2 Cara Mengganti Template WooCommerce (Tanpa Coding)
Diterbitkan: 2022-12-14WooCommerce adalah salah satu pilihan terbaik untuk membangun toko eCommerce online di WordPress. Khusus untuk pemilik usaha kecil, plugin WordPress gratis ini merupakan berkah. Karena dengan WooCommerce siapa pun dapat membuat toko online dengan mengeluarkan sedikit uang atau tidak sama sekali.
Namun, ia juga memiliki beberapa kekurangan. Salah satu kelemahan yang paling umum adalah kami tidak dapat mengganti Template WooCommerce . Ya, ada beberapa opsi penyesuaian yang tersedia. Tapi ini tidak cukup untuk memenuhi kebutuhan seseorang. Jadi apa yang harus dilakukan?
Jika Anda seorang pengembang, Anda dapat dengan mudah mengubah template dengan menulis beberapa baris kode. Tapi bagaimana dengan pemula?
Nah, jika Anda bukan seorang pengembang, Anda dapat menyewa seseorang untuk melakukan tugas tersebut untuk Anda. Atau Anda juga dapat menggunakan ekstensi atau plugin WooCommerce yang menawarkan fitur penggantian template. Itulah yang akan kita bahas di posting blog. Jadi teruslah membaca untuk mengetahui betapa mudahnya mengganti file template WooCommerce tanpa menulis satu baris kode pun.
Apa itu Template WooCommerce?
Template WooCommerce mengacu pada file plugin yang dibuat dengan kode untuk menentukan struktur halaman toko WooCommerce. Saat Anda mengunjungi bagian depan, ini menampilkan produk atau konten statis apa pun yang ditambahkan oleh admin samping. Namun konten yang ditampilkan sesuai dengan struktur template.
Mengapa Mengganti Template WooCommerce?
Meskipun templat default WooCommerce bagus untuk digunakan. Namun, Anda mungkin ingin mengubahnya. Mengapa? Yah, ada banyak alasan di balik mengubah template default. Salah satu alasan paling umum adalah tampilan template. WooCommerce hadir dengan desain yang sangat mendasar dengan beberapa opsi penyesuaian. Jadi, jelas bahwa setiap pemilik toko eCommerce ingin menggantinya dengan template yang lebih baik.
Memperkenalkan Pembuat WooCommerce Pertama untuk Gutenberg
Anda telah sampai sejauh ini. Jadi jelas bahwa Anda benar-benar ingin menyingkirkan template default toko WooCommerce Anda. Tapi pertanyaannya adalah bagaimana? Seperti yang sudah saya katakan, saya akan memandu Anda melalui proses mengubah template WooCommerce tanpa menulis kode apa pun. Untuk itu, kita harus menggunakan plugin. Pilih satu?
ProductX akan menjadi pilihan yang tepat untuk mengubah template default WooCommerce dengan yang baru. Meskipun ini adalah solusi lengkap untuk membangun toko WooCommerce yang berfokus pada konversi , ini juga hadir sebagai pembangun yang andal. Ini bukan pembangun tradisional melainkan pembangun WooCommerce pertama yang dibuat dengan halus untuk Gutenberg.

Dapatkan Pembuat WooCommerce pertama untuk Gutenberg . Dapatkan ProdukX Sekarang .
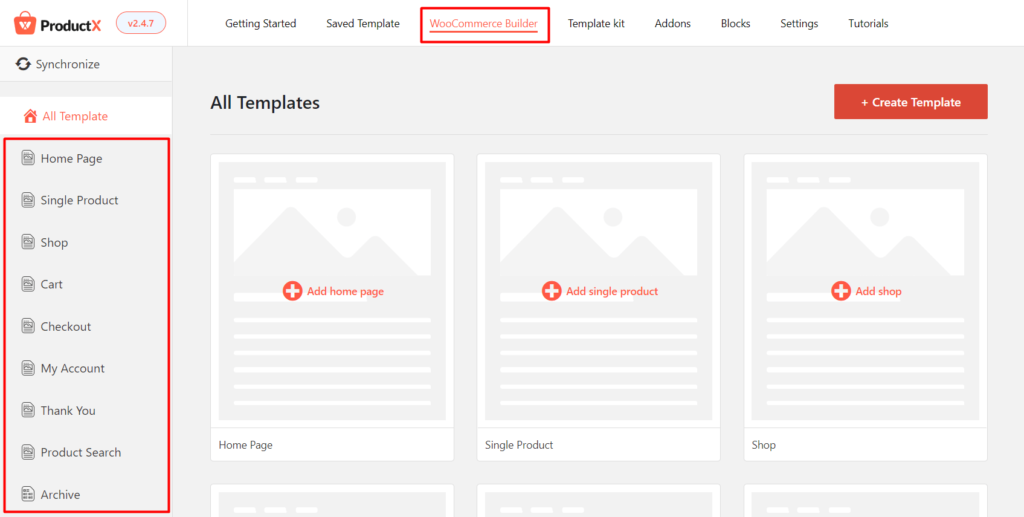
Woo Builder ini berfungsi sebagai addon dari ProductX. Setelah Anda menyalakannya dari bagian semua tambahan, Anda akan melihat bagian pembangun. Di sini Anda dapat melihat nama semua halaman toko WooCommerce. Jadi, Anda dapat mengganti template dari halaman berikut.
- Rumah
- Tunggal
- Toko
- Keranjang
- Periksa
- Akun saya
- Terima kasih
- Pencarian Produk
- Arsip

Semua halaman yang disebutkan di atas memiliki dua opsi untuk mengganti template. Baik, Anda dapat menggunakan templat yang telah dibuat sebelumnya atau memulai dari awal. Teruslah membaca posting blog untuk memahami prosesnya dengan benar.
Cara Menimpa Template WooCommerce Tanpa Coding
Sekarang sampai pada bagian terpenting dari posting blog ini yang mengesampingkan template WooCommerce . Seperti yang sudah saya katakan, ada dua cara untuk mengganti template dengan ProductX. Saya akan membahas keduanya. Sehingga, Anda bisa mengerti, cara kerja ProductX Builder.
Cara Mengganti Template WooCommerce dengan Desain Premade
Sekarang, mari kita lihat bagaimana kita dapat mengganti template. Tetapi sebelum membahasnya, pastikan Anda telah menginstal plugin ProdutX di situs Anda. Pertama-tama, kita akan melihat bagaimana menggunakan template premade dan menimpanya dengan yang default. Untuk itu, ikuti langkah-langkah di bawah ini:
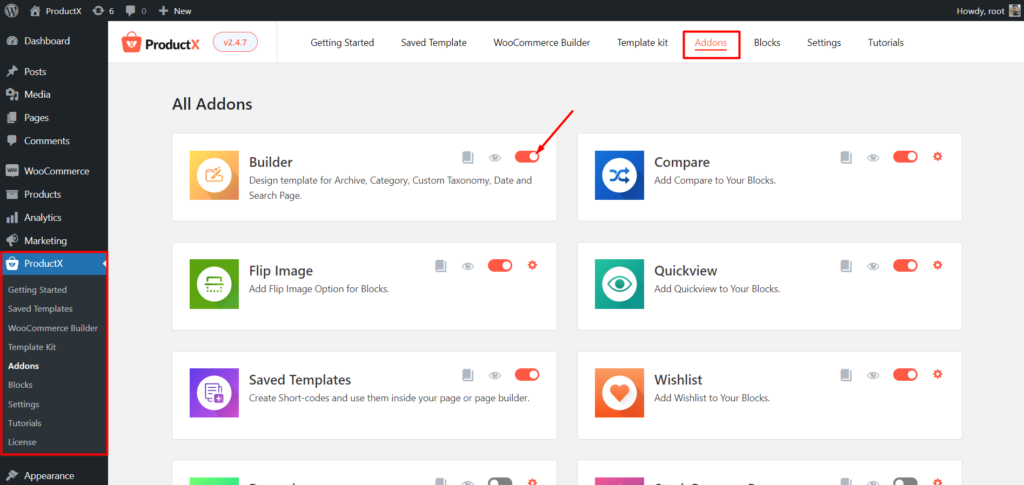
Langkah 1: Aktifkan Addon WooCommerce Builder
Seperti yang sudah Anda ketahui, WooCommerce Builder berfungsi sebagai tambahan untuk ProductX. Jadi, kita harus mengubahnya dari bagian semua addons. Dari dasbor WordPress Anda, buka bagian ProductX dan klik bagian addons. Sekarang Anda akan melihat semua tambahan yang tersedia. Untuk saat ini, aktifkan addon WooCommerce Builder untuk mulai menggunakannya.

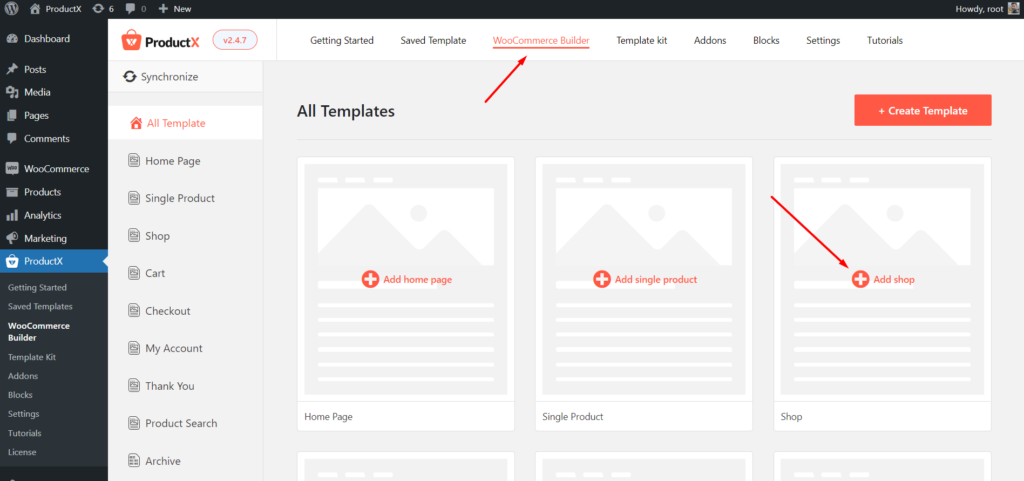
Langkah 2: Mulai Membuat Template Kustom
Setelah mengaktifkan addon, Anda akan melihat bagian Builder beserta semua bagian ProductX lainnya. Klik di atasnya untuk mulai membuat template baru. Sekarang, Anda akan melihat semua opsi yang tersedia. Untuk saat ini, mari buat template halaman toko. Untuk itu, cukup klik "Toko".

Langkah 3: Impor Template Premade
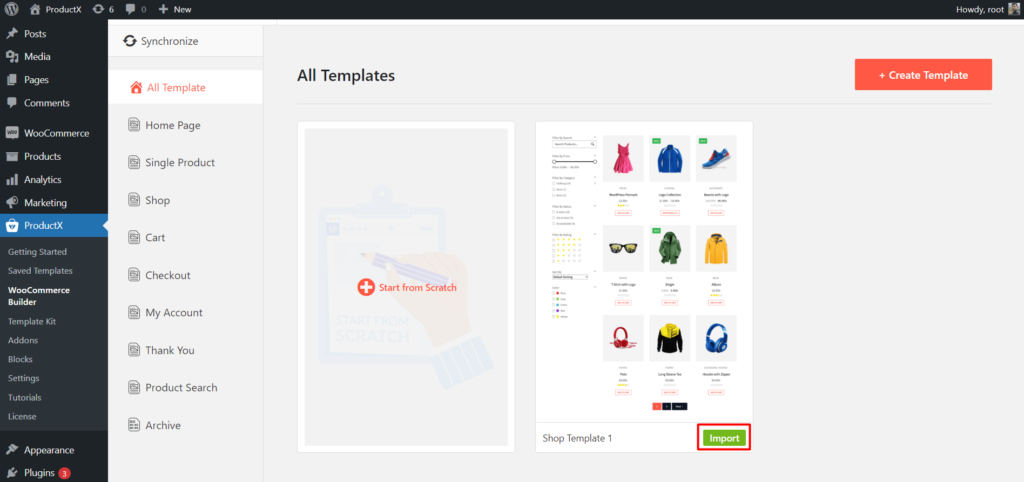
Sekarang Anda akan melihat dua opsi. Satu untuk memulai dari awal dan yang lainnya adalah template. Untuk saat ini, mari impor template. Nanti saya juga akan membahas proses pembuatan custom template dengan memulai dari awal. Jadi silakan baca blog lengkap untuk pemahaman yang lebih baik.

Untuk saat ini, mari kita kembali ke jalur semula. Untuk mengimpor template, kita perlu mengklik tombol impor. Dan, itu akan diimpor ke halaman.
Langkah 4: Sesuaikan Template jika Diperlukan
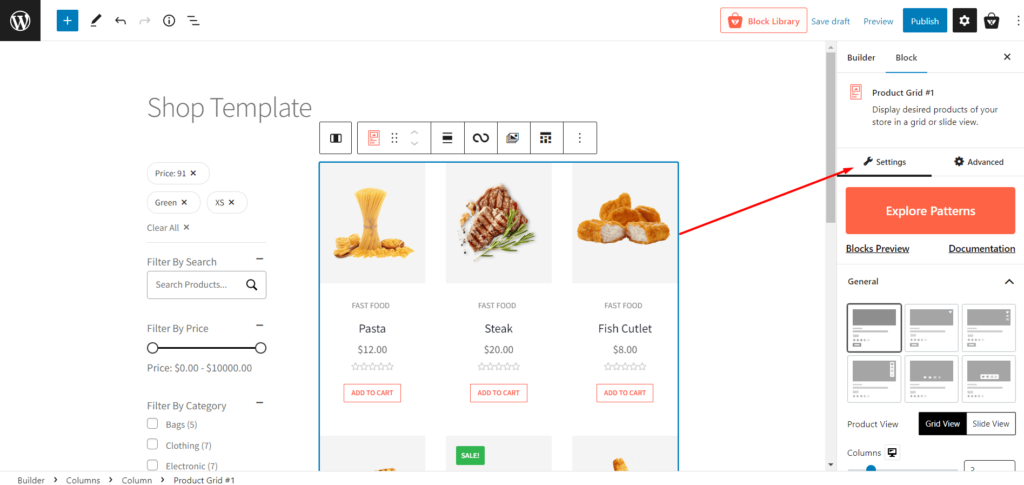
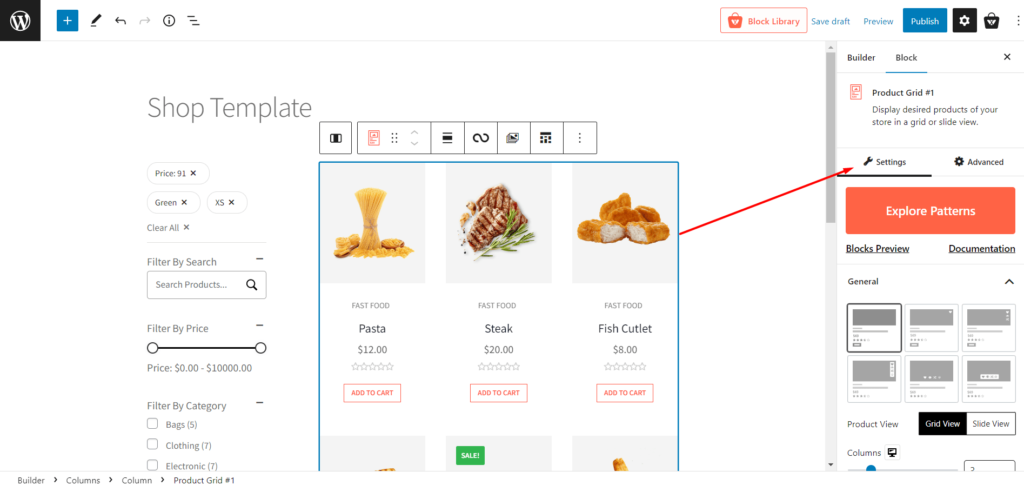
Seperti yang Anda lihat, template sudah siap. Jadi Anda bisa mempublikasikannya sebagaimana adanya. Namun, Anda juga dapat menyesuaikannya. Namun sebelum membahasnya, Anda harus mencatat bahwa template tersebut merupakan kombinasi dari beberapa blok ProductX. Jadi, Anda dapat menyesuaikan salah satu blok satu per satu. Untuk menyesuaikan salah satu blok, cukup klik pada blok tersebut. Dan, Anda akan melihat opsi penyesuaian di sisi kanan.

Langkah 5: Publikasikan Template baru

Setelah Anda selesai menyesuaikan template, klik tombol terbitkan. Itu semua templat halaman toko kustom baru Anda sudah siap. Sekarang, ketika Anda mengunjungi halaman toko, Anda akan melihat bahwa template halaman toko default telah diganti dengan yang default.
Cara Mengganti Template WooCommerce dari Awal
Sekarang, Anda sudah diperkenalkan dengan proses pembuatan template dengan menggunakan desain premade. Saatnya menjelajahi proses pembuatan template dari awal. Untuk ini, mari buat satu templat halaman produk dan timpa dengan yang default. Jadi, untuk membuat template dari awal ikuti langkah-langkah di bawah ini:
Langkah 1: Mulai Membuat Template dari Awal
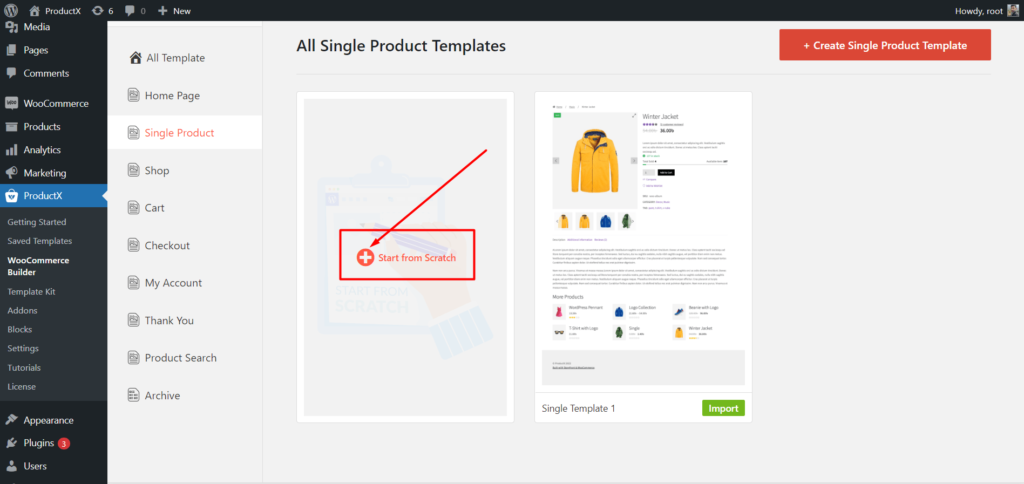
Pertama-tama, buka bagian WooCommerce Builder di ProductX. Kemudian klik opsi "Produk Tunggal" karena kami ingin membuat satu templat halaman produk.

Sekarang klik opsi "Mulai dari Awal" alih-alih mengimpor templat. Setelah Anda mengkliknya, Anda akan diarahkan ke halaman kosong.

Langkah 2: Tetapkan Tata Letak Anda untuk Halaman Produk Tunggal
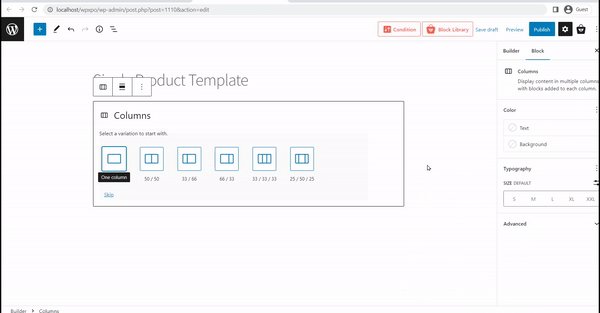
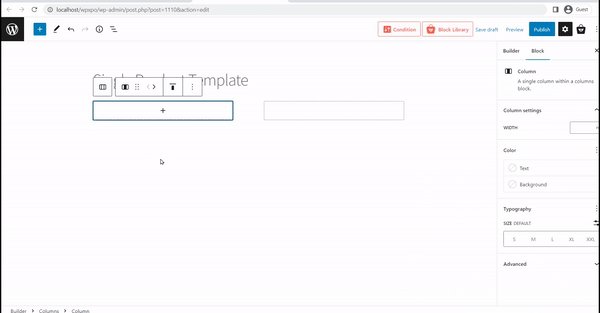
Sekarang, Anda harus mengisi template kosong dengan menggunakan blok bangunan halaman produk tunggal ProductX. Namun sebelum membahasnya, kita perlu mengatur tata letak karena kita ingin menampilkan gambar produk di sisi kiri, dan detail produk di sisi kanan. Untuk itu, kita perlu menggunakan blok kolom Gutenberg dengan rasio 50 kali 50.

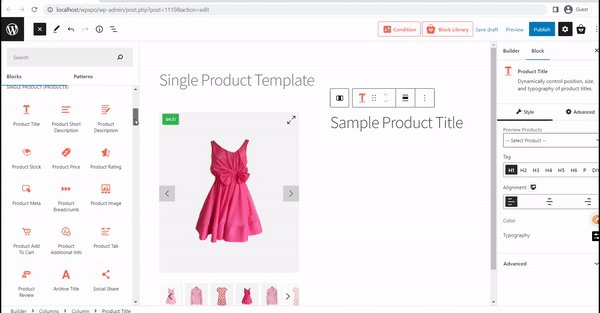
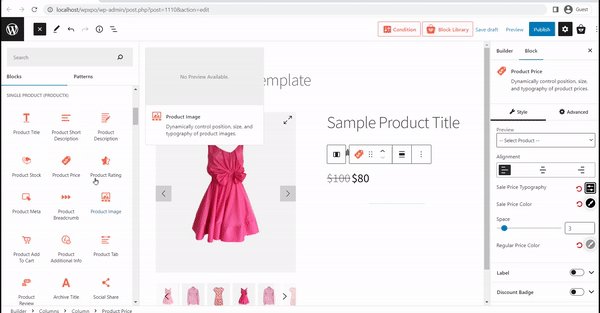
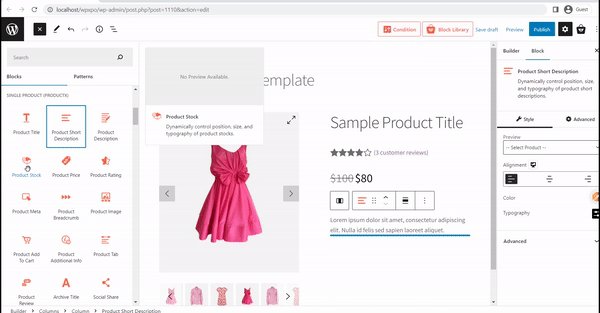
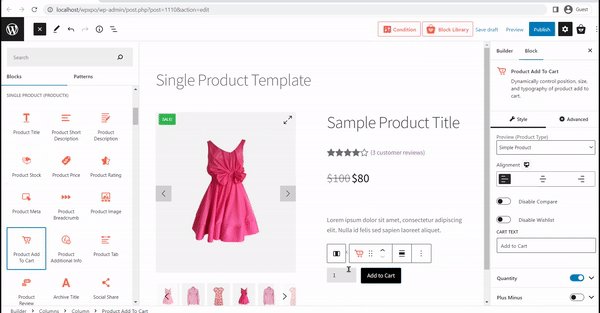
Langkah 3: Seret dan Jatuhkan Blok Bangunan Halaman Produk Tunggal
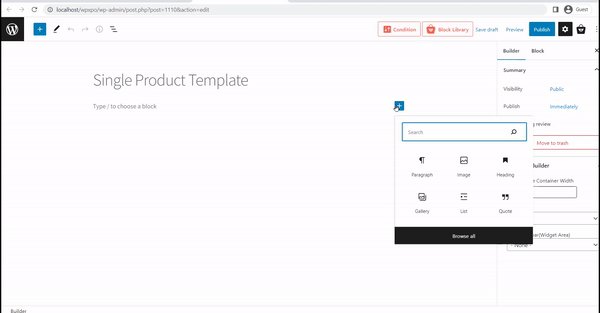
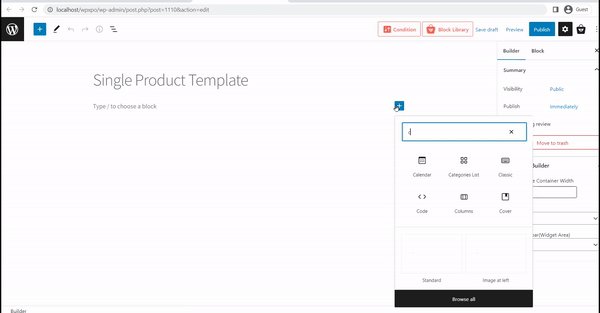
ProductX menawarkan 18+ blok untuk membuat templat halaman produk tunggal. Jadi setelah menambahkan kolom, kita tinggal drag and drop blok halaman produk ke posisi yang kita inginkan. Anda dapat menemukan blok di sisi kiri dengan mengklik ikon plus.

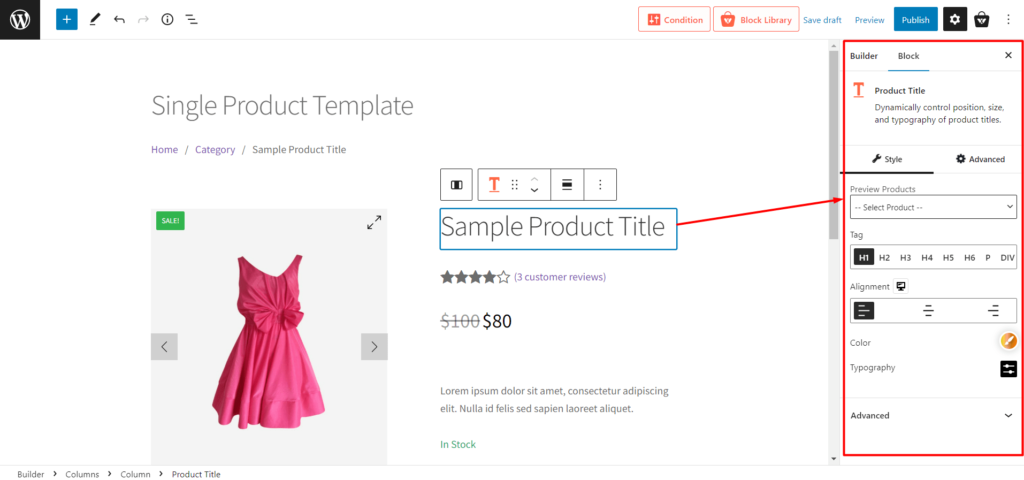
Langkah 4: Sesuaikan Templat Halaman Produk
Template harus bagus untuk digunakan setelah menambahkan blok ke posisi yang diinginkan. Namun, Anda mungkin juga ingin menyesuaikannya agar lebih baik. Seperti yang saya katakan sebelumnya, Anda dapat menyesuaikan semua blok satu per satu. Jadi untuk menyesuaikan salah satu blok, cukup klik di atasnya, dan Anda akan melihat opsi penyesuaian di sisi kanan.

Langkah 5: Tetapkan Kondisi dan Publikasikan Template
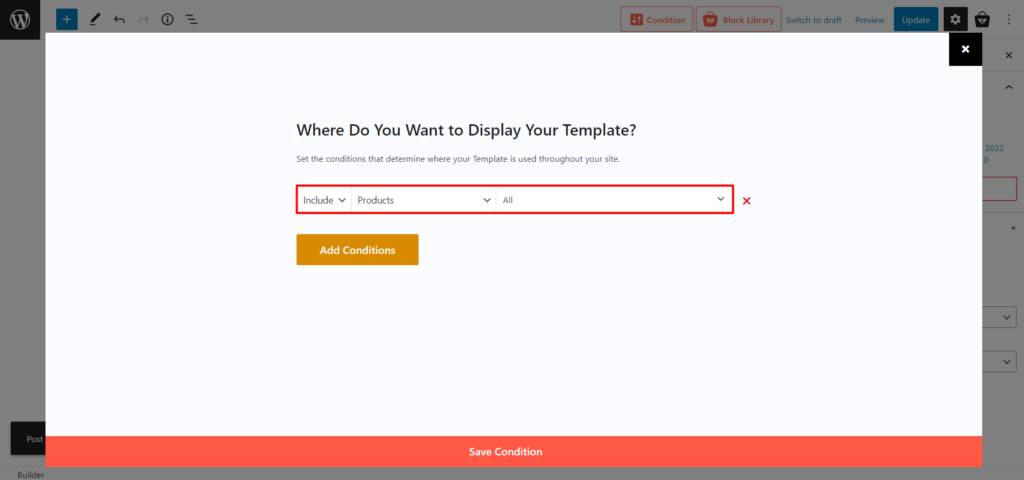
Setelah yakin dengan tampilan template, tinggal klik tombol publish. Dan, jangan lupa untuk mengatur kondisinya. Anda akan melihat opsi setelah mengklik tombol publikasikan.

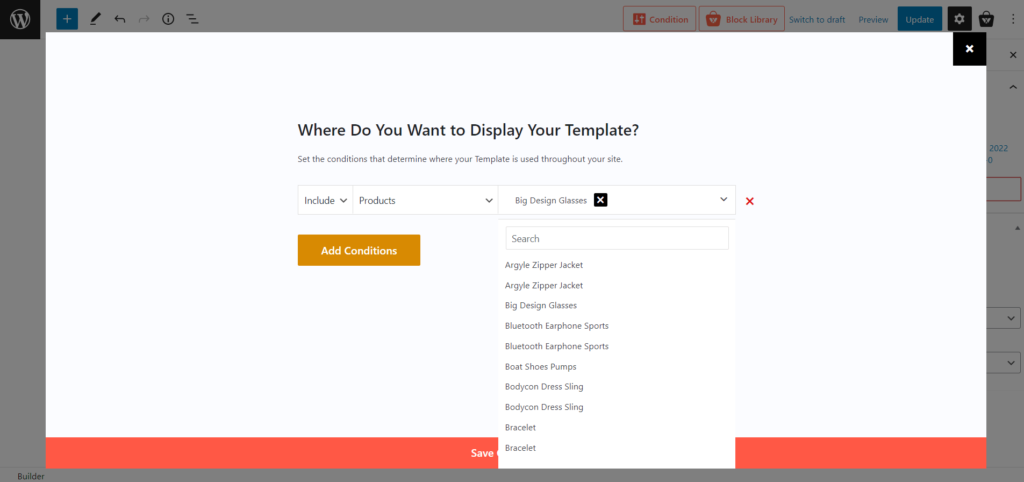
Secara default, ketentuan ditetapkan untuk semua produk. Jadi, jika kita tetap seperti itu, template ini akan digunakan untuk semua produk toko kita. Namun, kami juga dapat membuat template berbeda untuk produk tertentu dengan mengetikkan nama produk.

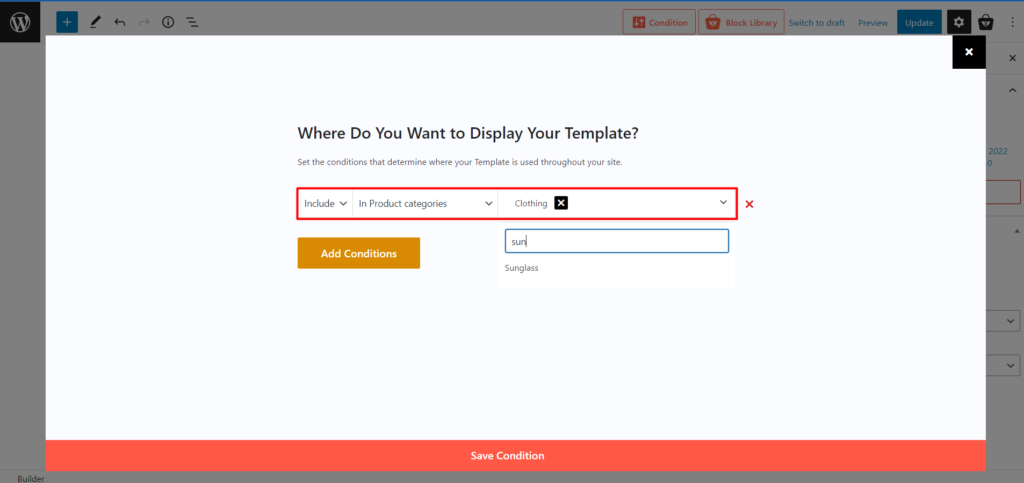
Selain itu, kami juga dapat membuat berbagai template berdasarkan kategori produk. Jadi, semua produk dalam kategori tersebut akan mengikuti template ini.

Setelah memilih kondisi yang diinginkan, klik tombol simpan. Dan, lihat tampilannya di ujung depan.
Setelah Anda mengunjungi halaman produk, Anda akan melihat bahwa template baru telah diganti dengan template default WooCommerce.
Untuk menjaga panjang posting blog serendah mungkin, kami tidak akan menjelaskan semua proses penggantian template ProductX. Namun, kami telah mendedikasikan posting blog di semua halaman yang tersedia. Jadi, Anda membaca posting blog berikut jika Anda menghadapi kesulitan saat membuat dan menyesuaikan template untuk salah satu halaman toko WooCoommerce Anda.
Anda mungkin juga suka membaca:
Buat dan Sesuaikan Templat Halaman Toko WooCommerce
Buat dan Sesuaikan Templat Halaman Produk WooCommerce
Buat dan Sesuaikan Templat Halaman Kategori WooCommerce
Buat dan Sesuaikan Templat Halaman Keranjang WooCommerce
Buat dan Kustomisasi Templat Halaman Halaman Akun Saya WooCommerce
Buat dan Sesuaikan Templat Halaman Terima Kasih WooCommerce
Kesimpulan
Itu saja dari blog ini, semoga sekarang Anda dapat mengganti template WooCommerce menggunakan WooCommerce Builder dari ProductX. Mulailah dengan ProductX hari ini untuk membuat situs Anda menarik secara visual dan berfokus pada konversi. Dan, jangan lupa untuk membagikan pemikiran, umpan balik, dan masalah Anda di bagian komentar.
Dapatkan Pembuat WooCommerce pertama untuk Gutenberg . Dapatkan ProdukX Sekarang .

Tips dan Trik Menakjubkan untuk Meningkatkan Penjualan WooCommerce

Cara Menampilkan dan Menyesuaikan Produk Penjualan WooCommerce
![Bagaimana Cara Membuat Gaya Daftar Posting WordPress? [Panduan Demo] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
Bagaimana Cara Membuat Gaya Daftar Posting WordPress? [Panduan Demo]

Cara Mengubah Blok Gutenberg menjadi Kode Pendek
