Pembaruan OceanWP Northern Star: Menyambut Adobe Fonts!
Diterbitkan: 2023-01-02Sepanjang sejarah, para pelaut telah menggunakan Bintang Utara alias Polaris sebagai suar andal yang akan memandu mereka pulang. Jika Anda percaya pada Sinterklas, maka Anda tahu bahwa pria ceria berbaju merah ini masih menggunakannya sebagai navigasi untuk memastikan dia berada di jalur yang benar.
Adapun OceanWP, kami telah memilih untuk menamai rilis pembaruan ini Bintang Utara bukan hanya karena Liburan atau karena Polaris itu sendiri membuat Anda tidak bisa berkata-kata – tetapi karena itu juga mewakili panduan, harapan, dan inspirasi. Dan kita semua berharap tahun 2023 akan menjadi tahun yang penuh dan menginspirasi bagi Anda semua.
Mengingat tahun 2022, kami mengalami tahun yang luar biasa saat kami memperkenalkan banyak fitur dan peningkatan yang membantu Anda membuat situs web yang lebih baik dengan lebih cepat.
Misalnya: Opsi untuk menghosting font Google secara lokal dan menjadikan situs web Anda ramah GDPR, yang dirilis dengan Pembaruan OceanWP Breeze; Panel OceanWP baru dan lebih baik untuk meningkatkan pengalaman pengguna dengan banyak fitur baru, dirilis dengan Pembaruan OceanWP Starboard, atau penyambutan Perpustakaan Bagian Elementor OceanWP, dirilis dengan Pembaruan Gelombang Tinggi OceanWP.
Tapi, seperti yang sudah disebutkan di OceanWP 2022 di artikel ulasan, pekerjaan kami tidak pernah selesai dan selalu ada banyak hal yang harus dilakukan!
Karena itu, dan tanpa basa-basi lagi, mari sambut rilis pembaruan OceanWP pertama tahun ini – Pembaruan Bintang Utara OceanWP .
Daftar Isi:
- OceanWP 3.4.0
- Samudera Ekstra 2.1.0
- Cara menyiapkan situs web Anda untuk pembaruan
Rilis Pembaruan OceanWP 3.4.0
Perubahan Fitur Scroll Effect
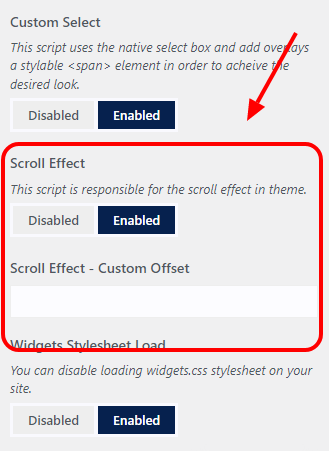
Mulai OceanWP 3.4.0, Anda akan dapat menonaktifkan skrip Scroll Effect yang disertakan dalam tema OceanWP .
Skrip Efek Gulir digunakan untuk pengguliran yang mulus dengan berbagai opsi . Misalnya, tautan jangkar dan pada dasarnya "animasi" apa pun yang ada dalam tema yang melibatkan efek pengguliran otomatis .
Beberapa dari Anda lebih suka menggunakan plugin pihak ketiga untuk efek gulir yang mulus, dan skrip tersebut tidak dapat diputar bersama dengan fitur gulir bawaan OceanWP. Jika Anda masih penggemar plugin pihak ketiga atau tidak menggunakan fitur apa pun yang memerlukan pengguliran otomatis yang lancar di situs web Anda, mulai sekarang Anda dapat menonaktifkan skrip Scroll Effect .

Setelah pembaruan, buka Customize > General Options > Performance , dan Anda akan melihat opsi baru bernama Scroll Effect . Nonaktifkan atau aktifkan skrip sesuai kebutuhan. Secara default, skrip Scroll Effect diaktifkan .
Jika Anda menyukai efek gulir bawaan OceanWP, kini Anda dapat men-tweaknya sedikit berkat opsi baru.
Kami juga ingin menggunakan kesempatan ini dan memberikan salam khusus kepada Herbert Grun atas umpan baliknya yang sangat berharga tentang fitur gulir yang ada dan potensi tantangan , yang pada akhirnya mengarah pada penambahan peningkatan ini.
Gulir Efek Kustom Offset
Perubahan baru juga memungkinkan pengguna untuk menambahkan custom offset untuk fitur smooth scroll OceanWP .
Apa artinya ini?
Nah, jika Anda menggunakan tautan jangkar di situs web Anda dan Anda ingin menambahkan sedikit lebih banyak ruang sebelum area yang ditautkan , Anda sekarang dapat menambahkan nilai offset khusus di area Scroll Effect – Custom Offset masing-masing di Customizer.
Pengalaman Pengguna yang Ditingkatkan – Tweak ke Bagian Pengaturan SEO
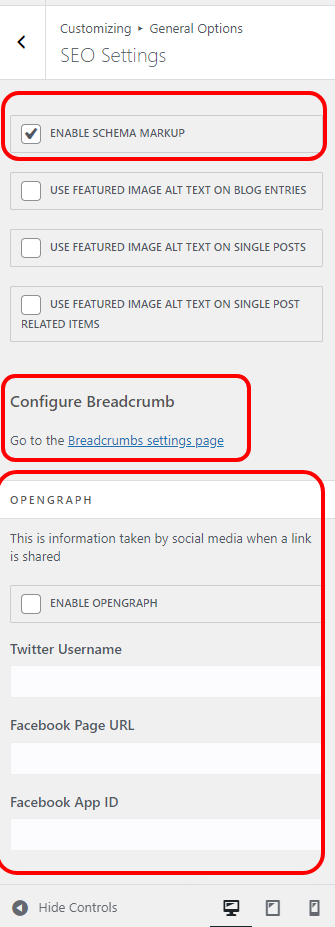
Untuk pengalaman pengguna yang lebih baik, kami telah melakukan beberapa perubahan pada bagian Setelan SEO di Penyesuai > Opsi Umum .
Semua fitur yang ada terkait dengan SEO kini dikelompokkan dalam bagian ini :
- Opsi untuk mengaktifkan atau menonaktifkan Markup Skema OceanWP bawaan,
- Pengaturan opeangraf,
- dan link ke masing-masing opsi konfigurasi Breadcrumbs.

Saat ini, tidak ada fitur SEO tambahan yang ditambahkan ke tema OceanWP.
Samudera Ekstra 2.1.0
Integrasi Adobe Fonts (TypeKit) Gratis
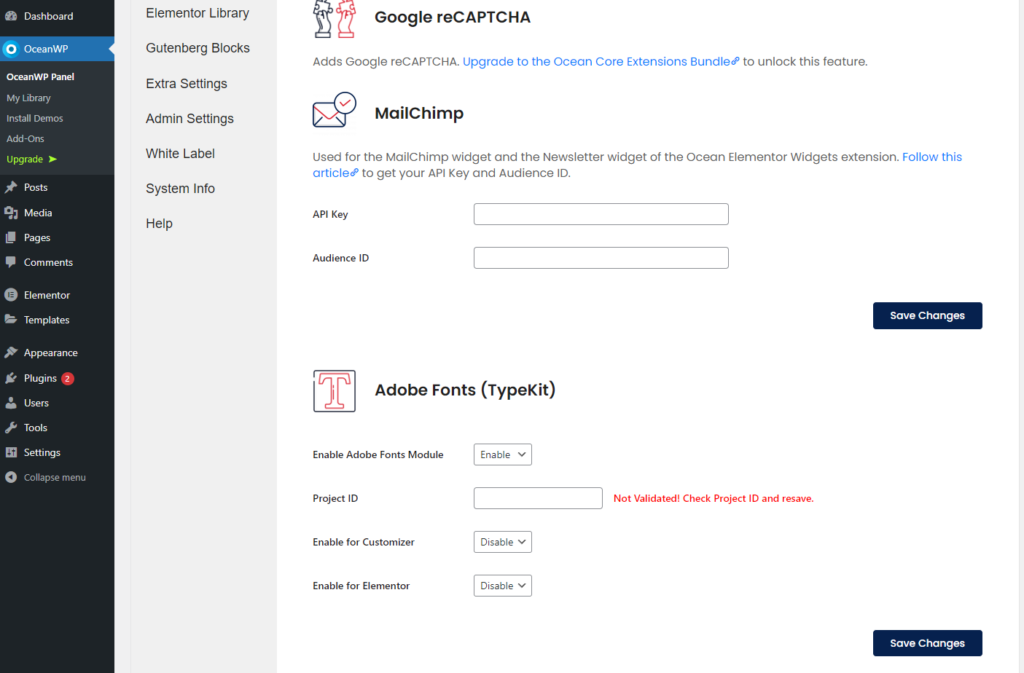
Mulai OceanWP 3.4.0 dan Ocean Extra 2.1.0, Anda akan dapat menambahkan dan menggunakan Font Adobe favorit Anda dengan proyek OceanWP Anda – gratis!
Yang terpenting, dengan OceanWP Anda juga dapat menggunakan Adobe Fonts dengan Elementor juga tanpa plugin atau peningkatan tambahan.
Setelah Anda memperbarui OceanWP dan Ocean Extra ke versi terbarunya, jika Anda ingin menggunakan integrasi Adobe Fonts (TypeKit), navigasikan ke OceanWP Panel > Integrations , dan gulir ke bawah ke bagian Adobe Fonts (TypeKit) .

Lihat dokumen dukungan lengkap kami untuk mempelajari cara menambahkan font ke Proyek Adobe Anda dan mengintegrasikan proyek tersebut dengan tema OceanWP Anda.
Banyak dari Anda telah meminta fitur Adobe Fonts, tetapi kami akan menyebutkan beberapa yang argumennya untuk menambahkan dukungan Adobe Fonts adalah yang paling persuasif – terima kasih Janine Lazarova, Sharon Schanzer, Mark Dickman, dan Rob Daly ! Kami harap penantian itu bermanfaat
Peningkatan Kinerja – Nonaktifkan Widget Stylesheet
Pembaruan Bintang Utara juga memberikan kontrol lebih besar atas skrip yang ingin Anda gunakan di situs web Anda.
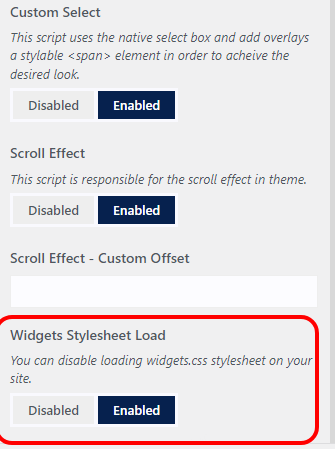
Setelah pembaruan, buka Customize > General Options > Performance , dan Anda akan menemukan opsi baru untuk menonaktifkan Widgets Stylesheet Load .
Saat dinonaktifkan, situs web Anda tidak akan lagi memuat lembar gaya widgets.css yang disertakan dalam plugin Ocean Extra.

Dan sekarang pertanyaan yang muncul adalah – kapan sebaiknya Anda menggunakan opsi ini dan menonaktifkan lembar gaya widgets.css dari loading ?
Ini cukup sederhana, jadi jangan stres!
Jika Anda tidak menggunakan salah satu widget Ocean Extra WordPress di situs web Anda (misalnya, Tentang Saya, Tautan Khusus, Jam Kerja, dll), atau sebenarnya tidak menggunakan widget WordPress sama sekali di situs Anda ( Penampilan > Widget ), Anda dapat menonaktifkan pemuatan skrip ini.
Untuk kenyamanan, semua nama widget Ocean Extra WordPress diawali dengan tanda panah ganda . Contoh:
- >> Jam Kerja,
- >> Tentang Saya,
- >> Posting Terbaru, dll.
Untuk memeriksa ulang apakah Anda menggunakan salah satu widget Ocean Extra atau tidak , navigasikan ke dasbor WP Anda, Appearance > Widgets , dan cukup periksa nama widget / blok yang ditambahkan di area masing-masing .
Penting untuk ditekankan bahwa opsi baru ini hanya akan menonaktifkan lembar gaya widgets.css yang disertakan dalam plugin Ocean Extra – tidak lebih . Artinya, skrip tambahan yang disertakan dalam WordPress atau plugin pihak ketiga masih dapat dimuat di situs web Anda.
Styleesheet widgets.css diaktifkan untuk dimuat di situs web Anda secara default .
Lebih Banyak Performa! Pramuat Font Google yang Dihosting Secara Lokal
Seperti yang disebutkan di awal artikel ini, opsi untuk menjadikan situs web Anda ramah GDPR dan menghosting font Google secara lokal dengan satu klik dari Penyesuai telah diperkenalkan dengan Rilis Pembaruan OceanWP Breeze.
Fitur awal termasuk dukungan untuk tema OceanWP, semua plugin Ocean, plugin yang mewarisi font tema dan Elementor.
Seiring waktu, kami juga menyertakan opsi untuk memilih format font untuk font Google yang dihosting secara lokal yang memungkinkan Anda memilih antara format font ttf, woff, dan woff2.

Penambahan terbaru kami menyertakan opsi untuk juga memuat font Google yang dihosting secara lokal tanpa plugin tambahan apa pun .
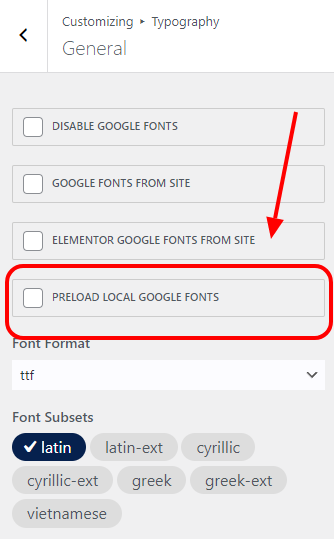
Setelah pembaruan, yang perlu Anda lakukan hanyalah menavigasi ke Sesuaikan > Tipografi > Umum , dan centang opsi untuk Muat Ulang Font Google Lokal .

Fitur baru ini dinonaktifkan secara default.
Kami juga ingin menggunakan kesempatan ini dan memberikan ucapan terima kasih khusus kepada Stefan Kontrus atas masukannya yang tak ternilai tentang fitur font Google lokal , yang pada akhirnya menghasilkan lebih banyak peningkatan , termasuk format font dan opsi pramuat.
Dan Performa Lebih Banyak! Opsi Prapemuat Baru
Prapemuat situs web juga merupakan opsi baru yang hadir dengan rilis pembaruan OceanWP Northern Star terbaru.
Prapemuat tidak dapat mempercepat situs web Anda (tidak ada prapemuat yang dapat melakukan ini), tetapi inilah cara Anda mendapatkan manfaat dari menggunakan fitur Prapemuat baru :
- branding situs web – Anda diizinkan untuk sepenuhnya menyesuaikan opsi prapemuat baru.
- tampilan dan nuansa yang lebih profesional .
- kurangi rasio pentalan karena prapemuat menunjukkan kepada pengunjung situs Anda bahwa konten dimuat di backend.
Saat diaktifkan, animasi Prapemuat akan menghilang secara otomatis dari situs Anda setelah seluruh konten dan semua skrip situs Anda dimuat secara penuh . Fitur Prapemuat baru sangat berguna untuk situs web berat dengan banyak konten (video, gambar berat, dll.) atau situs web yang berjalan di hosting yang lebih lambat .

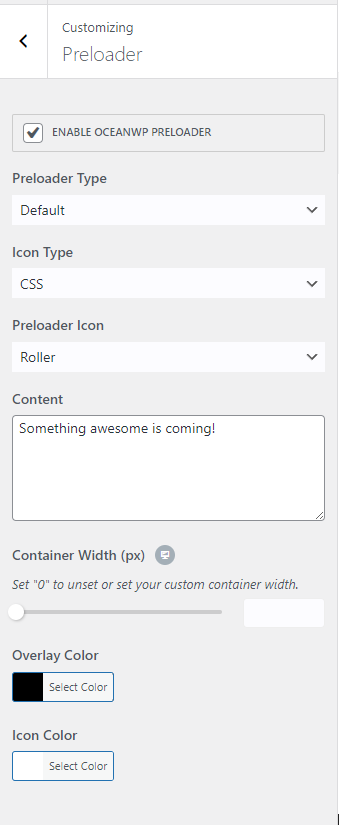
Untuk memanfaatkan opsi Prapemuat baru, navigasikan ke Sesuaikan > Opsi Umum > Prapemuat , dan aktifkan.
Anda dapat memilih antara beberapa gaya default (animasi), menambahkan gambar, logo Anda, menambahkan teks kustom, atau bahkan membuat template kustom dari awal.
Lihat dokumentasi dukungan dan pelajari lebih lanjut tentang fitur Preloader OceanWP dan pengaturannya.
Pembaruan OceanWP: Cara Mempersiapkan Situs Web Anda
Rilis pembaruan OceanWP Northern Star tidak besar tetapi, seperti biasa, kami merekomendasikan prosedur pembaruan dan tindakan pencegahan yang sama .
Mengapa tindakan pencegahan diperlukan ? Nah, ada beberapa hal yang harus Anda pertimbangkan:
- pengembang tidak mengontrol urutan urutan pembaruan otomatis. Meskipun kami selalu merilis pembaruan tema terlebih dahulu baru kemudian plugin, tergantung pada WordPress kapan pembaruan terbaru tersebut akan tersedia.
- pembaruan otomatis Anda, seperti halnya pembaruan biasa, dapat terganggu karena masalah server sementara atau koneksi terputus antara situs web Anda dan WordPress dot org, yang membuat Anda tidak dapat menginstal dengan sempurna.
- pembaruan otomatis menolak kesempatan Anda untuk menguji kompatibilitas rilis baru dengan lingkungan Anda (PHP, WordPress), termasuk semua plugin lainnya.
Karena itu, jika Anda serius dengan situs web Anda – nonaktifkan pembaruan otomatis apa pun penyiapan yang Anda jalankan .
Urutan pembaruan yang benar adalah:
- Perbarui OceanWP melalui Appearance > Themes, lalu
- Perbarui semua plugin Ocean melalui Plugins > Installed Plugins, dengan memastikan Anda mengupdate Ocean Extra terlebih dahulu.
Sebelum memperbarui, pastikan Anda telah mengambil tindakan pencegahan yang diperlukan.
Uji Pembaruan Sebelum Memperbarui Situs Langsung Anda
Praktik terbaiknya adalah menguji perubahan baru di localhost, lingkungan pengujian atau pementasan.
Jika Anda tidak memiliki opsi untuk menguji pembaruan di mana pun, jangan segera perbarui . Tunggu beberapa hari atau bahkan seminggu, hingga kami mengumpulkan umpan balik dan memastikan Anda aman untuk memperbarui.
Ingat, meskipun semuanya baik-baik saja, selalu ada yang tidak beres selama pembaruan – seperti situs web Anda kehilangan koneksi ke WordPress dan mengganggu proses pembaruan. Lagi pula, hal buruk tentang perangkat lunak adalah – itu perangkat lunak.
Pastikan untuk membuat cadangan situs web Anda dengan benar . Jangan hanya mengandalkan cadangan hosting. Sebagai gantinya, ambil cadangan manual juga dan simpan data di tempat yang aman. Jika Anda menggunakan plugin Reset WordPress (jangan bingung dengan Reset Database WordPress), Anda juga dapat membuat snapshot situs web.
Penting: ingatlah untuk membersihkan cache secara menyeluruh setelah pembaruan, beberapa kali jika perlu. Hal yang sama berlaku untuk cache CDN (cloud).
Memperbarui Situs Web Langsung
Daftar tugas persiapan pembaruan situs web :
- Sebelum memperbarui tema, buat cadangan situs web Anda .
- Tempatkan situs web Anda dalam mode Pemeliharaan .
- Perbarui tema OceanWP ke versi terbarunya melalui Appearance > Themes .
- Perbarui semua plugin Ocean ke versi terbaru mereka melalui Plugins > Installed Plugins .
- Hapus cache browser, situs web, atau CDN (cloud) .
- Periksa situs web Anda.
- Jika semuanya beres, nonaktifkan mode Pemeliharaan .
- Nikmati semua pembaruan dan fitur OceanWP baru!
Jika Anda perlu memutar kembali, Anda dapat mengunduh versi lama dari tema OceanWP, serta plugin Ocean Extra versi lama.
Baru di OceanWP? Unduh versi terbaru langsung dari WordPress sepenuhnya gratis.
Apa Selanjutnya untuk OceanWP?
Liburan telah berakhir dan selain rilis pembaruan OceanWP Northern Star, Anda juga dapat mengharapkan plugin premium baru yang kami umumkan pada Agustus 2022. Detail lebih lanjut tentangnya di artikel terpisah
Tidak hanya itu – tetapi sementara itu, kami juga mulai mengerjakan plugin premium tambahan dan sejujurnya kami tidak sabar untuk menunjukkan kepada Anda semua hal yang kami lakukan
Selain plugin premium, kami berencana untuk menambahkan lebih banyak opsi ramah GDPR, bekerja lebih jauh pada peningkatan aksesibilitas dan pengalaman pengguna, meningkatkan fitur yang ada, mendesain ulang situs web oceanwp, mendesain bagian dan template baru untuk Anda dan banyak lagi.
Jika Anda belum menyadarinya dengan semua teriakan di artikel ini, kami di sini untuk mendengarkan semua ide dan saran Anda. Pikirkan ada fitur, dokumen, demo, atau video yang benar-benar dibutuhkan pengguna OceanWP? Beri tahu kami tentang hal itu dengan mengisi formulir permintaan fitur OceanWP.
Dan ingat, jika Anda adalah pemilik lisensi Bundel Agensi, Anda juga dapat memengaruhi rencana kami dan bekerja sama lebih erat dengan kami.
LOS; INR. (Panjang atau Pendek, Saya Tidak Pernah Membaca):
Kami merilis pembaruan .
Ambil cadangan situs web, termasuk cadangan manual, sebelum memperbarui plugin OceanWP dan Ocean (atau kombinasi tema / plugin lainnya).
Praktik terbaik adalah menguji semua pembaruan pada lingkungan pengujian, localhost, atau pementasan . Jika Anda tidak memiliki kesempatan untuk menguji pembaruan, jangan segera perbarui. Tunggu dengan pembaruan beberapa hari hingga kami mengumpulkan umpan balik.
Jika ada masalah atau masalah, beri tahu kami tentang kemungkinan bug atau kirimkan tiket.
Sekarang, mari kita bicara tentang fitur yang ingin Anda lihat di OceanWP
