Cara Mengatur Produk WooCommerce berdasarkan Merek
Diterbitkan: 2021-02-06Apakah Anda ingin menambahkan merek ke toko Anda tetapi tidak yakin bagaimana melakukannya karena WooCommerce tidak menyediakan opsi seperti itu secara default? Jangan khawatir! Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk mengatur produk WooCommerce berdasarkan merek.
Dengan lebih dari 5 juta pengguna aktif, WooCommerce adalah salah satu alat terbaik untuk membuat dan mengelola toko online. Secara default, ia menawarkan beberapa fitur yang memudahkan untuk menyortir dan mengelola toko Anda. Namun, itu tidak memiliki opsi yang memungkinkan pemilik toko untuk mengatur produk mereka berdasarkan merek, yang dapat menjadi pemecah masalah bagi beberapa pengguna.
Kabar baiknya adalah ada solusi untuk itu, tetapi sebelum kita masuk ke dalamnya, mari kita pahami dulu mengapa Anda harus mengatur produk Anda berdasarkan merek.
Mengapa Mengatur Produk berdasarkan Merek di WooCommerce?
Disadari atau tidak, merek memengaruhi keputusan kita. Mereka adalah representasi dari kualitas dan kepercayaan yang diperoleh dari waktu ke waktu. Beberapa merek bahkan memiliki pengikut kultus. Pelanggan mereka memiliki keterikatan khusus dengan merek tertentu dan tidak akan pernah memilih merek saingan – terutama merek saingan. Misalnya, Apple memiliki pelanggan yang sangat setia yang hanya membeli produk Apple dan biasanya tidak mempertimbangkan untuk membeli ponsel atau laptop dari merek lain.
Selain itu, penggemar berat suatu merek tidak hanya tertarik pada produk tetapi juga pada produk yang diluncurkan merek tertentu. Mengikuti contoh yang sama, pelanggan Apple akan mencari ponsel Apple, laptop, dan sebagainya secara khusus.
Bekerja dengan merek sangat penting untuk usaha e-niaga karena memungkinkan Anda untuk meningkatkan pengalaman pelanggan dan meningkatkan penjualan Anda. Dari sudut pandang pelanggan, merupakan pengalaman yang luar biasa untuk mendarat di toko online yang menyediakan kemampuan untuk mengatur produk berdasarkan merek.
Sayangnya cukup, WooCommerce tidak datang dengan opsi seperti itu di luar kotak. Untungnya, dengan WordPress, semuanya mungkin! Dalam panduan ini, kami akan menunjukkan kepada Anda opsi penyortiran default yang ditawarkan WooCommerce serta berbagai cara untuk mengatur produk Anda berdasarkan merek .
Opsi penyortiran default di WooCommerce
Menyortir produk dengan cara tertentu memungkinkan Anda untuk menyorot produk tertentu dengan membawanya ke bagian atas halaman. Dengan cara ini, Anda dapat menarik perhatian pelanggan dengan menampilkan produk Anda yang paling menarik di bagian atas halaman.
WooCommerce hadir dengan enam opsi penyortiran yang berbeda, dan Anda dapat memilih salah satunya sebagai metode penyortiran default. Opsi ini meliputi:
- Penyortiran default (penyortiran kustom + nama) : Mengurutkan produk berdasarkan nama, secara default, sementara memungkinkan Anda untuk mengurutkan produk secara manual. Ini berguna ketika Anda ingin menyorot beberapa produk yang tidak sesuai dengan satu kriteria.
- Popularitas (penjualan): Mengurutkan item berdasarkan jumlah penjualan dalam urutan menurun. Ini akan membawa item terlaris Anda ke bagian atas halaman.
- Peringkat Rata-Rata: Mengurutkan produk berdasarkan peringkat rata-rata dari atas ke bawah. Ini berguna ketika Anda ingin menonjolkan produk berperingkat teratas Anda.
- Urutkan berdasarkan Terbaru: Ini menempatkan produk terbaru di atas. Anda dapat menggunakan opsi ini untuk memperkenalkan koleksi baru Anda kepada pelanggan.
- Urutkan berdasarkan Harga (asc, desc): Mengurutkan produk berdasarkan harganya. Anda dapat memilih untuk mengurutkannya dalam urutan menaik (terendah ke tertinggi) atau menurun (tertinggi ke terendah).
Sekarang setelah Anda mengetahui semua opsi penyortiran yang ditawarkan WooCommerce, mari kita lihat cara memilih dan menerapkan opsi ini.
Pilih Metode Penyortiran Default di WooCommerce
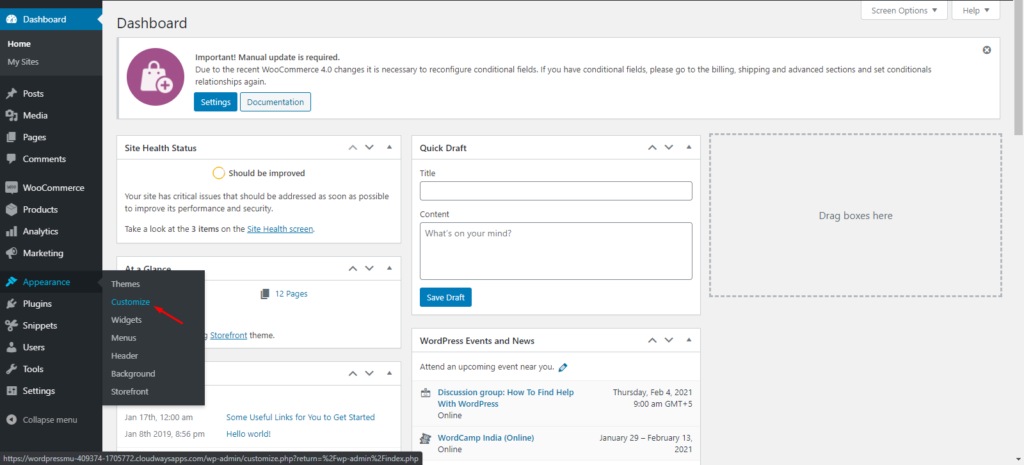
1) Pertama, buka Dasbor Admin WordPress Anda dan arahkan ke Appearance > Customize .

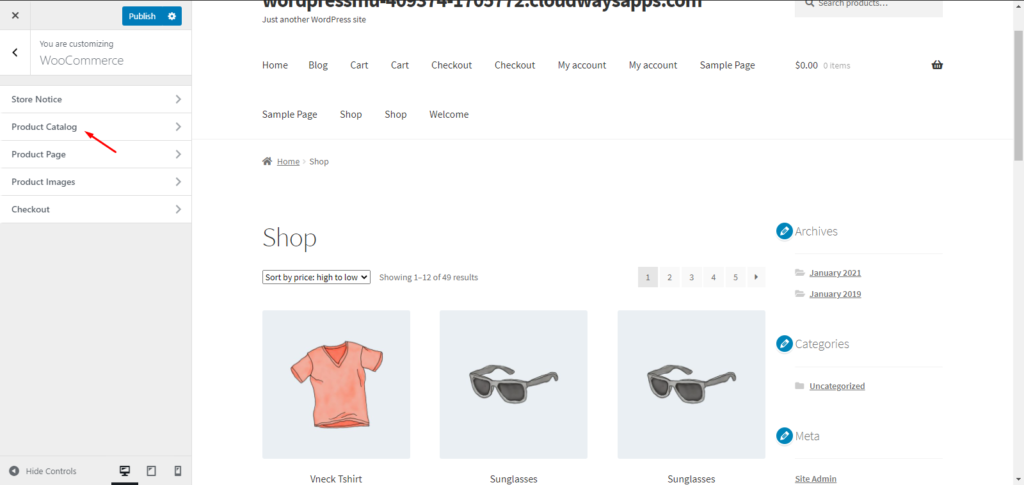
2) Dari daftar opsi penyesuaian, buka WooCommerce > Katalog Produk .

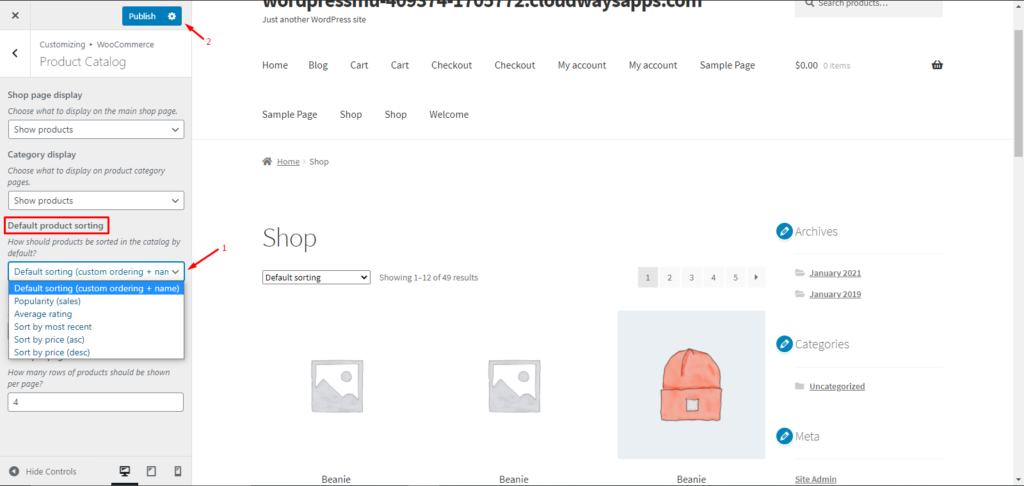
3) Di bawah pengaturan Katalog Produk , temukan opsi Penyortiran Produk Default . Klik pada menu tarik-turun dan pilih metode penyortiran yang Anda inginkan. Dalam kasus kami, kami akan memilih opsi default. Kemudian, klik Terbitkan untuk menyimpan perubahan.

Itu dia! Anda sekarang telah berhasil mengatur produk Anda menggunakan opsi penyortiran WooCommerce.
Produk Penyortiran Kustom di WooCommerce
Sekarang mari kita lihat contoh lain dan pelajari cara menerapkan penyortiran khusus.
1) Pertama, pilih opsi Default sorting (Custom Ordering + name) dari pengaturan katalog seperti yang dijelaskan di atas. Secara default, ini akan mengurutkan semua produk berdasarkan namanya tetapi Anda dapat mengubahnya.
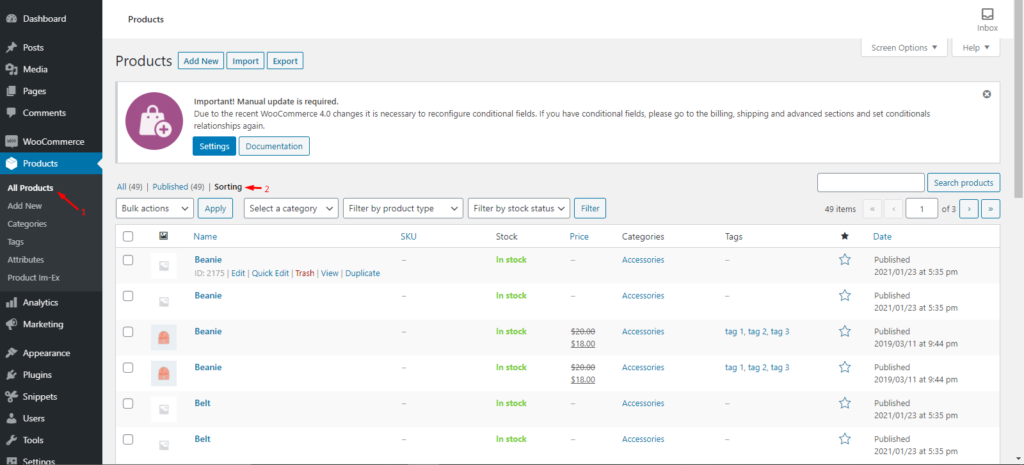
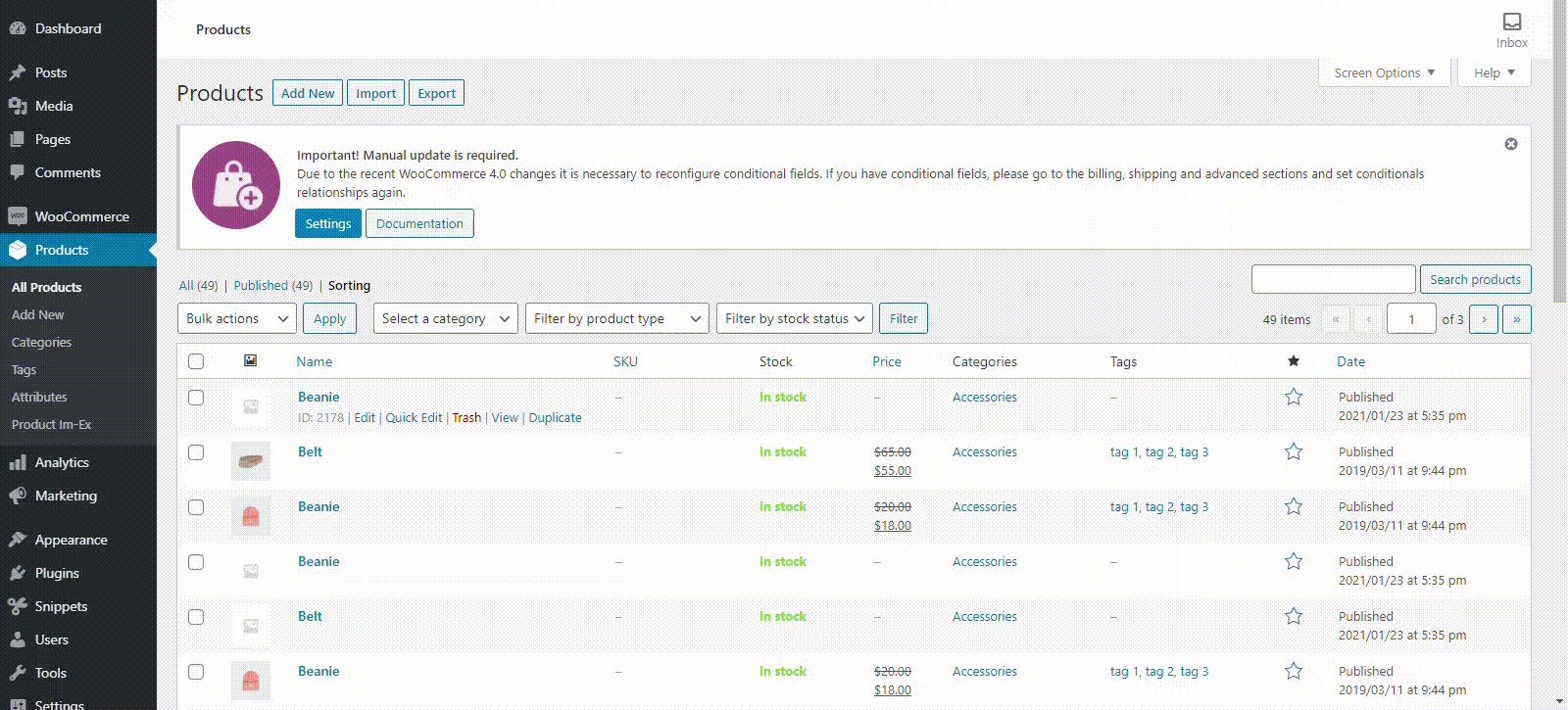
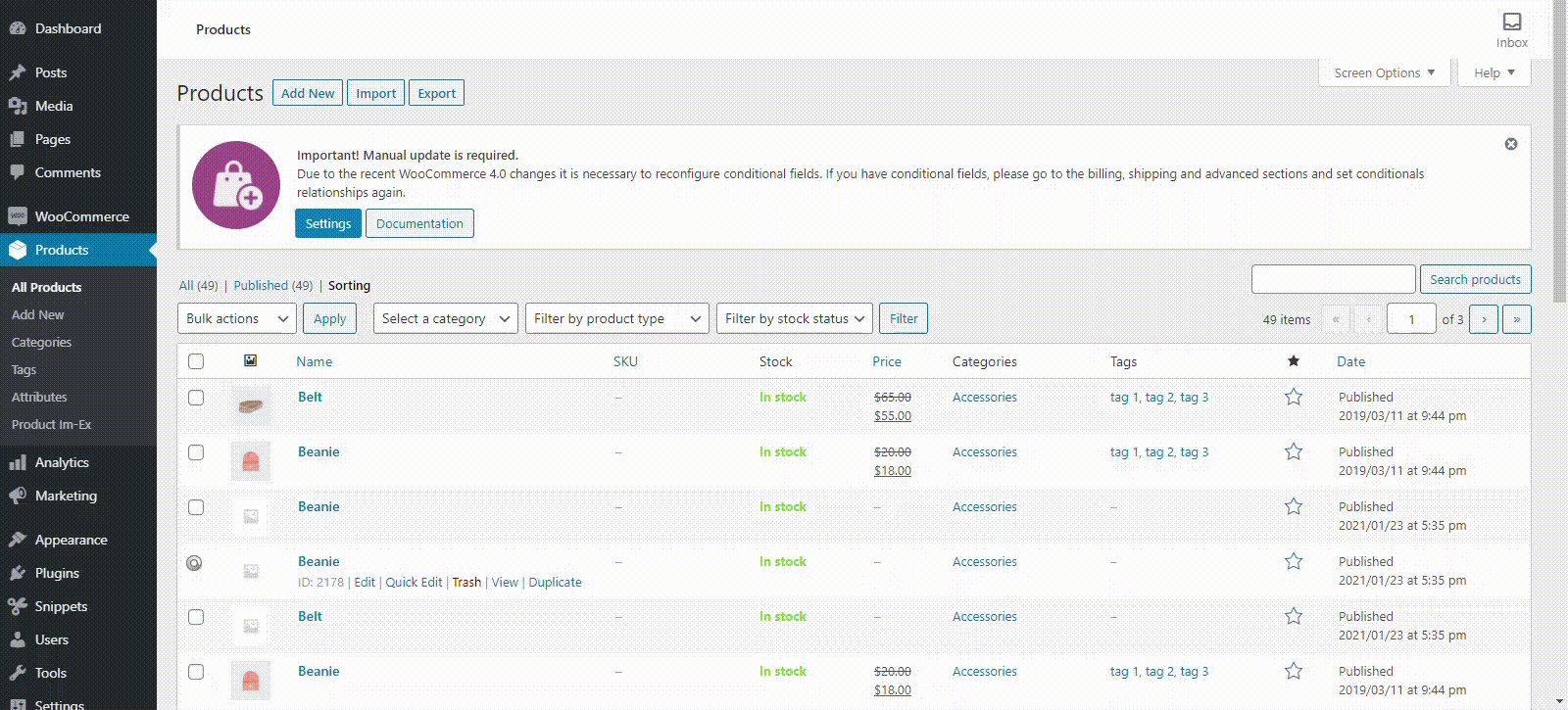
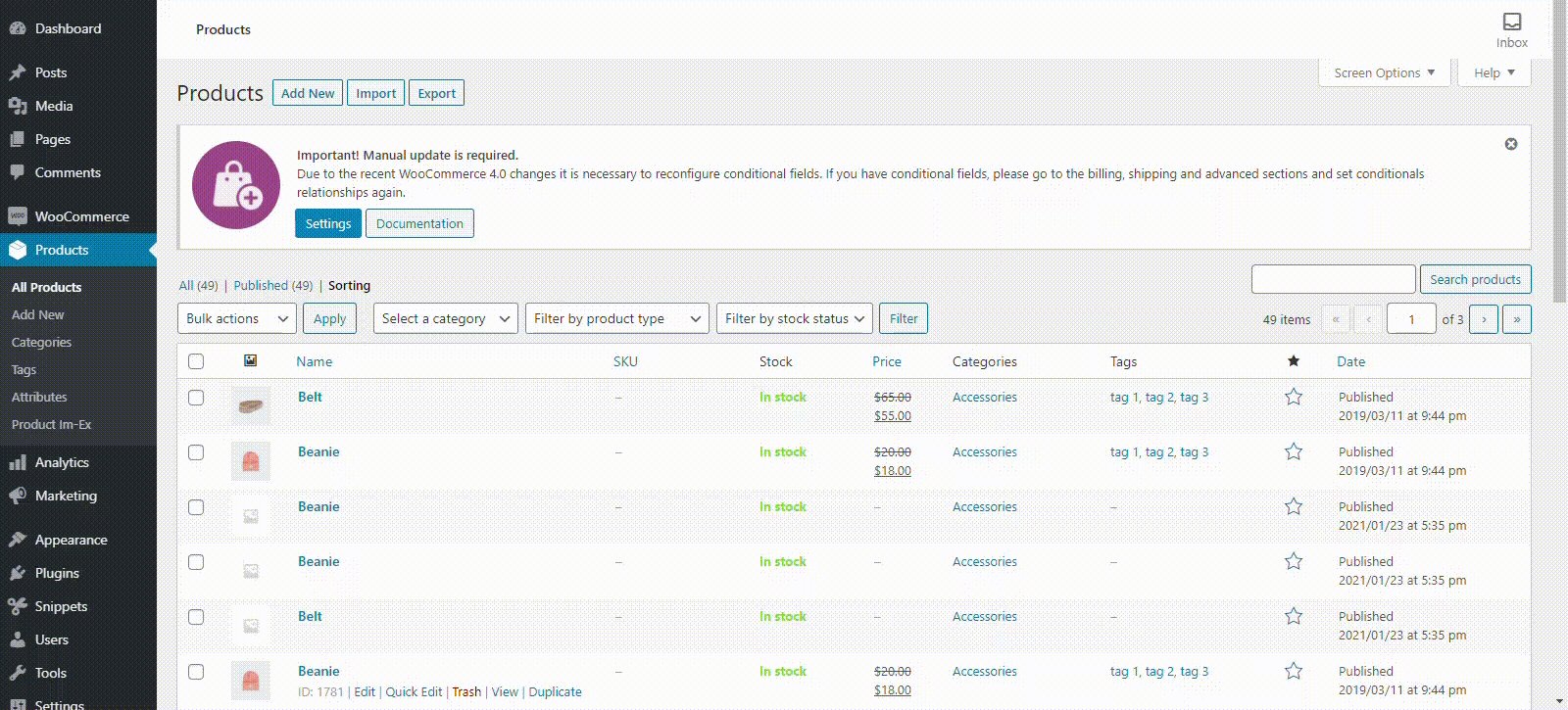
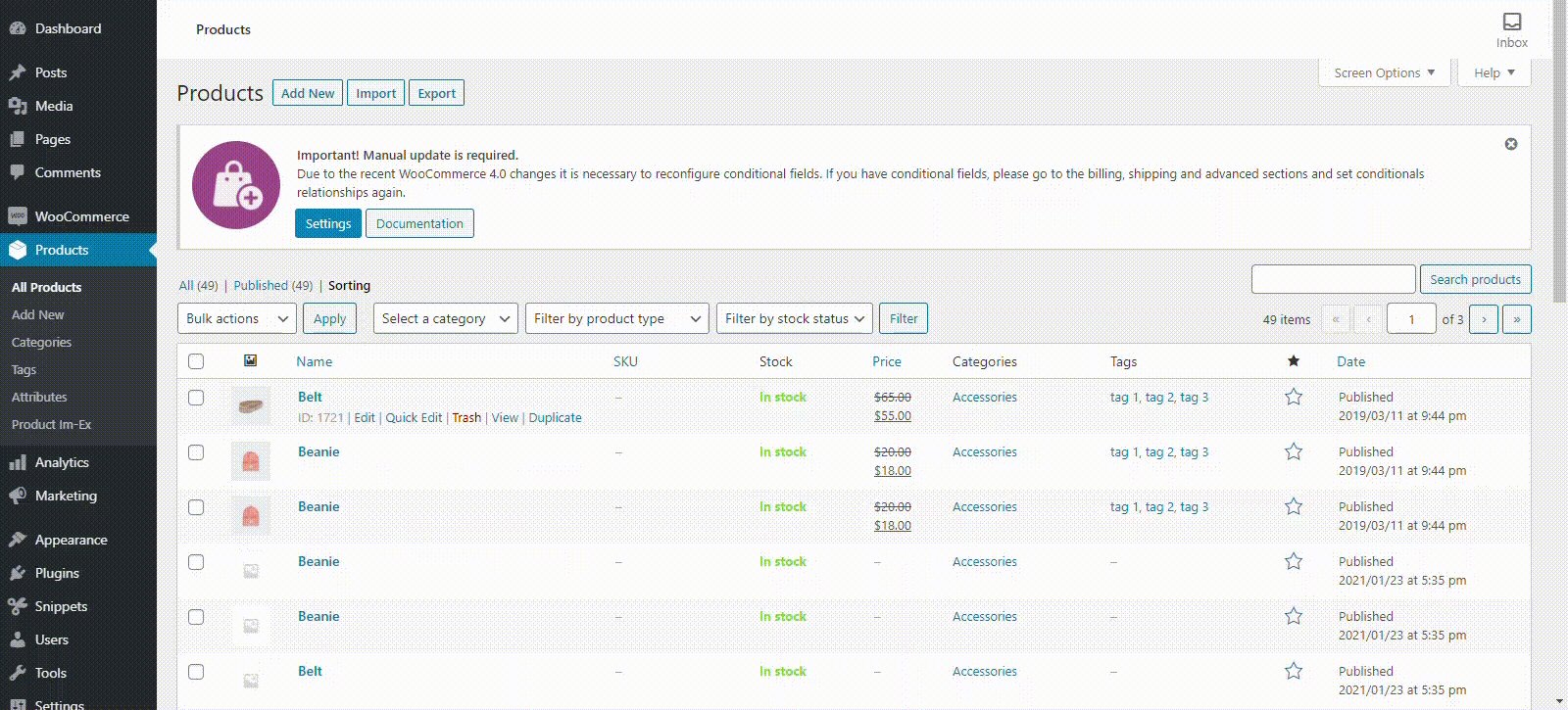
2) Kemudian, di Dasbor Admin WordPress Anda, buka Produk > Semua Produk dan pilih opsi Penyortiran .

3) Arahkan kursor ke produk dan klik dan seret untuk mengubah posisinya. Ingatlah bahwa urutan produk akan menentukan posisinya di bagian depan, jadi atur ulang dengan cara yang masuk akal untuk toko Anda. Demikian pula, Anda dapat memesan ulang semua produk lainnya.

Selamat! Anda sekarang sudah familiar dengan semua metode penyortiran default yang ditawarkan WooCommerce.
Jika Anda ingin memiliki lebih banyak opsi dan dapat mengatur produk WooCommerce berdasarkan merek, Anda harus menggunakan plugin. Mari kita lihat bagaimana melakukannya.
Cara Mengatur Produk WooCommerce berdasarkan Merek
Ada beberapa alat untuk mengatur item berdasarkan merek. Untuk demonstrasi ini, kami akan menggunakan plugin gratis yang dikembangkan oleh Quadlayers bernama Perfect Brands for WooCommerce .

Plugin ini memiliki lebih dari 40.000 unduhan aktif dan memungkinkan Anda mengatur dan mengelola merek dengan berbagai cara. Beberapa hal yang dapat Anda lakukan dengan plugin ini adalah:
- Tetapkan merek untuk produk Anda
- Tambahkan spanduk ke halaman atribut merek
- Tambahkan tautan ke setiap halaman merek
- Filter produk berdasarkan merek – widget untuk menampilkan merek sebagai menu tarik-turun atau daftar (nama merek atau logo merek)
- Tampilkan merek di loop produk
Sekarang mari selami proses mengatur produk berdasarkan merek menggunakan plugin.
Atur Produk berdasarkan Merek dengan Merek WooCommerce Sempurna
Langkah 1: Unduh dan Instal plugin
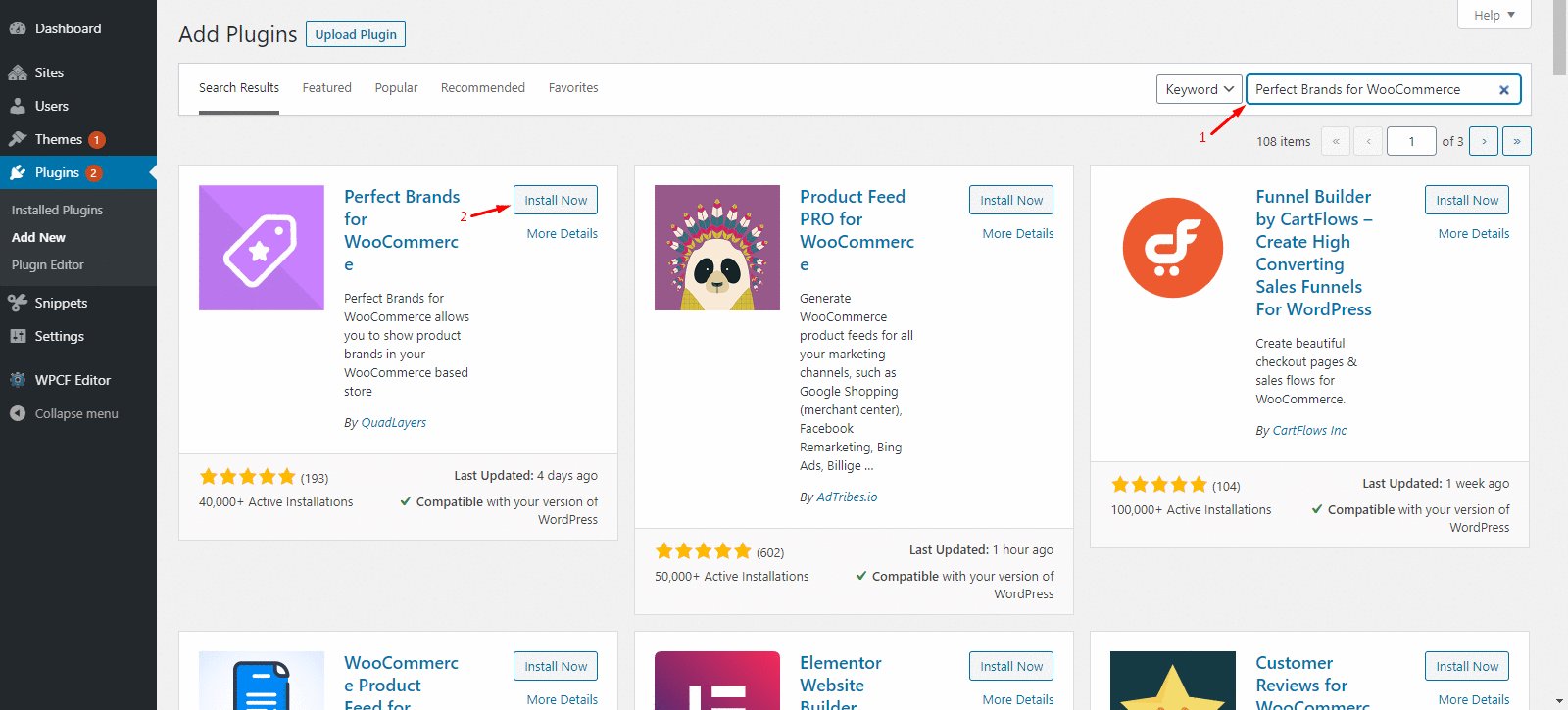
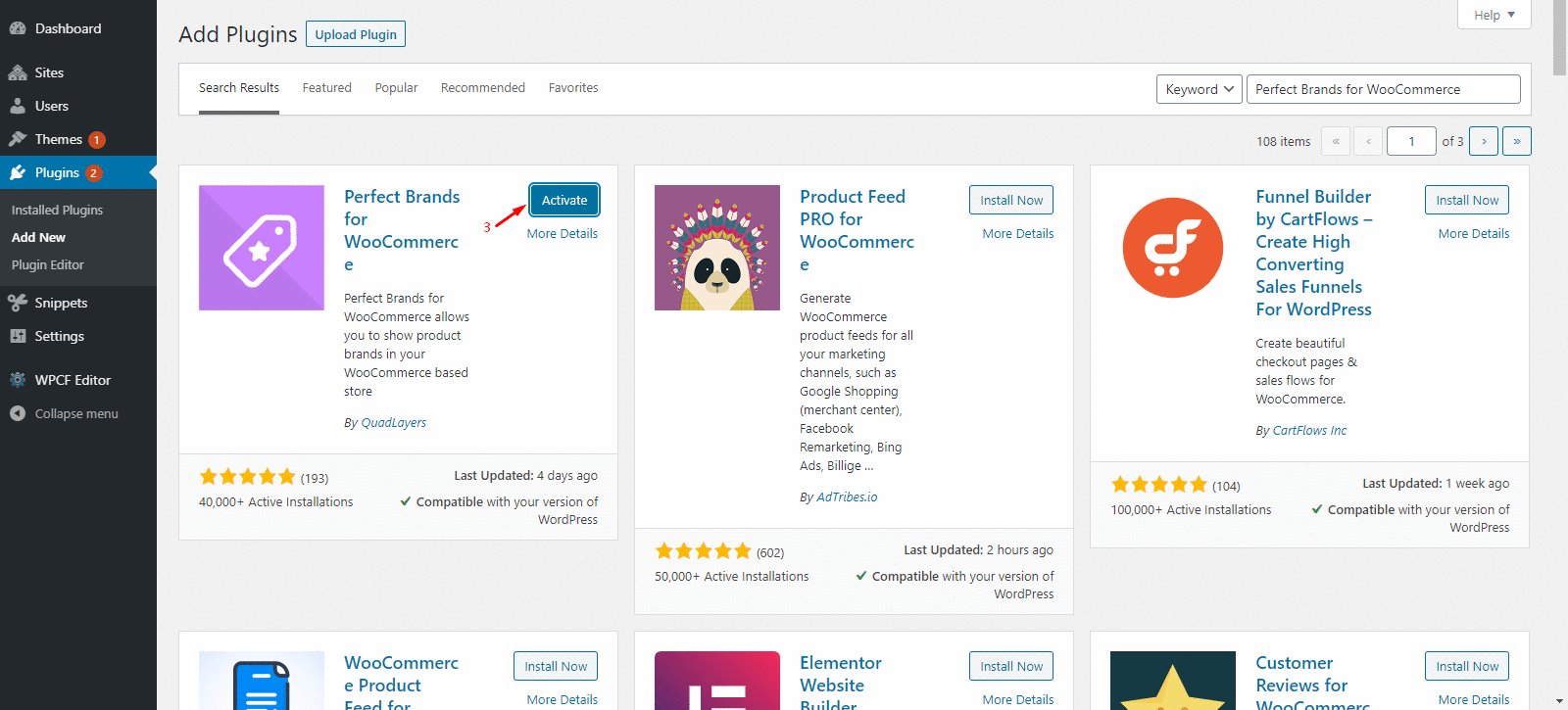
1) Mari kita mulai dengan mengunduh dan mengaktifkan plugin. Buka Dasbor Admin WordPress, navigasikan ke Plugins > Add New dan cari Perfect Brands untuk WooCommerce . Tekan Instal Sekarang dan setelah instalasi berhasil, aktifkan plugin.

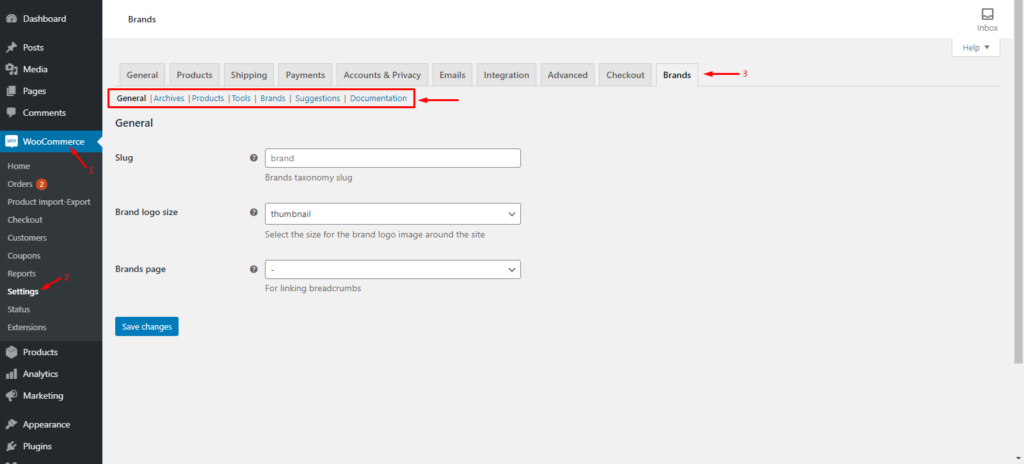
2. Setelah itu, buka WooCommerce > Pengaturan > Merek. Di sana Anda akan dapat mengubah pengaturan untuk semua merek Anda kapan saja.

Sekarang saatnya untuk membuat merek.
Langkah 2: Buat Merek Baru
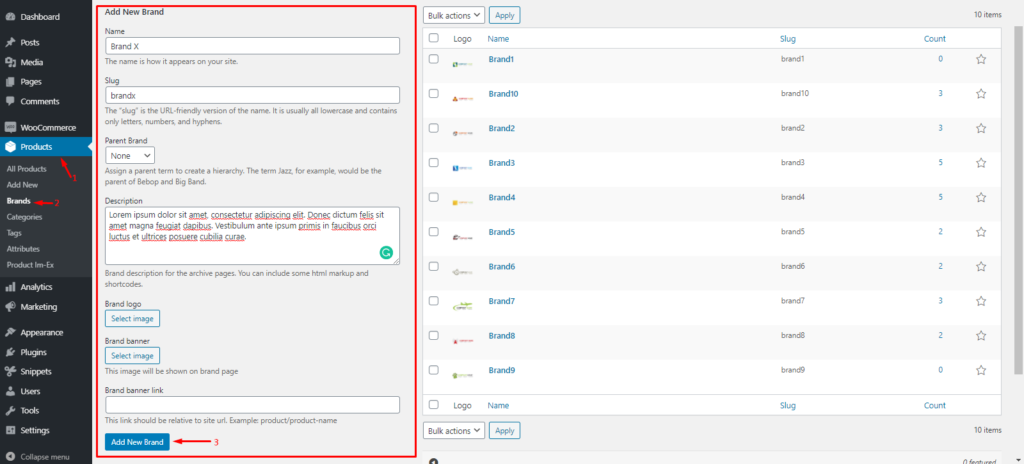
1. Di Dasbor Admin WordPress Anda, navigasikan ke Produk > Merek . Anda akan menemukan bagian Tambahkan Merek Baru di bagian kiri halaman.
2. Isi semua bidang yang diperlukan dan klik tombol Tambah Merek Baru untuk menyimpan perubahan. Merek Anda sekarang akan muncul di daftar merek di bagian kanan.

Setelah Anda membuat merek, Anda perlu menetapkan merek untuk produk Anda.
Langkah 3: Tetapkan Merek ke Produk
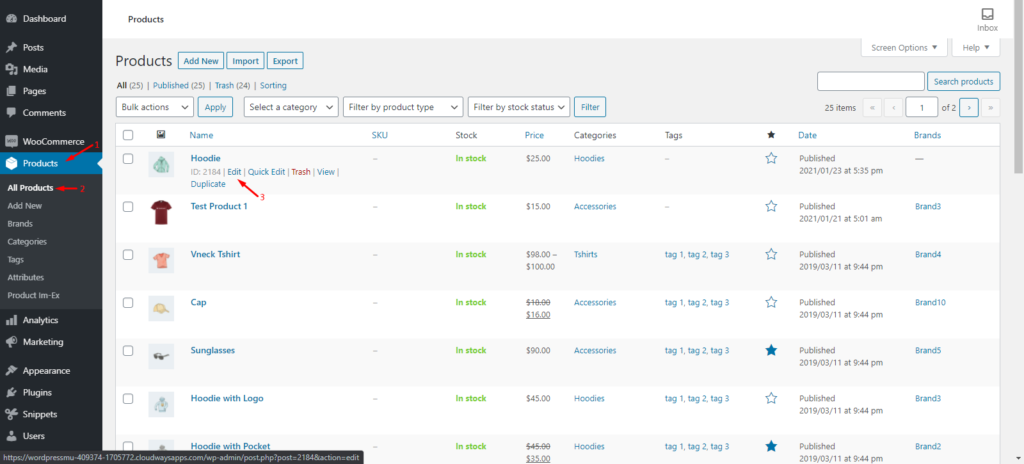
1. Di Dasbor Admin Anda, buka Produk > Semua Produk . Kemudian, arahkan kursor ke produk yang ingin Anda tetapkan mereknya dan klik Edit .

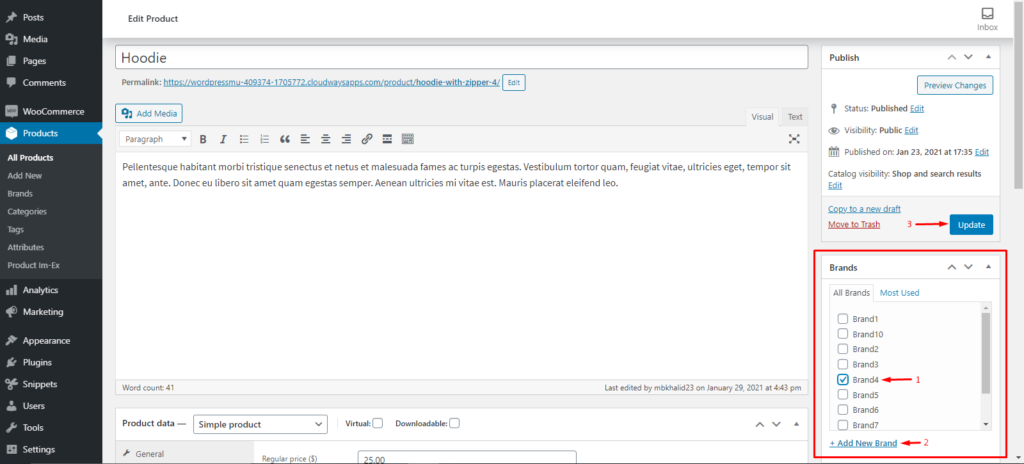
2. Pada Halaman Edit Produk , temukan bagian Merek di paling kanan dan pilih merek atau merek yang ingin Anda tetapkan untuk produk ini. Atau, Anda juga dapat menambahkan merek baru di sini. Setelah selesai, tekan tombol Perbarui untuk menyimpan perubahan.

Itu dia! Anda telah berhasil membuat merek baru dan menambahkan merek yang ditetapkan ke produk Anda. Ingatlah untuk mengulangi proses untuk menambahkan merek ke semua barang yang Anda jual.
Untuk langkah selanjutnya, kita akan bekerja dengan shortcode. Jadi sebelum membahasnya, mari kita lihat cara menambahkan kode pendek ke halaman atau postingan WordPress.
Cara Menambahkan Shortcode ke Halaman WordPress atau Posting
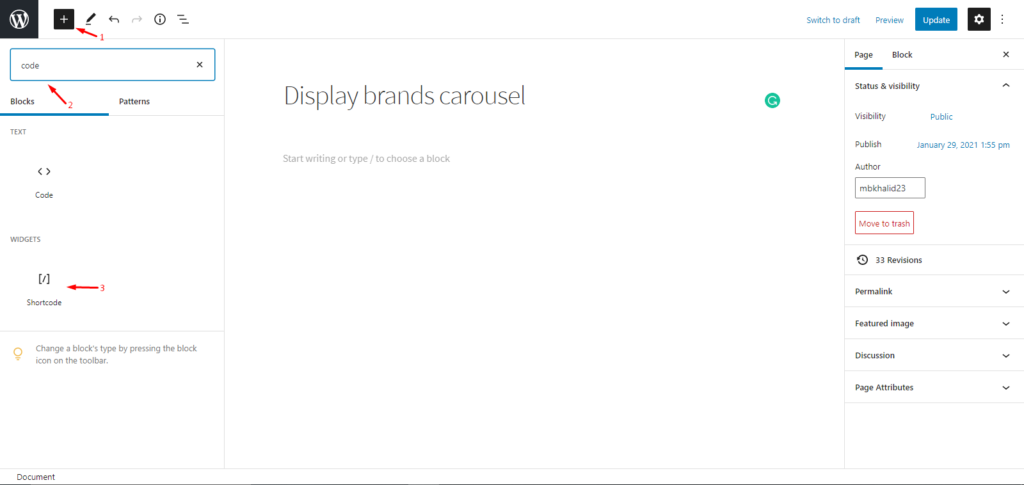
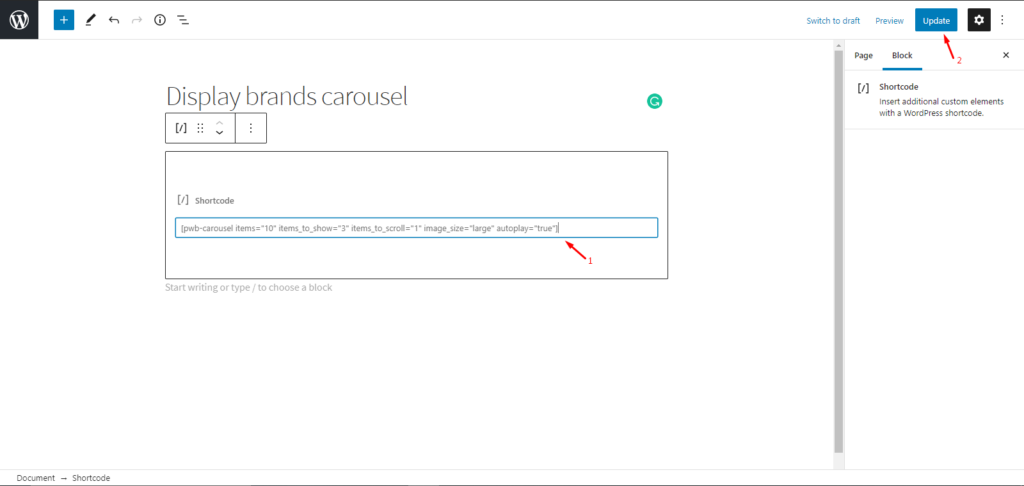
1.Di Dasbor Admin WordPress Anda, navigasikan ke halaman atau posting tempat Anda ingin menambahkan kode pendek. Klik ikon + di kiri atas, cari " kode " di bilah pencarian dan pilih widget kode pendek . Anda akan melihat bahwa widget akan otomatis muncul di postingan/halaman Anda.


2. Kemudian, tempel kode pendek Anda di widget dan klik Perbarui untuk menyimpan perubahan. Itu saja, sesederhana ini.

Ada banyak lagi yang dapat Anda lakukan dengan kode pendek. Untuk informasi lebih lanjut, lihat panduan lengkap kami tentang shortcode WooCommerce.
Sekarang mari kita lihat berbagai cara untuk menampilkan merek menggunakan kode pendek yang ditawarkan Perfect Brands.
Atur Produk berdasarkan Merek dengan Merek WooCommerce Sempurna
Ada beberapa cara di mana Anda dapat mengatur produk WooCommerce Anda dengan Merek Sempurna:
- Tampilkan korsel merek
- Tampilkan korsel produk berdasarkan merek
- Produk dari merek tertentu
- Tampilkan semua merek
- daftar merek AZ
- Tampilkan merek untuk produk tertentu
Untuk semua kasus, kami akan menggunakan kode pendek untuk mengatur produk.
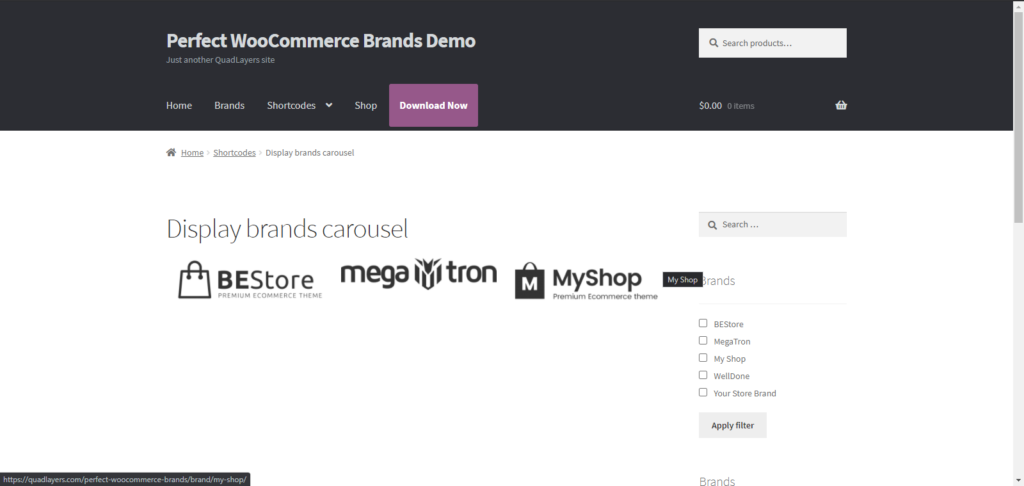
1. Tampilkan Korsel Merek

Korsel Merek menampilkan penggeser yang mencakup semua merek. Untuk menampilkan korsel merek, cukup salin dan tempel kode pendek berikut ke halaman/postingan yang Anda inginkan seperti yang dijelaskan di bagian sebelumnya:
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]Selain itu, Anda dapat menambahkan, mengedit, atau mengubah parameter kode. Kode pendek carousel merek tampilan mengambil parameter berikut.
- “item” [int / fitur] Jumlah total merek
- “items_to_show” [int] Jumlah merek per halaman
- “items_to_scroll” [int] Jumlah merek yang harus digulir setiap kali
- “image_size” [ukuran kecil/sedang/besar/penuh/kustom] Ukuran gambar merek
- "putar otomatis" [benar / salah] Putar otomatis korsel
- "panah" [benar / salah] Menampilkan atau menyembunyikan panah navigasi
- “hide_empty” [benar / salah] Sembunyikan merek yang tidak terkait dengan produk
Sebagai contoh, katakanlah kita ingin mengubah ukuran gambar menjadi medium dan menambahkan panah navigasi untuk memungkinkan pengguna menavigasi secara manual. Untuk mencapai ini, kami akan mengubah parameter masing-masing dalam kode pendek. Kode pendek baru akan terlihat seperti ini:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
Seperti yang dapat Anda bayangkan, kemungkinannya tidak terbatas. Cukup modifikasi kode sebanyak yang Anda inginkan sesuai dengan keinginan Anda.
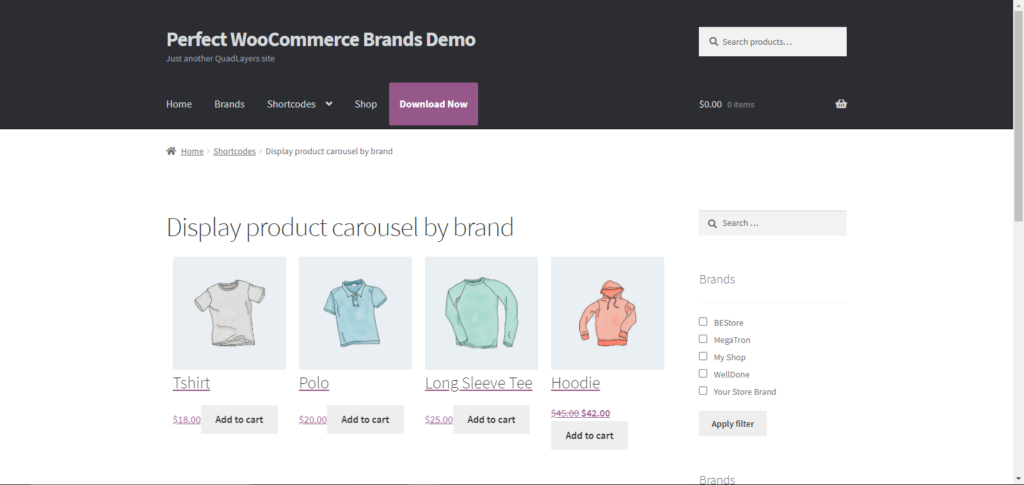
2. Tampilkan Korsel Produk berdasarkan Merek

Merek WooCommerce Sempurna memungkinkan Anda untuk menampilkan korsel penggeser dari semua produk dari merek tertentu menggunakan kode pendek berikut:
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]Kode mengambil parameter berikut:
- “merek” [semua / siput merek]
- “produk” [int] Jumlah total produk
- “products_to_show” [int] Jumlah produk per halaman
- “products_to_scroll” [int] Jumlah produk yang akan digulir setiap kali
- "putar otomatis" [benar / salah] Putar otomatis korsel
- "panah" [benar / salah] Menampilkan atau menyembunyikan panah navigasi
Dengan cara yang sama, Anda dapat mengedit kode pendek sesuai dengan kebutuhan Anda.
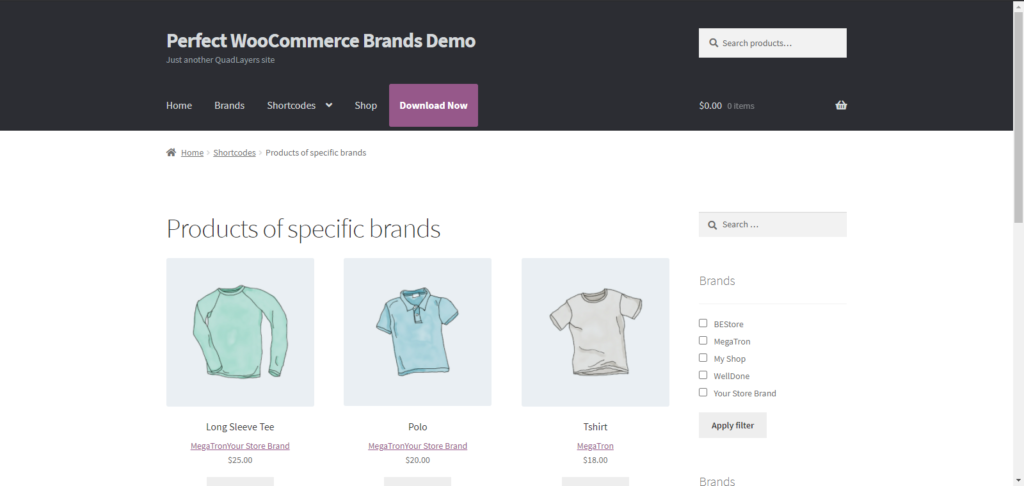
3. Menampilkan Produk dari Merek Tertentu

Gunakan kode pendek ini untuk menampilkan produk yang terkait dengan satu atau beberapa merek. Kode pendek ini pada dasarnya adalah perpanjangan dari kode pendek produk default.
[ products brands="brand-slug" ]Parameternya adalah:
- "merek" [siput merek yang dipisahkan koma] - Tampilkan produk yang terkait dengan merek ini
- Parameter yang diwarisi dari kode pendek [produk] WooCommerce
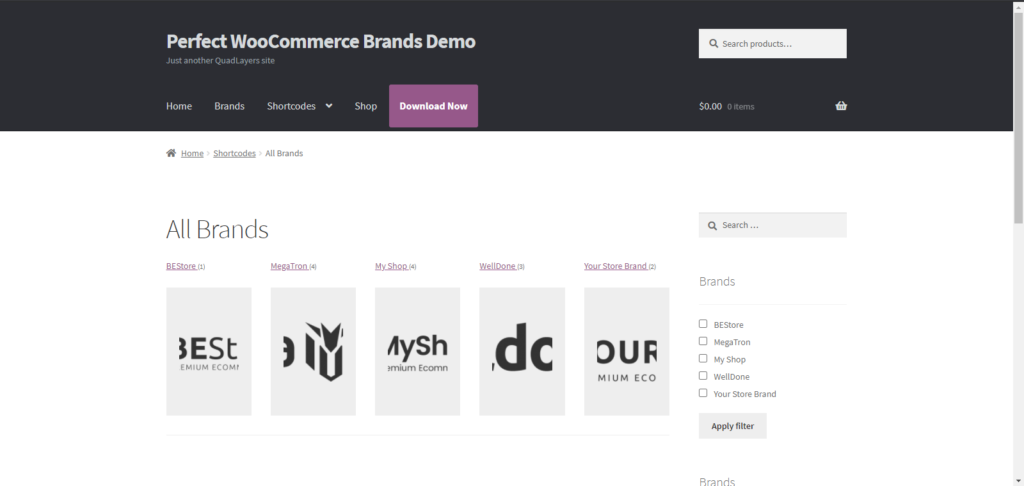
4. Tampilkan Semua Merek

Anda dapat menggunakan kode pendek berikut untuk menampilkan daftar semua merek beserta logonya.
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]Parameter yang dapat Anda ubah dalam kode ini adalah:
- “title_position” [sebelum/ sesudah / tidak ada]
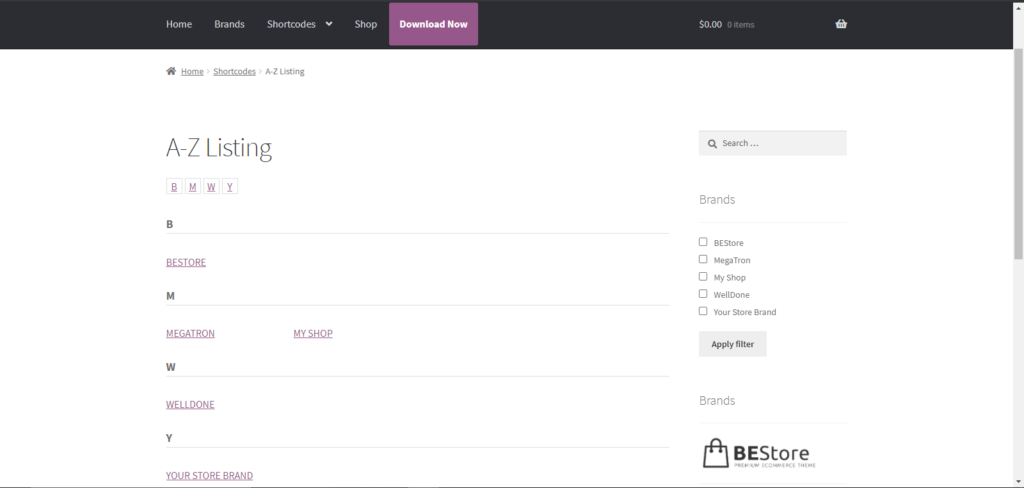
5. Tampilkan Daftar Merek AZ

Anda dapat menggunakan kode pendek ini untuk menampilkan semua merek dalam daftar yang diurutkan berdasarkan abjad.
[ pwb-az-listing ]6. Menampilkan Merek untuk Produk Tertentu
 Dengan kode pendek ini, Anda dapat menampilkan merek produk tertentu. Jika “ product_id ” kosong, kode pendek akan mencoba mendapatkan nilai ini dengan sendirinya.
Dengan kode pendek ini, Anda dapat menampilkan merek produk tertentu. Jika “ product_id ” kosong, kode pendek akan mencoba mendapatkan nilai ini dengan sendirinya.
[ pwb-brand product_ image_size="thumbnail" ]Selain itu, Anda dapat mengubah parameter kode ini:
- “product_id” [int / kosong] – Tampilkan merek untuk produk ini
- “as_link” [benar / salah] – Tampilkan gambar merek atau tautan teks
- “image_size” [ukuran kecil/sedang/besar/penuh/kustom] – Ukuran gambar merek
Selamat! Anda sekarang terbiasa dengan berbagai cara untuk mengatur produk WooCommerce Anda berdasarkan merek. Untuk informasi lebih lanjut tentang ini, lihat halaman dokumentasi plugin.
Tapi itu tidak semua! Anda dapat menambahkan filter merek ke toko Anda dan membantu pelanggan menemukan produk yang mereka cari dengan cepat. Ini akan meningkatkan pengalaman pelanggan Anda dan membantu Anda meningkatkan penjualan Anda.
Cara Memfilter Produk berdasarkan Merek
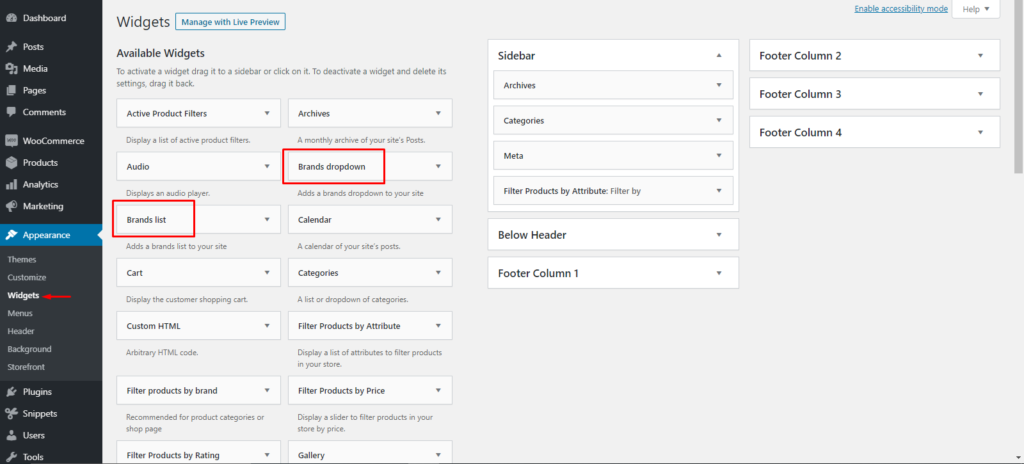
Perfect WooCommerce Brands hadir dengan widget bawaan yang memungkinkan Anda memfilter produk berdasarkan merek menggunakan menu tarik-turun atau daftar merek. Anda dapat dengan mudah menambahkan semua ini ke area widget Anda dengan mengikuti langkah-langkah sederhana ini.
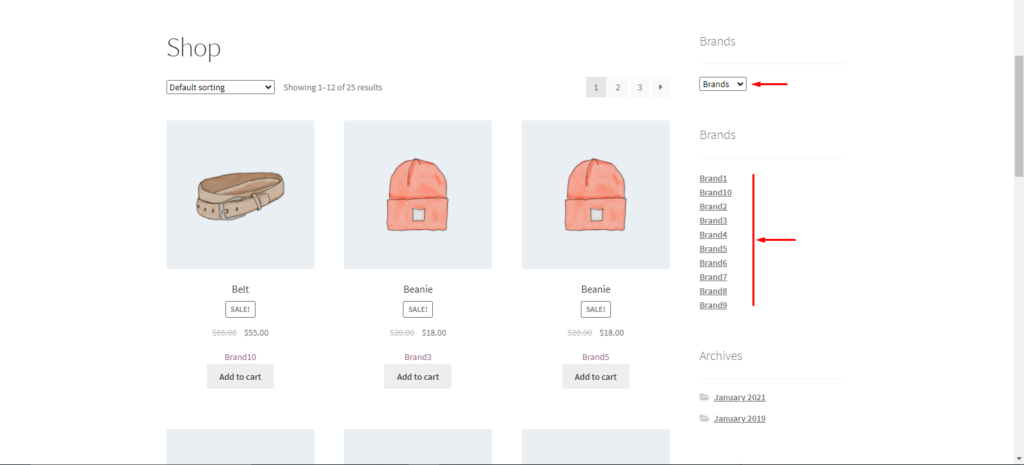
1) Di Dasbor Admin WordPress Anda, navigasikan ke Appearance > Widgets. Temukan widget Dropdown Merek dan Daftar Merek , lalu seret dan lepas ke area widget yang Anda inginkan. Untuk demo ini, kami akan menambahkannya ke sidebar kami.

2) Kemudian navigasikan ke frontend toko Anda dan Anda akan melihat kedua widget beraksi. Anda dapat memilih untuk menambahkan salah satu atau kedua filter ini.

Itu dia! Begitulah cara mudah menambahkan filter merek ke toko online Anda dengan Perfect WooCommerce Brands.
Kesimpulan
Secara keseluruhan, bekerja dengan merek sangat penting bagi toko eCommerce untuk meningkatkan pengalaman pelanggan dan meningkatkan penjualan mereka. Meskipun WooCommerce hanya menawarkan opsi penyortiran, dalam panduan ini, kami telah menunjukkan kepada Anda berbagai cara untuk mengatur produk Anda berdasarkan merek. Sebagai ringkasan, dalam posting ini kami telah membahas:
- Opsi penyortiran default di WooCommerce, termasuk penyortiran khusus
- Cara membuat dan menetapkan merek menggunakan Merek WooCommerce Sempurna
- Petunjuk langkah demi langkah tentang cara mengatur produk WooCommerce berdasarkan merek
- Bagaimana cara menambahkan kode pendek ke halaman atau posting WordPress
- Enam cara berbeda untuk menampilkan merek menggunakan kode pendek dari plugin Merek Sempurna untuk WooCommerce
- Bagaimana cara menambahkan filter (daftar merek dan menu tarik-turun) ke halaman toko Anda
Terakhir, kami sarankan Anda melihat panduan kami untuk mempelajari lebih lanjut tentang cara menambahkan filter produk AJAX di WooCommerce.
Sudahkah Anda mencoba menambahkan merek ke toko WooCommerce Anda? Metode apa yang Anda gunakan? Beri tahu kami pengalaman Anda di bagian komentar di bawah!
