Bagian 6: Membangun Situs WordPress untuk Bisnis baru dengan Elementor
Diterbitkan: 2020-09-11Di Bagian 6 dari seri 'Bangun Situs WordPress untuk Bisnis baru dengan Elementor', kami akan berlomba dan membangun halaman 'Tentang Kami' dan halaman 'Kontak' untuk situs web bisnis fiksi kami 'Press Plumbing'. Banyak teknik yang digunakan untuk membangun halaman ini akan sangat mirip (jika tidak identik) dengan yang digunakan untuk membangun halaman Beranda untuk situs web kami dan juga halaman layanan kami sehingga kami akan berlomba melalui langkah-langkah ini untuk menghindari terlalu banyak pengulangan. Jika Anda perlu memeriksa ulang bagaimana melakukan sesuatu yang tidak tercakup di bawah, maka pastikan Anda memeriksa Bagian 4 dan Bagian 5 dari seri ini khususnya untuk kiat membangun halaman situs web menggunakan Elementor.
Mari kita pergi!
Membangun halaman 'Tentang Kami' kami
Halaman 'Tentang' adalah halaman yang sering diabaikan di situs web bisnis. Ini mengejutkan karena 'diakui di antara para profesional pemasaran bahwa ini adalah salah satu halaman paling penting dari sebuah situs web. Banyak pelanggan secara naluriah akan menavigasi ke halaman Tentang lebih awal saat menjelajahi situs web Anda. Mengapa? Cukup sederhana karena mereka ingin tahu dengan siapa mereka akan berbisnis atau membeli produk atau jasa. Pada akhirnya sebagian besar penjualan baik barang atau jasa (seperti pipa ledeng) berkisar pada kepercayaan. Seorang pelanggan dimintai uang dan sebagai imbalannya mereka ingin tahu bahwa mereka dapat mempercayai penjual untuk menyediakan barang atau jasa yang mereka bayar. Halaman Tentang di situs web adalah tempat yang tepat untuk menunjukkan kepada pelanggan Anda siapa Anda. Untuk benar-benar memasang wajah pada sebuah nama (melalui foto pemilik bisnis dan karyawan).
Halaman 'Tentang' yang baik akan mencakup hal-hal berikut:
- Latar belakang bisnis seperti saat didirikan dan bagaimana perkembangannya selama bertahun-tahun.
- Informasi tentang personel kunci dalam bisnis.
- Rincian keanggotaan atau kualifikasi profesional atau industri yang relevan.
- Tautan yang jelas ke halaman kontak atau detail kontak untuk bisnis.
Tujuan halaman Tentang adalah untuk membantu membangun tingkat kepercayaan yang diperlukan agar pelanggan merasa yakin membeli dari Anda (atau setidaknya bersedia untuk bertanya). Ini benar-benar halaman yang kritis jadi jangan tergoda untuk melewatkannya!
Menggunakan template Tema Pemula kami untuk Halaman Tentang kami
Tema starter kami yang disediakan oleh Astra sejauh ini sangat berguna. Pada langkah berikutnya kami akan terus membuktikan menjadi penghemat waktu nyata karena kami akan menggunakan halaman 'Tentang' yang telah dibuat sebelumnya yang telah dibuat oleh tim Astra.
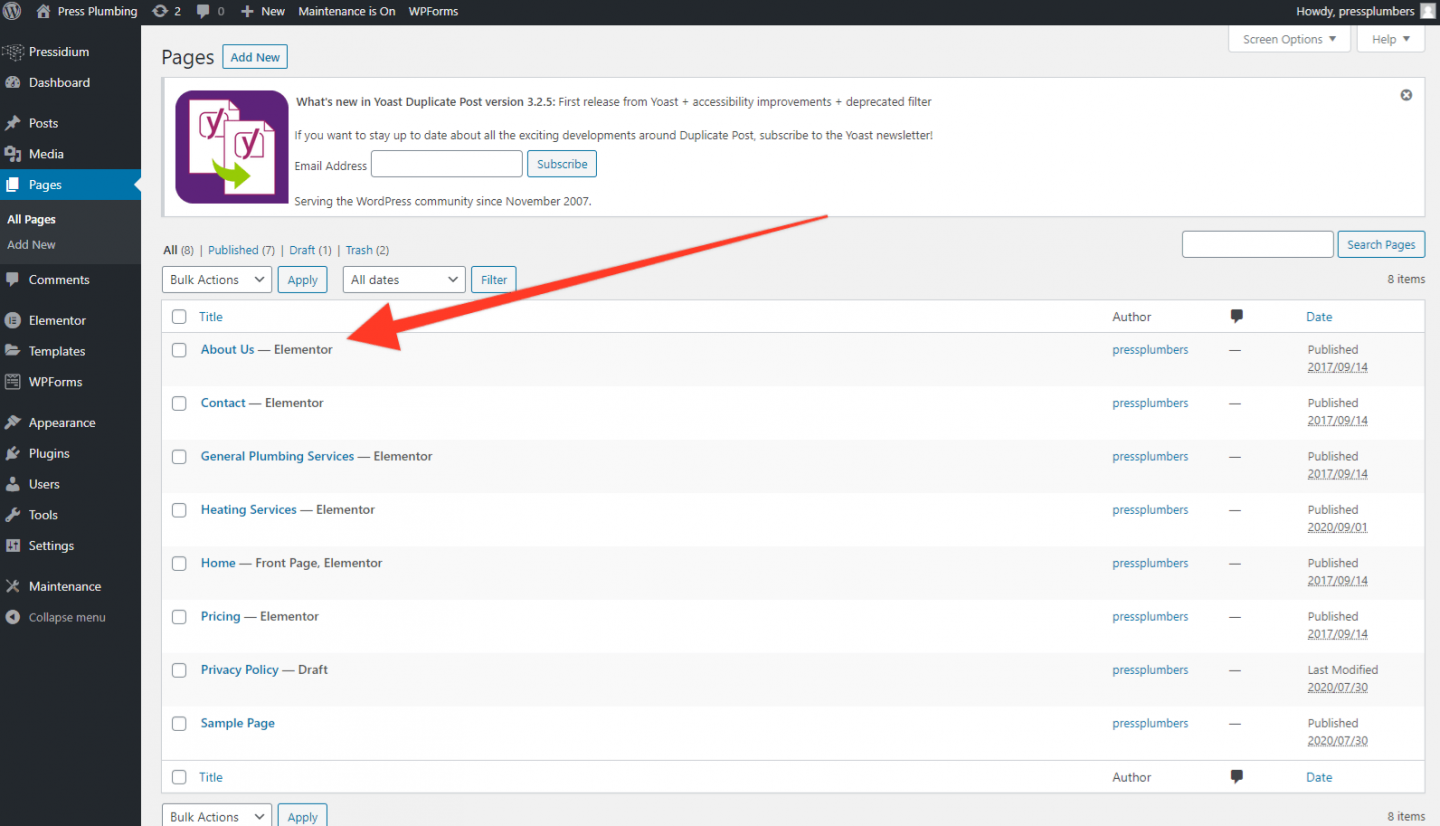
Untuk memulai, buka menu 'Halaman' dari dalam Dasbor dan klik untuk membukanya. Mudah-mudahan Anda akan melihat halaman 'Tentang Kami' terdaftar.

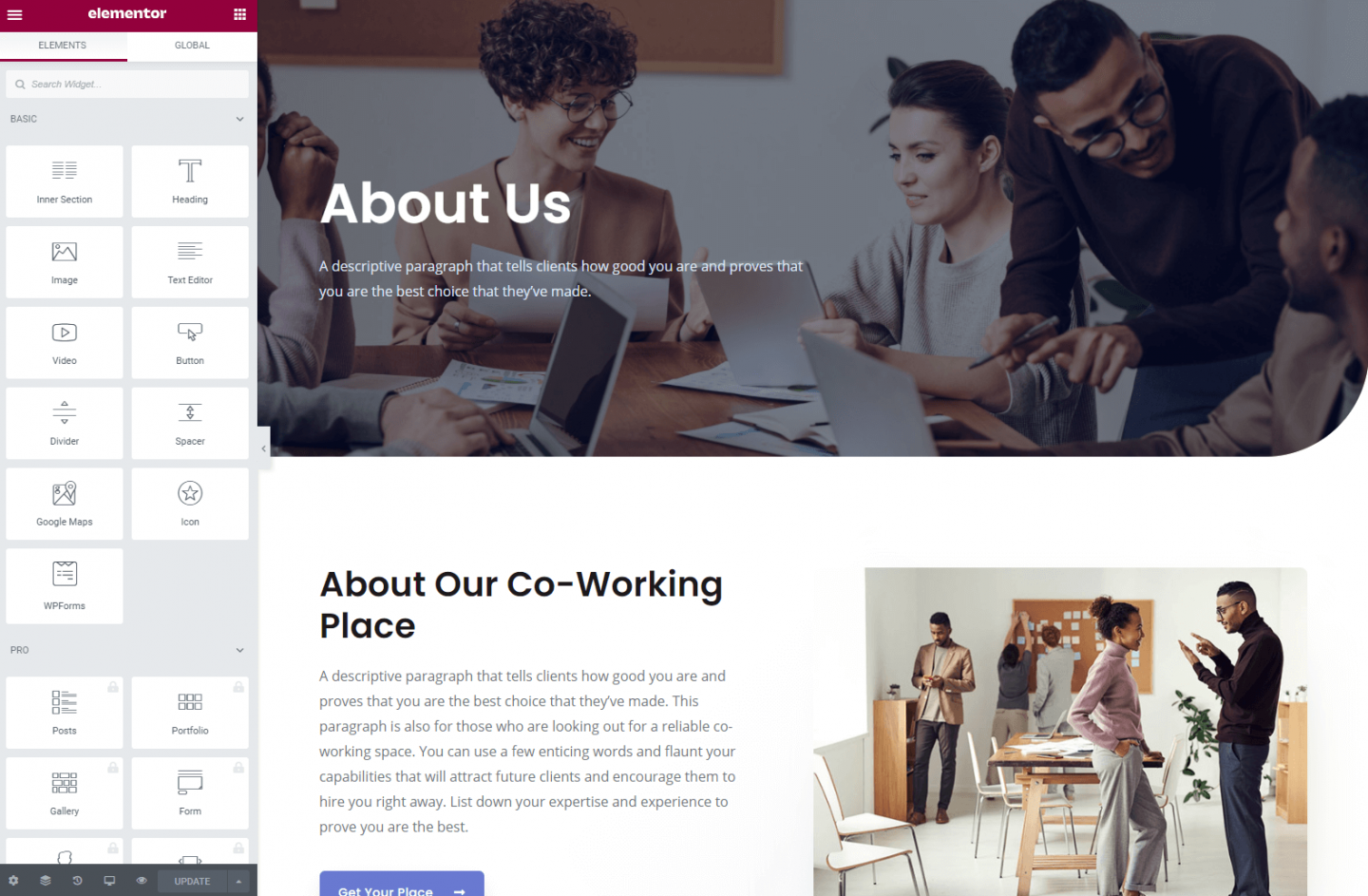
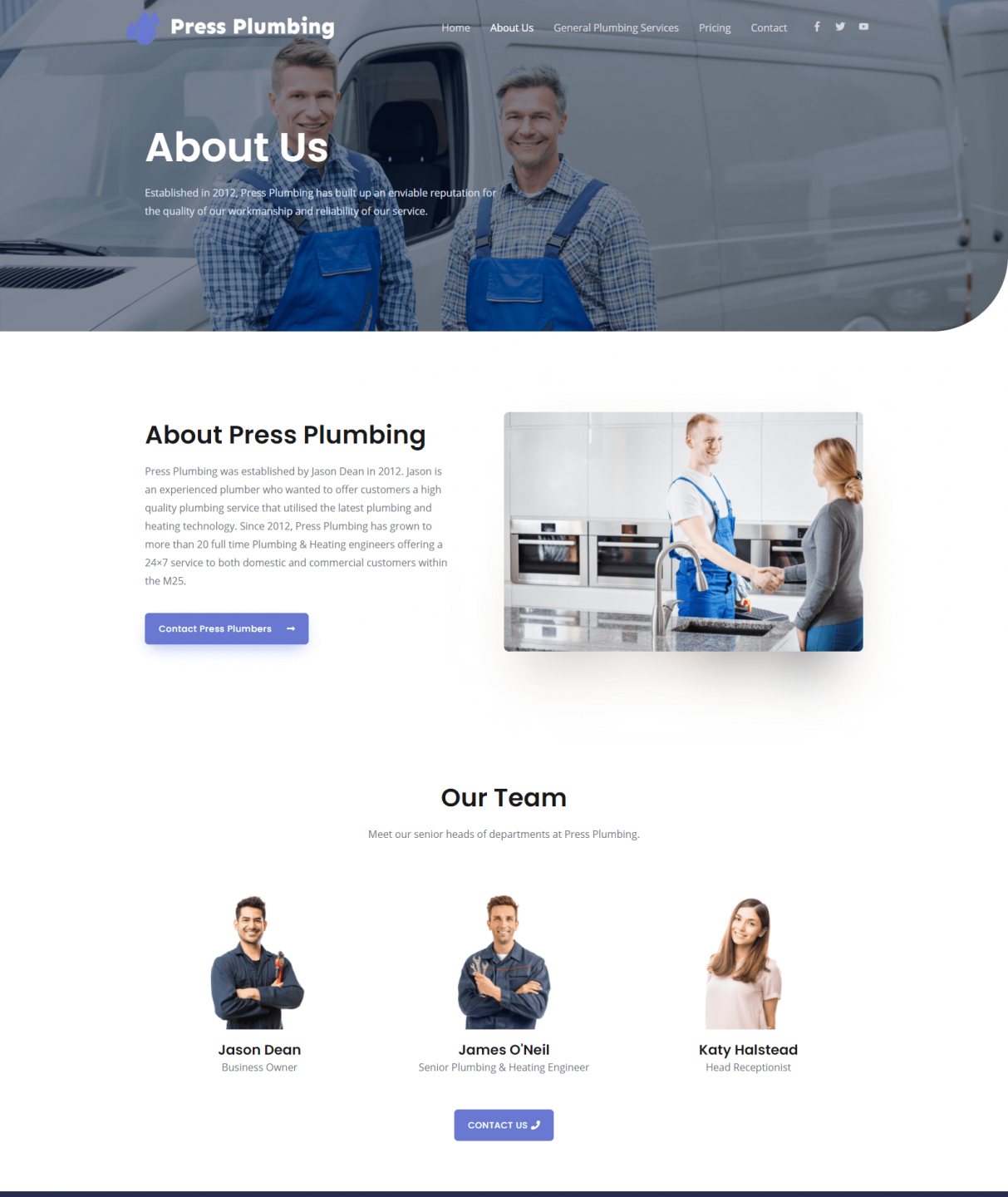
Klik untuk membuka halaman ini dan Anda akan melihat sesuatu seperti ini:

Jika Anda melihat sekilas, Anda akan melihat bahwa tata letak yang dibuat oleh tim Astra terlihat sangat bagus. Kami akan menyimpan sebagian besar tata letak ini sebagaimana adanya yang akan menghemat banyak waktu dan pekerjaan.
Bagian Pahlawan
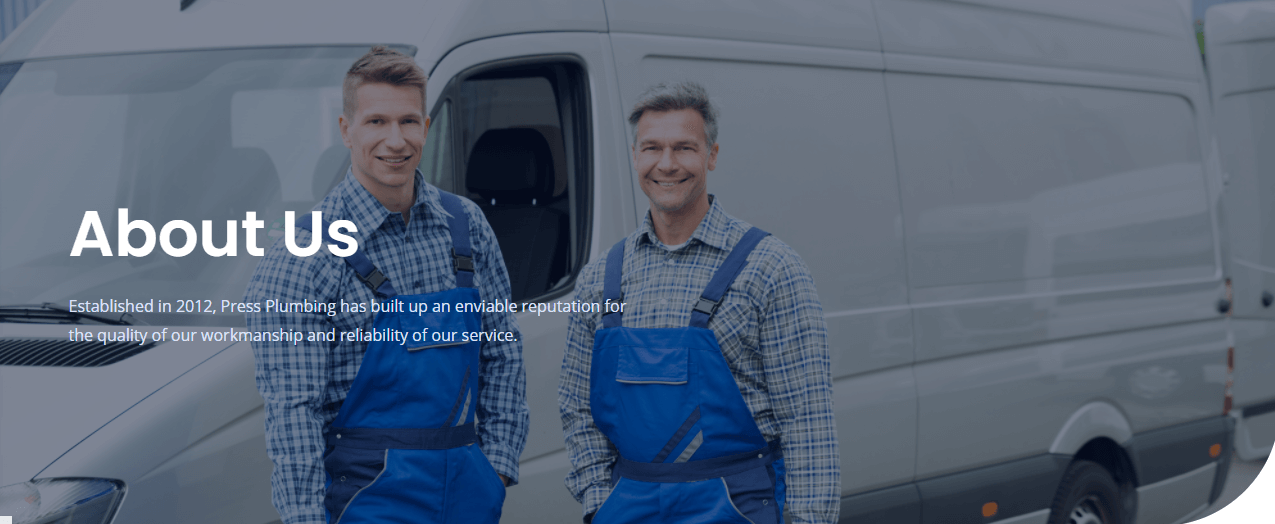
Seperti sebelumnya, yang perlu kita lakukan untuk membuat bagian Pahlawan 'milik kita' adalah mengubah gambar latar belakang dan memperbarui teks. Untuk gambar latar, sebaiknya gunakan gambar yang entah bagaimana mencerminkan bisnis Anda… ini bisa berupa foto bagian depan toko Anda atau fitur lain yang identik dengan bisnis Anda (mis. tempat pembuatan bir mungkin menampilkan foto yang bagus dari beberapa botol bir). Dalam kasus kami, kami akan menggunakan gambar tim di luar salah satu van mereka.

Setelah selesai, kita akan pindah ke bagian utama halaman.
Konten Halaman Utama
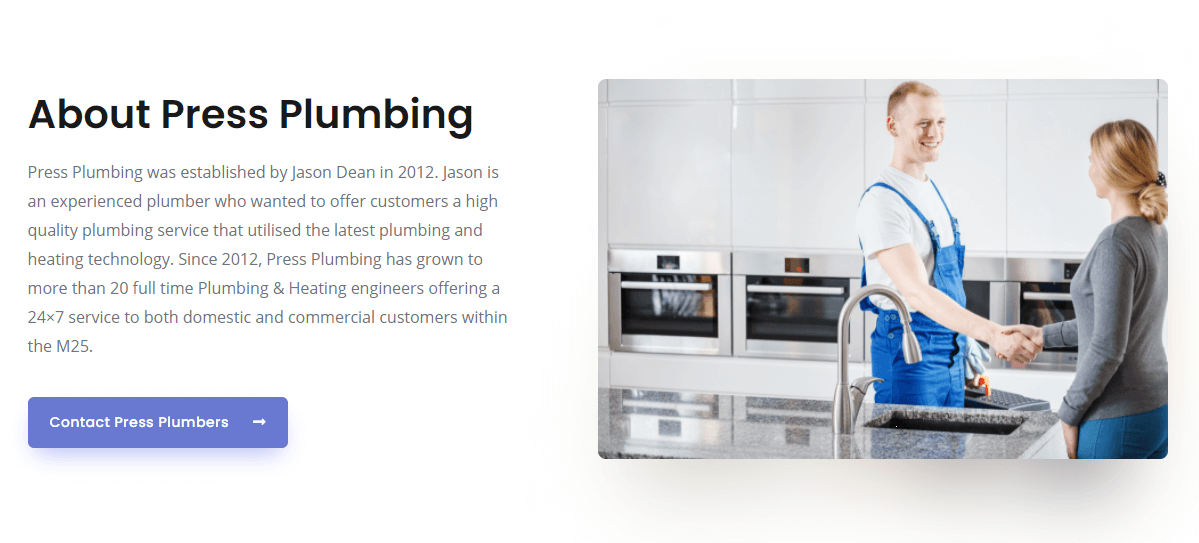
Kami sangat menyukai tata letak halaman awal yang memiliki teks di sisi kiri dan foto di sebelah kanan jadi kami akan menyimpannya. Yang perlu kita lakukan adalah memperbarui foto dan menambahkan beberapa teks yang sesuai.
Dengan mudah, tombol juga disertakan dalam tata letak ini dan kami akan menggunakan ini sebagai CTA mini yang mengarahkan orang ke halaman Kontak. Ini benar-benar hanya pekerjaan 5 menit dan kami memiliki yang berikut:

Bagian selanjutnya berjudul 'Tim Kami'. Seperti yang disebutkan, sebagian besar alasan memiliki halaman 'Tentang' adalah karena halaman tersebut memberi Anda kesempatan untuk membantu membangun kepercayaan antara bisnis Anda dan pelanggan. Oleh karena itu, akan sangat membantu jika Anda dapat memiliki beberapa biografi dan foto anggota kunci dari tim Anda. Orang-orang secara naluriah ingin merasa mereka tahu dengan siapa mereka berbisnis dan bagian halaman Tentang Anda ini menawarkan kesempatan sempurna untuk melakukan hal itu.
Jika mau, Anda dapat mencantumkan setiap anggota tim Anda di sini, tetapi dalam kasus kami, kami akan menambahkan detail tiga anggota utama bisnis yang mungkin dihubungi pelanggan. Pemilik bisnis, Insinyur Plumbing dan Pemanas senior kami dan akhirnya Kepala Resepsionis kami.

Dengan anggota tim utama kami ditambahkan ke situs web, kami sekarang dapat melanjutkan ke bagian akhir halaman Tentang kami. Kami akan menghapus bagian Ajakan Bertindak dan bagian logo berwarna biru (walaupun Anda mungkin ingin menambahkan logo terkait industri di sini seperti yang menunjukkan keanggotaan organisasi profesional dan sebagainya) kemudian menambahkan tombol CTA yang lebih besar yang tertaut ke halaman kontak. Hasil akhirnya terlihat seperti ini:

Sekarang ini selesai, mari kita lanjutkan dan dapatkan pengaturan halaman Kontak.
Membangun halaman 'Hubungi Kami'
Seperti halaman 'Tentang' kami, tema Astra telah memberi kami tampilan halaman Kontak yang bagus yang sekarang dapat kami edit sesuai dengan kebutuhan kami. Kami akan berlomba melalui pengaturan halaman Kontak kami karena langkah-langkahnya sangat mirip dengan yang diambil untuk halaman Tentang.
Langkah pertama
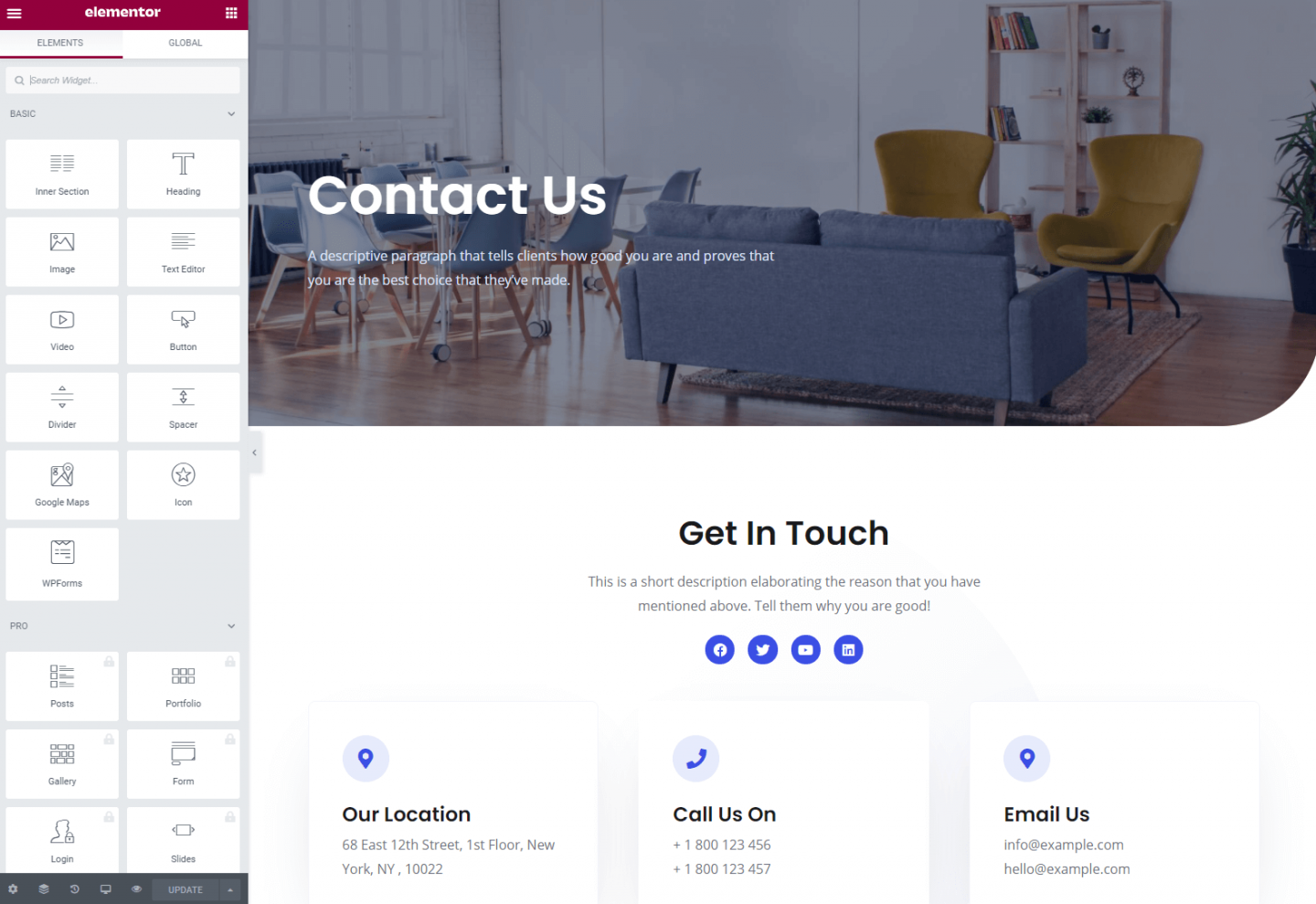
Buka menu Halaman di Dasbor dan Anda akan melihat halaman Kontak siap digunakan. Klik ini dan Anda akan melihat sesuatu seperti ini:


Tata letak ini pada dasarnya tepat sehingga semua yang akan kita ubah adalah gambar dan teks Pahlawan dan kemudian bagian lain seperti email dan nomor telepon menjadi milik kita. Kami belum memiliki pengaturan saluran media sosial, jadi untuk saat ini kami akan menghapusnya.
Silakan dan perbarui halaman Anda untuk memasukkan detail kontak Anda bersama dengan gambar pahlawan yang sesuai.
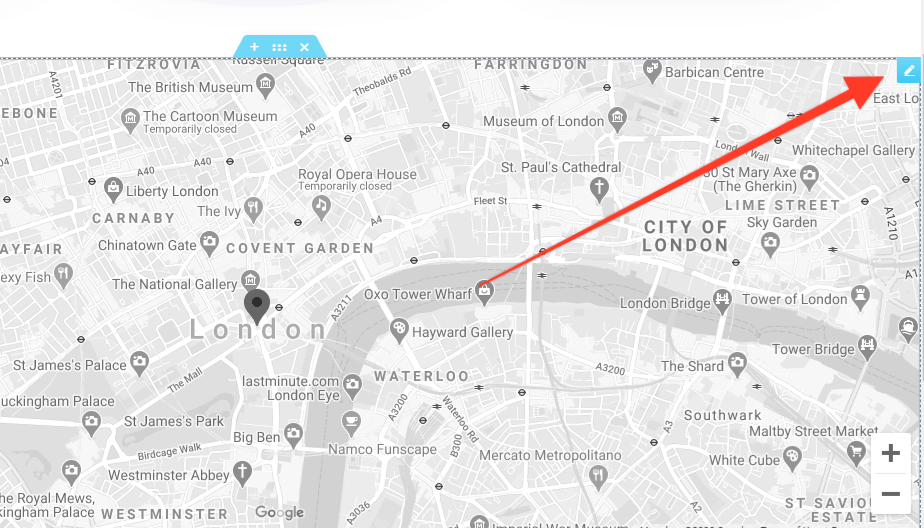
Widget Peta
Jika Anda memiliki lokasi fisik yang dapat dikunjungi pelanggan, sebaiknya tunjukkan peta. Elementor membuat ini sangat mudah dilakukan dengan widget peta. Untuk mengedit lokasi, arahkan kursor ke widget dan klik ikon pensil (lihat di bawah). Anda kemudian dapat memasukkan alamat di editor Elementor yang akan memperbarui peta secara otomatis.

Formulir Kontak
Halaman kontak di situs web bisnis apa pun cukup penting! Bagaimanapun, Anda ingin pelanggan Anda dapat menghubungi Anda dengan mudah. Kami sudah memiliki alamat email dan nomor telepon di situs web jadi itu awal yang baik. Namun saat ini jauh lebih umum bagi bisnis untuk menyediakan formulir di situs web mereka di mana pelanggan dapat mengirimkan pertanyaan. Ini seringkali lebih mudah bagi pelanggan daripada mengirim email (terutama di ponsel).
Halaman Kontak kami sudah memiliki formulir yang ditambahkan ke dalamnya yang berisi informasi inti yang dibutuhkan dari pelanggan (misalnya nama, email, dan pesan). Formulir ini telah dibuat oleh plugin pihak ketiga yang disebut WPForms. Ini adalah plugin gratis untuk digunakan yang memungkinkan Anda membuat formulir sederhana dengan cepat dan mudah. Jika fitur yang lebih canggih diperlukan, mereka tersedia dengan membeli versi premium dari plugin.
Ketika datang ke formulir di situs web WordPress Anda dimanjakan dengan pilihan. Jika Anda tidak ingin menggunakan formulir WP, cobalah Formulir Kontak 7 yang merupakan salah satu plugin formulir gratis yang paling banyak digunakan (dengan 5+ juta pemasangan di situs web di seluruh dunia). Atau mungkin Ninja Forms atau Gravity Forms… Ketika berbicara tentang bentuk, Anda benar-benar dimanjakan dengan banyak pilihan!
Semua plugin formulir ini bekerja dengan cara yang sangat mirip. Anda menginstal plugin (seperti yang Anda lakukan untuk plugin WordPress lainnya) dan kemudian, menggunakan editor plugin tertentu, Anda membuat formulir Anda (biasanya menggunakan pembuat seret dan lepas dari beberapa deskripsi).
Saat formulir dibuat, Anda biasanya memiliki berbagai opsi terkait apa yang harus dilakukan dengan kiriman apa pun yang dibuat melalui formulir. Yang paling umum adalah untuk mengirim ini ke alamat email tetapi beberapa plugin akan menyimpan salinan kiriman dalam database yang kemudian dapat diakses melalui dashboard WordPress. Lainnya akan berintegrasi dengan spreadsheet dan sistem lainnya.
Singkatnya, ada sangat sedikit yang TIDAK BISA Anda lakukan dengan formulir di WordPress akhir-akhir ini dan itu bagus!
Untuk tujuan kita meskipun kita tidak perlu sesuatu yang mewah. Yang kami inginkan hanyalah formulir sederhana yang memungkinkan pelanggan mengirimkan pesan kepada kami. Tidak masalah juga jika pesan ini dikirim melalui email kepada kami dan WPForms berfungsi dengan baik untuk tujuan ini.
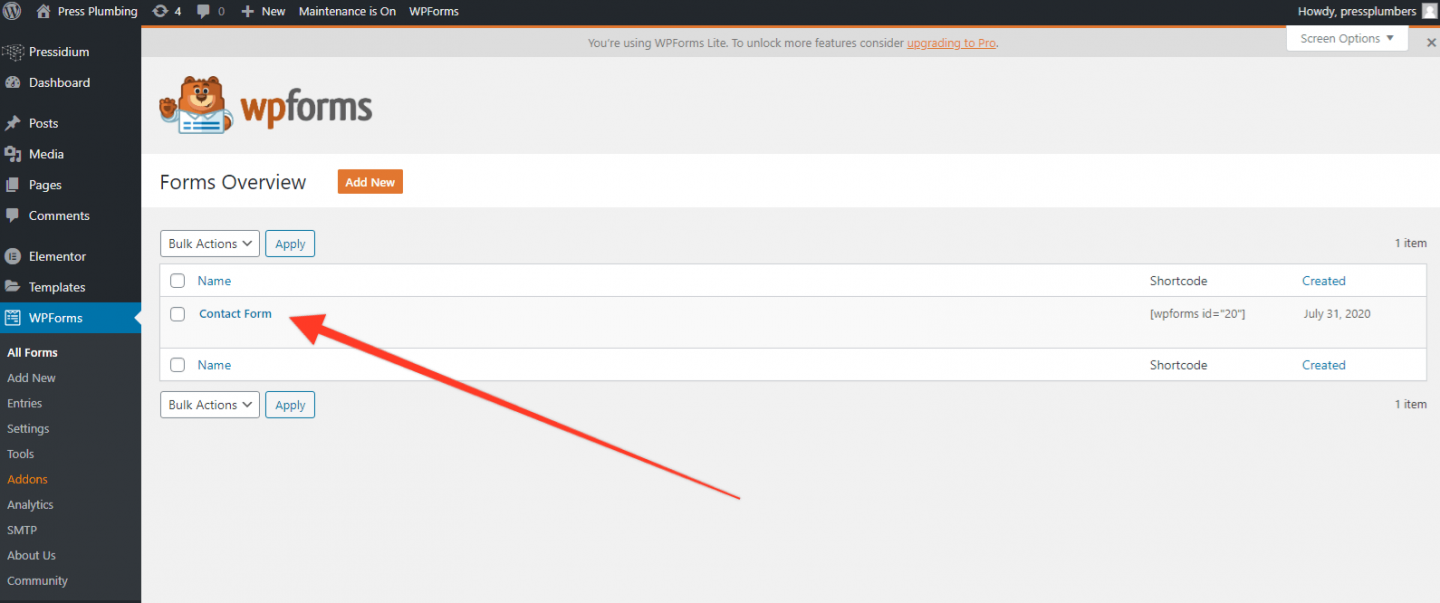
Untuk memeriksa pengaturan formulir dan mengedit bidang apa pun, Anda harus menuju ke WP Admin/Dasbor dan menemukan 'WPForms' di menu. Klik ini untuk membuka dan kemudian klik 'Semua formulir. Anda akan melihat Formulir Kontak yang dibuat sebelumnya pada daftar. Klik untuk membuka.

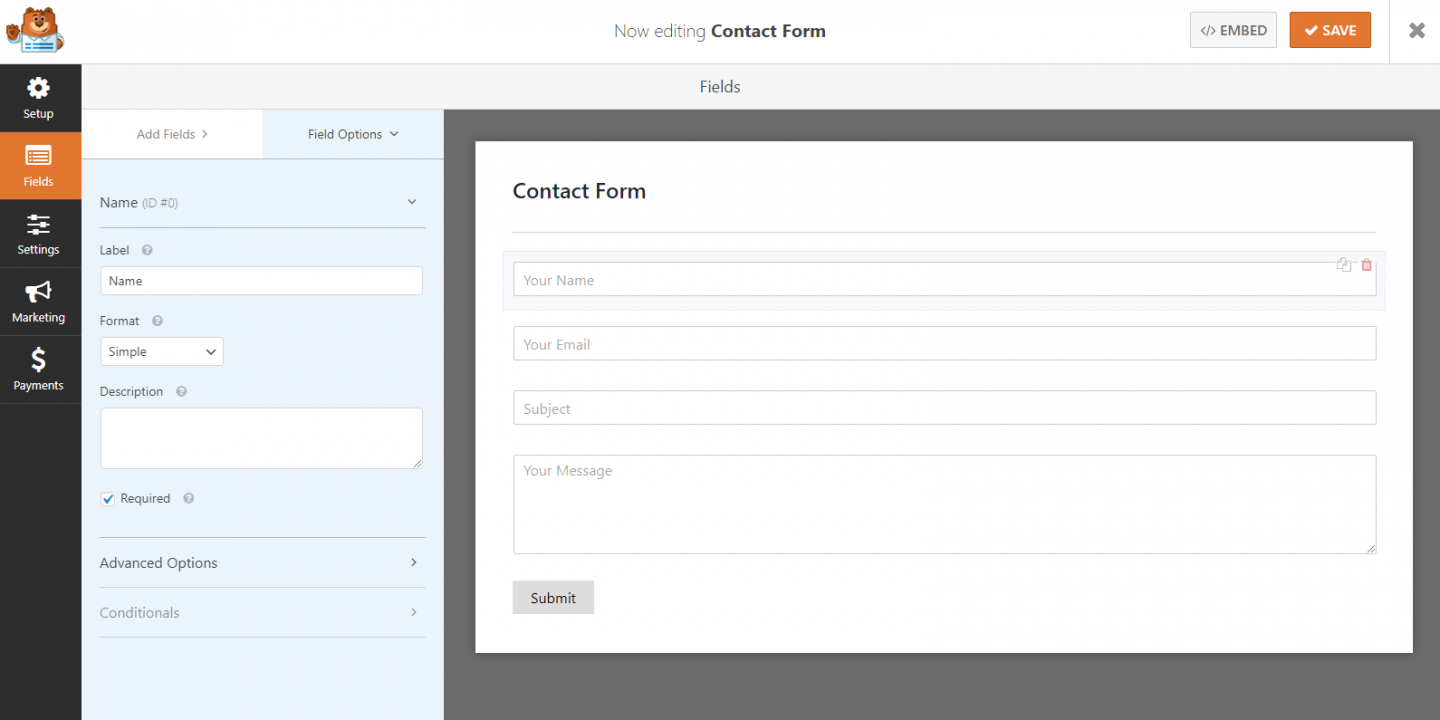
Di editor formulir Anda akan melihat bahwa ada pengaturan yang mirip dengan editor Elementor dengan kemampuan untuk menyeret bidang dari sisi kiri ke sisi kanan tempat formulir Anda berada. Dengan mengklik setiap bidang, Anda dapat mengubah label dan juga apakah bidang tersebut wajib atau tidak (sebaiknya Anda membuat setidaknya bidang email wajib).

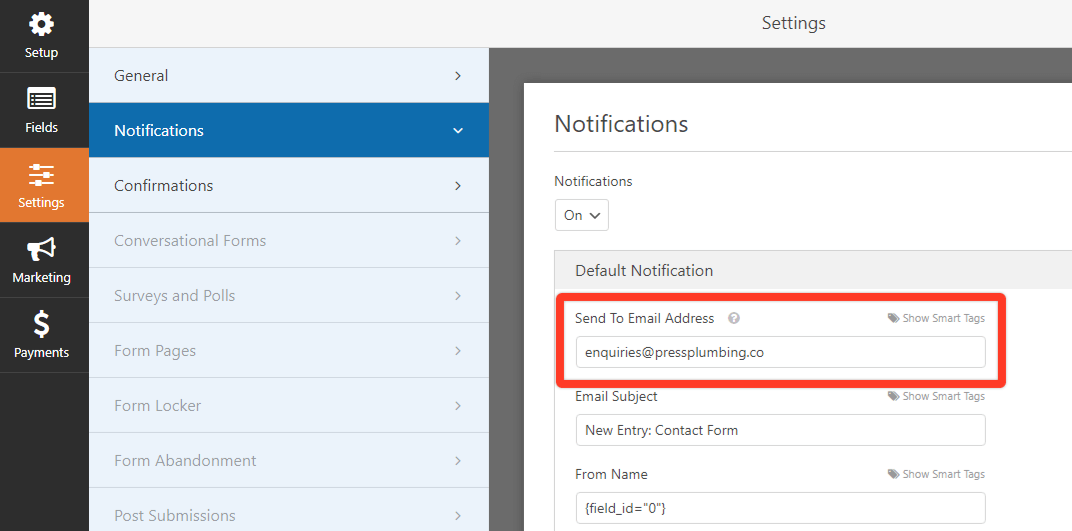
Setelah Anda membuat formulir, klik tombol Simpan (kanan atas). Sekarang menuju ke bagian 'Pengaturan' dengan mengklik Pengaturan di menu sebelah kiri. Kemudian klik Notifikasi. Anda akan melihat pemberitahuan default yang diaktifkan. Anda perlu memperbarui alamat email tujuan pengiriman pemberitahuan ini. Dalam kasus kami, kami akan mengubahnya menjadi '[email protected]'. Tekan simpan lagi lalu keluar dari pembuat formulir dengan mengklik 'X' (di sebelah tombol simpan).

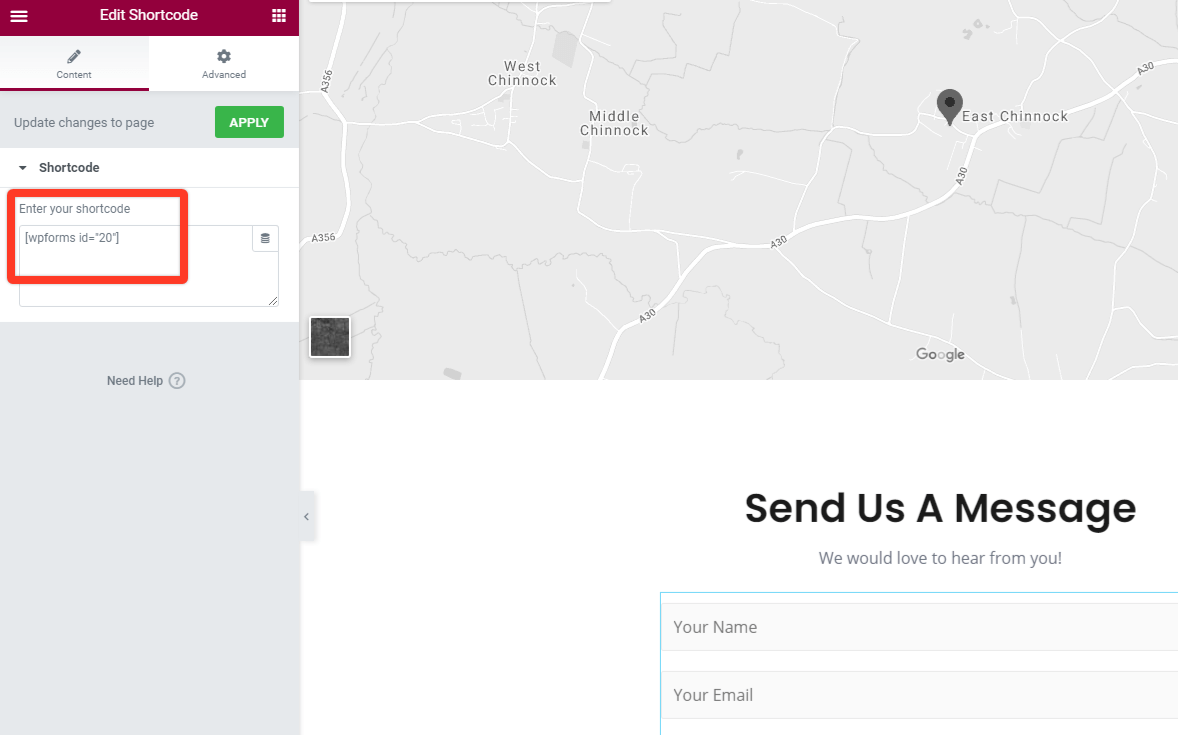
Anda akan kembali ke daftar formulir. Di sisi kanan Anda akan melihat bidang 'Kode Pendek'. Shortcode adalah bagian dari kode yang memungkinkan Anda untuk dengan cepat menyematkan sesuatu seperti formulir pada halaman di situs web Anda. Ini pada formulir kami adalah [wpforms id="20″] .
Salin kode ini dan kembali ke halaman kontak Anda. Gulir ke bawah ke formulir dan klik di atasnya. Editor Elementor akan membuka dan menampilkan blok Shortcode. Karena halaman ini telah dikonfigurasikan sebelumnya, Anda akan melihat kode pendek yang kami salin dan tempel di sana. Jika kode pendek Anda berbeda, Anda harus menambahkan ini sebagai gantinya agar formulir yang benar muncul di situs web Anda. Klik 'Terapkan' untuk menyimpan perubahan apa pun.

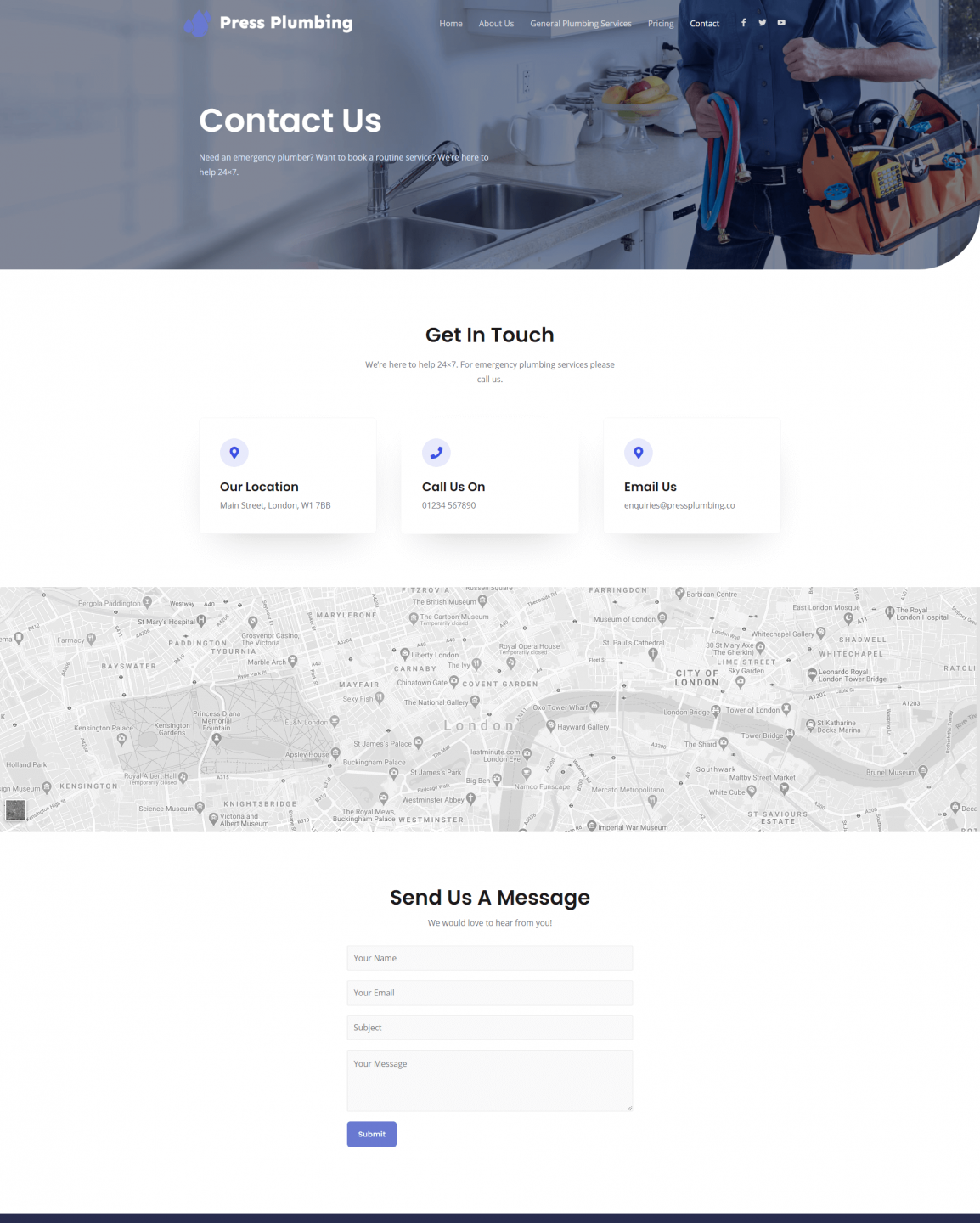
Dan itu saja! Simpan halaman Anda dan keluar dari pembuatnya. Jika Anda mengunjungi halaman tersebut, Anda dapat menguji formulir dan memeriksa apakah Anda mendapatkan salinan pesan yang dikirim ke alamat email yang Anda masukkan. Halaman selesai kami terlihat seperti ini:

Website kami hampir selesai!! Kami sekarang memiliki semua halaman utama kami dan berjalan. Pekerjaan yang luar biasa adalah tweak ke menu utama dan kemudian perubahan ke footer. Kami juga akan menambahkan blog dan kemudian mengonfigurasi beberapa plugin untuk fungsionalitas yang optimal dan kami akan siap untuk ditayangkan.
Bergabunglah dengan kami untuk Bagian 7 saat kami mulai retak dengan sentuhan akhir ini.
