Tiga Metrik Kinerja Situs yang Berdampak pada SEO
Diterbitkan: 2021-09-16Anda tidak memiliki strategi SEO kecuali Anda memiliki strategi kinerja situs web untuk mengikutinya. Dengan setiap pembaruan Google yang lewat, keterampilan dan perhatian yang dibutuhkan untuk secara konsisten mendapat peringkat tinggi disempurnakan.
Google sekarang mulai meluncurkan 'pengalaman halaman' sebagai salah satu faktor peringkat mereka. Perhatikan bahwa pengalaman halaman terkait dengan, tetapi berbeda dari, pengalaman pengguna. Google telah merilis sejumlah besar dokumentasi yang menjelaskan metrik kinerja situs web tertentu yang akan mereka cari.
Meskipun pembaruan ini tidak akan menjadi perubahan drastis, itu akan mengharuskan situs web Anda untuk memberikan pengalaman halaman yang melibatkan lebih dari sekadar kecepatan. Kecepatan halaman memang penting, tetapi metrik ini juga terlalu luas untuk sangat membantu.
Tiga metrik kinerja situs baru Google (disebut Core Web Vitals) mengukur pengalaman pengunjung yang nyata di setiap halaman.
Tidak punya waktu untuk belajar tentang Core Web Vitals? Percayai kami dan instal plugin gratis Jetpack Boost kami.
Apa itu Data Web Inti dan mengapa lebih baik daripada metrik lama?
Seperti yang dijelaskan Google, web vitals memberi pemilik situs cara untuk mengukur pengalaman pengguna dan memberikan langkah-langkah spesifik yang dapat mereka ambil untuk meningkatkannya. Data vital web inti akan membahas fakta bahwa banyak alat pengukuran berfokus pada teknologi — bukan berfokus pada orang .
Metrik kinerja situs web Google sebelumnya mengukur hal-hal yang diperhatikan oleh skrip, bot, dan komputer otomatis. Tetapi Data Web Inti berhubungan dengan pengalaman nyata dari pengunjung yang sebenarnya. Jadi ya, metrik ini masih berhubungan dengan kecepatan situs web, tetapi kecepatan yang dipedulikan pengguna di dunia nyata.
Pengguna merasakannya ketika Core Web Vitals berkinerja buruk.
Saat ini, Google telah menetapkan tiga Data Web Inti yang terkait dengan:
- Performa pemuatan, diukur dengan cat contentful terbesar (LCP)
- Interaktivitas, diukur dengan penundaan input pertama (FID)
- Stabilitas visual, diukur dengan pergeseran tata letak kumulatif (CLS)
Istilah-istilah ini mungkin tampak sedikit berlebihan, tetapi mereka akan mempermudah Anda untuk meningkatkan pengalaman halaman Anda bersama dengan peringkat mesin pencari Anda.
Mari kita lihat lebih dekat satu per satu.
LCP: cat konten terbesar
Istilah seperti 'kecepatan situs web' tidak membantu karena terlalu luas dan tidak benar-benar mencerminkan apa yang dipedulikan pengguna. Saat Anda membuka halaman web, Anda tidak perlu memuat seluruh halaman sebelum Anda dapat mulai berinteraksi dengannya. Apa yang perlu Anda lihat adalah fitur utama halaman.
Metrik LCP mengukur waktu render dari gambar atau blok teks terbesar yang muncul dalam layar pertama yang terlihat. Ini bisa berupa foto, video, atau blok teks. Idenya di sini adalah, meskipun semua berbagai elemen di bilah sisi atau di bagian halaman yang lebih kecil belum dimuat sepenuhnya, selama konten utama terlihat, Anda dapat mulai terlibat dengan halaman tersebut.
Saat mengukur kinerja situs web Anda pada metrik LCP (pada perangkat seluler dan desktop), Google mencari skor di bawah 2,5 detik pada setidaknya 75% pengalaman. Itu menghasilkan peringkat 'baik'. Peringkat 'buruk' adalah lebih dari 4,0 detik.
Bagaimana cara meningkatkan skor LCP saya
Menurut Google, LCP sebagian besar dipengaruhi oleh respons server yang lambat, rendering sisi klien, waktu muat sumber daya, dan JavaScript dan CSS yang memblokir render. Ini menjadi sedikit lebih teknis, tetapi jika Anda memiliki pengetahuan atau dapat menyewa pengembang, mereka dapat mulai mengerjakan beberapa tugas ini.
Sumber daya yang memblokir perenderan dapat menyebabkan cat konten terbesar membutuhkan waktu lebih lama untuk dimuat dari yang seharusnya. Dengan menunda CSS dan JavaScript yang tidak penting, Anda dapat mempercepat waktu pemuatan konten utama Anda.
Jika sumber daya seperti video dan gambar membutuhkan waktu terlalu lama untuk dimuat, hal ini juga memengaruhi LCP Anda. Dengan mengoptimalkan dan mengompresi gambar, Anda dapat mempercepatnya.
Jika ini terdengar rumit, lewati ke bawah untuk alat yang menangani banyak hal ini untuk Anda.
Pelajari lebih lanjut tentang LCP dan cara meningkatkan skor Anda
FID: penundaan input pertama
Pengalaman pengguna yang buruk terjadi ketika pengunjung mengambil tindakan tertentu, dan kemudian tidak ada yang terjadi di situs Anda.
Misalnya, saat Anda mengeklik tautan atau tombol, atau mengetuk gambar, berapa lama waktu yang diperlukan untuk memproses tindakan Anda? Jika Anda harus duduk menunggu, itu adalah pengalaman halaman yang buruk, dan itu akan merusak kinerja situs web Anda.
Faktor peringkat baru Google akan memberi penghargaan kepada situs yang memiliki skor FID rendah. Skor ini diukur dari pertama kali pengguna berinteraksi dengan sesuatu di halaman web hingga saat browser merespons tindakan tersebut.
Itu tidak akan lama, dan Google memberi peringkat situs sebagai 'baik' untuk skor FID di bawah 100 milidetik pada setidaknya 75% interaksi pengguna. Miskin adalah sesuatu yang lebih dari 300 milidetik.
Bagaimana cara meningkatkan skor FID saya?
Mulailah dengan menjalankan audit kinerja Lighthouse, yang akan mengungkapkan peluang untuk meningkatkan skor FID Anda.
Penyebab paling umum dari skor FID yang buruk adalah terlalu banyak JavaScript yang mencoba menjalankan berbagai tugas. Jika utas utama sibuk menangani semua tugas JavaScript, itu tidak akan menanggapi interaksi pengguna.
Anda dapat meningkatkan skor FID dengan memecah tugas yang panjang, mengoptimalkan halaman Anda sehingga siap untuk interaksi pengguna, menggunakan pekerja web, dan mengurangi waktu eksekusi JavaScript.
Jika ini terdengar rumit, lewati ke bawah untuk alat yang menangani banyak hal ini untuk Anda.
Pelajari lebih lanjut tentang FID di sini
CLS: pergeseran tata letak kumulatif
Pengunjung Anda sangat peduli dengan yang satu ini, dan kami akan menunjukkan beberapa cara untuk meningkatkannya nanti, termasuk alat gratis yang melakukan banyak pekerjaan untuk Anda.
'Pergeseran tata letak' terjadi saat Anda berada di halaman web, dan tiba-tiba semuanya bergeser sedikit ke atas atau ke bawah. Pernah itu terjadi? Anda mencoba membaca halaman dan teks terus melompat-lompat. Ini sangat membuat frustrasi. Dan jika Anda mencoba mengklik sesuatu, itu bisa lebih menjengkelkan.
Pergeseran ini terjadi karena elemen lain pada halaman ditambahkan atau dihapus, di suatu tempat di luar bagian halaman yang dapat Anda lihat. Ini mungkin berupa pengubahan ukuran gambar, pembukaan video, perubahan ukuran font, iklan pihak ketiga, atau widget.
Metrik CLS mengukur seberapa sering hal ini terjadi dan menggunakan rumus untuk menilai situs Anda untuk semua perubahan tata letak tak terduga yang terjadi selama umur pemuatan halaman. Kuncinya di sini adalah 'tak terduga'. Jika pengguna mengklik sesuatu, mereka mengharapkan sesuatu terjadi, sehingga perubahan semacam itu tidak berdampak negatif pada skor ini.
Skor CLS yang baik adalah apa pun di bawah 0,1. Skor buruk lebih dari 0,25.
Jika Anda tahu cara bekerja dengan kode di situs web Anda, atau memiliki beberapa pengalaman pengembangan dasar, Anda mungkin dapat meningkatkan skor CLS Anda dengan memperbaiki fitur yang menurunkan pengalaman pengguna.

Bagaimana cara meningkatkan skor CLS saya?
- Sertakan atribut ukuran untuk semua gambar dan video. Atau, pesan ruang dengan sesuatu yang mirip dengan kotak rasio aspek CSS. Dengan melakukan ini, browser akan menyisihkan jumlah ruang yang tepat meskipun gambar atau video belum dimuat.
- Jangan pernah membuat halaman yang menyisipkan konten baru di atas tempat pengguna berada, kecuali jika hal itu terkait langsung dengan tindakan yang dilakukan pengunjung situs Anda.
- Tangani animasi dengan hati-hati, jika Anda menggunakannya di situs Anda.
Pelajari lebih lanjut tentang cara meningkatkan skor CLS Anda
Bagaimana saya bisa memeriksa skor metrik kinerja Core Web Vitals saya saat ini?
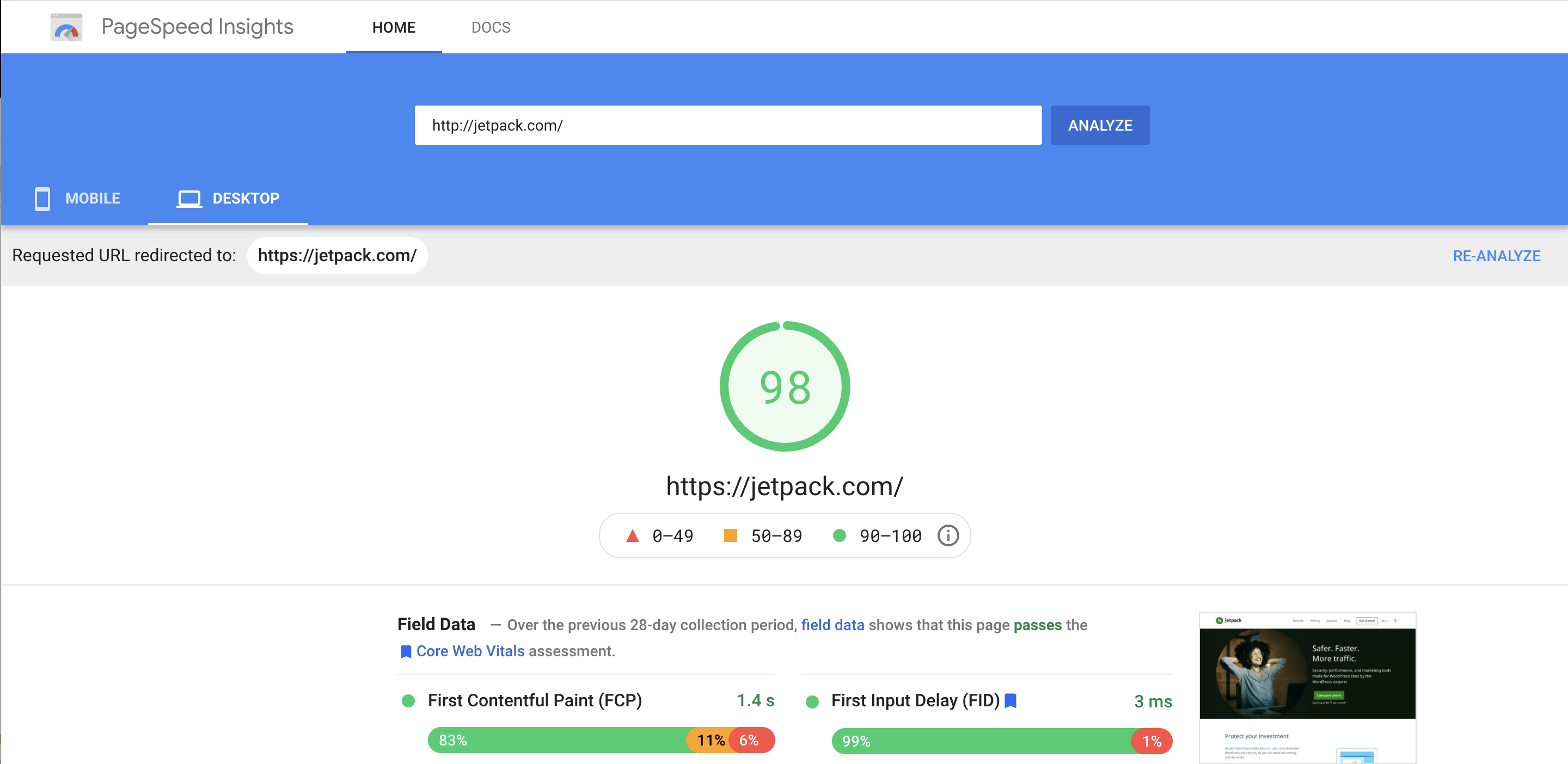
Cara paling sederhana untuk mengetahui seberapa baik kinerja situs web Anda menurut metrik baru ini adalah dengan menggunakan Google PageSpeed Insights. Alat gratis ini menilai situs Anda dan memberikan langkah-langkah praktis yang dapat Anda gunakan untuk meningkatkan.
PageSpeed Insights akan memberikan skor untuk berbagai metrik dan menggabungkannya menjadi skor keseluruhan dari 0 hingga 100. Di bawah 50 dianggap buruk, 50 hingga 89 berarti Anda perlu peningkatan, dan 90 hingga 100 adalah baik.
Berikut adalah tangkapan layar yang menunjukkan tampilan laporan skor utama:

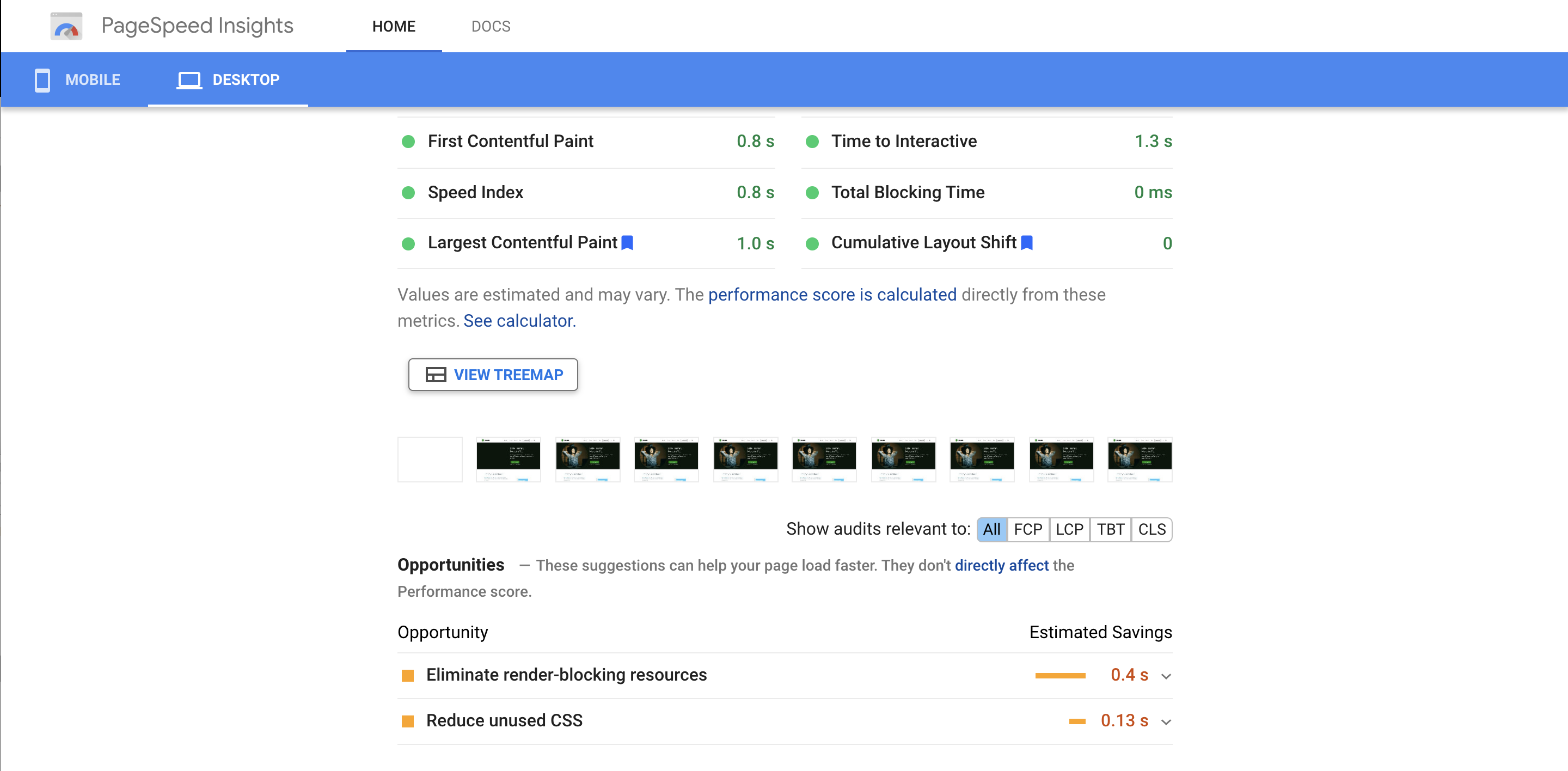
Di bawah laporan skor Anda, ini akan memberi Anda peluang bagaimana meningkatkan skor Anda. Rekomendasi sangat spesifik dalam beberapa kasus. Misalnya, ini akan merekomendasikan plugin tertentu yang dapat Anda instal dan gunakan di situs Anda untuk mengatasi masalah tertentu. Dan itu akan memperkirakan penghematan waktu yang dapat Anda harapkan dari melakukan setiap perbaikan.
Berikut adalah tangkapan layar dari bagian Peluang.

Saat Anda mengeklik panah tarik-turun di sebelah kanan setiap item, Anda akan melihat semua saran tentang cara meningkatkan metrik tertentu.
Kunjungi PageSpeed Insights untuk menilai situs Anda
Setelah Anda mencapai halaman Wawasan, masukkan URL Anda di bilah di bagian atas, tunggu sampai menganalisis situs Anda, dan lihat hasilnya.
Alat lain yang dapat Anda gunakan adalah laporan Data Web Inti, yang dapat Anda akses dari dalam Search Console. Berikut cara mendapatkan dan memahami laporan tersebut.
Cara memvalidasi perubahan pada data vital web inti
Setelah Anda meningkatkan pengalaman dan kecepatan pengguna di situs Anda, Anda ingin Google memperhitungkan peningkatan tersebut sesegera mungkin. Untuk memvalidasi perubahan:
- Masuk ke akun Google Search Console Anda dan pilih properti situs web Anda.
- Pilih Core Web Vitals di menu sebelah kiri.
- Klik Buka Laporan di samping bagan untuk seluler atau desktop.
- Pilih Jenis Masalah yang telah Anda perbaiki. Misalnya, ini mungkin "masalah LCP."
- Klik tombol Validasi Perbaikan .
Ini akan memulai sesi pemantauan 28 hari di seluruh situs Anda. Jika Google tidak melihat bukti masalah apa pun, mereka akan menandainya sebagai "diperbaiki". Anda juga dapat kembali ke halaman yang sama ini untuk memeriksa kemajuan validasi dan melihat hasil akhirnya.
Bagaimana jika saya tidak mengoptimalkan situs saya untuk vital web inti?
Pengenalan web vitals inti mewakili perubahan keseluruhan dalam fokus Google terhadap pengalaman pengguna. Mesin pencari akan terus memberi bobot lebih pada apakah pengunjung situs dapat dengan mudah menggunakan situs Anda, menemukan apa yang mereka cari, dan pergi dengan senang hati. Dan jika Anda tidak mengikuti standar baru, Anda bisa melihat situs web Anda jatuh dalam peringkat.
Tentu saja, penurunan peringkat juga berarti penurunan lalu lintas situs dan, akibatnya, penurunan penjualan, pendapatan iklan, atau pengikut. Tetapi karena core web vitals juga berdampak langsung pada pengalaman pengguna, ini juga tentang lebih banyak lagi.
Baik Anda seorang blogger, pemilik toko, atau penyedia layanan, pengalaman pengunjung situs Anda sangat penting untuk kesuksesan Anda. Jika situs Anda dimuat dengan cepat dan memberikan pengalaman pengguna yang luar biasa, mereka akan lebih cenderung membaca posting Anda, membeli produk Anda, mendaftar ke daftar email Anda, atau menghubungi tim penjualan Anda. Jika tidak, maka mereka mungkin akan pergi dan menemukan apa yang mereka cari di tempat lain.
Pada akhirnya, sangat bermanfaat bagi Anda untuk mengoptimalkan situs Anda untuk web vital inti.
Bagaimana jika saya tidak ingin repot dengan perbaikan yang disarankan?
Meskipun pendekatan baru Google telah mempermudah Anda untuk meningkatkan metrik kinerja situs web Anda, itu masih akan membutuhkan beberapa pekerjaan.
Bukankah ada cara yang lebih mudah? Bagaimana jika Anda tidak punya waktu atau pengalaman teknis?
Kabar baiknya adalah – ya! - ada cara yang lebih mudah.
Ini disebut Jetpack Boost .
Jika Anda tidak ingin melihat statistik kinerja situs web setiap hari dan mengelola tugas pengoptimalan tanpa henti, tetapi Anda juga tidak ingin menyewa spesialis pengembangan web, maka Jetpack Boost adalah yang Anda inginkan.
Yang terbaik dari semuanya, gratis.
Sebagian besar alat lain membebani Anda dengan banyak opsi yang seringkali membutuhkan pengetahuan teknis yang tidak Anda miliki. Semua kotak yang dapat Anda centang atau hapus centang dapat membingungkan, dan sering kali tidak jelas bagaimana mengaktifkan fitur akan memengaruhi situs Anda. Jarang dijelaskan mengapa Anda mungkin ingin atau tidak ingin mengubah setiap pengaturan. Tekan tombol yang salah atau sesuaikan pengaturan yang salah, dan Anda dapat merusak situs Anda, atau membukanya terhadap risiko dan ancaman lain.
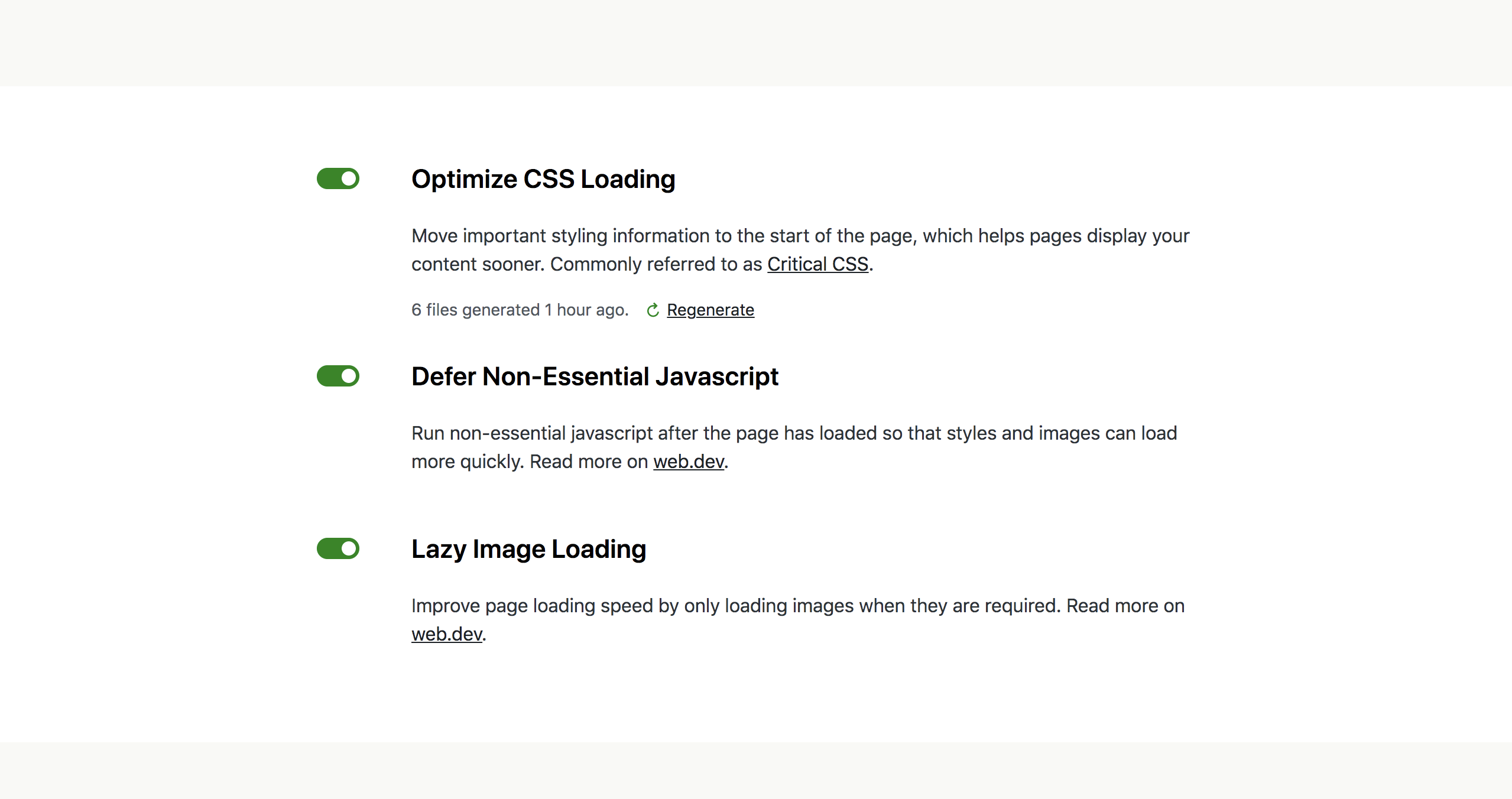
Jetpack Boost dibuat untuk pemilik situs yang tidak memiliki waktu atau keahlian untuk mengetahui semua ini, tetapi masih ingin meningkatkan metrik kinerja situs web mereka dan memberikan pengalaman halaman yang positif.

Dengan Jetpack Boost, Anda mengaktifkannya, dan membiarkannya menangani semuanya untuk Anda. Jalankan pengujian untuk melihat seberapa baik kinerja situs Anda dan aktifkan peningkatan dengan satu tombol.
Pelajari lebih lanjut tentang Jetpack Boost
Sekali lagi, peringkat mesin pencari Anda secara langsung terkait dengan kemampuan situs web Anda untuk memberikan pengalaman positif. Google menggunakan tiga Data Web Inti ini – cat konten terbesar, penundaan input pertama, dan pergeseran tata letak kumulatif – sebagai salah satu faktor peringkat situs mereka.
Dengan Jetpack Boost, Anda dapat menerima nilai tinggi dari Google dan sekaligus memberikan pengalaman yang lebih baik bagi pengunjung Anda.
Jika Anda memiliki pertanyaan dan ingin melihat detail selengkapnya tentang Jetpack Boost, mulailah dari sini.
