Cara Membangun dan Menerapkan Portofolio Pengembang Dengan Next.js
Diterbitkan: 2023-03-06Portofolio pengembang adalah kumpulan contoh pekerjaan dan proyek yang menunjukkan keahlian dan pengalaman Anda. Portofolio yang kuat membedakan Anda dari kandidat lain saat mencari pekerjaan. Tapi tidak hanya itu: portofolio juga bisa menjadi alat yang berharga untuk membangun jaringan, melacak pembelajaran Anda, dan menjadikan diri Anda sebagai ahli materi pelajaran.
Dalam tutorial ini, Anda akan mempelajari cara membuat portofolio developer menggunakan Next.js dan menerapkan langsung dari repositori GitHub Anda ke platform Application Hosting Kinsta, yang menyediakan domain .kinsta.app gratis untuk membuat pekerjaan Anda aktif dengan cepat.
Berikut adalah demo langsung dari portofolio developer yang akan Anda bangun dengan Next.js.
Anda dapat mengakses repositori GitHub proyek ini jika Anda ingin melihat lebih dekat, atau Anda dapat membagi proyek pemula portofolio Next.js yang saya buat ini. Portofolio pemula berisi kode dasar seperti gaya, tautan Font Awesome CDN, gambar, dan struktur dasar.
Persyaratan/Prasyarat
Ini adalah jenis tutorial "lanjutan". Akan lebih mudah bagi Anda untuk membuat kode jika Anda memiliki:
- Pengetahuan dasar tentang HTML, CSS, dan JavaScript
- Sedikit pengetahuan tentang React dan mungkin Next.js
- Node.js dan npm (Node Package Manager) atau benang terpasang di komputer Anda
Mengapa Next.js?
Next.js adalah framework library JavaScript open-source berbasis React yang dapat digunakan untuk berbagai proyek pengembangan web karena menyederhanakan pembuatan aplikasi statis dan render sisi server. Ini merampingkan proses dengan memanfaatkan fitur terbaik dari React dan mengoptimalkan kinerja rendering untuk pengalaman pengguna yang lebih baik. Beberapa kasus penggunaan yang paling umum untuk Next.js meliputi:
- Membuat situs web statis : Next.js dapat membuat situs web statis yang cepat, mudah diterapkan, dan memerlukan perawatan minimal, seperti situs web portofolio pengembang yang akan kita buat di sepanjang tutorial ini.
- Membangun situs web dinamis : Next.js memungkinkan Anda membuat situs web dinamis yang dapat mengubah konten berdasarkan interaksi pengguna atau pengambilan data sisi server.
- Membangun situs web e-niaga : Next.js sangat cocok untuk membangun situs web e-niaga yang memerlukan rendering sisi server untuk meningkatkan SEO dan kinerja.
- Membangun aplikasi web progresif (PWA) : Next.js mendukung pembuatan PWA, yaitu aplikasi web yang berfungsi seperti aplikasi asli dan dapat dipasang di perangkat pengguna.
Cara Menyiapkan Lingkungan Pengembangan Next.js Anda
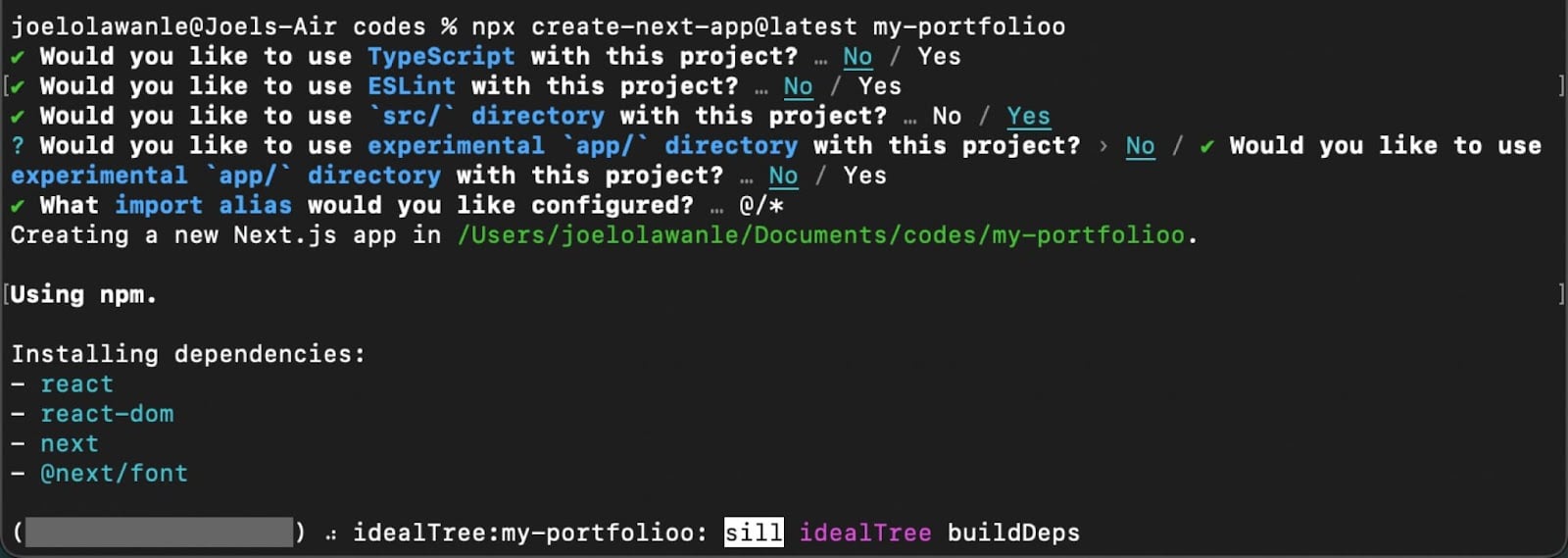
Untuk menyiapkan lingkungan pengembangan Next.js, instal Node.js terlebih dahulu di komputer Anda, karena Anda akan menggunakan perintah npx untuk menjalankan paket npm tanpa harus menginstalnya secara global di sistem Anda. Setelah itu diurus, Anda sekarang dapat membuat proyek Next.js dengan menjalankan perintah berikut:
npx [email protected] my-portfolio Sebuah prompt akan muncul meminta Anda untuk mengkonfirmasi beberapa dependensi tambahan. Kemudian Anda dapat menjalankan npm run dev untuk membuat aplikasi Anda tersedia di localhost:3000 .

Saat membuat proyek Next.js menggunakan perintah npx , itu secara otomatis mengubah struktur folder dengan direktori utama berikut:
- halaman : Folder ini berisi halaman aplikasi, yang dirutekan secara otomatis berdasarkan nama filenya. Misalnya, pages/index.js akan menjadi halaman beranda, sedangkan pages/about.js akan menjadi halaman about.
- public : Folder ini berisi file statis yang dapat disajikan secara langsung, seperti gambar, font, dan aset lainnya.
- komponen : Folder ini bersifat opsional dan berisi komponen UI yang dapat digunakan kembali yang dapat digunakan di seluruh aplikasi.
- styles : Folder ini juga opsional dan berisi gaya global yang dapat diterapkan di seluruh aplikasi.
Direktori dan file lain juga dapat dibuat tergantung pada konfigurasi dan fitur tertentu, tetapi ini adalah direktori inti dari proyek dasar Next.js.
Untuk tutorial ini, semua yang kami buat akan muncul di halaman indeks (situs web satu halaman kami), dan Anda akan menyertakan komponen untuk berbagai bagian seperti pahlawan, tentang, proyek, dan lainnya.
Cara Membangun Portofolio Pengembang yang Responsif Menggunakan Next.js
Portofolio biasanya terdiri dari komponen seperti ini:
- komponen bilah navigasi
- Komponen pahlawan
- Tentang komponen
- Komponen keterampilan
- Komponen proyek
- Komponen kontak
- komponen footer
Komponen Navbar dan Footer diharapkan muncul di semua halaman jika portofolio memiliki lebih dari satu halaman. Ini dapat dicapai di Next.js dengan menentukan tata letak.
Mendefinisikan Tata Letak di Next.js
Di Next.js, tata letak adalah cara untuk menentukan struktur yang konsisten untuk komponen yang muncul di setiap halaman situs web. Tata letak biasanya mencakup elemen seperti header, menu navigasi, dan footer yang ditampilkan di semua halaman situs.
Mulailah dengan membuat folder komponen di direktori src (sumber) proyek Next.js Anda. Selanjutnya, buat komponen Navbar dan Footer yang akan digunakan di dalam komponen Tata Letak.
Inilah komponen Navbar di Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Inilah komponen Footer di Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Catatan: Agar ikon Font Awesome berfungsi, Anda harus menginstal Font Awesome ke proyek Anda atau menggunakan CDN-nya. Anda dapat menambahkan tautan CDN ke file _document.js Anda seperti ini:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Catatan: Jika Anda menautkan dalam versi Font Awesome yang berbeda melalui CDN, Anda harus menukar di atas hash integrity yang sesuai untuk rilis tersebut.
Setelah membuat semua komponen yang diperlukan untuk tata letak Anda, Anda dapat membuat komponen Tata Letak itu sendiri dan menambahkan komponen ini ke halaman Anda dengan membungkus konten halaman Anda di dalamnya.
Komponen Layout akan menerima prop <code>children</code>, memungkinkan Anda untuk mengakses konten halaman Next.js Anda.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;Pada titik ini, Anda telah berhasil membuat komponen Tata Letak yang menahan Navbar dan Footer di samping properti anak-anak di posisi yang tepat. Anda sekarang dapat menambahkan komponen Tata Letak ke halaman Anda dengan membungkus konten halaman di dalamnya. Ini akan dilakukan di file _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Anda sekarang telah berhasil membuat tata letak untuk portofolio pengembang Anda. Untuk portofolio ini, kami lebih fokus pada Next.js dan cara menerapkan situs web Anda ke Kinsta. Jadi, Anda dapat menyalin gaya di file styles/globals.css ke proyek Anda sendiri. Jika Anda meluncurkan situs web portofolio dalam mode pengembang, Anda sekarang akan melihat tata letak aplikasi Anda.

Sekarang saatnya memberikan situs web portofolio Anda konten yang sesuai.
Membangun Komponen Portofolio
Anda sekarang dapat membuat komponen individual untuk setiap bagian dari portofolio pengembang Anda. Semua komponen ini akan diimpor ke halaman indeks proyek Next.js Anda, sehingga dapat ditampilkan saat Anda meluncurkan proyek dengan npm run dev .
Komponen Pahlawan
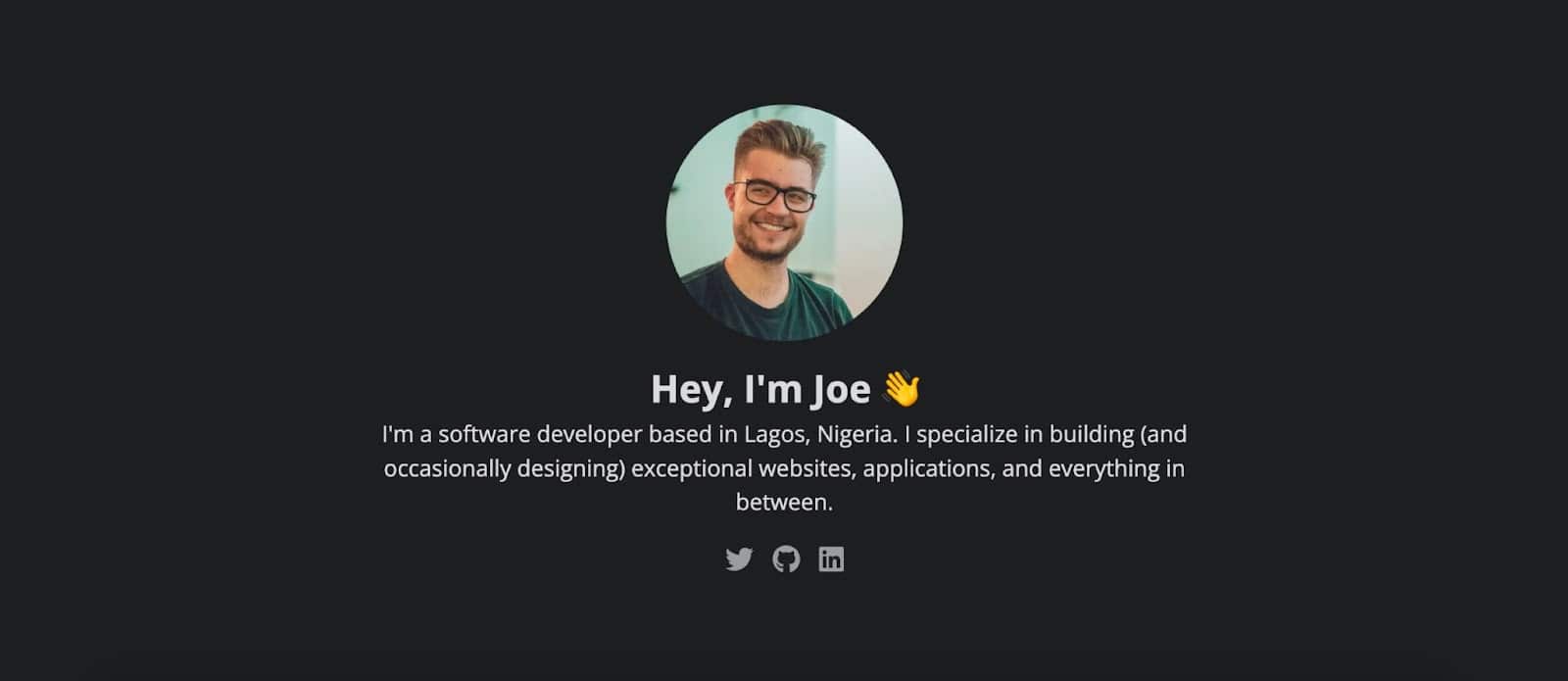
Komponen Hero adalah bagian pertama di bawah Navbar, yang tujuan utamanya adalah untuk menarik perhatian pengguna dan memberi mereka gambaran tentang situs web atau aplikasi tersebut.
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; Pada kode di atas, Anda akan melihat bahwa komponen Gambar Next.js digunakan sebagai pengganti tag img HTML untuk menambahkan gambar karena memungkinkan pengoptimalan gambar otomatis, pengubahan ukuran, dan banyak lagi.
Di komponen Tentang, Anda juga akan melihat bahwa paragraf sederhana yang menjelaskan sedikit tentang pengembang ditambahkan bersama beberapa ikon sosial dari Font Awesome untuk menambahkan tautan sosial.
Seperti inilah tampilan komponen Hero:

Anda dapat menambahkan lebih banyak konten ke komponen Hero, men-tweak gaya di file styles/globals.css atau bahkan membuat ulang bagian ini dengan cara Anda sendiri.
Tentang Komponen
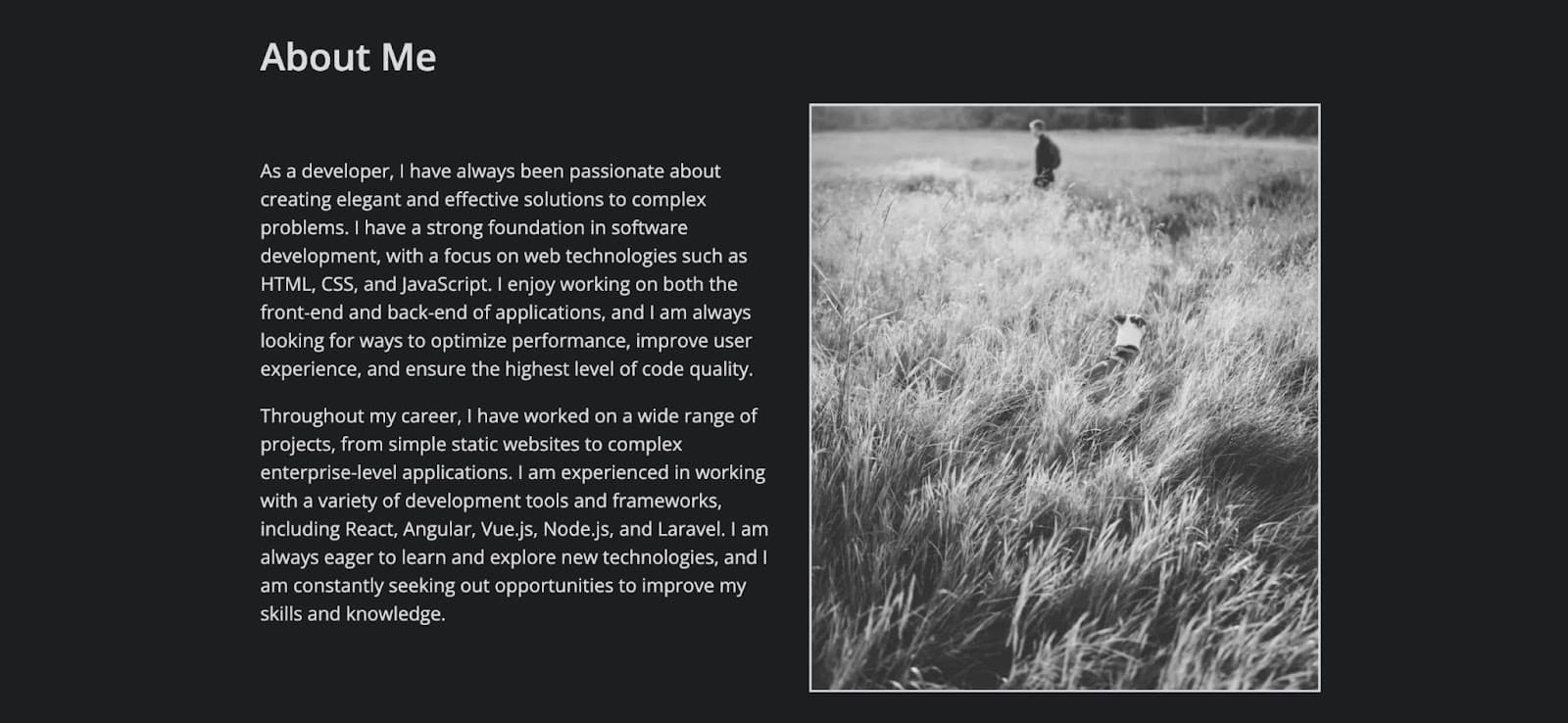
Komponen Tentang dimaksudkan untuk memberi tahu pembaca atau orang yang mengunjungi portofolio Anda lebih banyak informasi tentang Anda dalam paragraf sebanyak yang Anda inginkan. Jika Anda ingin bercerita lebih banyak tentang diri Anda, Anda dapat membuat halaman "Tentang Saya" khusus dan menambahkan tombol di bagian ini untuk membaca lebih lanjut tentang diri Anda.
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;Kode di atas berisi dua paragraf teks tentang developer dan gambar developer. Seperti inilah tampilan bagian Tentang yang diharapkan:

Anda selalu dapat men-tweak gaya untuk menambahkan lebih banyak gambar dan lebih banyak lagi.
Komponen Keterampilan
Komponen keterampilan dimaksudkan untuk menunjukkan beberapa teknologi yang paling sering digunakan pengembang atau teknologi yang pernah digunakan pengembang di masa lalu.

Anda dapat membuatnya lebih mudah untuk dipelihara dengan membuat larik di file eksternal dan kemudian mengimpor ke dalam komponen keterampilan, sehingga Anda dapat mengulang alih-alih menduplikasi kode serupa.
// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;Pada kode di atas, sebuah kartu dibuat untuk setiap skill, dan setiap kartu akan berisi ikon teknologi dari font-awesome dan nama teknologinya. Anda juga dapat menambahkan lebih banyak gaya dan men-tweak kode agar lebih menarik dan unik.

Komponen Proyek
Komponen proyek adalah salah satu bagian penting dari portofolio pengembang. Proyek memberikan bukti nyata keterampilan dan kemampuan pengembang dan menunjukkan kemampuan mereka untuk menerapkan pengetahuan mereka pada masalah dunia nyata.
Setiap proyek akan menyertakan deskripsi singkat proyek, tautan ke kode sumbernya (kami menggunakan tautan GitHub di sini), dan detail lainnya yang ingin Anda tambahkan.

Anda dapat membuat array untuk menyimpan detail setiap proyek dan kemudian mengimpornya ke dalam komponen Anda untuk menghindari pengkodean keras.
Mari buat file data.js untuk menyimpan larik data proyek. Anda dapat menyimpan file ini di folder komponen atau folder halaman/api . Untuk demo ini, saya akan menyimpannya di folder komponen. Larik ini akan menampung objek untuk setiap proyek, dan objek tersebut akan menyimpan nama proyek, deskripsi, dan tautan GitHub.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Anda sekarang dapat membuat komponen proyek untuk memanfaatkan data ini dengan mengulang dengan mudah. Anda dapat menggunakan metode iterasi JavaScript apa pun, tetapi untuk tutorial ini, Anda dapat menggunakan metode larik map() untuk mengulang melalui larik data setelah mengimpornya ke dalam komponen Proyek.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;Dalam kode di atas, Anda telah berhasil menghindari pengulangan dengan melakukan perulangan melalui array untuk menampilkan semua proyek ke dalam komponen Proyek sehingga memudahkan pemeliharaan dan penambahan lebih banyak proyek.
Komponen Kontak
Salah satu alasan untuk membuat portofolio pengembang adalah agar calon klien dapat menghubungi Anda. Salah satu caranya adalah agar orang-orang mengirimi Anda email, yang akan kami fasilitasi dalam komponen Kontak ini.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Tempatkan alamat email Anda di a sehingga tombol akan meluncurkan aplikasi email dengan pesan yang ditujukan kepada Anda.

Anda sekarang telah berhasil membuat semua komponen untuk aplikasi portofolio Anda. Langkah selanjutnya adalah menambahkannya ke halaman indeks Anda. Arahkan ke file pages/index.js — yang dibuat secara default — dan ganti kodenya dengan yang berikut ini.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Ketika Anda sekarang menjalankan aplikasi Anda, Anda akan melihat situs web portofolio lengkap telah dibuat. Terakhir, sebelum men-deploy aplikasi Anda, mari instal dependensi. Salah satu keuntungan menggunakan Next.js adalah banyaknya fitur yang dibawanya ke tabel, seperti perutean berbasis file, pengoptimalan gambar, dan banyak lagi.
Pengoptimalan gambar ditangani dengan komponen Next.js Image . Sebelum men-deploy aplikasi ke dalam produksi yang menggunakan komponen Gambar Next.js, sangat disarankan agar Anda menginstal sharp. Anda dapat melakukan ini dengan menavigasi ke terminal Anda, memastikan Anda berada di direktori proyek Anda, dan kemudian menjalankan perintah berikut:
npm i sharpAnda sekarang dapat menerapkan aplikasi Anda, dan gambar akan berfungsi dengan baik dengan pengoptimalan penuh yang disediakan Next.js.
Cara Men-deploy Aplikasi Next.js ke Kinsta
Setelah Anda puas dengan portofolio yang menampilkan karya pengembangan terbaik dan informasi penting, Anda mungkin ingin membaginya dengan orang lain, bukan? Mari kita lihat bagaimana melakukannya menggunakan platform Hosting Aplikasi GitHub dan Kinsta.
Dorong Kode Anda ke GitHub
Ada berbagai cara untuk memasukkan kode ke GitHub, tetapi mari gunakan Git untuk tutorial ini. Git banyak digunakan dalam pengembangan perangkat lunak karena menyediakan cara yang andal dan efisien untuk mengelola perubahan kode, berkolaborasi dalam proyek, dan memelihara riwayat versi.
Anda dapat mengunggah kode Anda ke GitHub menggunakan langkah-langkah berikut:
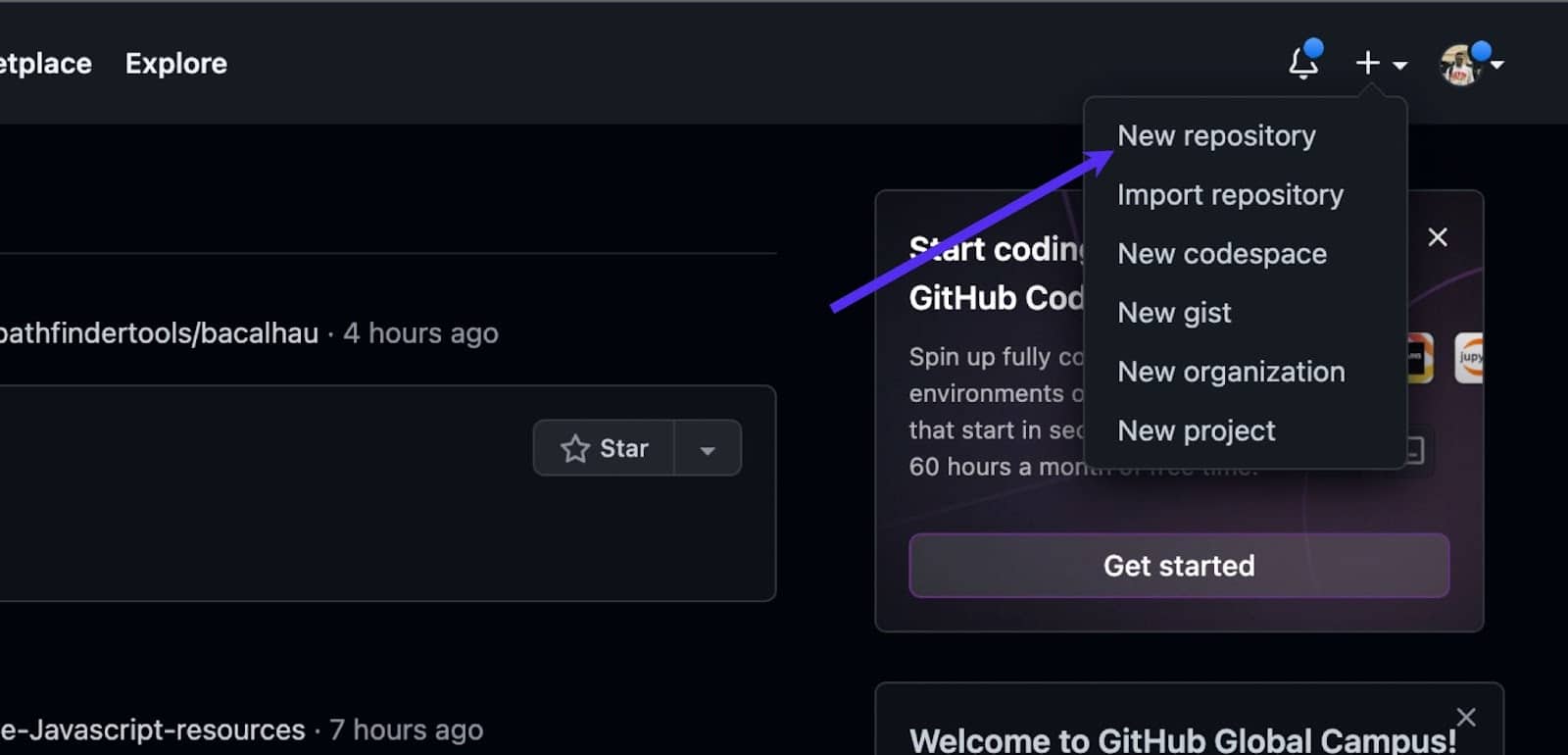
Pertama, buat repositori baru (seperti folder lokal untuk menyimpan kode Anda). Anda dapat melakukannya dengan masuk ke akun GitHub Anda, mengklik tombol + di pojok kanan atas layar dan memilih Repositori baru dari menu dropdown seperti yang terlihat pada gambar di bawah.

Langkah selanjutnya adalah memberi nama pada repositori Anda, menambahkan deskripsi (opsional), dan memilih apakah Anda ingin repositori Anda menjadi publik atau pribadi. Kemudian klik Buat repositori . Anda sekarang dapat mendorong kode Anda ke repositori GitHub baru.
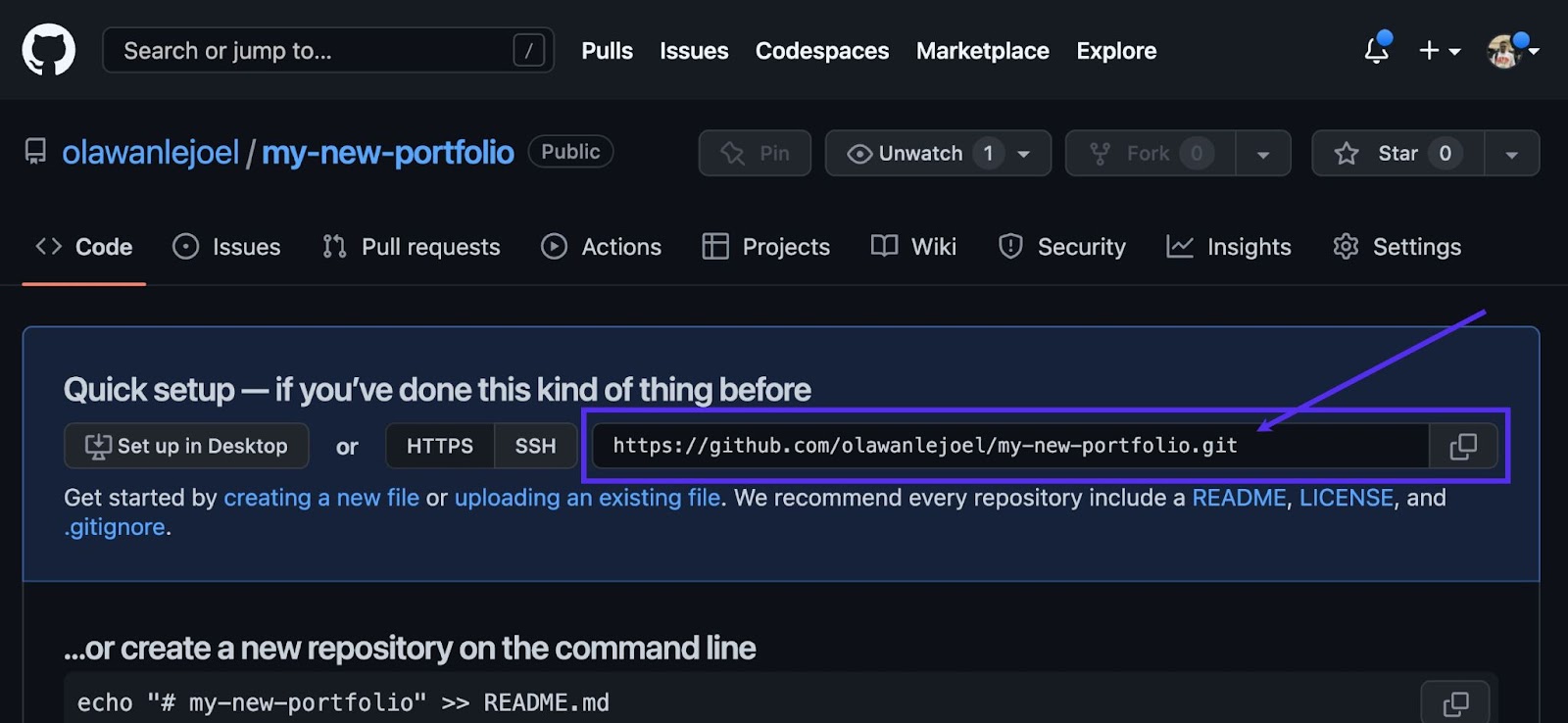
Semua yang diperlukan untuk mendorong kode Anda dengan Git adalah URL repositori, yang dapat Anda temukan di halaman utama repositori, di bawah tombol Kloning atau unduh , atau di langkah-langkah yang muncul setelah membuat repositori.

Anda dapat bersiap untuk mendorong kode Anda dengan membuka terminal atau prompt perintah dan menavigasi ke direktori yang berisi proyek Anda. Gunakan perintah berikut untuk menginisialisasi repositori Git lokal:
git initSekarang tambahkan kode Anda ke repositori Git lokal menggunakan perintah berikut:
git add .Perintah di atas menambahkan semua file di direktori saat ini dan subdirektorinya ke repositori Git yang baru. Anda sekarang dapat melakukan perubahan menggunakan perintah berikut:
git commit -m "my first commit"Catatan: Anda dapat mengganti "komit pertama saya" dengan pesan singkat Anda sendiri yang menjelaskan perubahan yang Anda buat.
Terakhir, dorong kode Anda ke GitHub menggunakan perintah berikut:
git remote add origin [repository URL] git push -u origin masterCatatan: Pastikan Anda mengganti “[URL repositori]” dengan URL repositori GitHub Anda sendiri.
Setelah Anda menyelesaikan langkah-langkah ini, kode Anda akan didorong ke GitHub dan dapat diakses melalui URL repositori Anda. Anda sekarang dapat menggunakan repositori Anda ke Kinsta.
Terapkan Portofolio Anda ke Kinsta
Penerapan ke Kinsta terjadi hanya dalam hitungan menit. Mulai dari dasbor My Kinsta untuk masuk atau membuat akun Anda.
Selanjutnya, Anda akan mengotorisasi Kinsta di GitHub dengan langkah cepat berikut:
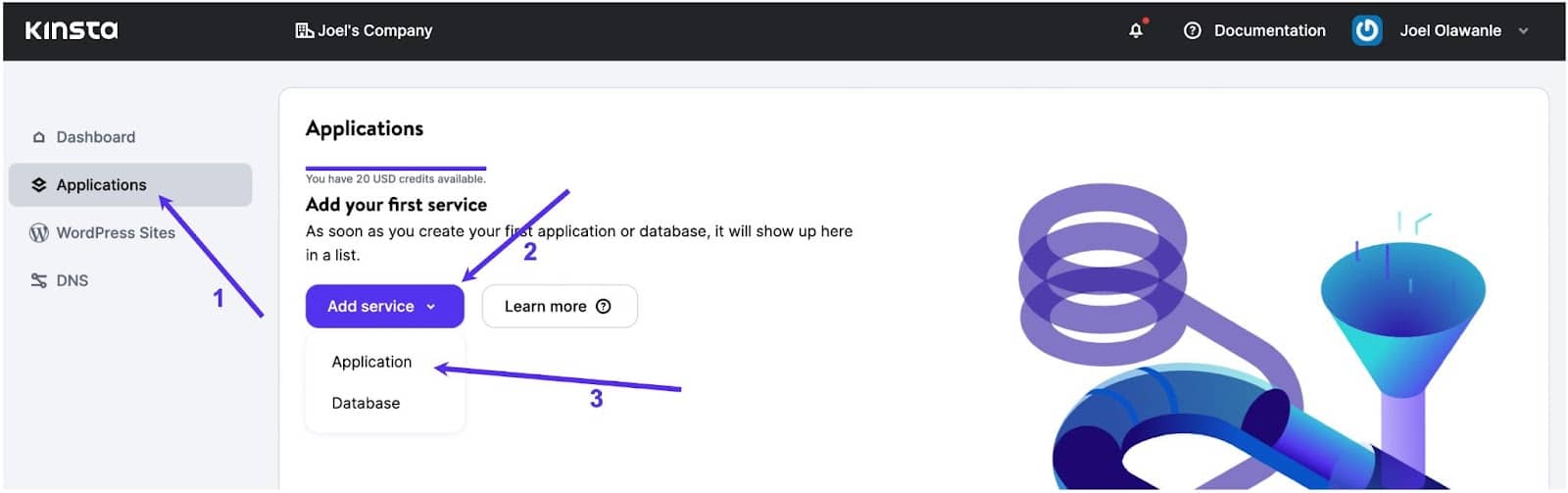
- Klik Aplikasi di sidebar kiri
- Klik Tambahkan layanan
- Dari menu tarik-turun, klik Aplikasi karena Anda ingin menerapkan aplikasi Next.js ke Kinsta.

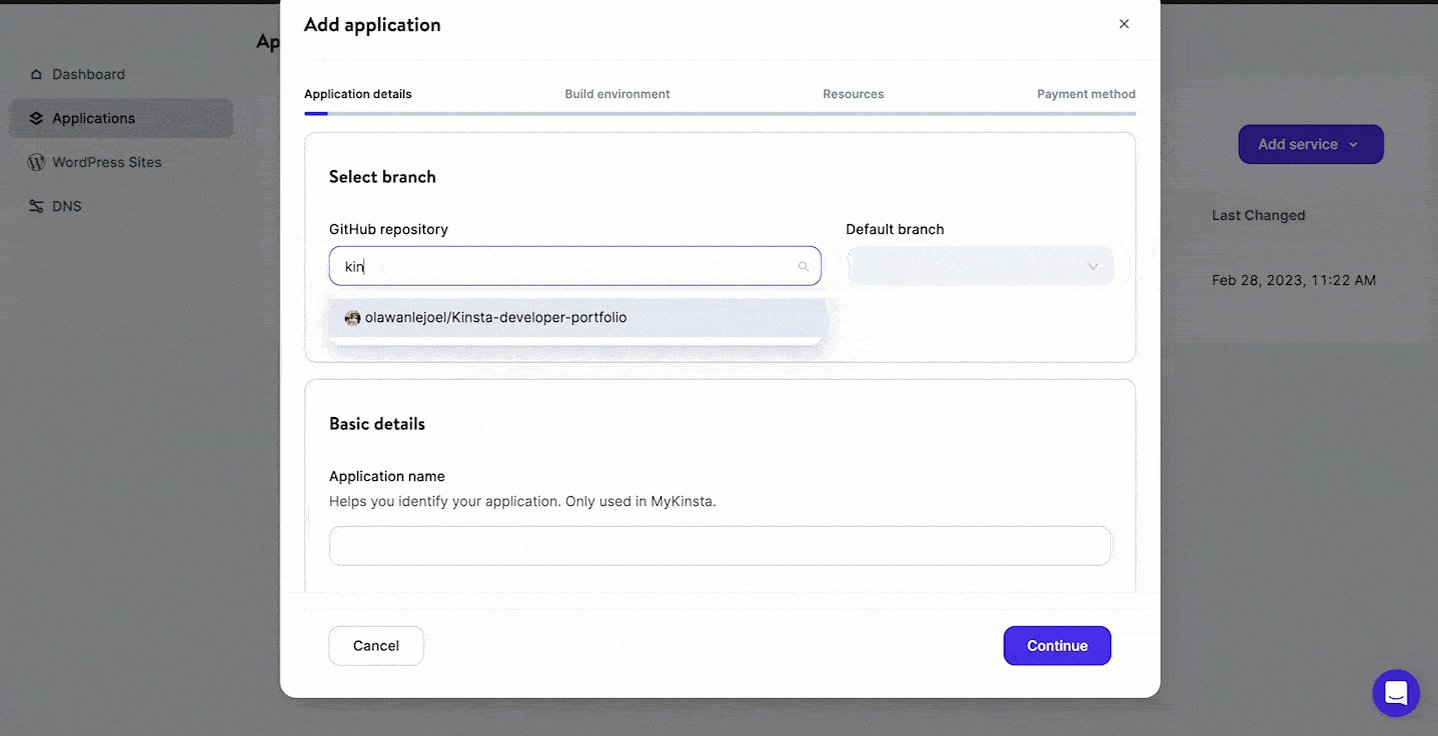
Sebuah modal akan muncul di mana Anda dapat memilih repositori yang ingin Anda terapkan.
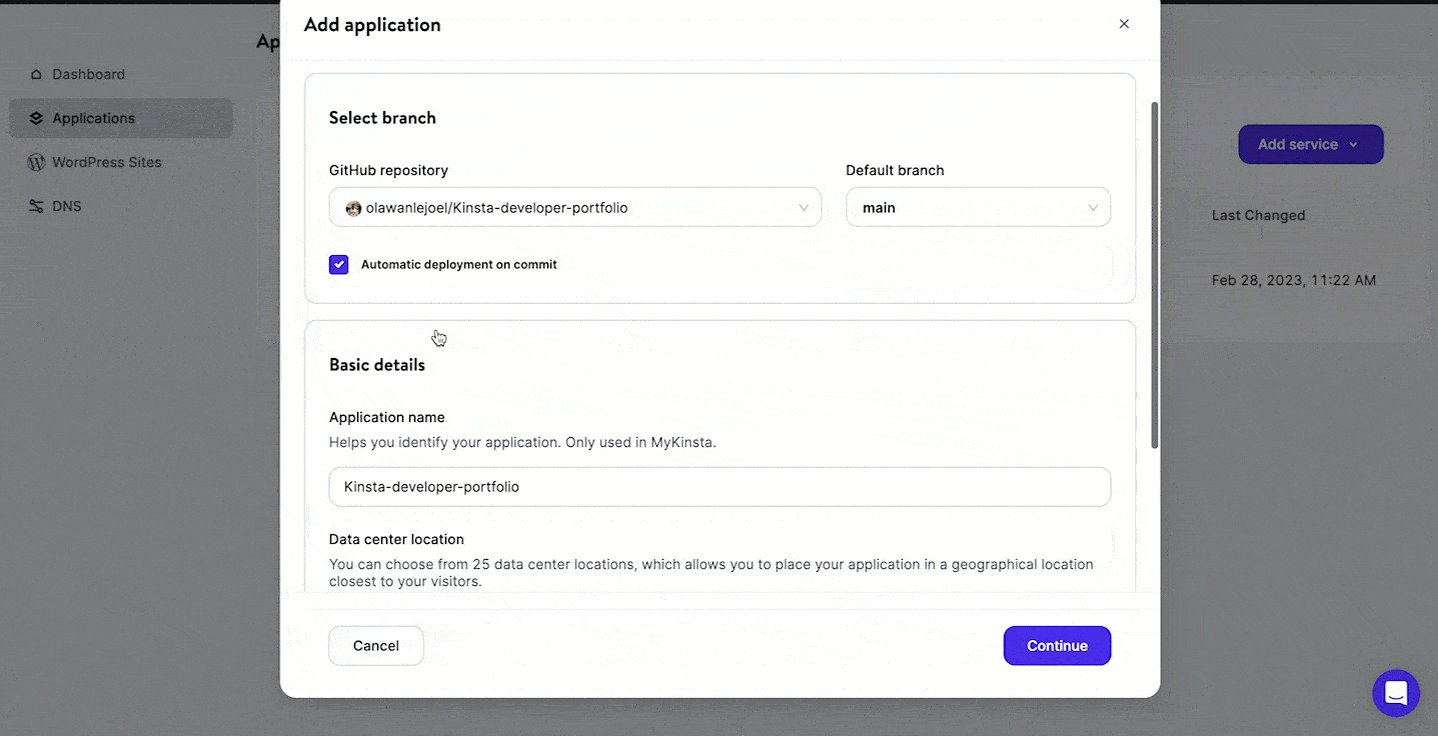
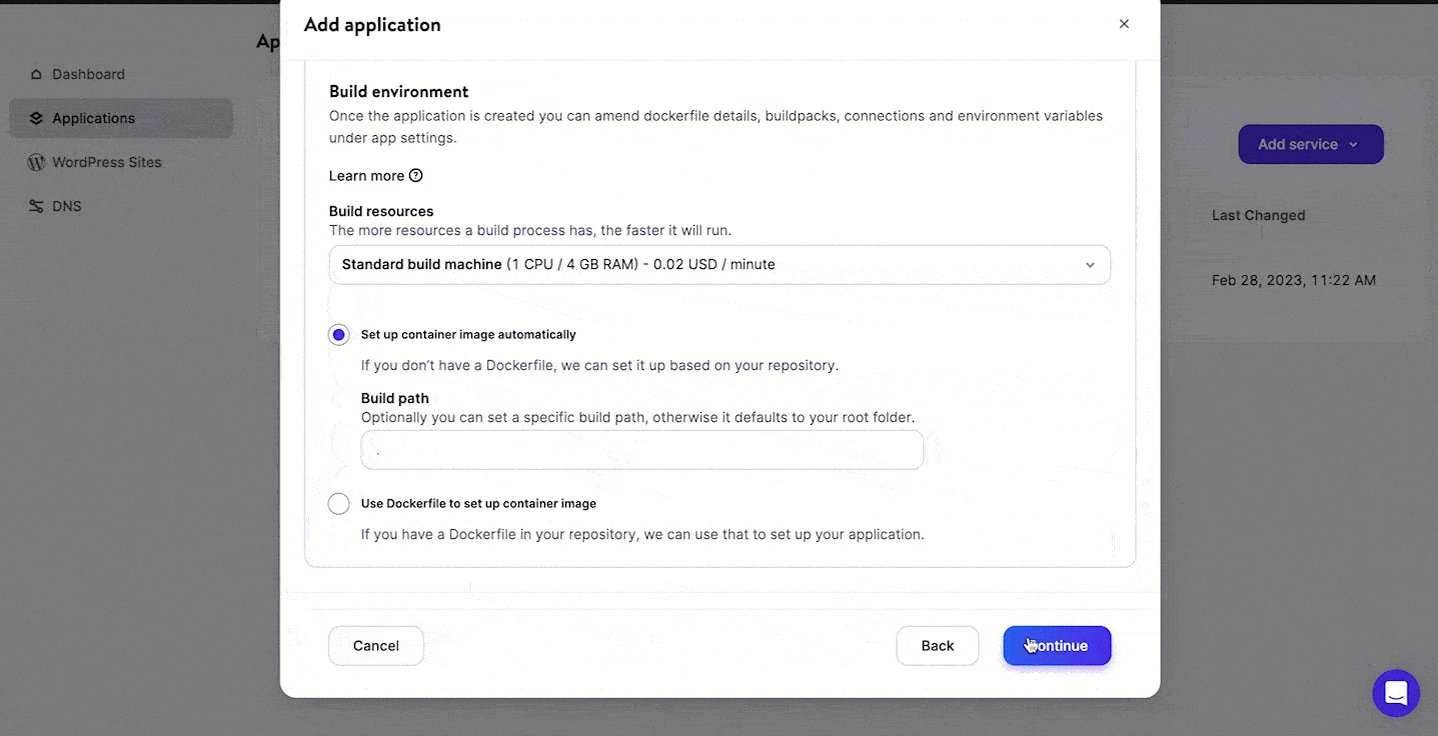
Jika Anda memiliki banyak cabang di repositori, Anda dapat memilih salah satu yang ingin Anda gunakan. Anda juga dapat menetapkan nama untuk aplikasi ini. Pastikan untuk memilih lokasi pusat data di antara 25 lokasi yang tersedia, dan Kinsta akan secara otomatis mendeteksi perintah mulai.

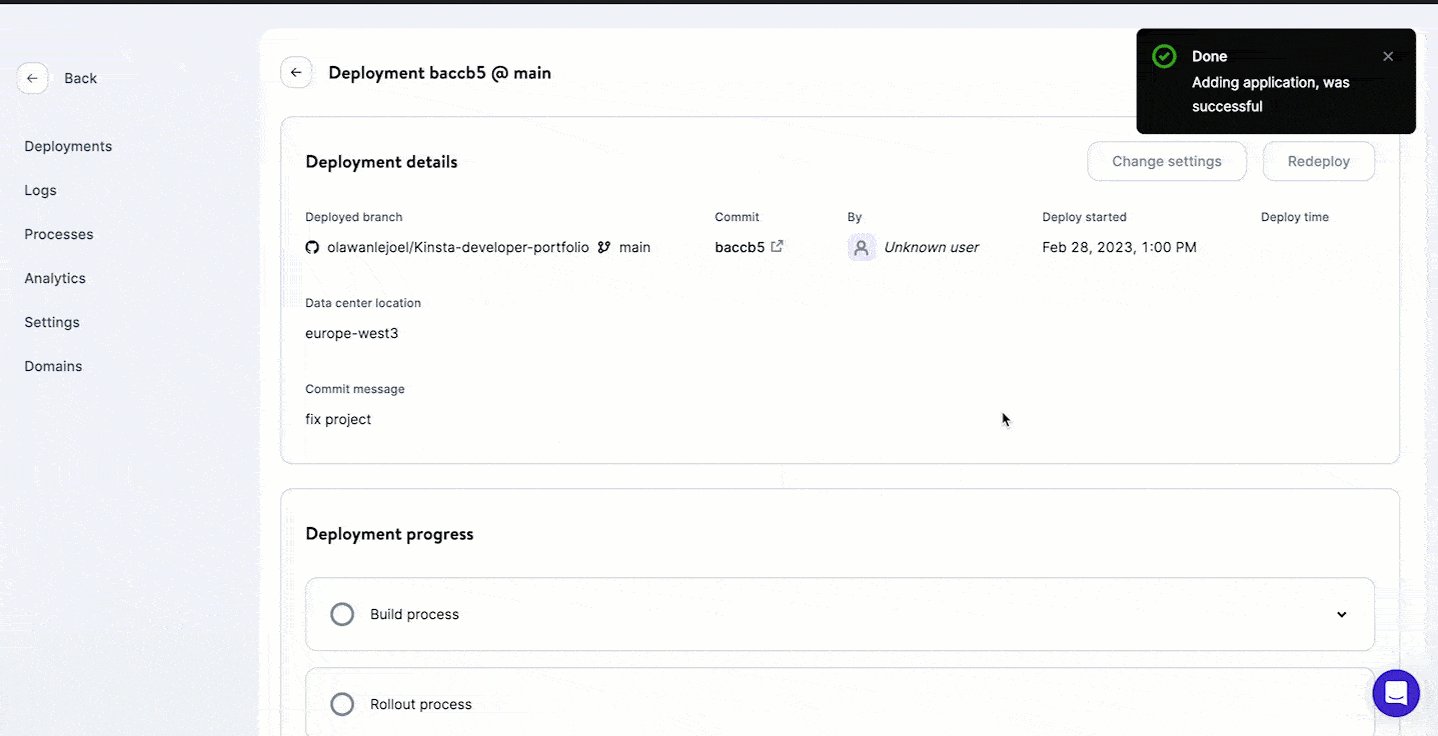
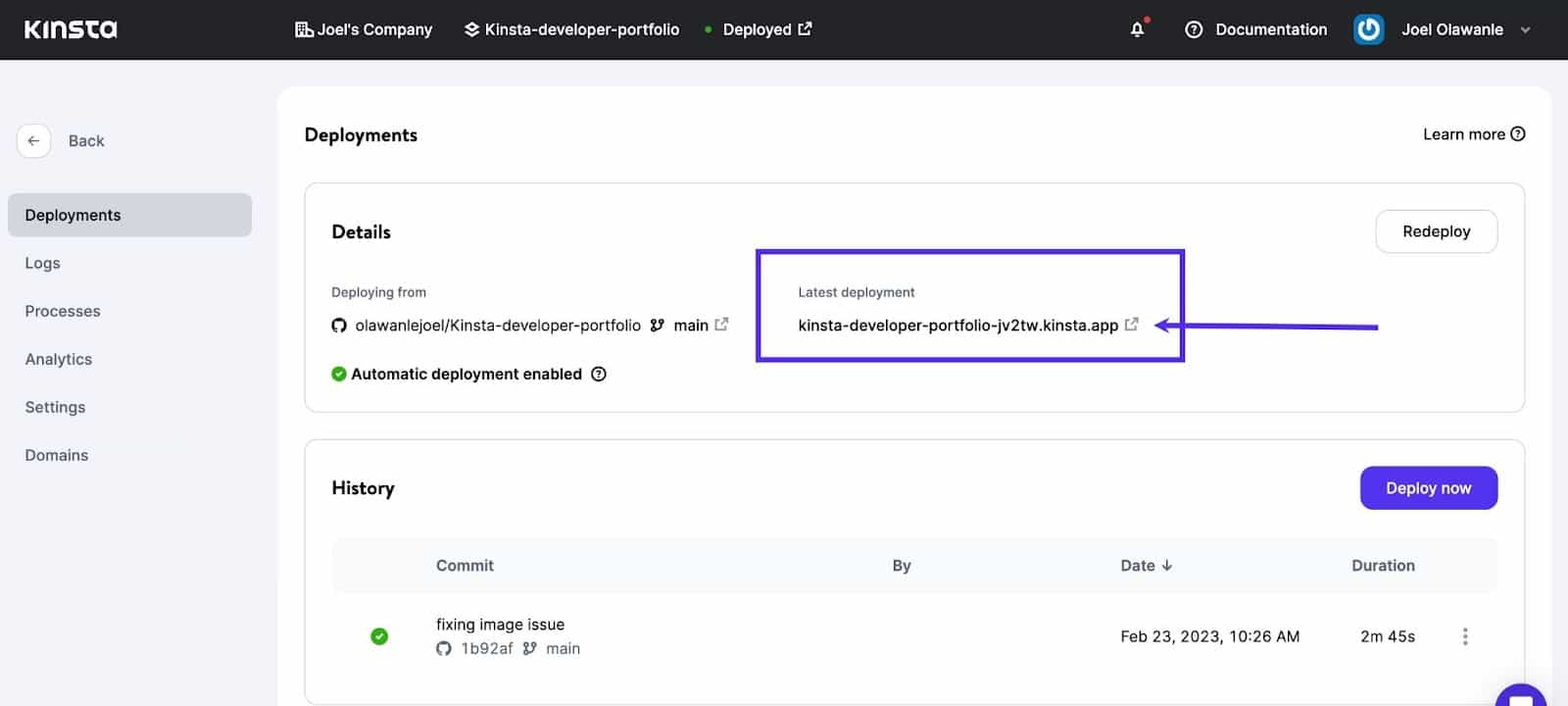
Pada titik ini, aplikasi Anda akan mulai di-deploy. Dalam beberapa menit, tautan akan diberikan untuk mengakses versi aplikasi Anda yang diterapkan. Dalam hal ini, ini adalah: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Catatan: Penyebaran otomatis diaktifkan, jadi Kinsta secara otomatis menerapkan ulang aplikasi Anda setiap kali Anda membuat perubahan pada basis kode dan mendorongnya ke GitHub.
Ringkasan
Ada beberapa alasan mengapa developer harus mempertimbangkan untuk menggunakan Next.js untuk proyek web mereka. Pertama, ini memberikan kinerja siap pakai yang dioptimalkan, dengan fitur seperti pre-fetching dan pemecahan kode yang membantu mengurangi waktu muat halaman. Kedua, ini memberikan pengalaman pengembangan yang familiar bagi pengembang React, mendukung alat-alat populer seperti komponen bergaya dan fitur React terbaru.
Kinsta menyediakan dukungan untuk berbagai opsi penyebaran untuk Next.js, termasuk hosting berbasis server tradisional dan platform tanpa server modern. Hal ini memungkinkan pengembang untuk memilih opsi penerapan yang paling sesuai dengan kebutuhan mereka sekaligus mendapatkan manfaat dari optimalisasi kinerja kerangka kerja dan manfaat lainnya.
Dalam tutorial ini, Anda telah mempelajari langkah demi langkah cara membuat situs portofolio responsif menggunakan Next.js dan kemudian menerapkannya ke Kinsta.
Anda dapat mencoba Hosting Aplikasi Kinsta secara gratis, dan jika Anda menyukainya, pilihlah paket Hobby Tier kami mulai dari $7/bulan .
Sekarang giliran Anda untuk menantang diri sendiri: tambahkan lebih banyak fitur ke situs web portofolio yang baru Anda kembangkan! Berikut adalah beberapa ide untuk membuat jus kreatif Anda mengalir: tambahkan lebih banyak halaman dengan informasi mendetail, integrasikan blog dengan MDX, terapkan beberapa animasi. Bagikan proyek dan pengalaman Anda di komentar di bawah!
