Cara Menambahkan Menu Off-Canvas di WordPress
Diterbitkan: 2022-05-20Apakah Anda bertanya-tanya bagaimana cara menambahkan menu di luar kanvas ke situs WordPress Anda? Saat mendesain situs Anda, Anda mungkin ingin menampilkan tautan atau konten tambahan sambil menjaga navigasi utama situs Anda tetap minimal dan rapi.
Menambahkan menu di luar kanvas dapat membantu meningkatkan pengalaman pengguna dan membuat situs Anda lebih mudah dinavigasi. Dalam posting ini, kita akan membahas manfaat menambahkan menu off-canvas di WordPress. Kemudian kami akan memberi Anda panduan langkah demi langkah tentang cara membuatnya di situs Anda – tidak perlu pengkodean!
Daftar isi
- Apa itu Menu Off-Canvas di WordPress?
- Mengapa Anda Mungkin Membutuhkan Menu Di Luar Kanvas
- Cara Mendesain Menu Di Luar Kanvas
- Langkah 1: Buat Tata Letak Panel Flyout Menggunakan Beaver Builder
- Langkah 2: Tambahkan Baris Tersimpan ke UABB Off-Canvas Module
- Langkah 3: Atur Pemicu untuk Menampilkan Panel Off-Canvas
- Kesimpulan
Apa itu Menu Off-Canvas di WordPress?
Menu di luar kanvas, juga disebut flyout atau panel samping, adalah bagian situs web Anda yang muncul dari sisi layar saat dipicu oleh tindakan di halaman. Biasanya, pemicunya adalah klik tombol. Namun, itu juga dapat diaktifkan dengan ikon, gambar, atau teks.
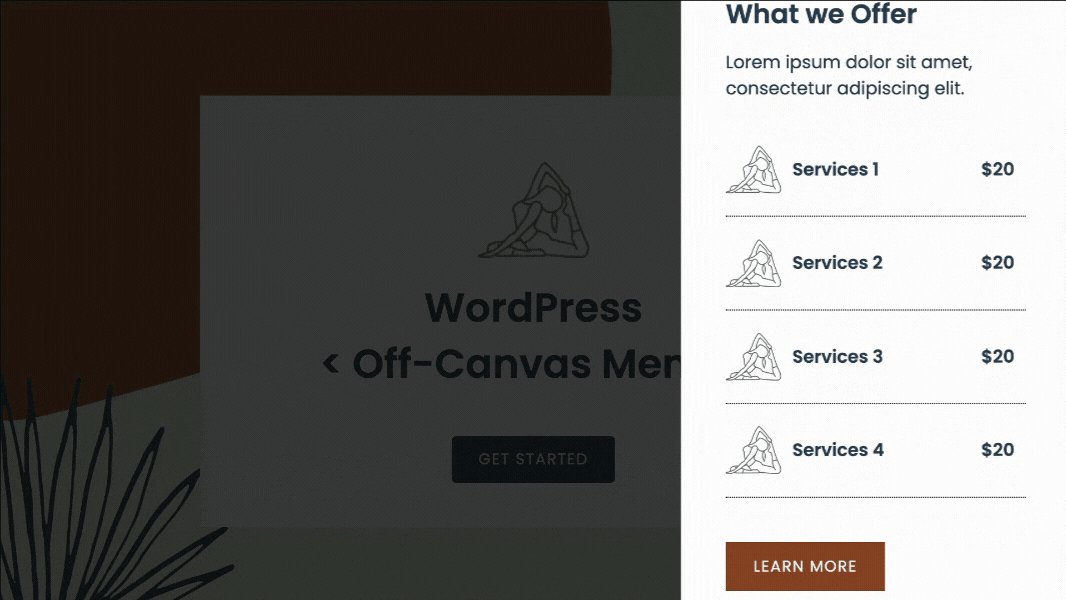
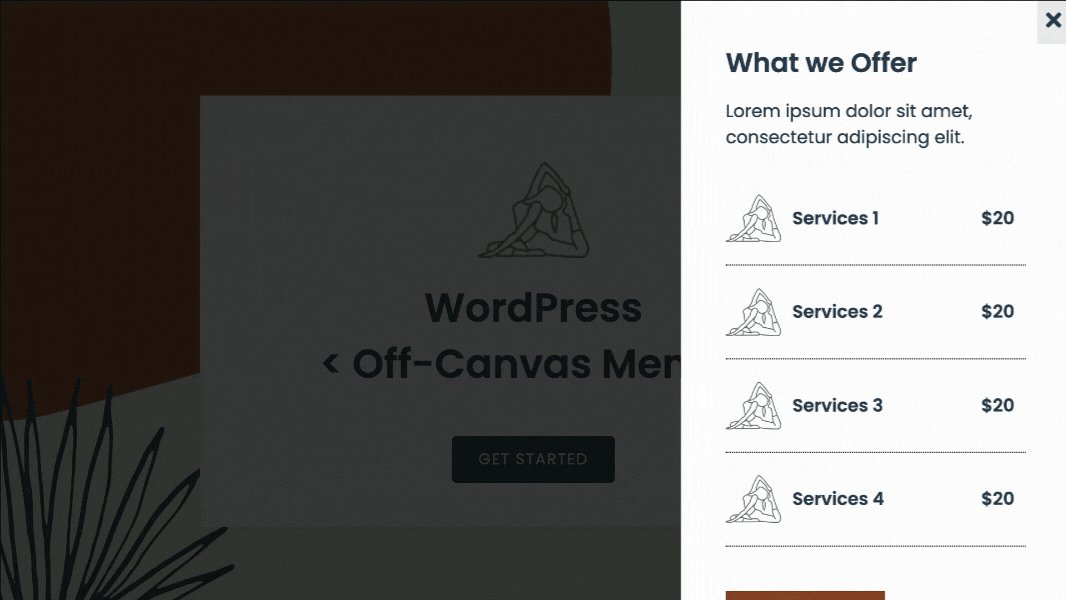
Misalnya, halaman ini memiliki pemicu tombol yang disetel sehingga ketika Anda mengkliknya, menu di luar kanvas akan terbuka:

Ultimate Add-Ons menyediakan modul Off-Canvas untuk Beaver Builder untuk membantu pengguna membuat flyout multiguna yang dapat menampung daftar besar dan tetap terlihat bagus di seluruh perangkat. Modul ini menghilangkan kebutuhan akan plugin eksternal dan memungkinkan Anda membangunnya langsung di pembuat halaman.
Mengapa Anda Mungkin Membutuhkan Menu Di Luar Kanvas
Ada beberapa alasan mengapa Anda mungkin ingin menggunakan menu di luar kanvas. Anda dapat menampilkan menu sekunder yang berada di samping halaman Anda. Ia bahkan dapat bertindak sebagai satu-satunya panel navigasi untuk situs web Anda.
Navigasi di luar kanvas juga memungkinkan Anda menampilkan tautan cepat ke area tertentu di situs Anda. Berkat struktur menarik menu di luar kanvas, ini dapat membantu pengunjung Anda lebih mudah menemukan apa yang mereka cari dan membuat mereka bertahan lebih lama di situs Anda.
Ini juga bagus untuk penawaran atau pengumuman khusus. Misalnya, menu di luar kanvas memungkinkan Anda menampilkan promosi tanpa terlalu mengganggu atau mengganggu. Anda juga dapat menyorot produk atau layanan unggulan.
Selain itu, ada banyak manfaat menggunakan panel di luar kanvas:
- Tampilkan menu vertikal yang menarik alih-alih tata letak yang khas
- Tambahkan konten ekstra tanpa menggunakan bilah navigasi yang panjang
- Sorot detail dan tautan referensi dengan mudah
- Tempatkan pendaftaran popup atau formulir berlangganan di flyout
- Pamerkan penawaran khusus dan diskon berkelanjutan
Seperti yang Anda lihat, ada beberapa cara untuk memanfaatkan fitur ini dan meningkatkan pengalaman pengguna di situs web Anda.
Mari kita mulai!
Cara Mendesain Menu Di Luar Kanvas
Sebelum Anda mulai, pastikan Anda telah menginstal dan mengaktifkan plugin Beaver Builder dan Ultimate Addons (UABB) di situs WordPress Anda.
Pengembang membuat plugin UABB sebagai add-on yang meningkatkan pengalaman Anda saat menggunakan Beaver Builder. Dengan lebih dari 60 modul tambahan dan 200+ templat halaman dan bagian, UABB memungkinkan Anda menambahkan penyesuaian lanjutan dengan mudah ke situs web Anda.
Perhatikan bahwa UABB berfungsi dengan Beaver Builder versi Lite atau Pro:

Modul Off-Canvas yang terdapat dalam versi premium UABB memungkinkan Anda merancang panel flyout yang dapat dipicu dengan tombol, teks, gambar, ikon atau melalui modul lainnya. Selain menu, Anda dapat menggunakannya untuk menampilkan konten, baris yang disimpan, modul yang disimpan, atau template halaman yang disimpan.
Saat Anda ingin menambahkan menu di luar kanvas ke situs WordPress Anda, mengikuti langkah-langkah mudah ini akan membantu Anda membuat panel flyout yang mengesankan tanpa memerlukan pengkodean apa pun.

Langkah 1: Buat Tata Letak Panel Flyout Menggunakan Beaver Builder
Langkah pertama adalah membuat tata letak panel flyout Anda menggunakan fitur baris tersimpan Beaver Builder.
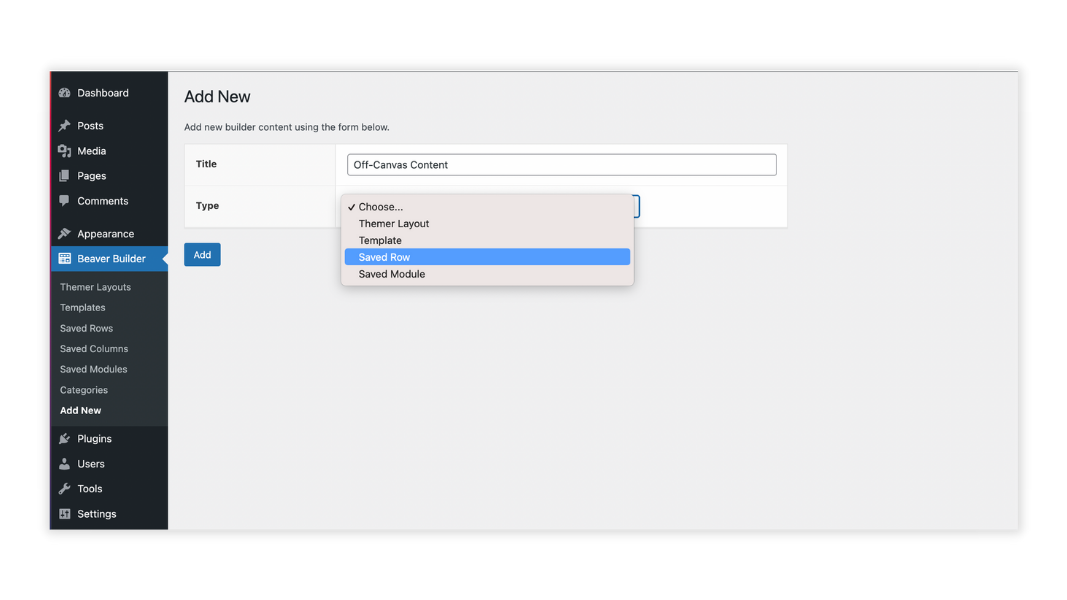
Dari dasbor WordPress Anda, navigasikan ke Beaver Builder > Add New . Berikan konten pembuat Anda Judul yang unik. Dalam contoh ini, kami menamakannya Off-Canvas Content .
Dari tarik-turun Jenis , pilih Baris Tersimpan dari daftar:

Selanjutnya, klik Tambahkan Baris Tersimpan . Di jendela berikutnya, klik tombol Launch Beaver Builder untuk membuka editor.
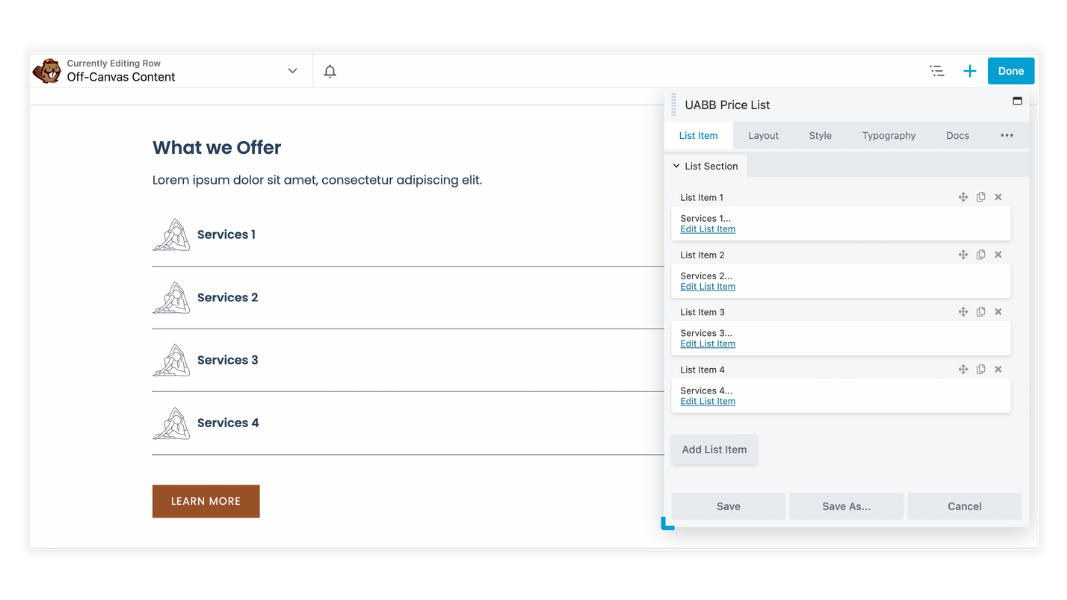
Kemudian, seret dan lepas modul Beaver Builder yang diinginkan ke halaman untuk mendesain tata letak Anda:

Ketika Anda puas dengan tata letak Anda, Anda siap untuk melanjutkan ke langkah berikutnya. Di sudut kanan atas halaman, klik Selesai dan Publikasikan untuk menyimpan perubahan Anda.
Langkah 2: Tambahkan Baris Tersimpan ke UABB Off-Canvas Module
Setelah Anda membuat tata letak baris tersimpan Beaver Builder Anda, saatnya untuk menambahkannya ke modul off-canvas UABB di halaman WordPress Anda.
Buat halaman baru atau buka halaman yang sudah ada di editor Beaver Builder.
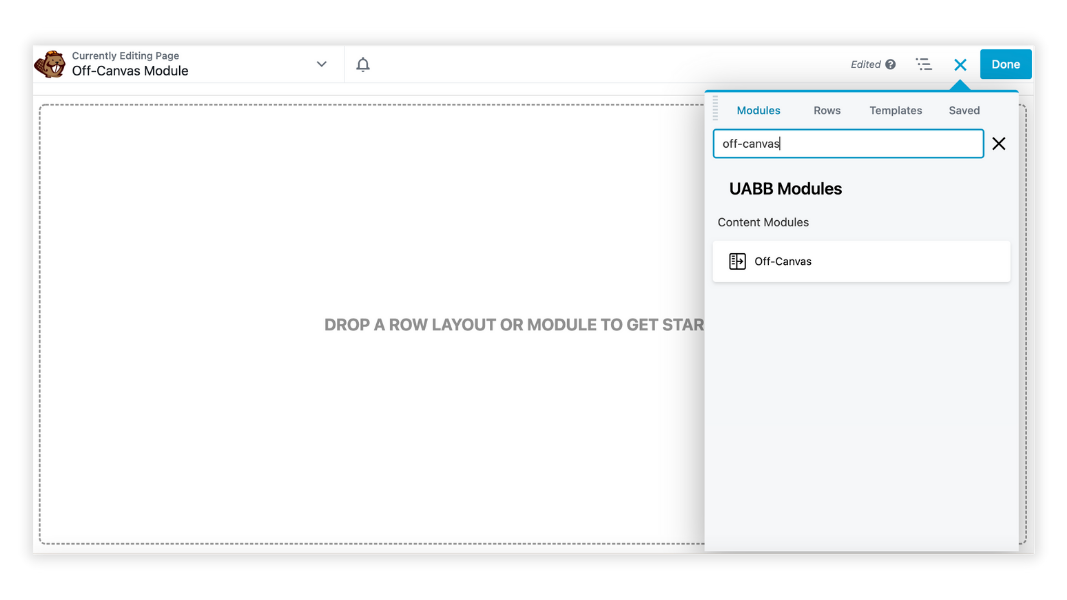
Selanjutnya, klik pada tab Modul yang ditemukan di panel konten dan ketik di luar kanvas ke dalam bidang pencarian. Seret dan lepas modul Off-Canvas ke halaman:

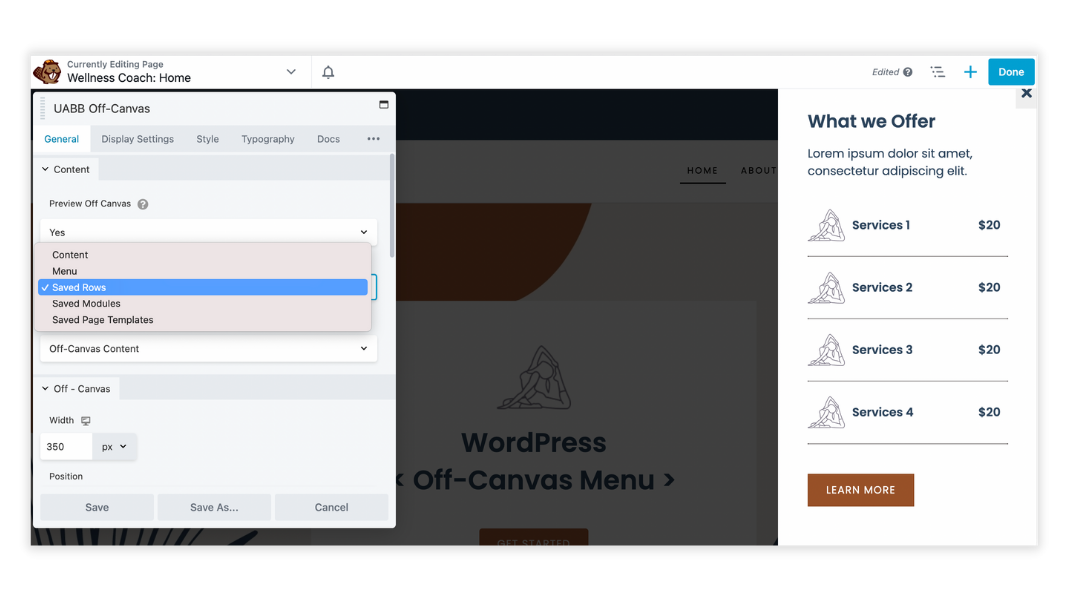
Panel pengaturan modul Off-Canvas akan terbuka dalam pop-up. Buka Umum > Konten > Jenis Konten dan pilih jenis konten yang ingin Anda tampilkan.
Di sini Anda dapat memilih dari jenis konten berikut: Konten, Menu, Baris Tersimpan, Modul Tersimpan, atau Templat Halaman Tersimpan .
Dalam contoh ini, kita akan memilih Baris Tersimpan . Ini akan memungkinkan Anda untuk memilih baris yang disimpan di Off-Canvas Content yang Anda rancang pada langkah pertama dari drop-down Select Row :

Langkah 3: Atur Pemicu untuk Menampilkan Panel Off-Canvas
Langkah selanjutnya adalah mengatur pemicu di dalam modul UABB Off-Canvas yang ketika diaktifkan akan menampilkan panel off-canvas.
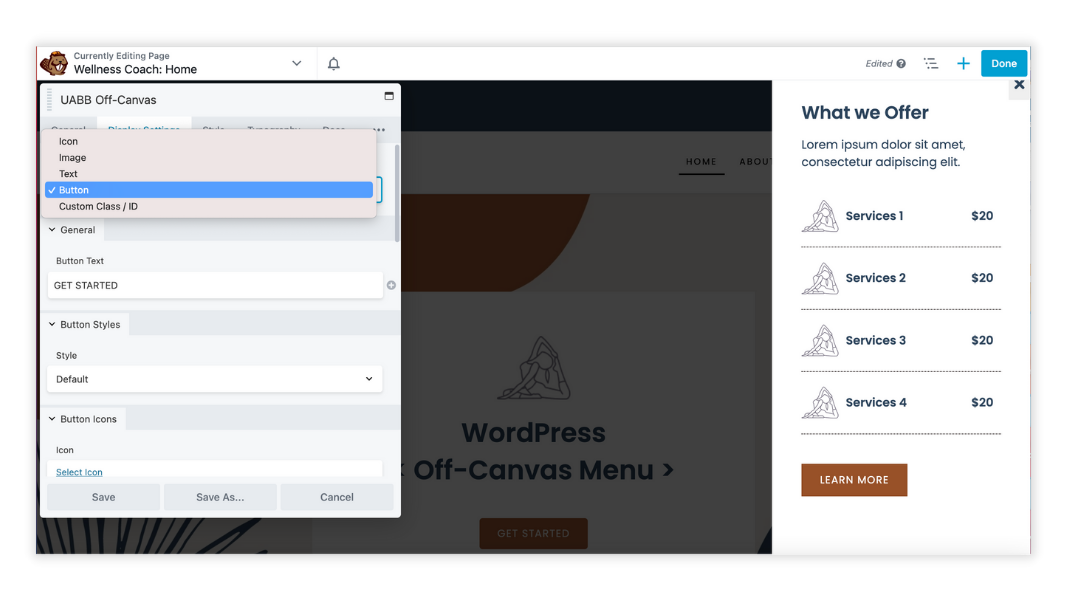
Navigasikan ke tab Pengaturan Tampilan untuk memilih pemicu kanvas. Anda dapat memilih untuk menampilkannya dengan mengklik teks, ikon, gambar, tombol, atau elemen lainnya (dengan kelas/ID CSS).
Dalam contoh ini, kita akan memilih Button dari daftar:

Dari sini, Anda dapat menyesuaikan lebih lanjut modul UABB di luar kanvas agar sesuai dengan kebutuhan Anda. Setelah Anda selesai, klik Simpan .
Di sudut kanan atas halaman, klik Selesai dan Publikasikan untuk menyimpan perubahan Anda.
Terakhir, periksa untuk melihat apakah menu di luar kanvas Anda berfungsi seperti yang diharapkan. Dari frontend situs Anda, klik untuk mengaktifkan pemicu yang Anda tetapkan. Dalam hal ini, sebuah tombol, dan itu akan membuka panel flyout di sisi halaman Anda.
Kesimpulan
Meskipun ada banyak cara untuk membuat menu untuk situs web Anda, menambahkan menu di luar kanvas adalah cara cepat dan mudah untuk menarik perhatian pengunjung dan membuat situs Anda lebih mudah dinavigasi. Menu di luar kanvas juga menawarkan elemen interaktif yang dapat membuat orang tetap berada di situs web Anda untuk jangka waktu yang lebih lama.
Anda dapat dengan mudah menambahkan menu di luar kanvas dengan mengikuti langkah-langkah berikut:
- Buat Baris Tersimpan Beaver Builder
- Atur Baris Tersimpan Anda di modul UABB Off-Canvas
- Pilih Pemicu untuk menampilkan panel flyout Anda
Apakah Anda memiliki pertanyaan tentang menambahkan menu di luar kanvas di WordPress? Beri tahu kami di bagian komentar di bawah!
