Cara Mengoptimalkan Gambar untuk Mempercepat Toko Online Anda
Diterbitkan: 2019-07-04Orang-orang menyukai situs cepat; mesin pencari seperti situs cepat. Semua orang di Internet menyukai situs yang memuat cepat.
Pikirkan tentang bagaimana Anda menggunakan web: Jika Anda secara khusus ingin membeli sesuatu, menunggu bahkan 10 detik untuk memuat halaman bisa sangat membuat frustrasi.
Sebagai pemilik situs eCommerce, bagaimana Anda dapat dengan mudah meningkatkan kecepatan toko online Anda?
Dengan mengoptimalkan semua gambar Anda untuk web.
Mengapa ini penting? Bagaimana Anda memulai, dan apa yang harus Anda lakukan? Anda akan menemukan jawaban untuk semua pertanyaan ini di bawah.
Mengapa kecepatan situs penting dalam hal toko online Anda?
Menurut Kissmetrics, 79% pembeli web yang memiliki masalah dengan kinerja situs web mengatakan mereka tidak akan kembali ke situs untuk membeli lagi . Itu persentase yang besar.
Mesin pencari menghukum toko online yang memuat dengan lambat – tetapi yang lebih penting, begitu juga pengguna. Mereka meninggalkan situs tanpa membeli, tidak pernah kembali.
Jika situs Anda tidak dimuat secepat mungkin, Anda bisa kehilangan penjualan.
Seberapa cepat situs Anda seharusnya?
Secepat mungkin.
Itu mungkin terdengar tidak jelas, tetapi pertimbangkan statistik ini:
- 47% orang mengharapkan halaman web dimuat dalam dua detik atau kurang.
- 40% pengunjung akan meninggalkan halaman yang membutuhkan waktu tiga detik atau lebih untuk dimuat.
Perlu saya katakan lebih?
Pengunjung situs web tidak menunggu lama untuk memuat halaman, juga tidak harus.
Bagaimana Anda bisa mengetahui kecepatan situs web Anda?
Ada beberapa alat gratis yang tersedia online yang akan memindai situs Anda dan memberi Anda skor kecepatan, bersama dengan perincian langkah demi langkah dari masalah terbesar dan cara memperbaikinya.
- Wawasan Kecepatan Laman oleh Google memberi tahu Anda bagaimana situs Anda dimuat di desktop dan seluler.
- Kecepatan Halaman Pingdom menjelaskan ukuran halaman dan waktu buka Anda.
- GTMetrix menyertakan visual yang membantu dan memprioritaskan masalah kecepatan.

Jadi bagaimana Anda mempercepat toko online Anda?
Salah satu tempat terbaik untuk memulai adalah dengan mengoptimalkan gambar Anda untuk web.
Gambar mengambil lebih banyak ruang daripada bagian lain dari situs web, terutama jika menyangkut toko online.
Mereka adalah beberapa file "terberat" dan tersulit untuk digunakan oleh server, dan ukuran serta kualitasnya dapat meningkatkan atau merusak kinerja web Anda.
Itu, pada gilirannya, memengaruhi berapa lama orang bertahan di situs Anda dan berapa banyak dari mereka yang berkonversi.
Gambar yang lebih ringan mengarah ke situs yang lebih cepat, pelanggan yang lebih bahagia, dan lebih banyak penjualan. Jadi di mana Anda mulai?
Langkah 1: Simpan gambar Anda dalam format yang benar
Dua format gambar yang paling umum digunakan adalah Portable Network Graphics (PNG) dan Joint Photographic Experts Group (JPEG atau JPG).
Apa bedanya?
Singkatnya, PNG memiliki kualitas yang lebih baik dan memungkinkan transparansi, tetapi ukuran file gambarnya lebih besar. JPEG tidak sebaik dalam hal kualitas, tetapi ukuran file gambarnya biasanya jauh lebih kecil.
PNG juga non-lossy, artinya Anda dapat mengedit dan menyimpan gambar belasan kali lipat dan kualitasnya tidak akan menurun. JPEG, di sisi lain, bersifat lossy dan menurunkan kualitas setiap kali Anda menyimpan ulang.
Kapan saya harus menggunakan setiap format?
JPEG akan menjadi taruhan terbaik Anda dalam banyak kasus karena merupakan kompromi yang baik antara kualitas gambar dan ukuran file.
Sebagai aturan praktis yang baik, berikut adalah rincian kapan harus menggunakan setiap format.
- Kapan Menggunakan PNG:
- Untuk gambar dengan latar belakang transparan
- Untuk gambar dengan opacity
- Untuk gambar yang lebih kecil seperti logo atau ikon
- Untuk gambar dengan teks di atasnya
- Untuk tangkapan layar atau gambar yang tidak menggunakan banyak warna berbeda
- Ketika Anda ingin mempertahankan kualitas gambar yang detail dan ukuran file tidak masalah
- Kapan Menggunakan JPEG:
- Untuk gambar dengan banyak warna berbeda, seperti foto dan gambar realistis
- Untuk gambar dan latar belakang produk
Langkah 2: Ubah Ukuran Gambar Anda
Saat Anda mengunggah gambar dengan lebar 3.000 piksel ke halaman produk, Anda membuat browser bekerja dua kali lebih keras.
Peramban harus terlebih dahulu memuat gambar 3.000 piksel asli, lalu memuat ulang gambar yang ukurannya lebih kecil agar sesuai dengan area tempat gambar tersebut diunggah.
Misalnya: Jika lebar konten situs web Anda 800 piksel, browser pengunjung Anda harus memuat gambar 3.000 piksel ditambah gambar 800 piksel.
Kalikan proses itu dengan jumlah gambar yang Anda miliki di satu halaman web. Lihat bagaimana itu bisa dengan cepat berubah menjadi masalah yang cukup mengerikan?
Sebelum mengunggah gambar apa pun ke situs web Anda, periksa dulu ukuran yang Anda perlukan.
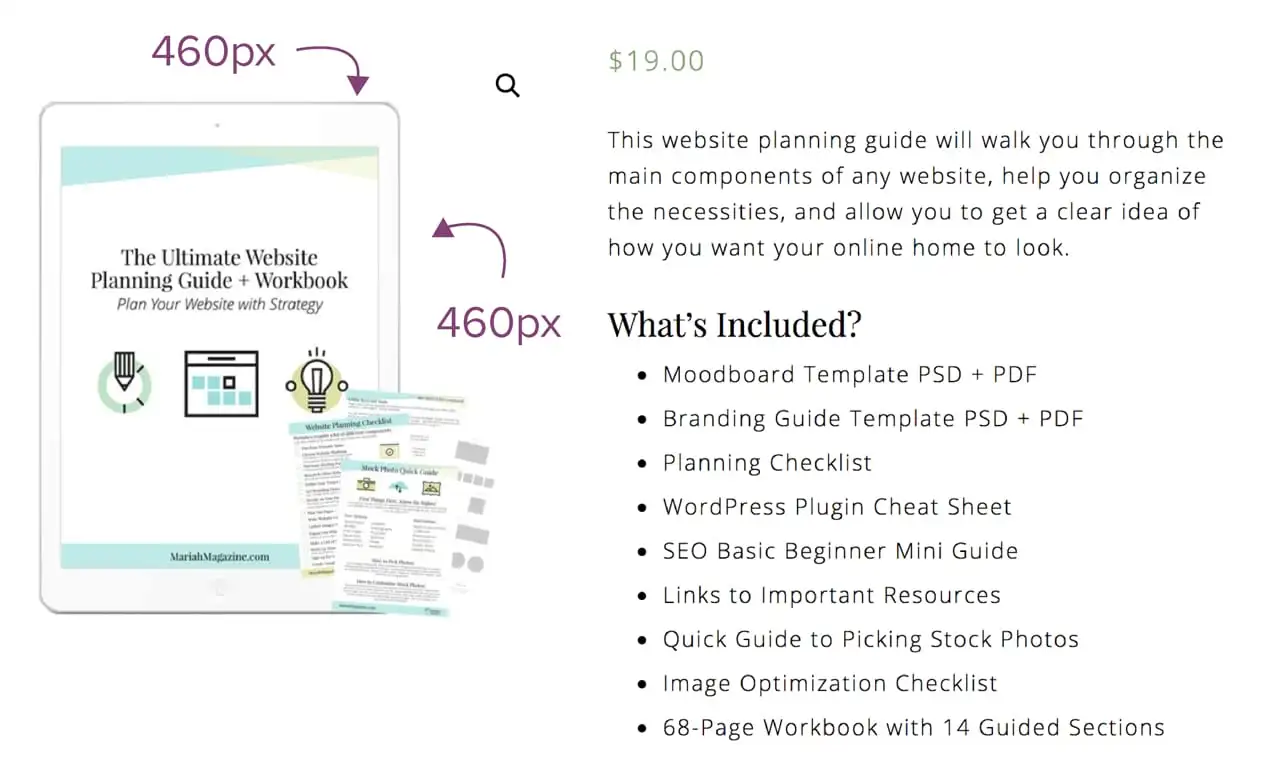
Di situs web WooCommerce ini, misalnya, gambar produk ditampilkan pada 460px x 460px.

Penting: Ukuran file gambar dan Ukuran gambar adalah dua hal yang berbeda.
Ukuran gambar (460px x 460px) ditunjukkan pada tangkapan layar di atas.
Ukuran file gambar adalah seberapa besar file sebenarnya (seperti 92.461 KB). Ini adalah jumlah ruang yang diperlukan untuk menyimpan gambar di server Anda. Semakin besar ukuran file, semakin lama waktu yang dibutuhkan untuk memuat gambar.

Anda ingin memastikan bahwa sebagian besar gambar di situs web Anda tidak lebih besar dari 150 KB, tetapi sebaiknya kurang dari 100 KB – tergantung pada tujuan gambar itu
Bagaimana cara mengetahui ukuran gambar yang dibutuhkan?
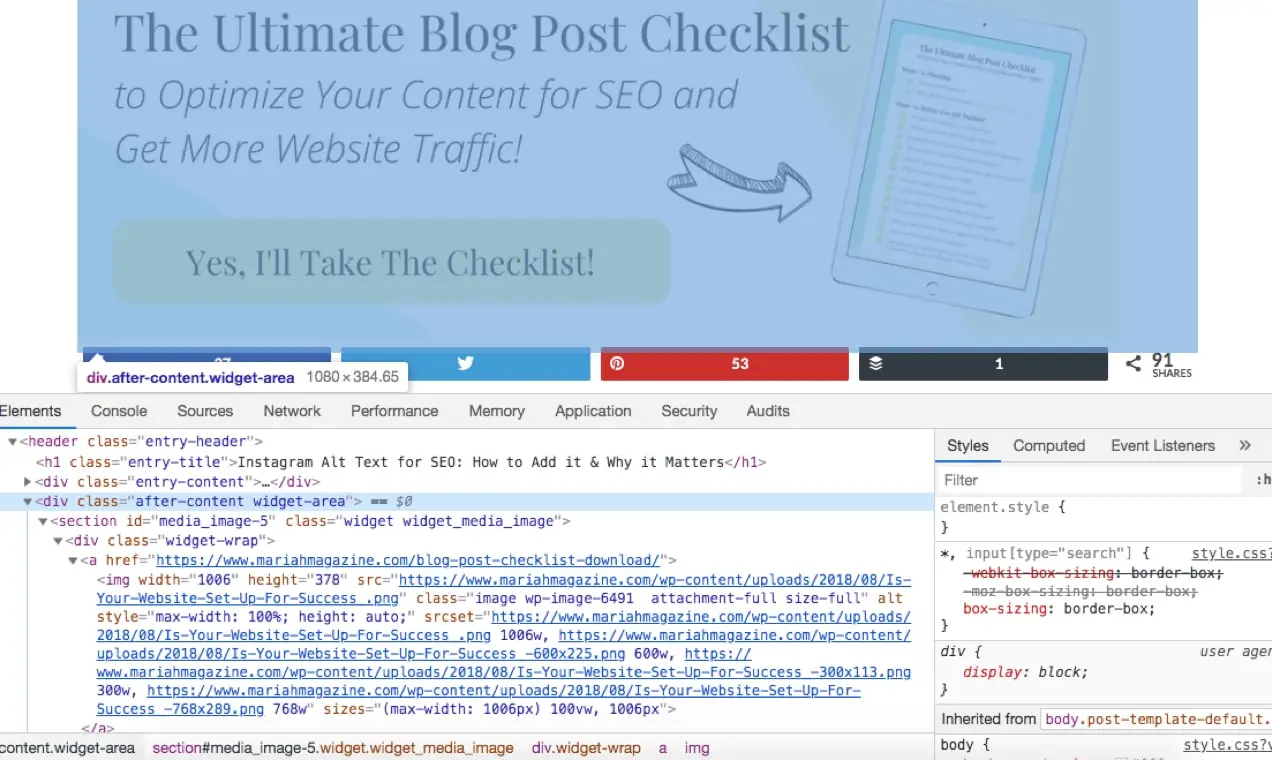
Jika Anda menggunakan Google Chrome, Anda dapat menggunakan alat Inspektur untuk membantu Anda mengetahui ukuran ruang untuk gambar Anda.
Arahkan ke situs Anda dan klik kanan pada area yang ingin Anda selidiki lebarnya. Kemudian klik "periksa".
Sebuah toolbar akan muncul di bagian bawah. Anda akan dapat menyortir bagian HTML situs web Anda, mengarahkan kursor ke atasnya, dan melihat lebar bagian tersebut.
Jadi, misalnya, jika Anda ingin menambahkan gambar ke posting blog Anda, Anda perlu mengetahui lebar maksimum area konten Anda sehingga Anda dapat mengunggah gambar dengan ukuran itu atau lebih kecil.
Buka alat inspektur untuk menentukan ruang untuk gambar Anda. Pada contoh di bawah, ukuran area yang akan ditempati gambar Anda adalah lebar 1.080 piksel. Sekarang Anda tahu bahwa, untuk mencegah browser web memuat dua gambar dengan ukuran berbeda (seperti yang disebutkan di atas), Anda harus mengubah ukuran gambar menjadi lebar 1.080 piksel atau lebih kecil .

Langkah 3: Simpan Gambar Anda untuk Web
Sebagian besar perangkat lunak pengedit gambar memiliki opsi "simpan untuk web" yang membantu menyesuaikan ukuran file gambar.
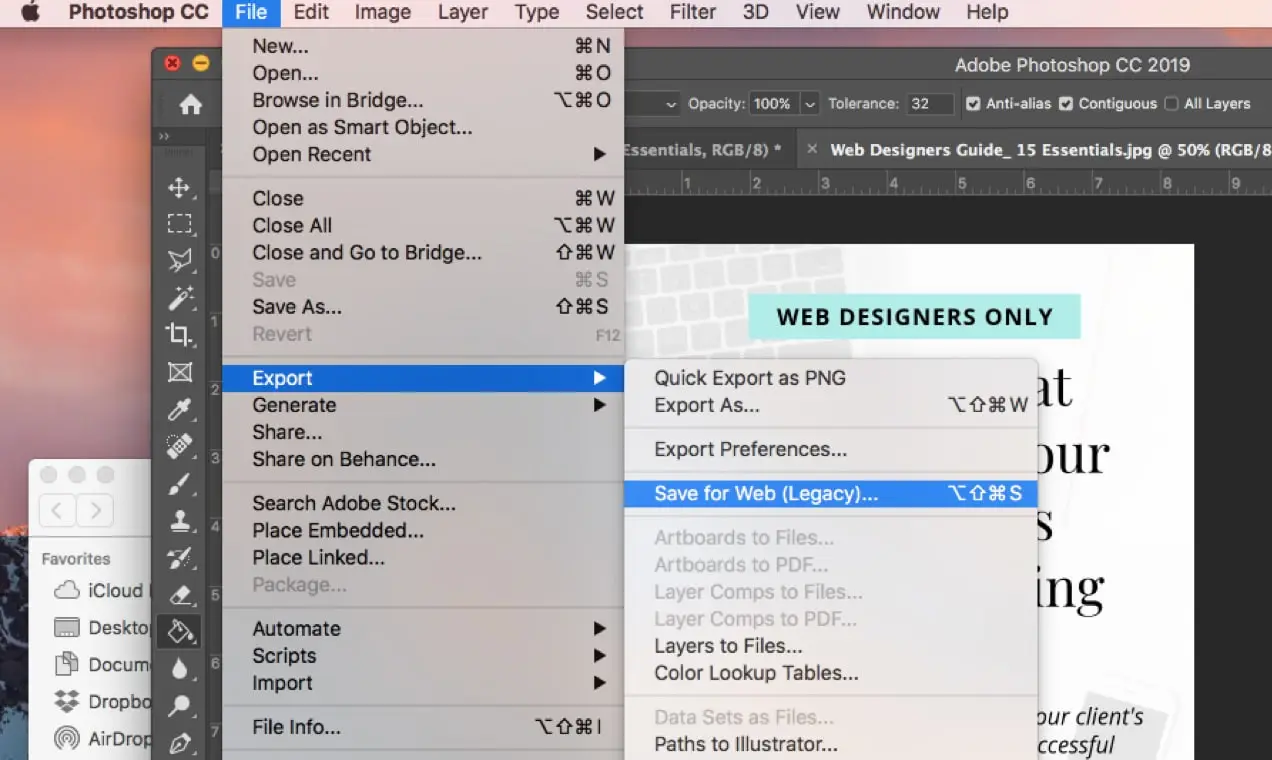
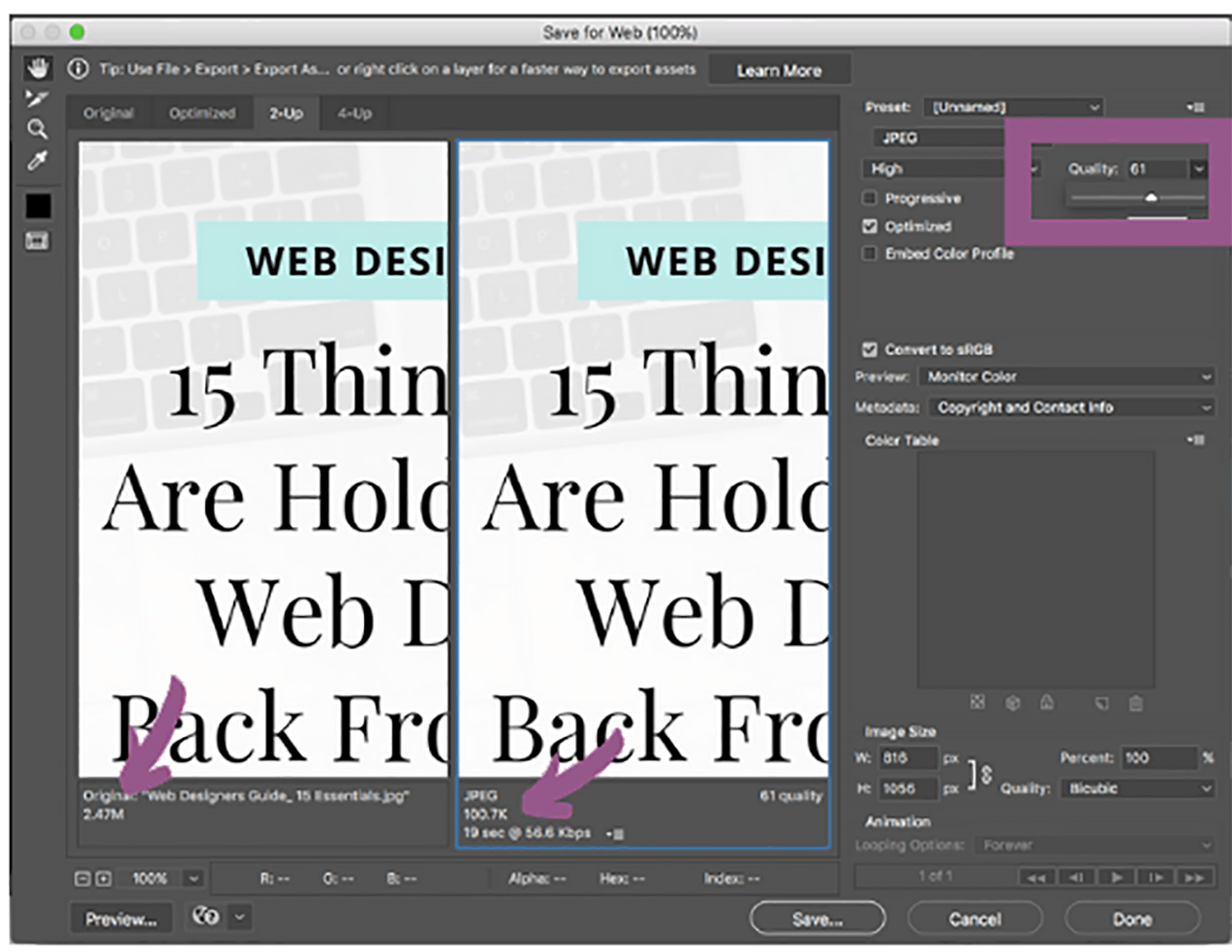
Untuk "Simpan untuk Web" di Photoshop, buka File > Ekspor > Simpan untuk Web dari bilah menu di bagian atas layar Anda.

Perangkat lunak Anda biasanya akan memungkinkan Anda untuk mengaktifkan bilah kualitas gambar untuk menemukan media yang menyenangkan antara ukuran file dan kualitas gambar.
Di Photoshop, Anda dapat melihat gambar Anda di layar berdampingan di mana gambar asli berada di sebelah kiri, dan pratinjau gambar baru yang disimpan di sebelah kanan.
Pada tangkapan layar di bawah, saya telah menyorot bilah sakelar kualitas gambar. Anda akan ingin menyesuaikan gambar ke ukuran file serendah mungkin sambil mengawasi kualitas gambar.

Panah di tangkapan layar ini menunjuk ke ukuran file gambar. Perhatikan bahwa semakin rendah kualitasnya, semakin kecil ukuran filenya.
Ingatlah bahwa Anda juga tidak ingin gambar berbintik-bintik dan berpiksel. Itulah mengapa penting untuk meninjau pratinjau di sisi kanan sebelum menyimpan gambar Anda.
Alat pengeditan gambar lain yang memiliki opsi ini:
- Sketsa: https://www.sketch.com/
- Pixlr: https://pixlr.com/
Langkah 4: Jalankan Gambar Melalui Kompresor
Kompresor gambar menghapus gambar dari informasi yang tidak perlu seperti detail kamera, metadata, profil warna, thumbnail yang disematkan, dll.
Melakukan hal ini mengurangi ukuran file gambar Anda, tanpa mempengaruhi kualitasnya.
Anda dapat menggunakan plugin WordPress seperti Smush Image Compression and Optimization atau EWWW Image Optimizer untuk mengompres secara massal atau secara otomatis mengompresi gambar saat Anda mengunggahnya ke situs web Anda.
Jika Anda memiliki Mac, unduh ImageOptim secara gratis – aplikasi seret dan lepas yang sangat mudah . Anda juga dapat memanfaatkan kompresor gambar online gratis seperti TinyPNG atau Kraken.
Tidak Punya Waktu Untuk Mengikuti Semua Langkah Ini?
Ada opsi lain: gunakan Jaringan Pengiriman Konten gratis Jetpack.
Jetpack hadir dengan Jaringan Pengiriman Konten (CDN) gratis yang disebut Site Accelerator yang akan secara otomatis mengubah ukuran, mengompresi, dan menyajikan gambar Anda dari pusat data berkecepatan tinggi yang berlokasi di seluruh dunia.
Mudah diatur melalui pemasangan sekali klik dan memberikan manfaat tambahan seperti mempercepat pengiriman file CSS dan Javascript Anda.
Untuk mengaturnya:
- Instal plugin Jetpack gratis jika Anda belum menggunakannya.
- Buka Jetpack > Pengaturan > Kinerja di Dasbor Anda.
- Gulir ke bagian Performa & Kecepatan , dan alihkan Aktifkan Akselerator Situs .
Selesai! Fitur akselerasi gambar berlaku untuk gambar yang sudah ada dan gambar baru, jadi Anda akan segera mulai melihat peningkatan kecepatan.
Anda mungkin juga ingin memanfaatkan fitur Gambar Malas Jetpack. Gambar Malas hanya memuat gambar yang terlihat di halaman oleh pengunjung situs, menunda pemuatan gambar di luar layar hingga pengguna menggulir ke bawah. Ini sangat membantu pada perangkat seluler, di mana bandwidth menjadi perhatian. Mengaktifkan:
- Buka Jetpack > Pengaturan > Kinerja .
- Gulir ke bagian Performa & Kecepatan .
- Alihkan Lazy loading untuk gambar.
Kesimpulannya
Toko online perlu memberikan perhatian khusus pada ukuran gambar mereka karena gambar ini sangat penting untuk menjual produk mereka.
Ingatlah untuk menjaga ukuran file gambar Anda sekecil mungkin tanpa mengorbankan kualitas. Ini adalah salah satu cara termudah untuk meningkatkan kecepatan toko Anda dan membantu Anda mengubah lebih banyak lalu lintas menjadi penjualan.
