Pembaruan OceanWP Catamaran: Bagian Elementor Baru, Widget & Lainnya!
Diterbitkan: 2022-11-07Anda tidak perlu menjadi kapten untuk mengetahui bahwa katamaran tidak hanya terlihat bagus, tetapi juga kapal yang sangat aman dan stabil. Dan itulah yang kami perjuangkan di OceanWP: agar Anda merasa aman saat berlayar di perairan WordPress
Setelah OceanWP Panel Makeover dan pembaruan Starboard, datanglah pembaruan OceanWP High Tide di mana kami memperkenalkan Elementor Sections Library.
Jika Anda baru mengenal OceanWP, Elementor Sections Library adalah fitur yang disertakan dengan Core Extensions Bundle dan terikat dengan plugin Ocean Pro Demos. Pustaka Bagian Elementor memungkinkan Anda membuat halaman sendiri, bagian demi bagian.
Rilis pembaruan OceanWP Catamaran membawa 50+ desain bagian baru ke pustaka 60 templat yang sudah tersedia.
Selain template baru, pengguna kami juga sering bertanya tentang layout majalah. Yah, meskipun kami belum merilis template situs web WordPress lengkap majalah baru, kami memberi Anda alat untuk melakukan hal itu – dengan cara yang mudah dan cukup mewah.
Pembaruan OceanWP Catamaran telah dijadwalkan untuk dirilis pada 9 November 2022 , dan dalam artikel ini kami akan membahas sorotannya.
Daftar Isi:
- OceanWP 3.3.6
- Ekstra Laut 2.0.6
- Pilih format font untuk font Google yang dihosting secara lokal.
- Widget Elemen Laut 2.3.0
- Jadikan Kolom Dapat Diklik
- Widget Majalah Baru
- Templat Pustaka Bagian Elementor Baru
- Portofolio Laut 2.1.0
- Kait Laut 2.0.2
- Pembaruan Plugin Laut lainnya
- Cara menyiapkan situs web WordPress untuk pembaruan
Rilis Pembaruan OceanWP 3.3.6
Ketika datang ke tema OceanWP itu sendiri, rilis pembaruan OceanWP Catamaran membawa beberapa peningkatan yang lebih kecil, tetapi kami juga telah mengatasi beberapa masalah.
Filter Tema OceanWP Baru
Peningkatan yang disebutkan datang dalam bentuk filter (kebanyakan), yang memungkinkan Anda untuk mengganti pengaturan yang ada untuk hal-hal berikut:
- Tanggal komentar (ubah format tanggal komentar pada satu posting blog): ocean_comment_date_format
- Tanggal publikasi untuk gaya tajuk posting blog tunggal (kecuali default): ocean_get_post_date_format
- Tanggal modifikasi untuk gaya tajuk posting blog tunggal (kecuali default): ocean_get_post_modified_date_format
Satu filter tambahan, yang mungkin paling menarik bagi pengembang, adalah filter untuk mengubah keluaran ikon gulir tak terbatas: oceanwp_infinite_scroll_output
Untuk mata yang terlatih, tidak sulit menebaknya. Kita berbicara tentang filter PHP.
Ingat, jika Anda tidak paham dengan PHP, lebih baik berkonsultasi dengan ahlinya. Juga, selalu tambahkan kode PHP ke file functions.php dari tema anak. Jika Anda tidak menginstal tema anak, Anda dapat menginstal tema anak OceanWP resmi dengan satu klik.
Pengaturan & Penyesuaian OceanWP Baru
Perubahan tambahan juga melibatkan pengenalan setelan Penyesuai baru , yang seharusnya mengurangi kebutuhan akan CSS khusus:
- Gaya Header Layar Penuh: Opsi untuk memilih ukuran ikon menu , dan
- WooCommerce: Gaya dan tipografi Pemberitahuan Toko .
Selain pengaturan baru ini, ada juga satu penyesuaian kecil – untuk meningkatkan pengalaman pengguna . Yaitu, opsi yang ada untuk menonaktifkan ikon SVG telah dipindahkan dari Customize > General Options > Theme Icons ke Customize > General Options > Performance .
Tweak ini tidak akan berpengaruh pada pengaturan Anda yang sudah ada.
Pembaruan OceanWP Catamaran Mengatasi Berbagai Masalah WooCommerce
Rilis pembaruan OceanWP membahas dua masalah utama terkait WooCommerce seperti yang dilaporkan oleh pengguna kami (dan kami menggunakan kesempatan ini untuk berterima kasih kepada mereka):
- Multistep Checkout : masalah dengan langkah berikutnya dan sebelumnya, serta halaman tidak bergulir kembali ke atas;
- Gambar produk tidak terpotong , terutama saat plugin Woo Variation Swatches sedang digunakan.
Pembaruan juga mencakup beberapa perbaikan yang lebih kecil, seperti warna pratinjau langsung Customizer, kompatibilitas plugin WooCommerce Jerman dan lainnya.
Tapi, kami tahu Anda di sini untuk hal-hal utama, jadi mari kita mulai!
Ekstra Laut 2.0.6
Anda telah menerima opsi baru kami untuk menghosting font Google secara lokal dengan 1 klik yang tidak hanya membantu membuat situs web Anda ramah terhadap GDPR, tetapi juga meningkatkan kinerja. Bukan rahasia lagi, kami juga menyukai fitur ini!
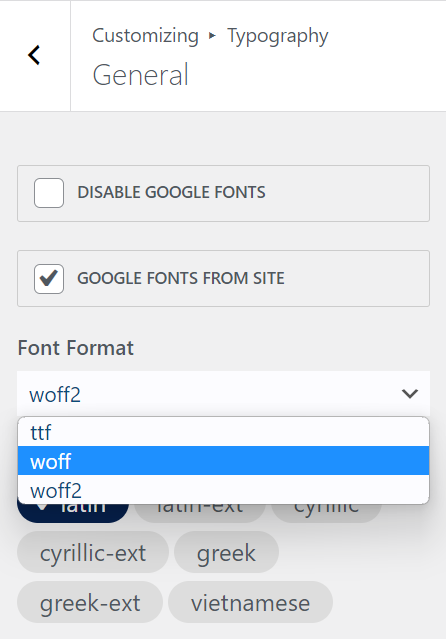
Pembaruan baru memberi Anda peningkatan dalam bentuk opsi untuk memilih format font untuk font Google yang disimpan secara lokal . Pada dasarnya, mulai sekarang Anda dapat memilih antara:
- BERTENGKAR,
- WOFF, dan
- format WOFF2.
Jenis format font default tetap sama seperti sebelum opsi baru ini diperkenalkan – TIFF.
Yang perlu Anda lakukan sekarang, dan hanya jika Anda ingin memanfaatkan fitur tipografi baru, adalah menavigasi ke Kustomisasi > Tipografi > Umum , dan pilih jenis format yang diinginkan dari menu tarik-turun.

Untuk mempelajari lebih lanjut tentang seberapa cepat dan mudahnya menghosting font Google secara lokal dengan OceanWP atau menghosting font Elementor Google secara lokal dengan OceanWP, pastikan untuk mengunjungi dokumen tertaut. Atau, lebih baik lagi – instal OceanWP di situs web Anda secara gratis dan uji langsung! Tidak ada fitur premium atau pengunggahan font yang diperlukan.
Widget Elemen Laut 2.3.0
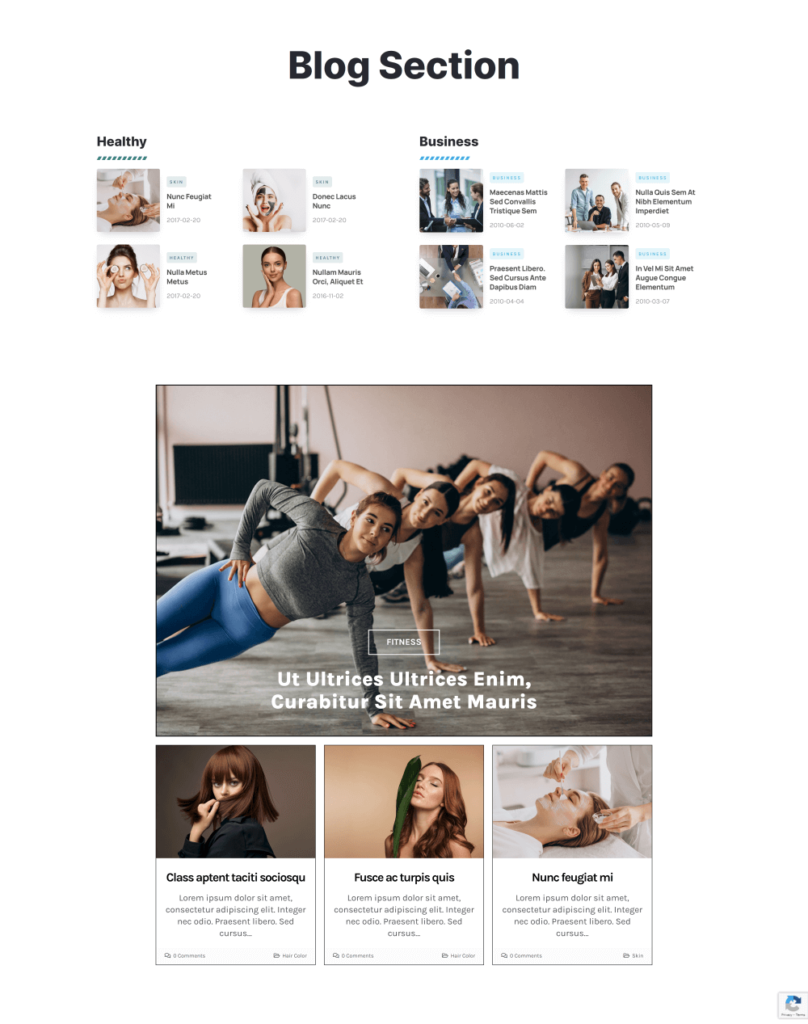
Widget Majalah Element
Seperti yang kami sebutkan di awal artikel ini, rilis pembaruan OceanWP Catamaran menghadirkan widget Elementor baru khusus yang memungkinkan Anda membuat tata letak majalah atau surat kabar sebelum Anda dapat mengatakan terbitkan!

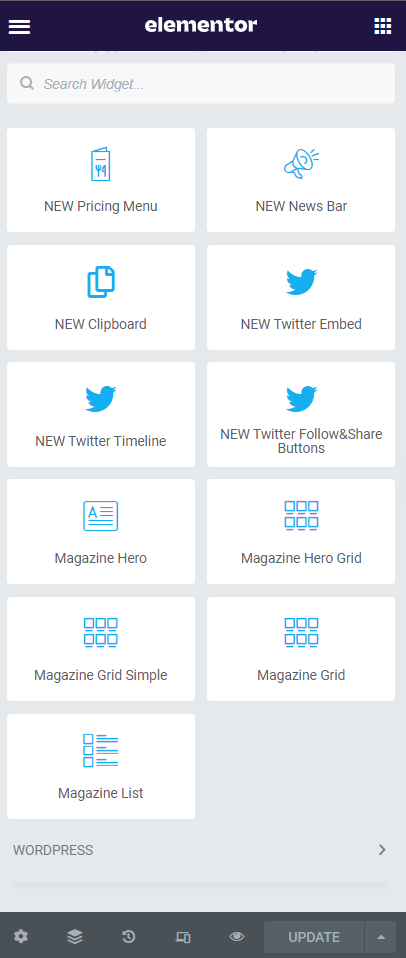
Daftar widget Elementor baru meliputi:
- Pahlawan Majalah,
- Kotak Pahlawan Majalah,
- Kotak Majalah Sederhana,
- Kotak Majalah, dan
- Daftar Majalah.
Widget majalah akan memungkinkan semua pengguna OceanWP dan Elementor untuk memperkaya konten dan halaman arahan mereka berkat opsi gaya yang mulus dan telah ditentukan sebelumnya, tanpa tekanan (ekstra), upaya, atau bahkan CSS khusus.
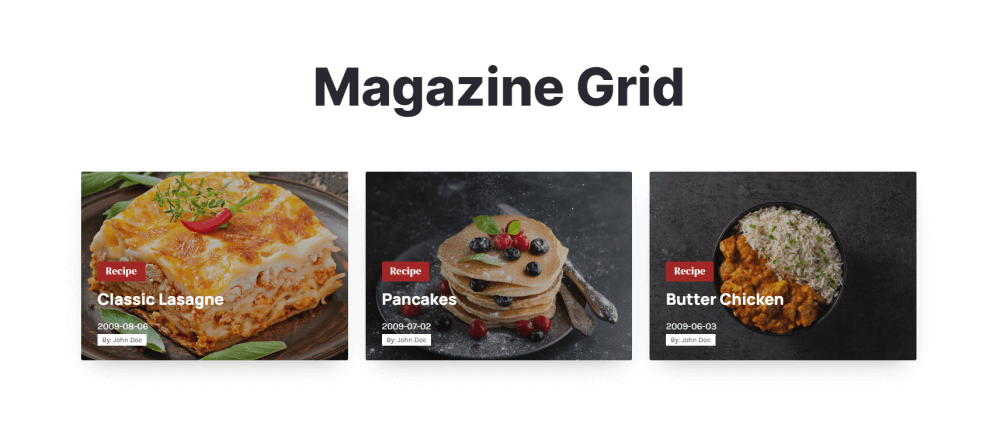
Pada dasarnya, hanya dalam beberapa klik Anda dapat mencapai sesuatu seperti ini:

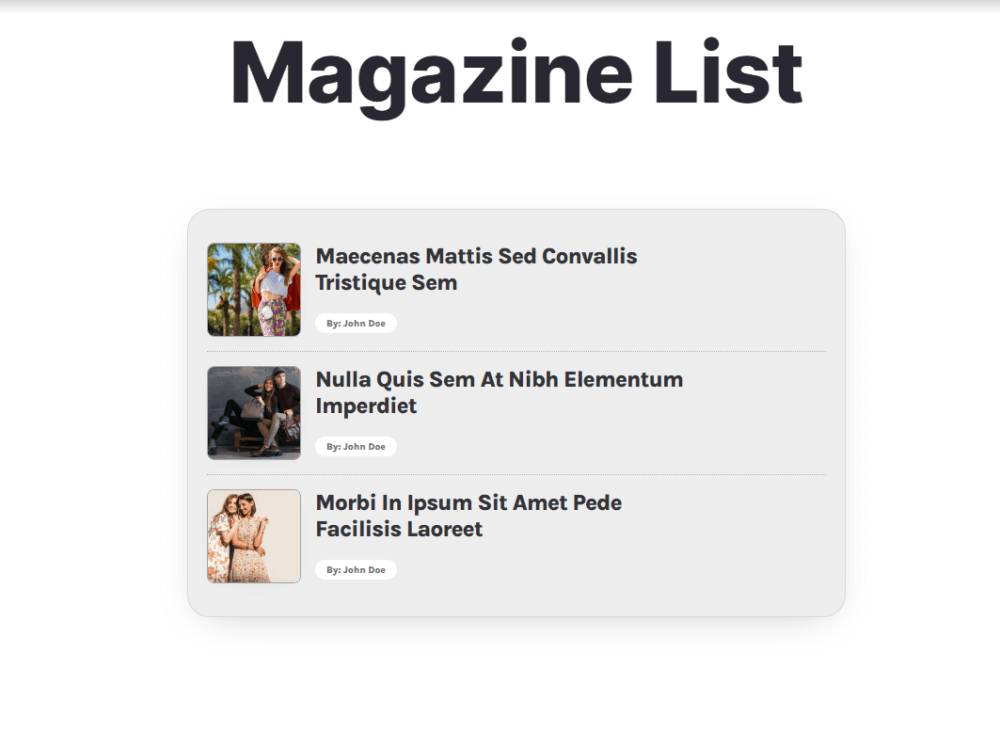
Atau seperti ini:

Atau, Anda dapat membuat kombo yang kuat dari semuanya untuk memaksimalkan dampaknya:

Jika Anda menyukai tambahan baru, pastikan untuk memperbarui Ocean Elementor Widgets ke versi 2.3.0 terbaru (setelah tersedia, dan setelah Anda mengujinya) atau tingkatkan dengan Ocean Core Extensions Bundle untuk mendapatkan akses ke ini dan banyak lagi WordPress keren fitur.
Jadikan Kolom Elementor Dapat Diklik
Sekarang, ini adalah fitur yang sangat kami sukai dan tidak sabar untuk mendengar tanggapan Anda.
Dengan lebih banyak kebebasan desainer , sekarang Anda benar-benar dapat melepaskan kreativitas Anda dan benar-benar mengubah setiap kolom Elementor menjadi spanduk .

Bagaimana cara kerja fitur baru ini?
Agak mudah!
Isi kolom Elementor dengan semua konten yang Anda inginkan (contoh: heading, counter, dan ikon dengan latar belakang kolom yang bagus akan membuat Call to Action yang mengagumkan) lalu:
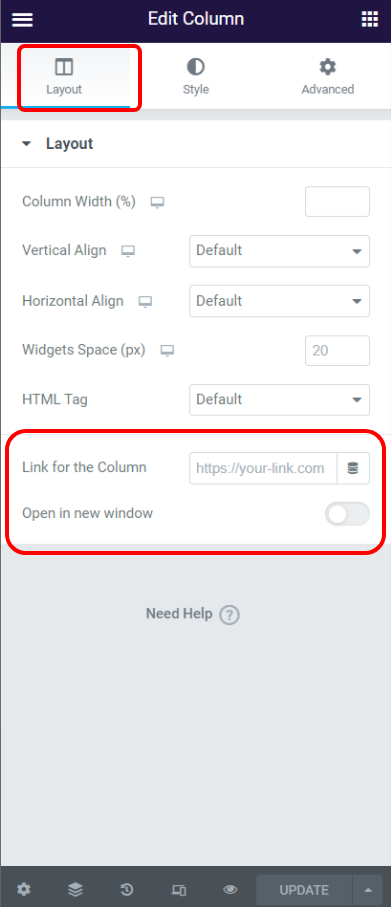
- Edit Kolom (Setelan kolom, bukan konten),
- Periksa bagian bawah tab Tata Letak ,
- Tambahkan tautan (internal atau eksternal),
- Pilih apakah tautan akan terbuka di tab browser baru (opsional),
- Selesai!
Penting untuk ditekankan bahwa fitur buat kolom Elementor dapat diklik diaktifkan secara otomatis hanya jika tautan ditempatkan di bidang yang wajib diisi . Jika tidak, dan secara default, fitur ini dinonaktifkan.
Yang terpenting, opsi baru ini secara signifikan mengurangi kebutuhan akan banyak spanduk dan widget ajakan bertindak yang tidak akan pernah Anda dapatkan dengan sempurna, dan kami tahu ini adalah sesuatu yang Anda pedulikan sebagai seorang desainer.
Sekarang, silakan, buat beberapa konten yang menakjubkan dan pastikan untuk menerapkan situs web Anda untuk etalase kami
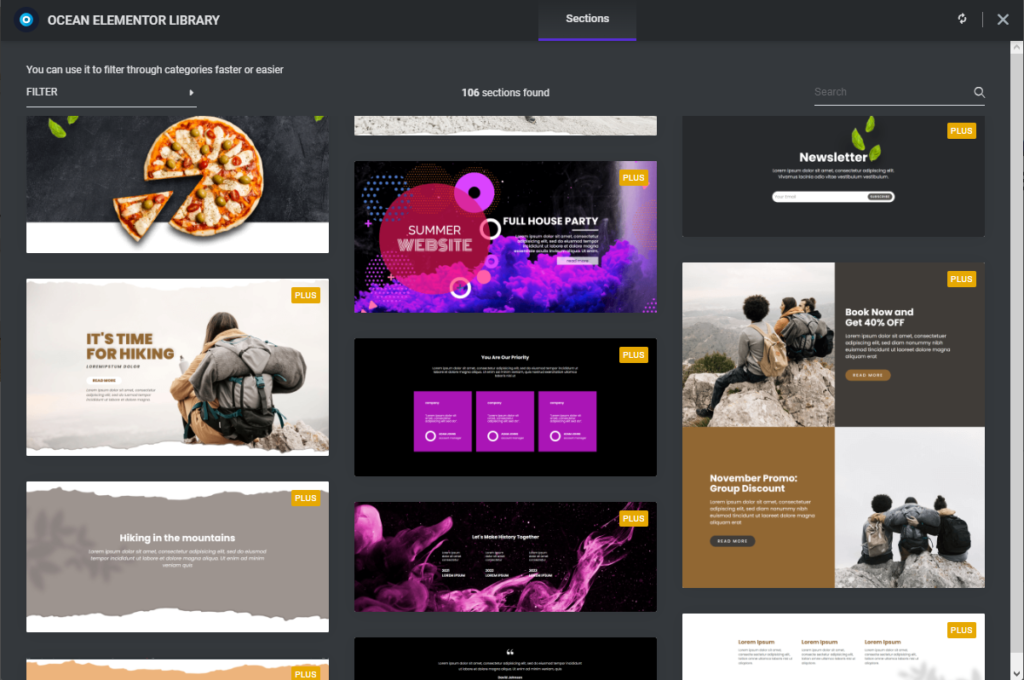
Tambahan Baru ke Perpustakaan Bagian Elementor OceanWP
Anda berbakat dan kreatif!
Tetapi kadang-kadang bahkan desainer yang paling berbakat dan terampil pun membutuhkan sedikit bantuan atau inspirasi Itulah mengapa kami dengan senang hati mengumumkan bahwa kami merilis 56 bagian baru untuk Perpustakaan Bagian Elementor Laut .
Perpustakaan Elemen Laut sekarang menghitung total 106 templat bagian . Pemilik lisensi paket pribadi akan memiliki akses ke 25 template tersebut, sedangkan pemilik lisensi Bisnis dan Agensi akan menikmati akses penuh.


Untuk menggunakan Ocean Elementor Sections Library, Anda harus menginstal plugin Ocean Pro Demos di situs web Anda dan lisensi Ocean Core Extensions Bundle yang aktif .

Jika Anda sudah menggunakan fitur ini, yang perlu Anda lakukan pada hari Rabu (9 November 2022) adalah menyinkronkan perpustakaan Anda sehingga Anda mendapatkan akses ke template desain terbaru :
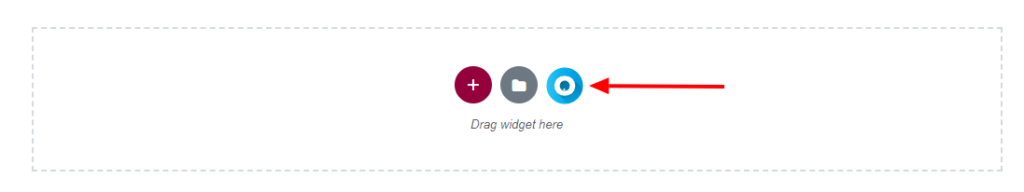
- Buka editor Elemen,
- Klik ikon O biru untuk memuat Ocean Elementor Library,
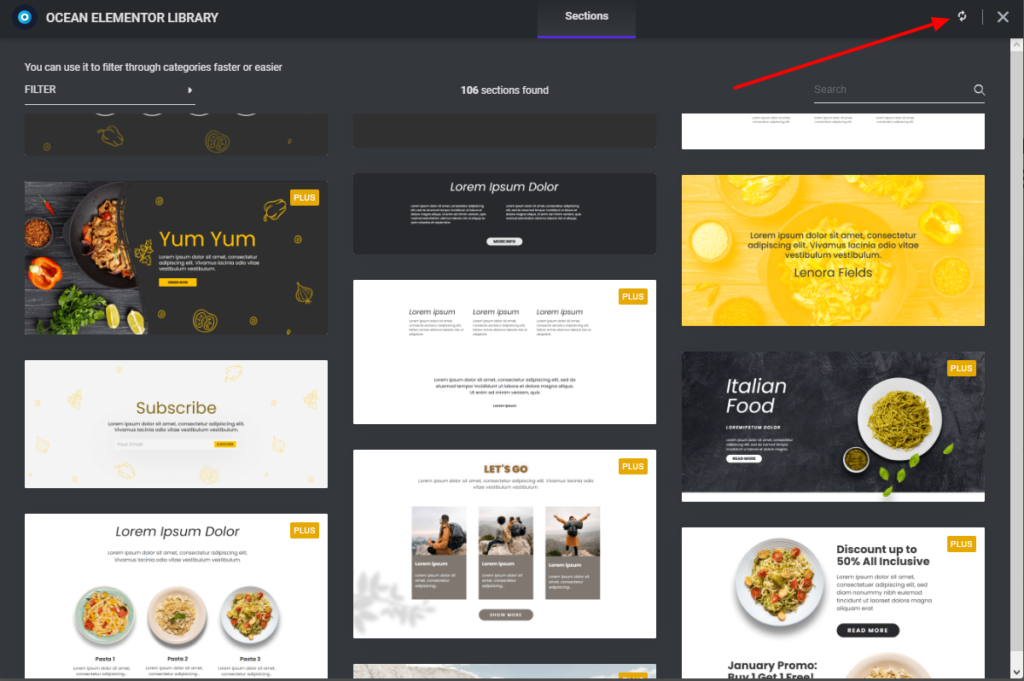
- Klik tombol sinkronisasi di sudut kanan atas,
- Selesai!

Anda tidak perlu memperbarui plugin Ocean Pro Demos untuk mendapatkan akses ke tambahan baru dari template bagian Elementor.
Ingat, basis pengetahuan OceanWP selalu ada di sini untuk mendukung Anda, dan Anda selalu dapat mengunjungi kembali dokumen bantuan Perpustakaan Elemen.
Nikmati menjelajahi dan bereksperimen dengan desain baru Anda.
Dan, sementara kami menyebutkan desain, mungkin Anda dapat menggunakannya untuk meningkatkan portofolio Anda menggunakan plugin Ocean Portfolio?
Portofolio Laut 2.1.0
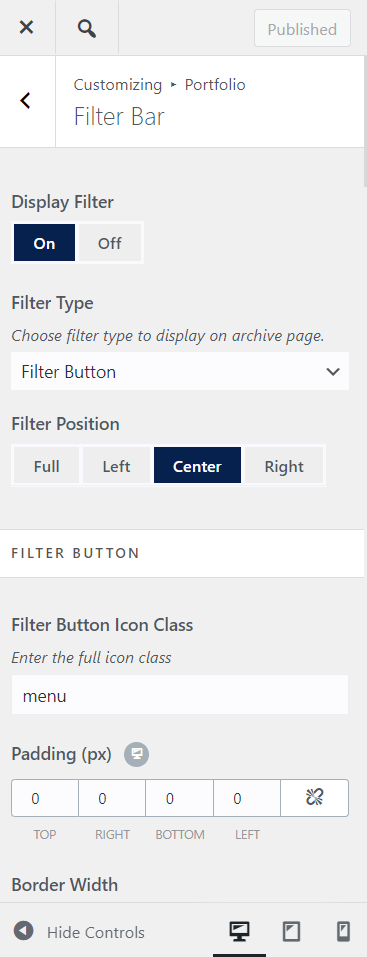
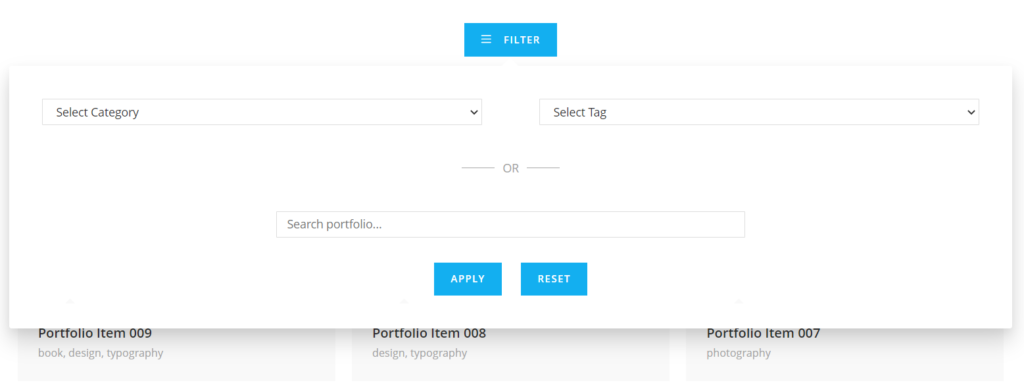
Untuk Anda semua pembuat konten di luar sana yang berada dalam lini bisnis yang serius dan dengan portofolio yang lebih serius untuk dipamerkan, pembaruan OceanWP Catamaran baru dan Ocean Portfolio 2.1.0 menghadirkan jenis filter baru untuk item Anda .
Bilah filter yang ada luar biasa, tetapi Anda akan menyukai tombol filter !

Jenis filter Portofolio Laut yang baru memungkinkan lebih banyak kontrol dan – tentu saja – opsi pencarian.
Perbedaan utama antara Filter Bar standar dan Filter Button baru adalah:
- Tombol Filter memungkinkan untuk mencari melalui semua item portofolio yang tersedia bahkan jika pagination sedang digunakan.
- Bilah Filter memungkinkan pencarian (penyortiran) item yang tersedia di halaman saat ini karena merupakan filter AJAX.

Tentu saja, opsi untuk menata tombol filter juga tersedia, jadi tembaklah!
Kait Laut 2.0.2
Anda mendengar tentang elf di rak, tetapi apakah Anda mendengar ... tidak, kami tidak mendapatkan apa-apa untuk ini.
Tapi kami memiliki fitur baru untuk Anda!
Dengan versi Ocean Hooks terbaru sekarang Anda dapat menambahkan kode PHP khusus – taaaaaaaaaa daaa.
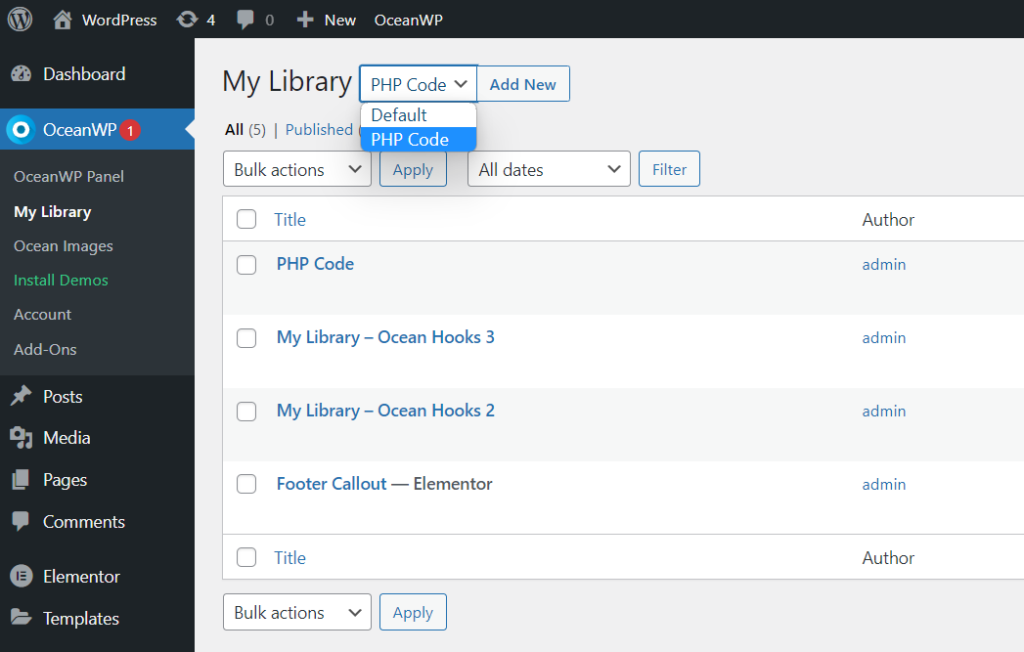
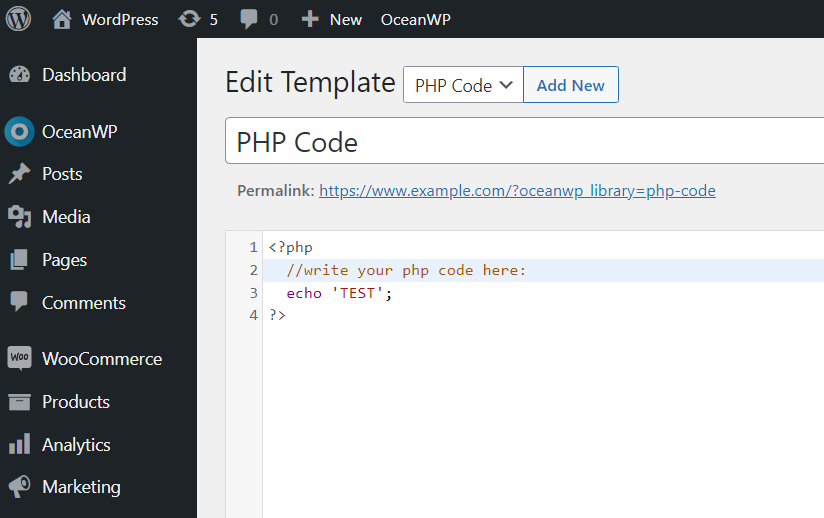
Setelah Anda memperbarui plugin atau menginstal versi baru untuk pertama kalinya, ketika Anda mengunjungi Perpustakaan Saya (OceanWP > Perpustakaan Saya), Anda akan melihat pilihan tarik-turun baru di sebelah nama perpustakaan.

Anda dapat memilih antara:
- Standar, dan
- Kode PHP.
Pilihan ini menentukan jenis template yang ingin Anda buat.
Jenis template Default berfungsi untuk membuat template kustom (untuk Header, Footer, bagian, dll) menggunakan Gutenberg, Elementor, Visual Composer atau pembuat halaman lainnya.
Jenis template Kode PHP berfungsi untuk membuat, yah, kode PHP, yang kemudian dapat diterapkan ke situs web Anda baik biasa atau menggunakan sejumlah besar kait yang ditambahkan ke plugin Ocean Hooks, serta logika bersyarat dan banyak lagi.

Ini juga berarti bahwa, jika Anda sudah menjalankan Ocean Hooks di situs web Anda, Anda tidak perlu menginstal plugin tambahan untuk menambahkan potongan PHP.
Selamat mengkode!
Pembaruan Plugin Laut Lainnya
Rilis pembaruan OceanWP Catamaran juga mencakup pembaruan plugin berikut:
- Jendela Modal laut,
- Masuk Lautan Popup,
- Blok Ocean Gutenberg, dan
- Demo Pro Laut.
Sekarang setelah Anda tahu apa yang diharapkan dengan pembaruan baru, mari kita membahas beberapa kiat persiapan pembaruan situs web (ini tidak pernah menjadi usang), serta beberapa berita lainnya.
Pembaruan OceanWP: Cara Mempersiapkan Situs Web Anda
Meskipun kami tidak menganggap rilis pembaruan ini sebagai yang utama, seperti biasa, kami merekomendasikan prosedur pembaruan dan tindakan pencegahan yang sama.
Urutan pembaruan yang benar adalah:
- Perbarui OceanWP melalui Penampilan> Tema, lalu
- Perbarui semua plugin Ocean melalui Plugins > Installed Plugins.
Sebelum Anda memperbarui, pastikan Anda telah mengambil tindakan pencegahan yang diperlukan.
Uji Pembaruan Sebelum Memperbarui Situs Langsung Anda
Praktik terbaik adalah menguji perubahan baru di lingkungan localhost, pengujian, atau staging.
Jika Anda tidak memiliki opsi untuk menguji pembaruan di mana pun, jangan segera memperbarui . Tunggu beberapa hari atau bahkan seminggu, hingga kami mengumpulkan umpan balik dan memastikan aman bagi Anda untuk memperbarui.
Ingat, meskipun semuanya baik-baik saja, selalu ada yang salah selama pembaruan – seperti situs web Anda kehilangan koneksi ke WordPress dan mengganggu proses pembaruan. Lagi pula, hal buruk tentang perangkat lunak adalah – itu perangkat lunak.
Pastikan untuk membuat cadangan situs web Anda dengan benar . Jangan mengandalkan backup hosting saja. Sebagai gantinya, ambil cadangan manual juga dan simpan data di tempat yang aman. Jika Anda menggunakan plugin Reset WordPress (jangan dikelirukan dengan Reset Database WordPress), Anda juga dapat membuat snapshot situs web.
Penting: ingat untuk membersihkan cache secara menyeluruh setelah pembaruan, beberapa kali jika perlu. Hal yang sama berlaku untuk cache CDN (cloud).
Memperbarui Situs Web Langsung
Daftar tugas persiapan pembaruan situs web :
- Sebelum memperbarui tema, buat cadangan situs web Anda .
- Tempatkan situs web Anda dalam mode Pemeliharaan .
- Perbarui tema OceanWP ke versi terbarunya melalui Appearance > Themes .
- Perbarui semua plugin Ocean ke versi terbaru mereka melalui Plugins > Installed Plugins .
- Hapus cache browser, situs web, atau CDN (cloud) .
- Periksa situs web Anda.
- Jika semuanya beres, nonaktifkan mode Pemeliharaan .
- Nikmati semua pembaruan dan fitur OceanWP baru!
Jika Anda perlu memutar kembali, Anda dapat mengunduh versi tema OceanWP yang lebih lama, serta versi plugin Ocean Extra yang lebih lama.
Baru mengenal OceanWP? Unduh versi terbaru langsung dari WordPress sepenuhnya gratis.
Apa Selanjutnya untuk OceanWP?
Dapur fitur kami buka 24/7, meskipun sekarang kami memasuki musim perayaan.
Ingat plugin baru yang kami sebutkan pada bulan Agustus? Katakan saja – semuanya menjadi panas, panas, panas!
Jika Anda bertanya-tanya tentang Black Friday dan Cyber Monday, ya, kami juga memilikinya, jadi kencangkan sabuk pengaman!
Selain itu, kami merencanakan tutorial video baru, lebih banyak item ke Perpustakaan Elemen, artikel untuk desainer dan semua orang yang tertarik untuk meningkatkan keterampilan membangun situs web WordPress mereka dan banyak lagi!
Kami benar-benar ingin mengetahui pendapat Anda dan kami di sini akan mendengarkan semua ide dan saran Anda. Pikirkan ada fitur, dokumen, demo atau video yang benar-benar dibutuhkan pengguna OceanWP? Beri tahu kami dengan mengisi formulir permintaan fitur OceanWP.
Dan ingat, jika Anda adalah pemilik lisensi Agency Bundle, Anda juga dapat memengaruhi rencana kami dan berkolaborasi lebih erat dengan kami.
LOS; Rp. (Panjang atau Pendek, Saya Tidak Pernah Membaca):
Kami merilis pembaruan .
Ambil cadangan situs web, termasuk pencadangan manual, sebelum memperbarui plugin OceanWP dan Ocean (atau kombinasi tema / plugin lainnya).
Praktik terbaik adalah menguji semua pembaruan pada lingkungan pengujian, localhost, atau staging . Jika Anda tidak memiliki kesempatan untuk menguji pembaruan, jangan segera memperbarui. Tunggu dengan pembaruan beberapa hari hingga kami mengumpulkan umpan balik.
Jika ada masalah atau masalah, beri tahu kami tentang kemungkinan bug atau kirimkan tiket.
Sekarang, mari kita bicara tentang fitur yang ingin Anda lihat di OceanWP
