Mengapa Pembuat Halaman Menghebohkan Dunia
Diterbitkan: 2017-12-13Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Anda mungkin melihat pembuat halaman sebagai tambahan baru yang disambut baik di dunia WordPress.
Atau, Anda mungkin melihatnya sebagai alat yang menyusahkan bagi para penipu dan calon desainer web yang malas.
Atau, Anda bahkan mungkin melihatnya sebagai hama.
Namun, perdebatan tentang pro dan kontra pembuat halaman sudah ada sejak lama, sepanjang sejarah desain web.
Sepanjang perjalanan kembali ke awal waktu… Hampir. Dinosaurus baru saja punah; kita kembali ke milenium sebelumnya.
Tahun 1999.
Saat itu, tidak ada pembuat halaman. Namun, perdebatannya tetap sama, disamarkan dengan istilah yang berbeda.
Pada tahun 1999, kata kuncinya bukanlah “seret dan lepas” – melainkan “WYSIWYG” – kependekan dari “apa yang Anda lihat adalah apa yang Anda dapatkan”.
Anda tahu, Adobe telah mengakuisisi editor HTML bernama GoLive CyberStudio.
Adobe menjadi perusahaan tahun 80an, mereka dengan cepat mengganti namanya menjadi Adobe GoLive, gaya Bateman.
Dan sama seperti Patrick Bateman yang mempunyai pesaing di Paul Allen, Adobe GoLive juga mempunyai saingan: Macromedia Dreamweaver.
Dreamweaver sangat kuat, tetapi pendekatannya lebih tradisional dalam membangun situs web. GoLive di sisi lain: inovatif!
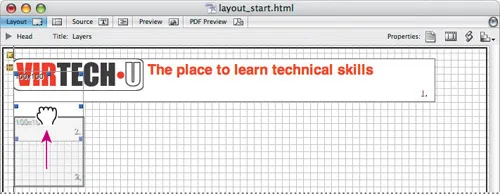
Di antara banyak fitur kerennya, GoLive memiliki tata letak grid .

Kisi tata letak drag'n'drop Adobe GoLive [sumber gambar]
Faktanya, semakin mirip sebuah situs web dengan brosur yang dicetak, semakin baik. Hal yang sama juga berlaku untuk situs web berbasis Flash. Satu-satunya perbedaan adalah: di situs Flash, elemen-elemennya dianimasikan.
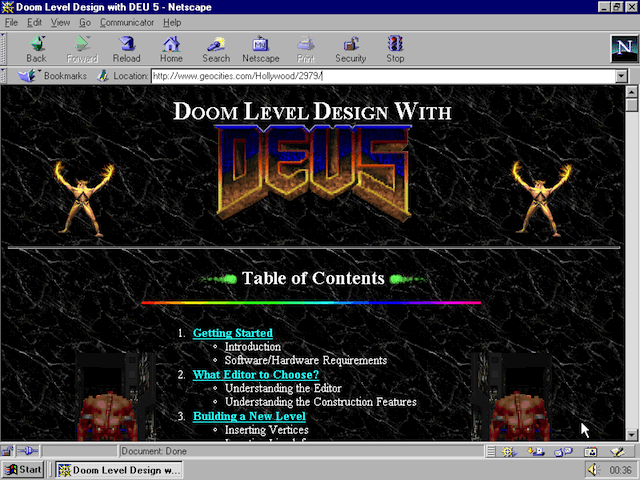
Jika Anda tidak terlalu suka dengan GoLive, Dynamic HTML, Dreamweaver, Flash, dkk, alternatifnya adalah halaman GeoCities, biasanya dibuat di Microsoft Frontpage atau Netscape Composer, dengan sedikit opsi pemformatan selain menyelaraskan setiap elemen ke kiri. , tengah, atau kanan. Kecuali jika Anda menggunakan tabel untuk tata letak. Lebih lanjut tentang itu sebentar lagi.

Memang: saat-saat yang sangat mengerikan. Penuh dengan tombol GIF animasi norak untuk tautan email:
![]()
Saat itu orang INGIN email. Tidak ada pembicaraan tentang “kotak masuk nol” atau pernyataan “kebangkrutan email”… Nah, itu seperti:
“Tolong, TOLONG, bisakah seseorang mengirimi saya email?! Saya memiliki tombol email “merpati animasi”! Bagaimana kamu bisa menolaknya??”

… Dan animasi “Sedang Dibangun” adalah impian para penunda yang menjadi kenyataan: animasi ini dapat menyelesaikan semua kasus tekanan desain dan pengembangan :)
![]()

Mengikuti gelombang kesuksesan Flash, Dreamweaver Macromedia memenangkan kontes popularitas.
Berpikir “jika Anda tidak bisa mengalahkan mereka, bergabunglah dengan mereka” Adobe mengakuisisi Macromedia pada akhir tahun 2005, membiarkan GoLive mati secara perlahan namun pasti karena kelalaian, hingga awal tahun 2008 ketika Adobe akhirnya diumumkan mengakui bahwa penjualan dan pengembangan GoLive akan terhenti – demi Dreamweaver.
Sayangnya begitu.
Saya lebih menikmati GoLive dibandingkan Dreamweaver. Itu adalah alat desain web yang visioner dan modern – Layout Grid-nya hanyalah sebagian kecil dari daya tariknya.
Anehnya, Adobe juga memilih untuk mematikan Fireworks, aplikasi mirip Sketsa yang dibuat khusus untuk membuat grafik web, demi Photoshop yang bagus. Fireworks adalah aplikasi yang brilian, namun Adobe selalu memperlakukannya seperti anak tiri yang tidak diinginkan dari akuisisi Macromedia mereka.
Saya kira Adobe melakukan seperti yang dilakukan Adobe…

Pokoknya… Kembali ke desain web “WYSIWYG” dan “drag & drop”:
Saya ingat dengan jelas bagaimana GoLive dikritik karena kode yang membengkak akibat penggunaan editor Layout Grid (meskipun demikian, kinerjanya lebih baik daripada Microsoft Frontpage). Kode yang ramping dan memuat cepat sama pentingnya pada saat itu dan sekarang.
Alternatif yang diusulkan saat itu? Kerja manual alias pengkodean tangan .
Alternatif yang diusulkan hari ini? Hindari pembuat halaman, kodekan tata letak Anda dengan tangan. Atau puaslah dengan area konten tunggal WordPress. Giat? Mungkin… Atau (Mungkin) Tidak.
Sebagai desainer web, kami kemudian mulai memotong grafik kami menjadi beberapa bagian, untuk menempatkannya di dalam sel tabel. Itu adalah era desain web “tata letak berbasis tabel”.

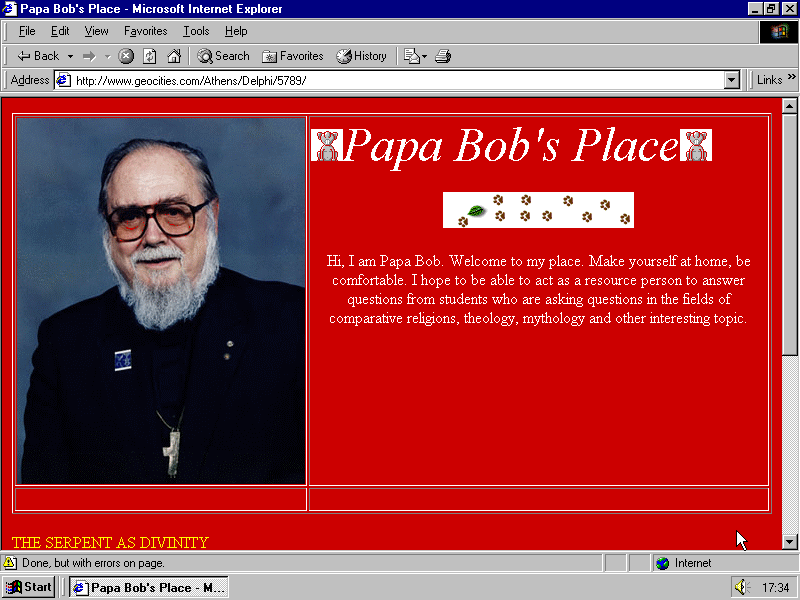
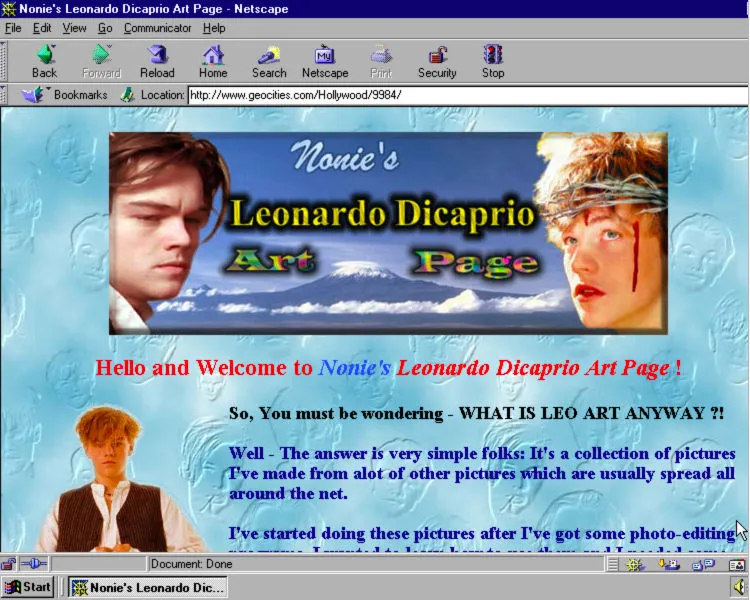
Ahh, itu hari-harinya, ya? Papa Bob lupa menyembunyikan batas meja, namun hal ini dapat menghasilkan desain sekeren ini:

Lihat bagaimana gambar Leo rata kiri? Keren ya?
Jika Anda terlalu muda untuk berpengalaman dalam desain web berbasis tabel: jangan khawatir. Sebenarnya tidak semuanya seperti yang diharapkan. Lebih seperti… bab buku yang akan Anda lewati;)
Oh! Dan jangan lupa:
Oh betapa nikmatnya frame dan iframe yang tak ada habisnya… Sejak Michael Jackson berkulit hitam, Ibu masih kecil, minuman bersoda bersih dan putih seperti salju, dan… yah, Anda mengerti :)

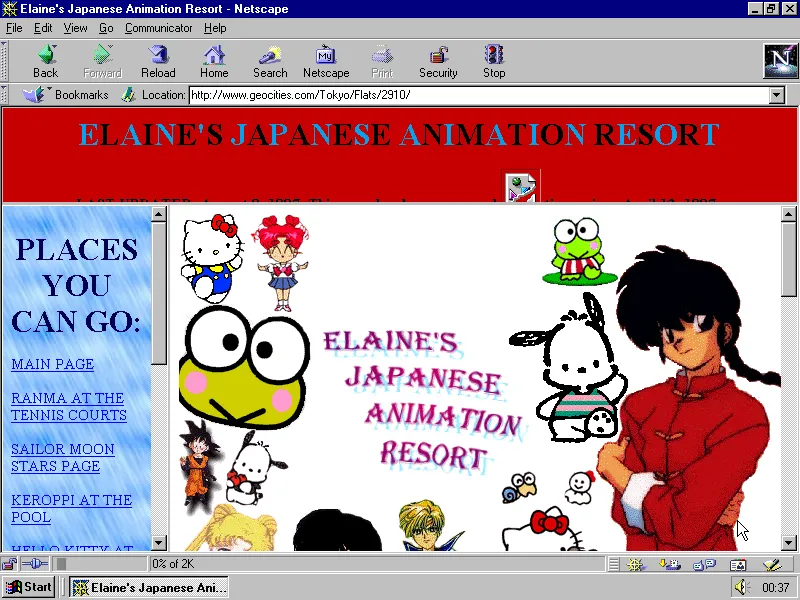
Ahh, itu frame-frame yang ada di website anime Jepang ini. Mereka benar-benar hebat… mereka bisa berjalan seolah-olah mereka lebih besar dari Pangeran, bukan?
Oh, dan Applet Java! Ingat itu? Jangan bingung dengan JavaScript, mereka adalah file executable kecil yang dapat memutarbalikkan gambar. Atau letakkan efek pantulan riak langsung di bawah gambar. Hal yang mengerikan, sungguh. Namun ingat: kami belum memiliki pembuat halaman saat itu. Kami haus akan cara untuk membuat situs web kami menarik dan indah.
Bukan berarti Java Applet akan membantu salah satu dari keduanya, tapi… zamannya berbeda… dulu… ahem…
Saya tidak akan memberikan Anda Java Applet yang sebenarnya. Mereka dapat membuat browser menjadi tidak stabil. Tapi GIF-anim kecil ini cukup mirip Applet Java:

Parallax mengalahkan Java Applet kapan saja, di mana saja. Setuju?
Keburukannya pun berakhir, dengan CSS Zen Garden.
CSS Zen Garden memicu ledakan desain web “semantik”. Pada awalnya, hanya orang-orang puritan yang mengadopsi “XHTML” dan pemisahan konten yang ketat (XHTML) dan presentasi (CSS) namun segera diterima secara luas sebagai cara standar untuk mengembangkan situs web (hingga HTML5).
Dengan pemisahan semantik antara konten dan presentasi, muncullah reformasi estetika desain web yang halus dan disambut baik. Mengapa? Sulit untuk menentukan penyebab pastinya, namun situs web (IMO) secara umum menjadi lebih sederhana, dan jauh lebih bagus untuk dilihat, pada tahun-tahun berikutnya.
“Percaya atau tidak, ada suatu masa ketika CSS tidak dianggap serius sebagai fungsi estetika sebuah situs web. Dave Shea mengubah persepsi tersebut dengan CSS Zen Garden, sebuah situs yang memamerkan berbagai desain CSS yang bisa jadi sangat indah, menyenangkan, fungsional, atau semua hal di atas. Sebuah lahan subur untuk mendemonstrasikan konsep-konsep baru, situs ini telah menjadi sumber inspirasi besar bagi para desainer yang mencari cara baru untuk menggunakan CSS.”
Alec Rojas, 20 Tahun CSS
Rencana Dave Shea berhasil: menemukan dan membaca contoh CSS Zen Garden mengubah pandangan saya tentang desain web. Saya kagum. Memutuskan untuk mempelajari CSS, dan segera melakukannya, dengan tutorial CSS hebat yang masih online hingga saat ini.
Sayangnya, meskipun CSS Zen Garden membantu mempopulerkan desain web “semantik” – dan mereformasi desain web secara estetis dengan fokus pada kesederhanaan dan keanggunan: non-teknisi masih tidak dapat mendesain tata letak halaman mereka sendiri tanpa menulis HMTL dan CSS, yaitu lebih banyak coding.
Jadi, meskipun desainer web menikmati kejayaan desain CSS murni, para non-teknisi masih kurang beruntung.
Maksud saya dari pelajaran sejarah di atas adalah:
Sejak World Wide Web menjadi populer di akhir tahun 90an, desainer web, klien mereka, dan rata-rata “Janes” dan “Joes”, mendambakan situs web yang dirancang dengan baik dan menarik secara grafis – dilakukan dengan mudah dan cepat.
Soundtrack isyarat: “Joy to the World” dengan Three Dog Night.
FFWD beberapa tahun, dan muncullah kerangka tema WordPress yang kuat dan tema super yang fleksibel seperti Headway, PageLines (termasuk inkarnasinya “DMS” – Sistem Manajemen Desain), Divi, dan banyak lainnya.
Dan, tentu saja: pembuat halaman WordPress – terutama Visual Composer.
Adopsi pasarnya yang monumental membuat kebutuhan akan pembuat halaman menjadi sangat jelas, ketika diluncurkan pada tahun 2013.
Sejak itu, beberapa pembuat halaman lainnya (dan lebih baik lagi, IMO) telah memasuki tahap ini. Beaver Builder menjadi salah satu yang paling populer, dan untuk alasan yang bagus.
Mengingat sejarah di atas: pembuat halaman adalah sebuah berkah – salah satu dari tujuh keajaiban desain web modern.
Kami beruntung akhirnya memiliki alat “WYSIWYG” / drag & drop yang telah kami tunggu-tunggu, sejak milenium terakhir!
Akhirnya, masa depan telah memenuhi harapan kami :)
Bagaimana denganmu? Apakah Anda termasuk dalam fanwagon pembuat halaman – atau masih ragu? Bagikan komentar Anda di bawah!
Oliver, terima kasih telah menyegarkan hari-hari pemula internet saya CSS Zen garden, netscape navigator, frontpage, geocities, go live! wow, semuanya tampak baru kemarin namun terasa lama.
Sejauh menyangkut pembuat halaman, menurut saya mereka luar biasa. Cara yang baik untuk memulai bagi setiap individu, bisnis kecil, dan dalam banyak kasus bahkan bisnis bernilai jutaan dolar. Pemasar pada umumnya menyukai alat ini.
Hai Mayank
Memang hal ini terasa baru – dan pada saat yang sama jauh, dalam pikiran kita :) Dan sangat menarik untuk menyadari bahwa blok-blok penyusunnya (HTML, JS, CSS) kurang lebih masih sama – itulah yang kami *lakukan* dengan bangunan-bangunan tersebut blok yang berubah :)
CSS Zen Garden – ide yang brilian. Sangat membantu menunjukkan kepada dunia apa yang bisa dilakukan CSS.
Menurut Anda apa yang akan terjadi selanjutnya untuk desain web (dan WordPress) dalam 5 tahun? Dengan Gutenberg dan semuanya…
=)
Hai JJ – sama-sama – domo arigato! *membungkuk dengan rendah hati*
“Beaver Believer” … astaga, aku suka yang itu! Belum terpikir :) Saya suka aliterasi seperti itu :o)
Ya ampun, aku lupa tentang bingkai! Sungguh perjalanan menyusuri jalan kenangan. Saya masih ingat kegembiraan menulis halaman html pertama saya yang berfungsi sekitar tahun 1996 di Notepad. Geek yang tinggal di sana memutuskan untuk pindah ke perusahaan yang lebih besar dan mengatakan kepada saya bahwa dia akan melatih saya karena saya memiliki bakat yang tepat untuk pekerjaan itu. Saya ingat berjuang dengan bingkai tetapi akhirnya mendapatkannya. Kemudian Dreamweaver merasa ingin berbuat curang. Saya bahkan tidak ingat belajar CSS rasanya seperti saya baru saja mempelajarinya melalui Osmosis. Saya ingat taman Css dan merasa kagum dengan apa yang bisa dilakukan. Dan sekarang setelah bertahun-tahun mengkode tema klien saya sendiri, saya memutuskan sudah cukup dan saya menggunakan Beaver Builder 2 tahun yang lalu. Saya seorang desainer web yang jauh lebih bahagia dan produktif dan klien saya menyukai situs seret dan lepas mereka. Bersemangat untuk melihat apa selanjutnya!
artikel bagus! Terima kasih telah menggali semua tangkapan layar dari tahun-tahun sebelumnya. Geokota. membawa kembali kenangan indah masa kecilku!
Suka artikel ini! Saya ingat betul hari-hari awal desain dan pengembangan Web. Menurut saya pembuat halaman saat ini adalah alat yang hebat, terutama di tangan yang tepat. Beaver Builder tentu saja membuat pekerjaan saya lebih mudah. Saya berharap situs komersial pertama saya ada di Wayback Machine
Nah, lupakan dreamweaver, “programmer sungguhan” di…1994 (!!!) menggunakan Hot Dog Pro.
Ini screenshotnya (sudah lama sekali softwarenya berwarna hitam putih).
http://www.fast-consulting.com/images/workbook.gif
Saatnya menambahkan "streaming Audio" dengan hal paling keren terbaru yang disebut RealAudio dan "streaming video" dengan VivoActive dan animasi vektor baru yang disebut "Super Splash" dan SEKARANG kita berada dalam bisnis.
Baiklah, selain lelucon lama, saya suka artikel Anda karena membawa saya kembali ke tahun 1994-5 ketika saya mulai mengedit HTML dengan (Web Edit 1.0) dan Hot Dog pro dan kemudian Dreamweaver masuk.
Saya selalu berpegang pada kode tetapi dengan Wordpress hari ini, ini bukan gelombang kecil, ini adalah Tsunami WYSIWIG yang aneh dan sama seperti Adobe dengan Dreamweaver, jika Anda tidak bisa mengalahkan mereka, bergabunglah dengan mereka jadi saya menghentikan hardcoding dan ikut-ikutan WP dengan Avada .
Sekarang saya menyadari bahwa ini adalah kesalahan karena Anda hanya dapat membuat 1 situs web dengan lisensi tersebut dan jika Anda membuat 100 maka Anda harus membeli 100 lisensi (OUCH). Selain itu, hari ini saya menemukan sesuatu yang disebut "penguncian kode" yang berarti bahwa ketika Anda menghapus Avada, Anda tidak hanya kehilangan pembuatnya tetapi juga temanya dan sekarang situs Anda hanyalah sekumpulan kode pendek di halaman putih (setidaknya di Browser Mosaik saya Di Sini).
Dengan GeneratePress dan tema lainnya, Anda dapat menginstal dan menghapus pembuat Beaver tanpa kehilangan situs web Anda, jadi ini merupakan nilai tambah yang besar bagi desainer web dan itulah mengapa saya pindah ke BB.
Sekarang permisi, saya harus menginstal ulang perangkat lunak email Eudora saya karena saya baru saja menginstal Win 3.1 baru saya yyyyay! Saatnya masuk ke Gopherspace dan melihat apa yang dibicarakan oleh BB terbaru.
Terima kasih atas sejarah komprehensif Anda, Oliver. Saya di sana bersama Anda setelah memulai grup Pertemuan Dreamweaver 10 tahun yang lalu. Dalam beberapa hal, istilah WYSIWYG perlu dihentikan. Dalam pikiran saya, ini lebih tentang siapa yang pertama kali memecahkan kode dalam membuat desain/pengembangan web dapat diakses oleh khalayak luas. Beaver Builder adalah yang terbaik yang pernah saya lihat hingga saat ini. Desainer menyukainya karena mereka bisa mendesain. Pengembang menggunakannya karena mempersingkat banyak pembuatan kode. Hal ini tidak menghilangkan kebutuhan akan salah satu keahlian tersebut… hal ini hanya membuat kedua keahlian tersebut lebih gesit dan kreatif. Singkatnya, BB tidak akan menjadi pembuat halaman. Ini akan menjadi perangkat digital yang sangat diperlukan.
Bacaan yang sangat menyenangkan! Tapi bagaimana dengan pembuat halaman yang “mengunci”? Beberapa pembuat halaman bisa (dengan sengaja?) menjadi mimpi buruk untuk beralih dari (ya, Anda Divi).
Lock-in tentu saja melemahkan salah satu fitur utama WordPress, karena dapat dengan mudah mengubah tema dan plug-in jika kebutuhan Anda berubah atau ketika sesuatu yang lebih baik muncul.
…atau saat pengembang tema Anda mogok dan terbakar seperti Headway Themes.
Sejarah singkat desain web yang luar biasa.
WordPress sedang mengalami momen “perubahan besar” yang disebabkan oleh keberhasilan pembuat halaman dan pesaing pasar seperti Wix dan Squarespace. Gutenberg akan mendatangkan malapetaka finansial pada bisnis yang sudah banyak berinvestasi di situs WordPress yang disesuaikan. Mereka tidak memiliki dana untuk mendesain ulang Gutenberg. Kebutuhan yang dirasakan individu untuk membangun situs web mereka sendiri tanpa bantuan profesional harus diperiksa dengan lebih cermat. Dan itulah yang mendorong banyak perubahan WordPress…pengguna dengan denominator terendah dapat membuat situs web mereka sendiri.
Saya telah menjadi penganut berang-berang selama beberapa tahun sekarang! Aduh, aku mencintai mereka!
BB memungkinkan saya mengerjakan desain web dengan cepat untuk klien sekaligus memanfaatkan situs mereka ke dalam strategi bisnis inti mereka. Ini merupakan alat yang hebat untuk memperluas penawaran bisnis saya sebagai pekerja lepas.
Terima kasih atas kirimannya – ini adalah pelajaran sejarah yang luar biasa.
Sekarang untuk melawan FCC dalam upaya mereka untuk mematikan netralitas bersih….