Ulasan NitroPack: Apakah Ini Alat Pengoptimalan Kecepatan Terbaik?
Diterbitkan: 2024-01-17Apakah Anda berjuang dengan situs web yang lamban dan mencari solusi untuk meningkatkan kinerjanya?
Di era digital ini, di mana kecepatan adalah rajanya, situs web yang memuat dengan cepat sangat penting untuk menjaga keterlibatan pengunjung dan mencapai peringkat mesin pencari yang tinggi.
Di sinilah NitroPack berperan. Ini adalah alat pengoptimalan kinerja berbasis cloud yang menawarkan fitur seperti CDN, minifikasi kode, caching, pemuatan lambat, dll, untuk membantu Anda mempercepat situs web Anda.
Dalam ulasan NitroPack ini, kita akan melihat hal berikut:
- Apa itu Nitropack & cara kerjanya
- Tes kinerja NitroPack
- Bagaimana NitroPack mempercepat situs web Anda
- Cara mengkonfigurasinya
- Berapa biaya NitroPack
- Pro & kontra Nitropack
- Alternatif Nitropack
Di akhir ulasan ini, Anda akan memiliki pemahaman yang baik tentang apakah NitroPack adalah alat pengoptimalan kecepatan terbaik untuk situs web Anda atau tidak.
Ayo selami!
Apa itu NitroPack?

Nitropack adalah alat pengoptimalan kinerja dan kecepatan web yang komprehensif. Ini berfokus untuk membantu Anda meningkatkan kecepatan situs Anda dan lulus ujian Core Web Vitals.
Keuntungan utama NitroPack adalah kemudahan penerapannya.
Dalam kebanyakan kasus, yang perlu Anda lakukan hanyalah memasang plugin di situs web Anda, dan selesai. Dengan pengoptimalan HTML, CSS, dan JS otomatis, serta pengoptimalan CDN dan gambar, Anda akan melihat hasilnya dalam waktu kurang dari 5 menit.
Jika tidak, Nitropack menawarkan ratusan fitur dan alat untuk membantu Anda mengoptimalkannya dan meneruskan Core Web Vitals.
Untuk Siapa NitroPack?
NitroPack adalah solusi optimasi web untuk pemilik website dengan jumlah aset yang besar. Jika Anda sudah menggunakan strategi optimasi dasar, NitroPack adalah solusinya.
Ini paling cocok bagi mereka yang memiliki lalu lintas tinggi yang ingin meningkatkan kecepatan dan kinerja situs web mereka.
NitroPack mengoptimalkan sumber daya situs web, seperti gambar, skrip, stylesheet, dll, untuk meningkatkan waktu muat halaman, menurunkan rasio pentalan, dan meningkatkan pengalaman pengguna.
Ulasan NitroPack: Uji Kinerja
Cara paling efisien untuk menganalisis alat kinerja situs web adalah dengan mencari tahu seberapa besar alat tersebut meningkatkan kinerja situs web, bukan?
Jadi, untuk menguji kinerja situs web NitroPack, kami membuat situs web WordPress baru yang dihosting di Bluehost dan memasang tema Astra.
Kemudian, kami menambahkan beberapa konten demo dengan mengimpor sekumpulan halaman tiruan, postingan, gambar, dll, melalui plugin Starter Template. Kami memastikan tidak ada plugin kinerja lain yang diaktifkan di situs pengujian selain NitroPack.
Untuk menjalankan pengujian, kami menggunakan Google PageSpeed Insights untuk membandingkan tolok ukur kinerja sebelum dan sesudah menjalankan NitroPack.
Di bawah ini adalah hasil dari PageSpeed Insights.
Sebelum NitroPack:
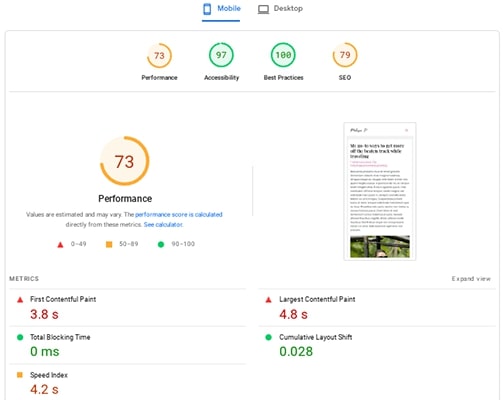
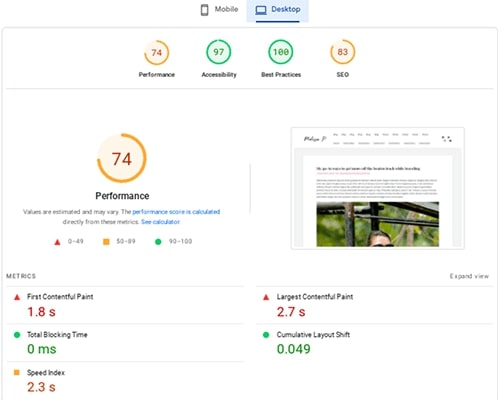
Sebelum kami mengoptimalkan kinerja situs kami, kami melakukan pengujian tanpa NitroPack untuk mendapatkan dasar. Inilah PageSpeed yang hadir kembali:
Di Seluler:

Di Desktop:

Kriteria ini pada awalnya tidak terlalu buruk, namun jelas masih ada ruang untuk perbaikan. Jadi, mari kita lihat apa yang terjadi saat kita menginstal Nitropack.
Setelah NitroPack:
Kami sekarang menginstal NitroPack dan mengkonfigurasinya ke pengaturan default “Ludicrous”. Selain itu, kami mengubah opsi konfigurasi khusus tertentu untuk mengaktifkan pengoptimalan tambahan yang tidak diaktifkan secara default, seperti 'kurangi CSS yang tidak diperlukan' dan 'tunda skrip'.
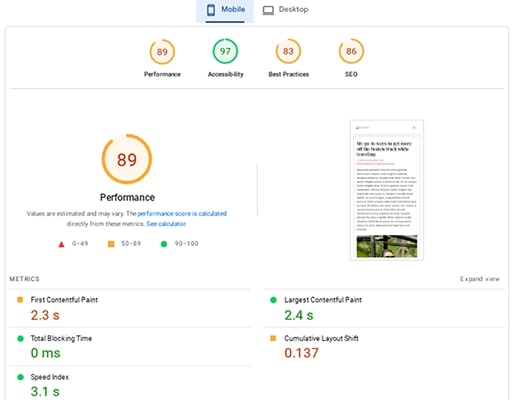
Berikut hasil pengujian di PageSpeed Insights.
Di Seluler:

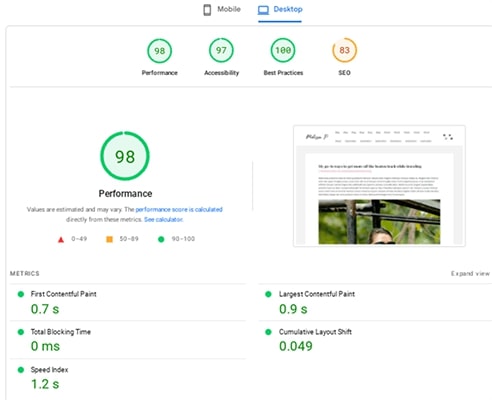
Di Desktop:

Seperti yang Anda lihat, performa meningkat secara signifikan dalam mode Ludicrous.
Tidak diragukan lagi, pengujian ini tampaknya menunjukkan bahwa NitroPack melakukan apa yang diklaimnya dan secara dramatis meningkatkan kinerja halaman situs web Anda.
Coba NitroPack Gratis
Bagaimana NitroPack Mempercepat Situs Web Anda?
Oke, Anda sekarang tahu bahwa NitroPack dapat meningkatkan waktu buka halaman situs web Anda secara signifikan. Jadi, bagaimana cara melakukan hal ini?
Sekali lagi, fitur NitroPack yang paling menonjol adalah ia menyediakan solusi lengkap untuk mempercepat situs web Anda. Daripada menginstal berbagai plugin kinerja WordPress, Anda cukup menginstal NitroPack, dan selesai.
Berikut adalah beberapa strategi paling efektif yang digunakan untuk mempercepat situs web Anda.
1. Mekanisme Caching Tingkat Lanjut
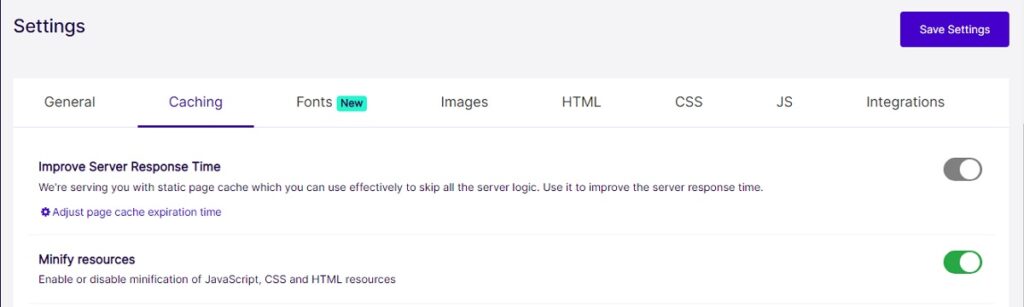
NitroPack menawarkan serangkaian solusi caching untuk meningkatkan kinerja dan mengurangi beban server. Dua yang paling umum adalah cache halaman dan cache browser:
- Caching halaman menyimpan versi HTML statis suatu halaman sehingga server Anda tidak perlu menjalankan PHP pada setiap kunjungan.
- Cache browser menyimpan sumber daya statis tertentu di komputer lokal pengunjung sehingga mereka tidak perlu mendownloadnya setiap kali halaman dimuat.
Selain itu, NitroPack juga menawarkan fitur cerdas seperti pembatalan cache, yang memastikan bahwa sebanyak mungkin pengunjung mendapatkan salinan cache konten Anda. Ditambah lagi, ada juga fitur pemanasan cache.

Selain itu, Anda juga dapat menonaktifkan caching untuk konten/sumber daya tertentu jika diperlukan. Misalnya, jika Anda menjalankan toko online, Anda harus mengecualikan halaman keranjang dan halaman checkout.
2. Optimasi Gambar
Gambar menyumbang lebih dari setengah ukuran file rata-rata halaman web, jadi menemukan cara untuk mengompresinya adalah cara terbaik untuk mempercepatnya.
NitroPack secara otomatis mengoptimalkan gambar Anda dengan mengonversinya ke format WebP yang lebih cepat dan memuatnya dengan lambat.
Selain itu, teknik-teknik canggih juga dibahas. Misalnya, ukuran gambar preemptif dan ukuran gambar adaptif.
3. Jaringan Pengiriman Konten (CDN)
NitroPack adalah layanan pengoptimalan web yang menyediakan seperangkat alat untuk meningkatkan kinerja dan kecepatan situs web. Salah satu fitur utamanya adalah CDN global yang ditawarkannya kepada penggunanya. Ini juga salah satu alasan di balik tingginya harga.
NitroPack CDN didukung oleh Amazon Web Services (AWS), salah satu platform komputasi awan paling populer di dunia. AWS terkenal dengan infrastrukturnya yang kuat dan dapat diandalkan, yang digunakan oleh banyak situs web dan layanan terkemuka.
CDN NitroPack memungkinkan Anda menyebarkan konten situs web Anda ke beberapa server di seluruh dunia. Hal ini mengurangi latensi dan waktu buka bagi mereka yang mengunjungi situs Anda dari lokasi berbeda. Selain itu, CDN dapat membantu lonjakan lalu lintas dan meningkatkan keamanan situs web Anda secara keseluruhan.
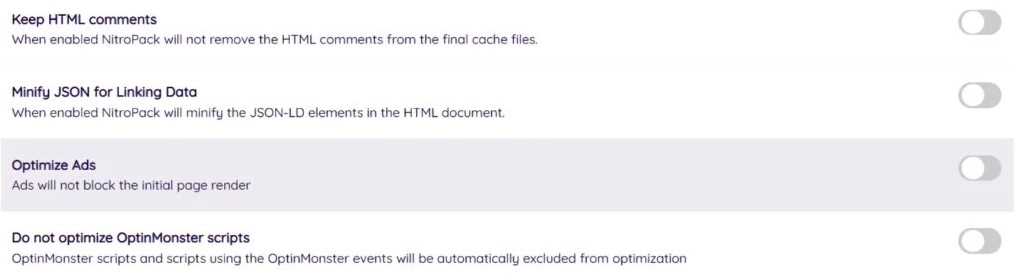
4. Optimasi HTML
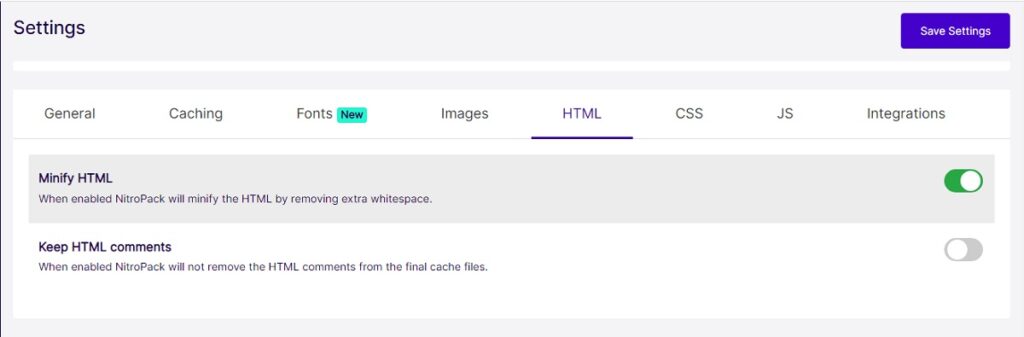
NitroPack menawarkan beberapa fitur yang secara otomatis akan mengoptimalkan kode HTML website Anda. Hasilnya, halaman lebih cepat dan ringan.
Di antara fitur-fitur ini adalah minifikasi HTML, yang menghilangkan spasi, komentar, dan karakter lain yang tidak diperlukan dari kode HTML Anda, mengurangi ukurannya dan mempercepat proses pemuatan.

Selain itu, NitroPack juga menawarkan kompresi HTML, yang mengurangi ukuran kode HTML Anda dan meningkatkan kinerja halaman.
Dengan kombinasi fitur-fitur ini, Anda dapat meningkatkan kecepatan situs web dan pengalaman pengguna secara signifikan.
5. Optimasi CSS
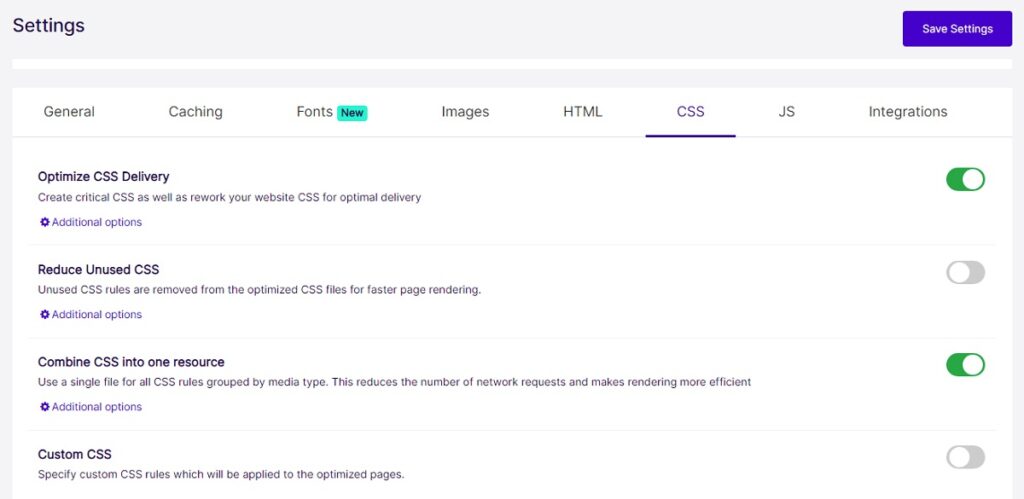
NitroPack menawarkan pengoptimalan CSS tingkat lanjut yang secara signifikan meningkatkan kinerja situs web Anda.
Pertama, NitroPack mengecilkan file CSS, menghapus karakter yang tidak perlu seperti spasi dan komentar, sehingga mengurangi ukuran file tanpa mengubah fungsionalitas. Versi file CSS yang disederhanakan ini dimuat lebih cepat, sehingga berkontribusi pada pengurangan waktu pemuatan halaman.
Selain itu, NitroPack dengan cerdas mengidentifikasi dan memisahkan CSS 'penting' – kumpulan gaya minimum yang diperlukan untuk merender bagian halaman web yang terlihat. Memuat CSS penting ini terlebih dahulu memastikan bahwa pengguna melihat halaman yang ditata dengan cepat, sehingga meningkatkan kecepatan pemuatan yang dirasakan. CSS lainnya dimuat secara asinkron, mencegahnya memblokir rendering halaman.

Selain itu, NitroPack dapat menggabungkan beberapa file CSS menjadi satu file dan mengurangi jumlah permintaan HTTP yang diperlukan, yang merupakan faktor lain dalam mempercepat pemuatan halaman. Teknik pengoptimalan CSS ini sangat penting untuk meningkatkan kecepatan situs, yang merupakan faktor kunci dalam pengalaman pengguna dan kinerja SEO.
Pendekatan NitroPack terhadap pengoptimalan CSS bersifat komprehensif dan otomatis, menjadikannya alat yang berharga bagi pemilik dan pengembang situs web yang ingin meningkatkan kecepatan situs tanpa mempelajari teknisnya secara mendalam.
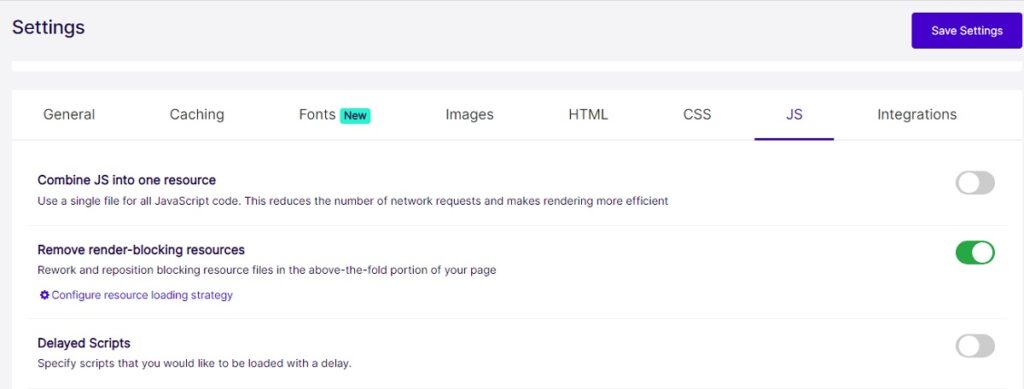
6. Optimasi JavaScript
Pengoptimalan JavaScript tidak terlalu mengesankan. Nitropack akan menangani JS secara otomatis selama penerapan, seperti halnya dengan CSS dan HTML.
Anda dapat mengecualikan beberapa file agar tidak dimuat (seperti JavaScript, CSS, dan gambar) dan menunda pemuatan skrip.
Ini bukan masalah umum yang harus diperbaiki, meskipun masalah ini muncul di Google Pagespeed Insights dari waktu ke waktu. Jika situs Anda mengalami masalah saat memuat JS, menunda beberapa skrip dapat membantu.

7. Optimasi Font
Pengoptimalan font NitroPack berfokus pada font web, yang mungkin memperlambat waktu buka situs web Anda karena ukuran filenya yang besar. Atau browser perlu melakukan perjalanan tambahan ke server pihak ketiga untuk mendapatkannya.

Berikut adalah beberapa komponen utama optimasi font NitroPack:
- Pramuat Font: NitroPack mendeteksi dan memuat font penting terlebih dahulu. Dengan cara ini, browser mengetahui file font mana yang diperlukan untuk rendering halaman dan mulai memintanya sesegera mungkin. Pramuat mengurangi efek Flash of Unstyled Text (FOUT) atau Flash of Invisible Text (FOIT).
- Subsetting Font: Fitur ini hanya tersedia untuk pelanggan Scale. Ini meminimalkan jumlah file font yang perlu dimuat situs web Anda. Subsetting font pada dasarnya adalah proses menghapus karakter yang tidak diperlukan dari file font, mengurangi ukurannya dan membuatnya lebih cepat untuk diunduh dan dirender.
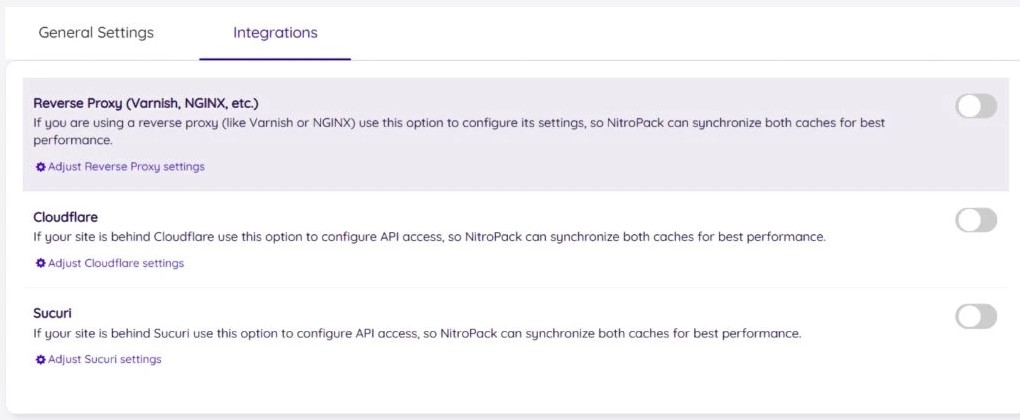
8. Integrasi
Nitropack menghadirkan banyak integrasi dan add-on yang dapat meningkatkan pengalaman dan kinerja situs web Anda. Anda dapat, misalnya, berintegrasi dengan layanan proxy terbalik seperti (Varnish, NGINX, dll). Anda juga dapat berintegrasi dengan Sucuri dan Cloudflare.

Yang paling kami sukai adalah fitur Optimalkan Iklan mereka.

Iklan dapat memperlambat laman secara signifikan dan, khususnya, memengaruhi skor CWV seperti CLS.
Nitropack, berdasarkan pengalaman kami, adalah salah satu dari sedikit solusi yang dapat membantu Anda dalam hal ini. Fitur Optimalkan Iklan mereka secara efektif mempertahankan skor kecepatan situs yang baik untuk situs yang berisi iklan.
Cara Mengonfigurasi NitroPack
Pertama, Anda harus membuat akun Nitropack. Anda dapat memilih paket berbayar atau gratis.
Paket NitroPack hadir dengan jaminan uang kembali 14 hari.
NitroPack mendukung beberapa sistem manajemen konten yang siap pakai. Ini termasuk WordPress, OpenCart, dan Magento.
Situs kami dibangun di WordPress. Oleh karena itu, kami akan fokus pada CMS tersebut dalam ulasan ini.
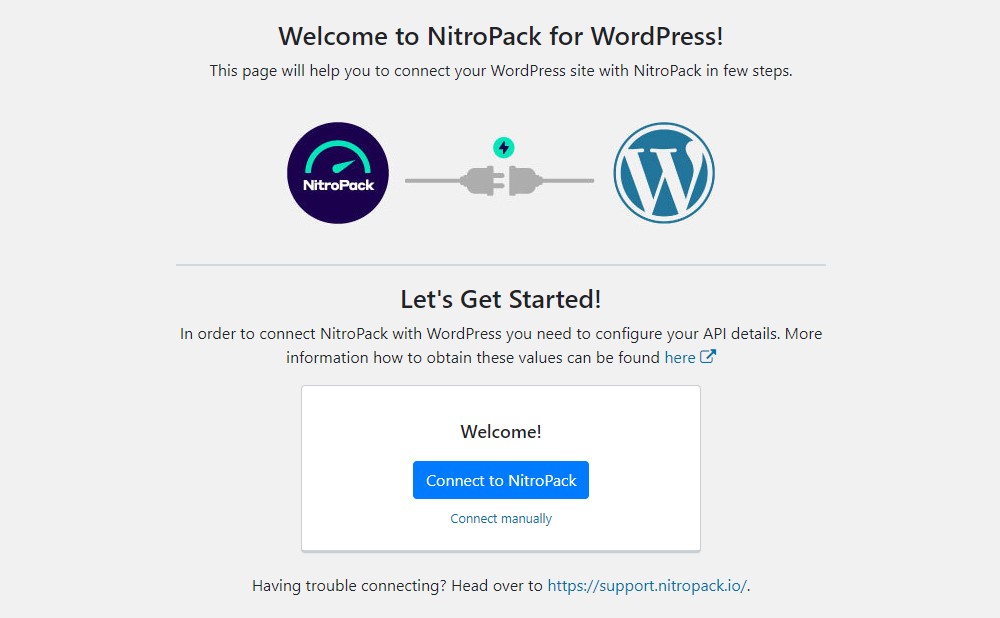
Cukup buka dashboard WordPress Anda dan instal plugin NitroPack. Jika Anda belum pernah menginstal plugin WordPress apa pun sebelumnya, lihat cara menginstal plugin WordPress.
Setelah terinstal, buka Pengaturan » NitroPack dan hubungkan situs WordPress Anda dengan NitroPack.

Dan itu saja. Anda berhasil menghubungkan situs Anda dengan NitorPack.
Ini adalah salah satu manfaat inti NitroPack – sangat mudah. Kami bahkan mengatakan ini adalah salah satu alat pengoptimalan termudah yang pernah kami gunakan.
Tapi bagaimana Anda mengkonfigurasi NitroPack?
Meskipun NitroPack menyediakan dasbor dasar dalam situs WordPress Anda dengan beberapa pengaturan, Anda akan menangani sebagian besar hal dari dasbor cloud NitroPack daripada situs WordPress Anda.
Ayo pergi ke sana selanjutnya.
Pengaturan NitroPack
Hal terbaik tentang NitroPack adalah Anda bahkan tidak perlu “mengonfigurasinya.” Ini pada dasarnya bekerja di luar kotak.
Bahkan jika Anda menggunakan pengaturan default, Anda akan melihat peningkatan signifikan dalam kinerja situs dan Data Web Inti.
Jika Anda ingin mendalami lebih jauh, navigasikan ke tab Pengaturan di dasbor NitroPack Anda.
Kemudian, dengan menggunakan penggeser Konfigurasi, pilih tingkat pengoptimalan yang Anda inginkan. NitroPack secara otomatis akan mengatur beberapa atau seluruh fitur yang telah kita bahas di atas berdasarkan tingkat optimasi yang Anda pilih.
Misalnya, jika Anda memilih tab Kuat, itu akan menyertakan fitur seperti pemuatan lambat tingkat lanjut dan pengoptimalan font.
Jika Anda adalah pengguna biasa, Anda sudah selesai! Berhenti saja; Anda tidak perlu melangkah lebih jauh selain memilih tingkat pengoptimalan yang diinginkan.
Jika Anda ingin melangkah lebih jauh, Anda dapat mengaktifkan opsi Ludicrous untuk membuka fitur NitroPack tambahan.
Harga NitroPack
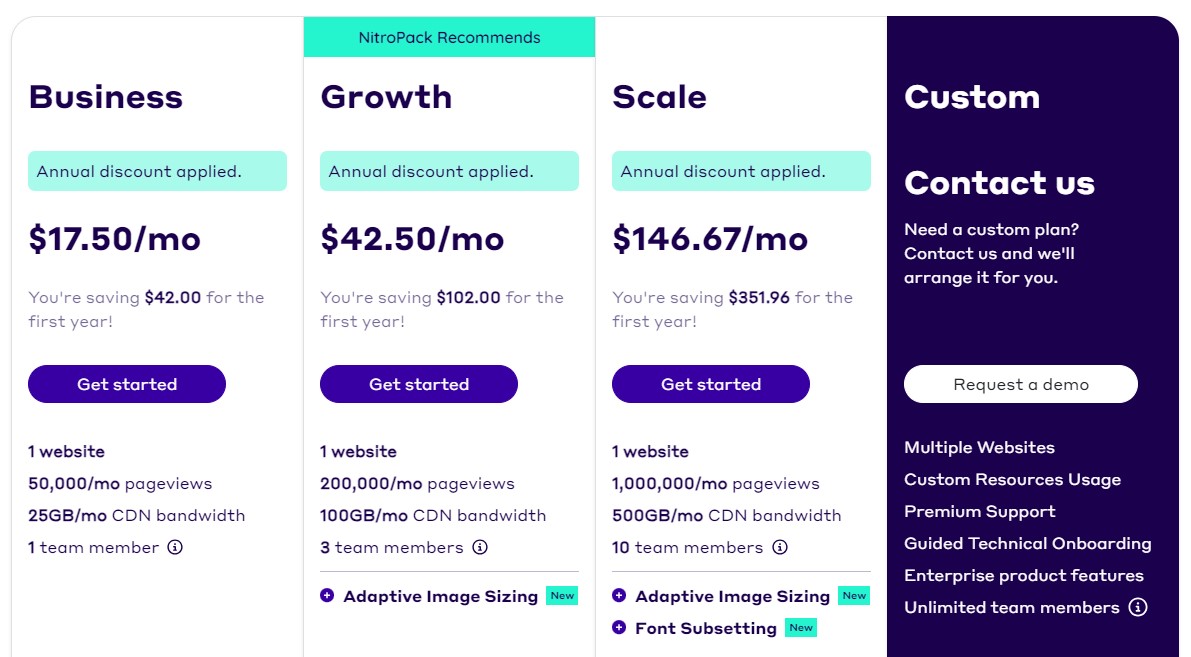
NitroPack menawarkan empat paket harga, yang masing-masing diberi harga untuk satu situs.

- Paket Gratis: Ini adalah cara terbaik untuk memulai karena Anda dapat dengan cepat melihat apakah layanan ini akan mempercepat situs web Anda. Paket gratis membatasi Anda hingga 5000/bln tampilan halaman dan bandwidth CDN 1 GB/bln.
- Bisnis: Biayanya $17,50/bln (ditagih setiap tahun) dan memberi Anda tampilan halaman 50.000/bln dan bandwidth CDN 25GB/bln.
- Pertumbuhan: Anda dikenakan biaya $42,50/bln (ditagih setiap tahun) dan memberi Anda 2.00.000/bln tampilan halaman dan bandwidth CDN 100GB/bln.
- Skala: Biayanya $146,67/bln (ditagih setiap tahun) dan memberi Anda 1.000.000/bln tampilan halaman dan bandwidth CDN 500GB/bln.
Paket khusus tersedia berdasarkan permintaan. Ditambah lagi, semua paket NitroPack dilengkapi dengan jaminan uang kembali 14 hari.
Coba NitroPack Gratis
Ulasan NitroPack Pro dan Kontra
Kelebihan:
- Cepat dan mudah dipasang dan digunakan.
- Pengoptimalan otomatis untuk HTML, CSS, dan JS.
- Perangkat pengoptimalan gambar yang komprehensif.
- Ini mendukung plugin eCommerce seperti WooCommerce, Magento, dll.
- CDN global bawaan.
- Paket gratis untuk diuji.
Kontra:
- Cukup mahal.
- Rekam jejak pemadaman listrik.
- Dukungan pelanggan dapat ditingkatkan.
- Dukungan CMS terbatas dan tidak berfungsi dengan platform seperti Shopify atau Squarespace.
- Ada keluhan tentang situs yang melanggar NitroPack dengan penggunaan JavaScript yang berat.
Ulasan Pengguna NitroPack
Sebelum membeli plugin premium, biasanya ada baiknya membaca ulasan pengguna.
Di repositori plugin WordPress.org, NitroPack mendapatkan peringkat bintang 4,4 dari 5 dari lebih dari 280+ ulasan.
Di Trustpilot, plugin NitroPack mendapat peringkat bintang 4,9 dari 5 dari lebih dari 680+ ulasan.
Alternatif NitroPack
Ada banyak alternatif bagus selain NitroPack. Untuk ulasan NitroPack kali ini, kita akan melihat lebih dekat dua di antaranya.
1. WP Roket

WP Rocket adalah plugin caching premium yang secara signifikan meningkatkan kecepatan dan kinerja situs web Anda. Dirancang dengan mempertimbangkan kesederhanaan dan efisiensi, mudah digunakan dan memerlukan pengetahuan teknis minimal untuk menyiapkan dan mengonfigurasinya. Ini digunakan oleh lebih dari 3,8 juta situs web.
Pelajari lebih lanjut di ulasan lengkap WP Rocket kami.
Fitur utamanya adalah:
- Caching Halaman
- Pramuat Cache
- Kompresi file statis
- Optimalisasi basis data
- Integrasi CDN
- Pemuatan gambar yang lambat
Harga WP Roket:
Harga WP Rocket berkisar dari $59/tahun untuk satu situs hingga $299/tahun untuk situs tak terbatas.
Coba WP Roket
2. Masalah kinerja

Perfmatters adalah plugin kinerja WordPress ringan yang mengoptimalkan kinerja WordPress.
Plugin ini menyediakan beberapa fitur yang dapat diaktifkan atau dinonaktifkan dengan beberapa klik, tidak memerlukan keahlian coding.
Plugin Perfmatters WordPress sangat bagus untuk menonaktifkan fitur yang tidak perlu, mengoptimalkan pengaturan WordPress, dan meningkatkan kecepatan situs.
Fitur utamanya adalah:
- Manajer Skrip
- Ubah URL login WordPress Anda
- Pramuat sumber daya
- Optimalisasi basis data
- penulisan ulang CDN
- Pemuatan gambar yang lambat
Harga Penting:
Harga perfmatters berkisar dari $24,95/tahun untuk satu situs hingga $124,95/tahun untuk situs tak terbatas.
Coba Perfmatter
Plugin WordPress
Anda juga harus mempertimbangkan plugin WordPress gratis ini sebagai alternatif NitroPack.
- W3 Total Cache: Plugin ini dikenal dengan kemampuan cachingnya yang luas, yang dapat meningkatkan waktu pemuatan situs web secara signifikan. Ini mencakup fitur-fitur seperti cache halaman, cache objek, cache database, dan cache browser.
- WP Super Cache: Dikembangkan oleh Automattic, plugin ini menghasilkan file HTML statis dari blog WordPress dinamis Anda. Ini menyajikan file cache dalam tiga cara: mod_rewrite, PHP, dan cache Legacy, melayani segmen pengguna yang berbeda.
- Pengoptimalan Otomatis: Ini berfokus pada pengoptimalan CSS, JavaScript, dan HTML situs Anda. Itu dapat mengagregasi, memperkecil, dan menyimpan skrip dan gaya dalam cache, menyuntikkan CSS ke kepala halaman secara default, dan menunda agregat CSS lengkap dan menunda atau skrip asinkron.
Pemikiran Terakhir tentang Ulasan NitroPack Kami
Ini mengakhiri ulasan mendalam NitroPack kami.
Setelah mencoba NitroPack, kami yakin bahwa NitroPack adalah alat pengoptimalan situs web terbaik yang tersedia saat ini.
Nilai jual uniknya adalah kemudahan pengaturannya. Anda tidak perlu mengacaukan pengaturan agar dapat berfungsi dengan baik. Ini hanya berfungsi di luar kotak.
Ini mengoptimalkan setiap bagian situs web Anda dengan satu klik, mulai dari minifikasi HTML dan CSS hingga pengoptimalan gambar dan segala sesuatu di antaranya. Itu membuatnya bagus untuk pemula yang tidak terlalu paham teknologi dan lebih memilih opsi yang sederhana dan tidak merepotkan.
Dan hasilnya berbicara sendiri. Dalam pengujian kami, ini meningkatkan kinerja situs web secara keseluruhan dan memangkas waktu pemuatan halaman dalam hitungan detik.
Tapi jangan percaya kata-kata kami begitu saja. Anda dapat menguji NitroPack sendiri dengan paket Gratisnya. Cukup klik tombol di bawah untuk mendaftar.
Coba NitroPack Gratis
Untuk lebih lanjut, lihat sumber daya bermanfaat lainnya ini:
- 10 Plugin Cache WordPress Terbaik
- Cara Mempercepat Situs WordPress
- Cara Menghapus Cache WordPress
- Cara Mudah Memperbaiki Leverage Browser Caching di WordPress
Terakhir, ikuti kami di Facebook dan Twitter untuk terus mendapatkan informasi terbaru tentang artikel terkait WordPress dan blogging.
