19 Merek Pribadi Terbaik (Contoh Situs Web) 2023
Diterbitkan: 2023-01-06Apakah Anda mencari merek pribadi terbaik dan contoh situs web mereka untuk mendapatkan inspirasi?
Ini adalah saat daftar pemain terhebat kami ikut bermain.
Jika Anda ingin mengumpulkan ide-ide baru untuk situs web atau merek pribadi Anda, telusuri ini, pelajari darinya, dan buka cakrawala kemungkinan baru.
Tetapi keunikan Andalah yang akan membuat Anda menonjol. Selalu.
Hal-hal apa yang membentuk merek pribadi?
Saat menyiapkan merek pribadi, penting bagi Anda untuk menyebarkan pengetahuan dan keahlian Anda ke seluruh situs web Anda.
Untuk itulah orang-orang mengikuti Anda, dan halaman adalah media yang bagus untuk mendistribusikan konten yang bagus.
Tetapi Anda juga dapat menggunakan situs web untuk hal-hal berharga lainnya, seperti membagikan kisah pribadi Anda, menjual kursus, menawarkan pelatihan, dll.
Ubah diri Anda menjadi produk dan pasarkan secara online dan offline seperti jagoan.
Catatan : Anda dapat dengan nyaman menggunakan tema WordPress personal branding terbaik ini untuk membangun situs Anda.
Contoh Personal Brand & Branding Terbaik
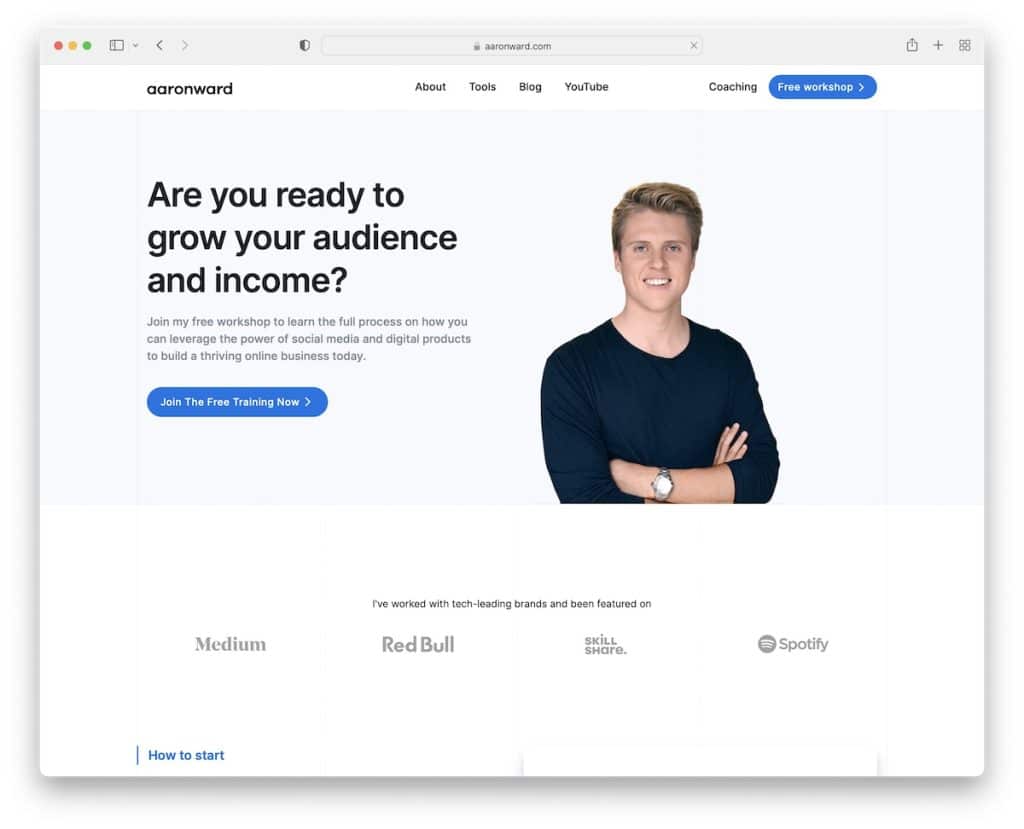
1. Lingkungan Harun
Dibangun dengan: Aliran web

Aaron Ward memilih desain web responsif minimalis dengan latar belakang terang, gelap, dan biru. Bagian pahlawan menampilkan judul, teks, tombol ajakan bertindak (CTA), dan gambarnya.
Selain itu, header dan footer mengikuti tampilan situs web yang bersih untuk pengalaman bebas gangguan secara keseluruhan.
Catatan: Setiap kali ragu, selalu arahkan ke kesederhanaan. Mengapa? Karena selalu berhasil!
Jangan lupa untuk memeriksa koleksi situs Webflow terbaik kami.
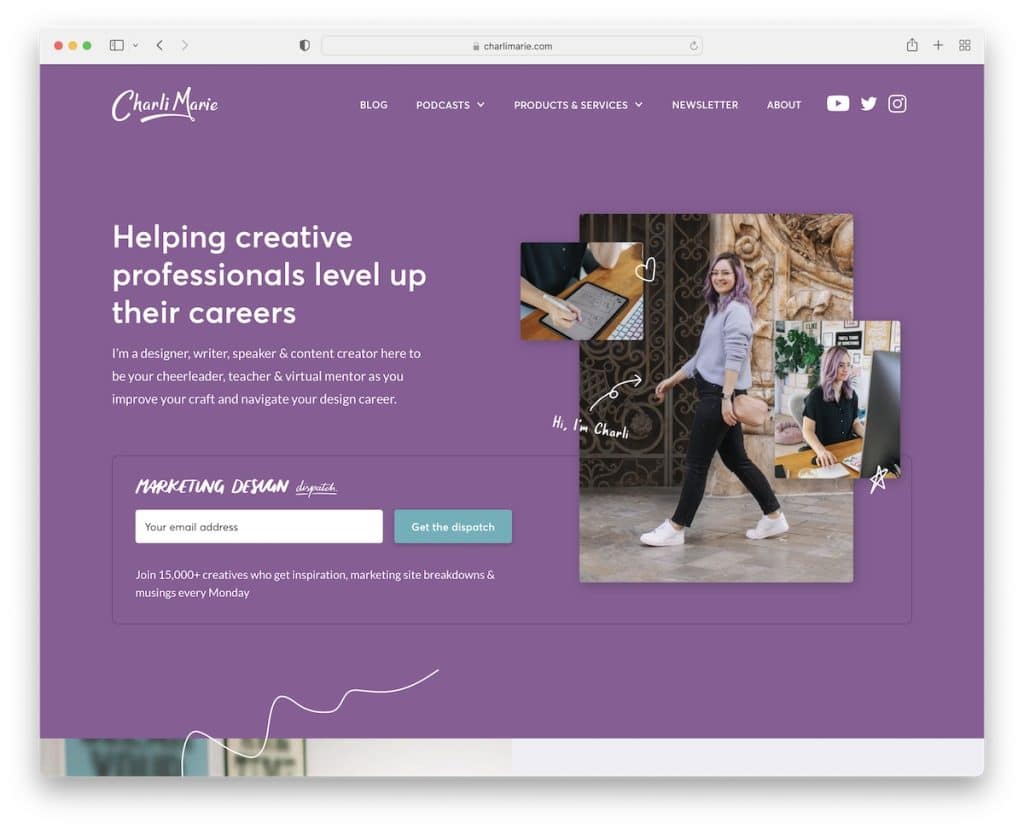
2.Charlie Marie
Dibangun dengan: Aliran web

Situs web merek pribadi Charlie Marie jauh lebih kreatif daripada milik Aaron, dengan elemen warna-warni dan animasi.
Tajuk transparan menampilkan menu mega dan ikon media sosial tetapi tidak ada bilah pencarian.
Charlie juga menggunakan keikutsertaan email di paro atas, yang merupakan strategi hebat untuk mengembangkan daftar email.
Catatan: Jika pemasaran email bekerja dengan baik untuk Anda, coba pindahkan formulir langganan buletin ke bagian utama.
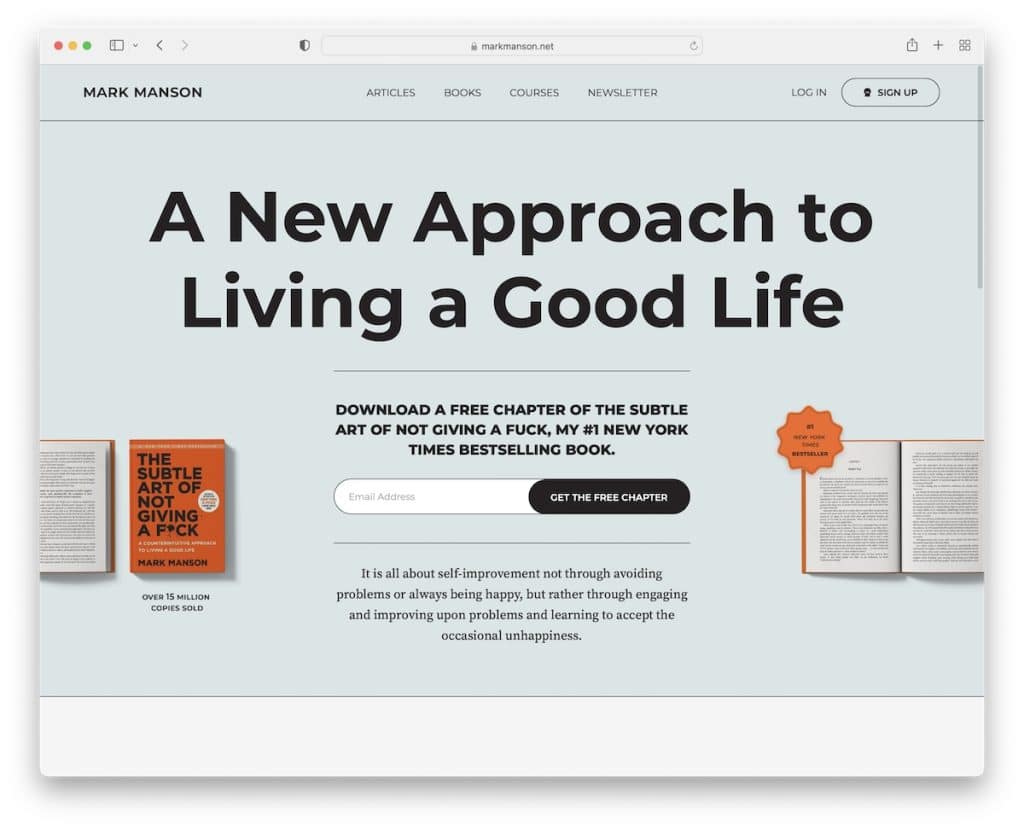
3. Mark Manson
Dibangun dengan: WordPress menggunakan Tema WordPress khusus

Apa yang kami sukai dari Mark Manson adalah teksnya berat, dengan keterbacaan yang sangat baik, yang bekerja sangat baik untuk mempromosikan buku-bukunya. Penulis, banyak teks, ya, Anda mengerti intinya.
Mark terus membangun merek pribadinya dengan menawarkan bab gratis dengan imbalan email. Tampaknya paro atas untuk meningkatkan tingkat keikutsertaan.
Selain itu, ini adalah situs web sederhana yang dibangun dengan mempertimbangkan kreativitas untuk memastikan pengalaman pengguna terbaik.
Catatan: Dorong produk gratis ke paro atas dan kumpulkan lebih banyak email.
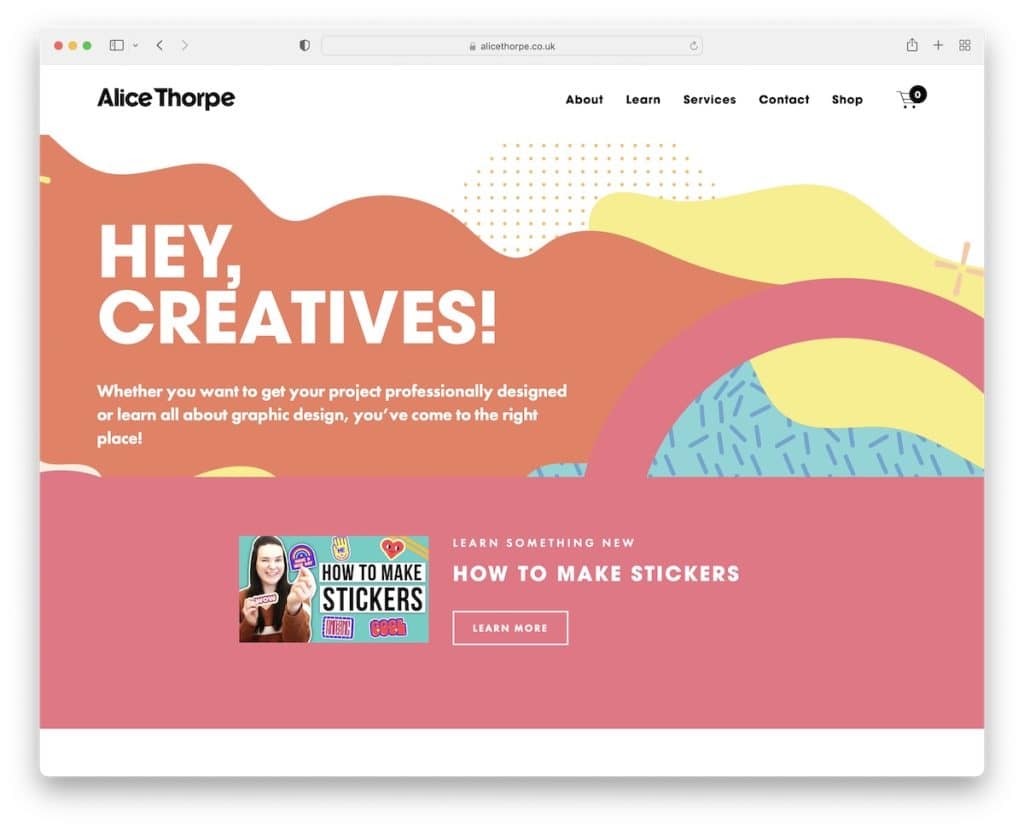
4.Alice Thorpe
Dibangun dengan: Squarespace

Halaman Alice Thorpe penuh warna dan menarik, segera memicu rasa ingin tahu semua orang. Latar belakang paralaks kreatif dengan judul dan teks adalah hal pertama yang akan Anda perhatikan. Namun dia langsung mempromosikan salah satu videonya yang membuka YouTube di tab baru.
Alice memisahkan bagian halaman beranda dengan warna latar berbeda agar lebih dinamis. Dan Anda akan menemukan feed Instagram tepat sebelum footer minimalis, membuka postingan di tab baru.
Catatan: Anda dapat menggunakan umpan IG untuk menambahkan lebih banyak konten ke situs web Anda dan mengembangkan profil Anda.
Anda juga akan suka memeriksa contoh situs web Squarespace ini.
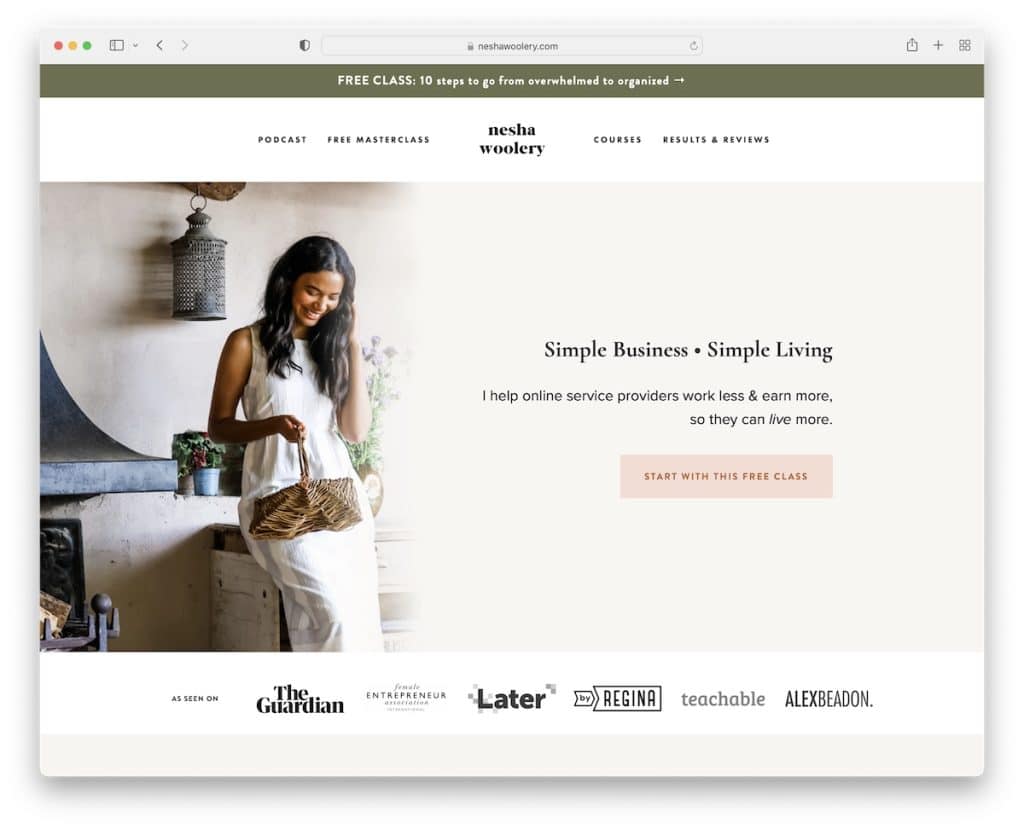
5. Nesha Woolery
Dibangun dengan: Squarespace

Situs web merek pribadi Nesha Woolery pertama-tama menampilkan pemberitahuan bilah atas, diikuti dengan tajuk/menu yang menghilang/muncul kembali.
Dia menggunakan tombol CTA di area pahlawan dan kemudian logo dari beberapa otoritas yang menyebutkannya.
Bagian footer cukup luas, dengan tautan menu, formulir berlangganan buletin, ikon sosial, dan penggeser umpan Instagram.
Catatan: Pamerkan logo otoritas (dan tambahkan tautan ke konten) untuk membangun kepercayaan.
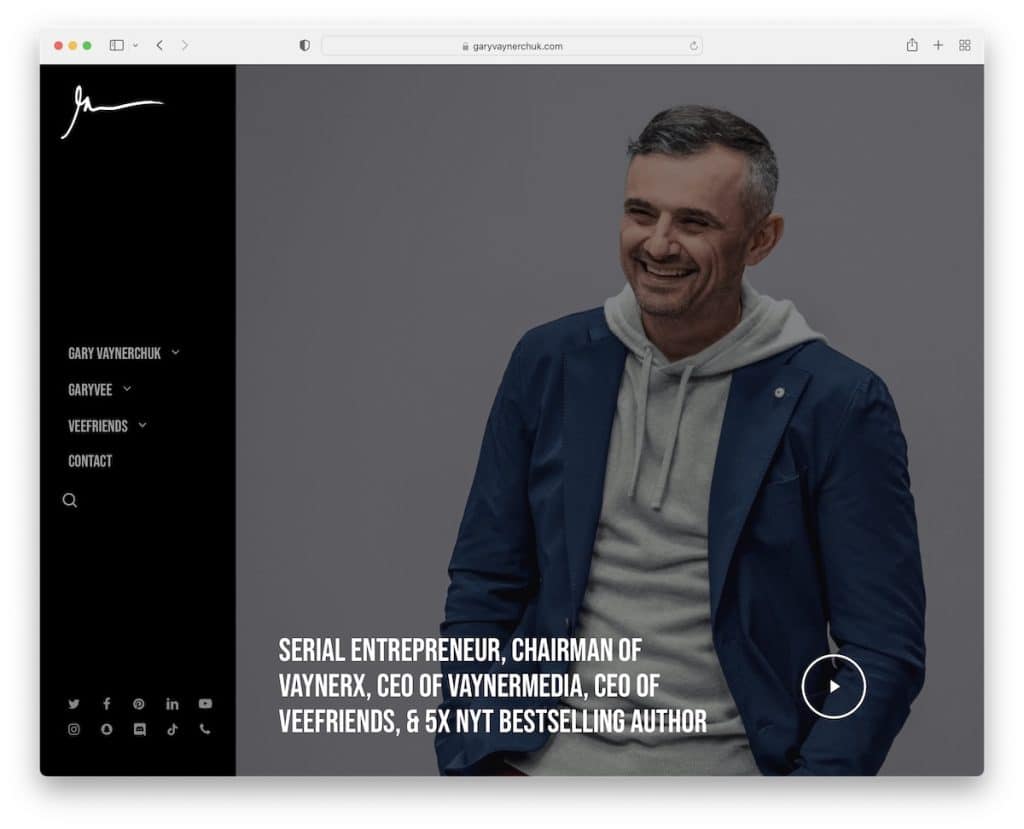
6. Gary Vaynerchuk
Dibangun dengan: WordPress menggunakan Tema WordPress khusus

Situs web Gary Vaynerchuk menggunakan pendekatan desain yang sedikit berbeda dengan menu bilah sisi kiri yang lengket. Menu ini juga menampilkan efek hover keren dengan drop-down, ikon bilah pencarian, dan beberapa tombol media sosial.
Latar belakang gambar paruh atas memiliki efek paralaks dengan overlay teks dan tombol putar yang membuka lightbox video.
Last but not least, situs merek pribadinya memiliki tampilan gelap, yang membuatnya lebih menonjol.
Catatan: Gunakan desain situs web gelap untuk memberikan tampilan yang lebih premium.
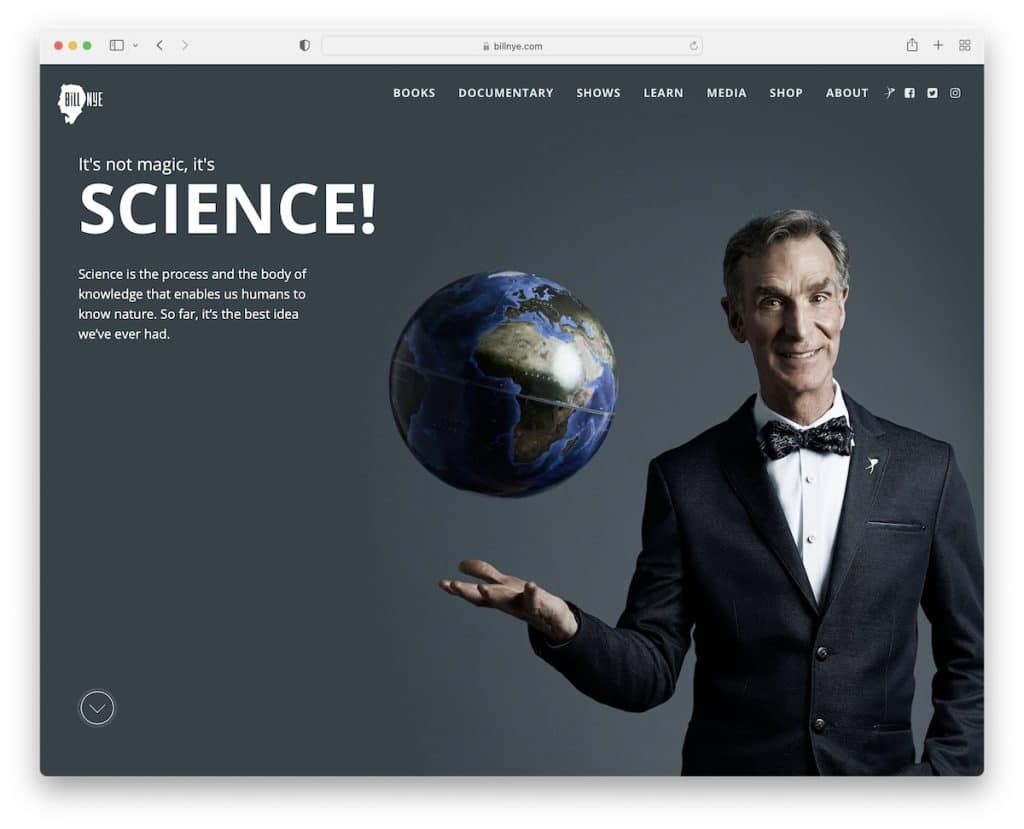
7. Bill Nye
Dibangun dengan: Kerajinan CMS

Beranda Bill Nye menampilkan gambar layar penuh dengan tajuk transparan yang berubah padat dan lengket setelah Anda mulai menggulir.
Anehnya, gambar pahlawan tidak memiliki tombol CTA, tetapi dia mempromosikan bukunya di bagian kedua paro bawah.
Footer cukup keren dengan latar belakang efek partikel tetapi memiliki tampilan keseluruhan yang bersih dengan ikon media sosial.
Catatan: Ciptakan kesan pertama yang kuat dan bertahan lama dengan gambar layar penuh di paro atas.
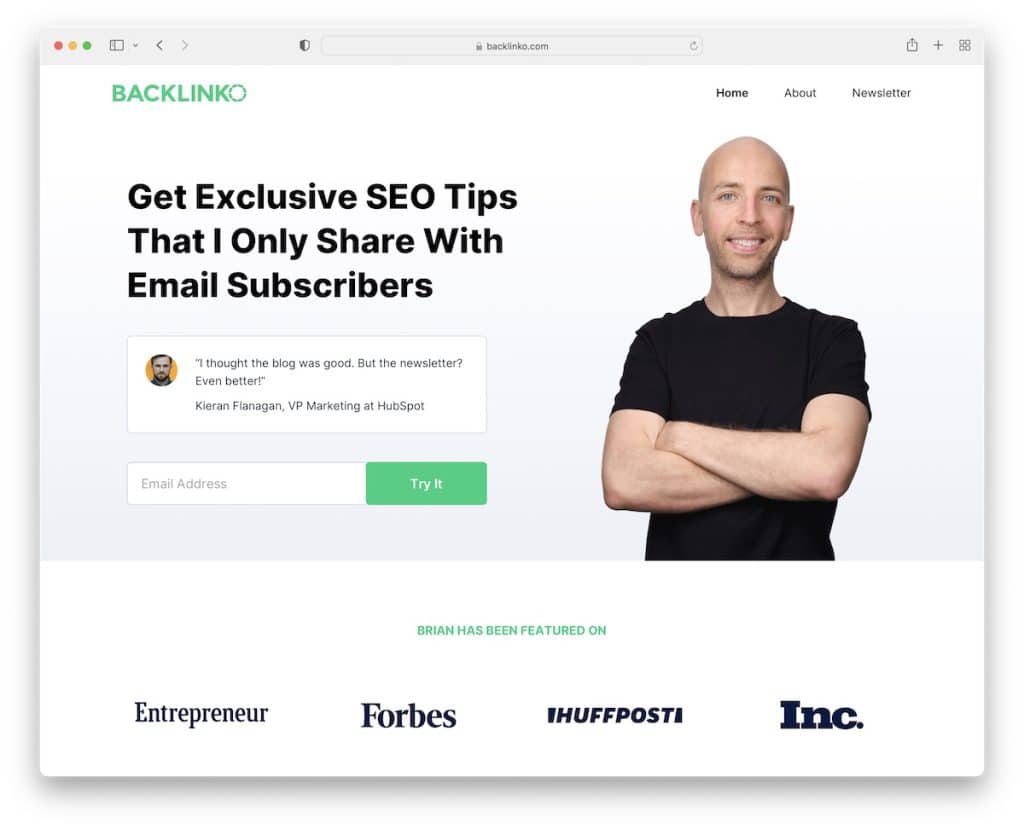
8. Backlink
Dibangun dengan: Next.js

Backlinko memiliki halaman depan yang ringan dan bersih dengan keikutsertaan email untuk mendaftar kiat eksklusif, tautan otoritas, dan testimonial klien.
Selain itu, Brian menggunakan formulir opt-in lain untuk panduan gratis sebelum footer yang relatif sederhana dengan latar belakang gelap.
Catatan: Jika Anda tidak berencana menambahkan banyak konten ke beranda, biarkan yang Anda tambahkan menonjol. Menawarkan produk gratis, tip, dan panduan untuk email juga berfungsi dengan baik!
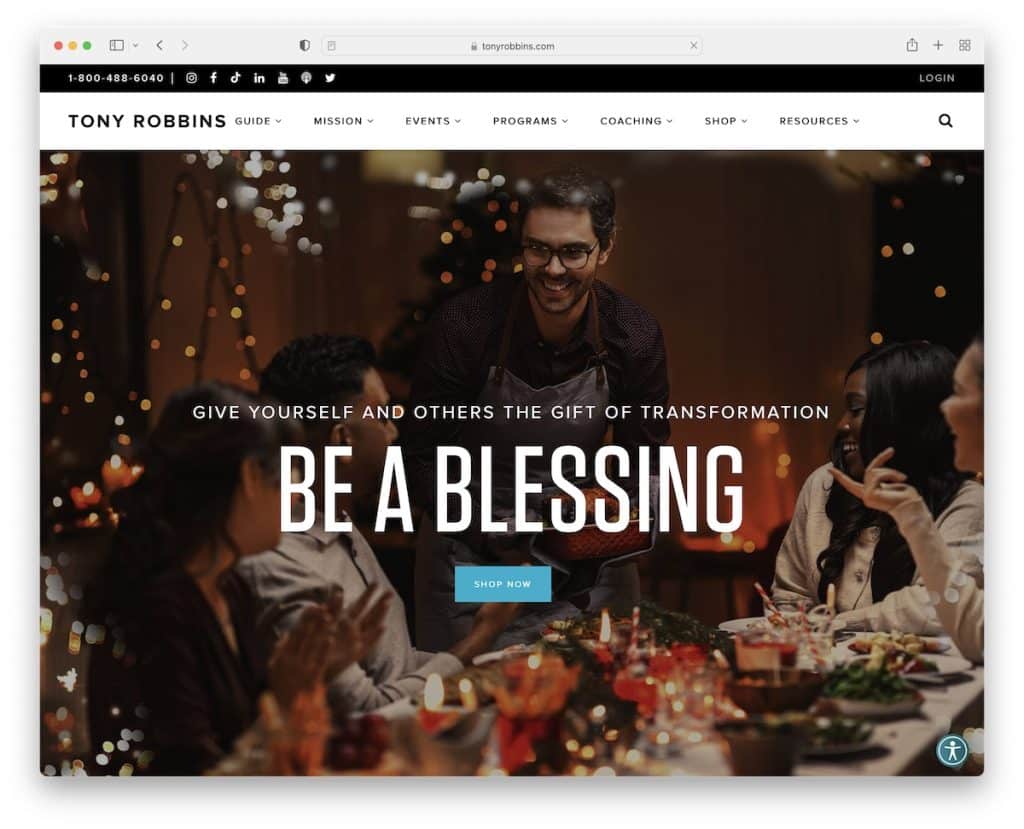
9. Tony Robbins
Dibangun dengan: WordPress menggunakan Tema WordPress khusus

Sementara beranda Backlinko tidak memiliki banyak hal, Tony Robbins adalah kebalikannya.
Dari bilah atas dan tajuk yang lengket (dengan tarik-turun) hingga animasi bergulir, lightbox video, kisah sukses, dan penggeser yang mempromosikan acara mendatang – Anda mendapatkan semuanya dan sebagian lagi.
Yang juga berguna adalah tombol aksesibilitas di pojok kanan bawah yang membuka menu untuk menyesuaikan pengalaman situs web.
Catatan: Biarkan pengunjung Anda menyesuaikan pengalaman situs web mereka dengan kebutuhan mereka dengan menu aksesibilitas.
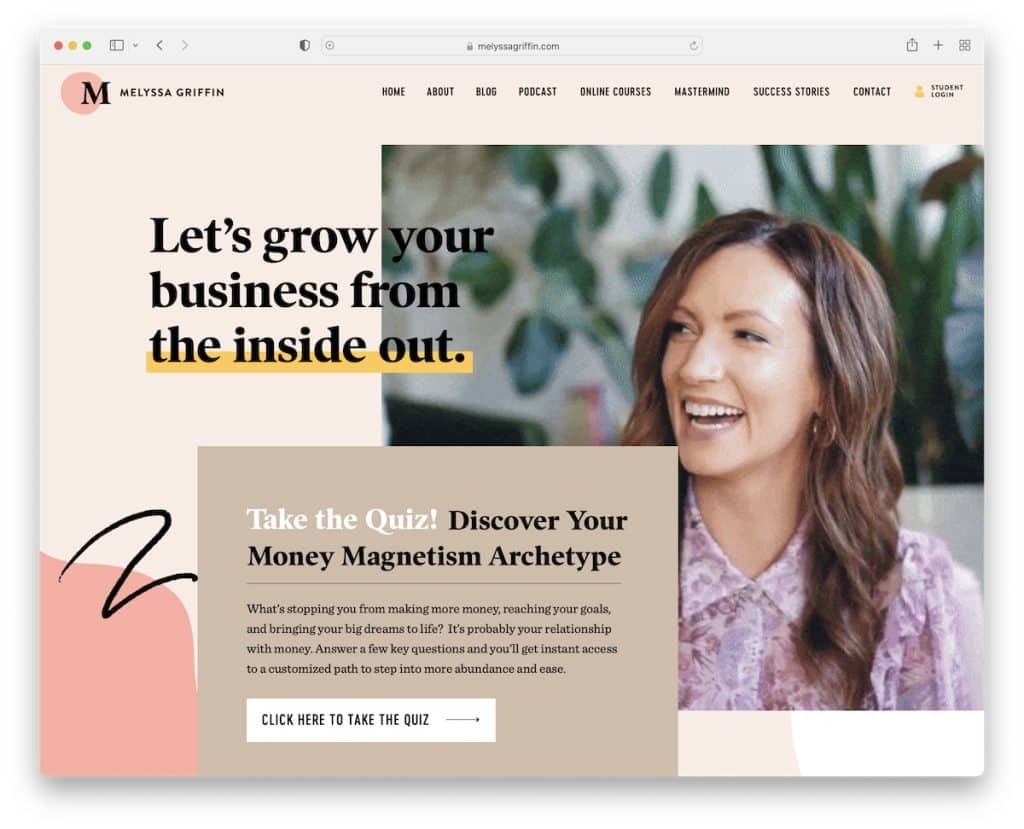
10. Melyssa Griffin
Dibangun dengan: Showit

Melyssa Griffin tahu cara menarik perhatian pengunjung dengan video latar belakang/GIF. Situs webnya juga sangat kreatif, dengan banyak detail dan animasi yang menambah pengalaman.

Yang unik dari halaman Melyssa Griffin adalah pendekatannya dalam mengumpulkan email dengan popup kuis berisi sepuluh pertanyaan. Hal ini memungkinkannya mendapatkan lebih banyak prospek berkualitas daripada satu formulir keikutsertaan.
Catatan: Tambahkan formulir keikutsertaan multi-langkah atau kuis untuk menghasilkan lebih banyak prospek berkualitas.
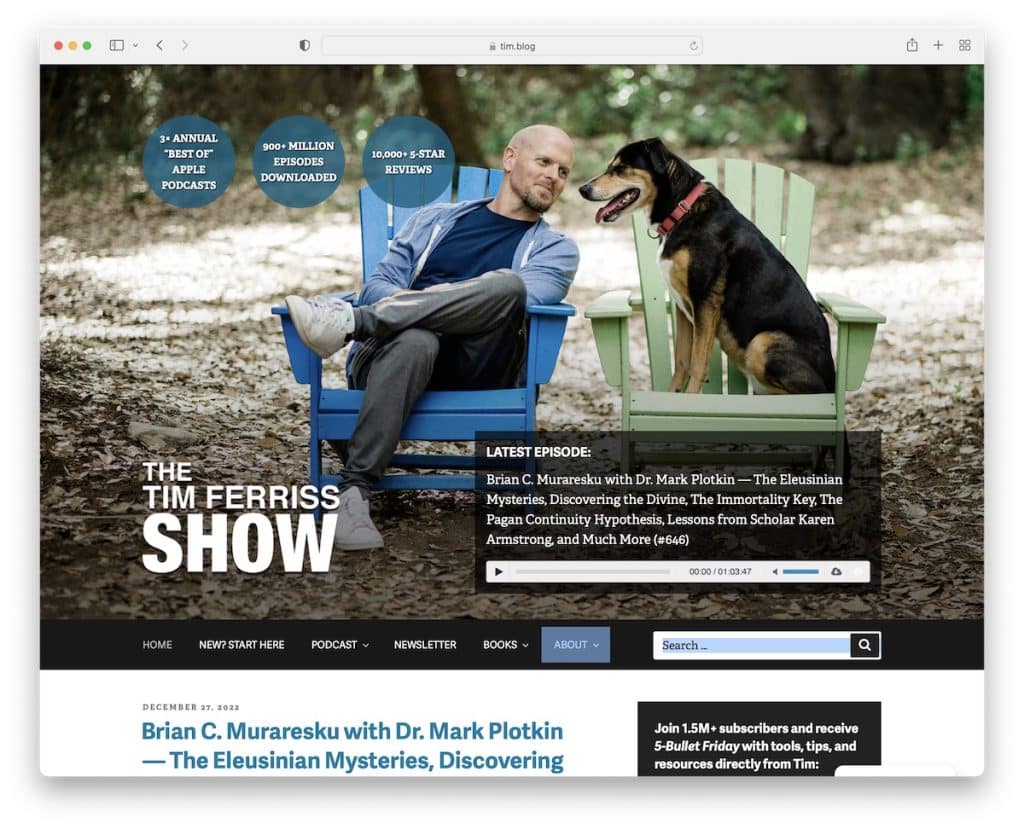
11. Tim Ferris
Dibangun dengan: WordPress menggunakan Tema WordPress khusus

Tim Ferriss memiliki bagian paruh atas yang sangat menarik dengan latar belakang gambar, beberapa fakta, dan pemutar podcast terlebih dahulu, diikuti dengan tajuk, menu, dan bilah pencarian.
Hal hebat lainnya tentang halaman Tim Ferriss adalah blog dengan sidebar kanan dan tanpa halaman beranda khusus.
Catatan: Jangan ragu untuk menggunakan blog sebagai situs web resmi Anda.
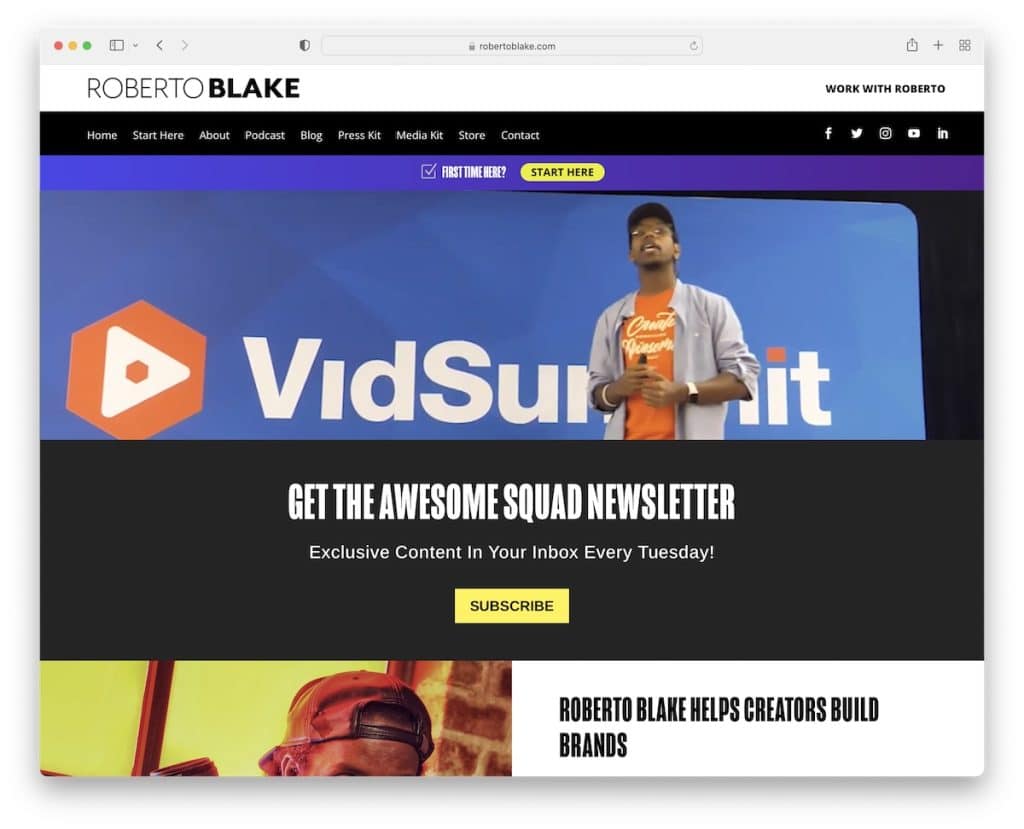
12.Roberto Blake
Dibangun dengan: Tema Divi

Halaman Roberto Blake padat konten tetapi dieksekusi dengan cara untuk mencapai keterlihatan yang bagus. Header terdiri dari tiga bagian, di mana ia meletakkan semua tautan yang diperlukan untuk pengunjung pertama kali dan yang kembali.
Spanduk / latar belakang video yang sempit diputar secara otomatis, yang bagus untuk menjaga pengunjung lebih lama.
Selain itu, bagian kutipan latar belakang kuning membuat Anda berhenti menggulir dan memikirkannya.
Catatan: Jika Anda pembuat konten video, Anda mungkin ingin menambahkan video promosi ke bagian hero halaman Anda.
Selain itu, jangan lewatkan daftar situs web terbaik kami yang menggunakan tema Divi.
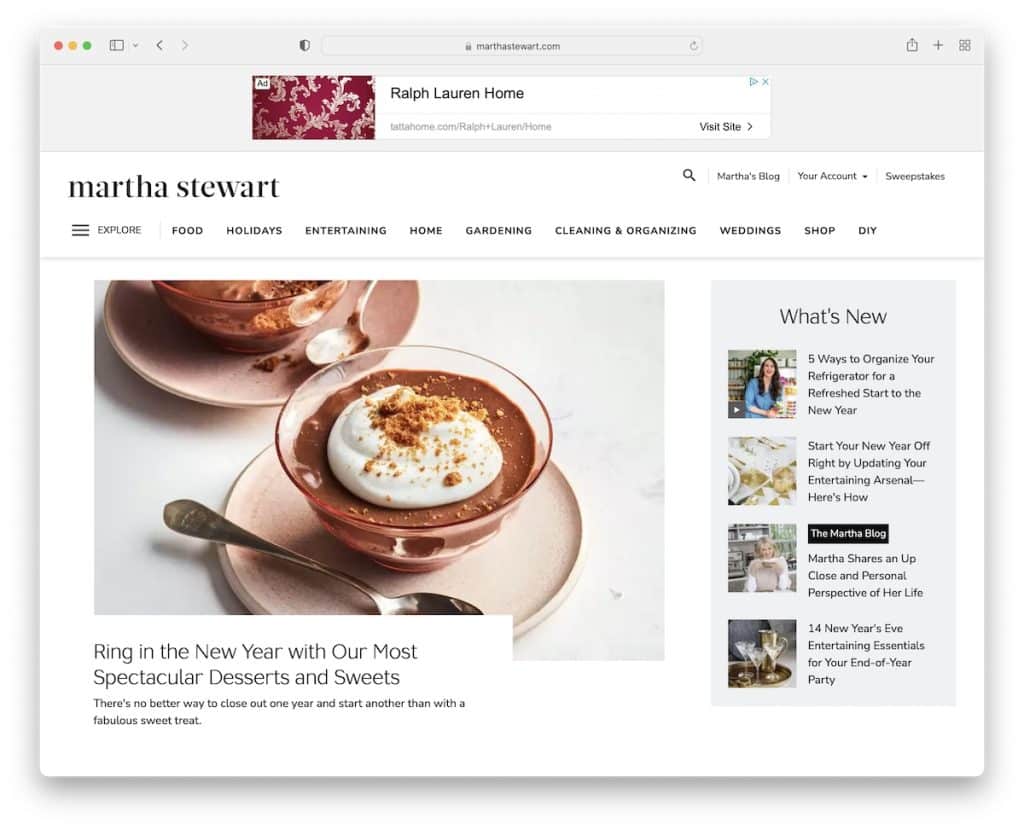
13. Martha Stuart
Dibangun dengan: Drupal

Sementara Tim Ferriss menggunakan blog, Martha Stewart menggunakan situs web bergaya majalah. Halaman beranda memuat BANYAK konten tetapi tidak terlalu terasa berlebihan, berkat latar belakang putih, teks lebih besar, dan ruang putih.
Salah satu fitur yang lebih unik dari situs web Martha Stewart adalah membuka "menu mega" dalam sembulan yang terasa seperti situs web di dalam situs web.
Catatan: Pastikan spasi putih dan teks (dan gambar) lebih besar saat menampilkan banyak konten.
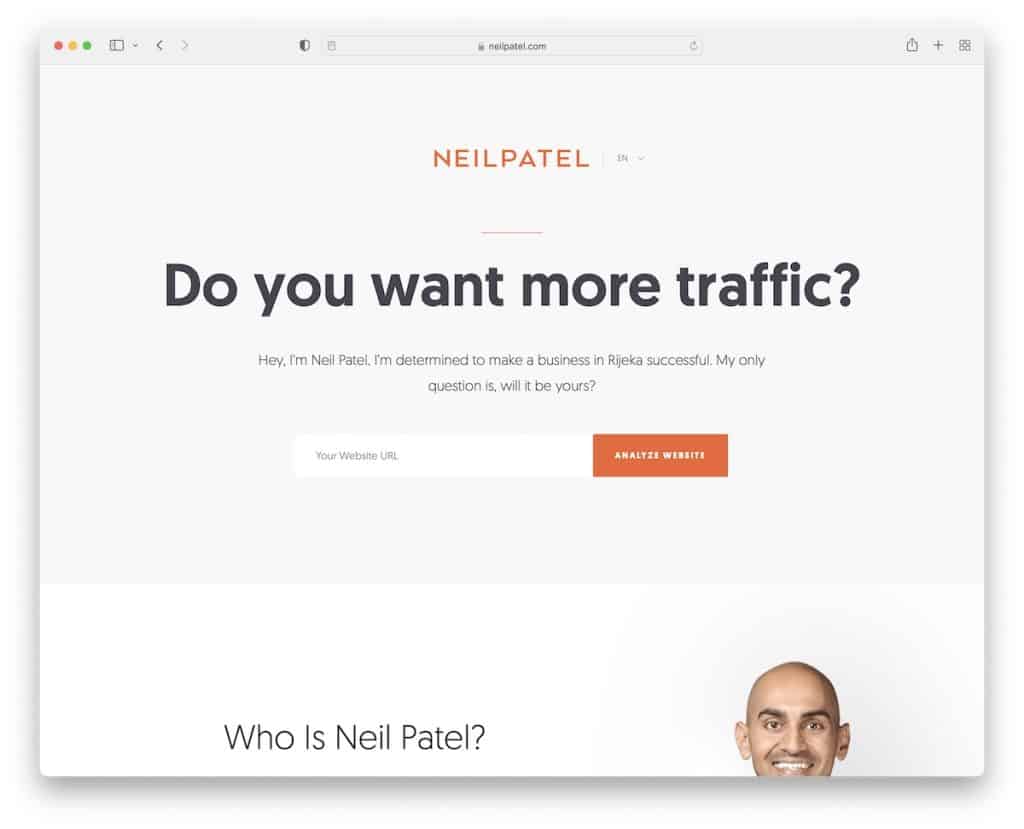
14. Neil Patel
Dibangun dengan: WordPress menggunakan Tema WordPress khusus

Neil Patel memiliki pendekatan desain web yang mirip dengan Backlinko. Dia membuatnya sangat bersih dan sederhana dengan bagian paruh atas yang dapat ditindaklanjuti.
Header hanya menampilkan logo situs web dan pengalih bahasa, sedangkan footer menampilkan tautan menu, tombol CTA, dan ikon media sosial, untuk beberapa nama.
Juga, branding putih dan oranye dilakukan dengan sangat hati-hati.
Catatan: Gunakan merek Anda secara strategis di seluruh situs web Anda.
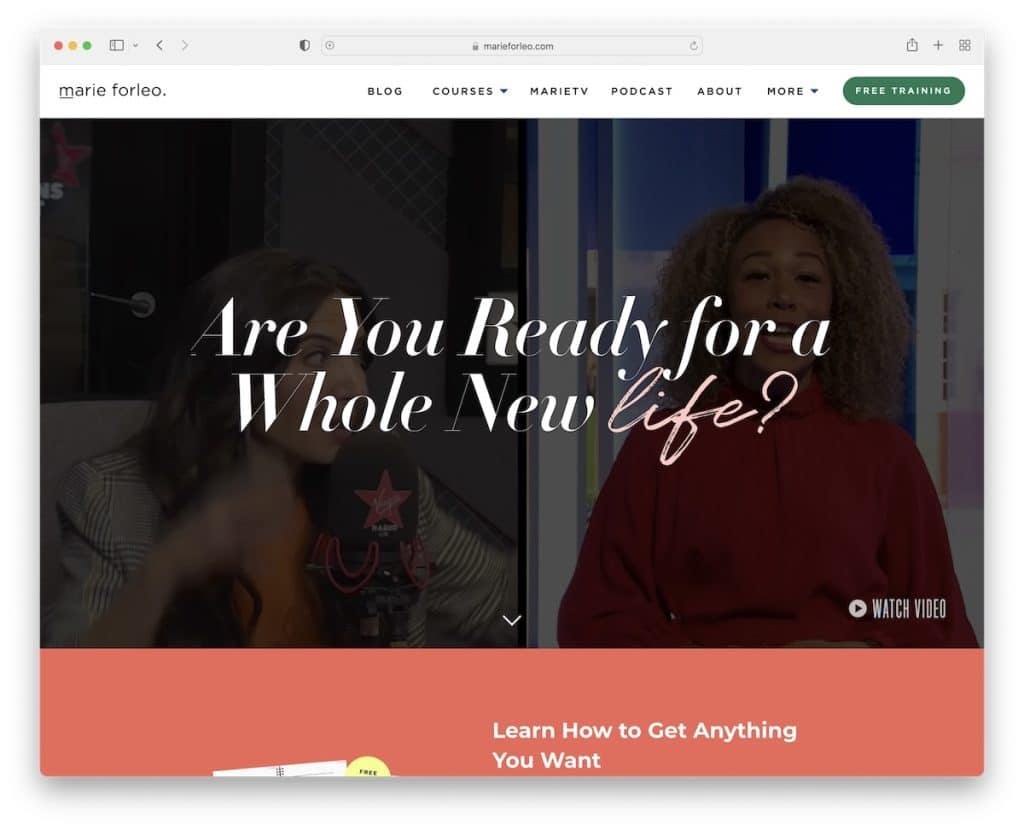
15. Marie Forleo
Dibangun dengan: Aliran web

Situs Marie Forleo jelas dan menarik, dimulai dengan latar belakang video dan banyak konten yang ingin Anda periksa.
Dia memiliki bagian "Anda mungkin pernah melihat saya" yang keren dengan logo otoritas besar, yang menunjukkan bahwa merek pribadinya sangat populer.
Presentasi tokoh-tokoh terkenal yang dia wawancarai dan konten lain dalam gaya seperti portofolio memungkinkan untuk melihat sekilas. Tetap saja, Anda dapat menggunakan menu mega untuk sesuatu yang lebih spesifik.
Catatan: Gunakan tata letak kisi portofolio untuk mendistribusikan lebih banyak konten dengan menyenangkan.
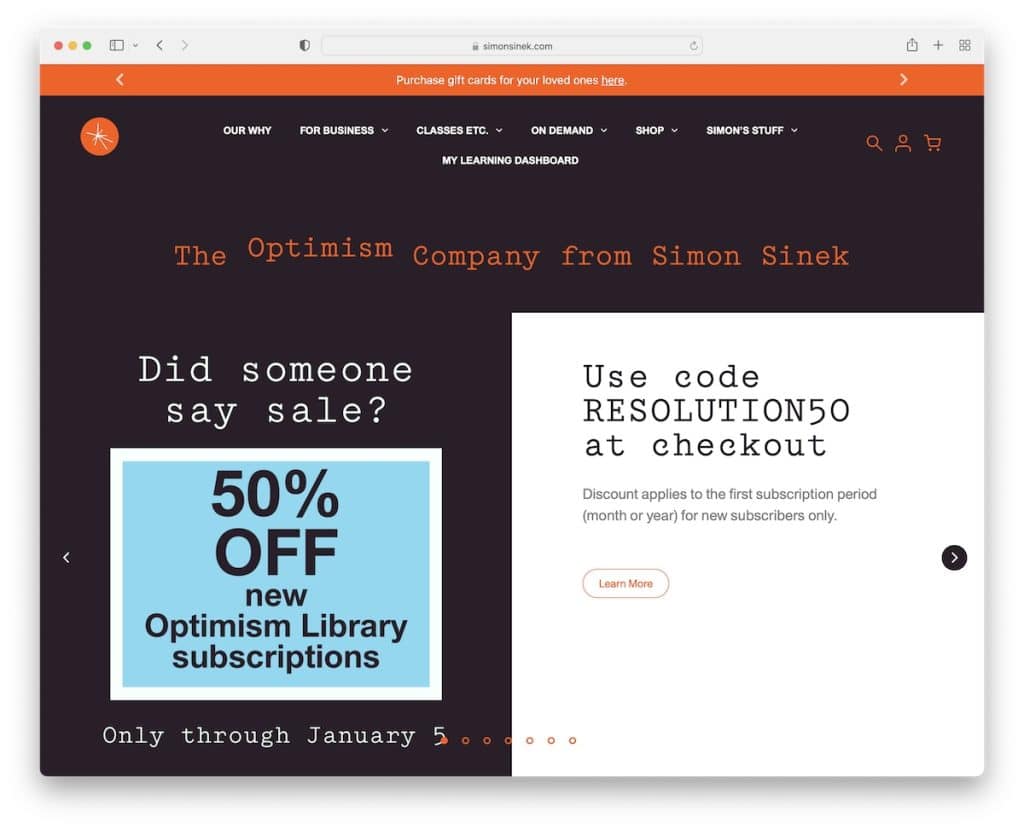
16. Simon Sinek
Dibangun dengan: Garis Bawah & Elementor

Situs merek pribadi Simon Sinek sederhana namun trendi, menampilkan bilah atas dengan teks geser, menu tarik-turun, dan bilah geser lebar penuh dengan desain layar terpisah.
Pilihan warna dan font halaman yang bagus memberikan tampilan berbeda yang membuat Anda ingin memeriksa setiap elemen kecil.
Perlu disebutkan adalah formulir berlangganan buletin yang memiliki dua kotak untuk dicentang untuk memilih jenis berita yang ingin Anda terima.
Catatan: Jika Anda berencana mengirim banyak email, ada baiknya memberi pelanggan kesempatan untuk memilih apa yang mereka minati sehingga Anda tidak membanjiri kotak masuk mereka (dan membuat mereka berhenti berlangganan).
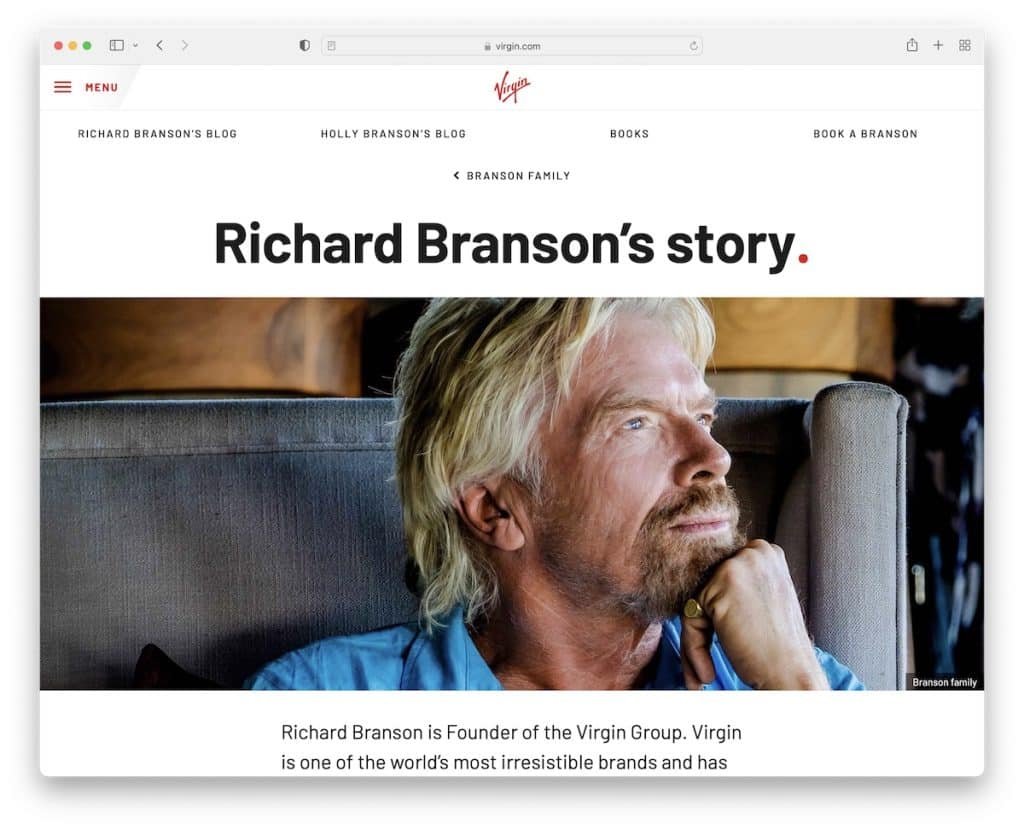
17.Richard Branson
Dibangun dengan: Contentful

Richard Branson tidak memiliki situs web resmi tetapi memiliki halaman pribadi yang bagus sebagai bagian dari situs web resmi Virgin.
Tata letak halaman memiliki kesan garis waktu, menampilkan kisah Richard dengan tautan ke profil anggota keluarga lain dan media sosialnya.
Terakhir, desainnya sangat minimalis, dengan pengalaman membaca yang luar biasa baik di ponsel maupun desktop.
Catatan: Tata letak satu halaman yang sederhana dapat berfungsi dengan baik untuk situs web merek pribadi.
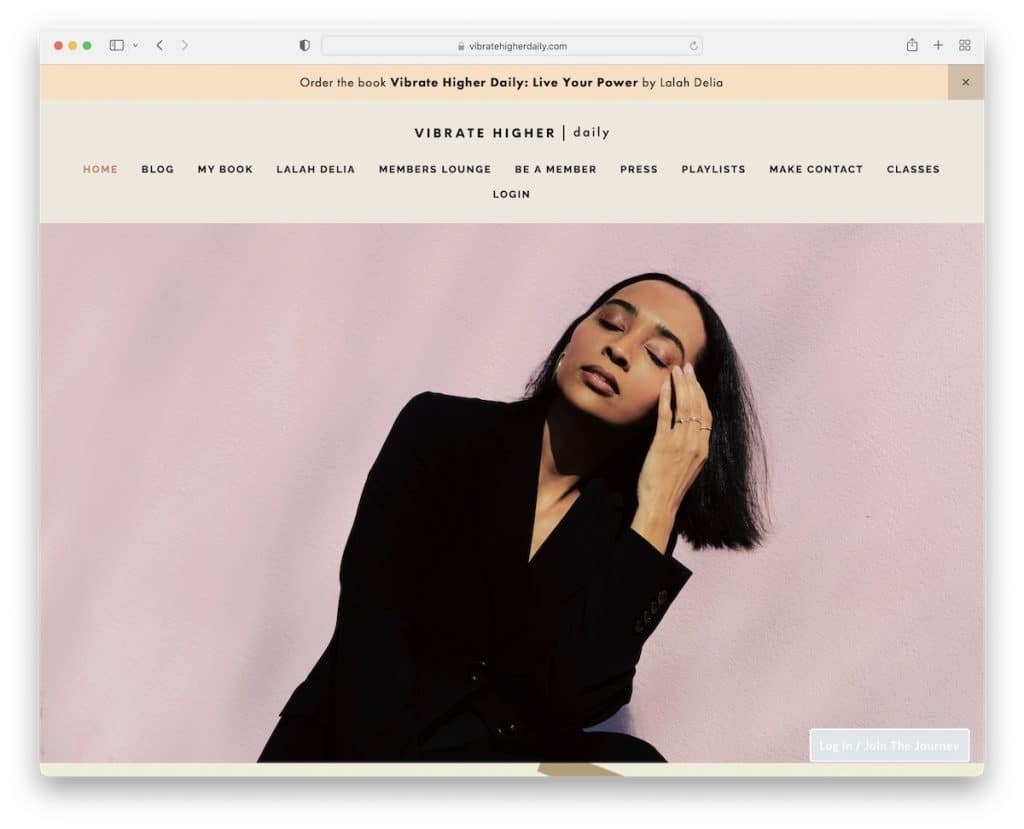
18.Lalah Delia
Dibangun dengan: Squarespace

Situs web Lalah Delia dimulai dengan popup langganan buletin yang dapat Anda abaikan. Dan Anda dapat melakukan hal yang sama dengan notifikasi bilah atas dengan menekan tombol "x".
Karena halaman beranda sangat panjang, penggunaan tajuk mengambang memungkinkan pemirsa untuk melihat bagian lain tanpa perlu menggulir kembali ke atas.
Selain itu, tombol mengambang di pojok kanan bawah adalah pengingat konstan untuk masuk atau bergabung dengan "perjalanan".
Catatan: Gunakan munculan untuk membuat daftar email.
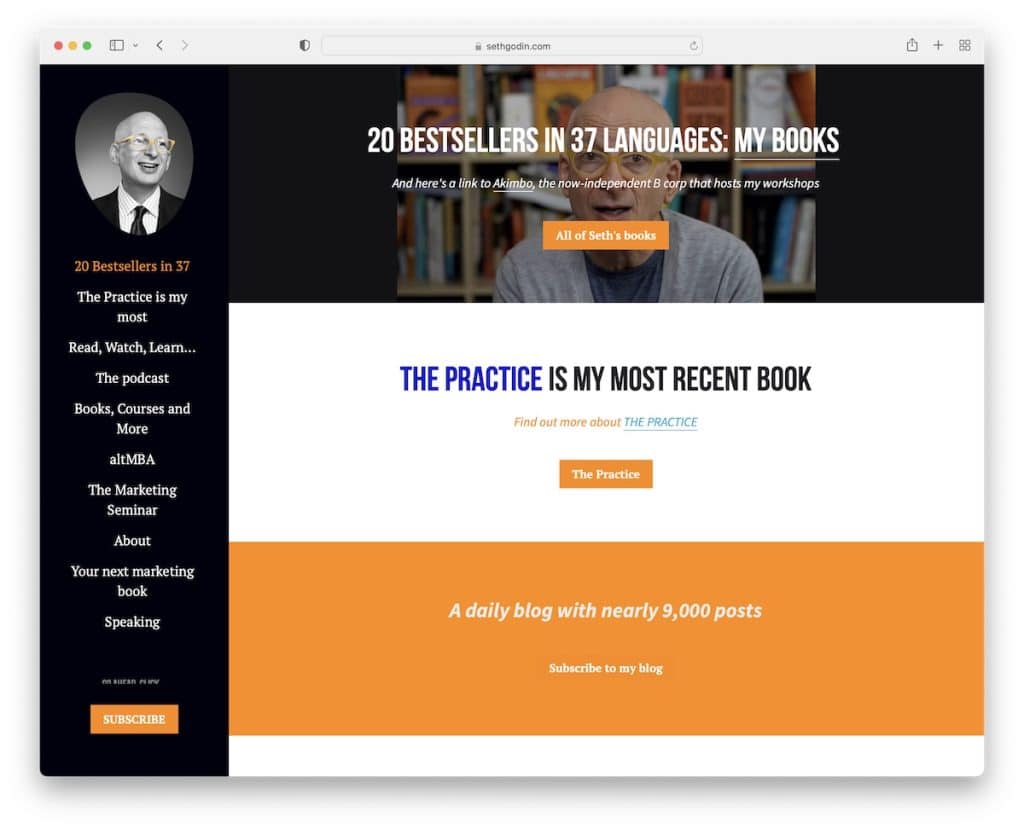
19. Set Godin
Dibangun dengan: Mencolok

Seth Godin adalah situs merek pribadi kedua dalam daftar ini dengan header/menu sidebar yang lengket, hanya saja yang ini tidak memiliki footer. Ini juga memungkinkan dia untuk membuat CTA langganan selalu terlihat.
Yang penting untuk diperhatikan adalah bahwa Seth menjalankan tata letak satu halaman dengan menu yang menyoroti bagian yang sedang Anda lihat.
Catatan: Gunakan situs web satu halaman untuk pengalaman pengguna yang lebih baik.
