20 Situs Web Satu Halaman Terbaik (Contoh) 2023
Diterbitkan: 2023-01-06Apakah Anda siap untuk mengintip situs web satu halaman terbaik?
Ini adalah contoh kami yang dipilih dengan cermat yang menampilkan situs pribadi dan bisnis dengan tata letak satu halaman. Yup, ada sesuatu untuk semua orang dalam koleksi ini.
Ingat, situs satu halaman dapat sangat meningkatkan UX karena semua detail dan informasi mudah diakses.
Tip ramah : Tajuk/menu kaleng yang lengket sangat berkontribusi pada pengalaman pengguna, membantu pengunjung melompat dari satu bagian ke bagian lain dengan lebih mudah dan lebih cepat (tanpa menggulir).
Ingat, Anda dapat membuat situs serupa dengan tema WordPress satu halaman atau pembuat situs web satu halaman.
Mari kita lakukan!
Situs Web Satu Halaman Terbaik Untuk Inspirasi
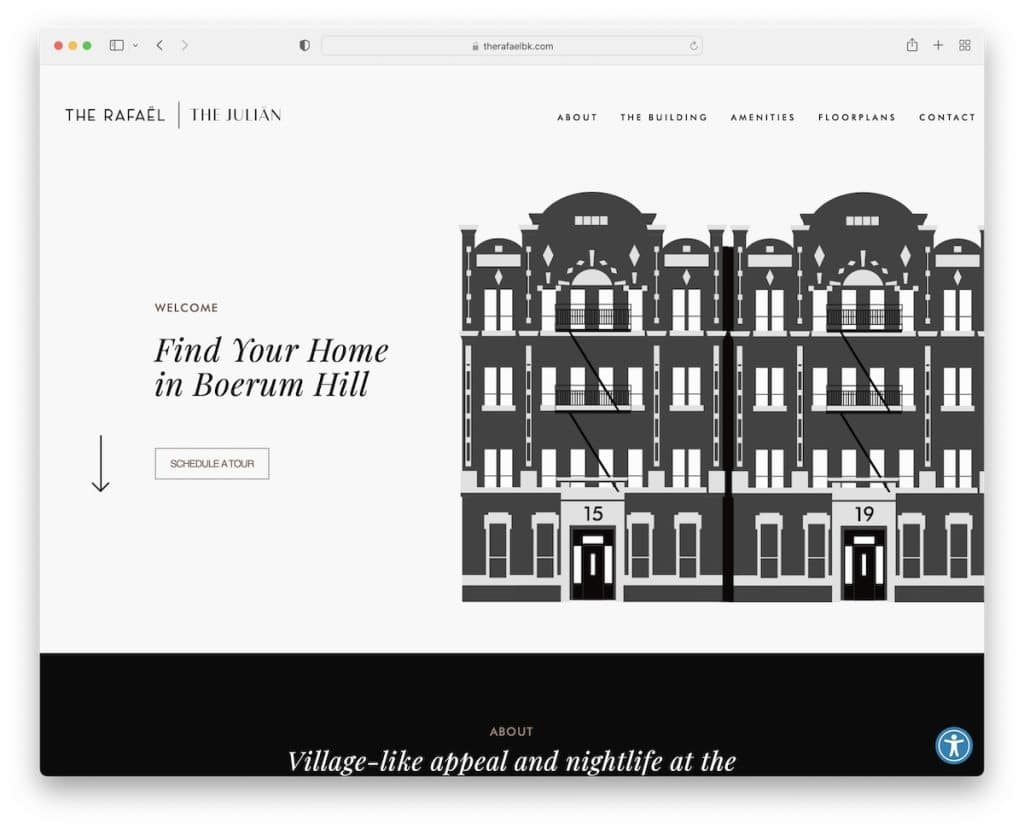
1. Rafael
Dibangun dengan: Beaver Builder

The Rafael atau The Julian keduanya adalah situs saudara satu halaman dengan desain bersih dan minimalis yang membuat Anda merasa nyaman saat menggulirnya. Mengapa? Soalnya desainnya keren banget.
Dari efek paralaks dan animasi bergulir hingga tajuk mengambang dan widget aksesibilitas, semuanya adalah bagian dari situs web untuk pengalaman terbaik.
Catatan: Gunakan pengaturan aksesibilitas agar pengunjung dapat menyesuaikan situs web dengan cara yang paling sesuai untuk mereka.
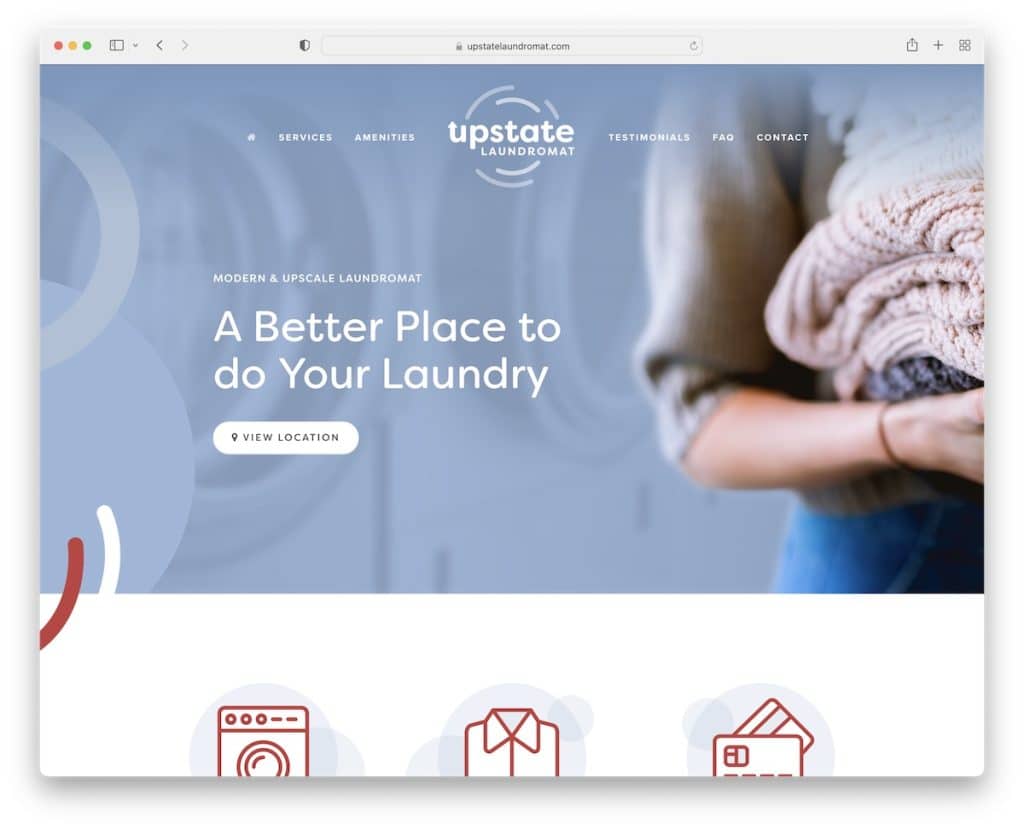
2. Binatu Bagian Utara
Dibangun dengan: Squarespace

Upstate Laundromat adalah situs web sederhana dengan tata letak satu halaman bersih yang dimulai dengan gambar pahlawan, tajuk transparan, teks, dan tombol ajakan bertindak (CTA).
Ini berisi menu mengambang, ulasan/testimoni Google, dan bagian FAQ dengan akordeon untuk menjaga tata letak tetap bersih.
Anda juga akan menemukan Google Maps dengan penanda lokasi, email yang dapat diklik, jam buka, dan alamat.
Catatan: Integrasikan peta Google untuk menampilkan lokasi persis bisnis Anda.
Jika Anda menyukai pembuat ini, buka dan periksa contoh situs web Squarespace yang epik ini.
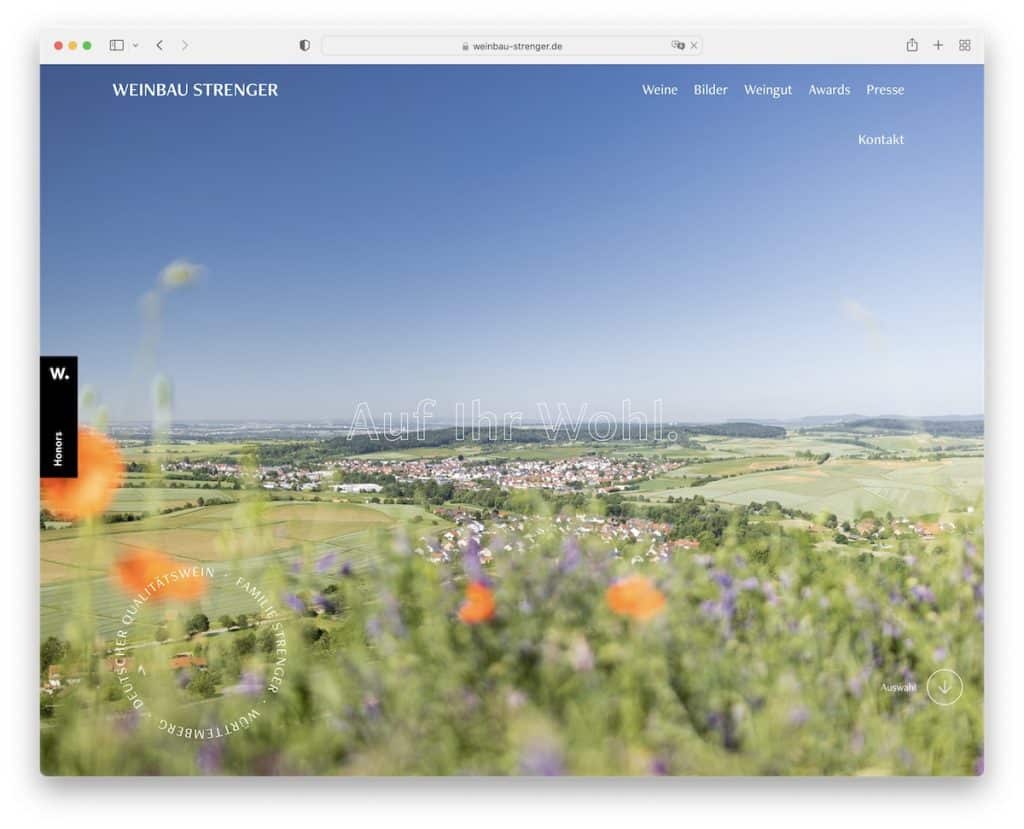
3. Penguat Weinbau
Dibangun dengan: TYPO3

Weinbau Strenger memicu perhatian pengunjung dengan penggeser gambar layar penuh yang indah untuk ditonton, yang merupakan tujuan utamanya karena tidak menampilkan CTA apa pun.
Header juga minimalis untuk memastikan pengalaman tayangan slide yang lebih baik. Yang sangat kami sukai adalah Anda tidak perlu menggulir dari bagian ke bagian tetapi menggunakan tombol di pojok kanan bawah (atau tautan menu).
Catatan: Ciptakan kesan pertama yang berani dan kuat dengan penggeser layar penuh.
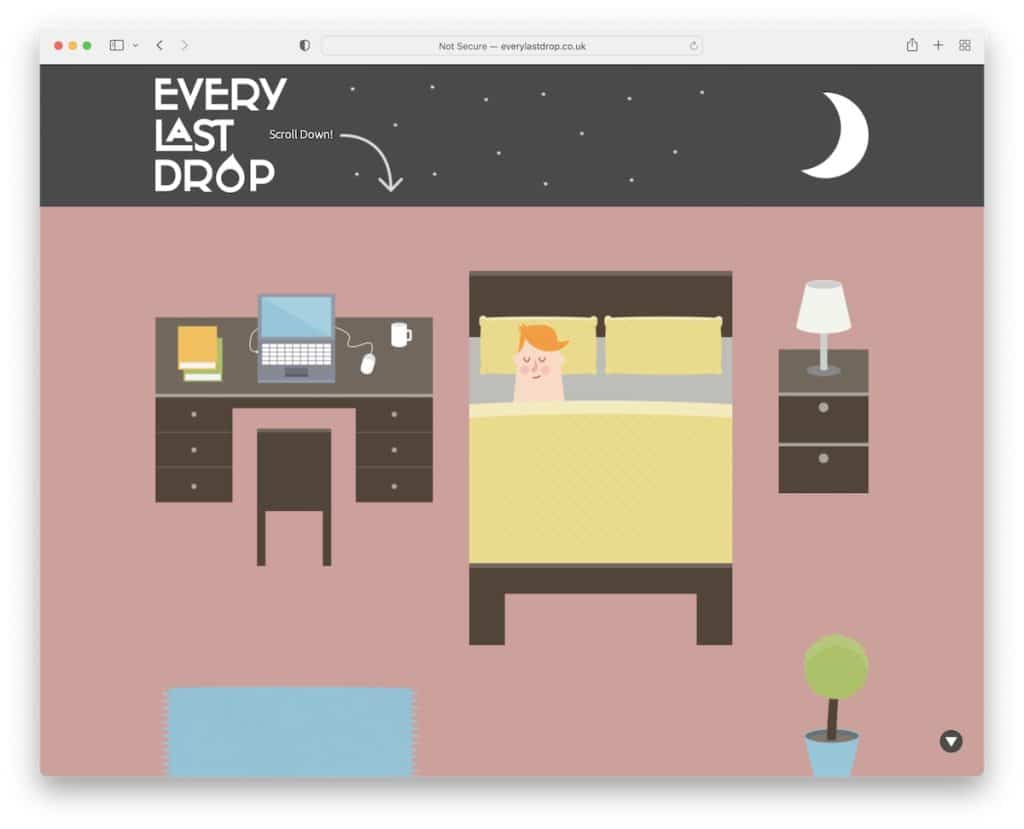
4. Setiap Tetesan Terakhir
Dibangun dengan: Kerajinan CMS

Setiap Tetesan Terakhir membuat hal-hal unik dan orisinal dengan cerita bergulirnya yang perlu Anda alami sendiri untuk memahaminya.
Apa yang lebih baik adalah, alih-alih menggulir, Anda dapat menekan tombol putar di pojok kanan bawah dan membiarkan situs web "bermain" untuk Anda.
Catatan: Buat situs web animasi dan pertahankan keterlibatan pada titik tertinggi sepanjang masa.
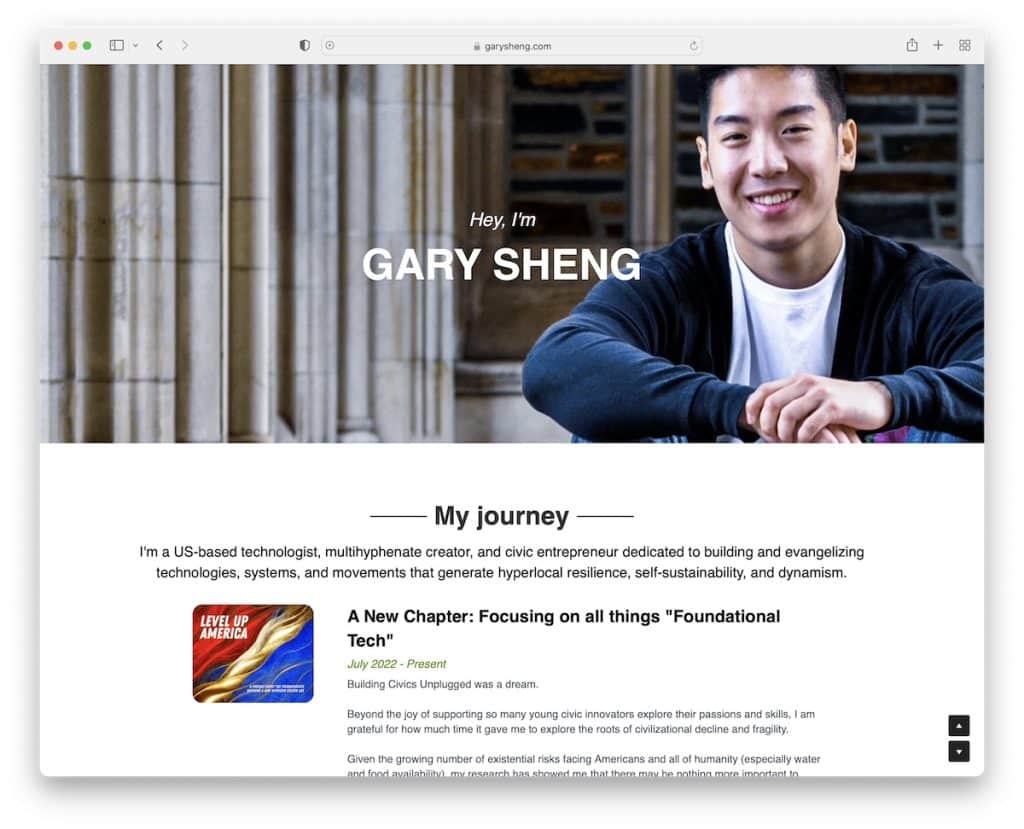
5.Gary Sheng
Dibangun dengan: Mencolok

Gary Sheng menjalankan situs web yang sederhana dan bersih dengan gambar pahlawan besar dengan efek paralaks. Hal yang menarik tentang halaman Gary adalah tidak ada header, dan bahkan footer belum tentu footer yang biasa Anda lihat.
Selain itu, Anda dapat menggunakan tombol gulir ke bawah dan gulir ke atas untuk menjelajahi situs web satu halaman ini atau cukup menggulirnya.
Catatan: Anda dapat membuat situs web tanpa header (dan footer).
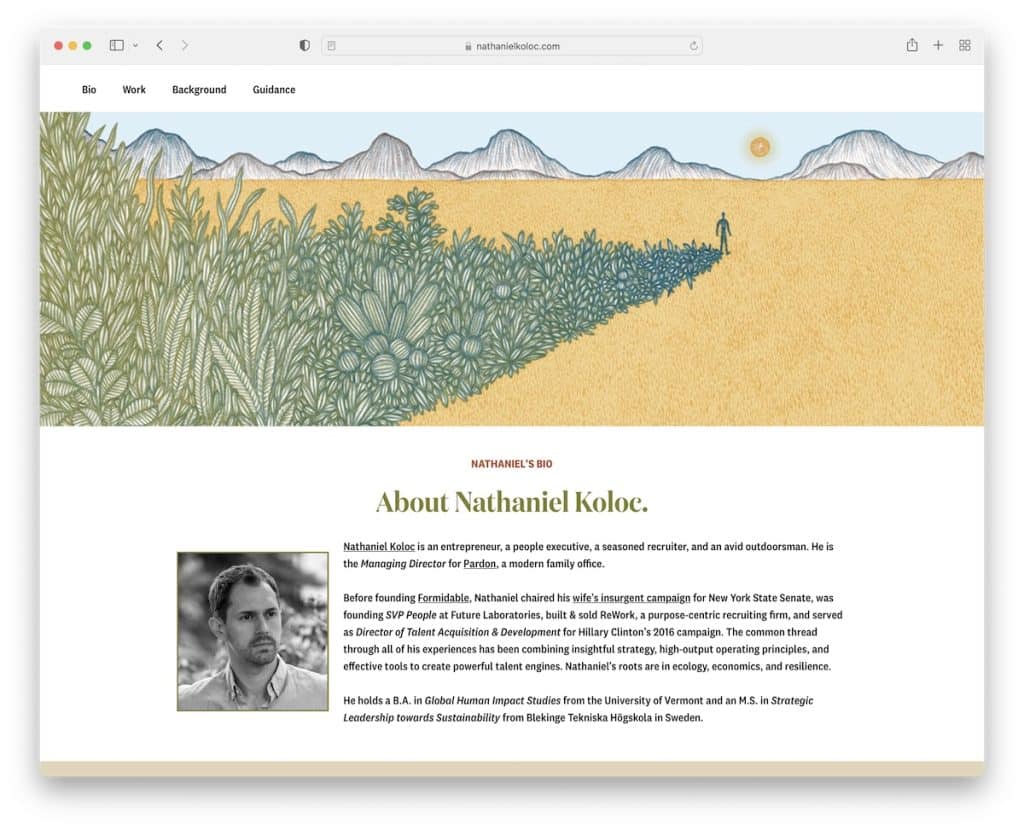
6. Nathaniel Koloc
Dibangun dengan: Aliran web

Pilihan warna membuat halaman Nathaniel Koloc hidup dan hidup sementara tetap berpegang pada desain yang lebih minimalis.
Header dilampirkan ke bagian atas layar sehingga Anda dapat memeriksa bagian yang berbeda tanpa menggulir. Dan ada juga tombol back-to-top untuk melewati scrolling.
Catatan: Pilihan warna dapat memengaruhi pengalaman pengguna situs web Anda secara keseluruhan secara signifikan.
Jangan lewatkan contoh situs Webflow luar biasa kami lainnya.
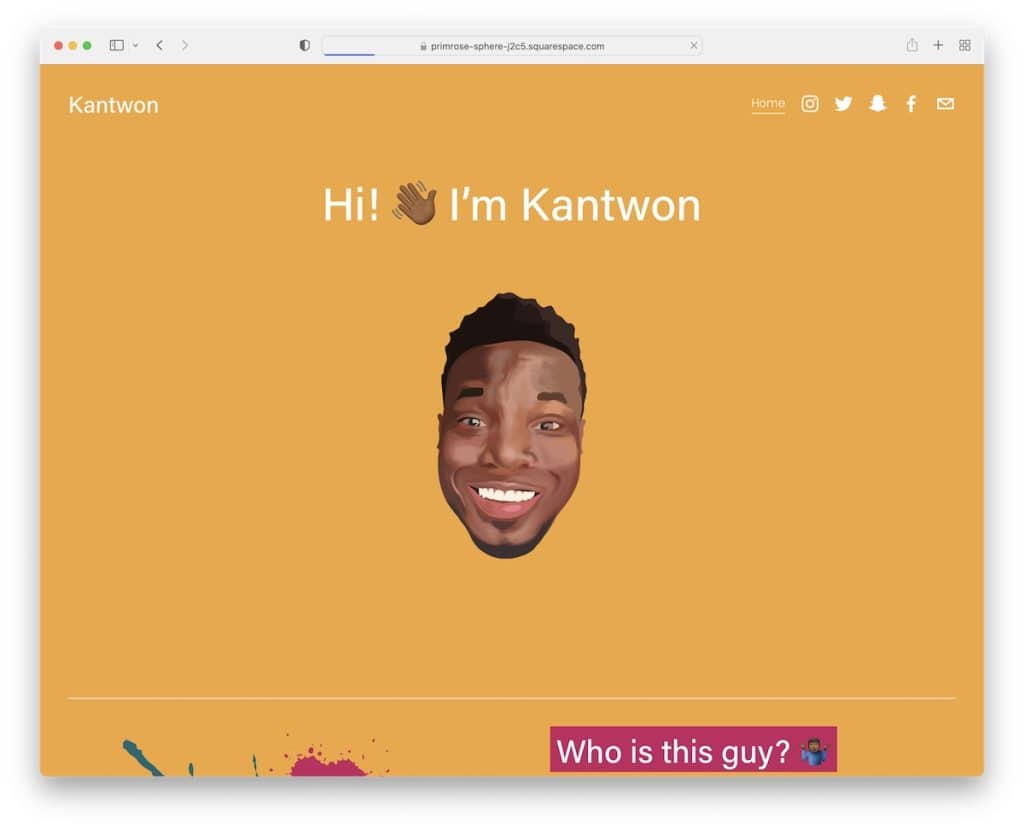
7. Kantwon
Dibangun dengan: Squarespace

Situs web satu halaman Kantwon menyenangkan dan menarik, memastikan semua orang mendapatkan hasil maksimal darinya. Alih-alih menggunakan banyak teks yang membosankan, Kantwon memutuskan untuk memasukkan emoji agar lebih menarik.
Halaman ini juga menggunakan banyak penggeser/komidi putar untuk menampilkan lebih banyak konten tanpa menghabiskan terlalu banyak ruang.
Catatan: Gunakan penggeser untuk menampilkan banyak konten dan informasi sambil tetap mempertahankan keberadaan halaman yang bersih.
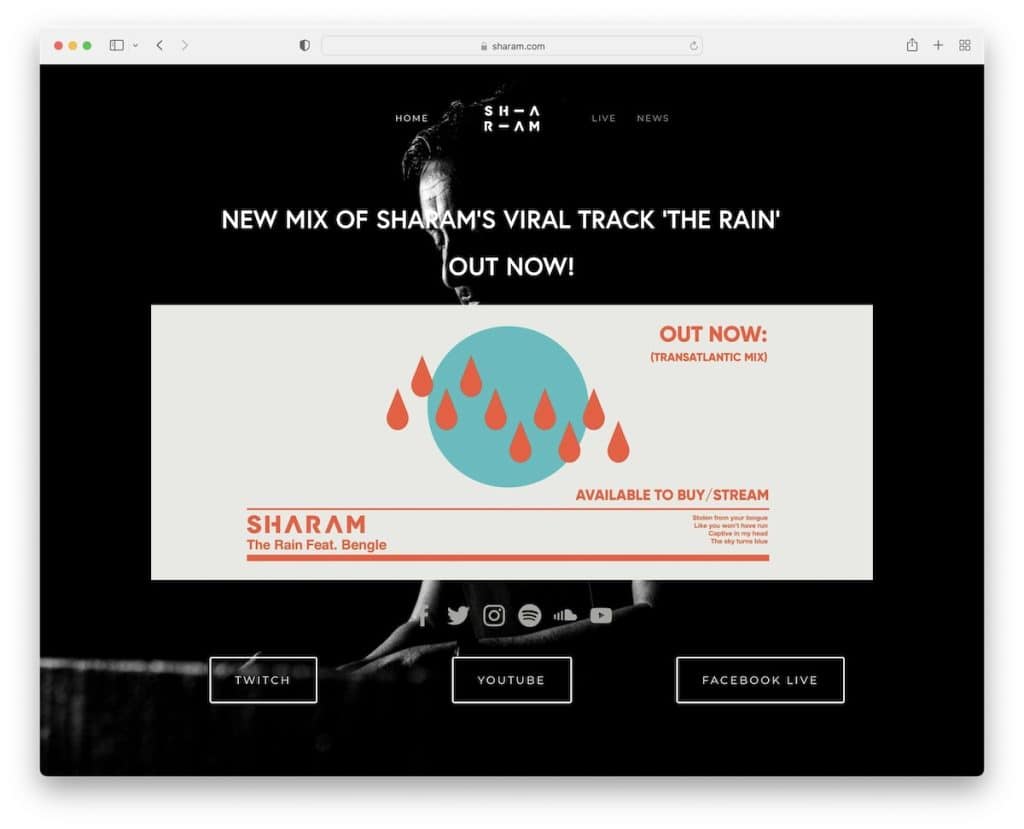
8. Sharam
Dibangun dengan: Squarespace

Keunikan utama Sharam adalah, pertama, desain gelap dan, kedua, kesederhanaan. Hal ini membuat pencarian informasi yang diperlukan hampir seketika, juga karena situs tersebut tidak memiliki terlalu banyak konten.
Tapi ada juga korsel berita yang membuka setiap artikel di halaman baru.
Catatan: Gunakan desain website yang gelap agar terasa lebih premium.
Hei, jika Anda menyukai musik, Anda akan bersenang-senang memeriksa situs web DJ terbaik ini.
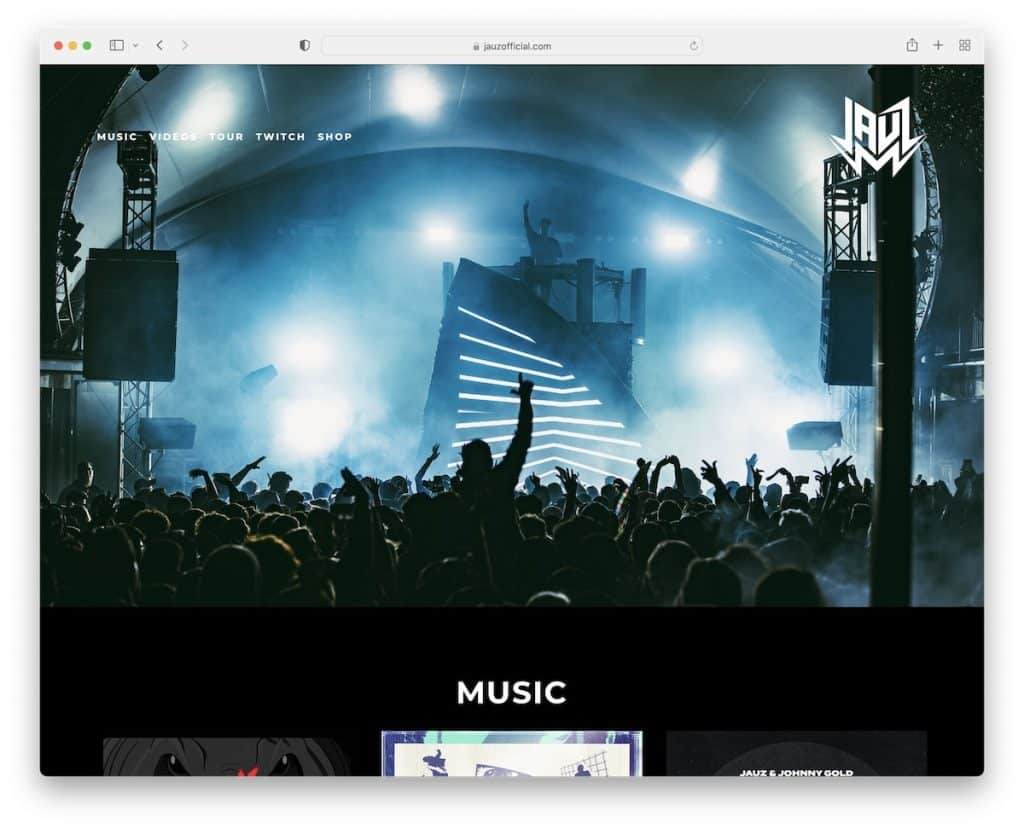
9. Jauz
Dibangun dengan: Squarespace

Meskipun situs web Jauz juga didominasi warna gelap, ia menggunakan latar belakang putih untuk umpan Instagram agar lebih dinamis. Tetapi efek latar belakang gambar paralaks juga memberikan suasana yang lebih imersif untuk meningkatkan pengalaman pengguna.
Catatan: Menambahkan umpan IG ke situs web Anda juga berarti menambahkan lebih banyak konten – yang merupakan hal yang baik.
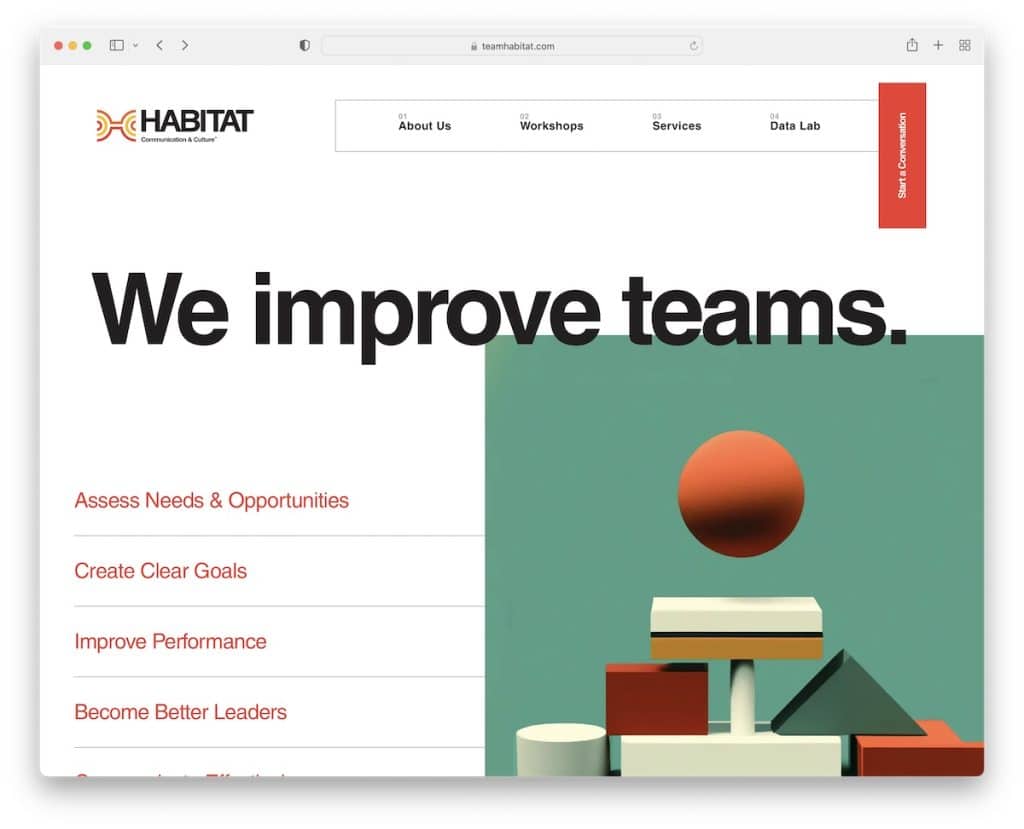
10. Habitat
Dibangun dengan: Kerajinan CMS

Habitat memiliki tata letak satu halaman penuh teks dengan detail mengagumkan yang bersama-sama menciptakan pengalaman pemindaian yang menyenangkan. Salah satu bagian juga menjadi gelap, yang membuat Anda jadi WOW.
Terakhir, tombol "mulai percakapan" vertikal mengambang membuka formulir layar penuh tanpa meninggalkan halaman saat ini.
Catatan: Izinkan pengunjung Anda untuk menghubungi saat mereka siap dengan tombol CTA yang melekat (agar mereka tidak perlu mencarinya).
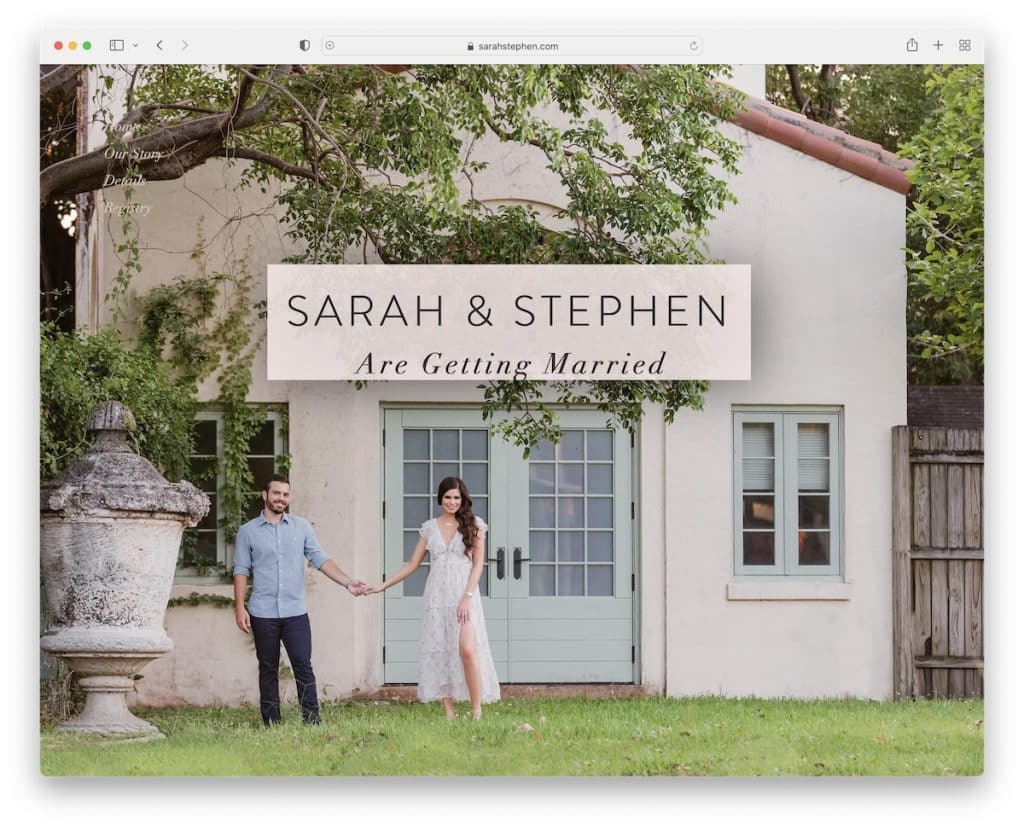
11. Sarah & Stephen
Dibangun dengan: Wix

Situs web pernikahan Sarah & Stephen memiliki tampilan yang menyejukkan, dimulai dengan latar belakang gambar yang besar dan overlay teks yang sederhana namun tebal. Perhatikan, situs web satu halaman ini tidak memiliki header, dan "footer" hanya berisi tagar Instagram yang dapat diklik.

Apa yang membuat situs web ini interaktif adalah kuis terintegrasi dengan hasil benar dan salah – sehingga Anda dapat menguji kemampuan Anda dan seberapa baik Anda mengenal Sarah & Stephen.
Catatan: Menambahkan kuis ke situs Anda dapat berarti lebih banyak interaksi dengan pengunjung Anda, membuat mereka bertahan lebih lama di situs Anda. Dan Anda juga dapat menambahkan formulir opt-in di akhir kuis untuk mengumpulkan prospek.
Anda juga akan suka menelusuri situs web ini yang dibangun di atas platform Wix.
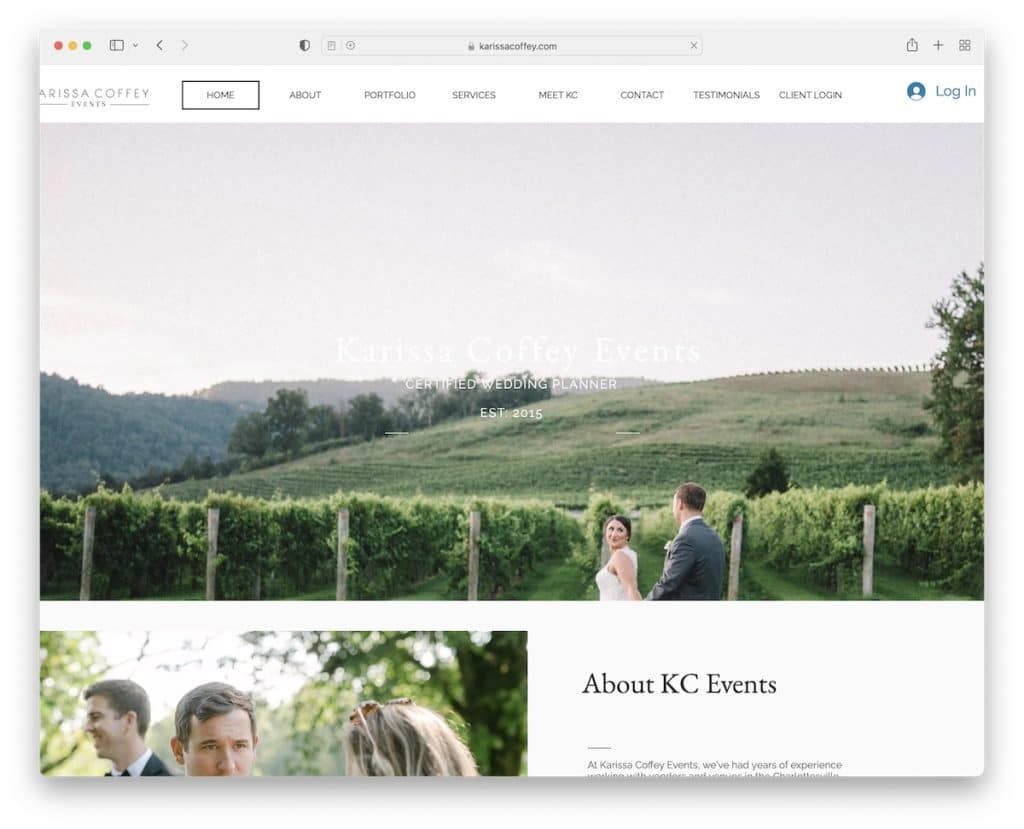
12. Acara KC
Dibangun dengan: Wix

Acara KC menunjukkan citra yang indah di seluruh tata letak satu halamannya untuk menyempurnakan UX. Bilah navigasi membuat Anda melompat ke bagian yang diperlukan dengan satu klik tombol (tidak perlu menggulir).
Selain itu, halaman tersebut menampilkan formulir kontak sederhana dan beberapa lencana sertifikat/penghargaan untuk menegaskan kualitas pekerjaan. Tapi Karissa juga mengintegrasikan review dan testimonial untuk bukti sosial.
Catatan: Apakah Anda ingin membangun (potensial) kepercayaan klien? Integrasikan kesaksian dan ulasan (penghargaan dan sertifikat juga berfungsi dengan baik!).
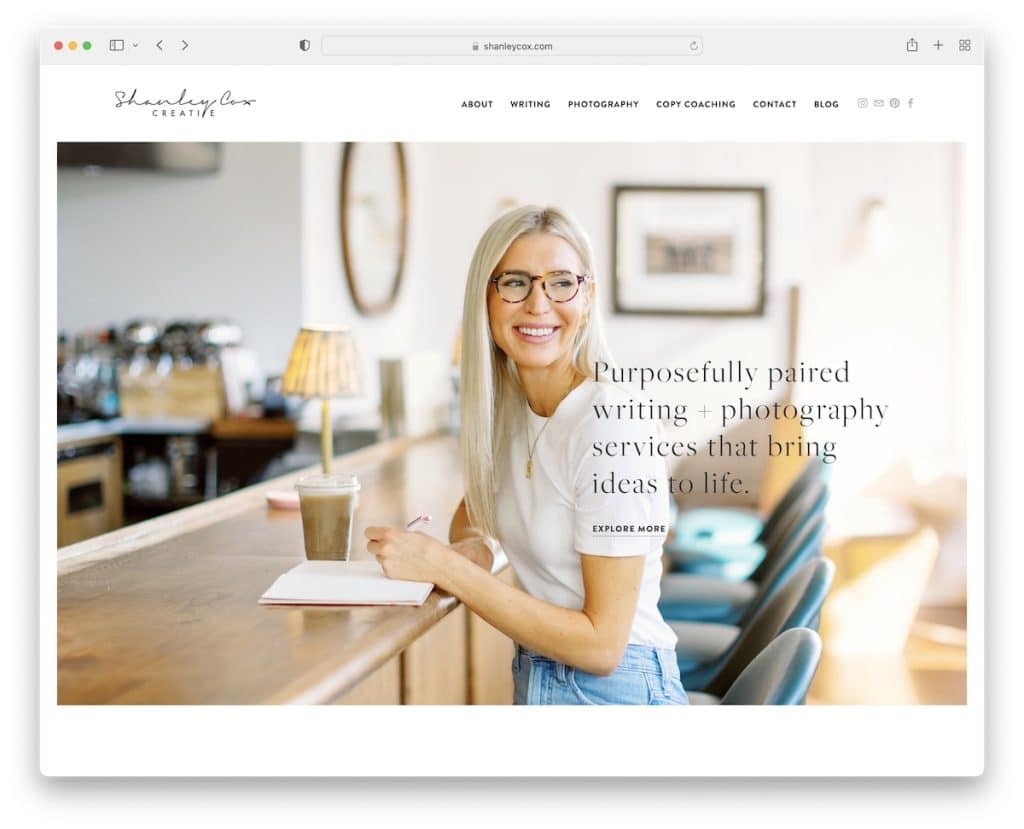
13. Shanley Cox
Dibangun dengan: Squarespace

Halaman Shanley Cox menggabungkan desain minimal dan detail feminin dengan sangat baik. Halaman ini berisi header yang bersih dan footer tiga kolom dengan tautan menu, bilah pencarian, widget langganan, dan CTA.
Anda juga akan menemukan penggeser testimonial sederhana dan umpan Instagram untuk menambahkan konten dan mengembangkan profil.
Catatan: Ekspresikan kepribadian Anda melalui detail dan desain situs web.
Tetapi Anda mungkin juga ingin membolak-balik situs web pribadi terbaik ini untuk lebih banyak alternatif.
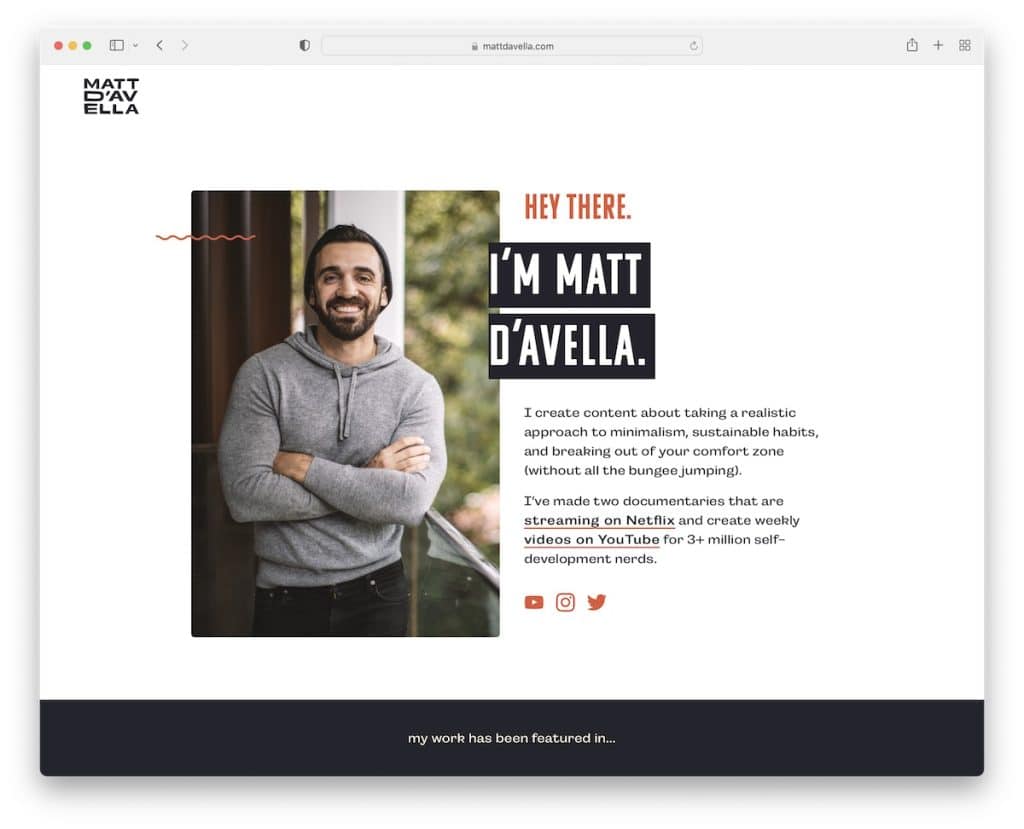
14. Matt D'Avella
Dibangun dengan: Squarespace

Matt D'Avella adalah desain web responsif lainnya yang tidak memiliki header klasik (hanya menampilkan logo) atau footer. Tetapi Anda akan menemukan pemberitahuan bilah atas dengan opsi untuk mengklik "x" untuk menutupnya.
Area pahlawan menampilkan gambarnya, biografi singkat, dan tautan ke karya dan media sosialnya. Matt juga menggunakan bagian khusus untuk memamerkan logo klien yang paling dia banggakan saat bekerja sama.
Catatan: Sudahkah Anda bekerja dengan beberapa merek besar? Sebutkan mereka di situs web Anda!
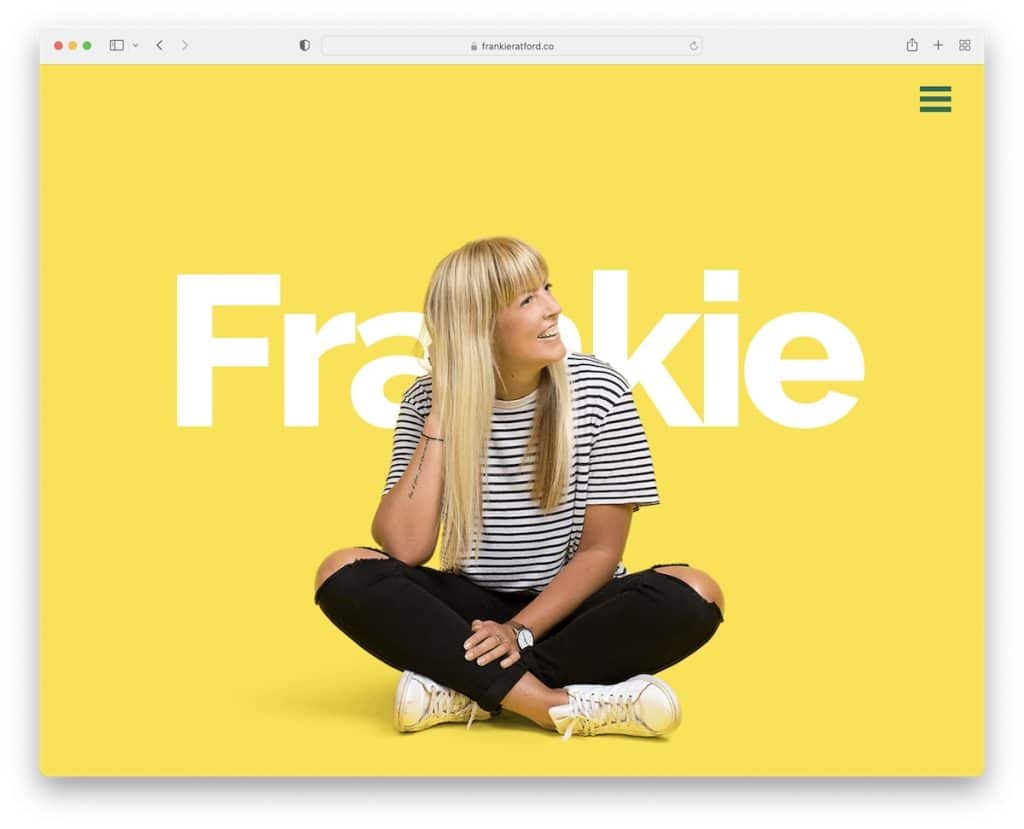
15.Frankie Ratford
Dibangun dengan: Wix

Situs web satu halaman Frankie Ratford bersemangat, dengan banyak sentuhan kreatif yang membuatnya lebih hidup. Fakta bahwa dia "melayang" di atas teks dan di bawahnya dengan efek paralaks sangatlah menarik.
Dan meskipun halamannya tidak terlalu panjang untuk digulir, ikon menu hamburger membuka navigasi sidebar kanan untuk melompat dari satu bagian ke bagian lain dengan lebih cepat. Ini juga tempat dia menambahkan ikon Instagram (+ di footer).
Catatan: Biarkan kreativitas Anda berbicara melalui desain situs web Anda.
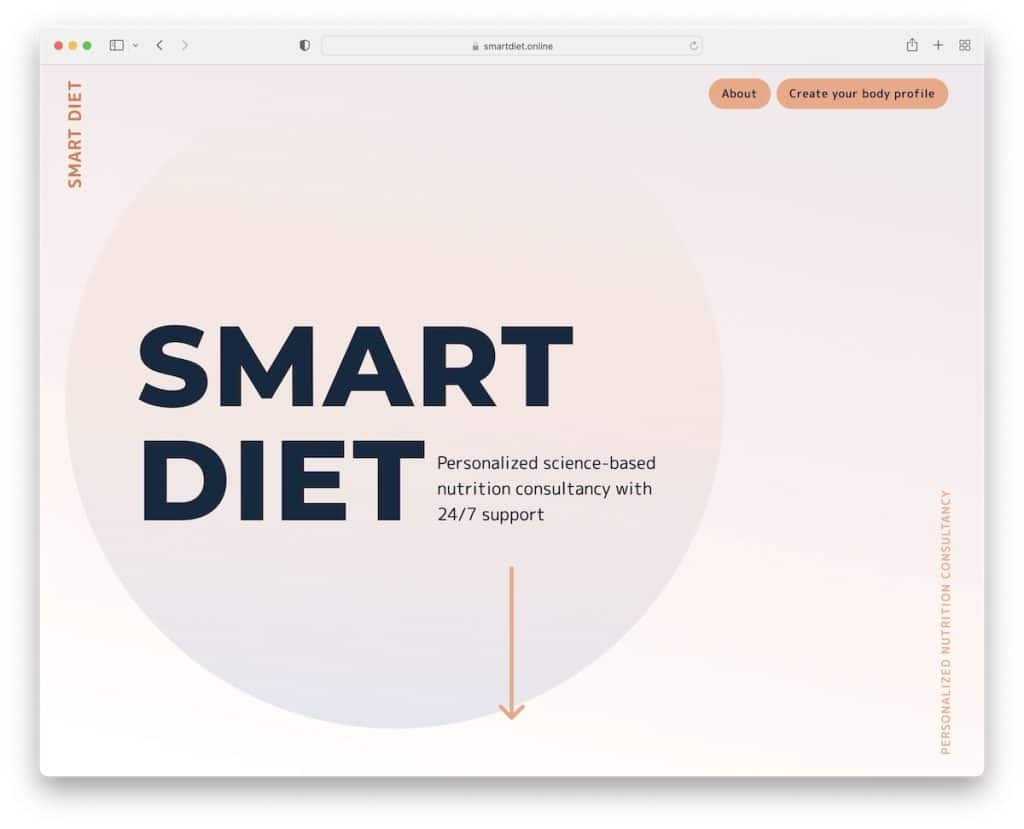
16. Diet Cerdas
Dibangun dengan: Wix

Tata letak satu halaman Smart Diet cerdas dan modern, dengan banyak elemen kreatif yang meningkatkan petualangan membaca sepintas lalu.
Meskipun situsnya padat teks, ia menggunakan tipografi dan elemen animasi yang lebih besar dengan beberapa emoji dan ikon yang menghilangkan faktor membosankan.
Ada juga kuesioner 13 bagian dengan formulir keikutsertaan email di bagian akhir, yang membutuhkan arahan berkualitas.
Catatan: Formulir keikutsertaan multi-langkah sangat meningkatkan kualitas prospek Anda dibandingkan dengan keikutsertaan tunggal.
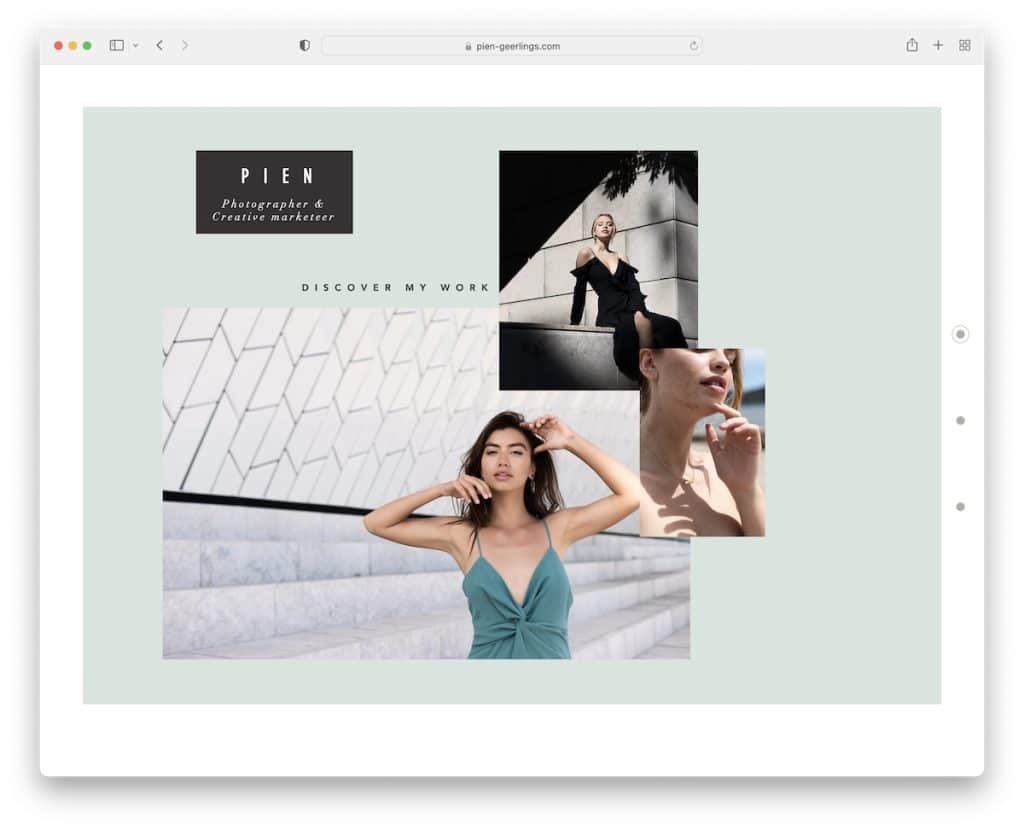
17. Pien Geerling
Dibangun dengan: Wix

Pien Geerlings memiliki desain seperti bingkai yang menarik yang terdiri dari tiga bagian yang dapat Anda telusuri menggunakan navigasi titik bilah sisi kanan. Tapi menggulirnya terasa sama mengesankannya.
Halaman ini memiliki dua penggeser horizontal yang dapat Anda kontrol (juga berfungsi sebagai lightbox) dan satu penggeser otomatis vertikal (Anda tidak dapat mengontrol).
Pien Geerlings memiliki formulir kontak paling sederhana dan umpan IG dengan efek hover.
Catatan: Buat galeri penggeser lightbox, agar pengunjung Anda dapat lebih menikmati konten.
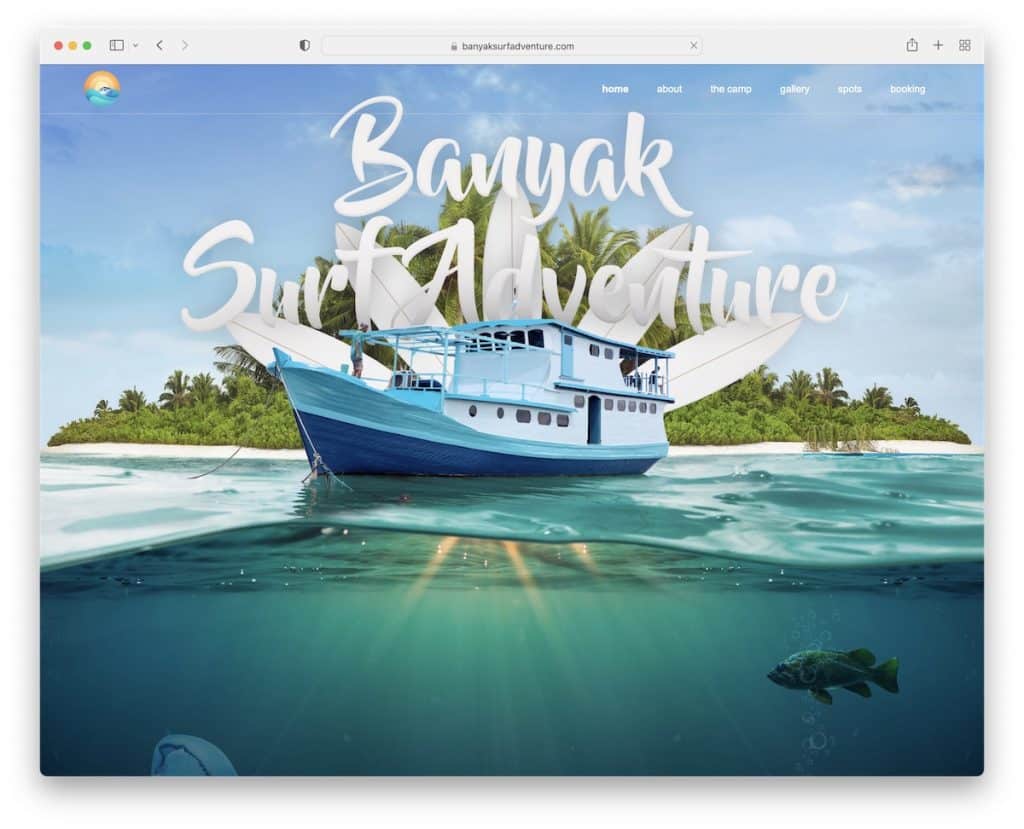
18. Banyak Surf Adventure
Dibangun dengan: Aliran web

Tata letak satu halaman Banyak Surf Adventure kaya konten tetapi memuatnya saat Anda menggulir, jadi tidak membuang semuanya "di depan Anda", yang bisa berarti peningkatan rasio pentalan.
Kami juga menyukai bilah navigasi lengket transparan yang hampir tidak terasa ada tetapi membantu mendapatkan informasi yang diperlukan jauh lebih mudah.
Selain itu, gambar pahlawannya tidak terasa promosi tetapi jelas berbicara tentang "petualangan".
Catatan: Menu mengambang sangat berguna untuk situs web satu halaman, meningkatkan UX.
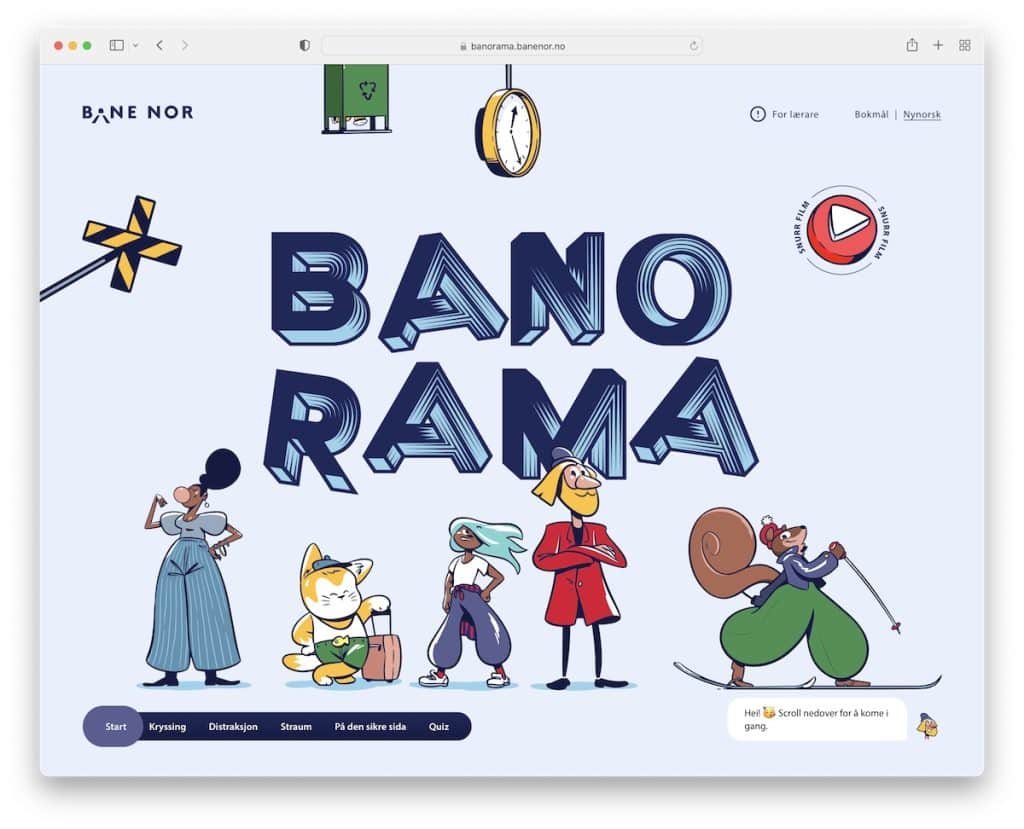
19. Banorama
Dibangun dengan: Kerajinan CMS

Banorama adalah salah satu situs web animasi yang tidak dapat kami lewati tetapi perlu disertakan dalam daftar ini. Selain animasi, Anda juga dapat mengklik beberapa elemen, yang meningkatkan faktor interaksi.
Dan ketika Anda semua bersemangat dan bersemangat tentang kontennya, Banorama memberi Anda kuis yang ingin Anda ikuti.
Catatan: Menonjol dari massa dengan menambahkan animasi ke situs web satu halaman Anda.
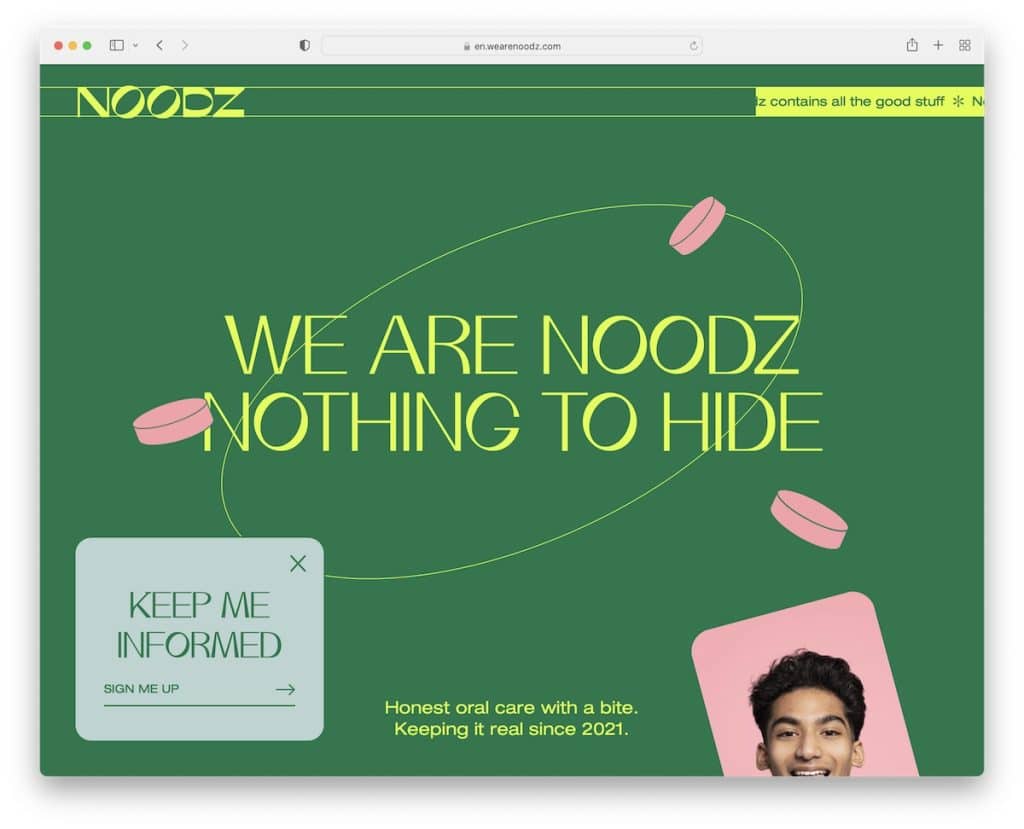
20. Noodz
Dibangun dengan: Aliran web

Noodz kreatif, beranimasi, dan orisinal sekaligus. Dan dengan jalur warna yang cerah, Anda mendapatkan halaman yang penuh dengan kehidupan.
Struktur satu halamannya membuat Anda ingin menggulir ke atas dan ke bawah beberapa kali untuk memahaminya sepenuhnya.
Bar header/pemberitahuan lengket tidak berisi menu, hanya logo di sebelah kiri dan teks geser di sebelah kanan. Selanjutnya, popup kiri bawah yang mengambang membuka formulir berlangganan overlay dengan bidang tambahan untuk DOB.
Catatan: Noodz adalah bukti lain bahwa animasi situs web startup yang menyenangkan dapat bekerja BENAR-BENAR!
