Alur Kerja Pembuatan Situs Web Responsif Kami Di Elementor
Diterbitkan: 2022-04-10Dalam artikel ini, kami ingin membahas bagaimana kami membuat situs web yang sangat responsif untuk semua jenis perangkat dan ukuran layar saat membangun dengan Elementor. Ini adalah alur kerja agensi individual kami, dan kami telah mengembangkannya selama beberapa tahun terakhir beroperasi.
Jika menurut Anda ini dapat membantu bisnis dan desain Anda, jangan ragu untuk mengadopsinya. Perlu diingat bahwa sebagian besar situs web yang kami bangun cukup kompleks, dan bukan arahan perusahaan lima halaman yang sederhana. Beberapa dari langkah-langkah ini sangat membantu saat membangun toko e-niaga yang kompleks atau situs web konten, tetapi dapat diabaikan untuk menghemat waktu dan uang saat membangun situs yang lebih sederhana.
Maket
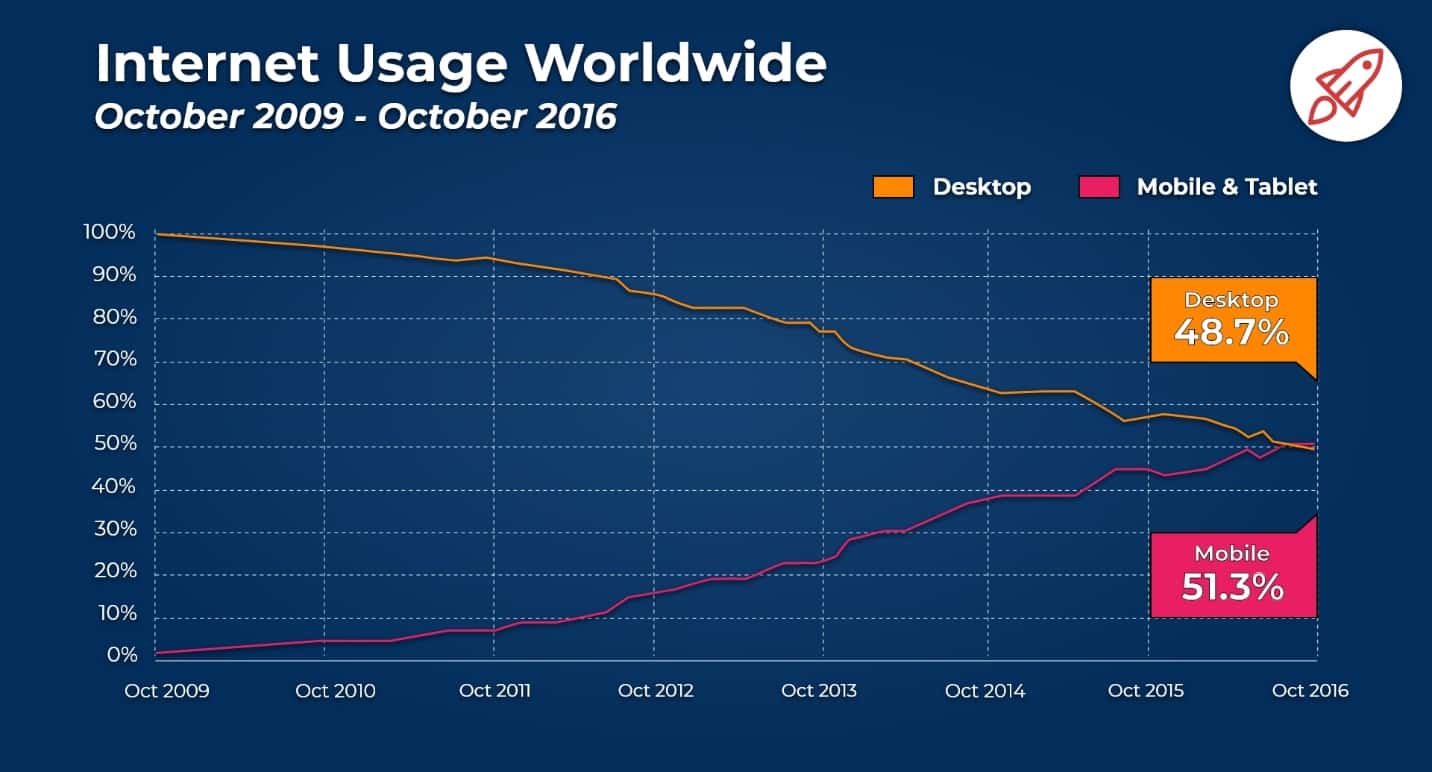
Langkah pertama untuk desain web responsif kami adalah menirunya. Kami menggunakan Adobe XD untuk membuat mockup situs web, mendesain dengan ideologi yang mengutamakan seluler. Artinya, kami akan melanjutkan dan membuat mockup seluler bahkan sebelum memikirkan versi desktop situs tersebut. 60% dari semua lalu lintas situs web berasal dari browser seluler, artinya ini lebih penting daripada memperbaiki desktop.

Agak ketinggalan zaman, tetapi ini menunjukkan tren yang berubah
Kami kemudian akan mengambil mockup itu, memperluasnya ke ukuran tablet, dan kemudian memperluasnya ke ukuran desktop. Versi desktop situs dapat terlihat cukup berbeda dari versi seluler situs, tetapi memiliki semua bagian dan struktur yang sama untuk mengurangi jumlah elemen DOM, dan menjaga semuanya tetap responsif.
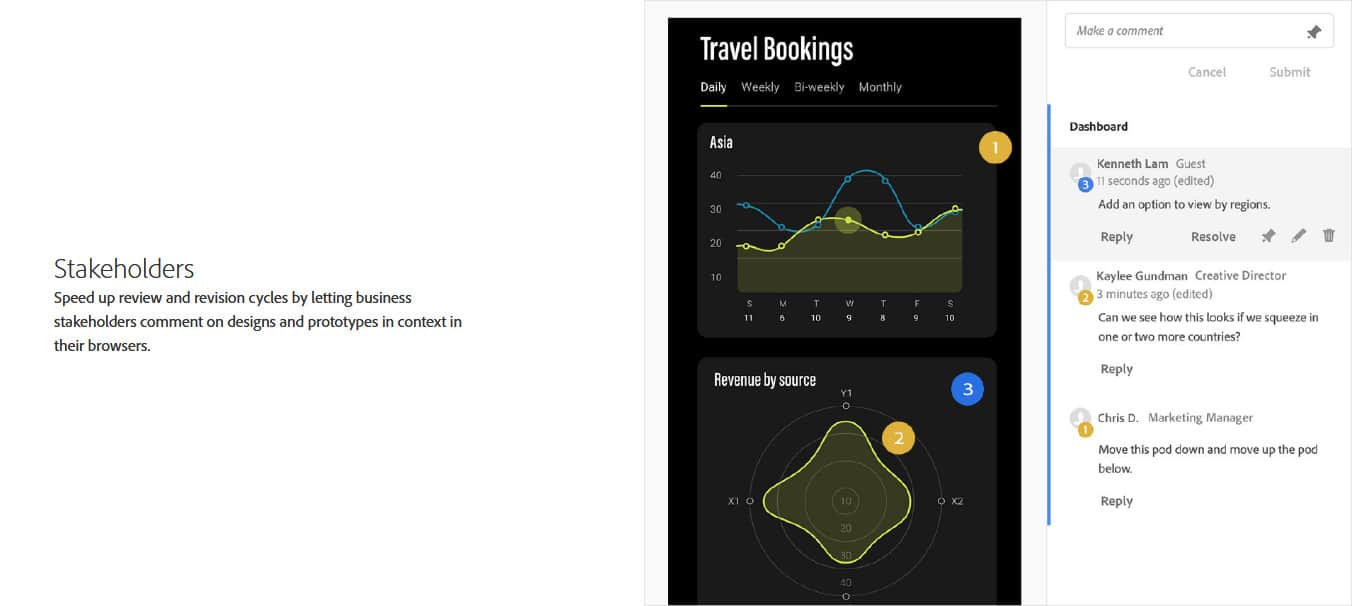
Dengan merancang mentalitas yang mengutamakan seluler, kami dapat memastikan bahwa aspek situs web itu sempurna sejak hari pertama. Dengan menggunakan Adobe XD, agensi kami dapat dengan mudah berkolaborasi satu sama lain, berbagi maket untuk umpan balik, dan bahkan melihatnya di ponsel pribadi saat mendesain.

Secara khusus, ketika datang ke desain situs web responsif untuk proyek yang kompleks, mengejek situs web secara statis sangat penting. Anda dapat membaca artikel kami tentang situs mocking up di sini: https://isotropic.co/is-making-a-website-mockup-worth-it/
Setelah maket selesai, diuji oleh grup input pengguna, klien, dan tim agensi kami, saatnya untuk benar-benar membuatnya di Elementor.
Ini adalah aspek terpenting dari pembuatan situs web responsif: benar-benar membangunnya.
Pembuatan Situs Web Responsif Dengan Elementor
Saat membangun situs web, kami akan menentukan struktur dasar dalam bentuk desktopnya terlebih dahulu. Namun, kami akhirnya akan mengisi konten dari seluler ke tablet ke desktop.
Dengan melakukannya dengan cara ini, kami dapat memastikan bahwa struktur ini berfungsi di semua ukuran layar, dan dengan mengisi konten dengan mentalitas seluler, kami tahu bahwa itu akan terlihat bagus ( sejak awal) di ponsel.

Untuk memastikan semuanya terlihat bagus di berbagai ukuran layar, kami akan menggunakan fitur "sembunyikan responsif" bawaan yang disertakan dengan Elementor. Itu ada di tab pengaturan lanjutan pembuatnya. Namun, Anda harus berhati-hati saat menyembunyikan elemen (ini hanya menggunakan tampilan CSS:none dalam antarmuka pengguna grafis), karena semua elemen tersebut akan tetap dimuat. Jika Anda menyembunyikan setengah dari halaman web Anda di seluler, hal itu dapat berdampak serius pada kecepatan situs web Anda, jadi Anda harus berhati-hati, dan membuat situs itu se-ramping mungkin.
Versi Elementor saat ini dikirimkan dengan tiga breakpoint responsif. Dalam beberapa situasi, ketiga breakpoint ini lebih dari cukup untuk menghasilkan desain responsif berkualitas tinggi. Namun, saat mendesain dengan alat lain, kami menggunakan hingga enam titik henti sementara. Elementor tidak mengizinkan kami melakukan ini di luar kotak, jadi kami terjebak menggunakan kueri media CSS.
Pada catatan itu, silakan pilih agar pengembang Elementor menambahkan breakpoint tambahan sebagai fitur asli:
Untungnya, kami menggunakan banyak CSS khusus karena lebih cepat bagi kami untuk mengembangkan seperti ini. Namun, jika Anda tidak terbiasa dengan CSS atau tidak suka menggunakannya, ada kumpulan plugin di luar sana yang memungkinkan Anda menambahkan titik jeda khusus ke proyek Anda. Di masa lalu, kami secara khusus menggunakan add-on Piotnet (dibicarakan dalam artikel yang ditautkan sebelumnya), karena mereka memiliki banyak sekali elemen pihak ketiga yang hebat, dan alat ini dikirimkan dengan utilitas breakpoint khusus.
Namun, kami tidak akan membeli lisensi Piotnet lain hanya untuk menambahkan breakpoint seluler, kueri media CSS adalah cara yang lebih cepat dan lebih murah untuk melakukan ini.
Alat lain yang dapat Anda gunakan dalam hal desain responsif adalah sesuatu yang disebut CSSHero. CSSHero memungkinkan Anda untuk menghasilkan banyak CSS khusus dengan menggunakan antarmuka pengguna grafis yang bagus. Kami telah menggunakan ini di masa lalu, dan ini cukup bermanfaat bagi alur kerja kami - Anda dapat membaca tentang pemikiran kami di sini.
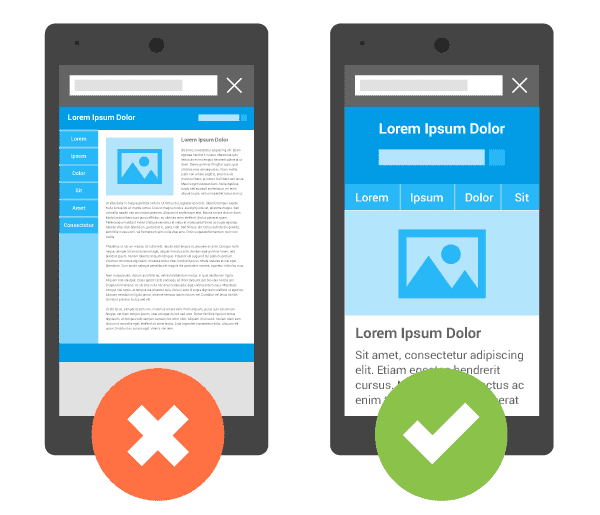
Saat menambahkan elemen konten tertentu, kami mencoba mengikuti semua praktik terbaik desain responsif.
Misalnya, kami akan mengukur elemen tertentu menggunakan VH, VW, atau persentase. Kami mencoba menghindari dimensi piksel bila memungkinkan, karena hal ini dapat berdampak negatif pada aspek responsif situs web pada ukuran layar yang unik.
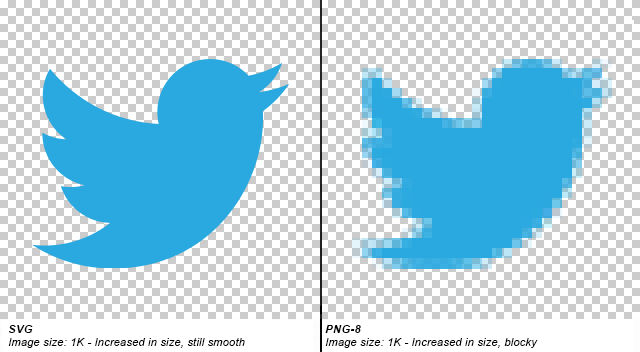
Jika memungkinkan, kami mencoba menggunakan SVG untuk ikon dan grafik dasar kami di situs, karena mereka adalah yang paling responsif. Gambar akan memburuk saat diledakkan, dan SVG tidak akan (belum lagi bahwa mereka jauh lebih kecil daripada kebanyakan gambar, yang mengarah ke waktu pemuatan yang jauh lebih cepat).

Kami sangat suka menggunakan REM untuk semua elemen tipologi kami. REM hanya mengambil nilai teks HTML dasar, dan memperluas atau mengurangi situs. Misalnya, ukuran font dasar untuk sebagian besar browser adalah 16px, jadi satu REM sama dengan 16 piksel.

Tentu saja, ukuran font ini berbeda antar browser, terutama saat membandingkan desktop dan seluler. Bagi kami, ini bagus karena memungkinkan kami mendapatkan ukuran teks responsif yang terlihat dan terbaca di berbagai ukuran layar.
Ada banyak sekali artikel tentang praktik terbaik desain responsif di Google, jadi jika Anda tertarik, cari saja. Intinya adalah memperhatikan pengunjung Anda, menjaga hal-hal sederhana di seluler, dan memastikan bahwa elemen terus menerus antara desktop dan perangkat seluler.

Pastikan untuk mencoba menggunakan pengukuran relatif seperti persentase dan REM untuk memastikan bahwa elemen ditingkatkan dan diturunkan dengan benar untuk memenuhi persyaratan ukuran layar.
Pengoptimalan Kecepatan Seluler
Setelah kami memiliki versi umum situs web kami, saatnya untuk mengoptimalkannya untuk kecepatan. Kami memiliki banyak sekali artikel dan sumber daya tentang cara membuat situs web Elementor dimuat lebih cepat, tetapi ada beberapa hal yang harus Anda fokuskan saat melakukan penelusuran seluler.
Perangkat seluler memiliki daya yang lebih kecil dan internet yang lebih lambat, yang berarti bahwa jenis situs ini biasanya memuat jauh lebih lambat daripada situs web desktop. Ini hanya fakta yang diketahui, tetapi ini adalah sesuatu yang perlu dikurangi sebanyak mungkin, atau pengunjung Anda tidak akan berhasil sampai ke situs web Anda. Manusia hanya memiliki rentang perhatian 6 detik, dan situs Anda akan dimuat dalam 2.
Ketika datang untuk mengoptimalkan Elementor untuk kecepatan di ponsel, dua hal terpenting adalah font dan gambar.
Saat menggunakan font, font harus selalu dimuat sebelumnya dan menggunakan format file .woff .woff2. Ini memastikan kompatibilitas dengan sebagian besar browser seluler, dan format file ini kecil dan cepat dimuat. untuk mengoptimalkan semua font kami dengan benar di situs web Elementor, kami menghostingnya secara lokal atau menggunakan WP Rocket untuk memuatnya dengan cepat.
Gambar biasanya memiliki dampak negatif terbesar pada kecepatan pemuatan situs web seluler Anda. Anda perlu memastikan bahwa mereka dioptimalkan dengan benar, dan disajikan dalam format generasi berikutnya seperti WebP. Ini sebenarnya bukan sesuatu yang dapat Anda lakukan secara manual, tetapi Untungnya ada banyak layanan di luar sana yang didedikasikan untuk mengoptimalkan dan mengonversi gambar secara otomatis.
Alat masuk kami untuk memastikan bahwa gambar dimuat dengan cepat di situs web seluler disebut ShortPixel. Anda hanya perlu menginstalnya, klik tombol pengoptimalan merah besar, dan itu akan memampatkan dan mengonversi semua gambar Anda, dan menyajikannya melalui CDN untuk memastikan waktu pemuatan tercepat untuk situs web Elementor seluler Anda.
Menguji Situs
Saat ini, kami telah membangun situs web kami, memastikannya terlihat bagus di seluler, dan mengoptimalkannya untuk kecepatan. Langkah terakhir dalam alur kerja Pengembangan seluler kami untuk Elementor adalah pengujian. Sejauh ini, ini adalah bagian terpenting dari setiap proyek situs web responsif, karena Anda sekarang perlu menguji apakah desain responsif yang terlihat bagus di semua jenis ukuran layar.
Di masa lalu, ukuran layar hampir tidak terstandarisasi. Anda akan memiliki laptop besar, laptop kecil, tablet, dan perangkat seluler. Itu saja periode sekarang, setiap laptop hadir dengan ukuran layar dan rasio aspeknya sendiri, perangkat seluler berkisar dari ukuran layar yang sangat panjang dan tinggi hingga ukuran layar yang pendek dan gemuk. ada banyak di luar sana, dan tugas Anda adalah memastikan bahwa desain seluler Anda berfungsi dengan baik di semua jenis ukuran layar.
Untuk menguji desain responsif seluler kami di situs web Elementor kami, kami menggunakan beberapa alat berbeda.
Edisi pengembang Firefox
Alat pengembang yang disertakan dengan edisi pengembang Firefox sangat kuat, dan mudah digunakan. Dalam hal desain responsif, kami menggunakan alat pengembang Firefox untuk meniru ukuran viewport tertentu.

Jika kami mengidentifikasi masalah utama apa pun dengan metode ini, kami dapat dengan mudah mengedit CSS yang diterapkan ke elemen tertentu, dan melihat apakah kami dapat melakukan perbaikan cepat.
Tumpukan Peramban

Browserstack lebih berorientasi pada agensi dan penggunaan perusahaan, dan memungkinkan kami untuk menguji situs pengembang kami antara hingga 2000 perangkat dan browser nyata. dengan menjalankan melalui perangkat nyata dan lusinan browser, kami dapat mengidentifikasi masalah apa pun yang mungkin terjadi pada perangkat atau browser lawas. Biayanya $29,00 per bulan, dan mereka juga memiliki uji coba gratis . Jika Anda sedang mengerjakan proyek tertentu yang menurut Anda dapat menggunakan alat seperti ini, saya sangat merekomendasikan untuk melihat uji coba itu.

Jika Anda juga agensi yang lebih kecil atau pekerja lepas, Anda dapat mengakses pengurangan harga mulai dari $12,00 per bulan selama 100 menit pengujian. Terakhir, jika Anda memiliki proyek sumber terbuka, yang mungkin tidak terjadi jika Anda menggunakan Elementor, Anda dapat mengakses pengujian gratis.
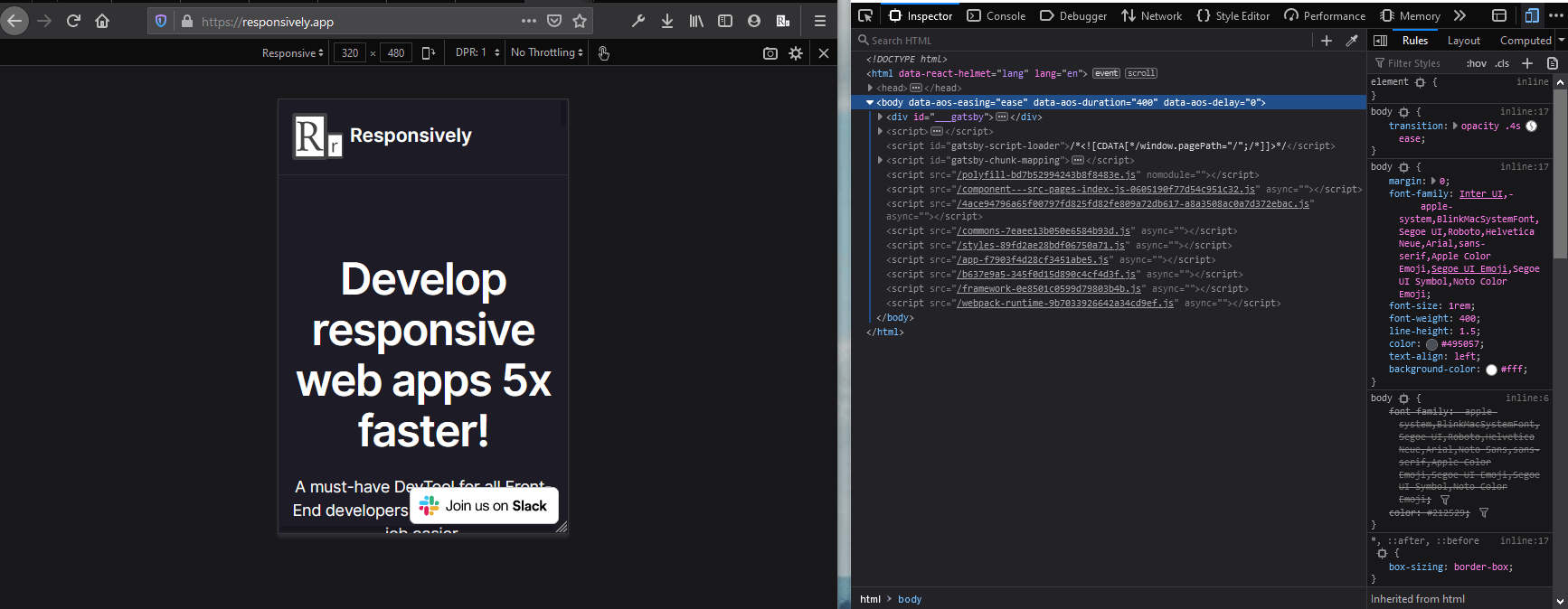
secara responsif
Alat pengujian terakhir ini adalah tambahan terbaru untuk kotak alat kami, tetapi merupakan salah satu aspek terpenting untuk alur kerja desain web Elementor responsif kami. Responsif Adalah proyek open source yang memungkinkan Anda untuk dengan mudah melihat pratinjau hingga 30 ukuran layar perangkat yang telah ditetapkan sebelumnya, dan menggunakan alat dev langsung di browser. Ada banyak fitur unik dan canggih seperti interaksi cermin antara semua ukuran layar, tata letak yang dapat disesuaikan, dan banyak perangkat. Anda juga mendapatkan konsol alat pengembang chromium, sehingga Anda dapat dengan mudah mengedit CSS seperti itu.
Ini adalah alat terakhir yang kami gunakan untuk mengidentifikasi potensi masalah apa pun dengan versi responsif situs web Elementor kami, dan ini pasti sesuatu yang harus Anda perhatikan. Alat ini diunduh sebagai ekstensi browser dan aplikasi mandiri. Anda mengklik ekstensi browser, dan itu membuka situs web di aplikasi.
Kesimpulan
Terakhir, setelah kami menguji desain responsif kami yang dibuat dengan Elementor melalui lusinan perangkat, area pandang, dan browser, kami akhirnya cukup percaya diri untuk menerapkan perubahan secara langsung.
Itu melengkapi alur kerja kami untuk desain responsif dalam hal Elementor. Jika menurut Anda ini menarik, jangan ragu untuk menerapkannya ke dalam rutinitas Anda sendiri. Jika Anda memiliki alur kerja sendiri, jangan ragu untuk mempostingnya di bagian komentar di bawah karena dapat membantu pembuat lain menggunakan pintu elemen.
