Bagian 4: Membangun Situs WordPress untuk Bisnis baru dengan Elementor
Diterbitkan: 2020-08-27Selamat datang kembali di seri pembuatan situs web kami. Di Bagian 3 kami memulai dengan memilih host WordPress, menginstal WordPress dan mengarahkan nama domain kami ke instalasi WordPress baru kami. Setelah ini selesai, kami membuat halaman pemeliharaan yang menyertakan logo bisnis baru kami dan beberapa detail kontak sehingga setiap pelanggan yang melihat situs web saat kami selesai membangunnya dapat melihat cara menghubungi kami.
Langkah selanjutnya kami menginstal plugin Elementor yang merupakan pembuat halaman yang akan kami gunakan untuk membangun situs kami, dan akhirnya kami menginstal tema starter yang disediakan oleh pengembang tema WordPress Astra.
Hal ini membuat kami memiliki dasar yang kuat dari mana kami dapat terus membangun situs web kami untuk bisnis pipa ledeng baru kami.
Di Bagian 4 dari seri ini kita akan membuat beberapa terobosan signifikan dalam membangun situs web baru kita. Untuk memulai, kita akan membuat sejumlah perubahan desain pada tema misalnya palet warna yang digunakan di seluruh situs dan juga font. Kami akan memperbarui situs dengan logo kami dan membuat beranda yang akan mengatur nada untuk keseluruhan tata letak dan gaya situs ke depan. Setelah itu selesai, kami kemudian akan berada dalam posisi yang sangat baik untuk membuat halaman yang mempromosikan berbagai layanan yang ditawarkan oleh bisnis (di Bagian 5). Ada banyak yang harus dilakukan jadi mari kita terjebak!
Memperbarui nama situs web kami di WordPress
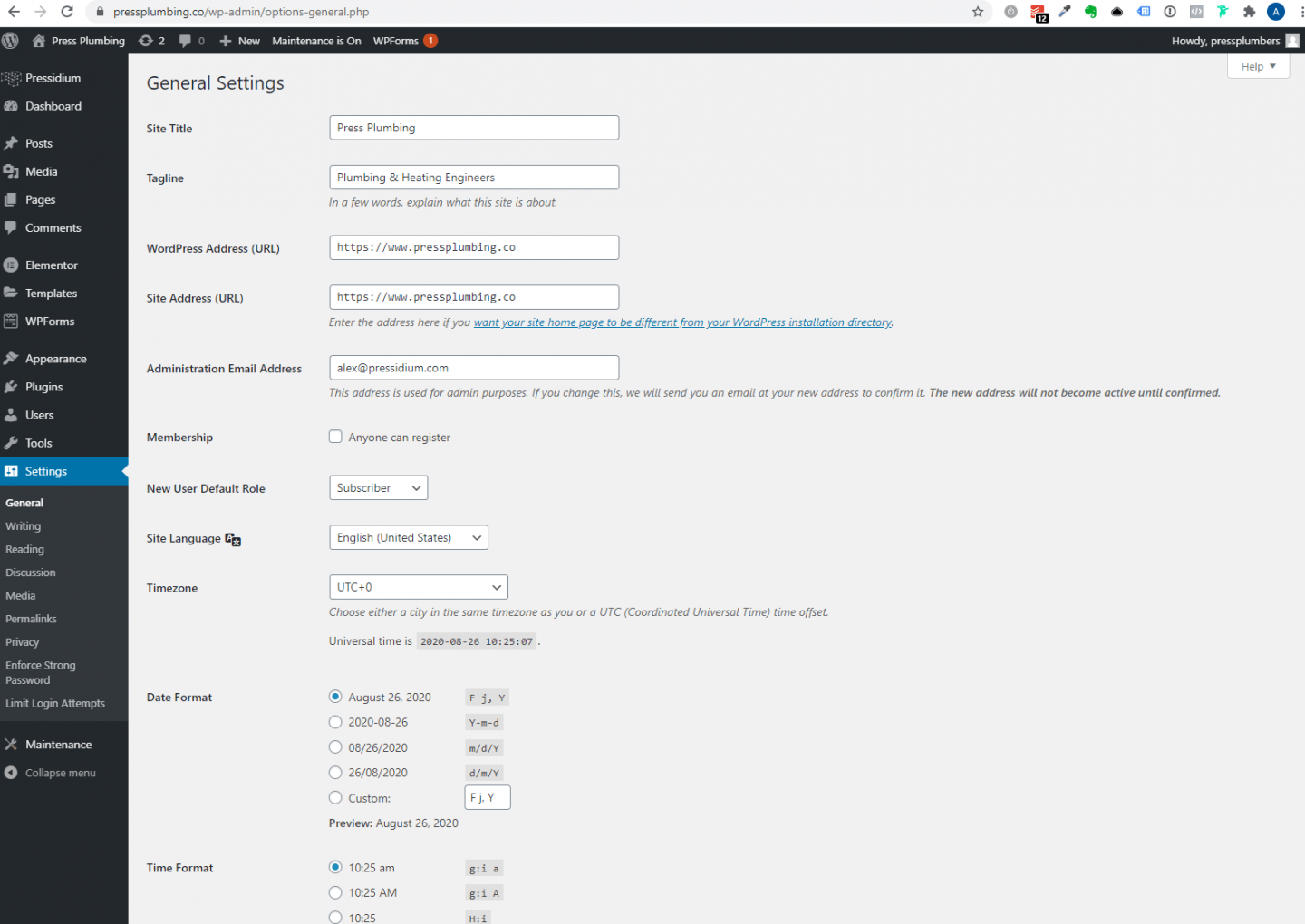
Anda mungkin akan melihat jika Anda melihat tab di browser Anda, ini menampilkan situs web baru Anda yang bertuliskan, 'Situs WordPress super cepat baru Anda'. Ini adalah nama umum yang diberikan untuk semua situs web WordPress baru dan merupakan sesuatu yang ingin diubah. Untuk melakukan login ini ke panel admin Anda, buka menu pengaturan dan klik 'Umum'. Di panel ini Anda akan melihat judul situs dan tagline. Perbarui ini menjadi sesuatu yang sesuai untuk bisnis Anda.

Setelah Anda melakukan pembaruan, gulir ke bawah dan klik 'Simpan perubahan'.
Membuat perubahan pada default tema pemula Astra
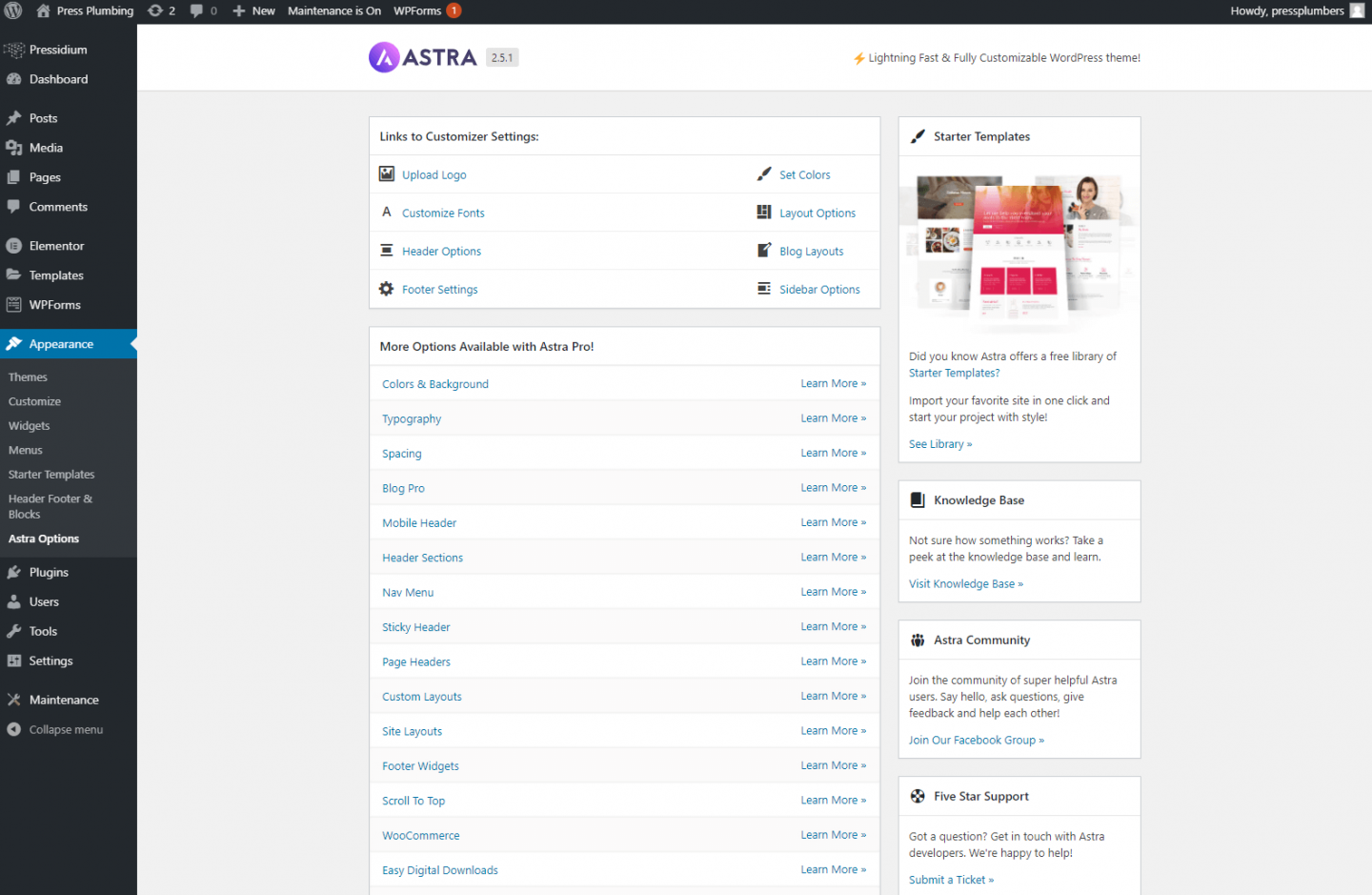
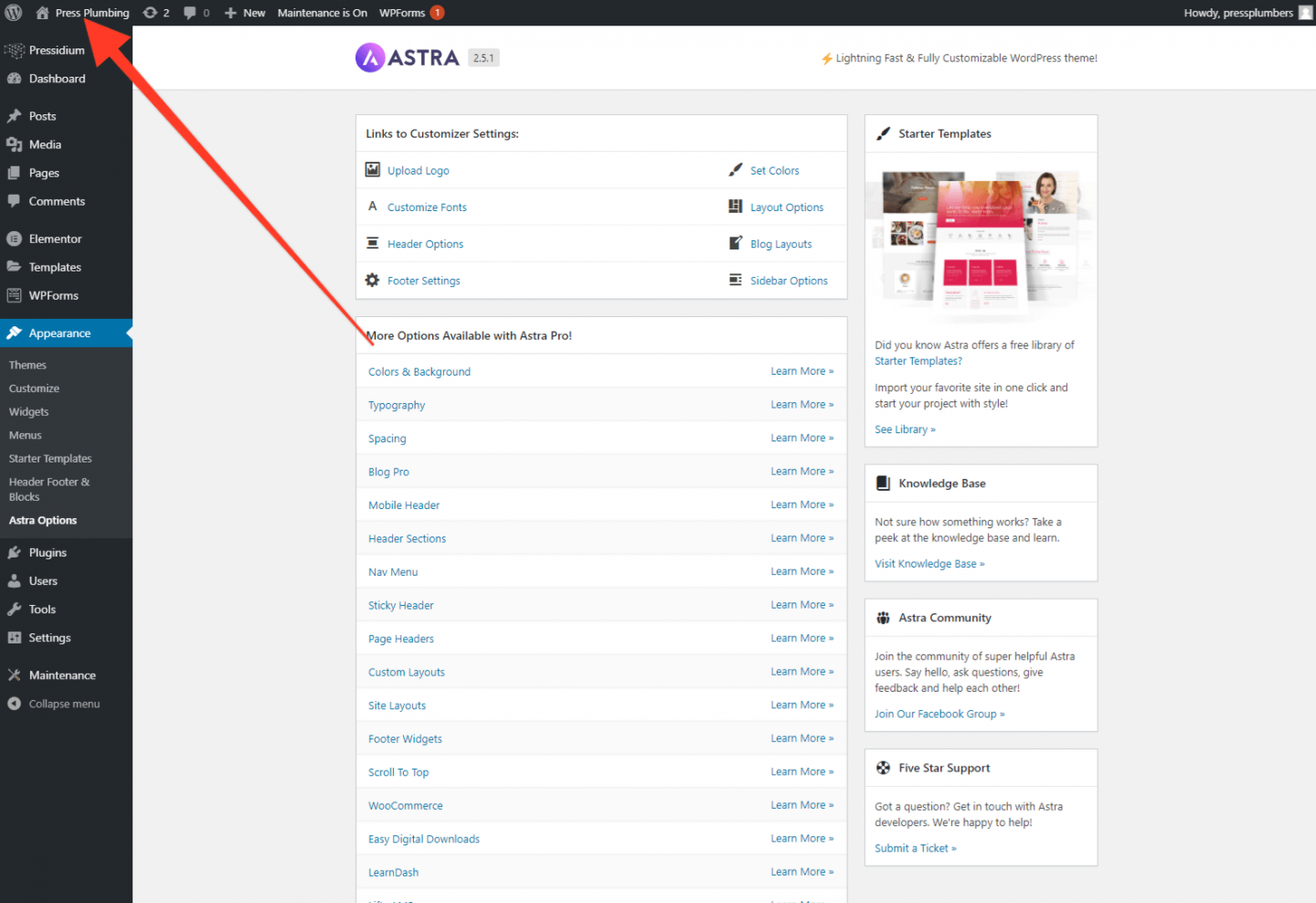
Sebagian besar tema WordPress memiliki panel kontrol atau panel opsi bawaan yang memungkinkan Anda membuat perubahan pada sejumlah pengaturan yang memengaruhi desain situs web dan juga cara kerjanya. tema pemula Astra kami tidak berbeda. Lokasi panel kontrol ini dapat bervariasi dari satu tema ke tema lainnya. Dalam hal ini dapat diakses melalui menu 'Appearance' dan kemudian sub menu 'Astra Options'.

Klik ini dan Anda akan disajikan dengan rakit pilihan yang dapat diperbarui untuk mengubah gaya dan fungsi situs web Anda.
Logo situs web
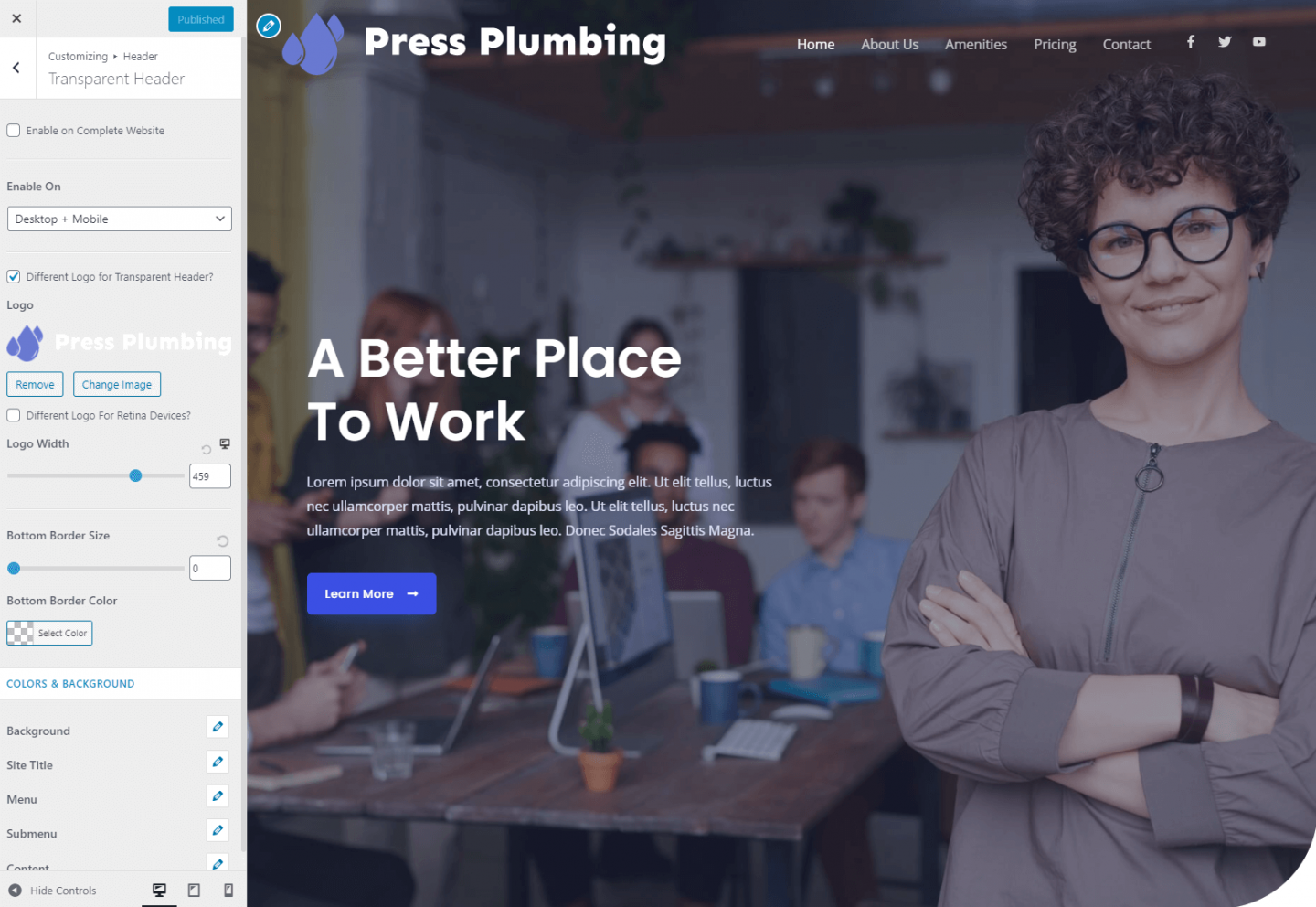
Tema pilihan kami menggunakan gambar header lebar penuh di mana menu navigasi dan logo diletakkan secara transparan. Karena itu perlu menggunakan logo yang disimpan sebagai file PNG dan memiliki latar belakang transparan. Mudah-mudahan ketika Anda membuat logo Anda, atau jika seorang desainer melakukan ini untuk Anda, akan ada pilihan untuk mengunduh file PNG yang sesuai seperti ini atau desainer akan memberi Anda salinannya. Seperti yang disebutkan, sangat penting bahwa logo apa pun yang dirancang disimpan sebagai file vektor karena ini memberi Anda lebih banyak fleksibilitas untuk menghasilkan format gambar yang diperlukan. dalam hal ini relatif mudah untuk mengubah vektor menjadi PNG jika diperlukan.
Setelah Anda memiliki logo Anda (kami menyarankan ukuran ini menjadi sekitar 400 piksel lebar), klik pada link logo upload dalam pengaturan penyesuai. Anda akan dibawa ke penyesuai WordPress tempat Anda dapat mengunggah logo dan menyesuaikan ukurannya. Setelah Anda selesai melakukannya, pastikan Anda mengklik tombol 'Terbitkan' yang kemudian akan menyimpan perubahan Anda.

Karena saat ini kami memiliki layar pemeliharaan yang disiapkan di situs web, perubahan ini tidak akan terlihat oleh publik. Namun di masa depan ketika layar pemeliharaan ini telah dimatikan, ketika Anda mengklik tombol terbitkan, setiap perubahan yang Anda buat akan langsung ditampilkan di situs web Anda untuk dilihat semua orang.
Skema warna
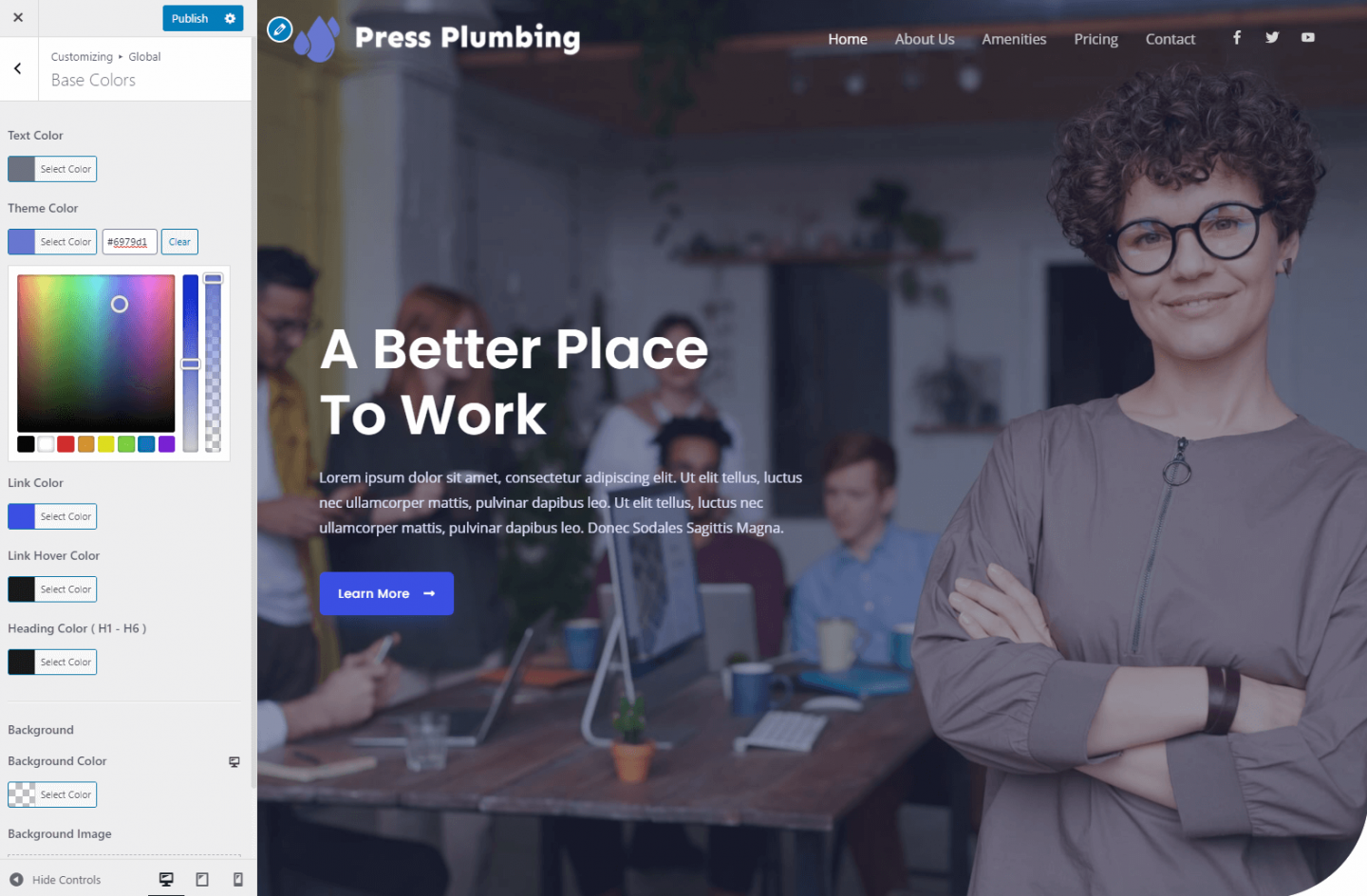
Sekarang kami telah mengatur logo kami, kami dapat membuat beberapa perubahan pada skema warna kami. Seperti yang terjadi, skema warna default untuk tema khusus ini adalah warna biru yang mendekati warna yang telah kami pilih untuk bisnis kami. Ini tidak benar-benar tepat sehingga perlu memperbarui ini. Situs web menggunakan sistem warna yang disebut 'Hex'. Warna diwakili oleh kode enam digit. Misalnya, putih akan menjadi #ffffff. Warna biru yang kami pilih untuk bisnis kami adalah #6979D1.
Untuk memperbarui warna set kami di situs web, kembali ke panel opsi Astra dan klik 'Atur warna'. Anda akan dibawa kembali ke penyesuai WordPress di mana Anda akan melihat tab yang mengatakan warna dasar. Klik ini, dan Anda akan melihat lima contoh warna yang berbeda. kita akan menjaga warna teks link warna hover dan warna heading tapi perbarui warna tema dan warna link dua warna biru.

Ini akan memperbarui warna di area tertentu dari situs web tetapi yang lain, seperti tombol, dikendalikan oleh plugin Elementor.
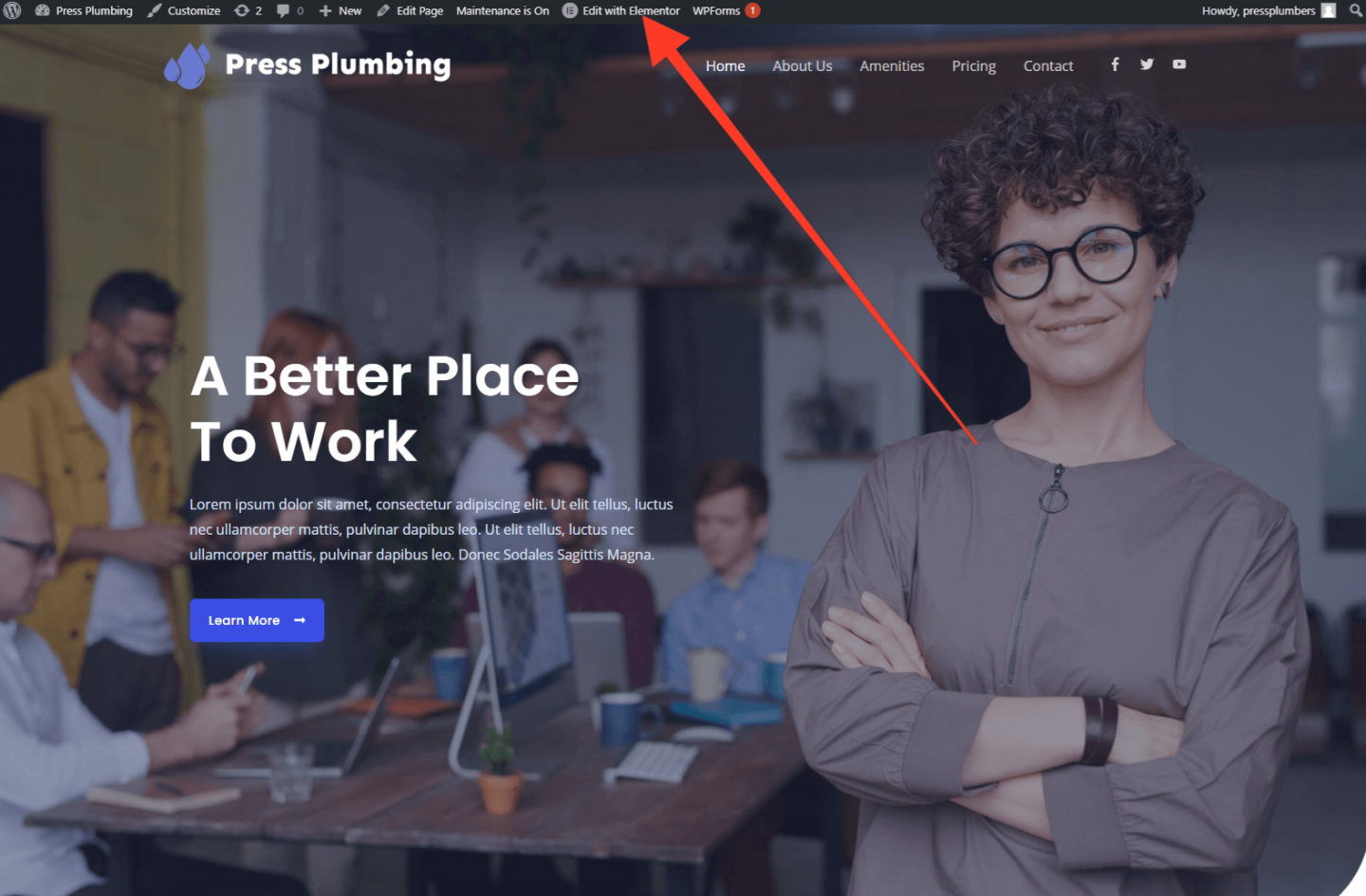
Untuk membuat perubahan pada warna ini, keluar dari penyesuai dan buka halaman beranda situs web Anda. Anda dapat melakukannya dengan mengklik ikon 'Beranda' yang muncul di panel Admin WordPress. Lihat di bawah:

Setelah selesai, klik 'Edit dengan Elementor':

Setelah melakukan ini, Anda akan dibawa ke editor Elementor utama. Kami akan menghabiskan banyak waktu di panel ini, jadi ada baiknya bermain-main dan membiasakan diri dengan bagaimana ini ditata. Meskipun kami akan melakukan yang terbaik untuk memandu Anda melalui cara menggunakan Elementor, itu di luar cakupan artikel ini untuk menutupi setiap elemen kecil dan fitur yang disertakan dalam pembuat halaman ini. jika Anda serius menggunakan Elementor untuk membangun situs web Anda, mungkin ada baiknya Anda meluangkan waktu untuk membaca beberapa tutorial yang disediakan oleh Elementor sendiri.
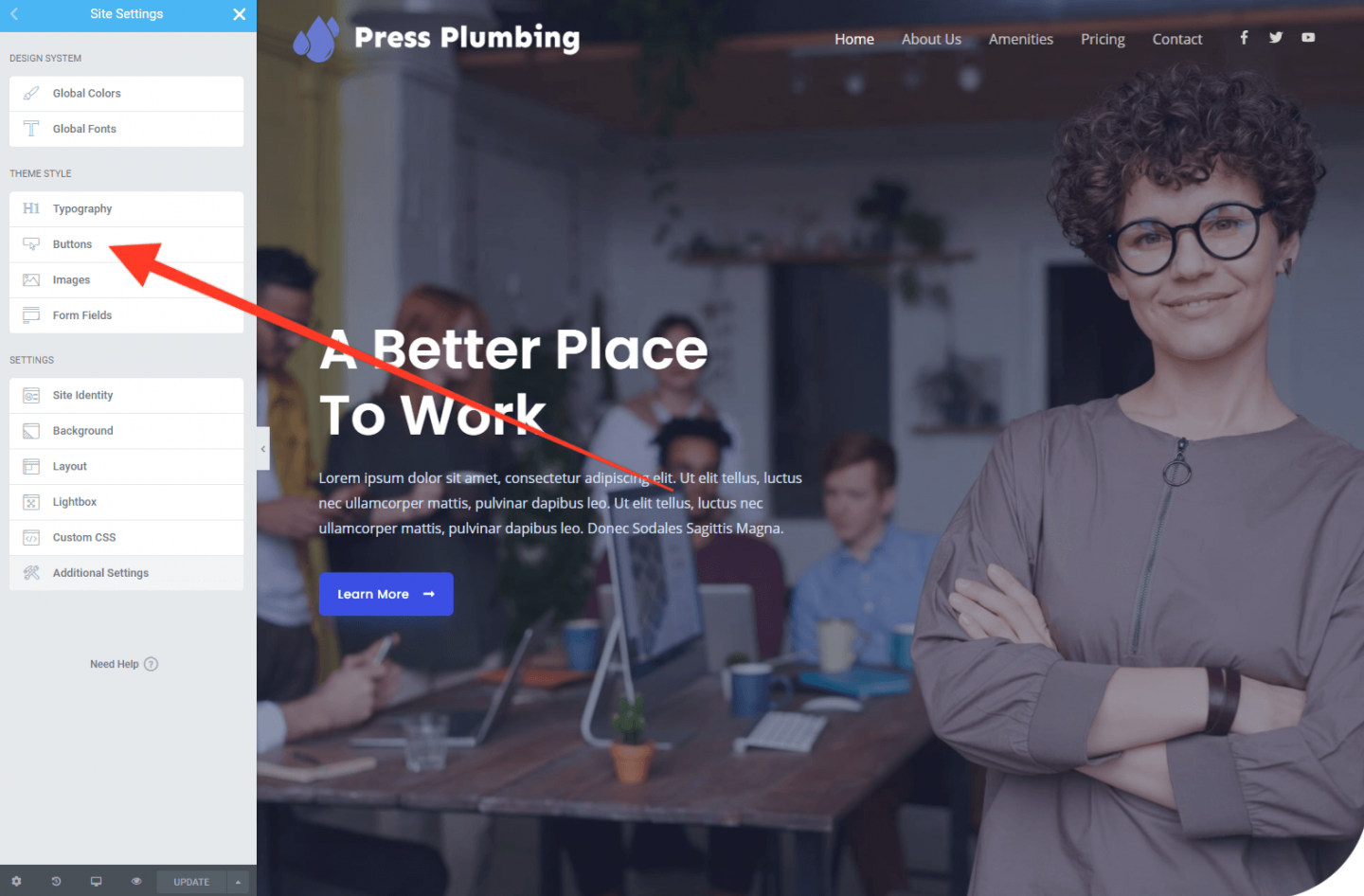
Untuk memperbarui tombol dan warna latar belakang di Elementor, klik menu 'Hamburger' 3 baris yang terletak di kiri atas panel Elementor. Ini akan membuka menu yang menyertakan tautan ke 'Pengaturan Situs. Klik ini. Dari dalam panel ini Anda akan melihat banyak opsi untuk mengonfigurasi pengaturan situs. Untuk pembaruan visual, salah satu hal keren tentang Elementor adalah perubahan yang dibuat di panel Elementor segera muncul di pratinjau situs web sehingga Anda dapat dengan cepat melihat apakah perubahan yang Anda buat memiliki efek yang diinginkan.
Dalam contoh ini, kami akan memperbarui warna Tombol dengan mengklik 'Tombol'.

Saat sub menu ini terbuka, klik tab 'Warna Latar Belakang' untuk memperbarui ke warna pilihan Anda. Dalam kasus kami, kami akan menggunakan warna biru yang sama dengan logo kami (#6979D1). Klik 'Perbarui' untuk menyimpan perubahan Anda (Anda SELALU perlu mengklik Perbarui untuk menyimpan perubahan jadi jangan lupa!).
Memperbarui Beranda Situs Web kami
Sekarang kita memiliki logo bisnis dan pengaturan skema warna yang benar yang dapat kita pecahkan dengan mengubah tata letak dan desain beranda untuk mencerminkan bisnis kita. Desain beranda akan 'mengatur nada' untuk sisa situs jadi ada baiknya meluangkan waktu untuk memperbaikinya. Halaman lain di situs Anda akan mengalir dengan mudah dari desain ini dengan cara itu.
Mari kita mulai dengan memperbarui bagian 'Pahlawan' yang muncul di bagian atas halaman. Ini saat ini terdiri dari foto latar belakang dan beberapa teks pengantar, ditambah sebuah tombol. Untuk memulai, buka beranda dan klik tombol 'Edit dengan Elementor' (jika Anda belum melakukannya). Dasbor Elementor akan terbuka dan elemen pada halaman akan menjadi 'dapat diklik'.
Klik pada teks Pahlawan dan Anda akan melihat bahwa kursor muncul sementara pada saat yang sama panel Elementor di sebelah kiri berubah untuk menampilkan kotak Judul. Anda dapat mengetikkan judul baru langsung ke halaman dan mengubah ukurannya melalui panel Elementor.
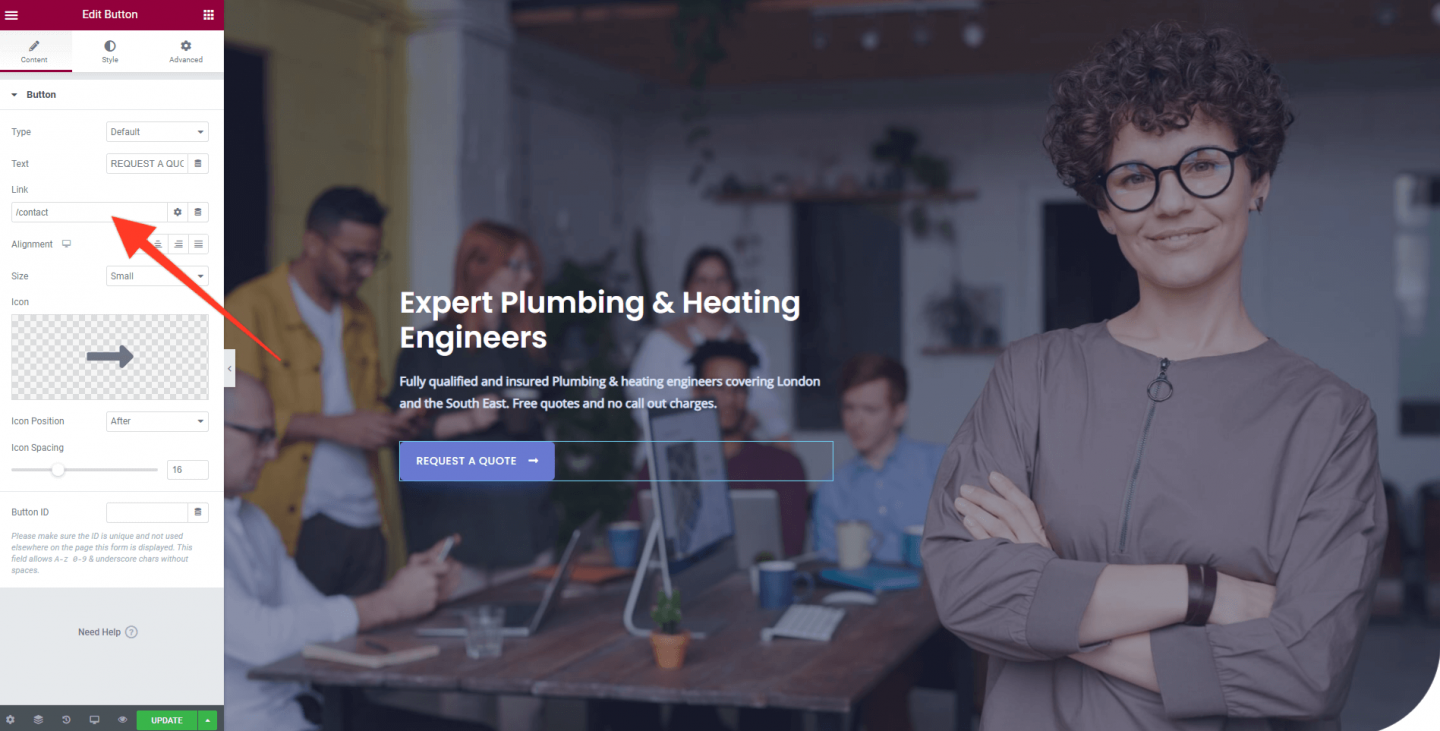
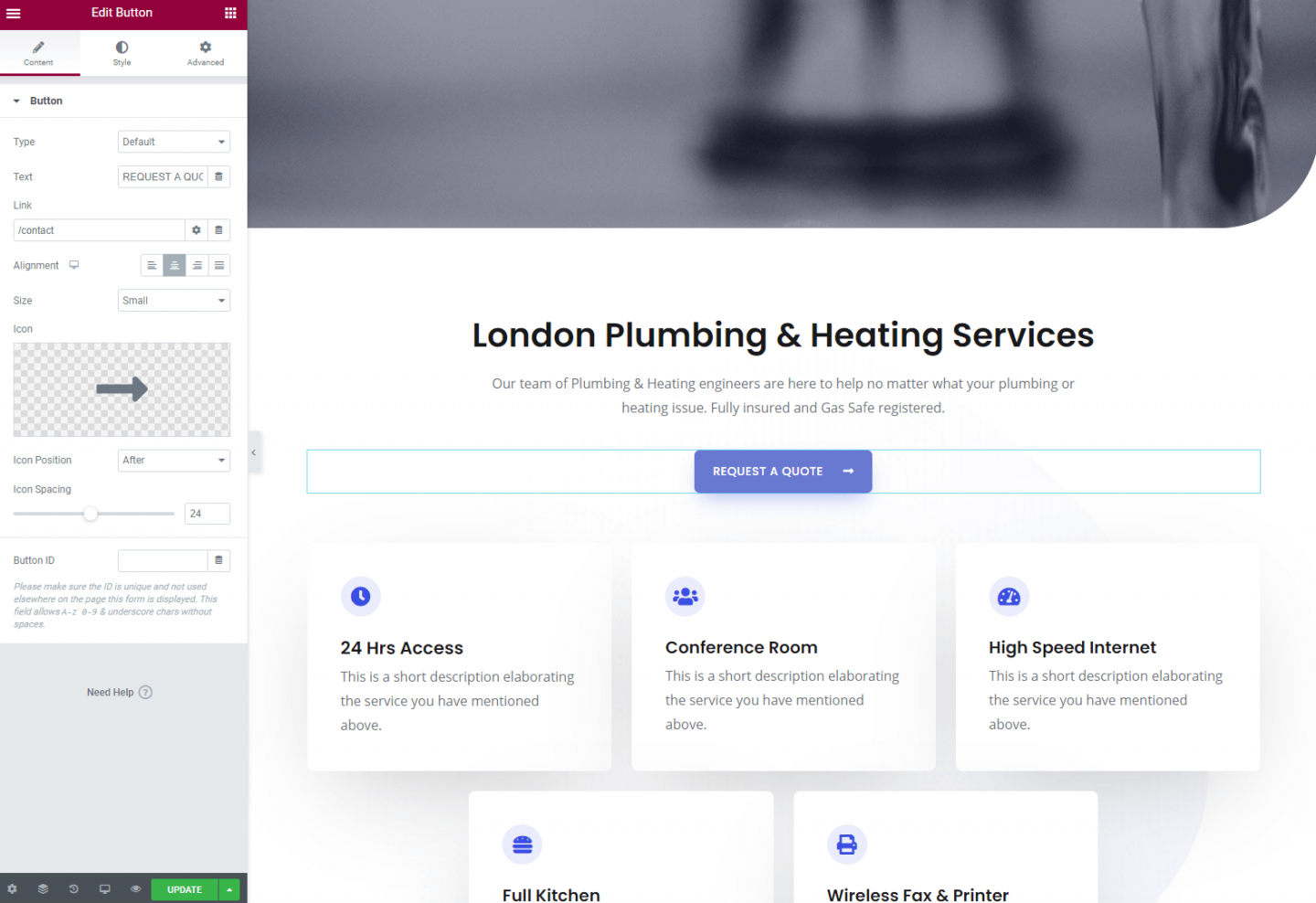
Sekarang klik pada teks di bawah ini dan masukkan sesuatu yang cocok. Selanjutnya klik pada tombol dan ubah ini. Tombol di bagian pahlawan seperti ini adalah cara yang fantastis untuk mempromosikan 'Ajakan Bertindak'. Dengan kata lain, gunakan mereka untuk mencoba dan mendorong calon pelanggan untuk 'melakukan sesuatu'. Dalam contoh kita, kita akan mengubah teks pada tombol menjadi 'REQUEST A QUOTE'. Ini kemudian akan mengarahkan mereka ke halaman kontak di situs web kami. Kami perlu memperbarui tautan pada tombol. Saat Anda mengklik tombol, Anda akan melihat panel tombol terbuka di Elementor. Dalam kasus kami, kami akan membawa orang ke halaman Kontak. Meskipun ini belum dibuat, kami tahu kami akan menggunakan url https://pressplumbing.co/contact untuk ini sehingga kami akan menambahkan /contact ke bidang tautan.

Klik 'Perbarui' untuk menyimpan perubahan Anda. Ke depan, kami tidak akan meminta Anda untuk melakukan ini… ingatlah, ketika Anda membuat perubahan yang ingin Anda simpan, klik 'Perbarui'.
Perbarui Gambar Beranda
Sekarang kita perlu mengubah gambar Homepage. Dalam hal gambar, menggunakan yang berkualitas tinggi itu penting. Bidikan resolusi rendah yang diambil di telepon tidak mungkin melakukan keadilan bisnis Anda. Bergantung pada bisnis dan anggaran Anda, Anda memiliki beberapa opsi.
- Sewa seorang fotografer dan dapatkan beberapa foto 'nyata' dari bisnis Anda. Jika memungkinkan, ini kemungkinan besar akan menjadi taruhan terbaik Anda. Foto Anda akan unik, berkualitas tinggi, dan sepenuhnya menggambarkan bisnis Anda. Ini bisa mahal untuk melakukan ini, jadi jika Anda merasa mampu, tentu saja Anda bisa mencoba dan mengambilnya sendiri. Ingatlah bahwa jika foto terlihat amatir, maka bisnis Anda juga akan demikian.
- Gunakan stok foto. Ada banyak perpustakaan stok foto online yang menyediakan gambar 'bebas royalti' berkualitas tinggi yang biasanya dapat digunakan untuk tujuan komersial. Beberapa, seperti Shutterstock, mengenakan biaya untuk mengakses ini sementara yang lain seperti Unsplash, memungkinkan Anda mengunduh dan menggunakannya secara gratis. Apa pun yang Anda pilih, penting bagi Anda untuk memeriksa batasan lisensi pada foto. Apa yang TIDAK diperbolehkan (secara umum) adalah bagi Anda untuk pergi dan menyalin gambar apa pun yang Anda temukan di internet dan menggunakan ini!
Dalam contoh kami karena kami memiliki anggaran, kami akan mencoba dan menemukan beberapa gambar yang sesuai di perpustakaan foto gratis. Selain Unsplash, Anda dapat melihat Pexels dan Pixabay.

Untuk gambar Pahlawan kami, kami menemukan foto yang bagus dari keran modern dengan air yang hampir habis di Pixabay. Kami mengunduh ini dan sekarang dapat melanjutkan untuk menambahkannya ke situs web kami.
Catatan – saat menambahkan foto (atau gambar apa pun) ke situs web Anda, Anda ingin mengetahui ukuran foto. Ini berarti lebar dan tinggi (diukur dalam Piksel) dan ukuran dalam MB. Untuk hal-hal seperti gambar pahlawan, Anda akan ingin menggunakan gambar dengan lebar sekitar 2.000 piksel. Ini memastikannya akan terlihat tajam dan jernih di sebagian besar layar. Selain itu, Anda harus memastikannya tidak terlalu besar dalam hal Megabyte (MB). Kenapa ini? Nah, semua konten di situs web Anda harus diunduh ke penampil akhir situs web Anda. Jika Anda memiliki foto di situs web Anda yang berukuran 30mb, ini akan memakan waktu cukup lama untuk diunduh, terutama di ponsel. Idealnya Anda ingin mencoba dan menyimpan gambar tidak lebih besar dari ukuran sekitar 3 MB (333kb). Cara mudah untuk menghilangkan beberapa ukuran berlebih adalah dengan menggunakan kompresor gambar. Salah satu yang terbaik disebut TinyPNG . Sebagai bonus, ini juga gratis untuk digunakan. Buka situs mereka dan jalankan gambar Anda melalui kompresor mereka dan Anda akan kagum betapa banyak KB yang dipangkas tanpa merusak kualitas gambar.
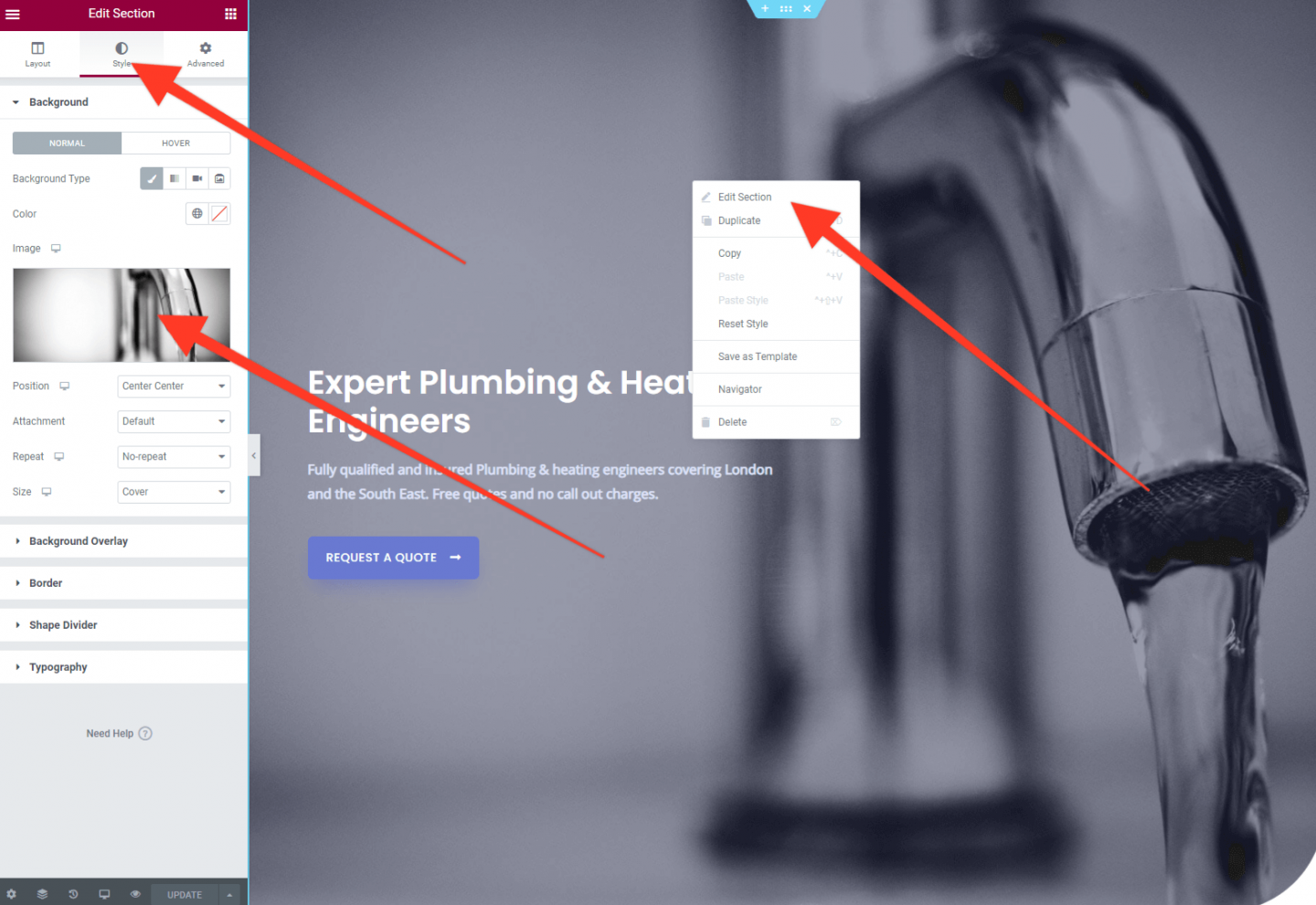
Setelah selesai, kembali ke situs web Anda dan klik kanan pada gambar saat ini. Sebuah menu akan muncul – pilih 'Edit Bagian' dari menu ini. Selanjutnya, di panel Elementor, klik 'Style'. Anda akan melihat gambar saat ini di sana. Klik ini dan Anda akan dapat mengunggah gambar pilihan Anda.

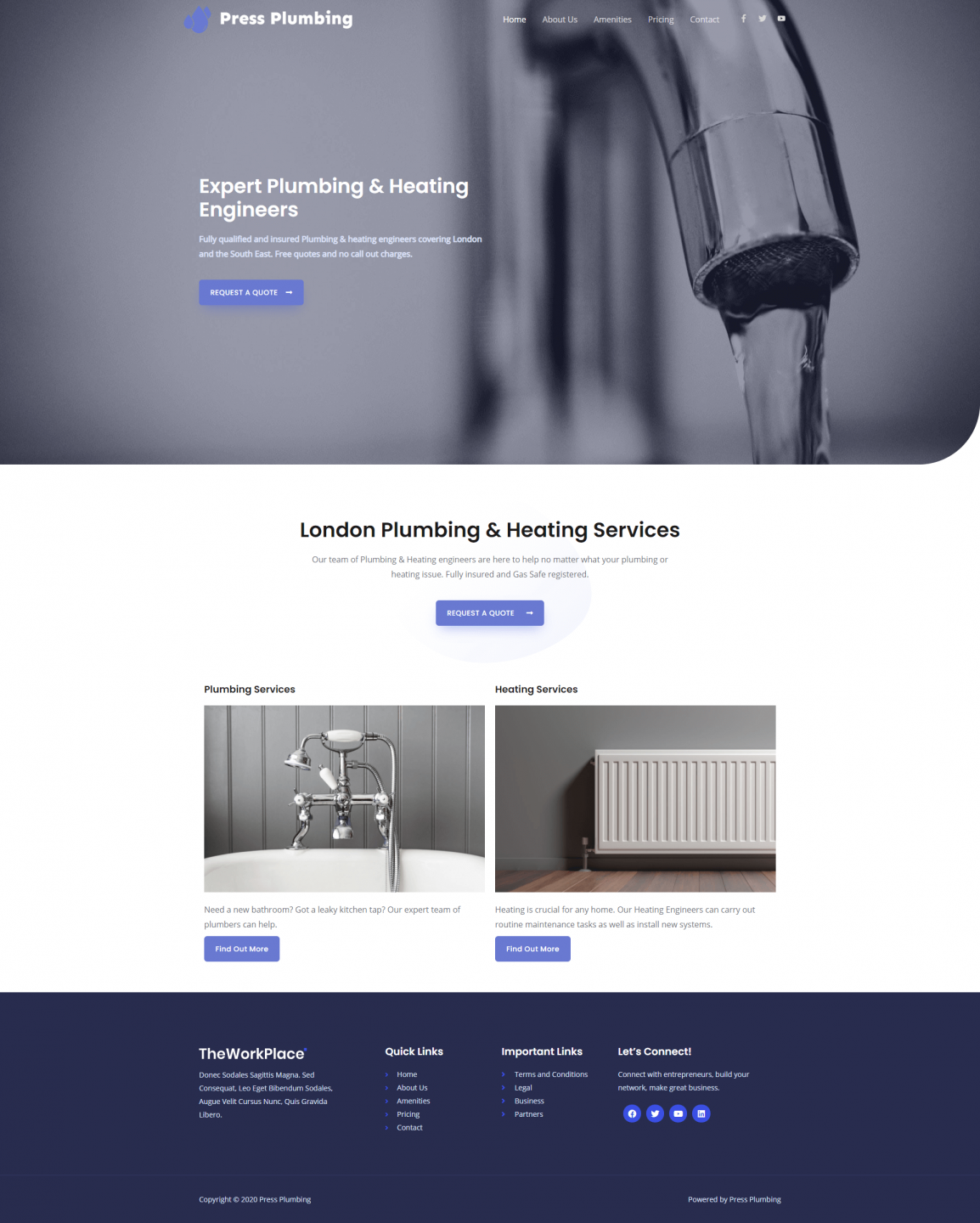
Dan itu saja! Dengan pekerjaan yang relatif sedikit, kami sekarang memiliki bagian pahlawan Beranda yang mewakili bisnis kami.
Mengedit Tata Letak Beranda di paruh bawah
Sekarang kami telah memperbarui bagian Pahlawan kami, kami dapat mulai mengerjakan bagian di bawah ini (biasanya disebut sebagai 'paro bawah' karena ini adalah bagian yang muncul setelah Anda mulai menggulir ke bawah). Kami akan menjaga ini tetap bagus dan sederhana. Saat memikirkan tata letak situs Anda, Anda ingin membayangkan memandu pelanggan Anda dalam perjalanan. Anda perlu memudahkan mereka untuk menemukan informasi yang mereka inginkan dan beranda adalah titik awal untuk ini.
Untuk bisnis fiksi kami, Press Plumbers, mereka menawarkan layanan pipa ledeng umum dan juga layanan Pemanas ruangan. Ini adalah dua kategori layanan yang berbeda jadi kami akan membaginya dengan cara ini dengan membuat halaman yang didedikasikan untuk Plumbing Umum dan halaman yang berfokus pada Pemanasan.
Beranda adalah titik di mana Anda dapat memandu pelanggan Anda ke layanan yang relevan bagi mereka dan kami akan melakukannya dengan memiliki tata letak dua kolom yang tertaut ke setiap layanan.
Kami menyukai bagian teks pengantar yang disediakan oleh tema pemula jadi kami akan menyimpannya. Seperti pada bagian pahlawan, klik pada teks untuk memperbaruinya menjadi sesuatu yang sesuai.

Salah satu hal hebat tentang menggunakan tema pemula seperti yang kami pilih dari Astra adalah bahwa banyak elemen pada halaman mungkin terlihat sangat mirip dengan tampilan yang Anda inginkan – ini berarti Anda dapat menggunakannya kembali daripada harus membangun sesuatu dari awal. Meskipun kami menyukai apa yang telah dilakukan dengan beranda tema pemula ini, ini sedikit rumit untuk kebutuhan kami sehingga kami sebenarnya akan menghapus banyak dari apa yang ada di sini dan melakukan hal kami sendiri. Tentu saja, Anda mungkin ingin menggunakan sejumlah komponen ini dan, jika itu masalahnya, lakukanlah.
Untuk memulai kita akan menghapus komponen yang tidak kita butuhkan. Untuk melakukan ini, arahkan kursor ke elemen yang ingin Anda singkirkan dan Anda akan melihat 'x' di kotak biru. Klik ini.
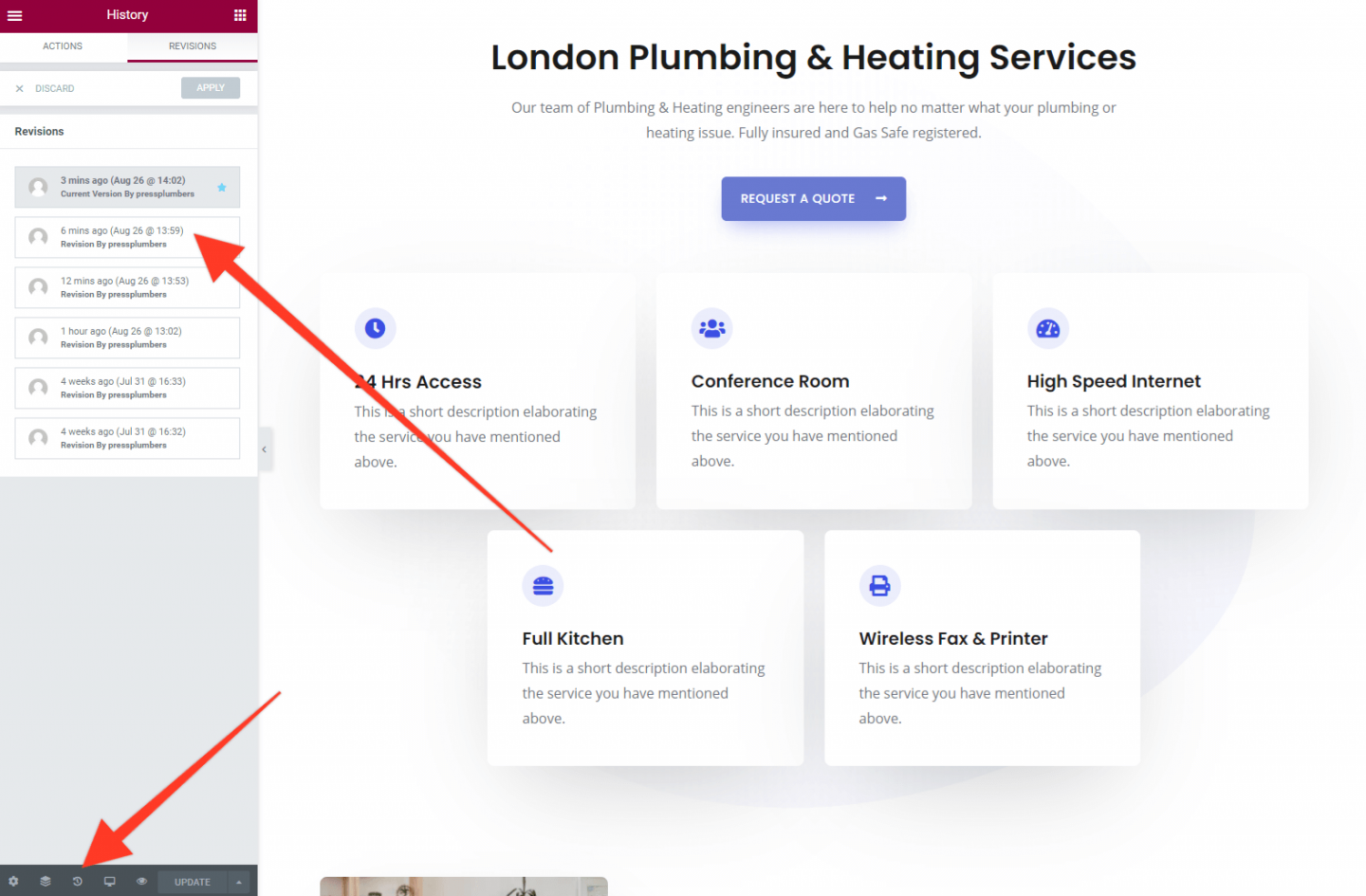
Catatan: Jika Anda salah dan menghapus sesuatu yang tidak seharusnya, Anda dapat mundur dan memulihkan komponen yang dihapus dengan mengklik ikon 'Riwayat' dari dalam panel admin Elementor. Selain itu, sebelum membuat perubahan yang cukup besar pada situs Anda, Anda mungkin ingin membuat cadangan. Jika Anda menghosting dengan Pressidium, ini cepat dan mudah dilakukan melalui Menu Pressidium dari dalam area Admin situs web Anda.

Kami telah melanjutkan dan menghapus semua yang ada di beranda yang berada di bawah tombol 'Minta penawaran' dan sekarang dibiarkan dengan kanvas kosong yang bagus tempat kami dapat menambahkan info yang kami butuhkan.
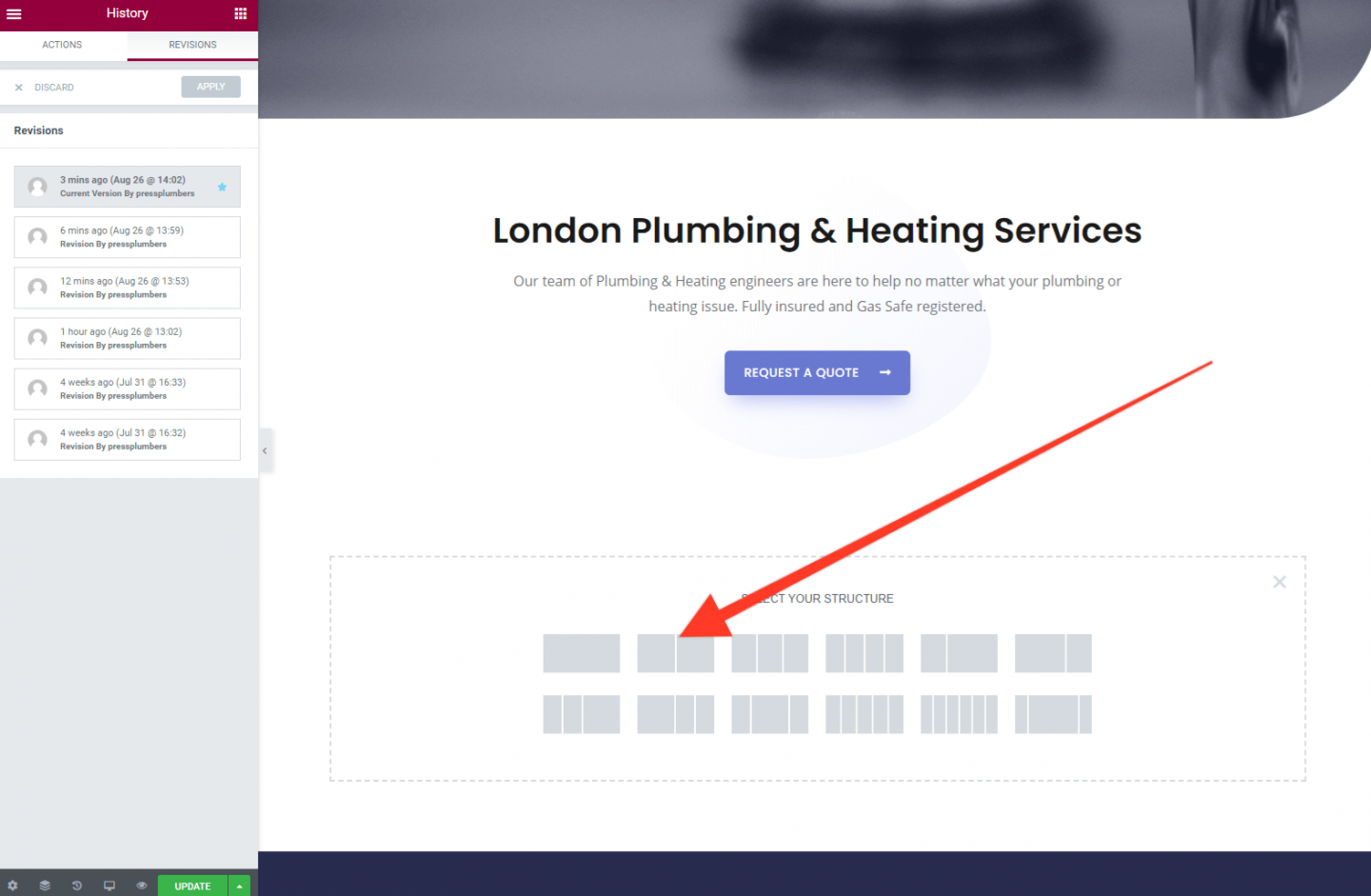
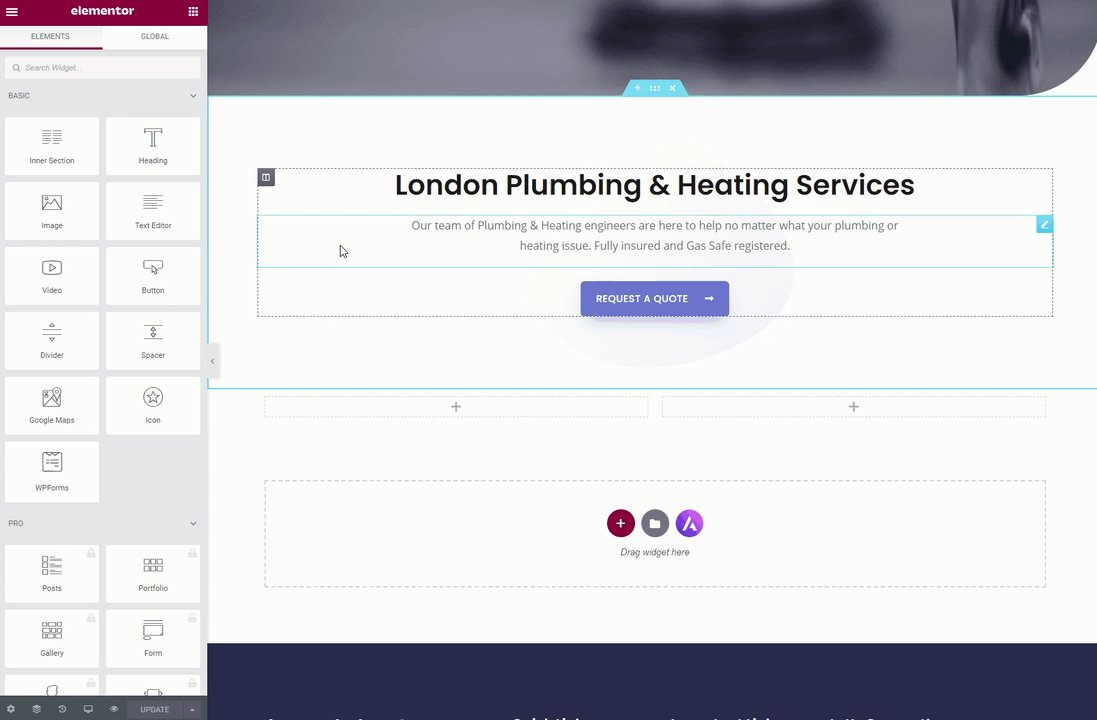
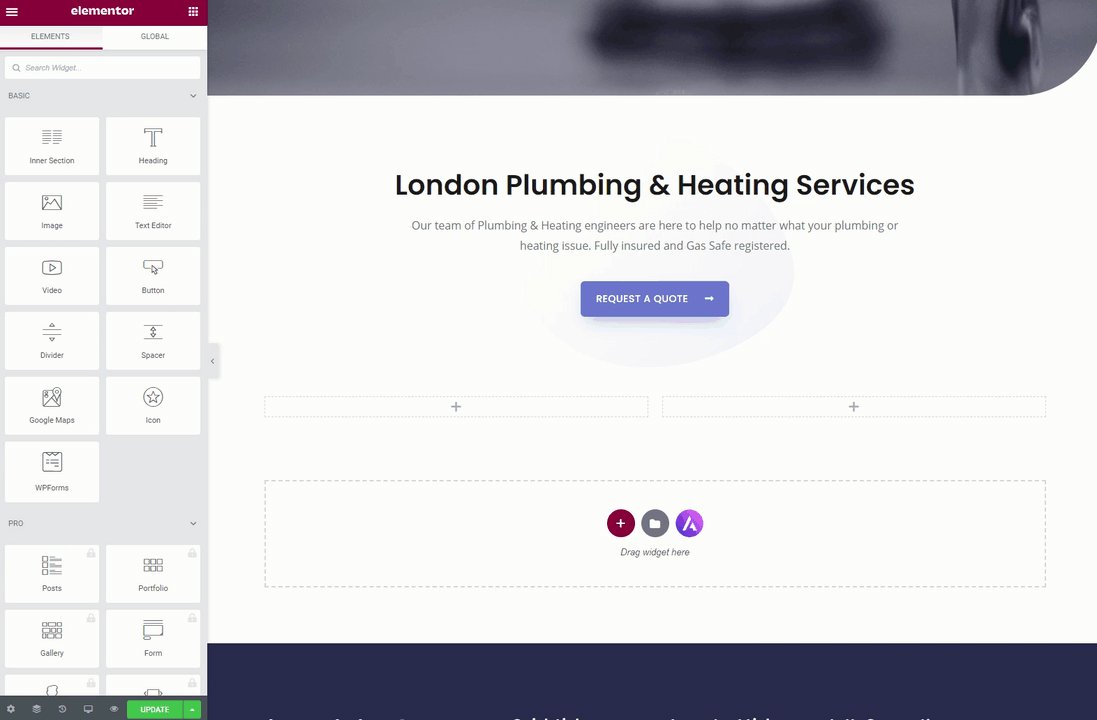
Anda akan melihat kotak putus-putus dengan tiga ikon di dalamnya. Klik ikon + dan pilih tata letak dua kolom.

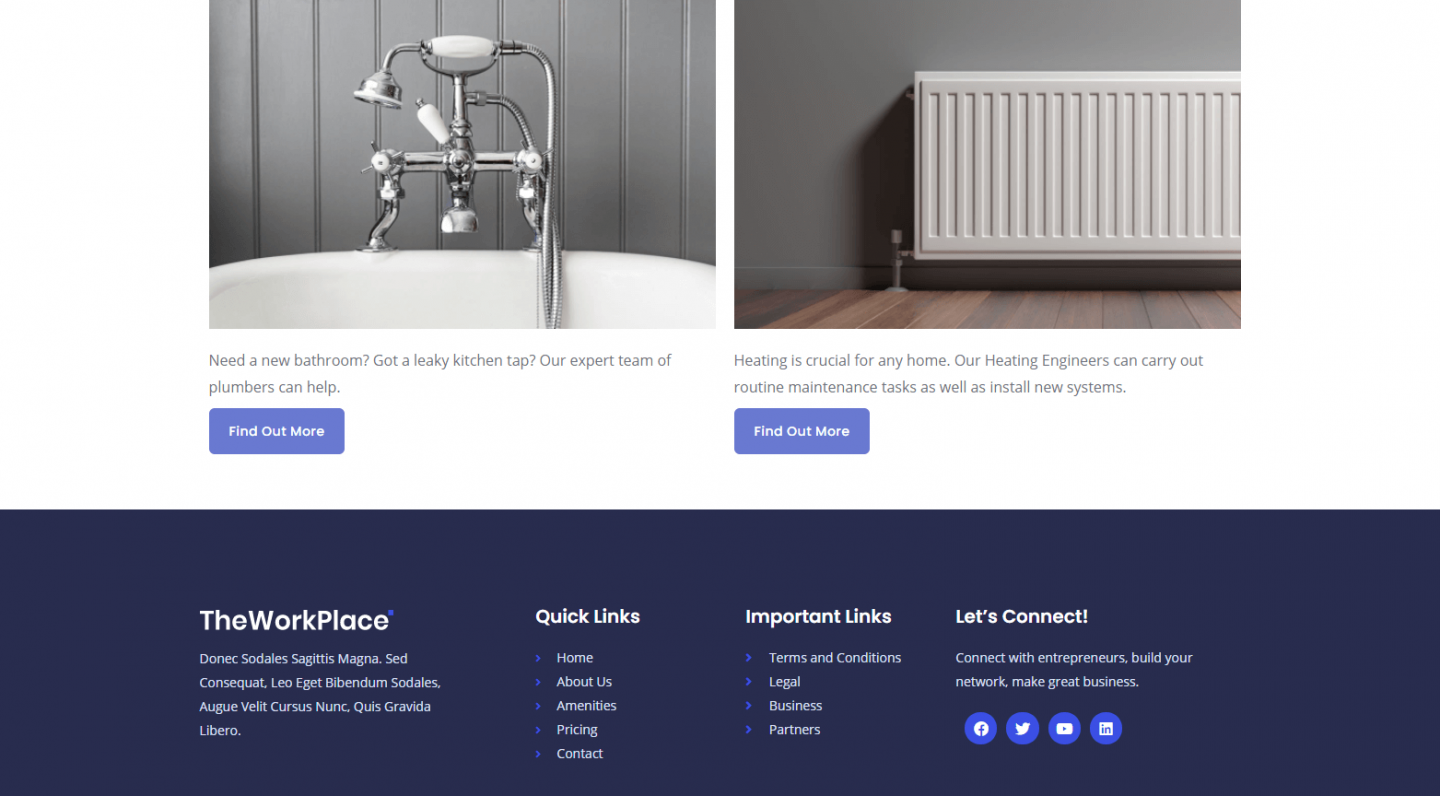
Selanjutnya, klik ikon + di kolom sebelah kiri dan Anda akan melihat serangkaian opsi muncul di editor Elementor. Kami akan mempromosikan dua layanan kami di kolom ini menggunakan teks, gambar, dan tombol. Semua elemen ini dapat diseret dan dijatuhkan dari panel Elementor ke dalam kolom dan disusun ulang sesuai kebutuhan. Elemen seperti ukuran teks dan sebagainya dapat dikustomisasi saat Anda melakukannya melalui opsi yang disajikan di panel Elementor.
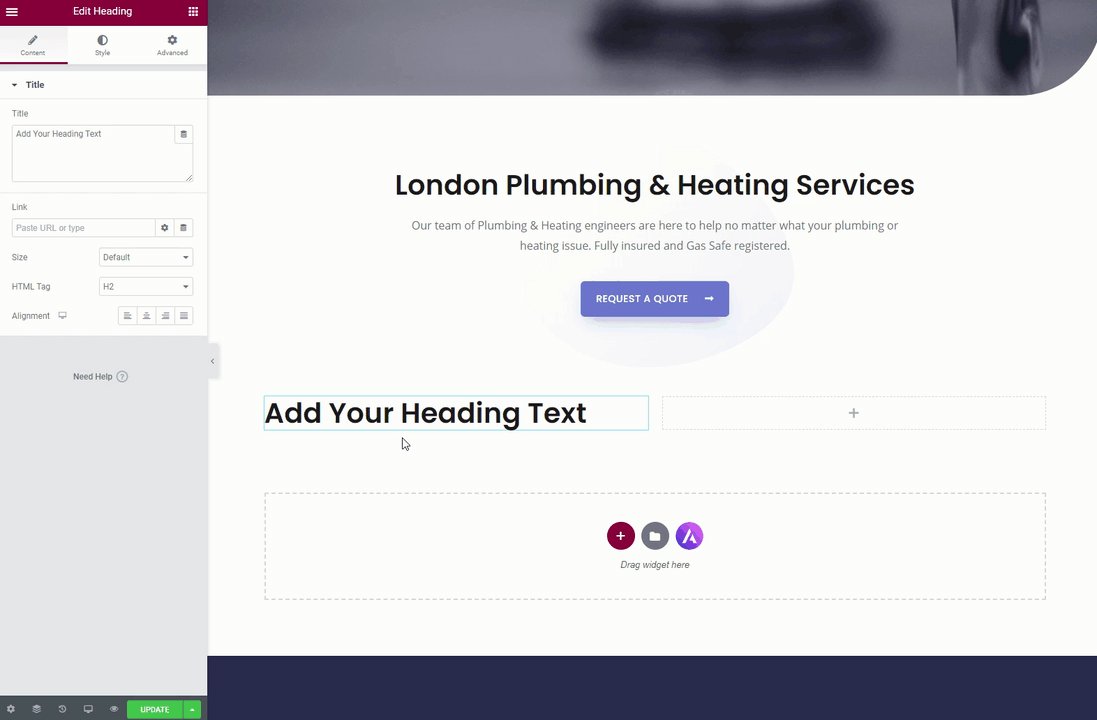
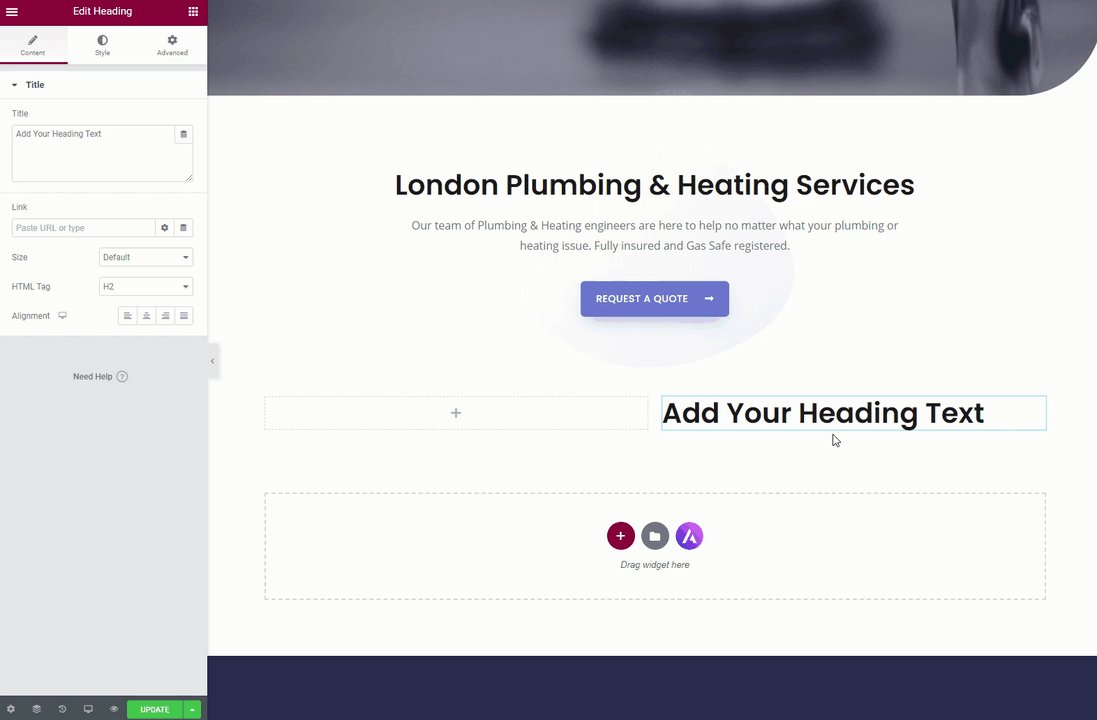
Kami berharap proses ini sebenarnya cukup jelas. Coba seret modul 'Heading' ke salah satu kotak untuk merasakan cara kerjanya. Anda akan melihat bahwa Anda dapat menyeretnya dari kolom kiri ke kanan dan kembali lagi.

Elementor memiliki banyak 'widget' bawaan yang membantu Anda membuat konten di halaman Anda. Sebagian besar dari ini gratis untuk digunakan tetapi Anda akan melihat bahwa beberapa memiliki ikon gembok kecil di sebelahnya. Ini hanya tersedia untuk pengguna premium. Meskipun sangat mungkin untuk membangun situs web yang tampak hebat hanya dengan menggunakan Elementor versi gratis (seperti yang kami lakukan), Anda mungkin ingin mempertimbangkan untuk membeli lisensi premium jika Anda ingin mengakses widget tambahan ini (bersama dengan beberapa fitur premium lainnya). Harga mulai dari $49/tahun untuk 1 lisensi situs.
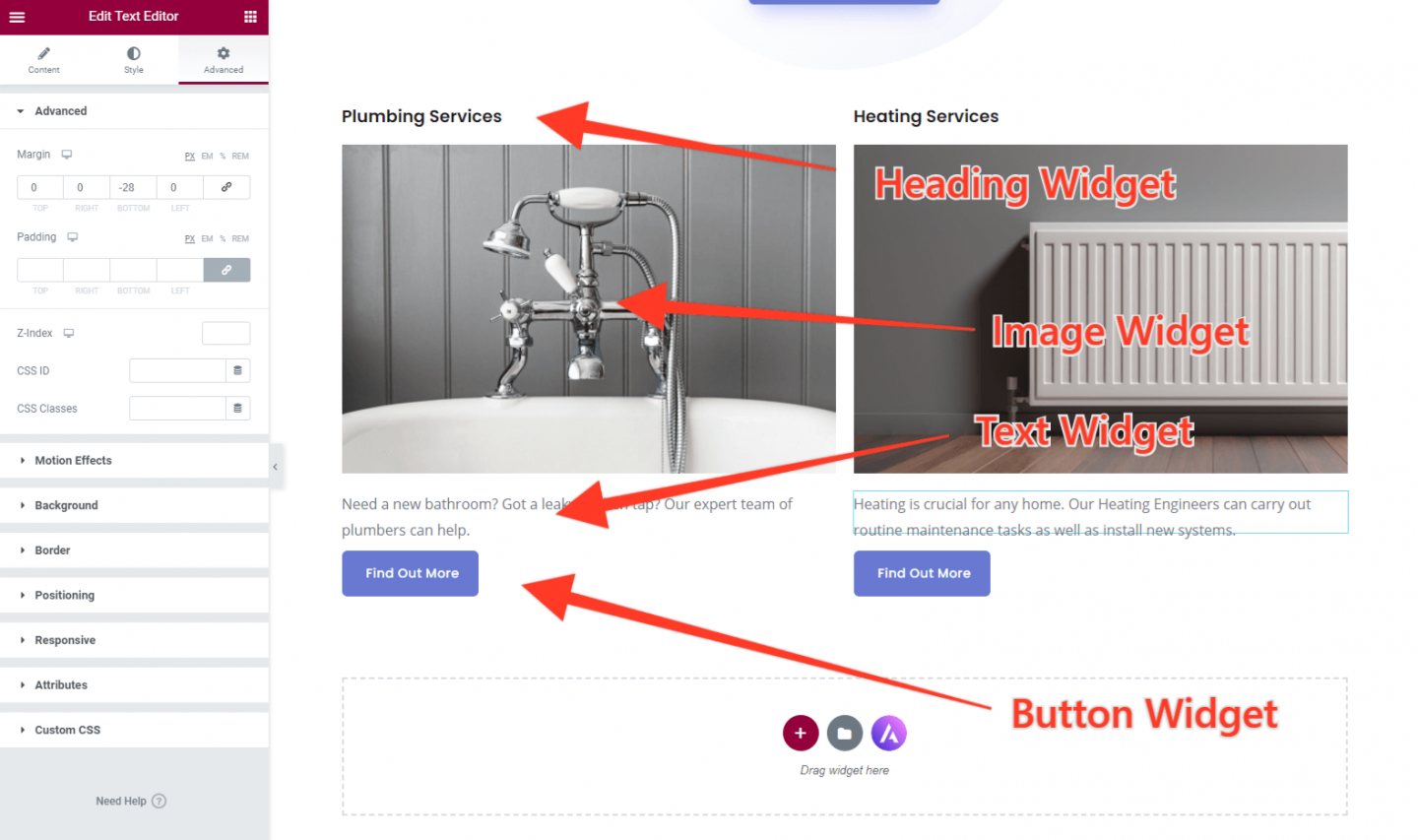
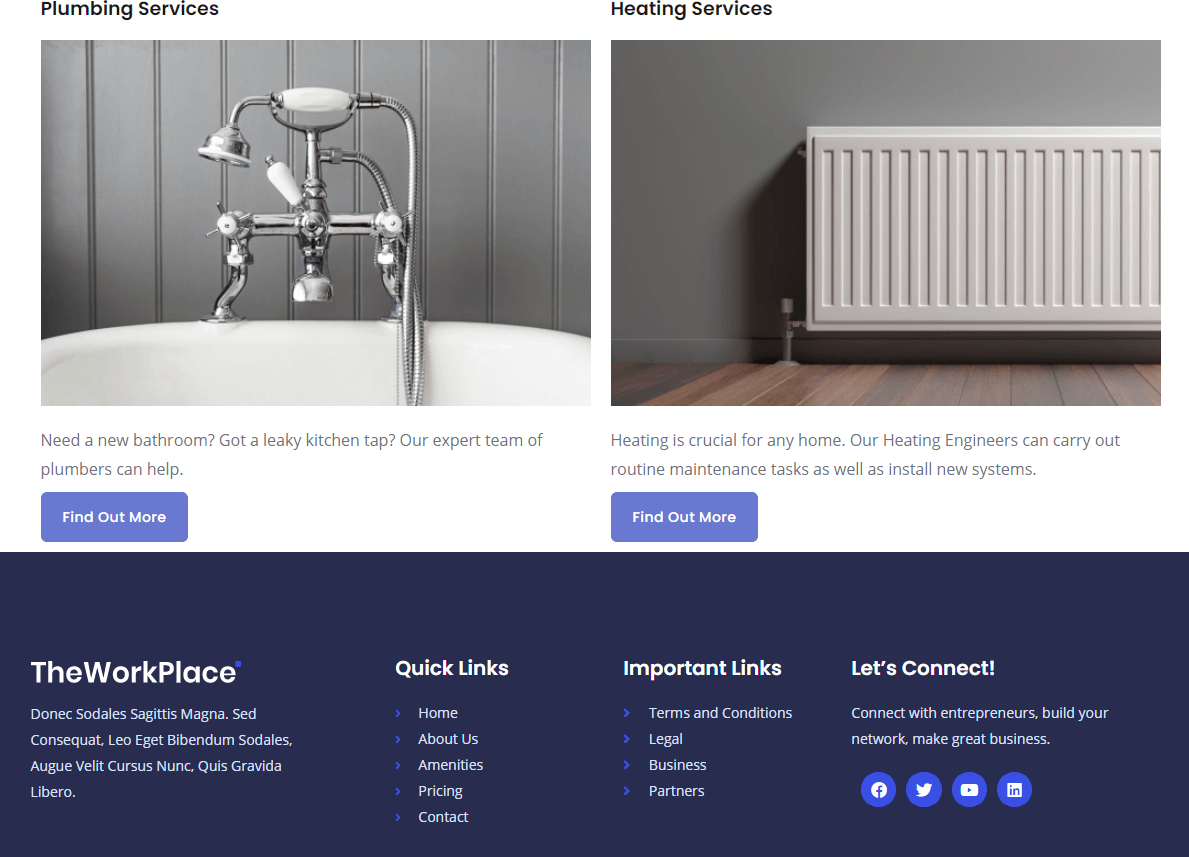
Kami akan menggunakan 4 widget gratis untuk membuat tata letak yang kami butuhkan untuk beranda kami. Widget 'Judul', widget 'Gambar', widget 'Editor Teks', dan widget 'Tombol'.
Lihatlah bagaimana ini telah digunakan di bawah ini:

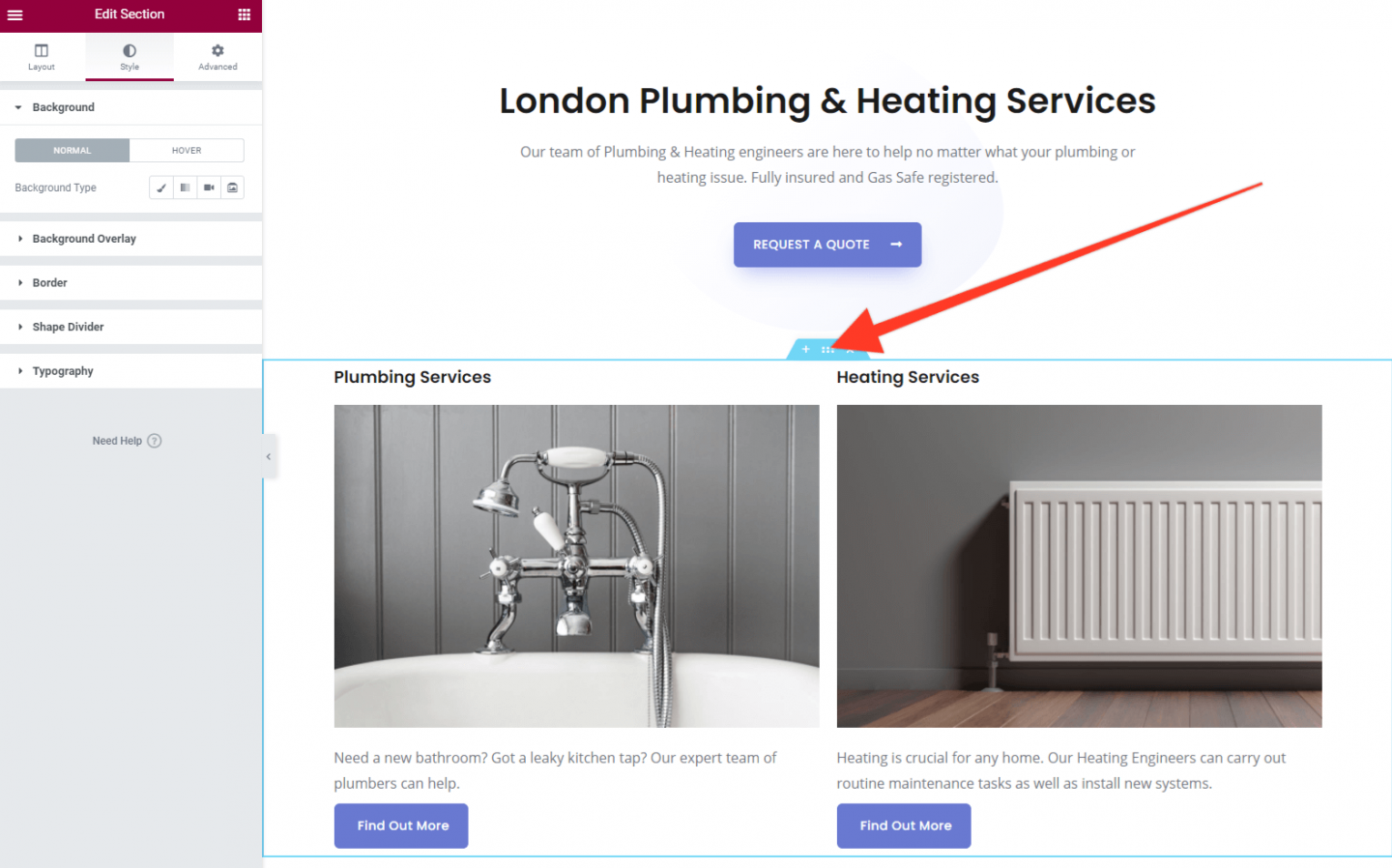
Beranda kami sekarang mulai terlihat sangat bagus. Hal terakhir yang perlu kita lakukan adalah mengubah jarak di bawah bagian ini. Seperti yang dapat Anda lihat dari gambar di bawah, saat ini sedang duduk di footer situs web (kami akan mengerjakan footer pada waktunya) yang tidak terlihat bagus.

Untungnya, menambahkan beberapa spasi (atau margin) sangat mudah di Elementor. Cukup klik pada ikon menu bagian dan panel pengaturan akan terbuka di Elementor.

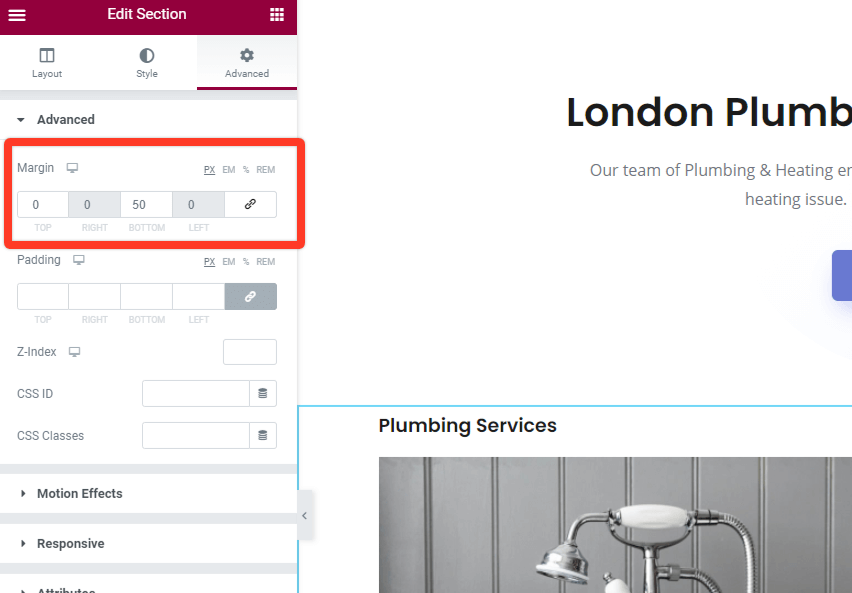
Buka tab 'Lanjutan' dan kemudian ke bagian Margin. Anda akan melihat beberapa kotak tempat angka dapat ditambahkan. Pertama, klik ikon di sebelah kanan yang terlihat seperti penjepit kertas. Ini berarti setiap bagian dapat diedit secara independen. Kemudian masukkan 50 ke dalam kotak Bawah. Seharusnya terlihat seperti ini:

Hasil dari perubahan ini adalah kita sekarang memiliki ruang yang bagus antara konten Beranda dan footer. Terlihat jauh lebih baik!

Anda dapat menambahkan margin ke semua jenis elemen di situs web Anda untuk mengubah jarak (seperti jarak antara tombol dan teks di beranda Anda). Mainkan dan lihat apa yang terlihat terbaik.
Itu saja untuk Bagian 4 dari seri ini. Kami telah menempuh perjalanan panjang dan sekarang kami memiliki Beranda yang menentukan gaya keseluruhan situs web, halaman mendatang akan cukup cepat dibuat. Hal-hal terlihat bagus!

Di Bagian 5 kami akan menyiapkan dua halaman layanan kami untuk Plumbing dan Pemanasan. Sampai jumpa!
