Bagian 7: Membangun Situs WordPress untuk Bisnis baru dengan Elementor
Diterbitkan: 2020-09-28Jadi, ini hampir! Setelah beberapa kerja keras, kami sekarang memiliki situs web bisnis yang tampak hebat yang hampir siap untuk digunakan. Hanya ada tiga bidang utama yang perlu kita kerjakan yang akan kita selesaikan di artikel ini. Blog, menu situs web, dan footer situs web.
Kami sangat dekat untuk dapat menayangkan situs ini, jadi mari kita selesaikan tugas terakhir yang tersisa.
Blog untuk Situs Web Bisnis Anda
Bagi Anda yang belum pernah memiliki website bisnis mungkin berpikir 'Mengapa saya membutuhkan blog di situs saya?'. Bagi banyak orang, blog adalah sesuatu yang lebih mirip dengan situs web berita. Di suatu tempat di mana artikel diterbitkan tetapi hanya itu. Sebagian, pemahaman ini benar. Sebuah blog tidak berputar di sekitar artikel yang biasanya diurutkan berdasarkan format tanggal. Dan ya, ada banyak contoh situs web yang hanya penuh dengan artikel dan tidak ada yang lain.
Namun tidak ada yang menghentikan Anda menggabungkan situs web bergaya brosur (yang menyediakan informasi tentang produk dan layanan) serta memiliki blog. Manfaat ini bisa sangat signifikan. Banyak situs web bisnis adalah portal utama di mana bisnis berkomunikasi dengan pelanggan mereka. Kemungkinannya cukup tinggi bahwa bisnis Anda akan berkembang dari waktu ke waktu dan kadang-kadang akan ada berita yang ingin Anda komunikasikan dengan pelanggan Anda. Daripada harus menyiapkan halaman baru di situs web Anda setiap kali Anda ingin melakukan ini, blog menawarkan tempat yang tepat untuk menambahkan pembaruan ke situs web Anda yang akan membantu memberi tahu pelanggan Anda.
Selain itu, sebuah blog dapat menjadi bagian di situs web Anda di mana Anda dapat benar-benar menunjukkan keahlian Anda di sektor Anda dengan menerbitkan berbagai artikel yang membahas topik yang relevan dengan audiens Anda. Dalam kasus kami untuk bisnis fiktif kami 'Press Plumbing', kami akan menggunakan blog ini untuk memberikan petunjuk dan tip yang bermanfaat bagi pelanggan kami. Misalnya, kami mungkin memilih untuk menulis artikel tentang cara mematikan air di rumah Anda jika terjadi keadaan darurat.
Bonus sebenarnya dari jenis artikel ini adalah mereka dapat meningkatkan visibilitas situs web Anda di peringkat pencarian mesin pencari seperti Google. Mesin pencari selalu mencari artikel yang memberikan informasi berkualitas tinggi yang dapat digunakan untuk menjawab pertanyaan pencari. Jadi, seseorang mungkin menemukan kebocoran di rumahnya dan dengan cepat mencari di Google 'Bagaimana cara mematikan air'. Jika artikel Anda ditulis dengan baik dan informatif maka Google dapat memilih untuk mencantumkan artikel ini di bagian atas hasil pencarian untuk kueri ini. Ini berarti bahwa calon pelanggan diarahkan ke situs web Anda untuk mencari tahu cara mematikan air. Pada gilirannya, mereka kemudian dapat memilih untuk menggunakan layanan Anda untuk memperbaiki masalah.
Tentu saja tidak ada aturan keras dan cepat yang mengatakan Anda HARUS memiliki blog di situs web Anda, tetapi jika Anda bersedia meluangkan waktu untuk menulis beberapa artikel hebat maka mereka dapat memberikan manfaat nyata bagi bisnis Anda. Kabar baiknya adalah jika Anda merasa belum ingin menambahkan blog ke situs web Anda, maka itu tidak masalah. Satu dapat dengan mudah ditambahkan nanti.
Mari kita lihat sekilas bagaimana Anda mengaturnya jika Anda memang memilih untuk menambahkan blog ke situs web Anda.
Menyiapkan blog menggunakan Elementor
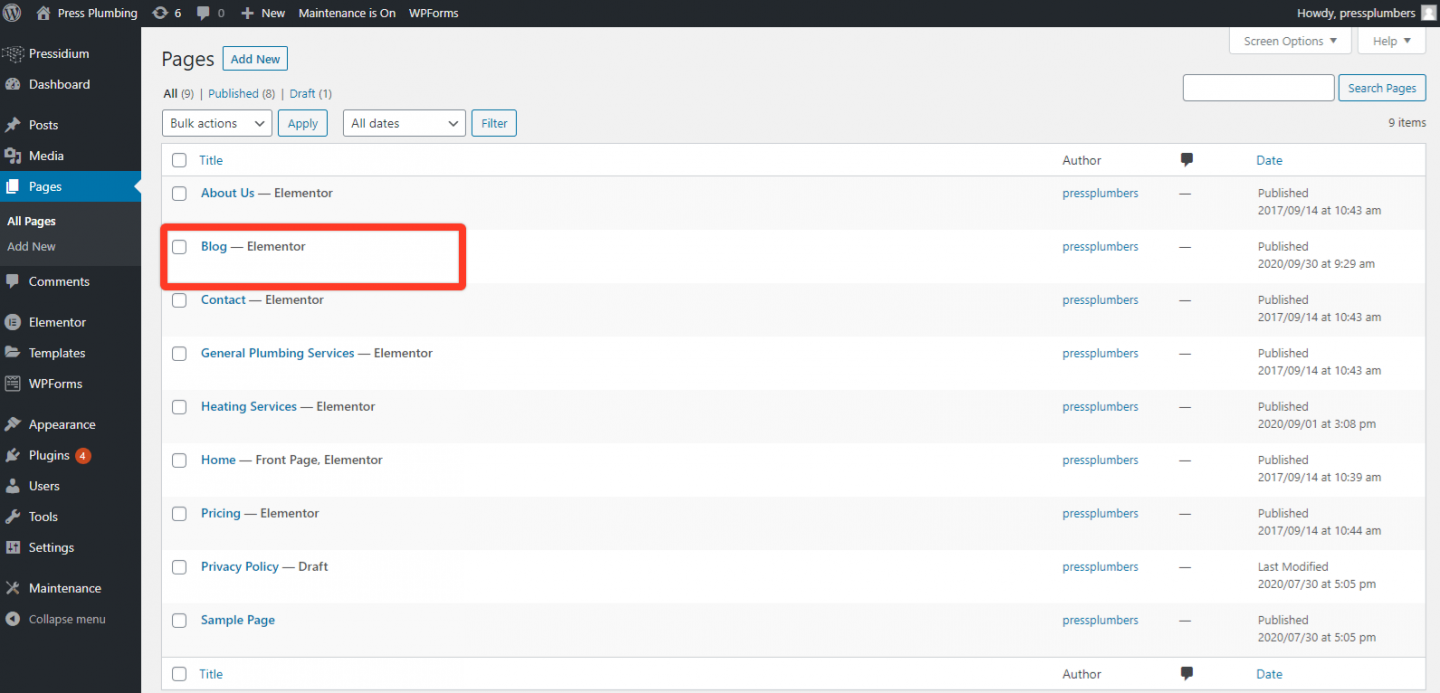
Hal pertama yang akan kita lakukan adalah mengkloning salah satu halaman kita yang kemudian akan membentuk template untuk halaman blog utama kita. Seperti sebelumnya, untuk melakukan ini, buka menu 'Semua halaman' dari dalam panel Admin Anda, arahkan kursor ke halaman yang ingin Anda kloning, lalu klik kloning. Langkah selanjutnya adalah mengarahkan kursor ke halaman baru ini dan kemudian klik 'Edit Cepat'. Di sana Anda akan dapat mengubah nama halaman dan siput halaman. Ubah keduanya menjadi 'Blog'.

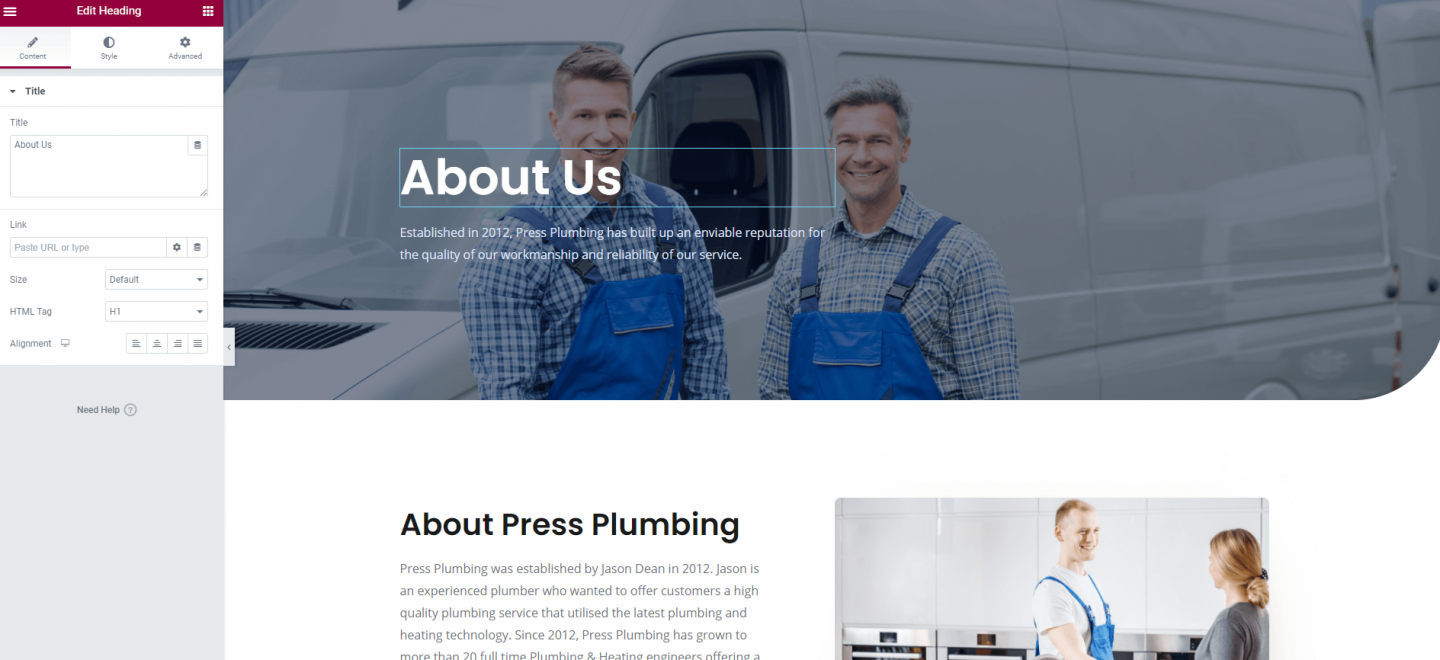
Setelah ini selesai, buka halaman di Elementor. Karena kami telah menggunakan halaman 'Tentang' sebagai tiruan, kami akan melihat ini:

Langkah selanjutnya adalah mengubah ini menjadi blog kita! Sebagian besar blog memiliki 'homepage' mini yang mencantumkan semua artikel yang tersedia di situs web (biasanya ditampilkan dalam urutan tanggal dengan yang terbaru terlebih dahulu). Ketika seorang pembaca mengklik judul artikel mereka kemudian dibawa ke artikel lengkap yang ditampilkan sebagai apa yang dikenal sebagai 'posting' di WordPress. Ini bisa sedikit membingungkan… posting dan halaman secara umum sama tetapi posting berorientasi tanggal dan terkait dengan blog. Halaman digunakan untuk yang lainnya.
Ini adalah proses yang cukup cepat untuk setup blog. Sekarang kami memiliki halaman kloning kami, lanjutkan dan edit tajuk seperti yang telah Anda lakukan beberapa kali sebelumnya untuk halaman lain. Kami baru saja memperbarui gambar latar belakang di bagian pahlawan untuk menjaga semuanya tetap segar dan mengubah teks. Kami pergi dengan ini:

Langkah kita selanjutnya adalah membuat beberapa perubahan pada badan halaman. Semoga Anda sangat familier dengan cara melakukan ini sekarang. Jangan ragu untuk membiarkan bakat Elementor baru Anda menjadi liar dan lanjutkan dan buat tata letak yang Anda suka! Dalam kasus kami, kami menggunakan beberapa tata letak halaman 'Tentang'. Judul sedang diubah dan teks di bawah ini sedang diperbarui untuk menyebutkan blog. Itu selalu baik untuk membuat hidup mudah bagi orang untuk menghubungi Anda sehingga kami akan meninggalkan tombol kontak di mana itu.
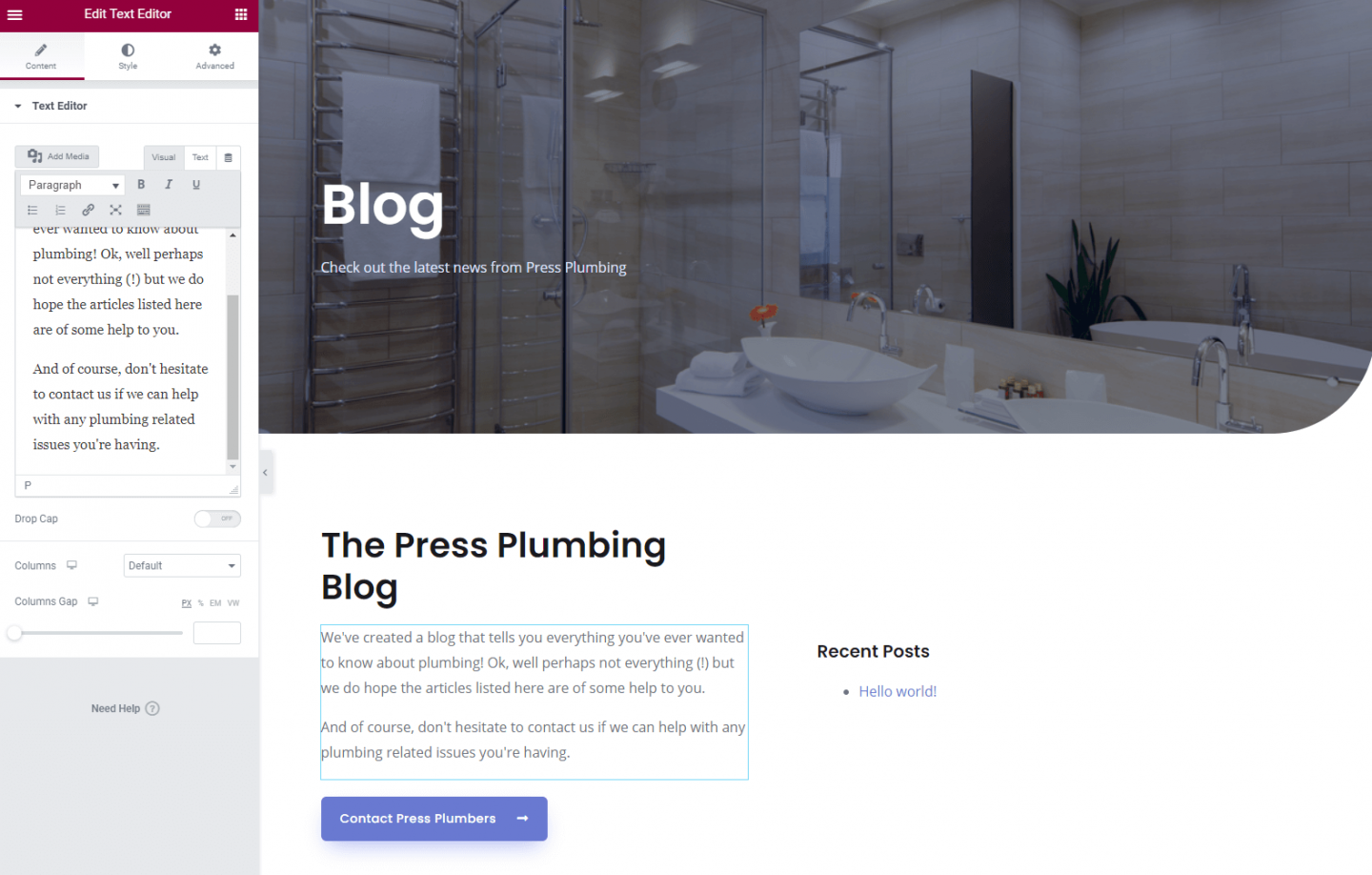
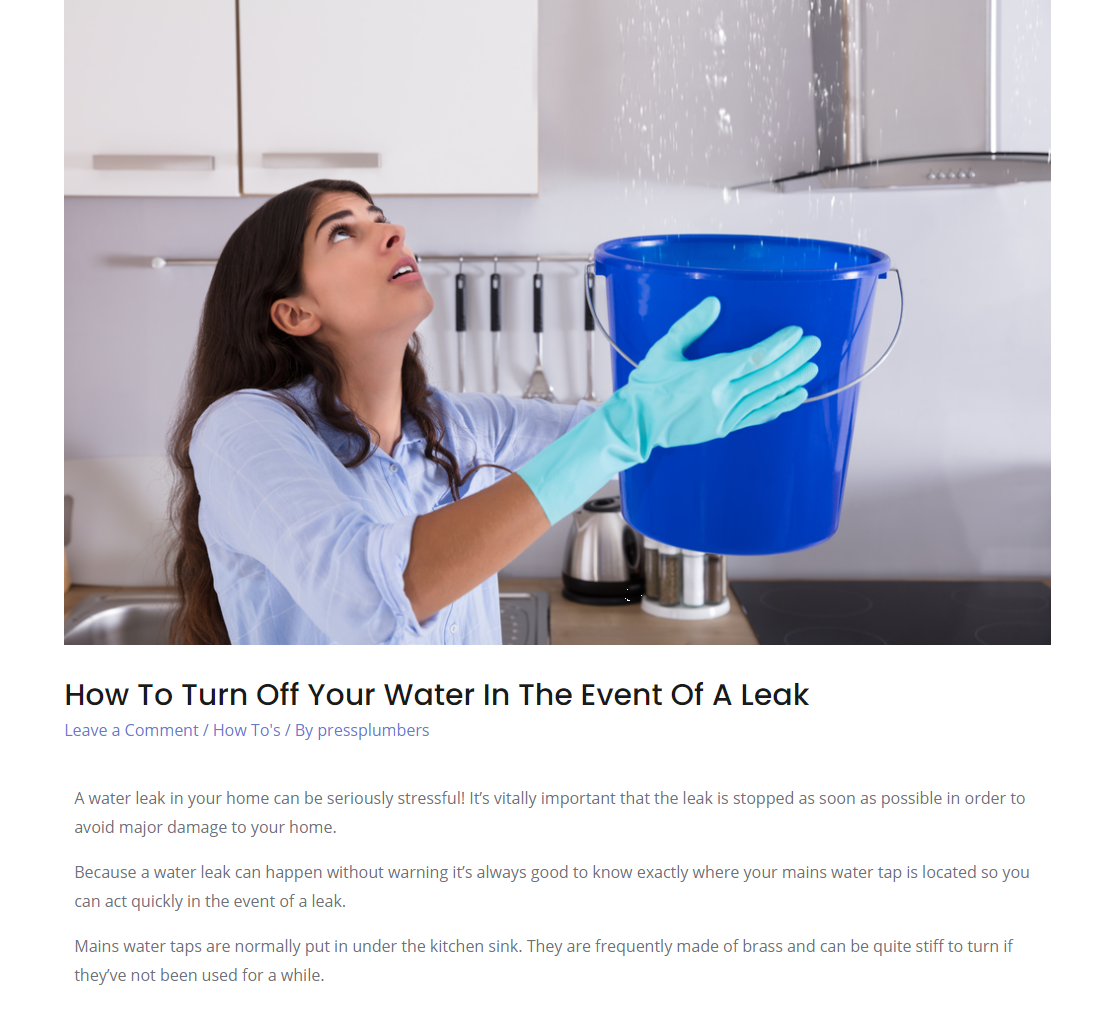
Foto di sebelah kanan sedang dihapus dan kemudian di bagian ini kita menggunakan widget Elementor baru yang disebut 'Postingan Terbaru'. Ini akan menampilkan daftar posting terbaru dari blog kita. Terakhir, kami akan menghapus sisa konten yang tersisa dari halaman Tentang kami. Hasil akhirnya akan terlihat seperti ini:

Postingan WordPress
Jadi, Anda mungkin bertanya-tanya apa sih 'Halo dunia!' ini! posting adalah yang telah muncul di daftar posting terbaru kami. Untuk memahami ini, sekarang kita perlu melihat sekilas fungsionalitas Posting di WordPress.

Seperti yang kami jelaskan sebelumnya, halaman digunakan untuk konten statis (konten yang tidak akan sering diperbarui) sementara posting dirancang dengan mempertimbangkan blog dan ditampilkan berdasarkan tanggal diterbitkan. Pada kenyataannya tidak ada banyak perbedaan antara halaman dan posting dalam hal menambahkan konten ke dalamnya tetapi mereka diakses dengan cara yang berbeda.
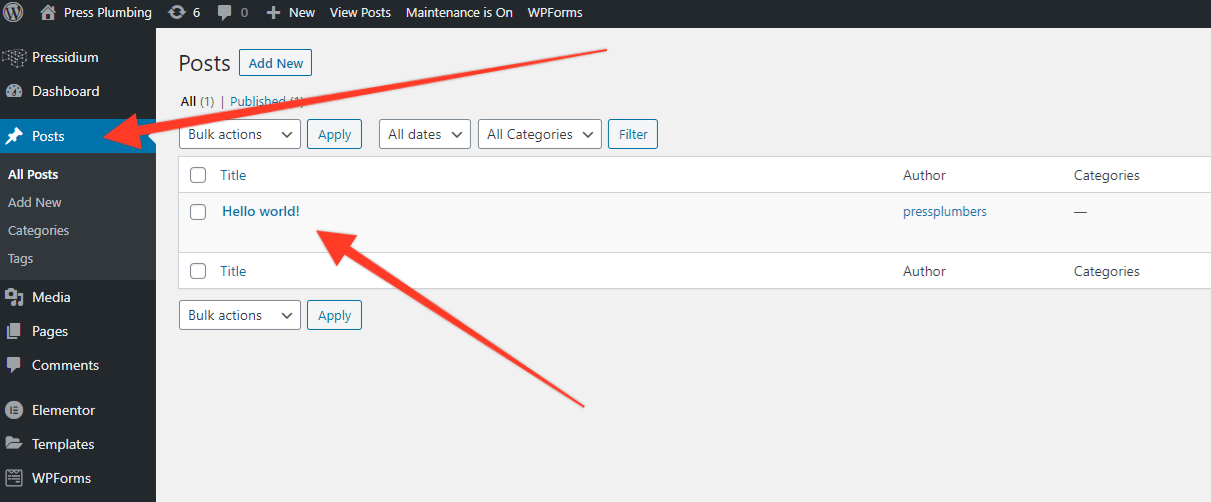
Jika Anda menuju ke Admin WordPress dan melihat bilah menu hitam di sebelah kiri, Anda akan melihat item menu 'Postingan'. Klik ini dan Anda akan melihat ini:

Temukan sesuatu? Yup, kita punya postingan berjudul 'Halo dunia!'. Postingan bernama aneh ini adalah postingan default yang dibuat saat WordPress pertama kali diinstal. Jika Anda membuka ini, Anda akan melihat posting dasar. Anda dapat melanjutkan dan menghapus posting ini.
Untuk membuat postingan baru, seperti yang Anda lakukan untuk halaman baru, klik tautan menu 'Tambah Baru' di bawah menu utama Postingan. Buat judul untuk artikel, buka di Elementor, lalu tambahkan konten Anda dengan cara yang persis sama dengan halaman biasa. Tekan terbitkan dan halaman ini akan ditayangkan di blog Anda. Kemudian akan muncul di widget 'Recent Posts' di halaman blog utama Anda.

Sampai sekarang, versi gratis Elementor cukup murah hati bagi kami. Tidak banyak yang belum bisa kami lakukan dengan situs web kami dan, kami harap Anda setuju bahwa hasil akhirnya terlihat cukup bagus. Sayangnya, ketika datang ke blog, keberuntungan kami telah habis! Sementara widget 'Postingan Terbaru' melakukan apa yang seharusnya dan menampilkan posting terbaru yang Anda miliki di blog Anda, itu tidak benar-benar terobosan dari perspektif desain.
Jika sebuah blog kemungkinan akan menjadi bagian penting dari situs web Anda, mungkin masuk akal untuk menggunakan Elementor versi premium ($49 untuk satu situs web pada saat penulisan) yang mencakup seluruh rangkaian widget tambahan yang dapat digunakan untuk membangun sebuah blog tampak fantastis. Kami akan membahas membangun blog secara lebih rinci di artikel mendatang, tetapi untuk saat ini, semoga informasi yang diberikan di atas sudah cukup untuk membantu Anda memulai.
Menu Situs Web
Pekerjaan mudah yang bagus untuk Anda sekarang!
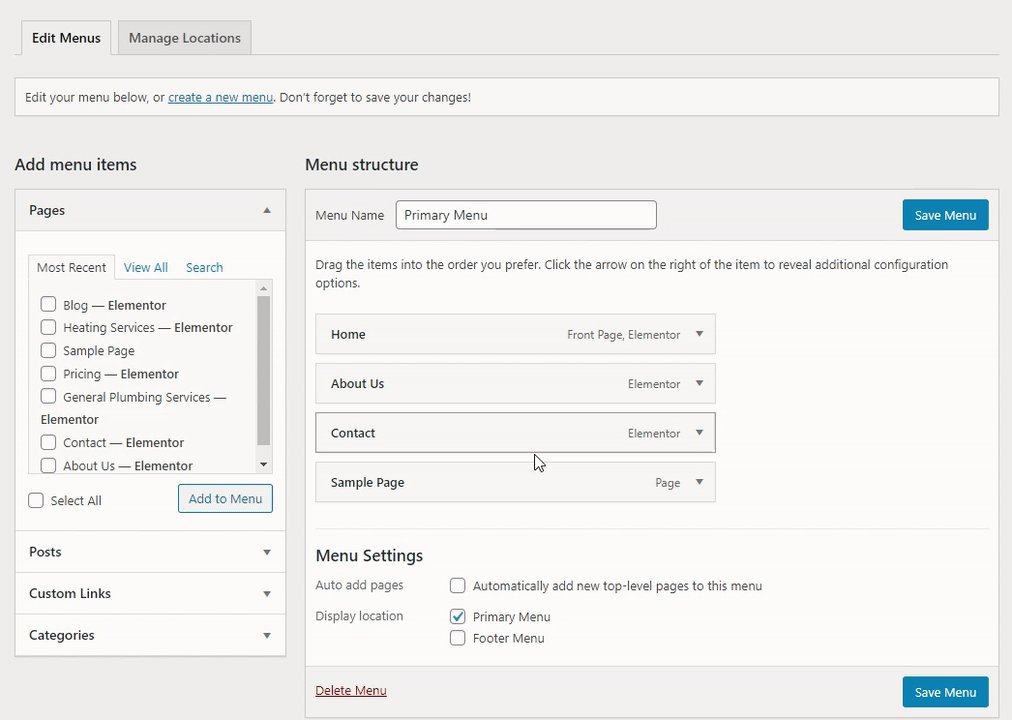
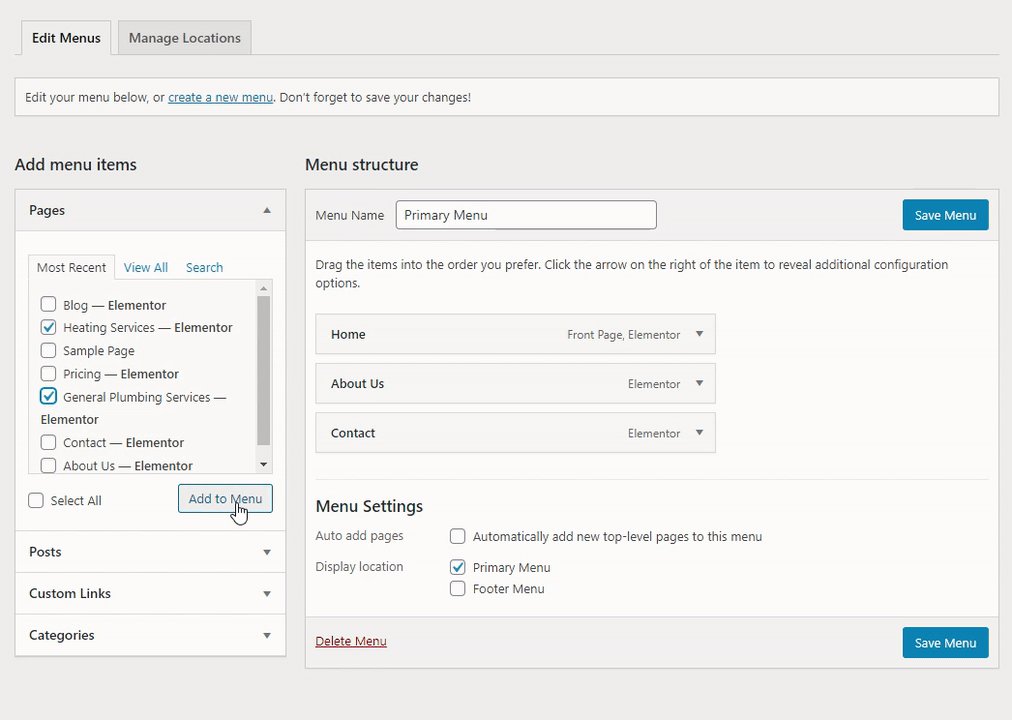
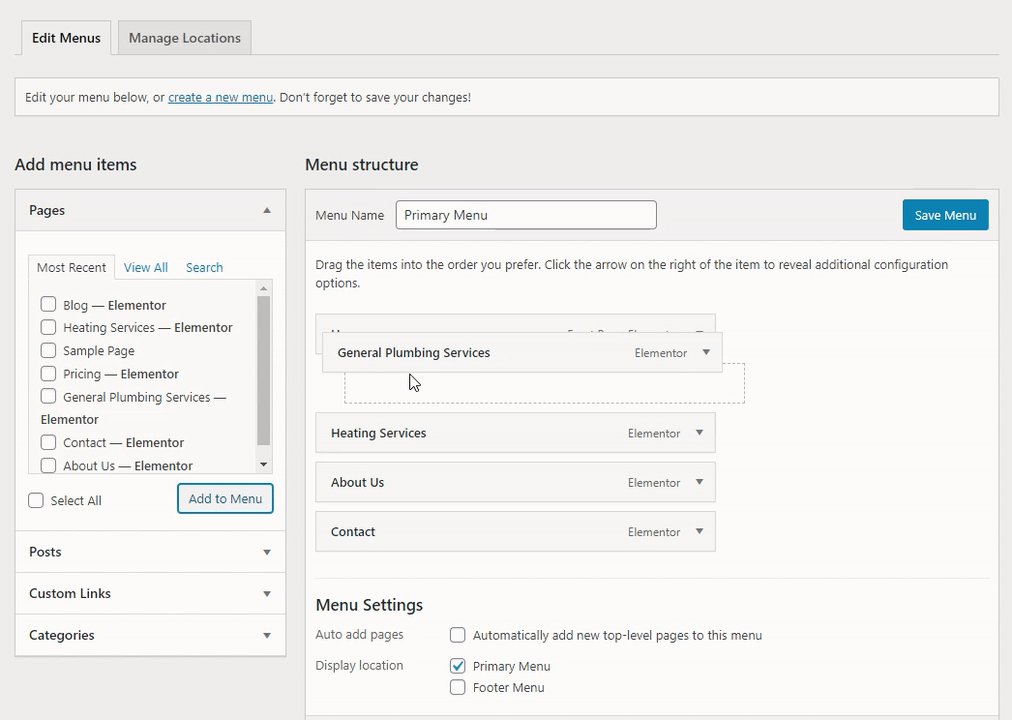
Karena semua halaman kami telah diatur, kami sekarang perlu menambahkannya dalam urutan yang masuk akal ke navigasi situs web kami (atau bilah menu). WordPrses menjadikan ini proses yang sangat cepat untuk dilakukan. Untuk memulai, buka Admin WordPress lalu klik > Appearance > Menus. Anda akan melihat daftar halaman yang sudah ditambahkan ke menu dan kemudian daftar halaman yang tersedia yang dapat disertakan dalam menu juga. Anda dapat menyeret ini untuk menyusun ulang tampilan menu di situs web Anda.

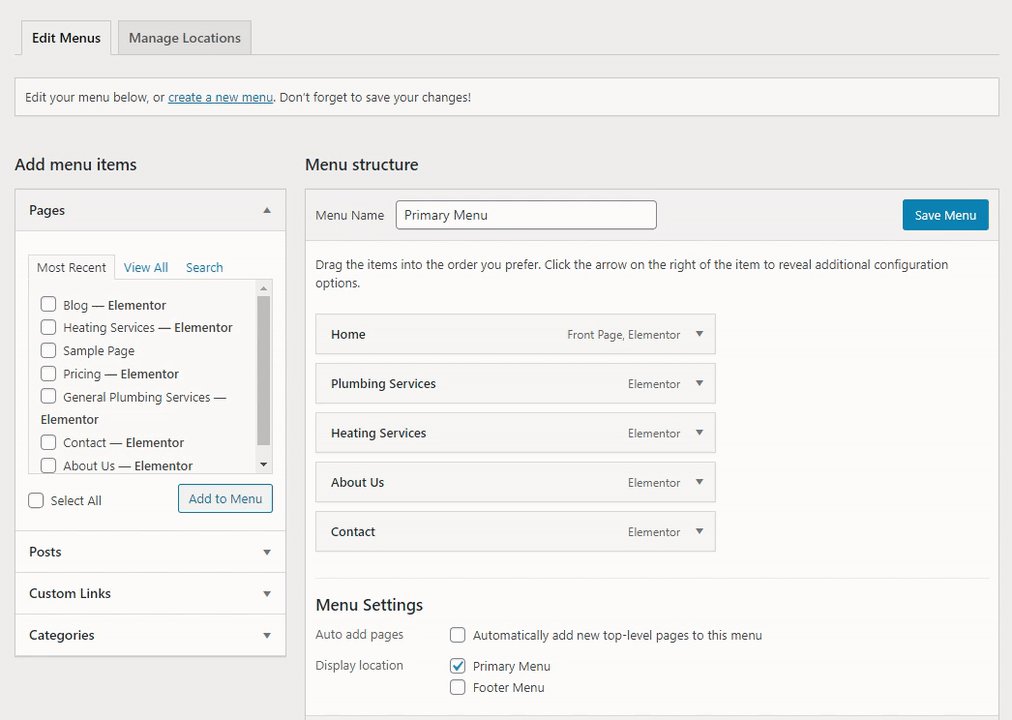
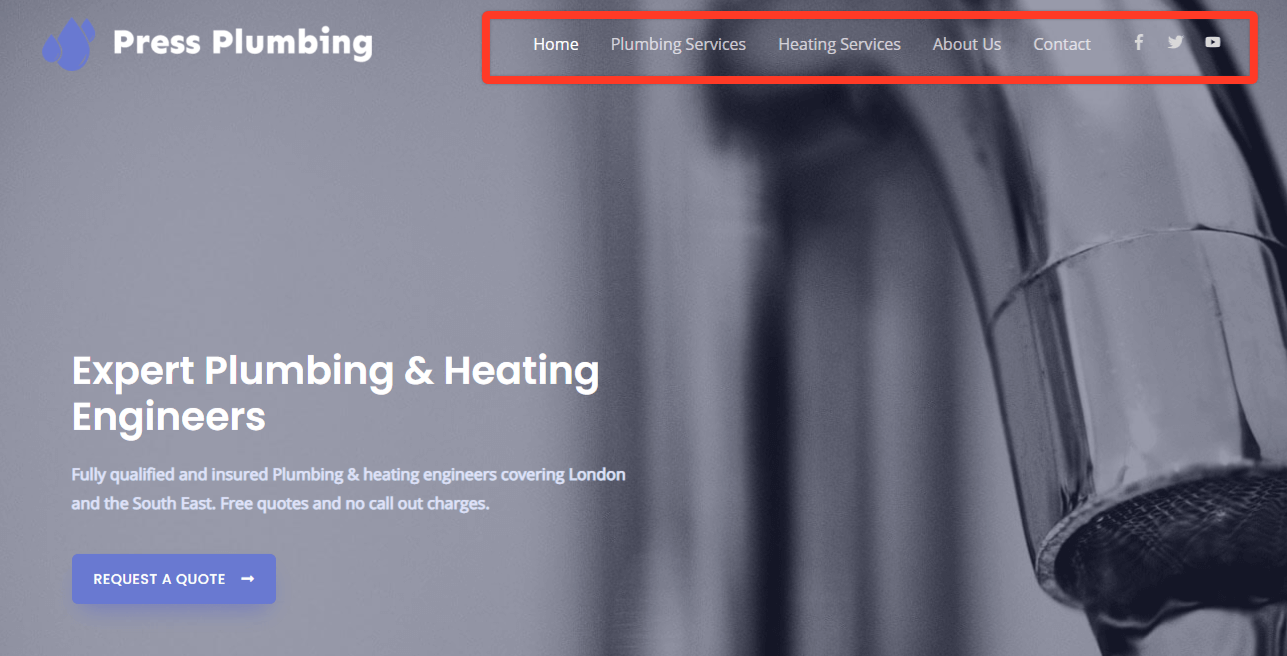
Setelah Anda memperbarui menu, ingatlah untuk mengklik 'Simpan Menu'. Menu baru Anda akan terlihat seperti ini:

Footer Situs Web
Ini dia. Kami sekarang hanya perlu mendesain ulang footer situs web kami dan kami akan memiliki situs web yang cukup siap untuk ditayangkan!
Footer situs web benar-benar dapat membantu menyelesaikan desain situs web Anda dan membantu menghadirkan citra profesional. Ini juga merupakan tempat yang bagus untuk menyediakan tautan yang berguna ke halaman di situs Anda dan tempat yang bagus untuk memperkuat hal-hal seperti detail kontak. Biasanya footer situs web yang sama akan muncul di bagian bawah setiap halaman di situs web Anda, jadi Anda hanya perlu memastikan bahwa informasi yang dikandungnya relevan di bagian mana pun situs web itu muncul.
Secara tradisional, footer situs web di WordPress relatif membatasi dalam hal apa yang dapat dan tidak dapat diedit. Sementara beberapa tema telah melakukan perbaikan di area ini dengan memberikan kesempatan kepada perancang situs web untuk membuat perubahan pada footer dengan cara yang lebih signifikan, footer situs web sering kali merasa 'tidak dapat diedit' dengan putus asa.
Elementor telah mengubah semua ini dengan menyediakan footer yang benar-benar dapat diedit yang menggunakan blok dan widget yang sama dengan yang digunakan di halaman lain. Ini memberi Anda fleksibilitas sejati untuk membuat footer yang terlihat seperti yang Anda inginkan.
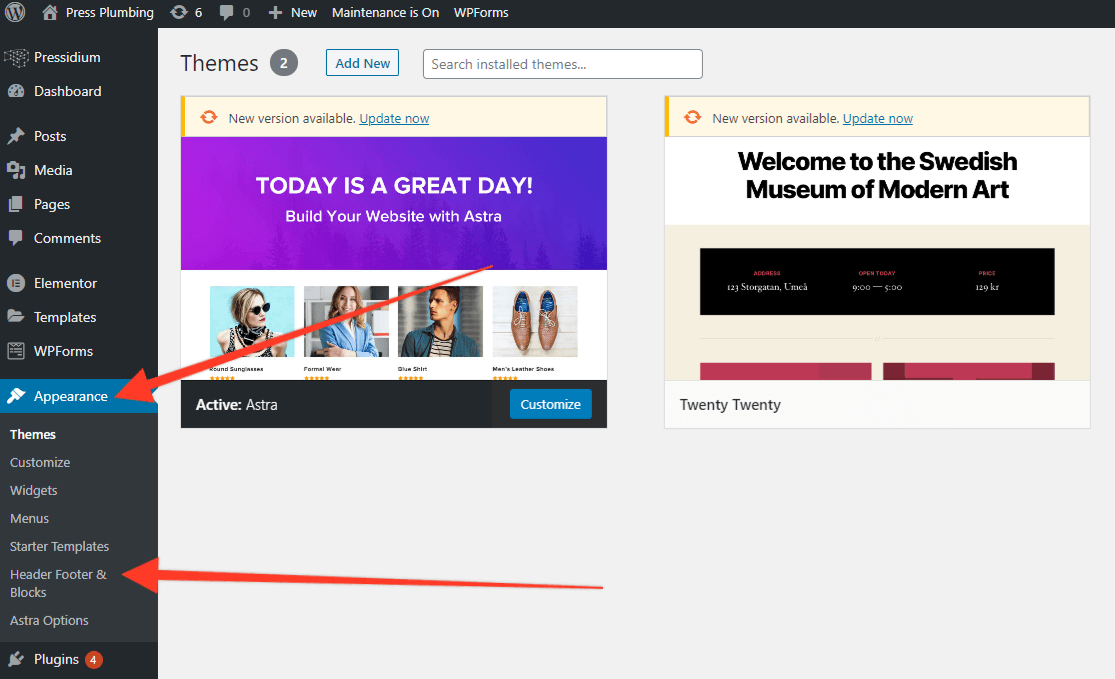
Untuk mulai mengedit footer Anda, buka Admin WordPress dan klik > Appearance > Header Footer & Blocks

Di bagian Header Footer & Blocks Anda akan melihat menu bawaan kami yang diimpor dari tema Astra Starter. Klik ini untuk membuka dan Anda akan dibawa ke editor Elementor yang sudah dikenal.
Tidak, lanjutkan dan edit footer ini sehingga terlihat seperti yang Anda inginkan. Ingat, footer adalah apa yang disebut Aset Global dan itu akan muncul di setiap halaman situs web Anda, jadi ingatlah itu saat menambahkan konten.
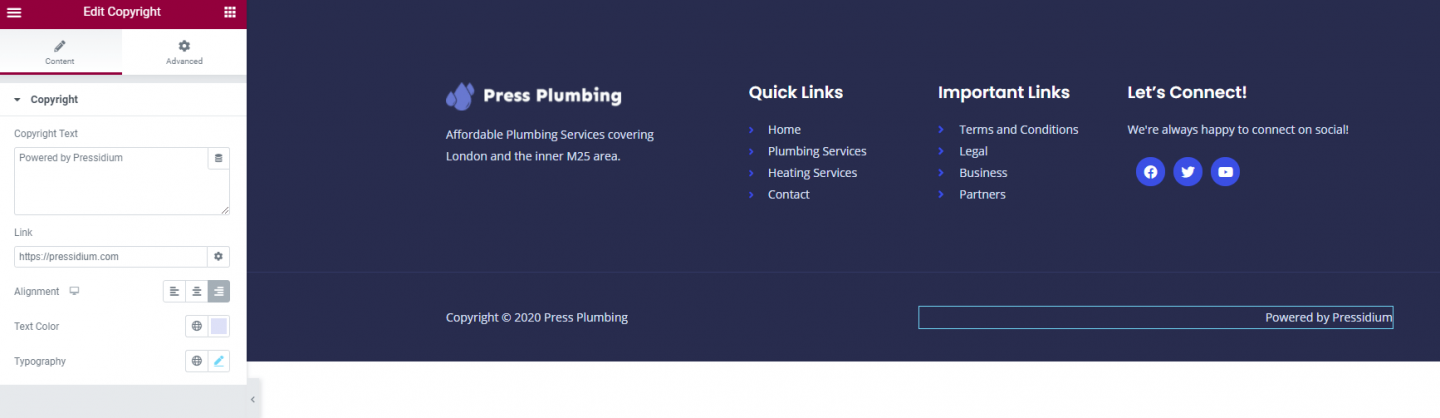
Untuk situs web Press Plumbing kami, kami akan mempertahankan tata letak dasar tetapi akan mengubah logo dan tautan Cepat / Penting. Kami juga akan memperbarui ikon media sosial untuk mencerminkan akun sosial yang kami gunakan. Setelah beberapa tweak kita dibiarkan dengan ini:

Dan itu saja! Buka sampanye. Situs web bisnis baru Anda sudah siap untuk digunakan.
Sebelum kita menjentikkan tombol dan ditayangkan, hanya ada beberapa tambahan cepat yang akan kita jalankan termasuk menginstal plugin pengoptimalan SEO yang disebut Yoast serta menyiapkan Google Analytics sehingga Anda dapat melacak berapa banyak orang yang mengunjungi Anda situs web. Bergabunglah dengan kami di Bagian 8 saat kami menyiapkan semuanya sebelum akhirnya ditayangkan!
