Pembaruan OceanWP High Tide: Perpustakaan Bagian Elementor Laut Ada Di Sini!
Diterbitkan: 2022-08-02Air pasang. Peselancar menyukainya. Kapten kapal menyukainya. Nelayan menyukainya. Tetapi jika Anda menyukai WordPress, dan kami tahu Anda menyukainya, Anda akan menyukai manfaat pembaruan OceanWP yang diberikan High Tide kepada Anda!
Kami tahu Anda menyukai OceanWP Panel Makeover dan pembaruan Starboard. Tapi pekerjaan kita tidak pernah selesai dan musim panas belum berakhir
Rilis pembaruan High Tide OceanWP memberi Anda peningkatan yang kuat dan fitur baru yang menarik . Misalnya, hosting lokal Google Font yang ditingkatkan yang kami perkenalkan kepada Anda dalam rilis Pembaruan Musim Semi OceanWP Breeze. Memerangi peraturan GDPR bisa jadi melelahkan, dan kami akan melakukan yang terbaik untuk membantu Anda sebanyak mungkin dengan menyediakan sarana yang tepat.
Namun hal baru yang kami yakini paling menarik bagi Anda adalah fitur Perpustakaan Bagian Elemen Laut , yang terkait dengan Bundel Ekstensi Inti Laut dan plugin Demo Pro Laut.
Pembaruan OceanWP High Tide diharapkan akan dirilis pada hari Rabu, 3 Agustus 2022 dan dalam artikel ini kami akan membahas sorotannya.
Daftar Isi:
- OceanWP 3.3.4:
- BARU: Muat font Google Elementor dari situs.
- Peningkatan: Muat font Google kapan saja!
- BARU: Bagian Panel Pengaturan Admin.
- Ekstra Laut 2.0.3
- Berita OceanWP
- Demo Ocean Pro 1.4.0
- Perpustakaan Bagian Elemen Laut
Rilis Pembaruan OceanWP 3.3.4
Muat Elementor Google Font dari Situs
GDPR seharusnya tidak menghentikan Anda untuk menggunakan salah satu pembuat halaman favorit Anda.
Seperti yang Anda ketahui, saat mengaktifkan Elementor untuk mengandalkan pengaturan tipografi tema alih-alih miliknya sendiri, selama semua nilai tipografi di Elementor disetel ke default, Anda tidak akan mengalami masalah apa pun dengan font Google tetapi hanya jika Anda menggunakan Opsi tema OceanWP untuk memuat font Google secara lokal (dari situs) .
Kalimat yang sama seperti di atas tetapi dalam bahasa Inggris yang sederhana:
- Setel semua jenis font yang diinginkan melalui Kustomisasi > Tipografi di OceanWP;
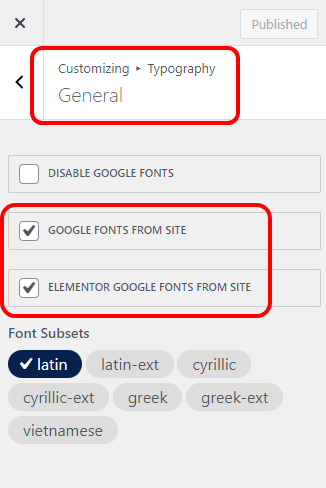
- Aktifkan Google Font dari Situs melalui Kustomisasi > Tipografi > Umum;
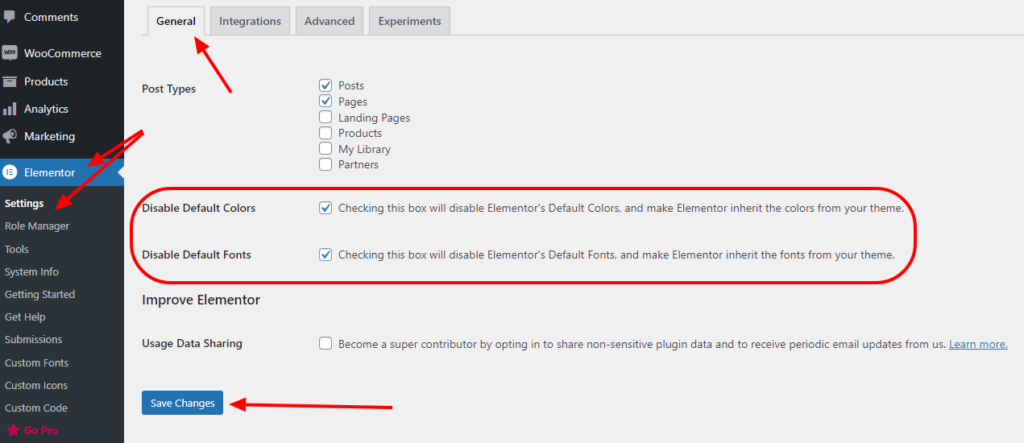
- Pastikan Elementor diatur untuk mewarisi pengaturan tipografi tema melalui Elementor > Pengaturan;
- Saat mengedit di Elementor, pastikan keluarga font selalu disetel ke "Default";
- Tidak masalah.
Namun, pengaturan default Elementor termasuk menjalankan font Elementor alih-alih tema , oleh karena itu banyak pengguna yang tidak terbiasa dengan opsi ini. Selain itu, setiap kali Anda ingin membuat perubahan dan memilih jenis font yang berbeda daripada yang Anda tetapkan di Customizer, Anda akan menemui masalah – Elementor akan memuat font dari situs Google .
Ini telah menjadi masalah bagi semua orang yang menganggap serius GDPR , terutama karena versi gratis Elementor (yang kami gunakan di template demo situs web kami) tidak mengizinkan Anda menggunakan font lokal.
OceanWP untuk menyelamatkan!
Fitur OceanWP baru ini memungkinkan Anda memuat font Google di Elementor dari situs Anda dengan satu klik – tidak perlu fitur pro, tidak perlu mengunggah font, tidak berantakan, hanya kesenangan.
Yang perlu Anda lakukan adalah memastikan untuk mengatur Elementor untuk mengandalkan pengaturan font tema , melalui dasbor WP Anda, Elementor> Pengaturan, lalu centang opsi untuk Nonaktifkan Font Default (dan warna jika Anda mau).

Setelah itu, navigasikan ke Customize > Typography > General , dan centang opsi untuk memuat font Elementor Google dari situs .

Anda juga dapat menandai dokumen bantuan kami, yang menjelaskan bagaimana meng-host font Elementor Google secara lokal dengan OceanWP.
Anda telah berhasil menghilangkan semua rintangan yang menghalangi Anda dan desain yang sempurna
Peningkatan Rendering Front-End Font Google
Baik Anda menggunakan plugin atau tema anak untuk memuat font dari situs (alias unggahan font khusus), atau fitur OceanWP baru yang memungkinkan Anda memuat font Google secara lokal dengan satu klik – browser tidak akan menampilkan font "khusus" yang dianggap tidak aman jenis file. Sebagai gantinya, konten Anda akan dirender menggunakan font default browser, yang biasanya Arial atau Times New Roman.
Mengapa ini terjadi dan apa artinya?
Ini berarti bahwa instalasi situs WordPress Anda menggunakan URL http:// yang dianggap tidak aman (lihat Dasbor WP, Pengaturan > Umum), atau bahwa sertifikat SSL tidak diterapkan dengan benar , atau tidak dapat mencakup semua yang berasal dari situs Anda (font, gambar, dll).
Karena itu, beberapa pengguna OceanWP tidak dapat menggunakan opsi OceanWP Google Fonts from Site alias font yang dipilih tidak ditampilkan di front-end situs web. Tapi, tim pengembangan OceanWP telah memastikan tidak ada yang tertinggal
Jika Anda menghadapi masalah dengan URL pemasangan atau SSL yang salah, setelah pembaruan OceanWP 3.3.4 tidak ada yang akan menghalangi Anda dan font Google lokal .
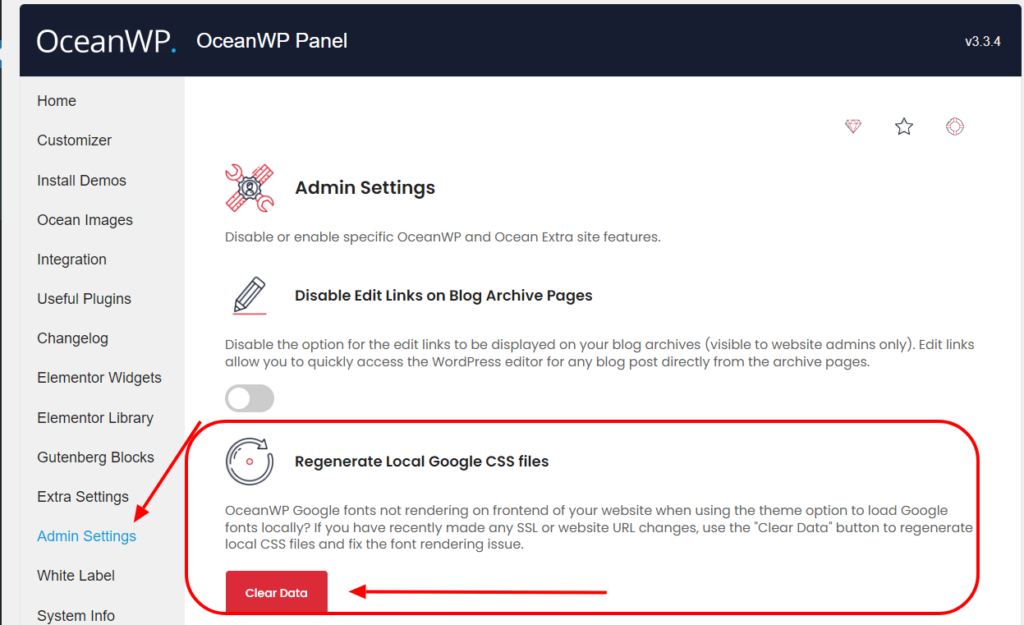
Yang perlu Anda lakukan, dan jika ada masalah, adalah menavigasi ke OceanWP Panel > Admin Settings , dan Regenerate Local Google CSS files dengan menjalankan opsi Clear Data.

Panel OceanWP: Bagian Pengaturan Admin
Pembaruan High Tide OceanWP membawa satu bagian baru ke Panel OceanWP – Pengaturan Admin.
Bagian Pengaturan Admin berisi fitur terpenting yang terlihat atau hanya tersedia untuk admin situs web . Anda telah melihat fitur Regenerate Local Google CSS files. Namun izinkan kami memperkenalkan Anda pada dua fitur lagi saat ini.
Untuk informasi lebih lanjut tentang bagian Pengaturan Admin di Panel OceanWP, pastikan untuk mengunjungi dokumen kami.
Nonaktifkan Edit Tautan di Halaman Arsip Blog
Opsi untuk mengakses halaman edit WordPress setiap posting (dan menghemat beberapa klik) diperkenalkan dengan pembaruan OceanWP Breeze.

Tidak peduli seberapa membantu, beberapa admin dan pemilik situs web lebih memilih cara kuno. Alih-alih menyembunyikan opsi ini dengan CSS, Anda sekarang dapat menonaktifkan fitur ini langsung dari Pengaturan Admin Panel OceanWP.
Nonaktifkan Pemberitahuan Berita Laut
Apa ini Anda mungkin bertanya? Nah, ini adalah fitur baru kami yang memungkinkan Anda untuk tetap mengikuti berita OceanWP yang paling relevan , termasuk berita tentang pembaruan, promosi, webinar, kursus, dan banyak lagi.
Bahkan, kami lebih suka mendedikasikan heading independen untuk fitur ini.
Pembaruan OceanWP Pasang Tinggi dan Fitur Berita Laut
Fitur Ocean News akan tersedia bagi semua orang yang memperbarui OceanWP ke versi 3.3.4 yang baru dan Ocean Extra ke versi 2.0.3.
Umpan WordPress luar biasa. Tapi, seperti yang diharapkan, itu sering diawasi.

Terlepas dari buletin dan posting blog reguler, sebagian besar pengguna kami telah meminta cara untuk mempercepat sedikit berbeda , karena email mudah terlewatkan atau dilupakan.
Fitur OceanWP News akan memastikan Anda mengikuti semua info yang relevan dari dunia OceanWP , yang mencakup posting blog, pembaruan, webinar, promosi, tutorial, dan banyak lagi.
Tentu saja, Anda dapat mengandalkan kami untuk menghubungi Anda dengan berita terpenting hanya karena privasi dan kepercayaan Anda penting bagi kami.
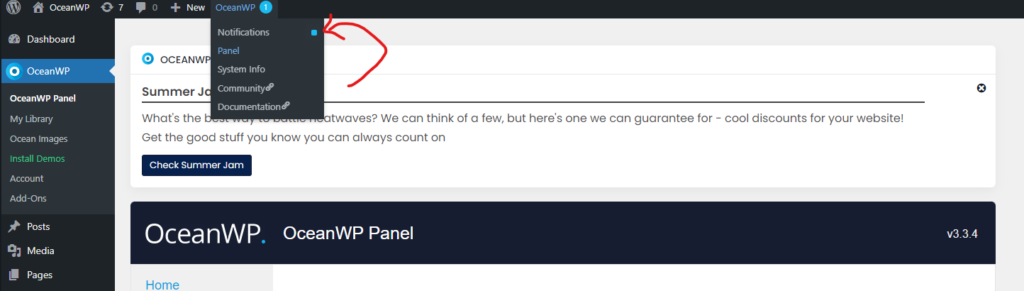
Setiap kali info baru tersedia, opsi OceanWP baru di bilah admin akan memberi tahu Anda tentang jumlah notifikasi baru.

Setelah Anda memilih opsi Notifikasi, Anda akan disambut dengan berita terbaru.


Jika Anda mengabaikan sebuah berita (klik tombol “X”), satu dan berita yang sama tidak akan muncul lagi untuk Anda.
Jika Anda lebih suka meninggalkan semua ini untuk berjaga-jaga, Anda cukup menavigasi ke halaman lain dari dasbor WordPress Anda atau Panel OceanWP. Dengan cara ini, semua pemberitahuan akan tetap tersedia untuk Anda kunjungi kembali saat menggunakan opsi Pemberitahuan bilah admin OceanWP.
Dan sekarang, izinkan kami mempersembahkan kepada Anda permata dari rilis Pembaruan High Tide OceanWP – Perpustakaan Bagian Elemen Laut.
Perpustakaan Bagian Elementor Laut ada di sini!
Anda menyukai template demo situs web WordPress lengkap OceanWP. Terutama karena kami telah mengubah dan memodernkannya, tetapi juga memastikan untuk menyertakan gambar dan ikon bebas royalti yang dapat Anda gunakan di situs web Anda mengikuti kerjasama OceanWP dengan Freepik dan Flaticon.
Jika Anda mempertimbangkan untuk mengimpor salah satu templat situs web lengkap kami, kami sangat menyarankan untuk memilih dari kategori Termasuk Gambar Freepik (kami akan menghapus kategori setelah kami memodernisasi semua demo).
Namun, terkadang halaman yang disertakan dengan template tidak cukup atau Anda hanya ingin membuat halaman sendiri dari awal. Namun, bahkan para profesional terhebat pun membutuhkan sedikit inspirasi atau "dorongan". Dan itulah mengapa kami ingin mempersembahkan kepada Anda Perpustakaan Bagian Elementor yang baru.
Perpustakaan Bagian Elementor tersedia untuk semua pemilik lisensi Ocean Core Extensions Bundle . Sementara pemilik lisensi paket Pribadi akan memiliki akses ke templat bagian dalam jumlah terbatas, pemilik lisensi paket Bisnis dan Agensi akan menikmati AKSES LENGKAP .

Jika Anda mempertimbangkan untuk meningkatkan, ingatlah bahwa kami memiliki promo diskon hingga 50% yang luar biasa yang akan aktif hingga 13 Agustus. Sekarang, jika mendapatkan akses ke semua fitur terbaru dengan harga diskon tinggi tidak menggoda, kami tidak tahu apa itu
Juga, apakah kami menyebutkan semua bagian dilengkapi dengan gambar dan ikon bebas royalti? Anda hanya perlu khawatir tentang desain, selebihnya ada pada kami.
Bagaimana cara kerja Perpustakaan Bagian Elemen Laut?
Untuk memanfaatkan Perpustakaan Bagian Elementor Laut yang baru, Anda perlu memperbarui:
- OceanWP ke versi 3.3.4 terbaru,
- Ocean Extra ke versi 2.0.3, dan
- Ocean Pro Demo ke versi 1.4.0.
Setelah selesai, edit halaman Anda yang ada atau cukup buat halaman baru.
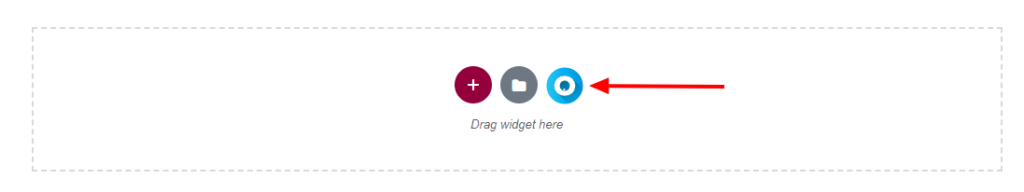
Saat editor Elementor dimuat, Anda akan melihat opsi baru yang tersedia.

Klik ikon "O" yang lucu itu dan jelajahi opsi yang tersedia.

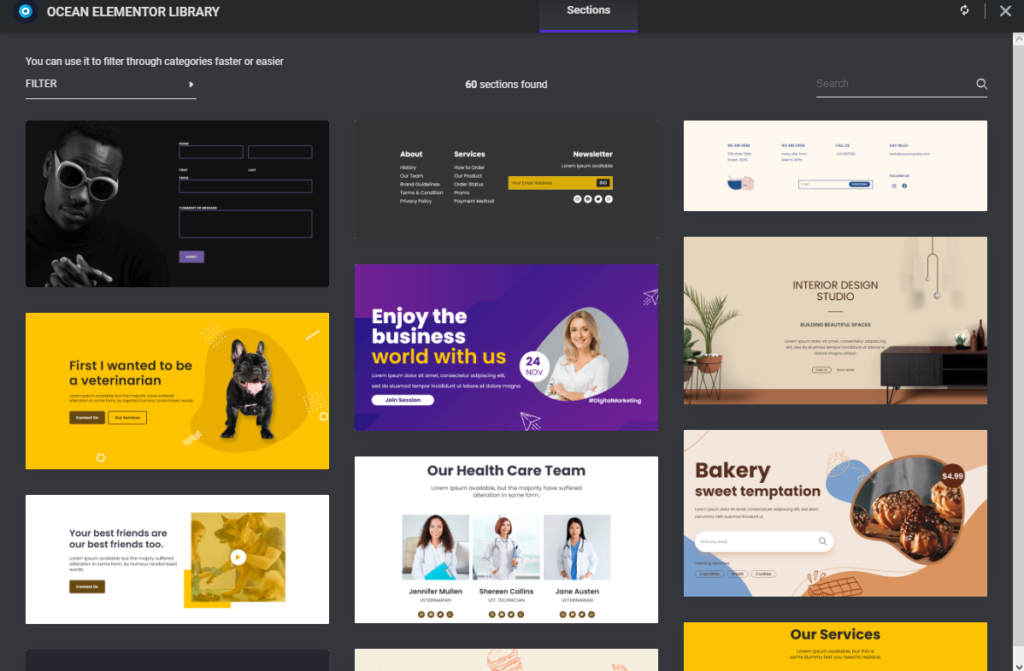
Rilis awal membawa total 60 berbagai bagian Elementor dari berbagai kategori, seperti Footer, About, Hero dan banyak lagi.
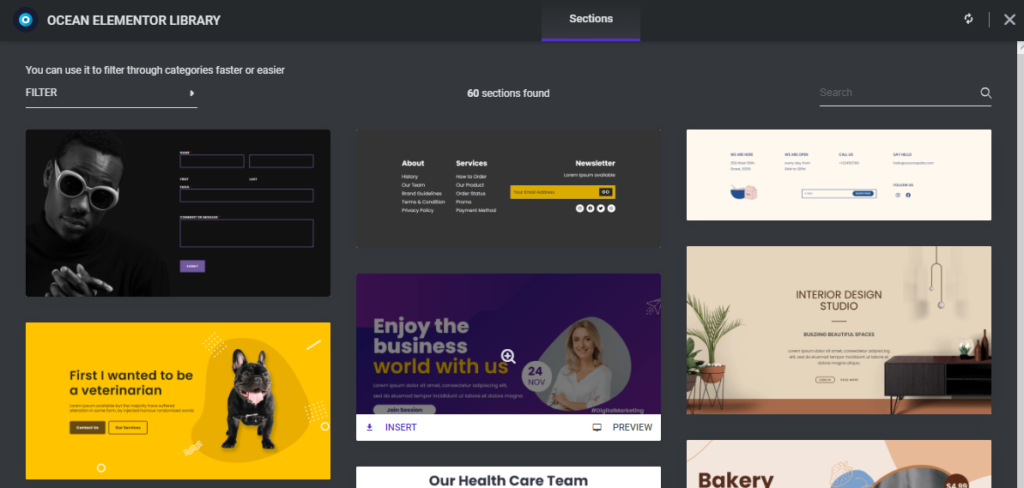
Jika Anda mengarahkan kursor ke thumbnail bagian, Anda akan memiliki opsi untuk menyisipkan, melihat pratinjau, atau keduanya.

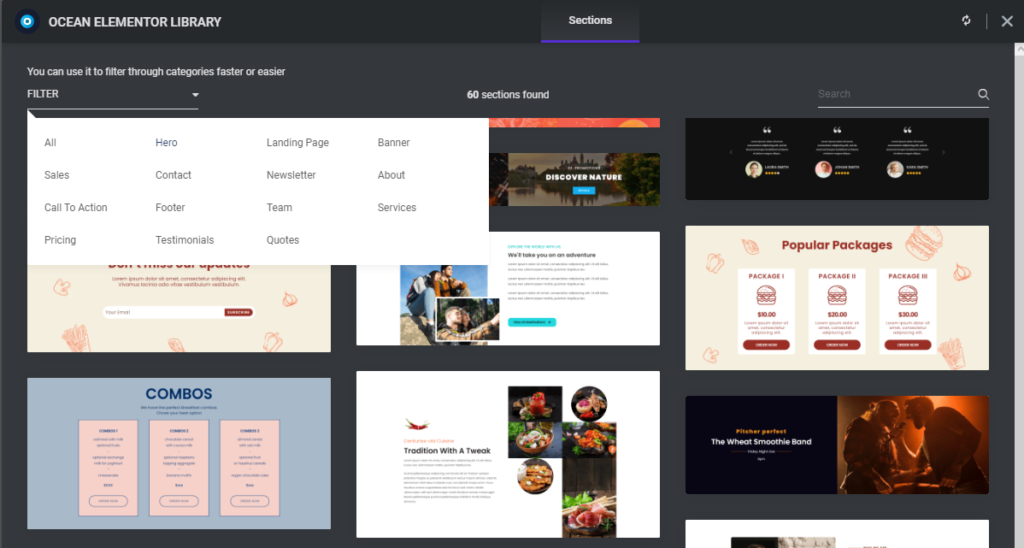
Anda juga memiliki opsi untuk memfilter melalui berbagai kategori bagian.

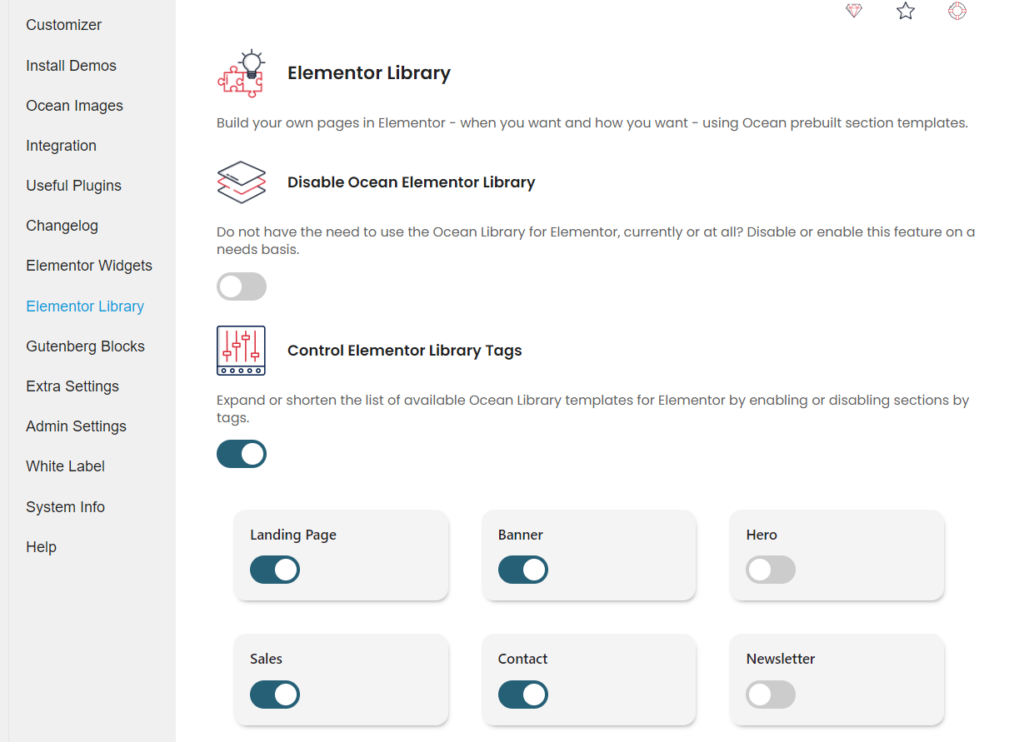
Jika Anda perlu menghemat waktu dan hanya fokus pada kategori tertentu, Anda dapat menonaktifkan kategori yang tidak Anda perlukan melalui WP Dashboard, OceanWP > OceanWP Panel > Elementor Library.

Pada saat yang sama, Anda juga memiliki opsi untuk sepenuhnya menonaktifkan Ocean Elementor Sections Library dari pemuatan atau Anda cukup menonaktifkan plugin Ocean Pro Demos. Pilihan ada di tangan Anda dan kami senang selama kami memiliki banyak pilihan untuk dibagikan kepada Anda.
Ingat, basis pengetahuan OceanWP selalu ada untuk mendukung Anda, dan Anda selalu dapat mengunjungi kembali dokumen bantuan Perpustakaan Elemen.
Pembaruan OceanWP: Cara Mempersiapkan Situs Web Anda
Meskipun ini bukan pembaruan besar, seperti biasa, kami merekomendasikan prosedur pembaruan dan tindakan pencegahan yang sama.
Urutan pembaruan yang benar adalah:
- Perbarui OceanWP melalui Penampilan> Tema, lalu
- Perbarui semua plugin Ocean melalui Plugins > Installed Plugins.
Sebelum Anda memperbarui, pastikan Anda telah mengambil tindakan pencegahan yang diperlukan.
Uji Pembaruan Sebelum Memperbarui Situs Langsung Anda
Praktik terbaik adalah menguji perubahan baru di lingkungan localhost, pengujian, atau staging.
Jika Anda tidak memiliki opsi untuk menguji pembaruan di mana pun, jangan segera memperbarui . Tunggu beberapa hari atau bahkan seminggu, hingga kami mengumpulkan umpan balik dan memastikan aman bagi Anda untuk memperbarui.
Ingat, meskipun semuanya baik-baik saja, selalu ada yang salah selama pembaruan. Lagi pula, hal buruk tentang perangkat lunak adalah – itu perangkat lunak.
Pastikan untuk membuat cadangan situs web Anda dengan benar . Jangan mengandalkan backup hosting saja, ambil juga backup manual dan simpan data di tempat yang aman. Jika Anda menggunakan plugin Reset WordPress (jangan dikelirukan dengan Reset Database WordPress), Anda juga dapat membuat snapshot situs web.
Penting: ingat untuk membersihkan cache secara menyeluruh setelah pembaruan, beberapa kali jika perlu. Hal yang sama berlaku untuk cache CDN (cloud).
Memperbarui Situs Web Langsung
Daftar tugas persiapan pembaruan situs web :
- Sebelum memperbarui tema, buat cadangan situs web Anda .
- Tempatkan situs web Anda dalam mode Pemeliharaan .
- Perbarui tema OceanWP ke versi terbarunya melalui Appearance > Themes .
- Perbarui semua plugin Ocean ke versi terbarunya melalui Plugins > Installed Plugins.
- Hapus cache browser, situs web, atau CDN (cloud) .
- Periksa situs web Anda.
- Jika semuanya beres, nonaktifkan mode Pemeliharaan .
- Nikmati semua pembaruan dan fitur OceanWP baru!
Jika Anda perlu memutar kembali, Anda dapat mengunduh versi tema OceanWP yang lebih lama, serta versi plugin Ocean Extra yang lebih lama.
Baru mengenal OceanWP? Unduh versi terbaru langsung dari WordPress sepenuhnya gratis.
Apa Selanjutnya untuk OceanWP?
Dapur fitur kami buka 24/7.
Kami sedang mengerjakan plugin baru (hush, hush, itu masih rahasia), peningkatan situs web, acara September yang benar-benar luar biasa yang akan kami umumkan segera, bagian baru, demo yang dirubah, dan tidak melupakan semua detail bagus yang sangat berarti, terutama dalam hal aksesibilitas.
Kami benar-benar ingin mengetahui pendapat Anda dan kami di sini akan mendengarkan semua ide dan saran Anda. Pikirkan ada fitur, dokumen, demo atau video yang benar-benar dibutuhkan pengguna OceanWP? Beri tahu kami dengan mengisi formulir permintaan fitur OceanWP.
Dan ingat, jika Anda adalah pemilik lisensi Agency Bundle, Anda juga dapat memengaruhi rencana kami dan berkolaborasi lebih erat dengan kami.
LOS; Rp. (Panjang atau Pendek, Saya Tidak Pernah Membaca):
Kami merilis pembaruan .
Ambil cadangan situs web, termasuk pencadangan manual, sebelum memperbarui plugin OceanWP dan Ocean .
Praktik terbaik adalah menguji semua pembaruan pada lingkungan pengujian, localhost, atau staging . Jika Anda tidak memiliki kesempatan untuk menguji pembaruan, jangan segera memperbarui. Tunggu dengan pembaruan beberapa hari hingga kami mengumpulkan umpan balik.
Jika ada masalah atau masalah, beri tahu kami tentang kemungkinan bug atau kirimkan tiket.
Sekarang, mari kita bicara tentang fitur yang ingin Anda lihat di OceanWP
