21 Situs Web Parallax Scrolling Terbaik 2023
Diterbitkan: 2023-03-20Jelajahi koleksi terbaik situs web pengguliran paralaks yang akan membuat Anda bersemangat untuk menambahkan fitur "kedalaman" yang menarik ini ke halaman Anda.
Meskipun kami akan selalu mengatakan bahwa menjaga desain web yang responsif tetap sederhana adalah jalan terbaik untuk dipilih, menambahkan elemen kreatif untuk membumbui semuanya dapat membantu Anda dengan baik. (Hanya saja, jangan berlebihan.)
Dan mengintegrasikan efek paralaks adalah praktik umum yang bahkan digunakan oleh beberapa situs web terbesar di dunia.
Anda akan mendapatkan banyak ide dan inspirasi baru saat memeriksa daftar lengkap desain menakjubkan di bawah ini.
Ingat, meskipun Anda dapat menggunakan pembuat halaman yang direkomendasikan untuk mewujudkannya, tema WordPress pengguliran paralaks adalah opsi favorit kami.
Contoh Terbaik Situs Web Parallax Scrolling
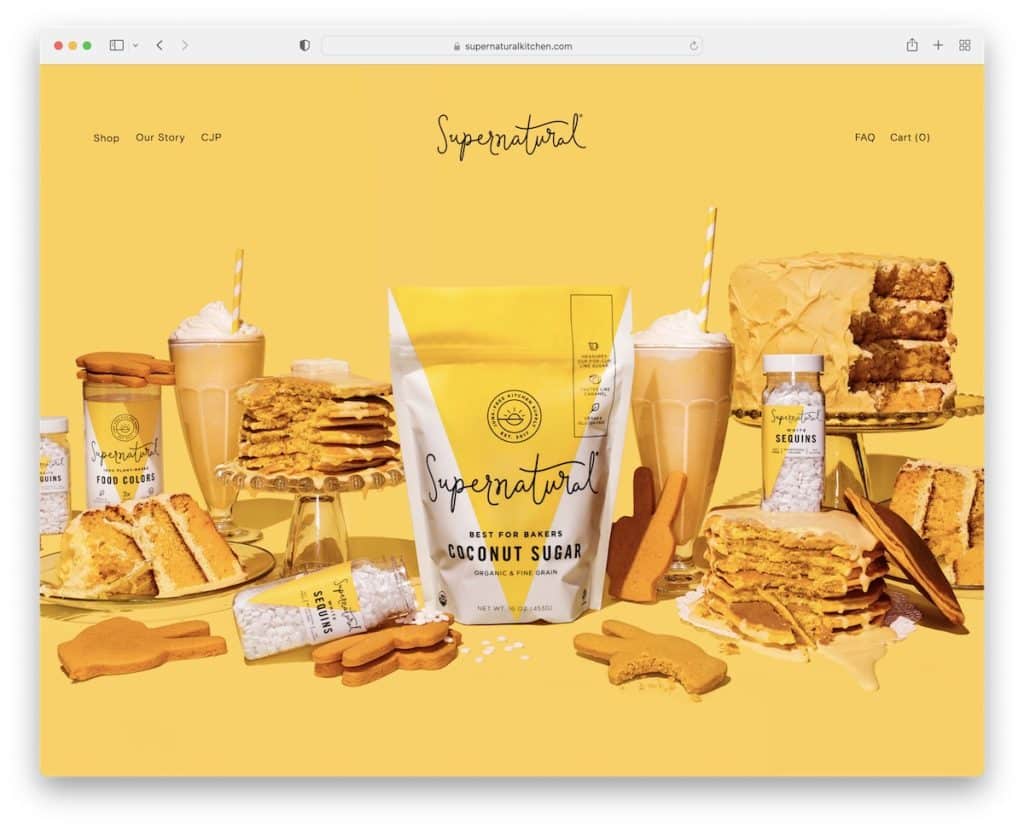
1. Supernatural
Dibangun dengan: Squarespace

Supernatural memiliki desain web yang minimalis namun dinamis dan responsif dengan gambar pahlawan yang lebih besar dengan efek paralaks.
Yang sangat menarik adalah tidak ada teks atau ajakan bertindak (CTA), hanya gambar yang menggiurkan. Header 100% transparan, sehingga tidak menimbulkan gangguan.
Ada bagian paralaks lain untuk membumbui sebelum umpan Instagram.
Catatan: Mengintegrasikan umpan IG adalah salah satu cara sederhana (dan cerdas) untuk menambahkan lebih banyak konten ke situs web Anda.
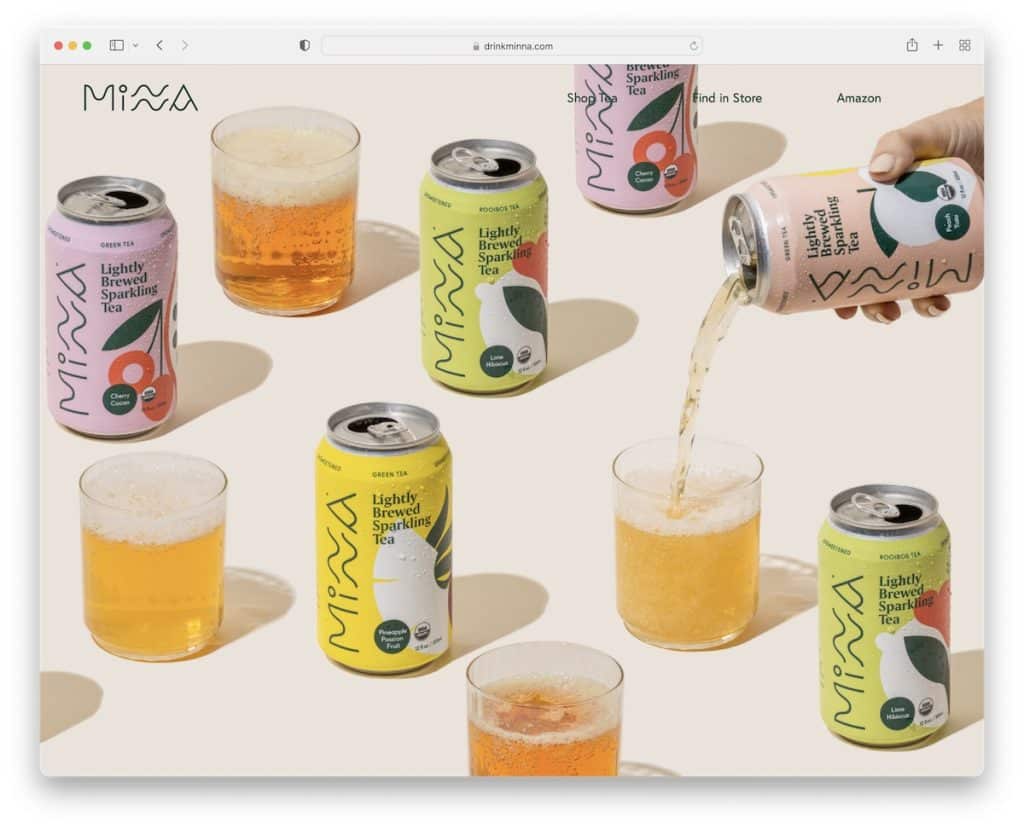
2. Minna
Dibangun dengan: Squarespace

Mirip dengan Supernatural, Minna juga memiliki gambar layar penuh berukuran besar di paro atas dengan fungsionalitas paralaks untuk membuatnya lebih menarik. Selain gambar, dua latar belakang "bergelombang" juga mengandung efek paralaks.
Sisa dari situs web yang menakjubkan ini adalah beberapa bagian penuh warna, masing-masing mengiklankan salah satu produk mereka.
Catatan: Anda tidak perlu menambahkan gambar paralaks; itu juga bisa berupa pola latar belakang, grafik, dll.
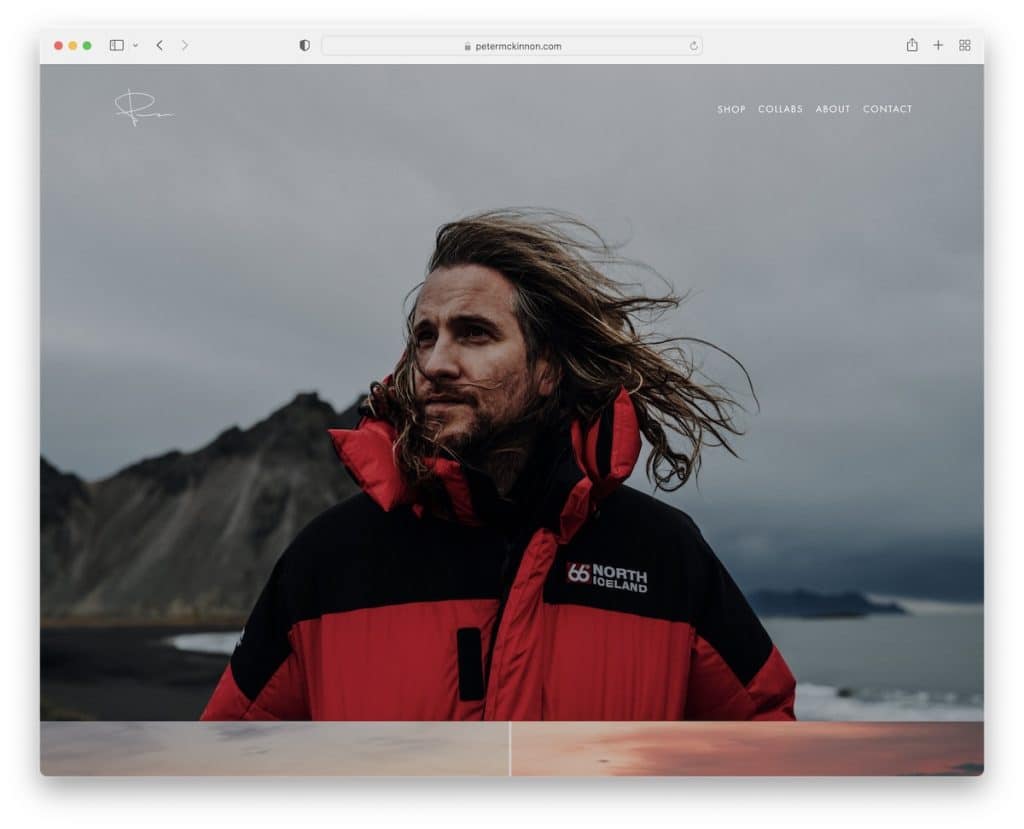
3. Peter McKinnon
Dibangun dengan : Squarespace

Peter McKinnon adalah situs web gulir paralaks layar penuh yang akan membenamkan Anda dalam konten sejak dimuat.
Header (dengan menu drop-down) dan footer sangat minimalis, sehingga tidak menghalangi keindahan keseluruhan halaman ini.
Catatan: Menggabungkan gambar besar dengan efek paralaks menciptakan kesan pertama yang kuat dan tahan lama.
Kami memiliki daftar yang siap untuk Anda jika Anda ingin melihat lebih banyak contoh fotografi Squarespace yang hebat.
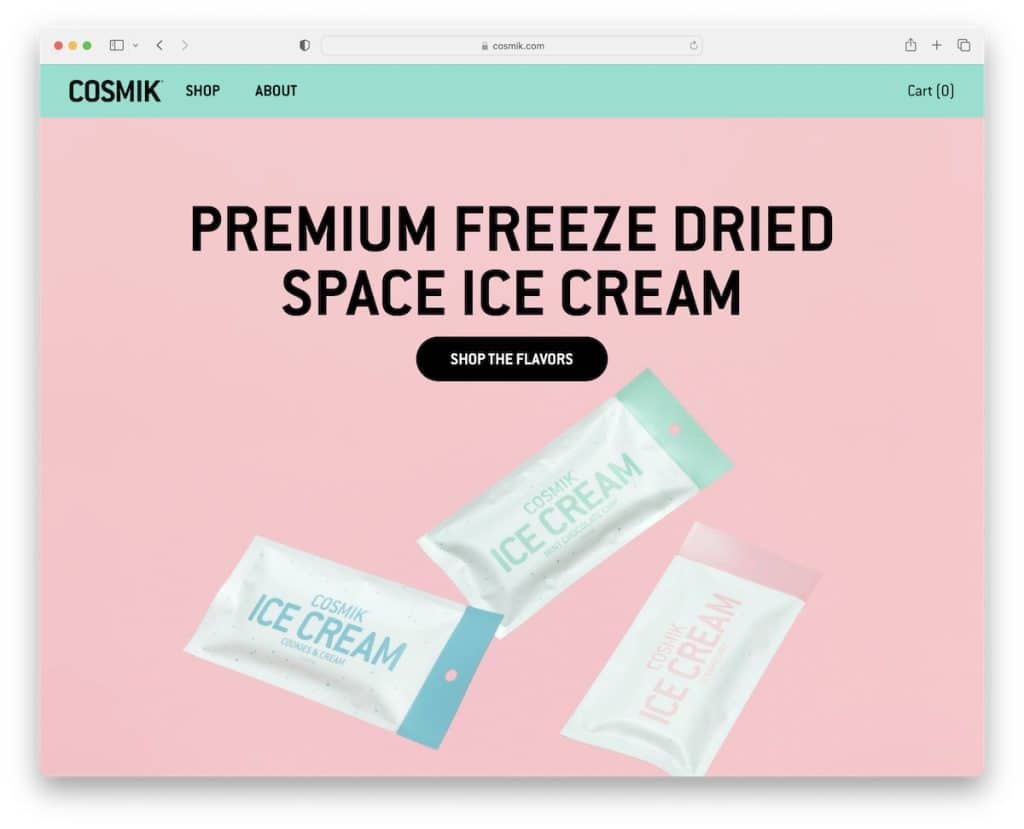
4. Kosmik
Dibangun dengan: Squarespace

Cosmik adalah situs web yang berani dan energik dengan skema warna hidup yang menciptakan suasana mencekam.
Tajuk sederhana menempel di bagian atas layar, sehingga dua tautan dan keranjang belanja selalu ada di ujung jari Anda. Selain itu, footer memiliki lebih banyak tautan cepat, ikon media sosial, dan formulir berlangganan buletin.
Terakhir, pilihan tipografi besar dan ruang putih membuat Cosmik mudah untuk dibaca.
Catatan: Tingkatkan pengalaman pengguna situs web Anda dengan tajuk/menu yang melekat, jadi tidak perlu menggulir kembali ke atas.
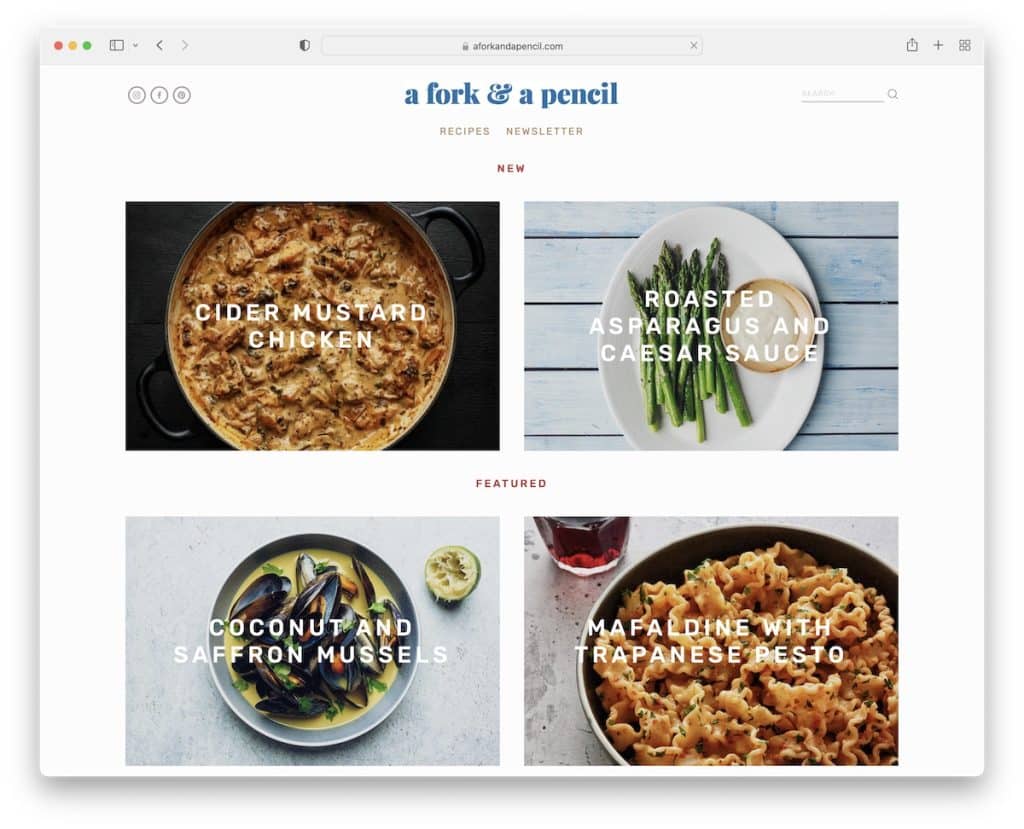
5. Garpu & Pensil
Dibangun dengan: Squarespace

Di antara grid loading on-scroll, A Fork & A Pencil memiliki latar belakang paralaks yang menciptakan getaran yang lebih dinamis.
Situs pengguliran paralaks ini juga memiliki umpan IG (dengan tombol ikuti) yang membuka setiap posting di tab baru. Anda juga akan menemukan formulir berlangganan dan footer multi-kolom dengan banyak tautan yang tidak dimiliki header.
Catatan: Jika Anda ingin menjaga header tetap bersih, pindahkan tautan yang diperlukan ke footer. Tapi Anda juga bisa menggunakan ikon menu hamburger, jadi tautannya hanya muncul saat diklik.
Anda juga akan menikmati memeriksa semua contoh blog Squarespace fantastis lainnya ini.
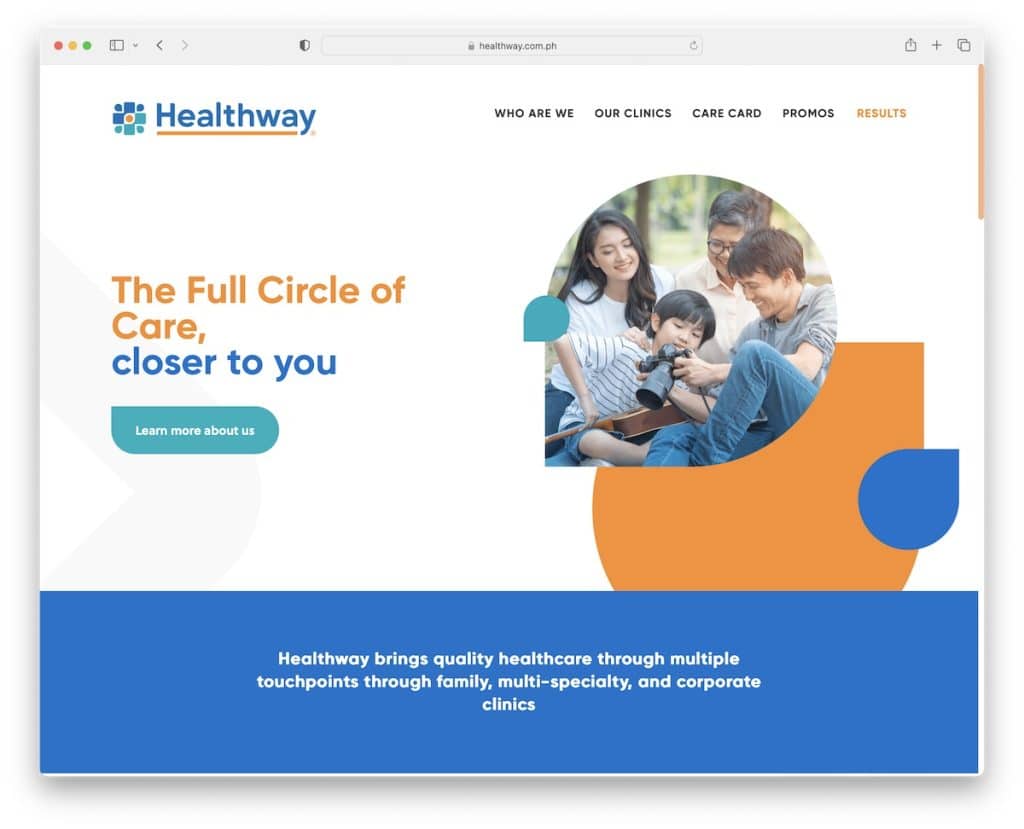
6. Jalan Kesehatan
Dibangun dengan: Squarespace

Kami telah menyebutkan bahwa situs web pengguliran paralaks tidak selalu memerlukan gambar paralaks; bisa juga elemen kreatif, seperti di Healthway.
Website minimalis ini menciptakan suasana yang menyenangkan dengan kombinasi warna dan banyak ruang putih. Ini memiliki kesaksian untuk bukti sosial, tombol dengan efek hover dan footer kaya informasi dan tautan.
Catatan: Kesaksian klien, ulasan pengguna, dan peringkat adalah cara yang bagus untuk membangun kepercayaan pada layanan dan produk Anda.
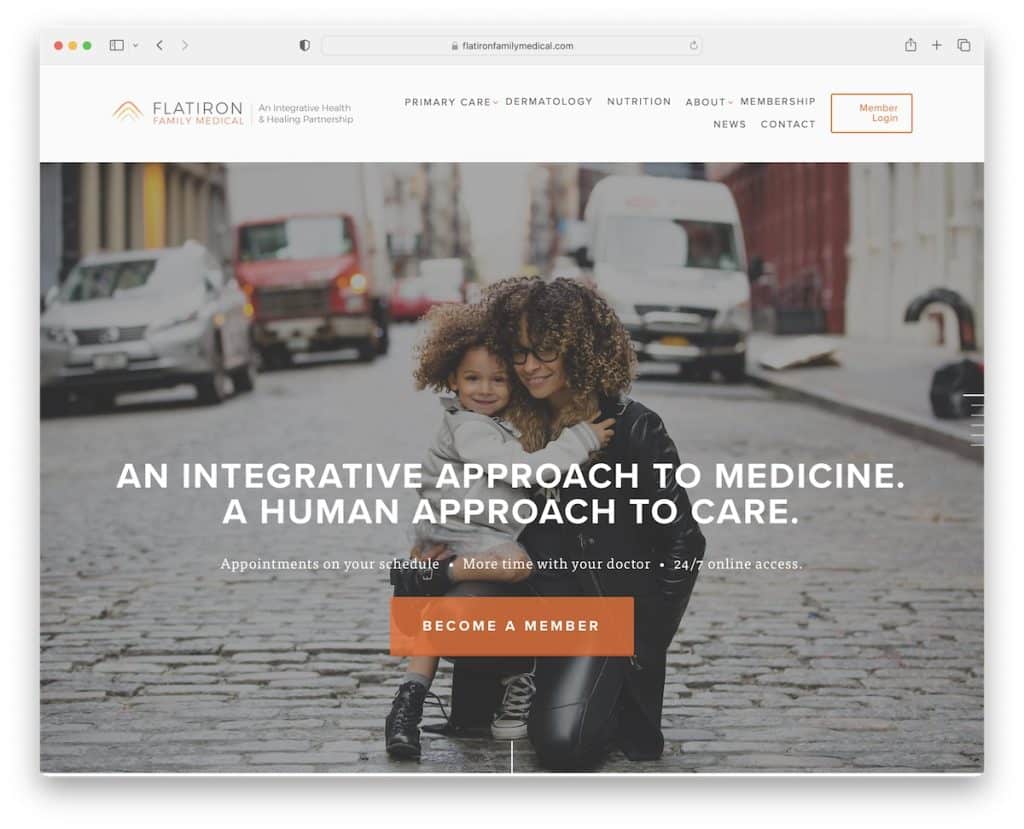
7. Medis Keluarga Flatiron
Dibangun dengan: Squarespace

Flatiron Family Medical adalah situs web pengguliran paralaks dengan gambar pahlawan besar yang dilapisi teks dan tombol CTA.
Headernya sangat rahasia, dengan logo di sebelah kiri dan ikon menu hamburger di sebelah kanan.
Yang unik dari situs web perawatan kesehatan ini adalah “penomoran halaman” garis vertikal di sisi kanan layar untuk melompat dari satu bagian ke bagian lain, bukan menggulir.
Catatan: Gunakan bagian hero untuk mempromosikan layanan Anda dengan tombol CTA besar dan teks yang menarik.
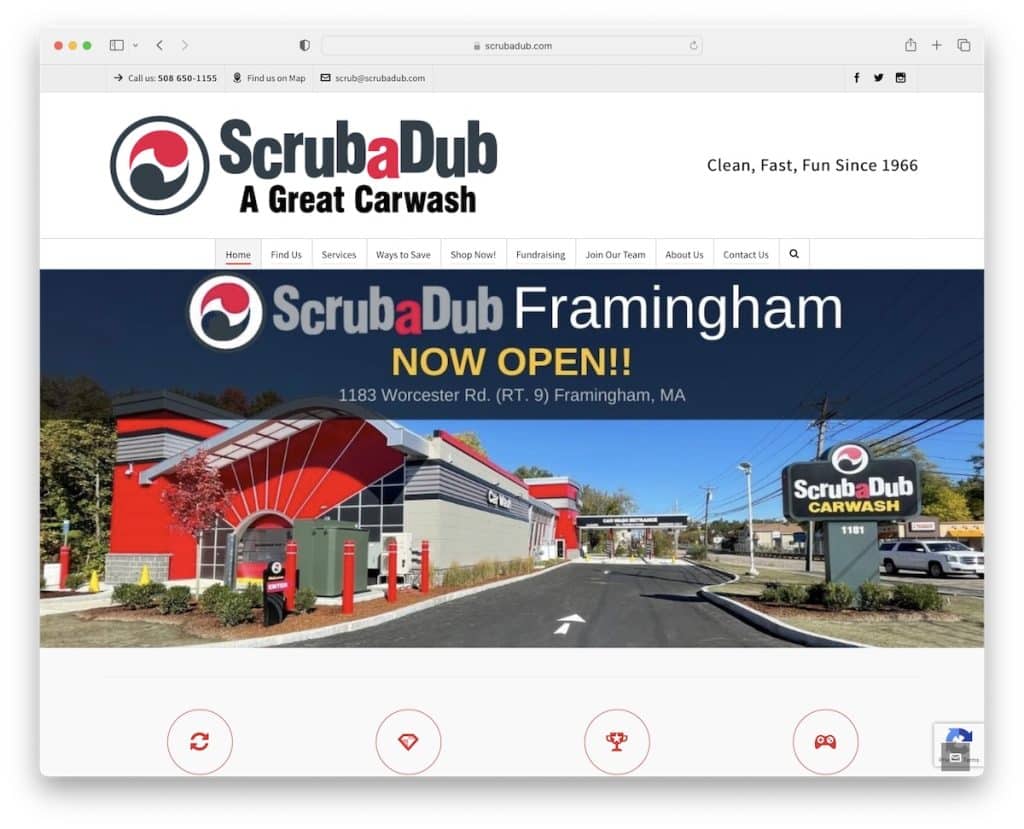
8. ScrubaDub
Dibangun dengan: Tema Highend

ScrubaDub memiliki banyak elemen menarik perhatian yang memeriahkan desain situs cuci mobilnya. Ini memiliki penggeser, latar belakang paralaks, statistik animasi, dan efek hover.
Bilah navigasi lengket memiliki multi-kolom dan drop-down multi-level dengan banyak tautan. Tetapi Anda selalu dapat mengetik kata kunci di bilah pencarian dan menekan enter.
Catatan: Tambahkan penggeser di paro atas untuk menampilkan konten, informasi, dan spesialisasi yang lebih berharga tanpa mengambil ruang ekstra.
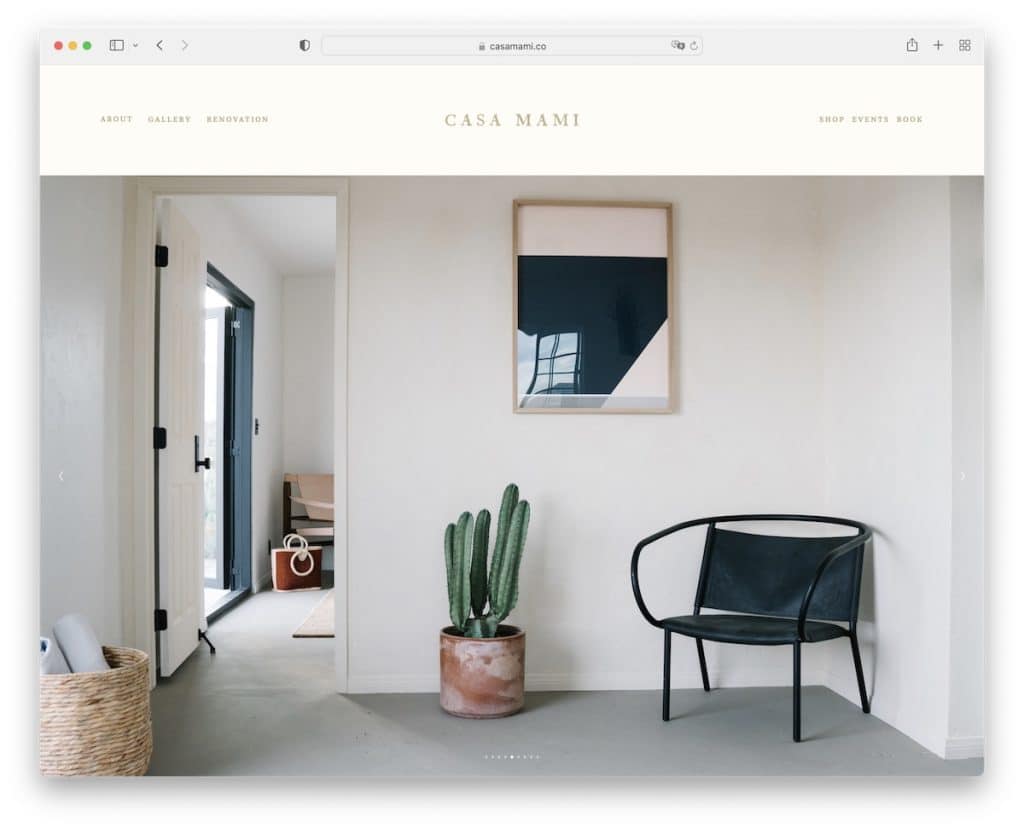
9. Casa Mami
Dibangun dengan : Squarespace

Casa Mami membawa kesan pertama ke level berikutnya dengan tayangan slide gambar besar-besaran yang tidak menampilkan teks dan CTA. Ini kenikmatan murni.
Situs web ini memiliki desain bersih dengan bagian paralaks khusus yang mempromosikan pemesanan dengan tombol bergaris yang berubah padat saat melayang, membuatnya lebih mudah ditindaklanjuti.
Catatan : Efek arahkan tombol dapat membuatnya lebih mudah diklik, berkontribusi pada lebih banyak konversi.
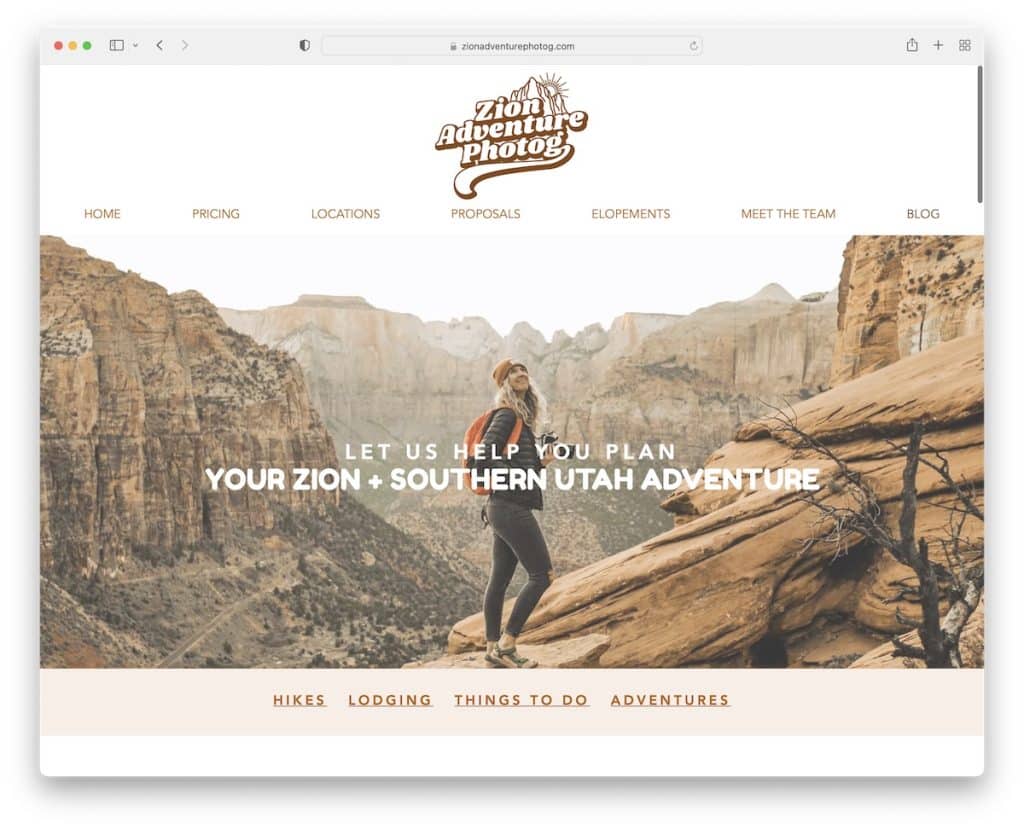
10. Foto Petualangan Zion
Dibangun dengan : Wix

Zion Adventure Photog adalah situs web yang bersih dengan skema warna yang menyenangkan dan tipografi yang mudah dicerna. Itu juga menggunakan efek paralaks yang keren, menambahkan kedalaman untuk UX yang lebih baik.
Meskipun tajuk tidak melayang, bilah notifikasi melakukannya, tetapi hanya muncul kembali di gulir belakang dan transparan, sehingga tidak mengacaukan layar.
Catatan : Skema warna situs web Anda dapat sangat memengaruhi pengalaman pengguna, jadi pilihlah dengan bijak.
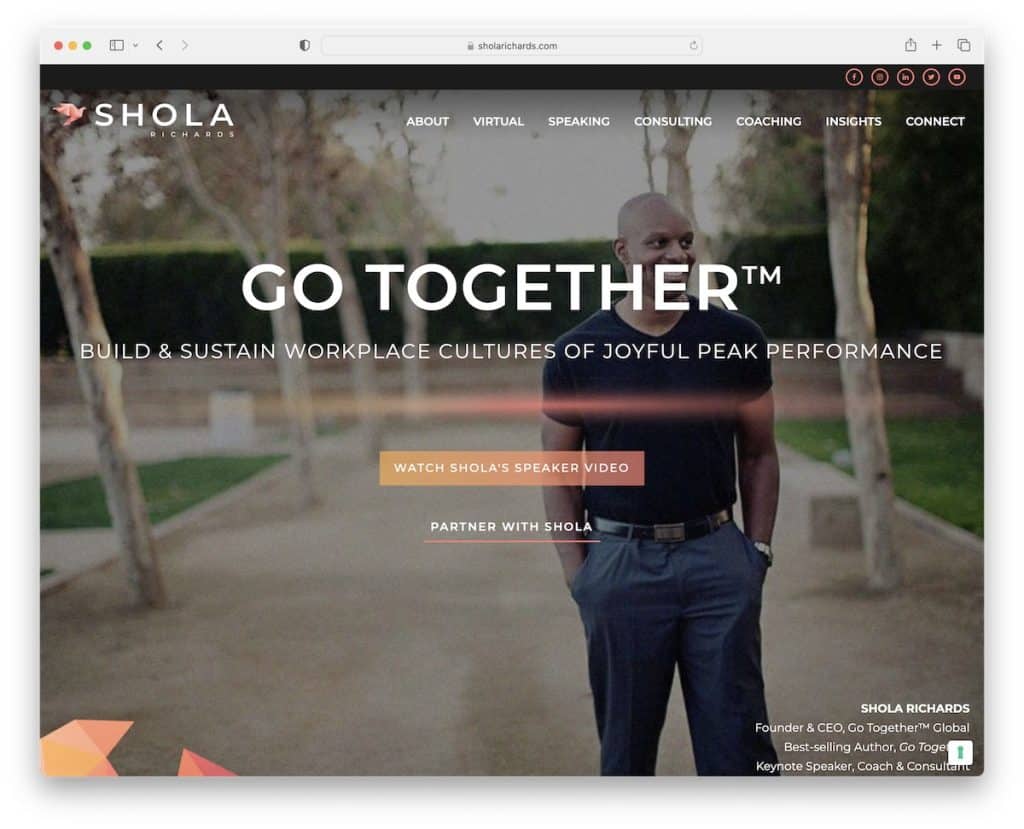
11. Shola Richards
Dibangun dengan: GeneratePress


Dari latar belakang paralaks hingga pola latar belakang paralaks, Shola Richards mengguncang keduanya. Shola menggunakan bilah atas untuk ikon media sosial, jadi sangat mudah untuk terhubung dengannya.
Selain itu, meskipun ini adalah situs pembicara publik multi-halaman, halaman beranda terasa seperti halaman arahan, dengan presentasi yang sangat baik dan formulir kontak di bagian bawah.
Catatan: Gunakan beranda Anda untuk mempresentasikan bisnis, produk, dan layanan Anda secara komprehensif.
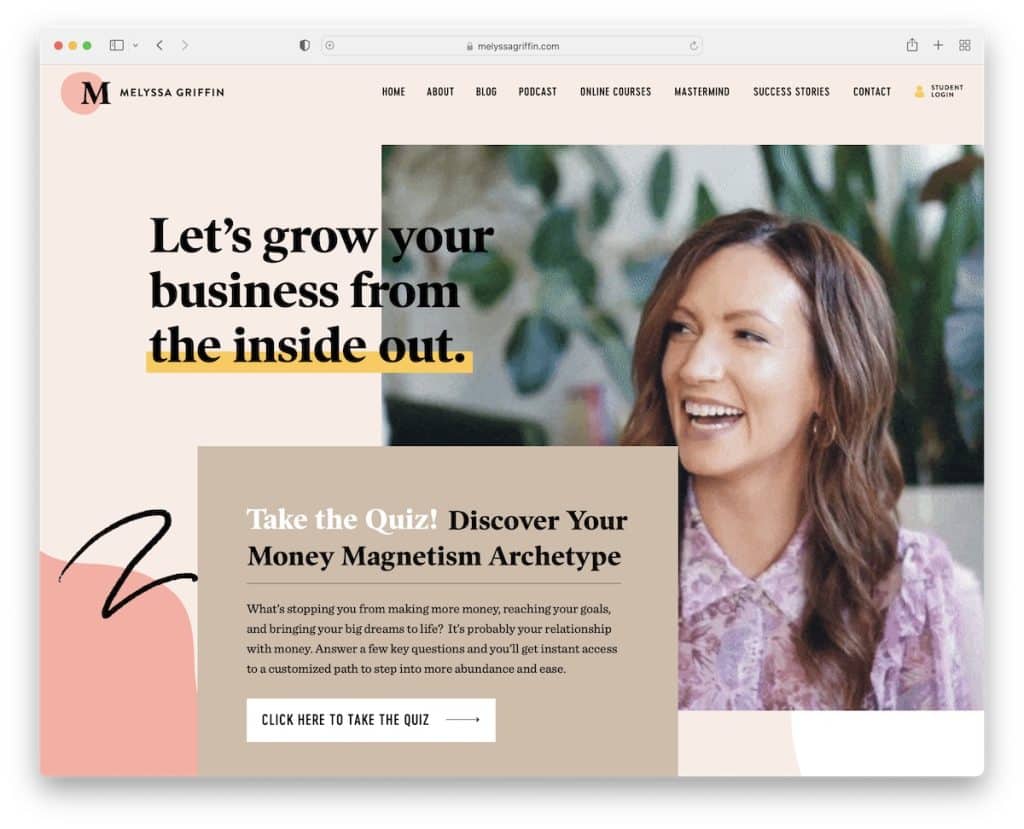
12. Melyssa Griffin
Dibangun dengan: Showit

Selain efek pengguliran paralaks, Melyssa Griffin memiliki elemen menarik lainnya yang membuat situs web pribadi menawan.
Dari GIF dan latar belakang video hingga kuis munculan yang membantunya mengumpulkan prospek secara strategis, situs web yang dinamis ini memiliki semuanya dan beberapa. Anda mendapatkan pengalaman yang dipersonalisasi dengan memeriksa gambar dan desain situs.
Catatan: Biarkan konten visual dan tampilan situs web mengekspresikan kepribadian Anda.
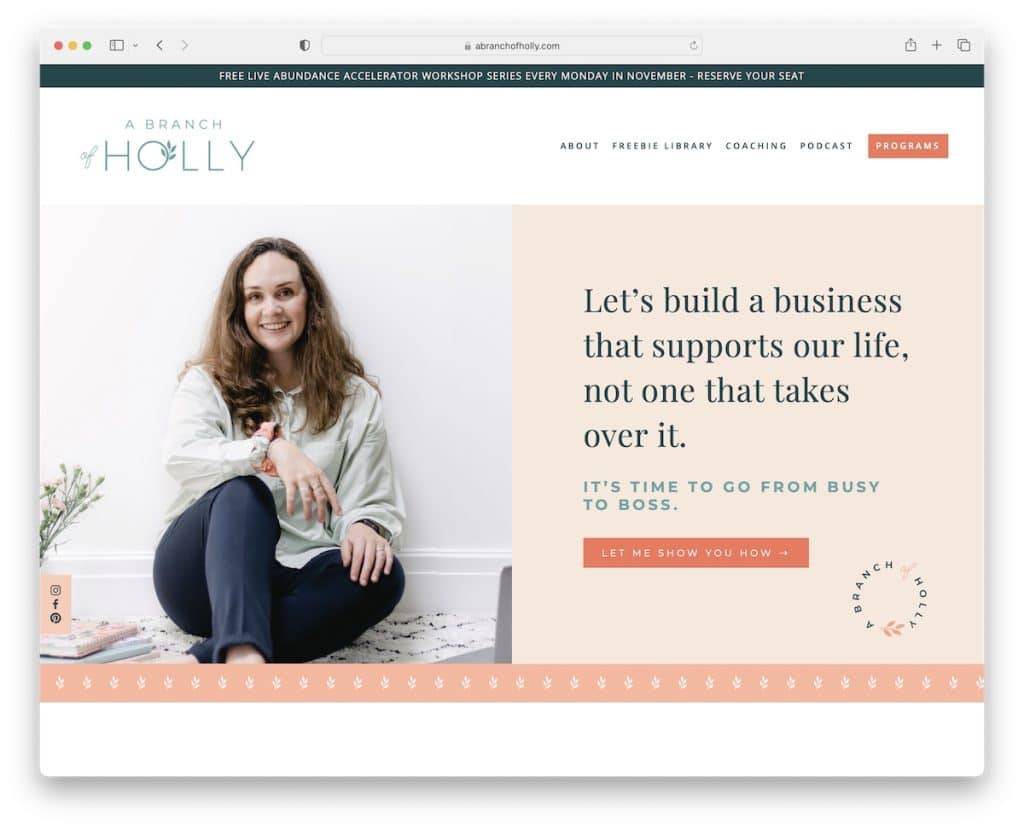
13. Cabang Holly
Dibangun dengan: Squarespace

A Branch Of Holly memiliki desain bagian pahlawan layar terpisah yang menarik dengan gambar paralaks di sebelah kiri dan teks dengan tombol CTA di sebelah kanan.
Halaman ini memiliki banyak ruang putih yang membuatnya lebih mudah dibaca, dengan palet warna feminin yang menenangkan dan lembut.
A Branch Of Holly memiliki ikon media sosial mengambang di sisi kiri layar, jadi akses ke profilnya selalu ada di ujung jari Anda.
Catatan: Font dan spasi sederhana akan membuat situs web Anda mudah dibolak-balik.
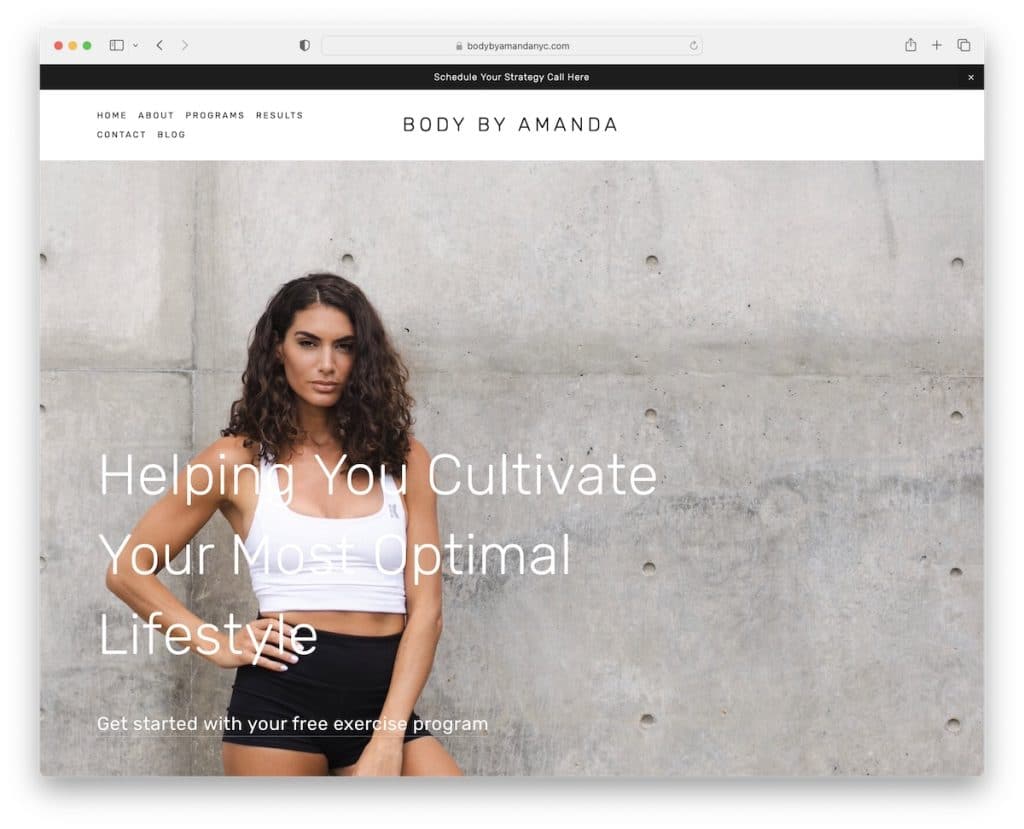
14. Tubuh Oleh Amanda
Dibangun dengan: Squarespace

Body By Amanda memiliki dua latar belakang gambar gulir paralaks di halaman beranda yang menganimasikannya untuk meningkatkan UX.
Anda akan menemukan pemberitahuan bilah atas di atas tajuk sederhana dengan menu yang menyoroti tautan saat melayang.
Selain itu, footer hanya memiliki tiga tautan cepat dan ikon media sosial, semuanya memiliki efek hover yang sama dengan navbar utama.
Catatan: Tambahkan lebih banyak kecemerlangan pada sesuatu yang Anda tawarkan dengan membuat pemberitahuan bilah atas.
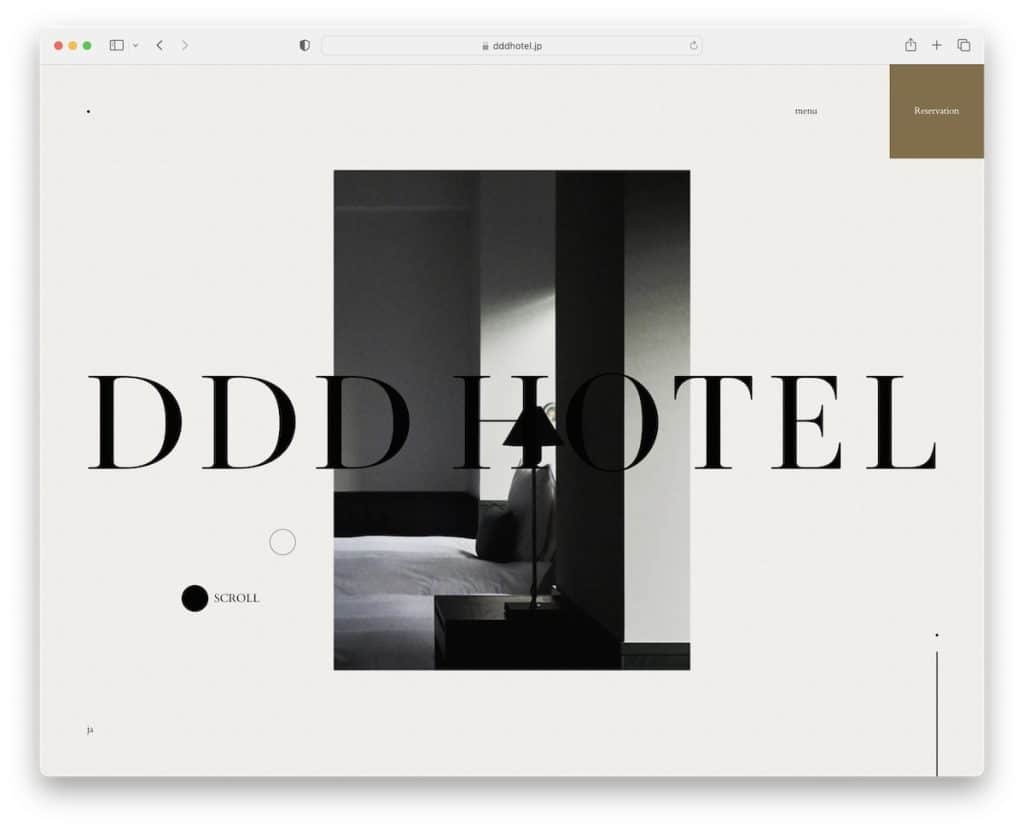
15. Hotel DDD
Dibangun dengan: Nuxt

DDD Hotel adalah situs web menakjubkan dengan pengalaman gulir paralaks unik yang akan menginspirasi Anda untuk melakukan sesuatu dengan gaya yang sama.
Header yang rapi menempel di bagian atas dengan tautan menu dan reservasi. Yang pertama membuka navigasi layar penuh dengan latar belakang khusus yang berubah saat Anda mengarahkan kursor ke tautan.
Catatan: Pertahankan tajuk lebih rapi dengan tautan "menu", yang kemudian membuka navigasi hamburger (baik layar penuh atau geser dari samping).
Kami juga mengundang Anda untuk memeriksa situs web hotel yang luar biasa ini jika Anda berbisnis akomodasi.
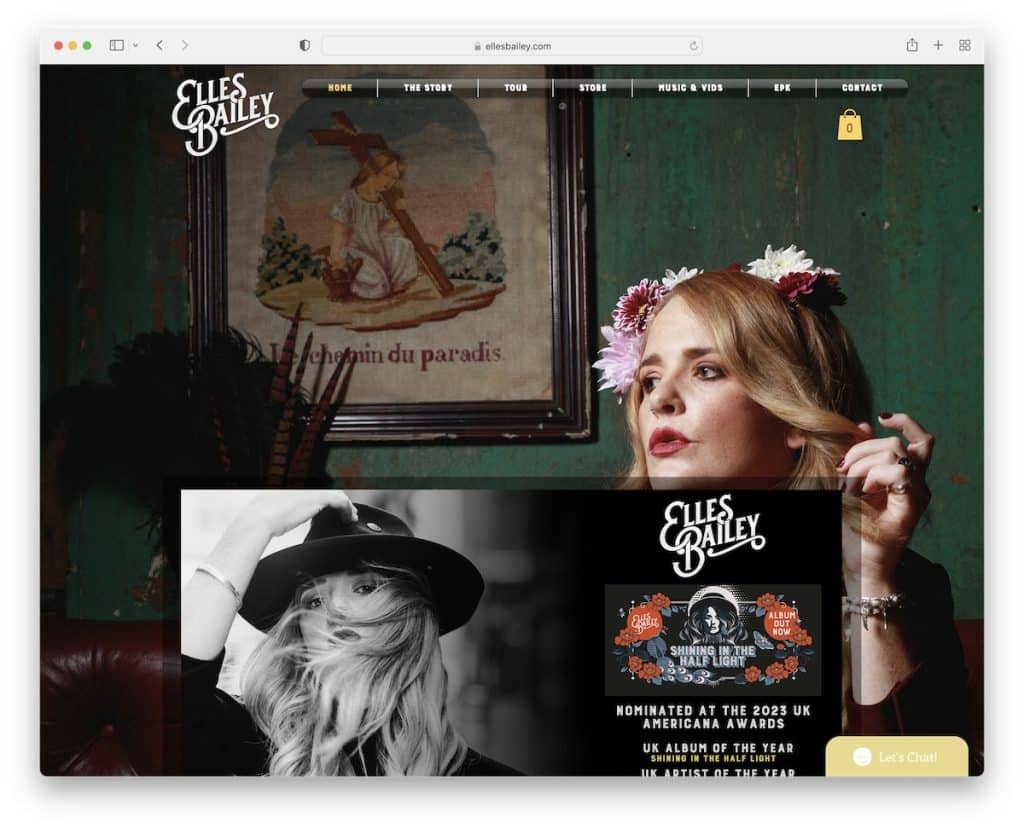
16.Elles Bailey
Dibangun dengan: Wix

Elles Bailey memiliki latar belakang paralaks layar penuh yang membuat situs web musisi ini lebih interaktif. Konten halaman terasa "overlay", yang memberikan sentuhan unik.
Anda juga akan menemukan daftar putar audio dan video tersemat untuk menikmati lagu tanpa menggunakan platform pihak ketiga.
Catatan: Sematkan konten audio dan video ke situs web Anda, jadi ada lebih banyak alasan bagi pengunjung Anda untuk tetap berada di sana lebih lama.
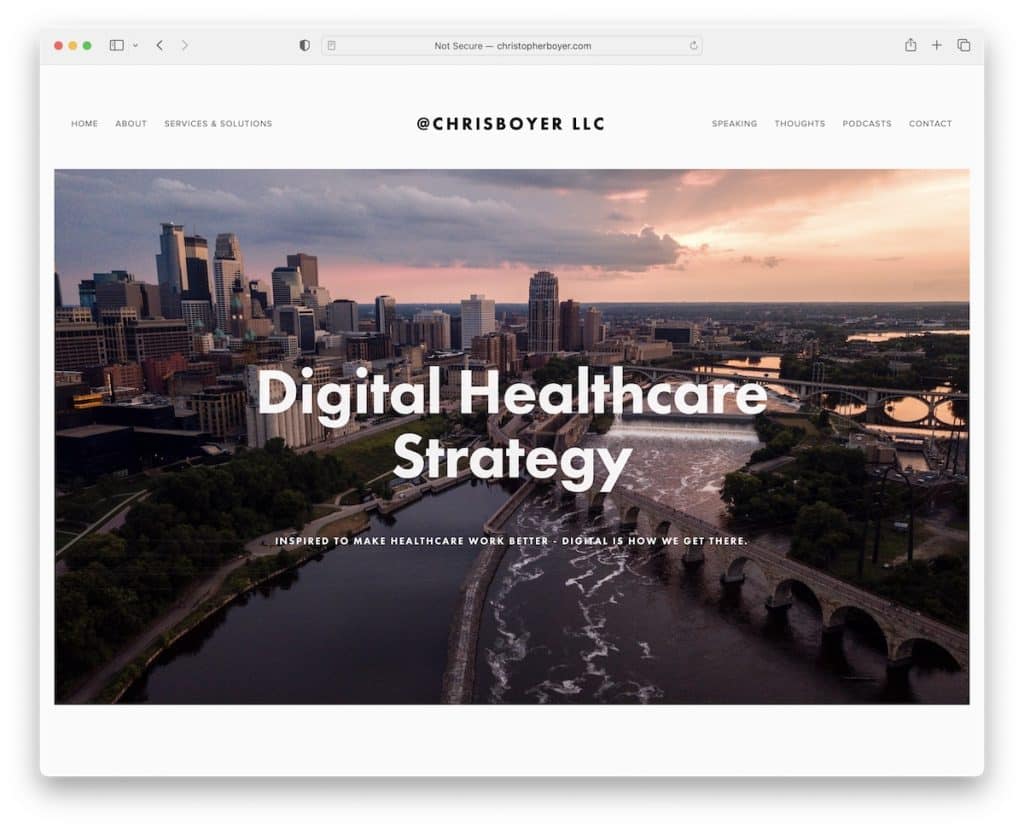
17. Chris Boyer
Dibangun dengan: Squarespace

Chris Boyer menjalankan situs web minimalis dengan inklusi paralaks agar lebih berkilau. Atribut lain yang juga kami gali di situs layanan ini adalah penggunaan background putih di seluruh bagian halaman, termasuk header dan footer.
Selain itu, dua yang terakhir adalah dasar, menampilkan tautan cepat dan tombol sosial yang diperlukan, mempertahankan alur tanpa cela.
Catatan: Satu aturan tidak resmi membantu Anda saat Anda tidak tahu cara mendekati desain situs Anda: Tetap sederhana dan minimal. (Jangan lupa untuk memeriksa situs web sederhana terbaik ini untuk ide desain lainnya.)
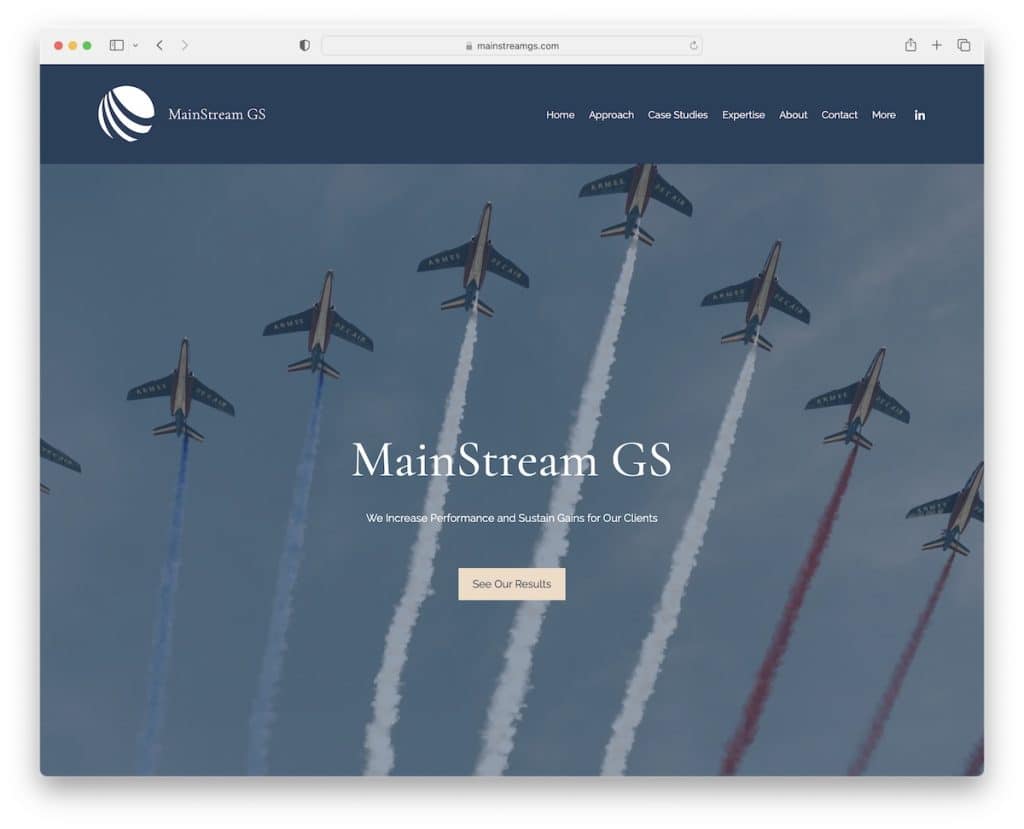
18. Arus Utama GS
Dibangun dengan: Wix

MainStream GS mudah dipahami dengan halaman beranda layar penuh yang dimulai dengan bagian paralaks besar, teks, dan tombol CTA.
Header memiliki drop-down untuk menemukan informasi lebih cepat dan ikon LinkedIn, membuka jejaring sosial di tab baru. Dan di bagian bawah situs web bisnis ini terdapat footer polos dengan detail kontak tambahan, jadi Anda tidak perlu mencarinya.
Catatan: Mudah dijangkau dengan tampilan detail kontak global (sebaiknya email dan nomor telepon yang dapat diklik).
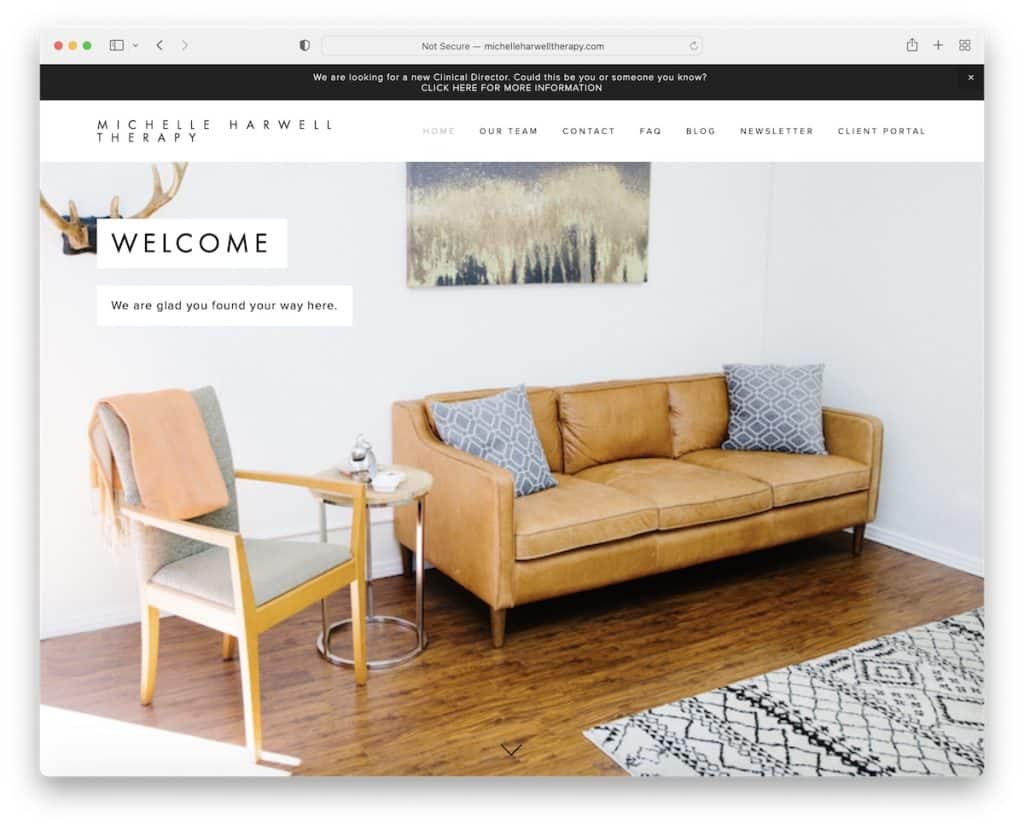
19. Terapi Michelle Harwell
Dibangun dengan: Squarespace

Alih-alih satu, situs pengguliran paralaks ini memiliki beberapa bagian paralaks untuk menyibukkan mata pengunjung.
Meskipun Anda dapat menggulir halaman Terapi Michelle Harwell, Anda juga dapat menggunakan navigasi titik bilah sisi. (Setiap titik mewakili bagian yang ditampilkan saat diarahkan.)
Terlebih lagi, menggunakan tombol kembali ke atas membantu menghindari pengguliran, memastikan masuk ke bilah navigasi dengan sekali klik.
Catatan: Tombol kembali ke atas (mengambang) dapat meningkatkan UX situs web Anda secara signifikan.
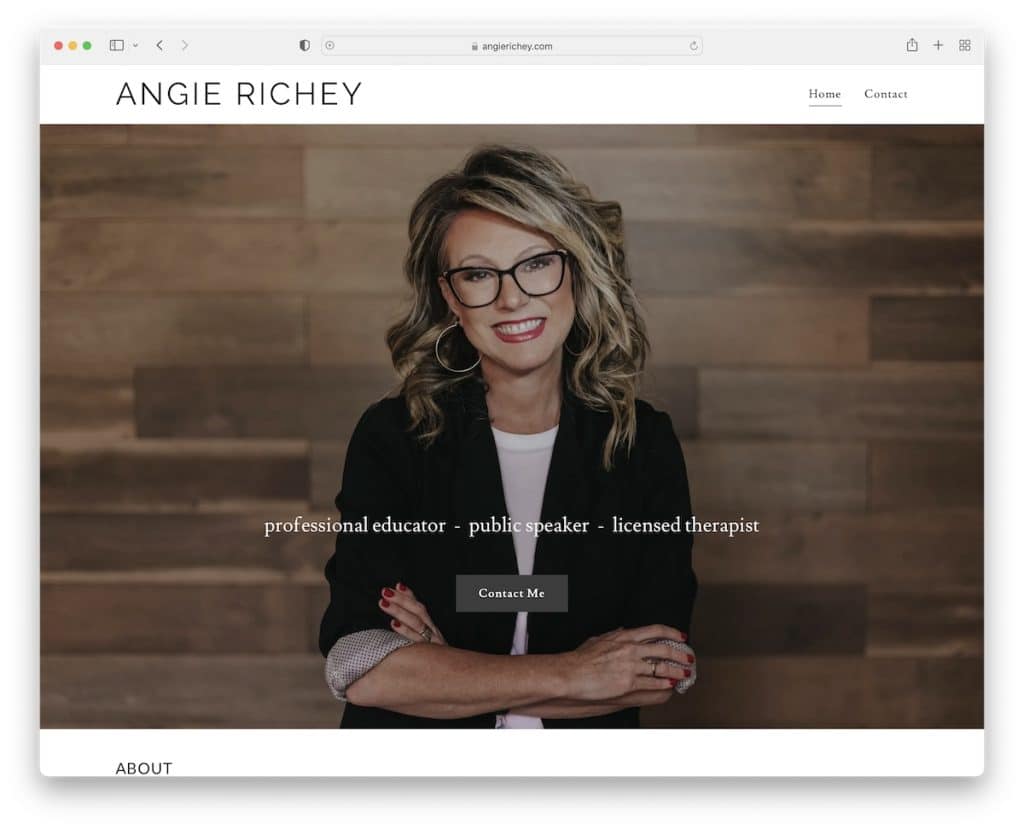
20.Angie Richey
Dibuat dengan: Pembangun GoDaddy

Angie Richey adalah situs web terapis dua halaman dengan tampilan yang lebih mendasar yang diperkaya dengan pengguliran paralaks.
Selain halaman beranda yang berfungsi sebagai layanan dan halaman tentang saya, Angie menggoyang halaman kontak dengan formulir yang memiliki kotak centang untuk berlangganan buletin.
Catatan: Alih-alih menggunakan popup atau formulir buletin terpisah, Anda dapat memperluas formulir kontak dengan kotak centang pendaftaran tambahan.
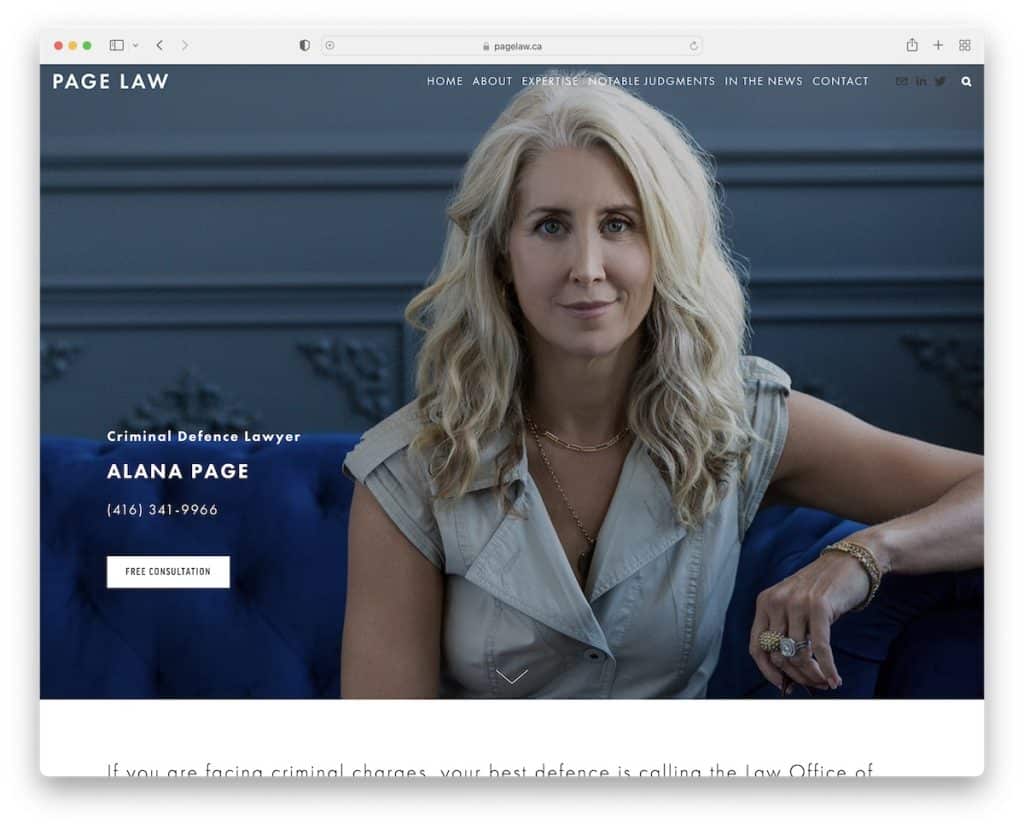
21. Hukum Halaman
Dibangun dengan: Squarespace

Gambar pahlawan paralaks menciptakan kesan yang lebih kuat dengan tajuk transparan. Selain bilah navigasi terdapat ikon sosial dan email serta kaca pembesar yang membuka bilah pencarian dengan hasil langsung di halaman baru.
Ada satu CTA di paro atas dan satu di footer, membawa Anda ke halaman kontak dengan integrasi Google Maps. Yang terakhir menampilkan lokasi kantor yang tepat agar lebih mudah ditemukan.
Catatan: Salah satu cara terbaik menampilkan lokasi bisnis Anda adalah dengan mengintegrasikan Google Maps ke dalam situs Anda.
