Noopener: Apa Itu dan Bagaimana Ini Mempengaruhi Situs WordPress Anda?
Diterbitkan: 2022-05-05Anda mungkin pernah melihat istilah “noopener” saat membuat tautan di WordPress. Paling sering muncul ketika Anda memasukkan tautan di halaman atau posting blog, lalu buka Editor Teks/Kode untuk melihat HTML yang membuat tautan itu. Kadang muncul dan kadang tidak. Di lain waktu itu dipasangkan dengan bit kode yang terpisah seperti "noreferrer" atau "nofollow."
Atribut noopener ditambahkan secara otomatis berdasarkan apakah Anda memilih untuk membuka tautan itu di tab baru atau tidak. Dan biasanya terlihat seperti ini: rel="noopener" .

Dalam artikel ini, kami menjawab pertanyaan “apa itu noopener?” sambil juga memperluas apa yang dilakukannya, cara menghapus atribut, dan bagaimana hal itu menguntungkan konten WordPress Anda untuk hal-hal seperti SEO dan pemasaran afiliasi.
Teruslah membaca untuk mempelajari semua tentang nilai atribut noopener!
Daftar Isi:
- Apa itu noopener? Dan seperti apa bentuknya?
- Apa yang sebenarnya dilakukan atribut rel=”noopener”?
- Noopener vs noreferrer vs nofollow
- Pro dan kontra dari noopener
- Cara menambah, menghapus, dan menonaktifkan noopener
Apa itu noopener? Dan seperti apa bentuknya?
Noopener adalah nilai dari atribut HTML rel="" . Ini ditambahkan secara otomatis atau manual ke tautan keluar apa pun yang Anda tambahkan di WordPress. Sering digunakan untuk elemen <area> dan <form> dalam HTML, penggunaan nilai noopener yang paling umum (terutama di WordPress) muncul saat mengimplementasikan elemen <a> , alias. link atau hyperlink anchor.
Dengan sendirinya, elemen hyperlink <a href=""> memungkinkan Anda untuk membuat hyperlink apa pun dari halaman web ke alamat email. Itu saja — tidak ada atribut yang disertakan yang memberi tahu hyperlink untuk dibuka di tab baru saat diklik. Namun, pengguna WordPress dapat menandai kotak centang sehingga hyperlink terbuka di tab baru saat diklik. Saat dicentang, WordPress memasukkan target=" _blank" ke dalam kode, yang meminta browser untuk membuka tautan di tab baru. Sebagai bonus, nilai rel="noopener" juga berakhir di kode untuk melindungi dari ancaman keamanan.
Terkadang, nilainya dipasangkan dengan "noreferrer." Kami akan membahas bagaimana mereka bekerja bersama dan bagaimana mereka berbeda nanti di artikel ini.
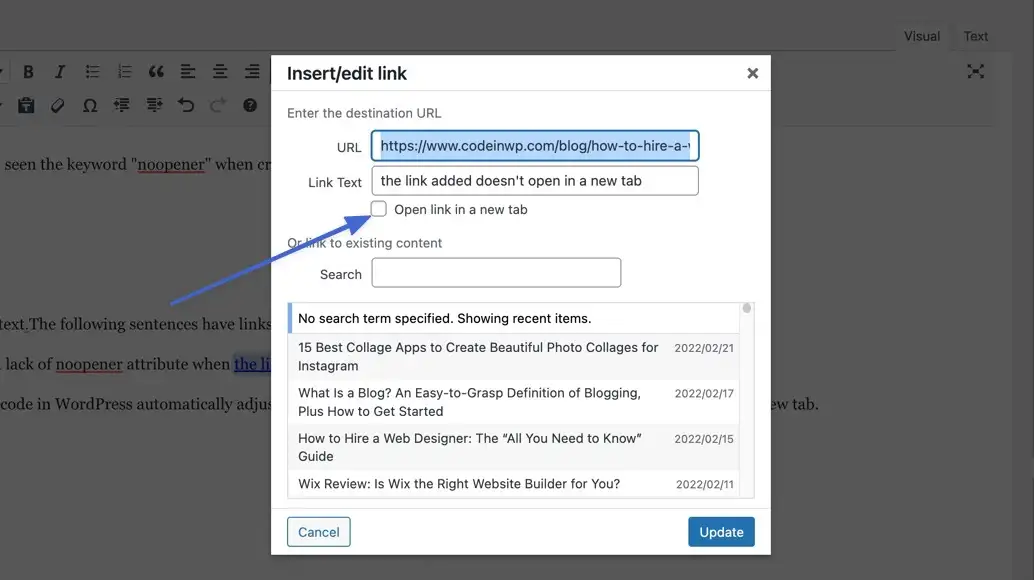
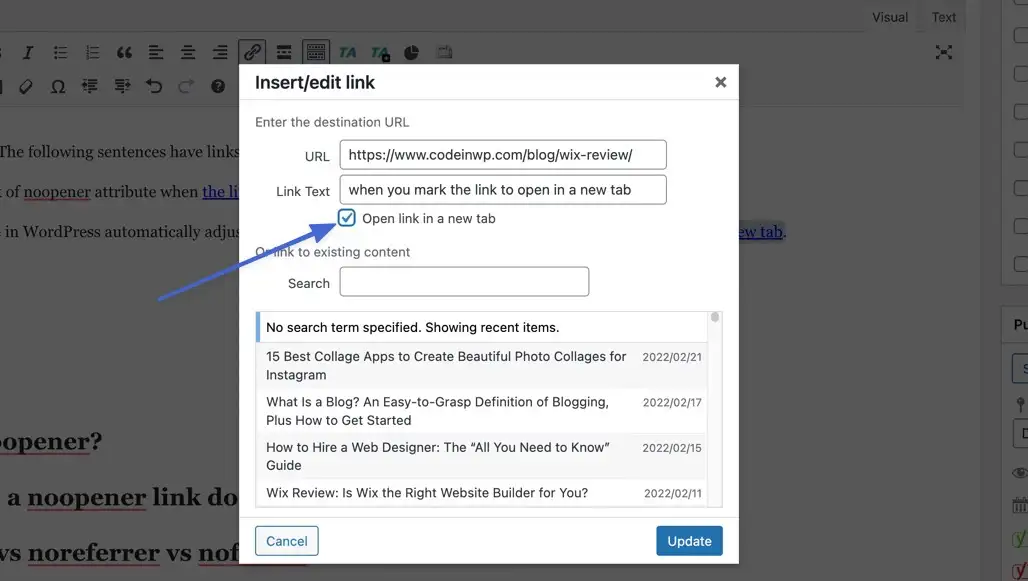
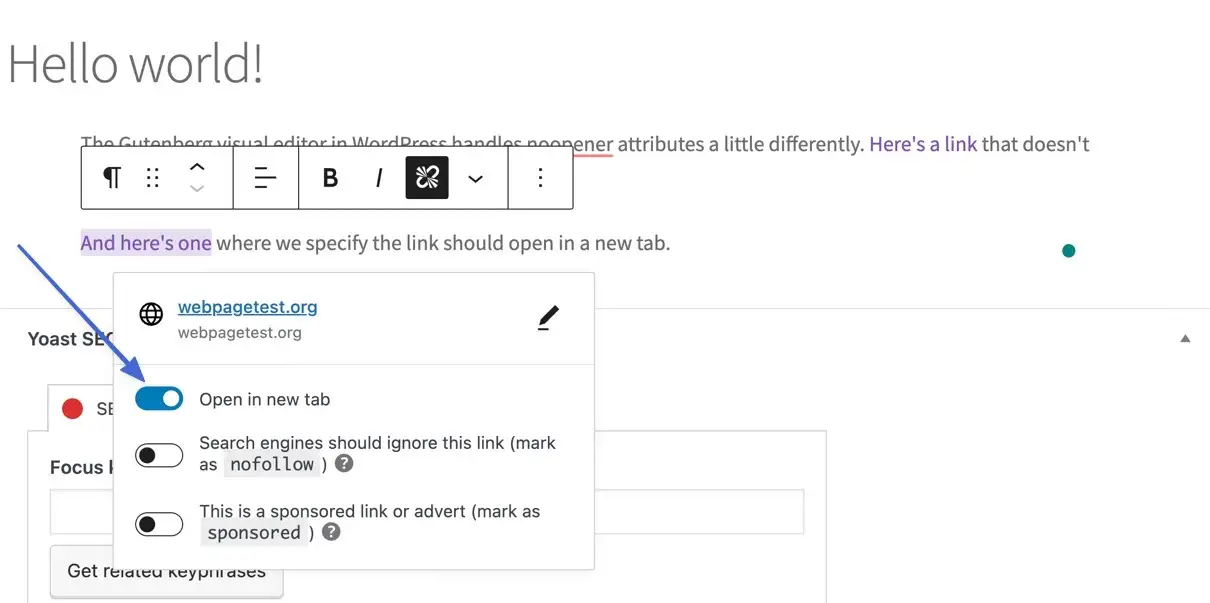
Di editor WordPress tradisional, Anda dapat menyorot sedikit teks dan menyisipkan tautan. Di pop-up, Anda dapat menambahkan URL, Teks Tautan, dan menandai kotak centang ke “ Buka tautan di tab baru .” Membiarkan kotak ini tidak dicentang berarti tautan tidak akan terbuka di tab baru saat diklik, tetapi juga WordPress meninggalkan hyperlink tanpa atribut rel="noopener" .

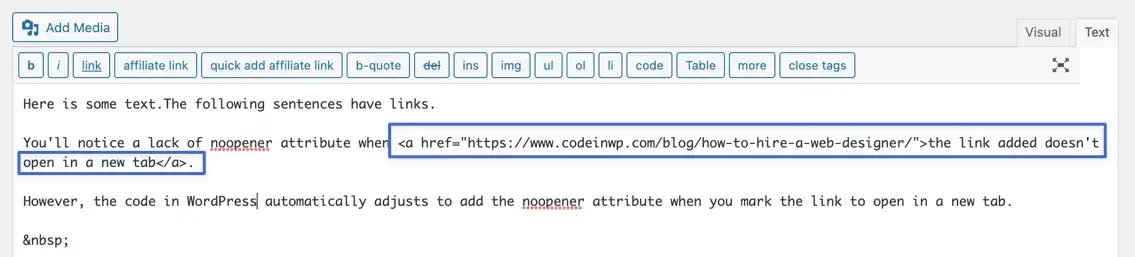
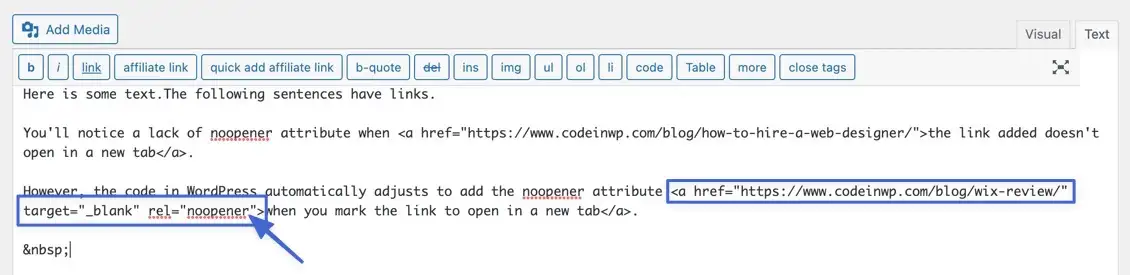
Seperti yang Anda lihat dari Editor Teks, elemen <a href=""> standar dibuat untuk hyperlink tanpa atribut rel="noopener" .

Menandai kotak centang dan mengklik tombol Enter untuk hyperlink mengubah itu sepenuhnya.

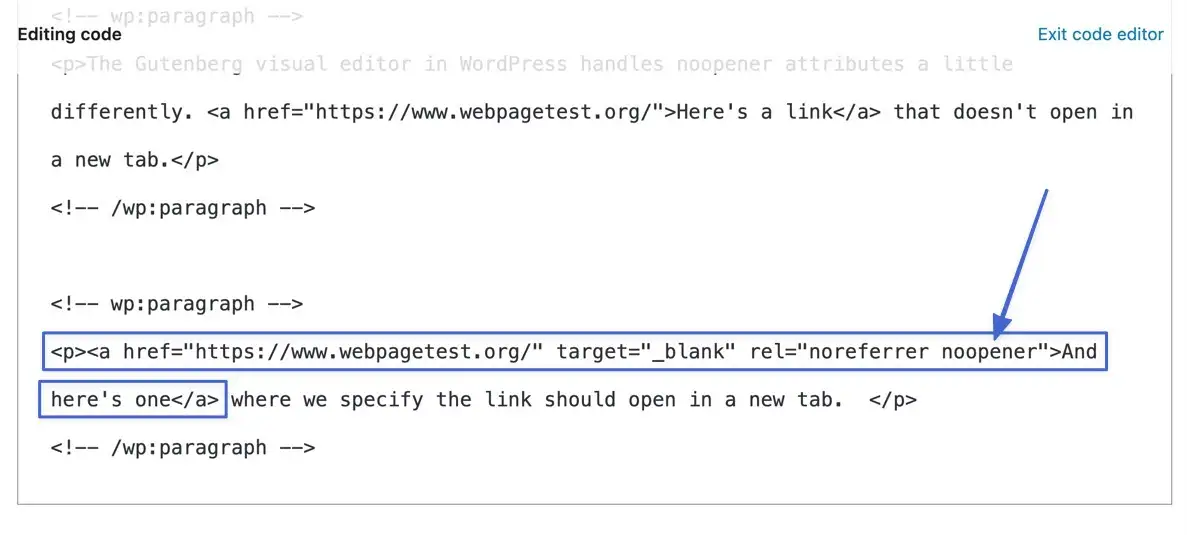
Beralih ke editor Teks sekali lagi, sekarang kita melihat atribut rel="noopener" di akhir elemen <a href=> . Anda juga akan melihat bahwa WordPress menambahkan atribut target="" (dengan nilai _blank ), yang merupakan kode HTML yang benar-benar memaksa tautan untuk dibuka di tab baru.

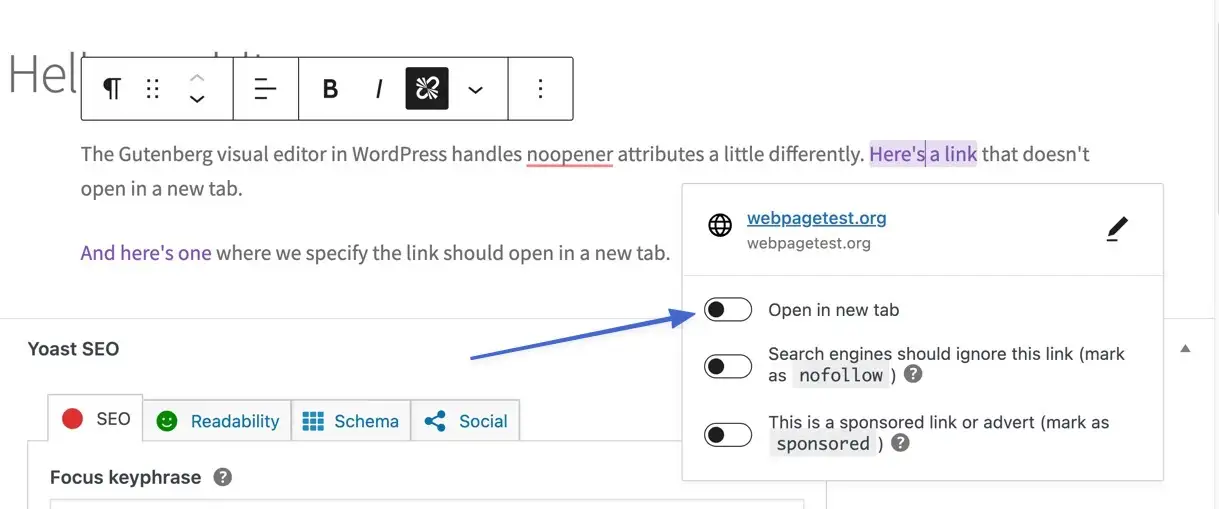
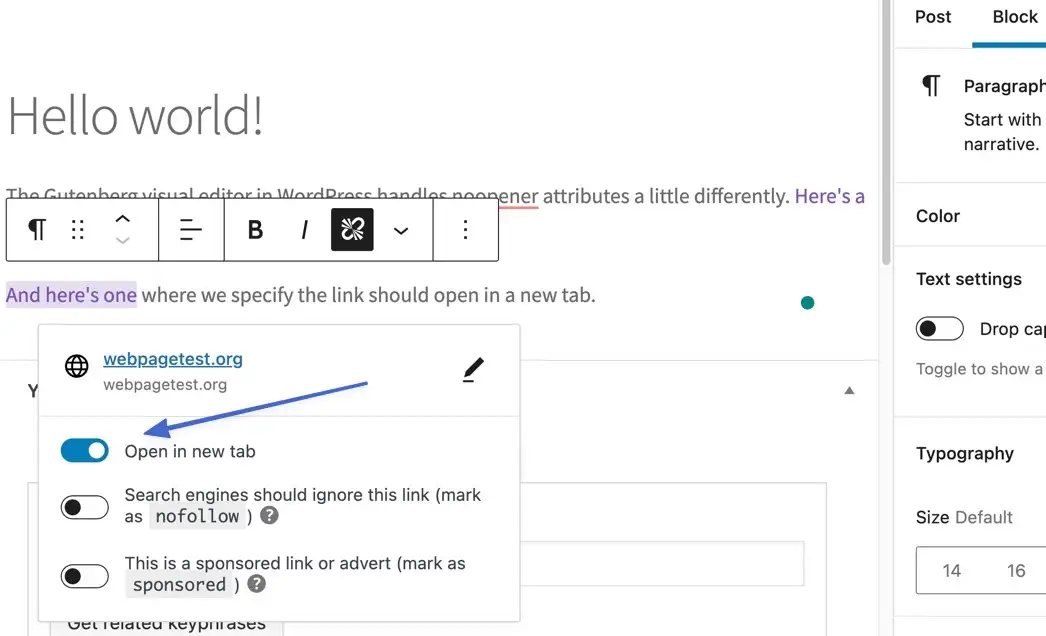
Nilai noopener WordPress terlihat sedikit berbeda untuk pengguna editor visual Gutenberg; sebagai gantinya, setiap URL baru menunjukkan peralihan ke "Buka di tab baru".

Membiarkan sakelar “ Off ” menghasilkan elemen <a href=""> dasar di mana hyperlink terbuka di tab yang sama (dan kami tidak melihat atribut rel="noopener" ).

Tetapi menyalakan sakelar " Aktif " mengaktifkan penyisipan nilai otomatis dari WordPress.

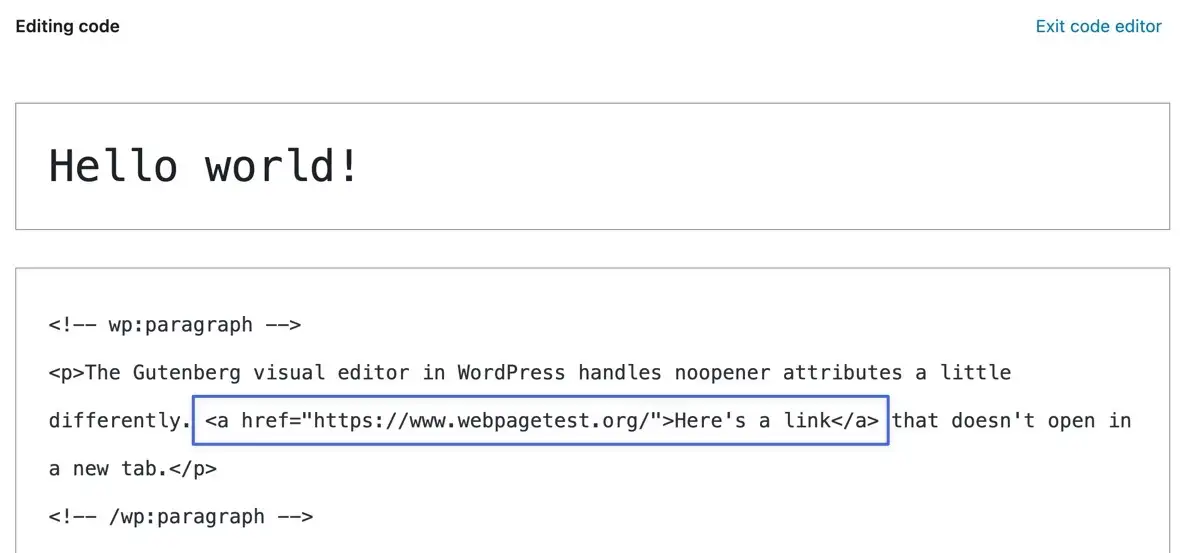
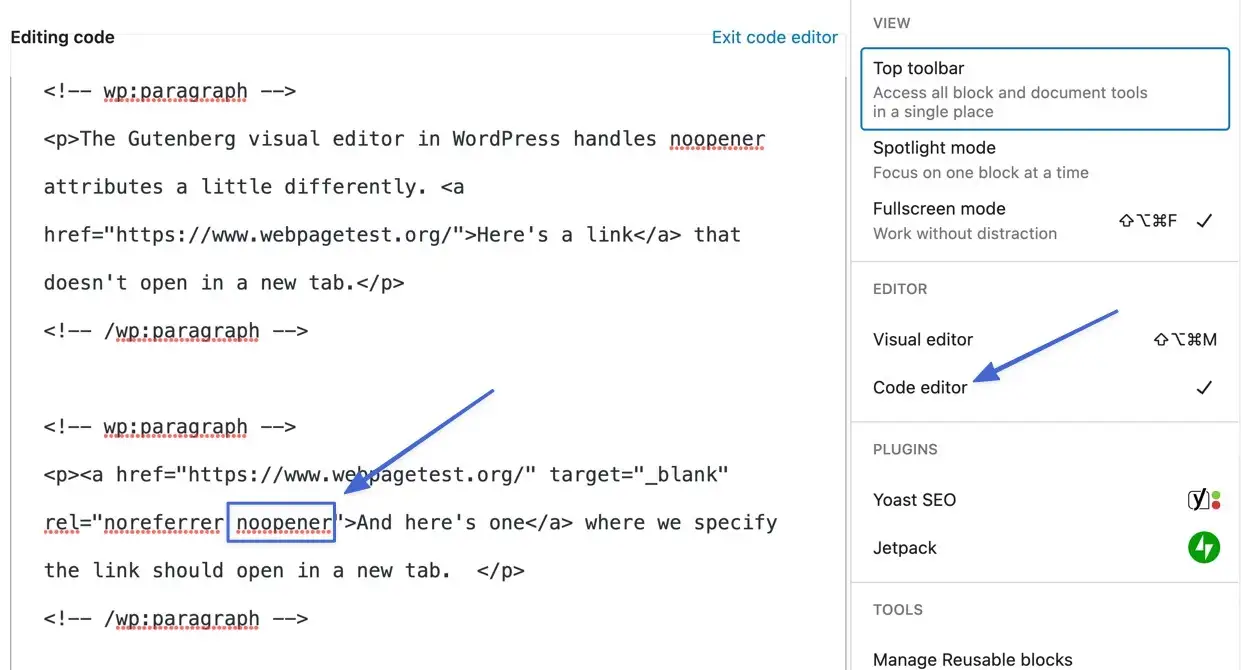
Sekilas kode menunjukkan tautan ini dengan atribut rel="noopener" , dan dipasangkan dengan nilai noreferrer .

Anda tidak akan pernah melihat atribut rel="noopener" kecuali Anda menambahkan tautan ke WordPress dan membuka Editor Teks/Kode. Anda akan tahu WordPress menambahkan atribut jika Anda membuat tautan terbuka di tab baru, tetapi WordPress tidak menampilkan referensi nilai noopener kecuali Anda membuka tampilan kode. Anda juga dapat menambahkan atribut secara manual dengan membuka kode dan mengetiknya sendiri. Tetapi WordPress sudah membuatnya mudah dengan kotak centang/switch visual, jadi itu tidak perlu.
Apa yang sebenarnya dilakukan atribut rel=”noopener” ?
Sekarang setelah kami mengetahui apa itu atribut rel="noopener" , dan seperti apa tampilannya, kami akan menjelaskan fungsinya untuk tautan Anda, situs web Anda, dan interaksi antara situs Anda dan situs yang Anda tautkan.
Singkatnya, atribut tersebut merupakan respons terhadap kerentanan keamanan di mana situs dengan kode berbahaya mendapatkan akses sebagian ke situs web yang tertaut ke situs tersebut. Serangan hanya berfungsi ketika tautan terbuka di tab baru. Semua tautan tab baru sebenarnya memberikan akses ke situs perujuk (situs Anda) melalui properti JavaScript yang disebut window.opener . Akibatnya, penautan Anda yang tidak disengaja ke situs web jahat sebenarnya memberikan kontrol kepada bot atau webmaster yang berencana mengedit halaman Anda, memasang malware, atau sejumlah serangan lainnya.
Saat ancaman ini menjadi menonjol, WordPress bertindak cepat dengan secara otomatis menyertakan atribut rel="noopener" setiap kali pengguna membuat tautan yang terbuka di tab baru.
Mengapa? Karena atribut rel="noopener" memblokir situs tertaut dari mengakses fitur JavaScript window.opener , menghapus ancaman. Gutenberg juga menyertakan nilai noreferrer , yang memotong situs yang ditautkan (berpotensi berbahaya) agar tidak melihat bahwa situs Anda tertaut sama sekali. Jadi, ini menghilangkan lubang keamanan yang disebabkan saat membuka tautan di tab baru, dan noreferrer menyembunyikan informasi situs Anda saat membuka tautan di tab baru.
Anda mungkin juga tertarik pada:
- Apakah Kecepatan Situs WordPress Sangat Penting untuk SEO?
- Cara Mengoptimalkan Gambar untuk Situs Web Anda dan Membuatnya Berfungsi di Semua Perangkat (Gambar Responsif untuk Seluler, Desktop, Tablet)
- Apa itu Maksud Pencarian? Cara Mengidentifikasi Niat untuk SEO yang Lebih Baik
Noopener vs noreferrer vs nofollow
Noopener, noreferrer, dan nofollow adalah semua nilai potensial untuk dimasukkan ke dalam atribut rel="" , paling sering saat membuat hyperlink.
Umumnya bingung, nilai-nilai ini sangat berbeda dalam cara mereka mendukung hyperlink dan memengaruhi SEO dan keamanan situs.
Berikut cara membedakannya:
pembuka
- Nilai HTML yang dapat Anda tempatkan di atribut
rel="". - Menutup celah keamanan JavaScript window.opener , melindungi situs yang mungkin secara tidak sengaja tertaut ke URL berbahaya.
- WordPress secara otomatis menambahkan atribut
rel="noopener"saat pemilik situs membuat tautan untuk dibuka di tab baru (dengan nilaitarget="_blank"). - Anda akan sering melihat nilai bersamaan dengan nilai noreferrer di dalam atribut
rel="". Mereka menyelesaikan pekerjaan yang berbeda tetapi bekerja menuju jenis keamanan yang sama. - Nilai membantu dengan keamanan. Bertentangan dengan rumor, itu tidak mempengaruhi SEO dengan cara apapun.
perujuk
- Nilai HTML yang dapat Anda tempatkan di atribut
rel="". - Menghentikan browser mengirim alamat halaman web yang merujuk ke situs web yang ditautkan. Ini berarti situs jahat memiliki penghalang jalan lain saat mencoba mengakses situs Anda.
- Di Gutenberg, WordPress secara otomatis menambahkan nilai noreferrer saat Anda memasukkan tautan untuk dibuka di tab baru. Anda harus menambahkan noreferrer secara manual jika menggunakan editor tradisional.
- Nilai noreferrer sering dicantumkan tepat sebelum nilai noopener di dalam atribut
rel="", seperti ini:rel="noreferrer noopener". - Nilai noreferrer membantu keamanan juga dengan menyembunyikan URL pengarah Anda dari situs lain. Nilai tersebut tidak memengaruhi SEO, tetapi dapat meningkatkan jumlah lalu lintas yang dilaporkan untuk lalu lintas langsung jika situs dilihat melalui perangkat lunak analitik.
- Banyak pemasar afiliasi percaya nilai noreferrer merugikan hasil SEO karena mesin pencari ingin melihat penafian tentang tautan afiliasi (agar tidak menyembunyikan bahwa Anda merekomendasikan sesuatu hanya karena Anda dibayar). Namun, tidak ada bukti bahwa noreferrer memengaruhi SEO untuk tautan afiliasi.
- Namun, apa yang memengaruhinya dalam kaitannya dengan tautan afiliasi adalah bahwa bergantung pada mitra afiliasi Anda, mereka mungkin tidak dapat mengaitkan pengunjung yang Anda rujuk ke akun Anda. Parameter noreferrer mencegah mereka melakukannya. Oleh karena itu, jika Anda ingin memastikan bahwa tautan afiliasi Anda dilacak dengan benar, Anda tidak boleh memiliki perujuk pada tautan tersebut.
tidak mengikuti
- Nilai HTML yang dapat Anda tempatkan di atribut
rel="". - Memberitahu mesin pencari untuk tidak mengirim "jus tautan" ke situs web yang Anda tautkan. Jus tautan berkualitas tinggi dapat meningkatkan peringkat mesin pencari untuk situs web yang Anda tautkan. Itu karena mesin pencari melihat nilai di banyak situs yang menautkan ke konten tertentu. Webmaster menolak untuk mengirim jus tautan ke situs web/halaman tertentu karena berbagai alasan.
- Ini paling sering diterapkan ketika tautan ditempatkan di komentar dan forum, karena Anda tidak ingin banyak tautan jahat di bagian komentar Anda.
- Beberapa situs menggunakan nilai nofollow dengan tautan internal, untuk tidak memberi tahu mesin pencari bahwa mereka membuat terlalu banyak tautan internal. Namun, tidak ada bukti bahwa ini penting.
- SEO dipengaruhi oleh nofollow, tetapi hanya ketika menggunakan tautan afiliasi atau mengarahkan ulang ke konten bersponsor, atau apa pun yang Anda dibayar untuk dipromosikan. Pada dasarnya, mesin pencari tidak ingin memberikan jus tautan ke situs hanya karena mereka membayar lalu lintas. Jadi, sebaiknya gunakan atribut
rel="nofollow"saat menautkan ke halaman afiliasi.
Pro dan kontra dari noopener
Banyak orang bingung antara noopener dengan nofollow, dan itulah mengapa mereka menganggap atribut rel="noopener" sangat penting jika Anda ingin meningkatkan SEO atau menggunakan tautan afiliasi. Tetapi itu tidak dapat membantu dengan salah satu dari itu. Namun, itu memiliki beberapa manfaat lain.

kelebihan
- Nilai noopener memblokir situs berbahaya mengakses objek window.opener JavaScript. Window.opener menyediakan akses sebagian ke situs tertaut saat dibuka di tab baru, sehingga membantu menghilangkan ancaman itu.
- Ini meningkatkan keamanan sambil tetap memungkinkan Anda untuk membuka tautan di tab baru, yang menurut banyak orang membuat pengalaman pengguna yang lebih menyenangkan.
- WordPress secara otomatis memasukkan atribut saat membuat tautan yang terbuka di tab baru. Ini dilakukan jika Anda menggunakan Gutenberg atau editor WordPress tradisional, yang pada dasarnya menghapus semua pekerjaan manual di pihak Anda.
- Anda selalu dapat memasukkan atribut ke dalam kode jika Anda mau.
- Itu tidak memengaruhi SEO, tautan afiliasi, atau kinerja di situs web Anda.
Kontra
- Ini membingungkan ketika mencoba membedakan antara noopener, noreferrer, dan nofollow. Beberapa pengguna bahkan mulai menambahkan nilai noopener ke semua tautan, berharap dapat meningkatkan SEO. Tapi itu hanya buang-buang waktu.
- Ada cara sederhana untuk menghindari lubang keamanan window.opener sama sekali, dan itu hanya dengan membuka tautan Anda di tab yang sama. Jadi, nilainya tidak terlalu penting karena ancamannya dapat dihindari sejak awal.
- Secara teknis, noreferrer sudah membatasi akses ke window.opener , sehingga banyak orang berpendapat bahwa noopener itu berlebihan.
Cara menambah, menghapus, dan menonaktifkan noopener di WordPress
Anda dapat menggunakan sakelar "Buka di tab baru" untuk menambah atau menghapus nilai noopener dari hyperlink individual di WordPress.
Membiarkan sakelar tidak dicentang berarti nilainya belum ditambahkan. Menghapus centang sakelar dari tautan sebelumnya akan menghapus nilai noopener dari kode Anda, meskipun Anda tidak dapat melihatnya di editor visual. Mengaktifkan sakelar menambahkan nilai ke kode hyperlink. Sekali lagi, itu tidak terlihat kecuali Anda memeriksa Editor Kode.

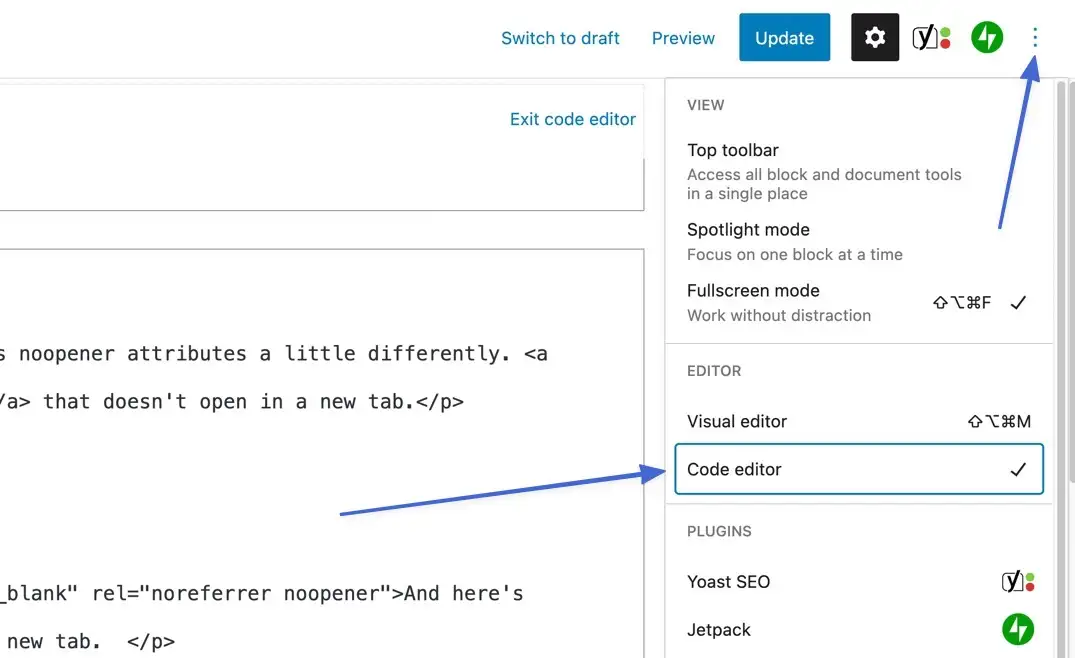
Untuk membuka Editor Kode di Gutenberg, klik tombol opsi (tiga titik vertikal), lalu tombol Editor Kode .

Di sini, Anda dapat menambahkan nilai di dalam atribut rel="" . Penghapusan hanya mengharuskan Anda untuk menghapus teks noopener. Anda juga dapat memilih untuk menghapus seluruh atribut rel="" jika itu yang Anda inginkan.

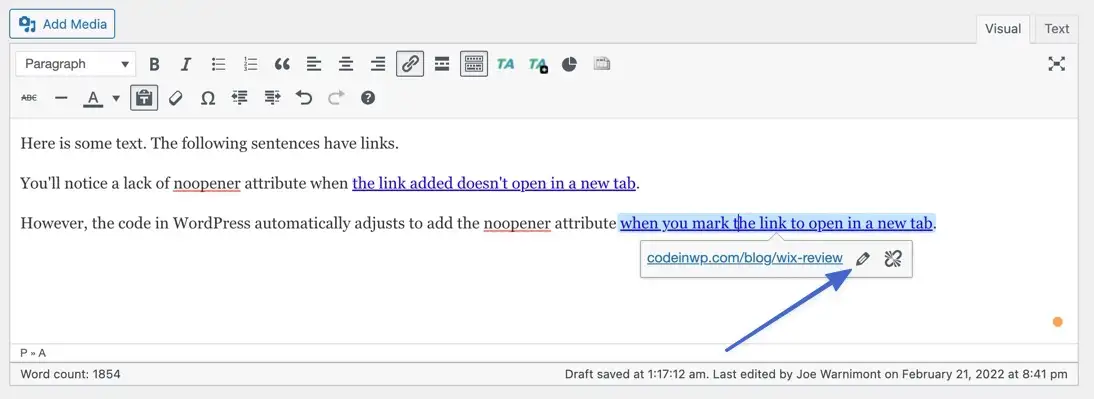
Di editor WordPress klasik, Anda dapat menambahkan atau menghapus nilai noopener dengan mengklik tautan di Editor Visual. Pilih ikon Edit (pensil) .

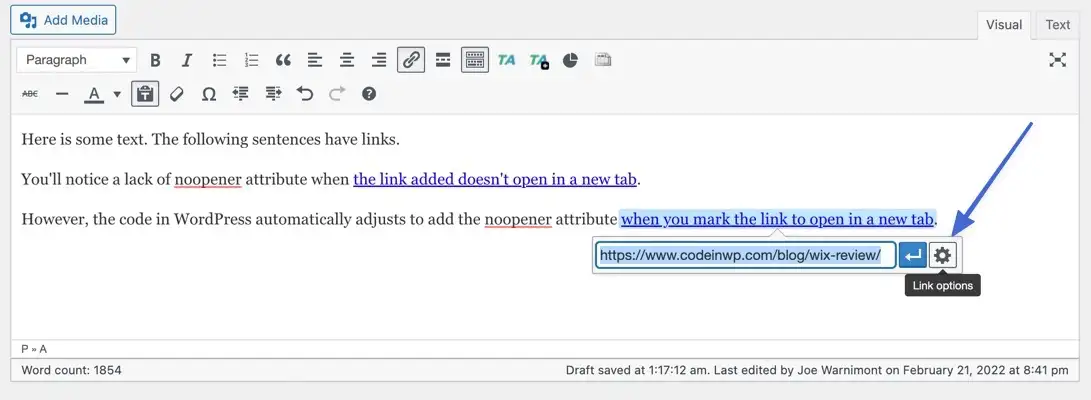
Ini memungkinkan Anda untuk mengedit tautan itu sendiri, tetapi Anda ingin mengklik ikon Opsi Tautan (roda gigi) untuk menyesuaikan pengaturan yang lebih lanjut.

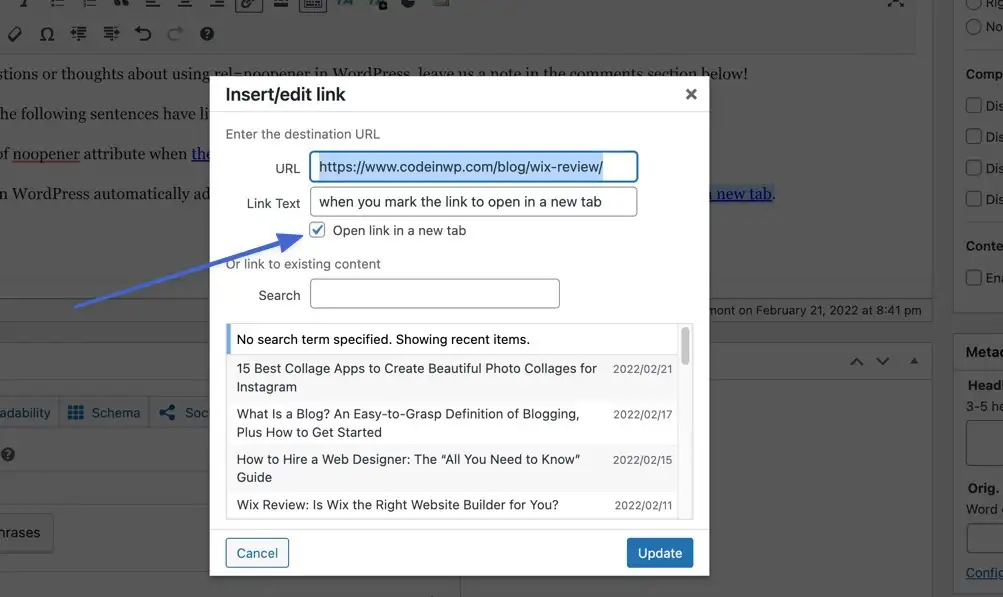
Untuk menambahkan noopener, tandai kotak “ Buka tautan di tab baru ”. Untuk menghapus noopener dari tautan sebelumnya, cukup hapus centang pada kotak ini.

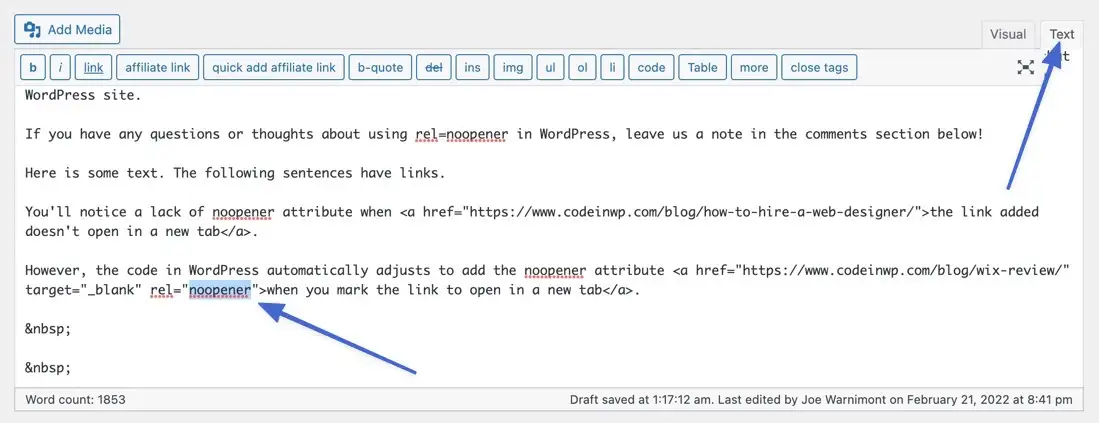
Editor WordPress klasik menyediakan tab Teks untuk memodifikasi halaman/kode posting. Ini adalah cara lain untuk menambah atau menghapus nilai noopener untuk tautan. Klik pada tab Teks dan cari tautan yang ingin Anda edit. Tambahkan atribut rel="noopener" sebelum tanda kurung tutup untuk <a href=""> , atau hapus teks noopener untuk menghapusnya dari tautan.

Hapus fungsionalitas noopener dari seluruh situs WordPress Anda
Anda juga dapat menonaktifkan noopener sepenuhnya di seluruh situs web Anda, tetapi kami sangat menyarankan untuk meninggalkannya, karena tidak ada manfaat SEO atau pemasaran afiliasi. Dan tanpa itu, Anda rentan terhadap serangan.
Namun, jika Anda memiliki alasan yang sah untuk menonaktifkan noopener di seluruh situs Anda, temukan file functions.php tema Anda dan rekatkan kode berikut:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } Bahasa kode: PHP ( php ) Itu menghentikan WordPress dari menambahkan atribut rel="noopener" setiap kali Anda memilih untuk membuka tautan di tab baru.
Ringkasan
Dalam artikel ini, kami membahas dasar-dasar noopener, dan bagaimana noopener terutama merupakan kode otomatis yang ditambahkan ke tautan WordPress untuk melindungi situs web Anda dari serangan. Serangan tersebut biasanya terjadi ketika Anda secara tidak sengaja menautkan ke situs berbahaya yang berisi malware atau virus.
Kami juga menyoroti perbedaan antara noopener, noreferrer, dan nofollow, terutama bagaimana nofollow adalah satu-satunya nilai rel="" yang ada hubungannya dengan SEO atau pemasaran afiliasi. Terakhir, kami menjelaskan cara menggunakan, menambah, dan menghapus nilai noopener dari situs WordPress Anda.
Jika Anda memiliki pertanyaan atau pemikiran tentang menggunakan rel="noopener" di WordPress, tinggalkan kami catatan di bagian komentar di bawah!
…
Jangan lupa untuk bergabung dengan kursus kilat kami untuk mempercepat situs WordPress Anda. Dengan beberapa perbaikan sederhana, Anda dapat mengurangi waktu pemuatan hingga 50-80%: