Optimole vs Smush: Pengoptimal Gambar Mana yang Lebih Baik?
Diterbitkan: 2023-11-01Dalam kebanyakan kasus, situs web dirancang untuk berjalan dengan lancar. Namun menambahkan fitur, media, dan konten khusus pada akhirnya dapat memperlambatnya. Alat pengoptimalan dapat membantu – dan jika Anda mempersempitnya menjadi Optimole vs Smush, Anda berada di jalur yang benar. Namun, Anda mungkin memerlukan lebih banyak informasi untuk memutuskan mana yang lebih baik.
Itu sebabnya kami membuat panduan perbandingan lengkap untuk Optimole dan Smush . Untuk membantu Anda mengambil keputusan yang tepat, kami telah membandingkan hal-hal penting seperti ️ fitur utama, kemudahan penggunaan, kinerja, harga, dan banyak lagi.
Dalam postingan ini, kami akan membandingkan Optimole vs Smush untuk membantu Anda menentukan opsi mana yang lebih baik untuk situs web Anda. Mari kita mulai!
Mengapa menggunakan alat pengoptimalan untuk situs web Anda?
wp-smushit.3.14.2.zip
Versi Saat Ini: 3.14.2
Terakhir Diperbarui: 31 Oktober 2023
optimole-wp.zip
Versi Saat Ini: 3.10.0
Terakhir Diperbarui: 1 Oktober 2023
Sebelum kita membandingkan Optimole vs Smush, mari pertimbangkan mengapa Anda harus menggunakan alat pengoptimalan untuk situs web Anda. Dan apa yang kami maksud dengan optimasi?
Dalam konteks ini, pengoptimalan mengacu pada seberapa baik situs web Anda bekerja. Misalnya, semua halaman harus dimuat dengan cepat, dan elemen interaktif apa pun, seperti formulir, tombol, dan pembayaran, harus berfungsi tanpa masalah apa pun. Demikian pula, gambar dan video apa pun harus segera dimuat.
Pengoptimalan web sangat penting karena menentukan kualitas pengalaman pengguna (UX). Pada gilirannya, hal ini berdampak pada keberhasilan situs web Anda. Hal ini karena situs web yang berkinerja buruk kemungkinan besar akan membuat pengunjung frustrasi.
Selain itu, kinerja yang buruk memengaruhi peringkat situs web Anda dalam hasil pencarian. Artinya, hal ini dapat menghalangi situs Anda menjangkau khalayak yang lebih luas dan berkembang.
Namun, penting untuk dicatat bahwa apa pun platform yang Anda gunakan untuk membuat situs – pembuat situs web, sistem pengelolaan konten (CMS), atau lainnya – kemungkinan besar platform tersebut dirancang untuk bekerja secara optimal.
Namun, saat Anda menyesuaikan dan menambahkan ke situs web Anda, sebagian dari pengoptimalan ini akan hilang. Tentu saja, ini tergantung pada situs web Anda.
Misalnya, blog pribadi sederhana dengan embel-embel dan foto minimal akan tetap mirip dengan bentuk aslinya dibandingkan, katakanlah, situs e-niaga dengan banyak produk dan file multimedia.
Terakhir, dalam hal alat pengoptimalan, gambar sering kali menjadi prioritas. Itu karena file gambar berkualitas tinggi cenderung berat, menghabiskan banyak ruang dan sumber daya.
Optimole vs Smush: alat pengoptimalan mana yang lebih baik?
Sekarang setelah Anda tahu mengapa Anda mungkin ingin menggunakan alat pengoptimalan untuk situs web Anda, mari bandingkan Optimole vs Smush!
- Fitur utama
- Kemudahan penggunaan
- Pertunjukan
- Harga
- Mendukung
Ayo lakukan!
Optimole vs Smush: fitur utama ️
Mari kita mulai dengan menempatkan Optimole dan Smush secara langsung dalam hal fitur utama. Sebagai permulaan, keduanya adalah plugin pengoptimalan gambar.
Ini bagus, karena Google menganggap pemuatan gambar yang lambat sebagai masalah kinerja utama [1] . Namun, setiap alat menawarkan serangkaian fitur pengoptimalan gambar yang unik.
Berikut adalah beberapa fitur penting yang Anda dapatkan dengan Optimole:
- Dukungan untuk berbagai jenis file (gambar, video, audio, dokumen, dll.)
- Sepenuhnya otomatis, mengoptimalkan gambar dengan cepat
- Kompresi didukung oleh pembelajaran mesin
- Mengubah ukuran gambar
- Menyajikan gambar dari jaringan pengiriman konten global (CDN)
- Pemuatan lambat dan gambar adaptif
- Dukungan untuk pembuat halaman populer seperti Elementor
Perlu juga dicatat bahwa Optimole menawarkan manajemen gambar yang unggul. Ini memampatkan gambar Anda dengan cepat dan berdasarkan perangkat Anda. Selain itu, versi gambar asli selalu disimpan di perpustakaan media berbasis cloud Anda.
Sekarang, berikut beberapa fitur menonjol Smush:
- Pengubahan ukuran dan kompresi gambar
- Pemuatan lambat bawaan
- Kompresi tanpa rugi
- Pengoptimalan massal
- Dukungan untuk PNG, JPEG, dan GIF
- Berjalan di WPMU DEV Smush API
Seperti yang Anda lihat, Smush dan Optimole menawarkan banyak fungsi serupa. Namun, perlu diperhatikan bahwa kompresi oleh Smush tidak dapat diubah. Itu berarti Anda akan kehilangan versi asli file media Anda setelah alat tersebut memodifikasinya.
Selain itu, dengan Smush, Anda hanya dapat mengoptimalkan gambar berukuran 5 MB atau lebih rendah. Sedangkan Optimole tidak membatasi tingkat kompresi.
Optimole vs Smush: kemudahan penggunaan
Selanjutnya, mari kita pertimbangkan Optimole vs Smush dalam hal kegunaannya.
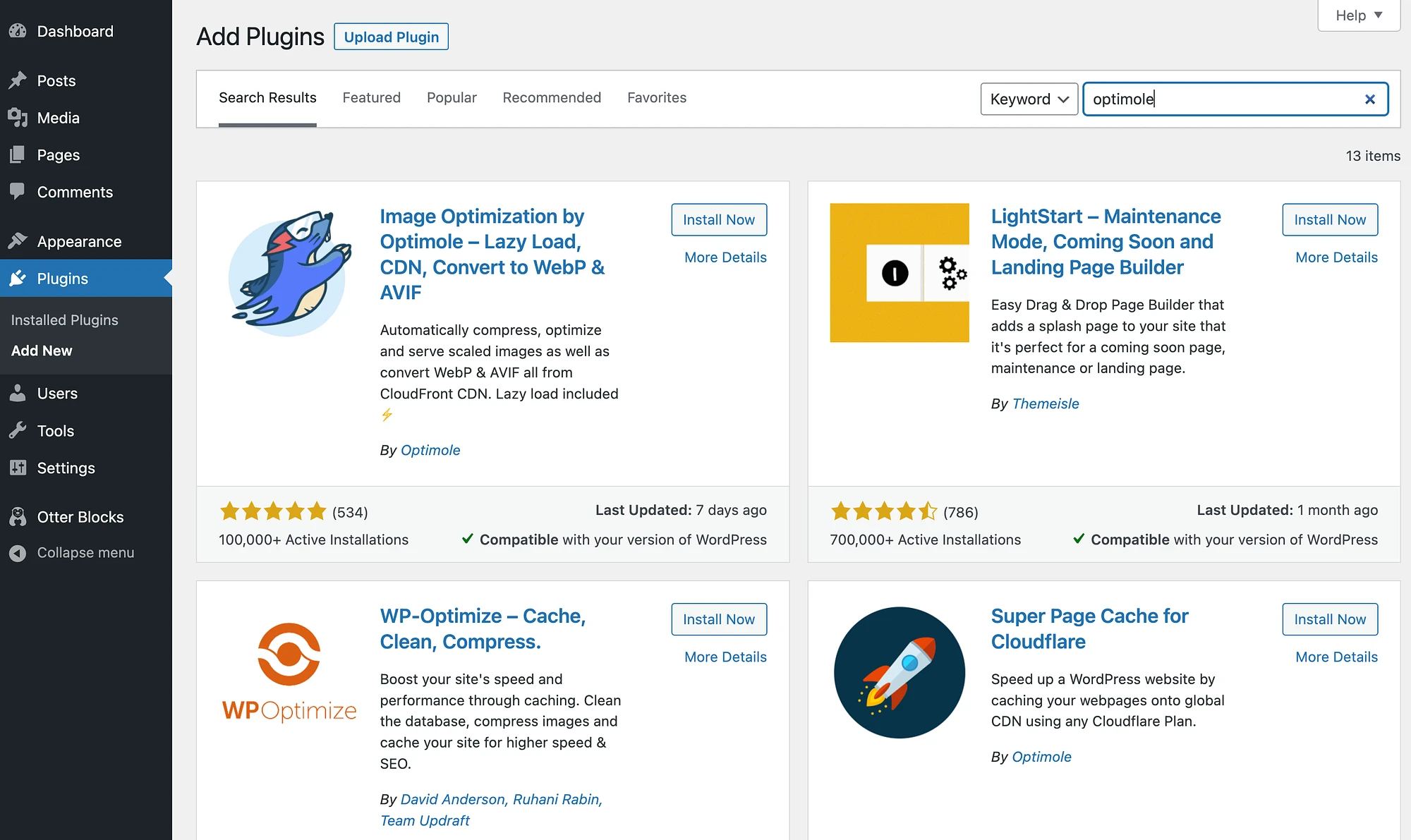
Yang terpenting, Optimole dan Smush kompatibel dengan WordPress. Anda cukup menginstal dan mengaktifkan salah satu plugin di dashboard WordPress Anda seperti biasa:

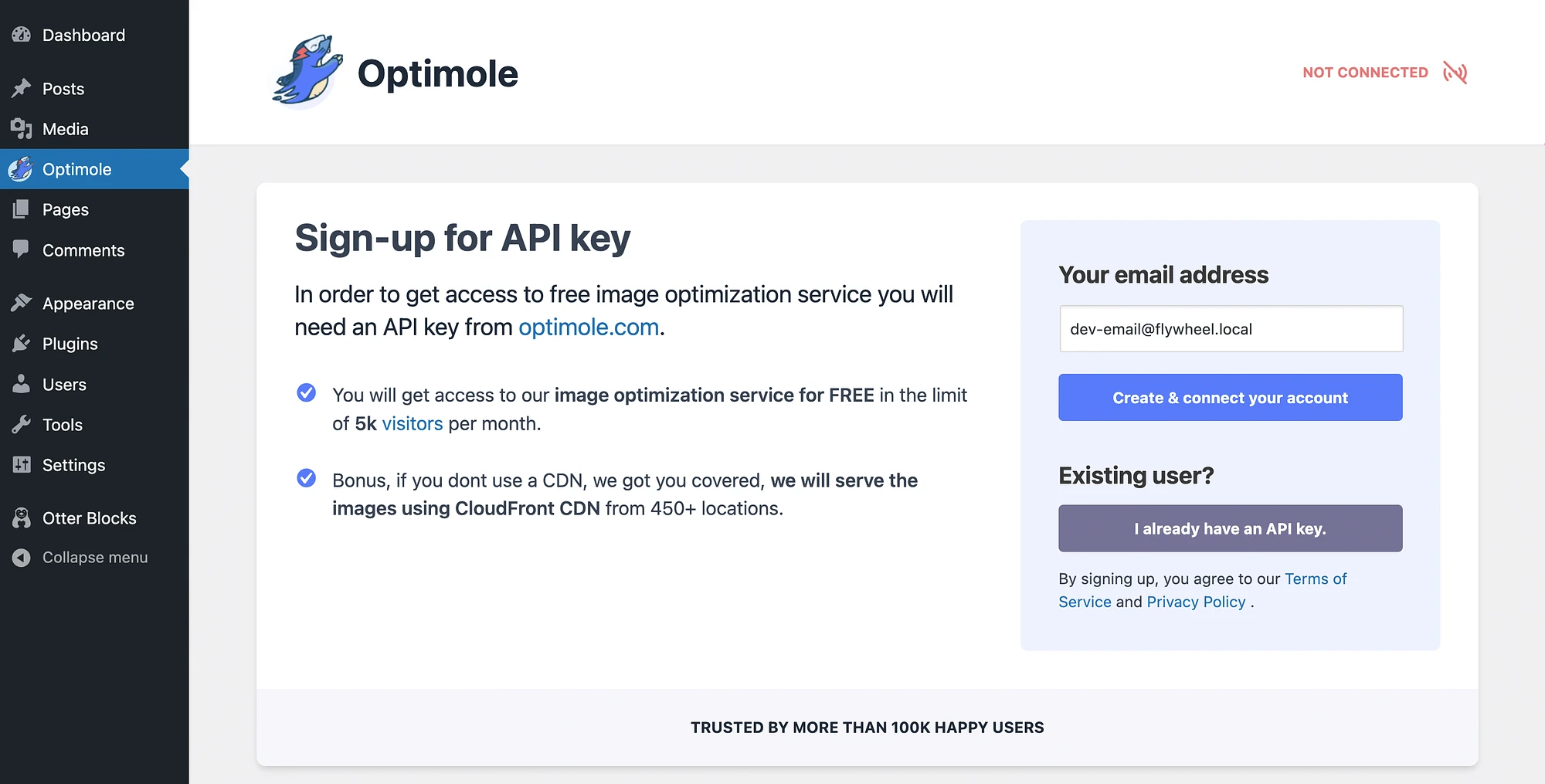
Dengan plugin Optimole, Anda harus membuat akun dan memasukkan kunci API Anda:

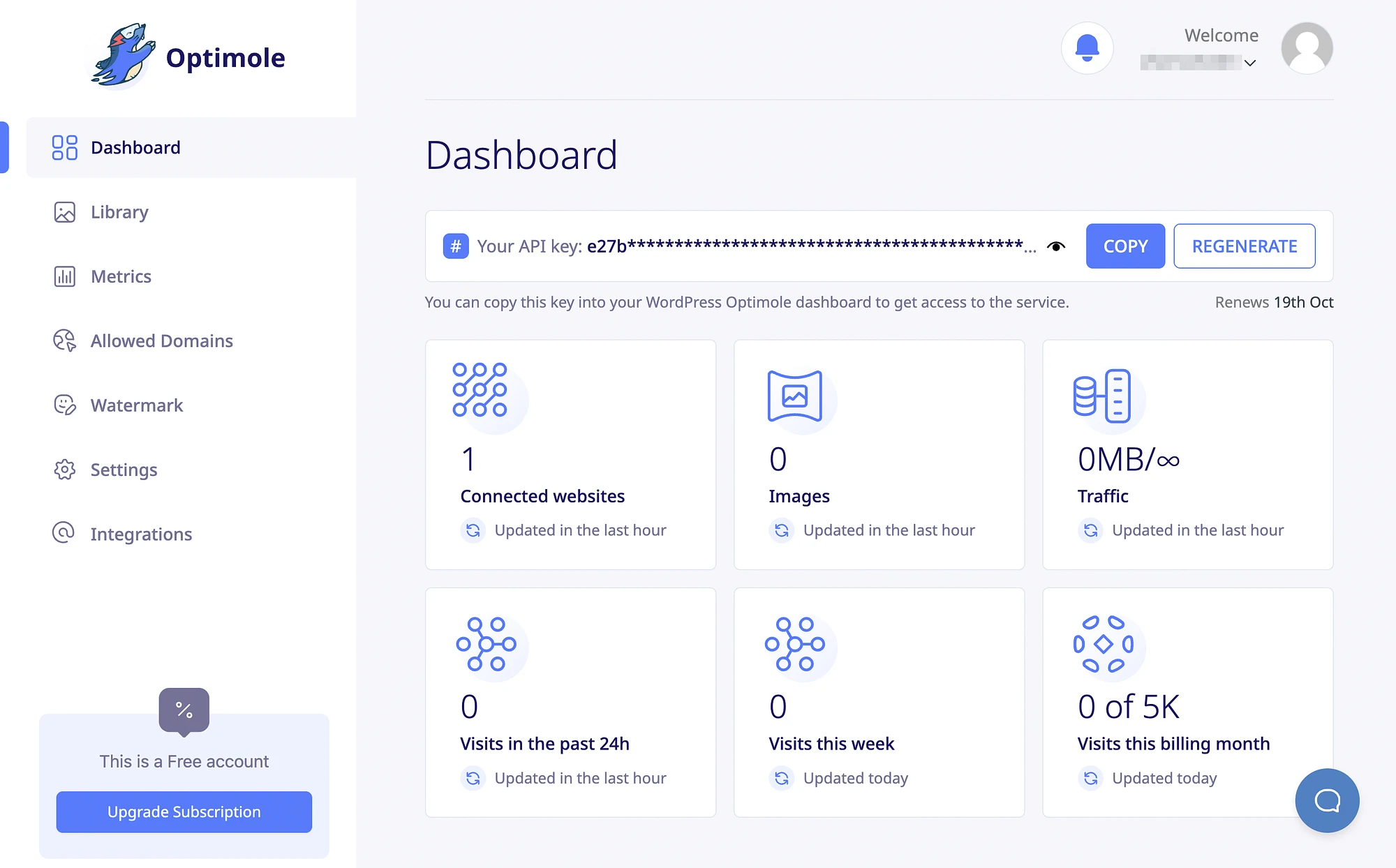
Ini sangat mudah, karena Anda akan menemukannya di bagian atas dasbor pengguna Anda:

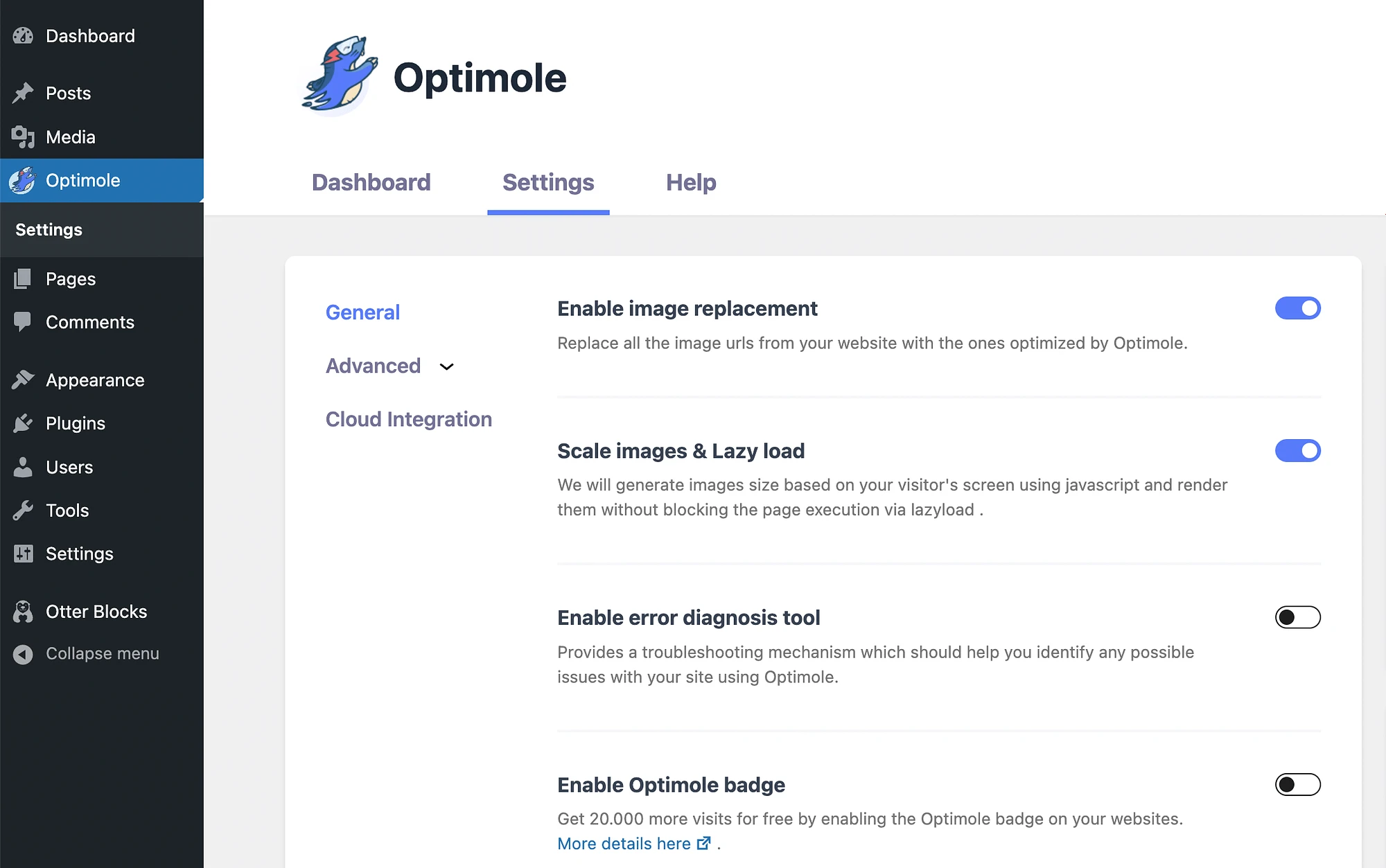
Setelah semuanya siap, Anda akan dapat mengakses dasbor Optimole dari dalam WordPress:

Kemudian, Anda dapat mengakses dan mengubah pengaturan Umum Anda. Cukup gunakan tombol sakelar untuk menonaktifkan dan mengaktifkan fitur seperti penggantian gambar, pemuatan lambat, dll.
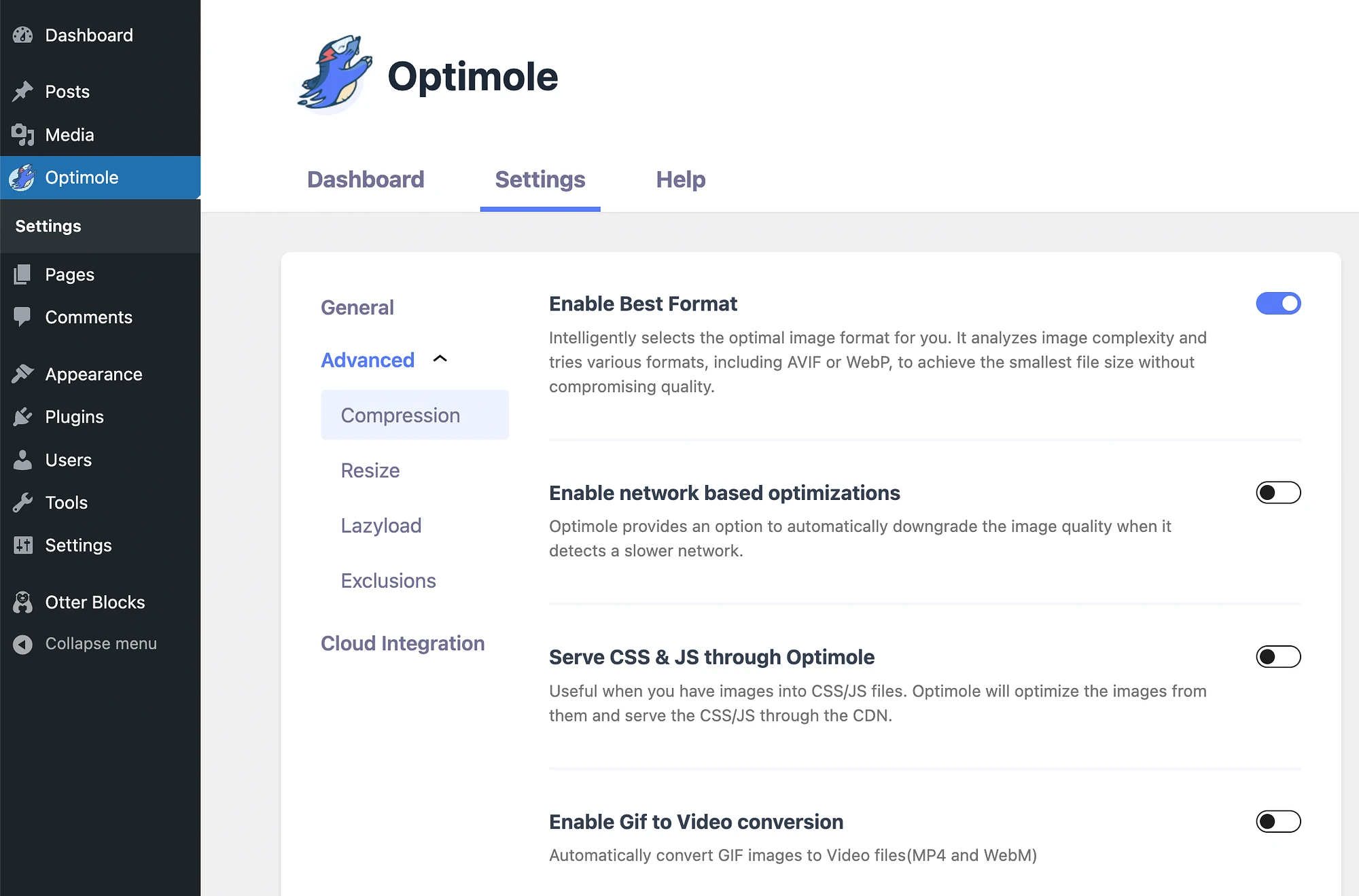
Setelah itu, Anda mungkin ingin memeriksa opsi Lanjutan Anda:

Anda dapat dengan mudah mengaktifkan/menonaktifkan pengoptimalan berbasis jaringan, konversi GIF ke video, dan banyak lagi. Secara keseluruhan, dashboard Optimole di WordPress sangat sederhana dan mudah digunakan.
Penting juga untuk diperhatikan bahwa Anda dapat menggunakan Optimole di platform lain, tidak hanya WordPress. Anda hanya perlu menghubungkan situs Anda menggunakan kunci API atau menambahkan domain yang diizinkan ke akun Optimole Anda.
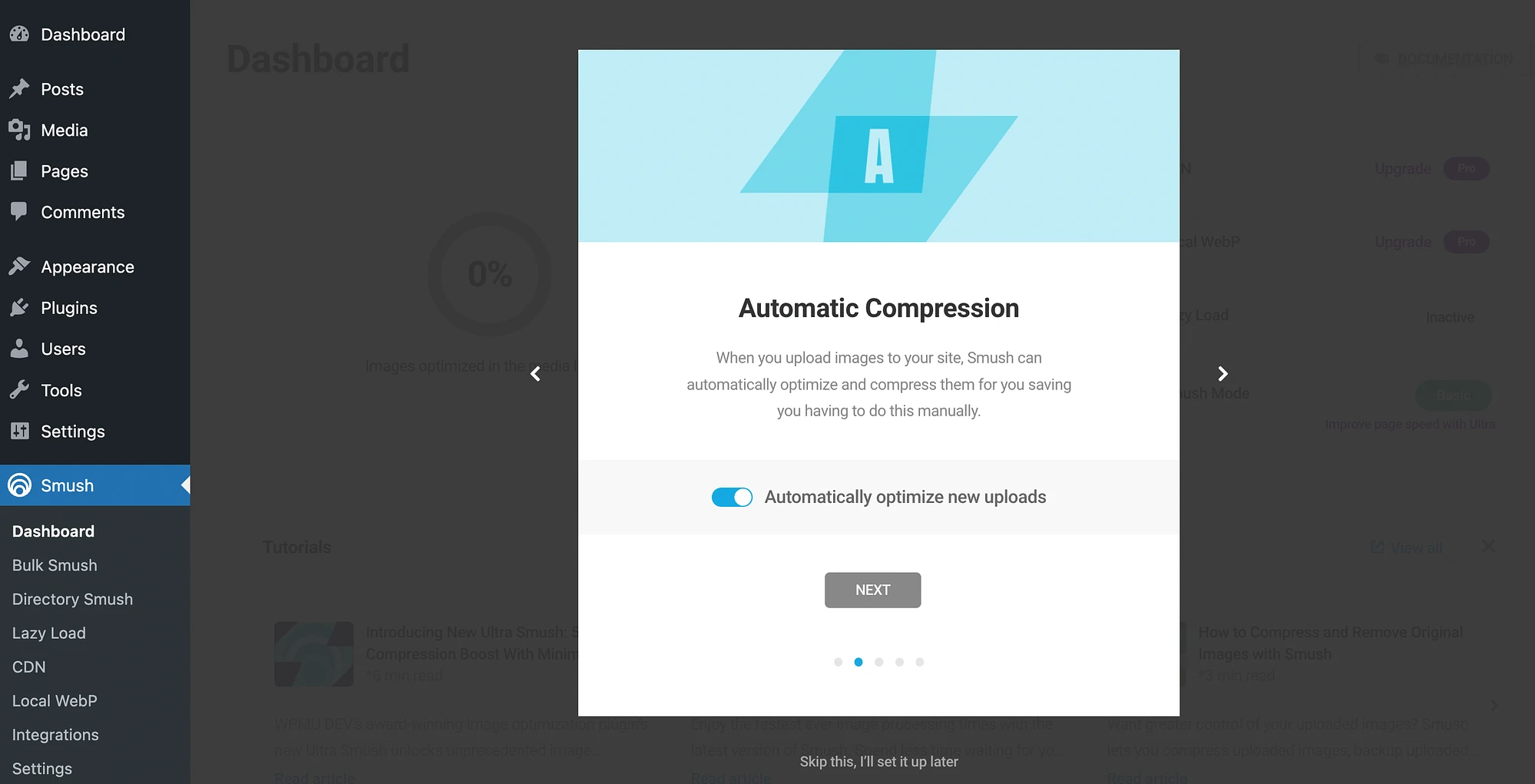
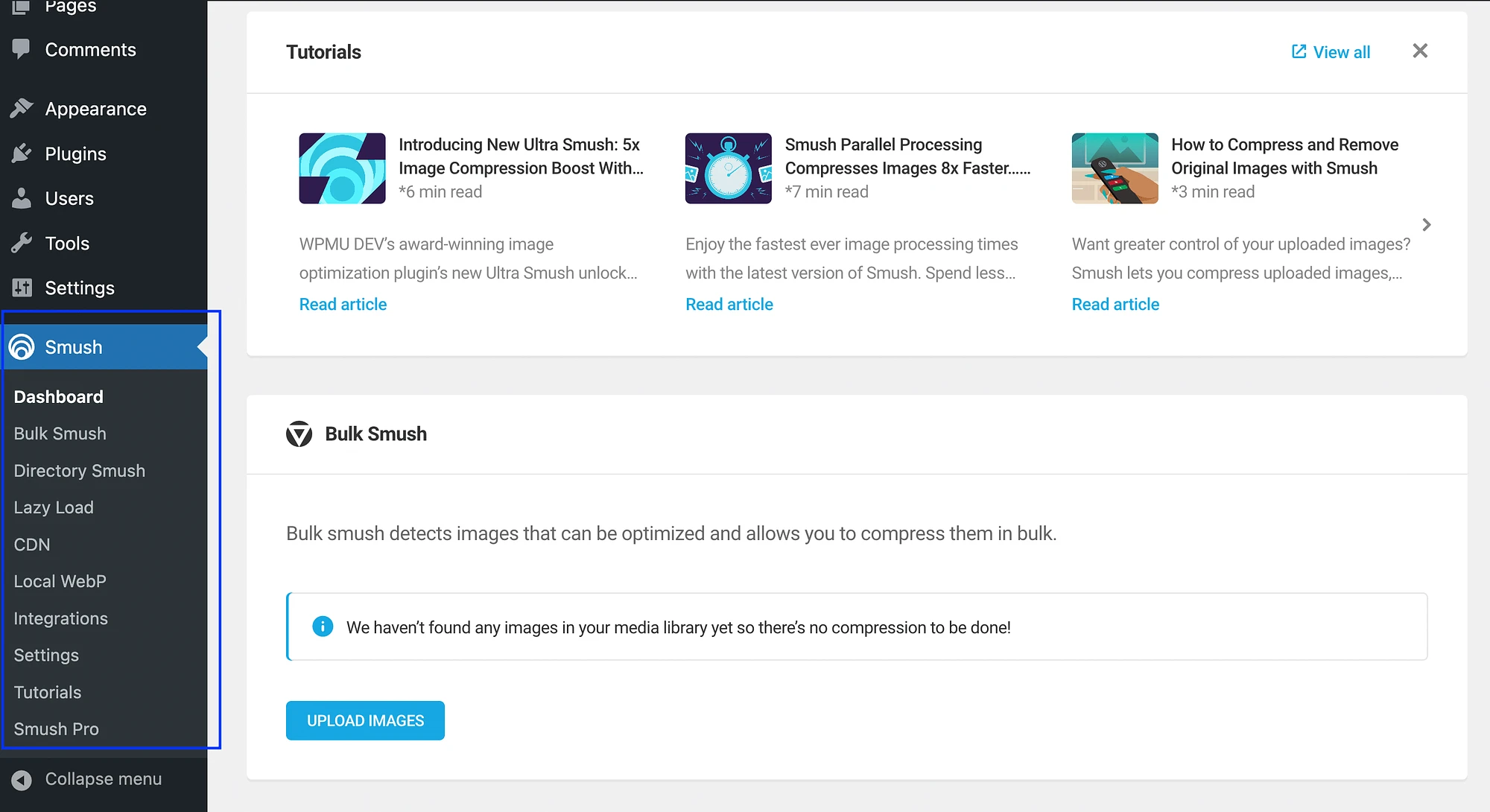
Sekarang, mari kita lihat perbandingan Smush dalam hal kemudahan penggunaan. Setelah Anda menginstal dan mengaktifkan plugin, navigasikan ke Smush → Dashboard . Ini akan langsung meluncurkan wizard pengaturan:

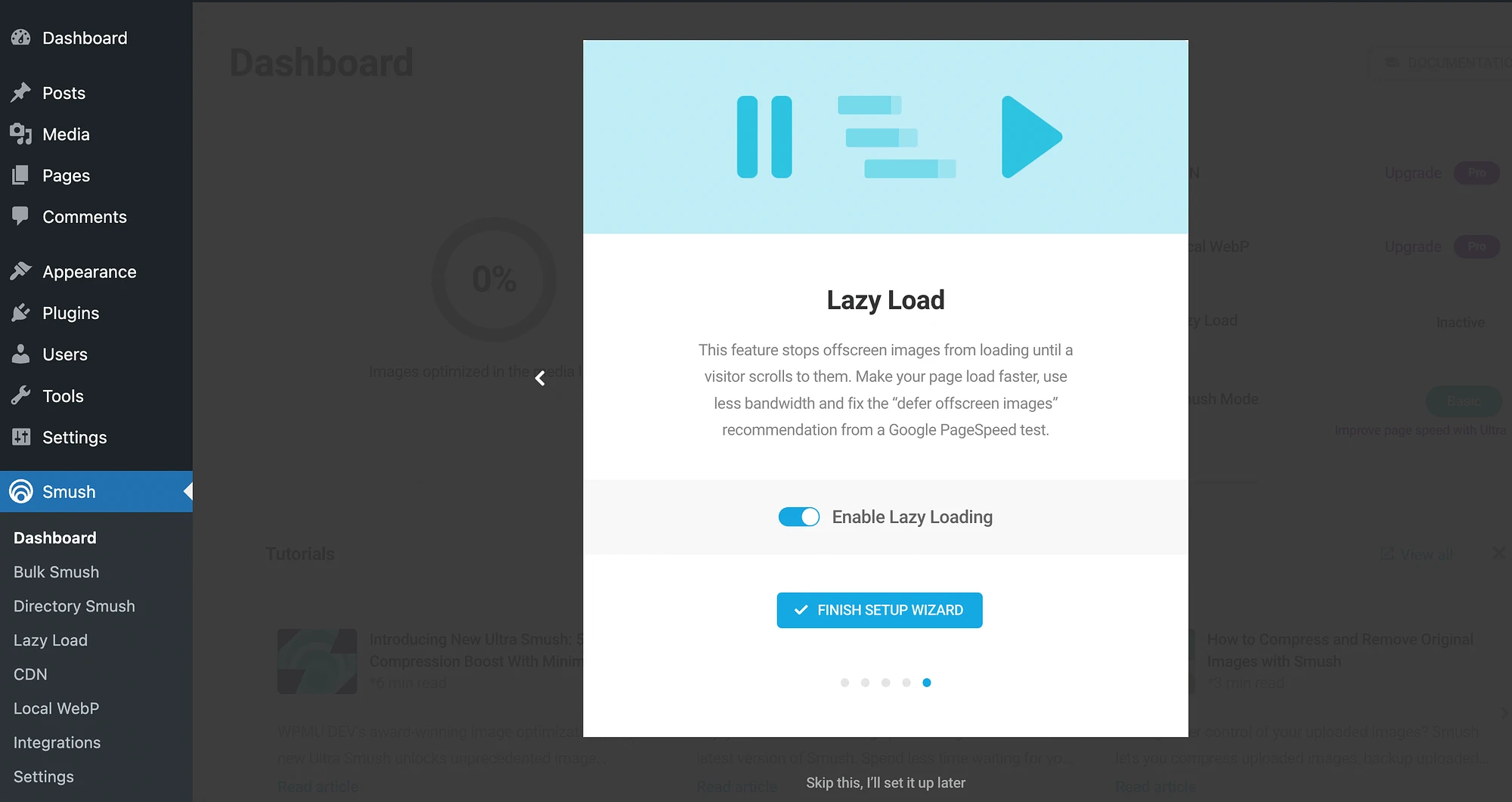
Anda dapat mengikuti petunjuk untuk mengaktifkan fitur seperti kompresi otomatis, pemuatan lambat, dll.:

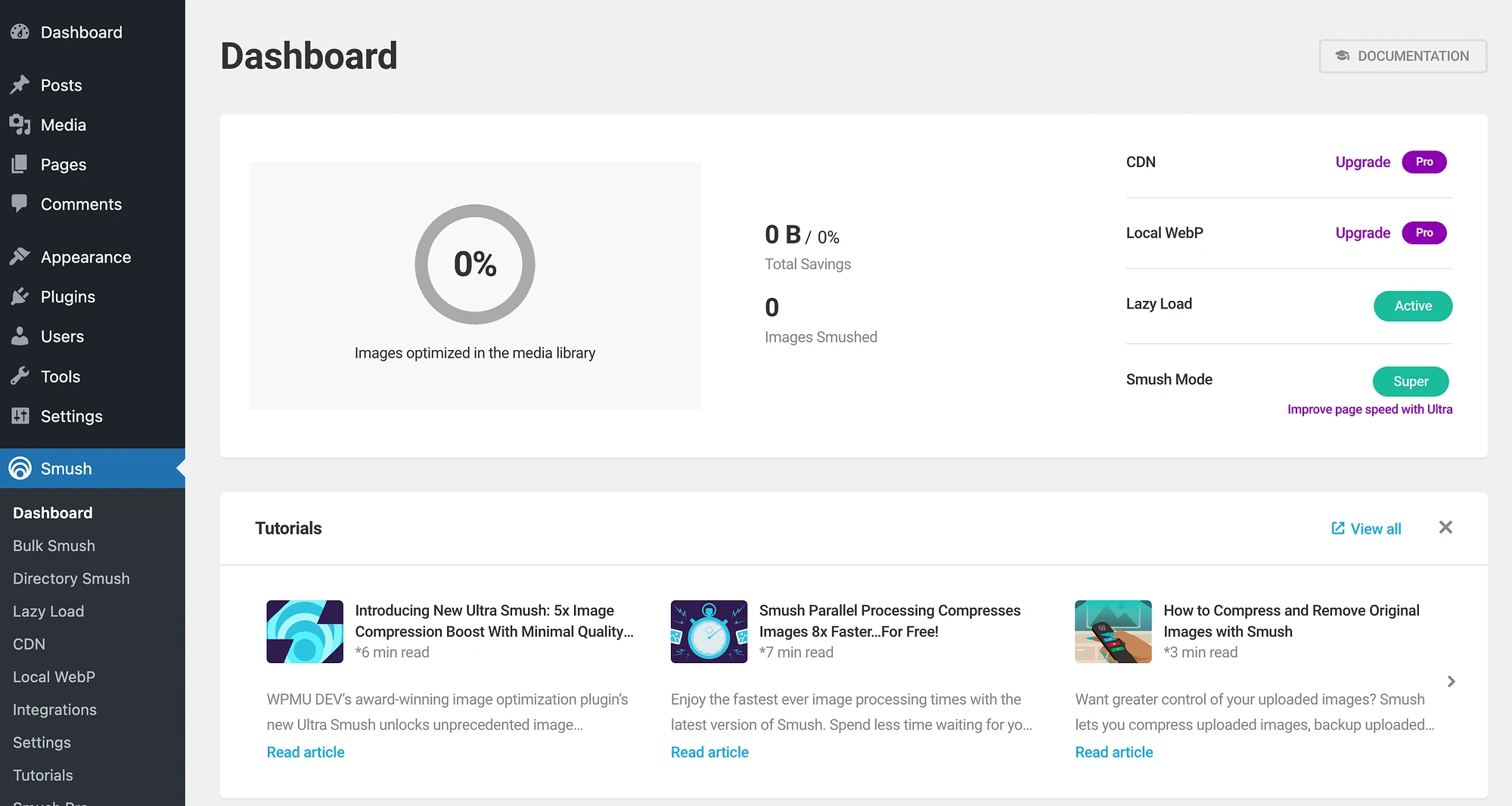
Atau, Anda dapat melewati wizard penyiapan dan menavigasi langsung ke dasbor Anda:

Seperti yang Anda lihat, ini akan memberi Anda ringkasan gambar yang dioptimalkan. Lihat menu sebelah kiri untuk mengonfigurasi pengaturan Anda lebih lanjut:

Meskipun wizard pengaturan sangat membantu, pengaturan Smush bisa sedikit membingungkan. Namun, plugin ini menawarkan perpustakaan materi tutorial yang kuat untuk membantu Anda saat memulai.
Optimole vs Smush: kinerja
Sekarang setelah Anda mengetahui perbandingan alat pengoptimalan ini dalam hal kegunaan, mari kita ke bagian terpenting. Sekarang kita akan mempertimbangkan plugin mana yang paling meningkatkan kinerja situs web.
Untuk pengujian kinerja ini, kami menyiapkan situs pementasan menggunakan hosting web SiteGround. Situs pengujian kami adalah toko WooCommerce yang dibangun menggunakan tema Storefront. Lengkap dengan contoh data produk. Jadi, ini mencakup banyak konten dan gambar untuk menguji alat pengoptimalan kami.

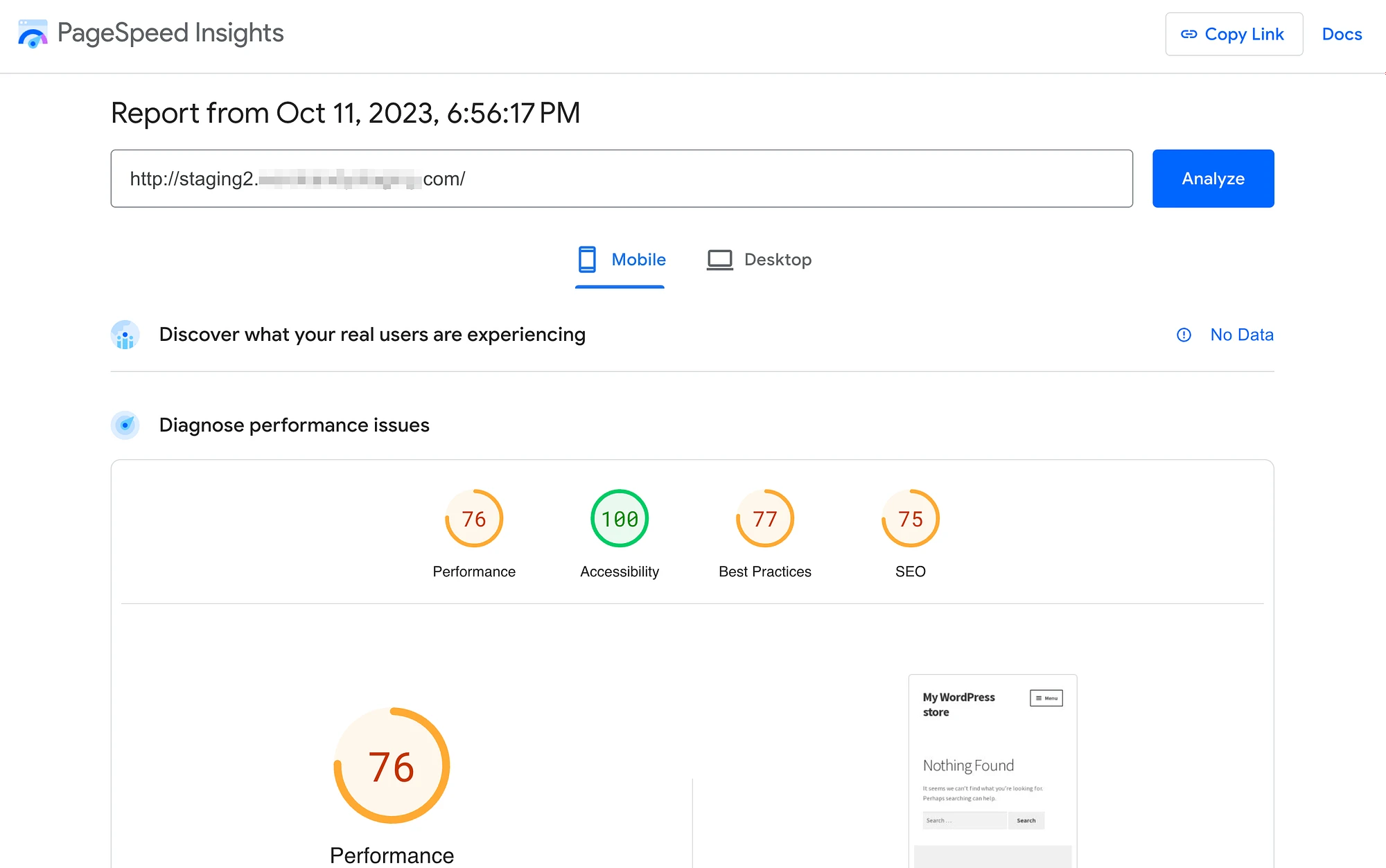
Sebagai alat pengujian, kami menggunakan PageSpeed Insights dari Google yang andal. Sebelum melakukan pengujian, kami memastikan untuk menonaktifkan plugin pengoptimalan apa pun yang disertakan oleh host web secara default. Inilah skor situs kami tanpa memasang alat pengoptimalan apa pun:

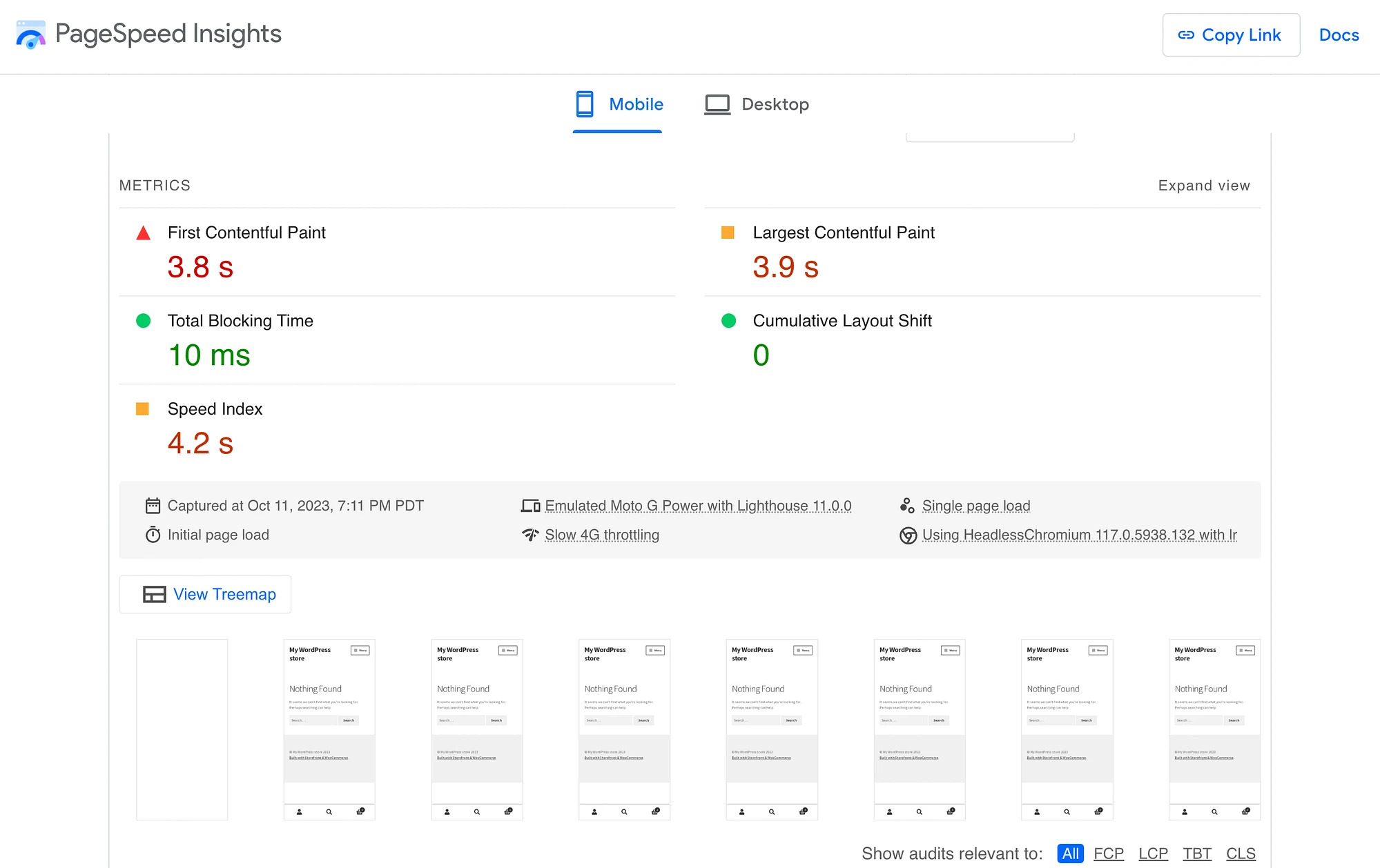
Seperti yang Anda lihat, skor situs kami tidak terlalu bagus. Performa keseluruhannya adalah 76 dari 100. Dan, setelah memeriksa data vital web inti, kami dapat melihat rincian masalah performa yang lebih tepat:

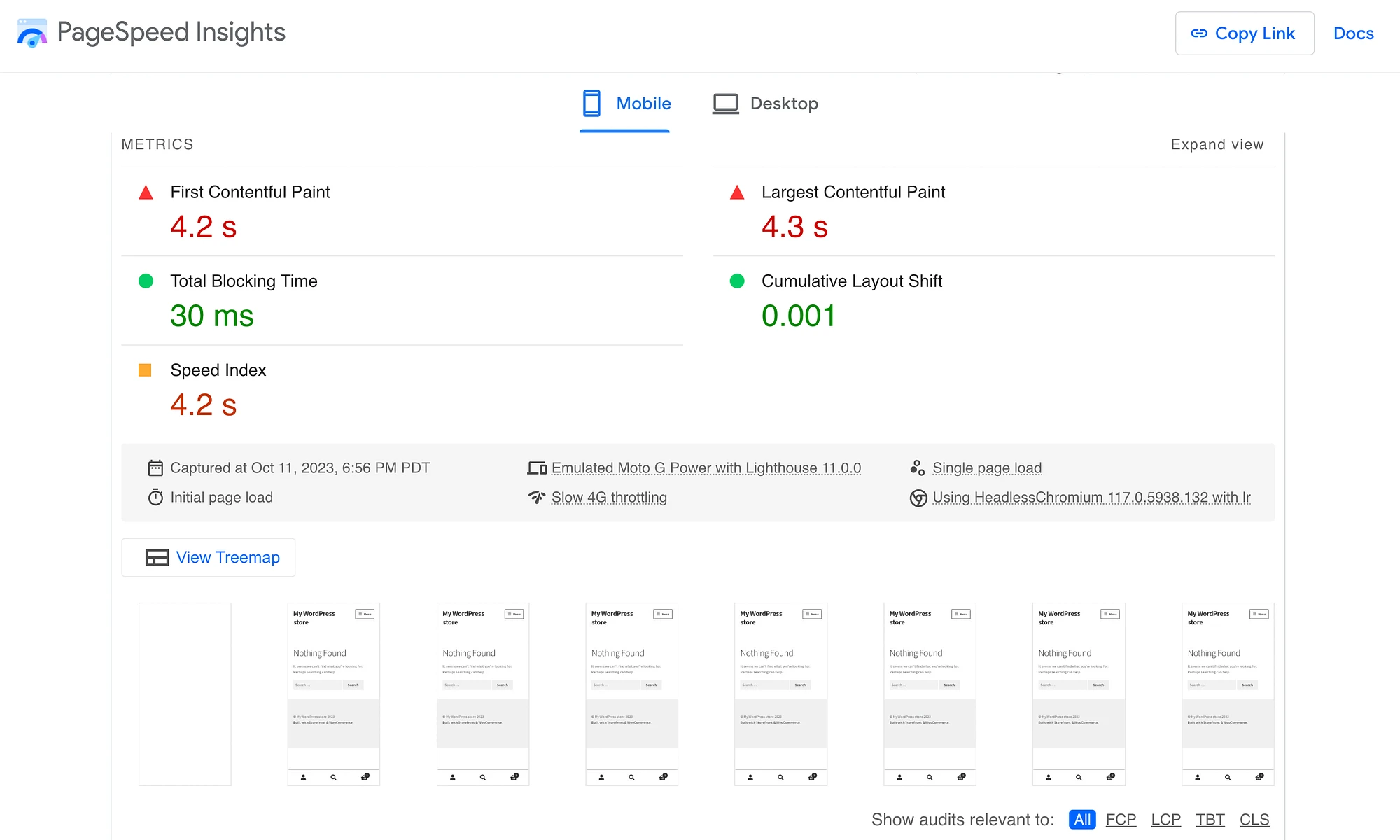
Data vital web inti kami untuk cat konten pertama (FCP) dan cat konten terbesar (LCP) keduanya berdurasi lebih dari empat detik. Ini tidak bagus, jadi masih banyak ruang untuk perbaikan.
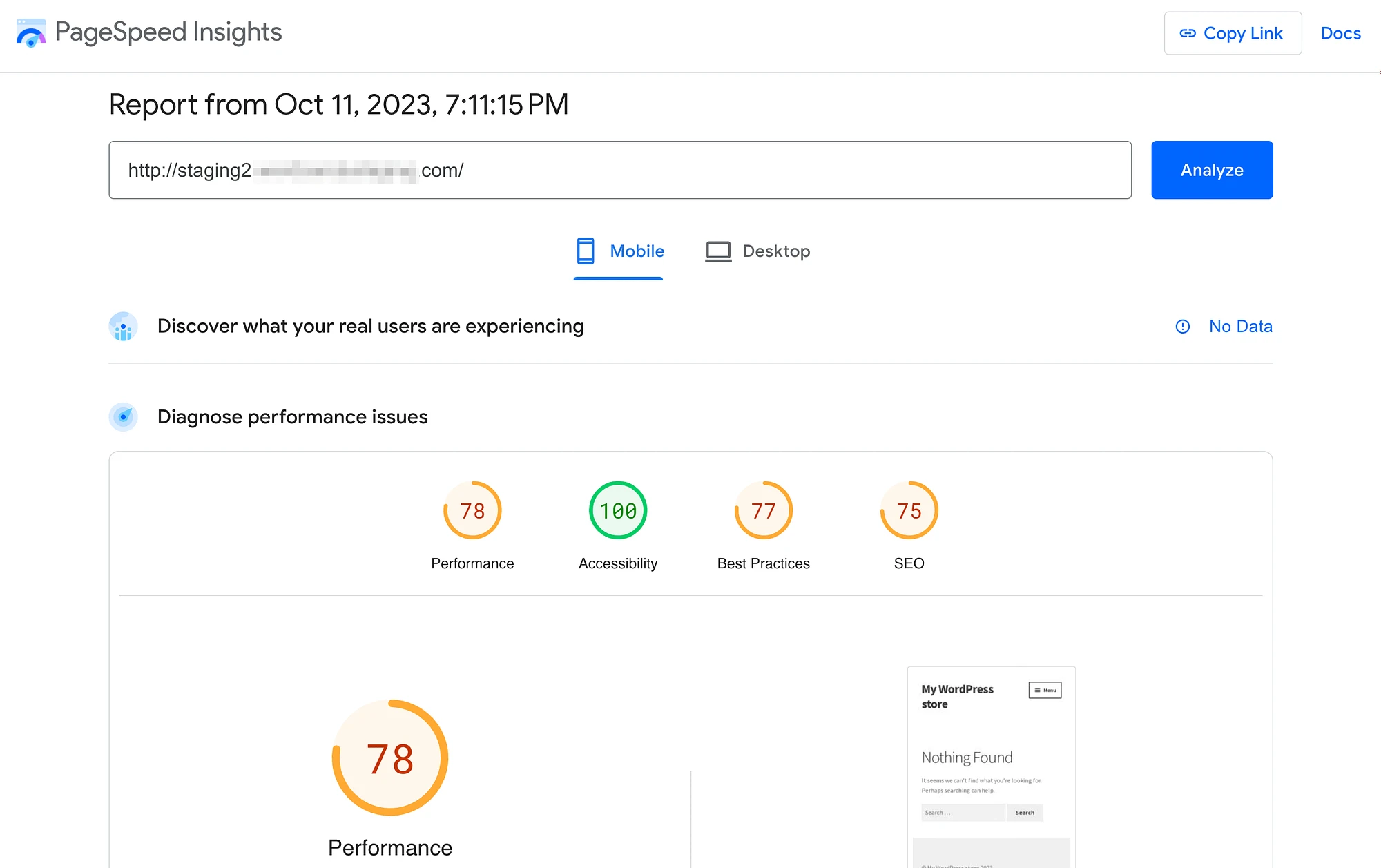
Mari kita mulai dengan melihat bagaimana fitur pengoptimalan Smush memengaruhi skor kita:

Dibandingkan dengan rating asli 76, Smush hanya menaikkan skor kinerja situs kami sebesar dua poin. Sementara itu, berikut ini rincian inti web vitals dengan Smush:

Skor untuk FCP dan LCP masing-masing meningkat 0,4 detik. Namun Indeks Kecepatan kami tidak berubah sama sekali.
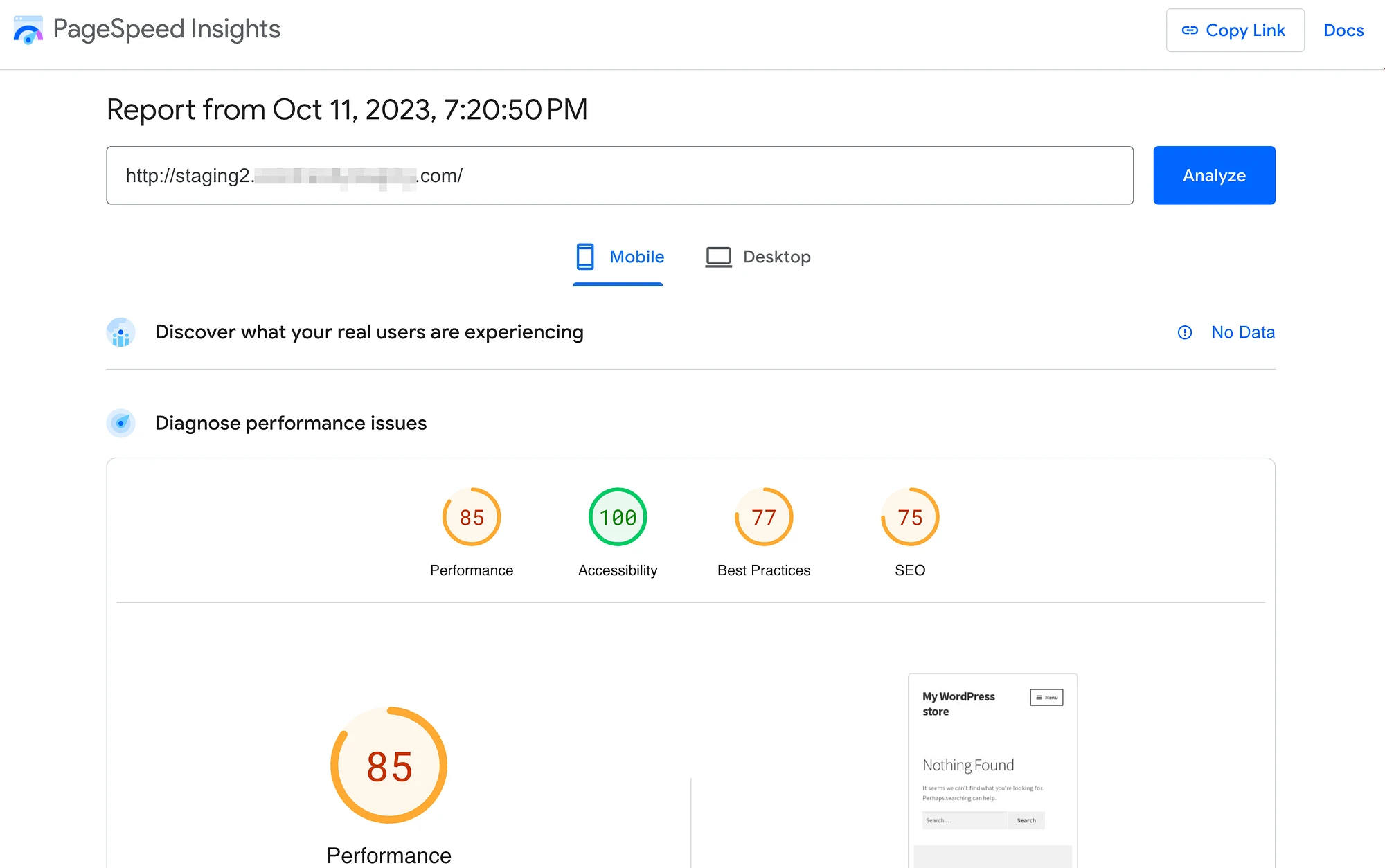
Sekarang, mari kita lihat peningkatan situs kita setelah kita menghubungkannya ke Optimole:

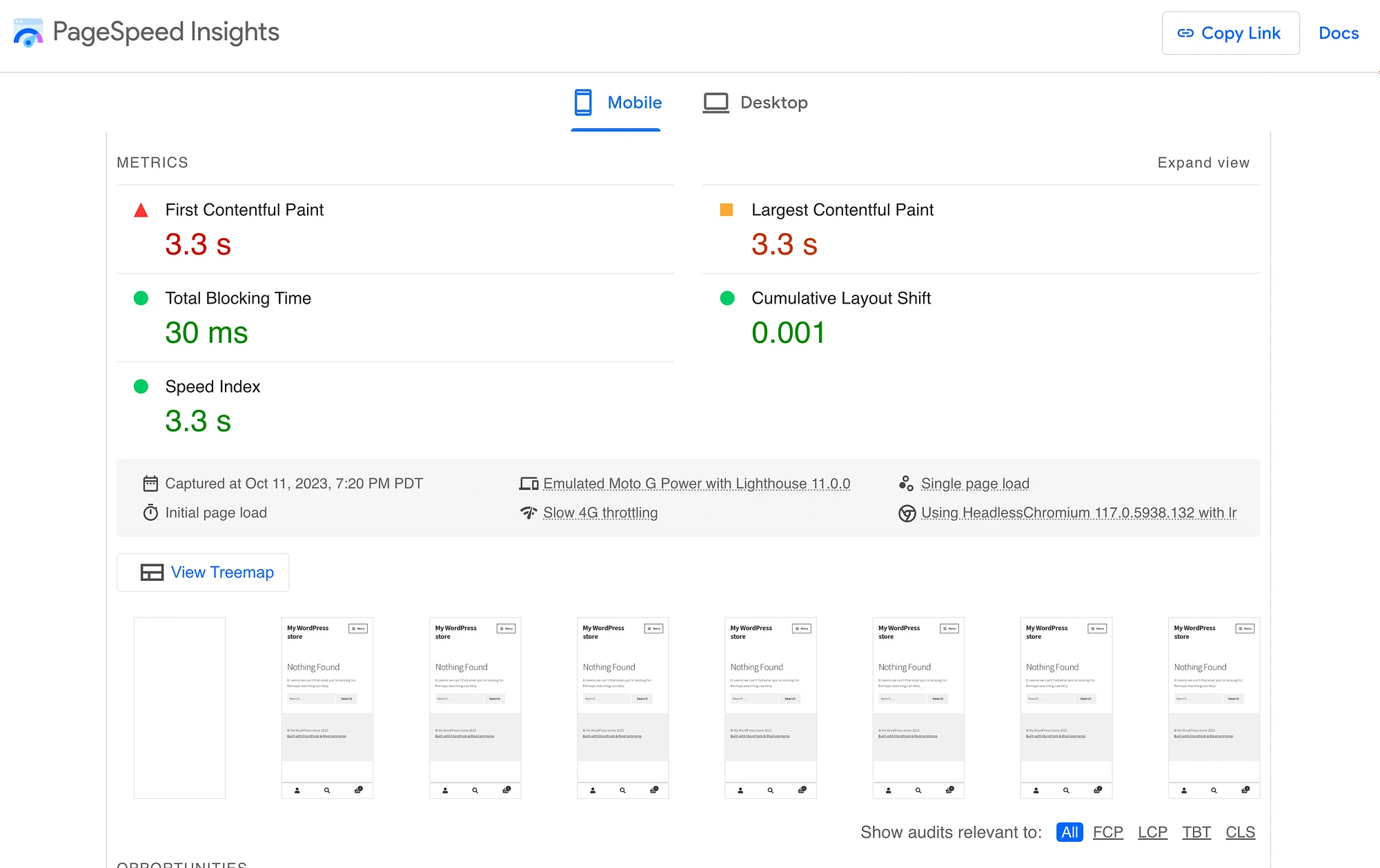
Dengan Optimole, skor kinerja situs kami naik menjadi 85 dari 100. Dan inilah tampilan data vital web inti kami:

Seperti yang Anda lihat, FCP meningkat 0,9 detik dan LCP satu detik penuh. Sementara itu, Indeks Kecepatan kami juga meningkat sebesar 0,9 detik.
Ingatlah bahwa untuk pengujian ini, kami memastikan untuk menggunakan pengaturan default. Jadi, bagi Smush, itu berarti menyelesaikan wizard pengaturan dengan rekomendasinya. Dan untuk Optimole, kami membiarkan alat tersebut menjalankan pengoptimalan standarnya.
Jika dilihat dari bukti nyata, fitur pengoptimalan Optimole jelas meningkatkan kinerja situs lebih dari Smush.
Optimole vs Smush: harga
Selanjutnya mari kita bandingkan Optimole vs Smush dari segi harga. Kedua alat tersebut menawarkan versi gratis, dengan banyak fitur gratis.
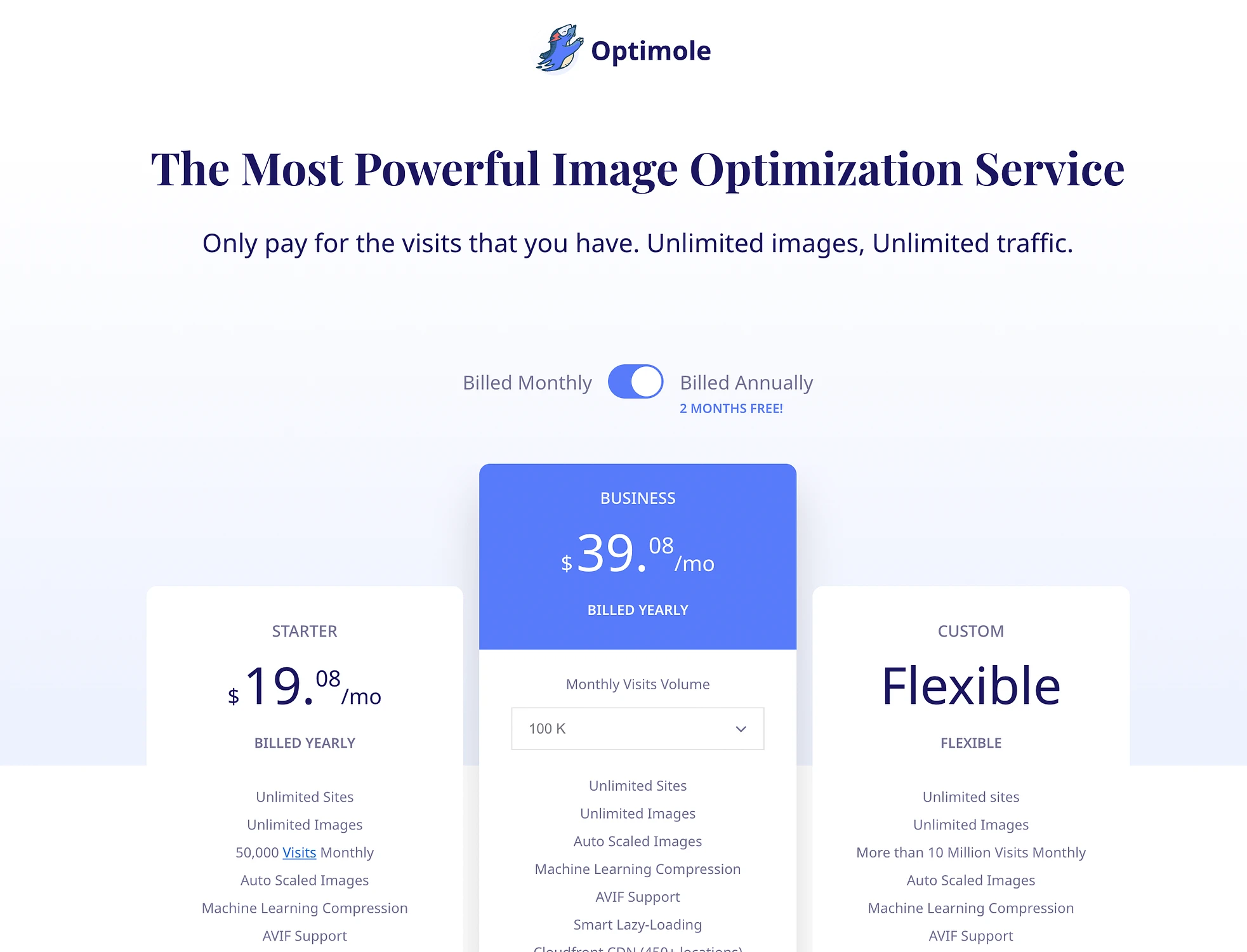
Untuk Optimole, ia juga hadir dalam versi premium, yang menawarkan paket harga berjenjang:

Seperti yang Anda lihat, paket Optimole premium mulai dari $19,08 per bulan. Anda bahkan bisa mendapatkan paket khusus yang fleksibel.
Hal hebat tentang sistem harga Optimole adalah apa pun paket yang Anda pilih, Anda akan dapat menggunakan alat ini di situs web dalam jumlah tidak terbatas. Ia juga menawarkan jaminan uang kembali tujuh hari.
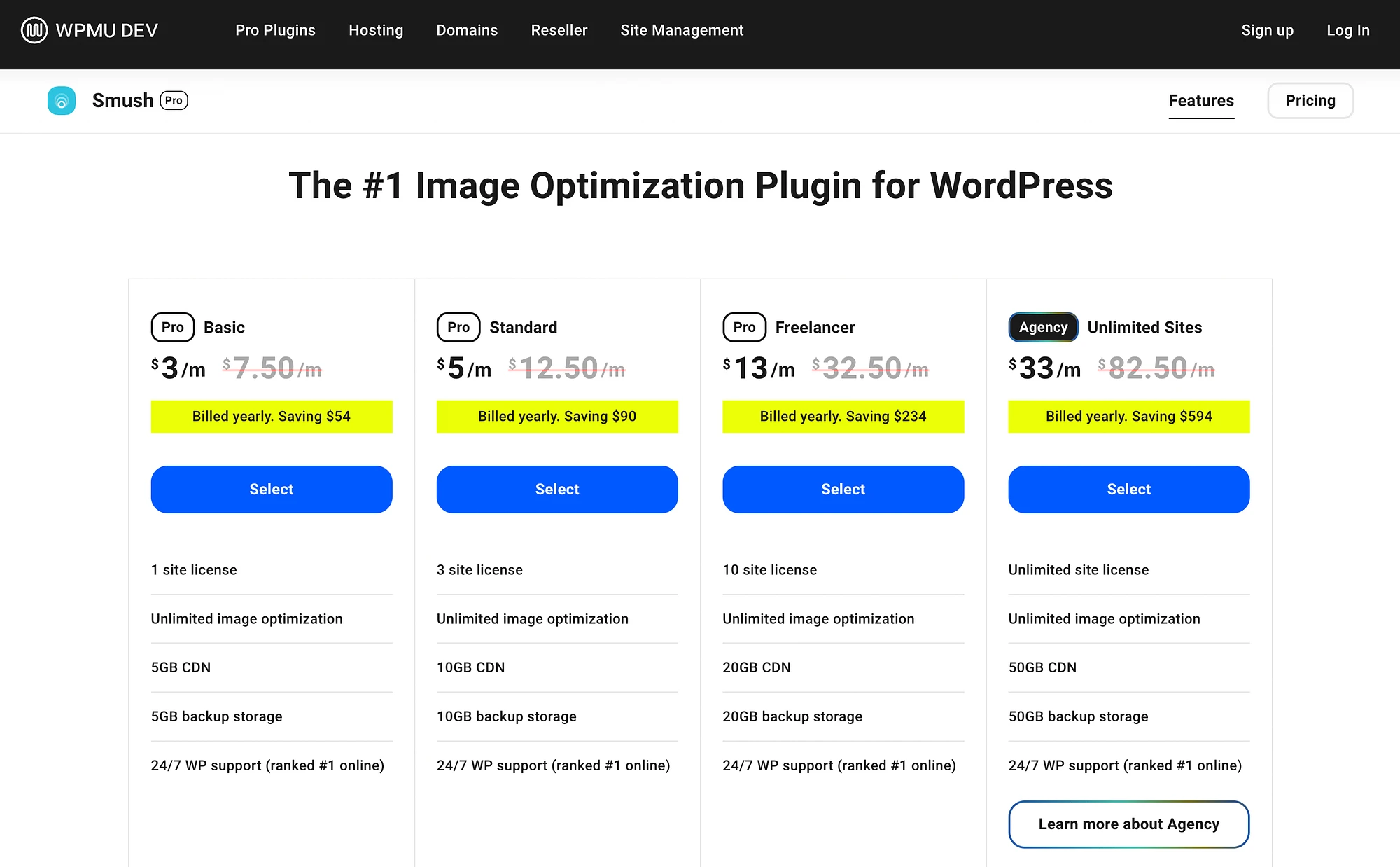
Sementara itu, berikut rincian paket Smush Pro:

Paket pro dasar mulai dari $3 per bulan. Namun, ini hanya bagus untuk satu situs web. Jika Anda menginginkan situs tanpa batas, Anda harus membayar $33 per bulan untuk paket agensi. Smush menawarkan jaminan uang kembali 30 hari.
Jadi, Smush mungkin tampak lebih terjangkau pada awalnya, namun karena semua paket Optimole cocok untuk situs tanpa batas, paket ini justru memberi Anda lebih banyak keuntungan. Namun, jaminan uang kembali Smush sedikit lebih murah hati.
Optimole vs Smush: mendukung ️
Idealnya, Anda dapat menggunakan alat pengoptimalan tanpa mengalami masalah apa pun. Sebaliknya, secara realistis, Anda mungkin memerlukan bantuan pada suatu saat. Itulah mengapa penting untuk mempertimbangkan penawaran dukungan untuk setiap alat saat Anda memilihnya.
Jika Anda menggunakan Optimole atau Smush versi gratis, pilihan Anda akan terbatas pada forum dukungan dan dokumentasi situs web:
- Forum dukungan optimal
- Dokumentasi optimal
- Forum dukungan halus
- Dokumentasi halus
Kedua alat tersebut memiliki perpustakaan sumber daya yang lengkap untuk hal-hal seperti pemecahan masalah, tutorial, dll. Namun, jika Anda mendaftar untuk paket premium Optimole, Anda akan mendapatkan opsi berikut:
- Paket awal : dukungan email 12-24 jam
- Paket bisnis : dukungan email dan obrolan 12 jam
- Paket fleksibel : <4 jam email dan live chat
Sementara itu, semua paket Smush Pro memiliki dukungan chat 24/7.
Keputusan akhir: pengoptimal gambar yang lebih baik adalah…
Jika Anda ingin situs web Anda berjalan lancar dan membuat pengunjung senang, menggunakan alat pengoptimalan web adalah pilihan bijak. Namun, ada banyak pilihan untuk dipilih, dan Anda mungkin kesulitan mengambil keputusan. Jadi, Optimole vs Smush – mana yang lebih baik?
Jika Anda mencari alat pengoptimalan gambar yang terjangkau dengan serangkaian fitur canggih, Optimole jelas merupakan pemenangnya. Ini memungkinkan Anda untuk menerapkan fitur pengoptimalan otomatis seperti pemuatan lambat, kompresi, pengubahan ukuran, dll.
Ini menyesuaikan pengoptimalan berdasarkan perangkat dan menyertakan perpustakaan media berbasis cloud. Selain itu, pengujian kinerja kami membuktikan bahwa ia bekerja jauh lebih baik daripada Smush. Hebatnya lagi, ini bisa bekerja di platform apa pun, tidak hanya WordPress.
Apakah Anda memiliki pertanyaan tentang perbandingan Optimole vs Smush kami? Beri tahu kami di bagian komentar di bawah!
