Oxygen Builder untuk Tim dan Agensi: Bagaimana Kami Berkolaborasi
Diterbitkan: 2022-04-10Oxygen Builder adalah alat yang sangat kuat, tetapi ketika menyangkut kolaborasi tim dalam hal membuat situs web, segalanya bisa menjadi sedikit sulit. Secara resmi, tim di belakang pembuat halaman sangat menyarankan agar hanya satu pengguna yang mengedit dalam satu waktu. Sayangnya, untuk agensi dengan proyek besar, ini tidak mungkin dan mungkin membuat beberapa orang takut untuk menggunakan alat ini.

Menurut pendapat kami, pro jauh lebih besar daripada kontra ini, dan kami telah menemukan beberapa cara untuk mengatasi keterbatasan ini. Dalam artikel ini, kita akan membahas bagaimana tim kami berkolaborasi saat membuat situs web dengan Oxygen Builder. Selama setahun terakhir, kami telah beralih ke pembuatan 100% dari semua situs web dan proyek agensi kami di Oxygen, mendapatkan pemahaman yang cukup baik tentang cara terbaik untuk melakukan ini.
Pembaruan April, 2022: Kami sekarang menggunakan Plugin Kolaborasi oleh DPlugins yang menyelesaikan masalah pengeditan pengguna muli di Oxygen Builder. Baca ulasan kami di sini.
Pertama, Pahami Batas Builder
Bahkan sebelum Anda mulai mempertimbangkan kolaborasi menggunakan Oxygen Builder, penting untuk memahami batasannya, dan mengapa sebenarnya sulit bagi banyak pengguna untuk membuat situs web dengan Oxygen secara efektif.
Pertama, Anda harus membaca artikel yang diterbitkan oleh tim Oxygen ini, yang menyatakan dengan tepat mengapa Edit Locking ada (mekanisme yang membuat hanya satu pengguna yang dapat mengedit sekaligus). Berikut hal-hal penting:
“Karena cara Oxygen menyimpan gaya, kelas, dan pengaturan global, pengeditan multi-pengguna atau multi-tab dengan Oxygen sangat tidak disarankan.
Sebaiknya gunakan satu tab saat bekerja dengan Oxygen untuk menghindari masalah di mana satu tab menyimpan data yang lebih lama dari yang lain, sehingga menimpa perubahan baru Anda. Skenario yang sama dapat terjadi ketika dua atau lebih pengguna bekerja di Oxygen secara bersamaan.”
Pada dasarnya, semuanya disimpan di tempat sentral. Tab tidak berbicara satu sama lain, jadi jika satu pengembang menambahkan kelas khusus atau css khusus di lembar gaya global, dan pengembang lain tidak, meskipun pengembang pertama menyimpan, jika pengembang kedua menyimpan setelahnya, kelas dan gaya akan ditimpa dan hilang. Tidak baik untuk kerjasama.
Jika Anda perlu bekerja sebagai tim, penting untuk memahami mengapa ini berhasil, sehingga Anda dapat menghindari masalah ini dengan sebaik-baiknya. Sekali lagi, dua hal yang akan ditimpa: 1) Kelas khusus ditambahkan, dan 2) CSS ditambahkan ke lembar gaya global.
Selama itu hanya satu pengguna di halaman/template yang disimpan, struktur akan disimpan, serta gaya apa pun yang disetel untuk ID individu elemen akan baik-baik saja. Tetapi jika Anda menambahkan kelas (penting, karena ini sangat menghemat waktu), mereka mungkin akan ditimpa.
Jika Anda tidak perlu mengedit sekaligus, jangan. Tetapi jika ini penting untuk perusahaan atau proyek Anda, cobalah beberapa teknik yang dibahas di bawah ini.
Tetap Edit (Atau Nonaktifkan Ini)
Hal pertama yang perlu diperhatikan adalah Anda secara teknis dapat mengganti Edit Locking, yang persis seperti yang kami lakukan. Tidak ada pengaturan untuk dihidupkan, Anda cukup mengklik tautan Edit Anyway. Ini berarti seluruh tim kami secara teknis dapat menginisialisasi pembuat sekaligus, tetapi saya sangat mempertimbangkan untuk membaca lebih lanjut tentang cara kami melakukannya. Kami masih perlu mempertimbangkan masalah penimpaan di sini.

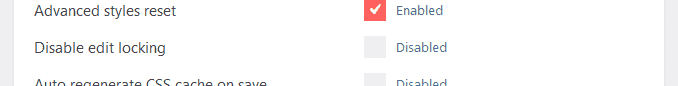
Hal keren yang perlu diperhatikan adalah bahwa dengan Paket Hidrogen (salah satu tambahan utama kami untuk Oksigen, kami menggunakannya setiap hari), Anda dapat mematikan fitur "Edit Penguncian", menyembunyikan "Tetap Edit" secara bersamaan. Ini hanya menyenangkan secara estetika, tetapi tidak terlalu memengaruhi alur kerja.
Gunakan Kerangka
Kerangka kerja adalah mentalitas, yang harus dipertimbangkan selama seluruh proses merancang dan membangun situs web di Oxygen. Kerangka kerja adalah kumpulan kelas CSS yang bekerja sama untuk membantu Anda menyusun situs web secara konsisten. Kerangka kerja sangat lazim di seluruh industri desain web. Misalnya, ada Bootstrap, Tailwind, dan lainnya.


Dengan pembaruan Swiss Knife baru-baru ini, Anda dapat mengunggah kelas secara massal ke pembuatnya, memanggil lembar gaya kerangka kerja, dan menggunakan hampir semua hal yang Anda miliki daftar kelasnya.
Bagi kami, kami menggunakan kerangka kerja khusus Oksigen yang disebut Core CSS. Ini termasuk dalam OxyNinja Core, yang merupakan salah satu plugin favorit kami karena kerangka kerja itu. Inilah proposisi penjualan, dari situs web:
“Membuat situs yang sangat konsisten tidak pernah semudah ini dalam kombinasi kelas utilitas Core dan Oxygen Builder. Kolom grid CSS, kartu, tipografi, ukuran & spasi, warna, dan banyak lagi sudah disetel!”

Dengan framework, kita dapat dengan mudah menerapkan Ukuran Font, padding, dan lainnya, tanpa perlu menambahkan kelas CSS baru, dan menjaga konsistensi bahkan tanpa memerlukan panduan gaya digital pusat. Karena kelas dipasang di situs sejak awal pengembangan, tidak ada kelas baru yang perlu ditambahkan, artinya tidak ada yang ditimpa.
Tulis CSS Di Luar Builder
Sebagai agensi, kami senang menggunakan CSS untuk membuat interaksi unik dan efek hover. Oleh karena itu, kami biasanya memiliki banyak CSS khusus yang ditulis sendiri oleh masing-masing pengembang kami. Ini akan baik untuk ditambahkan ke lembar gaya global jika hanya satu pengguna di situs web pada satu waktu, tetapi biasanya ada beberapa pengembang yang bekerja, jadi kami memerlukan cara untuk menghindari masalah penimpaan.

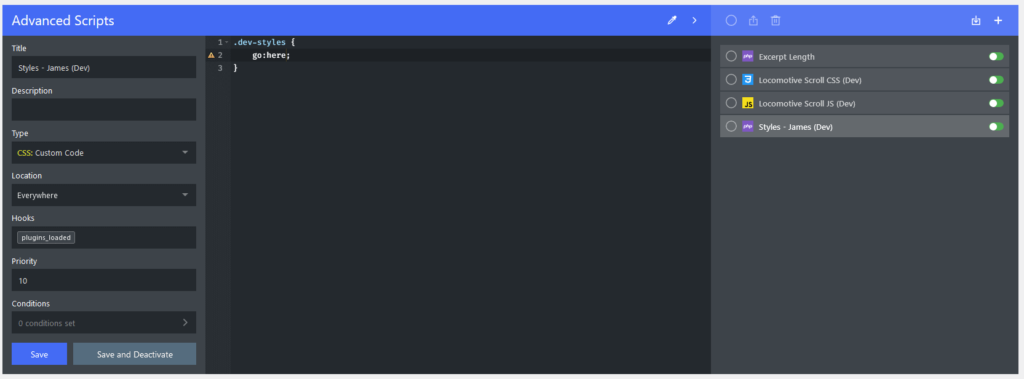
Untuk melakukan ini, kita cukup menulis CSS di plugin pihak ketiga yang disebut Skrip Lanjutan. Ini dibuat oleh pengembang yang sama di belakang paket hidrogen, dan merupakan salah satu plugin favorit kami di luar sana. Setiap pengembang memiliki stylesheet sendiri yang digunakan untuk menulis CSS mereka. Setelah menyimpan, gaya diterapkan secara global ke situs web. Di akhir proyek, semua gaya digabungkan menjadi satu lembar gaya utama.
Berkomunikasi Terus-menerus
Ada banyak kasus di mana kita perlu menambahkan kelas CSS tertentu ke elemen individual di dalam gedung. Saat bekerja sebagai tim, ini berisiko karena masalah di mana semuanya ditimpa. Untuk melakukannya dengan benar dan tidak kehilangan pekerjaan apa pun, Kami semua berkolaborasi menggunakan slack apakah Anda memiliki satu pengembang di semua gaya yang diperlukan pada suatu saat dalam sehari. Ini mungkin gangguan terbesar dengan pembuat ini, tetapi jika dikelola dengan benar, semua data akan disimpan.

Karena semua CSS yang terkait dengan kelas ada dalam lembar gaya, yang perlu kita lakukan hanyalah menambahkan kelas, dan gaya akan diterapkan sesuai dengan itu.
Kami juga bereksperimen dengan beberapa konsep. Misalnya, kita dapat membuat repo Github yang berisi stylesheet CSS pusat, dan menggunakan fitur Live Share di VS Code agar semua dapat menulis gaya bersama-sama. Kami kemudian dapat menggunakan Skrip Lanjutan dan Statis untuk mengirimkan gaya ke situs web kami. Kami juga baru-baru ini mengadopsi unggahan kelas massal yang disertakan dengan Pisau Swiss.
Apakah Anda melakukan hal-hal berbeda yang menghasilkan alur kerja kolaboratif yang lebih baik di Oxygen? Beri tahu kami di komentar di sini!
