Cara Mengoptimalkan Gambar WordPress untuk Performa Terbaik
Diterbitkan: 2022-12-19Gambar sangat penting untuk memecahkan tampilan situs web yang monoton. Mereka menambah minat dan melibatkan audiens Anda dengan cara yang jauh lebih organik. Tanpa gambar, situs web Anda hanyalah dinding teks dan siapa yang menginginkannya?
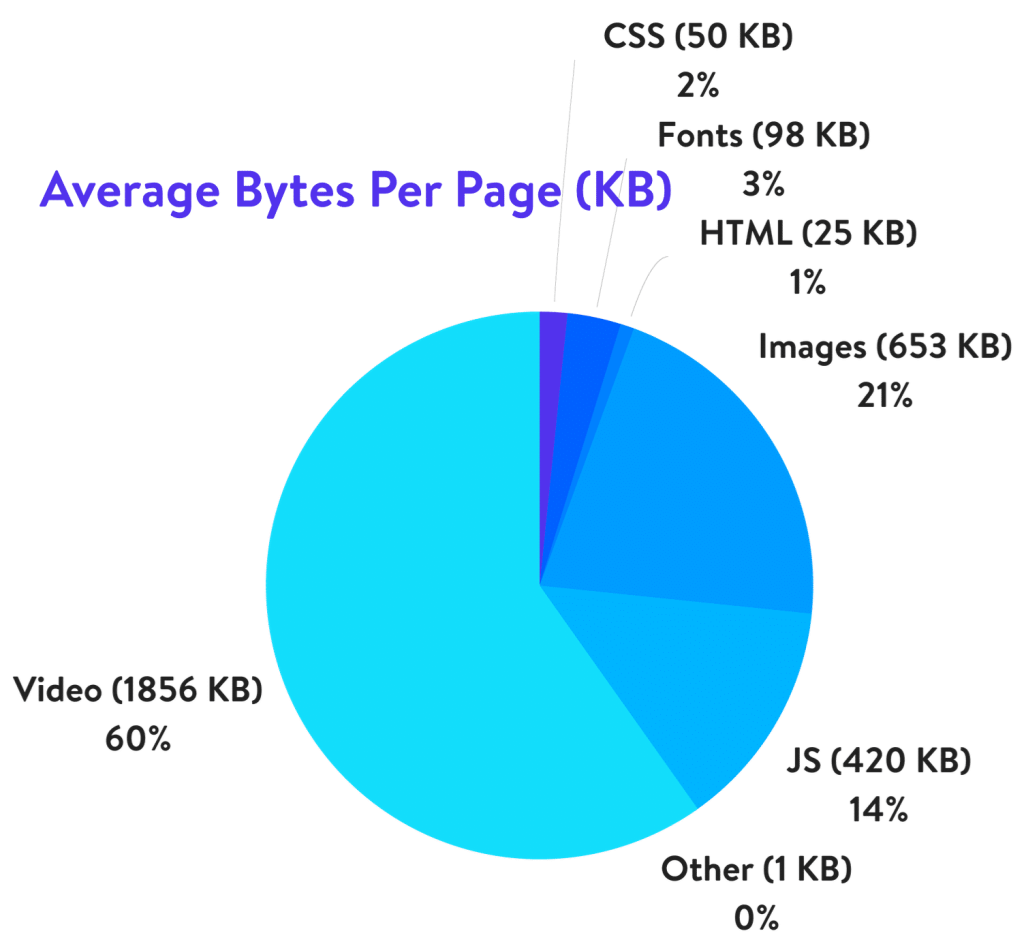
Tetapi gambar dapat memberikan tantangan bagi situs web. Statistik menunjukkan bahwa gambar memenuhi 21% bobot halaman web Anda. Lebih banyak bobot sama dengan waktu pemuatan yang lebih lambat.
Atau apakah itu?
Mengoptimalkan gambar dapat menghasilkan keajaiban untuk situs web WordPress Anda.
Jika dioptimalkan dengan benar, gambar dapat meningkatkan interaksi tanpa mengorbankan performa.
Situs web Anda memuat lebih cepat, memberikan pengalaman pengguna yang lebih baik, dan membantu meningkatkan SEO.
Apakah Anda ingin belajar mengoptimalkan gambar WordPress sehingga Anda dapat menggunakannya di mana pun Anda suka tanpa memperlambat situs Anda?
Jika ya, ini artikel untuk Anda!
Saya akan membagikan berbagai cara untuk mengoptimalkan gambar WordPress.
Saya akan memberikan wawasan tentang apa itu pengoptimalan gambar, mengapa perlu, kiat untuk mengoptimalkan gambar, dan panduan mendetail tentang cara melakukannya.
Saya juga akan menjelaskan bagaimana Anda dapat mengoptimalkan gambar untuk mesin pencari.
Jadi, mari kita mulai!
- Apa itu Optimasi Gambar?
- Mengapa Anda Harus Mengoptimalkan Gambar?
- 4 Tips Mengoptimalkan Gambar untuk Situs Web WordPress
- Cara Mengoptimalkan Gambar di WordPress
- Cara Mengoptimalkan Gambar untuk Mesin Pencari
- Kesimpulan
Apa itu Optimasi Gambar?
Pengoptimalan gambar terutama melibatkan pengurangan ukuran file menggunakan plugin atau skrip, yang menguntungkan situs web Anda dengan mempercepat waktu muat.
Pengoptimalan dapat dilakukan dengan berbagai cara, seperti mengubah ukuran gambar, menyimpan cache, menggunakan plugin pengoptimalan gambar, atau mengompresi ukuran.
Mengapa Anda Harus Mengoptimalkan Gambar?
Judul di sini seharusnya adalah mengapa Anda tidak?
Mengoptimalkan gambar memungkinkan Anda menggunakan gambar berkualitas tinggi di situs web Anda dalam format, ukuran, dimensi, dan resolusi yang benar, menjaganya agar ukurannya sekecil mungkin.

Gambar dan video dapat mengisi sekitar 81% bobot halaman web. Semakin kecil ukuran file yang Anda buat, semakin cepat halaman Anda dimuat.
Semakin cepat halaman dimuat, pengguna akan semakin bahagia.
Seperti yang akan segera Anda lihat, mengoptimalkan gambar tidak memerlukan keterampilan pengembangan. Anda dapat menggunakan editor gambar favorit Anda atau plugin WordPress. Saya akan menunjukkan kepada Anda berdua.
Ada keuntungan pasti untuk mengoptimalkan gambar di situs web WordPress Anda, termasuk:
Pengalaman Pengguna yang Ditingkatkan
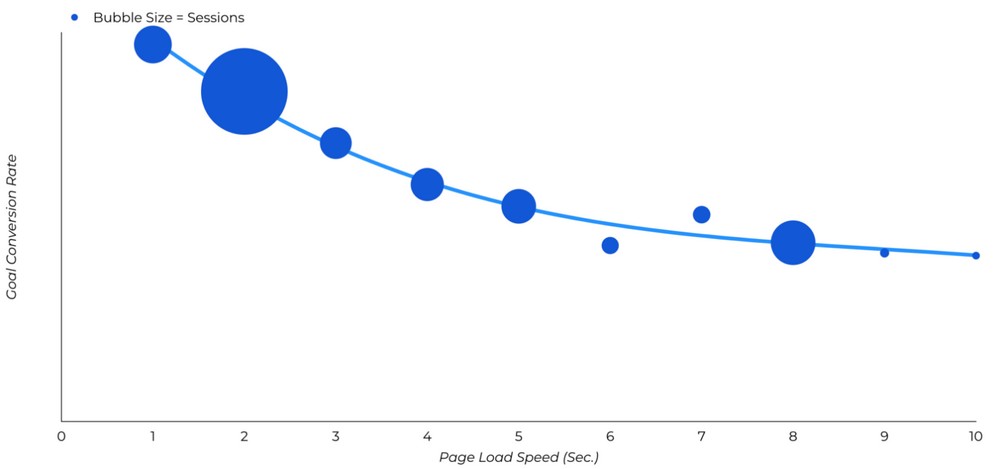
Hampir 70% pengguna setuju bahwa kecepatan halaman memengaruhi keinginan mereka untuk membeli dari situs web.
Tingkat konversi situs web turun 4,42%, dengan waktu muat antara nol dan lima detik.

Kita semua orang sibuk dengan banyak hal yang terjadi. Hanya sedikit dari kita yang memiliki kesabaran menunggu lama untuk memuat halaman web. Itu sebabnya pengoptimalan gambar sangat penting.
Jika Anda menjalankan toko online yang mencoba menjual produk, itu bahkan lebih penting!
Kecepatan Muat Halaman Lebih Baik
Saat saya mencoba menjelajahi situs web, waktu pemuatan yang lambat biasanya membuat saya keluar dari halaman. Ada terlalu banyak situs web yang lebih baik dan lebih cepat untuk menunggu yang lambat dimuat!
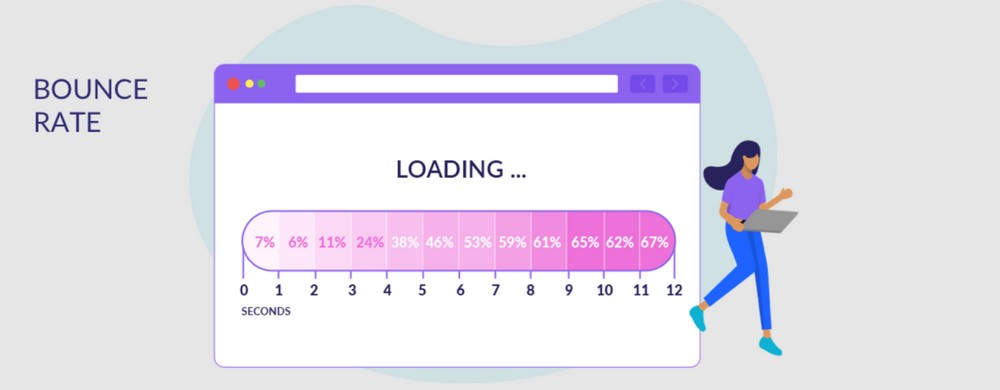
Statistik menunjukkan bahwa laman yang dimuat dalam dua detik memiliki rasio pentalan rata-rata 9%, sedangkan laman yang dimuat dalam lima detik meroketkan rasio pentalan menjadi 38%.

Jadi, semakin kecil halaman Anda, semakin cepat memuatnya.
Mengoptimalkan gambar di situs WordPress Anda adalah cara terbaik untuk meningkatkan kecepatan memuat halaman.
Meningkatkan Performa SEO
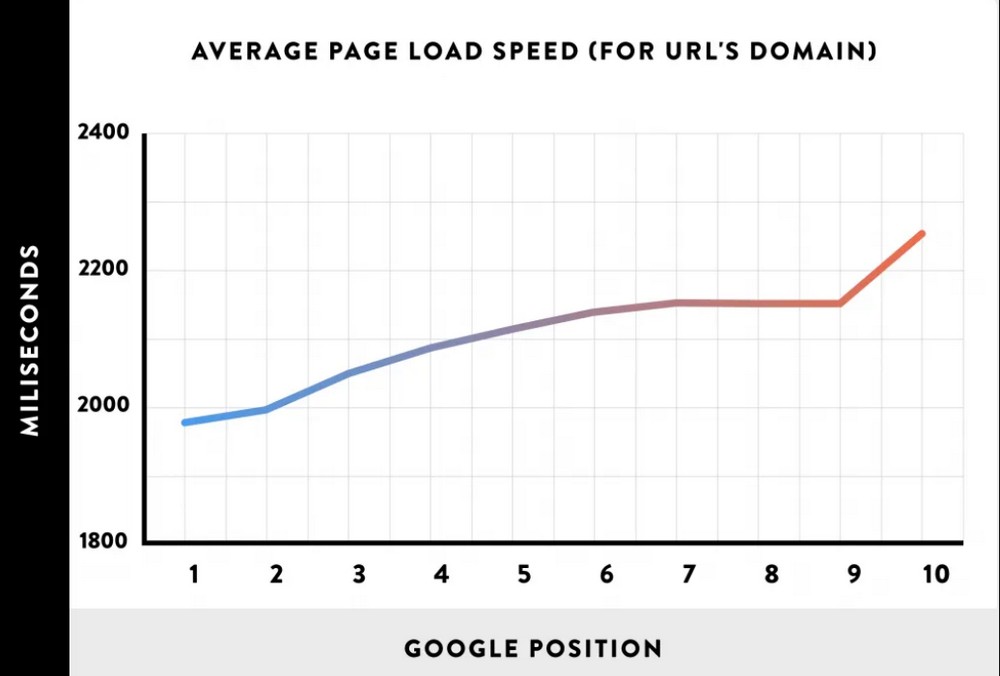
Mesin pencari seperti Google menggunakan kecepatan memuat halaman sebagai faktor peringkat dan telah diketahui menghukum situs web yang memuat lambat.
Mesin pencari tahu bahwa pengguna tidak menyukai halaman yang lambat, sehingga dapat memberi peringkat situs yang lebih lambat lebih rendah di SERP.
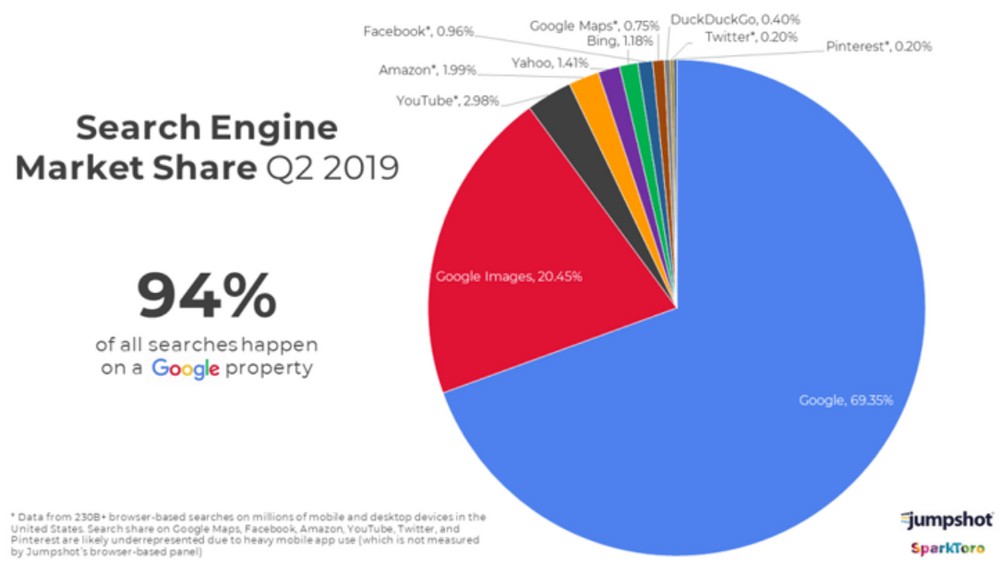
Pencarian gambar mewakili sekitar 20,45% dari pencarian Google.

Menambahkan gambar ke konten dan mengoptimalkannya untuk SEO adalah cara yang bagus untuk menentukan peringkat halaman Anda di mesin pencari.
Selama mereka memuat dengan cepat!

4 Tips Mengoptimalkan Gambar untuk Situs Web WordPress
Mari kita lihat apa yang dapat Anda lakukan untuk mengoptimalkan gambar di situs web WordPress Anda:
Kompresi Gambar
Kompresi gambar meminimalkan ukuran file (dalam byte) tanpa menurunkan kualitasnya.
Gambar beresolusi tinggi berukuran besar dan secara dramatis dapat memengaruhi kecepatan pemuatan halaman.
Ketika datang ke kompresi, ada dua jenis: kompresi lossy dan lossless.
Kompresi Lossy vs Lossless
Kompresi lossy adalah teknik kompresi gambar di mana ukuran file dikurangi dengan membuang informasi yang tidak penting.
Sebagian besar editor gambar cukup cerdas untuk mengidentifikasi data mana yang penting dan mana yang tidak. Meskipun ada sedikit penurunan kualitas, biasanya tidak terlihat di web atau di layar kecil.
Kompresi lossless adalah ketika ukuran gambar dikurangi tanpa kehilangan kualitas. Kompresi ini dicapai dengan menghapus data yang tidak perlu dari file dengan cara yang sedikit berbeda.
Ini adalah topik yang cukup terlibat jadi saya tidak akan membahas terlalu dalam di sini. Lihat posting ini dari Adobe untuk informasi lebih lanjut tentang masalah ini.
Ubah Format File Gambar
Berbagai macam format gambar ada di web. Memahami perbedaan antara format ini memungkinkan Anda mengetahui mana yang akan digunakan dalam situasi apa.
Empat format utama gambar di web adalah: PNG, JPEG, WebP, dan GIF. Meskipun semua ini berfungsi di halaman web, setiap format sesuai dengan kebutuhan tertentu.
PNG
File gambar .png memiliki kualitas gambar yang tinggi tetapi merupakan file yang besar. Format gambar paling baik digunakan untuk gambar beresolusi rendah seperti spanduk, tangkapan layar, dan infografis.
JPG
.jpg atau .jpeg adalah format gambar yang paling umum digunakan secara online. Gambar-gambar ini dapat dikompresi secara efektif, menjadikannya berukuran jauh lebih kecil. Ini digunakan dalam posting blog dan gambar produk.
WebP
WebP adalah format gambar yang menyediakan kompresi lossy dan lossless untuk gambar di web. Dengan menggunakan WebP, Anda dapat membuat gambar yang dimuat dengan cepat dan terlihat bagus pada saat yang bersamaan.
Jenis gambar ini berukuran 26% lebih kecil jika dibandingkan dengan PNG.
Itu didukung di browser web populer seperti Google Chrome, Firefox, Safari, Opera, Edge dan banyak lainnya.
GIF
File .gif adalah format file standar lain yang lebih banyak digunakan di web. Ini dapat digunakan sebagai gambar tunggal atau sebagai animasi. Gambar memiliki format 8-bit sehingga terbatas pada warna dan detail.
Paling baik digunakan dalam konten untuk ilustrasi dan grafik penting.
Dimensi Gambar yang Benar
Banyak blogger dan pemilik situs cenderung menggunakan ukuran gambar apa pun. Ini bisa menjadi kesalahan.
Gambar 640 x 480 mungkin berukuran 150 KB sedangkan gambar 2080 x 1080 mungkin berukuran hingga 1 MB.
Jika situs web Anda hanya menampilkan gambar pada 640 x 480, mengapa meminta memuat gambar 2080 x 1080 dan mengubah ukurannya?
Menyimpan atau mengedit gambar ke dimensi yang benar akan ditampilkan berarti lebih sedikit pekerjaan untuk WordPress dan waktu muat yang sedikit lebih cepat.
Menggunakan Progressive JPEG
Gambar JPEG progresif dikodekan secara berbeda dari gambar JPEG standar.
JPEG progresif muncul sekaligus tetapi awalnya tampak agak buram. Secara bertahap, itu tampak jelas.
Di situs web, JPEG progresif meningkatkan pengalaman pengguna karena gambar dasar muncul dengan sangat cepat dan mendapatkan detail dalam gelombang saat dimuat. Gambar-gambar ini lebih kecil dan memuat lebih cepat daripada JPEG standar.
Peramban web paling populer seperti Firefox dan Chrome mendukung gambar progresif.
Cara Mengoptimalkan Gambar di WordPress
Mari selami lebih dalam mengoptimalkan gambar di WordPress!
Pengoptimalan Gambar Manual
Salah satu cara termudah dan paling andal untuk mengoptimalkan gambar adalah dengan menggunakan perangkat lunak pengeditan seperti Photoshop atau Gimp.
Bersamaan dengan pengoptimalan, Anda dapat mengubah ukuran dan memotong gambar ini secara bersamaan.
Saya menyarankan untuk mengoptimalkan gambar sebelum mengunggahnya ke situs web Anda dan kemudian mengoptimalkan lagi untuk kinerja yang lebih baik.
Pengoptimalan gambar manual sederhana dan cepat!
Mengoptimalkan Gambar Menggunakan Photoshop
Adobe Photoshop adalah perangkat lunak premium yang memungkinkan Anda mengekspor gambar dari komputer atau browser Anda dan mengoptimalkannya ke ukuran yang lebih kecil.

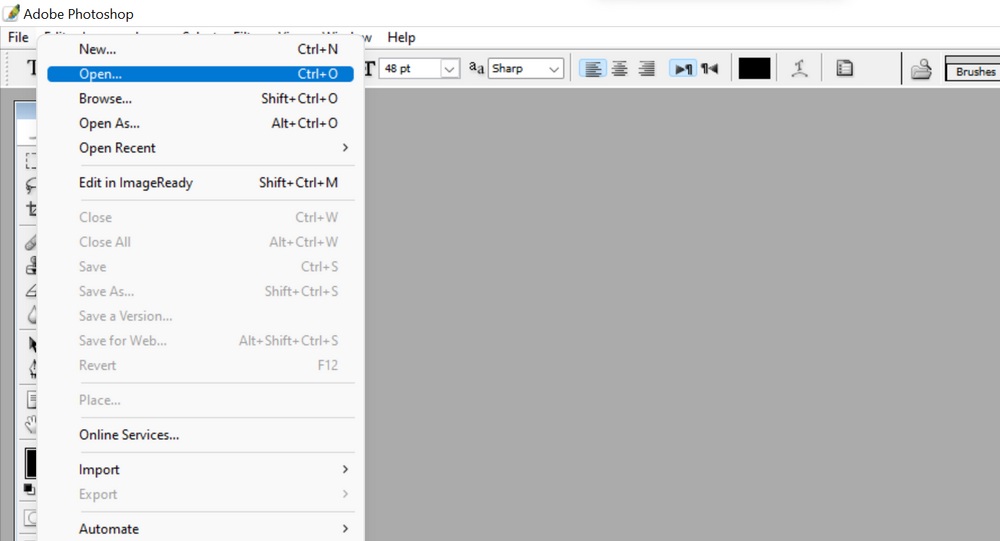
Buka Photoshop di komputer Anda dan pilih File > Open.


Pilih gambar yang ingin Anda optimalkan.
Setelah gambar dimuat:
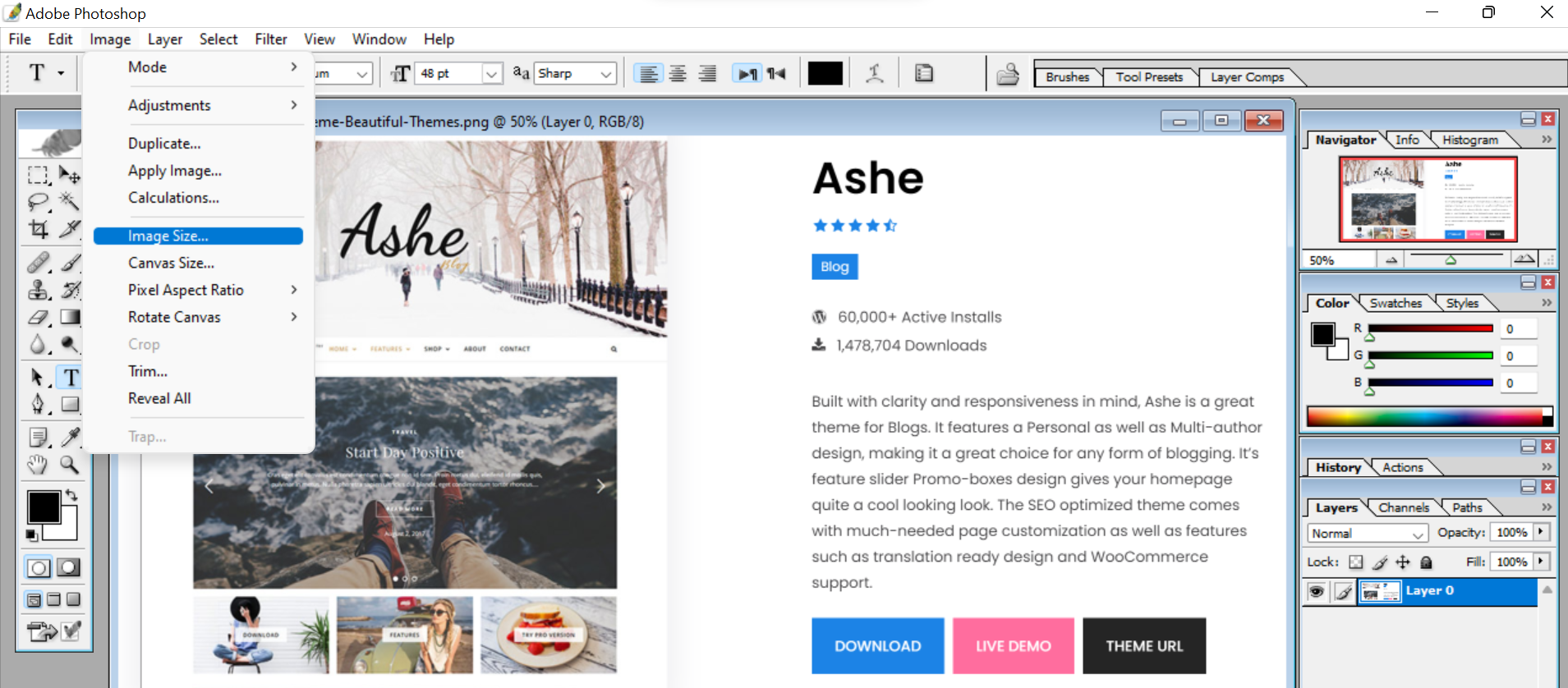
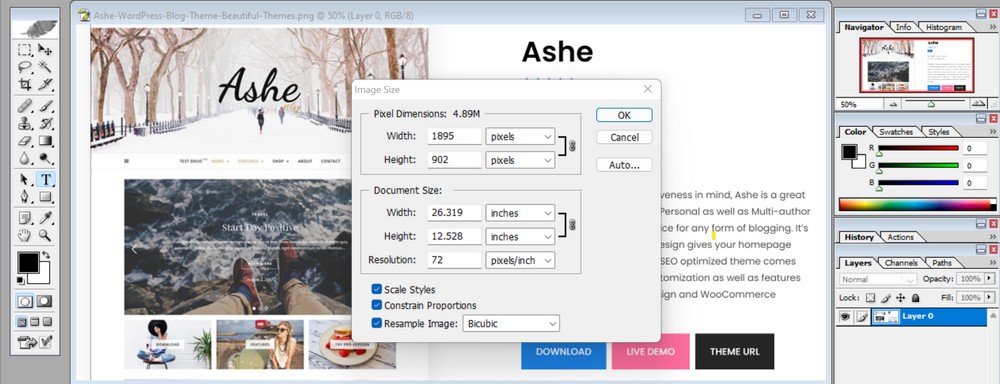
Dari menu, pilih Gambar > Ukuran Gambar dan tinggi serta lebar yang diperlukan untuk gambar. Gunakan dimensi yang akan ditampilkan di halaman Anda untuk menghemat waktu ekstra.

Atur resolusi gambar pada menu yang sama.

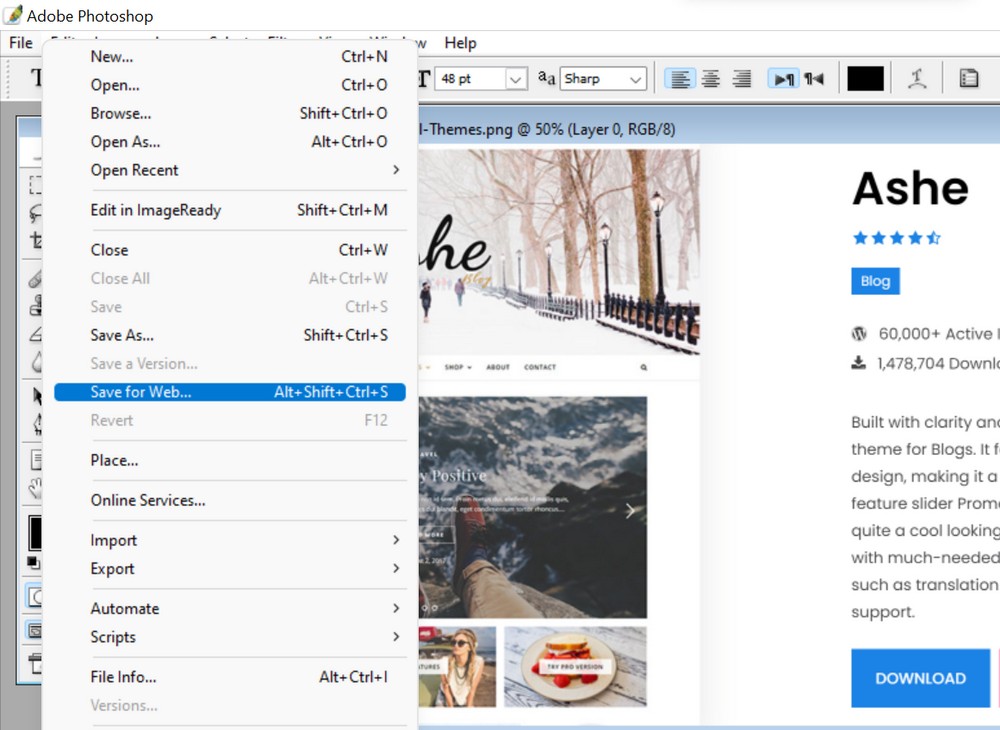
Pilih File > Simpan Untuk Web.

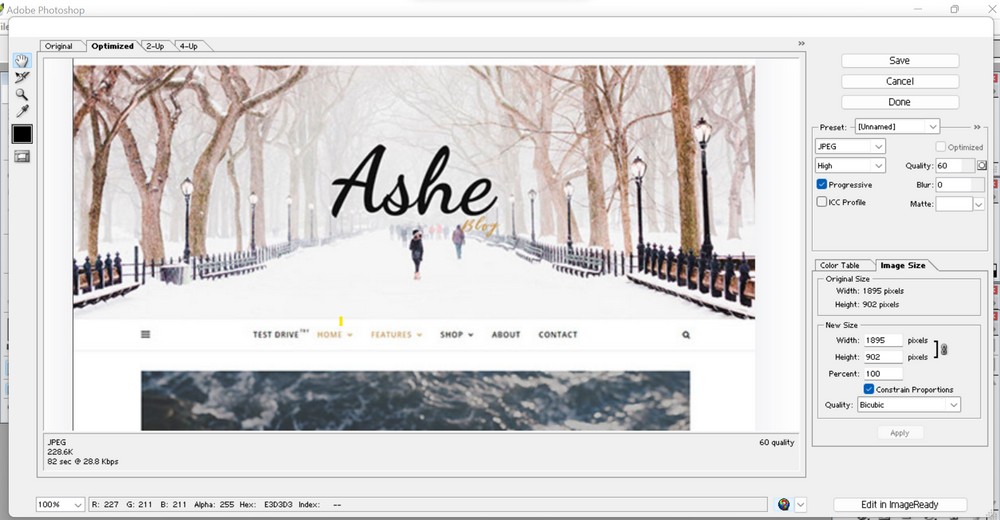
Pilih format JPEG dari menu dan tetapkan nilai kualitas gambar antara 40 hingga 60.
Setel profil warna progresif dan sematkan ke Ya .

Simpan file setelah Anda selesai.
Mengoptimalkan Gambar Menggunakan Alat Online
Metode lain untuk mengoptimalkan gambar untuk WordPress secara manual adalah dengan menggunakan aplikasi web.
Ada banyak alat pengoptimalan online yang tersedia. Beberapa yang paling populer menurut saya adalah Optimisilla, ImageOptim, TinyPNG, dan Image Optimizer.
Untuk artikel ini, saya akan menggunakan Optimizilla dan menunjukkan proses untuk mengoptimalkan gambar.
- Kunjungi situs web
- Seret gambar Anda ke kotak di tengah halaman
Proses pengoptimalan dimulai secara otomatis.
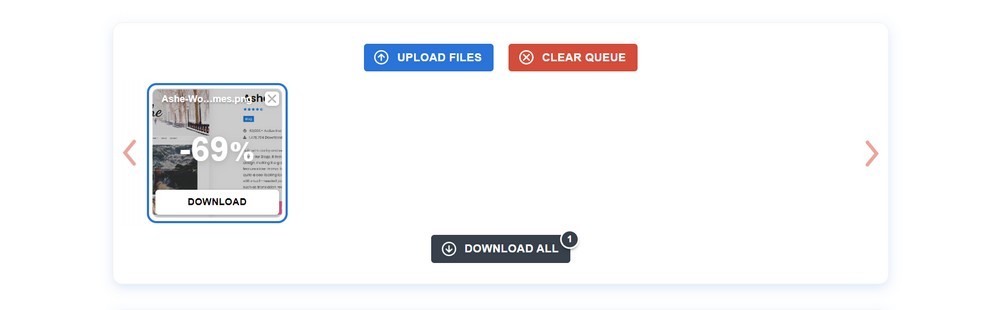
Setelah dioptimalkan, Anda dapat melihat opsi untuk mengunduh.

Alat tersebut juga menunjukkan persentase yang telah dioptimalkan. Ini berarti ukuran file berkurang. Semakin tinggi rate, semakin kecil ukuran file.
Gunakan Plugin Untuk Mengoptimalkan Gambar
Jika Anda tidak ingin mengoptimalkan gambar secara manual, Anda dapat menginstal plugin pengoptimalan gambar WordPress yang bekerja keras untuk Anda.
Plugin ini berfungsi dengan mengecilkan ukuran file gambar di web dan meningkatkan kecepatan memuat halaman.
Ada beberapa plugin pengoptimalan gambar WordPress.
Saya akan mencantumkan 3 plugin pengoptimalan gambar teratas dan menggunakan salah satunya sebagai contoh.
ShortPixel

ShortPixel adalah plugin yang dirancang untuk meningkatkan waktu muat situs web Anda dan peringkat SEO dengan mengompresi gambar. Yang terbaik untuk pemilik situs web dan agen web yang ingin mengurangi waktu muat halaman dengan sedikit usaha.
Smush

Smush adalah salah satu plugin WordPress gratis paling populer yang dirancang dan dikembangkan untuk mengoptimalkan gambar, mengaktifkan beban lambat, mengubah ukuran, mengompres, dan meningkatkan kecepatan situs web Anda. Plugin ini adalah cara termudah untuk membuat situs Anda berfungsi dengan lancar dan memuat dengan sangat cepat!
Bayangkan

Imagify adalah solusi terbaik untuk mengoptimalkan gambar Anda. Plugin mengoptimalkan jenis apa pun, mengubah ukurannya, dan melakukannya secara massal juga.
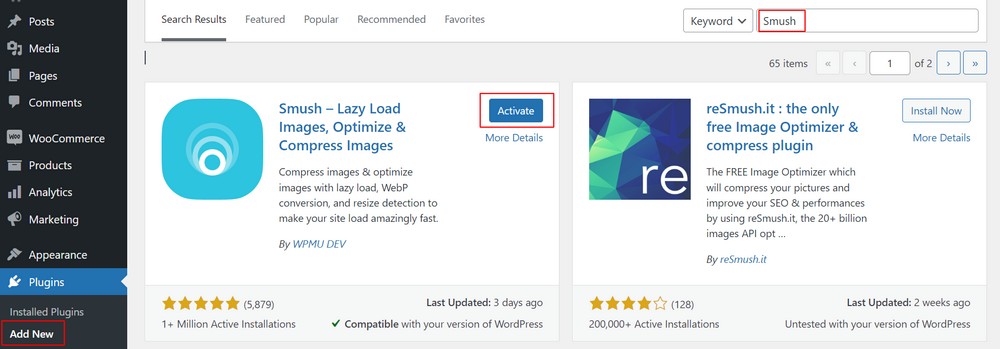
Saya akan menggunakan plugin Smush. Ini adalah plugin gratis dengan 1 juta+ instalasi aktif.
Instal dan aktifkan plugin di situs web Anda dengan menuju ke Plugins > Add New dari dasbor WordPress Anda.

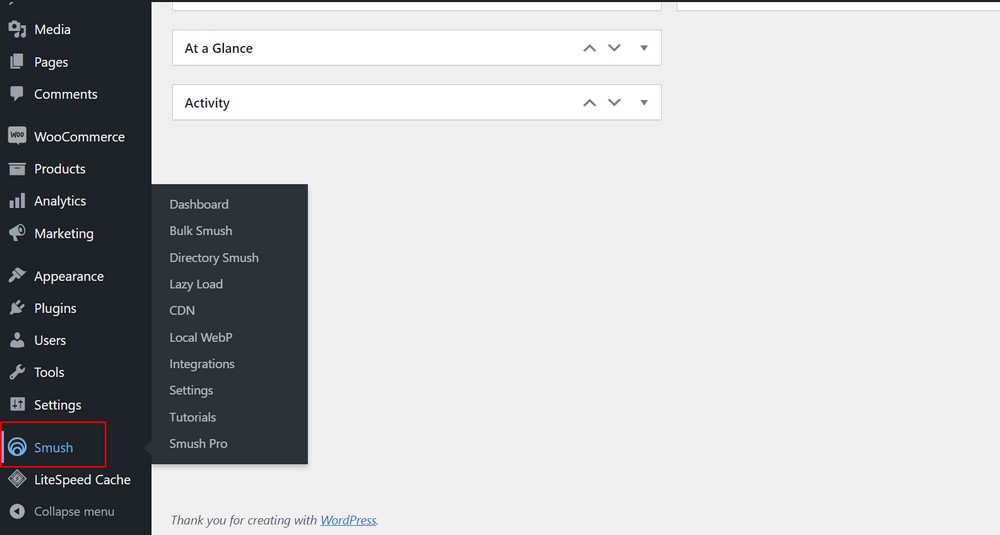
Setelah mengaktifkan plugin, Anda dapat melihat Smush di sidebar kiri.

Plugin memungkinkan Anda untuk mengoptimalkan gambar yang ada di situs web Anda dan sesuai permintaan saat Anda mengunggah gambar baru.
Setiap kali Anda mengunggah gambar baru, Smush mengoptimalkannya secara otomatis. Setelah diatur, plugin menangani semuanya. Itu sebabnya saya menyukainya.
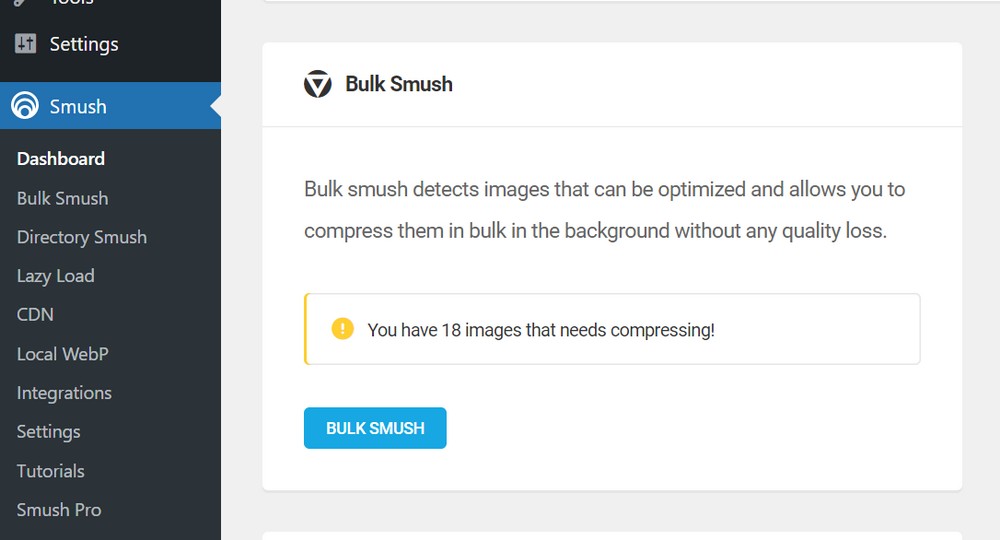
Ini juga memberi tahu Anda tentang gambar yang perlu dioptimalkan dan memiliki opsi untuk Menghancurkannya Secara Massal .

Plugin ini memiliki fitur lazy load dan CDN, tetapi Anda harus membeli plugin versi pro untuk menggunakannya.
Cara Mengoptimalkan Gambar untuk Mesin Pencari
Meskipun pengoptimalan gambar membantu Anda meningkatkan kinerja situs web dan meningkatkan pengalaman pengguna, mungkin ada hal lain yang harus diperhatikan.
Optimisasi mesin pencari secara signifikan memengaruhi kinerja situs web Anda, pengunjung yang Anda tarik, dan lalu lintas yang Anda peroleh.
Oleh karena itu, saya merekomendasikan pengoptimalan gambar untuk SEO.
Di sini, saya telah mencantumkan beberapa cara bagaimana Anda dapat mengoptimalkan gambar Anda untuk SEO!
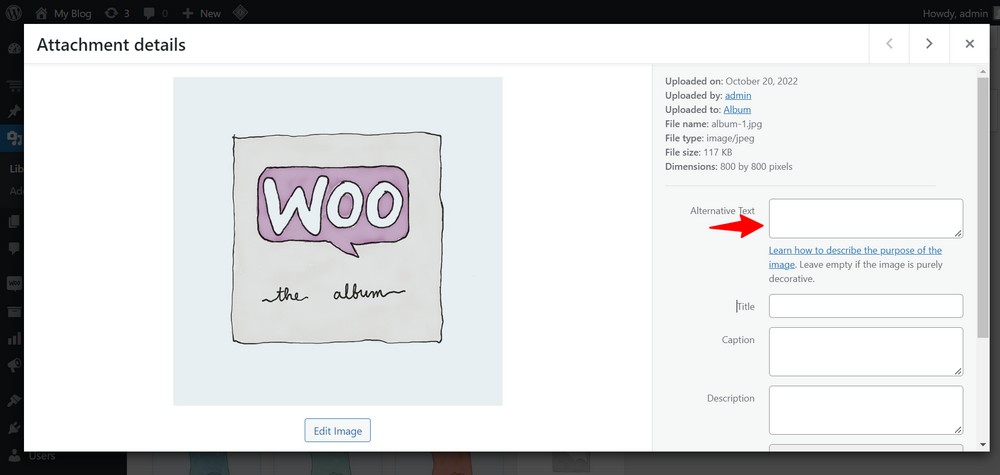
Gunakan Tag Alt

Alt tag membantu mesin pencari mengindeks konten gambar Anda secara akurat.
Dan meskipun pemirsa mungkin dapat memahami gambar tersebut, mesin telusur memerlukan tag alt.
Tag alt adalah deskripsi gambar dalam teks biasa.
Tag alt yang baik juga menyediakan konteks untuk pengguna tunanetra yang merupakan manfaat tambahan.
Buat Gambar Ramah Seluler

Algoritme Google menggunakan pengindeksan yang memprioritaskan seluler. Itu sebabnya saya menyarankan Anda membuat gambar yang ramah seluler.
Tapi bagaimana caranya?
Hal terbaik yang harus dilakukan adalah memastikan bahwa gambar yang digunakan template gambar dan situs web Anda responsif terhadap perangkat tempat mereka menjelajah.
Jika tema sepenuhnya responsif, gambar apa pun yang Anda tempatkan juga akan responsif.
Optimalkan Judul Gambar
Google menggunakan judul dan deskripsi gambar Anda untuk lebih memahami isi gambar tersebut.
Menambahkan judul gambar yang mirip dengan konten yang Anda tulis, dapat membantu Anda memberi peringkat untuk kata kunci yang tepat pada pencarian gambar Google.
Secara default, WordPress mengadopsi judul gambar dari nama file. Namun, jika file Anda tidak menjelaskan gambar tersebut, perbarui dengan kata kunci yang sesuai.
Judul gambar kurang signifikan untuk SEO tetapi memberikan konteks tambahan pada teks alt. Mereka sangat penting dalam hal keterlibatan pengguna.
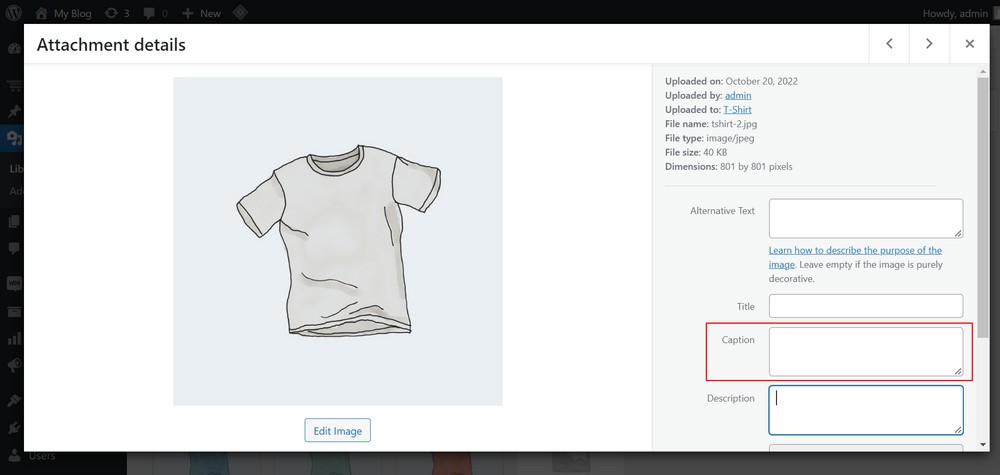
Sertakan Teks
Anda mungkin melihat keterangan gambar – kata-kata di bawah gambar saat mengunjungi beberapa situs web.
Sekarang, ini mungkin tidak berdampak langsung pada SEO, tetapi jika gambar terdiri dari kata kunci, kemungkinan peringkat situs web Anda untuk kata kunci tertentu tinggi.

Teks dapat dilihat di situs web dan dapat dibaca oleh semua orang. Ini secara tidak langsung memengaruhi SEO dan juga dapat digunakan untuk mendeskripsikan gambar, membantu meningkatkan pengalaman pengguna.
Gunakan Gambar Unik
Keunikan itulah yang memikat perhatian pengunjung, entah itu sebaris kalimat, pernyataan, atau gambar!
Mengisi situs web Anda dengan citra stok membuatnya terlihat tidak orisinal – ribuan situs lain juga menggunakannya.
Meskipun gambar stok dapat dioptimalkan dengan sempurna, itu tidak memiliki dampak atau potensi seperti gambar asli yang Anda gunakan untuk situs web.
Semakin banyak gambar orisinal dan unik yang Anda miliki, semakin baik pengalaman pengunjung Anda!
Kesimpulan
Ada lebih banyak pengoptimalan gambar daripada menggunakan plugin.
Artikel ini membahas apa itu pengoptimalan gambar, mengapa penting, dan bagaimana kami dapat mengoptimalkannya.
Kami juga mempelajari beberapa kiat tentang cara mengoptimalkan gambar untuk mesin telusur.
Saya juga merekomendasikan tiga plugin pengoptimalan gambar WordPress!
Pengoptimalan gambar adalah proses yang sederhana tetapi dapat memengaruhi kecepatan dan kinerja situs web Anda secara signifikan.
Situs web Anda tidak hanya berkinerja baik, tetapi juga meningkatkan pengalaman pengguna dan membantu peringkat situs web Anda di mesin pencari.
Apa pendapat Anda tentang artikel ini? Apakah menurut Anda ada lebih banyak pengoptimalan gambar? Apakah saya melewatkan tip penting? Plugin apa yang Anda gunakan di situs web Anda untuk mengoptimalkan gambar? Beritahu saya di bawah ini!
