Mengapa Ukuran Halaman Penting Untuk SEO Dan Performa
Diterbitkan: 2023-03-20Ukuran halaman yang besar dapat memengaruhi SEO dan kinerja serta menyebabkan mesin telusur menurunkan peringkat situs web Anda. Oleh karena itu, sekaranglah waktunya untuk mulai memahami ukuran halaman karena di dunia digital hal itu penting. Jadi, jika Anda ingin meningkatkan kinerja situs web Anda, postingan ini cocok untuk Anda.
Pada dasarnya, semakin "berat" ukuran halaman Anda, semakin lambat waktu yang dibutuhkan untuk memuat sepenuhnya dan siap dikonsumsi oleh pengunjung situs. Ketika halaman web Anda memiliki waktu respons yang lambat, hal itu pada akhirnya memengaruhi kinerja situs web secara keseluruhan dan pengalaman pengguna – dua faktor SEO terpenting.
Pada artikel ini, kita akan mempelajari lebih dalam apa itu ukuran halaman dan faktor-faktor yang mempengaruhinya. Kami juga akan berbicara tentang peran apa yang dimainkannya dalam keseluruhan strategi SEO Anda. Pada akhir ini, Anda akan mengetahui metode yang dapat Anda terapkan ke situs web Anda untuk memastikannya tidak terseret ke bawah peringkat dan menjaga peluang terbaik Anda untuk menduduki peringkat teratas.
Apa Ukuran Halaman Dan Apa Kontribusinya?
Ukuran halaman web adalah ukuran berapa banyak data yang dikandungnya. Ini adalah jumlah total data yang dikirim dari server ke browser saat pengunjung meminta halaman. Ini mencakup semua elemen di halaman, seperti gambar, teks, skrip, tautan internal, dan tautan eksternal.
Untuk mengukurnya, Anda bisa menggunakan alat pengembang di browser atau alat analisis situs web online. Misalnya, Google Chrome dan Mozilla Firefox hadir dengan alat pengembang bawaan. Anda juga bisa menggunakan:
- Wawasan Google PageSpeed
- WebPageTest
- GTmetrix
- Pingdom
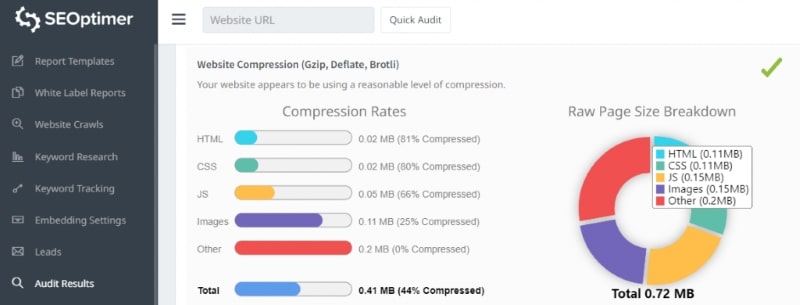
Ada dua hal yang perlu diingat saat melihat laporan kinerja: ukuran setiap aset dan jumlah aset di laman .

Ukurannya diukur dalam kilobyte (KB), dan semakin tinggi angkanya, semakin besar halamannya. Untuk mengoptimalkan situs Anda untuk mesin telusur, Anda perlu menjaga angka ini serendah mungkin dan memastikan situs Anda dimuat dengan cepat dan efisien.
Faktor-faktor yang berkontribusi terhadap ukuran halaman meliputi:
1. Gambar
Menggunakan gambar di situs web Anda membantu menarik perhatian audiens Anda dan membuat halaman Anda menarik secara visual. Belum lagi, mereka mudah digabungkan. Hanya satu pencarian Gambar Google dan Anda akan mendapatkan apa yang Anda butuhkan. Namun, ukuran gambar dapat menjadi penyebab waktu respons yang lambat dan ukuran halaman yang tinggi.
Karena itu, Anda perlu memahami jenis file gambar, teknik kompresi, dan strategi lain untuk mengurangi ukuran gambar tanpa mengorbankan kualitas. Untungnya, ada beberapa praktik pengoptimalan gambar, tetapi lebih dari itu nanti.
Jika Anda ingin mengetahui ukuran atau berat gambar Anda, Anda perlu melihat pikselnya. Biasanya diukur dalam byte, KB, atau MB. Misalnya, jika Anda menggunakan sistem Windows, cukup pilih foto, klik kanan, dan pilih properti. Semua informasi mengenai foto itu akan ditampilkan, termasuk dimensi dan ukuran gambar.
Selain itu, dapat menggunakan alat untuk memeriksa atau mengukur ukuran foto Anda untuk memastikan Anda memiliki ukuran gambar yang sesuai seperti:
- Pengukuran Gambar
- Kalkulator Omni
- Pembakar poster
Untuk membuatnya lebih mudah, Anda bisa mendapatkan asisten virtual (VA) untuk membantu meneliti alat yang dapat Anda gunakan, mencari layanan pengoptimalan gambar yang dapat Anda sewa, atau bahkan membantu Anda menerapkan teknik kompresi gambar. Ini sangat membantu jika konten reguler Anda menyertakan banyak gambar. Plus, VA dapat membebaskan jadwal Anda untuk fokus pada tanggung jawab lain, sementara mereka melakukan pencarian gambar untuk konten Anda.
2. Video
Meskipun panduan video bagus untuk membuat situs web interaktif, panduan video juga dapat menjadi kontributor utama ukuran halaman dan memengaruhi kecepatan memuat situs web. Ini adalah file besar yang membutuhkan waktu lama untuk dimuat, yang terutama bermasalah bagi mereka yang tidak memiliki koneksi internet yang baik.
Menyematkan video dari YouTube adalah cara yang bagus untuk mengurangi ukuran halaman, sambil tetap memberikan pengalaman yang menarik dan interaktif bagi pengunjung situs web. Dengan menggunakan kode semat YouTube, Anda dapat dengan mudah menambahkan video ke situs web Anda tanpa harus menghostingnya di server Anda.

Contoh yang bagus untuk ini adalah posting blog tentang prinsip-prinsip desain web. Kalau dilihat kontennya banyak sekali videonya tapi semua tersemat di Youtube. Jadi, meskipun kontennya berat secara visual, video tidak akan berdampak besar pada peningkatan ukuran halaman.
3.JavaScript
JavaScript adalah alat yang sangat luar biasa untuk membangun situs web. Itu dapat melakukan segalanya mulai dari membuat situs web Anda interaktif hingga memungkinkannya berfungsi sesuai keinginan Anda.
Tapi inilah tangkapannya. Ini memiliki rap buruk sebagai "kembung", yang berarti dapat memperlambat waktu muat situs web dan menghabiskan lebih banyak bandwidth.
Ada dua alasan utama mengapa hal ini terjadi: pertama, ketika Anda menggunakan kode JavaScript yang tidak dioptimalkan untuk kinerja (atau ditulis dengan buruk), itu akan lebih lambat daripada jika ditulis dengan baik.
Alasan kedua adalah karena cara browser menangani file JavaScript. Mereka memuatnya secara berurutan alih-alih memuat semuanya sekaligus (seperti file CSS), yang berarti membutuhkan waktu lebih lama untuk mengunduh dan merender di layar Anda.
4. Font Kustom
Font dengan bobot atau tebal yang terlalu banyak akan memiliki dampak yang lebih besar pada ukuran halaman dibandingkan dengan bobot yang lebih ringan karena membutuhkan lebih banyak ruang dalam piksel daripada yang lain. Ini karena font khusus memerlukan permintaan tambahan ke server, sehingga waktu respons menjadi lebih lambat dan penggunaan data meningkat.
Akibatnya, font khusus meningkatkan ukuran file halaman web Anda. Dengan waktu muat yang lebih lama, Anda dapat yakin itu akan menyebabkan pengalaman pengguna yang buruk, yang merupakan TIDAK besar untuk Google Penelusuran atau mesin telusur lainnya. Untuk memastikan kinerja dan pengalaman pengguna yang lebih baik, penting untuk menghindari penggunaan font khusus jika memungkinkan.
5. Iklan
Iklan merupakan sumber pendapatan yang penting bagi banyak situs web, tetapi memiliki terlalu banyak iklan di satu halaman dapat merusak ukuran halaman dan pengalaman pengguna.
Saat ini, iklan menggunakan foto, GIF, atau video berkualitas tinggi, yang semuanya dapat memperlambat waktu pemuatan halaman tersebut, membuat pembaca kesal. Belum lagi, hal itu juga mempengaruhi desain website secara keseluruhan, membuatnya terlihat berantakan dan tidak profesional.
Selain itu, memiliki terlalu banyak iklan dapat menyulitkan pengguna untuk menemukan konten yang mereka cari. Semua faktor ini dapat menyebabkan pengalaman pengguna yang buruk dan pada akhirnya merusak reputasi situs web dalam jangka panjang.
Dengan itu, kita akan beralih ke pembahasan performa situs web, karena ukuran halaman paling memengaruhinya.
Mengapa Ukuran Halaman Penting Untuk SEO dan Performa?
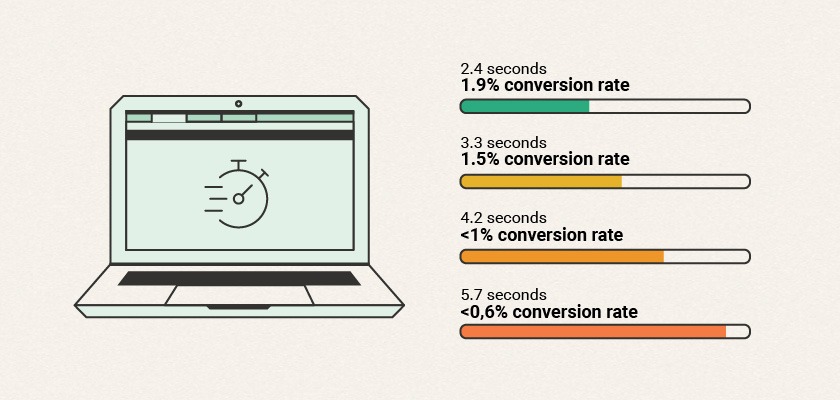
Ukuran halaman penting ketika datang ke SEO karena mempengaruhi kecepatan situs Anda, yang pada gilirannya mempengaruhi kecepatan di mana pengguna Anda dapat mengakses informasi. Semakin besar, semakin lama waktu yang dibutuhkan pengguna Anda untuk mengunduh semua elemennya (gambar, video, dll.) dan bagi browser mereka untuk merendernya ke dalam format yang dapat dibaca.
Saat pengguna memiliki pengalaman yang baik di situs Anda, mereka cenderung mengambil tindakan. Jadi, jika Anda menginginkan situs web ramah SEO yang berkonversi dengan baik, pertimbangkan kecepatan pemuatannya.

Laman pemuatan yang lambat mempersulit pelanggan untuk menemukan apa yang mereka cari. Visibilitas konten berkurang dan pelanggan tidak dapat menemukan apa yang mereka cari dengan cepat.
Selain membuat pengunjung frustasi, hal ini juga bisa merugikan Anda di mata Google. Jadi Anda ingin menjamin Anda memuat dengan cukup cepat sehingga orang tidak terpental sebelum membaca konten apa pun.
Rasio pentalan dapat membantu Anda memahami bagaimana pengguna berinteraksi dengan situs web Anda. Ini akan membantu Anda mengidentifikasi masalah yang mungkin menyebabkan pengunjung meninggalkan halaman dengan cepat. Selain itu, ini dapat memberi Anda wawasan tentang halaman baik dan buruk yang Anda miliki.
Secara keseluruhan, dengan memantau rasio pentalan, Anda dapat menyesuaikan desain dan konten situs web untuk meningkatkan keterlibatan pengguna dan memenuhi maksud pencarian. Untuk membantu Anda lebih lanjut, Anda dapat melakukan penilaian bisnis. Dengan itu, Anda dapat memperoleh wawasan tentang apa yang perlu Anda lakukan dengan lebih baik untuk kinerja situs web yang lebih baik.
Terlebih lagi, memiliki peringkat pencarian yang lebih rendah dapat berdampak signifikan pada visibilitas situs Anda. Analitik pencarian adalah cara terbaik untuk melacak dan menganalisis kinerja dan visibilitas situs web Anda di mesin pencari. Misalnya, Anda dapat menggunakan Google Analytics untuk mengidentifikasi area yang perlu ditingkatkan atau dioptimalkan untuk situs web Anda.
Berapa Ukuran Halaman Ideal Untuk Situs Web Anda?
Kabar baiknya adalah, tidak ada jawaban yang salah. Kunci untuk mengoptimalkan ukuran halaman Anda adalah menyeimbangkan tiga faktor: kecepatan, desain, dan pengalaman pengguna.

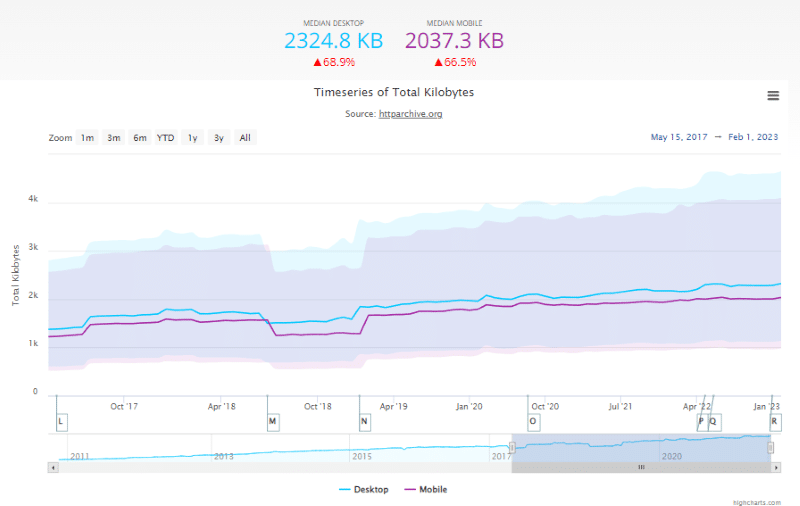
Pada gambar di atas, Anda dapat melihat bahwa rata-rata bobot atau ukuran halaman antara tahun 2017 hingga Januari 2023 mengalami pertumbuhan yang signifikan. Pada Mei 2017 , berat halaman rata-rata adalah 1376,2 KB untuk desktop dan 1223,7 KB untuk seluler . Maju cepat ke Februari 2023 , dan berat halaman rata-rata sekarang menjadi 2324,8 KB untuk desktop dan 2037,3 KB untuk seluler .

Data itu memberi Anda tolok ukur yang bagus untuk ukuran halaman. Namun, Anda harus ingat bahwa data tersebut adalah ukuran rata-rata keseluruhan halaman web. Beberapa situs web lebih berat, sementara yang lain lebih ringan.
Jadi, ketika kita berbicara tentang ukuran halaman yang ideal, kita mengatakan bahwa yang paling cocok untuk situs Anda adalah apa pun yang bekerja paling baik untuk apa yang Anda ingin dilihat orang ketika mereka datang ke sana. Plus, bagaimana mereka ingin berinteraksi dengan situs Anda begitu mereka ada juga harus dipertimbangkan.
Selain itu, ukuran halaman Anda akan bergantung pada bisnis apa yang Anda jalankan atau industri apa yang Anda geluti karena jenis konten yang Anda hasilkan kemungkinan bergantung pada hal itu.
Misalnya, jika bisnis Anda tentang membuat logo, Anda harus memajang karya Anda di situs web untuk menumbuhkan kepercayaan dan otoritas. Itu berarti banyak gambar dan grafik beresolusi tinggi di halaman Anda. Jadi, Anda harus menerapkan teknik, seperti menggunakan gambar vektor, untuk memperkecil ukuran file gambar guna memperkecil ukuran halaman Anda.
Sebaliknya, jika homepage Anda seperti Career Sidekick yang isinya kebanyakan teks, ukuran halamannya pasti akan lebih kecil. Jika dilihat dari websitenya, desainnya minimalis dengan grafik yang sangat sederhana, thumbnail beresolusi rendah untuk menyajikan kontennya, dan beberapa kutipan postingan blog.
Setelah itu, saatnya untuk melanjutkan dan mendiskusikan apa yang dapat Anda lakukan untuk meningkatkan kinerja situs web Anda tanpa mengorbankan kualitas konten Anda.
6 Cara Mengurangi Ukuran Halaman Website Anda
Dengan strategi dan metode yang tepat, Anda dapat bertindak untuk meningkatkan kinerja situs web Anda dan mengurangi ukuran halaman situs web Anda. Dengan demikian, Anda dapat tenang untuk tidak membuat situs web Anda berisiko terseret di mesin telusur.
1. Kompres Gambar
Saat Anda mengerjakan situs web, salah satu hal pertama yang ingin Anda lakukan adalah mengompres gambar Anda. Ini dapat membantu menurunkan ukuran halaman dan meningkatkan kinerja situs web Anda secara keseluruhan. Selain itu, ini membantu mempercepat pengiriman gambar, mengurangi biaya bandwidth, dan mengurangi waktu respons.

Untuk saat ini, kami akan membahas teknik manipulasi gambar untuk membantu Anda: lossless dan lossy.
Yang pertama adalah teknik pemrosesan gambar yang digunakan untuk mengurangi ukuran gambar yang lebih besar tanpa kehilangan detail atau informasi apa pun, menjadikannya lebih kecil ukurannya dengan tetap mempertahankan resolusi aslinya. Ini berguna untuk aplikasi seperti desain web dan fotografi digital yang penting untuk mempertahankan kualitas gambar setinggi mungkin.
Yang terakhir adalah teknik pemrosesan gambar lain yang melibatkan penghapusan beberapa data dari gambar agar ukurannya lebih kecil dan lebih mudah untuk disimpan atau ditransfer. Jenis pemrosesan gambar lossy yang paling umum adalah kompresi JPEG, yang dapat secara signifikan mengurangi ukuran file gambar sambil tetap mempertahankan kualitas visualnya.
Anda dapat menggunakan banyak alat untuk mengompresi gambar, termasuk Imagify, yang dapat membantu Anda mengoptimalkan dan mengompresnya, bahkan gambar berukuran ganda. Alat ini sangat berguna jika konten Anda sangat bergantung pada visual.
Misalnya, postingan blog terbaik seperti panduan perangkat lunak podcast ini berarti menyertakan banyak gambar untuk mendemonstrasikan produk. Imagify dapat membantu memastikan bahwa ukuran halaman Anda tidak membengkak dengan mengompresi gambar tanpa kehilangan kualitas. Itu berarti Anda masih akan menghasilkan konten terbaik dengan menampilkan berbagai perangkat lunak podcast di blog dengan jelas.
Pilihan lainnya adalah memanfaatkan CSS Sprite. Ini bekerja dengan menggabungkan beberapa gambar menjadi satu gambar, yang kemudian disajikan dari server konten. Ini mengurangi jumlah permintaan yang perlu dilakukan browser untuk mendapatkan konten, sehingga mengurangi ukuran halaman dan meningkatkan waktu pemuatan halaman.
2. Pembersihan Kode
Ukuran kode pada laman dapat memengaruhi kinerja situs web Anda secara keseluruhan. Semakin banyak kode, semakin lama waktu yang dibutuhkan untuk memuat. Ini karena ada lebih banyak pekerjaan yang harus dilakukan browser dan server untuk memproses semua yang perlu diunduh sebelum mereka dapat menampilkan apa pun di layar.
Karena itu, Anda harus menjaga kode Anda tetap bersih dan mutakhir untuk memastikan situs web Anda berjalan dengan lancar dan cepat. Anda dapat menggunakan plugin atau alat kinerja untuk membantu Anda mengurangi ukuran halaman dengan memperkecil JavaScript dan mengoptimalkan file CSS, termasuk:
- Roket WP
- Penyusun Penutupan
- Kompresor YUI
Selain itu, ada panduan luar biasa untuk pengembang yang dibuat oleh Screaming Frog yang membahas analitik universal, server konten, metrik tautan, jenis tautan, mode rendering JavaScript, dan banyak lagi. Ini sangat membantu bagi mereka yang memiliki pengetahuan teknis.
3. Perbarui CMS Anda
Sistem manajemen konten (CMS) adalah perangkat lunak yang mendukung situs web Anda, seperti WordPress. Inilah yang memungkinkan Anda untuk mengubah teks pada halaman, menambahkan halaman baru, dan membuat perubahan lain pada struktur situs Anda.
Oleh karena itu, memiliki CMS terbaru sangat penting untuk mengoptimalkan ukuran halaman dan meningkatkan pengalaman pengguna. Untuk membantu Anda lebih lanjut, Anda dapat memanfaatkan data analitik penelusuran untuk mengidentifikasi konten paling penting di halaman dan mengurangi jumlah elemen yang tidak perlu.
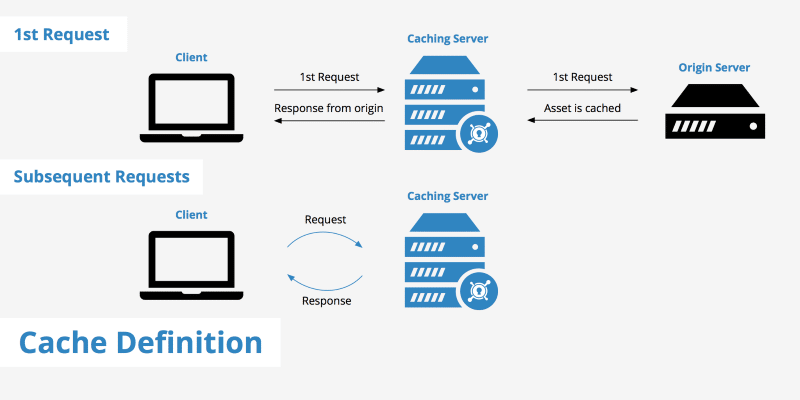
4. Aktifkan Caching
Caching adalah cara untuk menyimpan data yang sering digunakan sehingga tidak perlu dimuat ulang setiap kali Anda melihat situs. Ini dapat secara signifikan mengurangi jumlah pemrosesan yang diperlukan untuk menghasilkan halaman, yang berarti Anda dapat menyajikan lebih banyak halaman per detik dan lebih sedikit bandwidth yang digunakan.

Ini membantu meningkatkan kecepatan memuat situs web Anda karena hanya dapat memuat versi yang disimpan sebelumnya dari cache-nya. Juga, caching sangat bagus untuk mengurangi ukuran halaman karena itu berarti Anda tidak perlu memasukkan semua yang ada di setiap halaman situs Anda.
Ada alat yang dapat Anda gunakan untuk menerapkan strategi ini. Misalnya, Anda dapat menggunakan WP Rocket sebagai plugin kinerja caching WordPress. Anda tidak perlu khawatir tentang opsi konfigurasi karena mudah dipasang dan diaktifkan. Dan dalam waktu singkat, ini dapat mengoptimalkan halaman Anda berkat opsi canggihnya, termasuk caching, yang diaktifkan secara otomatis tepat setelah aktivasi.
5. Kompresi GZIP
WP Rocket secara otomatis mengaktifkan kompresi GZIP setelah aktivasi untuk mengurangi ukuran data situs web Anda. Ini adalah proses di mana ukuran data situs web Anda dikurangi. Ini adalah teknik yang digunakan untuk memampatkan file untuk transmisi lebih cepat melalui internet. Dibutuhkan file yang tidak terkompresi dan mengurangi ukurannya dengan menghapus informasi yang berlebihan, membuatnya lebih mudah untuk diunduh dan disimpan.
Ini membantu meningkatkan kecepatan memuat situs Anda, serta mengurangi penggunaan bandwidth dan ukuran halaman Anda. Itu karena ketika server mengirimkan konten Anda ke browser, itu akan memampatkannya sebelum mengirimnya melalui kabel.
6. Optimalkan Konten Anda Untuk Seluler
Dengan berbagai jenis ponsel, sistem operasi, dan ukuran layar yang tersedia saat ini, mungkin sulit untuk mengembangkan situs web yang berfungsi dengan baik di semua perangkat. Tetapi perusahaan tidak punya pilihan karena smartphone adalah norma. Karenanya, membuat konten Anda ramah seluler adalah suatu keharusan.
Ini berarti menggunakan teknik desain responsif untuk memastikan bahwa konten Anda terlihat bagus, apa pun perangkat yang digunakan untuk melihatnya. Plus, ini membantu memastikan bahwa pengguna memiliki pengalaman hebat apa pun perangkat mereka.

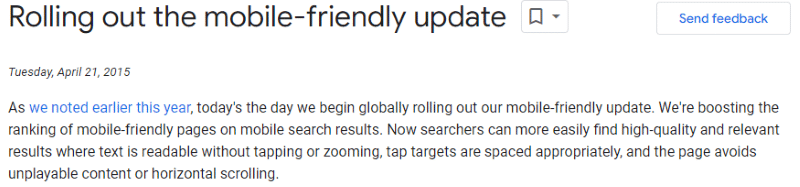
Strategi ini menjadi semakin penting dalam dunia SEO. Mesin telusur memperhitungkan seberapa baik situs dioptimalkan untuk seluler saat memeringkat situs web dalam hasil penelusuran. Lihat saja sikap Google pada gambar di atas. Ini memberi penghargaan kepada mereka yang memiliki konten yang dioptimalkan untuk seluler.
Contoh bagus dari posting blog yang harus mobile-friendly adalah artikel ini tentang situs web pemasaran digital terbaik. Ini memiliki banyak tabel untuk menampung 100+ daftarnya, dan tidak ditampilkan dengan baik di beberapa smartphone. Ini dapat memengaruhi pengalaman pengguna dan dapat memengaruhi SEO seluler merek.
Membungkus
Banyak faktor yang berkontribusi terhadap kesuksesan SEO, dan salah satunya adalah ukuran halaman. Ini memengaruhi keseluruhan kinerja situs web Anda, yang pada gilirannya memengaruhi elemen lain seperti pengalaman pengguna. Pada akhirnya, ini bisa menjadi salah satu faktor apakah situs web Anda naik atau turun dalam peringkat pencarian. Apakah ukuran halaman atau kinerja situs web mudah dipantau, terutama jika situs web memiliki ratusan halaman web?
Yah, itu tergantung. Jika Anda memiliki layanan pengoptimalan kinerja ahli yang membantu Anda, maka proses menganalisis data, mengoptimalkan konten, dan mengidentifikasi peluang kecepatan menjadi mulus.
Dengan WP Rocket, standar emas adalah apa yang akan Anda dapatkan. Anda dapat mengintegrasikannya ke situs web yang diberdayakan WordPress, dan itu akan sangat membantu untuk mengurangi ukuran halaman situs web Anda dan meningkatkan kinerja.
