PageSpeed Insights vs Lighthouse: Mana yang Lebih Baik untuk Pelacakan?
Diterbitkan: 2022-10-29Melacak kinerja situs Anda sangat penting. Ini dapat membantu Anda mengidentifikasi area yang lemah dan mengambil langkah-langkah yang diperlukan untuk memperbaikinya. Namun, Anda mungkin merasa bingung antara dua alat pemantauan kinerja yang populer: PageSpeed Insights vs Lighthouse .
Untungnya, kami telah menyusun panduan untuk membantu Anda membuat keputusan. Dengan melihat bagaimana kedua alat ini beroperasi di area yang berbeda, Anda seharusnya dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda.
Secara keseluruhan, alat ini memiliki banyak kesamaan. Itu karena mesin pengujian kinerja PageSpeed Insights didasarkan pada Lighthouse.
Namun, ada juga beberapa perbedaan utama antara alat dan masing-masing memberi Anda akses ke informasi yang berbeda, meskipun bagian kinerja didasarkan pada mesin yang sama.
Singkatnya, PageSpeed Insights menyajikan data Lighthouse dengan cara yang berbeda. Ini juga memberi Anda akses ke data di luar analisis Lighthouse, seperti data pengguna nyata dari Laporan Pengalaman Pengguna Chrome. Pada saat yang sama, Lighthouse juga menyajikan beberapa data yang tidak disertakan oleh PageSpeed Insights, seperti laporan tentang SEO dan aksesibilitas.
Dalam posting ini, kami akan membandingkan PageSpeed Insights vs Lighthouse di tiga fitur utama. Kami juga akan membagikan beberapa kiat untuk membantu Anda memilih alat yang tepat untuk situs web Anda. Mari kita mulai!
Daftar Isi:
- Bagaimana Anda menjalankan tes? Kemudahan penggunaan
- Dari mana datanya?
- Laporan dan metrik apa yang dapat Anda akses?
PageSpeed Insights vs Lighthouse: Tiga fitur utama dibandingkan
Sebelum kita mulai, perlu disebutkan bahwa PageSpeed Insights (PSI) dan Lighthouse tersedia secara gratis.
Lighthouse adalah alat audit sumber terbuka yang dibuat oleh Google yang terpasang di Chrome dan sebagian besar browser berbasis Chromium lainnya. PageSpeed Insights juga merupakan alat Google dan dapat diakses di browser apa pun.
Mari kita lihat lebih dekat kedua alat online ini dan bagaimana mereka membandingkannya di area yang berbeda:
1. Bagaimana Anda menjalankan tes? Kemudahan penggunaan
Jika Anda berencana untuk menjalankan tes kecepatan reguler, Anda akan menginginkan alat yang mudah digunakan ️ dengan antarmuka yang intuitif. Di bagian ini, kami akan membandingkan PageSpeed Insights vs Lighthouse untuk kemudahan penggunaan:
Wawasan PageSpeed
PageSpeed Insights relatif mudah digunakan. Untuk memulai, cukup masukkan URL Anda ke dalam kotak dan tekan Analisis :

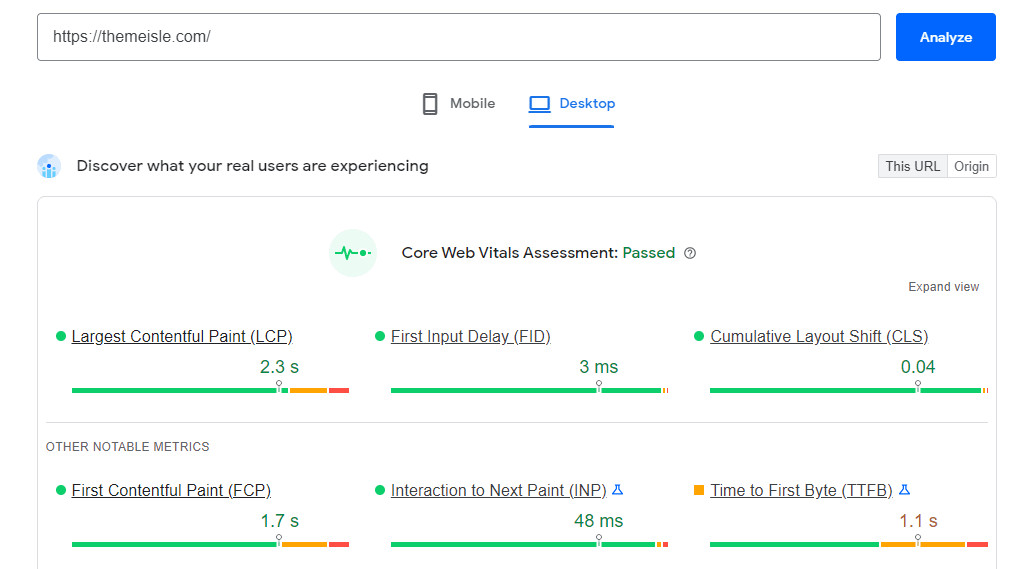
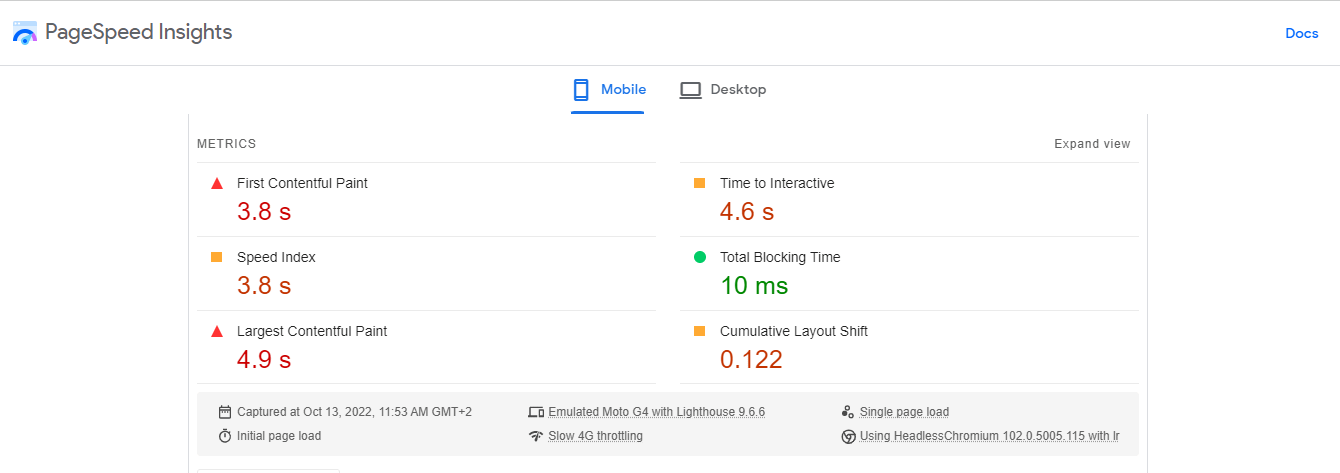
Ini kemudian akan menghasilkan dua laporan: satu untuk situs desktop Anda dan satu untuk versi seluler. Anda dapat mengeklik salah satu tab untuk melihat kinerja Anda di perangkat ini:

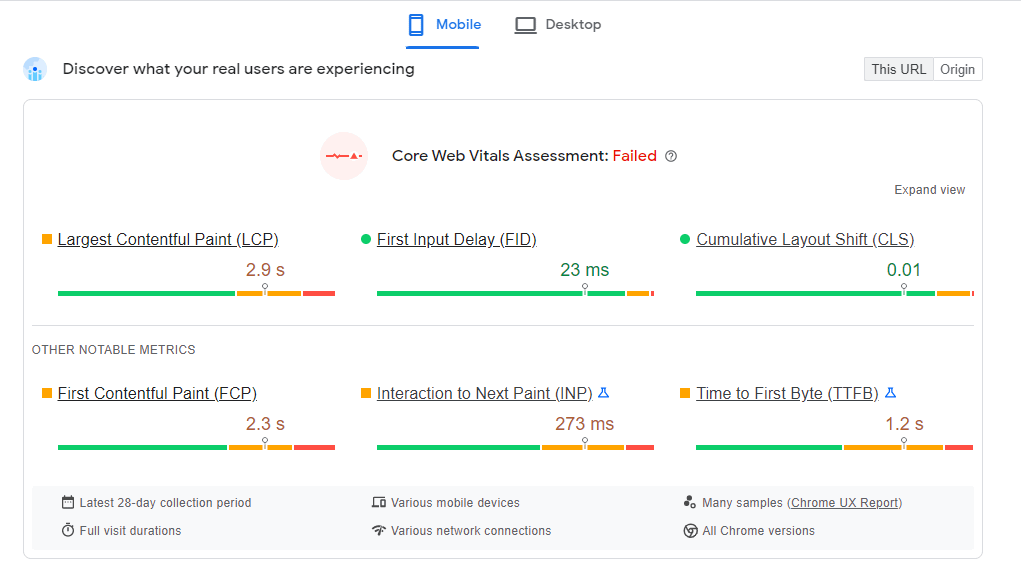
Alat ini akan langsung memberi tahu Anda apakah Anda lulus atau gagal dalam tes Data Web Inti ( dengan asumsi situs Anda menerima lalu lintas yang cukup untuk disertakan dalam Laporan Pengalaman Pengguna Chrome – lebih lanjut tentang itu dalam sedetik ).
PSI juga merinci setiap metrik untuk menunjukkan kinerja situs Anda di area tertentu. Kami akan melihat lebih dekat metrik ini dan apa artinya nanti di pos.
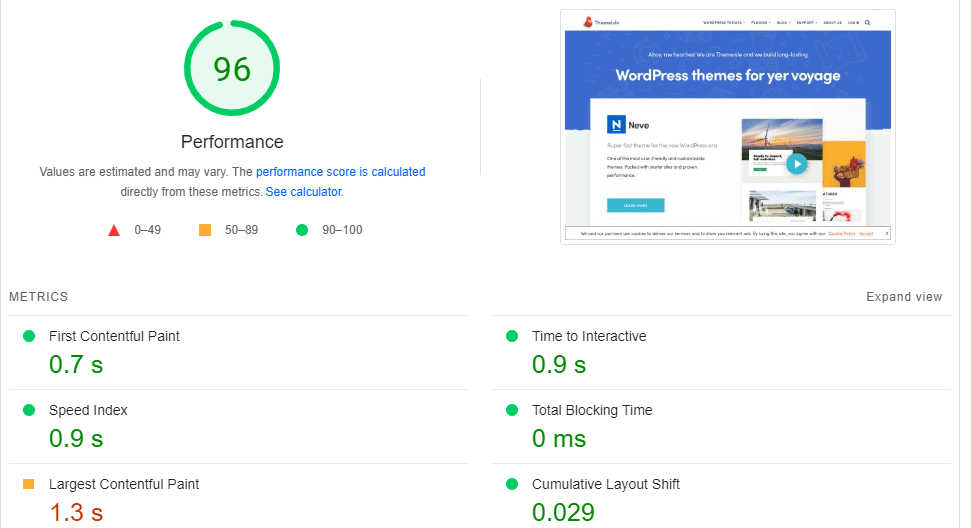
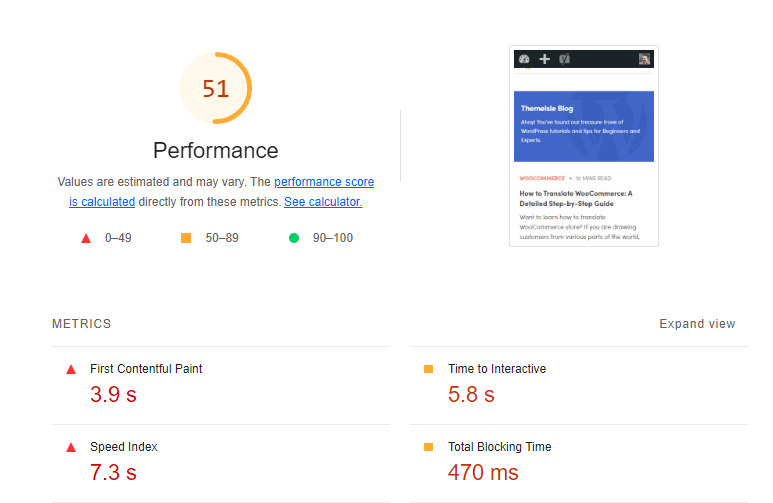
Jika Anda menggulir ke bawah, Anda akan melihat skor kinerja keseluruhan:

Apa pun di atas 90 menunjukkan situs yang memuat cepat. Skor oranye (50-89) berarti halaman Anda memiliki waktu pemuatan yang relatif baik, tetapi Anda mungkin perlu melakukan penyesuaian untuk meningkatkan kinerjanya. Terakhir, skor merah (apa pun di bawah 49) berarti situs Anda membutuhkan waktu lama untuk dimuat di perangkat ini, dan Anda perlu melakukan sedikit lebih banyak pekerjaan.
Sekali lagi, Anda akan menerima perincian metrik yang menjadi dasar skor kinerja. Anda juga akan mendapatkan akses mudah ke diagnostik dan saran untuk meningkatkan setiap metrik (kita akan membicarakannya lebih lanjut nanti).
Mercu suar
Sekarang, mari kita beralih ke Mercusuar. Seperti yang disebutkan sebelumnya, alat ini juga dibuat oleh Google, jadi Anda mungkin melihat beberapa kesamaan.
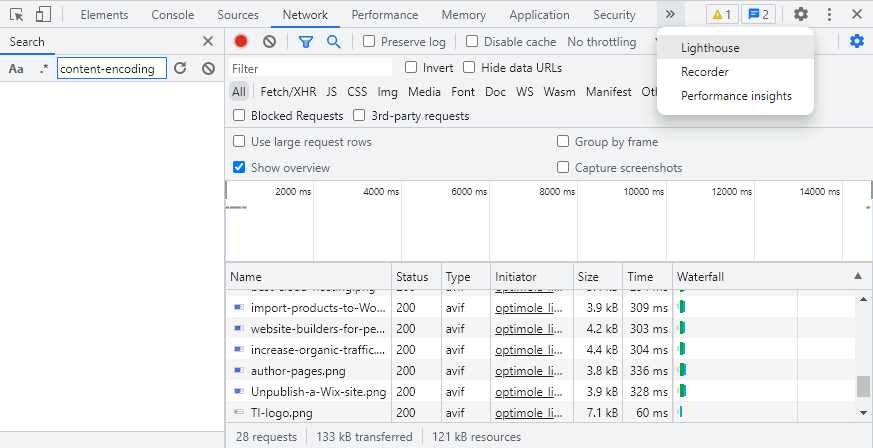
Untuk mengakses Lighthouse, buka Chrome dan tekan tombol F12 untuk meluncurkan alat Pengembang :

Kemudian, klik pada tab dengan dua panah dan pilih Lighthouse :

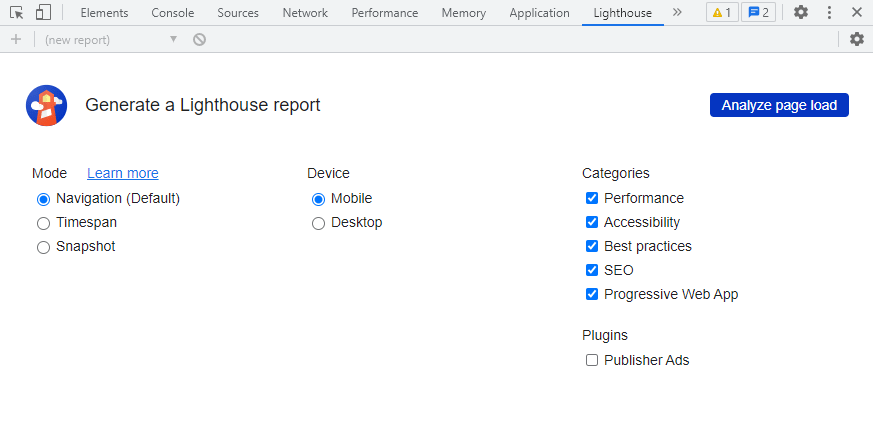
Selanjutnya, Anda akan diminta untuk memilih beberapa opsi untuk laporan Anda:

Misalnya, Anda dapat memilih untuk memeriksa aksesibilitas situs atau pengoptimalan mesin telusur (SEO) saja. Anda juga dapat memilih perangkat tempat Anda ingin menguji situs Anda. Saat Anda siap, klik Analisis pemuatan halaman .
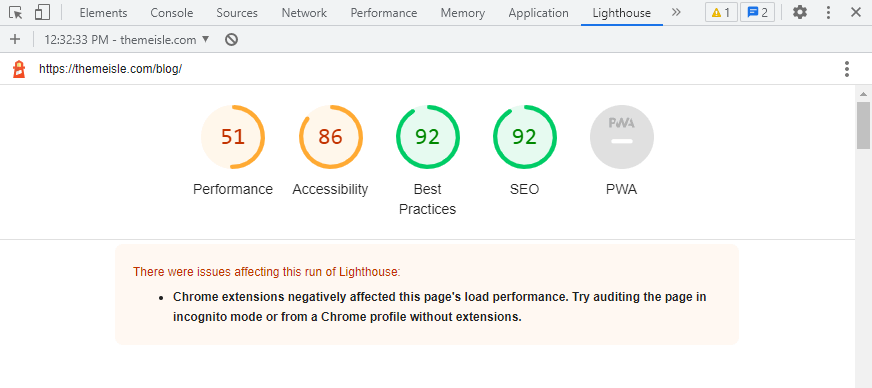
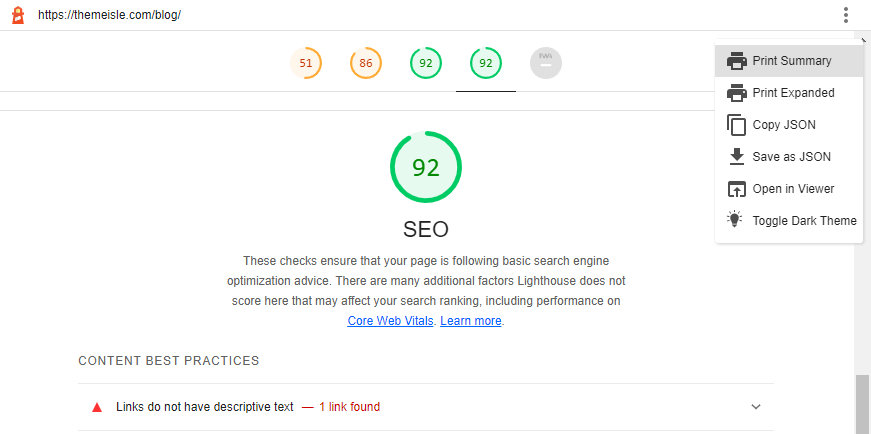
Lighthouse kemudian akan membuat laporan berdasarkan kategori yang Anda pilih. Anda akan melihat skor untuk setiap area:

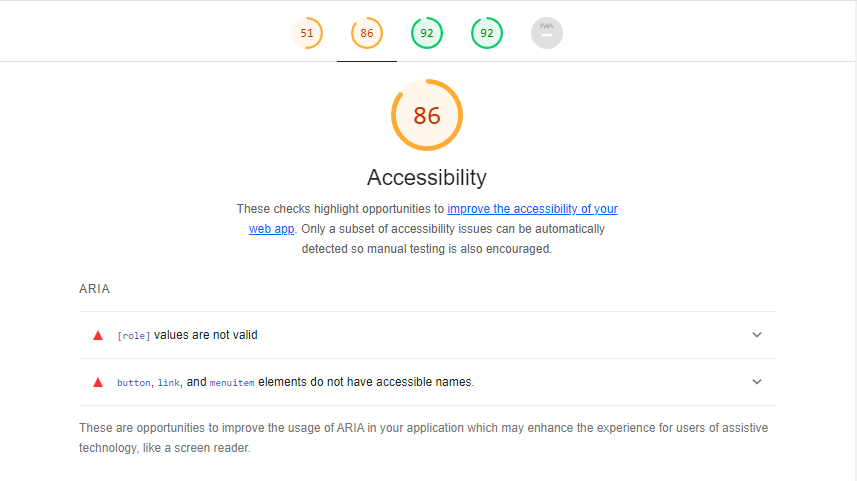
Anda dapat mengklik kategori mana pun untuk laporan yang lebih detail:

Jika Anda memilih Performa , Anda akan melihat bahwa laporan tersebut mirip dengan yang dihasilkan oleh PageSpeed Insights. Sekali lagi, ini karena PSI menggunakan Lighthouse sebagai mesin analisisnya:

Anda akan mendapatkan skor untuk setiap metrik Data Web Inti, ditambah daftar saran untuk peningkatan. Bergantung pada kinerja Anda, Anda juga akan menemukan kiat untuk kategori lain, termasuk SEO dan Praktik Terbaik .
Lighthouse memungkinkan Anda menyimpan salinan laporan Anda. Untuk melakukan ini, klik pada tiga titik di dekat bagian atas dan pilih preferensi Anda:

Seperti yang mungkin Anda perhatikan, Lighthouse membutuhkan lebih banyak input pengguna. Selain itu, Anda harus menjalankan pengujian terpisah untuk situs desktop dan seluler, sedangkan PageSpeed Insights memungkinkan Anda membandingkan kedua laporan dengan sedikit usaha.
2. Dari mana datanya?
Sumber data yang tersedia adalah salah satu perbedaan terbesar antara PageSpeed Insights vs Lighthouse.
PageSpeed Insights menawarkan dua jenis data:
- Data lapangan – ini adalah data nyata yang dikumpulkan dari pengunjung manusia asli situs Anda. Ini didasarkan pada Laporan Pengalaman Pengguna Chrome. Catatan – data ini hanya tersedia jika situs Anda memiliki lalu lintas yang cukup untuk disertakan dalam laporan. Jika Anda baru saja meluncurkan situs, Anda mungkin tidak akan dapat melihat data bidang apa pun.
- Data lab – ini adalah data simulasi berdasarkan Lighthouse. Ini menggunakan kondisi pengujian simulasi seperti kecepatan koneksi tertentu, lokasi kunjungan, dan perangkat.
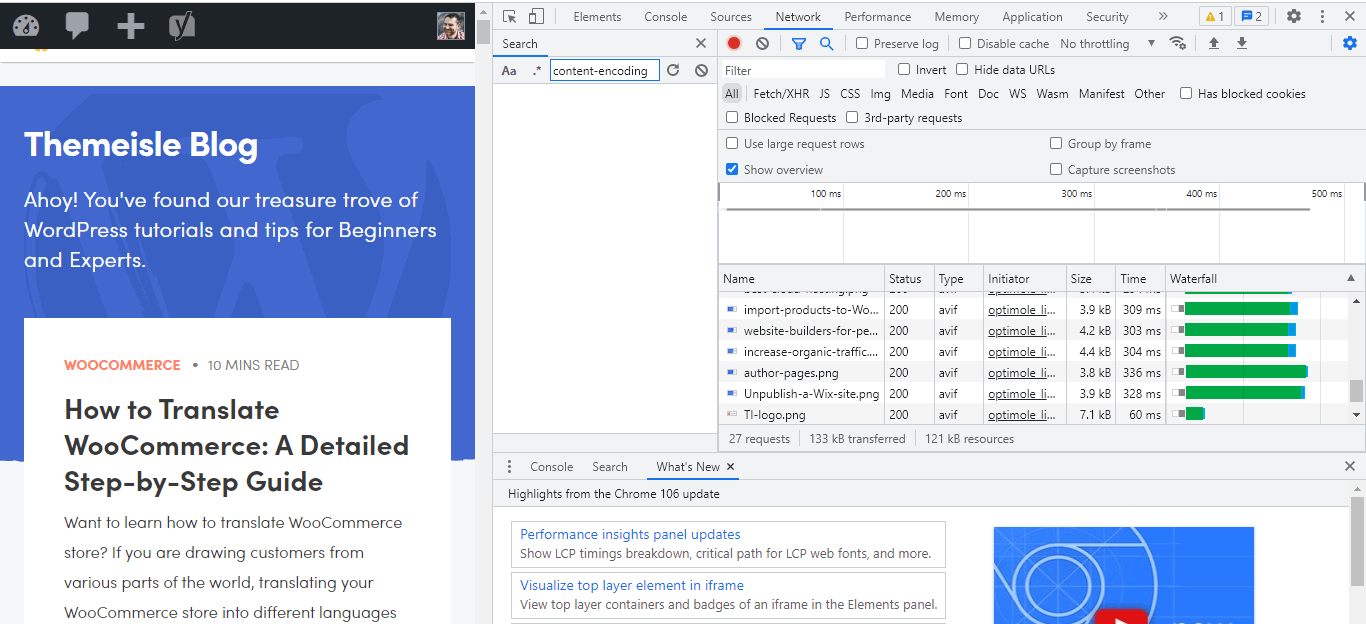
Data lab dikumpulkan dalam lingkungan yang terkendali dan oleh karena itu dapat membantu untuk memecahkan masalah kinerja:


Satu kelemahan dari data lab PageSpeed Insights adalah Anda tidak dapat menyesuaikan kecepatan/pelambatan koneksi – Anda harus menggunakan konfigurasi Google. Jika Anda menjalankan Lighthouse sendiri, Anda dapat menyesuaikan kecepatan konfigurasi .
Sementara itu, data lapangan menggunakan metrik kinerja dunia nyata. Artinya, berdasarkan pengalaman pengguna yang mengunjungi situs Anda selama 28 hari terakhir:

Data dunia nyata ini didasarkan pada Laporan Pengalaman Pengguna Chrome dan dapat memberikan hasil yang berbeda dari data lab. Selain itu, skor yang diberikan oleh data lapangan mungkin lebih mewakili kinerja situs Anda karena dihitung dengan kondisi dunia nyata.
Dengan Lighthouse, Anda hanya mendapatkan akses ke hasil data lab. Karena PSI didasarkan pada Lighthouse, itu berarti Anda harus mendapatkan hasil kinerja yang serupa dari kedua alat dalam hal data lab.
Namun, satu keuntungan menggunakan Lighthouse untuk data lab adalah Anda mendapatkan kontrol lebih besar atas kecepatan koneksi dan pelambatan. Jadi jika Anda ingin bermain-main dengan kinerja situs Anda dalam skenario kecepatan koneksi yang berbeda, itu mungkin membuat Lighthouse menjadi pilihan yang lebih baik.
3. Laporan dan metrik apa yang dapat Anda akses?
Terakhir, kami akan mengevaluasi PageSpeed Insights vs Lighthouse menurut laporan yang dihasilkan oleh setiap alat. Lagi pula, informasi ini menunjukkan kegunaan setiap alat untuk mengoptimalkan situs web Anda:
Wawasan PageSpeed
Dengan PageSpeed Insights, Anda dapat menganalisis Data Web Inti situs Anda. Ini adalah kumpulan metrik yang digunakan Google untuk mengevaluasi kinerja situs dan pengalaman pengguna Anda.
Beberapa metrik ️ kunci meliputi:
- Largest Contentful Paint (LCP) : Waktu yang diperlukan halaman untuk memuat item terbesar di layar sepenuhnya.
- First Input Delay (FID) : Waktu yang dibutuhkan situs Anda untuk merespons setelah pengguna berinteraksi dengannya.
- Pergeseran Tata Letak Kumulatif (CLS) : Sampai tingkat apa elemen pada halaman bergeser saat dimuat.
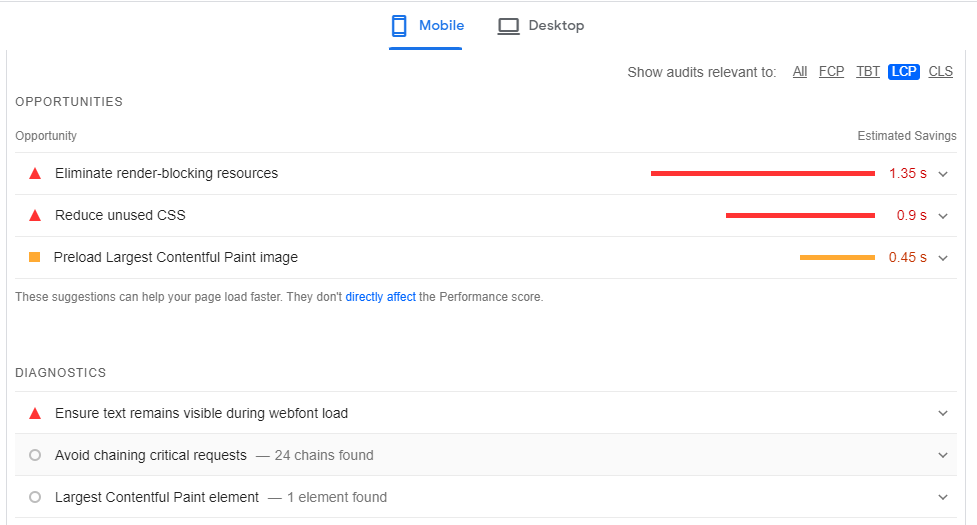
Untuk setiap metrik, Anda akan mendapatkan daftar diagnostik, ditambah peluang untuk peningkatan (bergantung pada skor Anda di area tersebut):

Misalnya, jika Anda memiliki skor LCP yang buruk, PSI mungkin menyarankan untuk menghapus plugin yang memuat CSS yang tidak perlu. Ingat bahwa audit ini ditarik dari Lighthouse.
Mercu suar
Seperti yang terlihat sebelumnya, Lighthouse memungkinkan Anda menguji berbagai aspek situs Anda, termasuk Performance , Accessibility , dan SEO . Laporan Kinerja didasarkan pada skor Vital Web Inti Anda dan identik dengan laporan PSI.
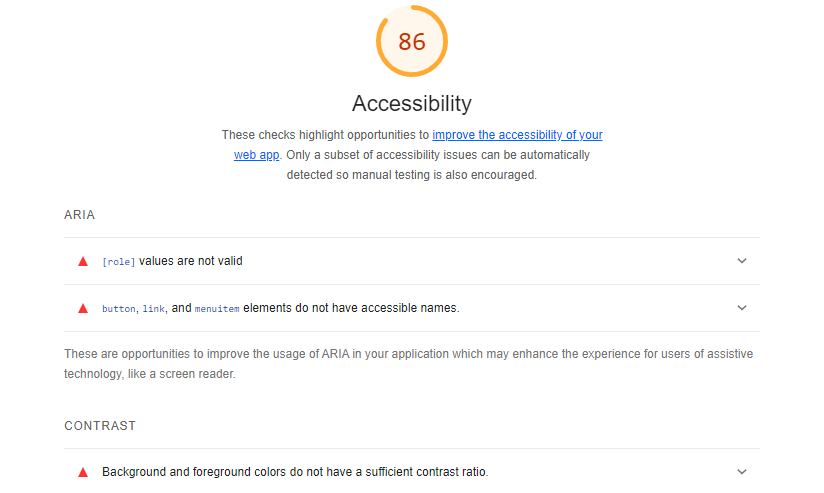
Sementara itu, laporan Aksesibilitas dapat membantu Anda membuat situs Anda lebih mudah diakses. Misalnya, ini akan memberi tahu Anda jika Anda memiliki gambar yang tidak memiliki teks alternatif atau jika tidak ada cukup kontras antara elemen latar belakang dan latar depan Anda:

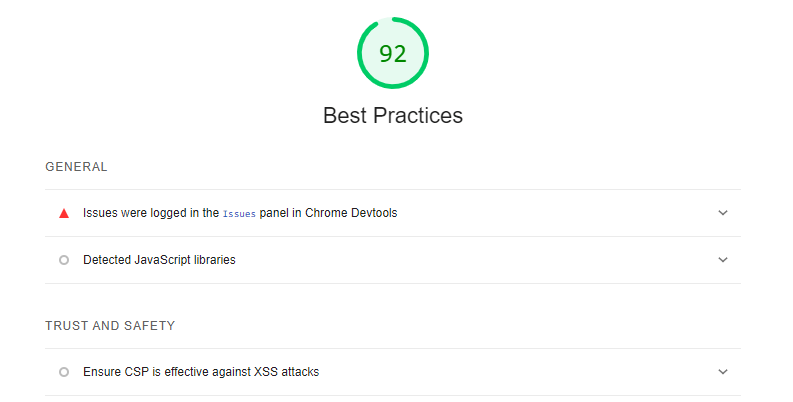
Laporan Praktik Terbaik memeriksa kesehatan kode situs Anda secara keseluruhan. Itu dapat mengidentifikasi kerentanan keamanan dan masalah lain yang memengaruhi pengalaman pengguna:

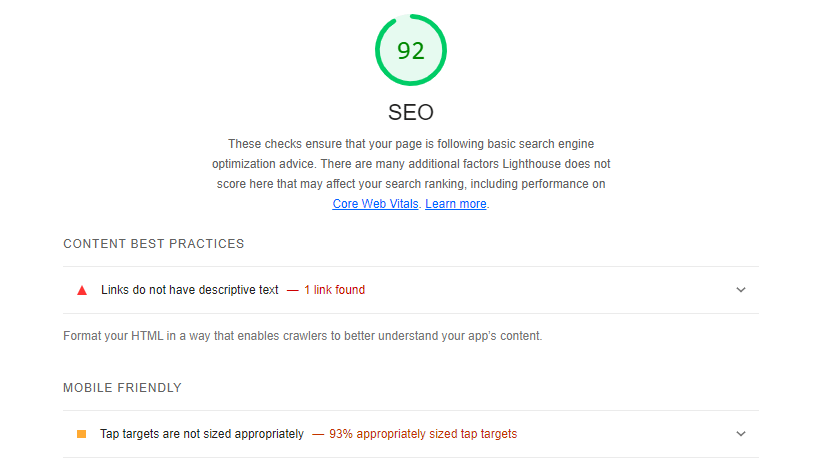
Dengan Lighthouse, Anda juga dapat menguji penerapan praktik terbaik SEO situs Anda:

Alat ini akan menyoroti masalah penting seperti deskripsi meta yang hilang, file robots.txt yang tidak valid, dan ukuran font yang tidak terbaca. Lighthouse juga akan mencantumkan tautan apa pun di situs Anda tanpa teks deskriptif.
Dengan mengikuti tips SEO ini, Anda dapat membuat situs Anda lebih mobile-friendly dan memastikan bahwa mesin pencari dapat merayapi dan mengindeks halaman Anda.
Bagaimana memilih alat yang tepat untuk kebutuhan Anda
Seperti yang telah kita lihat, PageSpeed Insights dan Lighthouse adalah dua alat serupa yang memberikan wawasan bermanfaat tentang kinerja situs Anda. Karena itu, mungkin sulit untuk memutuskan mana yang akan digunakan untuk situs web Anda.
Secara keseluruhan, PageSpeed Insights adalah alat yang lebih ramah pengguna. Ini berfokus pada skor Vital Web Inti Anda, yang merupakan faktor peringkat Google. Anda juga dapat menggunakan PSI untuk menguji kecepatan situs dan pengalaman pengguna Anda dan mengikuti saran alat untuk meningkatkan kinerja Anda secara keseluruhan (dan semoga peringkat Anda juga).
Sementara itu, Lighthouse memberikan wawasan tambahan tentang struktur situs Anda dan memungkinkan Anda menyesuaikan kecepatan koneksi. Data tambahan ini menjadikannya pilihan populer di kalangan pengembang web karena dapat membantu mereka mengidentifikasi masalah dengan kode.
Jika Anda menggunakan tema WordPress atau pembuat halaman responsif, maka Anda mungkin tidak memerlukan alat canggih seperti Lighthouse untuk menguji kinerja situs Anda.
Namun, jika Anda telah membuat kode situs web Anda sendiri atau membuat banyak penyesuaian pada tema, Lighthouse dapat membantu Anda mengidentifikasi masalah aksesibilitas atau SEO yang mungkin Anda abaikan.
Kesimpulan
Memantau kinerja situs Anda dapat membantu Anda meningkatkan pengalaman pengguna dan mendapatkan lebih banyak lalu lintas. PageSpeed Insights dan Lighthouse adalah dua alat populer yang dapat Anda gunakan untuk melacak metrik seperti Cat Berkonten Terbesar dan Penundaan Input Pertama.
PSI adalah alat berbasis web yang mudah digunakan yang memungkinkan Anda memeriksa kinerja situs dengan cepat dan membandingkan hasilnya di desktop dan perangkat seluler. Selain uji lab simulasi berdasarkan Lighthouse, ini juga memungkinkan Anda melihat data kinerja dunia nyata dari pengguna Chrome (dengan asumsi situs Anda memiliki lalu lintas yang cukup).
Namun, jika Anda mencari wawasan yang lebih dalam, Lighthouse adalah pilihan yang lebih baik. Alat ini terutama digunakan oleh pengembang web dan juga memberikan informasi tentang aksesibilitas situs Anda, SEO, dan praktik terbaik lainnya.
Apakah Anda memiliki pertanyaan tentang PageSpeed Insights vs Lighthouse? Beri tahu kami di bagian komentar di bawah!
