Pengujian kinerja menggunakan GTmetrix
Diterbitkan: 2022-03-29Ringkasan
Penting untuk mengetahui metrik kinerja situs web Anda sehingga Anda berada dalam posisi untuk mengukur pengalaman pengguna secara keseluruhan dari pengunjung dalam situs web Anda. Ini juga memberi tahu Anda tentang peningkatan yang diperlukan untuk situs web Anda.
Ada sejumlah alat yang akan sangat membantu dalam menganalisis kinerja situs web Anda secara keseluruhan. Dalam panduan ini kami akan secara khusus membahas alat GTmetrix dan bagaimana menggunakannya untuk melakukan tes ke situs web bertenaga tema “Stax” Anda.
GTmetrix
GTmetrix adalah alat online yang memungkinkan Anda menganalisis kecepatan dan kinerja situs web Anda.

Alat ini tersedia dalam paket gratis dan pro juga. Dalam contoh kita di sini kita akan menggunakan paket gratis. Kami menyarankan untuk membuat akun gratis jika Anda belum memilikinya, untuk menikmati fitur tambahan saat masuk.
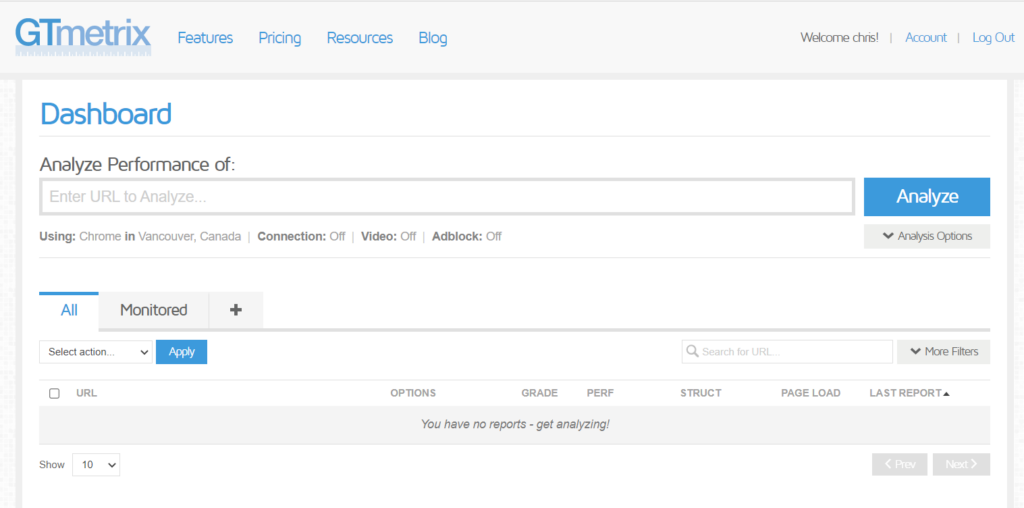
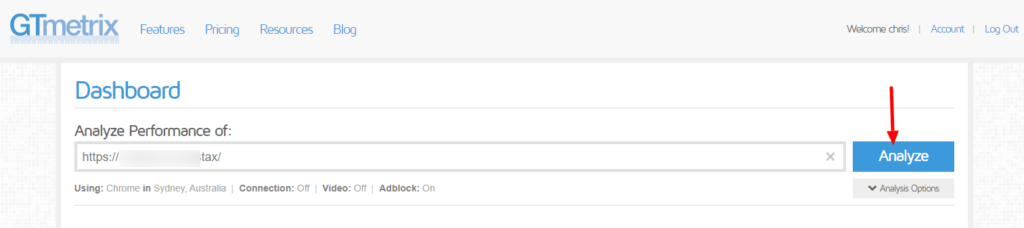
Setelah masuk, Anda akan disajikan tampilan seperti di bawah ini:

Di dalam bidang URL, di sini Anda harus mengisi alamat situs web Anda.
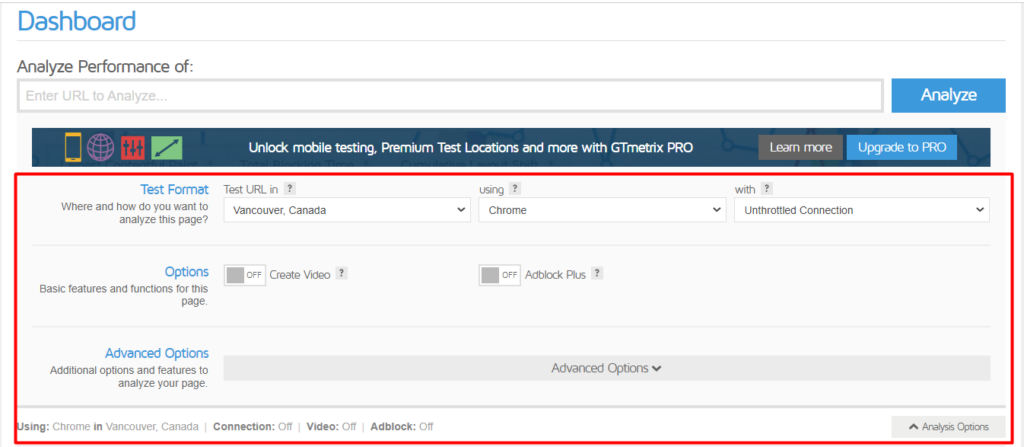
Tepat di bawah tombol "Analisis", Anda memiliki dropdown "Opsi Analisis". Klik di atasnya dan Anda akan disajikan dengan opsi yang diilustrasikan di bawah ini:

Format Tes
URL Uji di: Di sini Anda dapat menentukan lokasi server pilihan Anda untuk melakukan pengujian. "Vancouver, Kanada" biasanya merupakan wilayah default saat masuk.
Menggunakan: Di sini Anda dapat menentukan browser yang akan digunakan. Browser default biasanya Chrome.
Dengan: Di sini Anda dapat menentukan jenis koneksi yang akan digunakan. Standarnya adalah "Koneksi Tanpa Batas" tetapi Anda dapat mengatur opsi lain apa pun yang disediakan di dalam dropdown.
Pilihan
Buat Video: Saat diaktifkan, ini membuat video yang menunjukkan bagaimana halaman dimuat, dan yang dapat Anda gunakan untuk men-debug masalah pemuatan halaman.
Adblock Plus: Saat diaktifkan, ia menonaktifkan pemuatan iklan selama pengujian.
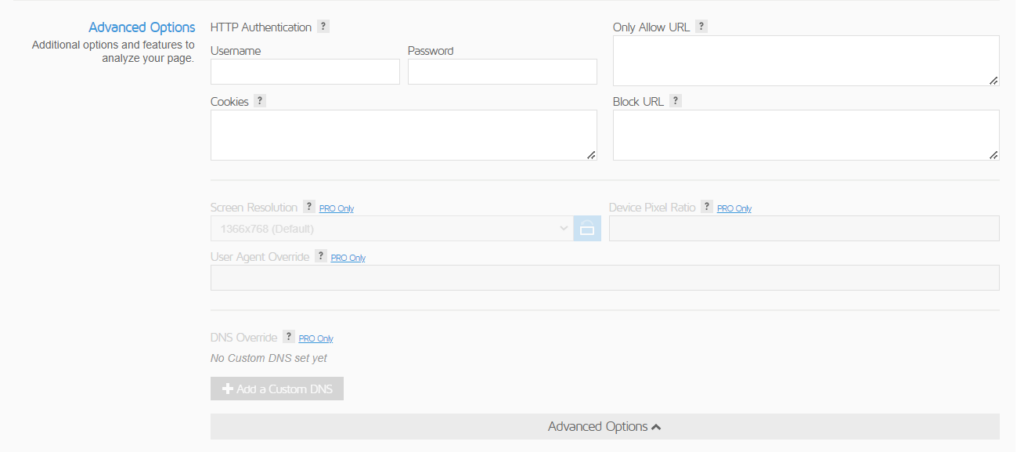
Opsi Lanjutan

Opsi ini hanya diperlukan jika Anda ingin menambahkan fitur seperti otentikasi HTTP, cookie, atau jika Anda ingin mengizinkan atau memblokir URL tertentu.
Setelah Anda mengatur pengaturan yang Anda inginkan, Anda kemudian dapat melanjutkan untuk menganalisis URL yang Anda isi dengan mengklik tombol "Analisis" di sebelah bidang URL.

Hasil Kinerja
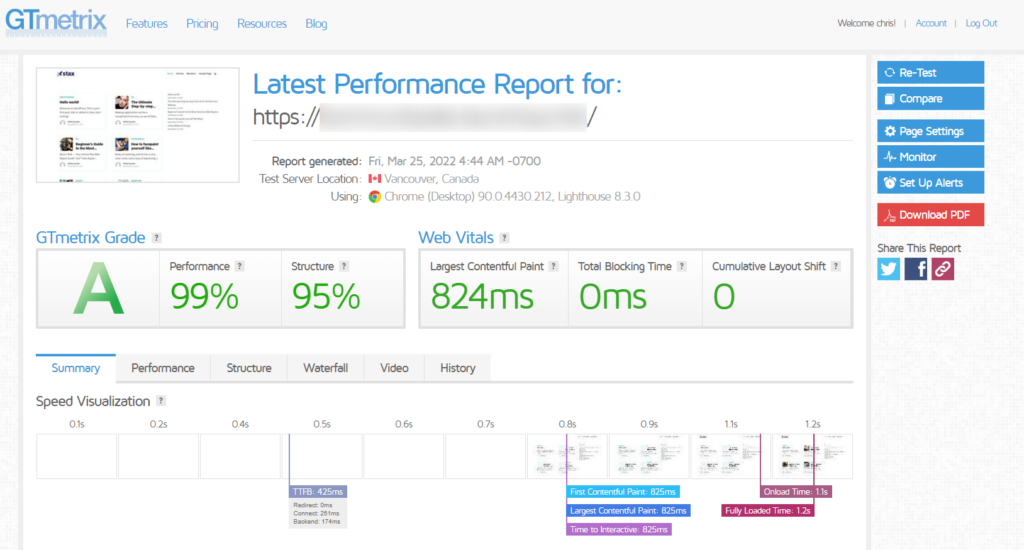
Setelah tes selesai, Anda akan disajikan laporan kinerja situs web Anda. Di bawah ini adalah contoh keluaran laporan:

Untuk mengungkap laporan di atas:
Kelas GTmetrix
Ini adalah skor bergradasi rata-rata dari kinerja dan struktur situs Anda.
Vital Web
Ini mengembalikan skor kinerja metrik kinerja Google Lighthouse.
Di bawah bagian di atas, kami memiliki beberapa tab yang digunakan untuk mencontohkan skor ini lebih lanjut.
Ringkasan

Di sini, GTmetrix menggambarkan beberapa aspek utama dari analisis yang dilakukan.
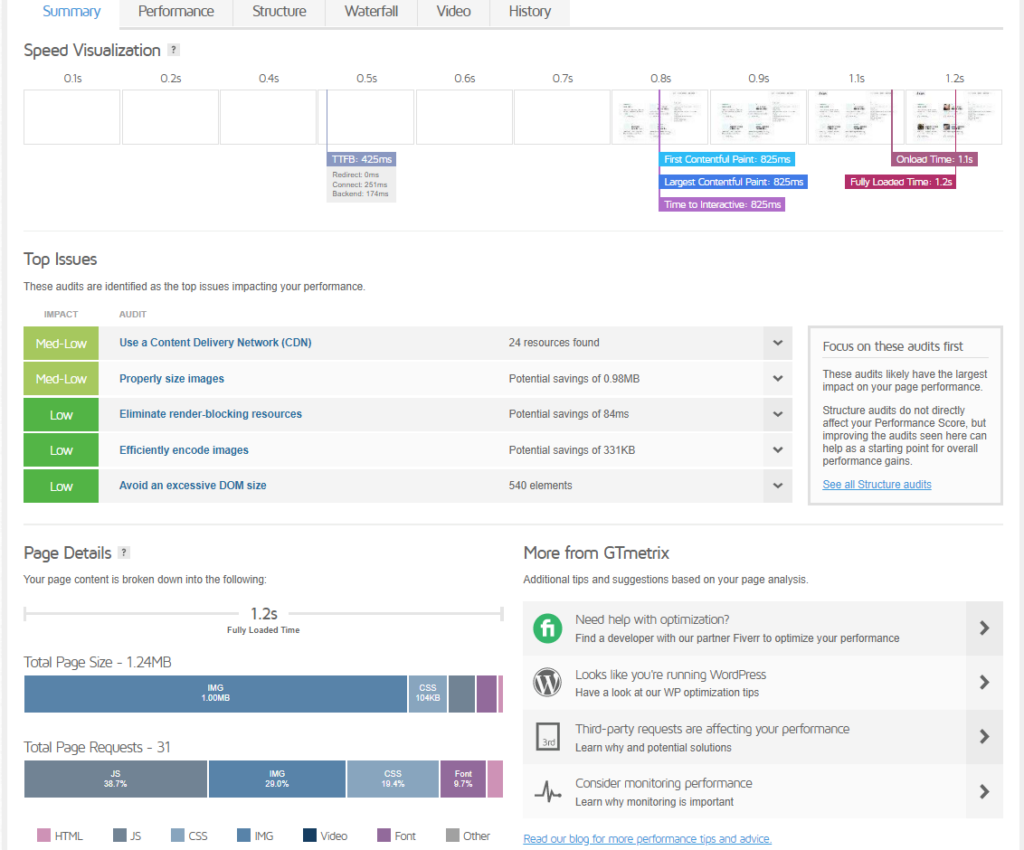
Dalam segmen Visualisasi Kecepatan , di sini kami memiliki ikhtisar tentang bagaimana bagian dalam halaman dimuat.
Bagian Masalah teratas menyoroti masalah dengan dampak tertinggi terhadap kinerja halaman Anda. Anda dapat mengerjakan highlight ini untuk lebih meningkatkan kinerja situs web Anda. Jika masalah teratasi, itu tidak akan lagi ditampilkan dalam daftar.
Pada bagian Detail Halaman , menampilkan ukuran halaman dari halaman yang dianalisis serta jumlah total permintaan pada halaman.
Ukuran halaman terdiri dari file yang digunakan dalam halaman. Ini termasuk file seperti gambar, file JS, file CSS, dan banyak lagi yang dapat digunakan halaman Anda.
Permintaan di sisi lain pada dasarnya mengacu pada apa yang diminta browser untuk dimasukkan ke dalam halaman, seperti file yang membentuk halaman seperti yang disebutkan di atas.
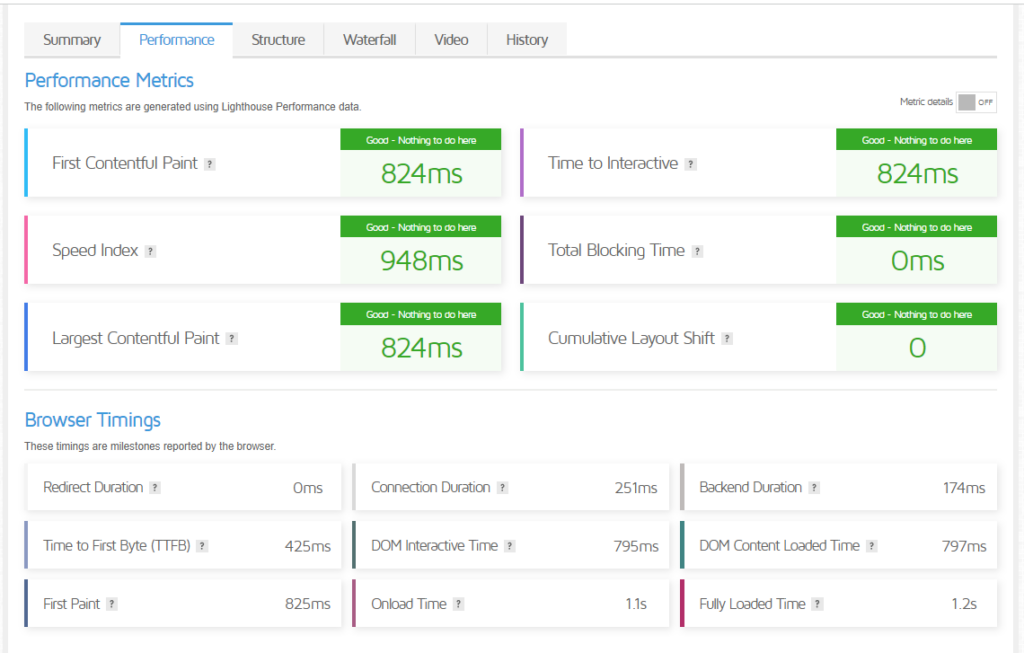
Pertunjukan

Metrik Kinerja

Di sini kita melihat bagaimana kinerja enam metrik Mercusuar
First Contentful Paint (FCP): Mengukur jumlah waktu yang diperlukan browser untuk merender konten pertama dalam halaman Anda. Nilai antara 0 hingga 1,8 sudah cukup baik.
Indeks Kecepatan (SI): Mengembalikan jumlah waktu yang diperlukan agar bagian halaman Anda yang terlihat dimuat dan ditampilkan. Nilai antara 0 hingga 1,3 harus baik untuk digunakan.
Cat Konten Terbesar (LCP): Ini mengembalikan jumlah waktu yang diperlukan untuk merender konten terbesar yang terlihat di halaman Anda. Kisaran antara 0 hingga 1,2 akan bagus.
Time to Interactive(TTI): Mengembalikan jumlah waktu yang dibutuhkan sebelum halaman dianggap sepenuhnya interaktif. Nilai antara 0 hingga 2,4 akan baik-baik saja.
Total Blocking Time (TBT): Ini adalah rentang waktu di mana halaman diblokir. Jika tidak, ini dapat didefinisikan sebagai perbedaan waktu antara TTI dan FCP (TTI – FCP). Nilai antara 0 dan 150 ms akan sangat bagus.
Pergeseran Tata Letak Kumulatif: Ini adalah ukuran pergerakan konten halaman saat halaman dimuat dan menjadi terlihat. Skor antara 0 hingga 0,1 seharusnya sudah cukup baik.
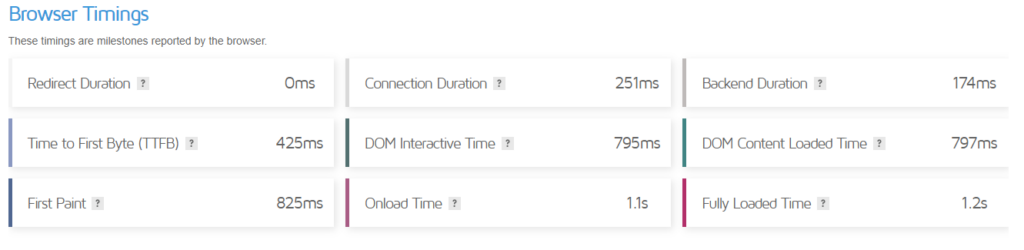
Waktu Peramban
Di sini kita akan menemukan sejumlah metrik lain tetapi tidak berpengaruh pada skor kinerja.

Durasi Pengalihan: Ini adalah jumlah waktu yang dibutuhkan pengalihan sebelum memuat halaman terakhir.
Durasi Koneksi: Ini adalah jumlah waktu yang dibutuhkan browser untuk terhubung ke server dan mengakses halaman.
Durasi Backend: Ini adalah waktu yang dibutuhkan server untuk menghasilkan respons ke browser.
Time to First Byte: Ini adalah total waktu yang dibutuhkan dari inisiasi permintaan hingga penerimaan byte pertama respons. Jika tidak, ini dapat dianggap sebagai total (Durasi Pengalihan + Durasi Koneksi + Durasi Backend).
Waktu Interaktif DOM: Ini menunjukkan waktu yang dibutuhkan browser untuk menghasilkan pohon DOM.
Waktu Muat Konten DOM: Ini mengacu pada waktu yang dibutuhkan DOM untuk sepenuhnya siap.
First Paint: Ini adalah jumlah waktu yang diperlukan browser untuk melakukan semua jenis rendering.
Waktu Muat: Ini terjadi ketika halaman penuh diproses dan sumber daya diunduh.
Fully Loaded Time: Ini adalah ukuran saat Onload telah diaktifkan dan jaringan telah menganggur selama 2 detik.
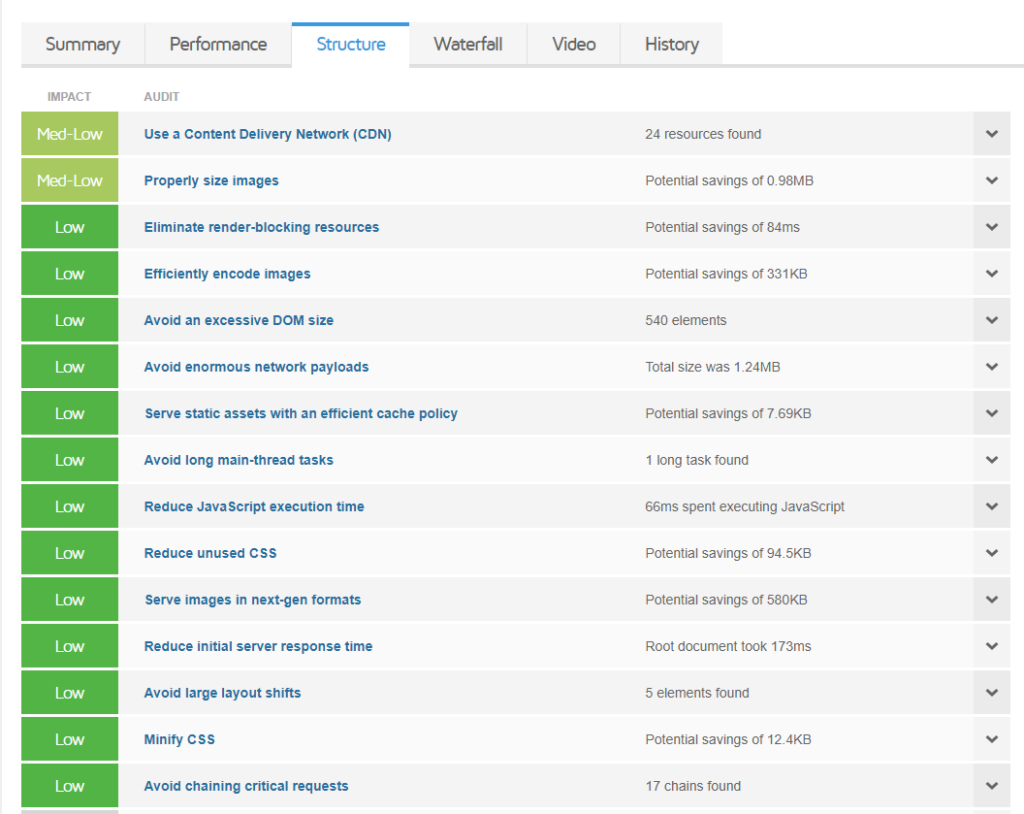
Struktur

Berikut ini kami memiliki rekomendasi yang dapat dilakukan untuk meningkatkan kinerja situs. Anda dapat mengeklik tarik-turun di dalam masing-masingnya untuk melihat elemen atau sumber daya yang terpengaruh.
Ini adalah pengoptimalan yang harus Anda lakukan, mulai dari yang berprioritas lebih tinggi. Melakukan pengoptimalan yang disarankan akan memberikan situs Anda skor kinerja yang lebih tinggi.
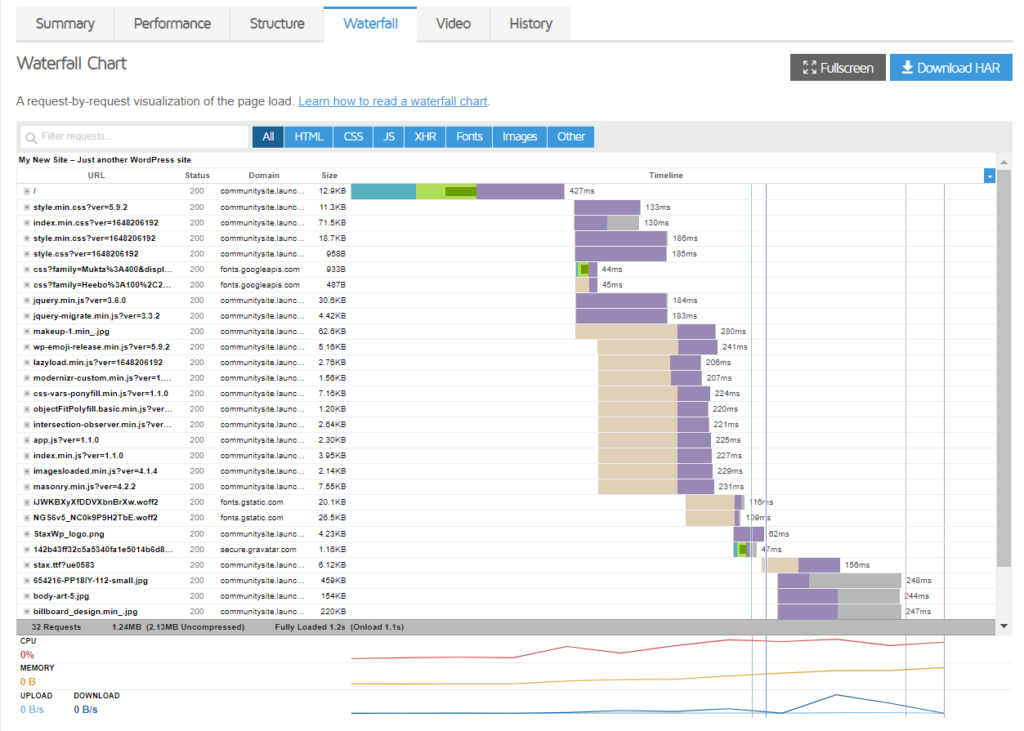
Air terjun

Bagian ini menampilkan semua permintaan yang dimuat di halaman dan urutan pemuatannya.
Dalam bagian ini kita dapat mengekstrak informasi seperti file mana yang memiliki ukuran besar dan waktu muat penuh yang mereka ambil serta kode status yang dikembalikan oleh server, pada permintaan URL domain masing-masing.
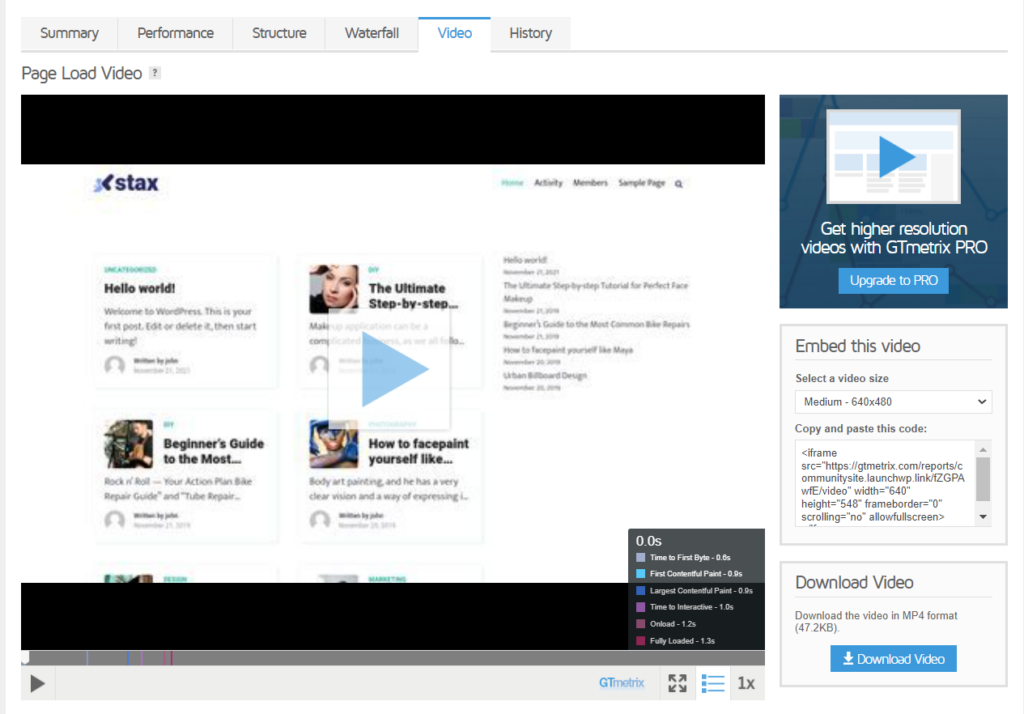
Video

Dalam kasus di mana opsi "Buat Video" diaktifkan dalam "Opsi analisis" sebelum melakukan pengujian, video akan direkam yang menunjukkan bagaimana halaman dimuat. Video inilah yang akan dirender dalam tab "Video" di sini.
Di kanan bawah Anda akan melihat beberapa metrik kinerja yang disorot.
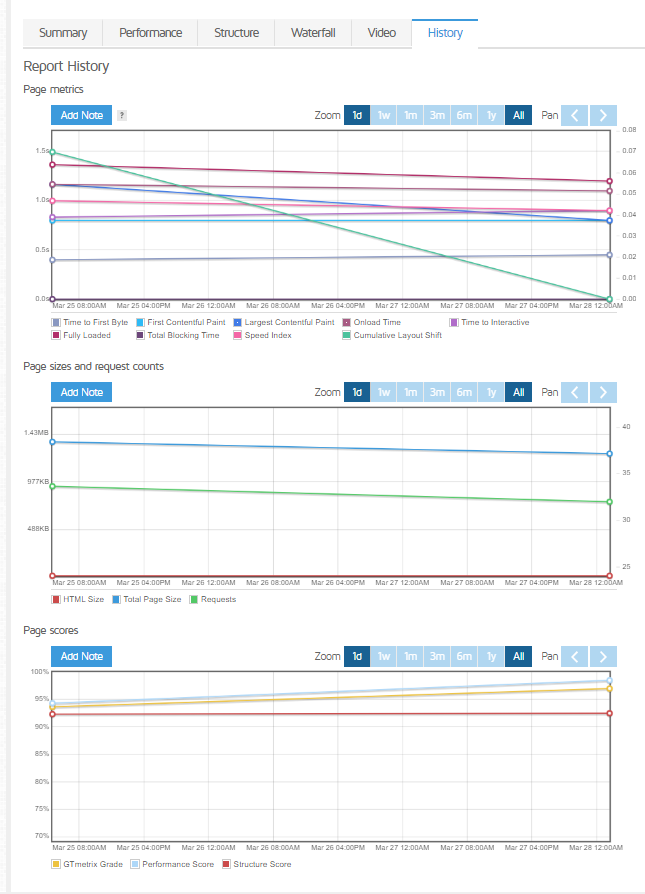
Sejarah

Tab History menghasilkan antarmuka grafis yang menyediakan perbandingan antara setidaknya dua tes yang dilakukan.
Tiga grafik ditampilkan di sini. Ini termasuk:
Metrik Laman : Memberikan perbandingan berbagai metrik kinerja antara dua laporan. Beberapa metrik ini termasuk Time To First Byte, First Contentful Paint, Largest Contentful Paint, Onload Time, Time to Interactive, dan banyak lagi.
Ukuran halaman dan jumlah permintaan : Menghasilkan perbandingan antara ukuran halaman dan jumlah permintaan yang dibuat, dalam laporan pengujian yang berbeda.
Skor halaman : Memberikan perbandingan skor untuk laporan yang berbeda. Ini terdiri dari Grade GTmetrix, Skor Kinerja dan Skor Struktur.
Kesimpulan
Dibandingkan dengan alat pengujian Kinerja lainnya, GTmetrix menyediakan antarmuka yang jauh lebih jelas untuk membantu Anda melakukan analisis menyeluruh terhadap situs web Anda. Penting juga untuk dicatat bahwa skor dihitung secara berbeda dibandingkan dengan alat lain.
