Modul Perdagangan Utara untuk Beaver Builder
Diterbitkan: 2024-08-24Diskon 25% Semua Produk Beaver Builder... Obral Cepat Segera Berakhir! Pelajari Lebih Lanjut


Dengan segala kegembiraan seputar Beaver Builder 2.8 dan Modul Kotak baru kami, Anda mungkin melewatkan pengumuman Modul Perdagangan Utara. Penambahan ini membuka pintu baru untuk menampilkan elemen North Commerce dalam tata letak Beaver Builder Anda, menawarkan pengalaman yang lancar bagi Anda dan pelanggan Anda.
Modul North Commerce adalah modul Beaver Builder yang memungkinkan Anda menampilkan elemen North Commerce di situs web Anda. Modul ini tersedia di UI Beaver Builder ketika Anda menginstal plugin North Commerce.
Pada artikel ini, Anda akan mempelajari cara menggunakan modul North Commerce untuk menyempurnakan situs WordPress Anda dan menciptakan pengalaman berbelanja yang lancar bagi pelanggan Anda.
Sebelum mendalami detail Modul North Commerce, penting untuk memahami apa itu North Commerce dan bagaimana modul ini dapat membantu strategi e-commerce Anda:

North Commerce adalah plugin e-niaga lengkap baru untuk WordPress, yang dirancang untuk membantu pengguna membuat toko online dan saluran penjualan berkinerja tinggi.
Ini menyediakan serangkaian fitur untuk membangun, mengelola, dan mengoptimalkan toko online, dengan fokus pada kecepatan, kemudahan penggunaan, dan penyesuaian.
North Commerce bertujuan untuk memberikan pengalaman e-commerce yang lancar dan kuat dalam WordPress. Ini menyederhanakan pembangunan, pengelolaan, dan pengoptimalan toko online.
Penambahan Modul North Commerce memungkinkan Anda menampilkan elemen North Commerce langsung dalam tata letak Beaver Builder, menawarkan cara yang lebih intuitif untuk membuat halaman e-niaga:

Dengan modul ini, Anda tidak perlu lagi bergantung pada shortcode untuk menampilkan produk. Cukup seret dan lepas Modul Perdagangan Utara ke halaman Anda dan sesuaikan dengan antarmuka Beaver Builder yang familier.
Menciptakan pengalaman e-niaga yang lancar sangat penting untuk keberhasilan toko online Anda. Modul Perdagangan Utara untuk Beaver Builder menyederhanakan proses pembuatan situs web e-niaga yang menakjubkan dan berfungsi penuh.
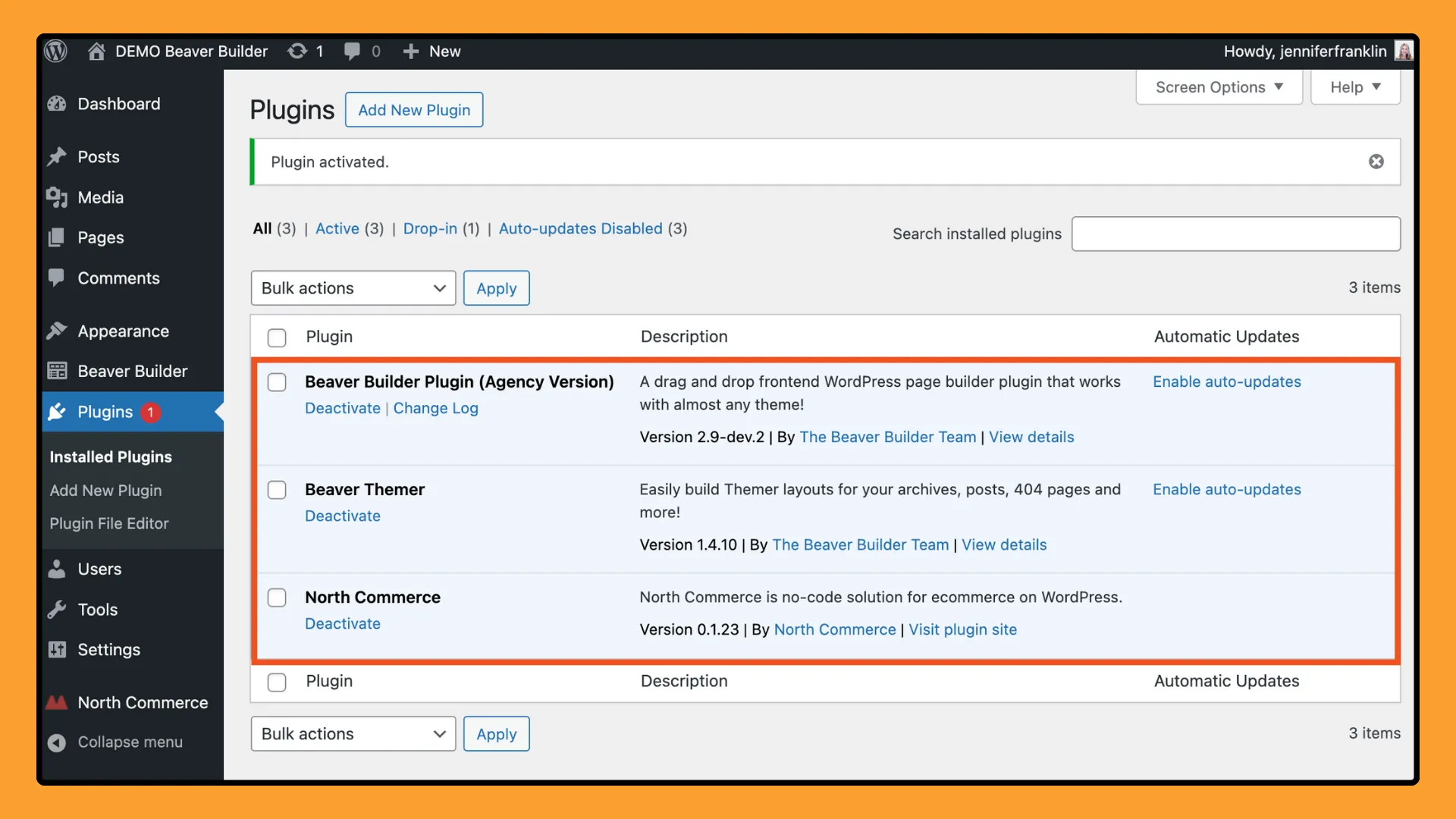
Sebelum memulai, pastikan Anda telah menginstal dan mengaktifkan plugin berikut di situs WordPress Anda:

Setelah plugin ini terpasang, Anda siap untuk mulai membuat situs e-commerce Anda.

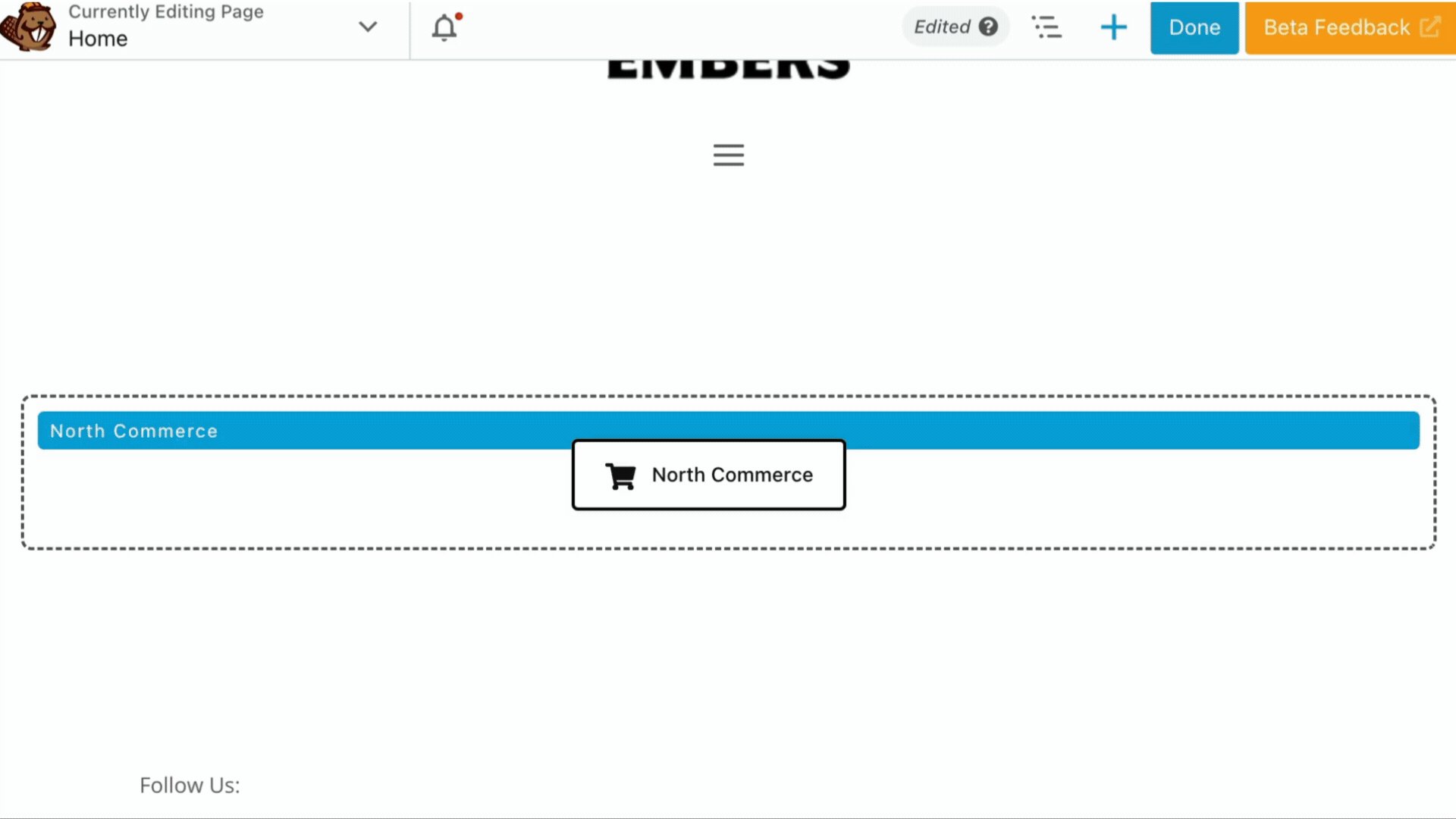
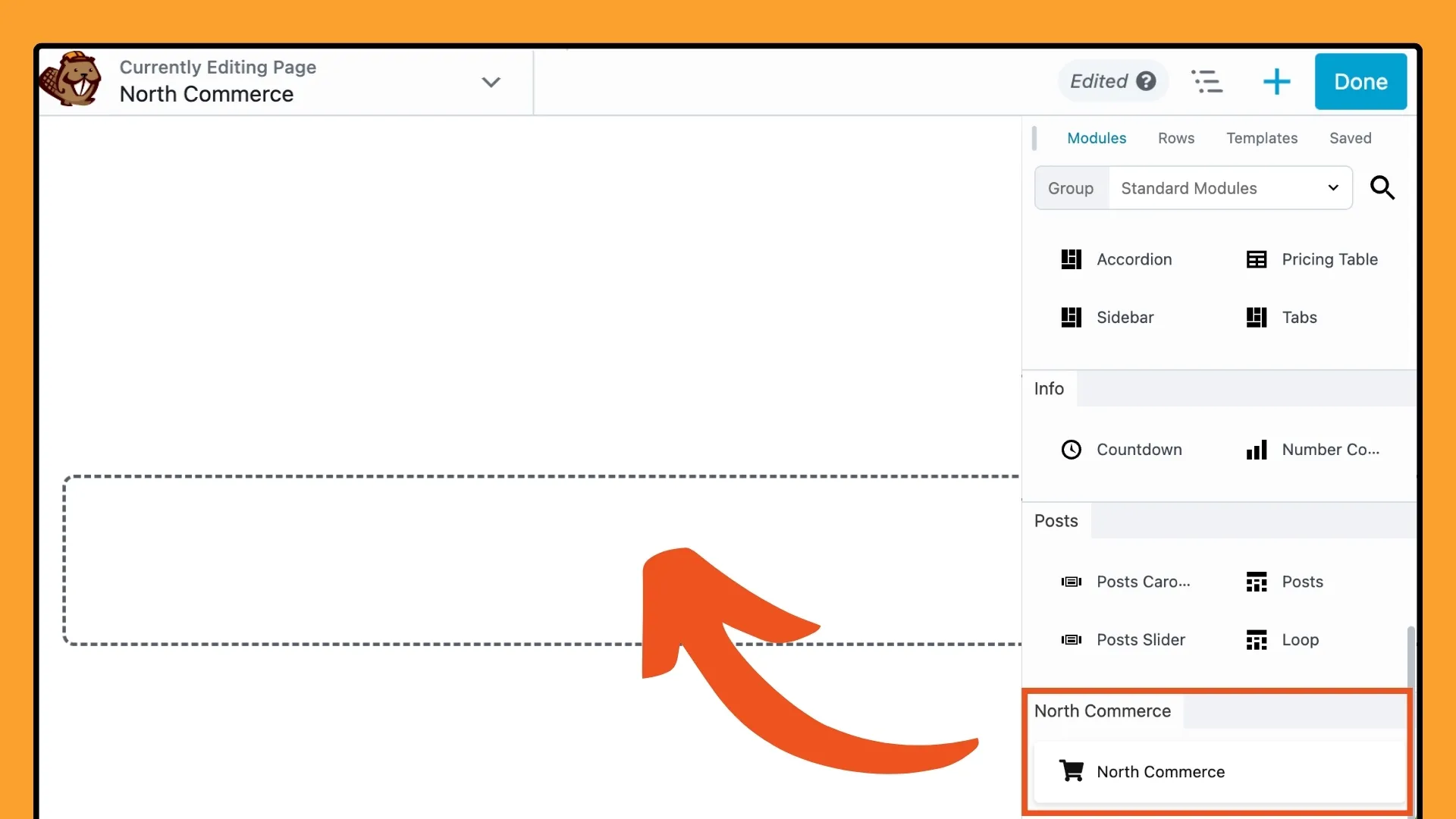
Navigasikan ke halaman tempat Anda ingin menambahkan fitur e-niaga dan klik untuk membuka editor Beaver Builder. Kemudian, klik ikon “ + ” di pojok kanan atas untuk mengakses panel modul.
Di bilah pencarian, ketik “ North Commerce ” untuk menemukan modul dengan cepat. Setelah Anda menemukannya, cukup seret dan lepas modul North Commerce ke lokasi yang Anda inginkan di halaman:

Menambahkan modul North Commerce ke halaman Anda adalah langkah pertama dalam menyesuaikan pengalaman e-commerce Anda. Ini memberi Anda fleksibilitas untuk memasukkan tampilan produk, elemen keranjang belanja, atau formulir pembayaran langsung ke dalam desain halaman Anda. Integrasi yang lancar ini memastikan fitur e-niaga Anda berpadu mulus dengan konten lainnya, memberikan pengalaman yang kohesif dan ramah pengguna bagi pengunjung Anda.
Modul Perdagangan Utara menawarkan serangkaian pengaturan untuk membantu Anda menyesuaikan elemen e-niaga di situs Anda agar sesuai dengan merek Anda dan mengoptimalkan pengalaman pengguna.
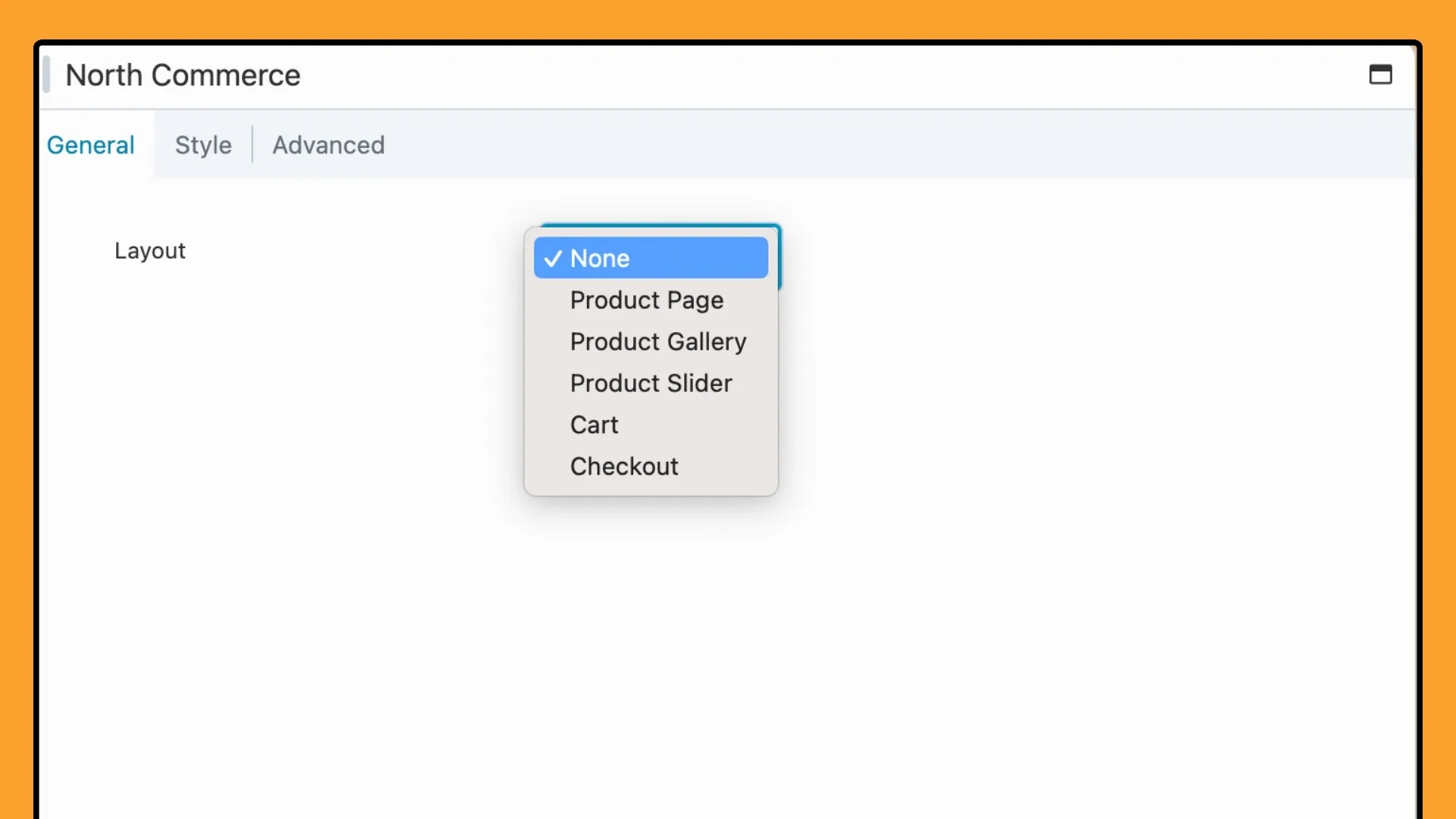
Di bawah tab Umum , Anda dapat memilih dari beberapa opsi tata letak, masing-masing disesuaikan untuk menyampaikan jenis konten atau interaksi pengguna tertentu:

Setiap opsi tata letak memenuhi berbagai aspek toko e-niaga Anda, membantu Anda menciptakan pengalaman yang kohesif dan ramah pengguna. Pilih tata letak yang paling sesuai dengan kebutuhan Anda, baik untuk menyorot produk, menyederhanakan pembayaran, atau menyempurnakan desain situs Anda.
Selanjutnya, kami akan menjelajahi setiap opsi tata letak dan memberikan panduan dalam mengonfigurasinya untuk toko Anda.
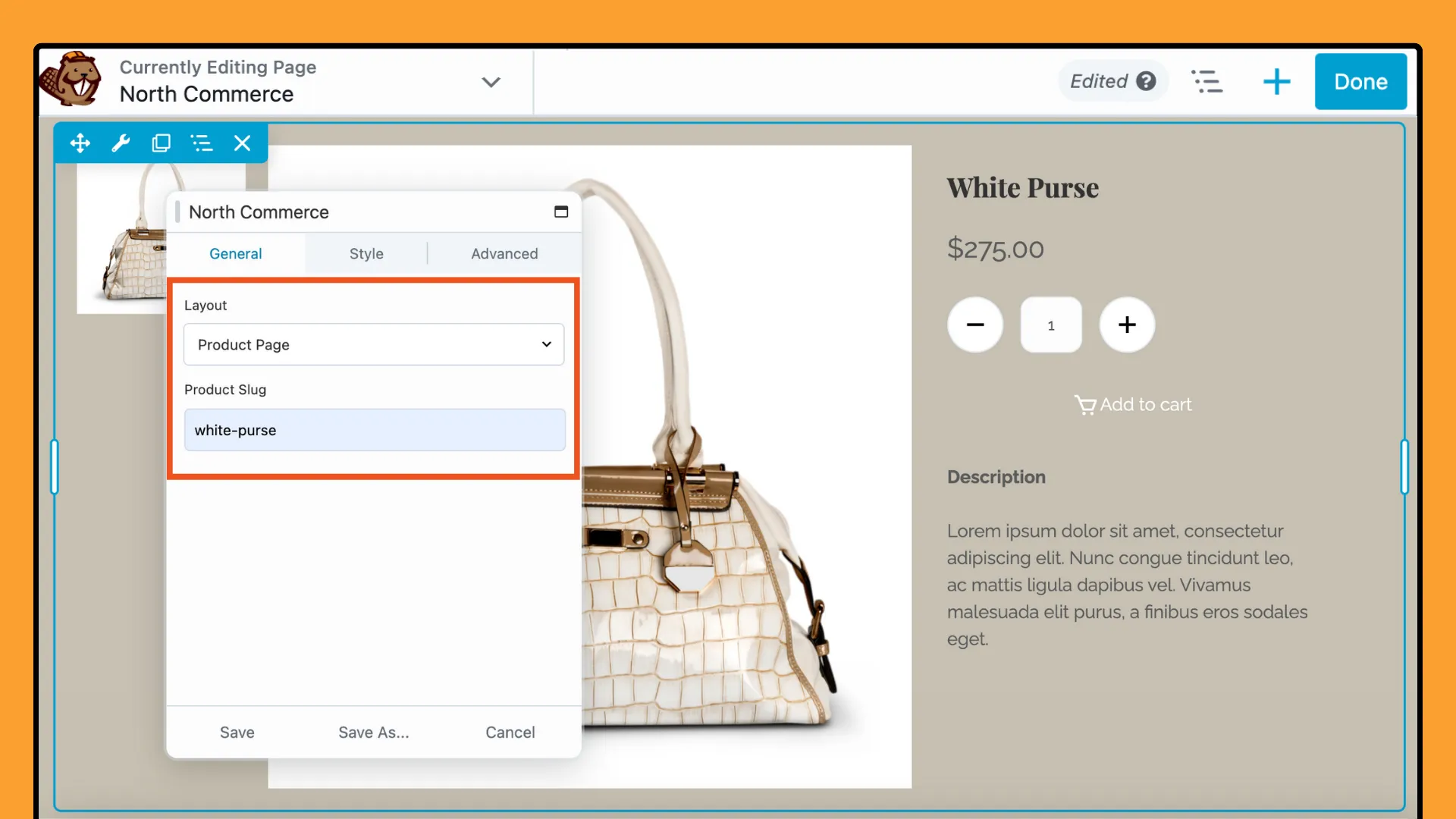
Tata letak Halaman Produk memungkinkan Anda menampilkan satu produk, seperti yang Anda lihat di halaman produk default. Tata letak ini sempurna untuk menyorot produk tertentu di mana saja di situs Anda, seperti di halaman arahan, postingan blog, atau halaman penjualan khusus.
Pilih Halaman Produk dari tarik-turun Tata Letak, lalu masukkan Siput Produk untuk menampilkan item tertentu:

Siput produk adalah pengidentifikasi unik untuk setiap produk dan memastikan bahwa informasi produk yang benar ditampilkan.
Tata letak Halaman Produk memberi pengunjung tampilan detail suatu produk, termasuk gambar, deskripsi, harga, dan opsi. Ini sempurna untuk mempromosikan produk unggulan, menjalankan kampanye pemasaran, atau membuat etalase khusus yang menyatu dengan desain situs Anda.
Selain itu, dengan menempatkan detail lengkap produk di lokasi strategis, Anda dapat secara efektif mendorong minat dan meningkatkan konversi.
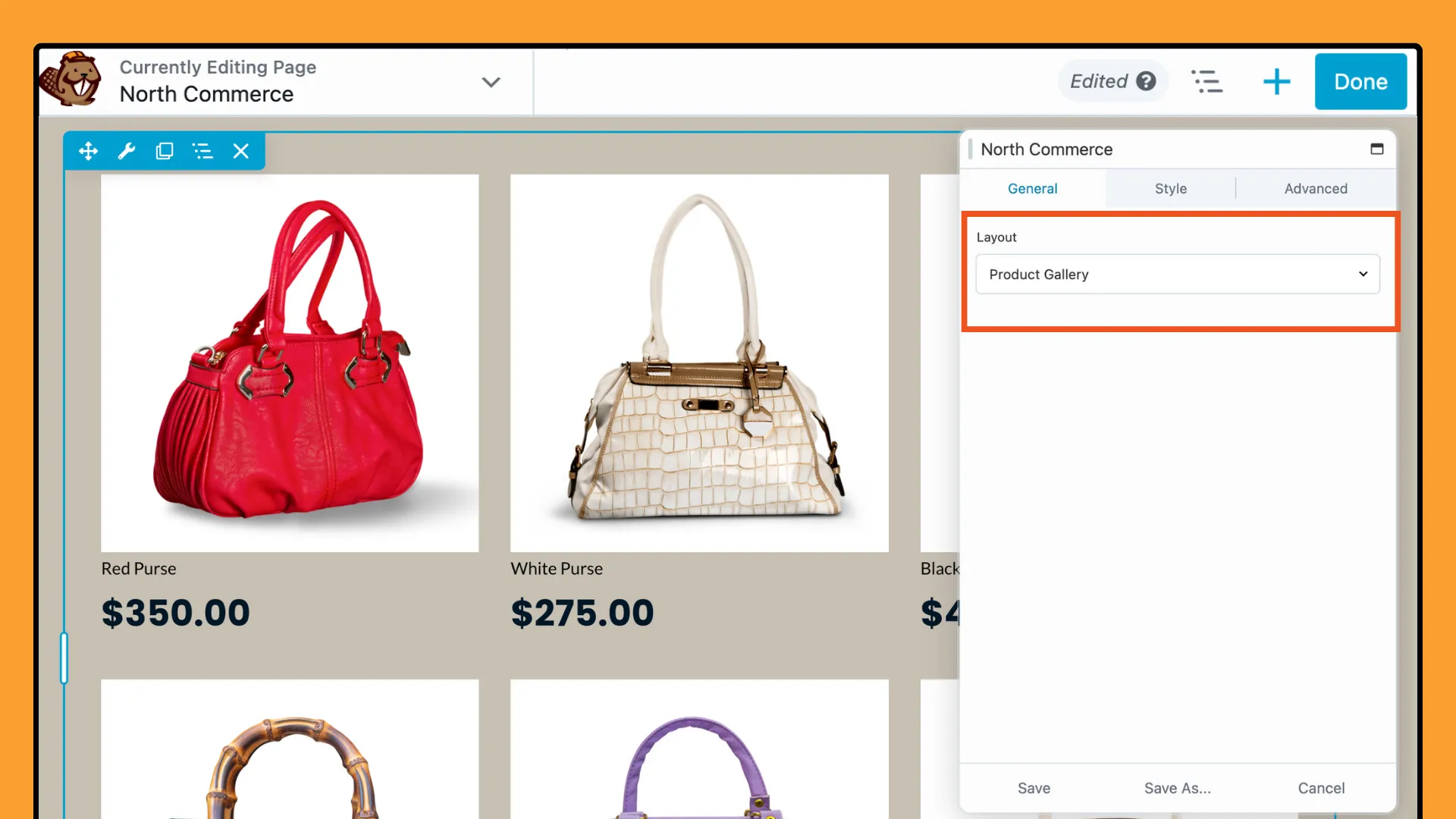
Untuk menampilkan beberapa produk dalam satu halaman, gunakan opsi Galeri Produk di modul North Commerce. Fitur ini sempurna untuk membuat halaman kategori atau ikhtisar produk yang menarik secara visual.
Pilih Galeri Produk dari bidang Tata Letak :

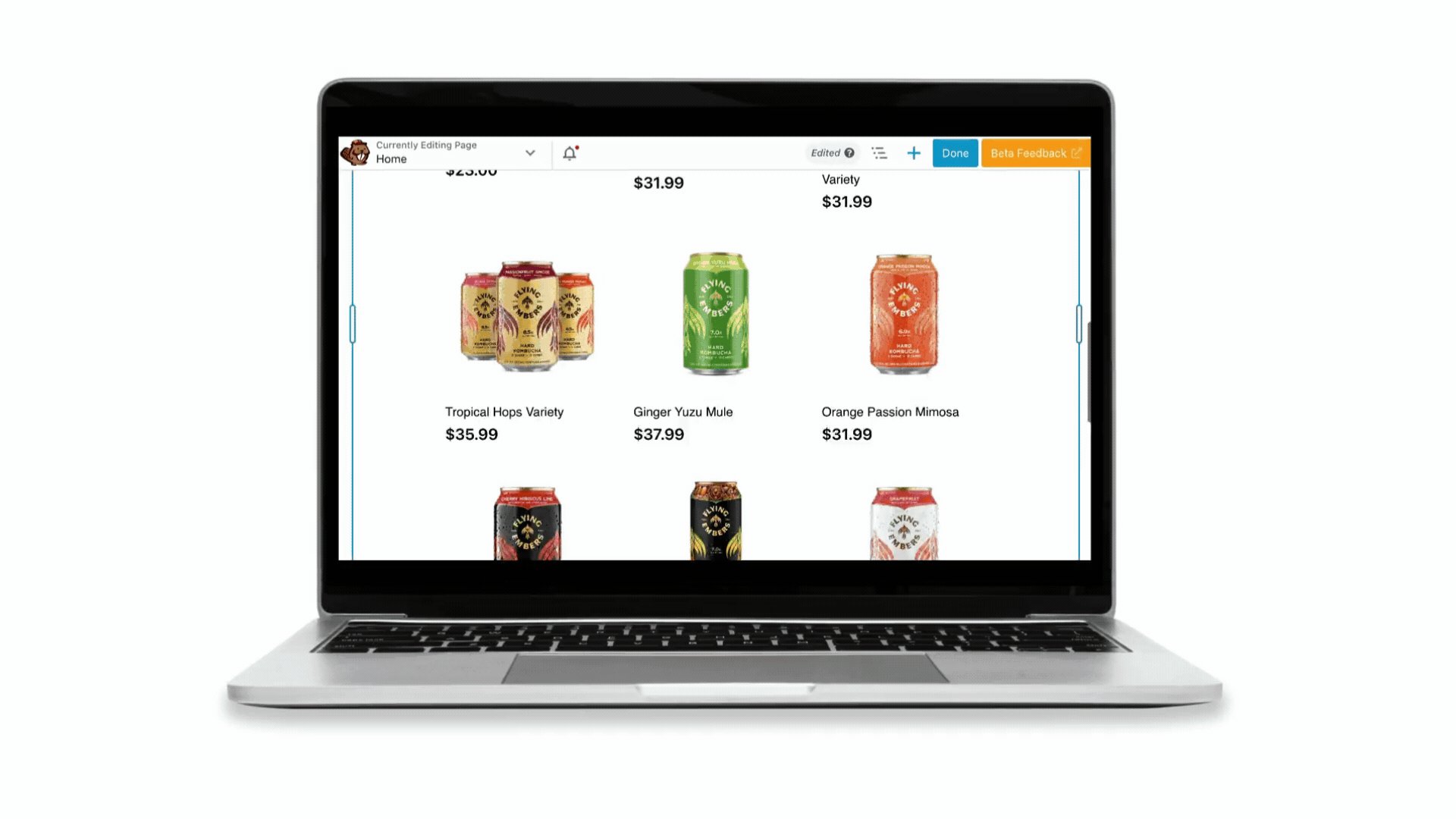
Tata letak Galeri Produk menampilkan produk Anda dalam kisi yang rapi dan teratur, biasanya dengan tiga kolom. Setiap produk disorot dengan gambar unggulan, judul, dan harganya, memberikan presentasi penawaran Anda yang jelas dan menarik kepada pengunjung.
Tata letak Galeri Produk melibatkan pelanggan dengan menampilkan beberapa produk sekaligus. Hal ini memudahkan mereka menemukan apa yang mereka cari.
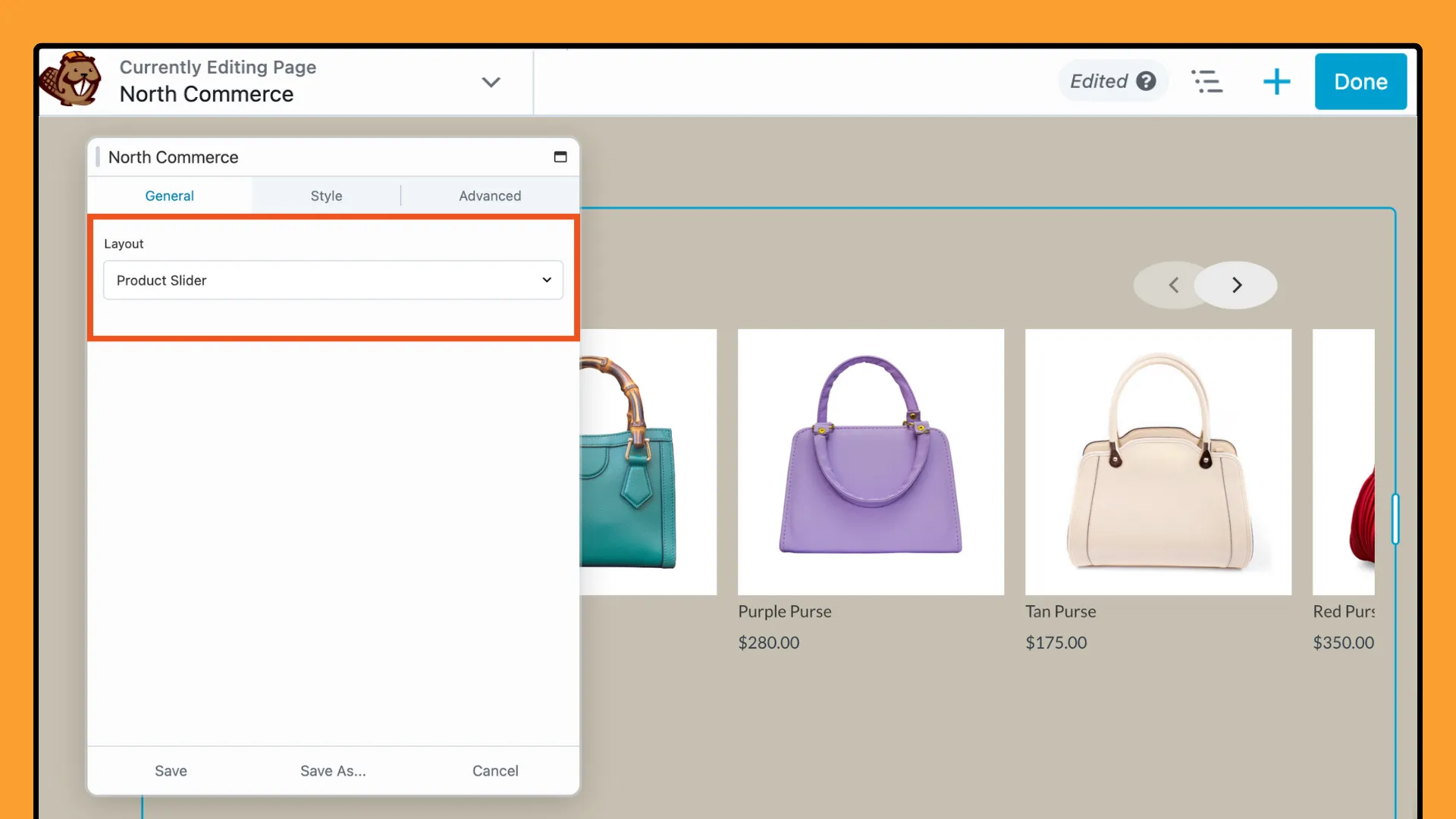
Opsi Penggeser Produk memungkinkan Anda menampilkan pilihan produk North Commerce Anda dalam penggeser yang dinamis dan interaktif. Fitur ini ideal untuk membuat produk Anda lebih terlihat dan menarik bagi pengunjung situs Anda.
Untuk membuat penggeser produk, pilih Penggeser Produk dari menu tarik-turun bidang Tata Letak :

Menggunakan penggeser produk di halaman utama, seperti halaman beranda atau halaman landing, dapat secara efektif menarik perhatian ke produk Anda dan mendorong pengguna untuk menjelajahi penawaran Anda, yang pada akhirnya mendorong keterlibatan dan penjualan yang lebih tinggi.
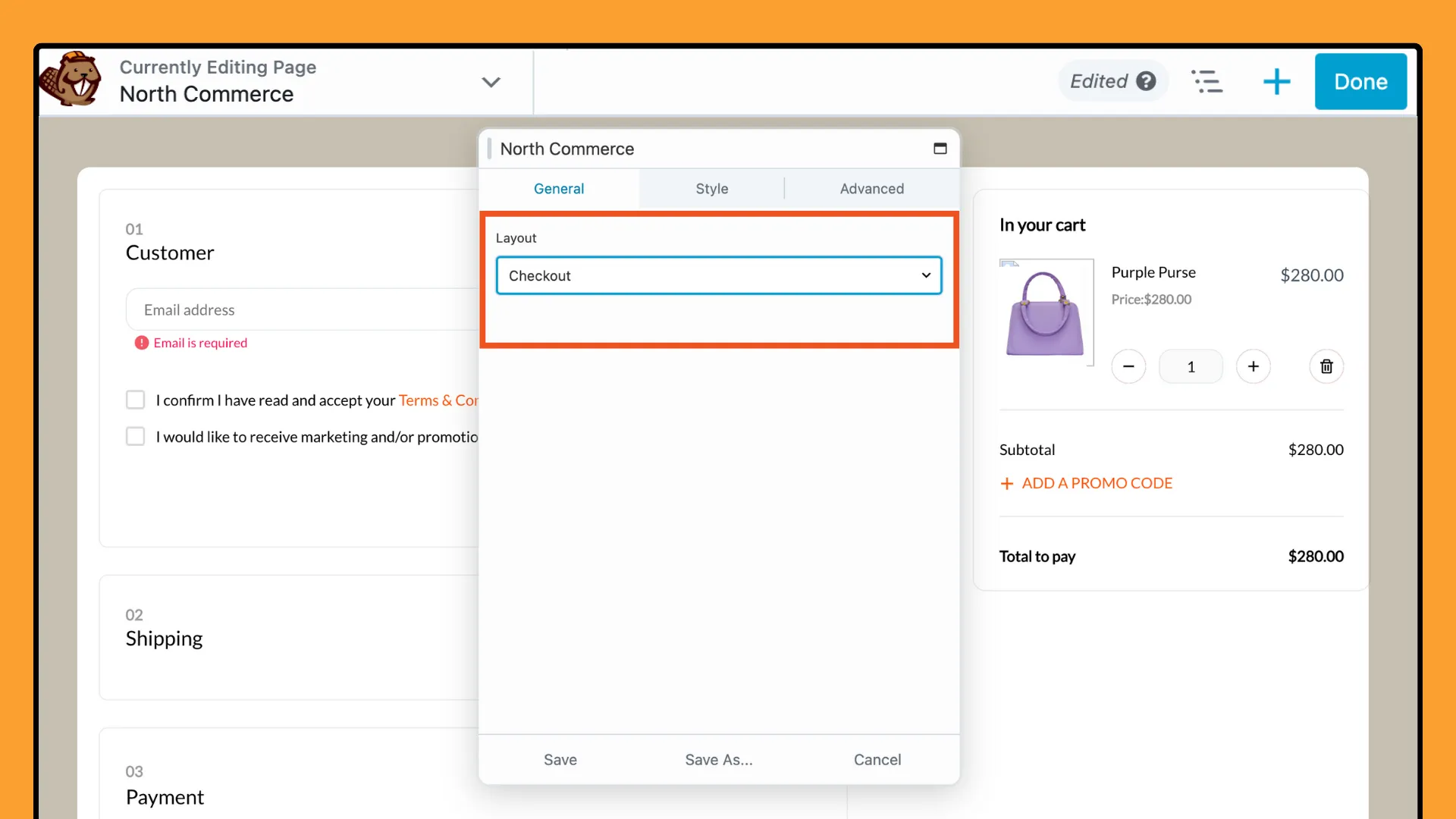
Modul North Commerce memungkinkan Anda menyematkan proses checkout langsung di halaman atau postingan mana pun. Opsi ini memberi Anda fleksibilitas dalam bagaimana dan di mana Anda memandu pelanggan melalui proses penjualan Anda. Dengan menampilkan formulir pembayaran North Commerce di halaman khusus, Anda dapat menyederhanakan proses pembelian dan mengurangi gesekan bagi pelanggan Anda.
Untuk menggunakan fitur ini, cukup pilih Checkout di kolom Layout :

Ini akan secara otomatis menampilkan formulir pembayaran, sehingga memudahkan pelanggan menyelesaikan pembelian mereka tanpa harus keluar dari halaman saat ini.
Mengintegrasikan formulir pembayaran ke lokasi strategis, seperti halaman arahan atau saluran penjualan, dapat meningkatkan pengalaman pengguna dan tingkat konversi secara signifikan.
Terakhir, modul North Commerce memungkinkan Anda menampilkan isi keranjang pengguna. Fitur ini sangat berguna saat membuat halaman dan saluran penjualan, karena memungkinkan pelanggan meninjau pilihan mereka dengan mudah sebelum melakukan pembayaran.
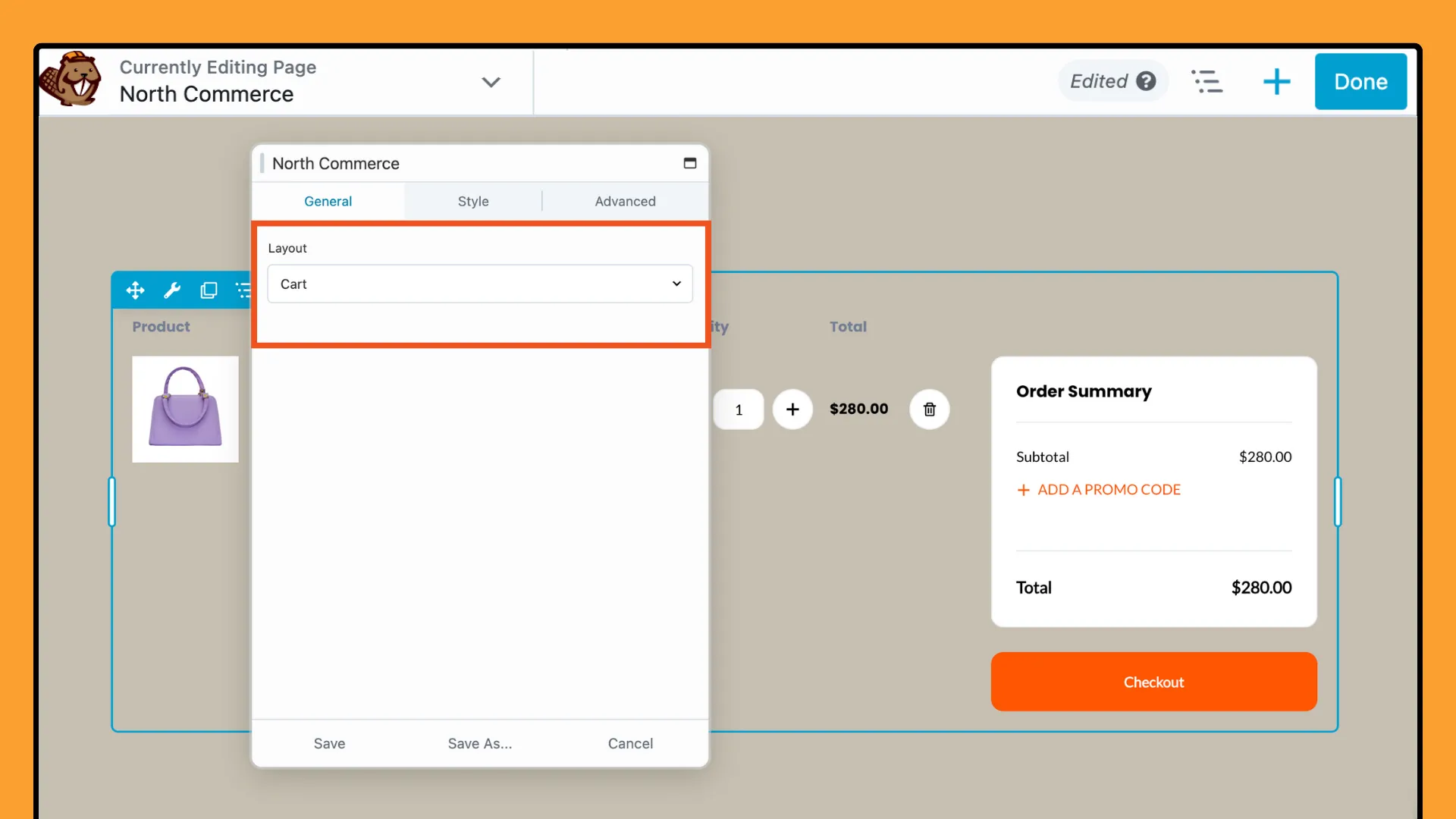
Untuk menggunakan fitur ini, pilih Keranjang di bidang Tata Letak . Anda akan melihat tampilan seperti contoh screenshot di bawah ini:

Teruslah membaca untuk mempelajari cara menyesuaikan halaman North Commerce Cart dan Checkout default agar lebih sesuai dengan kebutuhan Anda.
Setelah memilih tata letak, Anda dapat mempersonalisasi lebih lanjut tampilan elemen e-commerce Anda.
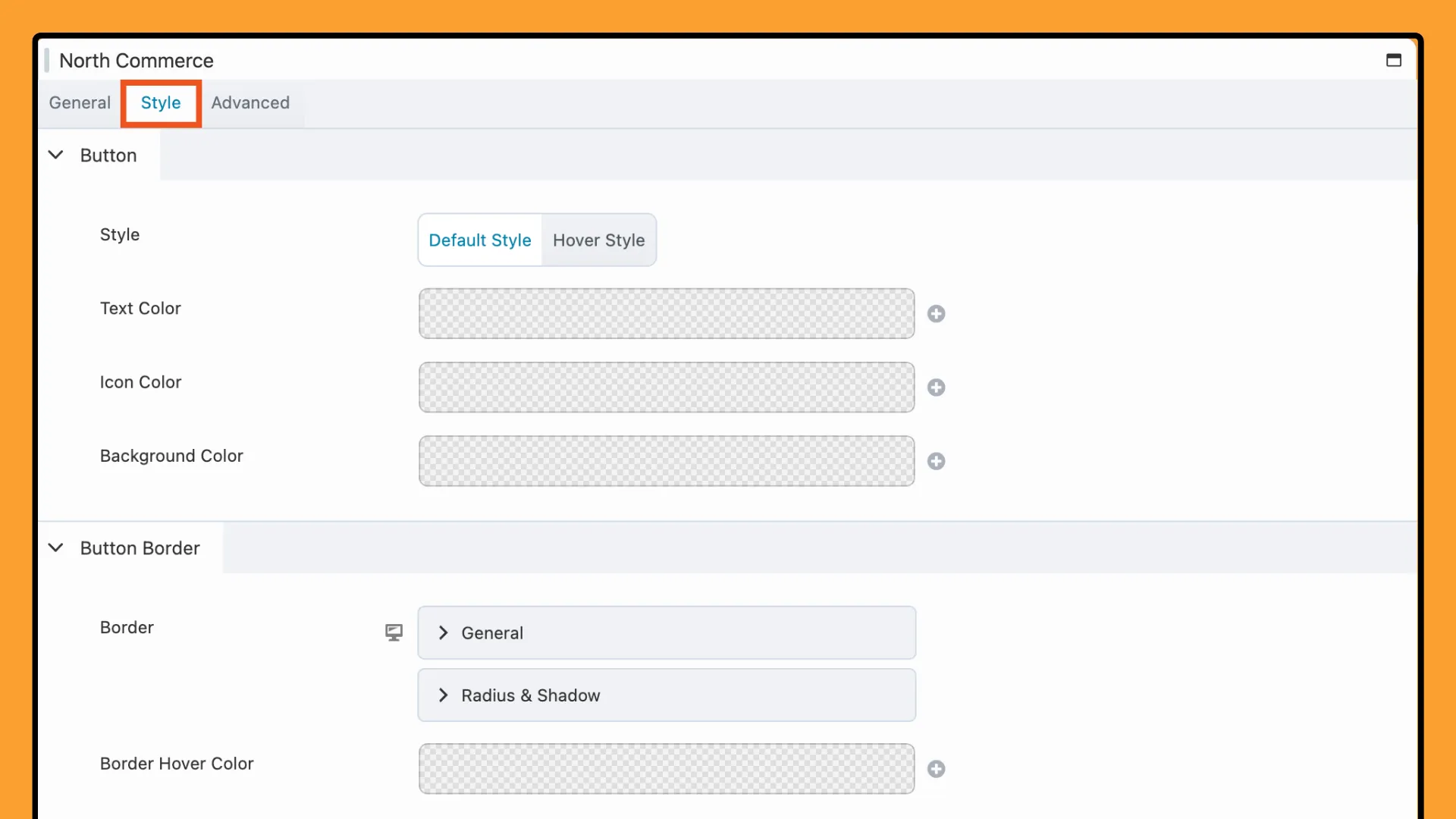
Di popup pengaturan, klik pada tab Style :

Opsi ini memungkinkan Anda membuat tombol yang sesuai dengan merek Anda dan menyempurnakan keseluruhan desain situs e-niaga Anda:
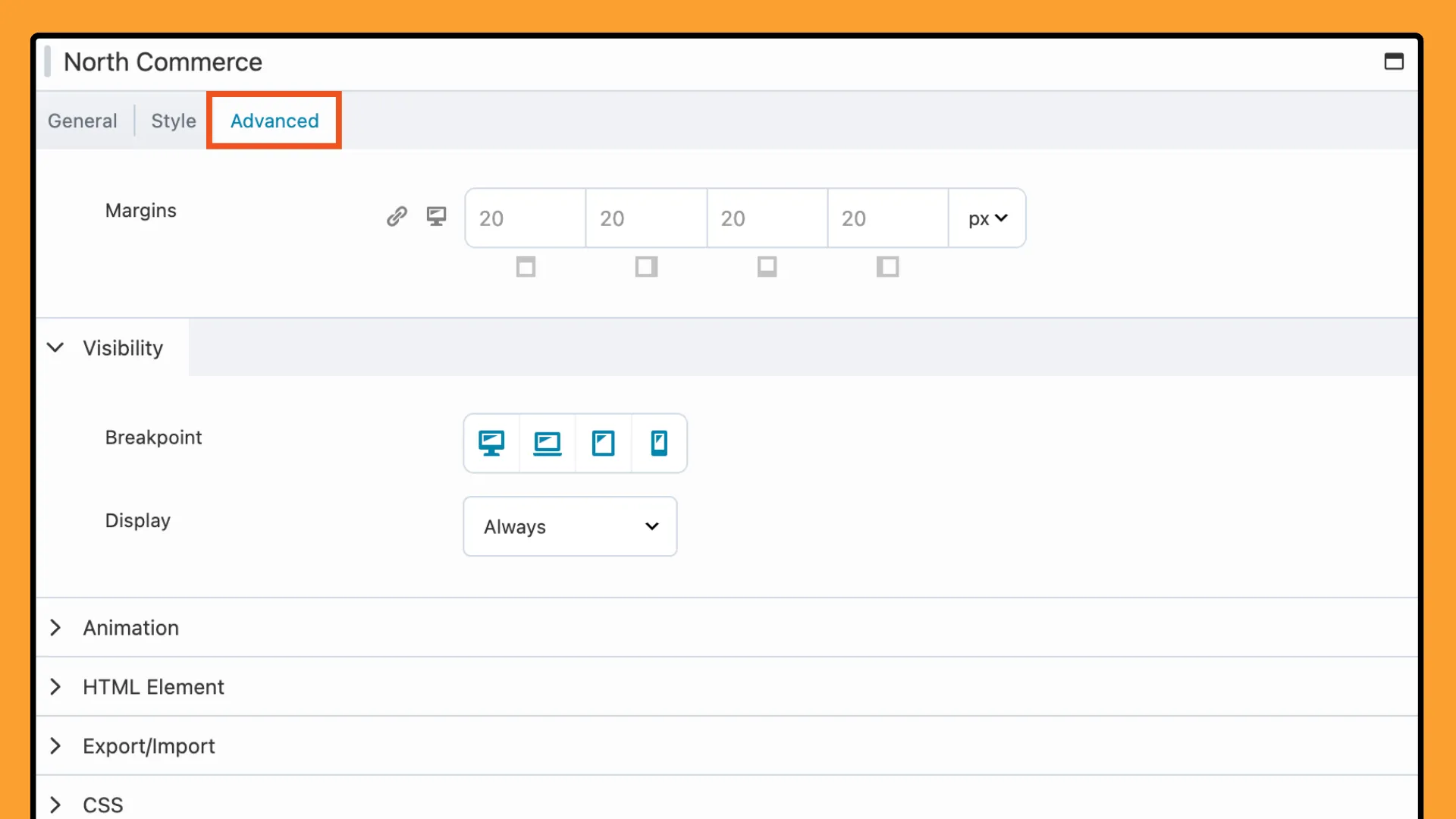
Selanjutnya, navigasikan ke tab Lanjutan :

Sesuaikan margin untuk spasi, tetapkan aturan visibilitas berdasarkan jenis perangkat, dan terapkan animasi untuk pengalaman pengguna yang dinamis. Anda juga dapat menambahkan kode khusus dengan pengaturan CSS dan Javascript tingkat lanjut. Opsi ini memberi Anda kendali penuh atas tampilan konten dan memungkinkan penyesuaian yang tepat sesuai kebutuhan desain Anda.
Modul Perdagangan Utara untuk Beaver Builder memungkinkan Anda membuat toko online yang menarik dan fungsional. Menggabungkan North Commerce dengan Beaver Builder membantu Anda membangun situs yang menarik secara visual yang meningkatkan pengalaman pengguna.