Cara Mengoptimalkan Gambar untuk Kecepatan Halaman (dan Google)
Diterbitkan: 2022-03-21Ingin tahu bagaimana cara mengoptimalkan gambar untuk kecepatan halaman dan Google? Dalam artikel ini, Anda akan mempelajari teknik pengoptimalan gambar terbaik yang meningkatkan kinerja dan mengatasi peringatan gambar Page Speed Insights (PSI).

Google adalah sumber pendapatan yang signifikan bagi sebagian besar bisnis, jadi sangat penting untuk mendapatkan peringkat yang baik. Kecepatan halaman adalah salah satu KPI terpenting dalam algoritme, dan Anda akan melihat bagaimana teknik pengoptimalan gambar adalah cara terbaik untuk meningkatkan kecepatan ke situs WordPress Anda.
Mari selami.
Mengapa Gambar Sangat Penting untuk Meningkatkan Kecepatan Halaman
Menurut Google, mengoptimalkan gambar untuk kecepatan halaman penting untuk peringkat dan pengalaman pengguna. Bahkan, Anda perlu menyiapkan gambar untuk web.
Tahukah Anda bahwa sejumlah besar gambar yang tidak dioptimalkan biasanya menjadi penyebab di balik situs web yang lambat? Berikut bagaimana gambar memengaruhi kinerja:
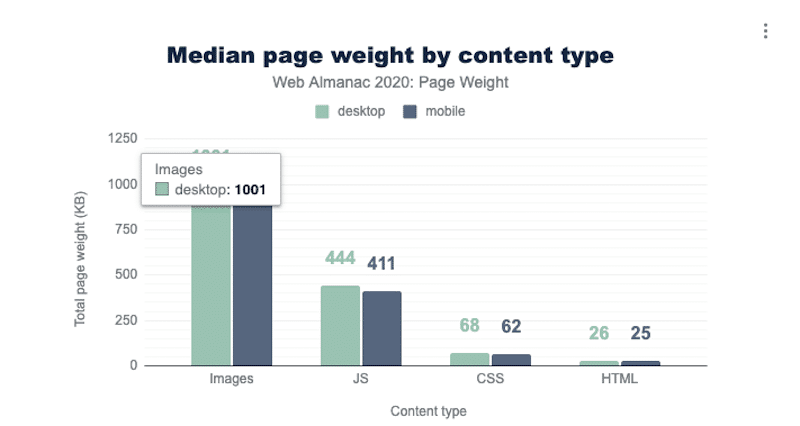
- Kecepatan halaman keseluruhan – gambar besar dapat membuat situs web Anda lambat dan mengganggu pengunjung Anda yang berharap untuk mengakses informasi sesegera mungkin. Seperti yang ditunjukkan pada gambar di bawah, gambar adalah sumber daya yang dominan di halaman web:

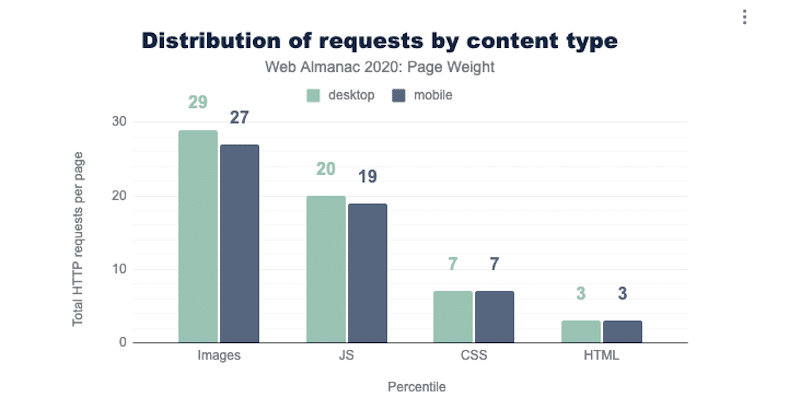
Gambar adalah sumber bobot halaman yang bagus, dan juga merupakan jumlah permintaan HTTP terbesar per halaman:

Saat pengunjung tiba di situs Anda, browser Anda harus meminta dan mengunduh beberapa file untuk merender konten. Permintaan HTTP dibuat ke server untuk setiap file:

Semakin banyak sumber daya yang Anda miliki, semakin banyak permintaan yang harus dibuat oleh browser Anda. Mengoptimalkan gambar Anda dan membuatnya lebih kecil akan mengurangi ukuran permintaan HTTP yang menghasilkan pemuatan situs yang lebih cepat.
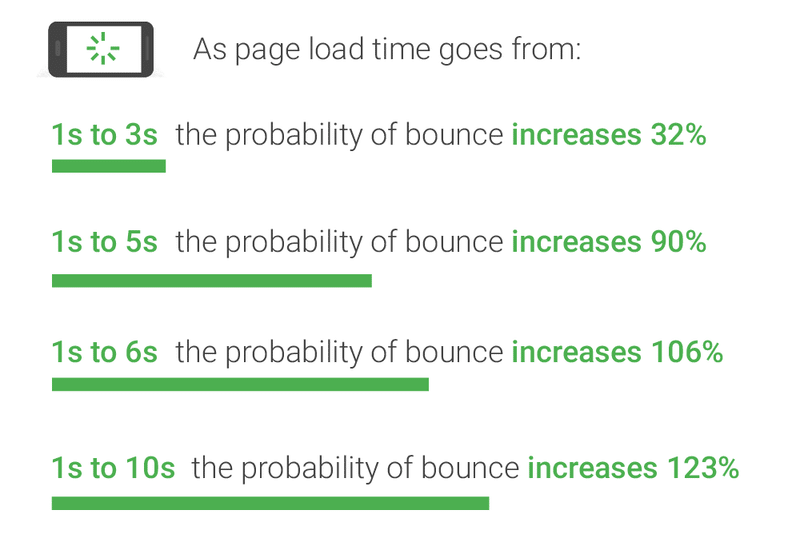
- Konversi – mengoptimalkan gambar Anda untuk kecepatan halaman sangat penting untuk pendapatan bisnis Anda. Anda memerlukan situs yang memuat cepat dengan gambar ringan untuk membuat pengunjung Anda senang, jika tidak, calon klien akan pergi bahkan sebelum menjelajah. Menurut Google, jika waktu buka halaman lebih dari 5 detik, maka kemungkinan bouncing meningkat sebesar 90%!

Kita telah melihat bagaimana gambar memainkan peran penting dalam kinerja halaman web. Mari membahas efek gambar yang tidak dioptimalkan pada laporan Google PageSpeed Insights.
Apa Dampak Gambar pada Google PageSpeed Insights?
PageSpeed Insights adalah alat yang didukung oleh Lighthouse yang menganalisis konten di halaman web, termasuk gambar. Setelah audit selesai, PageSpeed memberikan diagnosis dan rekomendasi untuk mengoptimalkan gambar dan membuat halaman itu lebih cepat.
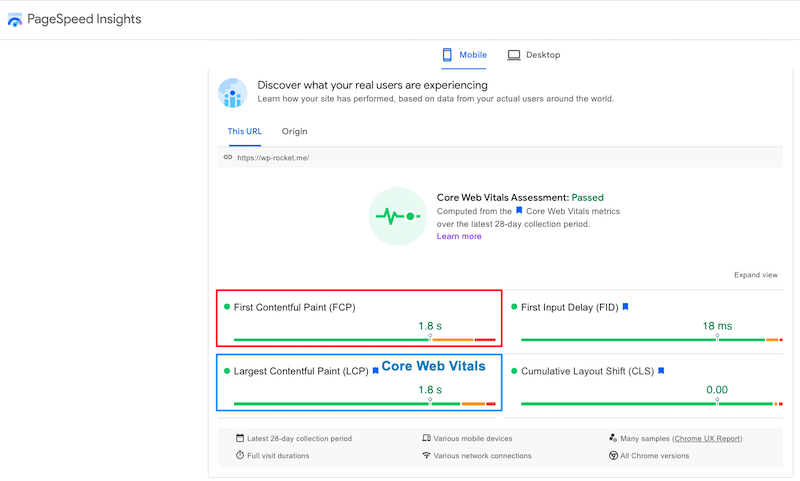
Ada dua metrik PageSpeed yang dipengaruhi oleh gambar: Largest Contentful Paint (LCP), yang merupakan Google Core Web Vitals, dan First Contentful Paint (FCP).

| First Contentful Paint (FCP): ini terkait dengan teks pertama dan elemen gambar yang dirender ke layar. Cat Konten Terbesar (LCP): ini menandai titik ketika konten utama telah dimuat. Kedua KPI dapat diperburuk oleh Google jika gambar paruh atas membutuhkan waktu untuk dimuat. |
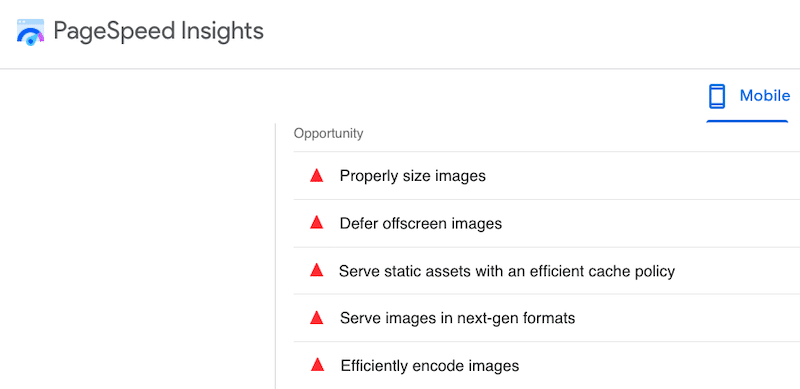
Terlebih lagi, ada lima rekomendasi PageSpeed yang umum terkait dengan pengoptimalan gambar, yaitu:
1. Sajikan Gambar Dalam Format Generasi Berikutnya
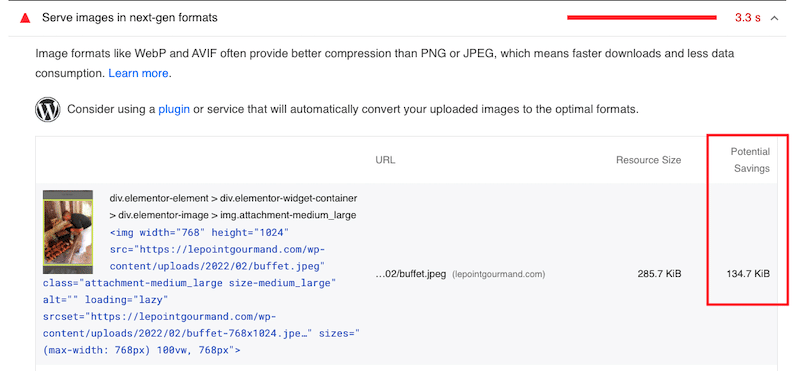
Google merekomendasikan untuk mengonversi gambar ke WebP atau AVIF karena format tersebut menawarkan kompresi yang lebih baik daripada JPEG atau PNG. Mengompresi gambar berarti unduhan lebih cepat, konsumsi data lebih sedikit, dan situs lebih cepat.
Pada contoh di bawah ini, saya dapat menghemat hampir 135 KB dengan mengonversi gambar JPEG saya ke webP:

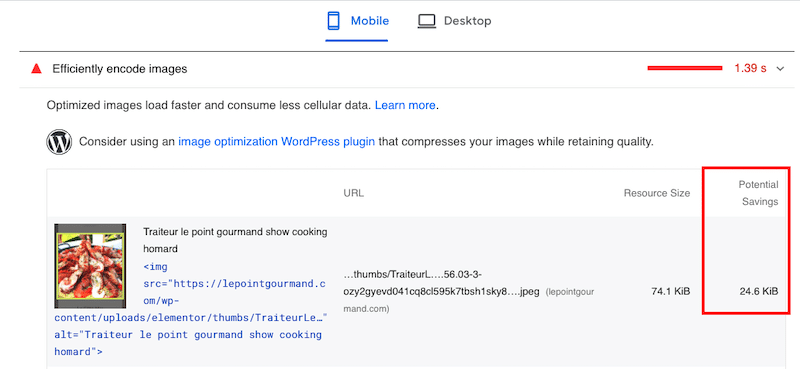
2. Encode Gambar Secara Efisien
Mengkodekan gambar secara efisien berarti mengurangi ukuran file gambar sambil tetap mempertahankan kualitas yang hebat. Jika potensi penghematan adalah 4KB atau lebih besar, Google akan menandai gambar sebagai dapat dioptimalkan.

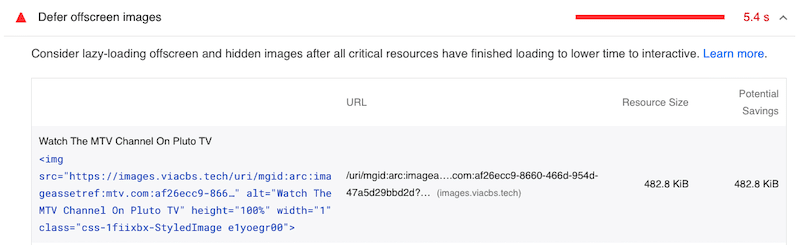
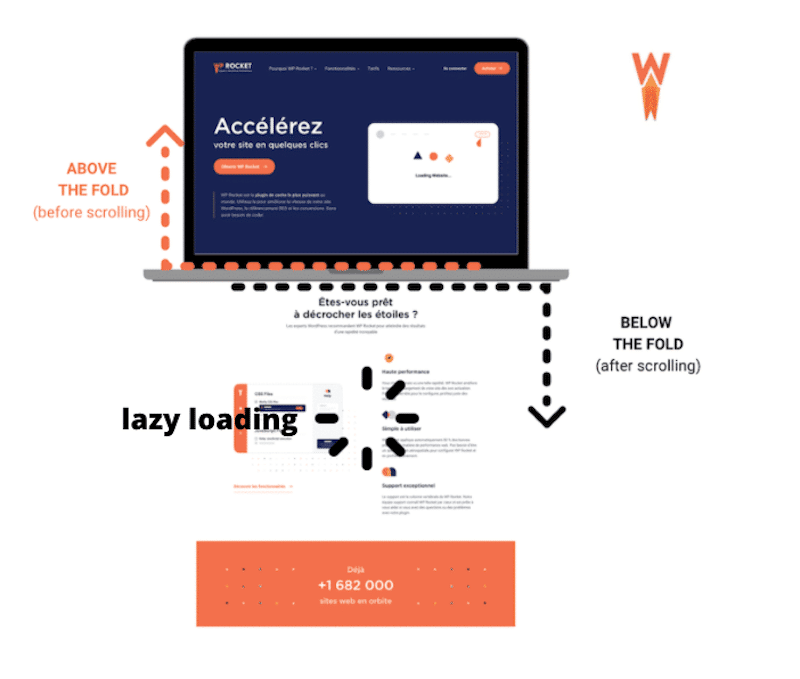
3. Tunda Gambar di Luar Layar
Cara tambahan untuk mengoptimalkan kinerja gambar adalah dengan menunda gambar di luar layar dan menerapkan skrip pemuatan lambat ke gambar paruh bawah (bukan di layar pengunjung). Tujuannya adalah memprioritaskan sumber daya penting terlebih dahulu dan memuat gambar "tersembunyi" nanti.

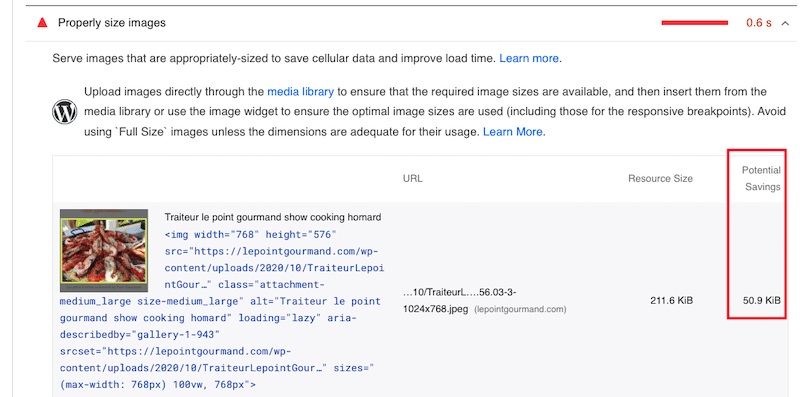
4. Ukuran Gambar dengan Benar
Rekomendasi lain dari Google adalah ukuran gambar dengan benar, terutama saat menyajikannya di seluler (desain responsif). Pada gambar di bawah, saya dapat menghemat 50 KB dengan mengubah ukuran dan mengoptimalkan gambar saya untuk perangkat seluler.

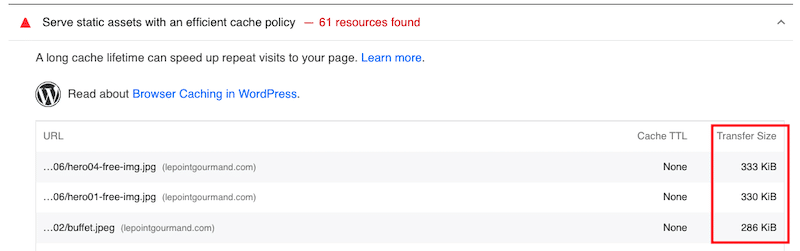
5. Melayani Aset Statis Dengan Kebijakan Cache yang Efisien
Caching HTTP dapat mempercepat waktu buka halaman Anda pada kunjungan berulang ke situs Anda. Google menandai semua sumber daya statis yang tidak di-cache:

Di bagian berikutnya, kita akan membahas cara menangani setiap item PageSpeed Insights gambar dan cara meningkatkan kecepatan halaman.
Cara Mengoptimalkan Gambar untuk Google PageSpeed dan Performa
Untuk mengoptimalkan gambar untuk Google dan meningkatkan kecepatan halaman, Anda dapat menerapkan 8 teknik kinerja berikut:
- Konversi Gambar ke WebP (atau Format Next-Gen Lainnya)
- Kompres Gambar
- Ubah Ukuran Gambar
- Setel Dimensi Gambar
- Terapkan Pemuatan Malas
- Aktifkan Cache Browser
- Manfaatkan CDN
- Gunakan Grafik .SVG Jika Memungkinkan
Mari kita membahas alat web dan plugin yang dapat Anda gunakan untuk setiap pengoptimalan yang direkomendasikan oleh Google untuk meningkatkan skor Lighthouse Anda secara keseluruhan.
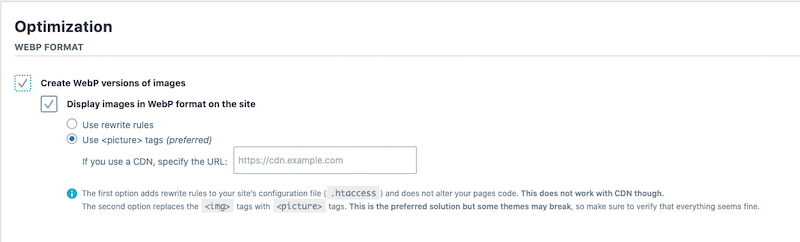
1. Konversi Gambar ke WebP (atau Format Next-Gen Lainnya)
Salah satu cara paling efisien untuk mengoptimalkan gambar Anda untuk Google adalah dengan mengonversinya ke WebP menggunakan plugin WordPress seperti Imagify. Ini menciptakan versi WebP dari gambar yang menghasilkan kompresi dan pengoptimalan yang lebih baik. Imagify gratis hingga 20MB data per bulan. (Periksa harga lengkap Imagify ).

Anda dapat melihat plugin konversi WebP lainnya: WebP Converter untuk media dan WebP Express.
Jika Anda tidak ingin menggunakan plugin, Anda akan menemukan banyak alat online gratis seperti Convertio atau Ezgif. Anda perlu melakukan beberapa langkah tambahan untuk metode itu: unggah gambar Anda, unduh di WebP, dan letakkan di perpustakaan WordPress Anda.


2. Kompres Gambar
Mengompresi gambar berarti secara signifikan mengurangi ukurannya untuk mengurangi biaya penyimpanannya. Menurut Google, ini akan memberi situs web Anda peningkatan kinerja yang bagus!
Plugin WordPress yang paling populer untuk mengompres gambar tanpa kehilangan kualitas adalah:
- Immagify (dengan 3 level kompresi: normal, agresif, dan ultra yang dapat mengompresi gambar secara massal)

- optimol
- Kompres JPEG & PNG (PNG Kecil)
- EWWW
- Piksel Pendek
Baca panduan kami untuk mempelajari lebih lanjut tentang 6 plugin kompresi gambar terbaik untuk WordPress.
Anda juga dapat menggunakan perangkat lunak desain seperti Photoshop atau Lightroom untuk mengompres gambar, tetapi perhatikan bahwa kualitasnya dapat diubah.
Opsi terakhir adalah menggunakan alat berbasis web seperti TinyPNG.

3. Ubah Ukuran Gambar
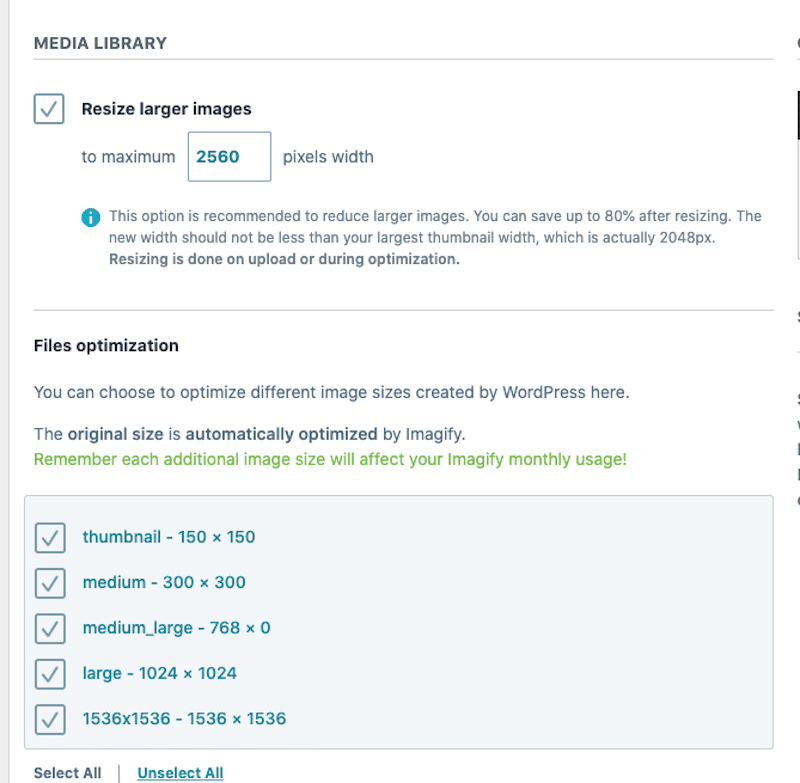
Google merekomendasikan untuk mengubah ukuran gambar dengan benar, terutama di perangkat seluler. Anda dapat menggunakan perangkat lunak seperti Sketch, Preview, atau GIMP untuk mengubah ukuran gambar dan mengurangi bobotnya.

Catatan: Anda juga dapat menggunakan Imagify untuk mengubah ukuran gambar besar. Ada opsi untuk mengoptimalkan gambar yang lebih besar secara otomatis.

4. Atur Dimensi Gambar
PageSpeed menyarankan pengaturan lebar dan tinggi eksplisit pada elemen gambar. Tujuannya adalah untuk mengurangi pergeseran tata letak dan meningkatkan metrik Pergeseran Tata Letak Kumulatif (CLS), metrik Data Web Inti lainnya. Ini mengukur stabilitas visual konten.
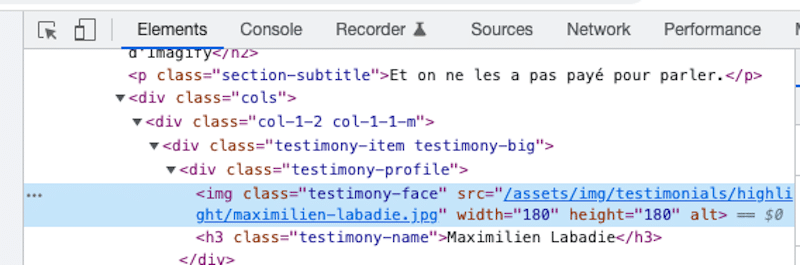
Untuk menyetel dimensi gambar, pastikan tag HTML "lebar" dan "tinggi" Anda memiliki nilai, seperti yang ditunjukkan dalam warna merah di bawah ini:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Cara manual untuk mengetahui apakah dimensi disiapkan dengan benar adalah dengan menggunakan alat pengembang di Chrome dan memeriksa gambar Anda:

5. Terapkan Pemuatan Malas
Pemuatan lambat adalah salah satu cara paling efisien untuk mengoptimalkan gambar Anda untuk Google dan kinerja. Mengapa? Anda memberi tahu browser hanya untuk mengunduh gambar yang dilihat pengunjung.

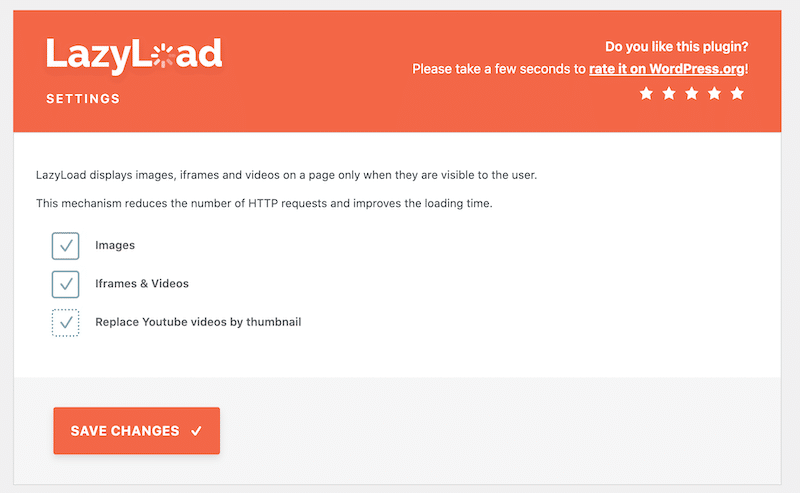
Untuk menerapkan pemuatan lambat ke gambar Anda, Anda dapat menggunakan plugin WordPress gratis seperti LazyLoad oleh WP Rocket atau Autoptimize. LazyLoad oleh WP Rocket sangat mudah:

Anda juga dapat menerapkan pemuatan lambat secara manual dengan menambahkan tag berikut pada gambar Anda:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Untuk mempelajari lebih lanjut tentang lazy loading, kami sarankan Anda membaca artikel ini tentang plugin lazy load terbaik untuk WordPress.
6. Aktifkan Cache Browser
Caching adalah rekomendasi Google lainnya untuk kecepatan halaman karena memungkinkan gambar disajikan lebih cepat kepada pengguna. Cache browser dapat membantu mengurangi beban server dengan mengurangi jumlah permintaan HTTP per halaman.
Google menyarankan menggunakan plugin WordPress untuk mengimplementasikan caching. Salah satu plugin cache terbaik adalah WP Rocket. Ini menerapkan 80% dari praktik terbaik kinerja web, memiliki antarmuka yang sederhana dan pengaturan yang cepat.
7. Manfaatkan CDN
Menggunakan CDN gambar secara signifikan mengurangi biaya lalu lintas Anda dan meningkatkan nilai Anda di Google PageSpeed Insights. Ini mengoptimalkan cara gambar dikirimkan kepada pengunjung di mana pun mereka berada di dunia. Berkat teknik pengoptimalan gambar ini, jumlah data yang ditransfer berkurang.
Penting: menyiapkan CDN dari awal bisa sangat melelahkan. Anda harus berurusan dengan catatan DNS dan bidang Cname. Jika Anda lebih suka instalasi otomatis, Anda mungkin ingin mencoba RocketCDN. Mereka melakukan pekerjaan berat dan mengkonfigurasi CDN untuk Anda.
8. Gunakan grafik SVG Jika Memungkinkan
Salah satu fitur paling berharga dari SVG untuk kinerja adalah bahwa grafik dapat diskalakan tanpa kehilangan kualitas. SVG adalah singkatan dari Scalable Vector Graphics, dan didasarkan pada XML. Di balik layar, format ini adalah persamaan dan matematika, membuatnya lebih mudah untuk diskalakan tanpa pernah mengorbankan piksel.
Gambar dan Kecepatan Halaman: Studi Kasus
Mari kita terapkan semua teknik yang direkomendasikan yang baru saja kita sebutkan sehingga kita dapat membandingkan kinerja kita sebelum dan sesudah optimasi halaman web. Kami akan menggunakan PageSpeed Insights dan GTmetrix untuk audit.
Kolom pertama menunjukkan hasil sebelum semua jenis pengoptimalan. Saya membuat halaman web dengan 8 gambar HD dari iPhone saya.
Kolom kedua menunjukkan peningkatan setelah menerapkan teknik optimasi gambar. Hasil saya di Google PageSpeed Insights telah meningkat secara definitif:
| Sebelum Pengoptimalan Gambar | Setelah Optimasi Gambar (Bayangkan + WP Rocket + Rocket CDN) | |
| Nilai keseluruhan | ||
| Peringatan Wawasan Kecepatan Halaman | ||
| Detail Halaman: Berat total gambar saya di halaman % dari permintaan yang dibuat oleh gambar |
Hasil kinerja utama dengan Imagify, WPRocket, dan RocketCDN:
Setelah mengikuti rekomendasi Google tentang cara mengoptimalkan gambar, kami dapat melihat peningkatan berikut:
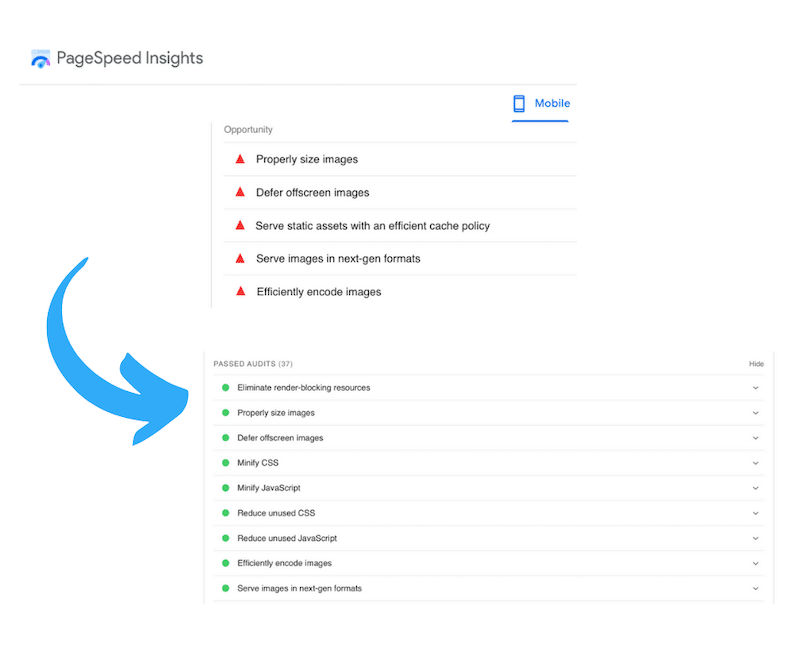
- Masalah dan peringatan PSI terkait gambar telah diperbaiki
- Berat total gambar adalah 3,5 MB, sekarang turun menjadi 36,8 KB
- Setengah dari permintaan HTTP dibuat oleh gambar. Setelah pengoptimalan, mereka hanya bertanggung jawab atas 22% permintaan.
- Permintaan HTTP berubah dari 16 menjadi 9
- Vital Web Inti saya sekarang semuanya hijau
- Tingkat kinerja naik dari 68/100 menjadi 95/100 di seluler
- Waktu yang terisi penuh adalah 3,9 detik dan turun menjadi 1,2 detik
- Ukuran halaman saya hampir 4MB dan sekarang 91KB!
Membungkus
Untuk mengoptimalkan gambar untuk kecepatan halaman dan Google, saya telah menerapkan protokol kinerja berikut:
- Saya menginstal Imagify, yang memungkinkan saya untuk:
- Konversikan gambar saya ke WebP
- Ubah ukuran gambar terbesar saya
- Kompres dan optimalkan gambar saya menggunakan mode Ultra untuk menyandikannya secara efisien
- Saya mengaktifkan RocketCDN untuk memungkinkan gambar saya disajikan lebih cepat di seluruh dunia.
- Saya menggunakan WP Rocket untuk:
- Terapkan caching
- Terapkan beban malas pada gambar saya
- Optimalkan kode JS dan CSS saya

Ingin mencobanya dan menghilangkan peringatan terkait gambar? Mulai perjalanan pengoptimalan gambar Anda dengan Imagify! Sebelum menginstal plugin, Anda dapat mulai menggunakan aplikasi web secara gratis.
