Bagian 5: Membangun Situs WordPress untuk Bisnis baru dengan Elementor
Diterbitkan: 2020-09-02Situs web kami benar-benar mulai terbentuk di Bagian 4 dari seri 'Membangun Situs WordPress untuk Bisnis baru dengan Elementor. Di Bagian 5 kita akan sangat dekat dengan situs web yang sudah jadi dengan membuat halaman Layanan kita.
Setelah ini selesai, kita hanya tinggal menambahkan halaman Blog, Kontak, dan Tentang Kami bersama dengan beberapa pembersihan yang harus dilakukan sebelum kita dapat ditayangkan. Mari selami dan bangun bagian berikut ini.
Membangun Halaman Layanan kami
Di Bagian 4 dari seri ini kami membuat Beranda situs web kami menggunakan Elementor. Ini memberi kami kesempatan untuk mempertimbangkan bagaimana situs akan ditata dalam hal konten dan juga merupakan waktu yang tepat untuk menentukan bagaimana situs akan terlihat. Ini dalam banyak hal adalah bagian yang sulit dan sekarang sudah selesai, membuat halaman yang tersisa seharusnya menjadi pekerjaan yang relatif cepat.
Kami memutuskan bahwa (pada awalnya tetap karena ini adalah bisnis baru) yang kami butuhkan di situs tempat dua halaman mempromosikan dua layanan utama yang ditawarkan oleh bisnis fiksi kami, Press Plumbing. Ini adalah layanan pipa umum (seperti memperbaiki pipa bocor dan memasang kamar mandi) dan layanan pemanas (memasang sistem pemanas seperti boiler dan melakukan pemeliharaan tahunan pada sistem tersebut).
Perlu diingat dengan situs web apa pun yang Anda buat bahwa Anda tidak perlu membidik kesempurnaan sebelum diluncurkan. Situs web mudah diperbarui (yang, di luar waktu Anda, gratis untuk dilakukan) dan ini berarti mereka dapat (dan menurut pendapat kami) terus-menerus bekerja. Bisnis Anda akan berkembang secara alami selama berbulan-bulan/tahun dan situs web Anda dapat mencerminkan perubahan dan pertumbuhan ini. Sering terjadi bahwa keinginan untuk kesempurnaan dan pemahaman yang salah arah bahwa situs web Anda perlu mempromosikan SEMUA yang ditawarkan bisnis Anda berarti banyak orang tidak hanya masuk dan meluncurkan situs web mereka, tetapi malah dapat menghabiskan waktu berbulan-bulan untuk menutupi detail-detail kecil. Pendekatan terbaik adalah mencapai titik di mana situs web Anda terlihat sebagus yang Anda bisa dapatkan dengan bijaksana. Ini harus berisi informasi yang akurat tentang layanan Anda dan berfungsi dengan baik di berbagai perangkat. Ketika Anda mencapai titik ini, lanjutkan dan hidupkan! Kemudian, duduk dan mulai melihat area yang dapat ditingkatkan.
Jika Anda menghosting dengan Pressidium, Anda dapat memanfaatkan Server Staging kami yang memungkinkan Anda membuat salinan persis situs web Anda dengan mengklik tombol. Kemudian, dengan menggunakan situs kloning ini, Anda dapat membuat pembaruan lebih lanjut tanpa memengaruhi situs langsung Anda. Jika Anda puas dengan pembaruan ini, Anda dapat menerapkannya dengan mulus ke situs langsung Anda. Dengan menggunakan Server Pementasan Anda dengan cara ini, Anda dapat terus menyempurnakan situs web Anda tanpa memengaruhi situs web langsung Anda secara negatif karena perubahan apa pun hanya akan terlihat oleh pelanggan Anda jika Anda senang dengan mereka.
Layanan Halaman Pertama – Layanan Plumbing Umum
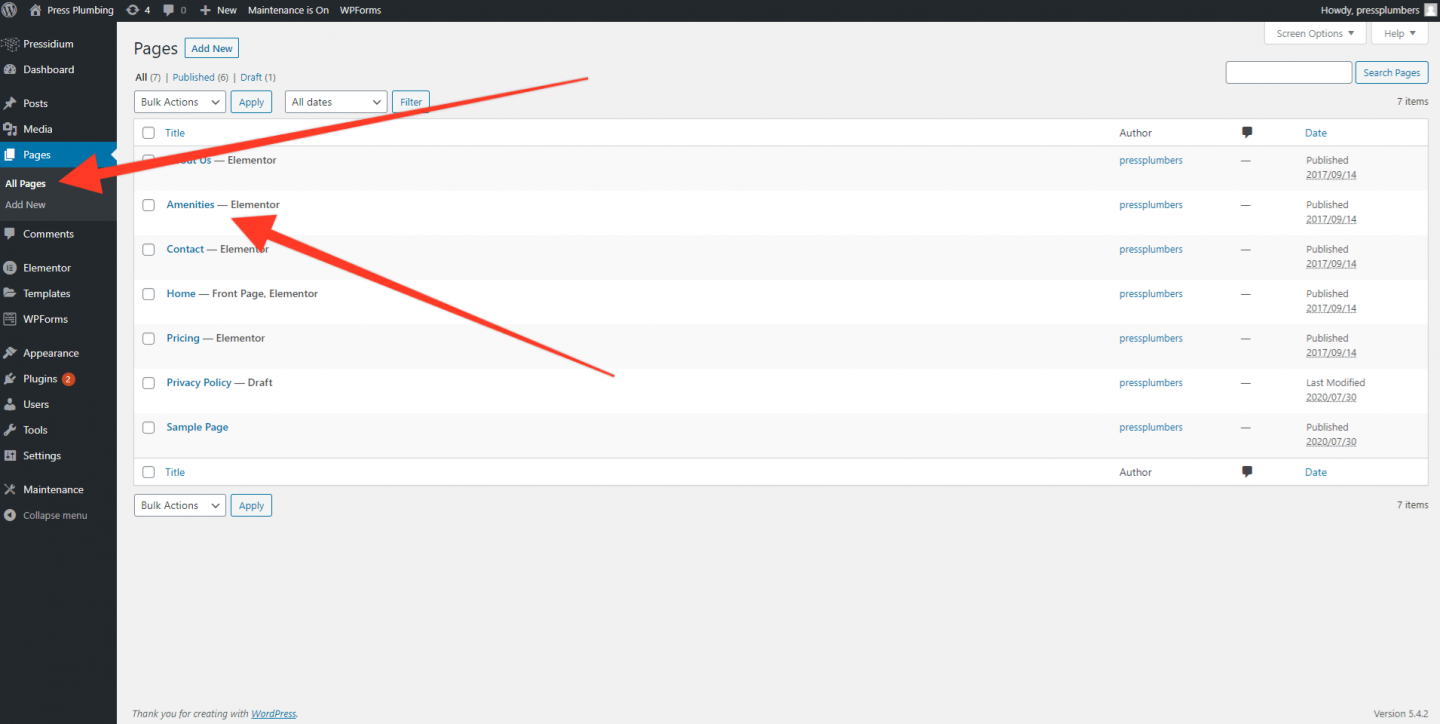
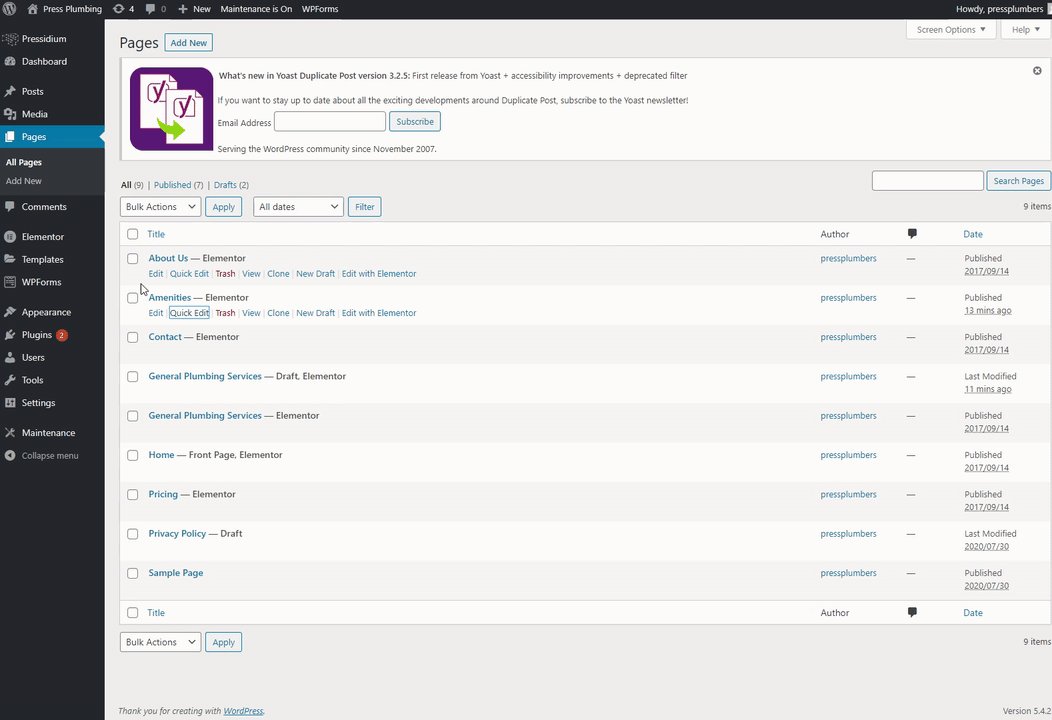
Seperti sebelumnya, kami akan memanfaatkan beberapa pekerjaan desain yang telah dilakukan untuk kami oleh tim yang membuat Tema Pemula kami. Untuk melakukan ini, buka Dasbor WordPress dan klik 'Halaman'. Anda akan melihat daftar halaman yang ada di situs web kami termasuk Beranda kami. Termasuk dalam daftar ini adalah halaman yang disebut 'Fasilitas'. Kami akan membuat salinan halaman ini yang kemudian akan menjadi halaman Layanan pertama kami.

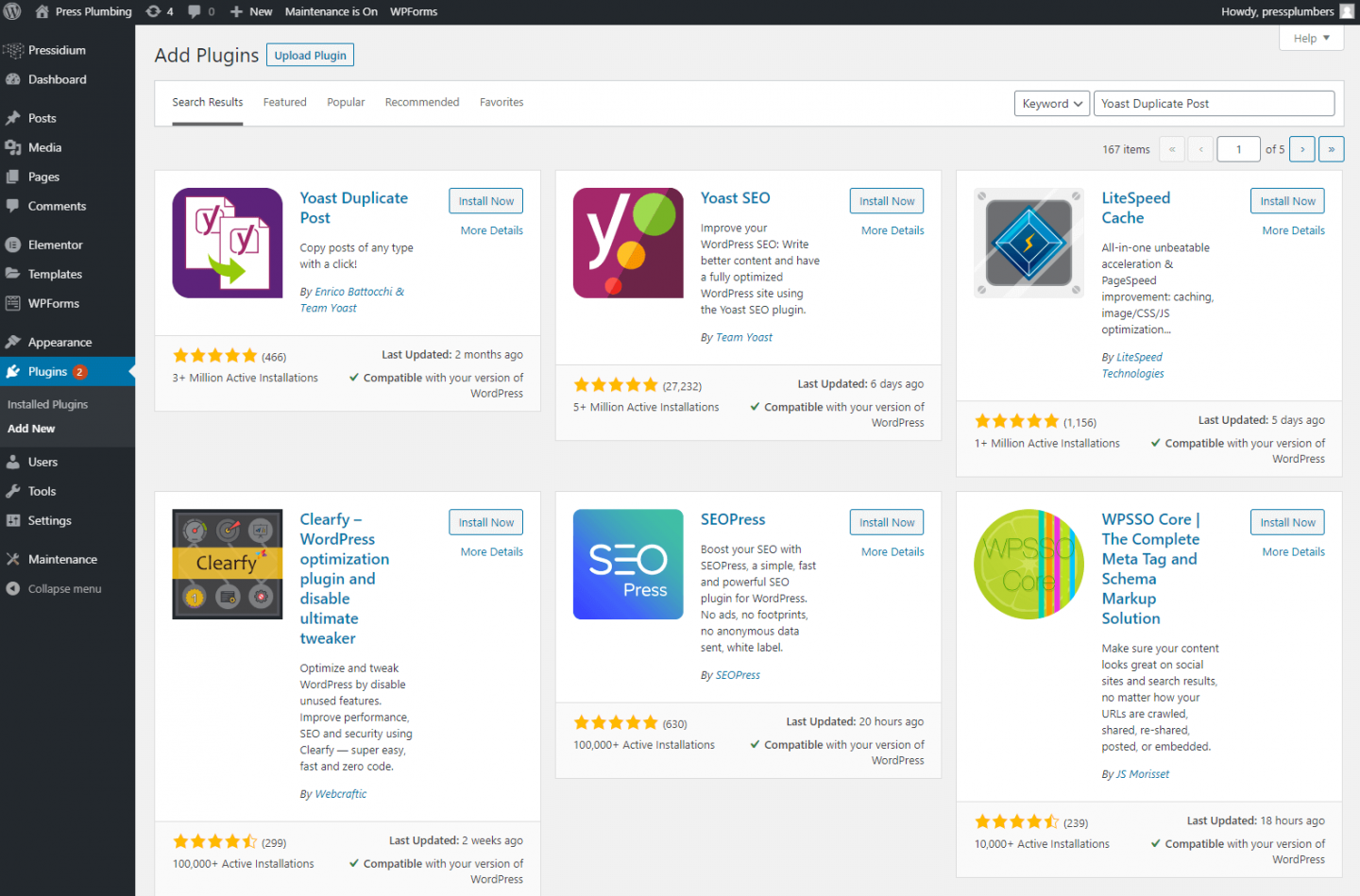
Untuk membuat salinan halaman, pertama-tama kita harus menginstal plugin baru yang disebut 'Yoast Duplicate Post'. Untuk melakukan ini, buka halaman plugin dan cari ini. Klik 'Instal sekarang' dan kemudian 'Aktifkan'.

Setelah Anda selesai melakukannya, kembali ke menu Halaman dan, jika Anda mengarahkan kursor ke judul halaman, Anda akan melihat sub menu 'Klon' yang sebelumnya tidak ada. Jika Anda mengklik ini, salinan sempurna dari halaman itu akan dibuat.
Jadi mengapa kami membuat salinan halaman ini terlebih dahulu daripada hanya mengedit aslinya? Ini pertanyaan yang bagus. Alasan utamanya adalah ini… ketika kami pertama kali menyiapkan Tema Pemula kami, kami dapat mengimpor semua konten demo yang sekarang kami gunakan untuk membantu membentuk situs web kami. Biasanya, demo seperti ini menggunakan berbagai fitur yang tersedia untuk Anda menggunakan tema tertentu untuk membuat tata letak yang terlihat bagus. Tata letak contoh ini sangat membantu karena memberi Anda wawasan langsung tentang bagaimana 'tampilan' tertentu dicapai dengan tema. Jadi, daripada harus menghabiskan waktu berjam-jam untuk mencari tahu cara membuat efek tertentu, Anda bisa melihat dan menyalin langsung dari temanya. Dalam kasus kami, kami akan menghapus banyak contoh tata letak. Namun kami mungkin di kemudian hari ingin meningkatkan/mengubah desain kami dan pada kesempatan inilah sangat membantu untuk memiliki sumber referensi seperti tata letak demo ini. Dengan membuat tiruan halaman ini sebelum memulai, kami menyimpan informasi ini daripada hanya menghapusnya yang jauh lebih berguna!
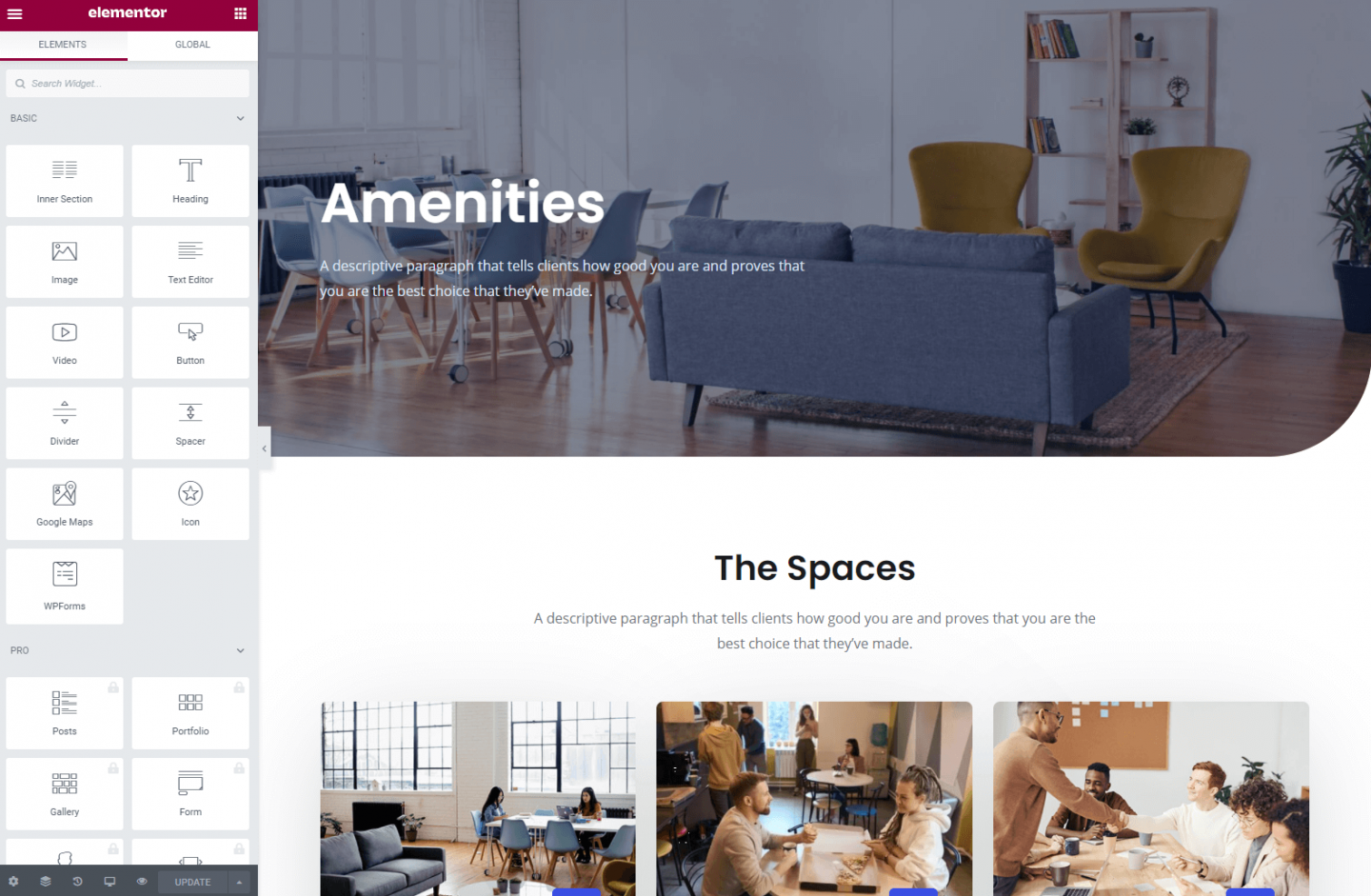
Setelah mengkloning halaman Fasilitas, Anda sekarang akan melihat dua salinan halaman yang disebut Fasilitas. Salah satunya diterbitkan dan yang lainnya disimpan sebagai Draf. Buka halaman Diterbitkan dan kemudian klik 'Edit dengan Elementor'.

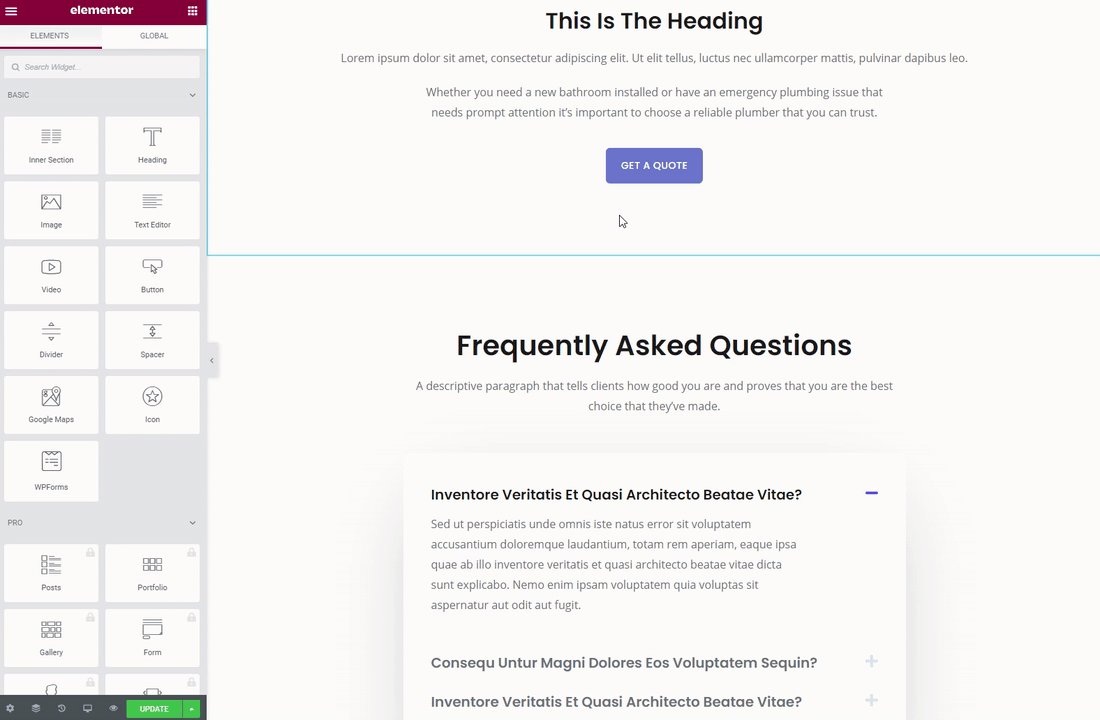
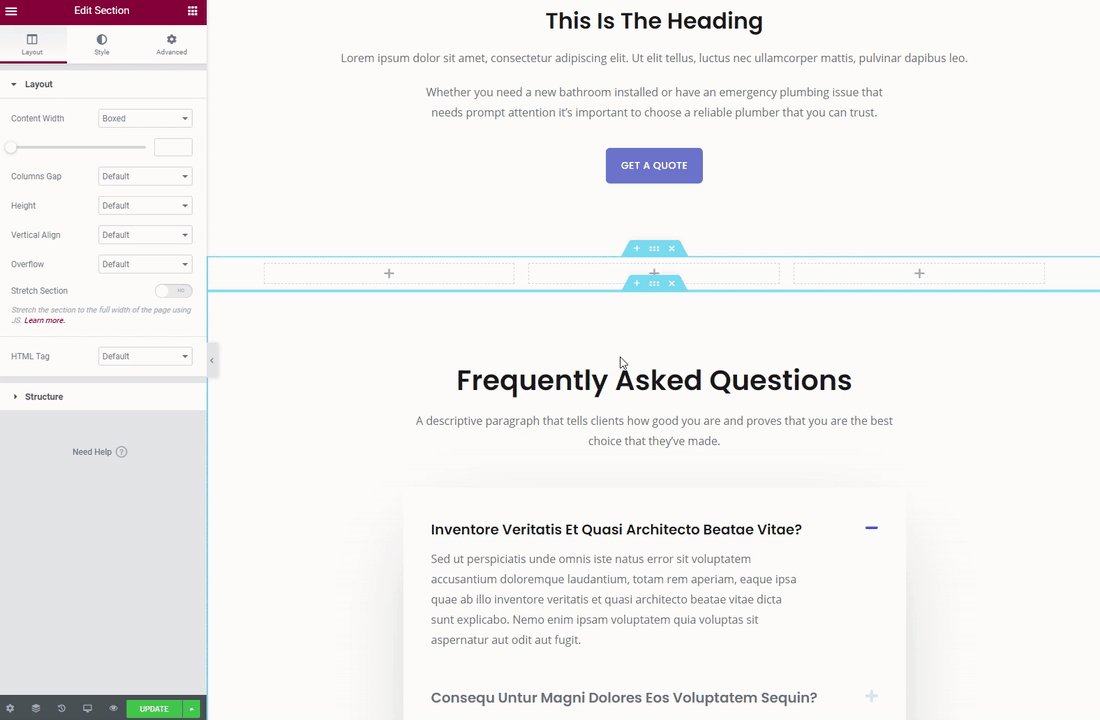
Hal pertama yang akan kita lakukan adalah menghapus sebagian tata letak pada halaman ini. Kami akan meninggalkan teks Pahlawan awal dan teks yang mengatakan 'The Spaces' bersama dengan deskripsi di bawah ini tetapi akan menghapus yang lainnya sampai ke bagian 'Frequently Asked Questions'. Untuk melakukan ini, seperti sebelumnya, arahkan kursor ke bagian yang ingin Anda hapus dan Anda akan melihat kotak biru dengan 'X' di dalamnya muncul. Klik itu untuk menghapus bagian. Kami sekarang memiliki kanvas yang kira-kira 'kosong' dan dapat mulai membentuk halaman lebih lanjut agar sesuai dengan kebutuhan kami.
Bagian Pahlawan
Seperti halnya Beranda kami, kami memiliki bagian Pahlawan tetapi tingginya lebih kecil daripada yang kami miliki untuk Beranda kami. Ini cukup tipikal dalam istilah desain di mana bagian pahlawan Beranda sering kali berukuran layar penuh dan halaman lain di situs dibuat dengan header yang lebih kecil.
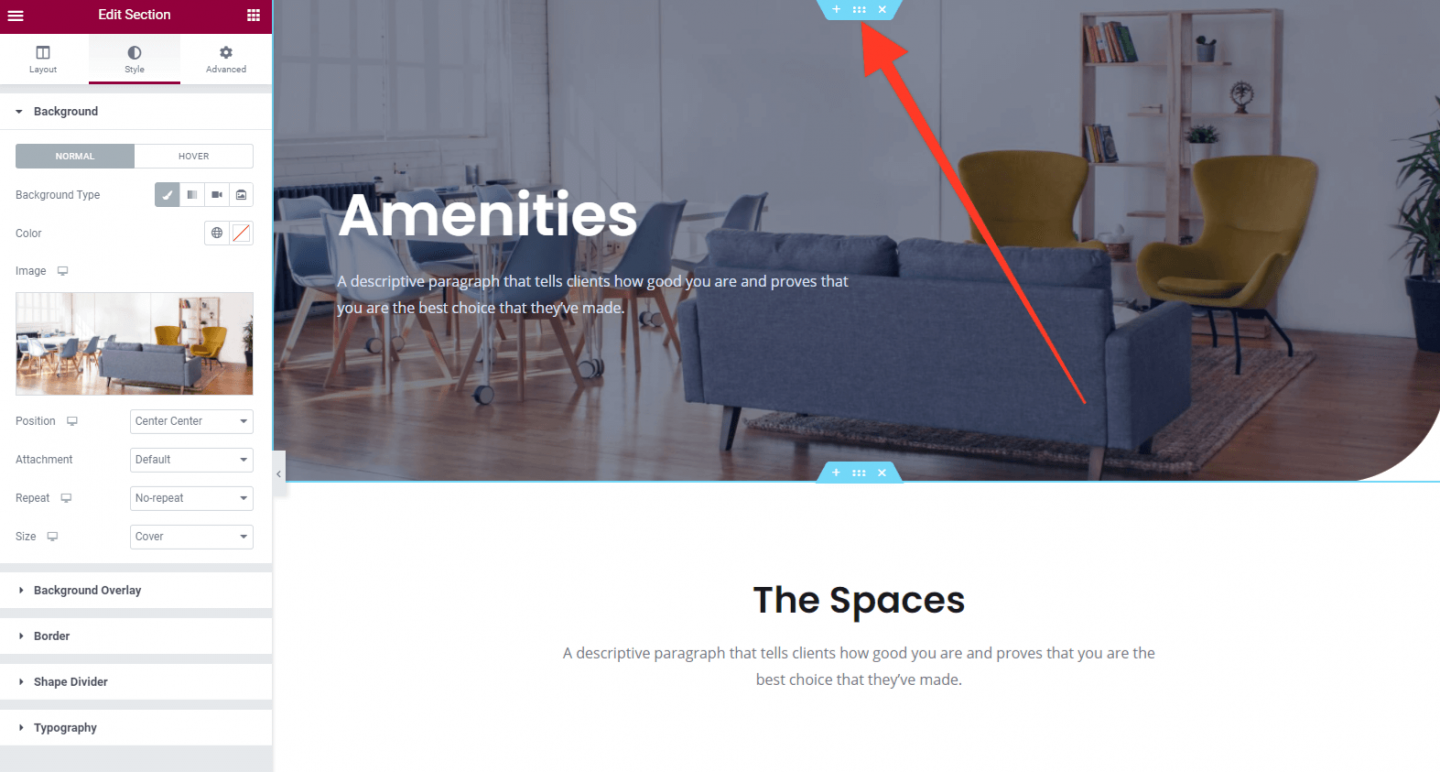
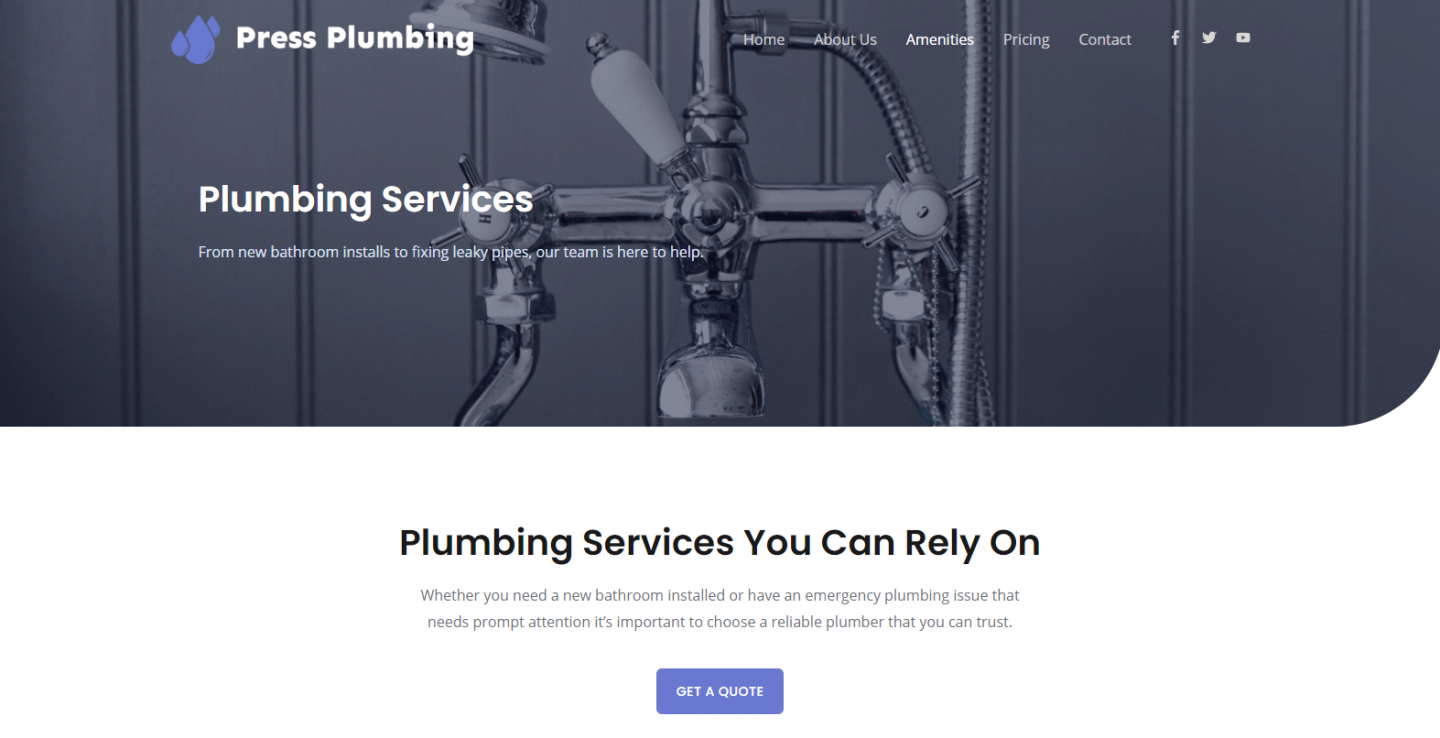
Memperbarui ini bagus dan mudah. Kami akan menggunakan gambar yang kami gunakan di Beranda kami untuk mewakili Layanan Plumbing umum kami sebagai gambar header. Ini memberikan tingkat konsistensi yang bagus. Untuk memperbarui gambar, Anda harus mengklik ikon 'Edit Bagian' yang muncul saat Anda mengarahkan kursor ke header halaman. Ini kemudian membuka tab pengaturan Elementor untuk bagian ini.

Buka gambar di sebelah kiri di editor Elementor dan klik ikon hapus kecil (tempat sampah) yang muncul saat Anda mengarahkan kursor ke ini. Kemudian, unggah gambar keran mandi (idealnya berukuran lebar 2.000 piksel). Klik Perbarui untuk menyimpan perubahan Anda.
Sekarang ubah teks Pahlawan menjadi sesuatu yang cocok. Dalam contoh kami, kami juga akan mengurangi ukurannya melalui menu tarik-turun 'Ukuran'.
Selanjutnya kami akan memperbarui teks di bawah bagian pahlawan dan klik 'Perbarui' untuk menyimpan perubahan kami.
Halaman Utama
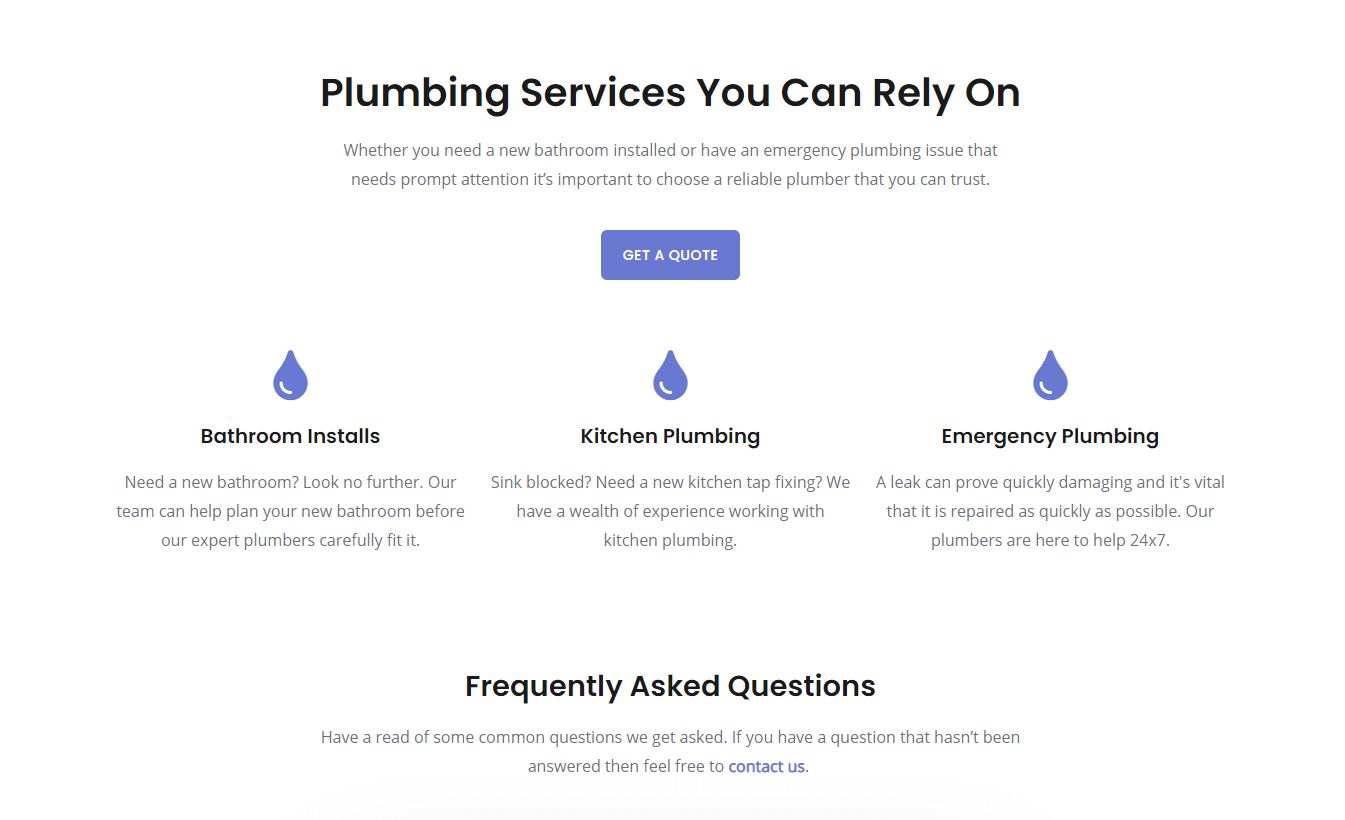
Setelah melakukan ini, langkah selanjutnya adalah menambahkan teks yang sesuai ke Judul dan sub paragraf tepat di bawah bagian pahlawan. Kami juga akan menambahkan tombol 'Ajakan Bertindak' yang dapat diklik orang untuk mendapatkan penawaran. Hasil akhir dari langkah-langkah ini akan terlihat seperti ini:

Terlihat bagus sejauh ini!
Karena ini adalah situs demo, kami tidak akan memuat banyak konten ke halaman ini. Cara yang baik untuk membuat daftar layanan yang ditawarkan jika Anda tidak ingin menulis banyak teks adalah dengan menggunakan Ikon dengan beberapa teks di bawah yang merangkum layanan secara singkat. Elementor menyediakan widget untuk hal semacam ini. Disebut Kotak Ikon, dengan cepat memungkinkan Anda untuk menambahkan Ikon, Judul, dan beberapa teks ke situs Anda.

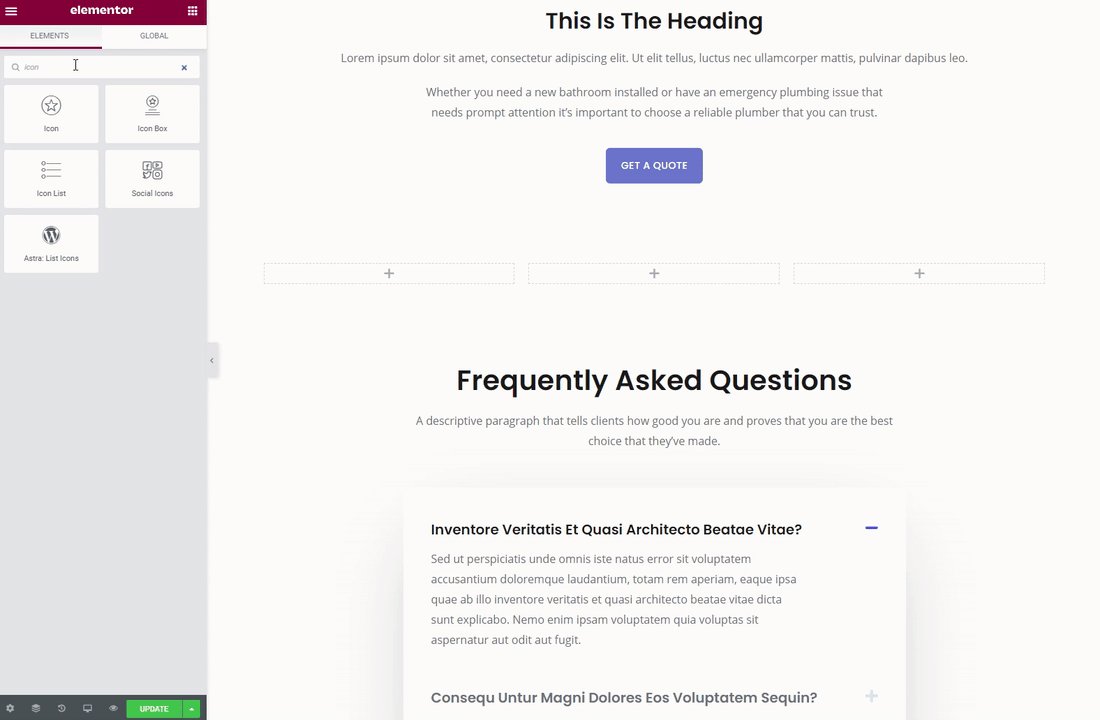
Untuk memulai dengan ini, klik tombol Grid di sudut kanan atas editor Elementor dan kemudian gunakan bilah pencarian untuk menemukan widget Kotak Ikon. Tambahkan bagian baru ke halaman Anda di antara tombol 'Dapatkan Penawaran' dan bagian 'FAQ' (lihat animasi di bawah jika Anda tidak yakin bagaimana melakukannya).
Selanjutnya, klik ikon '+' dan pilih tata letak 3 kolom. Kemudian tambahkan widget Icon Box ke kolom pertama.

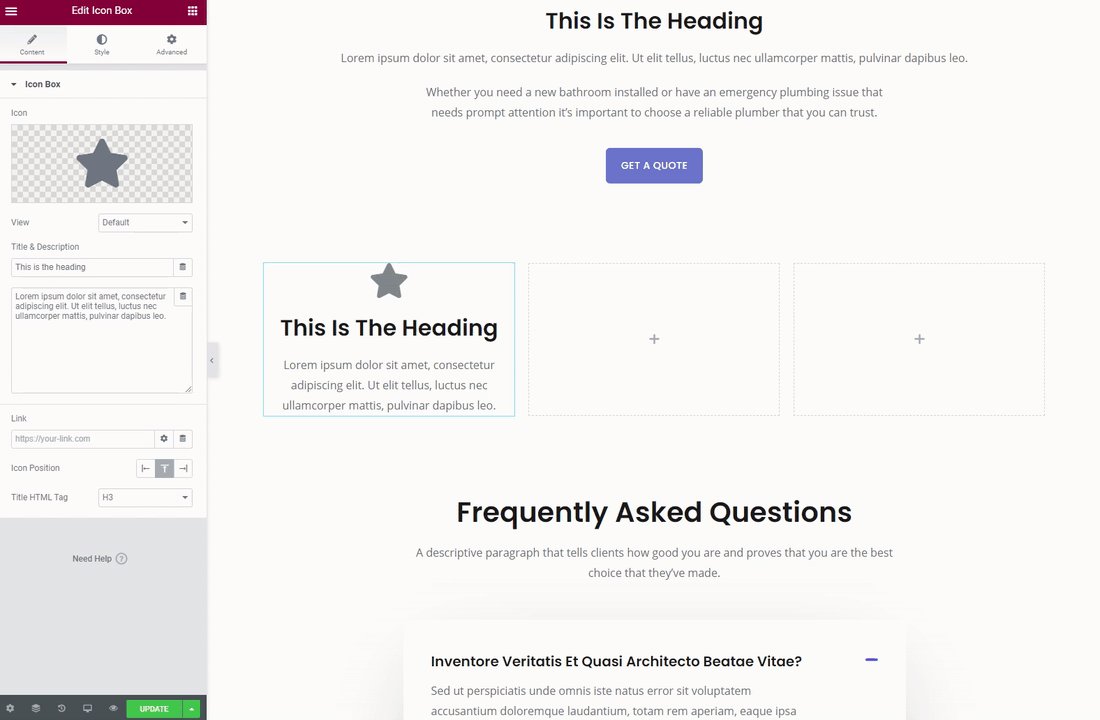
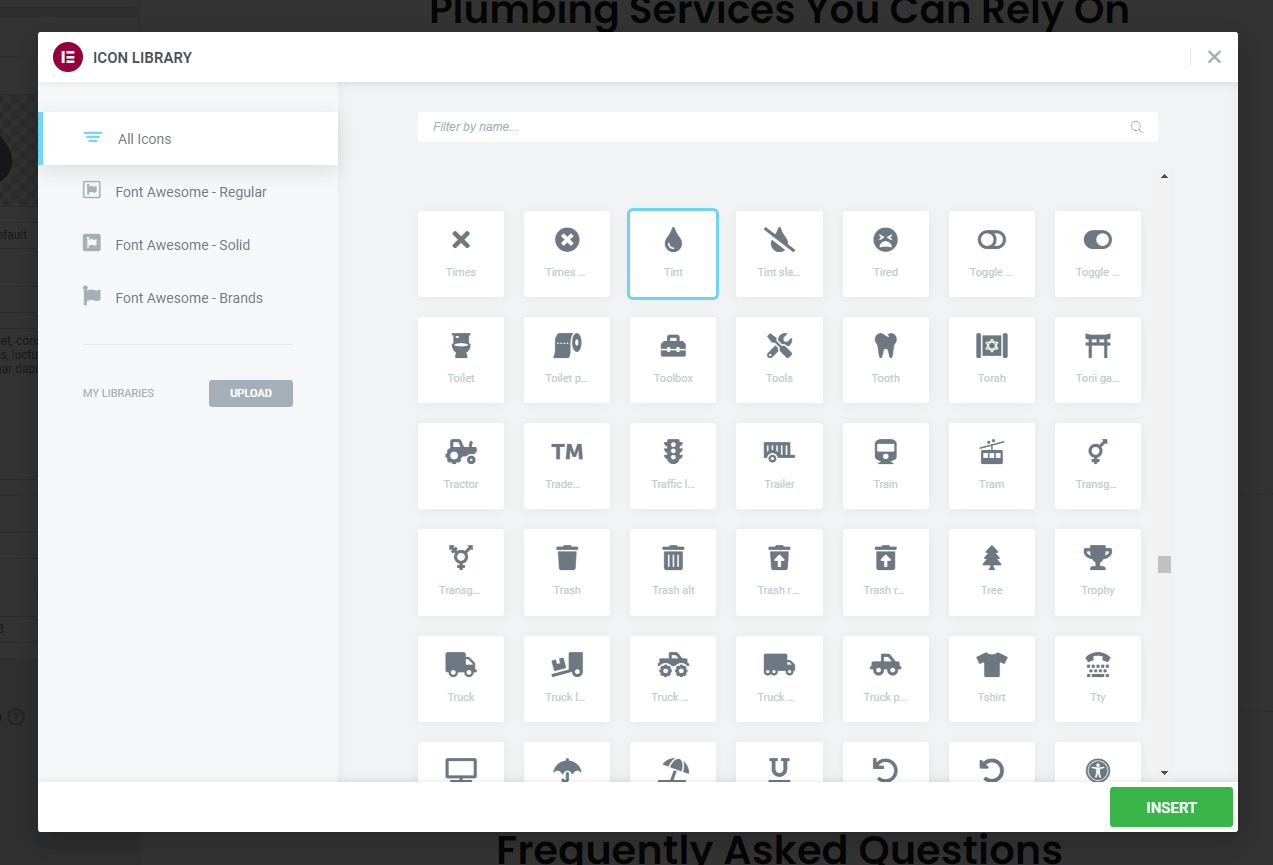
Sekarang kita dapat menyesuaikan Kotak Ikon agar sesuai dengan kebutuhan kita. Klik untuk membukanya di panel Elementor. Hal pertama yang akan kita ubah adalah ikonnya. Standarnya adalah bintang tetapi kami membutuhkan sesuatu yang lebih relevan. Elementor hadir 'dimuat' dengan perpustakaan ikon yang sangat besar. Klik ikon dari dalam panel Elementor dan Anda akan melihat popup muncul yang memungkinkan Anda memilih salah satu. Karena logo kami menampilkan tetesan air, kami berhasil menemukan sesuatu yang serupa yang disebut 'Tint'. Kami memilih ini dan segera muncul di Kotak Ikon kami.

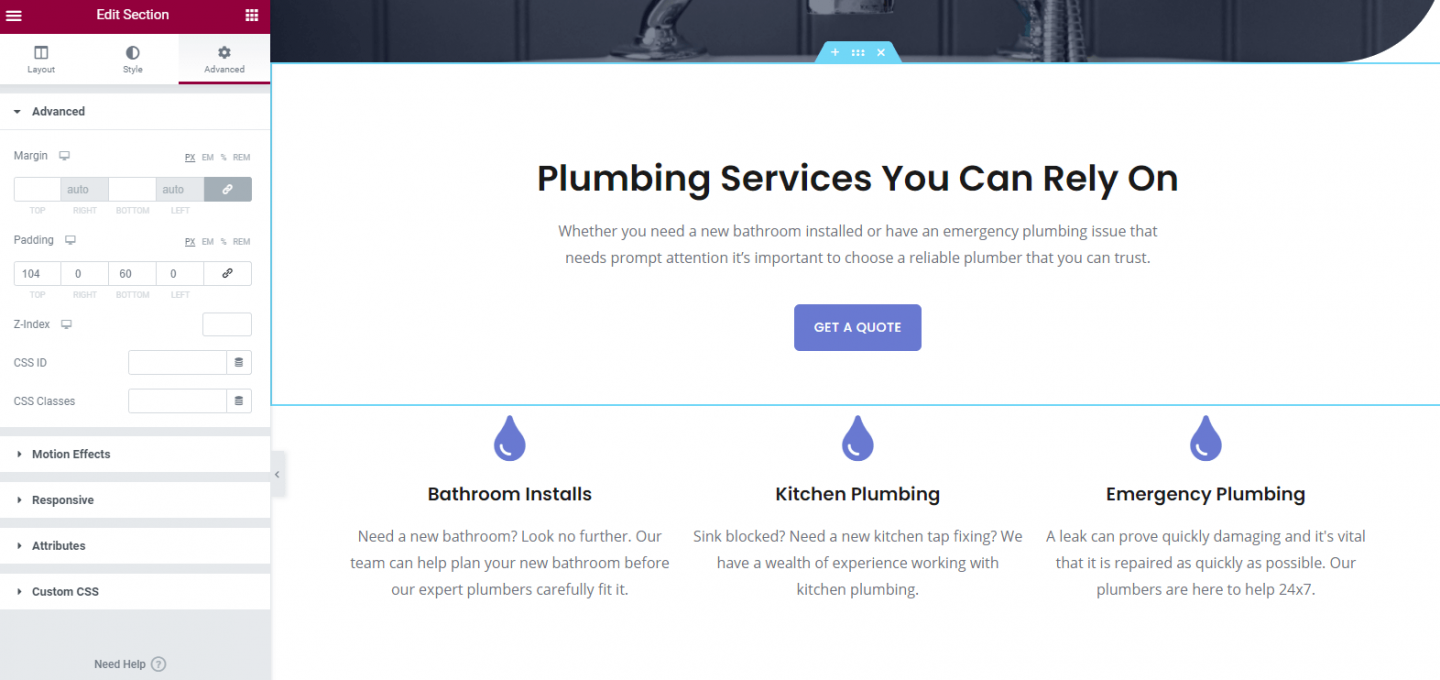
Selanjutnya kita perlu menerapkan beberapa penyesuaian lebih lanjut. Anda dapat melakukan ini melalui tab Gaya. Kita:
- Mengubah warna ikon menjadi merek kami 'biru' yaitu #6979D1
- Mengubah ukuran teks judul
- Menambahkan teks kita sendiri (dan dengan demikian menghapus teks placeholder)
Setelah melakukan ini pada Kotak Ikon pertama kami, kami sekarang dapat menduplikasi ini sehingga menghemat banyak waktu karena kami tidak perlu melakukan kembali semua pengaturan lainnya (seperti ukuran font untuk judul dan warna ikon). Menduplikasi elemen apa pun dengan Elementor itu mudah. Cukup klik kanan pada elemen yang ingin Anda salin dan tekan duplikat!
Kami kemudian hanya perlu menambahkan teks yang sesuai untuk layanan kami dan kami berakhir dengan sesuatu yang terlihat seperti ini:

Pindah ke bawah halaman Anda akan melihat bagian Pertanyaan yang Sering Diajukan (FAQ). Ini sudah dibuat sebelumnya di tema awal kami dan tampak hebat jadi kami akan mempertahankannya. Bagian FAQ sangat berguna bagi pelanggan dan memberi Anda kesempatan untuk menenangkan pikiran calon pelanggan dengan menjawab pertanyaan mereka di muka daripada berharap mereka akan menghubungi Anda.
Seperti biasa, klik pada bagian dan tab yang sesuai akan terbuka di panel Elementor. Silakan dan edit pertanyaan-pertanyaan itu (dan tambahkan lebih banyak jika Anda mau). Semoga saat ini Anda mulai terbiasa menggunakan Elementor dan dapat melihat seberapa konsisten proses penambahan dan penataan widget di situs web Anda.

Halaman layanan pertama kami terlihat bagus tapi mungkin sedikit membosankan. Cara cepat dan mudah untuk membantu 'memuaskannya' adalah dengan menambahkan beberapa foto. Untuk tukang ledeng fiksi kami, masuk akal untuk menggunakan gambar pekerjaan yang telah dilakukan sehingga kami tidak hanya membuat halaman terlihat lebih menarik tetapi juga dapat memamerkan standar tinggi pengerjaan kami.
Jika kita hanya menambahkan satu foto besar pada halaman, itu tidak akan terlihat cemerlang. Sebagai gantinya kami akan menambahkan Galeri Gambar menggunakan widget Galeri Gambar Elementor.
Untuk memulai, tambahkan bagian baru lalu tambahkan widget 'Galeri Dasar' Elementor. Setelah ini selesai, Anda akan melihat bahwa Anda dapat menyesuaikan jumlah kolom yang ditampilkan dan dengan demikian mengontrol bagaimana kisi galeri akan ditampilkan.
Unggah foto Anda ke galeri ini. Demi estetika, kami akan membatasi galeri ini menjadi empat gambar yang akan membantu memecah tata letak halaman dan meningkatkan tampilannya. Jika Anda memiliki lebih banyak gambar yang ingin Anda tampilkan, maka Anda dapat mempertimbangkan untuk menambahkan halaman 'Portofolio' yang didedikasikan untuk menampilkan karya atau produk Anda.
Dan di sana kita memilikinya! Halaman layanan pertama kami siap digunakan.

Sekarang halaman telah dibuat, yang perlu kita lakukan hanyalah mengganti namanya menjadi sesuatu yang sesuai. Seperti yang mungkin Anda ingat, kami menggunakan halaman yang awalnya bernama 'Fasilitas'. Jelas bukan ini yang ingin kami sebut halaman ini, tetapi untungnya sangat mudah untuk mengubahnya.
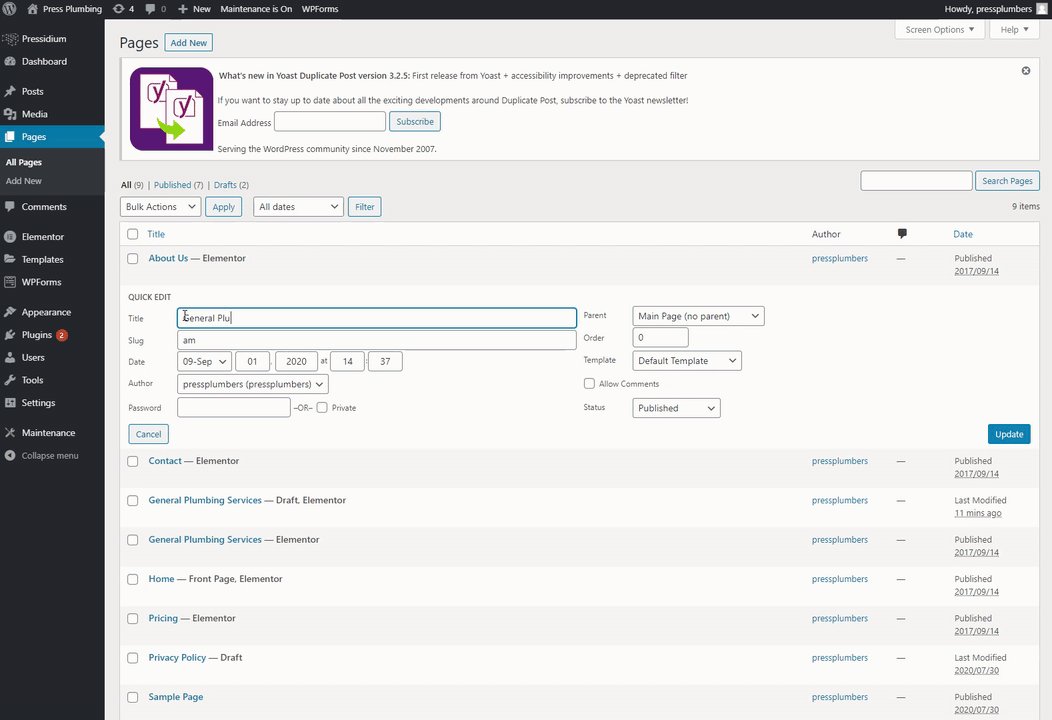
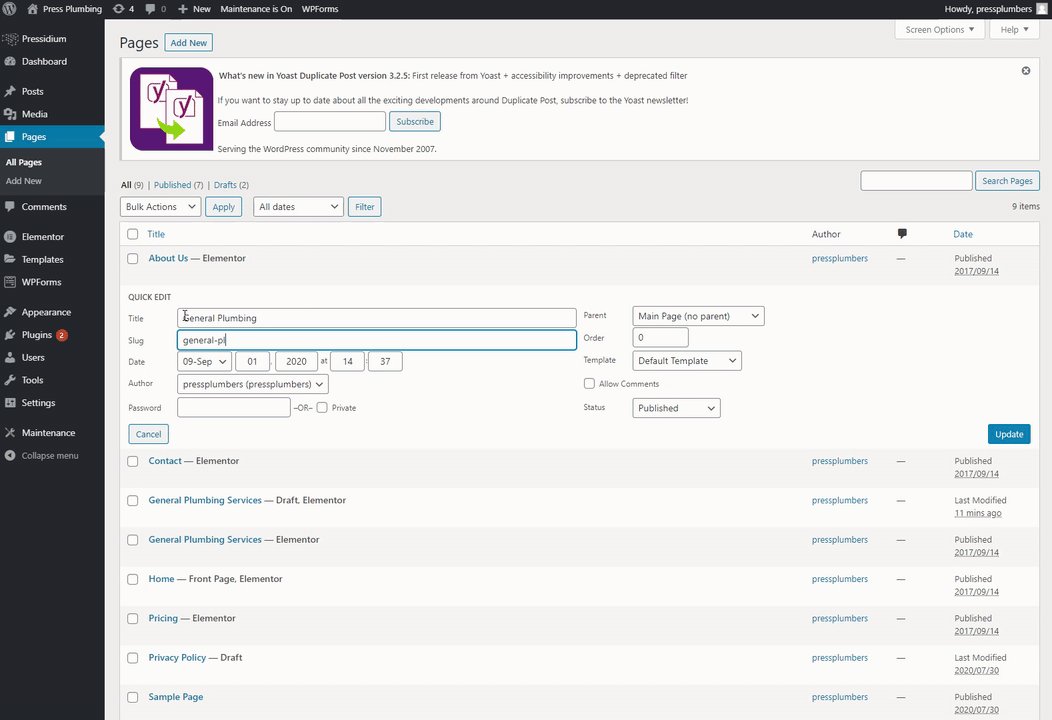
Ada dua hal yang perlu diperbarui. Pertama adalah judul halaman. Yang kedua adalah 'slug' atau url halaman. Saat ini judul halamannya adalah 'Amenities' dan siputnya adalah /amenities (yaitu pressplumbing.co/amenities).
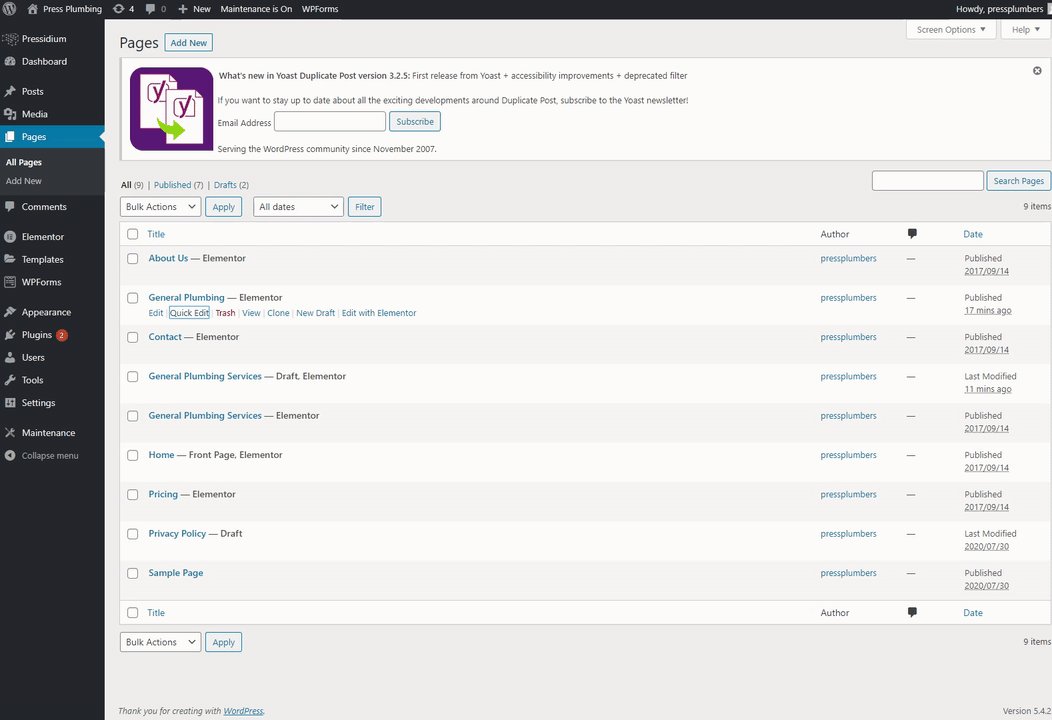
Keluar dari editor halaman Elementor jika saat ini Anda berada di sana dan buka menu Halaman dari dalam dasbor WordPress. Di sana, arahkan kursor ke halaman yang ingin Anda ubah namanya dan di bawahnya Anda akan melihat opsi 'Edit Cepat'. Klik itu dan kemudian ubah nama dan siputnya. Klik 'Perbarui' dan selesai.

Itu dia. Kami sekarang memiliki halaman layanan 'siap digunakan'. Ingat ini hanyalah contoh dari apa yang dapat Anda lakukan. Pada kenyataannya untuk bisnis nyata Anda mungkin ingin memperluas rincian yang diberikan tentang layanan Anda. Anda dapat melakukan ini dengan menambahkan lebih banyak informasi pada satu halaman layanan seperti ini atau Anda juga dapat mengatur beberapa halaman sub-layanan yang menangani setiap layanan spesifik yang Anda tawarkan secara lebih rinci. Seperti yang telah dibahas, jangan terjebak untuk mencoba membuat situs web 'terakhir' untuk pertama kalinya. Situs web harus terus-menerus dalam proses dan lebih dari dapat diterima untuk terus memperbaiki dan meningkatkan milik Anda minggu demi minggu daripada mencari situs web 'sempurna' yang membutuhkan waktu berbulan-bulan untuk ditayangkan dan kemudian tidak diperbarui selama berbulan-bulan setelah itu.
Layanan Halaman Dua – Layanan Pemanas
Jika Anda dapat mempercayainya, kami sebenarnya telah melakukan semua kerja keras untuk situs web kami sekarang. Ya, ada beberapa halaman lebih lanjut yang perlu kita buat tetapi karena kita sekarang telah membuat tata letak halaman yang kuat, proses JAUH lebih cepat untuk memutar halaman yang tersisa. Halaman Layanan Pemanas kami adalah contohnya.
Mari kita menuju ke menu Pages lagi dari dalam Dashboard WordPress. Kami sekarang akan menduplikasi halaman General Plumbing kami seperti awalnya kami menduplikasi halaman Fasilitas di awal artikel ini.
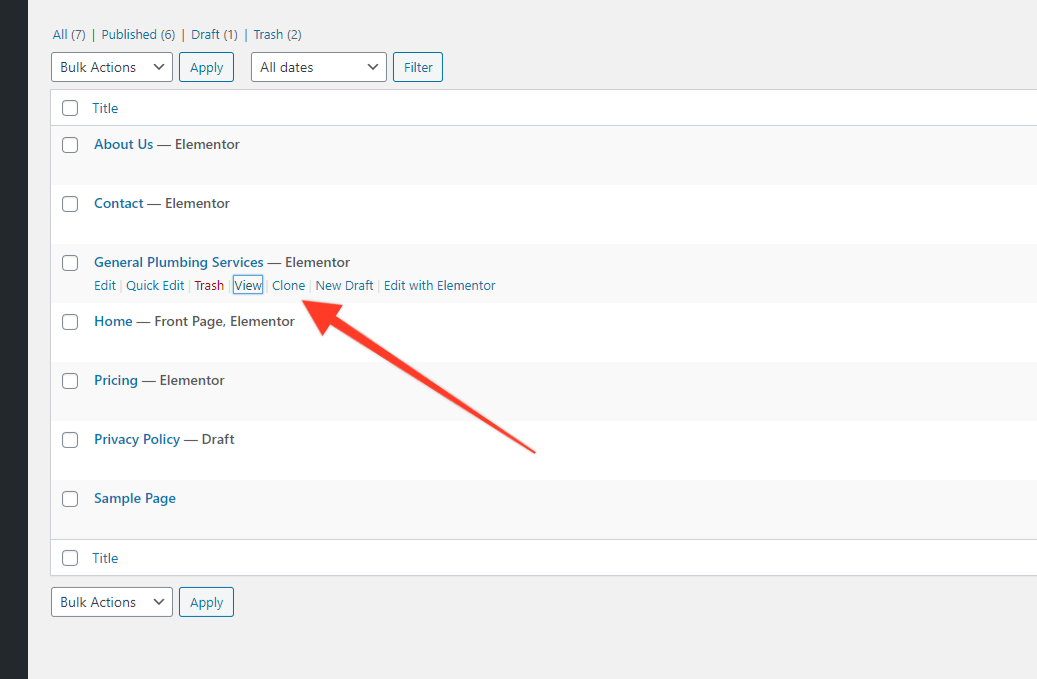
Arahkan kursor ke halaman General Plumbing dan klik 'Clone'.

Saat itu disalin (akan memakan waktu sekitar satu detik), buka versi DRAFT (yang merupakan versi yang disalin) dan arahkan kursor ke judul. Klik 'Edit Cepat' dan ubah nama halaman menjadi apa pun yang sesuai untuk Anda. Dalam kasus kami ini adalah 'Layanan Pemanas'.
Buka halaman di Elementor dan kemudian buat perubahan apa pun yang perlu Anda buat. Dalam kasus kami, kami akan mengubah judul, gambar latar belakang, teks lain, gambar galeri, dan FAQ. Meskipun jumlah pembaruan yang masuk akal untuk membuatnya jauh lebih cepat daripada membangun halaman dari awal. Setelah selesai, pastikan Anda menekan 'Perbarui' dan hanya itu. Anda sekarang memiliki halaman layanan kedua yang siap digunakan seperti di bawah ini:

Itu saja untuk saat ini. Di Bagian 6 kita akan mengambil apa yang telah kita pelajari hari ini dan membuat halaman 'Tentang' dan halaman 'Kontak'. Pantau terus!
