10 Contoh Situs Web Satu Halaman Nyata untuk Menginspirasi Desain Anda Sendiri
Diterbitkan: 2022-10-31Terkadang, hanya satu halaman yang Anda butuhkan untuk mempromosikan bisnis Anda. Situs web yang besar atau kompleks mungkin tidak diperlukan, terutama jika Anda menjalankan startup atau menawarkan satu layanan atau produk. Beberapa contoh situs web satu halaman dapat menunjukkan kepada Anda bagaimana menerapkan pendekatan yang lebih ramping.
Dengan mengingat hal itu, kami telah menyusun daftar situs web satu halaman yang menarik secara visual dan efektif yang dapat Anda pelajari. Dengan meninjau contoh kehidupan nyata ini, Anda akan lebih siap untuk merancang situs yang secara efektif mengomunikasikan semua informasi terpenting di satu tempat.
Pertama, kita akan membahas beberapa skenario ketika masuk akal untuk menggunakan situs satu halaman. Kemudian kita akan melihat contoh situs web satu halaman berkualitas tinggi tersebut. Mari selami!
Kapan menggunakan situs web satu halaman
Situs web satu halaman adalah situs yang berisi semua detail dan konten terpenting di satu tempat. Ini mungkin termasuk elemen seperti informasi perusahaan, testimonial, detail produk dan harga, dan formulir kontak.
Meskipun mungkin tampak terbatas, situs web satu halaman digunakan oleh berbagai bisnis, termasuk restoran dan kafe, pengembang perangkat lunak, agensi kecil, dan banyak lagi. Mereka juga bisa efektif dalam mempromosikan kampanye dan acara kesadaran.
Mari kita lihat beberapa skenario lain ketika Anda mungkin menggunakan situs web satu halaman:
- Anda seorang seniman atau profesional lepas dan ingin menampilkan semua pekerjaan dan informasi Anda dalam satu halaman.
- Anda hanya menginginkan situs sederhana untuk toko fisik atau outlet Anda. ️
- Anda memiliki satu produk atau layanan untuk dijual.
Asalkan tertata rapi, situs web satu halaman dapat memudahkan pengguna menemukan apa yang mereka cari dengan cepat. Misalnya, jika Anda memiliki situs restoran, mereka tidak perlu mengeklik berbagai halaman untuk menemukan menu Anda dan melakukan reservasi. Mereka dapat dengan mudah menyelesaikan tindakan ini di satu tempat.
Sepuluh contoh situs web satu halaman kehidupan nyata
Sekarang, mari kita lihat beberapa contoh situs web satu halaman. Kami akan membahas fitur utama mereka dan apa yang dapat Anda pelajari darinya.
Daftar Isi:
- Roma
- Dolox, Inc
- Masak Kolektif
- Di luar
- Kami Bukan Plastik
- Lab Piksel
- Balsoy
- Seni Tekstur
- Kulit telur
- Pastaria
1. Roma
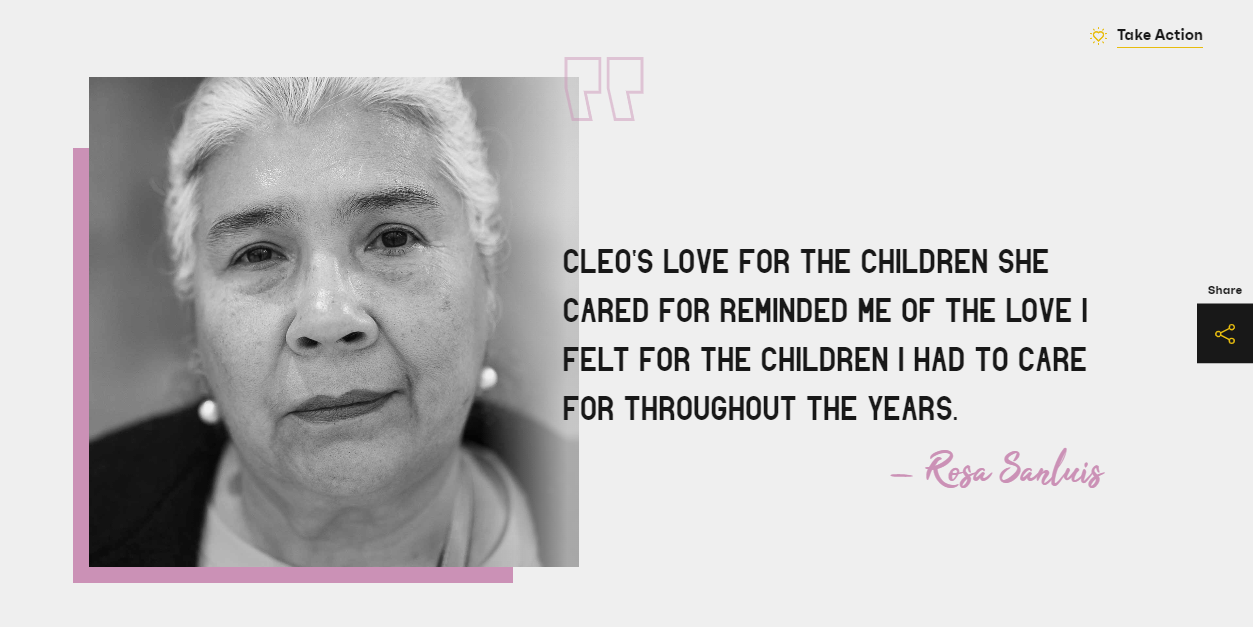
Roma adalah situs satu halaman yang meningkatkan kesadaran tentang eksploitasi pekerja rumah tangga. Saat Anda mendarat di situs, Anda akan disambut dengan gambar lebar penuh dan pernyataan berani:

Konten paruh atas ini juga berisi tiga tautan penting: yang membawa Anda ke bagian "Ambil Tindakan" di halaman, tautan eksternal ke film dokumenter Roma di Netflix, dan tautan jangkar ke bagian berikutnya. Ini berarti Anda dapat menavigasi ke konten yang paling penting langsung dari header.
Jika Anda terus menggulir ke bawah, Anda akan mendapatkan informasi menarik tentang pekerja rumah tangga di Amerika Serikat, termasuk statistik dan kutipan:

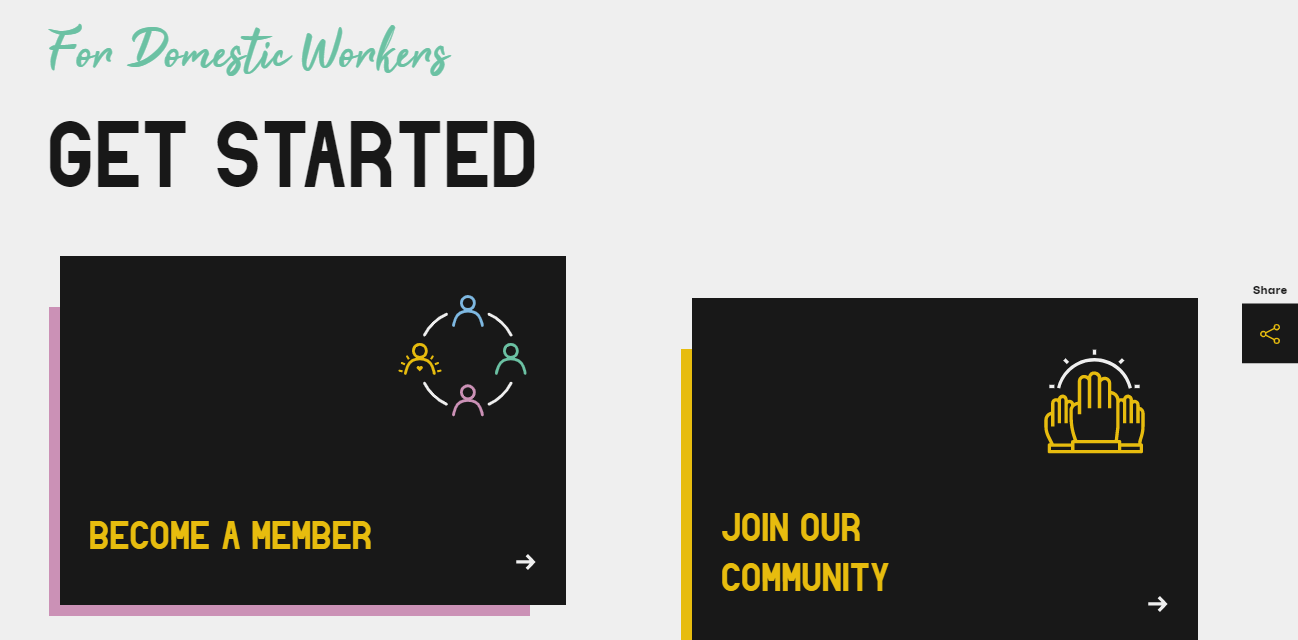
Lebih jauh ke bawah, Anda akan menemukan ajakan bertindak (CTA) utama situs web, dengan tautan ke halaman eksternal tempat pengguna dapat mendaftar:

Jika Anda ingin membuat situs untuk meningkatkan kesadaran, satu halaman mungkin cukup untuk membuat dampak yang bertahan lama. Anda dapat menyajikan fakta yang mengejutkan, menyematkan video pendidikan, dan menunjukkan kepada pengunjung bagaimana mereka dapat berkontribusi pada tujuan Anda.
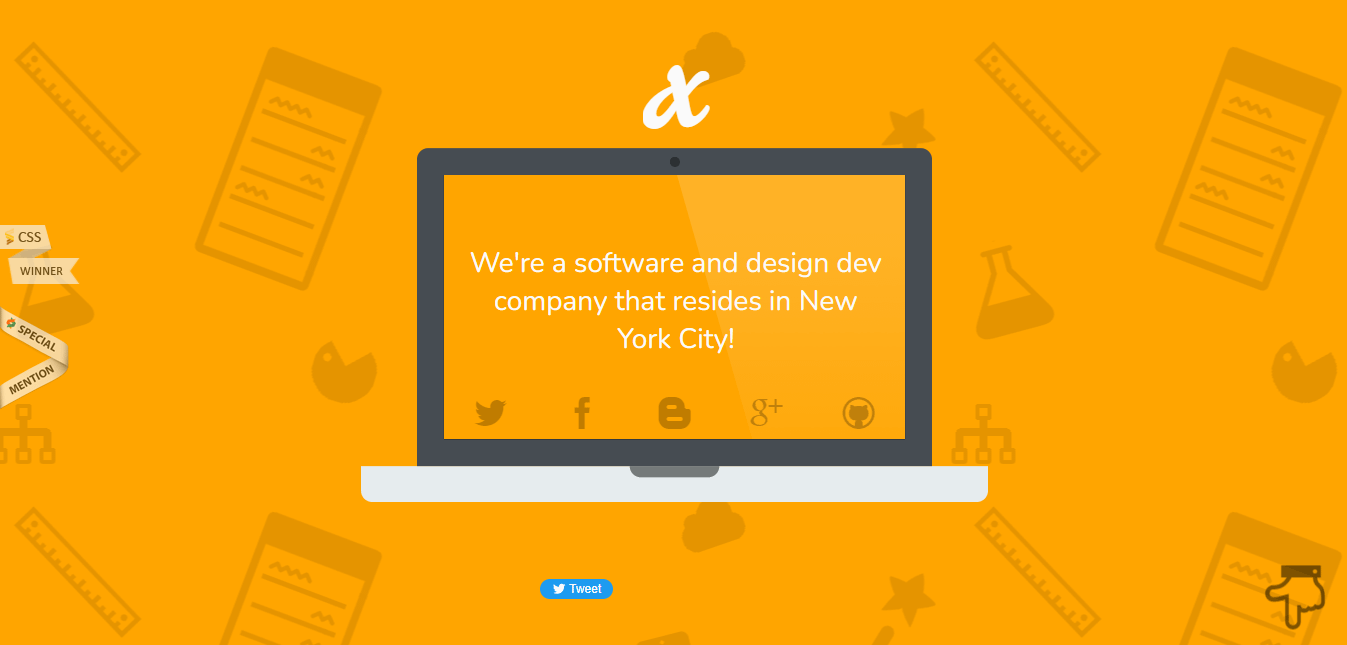
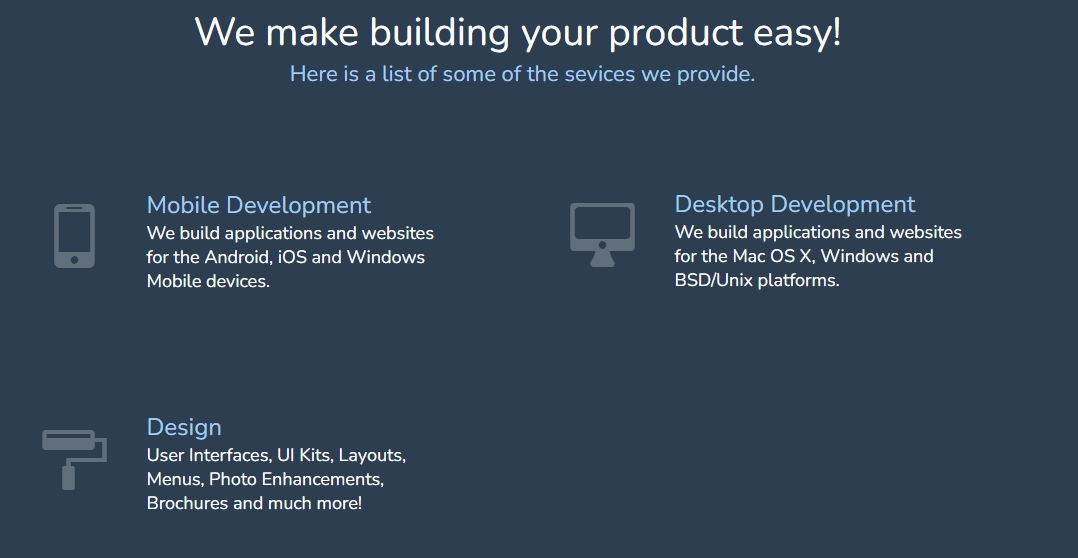
2. Dolox, Inc
Selanjutnya, kami memiliki Dolox, Inc., sebuah perusahaan pengembangan perangkat lunak yang berbasis di New York. Tampilan slide animasi di bagian atas halaman menyajikan beberapa informasi tentang perusahaan:

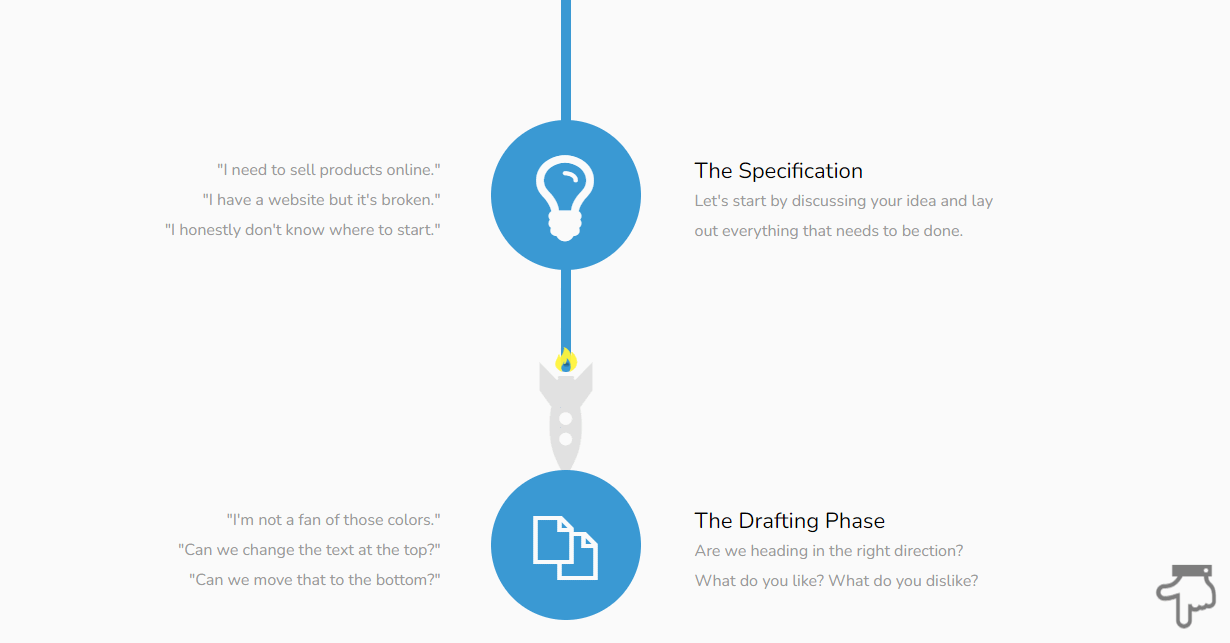
Halaman ini memandu Anda melalui proses pengembangan proyek, sehingga Anda akan tahu apa yang diharapkan:

Dolox menggunakan animasi untuk membuat halaman lebih interaktif dan konten lebih mudah dicerna. Sedikit informasi muncul di layar saat Anda menelusuri situs:

Ini termasuk layanan yang ditawarkan oleh perusahaan, sejarah dan lokasi, dan rincian kontak. Semuanya dimuat dalam satu halaman dan dimuat pada waktu yang tepat.
Dengan menggunakan animasi di situs web satu halaman Anda, Anda akan menghindari pengguna yang terlalu banyak dengan terlalu banyak informasi secara langsung. Sebagai gantinya, Anda dapat menyajikan elemen yang berbeda satu per satu untuk pengalaman pengguna (UX) yang lebih menarik.
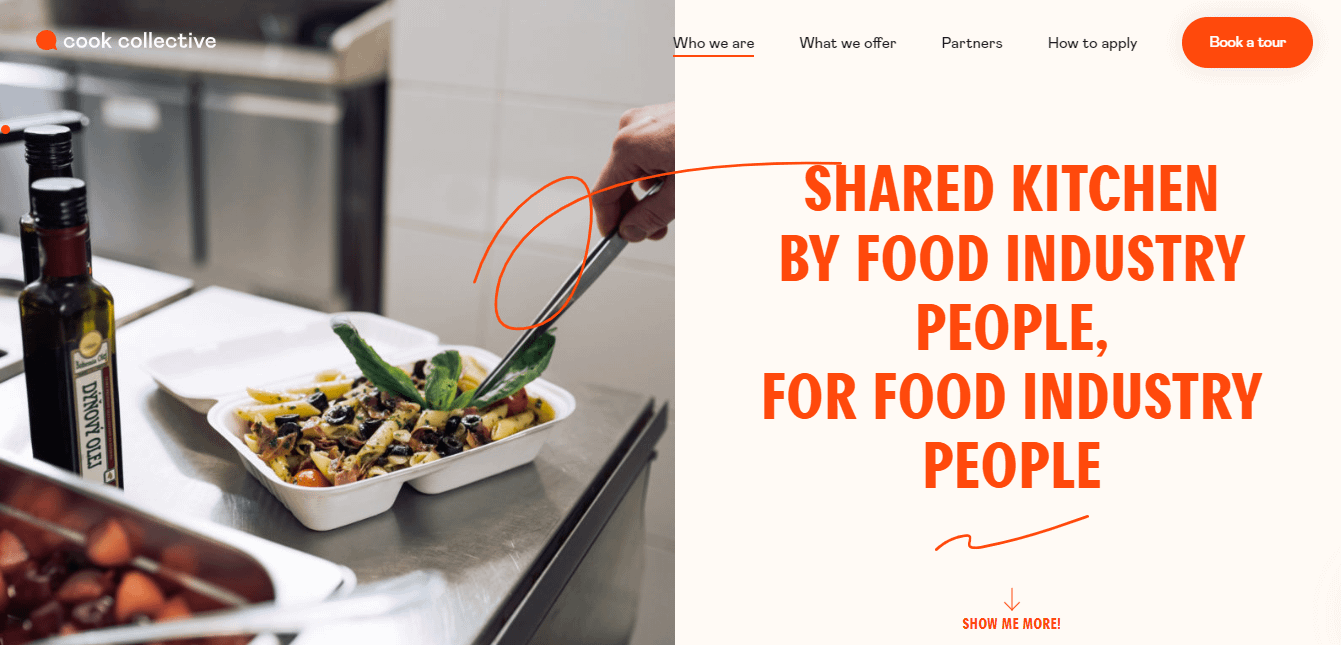
3. Masak Kolektif
Cook Collective adalah layanan dapur bersama yang memungkinkan bisnis di industri makanan, dari restoran virtual hingga pedagang kaki lima, untuk menyewa stasiun persiapan dan ruang penyimpanan. Semua informasi ini dikomunikasikan di situs web satu halaman:

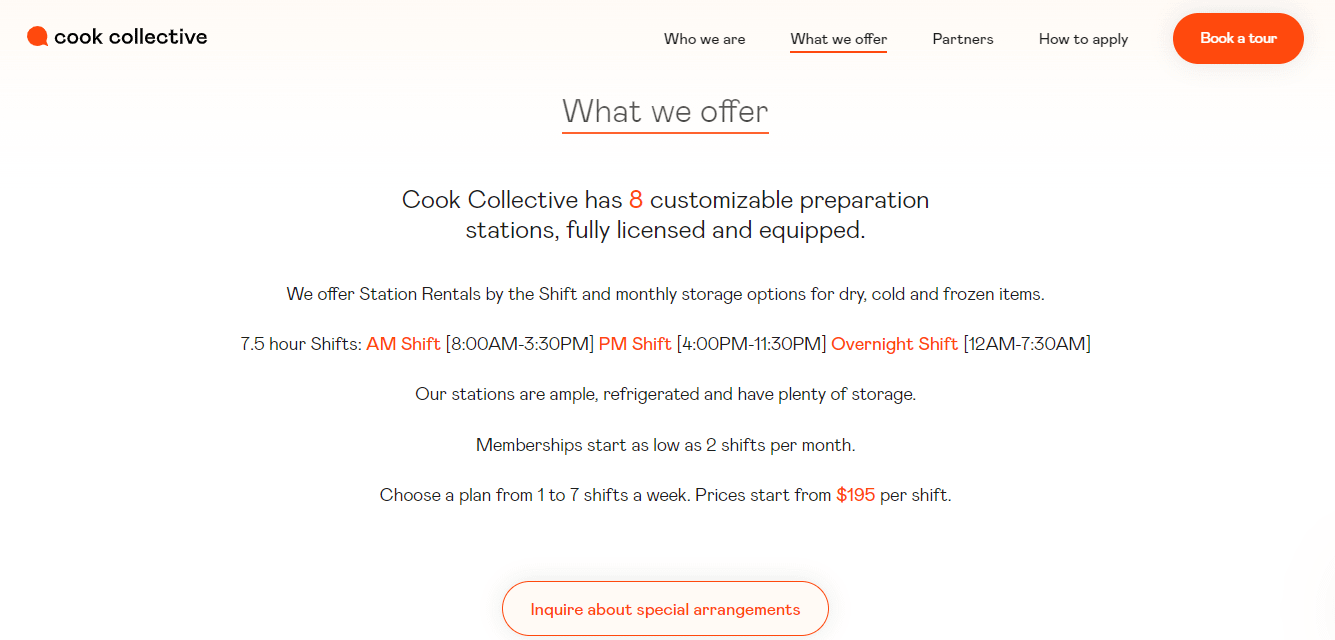
Menu di bagian atas membawa Anda ke berbagai bagian halaman. Di sini, Anda akan mempelajari lebih lanjut tentang perusahaan, apa yang ditawarkan, dan mitra yang bekerja sama dengannya:

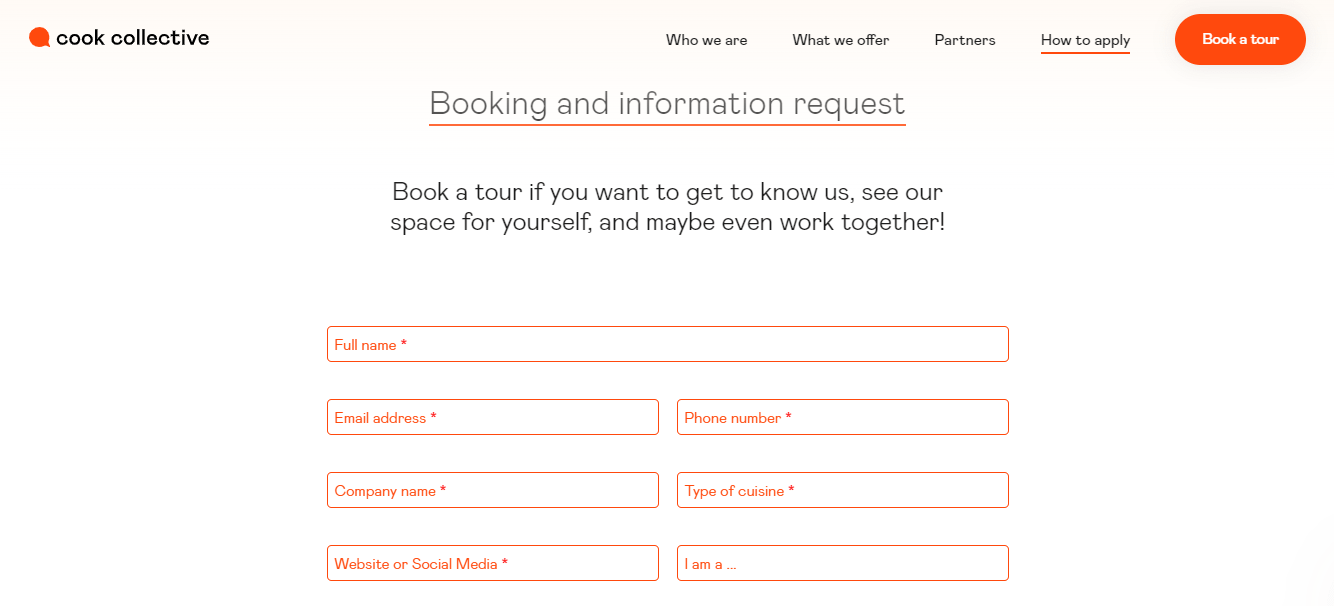
Plus, Anda akan menemukan formulir pemesanan dan permintaan informasi di halaman yang sama:

Contoh situs web satu halaman ini menunjukkan bahwa Anda tidak perlu mengisi situs Anda dengan banyak konten untuk mempromosikan layanan Anda. Dengan menggunakan satu halaman dengan bagian yang jelas, Anda dapat menyajikan bio singkat perusahaan Anda, mencantumkan fitur utama layanan Anda, dan akhirnya memungkinkan pengguna untuk menghubungi atau mengajukan permintaan.
4. Di luar
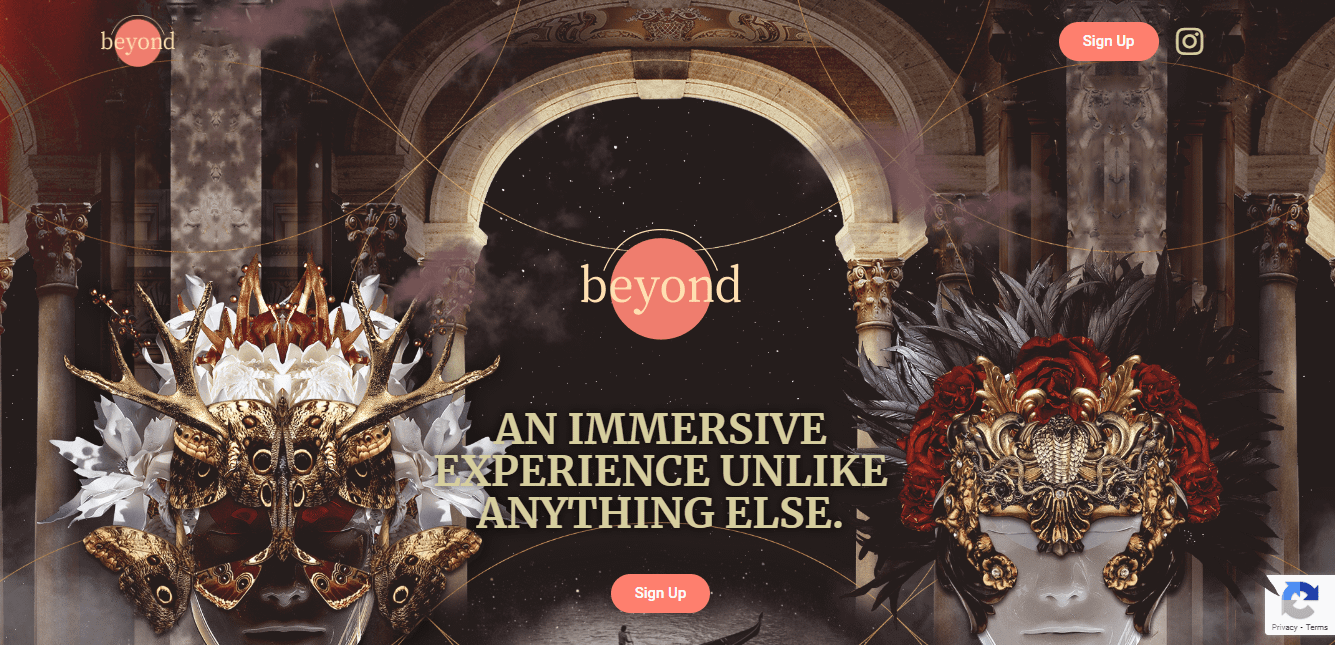
Seperti disebutkan sebelumnya, situs web satu halaman bisa ideal untuk mempromosikan acara. Misalnya, Beyond adalah festival musik yang menjanjikan pengalaman spiritual dan imersif. Ini disampaikan di situs satu halaman dengan gambar header yang luar biasa:

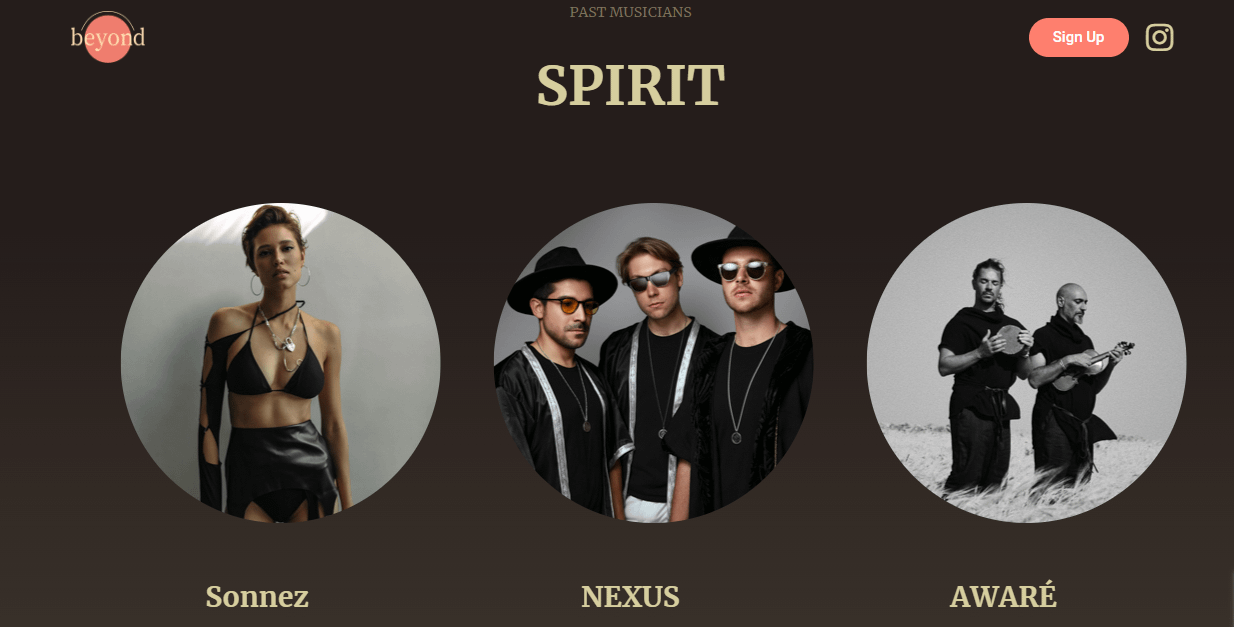
Saat Anda menggulir halaman ke bawah, Anda akan mempelajari lebih lanjut tentang festival dan peserta sebelumnya:

Desainnya sangat minimalis, dengan sedikit teks. Halaman tersebut berisi byline dan foto profil untuk setiap peserta, serta beberapa paragraf pendek tentang misi dan pengalaman acara.
Konten yang lebih sedikit tidak selalu berarti situs yang membosankan. Seperti yang ditunjukkan oleh Beyond, Anda dapat menggunakan gambar header yang besar dan menarik untuk menarik perhatian pengguna, dan menjaga perhatian mereka dengan foto berkualitas tinggi di seluruh halaman.
5. Kami Bukan Plastik
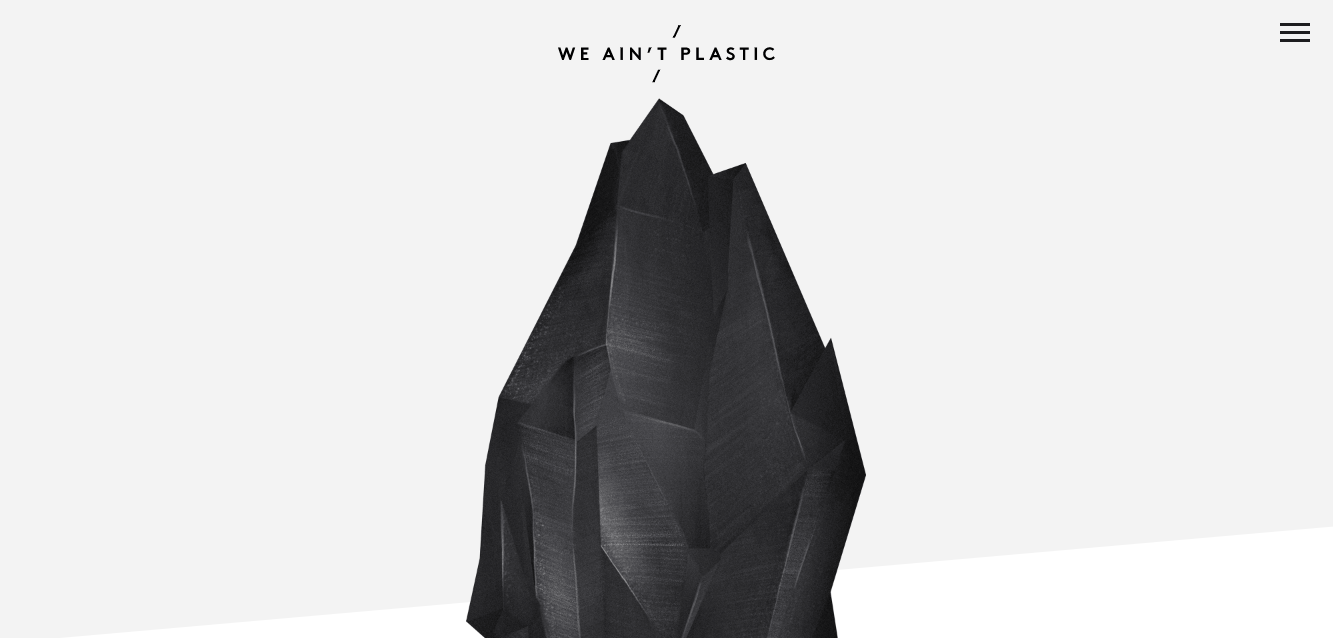
We Ain't Plastic adalah portofolio online satu halaman untuk insinyur UX:

Ini memiliki desain yang ramping dan minimalis, dengan menu yang membawa Anda ke berbagai bagian halaman, termasuk portofolio:

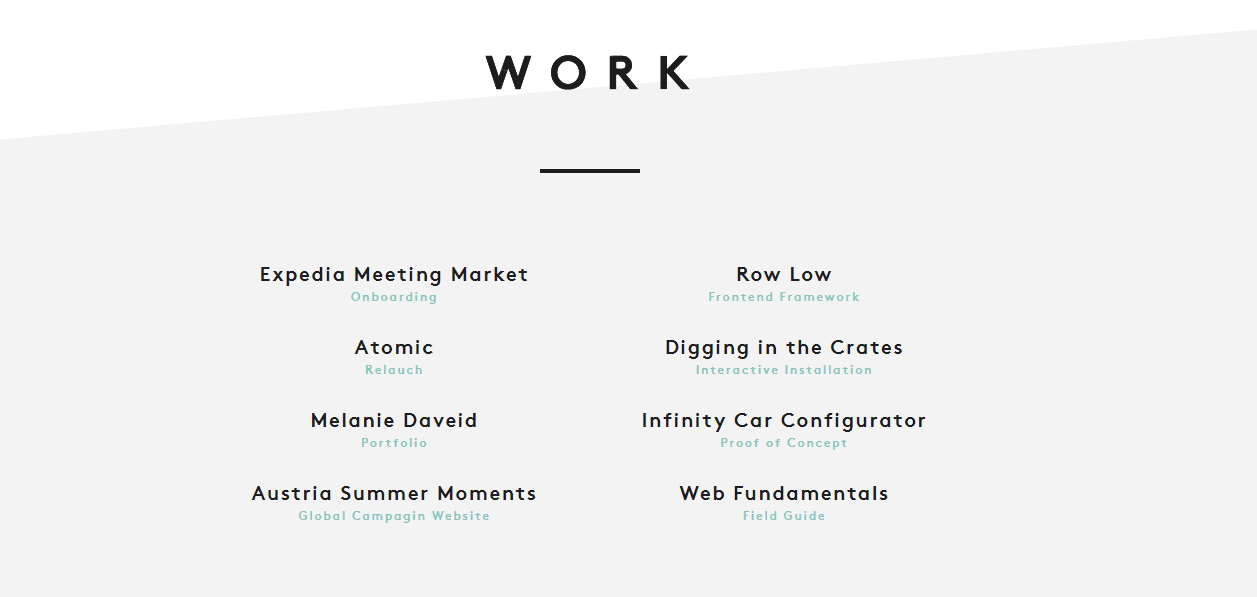
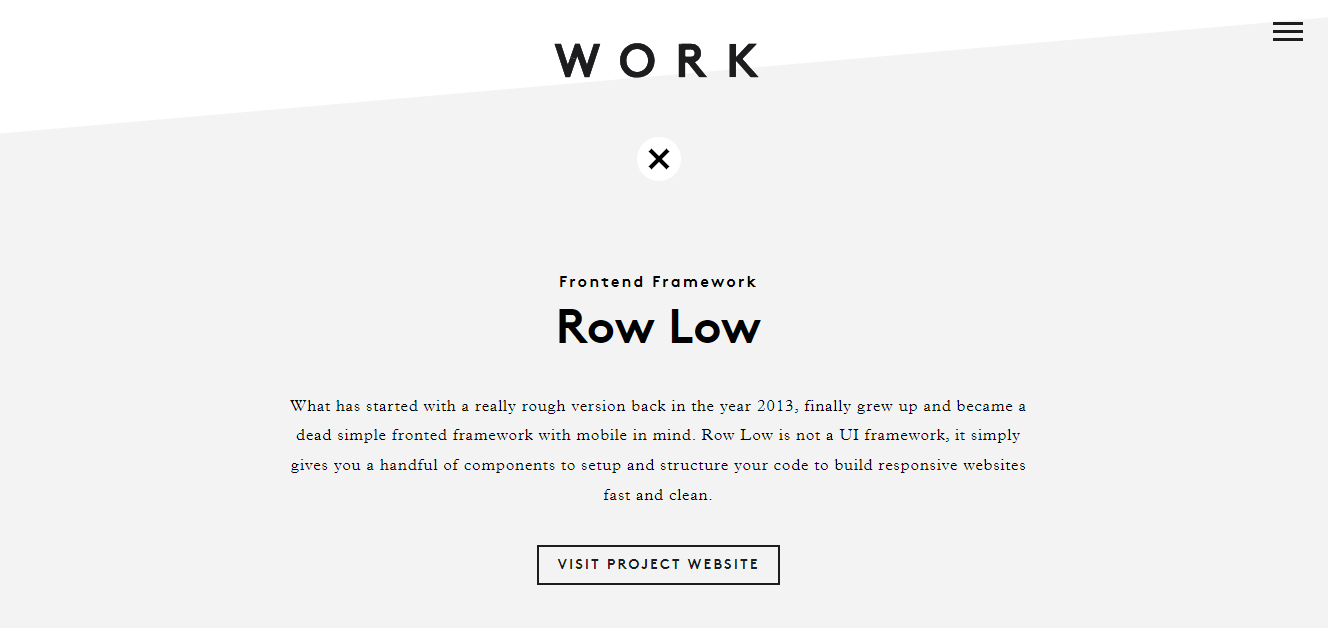
Anda dapat menjelajahi berbagai contoh karya seniman tanpa meninggalkan halaman. Saat Anda mengklik sebuah proyek, halaman akan memuat lebih banyak detail tentangnya, dengan tautan eksternal ke situs web itu:

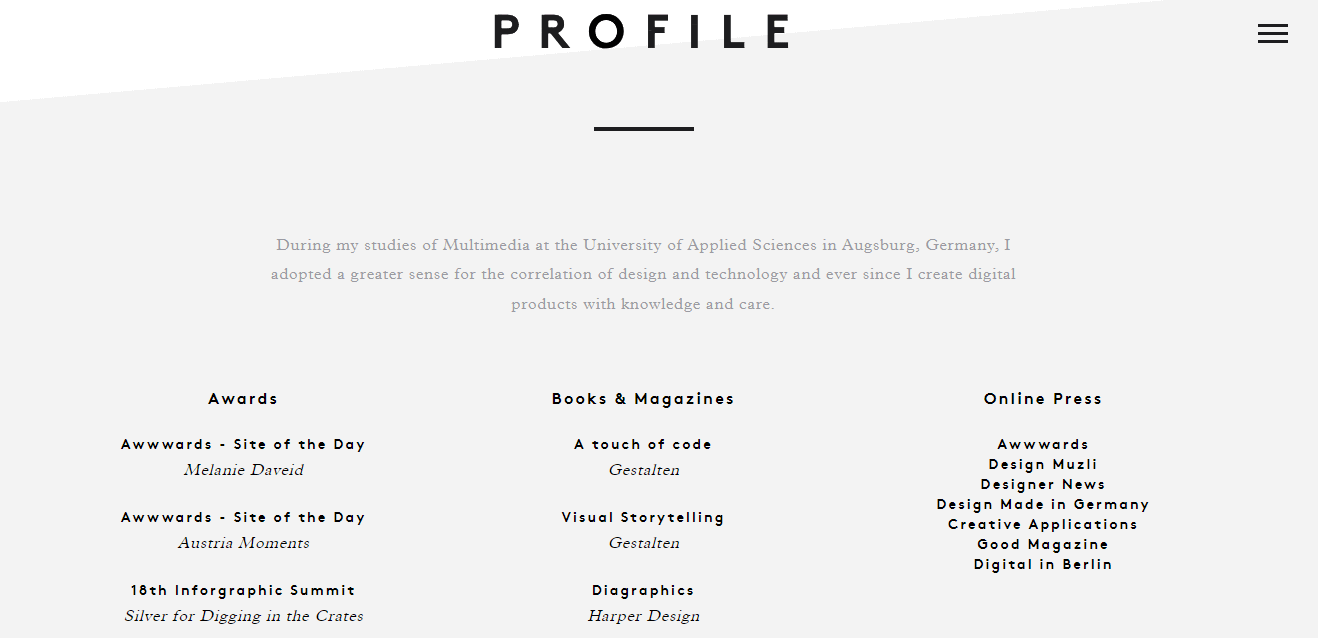
Halaman tersebut juga memuat daftar penghargaan, fitur dalam publikasi, dan pencapaian lainnya. Seperti yang Anda lihat, semua informasi diatur ke dalam kolom dan daftar yang rapi:

Contoh situs web satu halaman ini menunjukkan kepada kami bahwa Anda dapat menyorot semua karya dan proyek terbaik Anda di satu tempat. Namun, untuk menjaga semuanya tetap rapi dan teratur, Anda hanya ingin menampilkan informasi tambahan setelah pengguna melakukan suatu tindakan, seperti mengklik tombol Baca Selengkapnya .

6. Lab Piksel
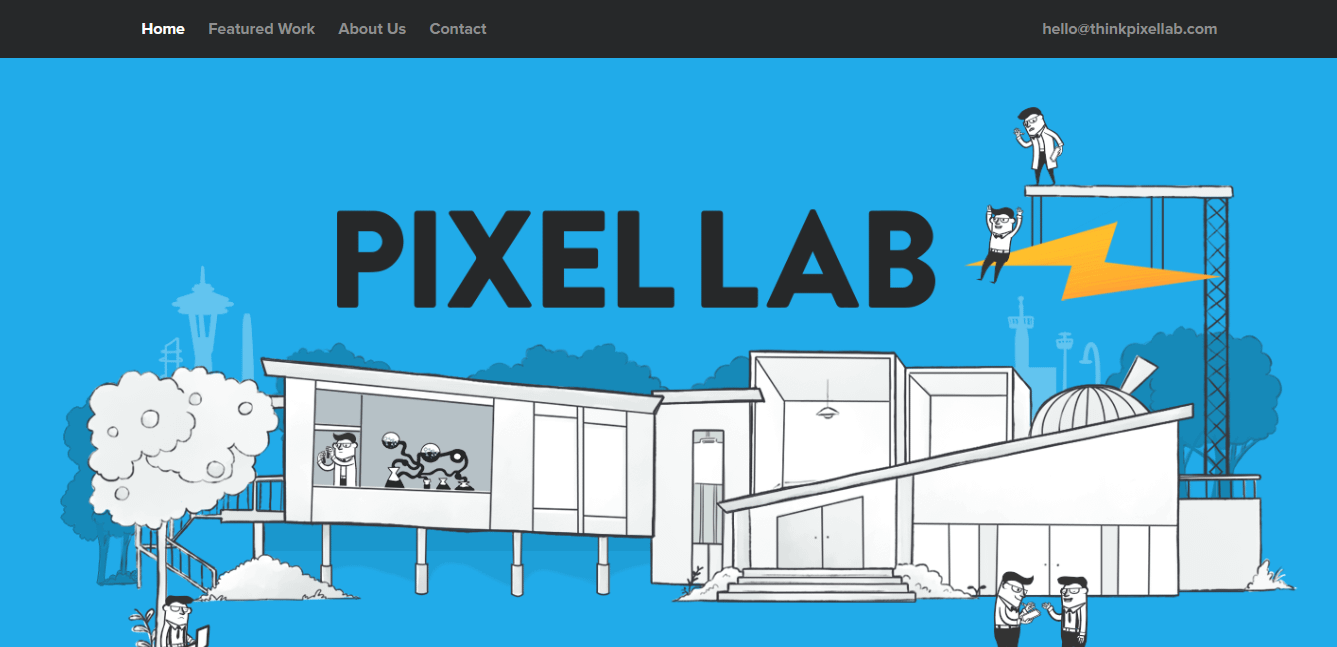
Mari kita lihat contoh situs web satu halaman lainnya untuk portofolio. Pixel Lab adalah studio pengembangan dan desain web pemenang penghargaan. Seperti contoh sebelumnya, situs dilengkapi dengan menu yang mengarahkan pengguna ke berbagai bagian di halaman:

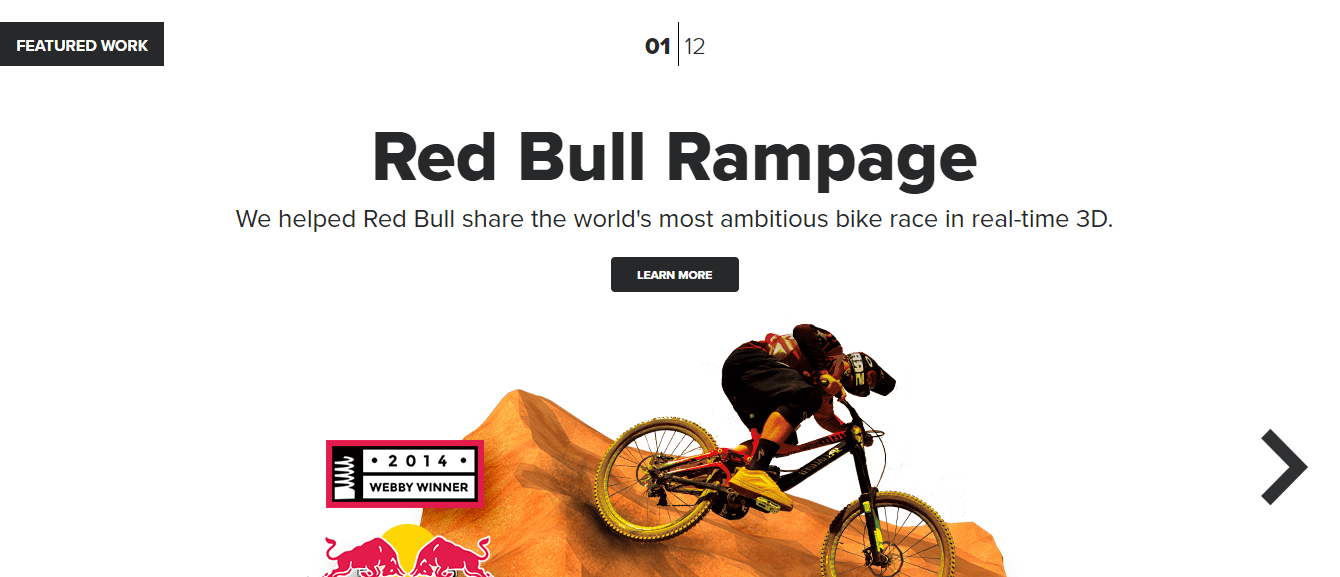
Selain itu, Anda dapat menelusuri portofolio perusahaan tanpa meninggalkan halaman. Proyek ditampilkan dalam tayangan slide:

Jika Anda mengklik tombol Baca Selengkapnya , Anda akan mendapatkan jendela pop-up dengan informasi lebih lanjut tentang proyek:

Contoh situs web satu halaman ini menyajikan cara lain untuk menampilkan proyek sambil menjaga tata letak Anda tetap bersih. Menggunakan tayangan slide dan pop-up dapat membantu Anda menghindari kekacauan dan membuat situs Anda lebih interaktif.
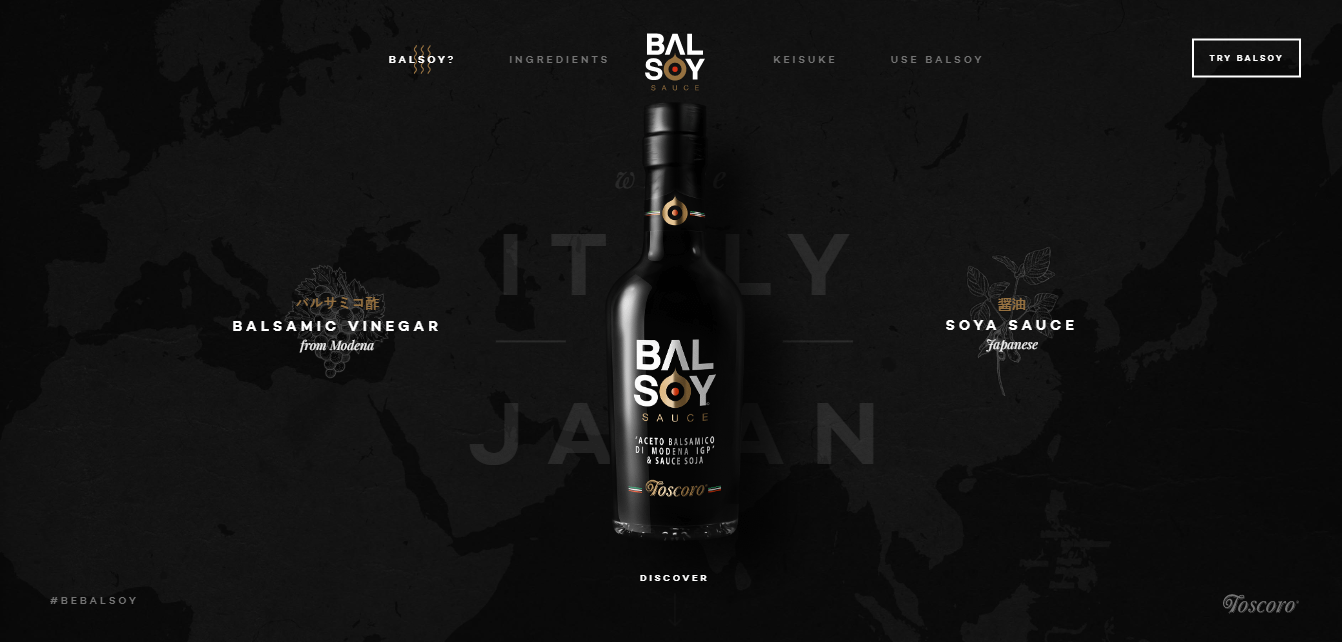
7. Balsoy
Balsoy adalah situs satu halaman untuk bumbu yang menggabungkan cuka balsamic dan kecap:

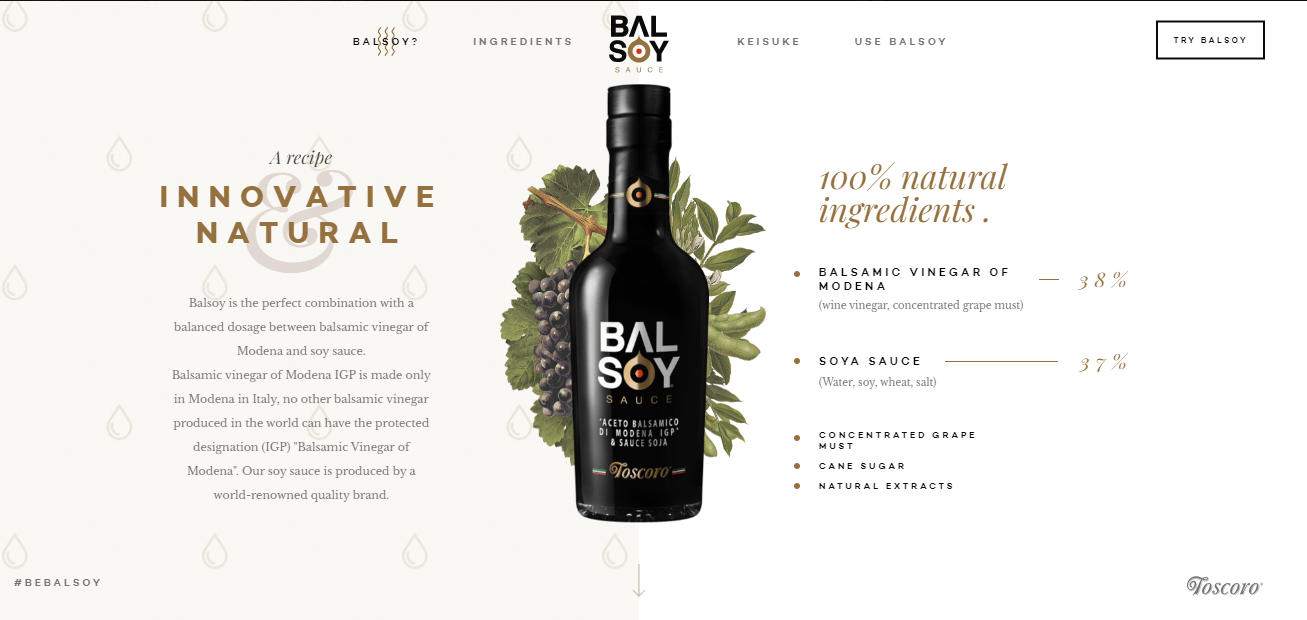
Itu menggunakan elemen interaktif seperti latar belakang video, serta jangkar menu yang membawa Anda ke bahan, profil koki, dan informasi lain tentang produk:

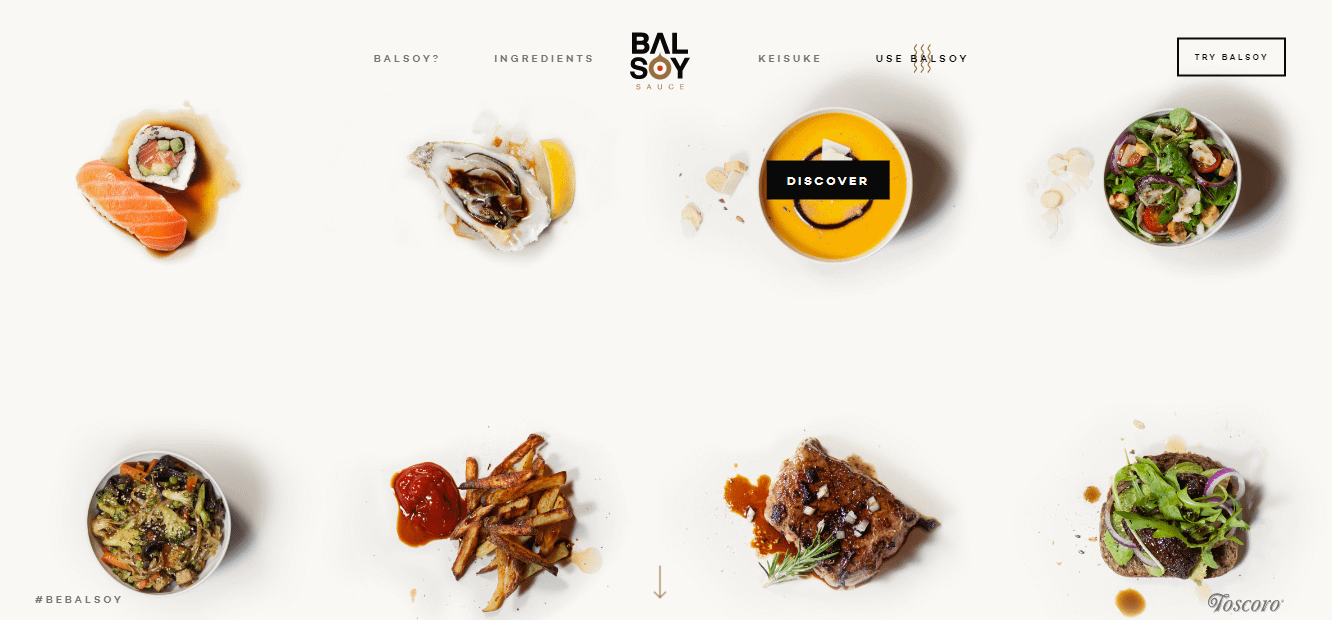
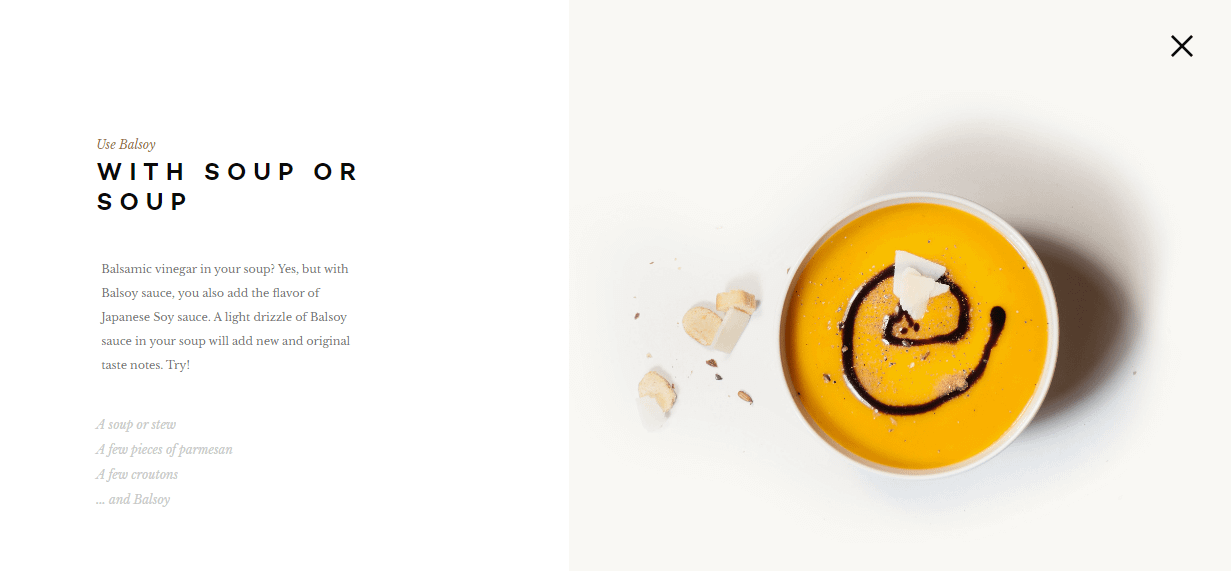
Aspek lain yang menarik dari situs web satu halaman ini adalah bagian ide resep. Di sini, Anda akan menemukan beberapa contoh hidangan yang cocok dengan bumbunya:

Jika Anda mengklik gambar, Anda akan mendapatkan jendela dengan informasi lebih lanjut tentang cara menggunakan produk dengan hidangan tertentu:

Jika Anda ingin membuat situs web untuk produk Anda sendiri, Anda dapat menggunakan kerangka kerja ini untuk mengatur informasi Anda dalam satu halaman. Misalnya, Anda dapat menampilkan fitur produk dan kasus penggunaan dengan elemen menarik seperti transisi animasi dan video.
8. Seni Tekstur
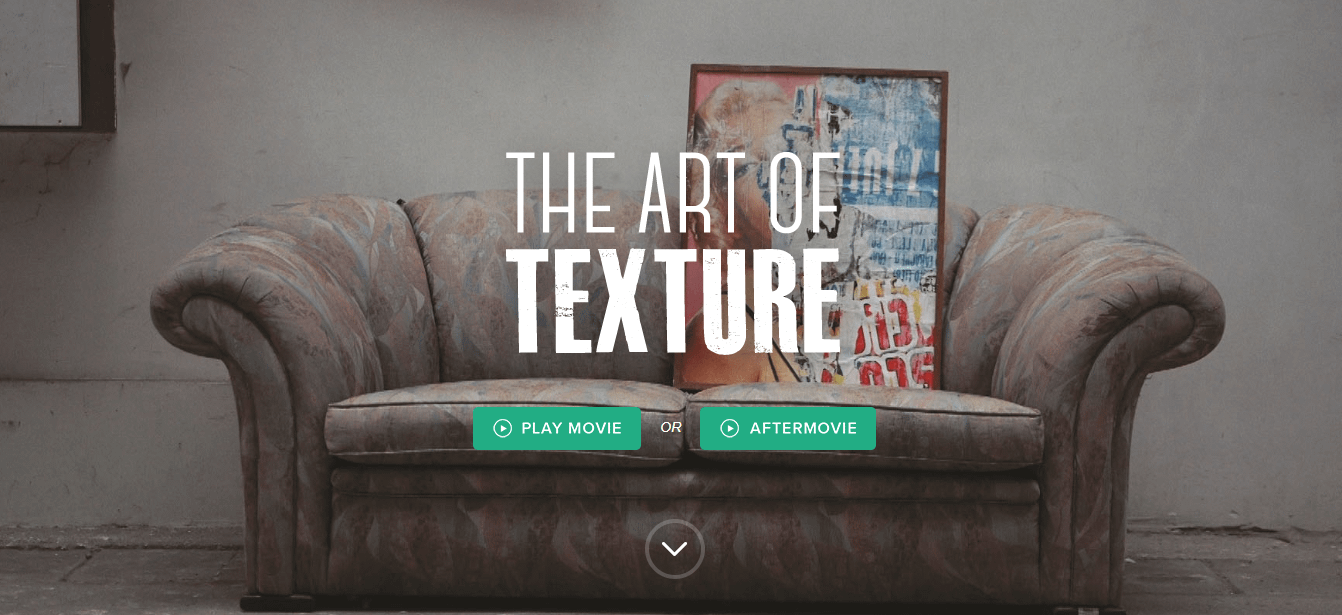
Berikutnya dalam daftar satu halaman contoh situs web kami adalah Seni Tekstur. Ini adalah situs web satu halaman untuk film dokumenter tentang artis kolase:

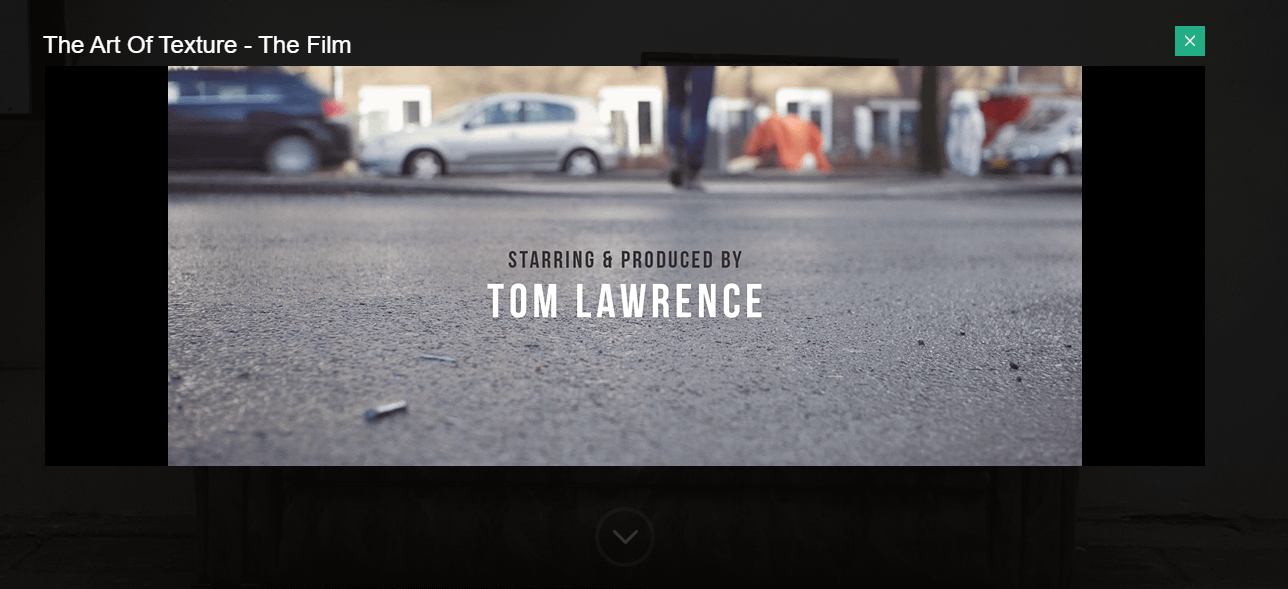
Jika Anda mengklik tombol Putar Film , Anda dapat menonton film dokumenter langsung di halaman:

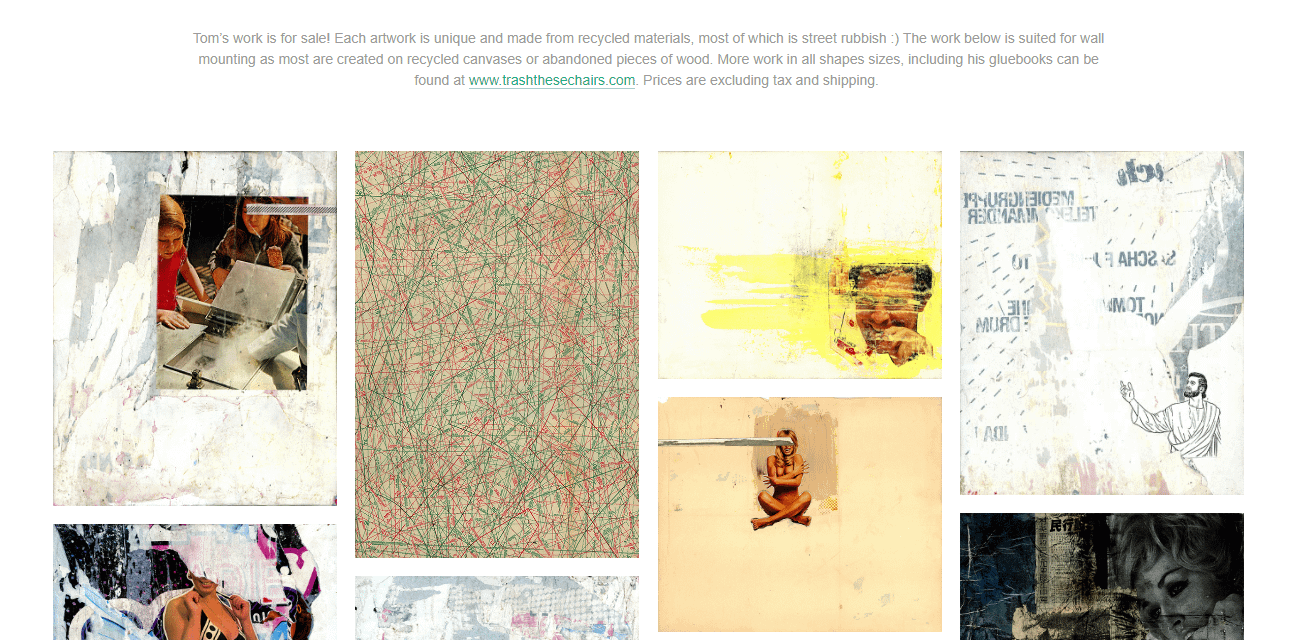
Selain itu, Anda akan menemukan galeri karya seni yang sedang dijual dan tayangan slide dengan foto-foto dari pemutaran perdana film:

Jika Anda ingin mempromosikan film dokumenter atau film, Anda dapat melakukannya dengan situs satu halaman. Anda dapat menyematkannya ke halaman Anda dan menyertakan elemen tambahan, seperti uraian dan gambar, untuk memberikan lebih banyak konteks.
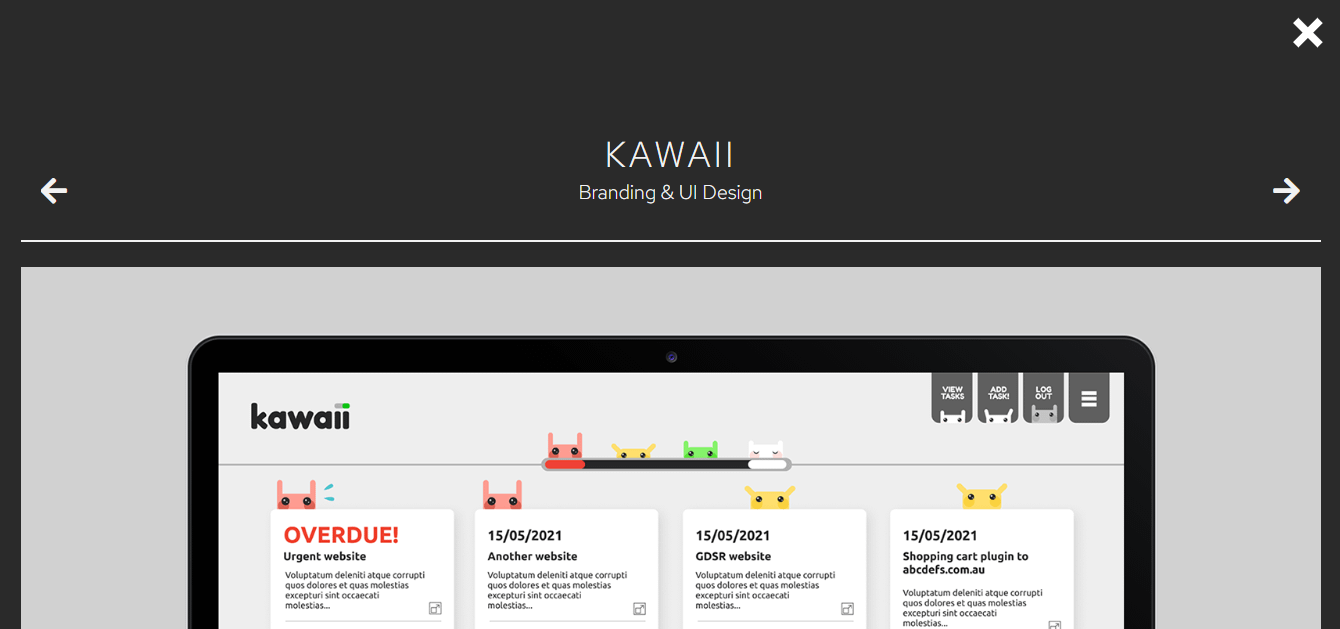
9. Kulit telur
Eggshell Studio adalah situs web portofolio satu halaman untuk desainer grafis:

Ini adalah situs yang sangat mendasar, dengan teks minimal. Halaman ini terutama berisi galeri gambar merek yang telah dikerjakan oleh profesional:

Pengguna dapat mengklik logo untuk mempelajari lebih lanjut tentang proyek:

Jika Anda bekerja di industri yang sebagian besar bersifat visual, seperti desain grafis atau fotografi, Anda mungkin menggunakan tata letak yang serupa untuk situs web satu halaman Anda. Yang Anda butuhkan hanyalah galeri dengan gambar mini proyek Anda, dengan jendela pop-up atau elemen transisi yang berisi lebih banyak informasi.
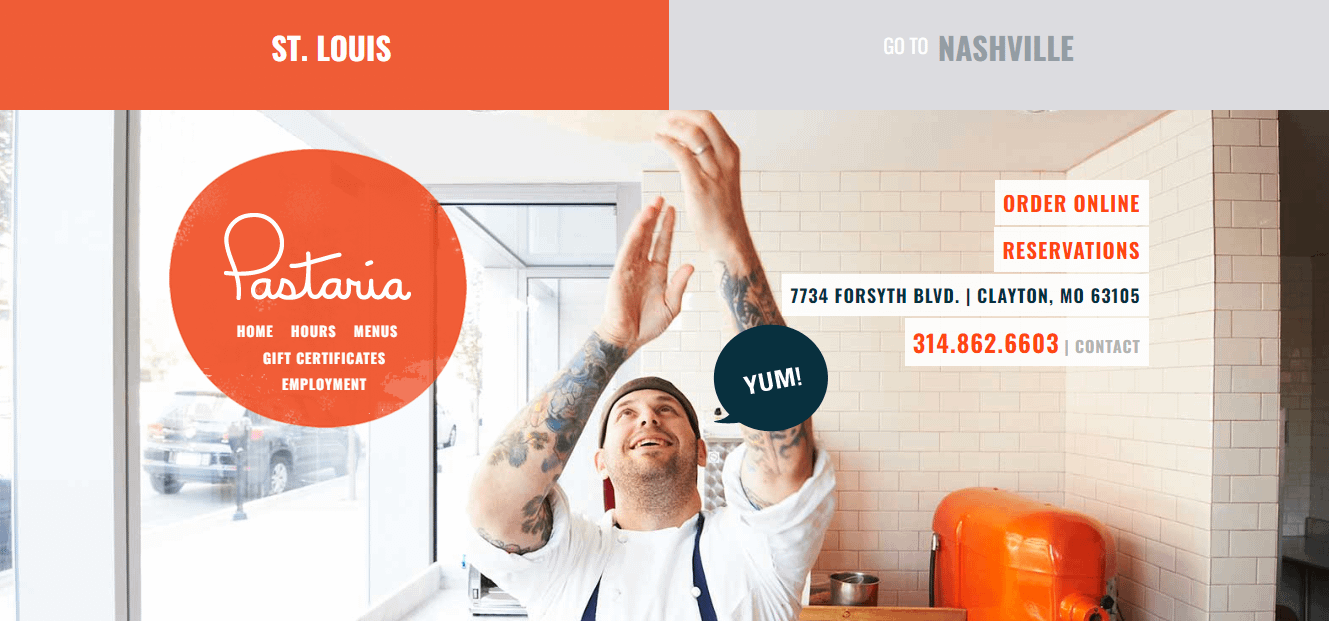
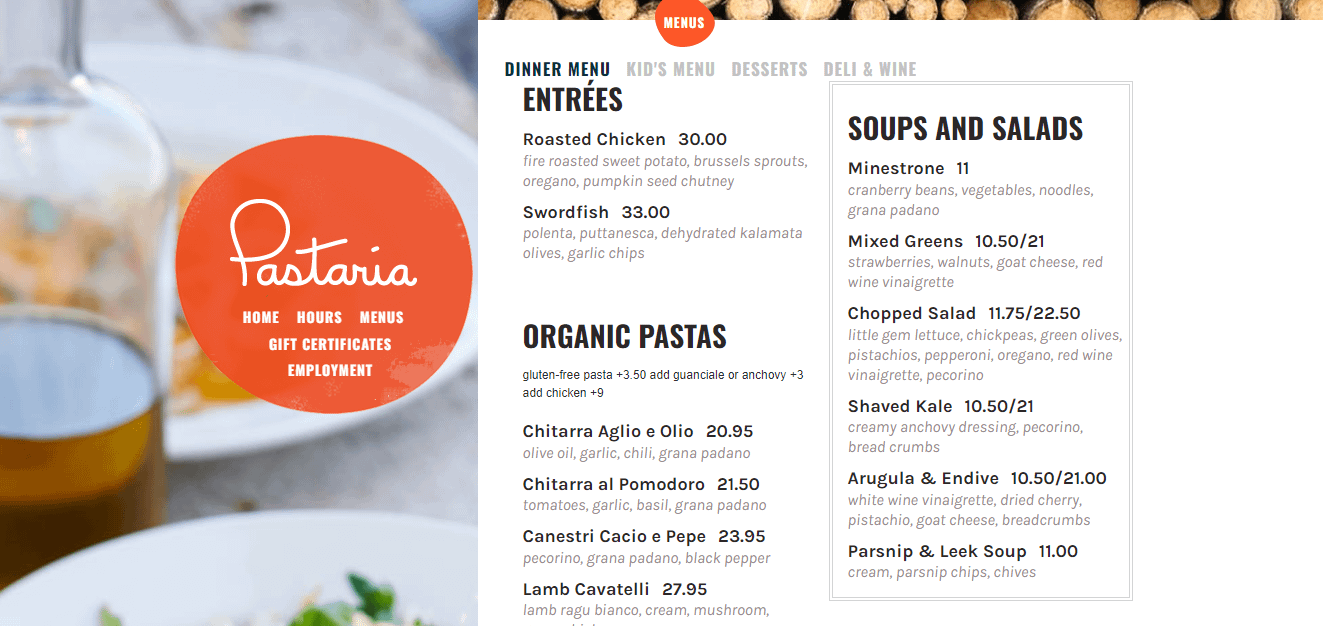
10. Pastaria
Akhirnya, mari kita lihat Pastaria. Situs web restoran satu halaman ini memiliki desain yang menyenangkan dan penuh warna:

Anda dapat menggunakan menu tempel untuk menavigasi ke jam buka, menu restoran, lowongan, dan lainnya:

Ini adalah halaman dasar namun ringkas yang berisi semua informasi yang Anda harapkan dapat ditemukan di situs restoran. Ini juga memiliki beberapa elemen menarik yang menambahkan karakter ke halaman, seperti menu sisi lengket dalam bentuk dasar pizza. Ini menunjukkan bahwa Anda masih dapat memasukkan fitur unik ke dalam situs satu halaman Anda, meskipun Anda bekerja dengan ruang terbatas.
Cara membuat situs web satu halaman di WordPress
Untungnya, membangun situs web satu halaman itu mudah dengan WordPress, selama Anda memiliki ️ alat yang tepat.
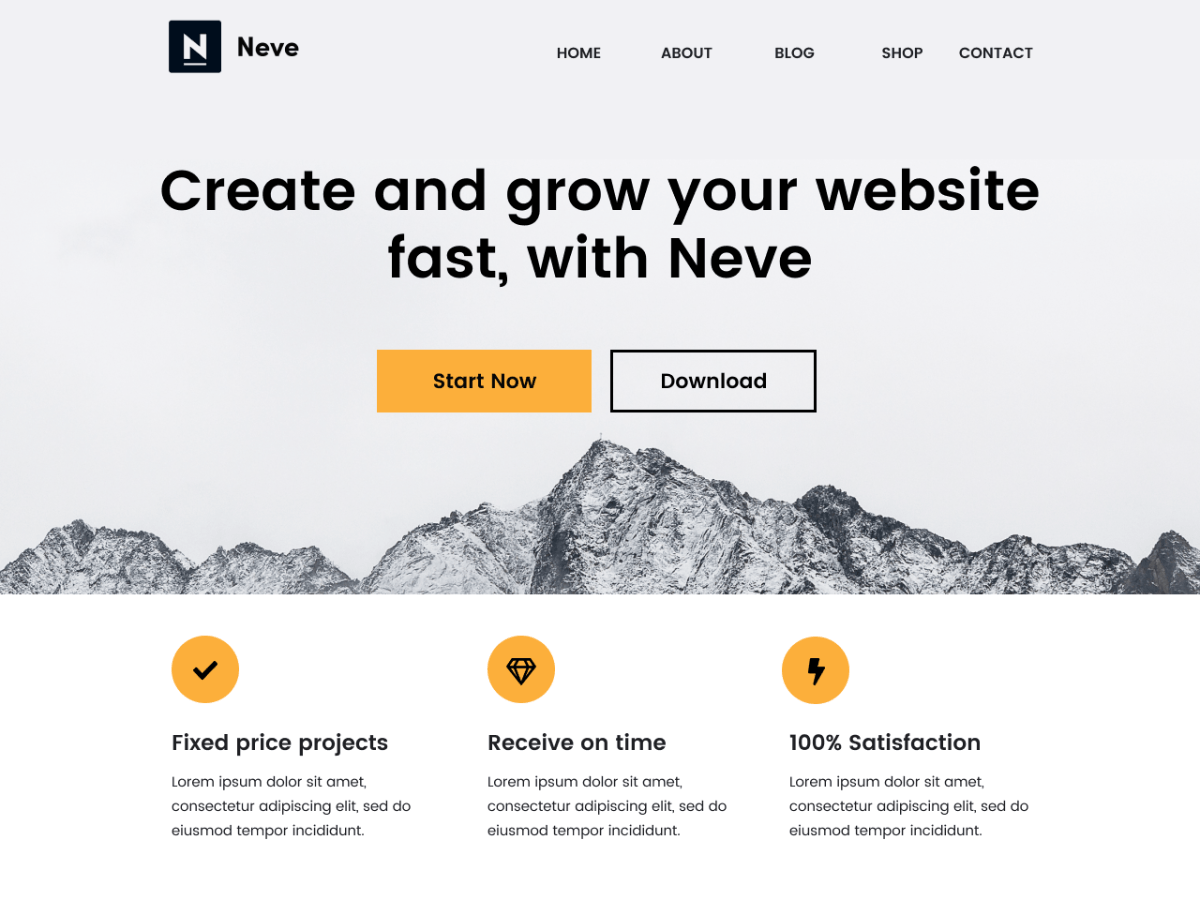
Untuk cara termudah untuk memulai, Anda dapat menggunakan tema serbaguna dan dapat disesuaikan seperti Neve untuk mendesain situs satu halaman Anda.
Neve menyertakan semua alat yang Anda butuhkan untuk membuat desain satu halaman, bersama dengan beberapa situs demo yang dapat diimpor yang menggunakan pendekatan satu halaman.
 Neve
NeveVersi Saat Ini: 3.4.3
Terakhir Diperbarui: 12 Oktober 2022
tidak pernah.3.4.3.zip
Sebelum Anda mulai, mungkin ada baiknya untuk membuat daftar semua informasi dan fitur utama yang ingin Anda sertakan di halaman Anda. Kemudian, Anda dapat mengatur elemen-elemen tersebut berdasarkan kepentingannya.
Misalnya, Anda dapat memulai dengan biografi singkat perusahaan Anda. Kemudian, Anda dapat melanjutkan dengan daftar layanan yang Anda tawarkan, klien yang pernah bekerja sama dengan Anda, dan terakhir detail kontak Anda.
Kami juga merekomendasikan penggunaan elemen seperti jangkar dan penggeser untuk membuat konten Anda lebih mudah dinavigasi. Saat melakukannya, Anda dapat menarik beberapa inspirasi dari contoh situs web satu halaman di atas!
Buat situs web satu halaman Anda sendiri hari ini
Situs web satu halaman dapat digunakan untuk berbagai tujuan, seperti menjual satu produk, mempromosikan acara, atau menawarkan layanan profesional.
Atau, jika Anda menjalankan bisnis kecil atau restoran, Anda mungkin dapat memasukkan semua informasi penting yang perlu diketahui pelanggan ke dalam satu halaman.
Dalam posting ini, kami melihat beberapa contoh situs web satu halaman kehidupan nyata. Misalnya, situs portofolio, seperti We Ain't Plastic dan Pixel Lab, menampilkan detail proyek dengan elemen interaktif, seperti bilah geser dan munculan. Sementara itu, Pastaria dan Balsoy adalah situs makanan satu halaman yang memanfaatkan visual secara cerdas untuk mempromosikan produk mereka secara ringkas.
Jika Anda ingin memulai dengan situs web satu halaman Anda sendiri, Anda dapat mengikuti panduan kami tentang cara membuat situs WordPress dan kemudian cara menyiapkan situs web satu halaman dengan WordPress.
Apakah Anda masih memiliki pertanyaan tentang cara membuat situs web satu halaman seperti contoh ini? Beri tahu kami di bagian komentar di bawah!
