Anda Dapat Melakukan Hal Keren Dengan Gradien Latar Belakang Pembangun Oksigen
Diterbitkan: 2022-05-05Salah satu aspek favorit saya dari CSS adalah bagaimana Anda dapat melapisi gambar latar belakang CSS (sudah sangat fleksibel dengan penentuan posisi dan ubin) dan gradien untuk membuat efek yang sangat keren. Kami menerapkannya dalam banyak proyek dan dalam posting ini, saya ingin membahas beberapa hal yang dapat Anda gunakan untuk membuat fitur Oxygen Builder ini.
Suka konten ini? Bergabunglah dengan Grup Facebook kami (IsoGroup), berlangganan buletin, dan lihat Kursus Pembangun Oksigen kami (segera hadir).
Pisahkan (dan responsif) Warna dan Latar Belakang Foto
Kasus penggunaan kami untuk ini adalah membangun latar belakang split lebar penuh dengan 50% warna solid dan 50% gambar. Anda dapat melakukan ini dengan 3 divs dan flexbox, tetapi masalahnya adalah Anda tidak akan dapat dengan mudah (dan bertanggung jawab) mempertahankan lebar halaman maksimum karena cara Oxygen menangani bagian.

Meskipun Anda benar-benar dapat memposisikan div dan menetapkan kelas .ct-section-inner-wrap dalam elemen div yang disetel menjadi bagian, menggunakan gradien CSS biasanya jauh lebih mudah.

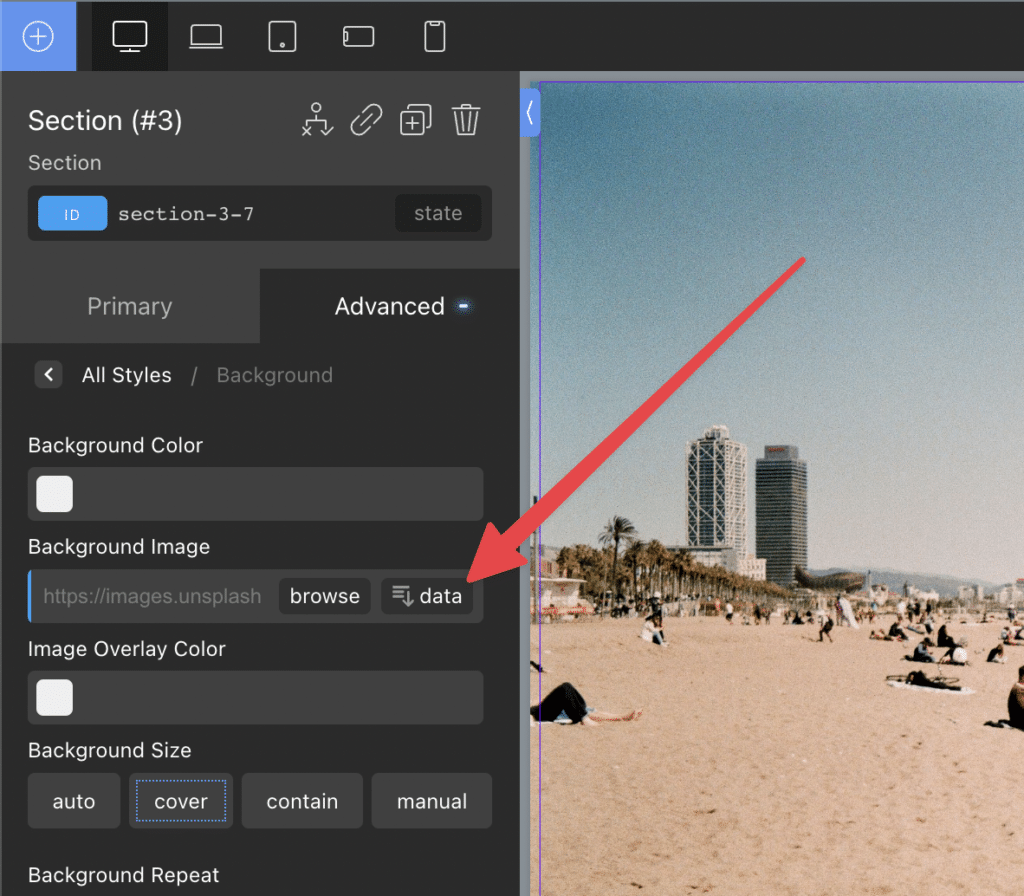
Pertama, tambahkan gambar latar belakang.
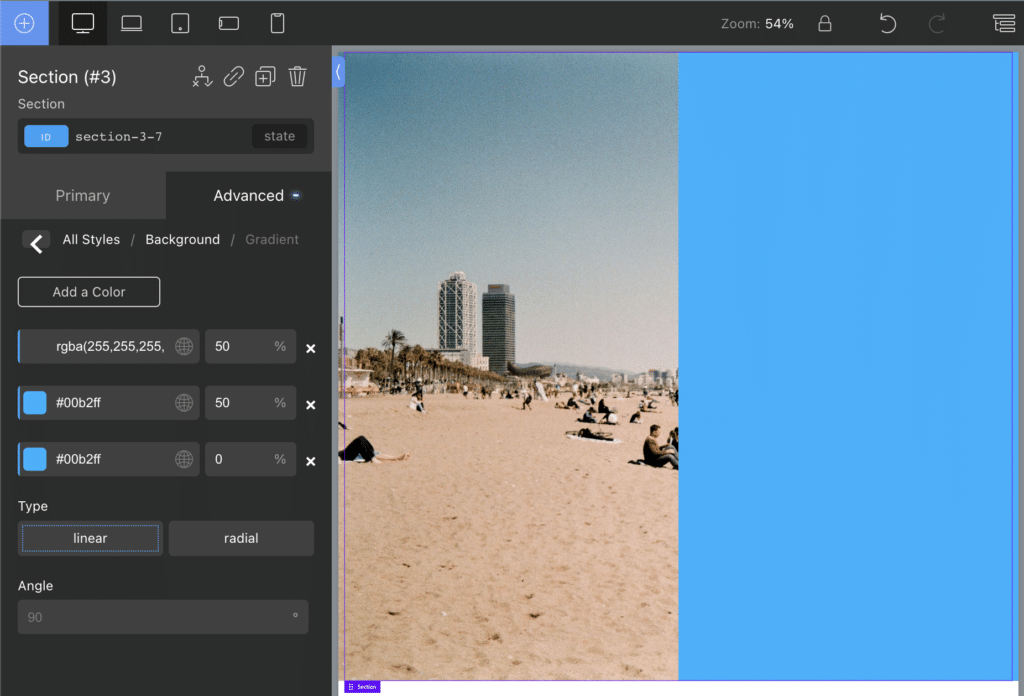
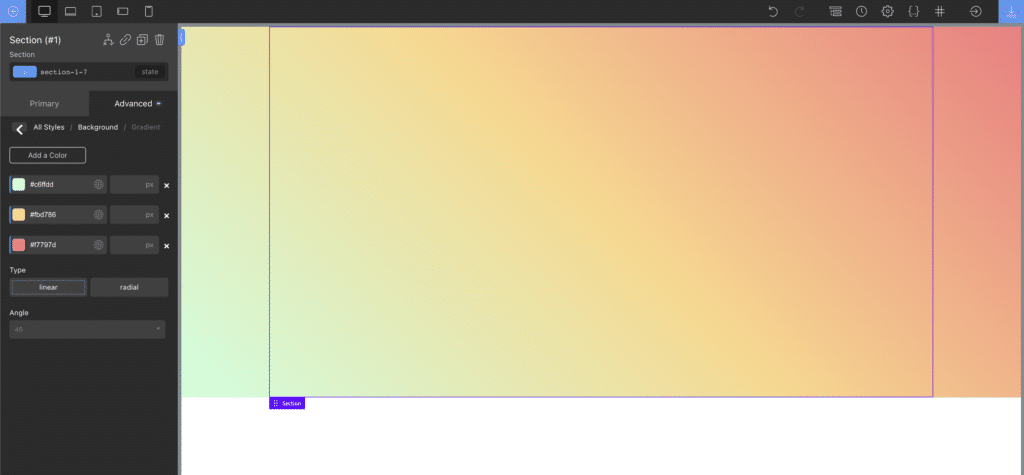
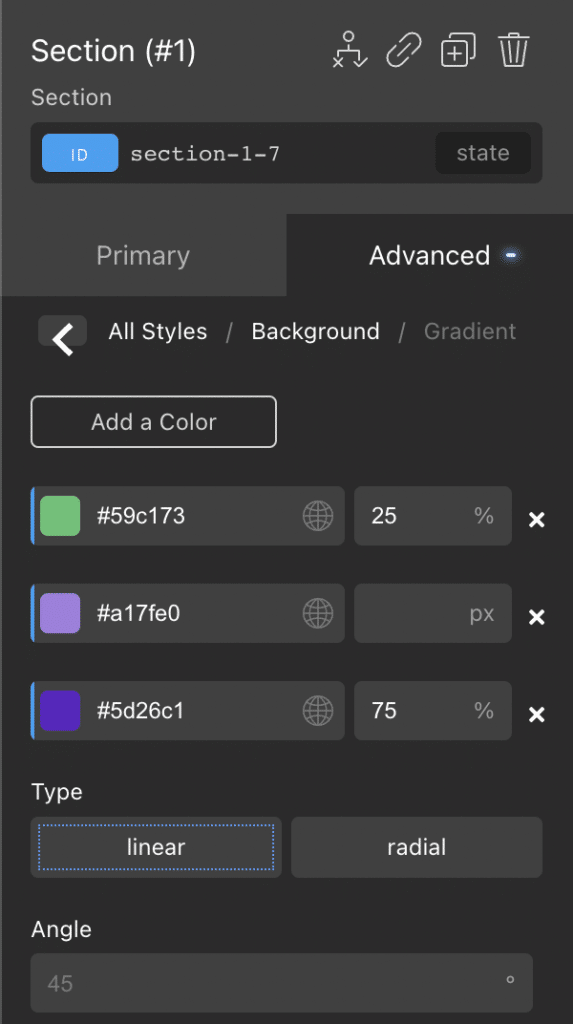
Kemudian, tambahkan gradien di atas, seperti:

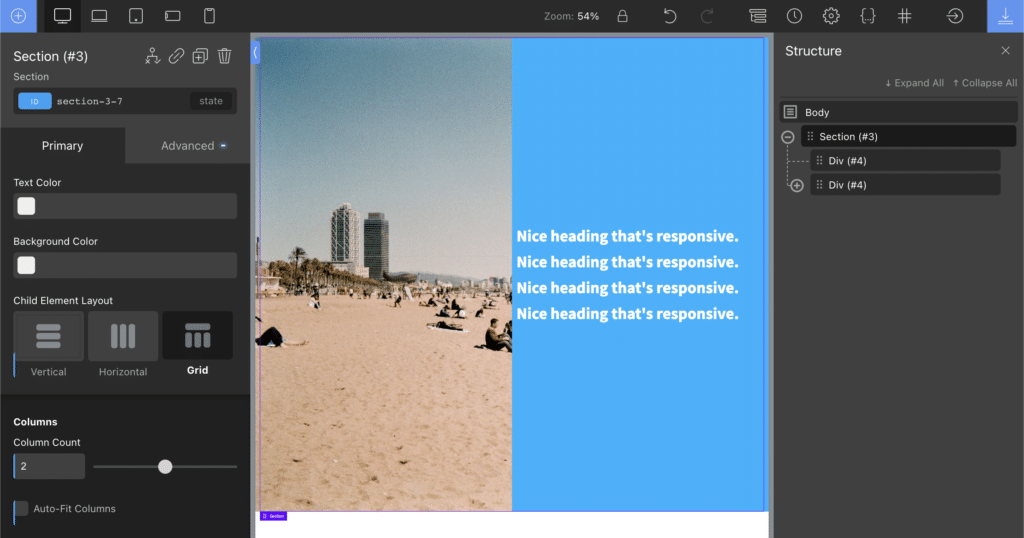
Karena kami menggunakan persentase, ini responsif. Itu berarti kita bisa melapisi kotak CSS di atas dan memasukkan beberapa konten ke dalamnya.
Jika kita menggunakan padding standar, kita bahkan bisa menjadi mewah dan menggunakan calc(50% - yourpadding) untuk memposisikan latar belakang untuk "menggabungkan" padding.

Kami juga dapat memanfaatkan breakpoint responsif untuk mengubah posisi, warna, dan transparansi efek ini tergantung pada ukuran layar (catatan: tampaknya rusak di Oxygen 4.0 Beta 2).
Membagi Latar Belakang Warna
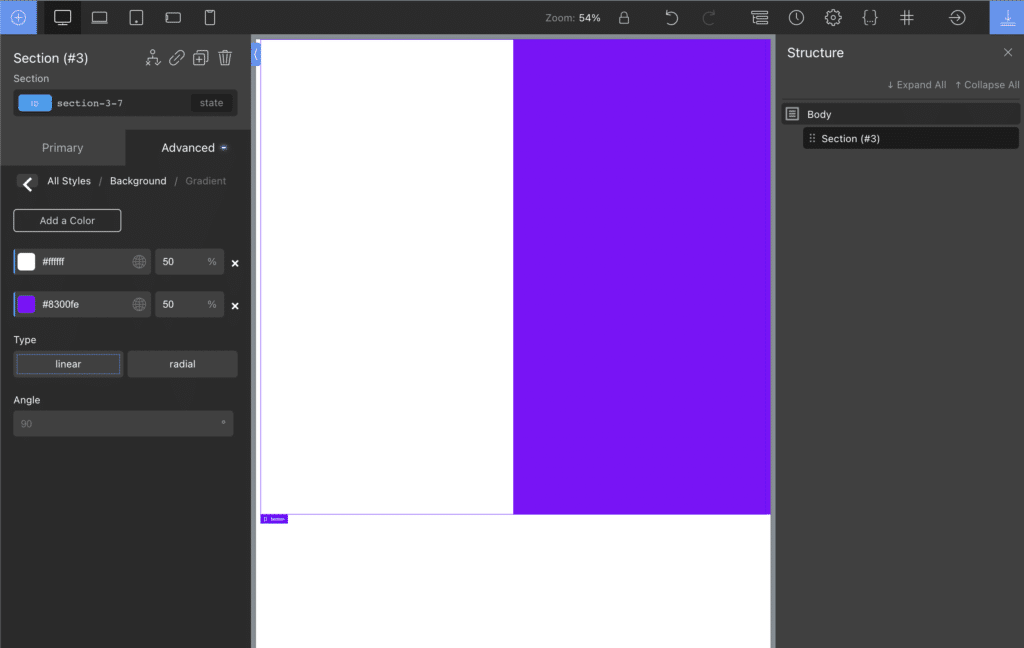
Efek paling sederhana adalah menghapus gambar latar belakang dan hanya memisahkan gradien antara dua warna.

Dengan mengatur positioning keduanya menjadi 50%, tidak akan ada fade. Sebaliknya, transisi yang sulit antara dua warna.
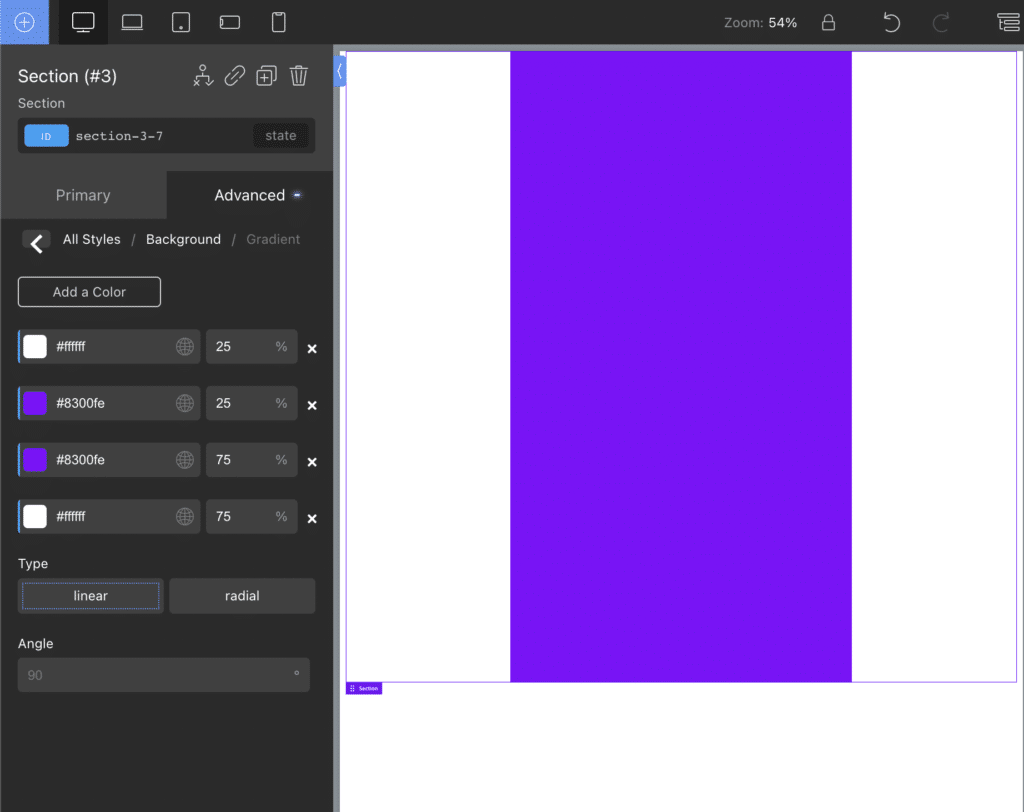
Kita bahkan bisa membuat garis. Perlu diingat, ini sepenuhnya responsif terhadap 100vw jika Anda menggunakan persentase.

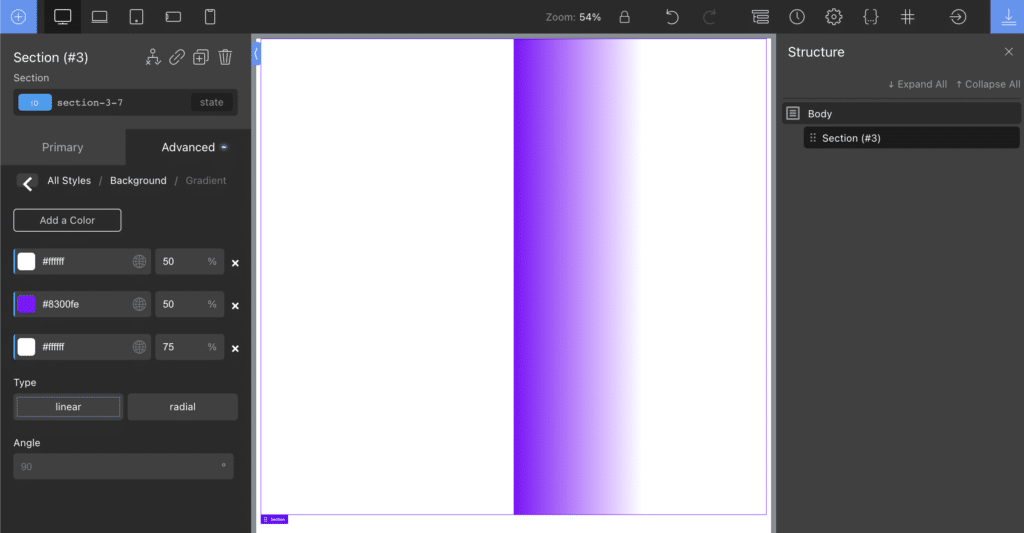
Ini benar-benar fleksibel. Kami bahkan dapat menerapkan transisi keras dan memudar di bagian yang sama:

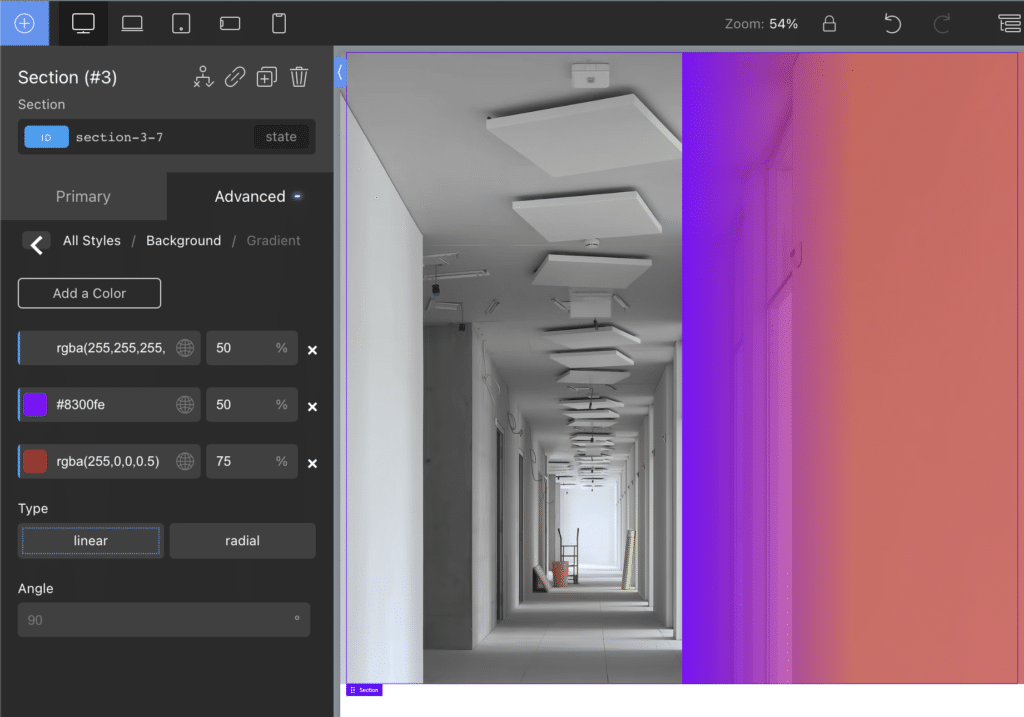
Dan terakhir, jika kita menambahkan gambar latar belakang, kita dapat melapisi efek ini di atas gambar.

Gradien Multi Warna
Kami dapat menghapus penghentian keras, dan menggabungkan warna bersama-sama seperti:

Anda dapat menambahkan sebanyak yang Anda mau. Saat menggabungkan warna bersama, saya biasanya membiarkan posisi kosong.
Animasikan itu
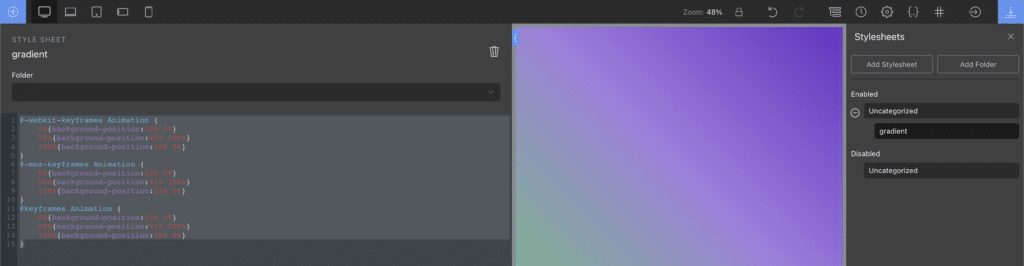
Animasi yang sangat mendasar bisa dengan hanya memindahkan latar belakang. Untuk melakukannya, tambahkan CSS berikut ke bagian dengan gradien Anda:
Kemudian, buat keyframe animasi, dan tambahkan ke Universal Stylesheet Anda:


Karena kita menggandakan ukuran gradien latar belakang, saya mendorong warna kembali ke tengah seperti itu.

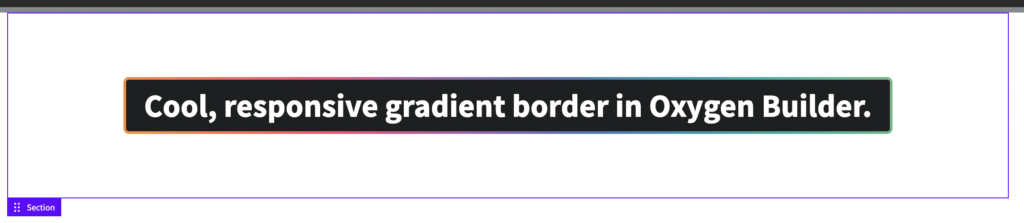
Perbatasan Gradien di Oxygen Builder

Anda juga dapat menambahkan batas gradien ke elemen di Oxygen Builder dengan mengikuti metode ini. Pertama, tambahkan div Anda.
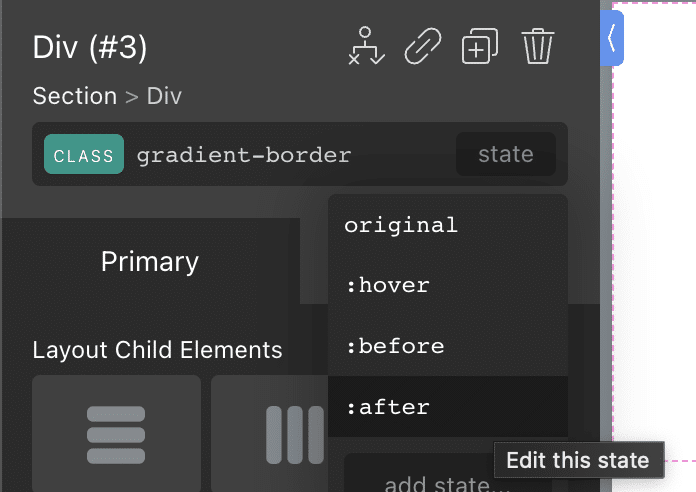
Tambahkan kelas .gradient-border . Rekatkan kode ini ke dalam CSS khusus:
Sekarang, buka status :after dari kelas ini.

Tempel di CSS khusus berikut:
Atur gradien latar belakang seperti biasa, atau cukup tempel ini ke CSS khusus .gradient-border:after juga:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Bahasa kode: CSS ( css )Sekarang, setiap kali Anda menerapkan kelas .gradient-border ke div atau elemen, efeknya akan diterapkan.
Animasikan itu
Anda dapat menganimasikannya dengan menambahkan:
ke .gradient-border:after , dan
ke CSS universal Anda.
Ini Semua CSS
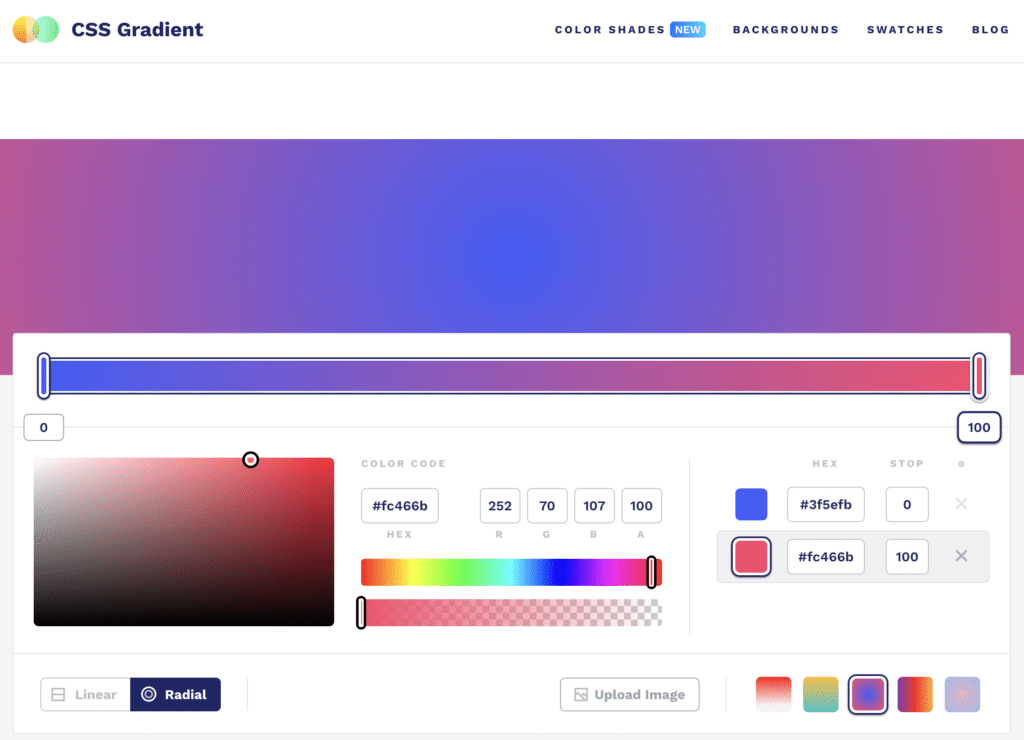
Anda dapat menggunakan alat seperti https://cssgradient.io/ untuk melakukan ini dengan CSS murni. Alat ini menghasilkan gradien linier CSS yang diperlukan untuk gradien. Yang Anda lakukan hanyalah menyalin/menempel ke bidang CSS khusus dari elemen tertentu di Oxygen.

Anda mungkin juga suka membaca:
