Hal Terbaik yang Saya Terkesan Dengan Plugin WordPress Perfmatters
Diterbitkan: 2023-07-07
Selama beberapa bulan terakhir, saya telah menggunakan plugin Perfmatters. Dan saya harus mengatakan itu adalah pilihan terbaik bagi siapa saja yang memiliki situs web yang menghadapi masalah terkait kecepatan. Plugin telah membuat situs web saya sangat cepat; bagian terbaiknya adalah mudah digunakan.
Saya tidak akan mengatakan saya suka pengkodean dan pengaturan yang sulit, dan plugin Perfmatters telah memecahkan masalah ini seumur hidup. Ini menampilkan dasbor pengaturan sederhana, di mana Anda hanya perlu mengaktifkan fungsi yang diperlukan, dan Anda siap melakukannya.
Jadi mari jelajahi lebih lanjut tentang plugin di bawah ini melalui panduan saya. Saya akan membagikan ulasan Perfmatters tentang bagaimana plugin ini membantu meningkatkan kinerja. Setelah itu, saya akan membahas fitur terbaik untuk membantu Anda memutuskan apakah Anda memerlukan Perfmatters.
Plugin Perfmatters – Tinjauan Singkat
Perfmatters adalah plugin WordPress yang dirancang untuk mengoptimalkan kinerja situs web dengan meningkatkan waktu pemuatan halaman dan penggunaan sumber daya server serta meningkatkan pengalaman pengguna secara keseluruhan. Itu dikemas dengan fungsi yang meningkatkan skor Core Web Vital, yang pada akhirnya meningkatkan kecepatan situs web.
Ini adalah plugin pengoptimalan kinerja all-in-one yang menyimpan cache situs web, mengoptimalkan database dan gambar, memiliki pengelola skrip bawaan, dapat mengubah URL login WordPress, dan mendukung CDN.
Apa yang terbaik tentang itu adalah sangat mudah dipasang dan diatur. Paket harganya juga terjangkau, tetapi jika menurut Anda mahal, itu sepadan. Anda akan dapat menghemat waktu, dan situs web akan berfungsi lebih baik serta memiliki kecepatan memuat yang cepat, yang penting untuk pengalaman pengguna yang baik.
Bagaimana Perfmatters Meningkatkan Kecepatan Situs Saya?
Situs web saya lambat sebelum menggunakan plugin Perfmatters, membutuhkan waktu untuk memuat halaman web. Saya mencoba berbagai peretasan SEO, seperti mengoptimalkan basis data dan menghapus plugin tambahan, tetapi melakukan semuanya secara manual memakan waktu.
Kemudian saya memilih Perfmatters dan boom; masalah terselesaikan! Saya mengaktifkan fungsi-fungsi seperti pengoptimalan basis data, pemuatan lambat, mengatur skrip, menunda JavaScript, menghapus CSS yang tidak terpakai, dll. Fungsi-fungsi ini sangat membantu dan menjadi pengubah permainan untuk situs web saya.
Hanya dengan beberapa klik, saya dapat membersihkan dan mengoptimalkan database situs web saya, menghasilkan kueri yang lebih cepat dan efisien. Ini tidak hanya meningkatkan kecepatan keseluruhan tetapi juga meningkatkan daya tanggap situs saya.
Selain itu, pemuatan yang lambat secara dramatis mengurangi waktu pemuatan awal, memungkinkan pengunjung untuk mulai menjelajahi situs saya tanpa penundaan. Fitur lain, seperti mengubah URL login WordPress, dll., membuat situs web saya lebih aman.
Fitur Terbaik dari Plugin Perfmatters
Dalam ulasan Perfmattes ini, saya ingin menggabungkan fitur terbaik dari plugin WordPress ini yang dibuat untuk kecepatan. Fitur-fitur ini dapat membuat situs web siapa pun menjadi sangat cepat tanpa memengaruhi situs web dengan buruk. Bersamaan dengan fitur-fiturnya, saya juga akan membahas bagaimana Anda dapat mengaktifkannya, jadi mari masuk ke detailnya!
1. Pengaturan Toggle yang Mudah Digunakan
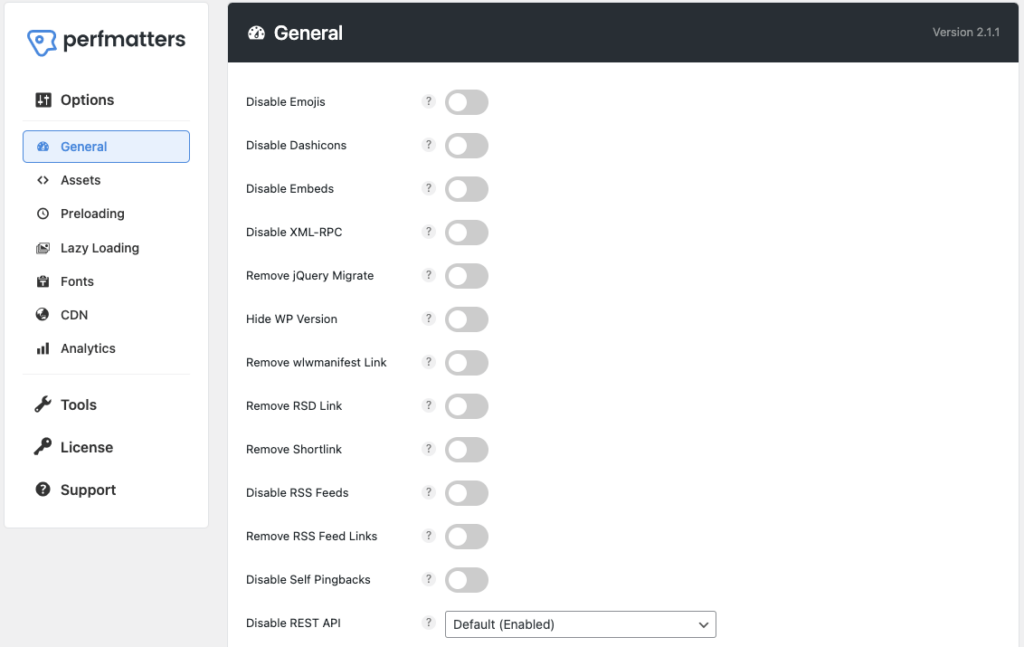
Saya ingin memulai dengan “ Umum ” dari plugin Perfmatters. Anda harus memilih "Plugin Perfmatters" di antara opsi dasbor WordPress. Setelah memilihnya, Anda akan melihat fungsi seperti gambar di bawah ini.

Fungsi-fungsi ini dapat diaktifkan atau dinonaktifkan dengan mudah dengan mengaktifkan pengaturan, yang menjadikannya pilihan yang bagus untuk pemula karena mudah digunakan. Ingat, tidak penting untuk mengaktifkan semua pengaturan, hanya aktifkan fungsi yang penting bagi Anda.
- Empat fungsi pertama adalah " Nonaktifkan emoji, ikon dasbor, sematan, XML-RPC ," memungkinkan Anda menghapus emoji dan ikon dasbor, yang merupakan salah satu alasan situs web memuat dengan lambat. Anda juga dapat menghentikan pratinjau video tersemat dan menonaktifkan XML-RPC.
- Opsi " Hapus jQuery Migrate " menghapus skrip jQuery yang tidak perlu yang memperlambat situs web. Sedangkan fitur “ Sembunyikan Versi WP ” berikutnya terkait dengan keamanan karena menyembunyikan versi WP saat ini dari peretas.
- “ Menghapus tautan RSD, tautan pendek, tautan umpan RSS ” juga penting. Nyalakan tautan umpan RSD dan RSS. Fungsi “Remove Shortlinks” harus dinonaktifkan karena sebagian besar pemilik situs web menggunakan struktur permalink “post-name” untuk menargetkan kata kunci.
- “ Nonaktifkan RSS feed dan Self Pingbacks ” adalah keputusan pribadi. Aktifkan jika situs web Anda tidak memiliki blog dan Anda tidak ingin memberi tahu pengguna tentang entri blog terbaru Anda. Kalau tidak, lebih baik membiarkannya dinonaktifkan. Hal yang sama berlaku untuk Self Pingback. Ini adalah fitur yang bermanfaat tetapi tidak menambah banyak nilai dan bahkan dapat membuat kekacauan yang tidak perlu di bagian komentar Anda.
- Di bagian “ Menonaktifkan REST API ,” Anda akan mendapatkan tiga opsi. Pilih nonaktifkan saat keluar untuk menyembunyikan nama pengguna dan meningkatkan keamanan. Opsi "REST API links" menghapus kode yang tidak diperlukan yang dihasilkan oleh REST API.
- Opsi " Nonaktifkan Google Maps " juga merupakan keputusan pribadi. Beberapa situs web memerlukan peta untuk menunjukkan lokasi. Dalam hal ini jangan di hidupkan, sedangkan jika blog anda sederhana itu tidak perlu maka anda boleh aktifkan.
- Opsi lainnya terkait dengan komentar “ Menonaktifkan Komentar ,” yang menurut saya tidak ingin dilakukan oleh siapa pun. Namun, Anda harus mengaktifkan "Hapus URL komentar" untuk menghapus komentar spam.
- Pengaturan " Tambahkan Favicon Kosong " bagus untuk mereka yang tidak memiliki favicon di situsnya. Jika Anda sudah memiliki favicon, itu bukan pengaturan yang penting. Sementara dengan "Hapus Gaya Global", Anda dapat menghapus kode sebaris tambahan.
- Fitur " Detak Jantung " sangat meningkatkan penggunaan CPU, jadi lebih baik membatasinya menjadi "Hanya izinkan saat mengedit posting/halaman". Setelah membatasi, atur frekuensi detak jantung menjadi 60 detik di antara semua opsi.
- Fitur “ Limit Posting Revisi ” bagus untuk mem-backup postingan lama, namun batasi hingga 4 sampai 5 postingan blog lama. Dengan cara ini, Anda dapat mengoptimalkan database WordPress Anda. Kemudian simpan " Autosave interval " menjadi 5 menit.
- Terakhir, Anda dapat menggunakan fungsi " Log In URL " untuk menambahkan URL situs WordPress khusus untuk melindunginya dari peretas. Setelah mengubah URL WordPress, akan sulit bagi seseorang untuk masuk ke situs web Anda.
2. Opsi Aset
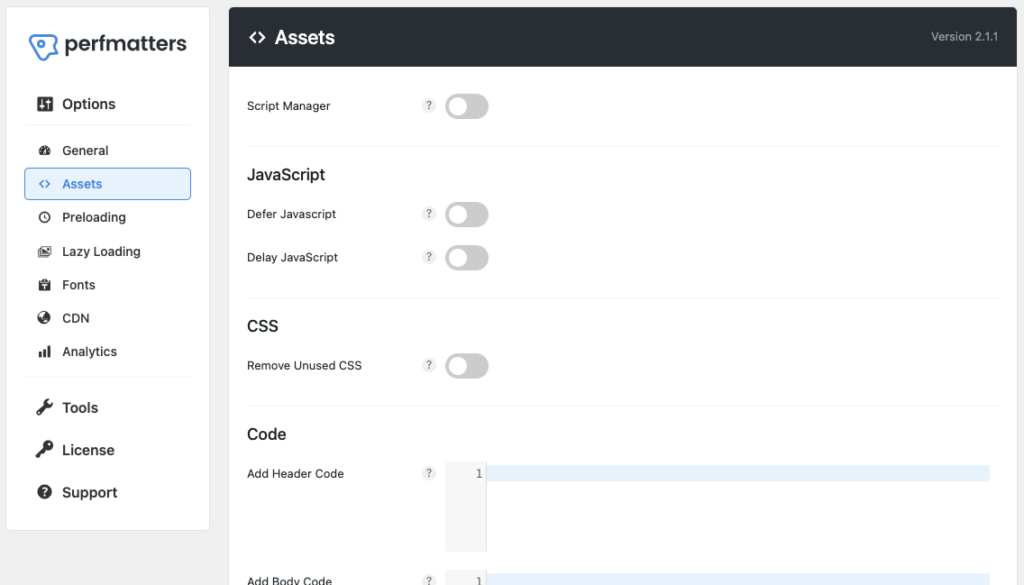
Setelah pengaturan umum, Anda akan melihat opsi “ Aset ” di bawah. Ini semua tentang pengelola skrip, menunda atau menunda Javascript, atau menambahkan kode tambahan ke bagian header, body, atau footer situs web.

Selalu aktifkan fungsi “ Script Manager ”. Ini menghapus file CSS atau Javascript yang tidak digunakan yang disertakan halaman web. Itu membuat situs web memuat lebih cepat karena semakin banyak kode yang Anda miliki, semakin banyak waktu yang dibutuhkan browser.
Di bawah pengelola Script, Anda akan melihat opsi “ Defer Javascript ” dan “ Delay Javascript .” Keduanya penting, dan Anda harus mengaktifkannya; mereka memungkinkan konten penting halaman dimuat terlebih dahulu, meningkatkan kinerja secara keseluruhan.
" Hapus CSS yang tidak digunakan " meningkatkan kecepatan memuat situs web. File CSS bisa berukuran besar, terutama jika berisi gaya yang tidak terpakai atau berlebihan. Menghapusnya dapat mengurangi ukuran file, menghasilkan waktu pemuatan yang lebih cepat untuk halaman web Anda.
Terakhir, Anda dapat menambahkan kode dengan menggunakan pengaturan "Kode". Jika Anda ingin menambahkan lebih banyak kode ke header, tambahkan ke bagian kode header. Sedangkan untuk body dan footer, tambahkan kode pada pilihan “ Add body or footer code ”.
3. Pra Pemuatan
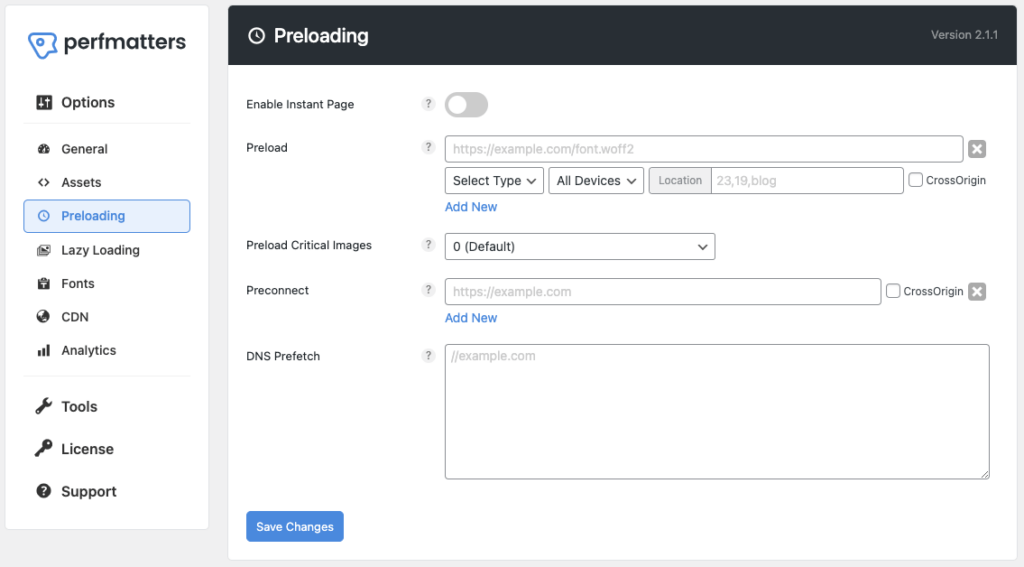
Kategori ketiga dalam pengaturan adalah “ Preloading .” Di sini Anda akan menemukan pengaturan seperti " Aktifkan Laman Instan ," " Muat Awal ," " Muat Gambar Penting Sebelumnya ," dll. Dengan fitur ini, Anda dapat memuat laman web terlebih dahulu, secara otomatis meningkatkan kecepatan pemuatan situs web Anda.

Opsi pertama adalah “Aktifkan Laman Instan .” Fungsi ini memungkinkan browser untuk melakukan prefetch dan prerender halaman web di latar belakang sehingga saat pengguna mengklik link, halaman tersebut tampak dimuat secara instan.

Opsi kedua adalah " Preload ." Ini memungkinkan Anda untuk menentukan sumber daya yang ingin Anda muat terlebih dahulu. Misalnya, ketika Anda mengklik opsi “ Pilih jenis ”, Anda dapat memilih gambar, font, video, dll. Selain itu, Anda juga dapat memilih jenis perangkat.
Kemudian muncul pengaturan " Preload Crticial Images ". Ini adalah teknik untuk memprioritaskan pemuatan gambar yang penting atau penting di halaman web. Anda dapat memilih angka antara 0 – 5, tetapi saya menyarankan pengaturan 2 hingga 3.
Pengaturan “ Preconnect ” memungkinkan Anda berinteraksi dengan situs web lebih awal. Saat pengguna mengunjungi halaman dengan plugin, browser mendeteksi instruksi prakoneksi dan membuat koneksi awal ke domain yang ditentukan.
Dengan menerapkan “ DNS Prefetch ” di plugin WordPress Perfmatters, Anda dapat mengurangi latensi yang disebabkan oleh pencarian DNS. Ini akan menghasilkan peningkatan kinerja situs web dan pemuatan sumber daya eksternal yang lebih cepat.
4. Lazy Loading Untuk Konten Visual
Lazy loading adalah bagian penting dari pengoptimalan konten visual. Ini membantu mengoptimalkan kecepatan dan kinerja pemuatan, terutama ketika berhadapan dengan situs web yang sarat konten yang menyertakan banyak gambar, video, atau elemen media lainnya.

Ini adalah teknik sederhana yang menunda pemuatan sumber daya tidak penting (gambar, video yang tidak perlu) hingga dibutuhkan, daripada memuat semuanya sekaligus saat halaman pertama kali dimuat.
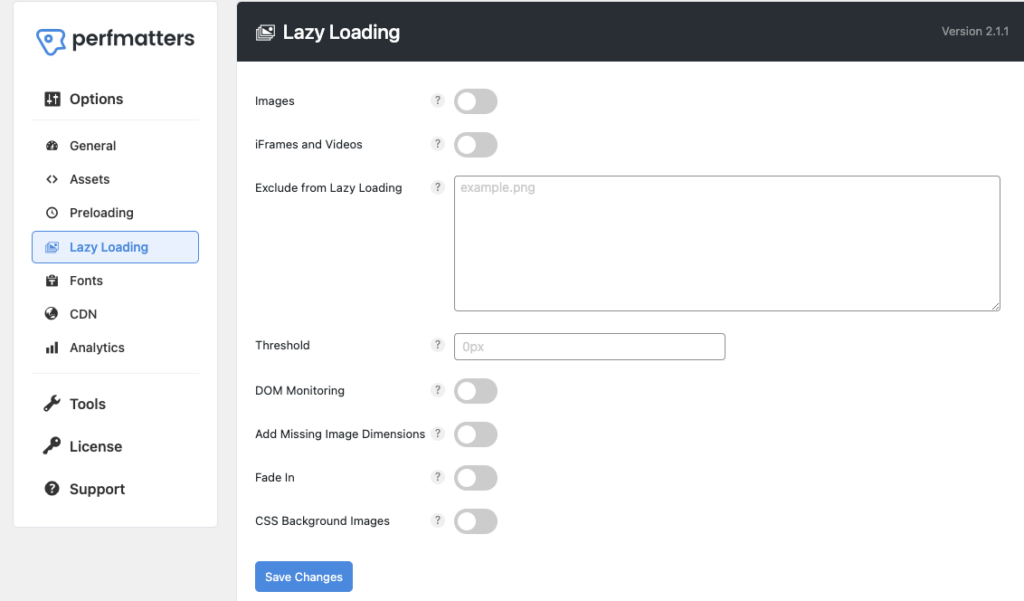
“ Images ” adalah pengaturan pertama dari Lazy load. Dengan mengaktifkan fitur ini, semua gambar di situs web Anda akan dimuat saat dibutuhkan.
Setelah gambar, opsi selanjutnya adalah “ iFrames and Videos .” itu fungsi yang mirip dengan gambar; satu-satunya perbedaan adalah memuat video dan iFrame dengan malas.
Opsi ketiga adalah " Kecualikan dari pemuatan malas ". Anda dapat menambahkan URL gambar dan video yang ingin dikecualikan dari pemuatan lambat.
Sebagai bagian dari lazy loading, opsi “ Threshold ” adalah parameter yang menentukan kapan memicu pemuatan konten yang dimuat dengan lambat. Anda memiliki opsi untuk meningkatkannya di atas 0px untuk hasil yang lebih baik.
Dua opsi berikutnya adalah " Pemantauan DOM " dan " Tambahkan dimensi gambar yang hilang ." aktifkan pemantauan DOM jika Anda menggunakan pengguliran tak terbatas. Opsi kedua penting jika Anda ingin menambahkan dimensi pada gambar. Jika Anda tidak menginginkan fitur ini, biarkan dinonaktifkan.
Opsi " Fade in " memberikan efek fade-in, dan pengaturan " CSS background images " terakhir memastikan pemuatan lambat gambar latar situs web Anda. Saya sarankan Anda mengaktifkan kedua opsi, terutama "gambar latar CSS".
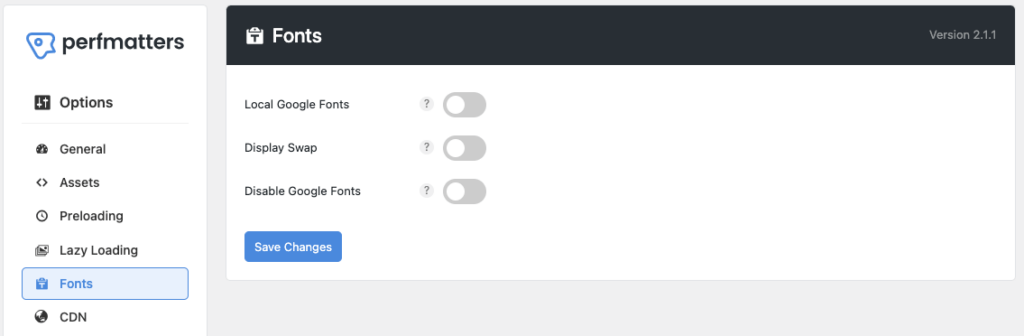
5. Pengaturan Font
Pengaturan font dari Perfmatters memungkinkan Anda menghosting font Google secara lokal, menampilkan pertukaran dan menonaktifkan atau mengaktifkan font Google dari situs web Anda. Anda bebas memutuskan opsi mana yang harus Anda aktifkan, tetapi berikut adalah saran saya:

Nyalakan pengaturan " Font Google Lokal ", tetapi sebelum Anda melakukannya, pastikan untuk mengunduh font Google.
“ Display swap ” adalah strategi pemuatan font yang diperkenalkan oleh Google Fonts untuk meningkatkan pengalaman pengguna saat menggunakan font web. Inilah mengapa saya selalu mengaktifkan fungsi ini.
Fungsi ketiga adalah " Nonaktifkan font Google ." Hanya aktifkan opsi ini jika Anda harus menghapus font Google sepenuhnya dari situs Anda.
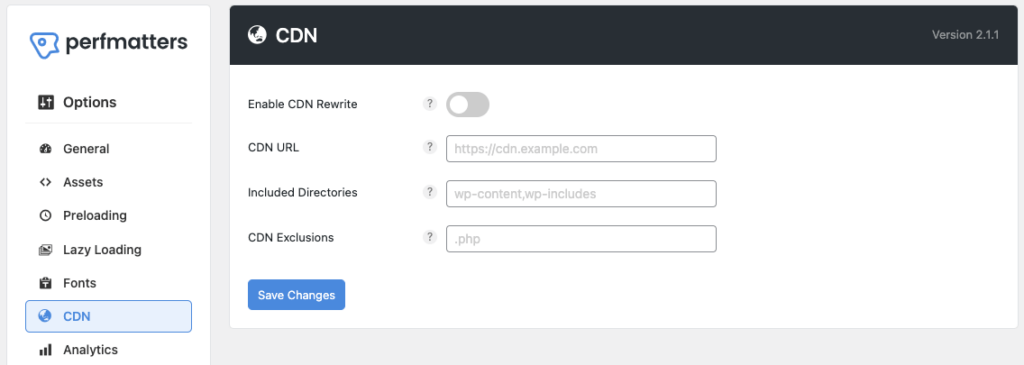
6. Mendukung CDN
Saya harus berbicara tentang layanan CDN di ulasan Perfmatters saya! Berkat layanan ini, kami dapat mengakses konten dengan cepat dari sudut mana pun di dunia karena server yang terdistribusi secara geografis memungkinkan pengiriman konten yang cepat. Hal yang saya sukai dari Perfmatters adalah mendukung layanan CDN.

Opsi " Aktifkan Penulisan Ulang CDN " akan mengubah URL situs Anda menjadi URL CDN untuk memastikan aset Anda dimuat dari jaringan CDN alih-alih server Anda membuat situs web lebih cepat.
Di pengaturan selanjutnya dari “ URL CDN ,” Anda dapat menambahkan URL CDN Anda.
Jika Anda ingin menambahkan direktori tambahan apa pun ke CDN Anda, tambahkan di pengaturan " Direktori yang Disertakan ."
Opsi " Pengecualian CDN " mengecualikan file atau direktori tertentu dari penulisan ulang CDN.
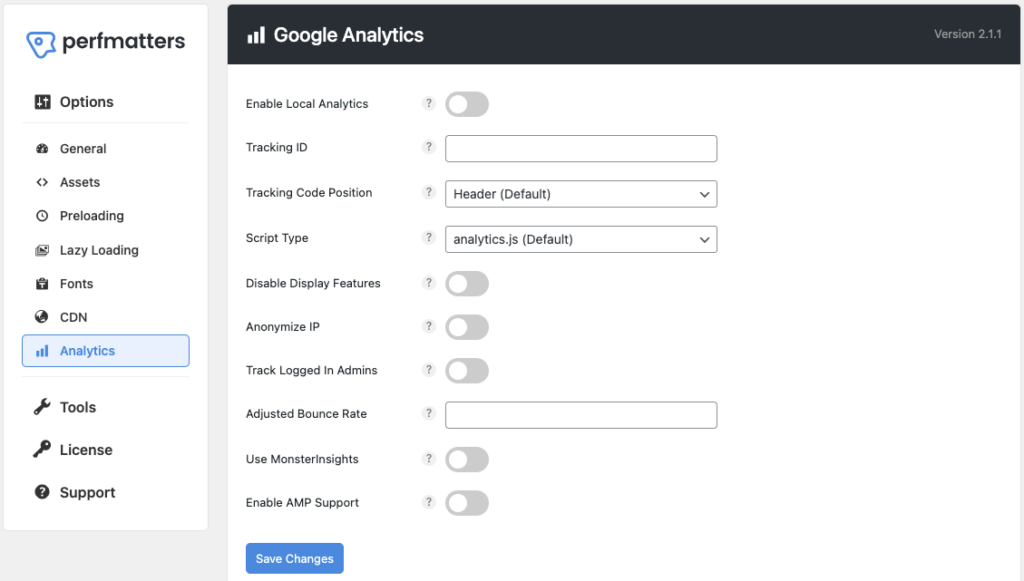
7. Host Google Analytics Secara Lokal
Menghosting skrip atau kode pelacakan analitik di server Anda alih-alih mengandalkan server eksternal yang disediakan oleh Google adalah praktik yang baik. Itu tidak hanya meningkatkan kinerja tetapi juga membuat data situs web lebih aman.

Opsi “ Aktifkan Analitik Lokal ” membantu menjaga kerahasiaan informasi situs web kami dengan menghostingnya.
“ ID Pelacakan”, di sini Anda perlu menambahkan ID pelacakan Google Analytics Anda.
Opsi " Posisi Kode Pelacakan " memungkinkan Anda memuat kode analitik di header atau footer.
Di pengaturan “ Jenis skrip ”, Anda akan mendapatkan beberapa opsi untuk memilih jenis file skrip. Menurut saya analytics.js atau minimal adalah yang terbaik karena lebih kecil dari yang lain.
Aktifkan " Lacak Admin Masuk " hanya jika Anda ingin mendapatkan akses admin Anda ke data Google Analytics.
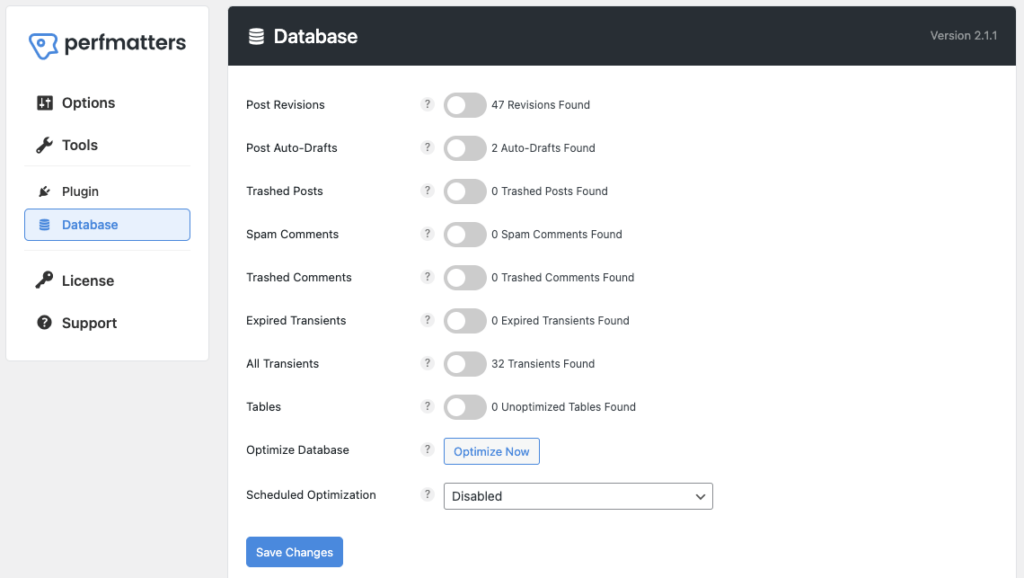
8. Pengoptimalan Basis Data
Inilah kategori terakhir dari pengaturan Perfmatter, "Pengoptimalan Basis Data". Jika kita melakukan pekerjaan yang sama, artinya optimalisasi database secara manual akan memakan banyak waktu, tetapi dengan Perfmatters, hanya membutuhkan beberapa saat, dan Anda juga dapat menjadwalkannya.

Seperti yang Anda lihat, ada opsi seperti " Post Revisions ," " Post Auto Updates ," " Trashed Posts ," dll . Saya telah menampilkan 47 " Post revisi " di samping tombol sakelar. Jika saya mengaktifkan pengaturan pasca-revisi ini dan mengklik " Optimalkan Sekarang ", data akan dihapus.
Singkatnya, Anda harus memeriksa apa yang ingin Anda sertakan dalam "pengoptimalan basis data". Anda dapat mengaktifkan “Post-auto-drafts,” “Trashed Comments,” “Expired Transients,” dan seterusnya. Setelah mengaktifkan opsi, putuskan apakah akan mengoptimalkan sekarang atau menjadwalkan.
Jika Anda ingin mengoptimalkan database WordPress Anda, klik opsi “ Optimalkan Sekarang ”. Jika tidak, Anda dapat melihat pengaturan “ Pengoptimalan Terjadwal ” dan memilih harian, mingguan, atau bulanan untuk penjadwalan.
Plugin Perfmatters – Pertanyaan yang Sering Diajukan (FAQ)
Apakah Plugin Perfmatters gratis?
Tidak, Perfmatters bukanlah plugin gratis; itu dibayar. Muncul dengan tiga paket berbayar: Pribadi, dengan biaya $24,95 per tahun untuk satu situs web; biaya rencana bisnis $54,95 per tahun; itu cocok untuk tiga situs web. Terakhir, paket Tak Terbatas untuk situs tak terbatas adalah $124,95 per tahun.
Bagaimana cara menginstal plugin Perfmatters?
Berikut adalah langkah-langkah untuk menginstal plugin Perfmatters.
- Pertama, beli plugin “ Perfmatters ”.
- Anda akan menerima email dengan link download.
- Unduh file zip plugin.
- Buka dasbor WordPress, dan tambahkan file plugin ini.
- Buka pengaturan plugin "Perfmatters" dan tambahkan kunci lisensi.
- Selamat, Anda telah berhasil mengaktifkan plugin Perfmatters.
Kesimpulan
Ini ulasan Perfmatters saya! Plugin kinerja WordPress ini membuat saya terkesan dengan fitur dan pengoptimalannya yang luar biasa. Ini adalah plugin kinerja lengkap yang menyederhanakan perjalanan blog saya dengan mengotomatiskan tugas-tugas seperti pengoptimalan basis data.
Satu-satunya hal yang tersisa bagi Anda adalah memilih fitur yang ingin Anda aktifkan. Ingat, mengaktifkan semua fungsi yang saya sarankan di atas tidaklah penting. Anda dapat membuat keputusan sendiri dengan bereksperimen dengan apa yang sesuai dengan situs web Anda.
