Cara Menawarkan Layanan Desain Khusus Untuk Klien Pengembangan Web Anda
Diterbitkan: 2022-08-24Menawarkan layanan desain khusus sebagai bagian dari keseluruhan layanan pengembangan web Anda dapat membantu meningkatkan daya tarik, pendapatan, dan memungkinkan Anda menambah nilai lebih bagi klien. Pelajari, langkah demi langkah, bagaimana melakukannya di artikel ini.
Ingin memperluas layanan Anda di luar pekerjaan pengembangan web umum? Atau mungkin Anda sedang mempelajari keterampilan desain web baru dan mencari cara yang menguntungkan untuk menggunakannya?
Dalam artikel ini kami menunjukkan kepada Anda bagaimana menawarkan layanan desain web khusus kepada klien Anda, bahkan jika Anda memiliki keterampilan atau pengalaman desain NOL.
FYI, kami mensurvei 50.000+ anggota kami dan meneliti lusinan situs web profesional untuk mendapatkan rekomendasi dan saran yang disebutkan dalam artikel ini.
“Uang yang saya hasilkan dari bisnis sampingan ini telah digunakan untuk liburan dan mainan baru yang tidak akan mampu saya beli jika tidak.” – Phil (Anggota WPMU DEV)
Pada saat Anda selesai membaca, Anda akan memiliki ide untuk…
- Jenis layanan desain web terbaik untuk ditawarkan kepada klien Anda.
- Bagaimana menerapkan atau mengalihdayakan layanan.
- Berapa biaya yang dapat Anda kenakan untuk layanan desain.
Lewati ke bagian mana pun dari artikel ini:
- Layanan Desain Teratas Untuk Menawarkan Klien Pengembangan Web Anda
- merek
- Identitas visual
- Halaman Arahan dan Generasi Prospek
- Desain ulang
- Menampilkan Menu Layanan Desain Anda
- Mulai Menawarkan Layanan Desain Web Untuk Klien Anda
Apa Itu Layanan Desain dan Layanan Mana yang Harus Anda Tawarkan?
Seperti disebutkan di atas, definisi kami tentang layanan desain adalah layanan yang melampaui dan melampaui pendekatan tema, template, atau pembuat halaman normal Anda.
Branding, rebranding, desain logo, desain halaman arahan. Ini adalah hal-hal yang mungkin diteruskan oleh banyak pengembang web, dan itu tidak masalah.
Tetapi jika Anda siap untuk mendapatkan penghasilan tambahan, memberikan nilai lebih bagi klien Anda, dan membuat layanan pengembangan web Anda menonjol dari yang lain, kami menunjukkan cara melakukannya.
Juga jangan khawatir jika Anda bukan seorang desainer, atau merasa Anda tidak memiliki keterampilan atau pengalaman yang diperlukan untuk menawarkan layanan ini.
Kami akan memberi Anda berbagai opsi outsourcing yang masih memungkinkan Anda menerapkan markup dan menghasilkan keuntungan.
Saat kami menyentuh setiap layanan, Anda juga akan melihat bahwa kami memberi Anda sejumlah alat dan sumber daya untuk digunakan jika Anda ingin melakukan pekerjaan itu sendiri.
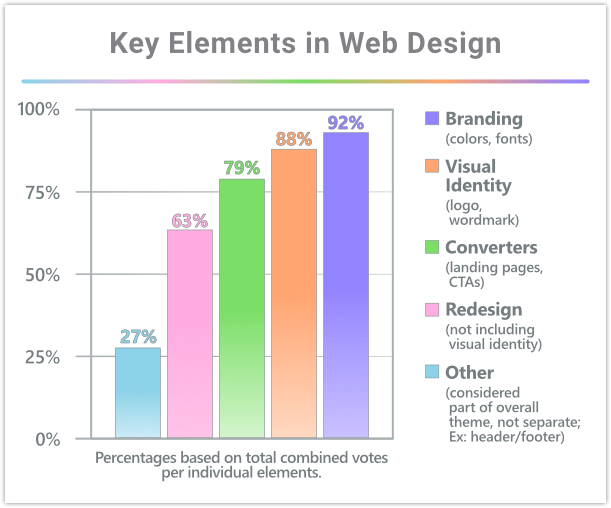
4 Layanan Desain Web Teratas yang Dapat Anda Tawarkan (Sebagaimana Dipilih Oleh Anggota Kami)
Setelah Anda memutuskan untuk menawarkan layanan desain web tambahan ini, pertanyaan berikutnya adalah jenis layanan apa yang sebenarnya akan Anda tawarkan.
Daripada mencoba dalam kegelapan, atau menyalin apa yang dikatakan hasil teratas Google, kami pikir kami akan bertanya kepada sekelompok orang yang lebih tahu daripada siapa pun, karena mereka benar-benar melakukan ini untuk mencari nafkah…
50.000+ anggota pengembang web kami!
Berikut adalah layanan desain yang muncul di atas ketika kami bertanya kepada mereka dalam diskusi anggota baru-baru ini:
- merek
- Identitas visual
- Halaman Arahan dan Generasi Prospek
- Desain ulang

Sekarang mari kita lihat masing-masing layanan desain ini secara detail. Anda akan mempelajari apa yang terlibat dengan setiap layanan, sumber daya, alat, dan opsi outsourcing untuk masing-masing, serta apa yang mungkin dapat Anda bebankan kepada klien Anda.
Layanan Desain Web 1: Pencitraan Merek
Branding adalah bagaimana bisnis membedakan dirinya dari entitas lain, dan dengan apa pelanggan akan mengidentifikasi dan mengaitkannya.
Anda tidak perlu melampaui dasar-dasar untuk membangun dan menjalankan merek, terutama jika itu bukan perusahaan besar.
Komponen branding tambahan juga dapat ditambahkan, jika atau saat mereka menjadi relevan.
“Mulailah hanya dengan apa yang diperlukan dan tambahkan lebih banyak jika perlu.” – Databoy (Anggota WPMU DEV)
-
Apa yang Terlibat Dengan Layanan Branding?
Pencitraan merek yang kami fokuskan – berdasarkan masukan komunitas anggota – hanyalah menciptakan merek dengan memasukkan palet warna, memilih font, dan menempatkan logo atau tanda kata secara strategis (kita akan berbicara tentang pembuatan logo secara terpisah; lihat Identitas Visual di bawah) .
Membuat palet warna untuk merek klien Anda
Mengadopsi palet warna merupakan bagian integral dari sinergi situs web klien.
Ada beberapa alat online hebat yang Anda gunakan jika Anda memerlukan bantuan untuk menyatukan nuansa untuk klien Anda.
Berikut adalah beberapa yang kami suka, semuanya gratis.
Alat palet warna:
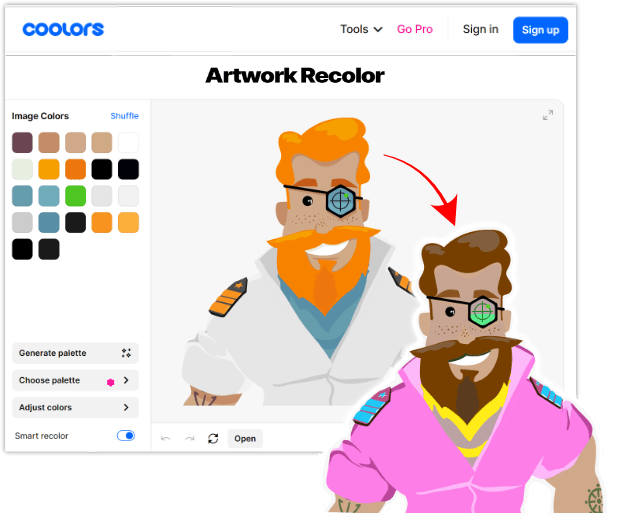
pendingin
Dengan Coolors, Anda dapat dengan cepat membuat palet secara acak, atau lebih tepatnya menggunakan pemeriksa warnanya (bilah RGB), atau dengan mengunggah gambar – untuk solid dan gradien.
Jika Anda lebih suka opsi yang sudah jadi, mereka memiliki perpustakaan yang sangat besar.

Alat ini tersedia melalui aplikasi iOS dan Android, plugin Figma, dan ekstensi Chrome.
Mereka juga menawarkan Contrast Checker , dan alat Artwork Recolor (lihat test case saya pada gambar di atas).
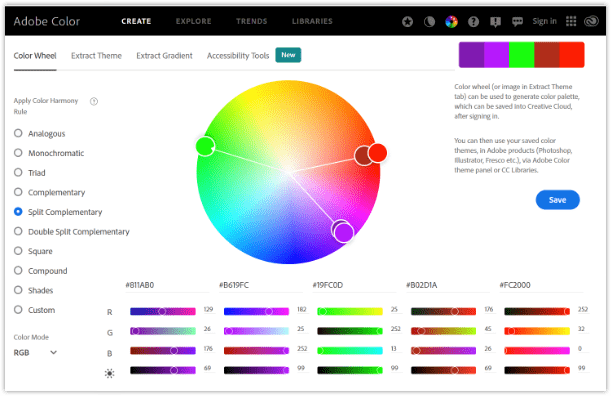
Warna Adobe
Adobe Color menyediakan alat roda warna profesional mereka, dengan tiga mode yang tersedia: RGB, HSB, & LAB.

Anda dapat mengekstrak tema dari gambar untuk disimpan sebagai palet warna atau gradien.
Alat aksesibilitas adalah nilai tambah lainnya; gunakan mode Contrast Checker dan Color Blind Safe untuk melihat keduanya.
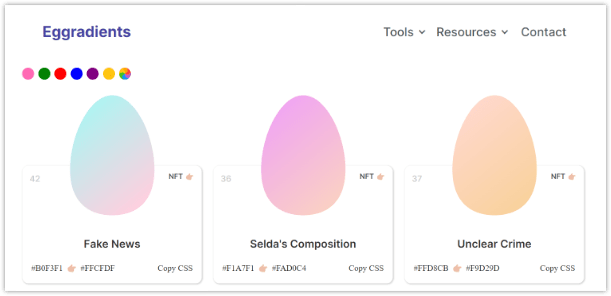
Eggradients
Eggradients memungkinkan Anda memilih dari sejumlah gradien yang sudah jadi. Ini sederhana, dua campuran warna, tetapi dapat membantu atau memicu kreativitas jika Anda mencari pendekatan palet dasar.

Generator palet warna mereka memungkinkan Anda memilih dari daftar berbagai gradien warna.
Mereka juga memiliki bagian "50 Shades of Color", yang akan menarik nada acak dalam keluarga warna itu, masing-masing dengan kode hex yang sesuai.
Memilih Font Situs Web
Tipografi dan pilihan font yang kuat memainkan peran penting dalam keberhasilan desain baru.
Ada beberapa alat yang layak untuk membandingkan dan menguji font, serta situs yang menawarkan akses ke bermacam-macam font itu sendiri.
Sekali lagi, ini semua adalah opsi gratis.
Alat Font Web
pasangan font
Fontpair memiliki koleksi font pra-pasangan di situs mereka yang dikumpulkan dari seluruh web.
Mereka memiliki halaman saran/pengiriman, dengan pasangan baru ditambahkan setiap minggu.

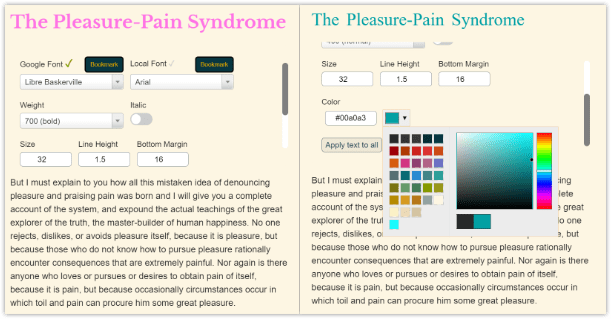
Pasangkan & Bandingkan
Pasangkan & Bandingkan membuat eksperimen dengan pemasangan font menjadi mudah.
Anda dapat menggunakan Google atau font lokal (dibagikan dari perangkat Anda), dan memiliki hingga tiga komparatif secara bersamaan di layar.

Ada banyak opsi pengeditan: ukuran, berat, warna, tinggi garis, dan banyak lagi.
Anda juga dapat mengubah salah satu contoh teks, dan font bookmark untuk pengujian nanti.
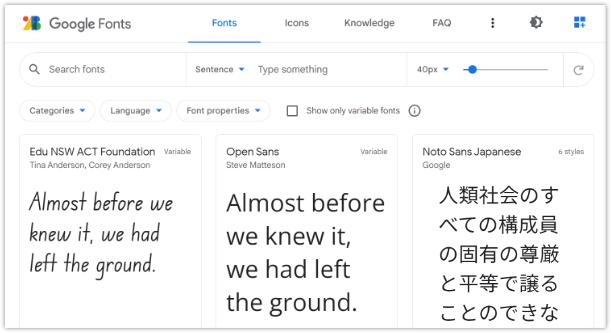
Google Font
Google Fonts adalah sumber yang sangat baik untuk menemukan dan menggunakan font, dengan hampir 1500 keluarga – termasuk font variabel dan simbol material.
Ini semua gratis untuk digunakan, bahkan secara komersial atau dalam produk yang dijual secara komersial (contoh: logo atau tanda kata).

Unduhan tersedia untuk keluarga, atau gaya individu, dan dapat dibagikan dengan orang lain melalui tautan.
Situs tambahan yang menawarkan font gratis:
- FontBase (ini adalah sistem manajemen font)
- Tupai Font
- dafont.com
- FontSpace
- 1001Font Gratis
- font perkotaan
Dan pilihan situs font premium/berbayar:
- Font Adobe
- MyFonts
- Font EnvatoElements
- FontBundles
Berapa Biaya yang Dapat Anda Bayar Untuk Layanan Branding?
Untuk mendapatkan gambaran tentang cara menentukan harga layanan branding Anda, latihan yang berguna adalah memeriksa apa yang ditawarkan pesaing dan membebankan biaya untuk pembuatan konten yang sama atau serupa.
Kami melakukannya sendiri dan berikut adalah beberapa contoh yang relevan untuk mendapatkan inspirasi harga:
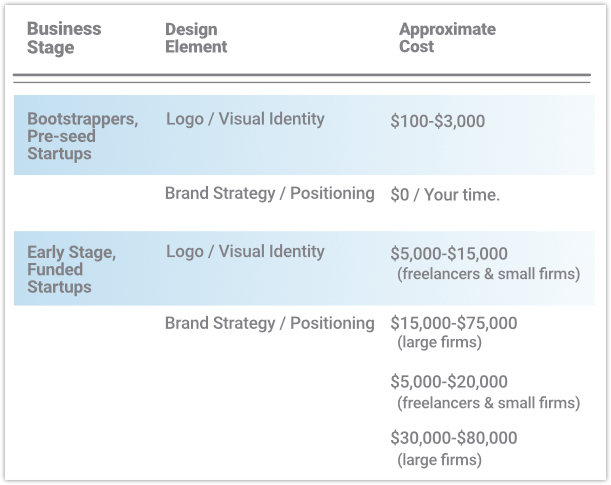
TechCrunch memiliki artikel bagus tentang biaya branding & identitas visual startup, dari seorang desainer dengan pengalaman satu dekade (termasuk Fortune 500-an).
Berikut rincian biaya yang mereka kenakan:

Perkiraan harga dibagi menjadi dua kategori, berdasarkan tahap bisnis, yang seperti yang Anda lihat, sangat mempengaruhi perkiraan biaya.
Branded Agency adalah agensi digital layanan lengkap yang menawarkan layanan dan saran yang mencakup semua elemen dan level branding.
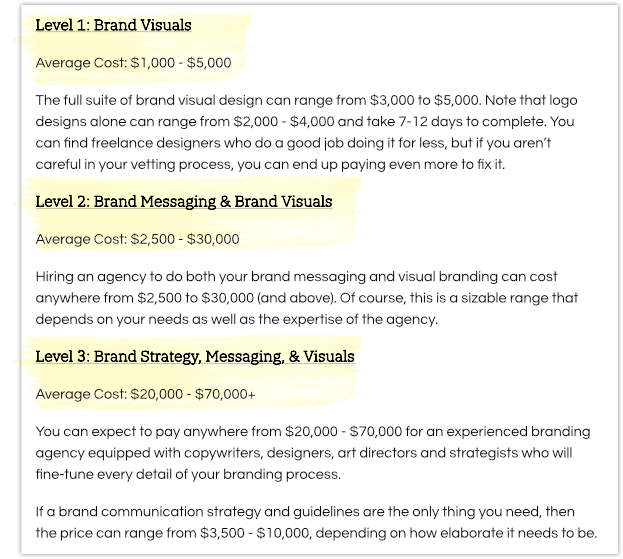
Mereka memiliki artikel informatif di mana mereka memberikan spesifikasi untuk membantu merencanakan & menghitung biaya branding.

Ada perbedaan dalam harga ini juga, tetapi tetap membantu untuk mendapatkan gambaran tentang kisaran tipikal untuk layanan desain.
Mengetahui hal ini dapat membantu mencegah Anda dari pengisian yang berlebihan atau kurang, dengan mempertimbangkan tingkat keterampilan dan pengetahuan Anda (dan ruang lingkup proyek tertentu).
Tentu saja Anda dapat dan harus menetapkan harga yang lebih tinggi jika Anda memasukkan lebih banyak ke dalam paket branding Anda.
Kisaran harga rata-rata untuk layanan branding: $1.000-$30.000+
Layanan Desain Web 2: Identitas Visual
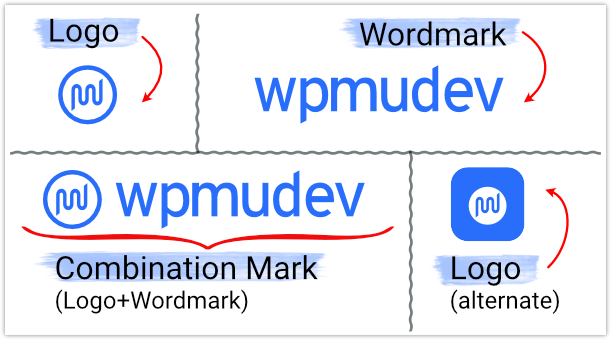
Identitas visual dapat berupa grafis saja (logo), teks artistik saja (wordmark), kombinasi keduanya, atau pelengkap dari semuanya.
Ini bisa berupa lingkaran dengan inisial di dalamnya, atau nama bisnis dengan font, berat, dan warna tertentu.
Contoh kasus >> WPMU DEV!:

Apa yang Terlibat Dengan Menyediakan Layanan Identitas Visual
Memutuskan logo untuk klien memiliki berbagai tingkat kesulitan.
Itu bermuara pada seberapa khusus mereka, dan berapa anggaran mereka.
Semakin rumit atau spesifik desain yang dibayangkan klien, semakin besar kemungkinan kebutuhan mereka akan dipenuhi dengan menggunakan yang khusus.
Keuntungan lain yang berbeda untuk desain kustom itu akan menjadi unik. Barang cetakan tersedia untuk siapa saja, sehingga banyak perusahaan dapat membeli dan menggunakan desain yang sama.
Sama seperti kami memeriksa beberapa situs yang dapat membantu dengan elemen inti branding, selanjutnya kami mulai mencari sumber daya yang menawarkan pilihan bagus untuk identitas visual (logo, tanda kata, dll).
Alat dan Opsi Outsourcing Untuk Membuat Logo Kustom
Logo.com
Semua logo di Logo.com gratis.
Ini adalah penawaran pemotong kue premade yang sangat mendasar, tetapi ada banyak sekali.
Mereka juga memungkinkan variasi warna yang besar (ada bidang Hex) jika Anda membutuhkan warna yang sangat spesifik.
Bermain dengan kustomisasi logo gratis di Logo.com.
Mengingat ini benar-benar gratis, ini adalah pilihan yang layak jika Anda tidak memerlukan sesuatu yang rumit atau unik.
Pasar Kreatif
Pasar Kreatif memiliki 150.000+ templat logo untuk digunakan dalam branding perusahaan, e-niaga, dan kewirausahaan.
Kumpulan template logo mencakup lencana, ikon, dan elemen lain untuk membuat logo yang unik dan modern.

Ini semua adalah desain yang sudah jadi, jadi ingatlah bahwa sejumlah orang dapat membeli/menggunakan karya seni selain Anda. Jika klien Anda menginginkan logo yang unik, opsi ini tidak akan berfungsi.
Fiverr
Fiverr adalah pasar penjual yang sangat populer, di mana Anda menyewa seorang seniman individu untuk sejumlah elemen desain yang ditawarkan sebagai Gigs.

Karena ini sepenuhnya tergantung pada desainer yang Anda pilih, jarak tempuh Anda mungkin berbeda. Namun secara umum, pengulas tampak senang secara keseluruhan, dan merasa mereka mendapat tawaran yang bagus untuk apa yang mereka bayar.
Alat WP pro terbaik kami dalam satu bundel
Harga berkisar dari $5 hingga $995, tergantung pada tingkat keahlian artis dan komponen yang disertakan.

logoglo
Logoglo adalah situs logo premium. Apa pun yang Anda dapatkan di sini akan menjadi desain unik, sekali pakai, dibuat secara profesional dari awal, berdasarkan brief Anda.
Paket mencakup lebih banyak konten saat Anda naik dalam tingkatan – seperti jumlah konsep awal, waktu penyelesaian, & tunjangan revisi.

Ini adalah pilihan yang bagus jika Anda memiliki klien yang memiliki anggaran sedikit lebih besar, dan menginginkan karya seni yang tidak akan ditemukan orang di tempat lain.
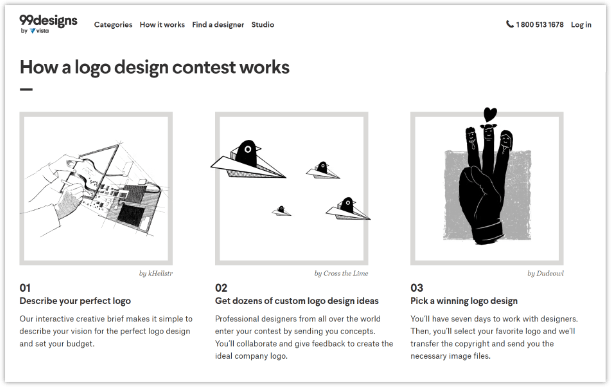
99desain
99designs adalah anak perusahaan dari VistaPrint, percetakan online yang sangat sukses.
Penawaran mencakup tingkat desainer, dan apakah Anda mendapatkan manajer khusus dan dukungan yang diprioritaskan.
Jumlah konsep desain yang disajikan dimulai dari 30, dan meningkat menjadi 90. Semua desain datang dengan jaminan uang kembali, dan kepemilikan hak cipta penuh.

Berapa Biaya yang Dapat Anda Bayar Untuk Layanan Identitas Visual?
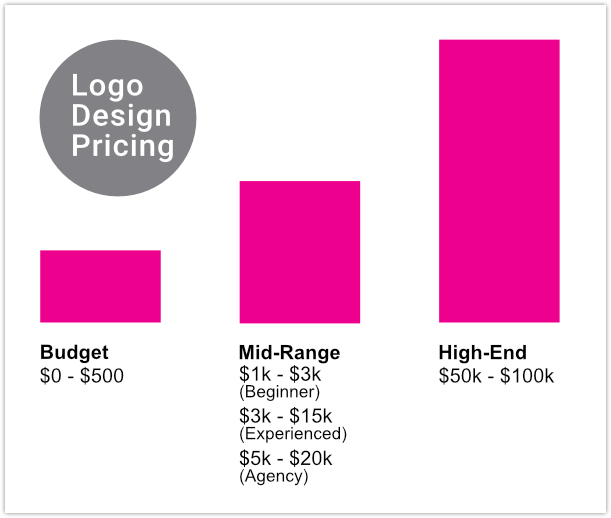
Jacob Cass adalah perancang merek, ahli strategi, dan pendiri JUST Creative , konsultan merek & desain pemenang penghargaan.
JC.com memiliki artikel tentang biaya desain, dengan bagan bermanfaat tentang harga desain logo. Selain itu, mereka memberikan daftar yang menguraikan biaya secara lebih rinci.


Full Branding untuk identitas global dihargai sangat tinggi, menghasilkan lebih dari satu juta dolar.
Ini tentu saja elit eselon atas, jauh di atas rata-rata.
Untuk level yang menjadi fokus kami, Anda dapat melihat perbedaannya mulai dari $0 untuk pembuat logo DIY/gratis, hingga lebih dari $5K untuk desainer berpengalaman.
Kisaran harga rata-rata untuk layanan identitas visual: $500-$5,000
Layanan Desain Web 3: Halaman Arahan dan Generasi Prospek
Tujuan utama sebagian besar situs web (selain pendidikan dan hiburan) adalah mengubah lalu lintas masuk menjadi prospek.
Menawarkan halaman arahan atau layanan berbasis konversi serupa kepada klien Anda sangat berharga.
Lagi pula, mereka tidak akan menolak potensi untuk mendapatkan lebih banyak pelanggan dan prospek.
“Setiap halaman memiliki satu tujuan, untuk mengkonversi. Pastikan Anda memiliki jalur yang jelas tentang bagaimana klien ingin mengonversi, apa tujuan yang diinginkan klien dari setiap pengunjung. Jaga agar desain Anda tetap fokus untuk mendapatkan klik konversi itu.” – Chris (Anggota WPMU DEV)
Apa yang Terlibat dan Alat untuk Membantu Anda Menyediakan Laman Landas dan Layanan Pembuatan Prospek
Halaman Arahan
Anda mungkin sudah memiliki template yang Anda gunakan untuk halaman arahan klien – baik yang dibuat sendiri, dibeli, atau diperoleh secara gratis.
Jika Anda mencari sesuatu yang segar, atau belum memilikinya, berikut adalah beberapa opsi untuk situs web Landing Page.
Alat dan Opsi Outsourcing
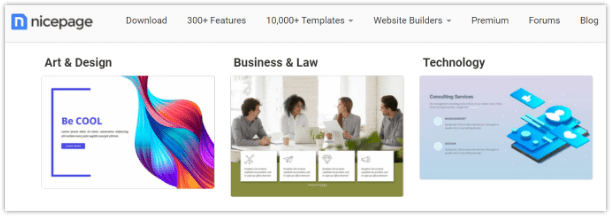
halaman bagus
Nicepage menawarkan 10.000+ halaman Landing yang telah dirancang sebelumnya, atau Anda dapat membuatnya sendiri.
Anda dapat mengedit salah satu template pra-dibuat, menggunakan pembuat situs web mereka sendiri – yang memungkinkan untuk drag-and-drop, tidak ada penyesuaian pengkodean seperti pengeditan konten, perubahan tata letak (blok), memodifikasi warna dan font, dan membuat penyesuaian untuk respons yang berbeda. mode.

Nicepage tersedia untuk Windows atau Mac OS sebagai Plugin WordPress.
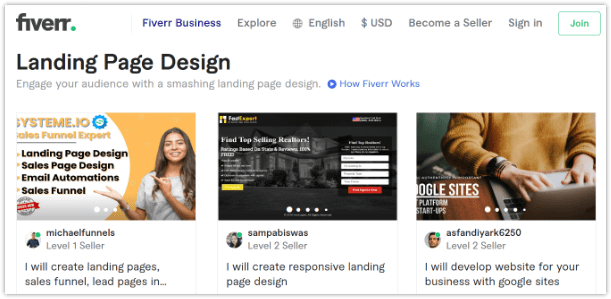
Fiverr
Perancang halaman arahan Fiverr yang berpengalaman dapat membuat tata letak dan identitas merek yang tepat untuk halaman Anda.
Harapkan gambar berkualitas premium, desain responsif yang cocok untuk perangkat seluler dan desktop, unggahan konten (konten yang disediakan oleh Anda) dan banyak lagi.

Harganya sangat bervariasi, tergantung pada apa yang Anda inginkan, seberapa cepat Anda menginginkannya, dan keterampilan & pengalaman artis yang Anda pilih. Untuk referensi, kami menemukan harga berkisar dari $5 hingga $1500.
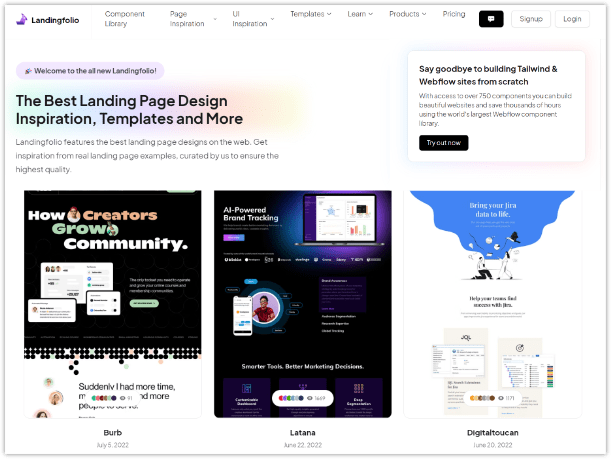
Landingfolio
Landingfolio menampilkan koleksi halaman arahan yang indah dan beragam, dikuratori dari seluruh web.
Penawaran mereka meliputi:
- Templat Situs Tailwind CSS – Figma disertakan di semua desain
- Logos – koleksi desainer Jord Riekwel, disumbangkan ke komunitas (gratis)
- Mockup Generator – dengan cepat membuat mockup perangkat untuk aplikasi atau desain web Anda; masukkan URL situs web Anda, dan mereka akan membuatkan maket untuk Anda

Tailwind adalah kerangka kerja CSS seperti Bootstrap, yang mempercepat waktu pengembangan Anda. Ini menggunakan kelas untuk menata elemen, jadi Anda tidak perlu menulis CSS apa pun.
Pembuat Halaman Populer Seperti Elementor dan Divi
Tentu saja, Anda selalu dapat beralih ke pembuat halaman dan tema jika diperlukan, yang sebagian besar akan membantu Anda membuat halaman arahan khusus yang berkualitas untuk klien.
Divi hanya menawarkan versi berbayar dari pembuatnya, yang menyediakan produk akhir yang tampak bagus dalam hal halaman arahan dan elemen konversi. Elementor juga memiliki kemampuan untuk membuat halaman arahan dalam versi gratis dan Pro.
Buat Modul Generasi Prospek Dengan Hustle
Setiap halaman arahan yang baik membutuhkan elemen generasi prospek yang efektif.
Anda dapat mengumpulkan beberapa modul penghasil prospek yang bagus dengan plugin Hustle gratis kami.
Keikutsertaan, pop-up, slide-in, pembagian sosial, dan penyematan – Hustle membantu Anda membuat semuanya, dirancang untuk mendorong hasil dan mengonversi pengunjung.

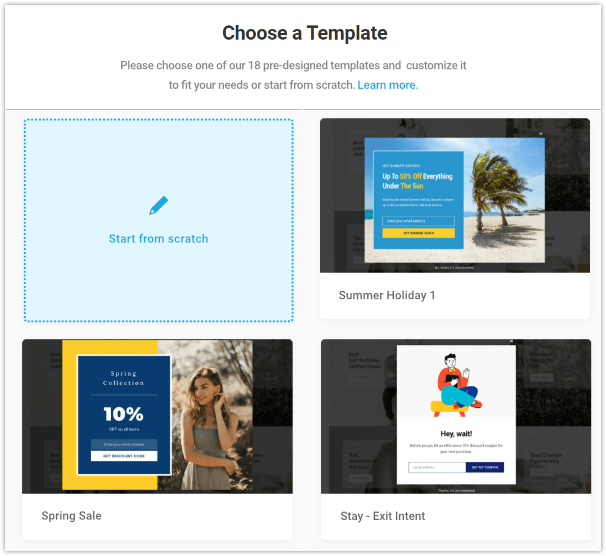
Sangat mudah untuk membangun modul yang tampak hebat dalam hitungan menit dengan templat yang dirancang secara profesional dari Hustle (18 dan terus bertambah).
Semuanya responsif seluler, dan hadir dengan pilihan formulir keikutsertaan email dan desain informasi (yaitu, pengguna mengklik tombol dan diarahkan ke halaman lain).
Hustle hadir dalam versi gratis dan pro. Keduanya memberi Anda semua pengaturan dan opsi hebat yang sama.
Satu-satunya perbedaan adalah versi Pro hadir dengan Keikutsertaan tanpa batas, Konten Kustom, dan Berbagi Sosial.
Ingin lebih banyak Kesibukan? Lihat artikel penuh info ini di blog:
- Cara Mendapatkan Hasil Maksimal dari Hustle
- Cara Menggunakan Kondisi Visibilitas di Hustle
- Cara Mendapatkan Pelanggan Email Terbanyak Menggunakan Hustle
Berapa Biaya yang Dapat Anda Bayar Untuk Layanan Landing Page dan Lead Generation?
F5 Studio , perusahaan pengembangan web sukses yang telah berkecimpung dalam bisnis sejak 2013, memiliki artikel bagus yang menguraikan elemen desain, dan apa yang masuk ke dalam penetapan harga halaman arahannya.
Mereka mengatakan agensi digital mengenakan biaya dari sekitar $600 hingga $3.000 untuk membuat halaman arahan statis, dan dari $2.000 hingga $5.000 untuk halaman arahan dinamis.
Brimar , agen pemasaran layanan lengkap pemenang penghargaan, membagikan wawasan ini tentang biaya halaman arahan, mengklaim bahwa agen dapat mengenakan biaya mulai dari $300 hingga $3.000 per halaman arahan, tergantung pada kompleksitas proyek dan tujuan bisnis klien.
Secara keseluruhan, biaya pembuatan halaman arahan bervariasi tergantung pada cakupan lengkap pekerjaan, dan berapa banyak pekerjaan yang akan terlibat.
Kisaran harga rata-rata untuk halaman arahan dan layanan konversi: $300-$5,000
Layanan Desain Web 4: Mendesain ulang/mengubah citra proyek
Ada beberapa alasan mengapa klien mungkin mendapat manfaat dari atau menginginkan desain ulang situs web. Yang paling umum adalah:
- Tampilan dan nuansa keseluruhan sudah ketinggalan zaman atau tidak menarik.
- Identitas bisnis tidak tercermin dengan baik dalam desain, atau tidak akan segera karena rebranding yang direncanakan.
- Kegunaannya buruk, membuat navigasi menjadi sulit dan membatasi konversi.
“Ini sangat penting untuk perombakan total (UI mungkin memerlukan pemikiran ulang yang lengkap) jika mencoba menarik audiens yang sama sekali berbeda—misalnya jika situs web berubah dari b2c ke b2b.” – Marianna (Anggota WPMU DEV)
Apa yang Terlibat dan Alat untuk Membantu Anda Menyediakan Layanan Desain Ulang
Memahami pengalaman pengguna adalah kuncinya. Jika tingkat interaksi/konversi situs jauh lebih sedikit daripada lalu lintas situs mereka, Anda harus melihat ke dalam analitik perilaku.
Hotjar dan Crazy Egg untuk wawasan UX
Alat seperti Hotjar dan Crazy Egg dapat memberikan wawasan yang bagus tentang desain/kegunaan UX situs.
Dengan mengamati perilaku layar yang direkam, Anda dapat menentukan area yang lemah, dan melakukan peningkatan berdasarkan data penggunaan nyata.
Hotjar menawarkan layanan mereka secara gratis, hingga seribu dolar (per bulan) berdasarkan fitur apa yang Anda butuhkan, dan untuk berapa banyak sesi (“Amati”) atau tanggapan (“Tanya”).
Harga Crazy Egg mencakup 5 paket berbeda, mulai dari kurang dari tiga puluh dolar sebulan, hingga harga berdasarkan penawaran. Setiap tingkatan memungkinkan jumlah layanan yang lebih besar (seperti tampilan halaman terlacak, snapshot, & rekaman).
Mempelajari di mana pelanggan menggerakkan mouse mereka dan di mana mereka mengklik, apa yang mereka fokuskan vs apa yang mereka abaikan, menghilangkan keraguan dan dugaan, memungkinkan Anda untuk fokus pada area yang secara khusus disorot sebagai matang untuk perbaikan.
Berapa Biaya yang Dapat Anda Bayar Untuk Layanan Desain Ulang?
Desain ulang sangat mirip dengan desain baru dalam hal upaya keseluruhan yang diperlukan. Mereka melibatkan banyak elemen, alat, dan persyaratan waktu yang sama.
Satu-satunya perbedaan harga dengan desain ulang adalah biaya tambahan alat wawasan UX, seperti yang dijelaskan di atas.
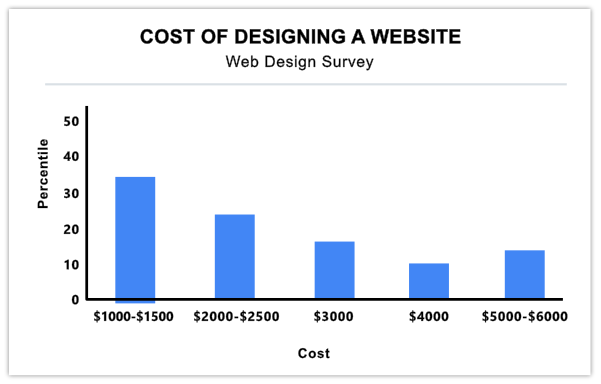
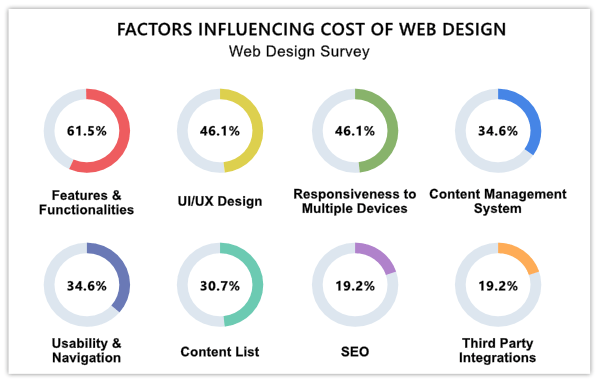
Adapun biaya desain ulang web secara keseluruhan, peserta dalam survei desain ulang global baru-baru ini mengungkapkan beberapa statistik utama:
- Biaya rata-rata untuk mendesain situs web (dengan fitur dasar): $3.200
- Waktu rata-rata untuk mendesain situs web (dengan fitur dasar): 2 bulan
- Alasan utama orang menyewa desainer web profesional (daripada menggunakan perangkat lunak pembuatan situs): kemampuan untuk menyesuaikan sepenuhnya.


Terlepas dari alasan di balik desain ulang, penting untuk menetapkan apa harapan untuk ruang lingkup dan biaya terlebih dahulu.
Kami melihat rata-rata $3+K dan jangka waktu sekitar dua bulan untuk desain/desain ulang web lengkap. Faktorkan itu ke dalam waktu pembuatan rata-rata Anda dan layanan apa yang akan Anda sertakan untuk membantu menetapkan harga Anda.
Kisaran harga rata-rata untuk mendesain ulang situs web: $2.000-$4.000
Menyatukan Semua Komponen Desain Web Anda
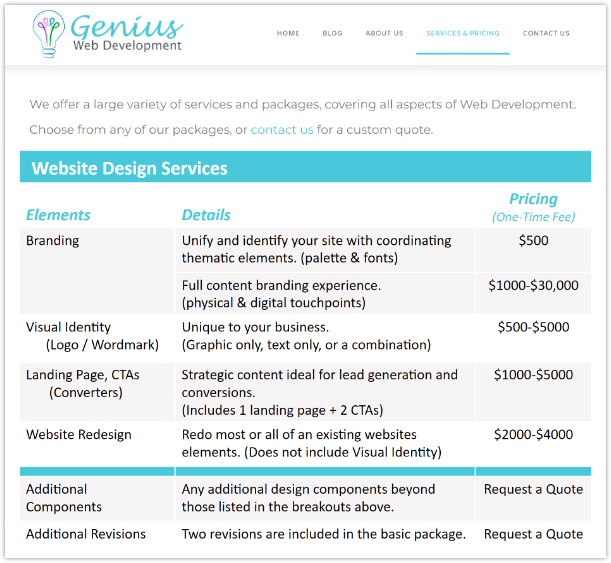
Setelah mengumpulkan informasi dan mempertimbangkannya, Anda sekarang dapat membuat menu yang disesuaikan secara unik untuk layanan desain web Anda, menyediakan akses mudah (dan proposisi nilai) kepada klien yang tertarik.
Contoh Menu Jasa Desain Lengkap :
Berikut adalah contoh yang kami buat, yang mencakup variasi harga unsur, tergantung pada komponen yang disertakan dan pekerjaan yang diharapkan terlibat.

Mulai Menawarkan Layanan Desain Web Untuk Klien Anda
Kami harap Anda mengambil beberapa wawasan berharga dari tampilan terperinci ini dalam menawarkan layanan desain web.
Jika Anda memerlukan saran atau klarifikasi lebih lanjut tentang apa pun yang dibahas dalam artikel, jangan ragu untuk bertanya kepada kami di komentar di bawah.
Ada banyak hal yang harus dilakukan sebagai Pengembang Web. Di WPMU DEV, tujuan kami adalah membantu membuat proses itu semudah mungkin.
Jika Anda tertarik untuk mencoba platform kami, paket gratis kami adalah tempat terbaik untuk memulai. Ini mencakup manajemen situs tanpa batas, penagihan bawaan, plugin, dan banyak lagi.
