Bagian 2: Membangun Situs WordPress untuk Bisnis baru dengan Elementor
Diterbitkan: 2020-07-30Selamat datang di bagian kedua dari delapan seri bagian kami yang akan membahas semua yang perlu Anda lakukan untuk membangun situs web WordPress untuk bisnis baru menggunakan pembuat halaman WordPress yang populer, Elementor.
Di Bagian 2 kita akan melihat WordPress, apa itu dan (secara singkat) cara kerjanya. Kami juga akan melihat Elementor pembuat halaman, yang akan Anda gunakan untuk membangun situs web bisnis baru Anda. Selain itu, kami juga akan mencari tema WordPress yang sesuai yang akan bertindak sebagai dasar untuk desain situs web baru kami.
Mari kita mulai!
Pengantar WordPress
WordPress adalah apa yang dikenal sebagai CMS atau Sistem Manajemen Konten. Ini adalah bagian dari perangkat lunak yang memungkinkan Anda dengan mudah membangun dan memperbarui situs web tanpa perlu pengkodean apa pun. Diluncurkan kembali pada tahun 2003 dan sejak itu telah menjadi CMS paling populer di pasaran saat ini yang memberi daya pada 37% dari semua situs web di dunia. Jumlah ini terus meningkat dengan kokoh dan mengukuhkannya sebagai CMS desainer situs web pilihan di seluruh dunia.
Karena, sebagian dari popularitasnya, didokumentasikan dengan sangat baik yang menjadikannya pilihan yang sempurna bahkan untuk pemula. Meskipun seperti alat atau aplikasi baru pada awalnya akan tampak membingungkan untuk digunakan, Anda akan segera memahami cara kerjanya. Anda akan menemukan bahwa menggunakan WordPress Anda dapat dengan cepat memperbarui halaman atau menambahkan posting blog ke situs web Anda. Tugas seperti mengubah foto atau menambahkan formulir kontak semuanya dapat dilakukan dengan mudah. Dengan alasan, Anda dapat melakukan hampir semua hal yang perlu Anda lakukan di situs web dengan WordPress dan semuanya tanpa harus menyentuh sebaris kode pun.
WordPress.org vs WordPress.com
Sebenarnya ada dua versi WordPress yang bisa Anda gunakan. Yang pertama (dan yang akan kita gunakan) adalah apa yang dikenal sebagai WordPress yang dihosting sendiri. WordPress diunggah ke situs web Anda sendiri dan diinstal kemudian memungkinkan Anda untuk meretas dan membangun situs web menggunakan CMS sesuai keinginan. Versi WordPress ini dapat diunduh dari wordpress.org dan gratis untuk digunakan. Itulah yang disebut 'Perangkat Lunak Sumber Terbuka' yang berarti Anda pada dasarnya dapat melakukan apa yang Anda suka dengannya.

Versi kedua dari WordPress yang tersedia adalah versi 'hosted' di wordpress.com. Di sini Anda dapat mendaftar untuk mendapatkan akun gratis, memasang tema (lebih lanjut tentang ini nanti) dan membuat situs web menggunakan alat yang disediakan oleh wordpress.com. Karena versi ini dihosting oleh WordPress sendiri, ada batasan pada apa yang dapat Anda lakukan dengan situs Anda dalam hal desain. Anda juga lebih terbatas sehubungan dengan fungsi yang tersedia untuk Anda.

Sementara wordpress.com menawarkan cara cepat dan nyaman untuk mengaktifkan dan menjalankan situs web, Anda akan menikmati lebih banyak kebebasan untuk membuat jenis situs yang Anda inginkan tanpa batasan dengan menggunakan versi yang dihosting sendiri yang akan kami lakukan .
Admin WordPress
Kami akan membahas cara menginstal dan mengatur WordPress di Bagian 3 dari seri ini. Untuk saat ini, mari kita lihat sekilas apa yang akan Anda lihat saat Anda masuk ke area Admin (atau backend) situs web WordPress Anda.
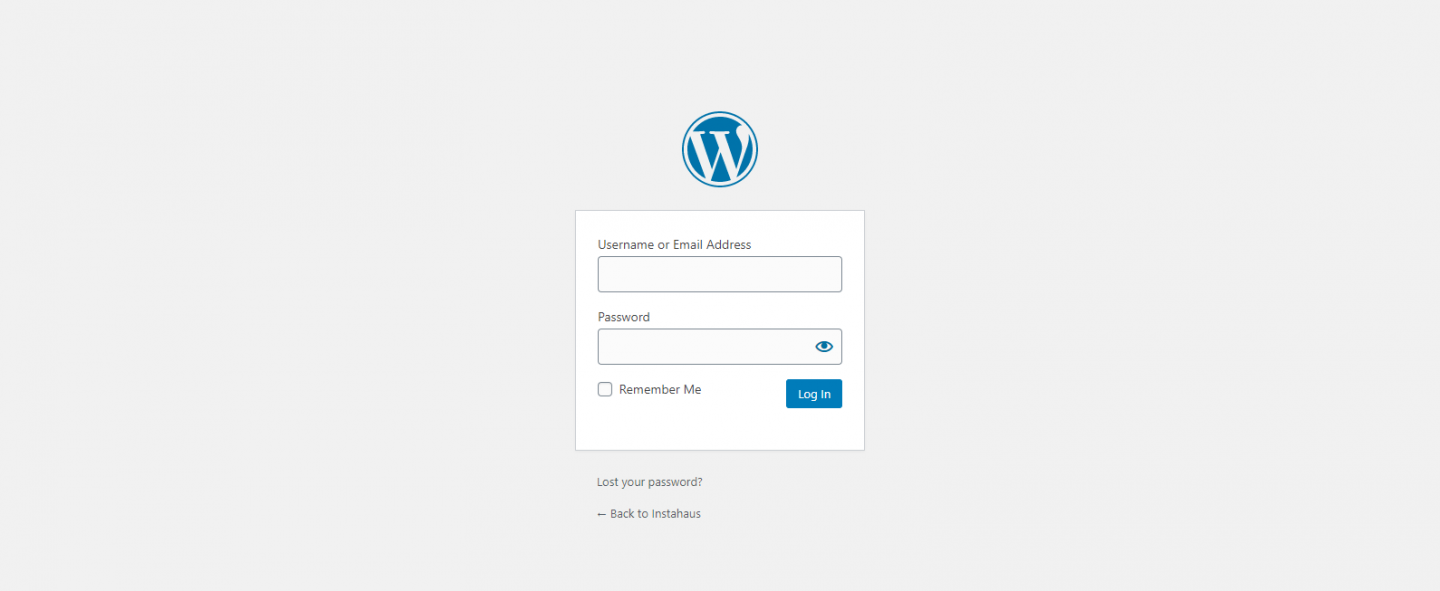
Admin WordPress dapat dianggap sebagai 'pusat kendali' untuk situs web Anda. Ini dapat diakses melalui browser web Anda (tidak ada alat atau perangkat lunak yang diperlukan di komputer Anda). Untuk masuk ke halaman login panel kontrol ini (atau area Admin), Anda akan mengunjungi alamat web tertentu yang akan menjadi seperti www.yourwebsite.com/wp-admin (mengganti 'yourwebsite.com' dengan nama domain web Anda sendiri ). Ketika Anda tiba di halaman login ini, Anda akan melihat sesuatu seperti ini:

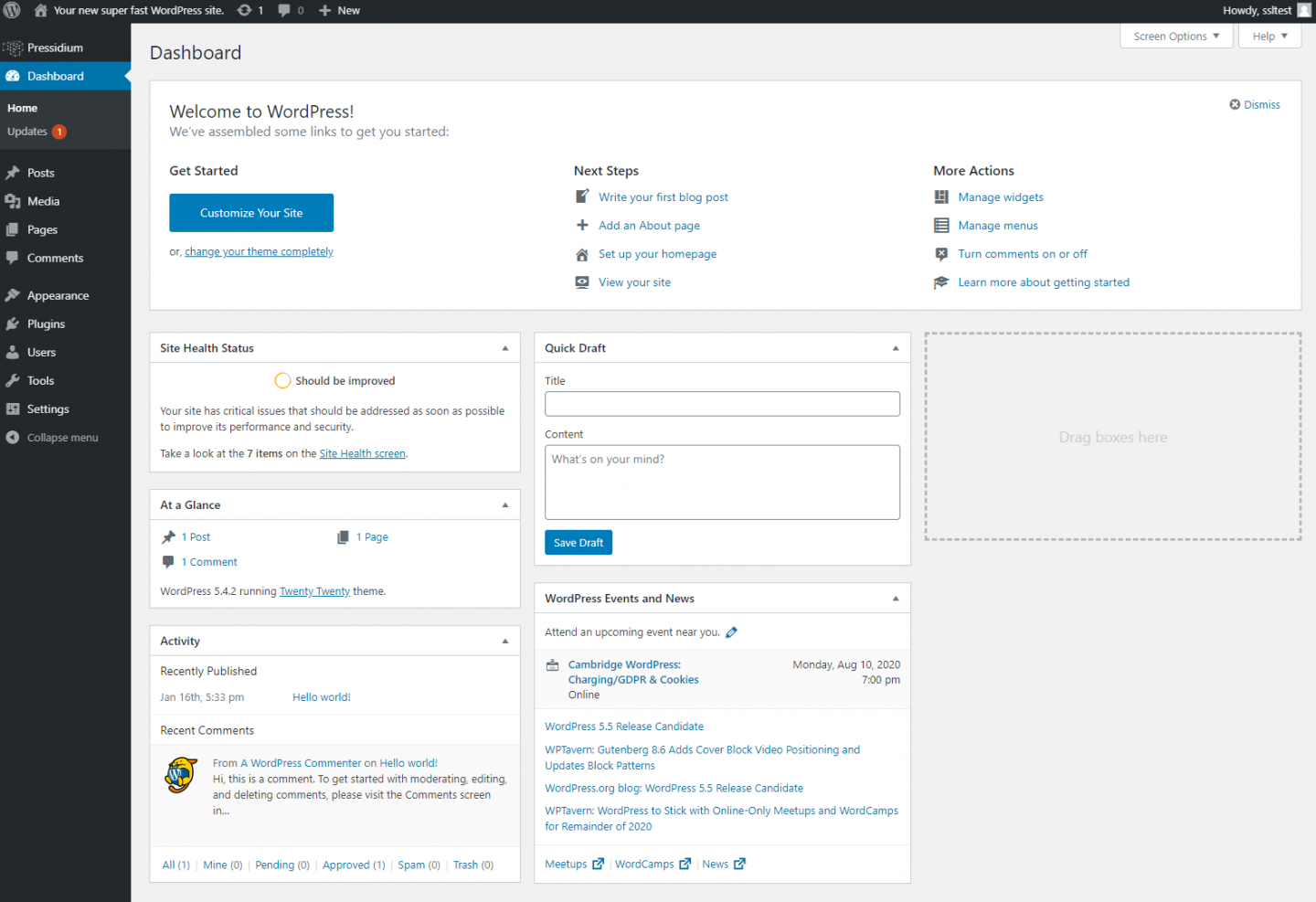
Anda harus memasukkan nama pengguna dan kata sandi Anda (yang akan Anda dapatkan saat pertama kali menyiapkan WordPress). Saat memasukkan ini, Anda akan dibawa ke Dasbor Admin yang terlihat seperti ini:

Dasbor Admin adalah hal pertama yang akan Anda lihat setiap kali Anda masuk ke situs web Anda. Dari sini Anda akan melihat menu di sisi kiri yang memberi Anda akses ke semua halaman di situs Anda bersama dengan kemampuan untuk mengedit pengaturan, menambahkan plugin dan banyak lagi. Hampir 99% dari semua yang perlu Anda lakukan di situs Anda dapat dilakukan dari panel Admin ini.
Lebih baik lagi, jika Anda memiliki pengguna lain (seperti mitra bisnis) yang mungkin ingin dapat membuat perubahan pada situs, Anda juga dapat memberikan login terpisah kepada mereka. WordPress memungkinkan Anda untuk menetapkan tingkat izin yang berbeda untuk login. Misalnya Anda mungkin memiliki anggota staf yang akan memperbarui blog Anda. Dengan memberi mereka izin 'Editor', mereka dapat menambahkan artikel blog baru dan memperbarui halaman tetapi tidak mengubah pengaturan penting di situs Anda.
Kami akan menelusuri setiap area secara lebih rinci di bagian selanjutnya dari seri ini saat kami membangun situs kami. Pada Bagian 8 dari seri ini, Anda akan memiliki pemahaman yang baik tentang apa yang dilakukan hampir semua bagian ini.
Pengantar Pembuat Halaman
Kami sekarang mulai sampai pada titik di mana kami dapat mulai membangun situs web kami. Sebelum kita melakukannya, ada baiknya untuk terlebih dahulu memahami bagaimana Anda bisa mendesain halaman di WordPress.
Membangun situs web bisa sedikit menakutkan. Pada awalnya Anda menghadapi banyak ruang layar putih yang harus Anda isi. Bukan beberapa tahun yang lalu bahwa untuk melakukan ini Anda harus tahu bagaimana menulis kode HTML dan CSS secara berurutan. untuk menghasilkan konten yang terlihat bagus di situs web Anda. Sementara menulis beberapa kode dasar relatif mudah, bahkan untuk pemula, merancang tata letak yang lebih kompleks sulit (bahkan untuk pro!).
Meskipun WordPress awalnya membuat proses pengaturan situs web dan menambahkan halaman ke dalamnya relatif mudah, masih sulit untuk mendapatkan desain yang tepat diurutkan tanpa mengetahui cara membuat kode.
WordPress menyediakan editor WSYWIG dasar (What You See Is What You Get) yang memungkinkan Anda memformat paragraf, membuat teks tertentu menjadi tebal atau miring, dan sebagainya. Ini berarti Anda dapat menempatkan konten pada halaman yang akan terlihat seperti ini:

Jadi, ya, Anda bisa 'membangun situs web' tetapi itu tidak akan terlihat bagus. Bahkan tugas yang tampaknya sederhana seperti memasukkan teks ke dalam dua kolom memerlukan pengkodean.
Yang dibutuhkan adalah cara yang lebih sederhana untuk mencapai tugas tata letak halaman seperti kolom teks dan, jika mungkin, tugas yang lebih kompleks seperti menambahkan tombol dan konten 'kaya' lainnya yang memungkinkan halaman web Anda mulai terlihat seperti yang lebih umum Anda lihat hari ini.
Masuk ke Pembuat Halaman. Pembuat Halaman melakukan persis seperti yang mereka katakan di kaleng dan memungkinkan Anda untuk 'membangun halaman'. Akhirnya, ada cara mudah untuk membuat halaman yang tampak hebat tanpa perlu tahu cara membuat kode.
Gutenberg
Ada beberapa pembuat halaman yang tersedia yang dapat Anda gunakan. Elementor adalah salah satunya (lebih lanjut tentang itu segera). WordPress sendiri merilis pembuat halaman mereka sendiri pada bulan Desember 2018. Disebut Gutenberg, ini menandai langkah maju yang besar dalam meningkatkan pengalaman membangun situs web, terutama bagi mereka yang tidak memiliki latar belakang pengkodean.
Gutenberg dibangun di sekitar 'blok'. Blok ini digunakan sedikit seperti batu bata untuk membuat tata letak halaman. Sekarang, dengan menggunakan blok ini, ini adalah proses yang relatif sederhana untuk mengatur teks Anda menjadi dua kolom, atau untuk menyelaraskan gambar di samping teks Anda. Anda dapat menambahkan tombol dan elemen 'kaya' lainnya seperti tombol sosial atau bahkan kalender. Elemen-elemen ini sudah dibuat sebelumnya yang berarti Anda hanya perlu memilihnya dan mereka akan langsung bekerja.
Gutenberg adalah lompatan besar ke depan dalam hal membangun halaman menggunakan alat WordPress bawaan. Dan, yang menarik, struktur dasar WordPress telah diperbarui ketika Gutenberg dirilis sehingga memungkinkan WordPress untuk terus bergerak maju sebagai salah satu CMS terbaik di luar sana.

Pembuat Halaman Alternatif – Memperkenalkan Elementor
Salah satu kekuatan besar WordPress adalah kemampuan pengembang lain untuk membangun alat, tema, dan plugin yang dapat digunakan di dalam WordPress. Karena WordPress adalah Open Source, itu tidak 'dikunci' yang memungkinkan orang lain untuk memanfaatkan platform dengan cara yang berbeda.
Analogi yang baik adalah melihat iPhone vs ponsel yang diberdayakan Android. iPhone 'dikunci'. Perangkat keras (ponsel fisik) dan perangkat lunak (sistem operasi iOS) dikendalikan sepenuhnya oleh Apple. Ponsel saingannya seperti Samsung Galaxy menggunakan sistem operasi bernama Android. Ini adalah sistem operasi open source (seperti WordPress) yang memungkinkan pengembang untuk menyesuaikannya agar bekerja dengan cara yang berbeda.
Jadi, meskipun Anda dapat menggunakan pembuat halaman Gutenberg di WordPress, Anda tidak dibatasi untuk melakukannya. Untuk pembuatan situs web ini kita akan menggunakan pembuat halaman pihak ketiga yang disebut Elementor.
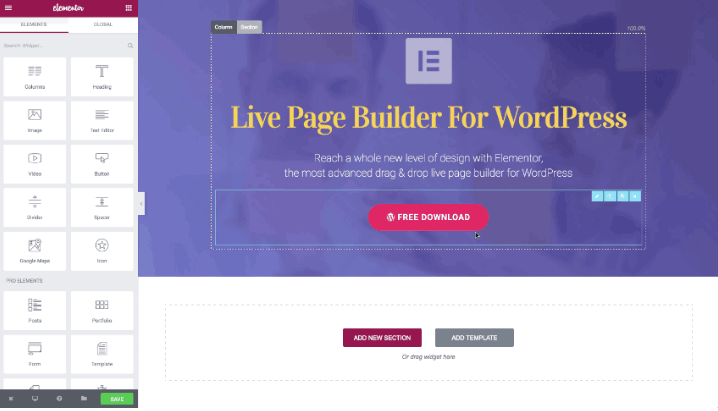
Elementor adalah pembuat halaman 'ujung depan' tidak seperti Gutenberg yang merupakan pembuat halaman 'ujung belakang'. Ini berarti bahwa Anda dapat membuat halaman di situs web Anda secara visual tidak seperti Gutenberg di mana pembuatannya dilakukan di 'ujung belakang' situs web dan Anda hanya dapat melihat perubahan saat Anda memublikasikan halaman Anda.

Elementor dikemas dengan fitur yang membuat mendesain situs yang terlihat bagus JAUH lebih mudah daripada sebelumnya. Anda benar-benar dapat menarik dan melepaskan teks, gambar, tombol, dan banyak lagi di sekitar halaman untuk membangun situs web Anda. Anda akan dapat langsung melihat seperti apa halaman ini saat dipublikasikan. Anda tidak perlu membuat kode dan yang terbaik adalah gratis!
Ini adalah pembuat halaman yang sangat populer. Mengapa? Karena itu benar-benar sangat, sangat baik dalam apa yang dilakukannya. Dalam seri ini kami akan membawa Anda langkah demi langkah melalui proses yang perlu Anda ambil untuk membuat situs web Anda sendiri.
Karena sangat fleksibel, Anda dapat pergi dan mendesain situs web yang terlihat seperti yang Anda inginkan. Tidak suka posisi tombol? Anda akan dapat memindahkannya. Ingin font header lebih besar? Itu mudah. Sangat menyenangkan untuk digunakan karena Anda bisa mendapatkan hasil dengan sangat cepat.
Memulai dengan Tema
Jika Anda telah membaca tentang WordPress, Anda mungkin akan melihat orang berbicara tentang 'tema'. Memang, kami telah menyebutkannya sekali atau dua kali. Jadi, apa itu tema?
Ketika Anda pertama kali membuat situs web, Anda dihadapkan dengan banyak ruang layar putih dan kosong… ada begitu banyak yang ingin Anda katakan dan Anda memiliki visi di kepala Anda tentang bagaimana Anda ingin situs web Anda terlihat tetapi lompatan di antara ini dan layar kosong di depan Anda bisa terasa luas.
Tema untuk menyelamatkan! Daripada membangun situs web Anda sepenuhnya dari awal yang bisa sangat memakan waktu, pengembang lain telah membangun 'tema' pra-desain yang tersedia secara luas, dalam banyak kasus gratis. Tema memberi Anda awal yang baik ketika membangun situs web Anda sedemikian rupa sehingga sebagian besar pengembang WordPress akan menggunakan tema dalam satu atau lain bentuk saat membangun situs web untuk klien. Situs web yang benar-benar dipesan lebih dahulu sebenarnya sedikit dan jarang (terlepas dari apa yang mungkin akrab dengan banyak perancang web). Mengapa? Yah, cukup sederhana, waktu. Waktu adalah uang dan membangun situs web yang dipesan lebih dahulu membutuhkan waktu… banyak! Dan pada gilirannya itu membutuhkan banyak uang.
Oleh karena itu, jauh lebih mudah untuk mengambil desain yang sudah ada sebelumnya dalam bentuk tema dan kemudian menyesuaikannya dengan kebutuhan desain Anda. Anggap saja seperti membangun mobil. Anda dapat melakukan ini dari awal tetapi sebenarnya Anda akan lebih baik membeli beberapa komponen inti seperti sasis, roda, panel bodi, dan sebagainya, lalu mengubah aspek-aspek ini seperti warna, gaya jok, tata letak interior, dan sebagainya. Anda berakhir dengan mobil 'dipesan lebih dahulu' tetapi jauh lebih cepat (dan murah) daripada jika Anda membuat setiap komponen terakhir dari awal.
Memilih Tema
Seperti jutaan pengguna WordPress lainnya, kami akan memilih tema untuk digunakan sebagai fondasi situs web baru kami. Ada banyak penyedia tema di luar sana dan kemungkinan besar Anda akan dapat menemukan desain yang hampir sesuai dengan visi Anda. Namun, jangan lupa bahwa tidak masalah jika elemen tertentu tidak sempurna untuk bisnis Anda. Menggunakan Elementor kami akan mengubah gambar, warna, logo, teks, tata letak halaman, dan banyak lagi untuk membuat apa yang pada dasarnya akan menjadi situs web yang dipesan lebih dahulu untuk bisnis Anda.
Dalam memilih tema ada beberapa hal yang perlu diperhatikan:
- Biaya: Ada banyak sekali tema yang tersedia secara gratis, banyak di antaranya cukup bagus. Beberapa meskipun disebut tema 'premium' dan datang dengan label harga. Tema berkualitas tinggi umumnya dijual dengan harga sekitar $60 jadi kita tidak membicarakan label harga yang melanggar bank (dan tema pasti lebih murah daripada desainer).
- Kualitas: Sama seperti mobil, ada tema baik dan tema buruk. Lihat ulasan (jika ada) dan pertimbangkan seberapa baik dukungan tema oleh perancang. Menggunakan mobil sebagai Analogi kami lagi, kami mengharapkan Mercedes untuk bekerja dengan baik langsung dari showroom dan kami memiliki keyakinan bahwa jika ada yang tidak beres, itu akan diperbaiki. Sebuah merek mobil murah dan ceria namun mungkin tidak menawarkan tingkat kualitas yang sama atau dukungan pasar.
- Desain & Fungsi: Sementara sebuah tema biasanya dapat sangat disesuaikan, masuk akal untuk memilih satu yang mencentang kotak sebanyak mungkin dari perspektif desain dan fungsionalitas karena ini berarti Anda akan memiliki lebih sedikit pekerjaan yang harus dilakukan! Sekali lagi, menggunakan analogi mobil kami, Anda tidak akan membeli roadster 2 pintu ketika Anda tahu Anda membutuhkan sedan 4 pintu.
- Kompatibel dengan Elementor: Elementor telah dirancang untuk bekerja dengan hampir semua tema tetapi Anda akan mendapatkan hasil terbaik jika digunakan bersama dengan tema yang telah dibuat dengan mempertimbangkan Elementor. Jika memungkinkan, pilih tema yang menyatakan bahwa itu kompatibel dengan Elementor.
Dari mana mendapatkan Tema?
Seperti yang disebutkan, ada banyak penyedia tema berbeda di luar sana. WordPress sendiri memiliki perpustakaan tema yang terdiri dari tema yang dibuat oleh WordPress dan desainer pihak ketiga. Lihat disini.
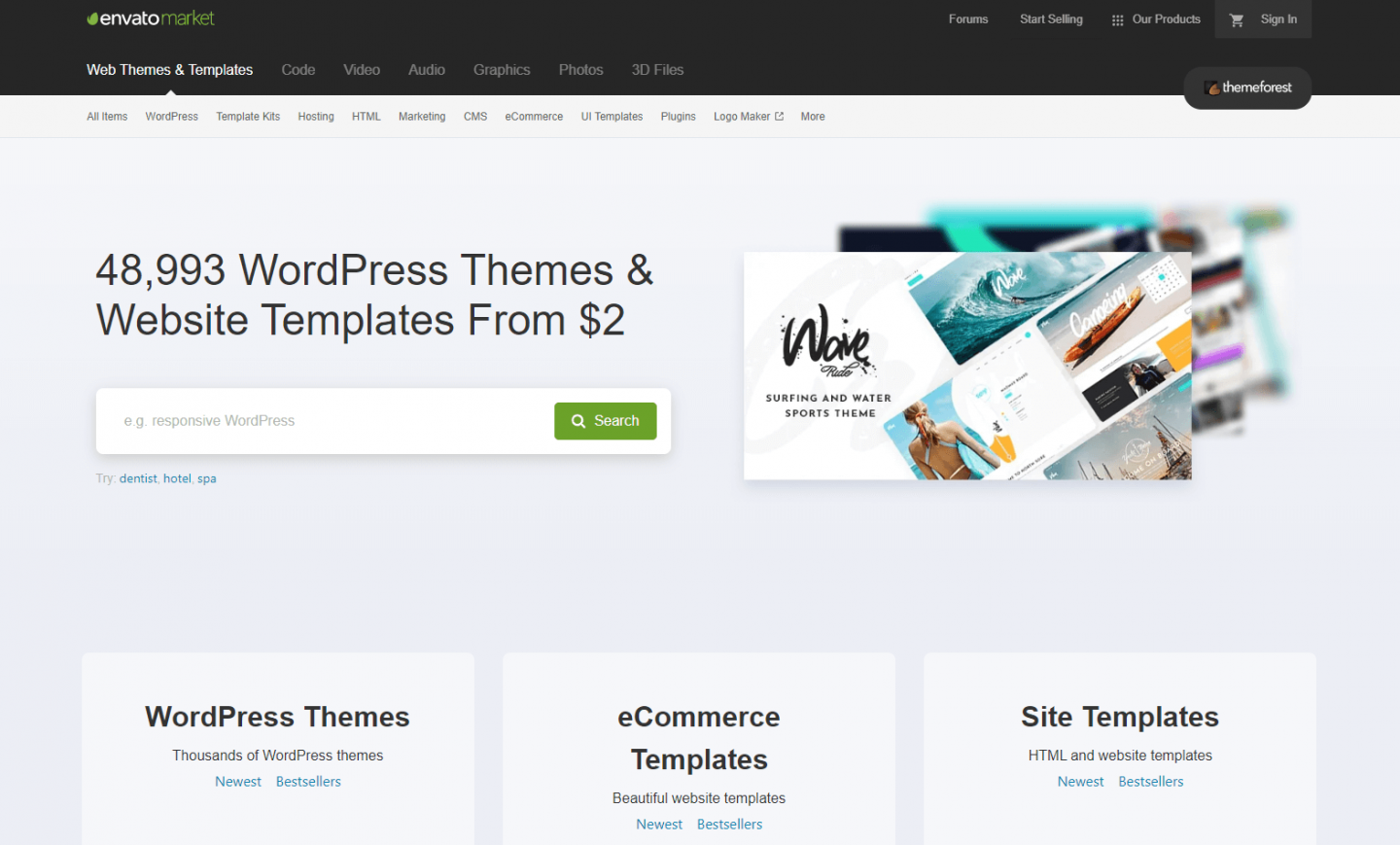
Toko tema independen yang populer adalah Theme Forest. Anda akan menemukan ribuan tema berkualitas tinggi untuk dipilih (sebagian besar adalah 'premium' dan berharga sekitar $40 – $60). Pastikan Anda memilih salah satu yang kompatibel dengan Elementor (kecuali jika Anda ingin menggunakan pembuat halaman lain).

Elementor sendiri memiliki pilihan tema yang bisa kamu pilih, Lihat di sini.
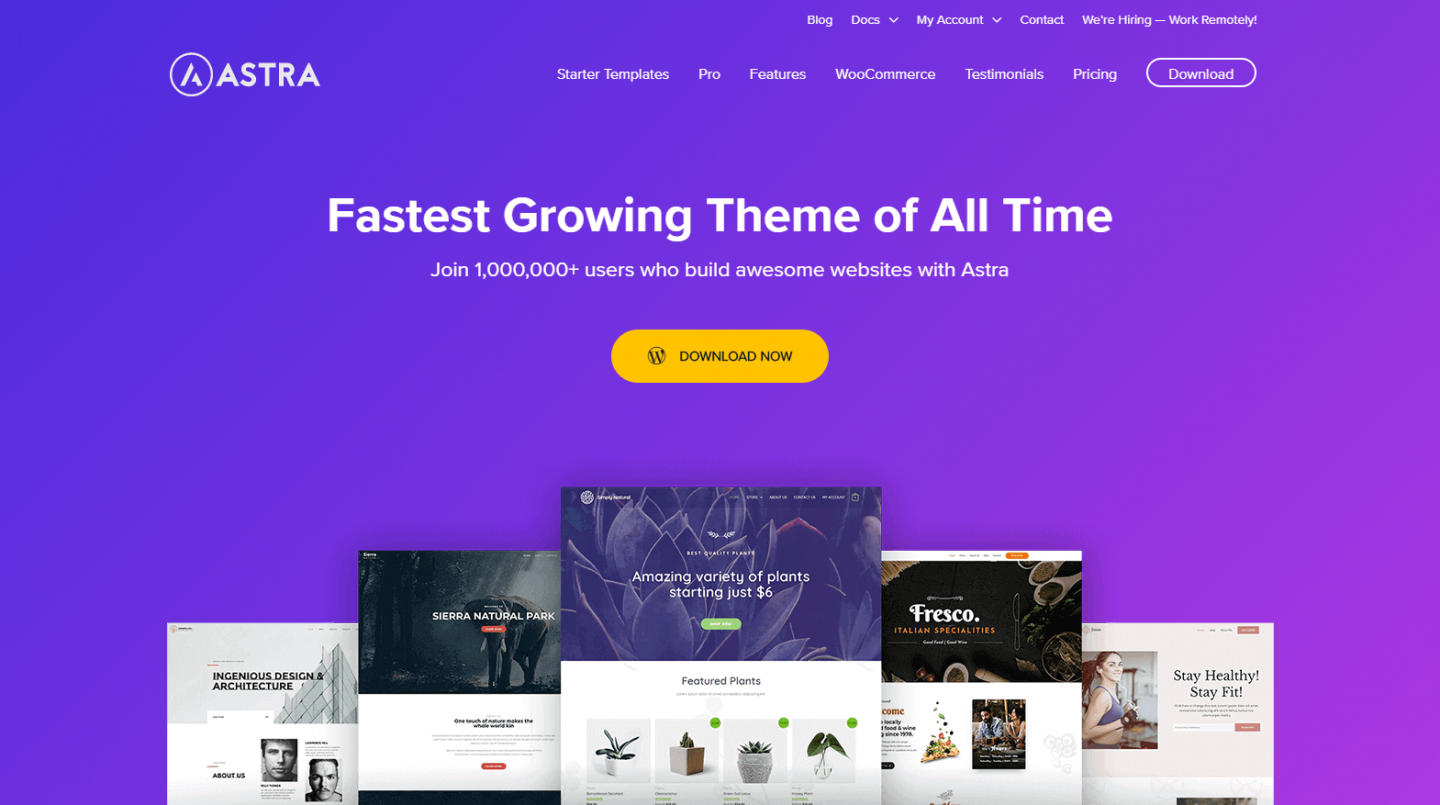
Akhirnya ada desainer tema independen yang menawarkan beberapa tema yang telah dibuat dengan hati-hati untuk digunakan dengan Elementor. Salah satu penyedia tersebut disebut Astra. Astra telah lama dikenal sebagai penyedia tema WordPress yang dikodekan dengan hati-hati yang telah disesuaikan untuk bekerja dengan baik dengan Elementor. Mereka menawarkan tema gratis dan berbayar. Dan ini adalah salah satu tema gratis mereka yang akan kami gunakan untuk membangun situs web kami!

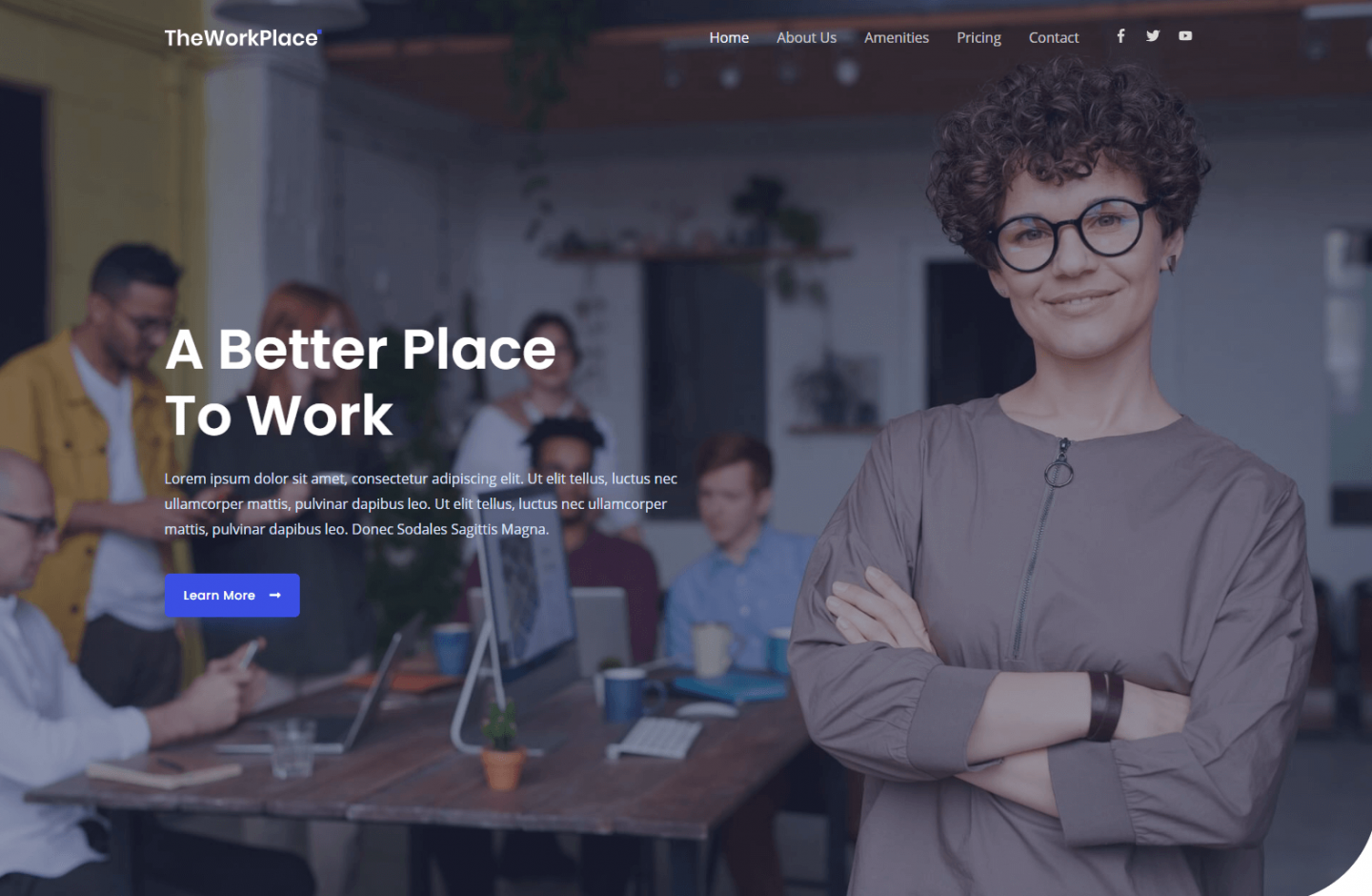
Setelah meluangkan waktu untuk melihat katalog tema yang dirancang (Astra menyebutnya 'Templat Pemula'), kami telah memilih satu yang disebut 'Ruang Kerja Bersama'. Situs demo yang dibuat menggunakan tema ini adalah untuk Penyedia Kantor (bukan tukang ledeng!). Tetapi ada banyak elemen desain yang kami sukai dari situs ini yang dapat kami lihat berfungsi untuk situs web pipa ledeng kami.

Di Bagian 3 dari seri ini Anda akan melihat bagaimana kami menginstal WordPress, menginstal pembuat halaman kami, Elementor, dan mulai mendesain situs kami!
