22 Situs Web Nirlaba Terbaik (Contoh) 2022
Diterbitkan: 2022-12-30Apakah Anda ingin melihat situs web nirlaba terbaik untuk mengisi kreativitas Anda dengan ide-ide baru untuk membangun situs web organisasi Anda dengan sukses?
Meskipun kami menemukan banyak desain web responsif yang sedikit berbeda satu sama lain, kebanyakan dari mereka memiliki satu kesamaan: Formulir donasi online.
Kami memilih 22 ini sebagai yang terbaik dari yang terbaik dari 100+ yang kami ulas dan pelajari dengan sangat detail.
Manfaatkan kesempatan ini untuk memeriksa beberapa tata letak halaman yang sangat bagus jika Anda sedang membangun situs web amal.
Catatan : Anda dapat dengan nyaman membuat milik Anda dengan salah satu dari tema WordPress ini untuk organisasi nirlaba. Tetapi Anda juga dapat menggunakan pembuat situs web untuk organisasi nirlaba.
Situs Web Nirlaba Terbaik Untuk Inspirasi
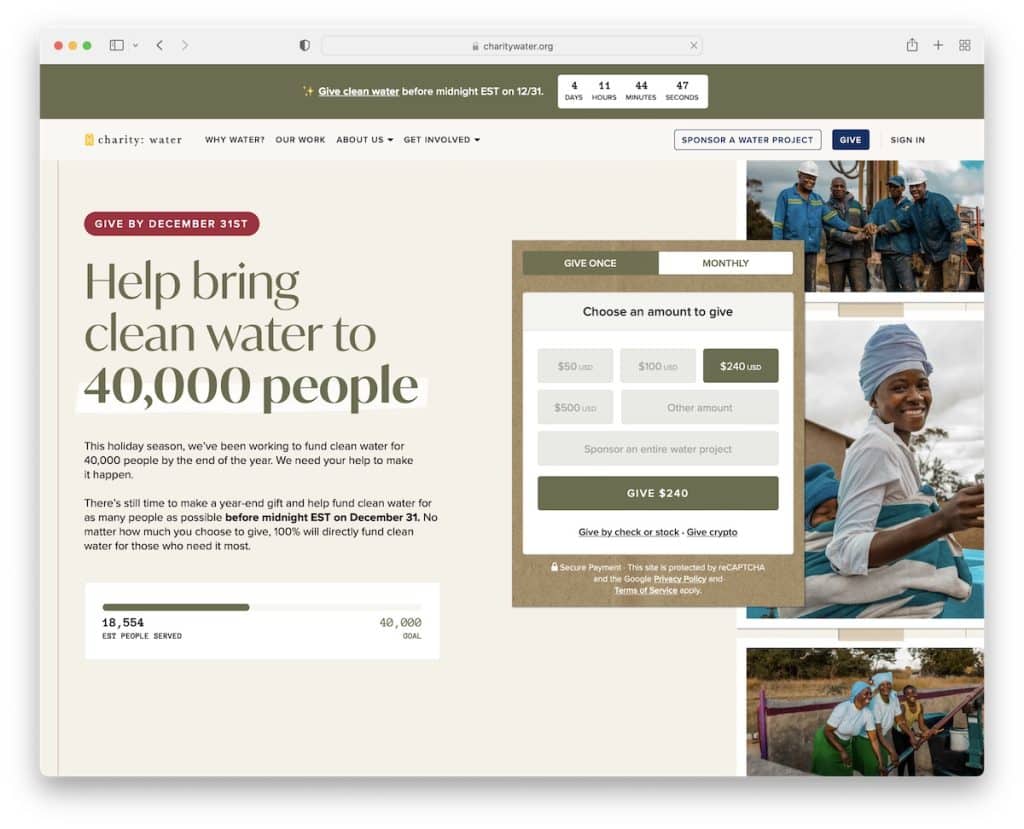
1. Amal: Air
Dibangun dengan : Contentful

Amal: Air memiliki bagian paruh atas yang sangat dapat ditindaklanjuti, mempromosikan penyebab terbaru dengan formulir donasi yang memungkinkan pembayaran satu kali atau bulanan.
Situs web ini juga memiliki pemberitahuan bilah atas dengan penghitung waktu mundur untuk urgensi, menu mega untuk navigasi yang mudah, dan pengalih mata uang (dari USD ke GBP).
Ada juga video tersemat yang menampilkan "perjalanan donasi Anda".
Catatan : Pastikan formulir donasi dapat diakses semudah mungkin.
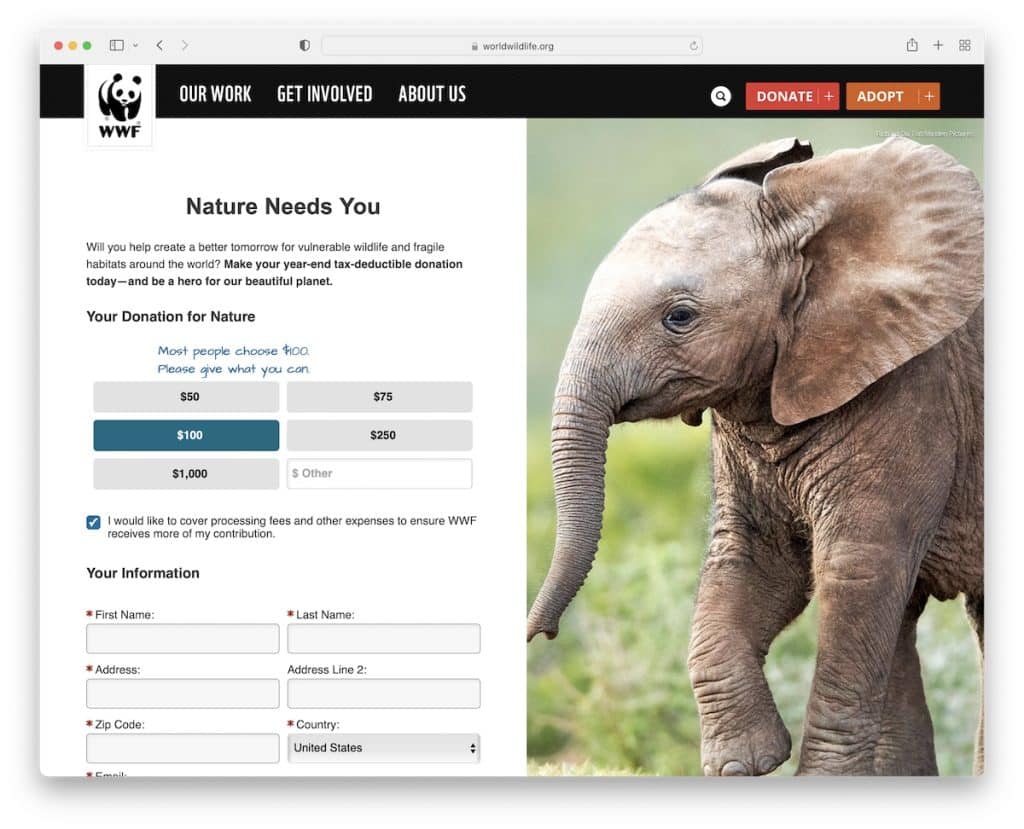
2. Kehidupan Liar Dunia
Dibangun dengan : Ruby On Rails

World Wild Life adalah contoh situs web nirlaba dengan bagian pahlawan unik yang menampilkan desain layar terpisah, dengan formulir donasi lanjutan di sebelah kiri dan gambar tempel di sebelah kanan.
Beranda dibangun dari beberapa bagian dengan tautan dan tombol ajakan bertindak (CTA) untuk mempelajari lebih lanjut tentang organisasi.
Selain itu, World Wild Life memiliki formulir berlangganan buletin dengan bidang tambahan, yang tidak terlalu umum. Juga, area footer dibedah menjadi dua bagian sehingga dapat mencakup lebih banyak informasi dan tautan.
Catatan : Tetap perbarui pendukung Anda tentang berita, penyebab, dan lainnya dengan membiarkan mereka mendaftar ke buletin email Anda.
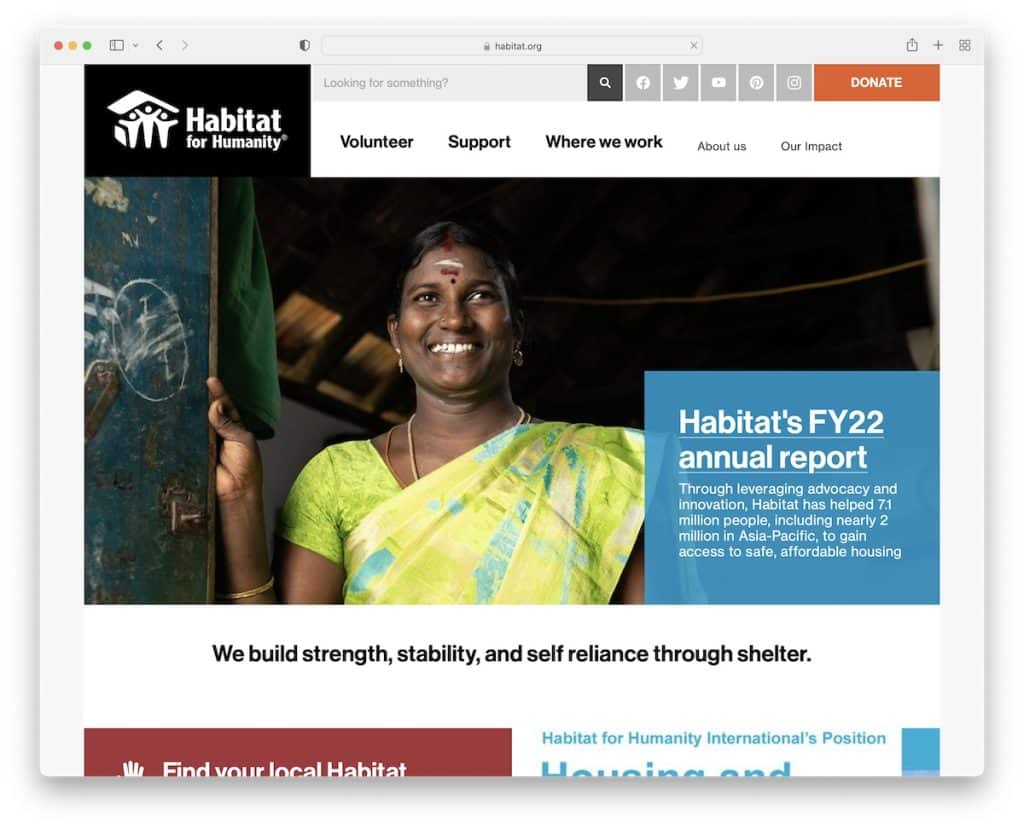
3. Habitat
Dibangun dengan : Drupal

Habitat memiliki desain halaman kotak yang agak mendasar dengan header dua bagian yang berisi bilah pencarian, ikon media sosial, menu mega, dan CTA donasi.
Yang berguna adalah mereka menambahkan berita di beranda dengan tombol muat lebih banyak untuk menemukan artikel terbaru dengan mudah.
Catatan : Menambahkan bagian berita ke situs nirlaba Anda bisa sangat bermanfaat (bahkan dari sudut pandang SEO).
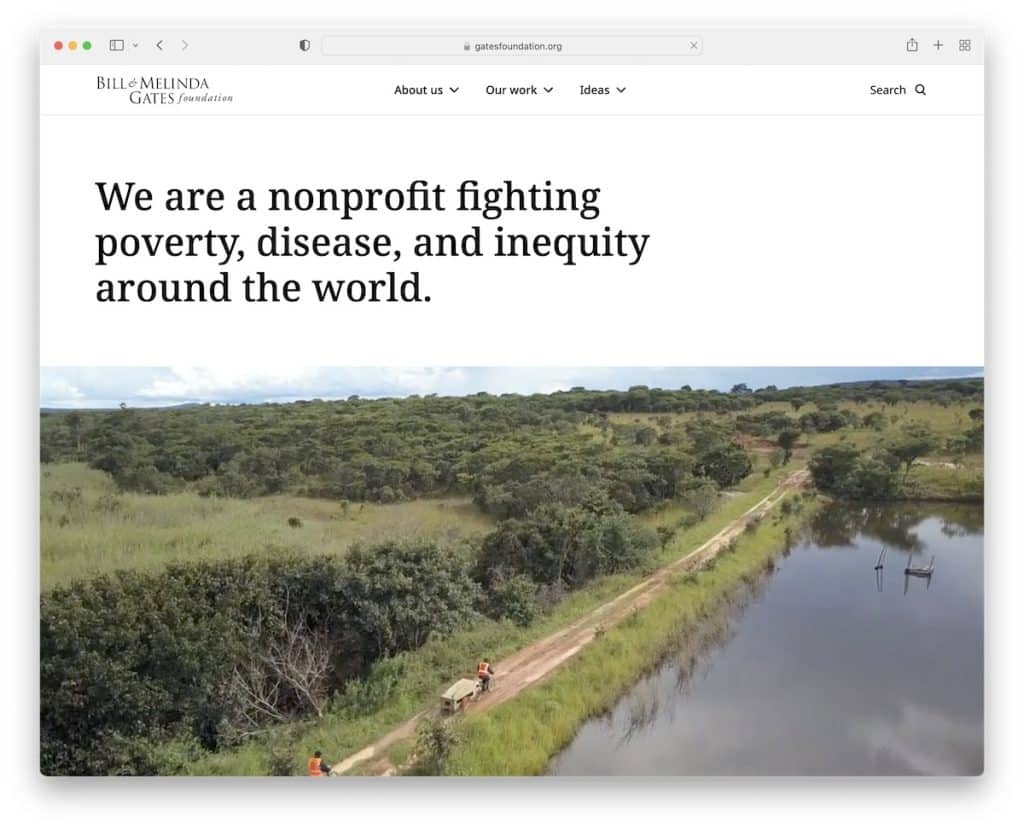
4. Yayasan Gerbang
Dibangun dengan : Sitecore

Halaman Gates Foundation dimulai dengan header bersih, menu mega, dan bilah pencarian. Anda kemudian akan menemukan kalimat sederhana yang menggambarkan Gates Foundation, diikuti dengan video promosi.
Desain web responsif secara keseluruhan berada di sisi minimalis, dengan latar belakang hitam putih. Juga, mereka memiliki bagian eksklusif yang didedikasikan untuk membagikan fakta dasar mereka.
Catatan : Gunakan angka untuk menunjukkan kepada dunia berapa banyak dana yang Anda kumpulkan, berapa banyak strategi program yang Anda miliki, dan banyak lagi.
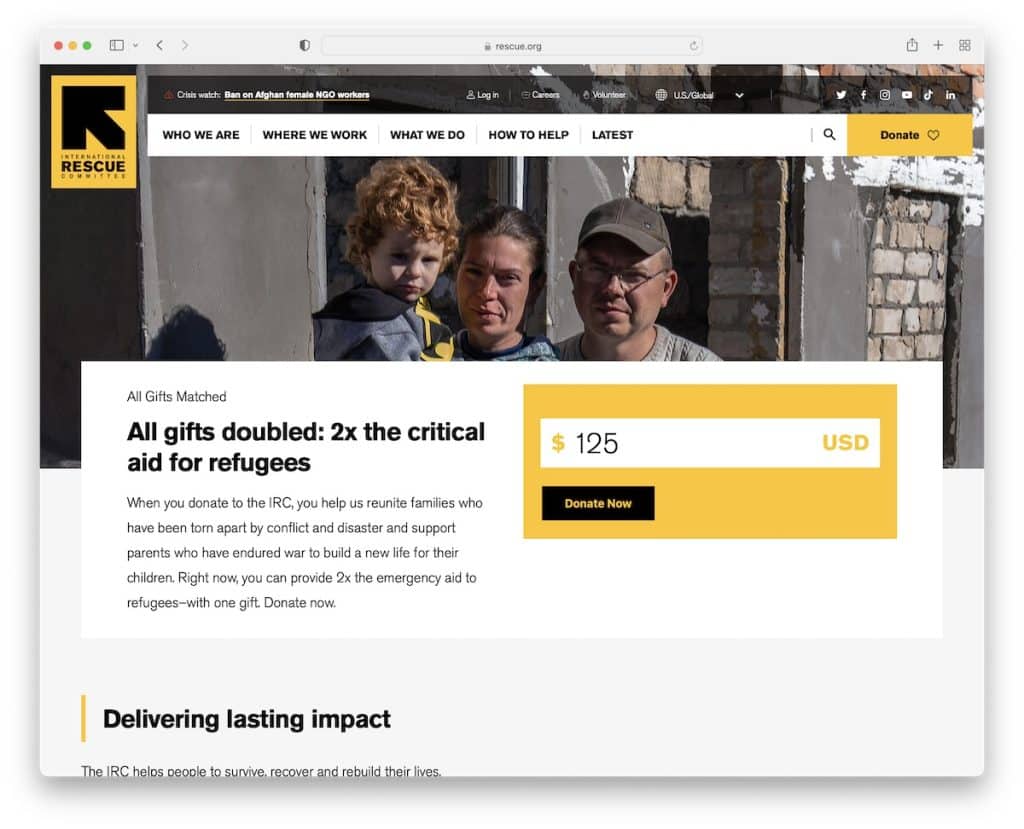
5. Penyelamatan
Dibangun dengan : Drupal

Karena warna branding utama Rescue adalah hitam dan kuning, mereka menggunakan skema warna secara strategis di seluruh situs web mereka.
Mereka menggunakan formulir donasi di bagian hero, sehingga calon donatur tidak perlu menggulir untuk mengambil tindakan.
Dan karena Penyelamatan bekerja secara global, pemilih lokasi bilah atas (atau di footer) sangat praktis.
Catatan : Gunakan tajuk atau bilah atas untuk mengintegrasikan pengalih lokasi jika Anda menjalankan beberapa situs web berbasis lokasi.
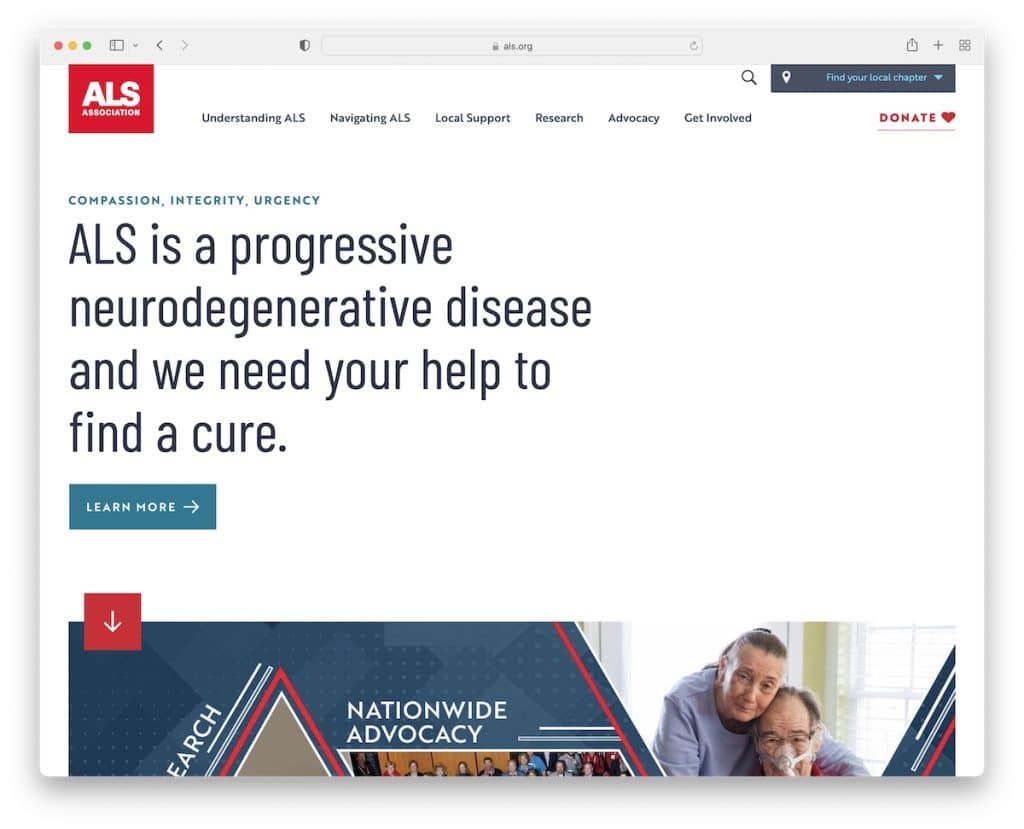
6. Asosiasi ALS
Dibangun dengan : Drupal

Mirip dengan situs web Gates Foundation, The ALS Association juga memulai dengan kalimat kuat yang membuat pengunjung tahu apa yang ingin mereka capai.
Situs web ini menggunakan animasi pengguliran keren yang meningkatkan pengalaman menjelajah dengan tautan dan CTA untuk informasi dan donasi lebih lanjut.
Bilah atas memiliki bilah pencarian dan widget sederhana untuk menemukan bab lokal.
Catatan : Gunakan latar belakang warna solid dan pesan kuat di paro atas alih-alih gambar atau video.
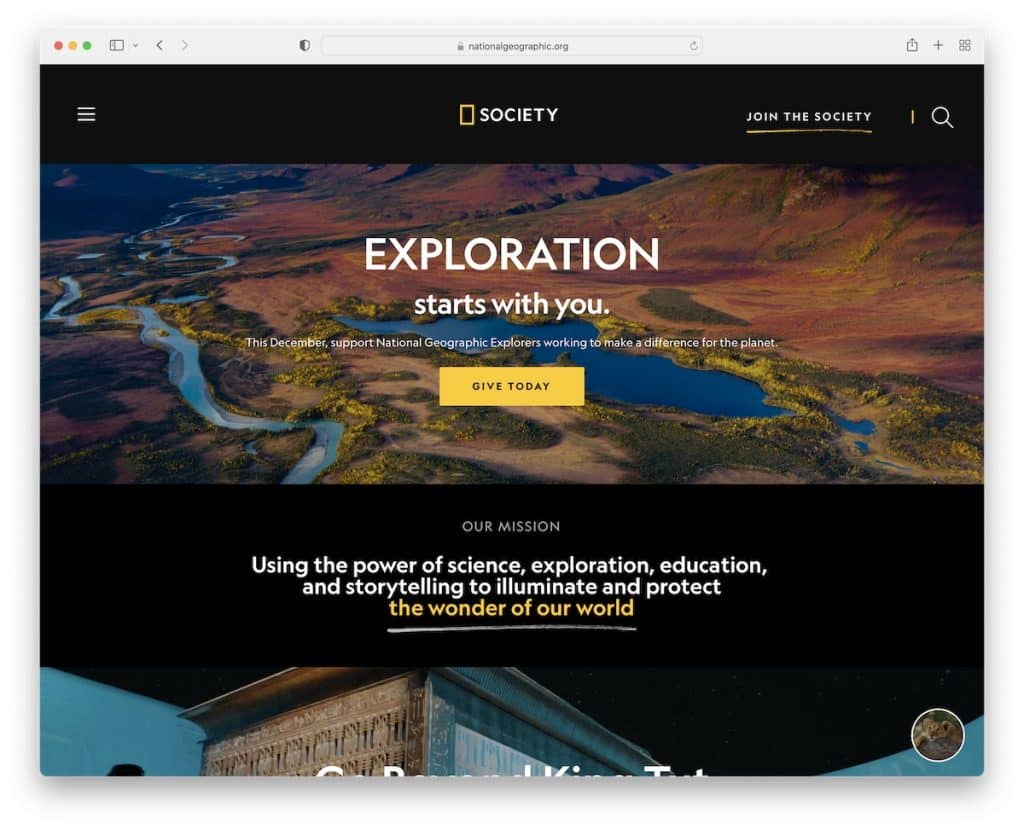
7. Masyarakat Geografis Nasional
Dibangun dengan : Tema Fundor

Halaman National Geographic Society memiliki desain gelap dan terang yang memukau dengan gambar dan video yang indah, ruang putih yang cukup untuk keterbacaan dan sembulan donasi.
Situs web nirlaba ini juga menggunakan tajuk mengambang dengan menu hamburger dengan drop-down multi-level yang meluncur dari kiri.
Catatan : Header/menu yang lengket berkontribusi pada pengalaman pengguna yang lebih baik (tidak perlu lagi menggulir kembali ke atas).
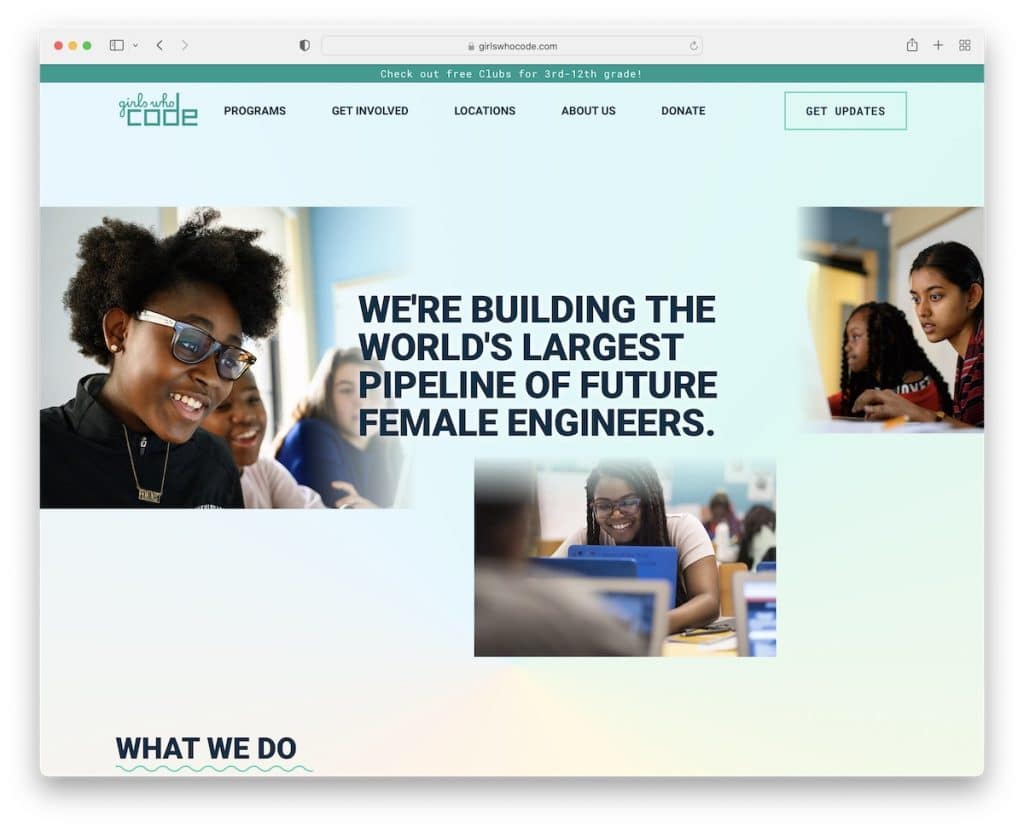
8. Gadis Yang Berkode
Dibangun dengan : Craft CMS

Halaman Girls Who Code memiliki tampilan yang bagus dan modern dengan latar belakang gradien di area pahlawan dan header. Omong-omong, tajuknya lengket dengan menu tarik-turun untuk menemukan laman internal lainnya lebih cepat.
Girls Who Code juga menggunakan tautan ke donasi dan tombol berlangganan buletin di tajuk dan pemberitahuan bilah atas.
Catatan : Gunakan bagian header dan footer untuk mendapatkan lebih banyak prospek dan mengembangkan daftar email Anda.
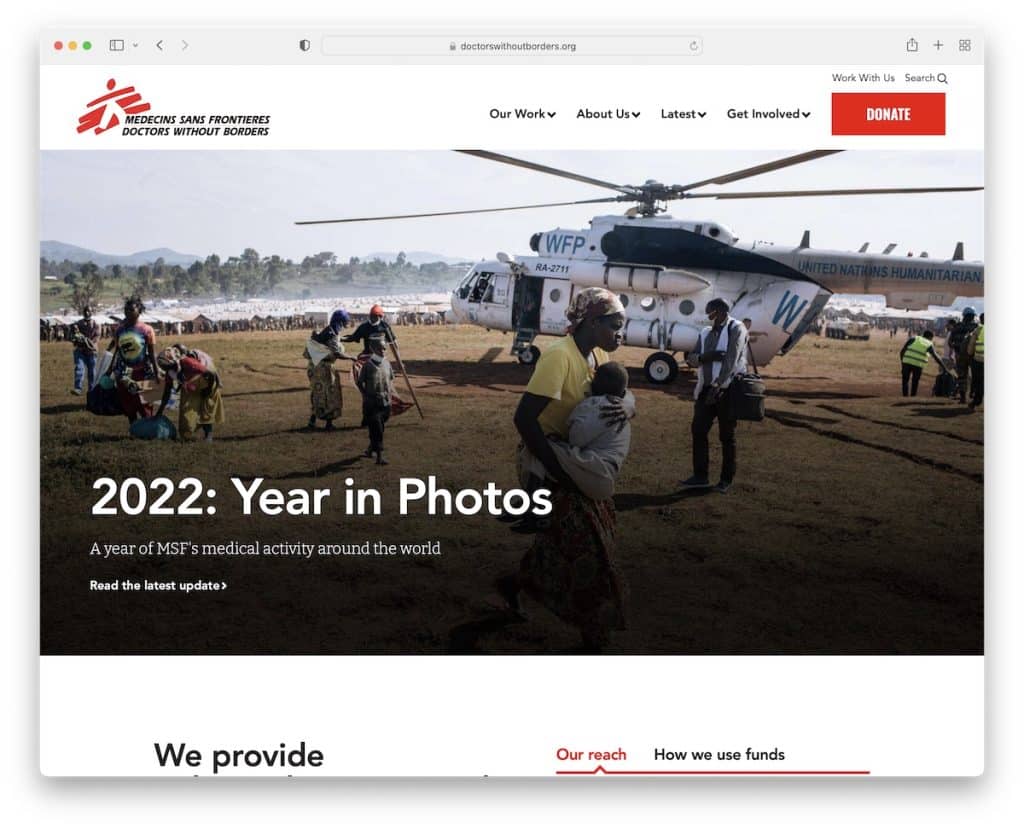
9. Dokter Tanpa Batas
Dibangun dengan : Drupal

Doctors Without Borders menggunakan spanduk lebar penuh yang mempromosikan pembaruan terbaru mereka, tetapi juga memiliki tombol donasi.
Yang unik dari situs web nirlaba ini adalah pencarian yang terbuka sebagai munculan dengan tautan yang menjawab pertanyaan paling umum.
Desainnya ringan, dengan tipografi yang bagus dan banyak ruang putih untuk menjadikan pengalaman menonton konten lebih menyenangkan.
Catatan : Gunakan spanduk untuk mempromosikan berita terbaru, kegiatan amal, donasi, dll.
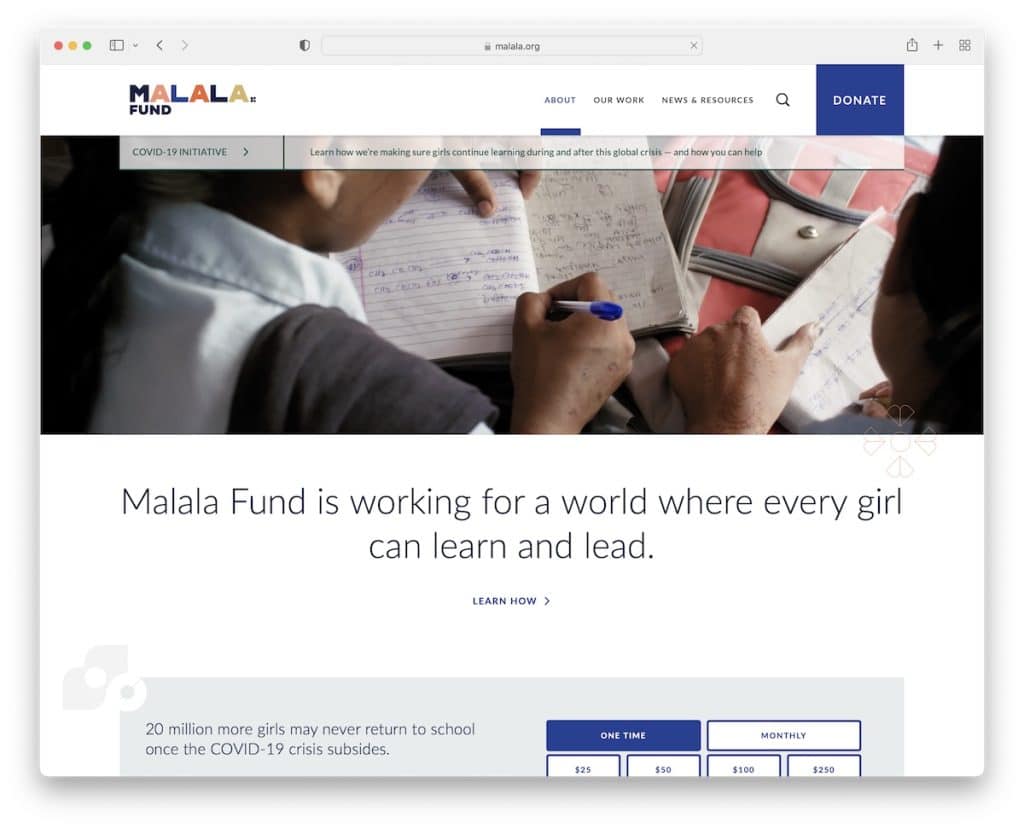
10.Malala
Dibangun dengan : Contentful

Latar belakang video Malala di paruh atas memicu minat semua orang dan membuat pengunjung bertahan lebih lama di situs web (berkontribusi pada rasio pentalan).
Berikut adalah satu kalimat dengan teks besar dan tautan untuk mempelajari lebih lanjut tentang penyebabnya. Malala menggunakan formulir donasi di beranda, tetapi mereka juga mencoba menarik perhatian Anda dengan munculan.
Header mengapung di atas layar, memberi Anda akses ke menu mega, pencarian, dan tombol donasi.
Catatan : Gunakan popup untuk mempromosikan donasi.
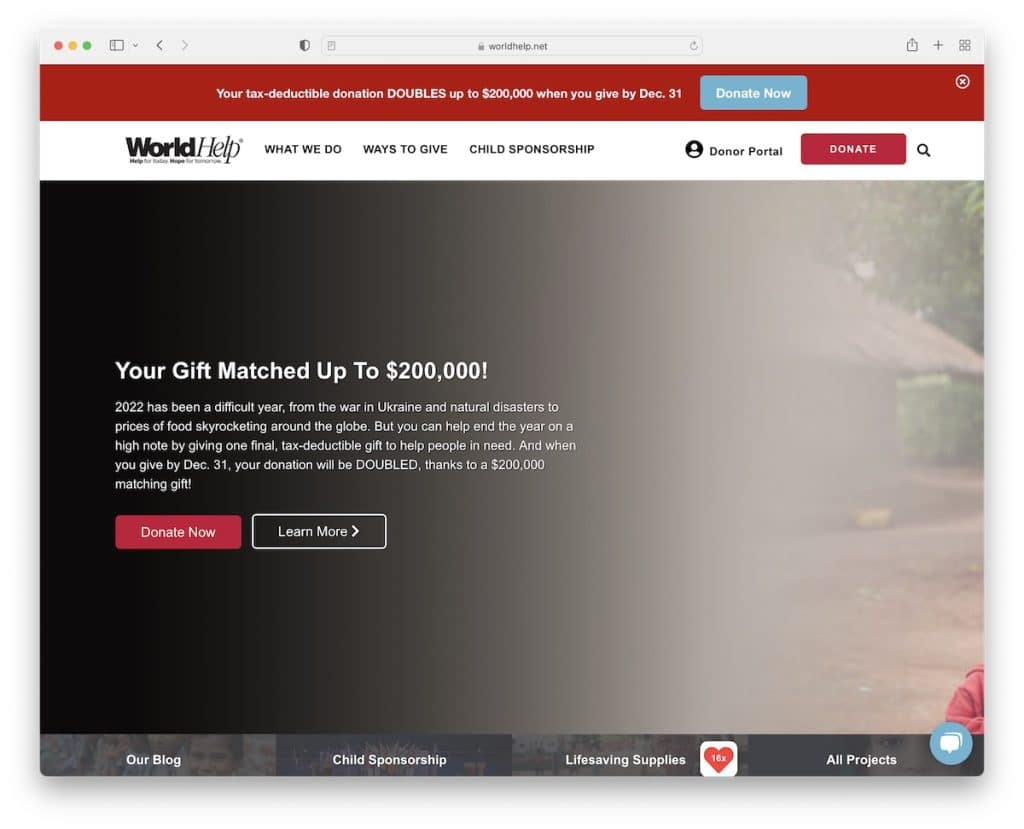
11. Bantuan Dunia
Dibangun dengan : Tema Divi

Bantuan Dunia menggunakan jendela sembulan dengan pertanyaan dan tombol "berikan sekarang" yang membuka formulir di tab baru.
Tetapi beranda mereka menggunakan beberapa tombol CTA untuk donasi dengan bilah atas merah besar yang mempromosikan penggalangan dana terbaru mereka. Bilah atas dan tajuk melayang (tetapi Anda dapat menutup bilah atas dengan menekan "x").
Tambahan lain yang bermanfaat adalah fungsi live chat di pojok kanan bawah.
Catatan : Berikan jawaban cepat untuk semua dukungan (potensial) Anda melalui widget obrolan langsung.
Terakhir, situs web yang menggunakan tema Divi ini memberikan lebih banyak bukti betapa hebatnya tema WordPress ini.

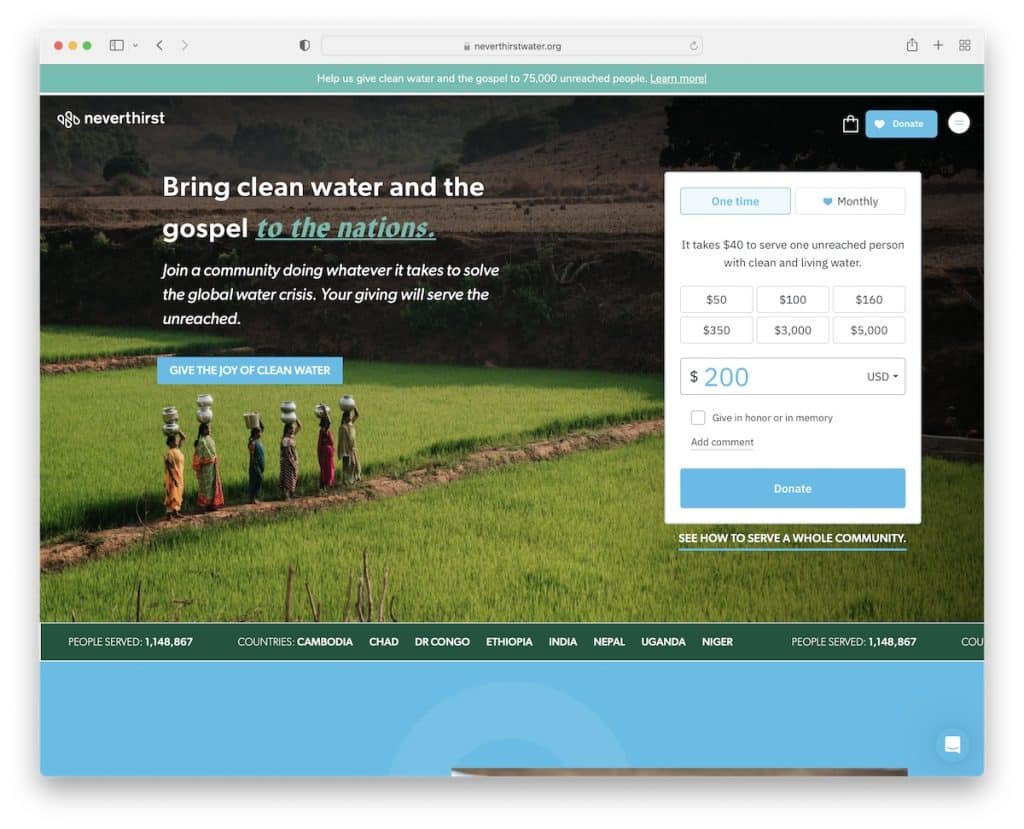
12. Tidak pernah haus
Dibangun dengan : Shopify

Neverthirst menggunakan header yang minimalis dan transparan dengan icon hamburger yang membuat navigasi muncul di sebelah kanan.
Gambar pahlawan menampilkan teks, tombol CTA, dan formulir donasi dengan opsi untuk memilih pembayaran satu kali atau bulanan. Di bawah spanduk terdapat teks geser dengan fakta dan di atas spanduk/tajuk bilah atas pemberitahuan dengan tautan
Neverthirst menggunakan widget obrolan langsung, penggeser testimonial, dan formulir berlangganan di footer.
Catatan : Cantumkan testimoni sponsor, donatur dan relawan.
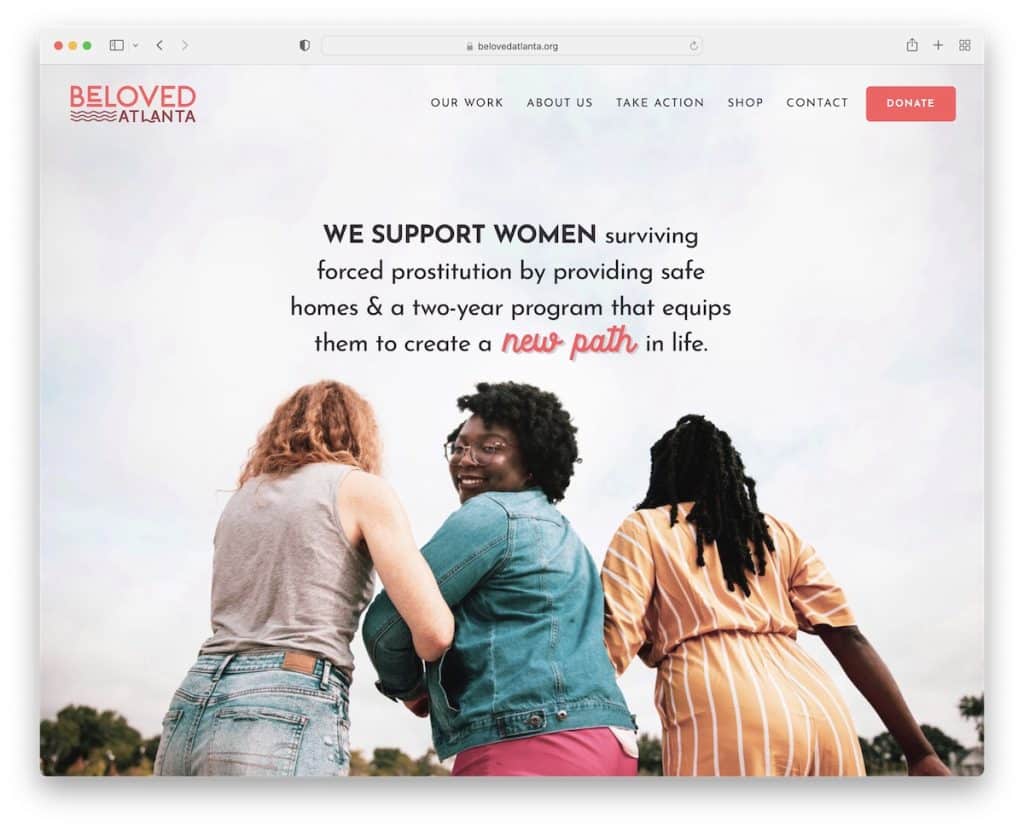
13. Atlanta Tercinta
Dibangun dengan : Squarespace

BeLoved Atlanta memiliki latar belakang gambar layar penuh di paruh atas dengan header transparan untuk tampilan situs web yang bersih. Header memiliki fungsi drop-down dan tombol donasi. Juga, itu menghilang pada gulungan dan muncul kembali pada gulungan belakang.
Tampilan keseluruhan situs web nirlaba ini sederhana, dipecah menjadi beberapa bagian dengan latar belakang berbeda.
Dan umpan Instagram adalah tambahan yang bagus untuk konten tambahan.
Catatan : Apakah Anda ingin menambahkan lebih banyak konten ke halaman Anda? Integrasikan umpan IG.
Jangan lewatkan koleksi contoh situs web Squarespace terbaik kami.
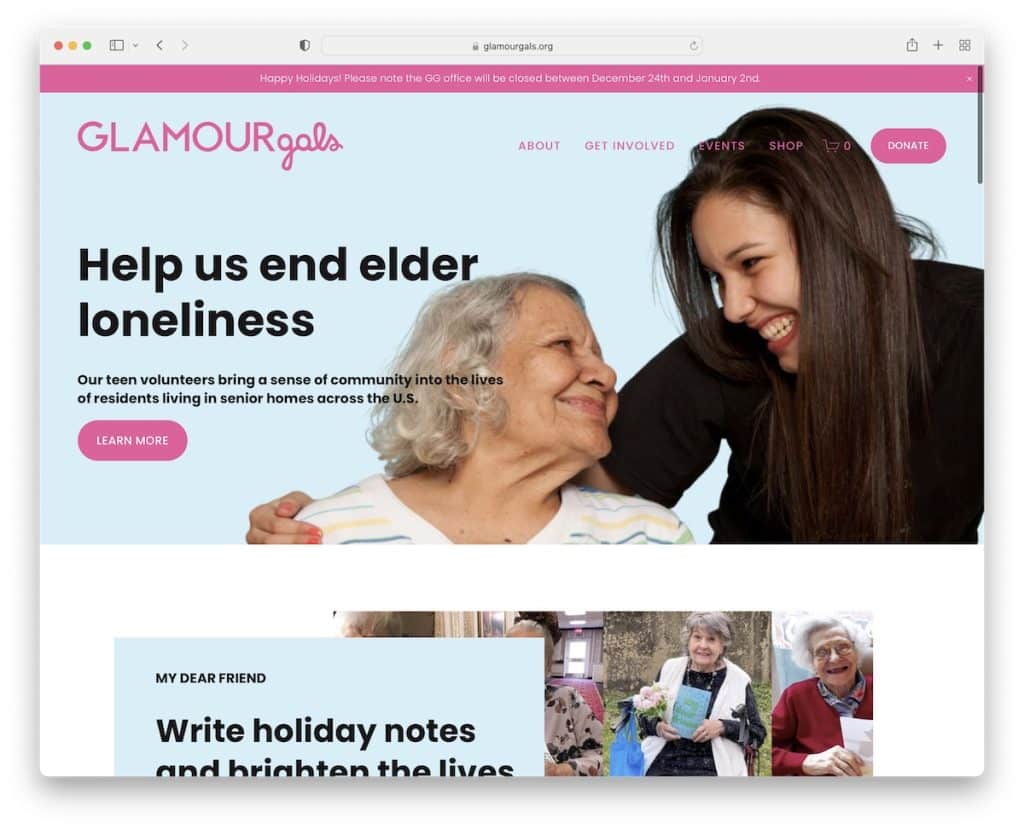
14. GlamourGals
Dibangun dengan : Squarespace

Situs GlamourGals menggunakan tajuk dan bilah atas yang menghilang dan muncul kembali tergantung pada pengguliran ke bawah atau ke atas. Ini memberi pengunjung pengalaman yang lebih baik sambil tetap memastikan mereka memiliki segalanya di ujung jari mereka.
Selain itu, mereka meningkatkan potensi mereka dengan tombol donasi di header dan tersebar di seluruh situs web.
GlamourGals juga menjalankan toko online, yang berkontribusi pada penggalangan dana mereka.
Catatan : Jangan ragu untuk menggunakan tombol donasi lebih dari satu kali (atau setidaknya di bagian header atau hero dan footer).
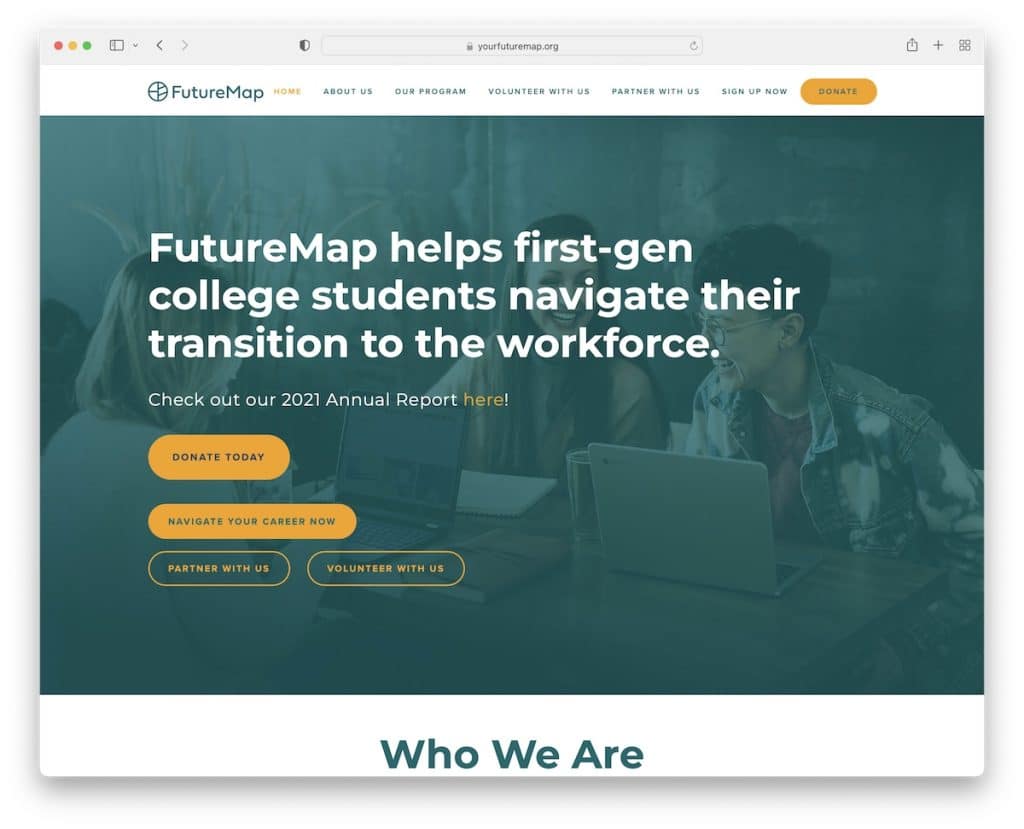
15. Peta Masa Depan
Dibangun dengan : Squarespace

FutureMap memiliki desain profesional namun modern dengan tajuk lengket yang menyertakan tombol CTA untuk donasi.
Gambar pahlawan mereka menampilkan judul, teks, dan empat tombol CTA, yang tidak banyak dilakukan orang.
FutureMap juga memiliki penggeser logo yang menampilkan beberapa organisasi nirlaba, universitas, dan perusahaan yang bermitra dengan mereka.
Catatan : Gunakan logo mitra Anda (dalam bilah geser) untuk menunjukkan dengan siapa Anda bekerja.
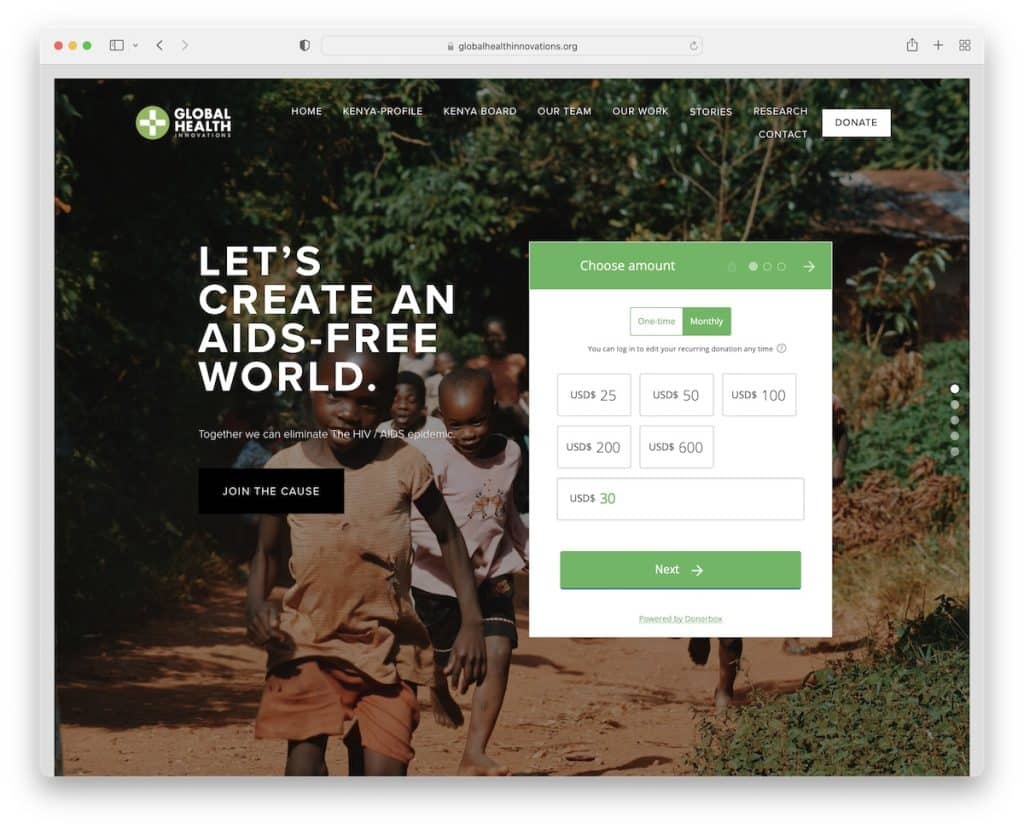
16. Inovasi Kesehatan Global
Dibangun dengan : Squarespace

Apa yang unik tentang Inovasi Kesehatan Global adalah tata letak situs web berbingkai, yang tidak terlalu sering kami temui.
Fitur asli lainnya adalah situs web mereka tampak seperti penggeser vertikal yang dapat Anda gulir atau gunakan navigasi sidebar untuk melompat dari "slide" ke "slide".
Terakhir, donasi mudah diakses di paro atas dengan donasi yang telah ditetapkan dan opsi untuk donasi khusus.
Catatan : Berikan tampilan berbeda pada situs web nonprofit Anda dengan tata letak berbingkai.
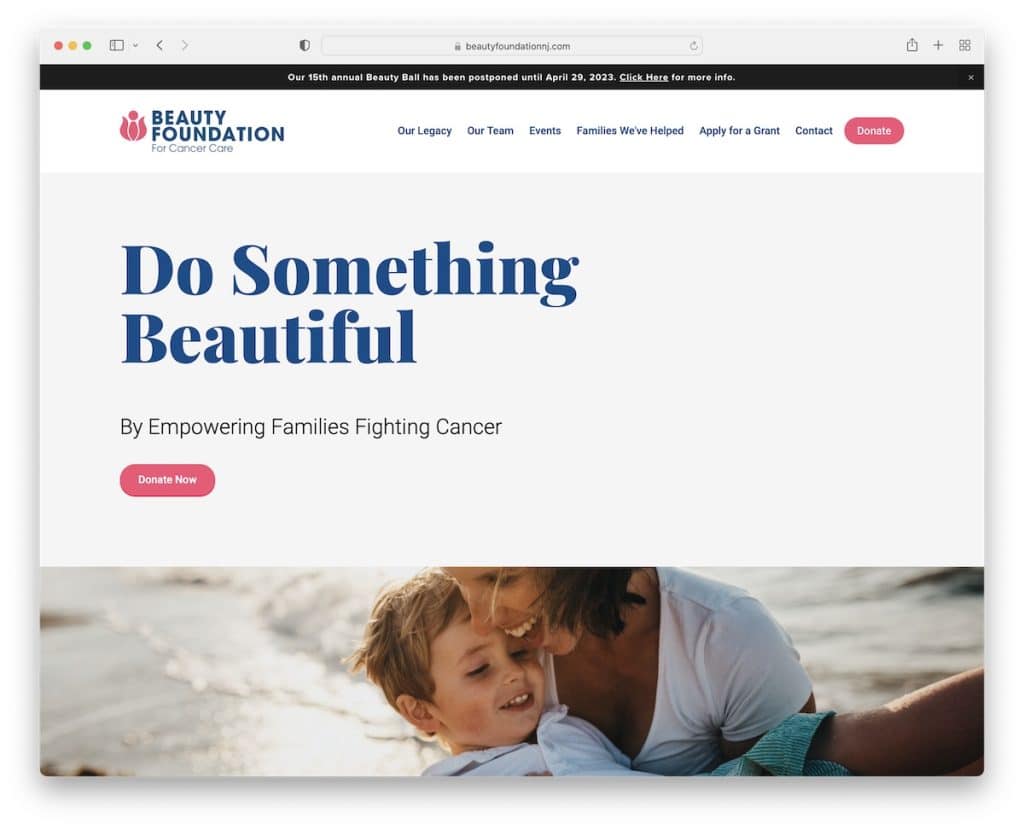
17. Bedak Kecantikan Untuk Perawatan Kanker
Dibangun dengan : Squarespace

Pernyataan dan pesan yang kuat diterima di bagian pahlawan, dan Beauty Foundation For Cancer Care melakukannya dengan baik. Mereka menggunakan dua tombol donasi, satu di header dan satu lagi di bawah teks.
Beauty Foundation For Cancer Care menambah kedalaman situs webnya dengan gambar paralaks dan memastikan keterbacaan yang baik dengan banyak ruang putih.
Catatan : Jika Anda menyukai tampilan website yang minimalis, bumbui semuanya dengan efek paralaks.
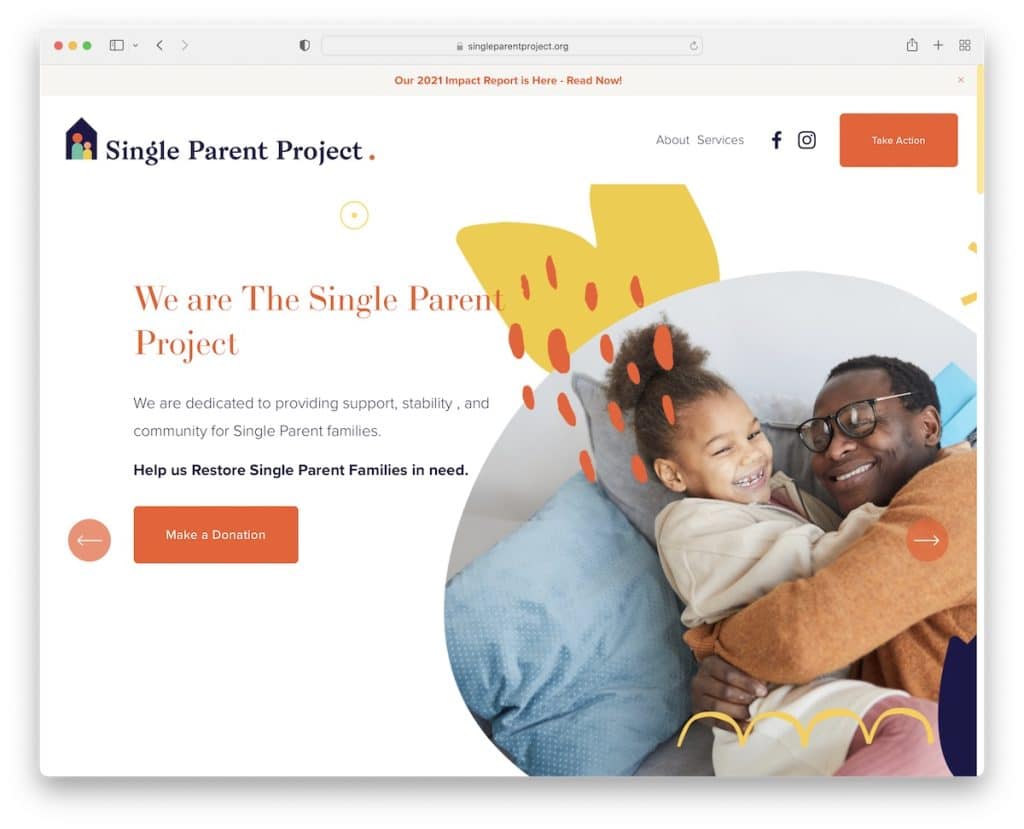
18. Proyek Orang Tua Tunggal
Dibangun dengan : Squarespace

Situs web Proyek Orang Tua Tunggal memiliki desain cahaya yang indah dengan bilah dan tajuk bagian atas yang lengket. Header menggunakan navigasi sederhana, ikon media sosial, dan tombol "ambil tindakan" untuk donasi, sukarelawan, dan lainnya.
Kami sangat menyukai penggeser korsel besar (tetapi ada juga penggeser pahlawan) dengan banyak informasi tambahan dan CTA untuk donasi.
Catatan : Gunakan penggeser untuk menampilkan lebih banyak konten tanpa menggunakan terlalu banyak ruang.
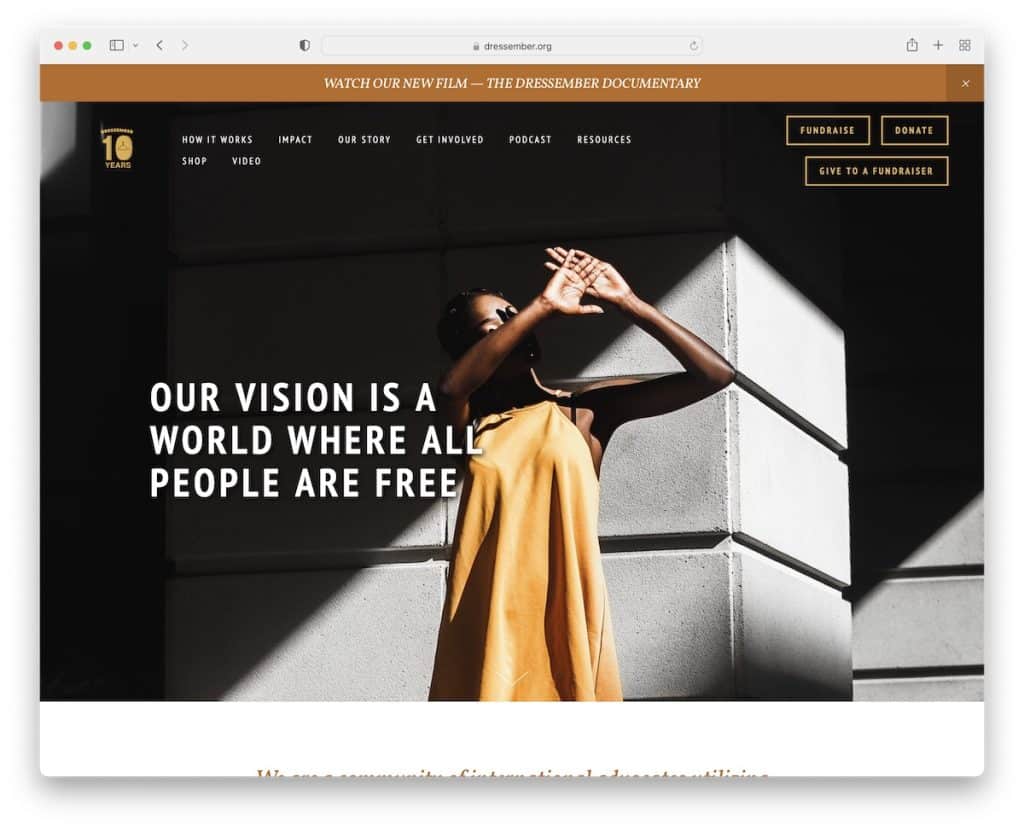
19. Yayasan Dressember
Dibangun dengan : Squarespace

Dressember Foundation memiliki bagian lipatan atas yang rapi menampilkan header transparan dengan tiga CTA dan gambar pahlawan dengan overlay teks.
Saat Anda menekan tombol gulir ke bawah, Anda langsung melihat efek paralaks yang indah yang menambah kehidupan situs nirlaba ini.
Dan karena banyak otoritas menyebutkan Yayasan Dressember, mereka menambahkan penggeser dengan logo yang dapat diklik ke artikel.
Catatan : Buat penggeser logo dengan perusahaan media/situs web terkemuka membicarakan Anda.
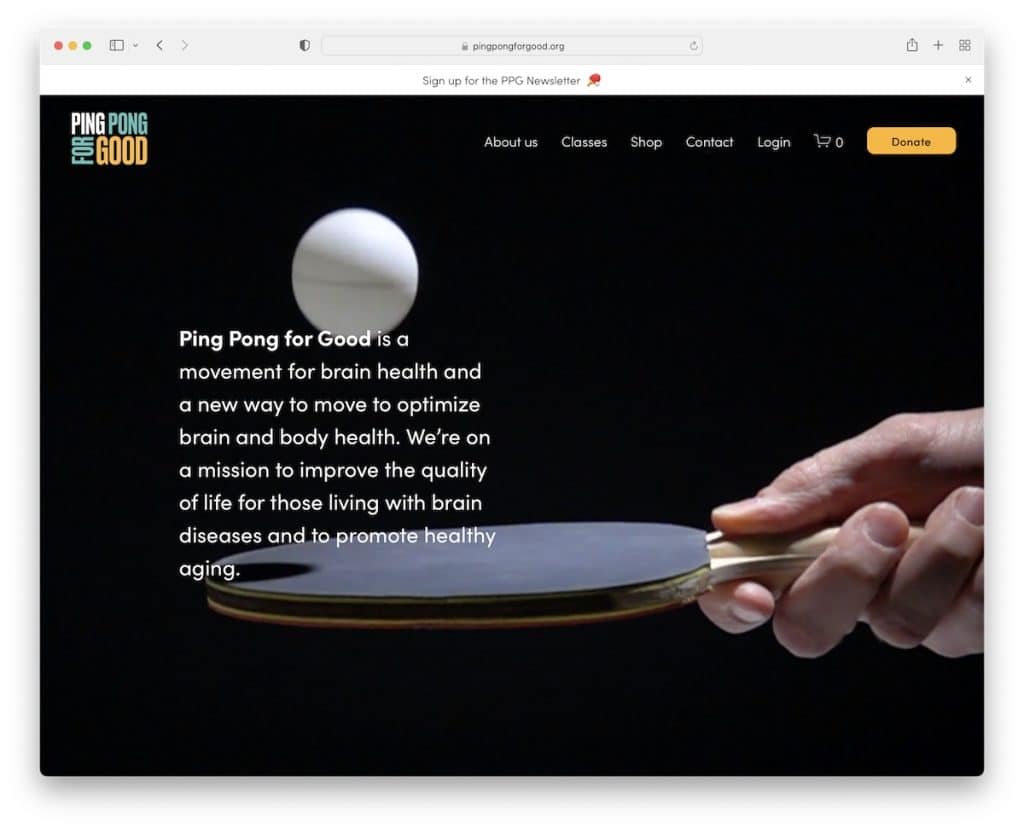
20. Ping Pong Untuk Kebaikan
Dibangun dengan : Squarespace

Ping Pong For Good memiliki latar belakang video layar penuh dengan teks yang menjelaskan tentang organisasi dan tidak ada tombol CTA.
Tapi mereka secara strategis menggunakan tombol donasi di header mengambang, jadi itu selalu tersedia untuk pengunjung mereka.
Ping Pong For Good mengungkapkan konten saat Anda menggulir, membuatnya jauh lebih menyenangkan.
Catatan : Animasi sederhana dapat membuat website Anda terasa lebih hidup.
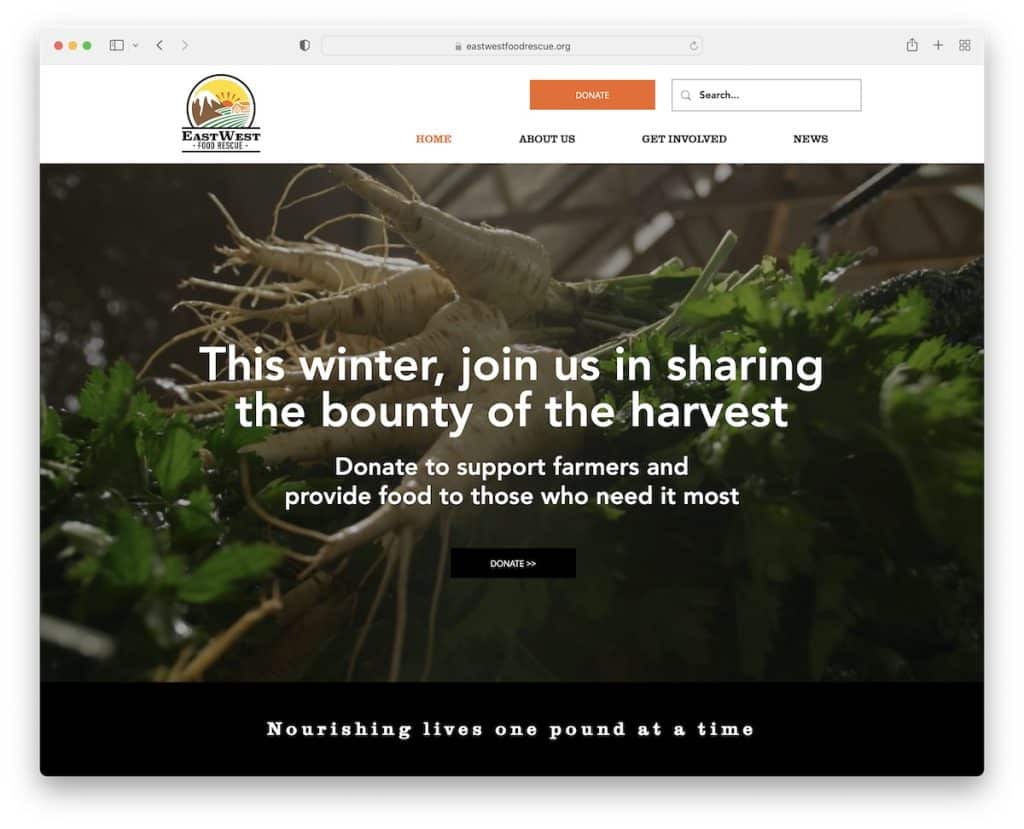
21. Penyelamatan Pangan Timur Barat
Dibangun dengan : Squarespace

Penyelamatan Makanan East West juga menggunakan latar belakang video di bagian pahlawan dengan teks dan tombol donasi.
Mereka menggunakan tajuk lengket sebagai lokasi CTA kedua, yang selalu terlihat sehingga calon donatur dapat menyumbang kapan pun mereka mau.
Footer tiga kolom berisi informasi bisnis tambahan, ikon sosial, tautan ke formulir langganan buletin, dan banyak lagi.
Catatan : Gunakan video pahlawan pendek (atau panjang) untuk membuat situs web nirlaba Anda lebih menarik.
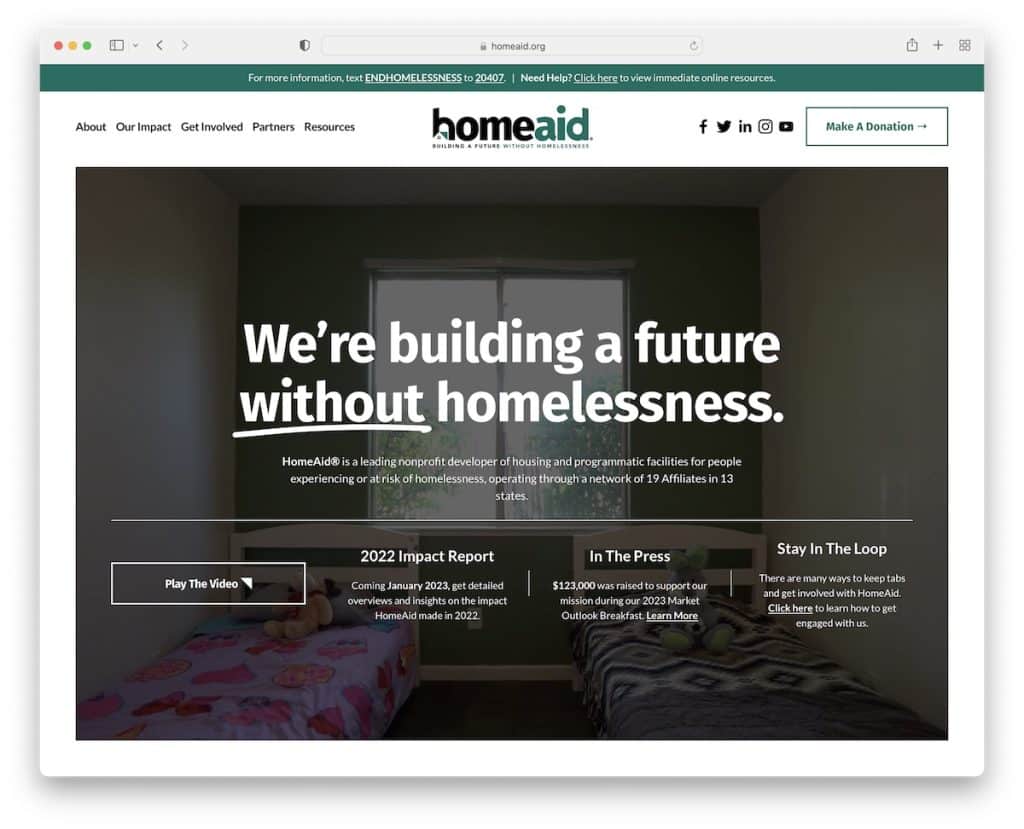
22. Bantuan Rumah
Dibangun dengan : Squarespace

HomeAid adalah contoh situs web hebat dari organisasi nirlaba yang menjalankan kehadiran online modern, mengikuti tren terkini.
Header dan bilah atas yang menghilang/muncul kembali, latar belakang video, elemen lengket, lightbox video, dan efek paralaks hanyalah beberapa fitur hebat yang patut dicoba.
Footer bersih dan sederhana tetapi memberikan banyak informasi berguna. Dan tajuk menampilkan menu tarik-turun untuk menemukan informasi yang diperlukan dengan cepat, plus tombol donasi.
Catatan : Gunakan footer untuk menyertakan link tambahan, informasi bisnis, detail kontak, dan lainnya.
