Praktik Terbaik Desain Situs Web Multibahasa (Cara Mendesain Situs Web Multibahasa)
Diterbitkan: 2022-06-18Jika Anda membuat situs web multibahasa, ada beberapa praktik terbaik desain situs web multibahasa yang ingin Anda ikuti untuk memastikan Anda menciptakan pengalaman hebat bagi pengunjung dalam semua bahasa.
Jadi, apa praktik terbaik yang penting itu? Yah, itu cukup banyak tentang semua posting ini!
Di bawah ini, kami akan merinci delapan praktik terbaik desain situs web multibahasa untuk dipertimbangkan saat menyiapkan situs web multibahasa.
Kiat-kiat ini akan berhasil tidak peduli bagaimana Anda membuat situs web Anda multibahasa. Namun, jika Anda menggunakan WordPress, menggunakan plugin multibahasa TranslatePress memberi Anda langkah maju dalam hal desain karena Anda dapat mengelola semua terjemahan Anda dari antarmuka visual. Lebih lanjut tentang itu di pos!
Tanpa pengenalan lebih lanjut, mari gali tips desain situs web multi-bahasa kami…
Delapan Tip Desain Situs Web Multibahasa dan Praktik Terbaik
Jika Anda ingin menguasai pengembangan situs web multibahasa Anda dan memastikan desain yang optimal, ikuti delapan tip dan praktik terbaik ini.
1. Tempatkan Pengalih Bahasa Anda di Lokasi Terkemuka
Jika Anda menawarkan beberapa bahasa di situs Anda, Anda perlu menambahkan pengalih bahasa sehingga pengunjung dapat memilih bahasa pilihan mereka.
Karena pengalih bahasa ini akan memainkan peran penting dalam pengalaman pengguna di situs Anda, Anda harus menempatkannya di lokasi yang mudah ditemukan.
Hal terakhir yang Anda inginkan adalah semua kerja keras yang Anda lakukan untuk menerjemahkan konten Anda disia-siakan oleh seseorang yang meninggalkan situs Anda karena mereka bahkan tidak menyadari bahwa itu multibahasa.
Ada dua tempat "utama" untuk menempatkan pengalih bahasa Anda:
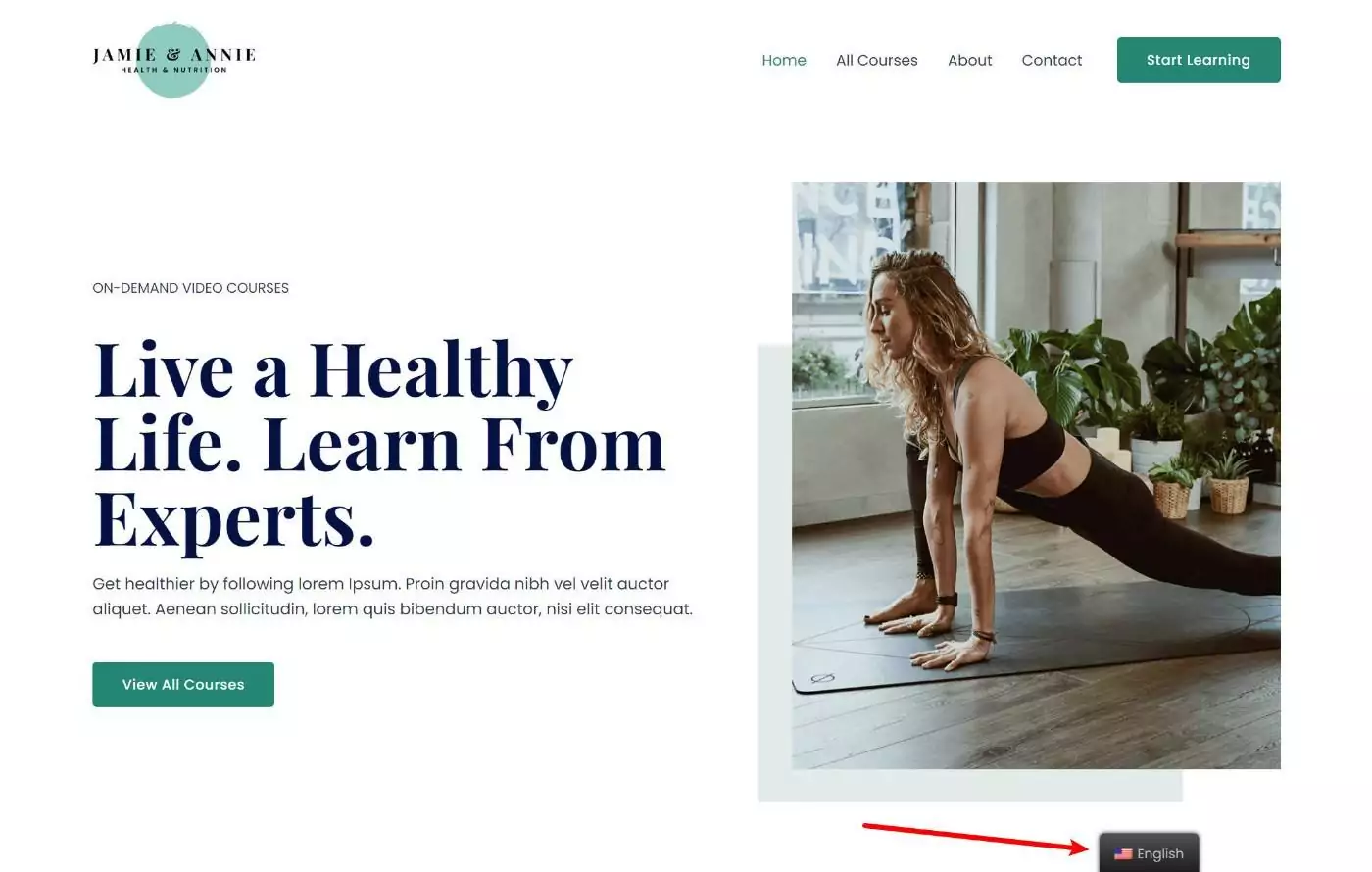
- Pengalih bahasa mengambang , biasanya di sudut kanan bawah. Pengalih bahasa ini akan selalu terlihat, bahkan saat pengguna menggulir halaman ke bawah. Ini adalah pendekatan yang bagus jika Anda ingin membuat pengalih bahasa Anda tidak mungkin dilewatkan.
- Pengalih bahasa menu yang merupakan bagian dari menu navigasi utama Anda, biasanya di bagian header situs Anda. Ini juga sangat memudahkan pengunjung untuk menemukan, karena sebagian besar pengunjung akan melihat menu navigasi utama Anda di beberapa titik.
Berikut adalah contoh pengalih bahasa mengambang default dari TranslatePress:

Beberapa situs web juga akan menempatkan pengalih bahasa di area footer atau sidebar. Namun, area ini bisa lebih mudah dilewatkan ( terutama footer ), itulah sebabnya biasanya lebih baik menggunakan salah satu dari dua opsi pertama.
Jika Anda menggunakan TranslatePress untuk menerjemahkan situs WordPress Anda, TranslatePress akan secara otomatis menambahkan pengalih bahasa mengambang di sudut kanan bawah situs Anda secara default.
Namun, Anda dapat dengan mudah mengalihkannya ke lokasi yang berbeda, seperti menambahkannya sebagai item menu menggunakan alat manajemen menu bawaan WordPress.
Untuk mempelajari lebih lanjut, lihat tutorial kami tentang cara menambahkan pengalih bahasa WordPress.
2. Jangan Hanya Menggunakan Bendera Di Pengalih Bahasa Anda
Jika Anda mengikuti tip sebelumnya, pengunjung tidak akan kesulitan menemukan pengalih bahasa Anda. Sekarang, mari kita bicara tentang mengoptimalkan desain dan pengalaman pengalih bahasa itu sendiri.
Untuk memudahkan pengunjung memilih bahasa pilihan mereka di pengalih bahasa Anda, Anda harus memastikan untuk menyertakan nama bahasa yang sebenarnya di pengalih bahasa.
Meskipun boleh saja menyertakan tanda dalam pengalih bahasa jika Anda ingin menambahkan elemen visual ke pemilihan bahasa, Anda tidak boleh hanya menggunakan tanda saja.
Seperti yang diingatkan oleh situs web “Bendera bukan bahasa”, bendera adalah simbol untuk negara, bukan untuk bahasa.
Misalnya, Anda ingin menambahkan bendera untuk bahasa Inggris. Bendera mana yang harus Anda gunakan? Haruskah Anda menggunakan bendera Inggris karena dari sanalah bahasa itu berasal? Bendera Inggris karena itu lebih mudah dikenali daripada bendera Inggris? Bendera AS karena AS memiliki lebih banyak penutur bahasa Inggris daripada Inggris?
Bagaimana dengan bendera untuk bahasa Hindi? Haruskah Anda menggunakan bendera India karena ada lebih dari 400 juta penutur bahasa Hindi di sana? Hal semacam itu masuk akal…tapi lalu apa yang Anda lakukan jika Anda juga ingin menawarkan bahasa Bengali untuk 80 juta penutur bahasa Bengali di India? Anda tidak dapat menggunakan bendera India lagi.
Untuk menghilangkan kebingungan, jauh lebih baik untuk hanya menyertakan nama bahasa dalam teks biasa, biasanya seperti yang tertulis dalam bahasa itu. Misalnya, Anda akan menggunakan "Deutsch" dan bukan "Jerman" karena "Deutsch" adalah istilah yang lebih relevan untuk penutur bahasa Jerman.
Jika Anda benar-benar menginginkan representasi visual dari sebuah bendera, Anda dapat menambahkan bendera di samping teks.
Bendera juga dapat membantu mewakili pelokalan. Misalnya, jika Anda memiliki versi situs yang berbeda untuk penutur bahasa Spanyol dari Spanyol dan penutur bahasa Spanyol dari Meksiko, menambahkan bendera dapat membantu orang memilih versi lokal mereka.
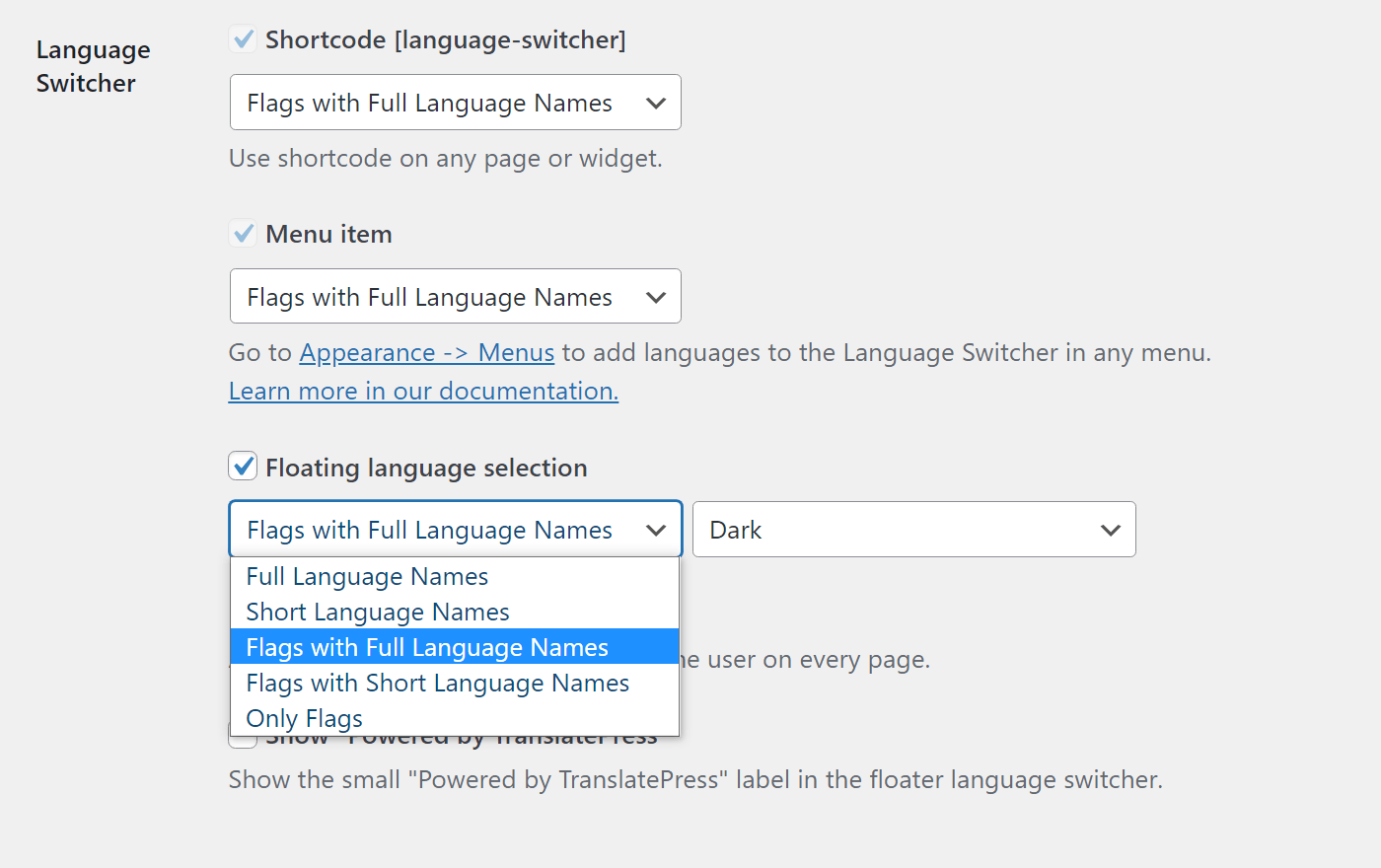
Jika Anda menggunakan TranslatePress, mudah untuk menyertakan nama teks dan bendera di pengalih bahasa Anda. Atau, Anda juga dapat dengan mudah menonaktifkan bendera negara jika Anda tidak ingin menggunakannya.
Anda dapat mengakses pengaturan ini dengan membuka Pengaturan → Terjemahkan Tekan dan gulir ke bawah ke pengaturan Pengalih Bahasa di tab Umum .

Untuk kiat lainnya, kami memiliki panduan lengkap tentang mengoptimalkan tombol pengalih bahasa Anda.
3. Gunakan Template Situs Web Multi-Bahasa untuk Desain yang Konsisten
Untuk memastikan pengalaman yang konsisten di berbagai bahasa di situs Anda, pastikan Anda menggunakan template situs web multibahasa dasar yang sama untuk setiap bahasa.
Artinya, Anda tidak ingin situs Anda terlihat sangat berbeda tergantung pada bahasa yang dipilih seseorang.
Adalah baik untuk melokalkan situs Anda. Misalnya, Anda dapat mengganti gambar, ikon, warna sekunder, dan sebagainya berdasarkan bahasa pengguna ( lebih lanjut tentang ini nanti ).
Tetapi dalam hal desain dasar situs web Anda, Anda tidak ingin itu berubah, karena ini dapat membingungkan pengunjung ketika mereka melihat sesuatu yang sama sekali berbeda setelah mengubah bahasa.
Jika Anda menggunakan WordPress, ini mudah dilakukan. Misalnya, ketika Anda menggunakan TranslatePress untuk menerjemahkan situs WordPress Anda, situs Anda akan tetap menggunakan tema WordPress yang sama, apa pun bahasa yang Anda pilih.
Tetapi pada saat yang sama, Anda memiliki opsi untuk masuk dan mengubah detail desain yang lebih kecil untuk pelokalan, seperti mengubah gambar.
4. Periksa Desain Anda Dalam Berbagai Bahasa untuk Menangkap Masalah
Saat Anda membuat desain situs web, Anda mungkin memastikan bahwa semuanya terlihat benar menggunakan teks dalam bahasa asli Anda.
Misalnya, mungkin Anda melakukan beberapa putaran pengeditan hanya untuk memastikan bahwa judul di beranda Anda hanya mengambil satu baris di perangkat desktop.
Sayangnya, ketika Anda menerjemahkan situs web Anda ke dalam bahasa baru, semua pekerjaan hati-hati yang Anda lakukan untuk mengoptimalkan jarak dalam desain Anda mungkin berubah.
Teks yang diterjemahkan bisa lebih panjang atau lebih pendek dari teks aslinya, keduanya dapat memiliki efek canggung pada spasi dan desain situs Anda.

Untuk menjelaskan hal ini, Anda akan ingin memeriksa desain Anda dalam bahasa yang berbeda dan menyesuaikan hal-hal jika diperlukan.
Untuk cara termudah untuk mencapai ini, Anda dapat menggunakan alat terjemahan yang memberi Anda pratinjau visual.
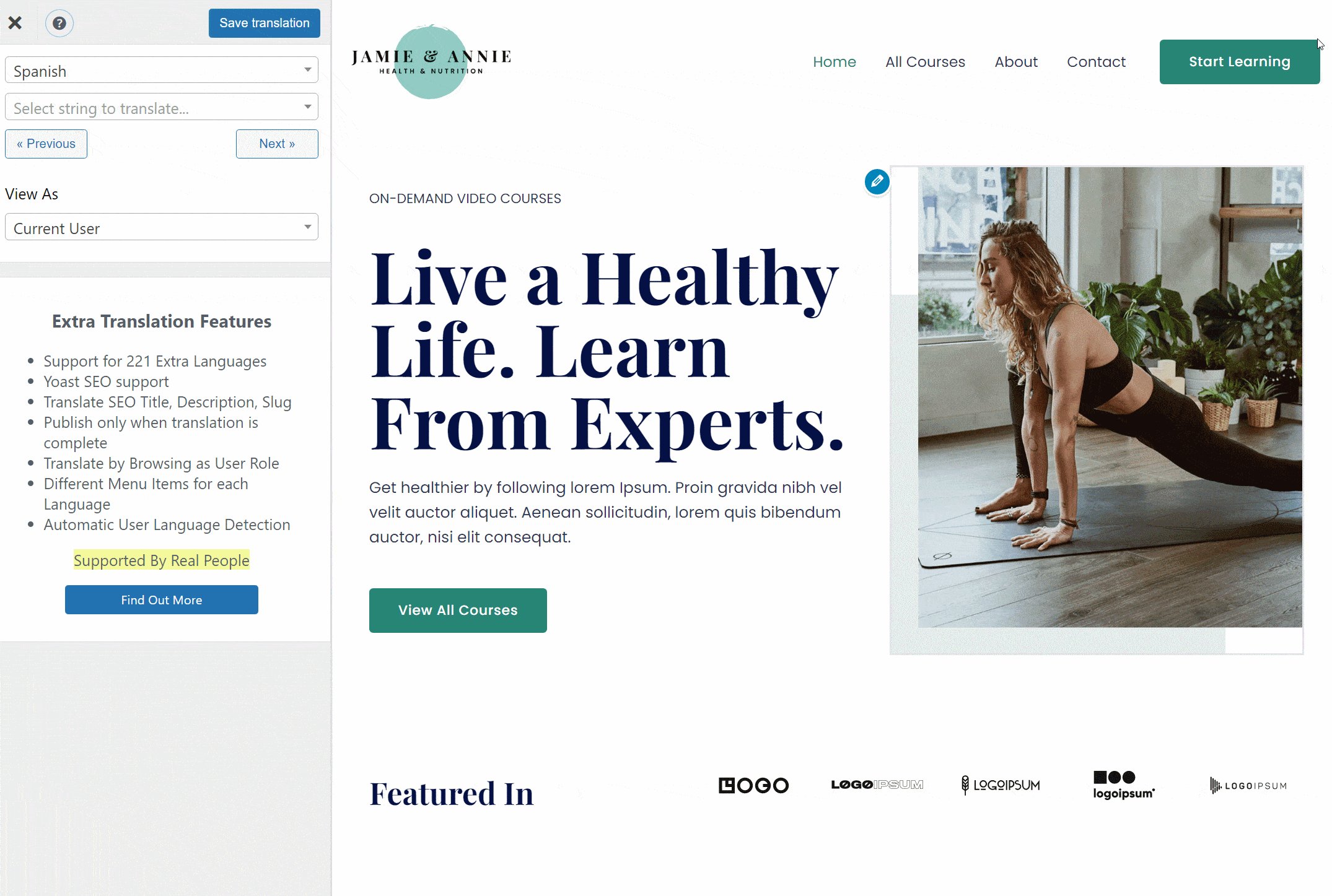
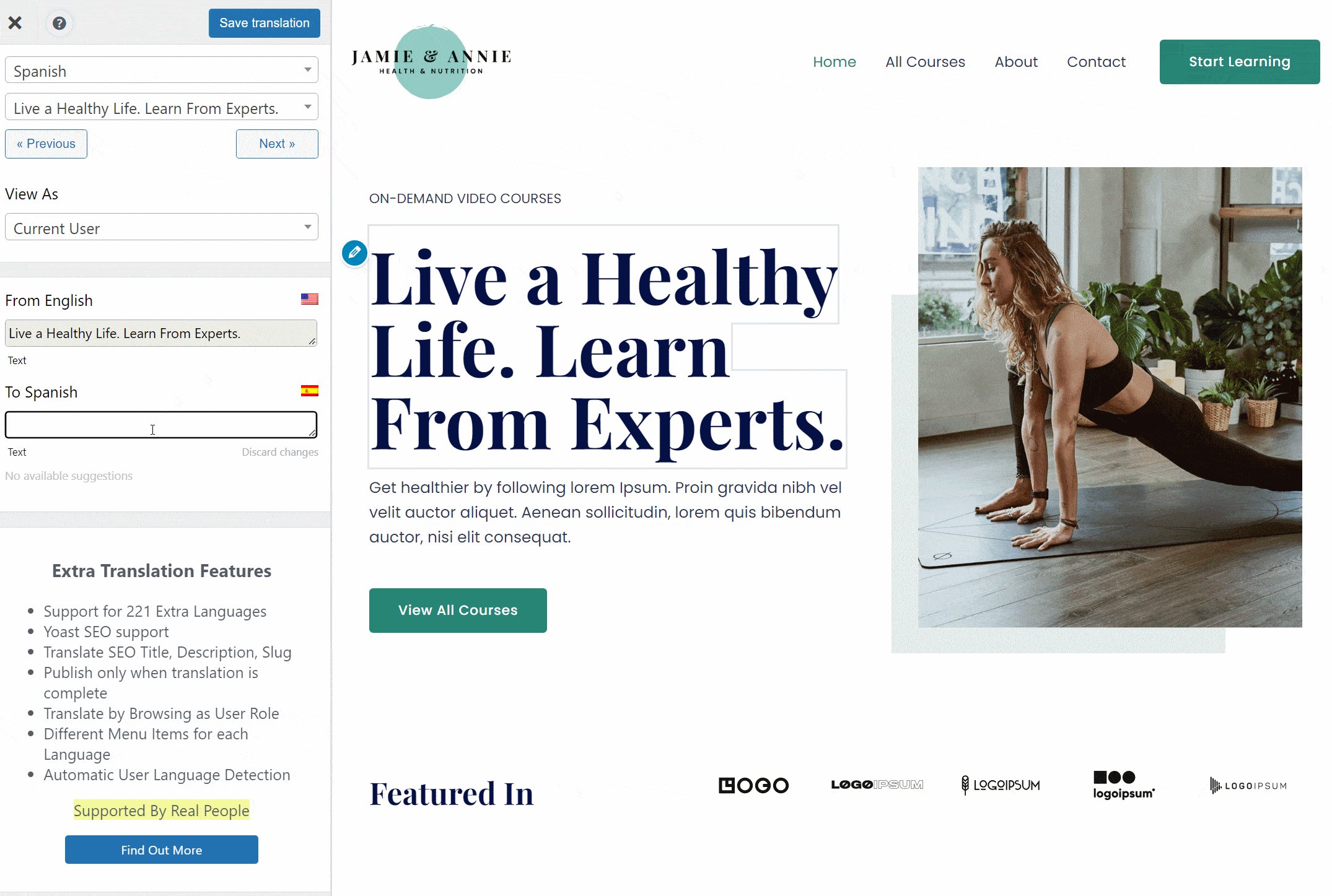
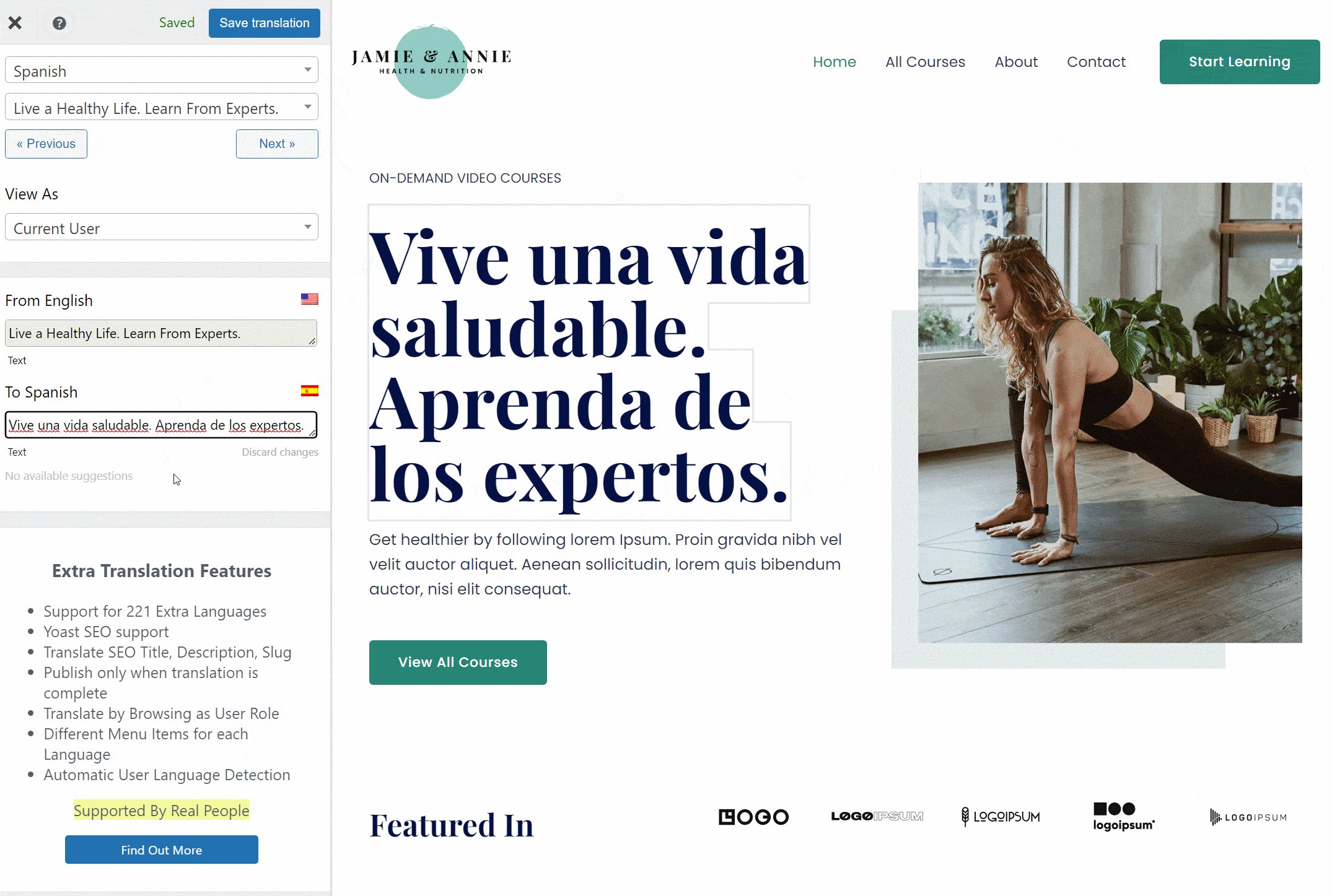
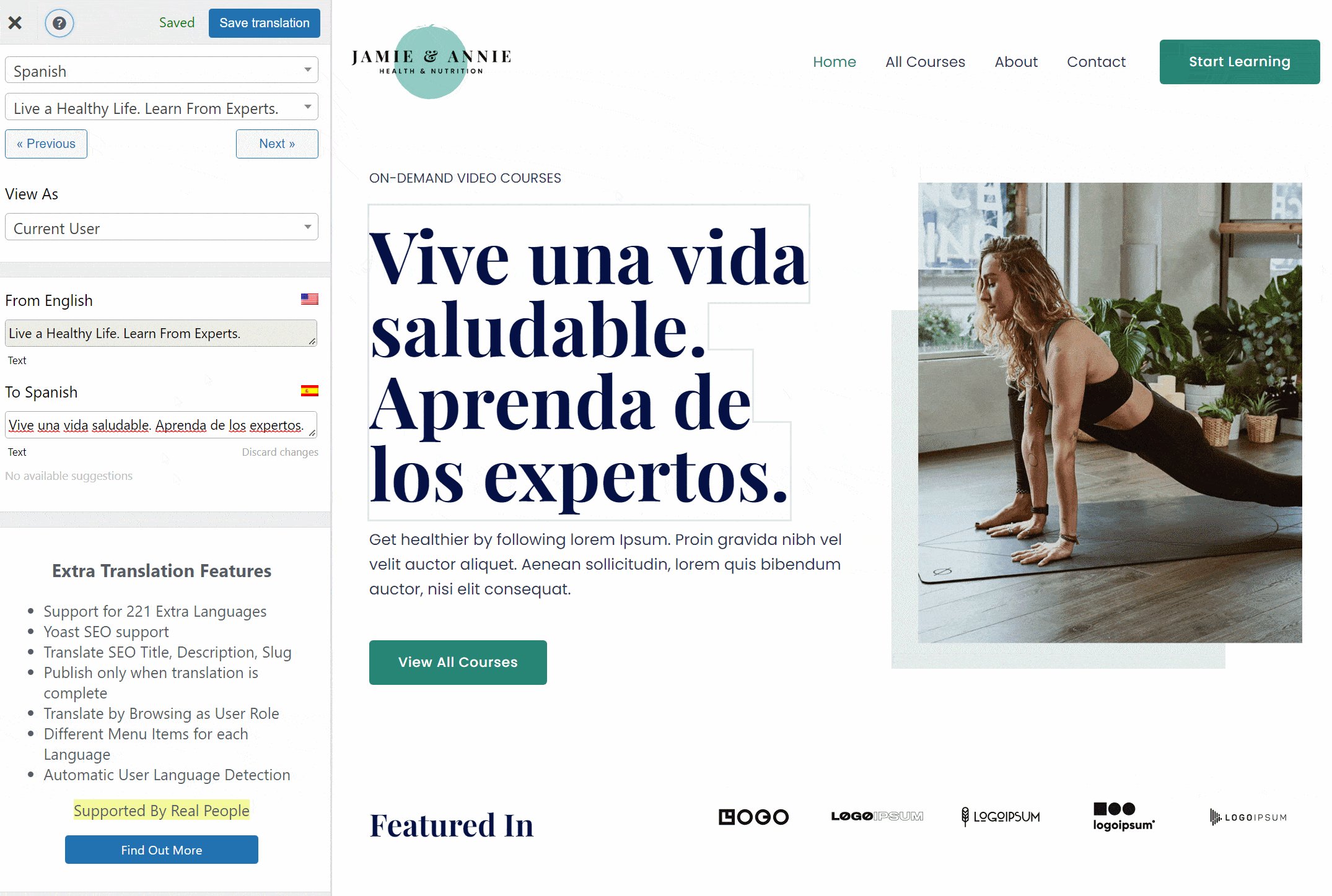
Misalnya, jika Anda menggunakan TranslatePress untuk menerjemahkan situs Anda, Anda akan dapat mengelola semua terjemahan Anda dari antarmuka visual yang memberi Anda pratinjau langsung tentang bagaimana situs Anda akan terlihat oleh pengunjung dalam berbagai bahasa:

Ini memungkinkan Anda melakukan penyesuaian dengan mudah sesuai kebutuhan untuk membuat desain yang sempurna, apa pun bahasa yang digunakan seseorang untuk menjelajah.
5. Periksa Kompatibilitas Font dan Masalah Encoding
Detail desain lain yang ingin Anda periksa ulang adalah masalah apa pun dengan kompatibilitas font atau penyandian Anda.
Jika semua bahasa Anda menggunakan abjad Latin, Anda tidak akan mengalami masalah apa pun. Namun, setelah Anda melampaui itu, penting untuk memastikan bahwa font Anda kompatibel dengan semua bahasa di situs Anda.
Misalnya, tidak semua font mendukung alfabet Cyrillic, yang dapat menjadi masalah jika Anda menerjemahkan konten Anda ke dalam bahasa Slavia ( seperti Rusia ).
Anda dapat menemukan sejumlah alat berguna yang memungkinkan Anda memeriksa kompatibilitas file font. Berikut adalah beberapa opsi bagus:
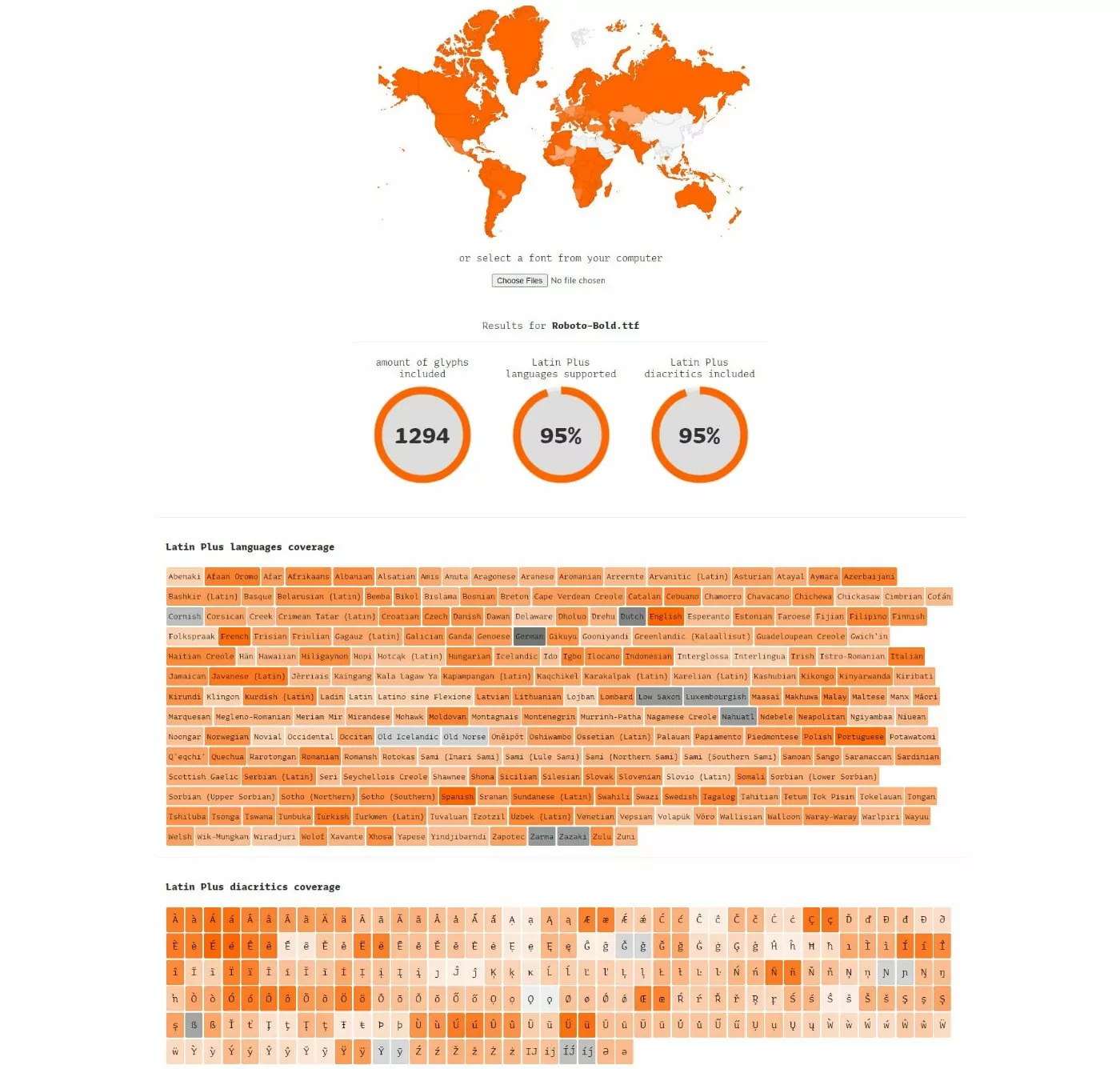
- Underware.nl – menggunakan peta untuk menunjukkan kompatibilitas font Anda. Ini tidak sempurna karena, seperti yang telah kita bahas di atas, negara bukanlah bahasa. Tapi itu masih memberi Anda ide yang cukup bagus tentang cakupan font dalam sekali pandang. Di bawah itu, Anda bisa melihat lebih detail cakupannya.
- Alphabet CharSet Checker – opsi yang lebih kompleks dan dapat dikonfigurasi yang memungkinkan Anda memeriksa bahasa tertentu.
Misalnya, berikut adalah hasil untuk font Roboto yang populer (dicetak tebal) dari alat Underware.nl:

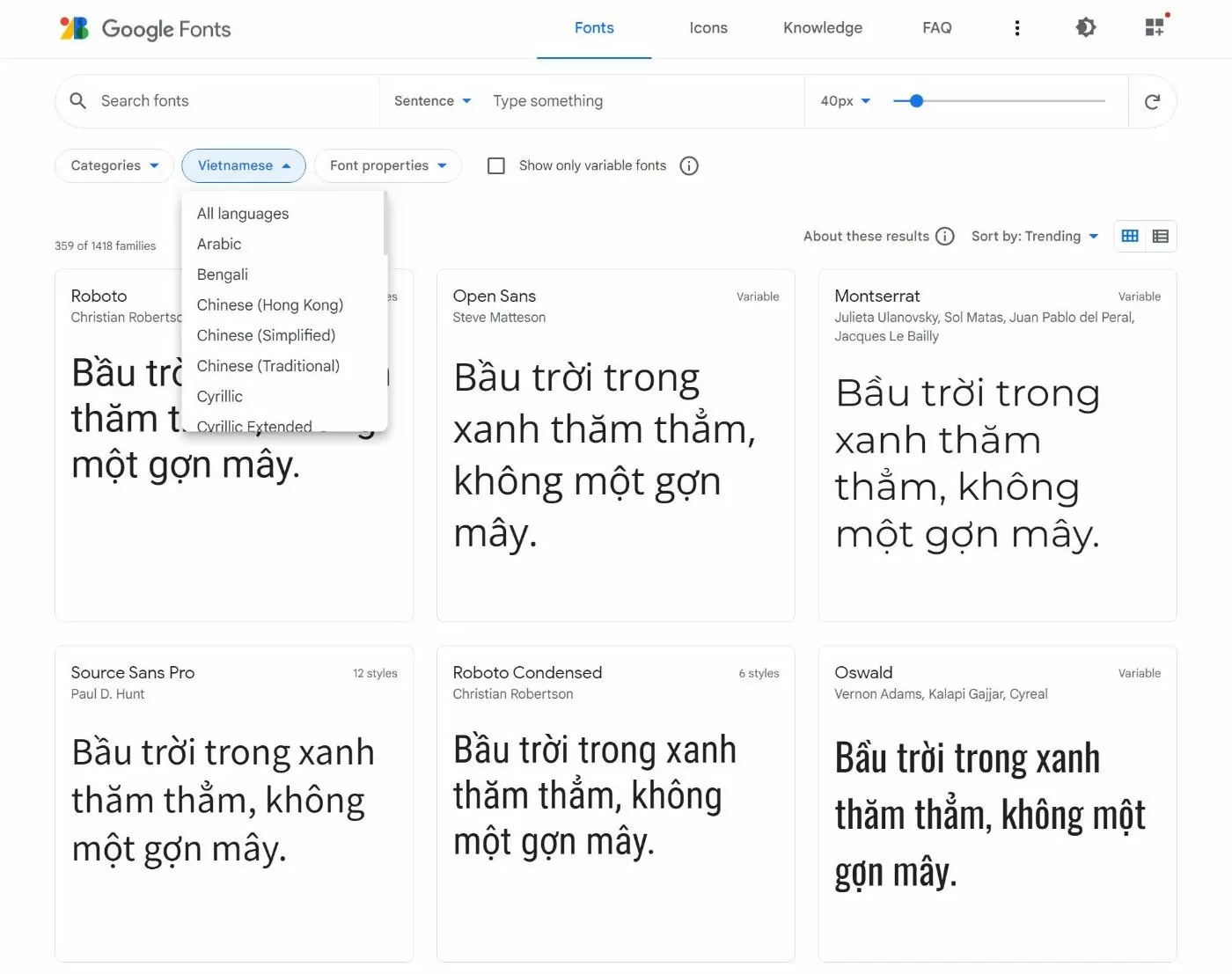
Beberapa pasar font juga akan memberi Anda alat untuk melihat/mengunduh font dalam berbagai bahasa. Misalnya, Google Font memungkinkan Anda memilih bahasa untuk melihat font yang mendukung bahasa tersebut (dan melihat teks pratinjau dalam bahasa tersebut):

Terakhir, Anda juga harus menggunakan pengkodean UTF-8, yang akan membantu memastikan bahwa karakter khusus bahasa ditampilkan apa pun yang terjadi.
Jika Anda menggunakan WordPress, itu harus secara otomatis menggunakan pengkodean UTF-8 tanpa memerlukan input apa pun dari Anda. Namun, untuk situs web yang dibuat khusus, Anda mungkin perlu menentukan UTF-8 secara manual.
6. Sesuaikan Gambar dan Ikon untuk Pelokalan
Pelokalan situs web adalah praktik terbaik desain situs web multibahasa yang penting untuk memastikan pengalaman yang dioptimalkan bagi pengunjung dari lokasi yang berbeda.
Sementara terjemahan adalah tentang menerjemahkan konten Anda ke dalam bahasa baru, pelokalan adalah tentang memperbarui detail desain lain agar sesuai.
Misalnya, Anda memiliki halaman tempat Anda ingin menampilkan tengara terkenal di setiap negara. Untuk halaman versi Inggris/AS, Anda mungkin memiliki Patung Liberty.
Namun, jika Anda menerjemahkan halaman itu ke dalam bahasa Prancis, tidak masuk akal untuk menyimpan gambar yang sama. Sebagai gantinya, Anda dapat mengubahnya menjadi Menara Eiffel. Ini akan menciptakan pengalaman yang lebih "lokal" bagi pengunjung Prancis.
Selain gambar, Anda mungkin ingin melokalkan elemen visual lainnya, seperti ikon yang digunakan situs Anda.
Pada dasarnya, pikirkan tentang semua elemen visual di situs Anda dan apakah itu dapat menciptakan pengalaman yang lebih baik jika Anda mengubah elemen tersebut berdasarkan bahasa pengguna.
Jika Anda menggunakan TranslatePress, inilah cara Anda menerjemahkan gambar dan elemen visual lainnya.
7. Sesuaikan Format Jika Diperlukan (Tanggal, Waktu, Dll)
Untuk bagian penting lainnya dari pelokalan desain situs web, Anda juga ingin menyesuaikan format berbagai konten di situs Anda, seperti tanggal, waktu, dan sebagainya.
Contoh paling umum adalah format tanggal yang berbeda – misalnya bulan/hari/tahun vs /hari/bulan/tahun .
Beberapa bahasa mungkin juga menggunakan format waktu yang berbeda – misalnya jam 12 jam vs jam 24 jam.
Jika Anda menggunakan salah satu format ini dalam desain Anda, Anda pasti ingin memperbaruinya berdasarkan bahasa pengguna.
8. Sesuaikan untuk Bahasa Kanan-ke-Kiri Jika Diperlukan
Tip desain situs web multibahasa terakhir ini tidak akan berlaku untuk semua situs web. Namun, jika Anda ingin menawarkan situs Anda dalam bahasa kanan-ke-kiri selain bahasa kiri-ke-kanan, itu jelas memerlukan beberapa penyesuaian desain.
Berikut adalah beberapa penyesuaian desain umum yang harus Anda buat untuk memperhitungkan bahasa kanan-ke-kiri:
- Menyejajarkan teks ke kanan, bukan ke kiri.
- Mencerminkan beberapa ikon saat diperlukan ( hanya jika arti ikon berubah berdasarkan arahnya ).
- Memperbarui gambar untuk dibaca dari kanan ke kiri jika diperlukan.
- Mengubah bidang formulir dan perataan.
- Mengganti tata letak tajuk ( misalnya, meletakkan logo di sisi kanan alih-alih sisi kiri seperti yang biasa digunakan dalam bahasa kiri-ke-kanan ).
- Sejajarkan remah roti ke kanan, bukan ke kiri.
Pada dasarnya, Anda akan ingin memikirkan tentang pencerminan banyak elemen di situs Anda untuk mengubahnya dari perataan kiri ke perataan kanan.
Buat Desain Situs Web Multibahasa yang Sempurna Hari Ini
Membuat situs web multibahasa adalah cara yang bagus untuk memberikan pengalaman pengguna yang lebih baik bagi pengunjung multibahasa dan terhubung dengan lebih banyak pengunjung berkat SEO multibahasa.
Namun, jika Anda ingin mendapatkan hasil maksimal dari upaya penerjemahan Anda, ada beberapa praktik terbaik situs web multibahasa yang penting yang ingin Anda ikuti dalam hal desain.
Menerapkan praktik ini akan memastikan bahwa pengunjung Anda memiliki pengalaman yang luar biasa di situs Anda, apa pun bahasa yang mereka jelajahi.
Jika Anda telah membuat situs dengan WordPress, Anda dapat menggunakan plugin TranslatePress gratis untuk membuat situs web multibahasa yang mengikuti semua praktik terbaik ini. Ini tidak hanya memberi Anda semua alat yang Anda butuhkan untuk menerjemahkan dan melokalkan situs Anda sepenuhnya, tetapi juga menggunakan antarmuka visual sehingga Anda dapat dengan mudah menghubungkan desain situs web Anda ke terjemahan Anda.
Jika Anda ingin memulai, lihat panduan kami tentang cara membuat situs WordPress multibahasa.
Jika Anda memiliki toko WooCommerce, kami juga memiliki panduan tentang cara membuat toko WooCommerce multibahasa.

TerjemahkanTekan Multibahasa
Cara termudah untuk mengoptimalkan desain situs web multibahasa Anda dalam semua bahasa
Dapatkan pluginnyaAtau unduh versi GRATIS
Apakah Anda masih memiliki pertanyaan tentang desain situs web multibahasa atau praktik terbaik situs web multibahasa? Beri tahu kami di komentar!
