21 Situs Web Pribadi Terbaik (Contoh) 2022
Diterbitkan: 2022-12-22Apakah Anda ingin mendapatkan inspirasi dari situs web pribadi terbaik?
Saat itulah koleksi ini berperan.
Dari tata letak yang sederhana dan minimalis hingga yang kreatif dan penuh warna, kami menyertakan sesuatu untuk semua orang.
Kami juga menambahkan platform tempat situs web dibuat, sehingga Anda dapat menggunakan platform yang sama untuk milik Anda.
Namun, Anda juga dapat memilih alternatif pembuat situs web pribadi lainnya atau bahkan memilih tema WordPress pribadi.
Dengan semua opsi yang tersedia dan siap digunakan, periksa desain web responsif yang cantik ini terlebih dahulu dan ambil tindakan dalam membangun situs Anda yang kedua.
Situs Web Pribadi & Ide Desain Terbaik
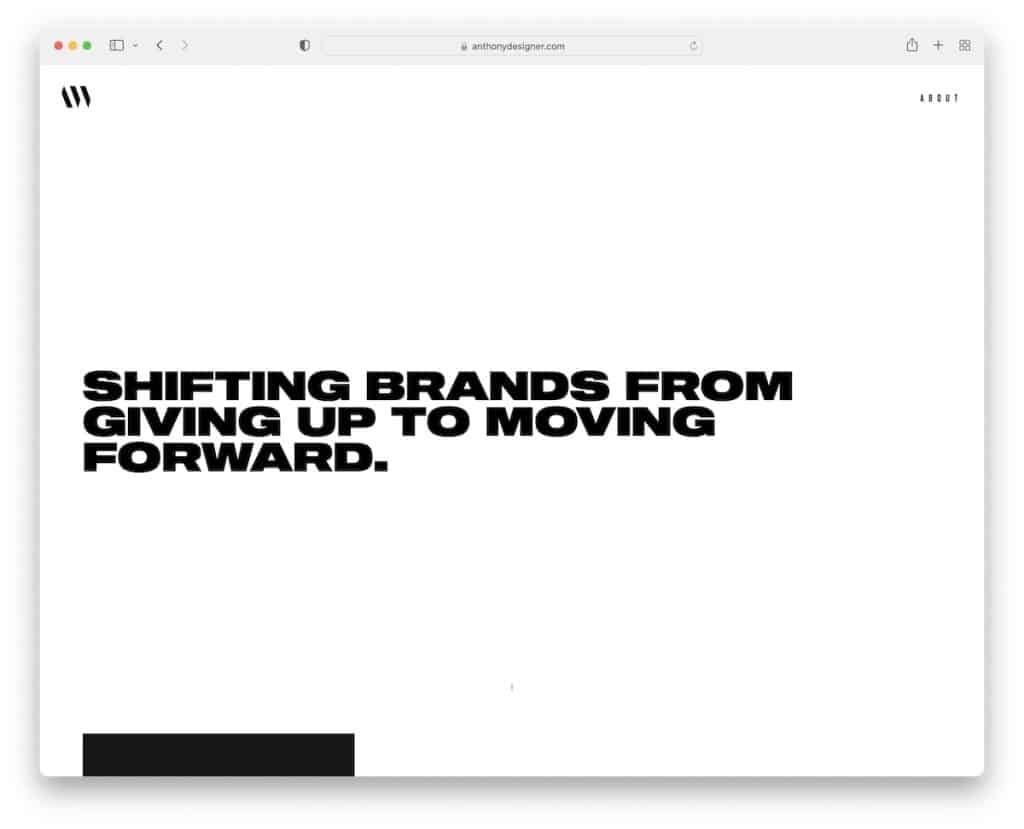
1.Anthony Wiktor
Dibangun dengan : Gatsby

Anthony Wiktor menciptakan kesan pertama yang kuat dan bertahan lama dengan desain minimalisnya yang mulai terang namun berubah menjadi gelap begitu Anda mulai menggulir.
Situs resumenya hanya menampilkan dua halaman, beranda dan tentang, dengan transisi mulus di antara keduanya.
Yang juga unik adalah kisi profil klien yang mengubah warna tata letak dan menyorot item kisi saat melayang.
Catatan : Desain yang gelap dan sederhana menciptakan kesan yang lebih premium.
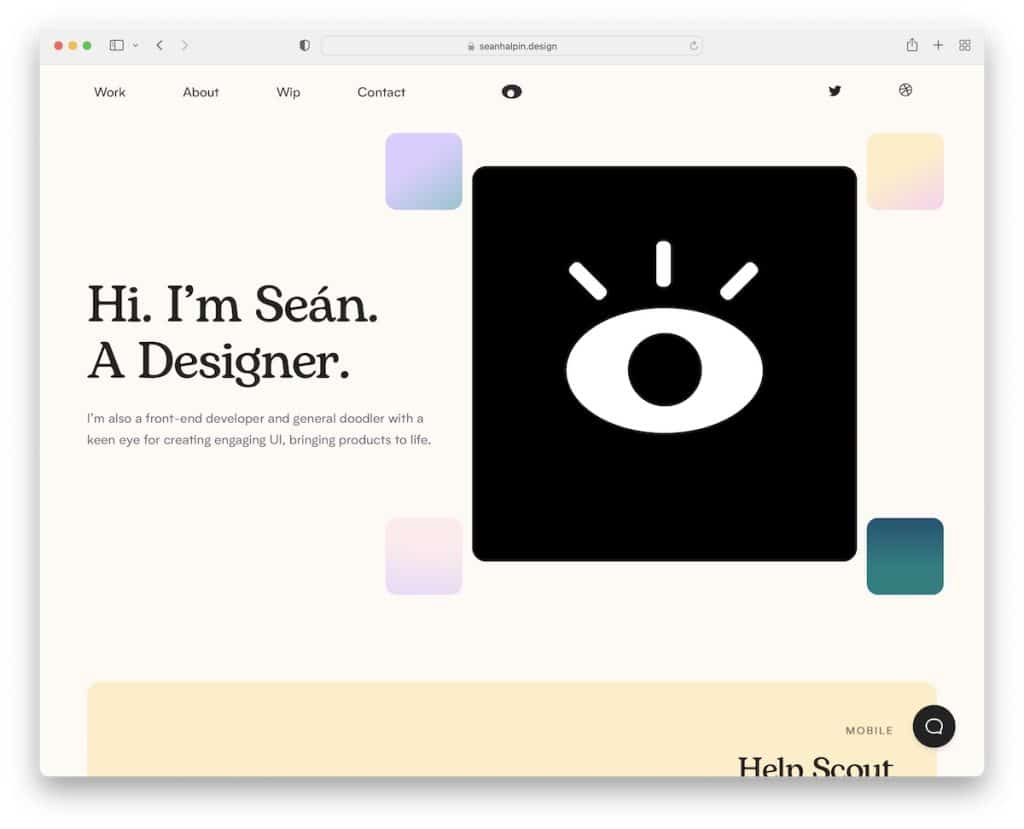
2. Sean Halpin
Dibangun dengan : Halaman GitHub

Halaman Sean Halpin keren dan kreatif, dengan komposisi bersih dan elemen kreatif untuk mempercantik.
Ini memiliki header lengket minimalis dengan menu drop-down tetapi tidak menggunakan footer. Ada juga widget obrolan langsung yang, meskipun berupa bot, tetap memberikan jawaban yang bagus.
Catatan : Gunakan fungsi “obrolan langsung” sehingga klien potensial dapat dengan cepat menemukan informasi tambahan tentang Anda.
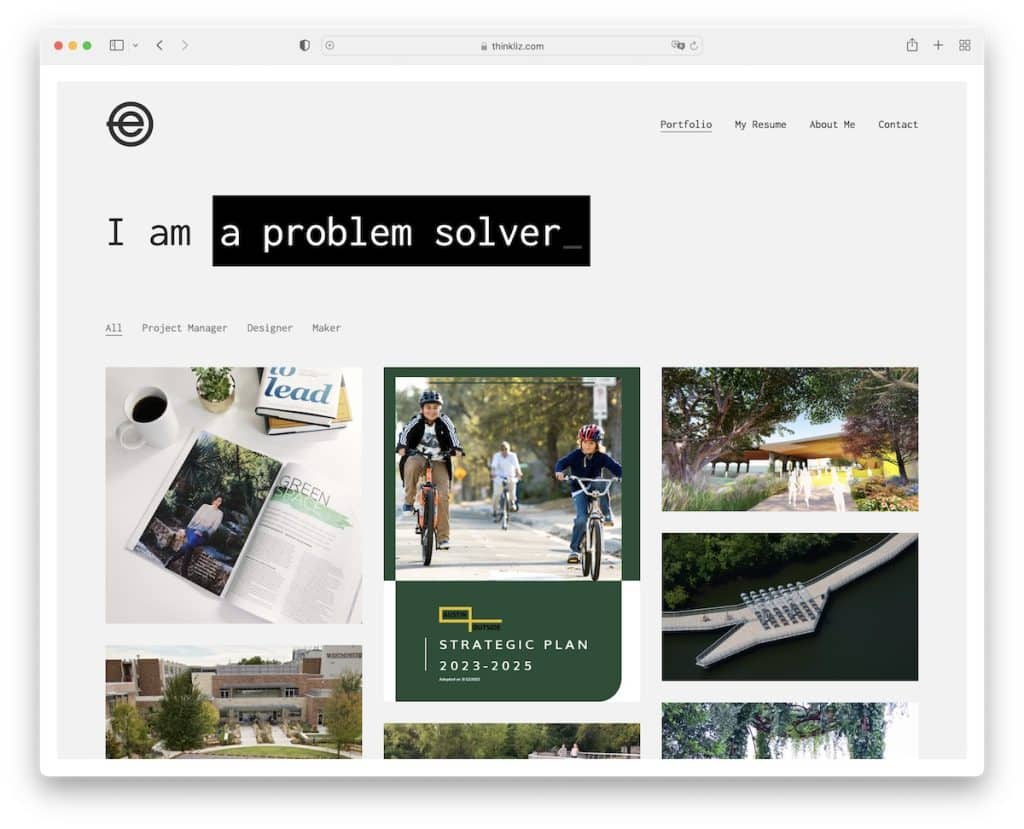
3.Elizabeth Caroll
Dibangun dengan : Tema Kalium

Efek mesin tik Elizabeth Carroll yang menarik di bawah tajuk segera memicu rasa ingin tahu.
Dia juga melakukan pekerjaan yang baik dalam menggunakan portofolio yang dapat difilter, sehingga Anda hanya dapat memeriksa proyek tertentu dan tidak tersesat di semuanya.
Selain itu, tajuknya mungkin lengket, tetapi semi-transparan, membuat pengalaman menggulir lebih menyenangkan.
Catatan : Animasi sederhana, seperti efek mesin tik, dapat memicu perhatian pengunjung (agar tidak pergi lebih awal).
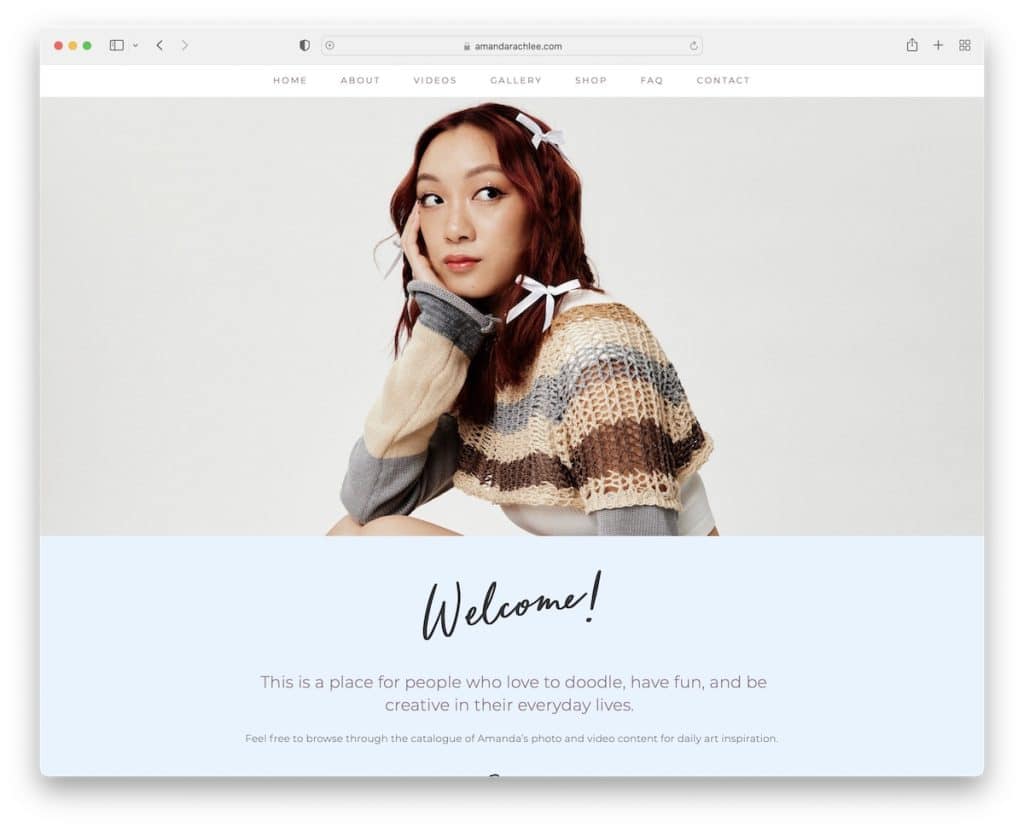
4.Amanda Rache Lee
Dibangun dengan : Squarespace

Amanda Rache Lee memiliki situs web pribadi yang modern dan responsif dengan header dan footer mengambang sederhana.
Dia menggunakan bagian yang berbeda untuk mempromosikan tautan sosial, konten video, dan formulir langganan buletin. Dia juga memamerkan beberapa klien besar tempat dia bekerja, yang merupakan strategi bagus untuk membangun kepercayaan.
Catatan : Tambahkan logo klien ke situs web Anda sebagai referensi.
Hai, kami juga memiliki daftar contoh situs web Squarespace terbaik untuk menikmati halaman yang lebih menakjubkan.
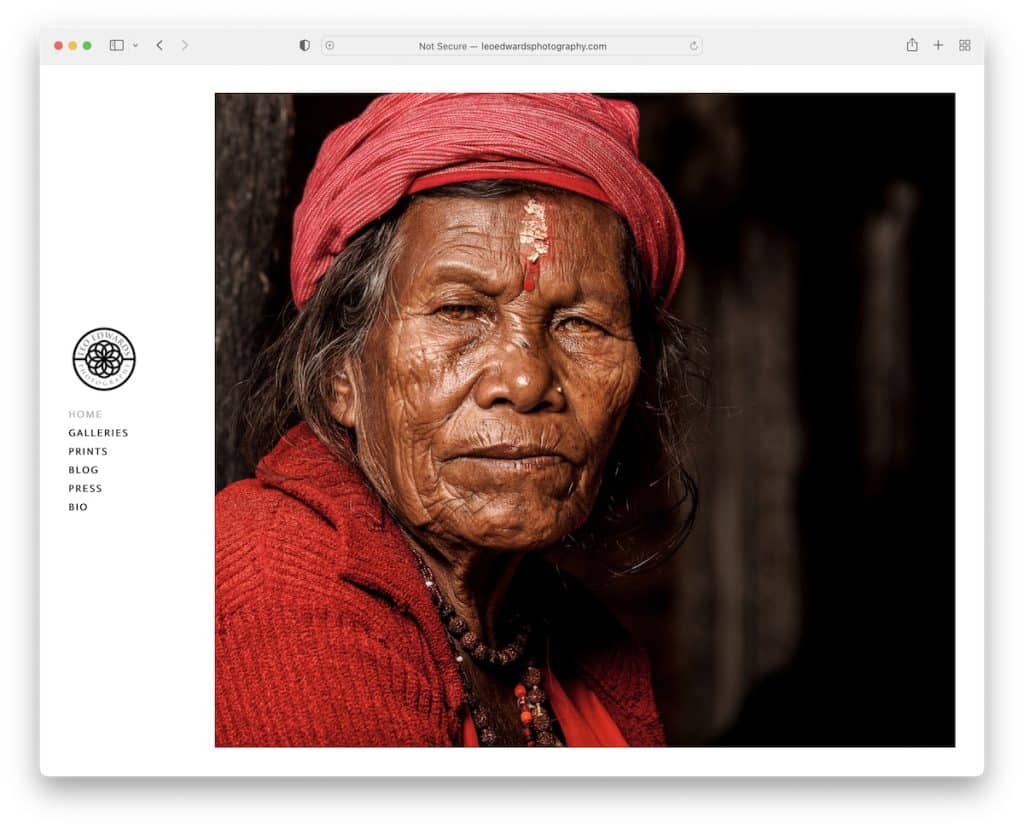
5. Fotografi Leo Edwards
Dibangun dengan : Weebly

Gambar besar di menu sidebar/header kanan dan kiri (lengket) menjadikan Leo Edwards Photography spesial sejak awal.
Situs web pribadi ini menjaga tata letak tetap bersih, tanpa elemen header dan footer. Dalam hal portofolio, Leo menggunakan efek lightbox untuk melihat gambar tanpa meninggalkan halaman saat ini.
Catatan : Gunakan galeri lightbox, sehingga pengguna tidak harus meninggalkan halaman saat ini.
Anda juga dapat memeriksa situs web Weebly terbaik ini jika Anda membutuhkan lebih banyak ide.
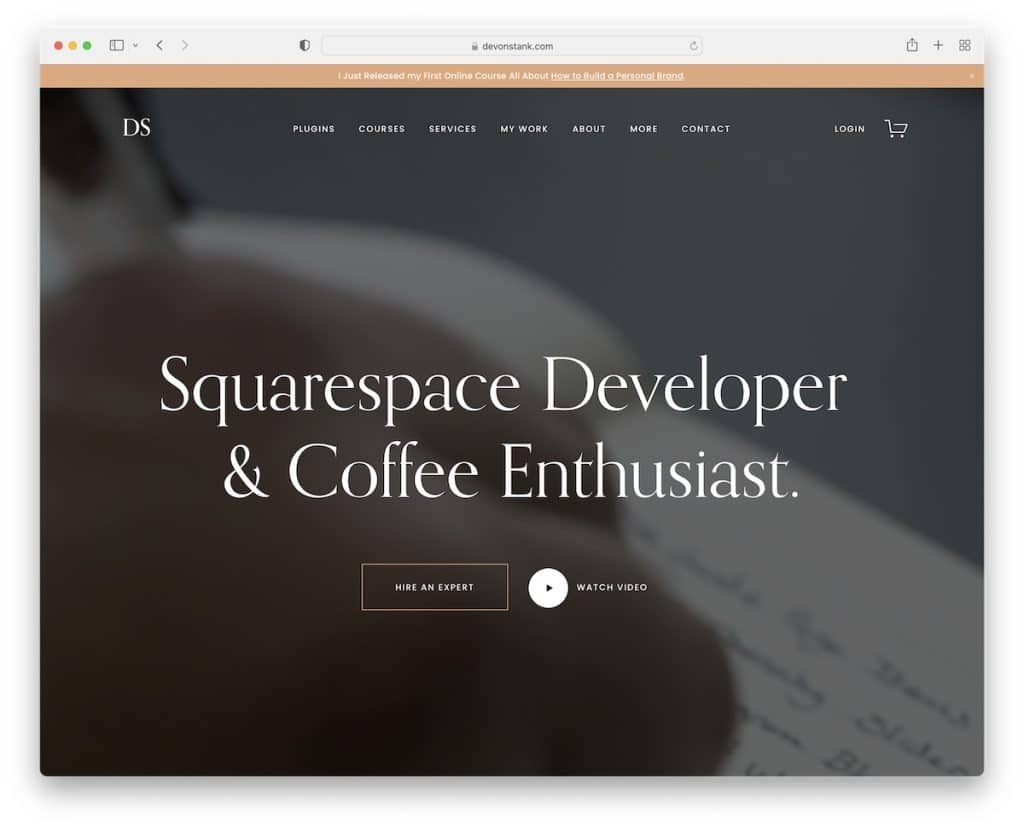
6. Bau Devon
Dibangun dengan : Squarespace

Devon Stank memberikan kesan pertama yang kuat dengan bagian video background hero. Headernya transparan, dan teks judul yang sederhana namun berdampak memberi tahu Anda semua yang perlu Anda ketahui tentang Devon.
Tombol ajakan bertindak (CTA) membawa Anda langsung ke perekrutan atau menonton video presentasi terlebih dahulu.
Kami juga menyukai pilihan desain gelap karena memberikan tampilan yang lebih premium.
Catatan : Gunakan latar belakang video dan tambahkan lapisan keterlibatan ke situs web resume Anda.
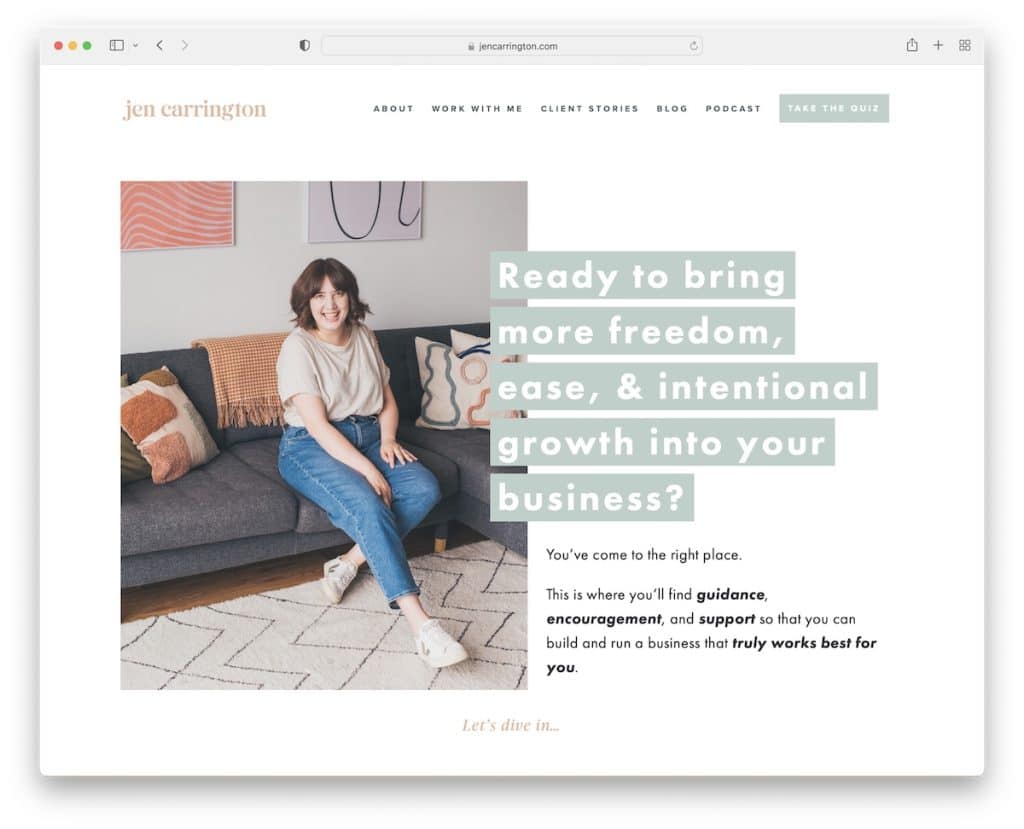
7.Jen Carrington
Dibangun dengan : Squarespace

Halaman Jen Carrington modern, dengan sentuhan feminin dan penceritaan yang hebat. Headernya dasar, dan footer hanya menyertakan beberapa tautan, menjaga semuanya tetap minimalis.
Jen melakukan pekerjaan yang baik dalam mengekspresikan dirinya melalui situs webnya yang bersih, memberi Anda perasaan bahwa Anda mengenalnya. Fitur unik lainnya adalah kuis yang meningkatkan kemungkinan mencetak lebih banyak prospek berkualitas tinggi.
Catatan : Alih-alih menggunakan formulir langganan sederhana, buat lebih menarik dengan kuis.
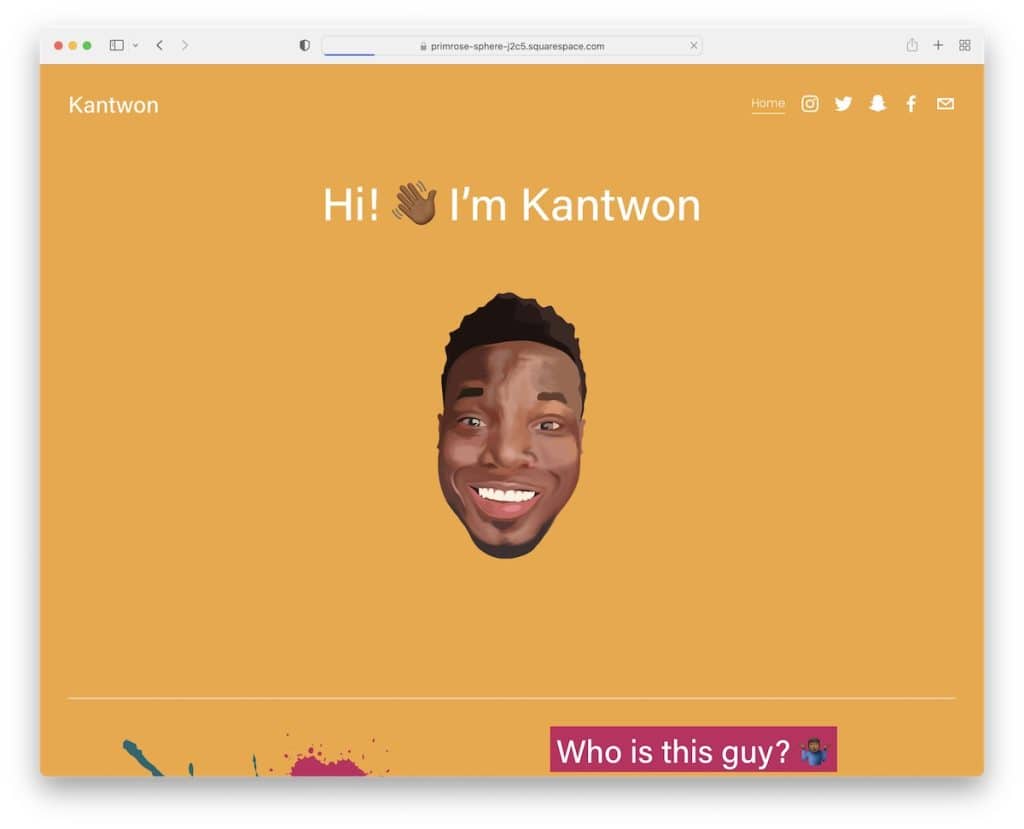
8. Kantwon
Dibangun dengan : Squarespace

Ada satu hal utama tentang Kantwon yang membuatnya berbeda dari situs web pribadi lainnya dalam daftar ini: MENYENANGKAN!
Dari bidikan kepala di paro atas hingga menggunakan banyak emoji, gambar keren, dan warna-warna cerah, halaman Kantwon memiliki banyak kehidupan di dalamnya.
Dan meskipun halamannya sangat panjang, tidak terasa membosankan sama sekali saat Anda menggulirnya. Apalagi header dan footer hanya memiliki ikon media sosial, tidak ada tautan, tidak ada menu, tidak ada bilah pencarian.
Catatan : Buat situs web satu halaman yang menyenangkan, menarik, dan dapat digulir.
Anda juga dapat menggunakan salah satu pembuat situs web satu halaman terbaik ini untuk membuat keberadaan online Anda.
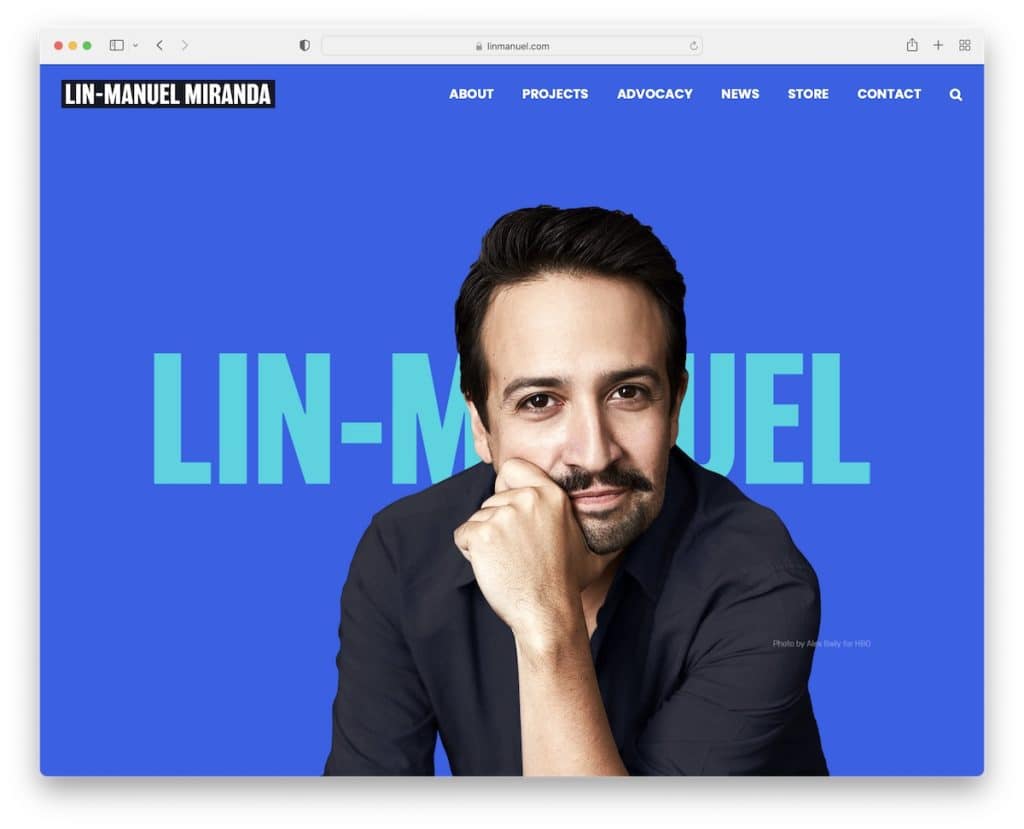
9.Lin-Manuel Miranda
Dibangun dengan : Tema Avada

Situs Lin-Manuel Miranda memiliki banyak konten gambar dengan gambar pahlawan layar penuh dirinya.
Halaman resume ini menggunakan penggeser, efek hover, animasi, dan tombol kembali ke atas untuk memastikan pengalaman pengguna yang luar biasa.
Catatan : Hemat waktu pengunjung dengan tombol kembali ke atas, sehingga mereka tidak perlu menggulir.
Anda juga akan menikmati contoh tema Avada ini untuk memahami kekuatan tema ini.
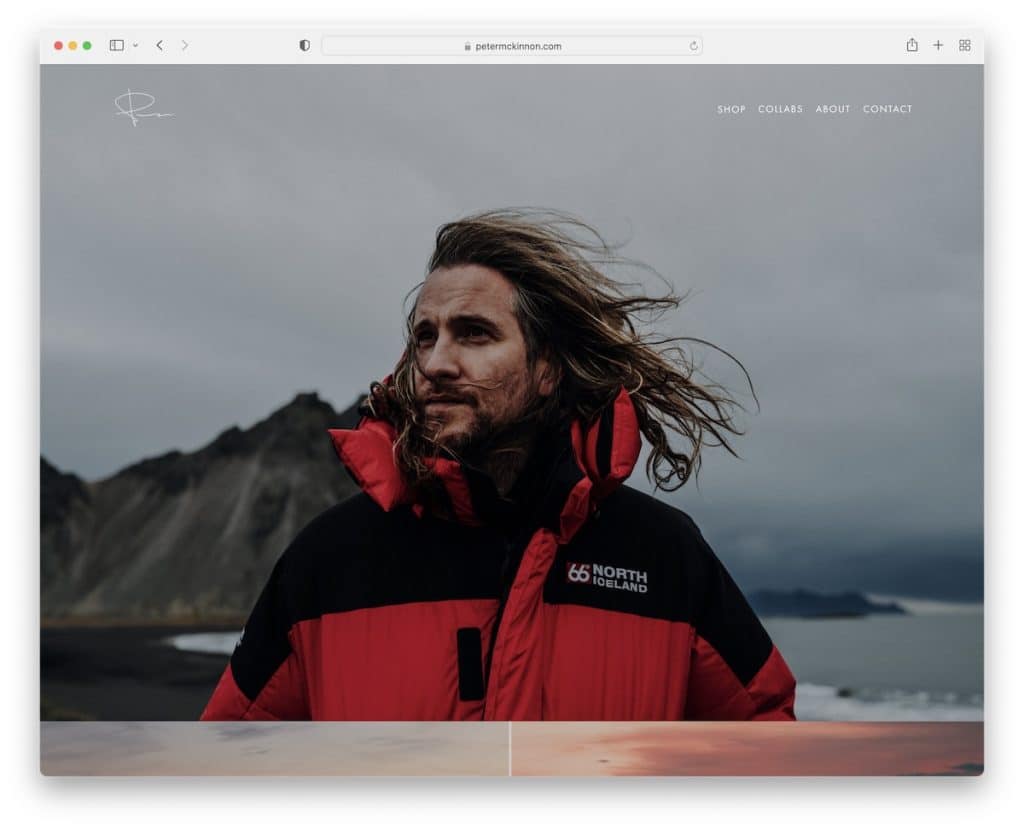
10. Peter McKinnon
Dibangun dengan : Squarespace

Seperti Lin-Manuel, Peter McKinnon juga menggunakan gambar dirinya di paro atas tetapi membuatnya lebih minimalis.
Seluruh halaman rumahnya adalah kolase gambar yang indah dengan efek paralaks yang meningkatkan pengalaman menonton.
Terakhir, clean footer hanya menampilkan ikon sosial untuk tetap menggunakan format minimalis.
Catatan : Jika Anda pembuat konten, gunakan situs web Anda untuk menampilkan beberapa karya Anda.
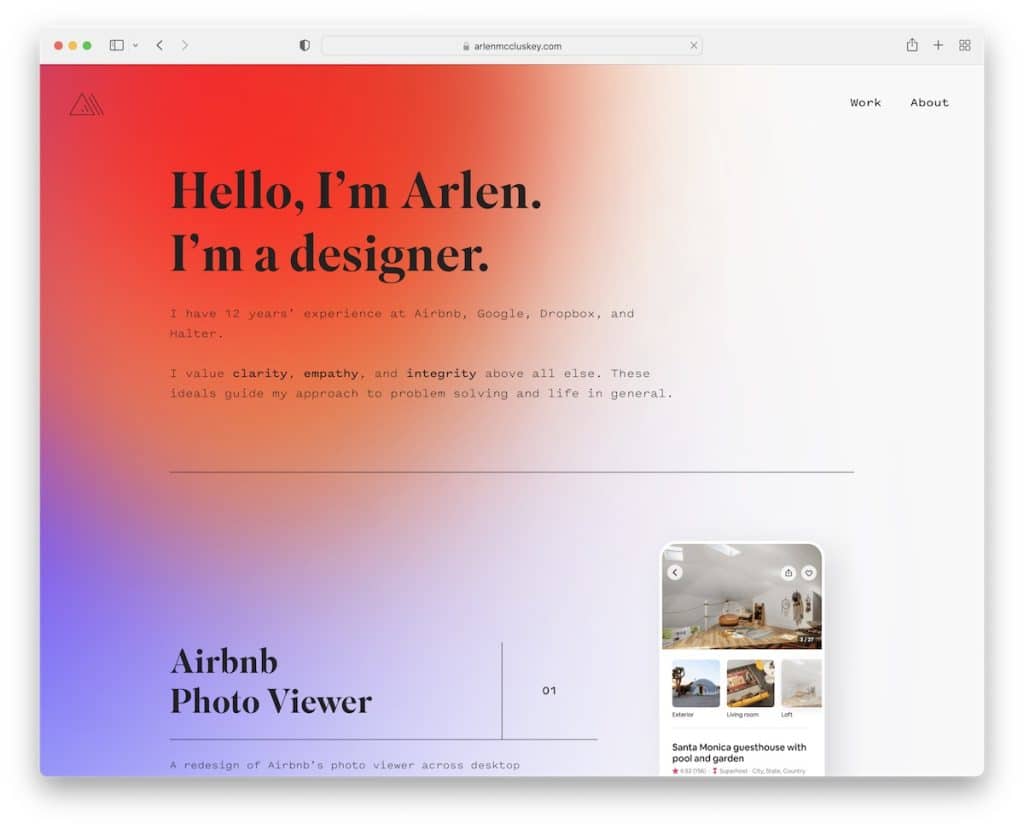
11.Arlen McCluskey
Dibangun dengan : Webflow

Arlen McCluskey memiliki tata letak situs Webflow unik yang bersih dan kreatif pada saat bersamaan. Halaman ini dipecah menjadi delapan "bagian", menampilkan contoh kerja dengan dan tanpa animasi layar seluler.

Seperti halnya header, footer juga sangat mendasar, dengan hanya tautan penting.
Catatan : Arlen McCluskey adalah contoh situs web resume yang bagus untuk mendapatkan inspirasi dalam melakukan berbagai hal secara berbeda.
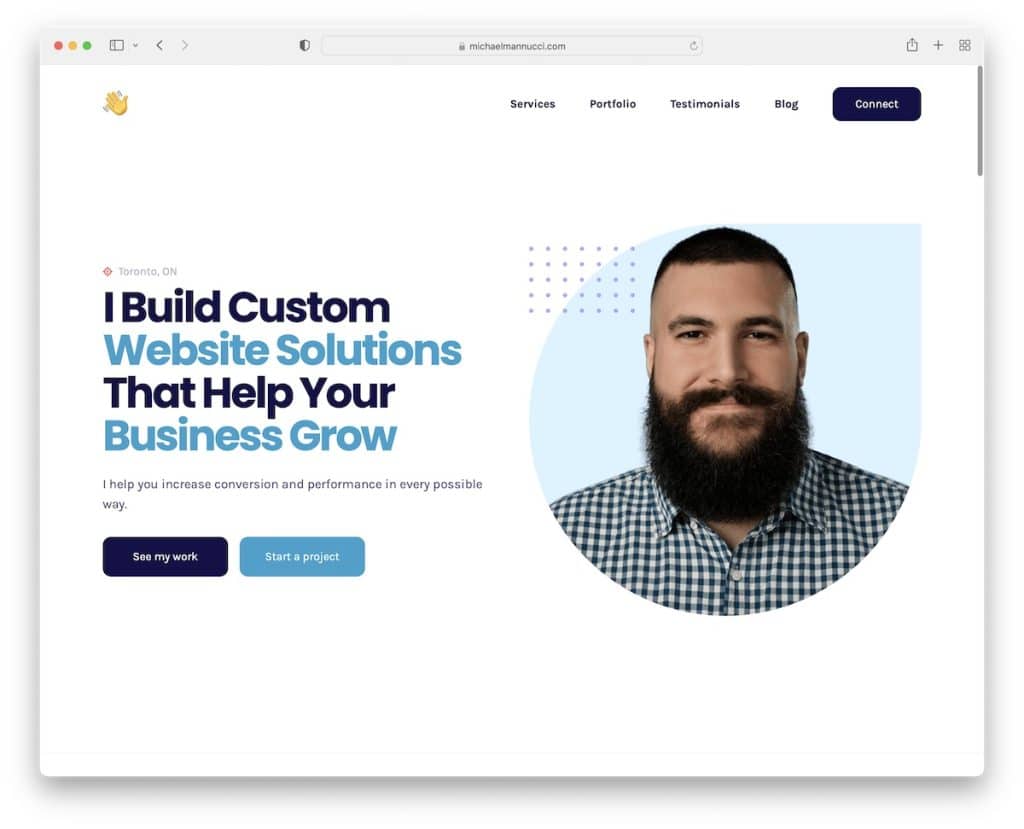
12. Michael Manucci
Dibangun dengan : Webflow

Michael Mannucci memiliki situs web resume bergaya laman landas dengan navigasi yang membawa Anda ke bagian yang diinginkan tanpa perlu menggulir.
Konten dimuat dengan lancar saat Anda menggulir, membuatnya jauh lebih menyenangkan untuk dilihat. Ulasan Trustpilot juga merupakan tambahan yang bagus untuk bukti sosial.
Note : Bangun kepercayaan dan tingkatkan potensi Anda dengan testimonial/ulasan.
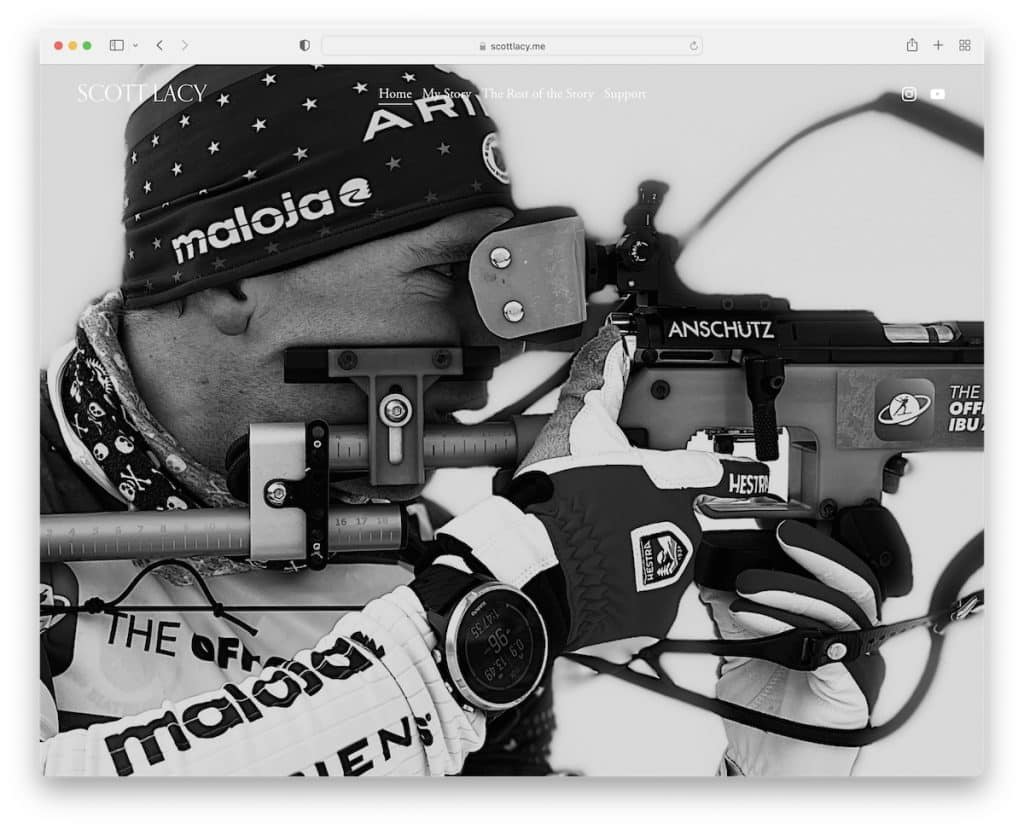
13. Scott Berenda
Dibangun dengan : Squarespace

Scott Lacy menjalankan situs web pribadi terkemuka dengan blog, menunjukkan cinta kepada sponsornya dan memberi tahu penggemar tentang apa yang terjadi dalam hidup dan pelatihannya.
Header transparan dan menghilang pada gulungan tetapi muncul kembali (dengan latar belakang hitam) pada gulungan belakang.
Di sisi lain, footer tidak memiliki apa-apa, hanya "Dibuat dengan Squarespace". (Ruang untuk perbaikan.)
Catatan : Jika Anda memiliki gaya hidup yang sangat aktif, tambahkan blog ke halaman Anda.
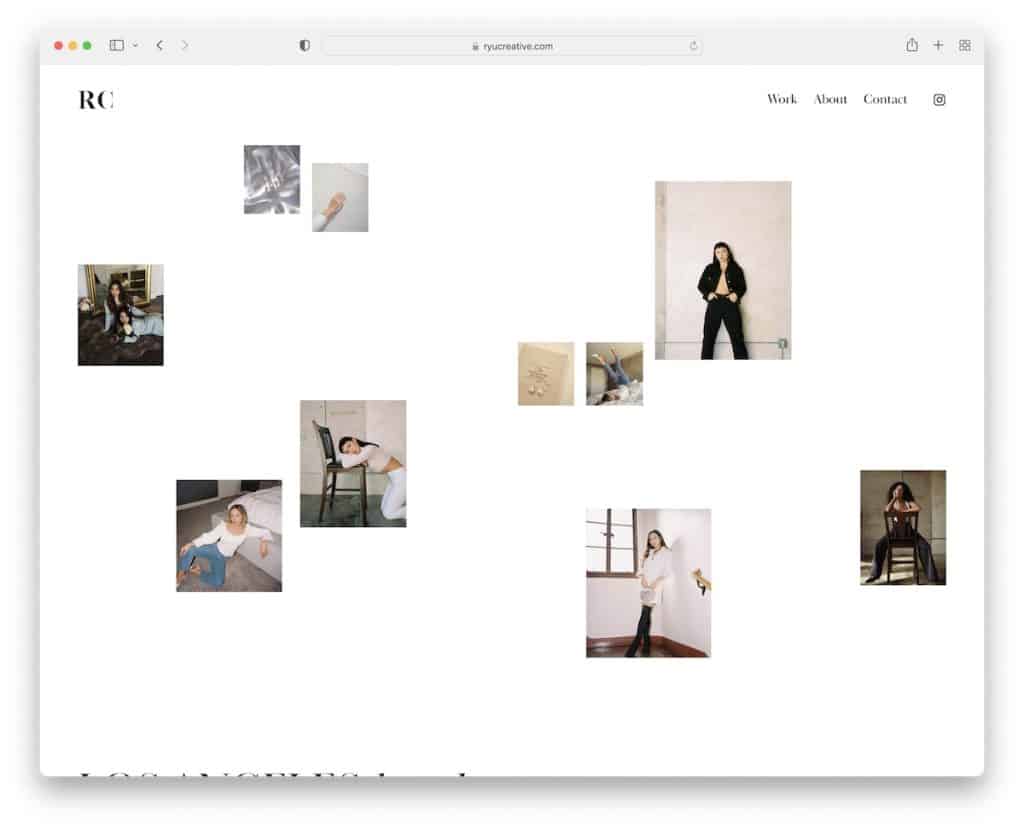
14. RyuCreative
Dibangun dengan: Squarespace

Sementara beberapa menggunakan gambar besar, penggeser, atau latar belakang video di bagian pahlawan, RyuCreative menggunakan kolase gambar/thumbnail dengan banyak ruang putih.
Headernya sederhana, dengan logo di sebelah kiri dan tiga tautan menu serta ikon IG di sebelah kanan. Elemen terakhir situs ini adalah feed Instagram yang membuka postingan di halaman baru.
Catatan : Alih-alih hanya menautkan ke profil Instagram Anda, integrasikan umpan untuk mendapatkan lebih banyak perhatian.
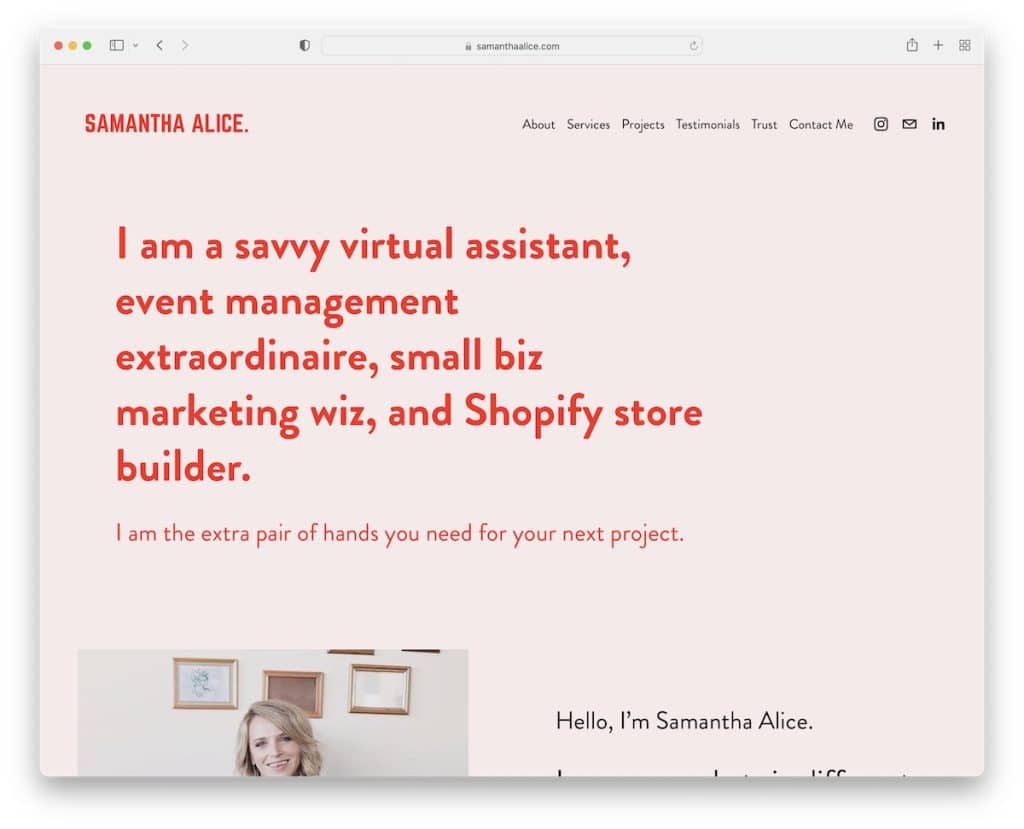
15.Samantha Alice
Dibangun dengan: Squarespace

Samantha Alice tahu cara membuat desain web yang bersih dan responsif dengan mempertimbangkan keterbacaan. Apa yang keren tentang situs web resume ini adalah dimulai dengan teks dengan latar belakang yang solid; konten gambar menempati urutan kedua.
Juga, pilihan warna merah untuk beberapa teks dan tombol CTA membutuhkan detail yang mengagumkan.
Catatan : Jika semua orang menggunakan bagian pahlawan untuk konten visual, gunakan teks saja.
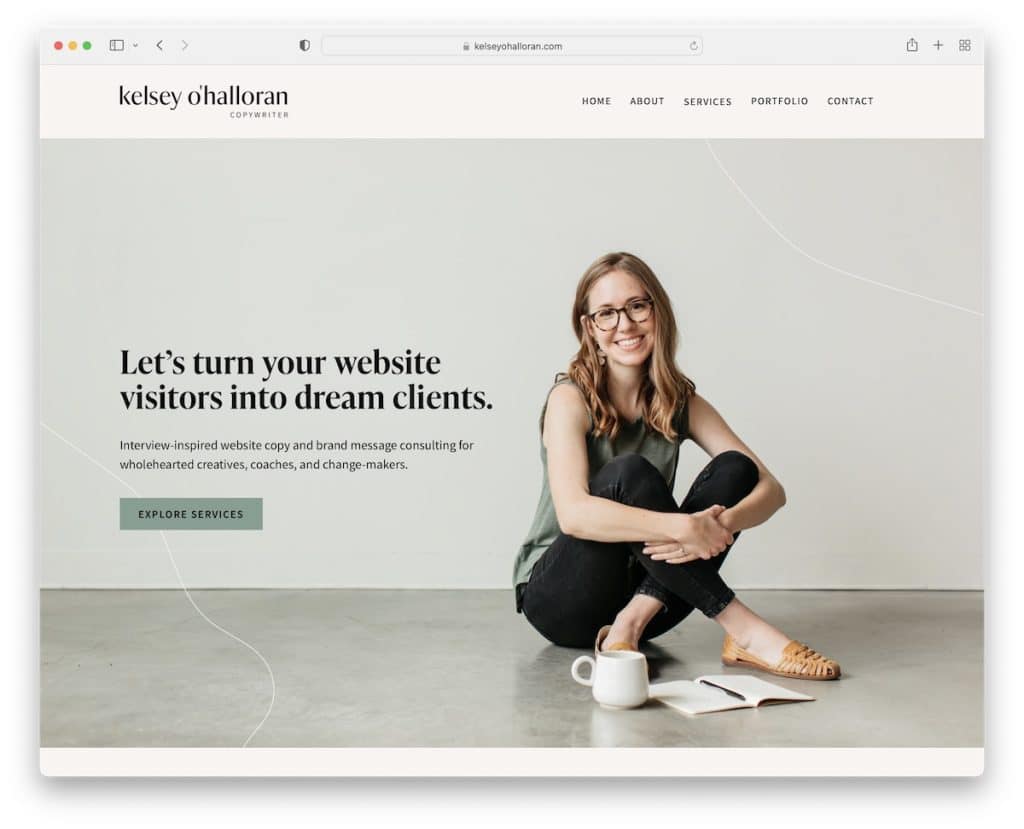
16. Kelsey O'Halloran
Dibangun dengan: Squarespace

Halaman Kelsey O'Halloran memiliki tata letak yang bagus dan skema warna yang menyenangkan, dengan detail kecil yang membuat penjelajahan menjadi pengalaman yang menyenangkan.
Dia secara strategis memasukkan testimonial klien dengan layanannya dan biografi singkat tentang siapa dia.
Selain itu, kami dapat mengatakan halaman Kelsey memiliki bagian footer dua bagian dengan link, CTA, dan feed IG.
Catatan : Pilih gambar dan warna situs dengan bijak, sehingga keduanya bekerja sama, bukan bertengkar.
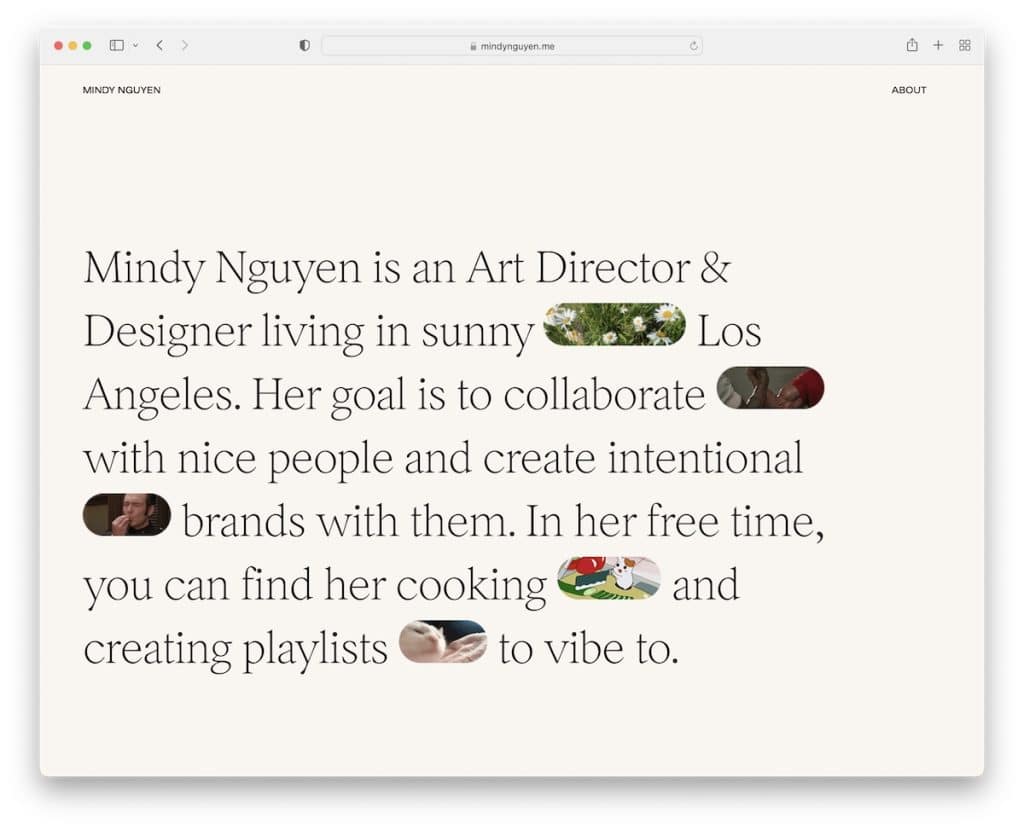
17. Mindi Nguyen
Dibangun dengan: Squarespace

Jika menurut Anda bagian atas lipatan Samantha yang sarat teks membosankan, sempurnakan dengan GIF dan gambar yang menarik, seperti Mindy Nguyen.
Setelah bagian teks, situs web Mindy langsung menampilkan beberapa karya dengan tautan ke proyek langsung.
Satu-satunya halaman lain adalah halaman Tentang, yang membagikan lebih banyak tentang Mindy, layanan, pengalaman, dll.
Catatan : Tambahkan tautan ke proyek portofolio Anda sehingga calon klien dapat meninjau karya Anda secara langsung.
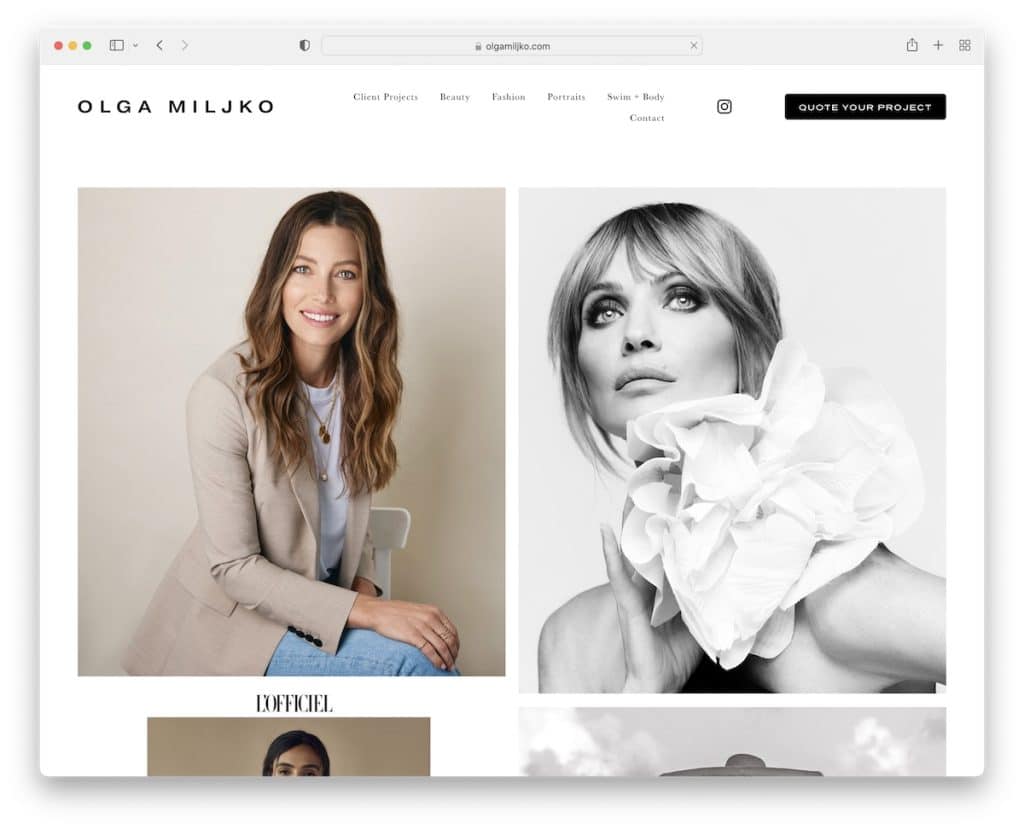
18. Olga Miljko
Dibangun dengan: Squarespace

Beranda Olga Miljko adalah portofolio panjang dari gambar menakjubkan yang dimuat saat digulir tetapi tidak dapat diklik. Header menghilang saat Anda mulai menggulir halaman tetapi muncul kembali saat Anda ingin kembali ke atas.
Olga menggunakan tajuk untuk tautan menu, IG, dan tombol CTA untuk menghubungi dia untuk mendapatkan penawaran.
Yang cukup menarik adalah dia juga menggunakan Google Maps dengan lokasi persisnya.
Catatan : Gunakan Google Maps untuk menampilkan lokasi Anda, sehingga klien dapat menemukan Anda dengan lebih mudah.
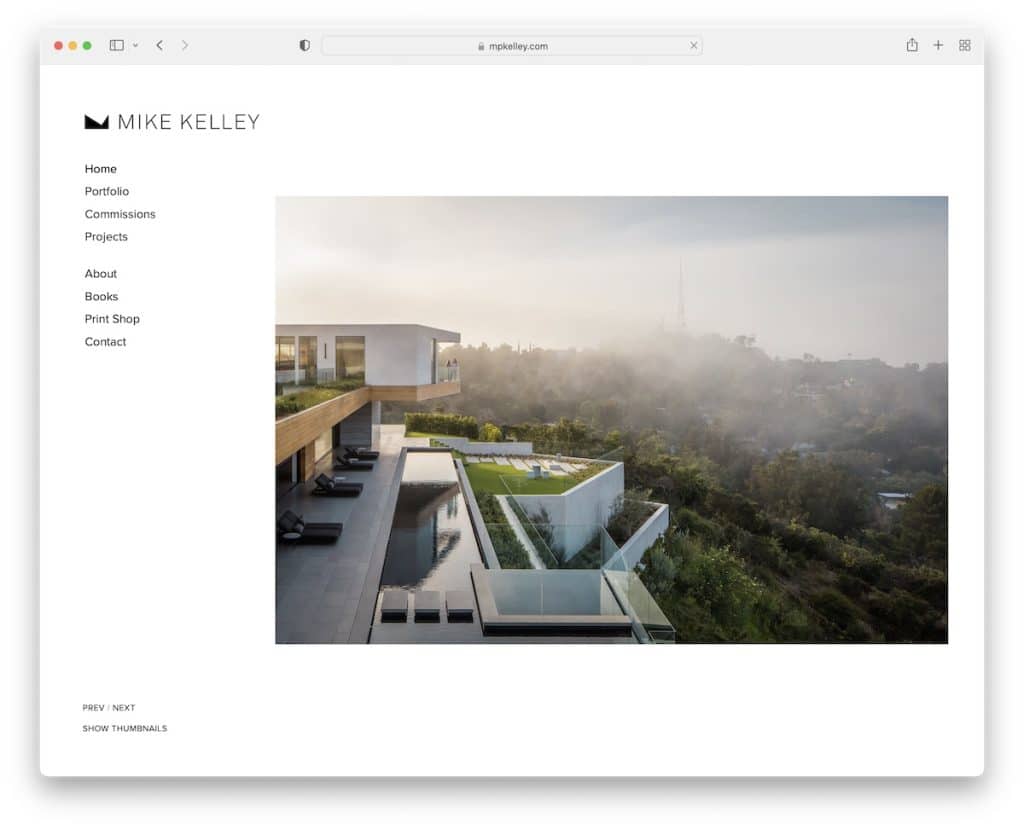
19. Mike Kelly
Dibangun dengan : Squarespace

Mike Kelley menggunakan header/navigasi kiri yang lengket dan penggeser portofolio di sebelah kiri. Tampilan website resume ini minimalis untuk lebih menekankan isi.
Selain itu, menu memiliki fungsi drop-down untuk beberapa elemen guna menemukan karya dan info tertentu dengan lebih cepat.
Apa yang keren tentang situs Mike adalah bisnis dan versi "tentang saya" yang menyenangkan. Tapi saya pikir kita harus memasukkan yang terakhir ke dalam daftar situs web yang buruk. (Periksa sendiri.)
Catatan : Apakah semua orang menggunakan tajuk atas? Coba tambahkan ke sidebar kiri.
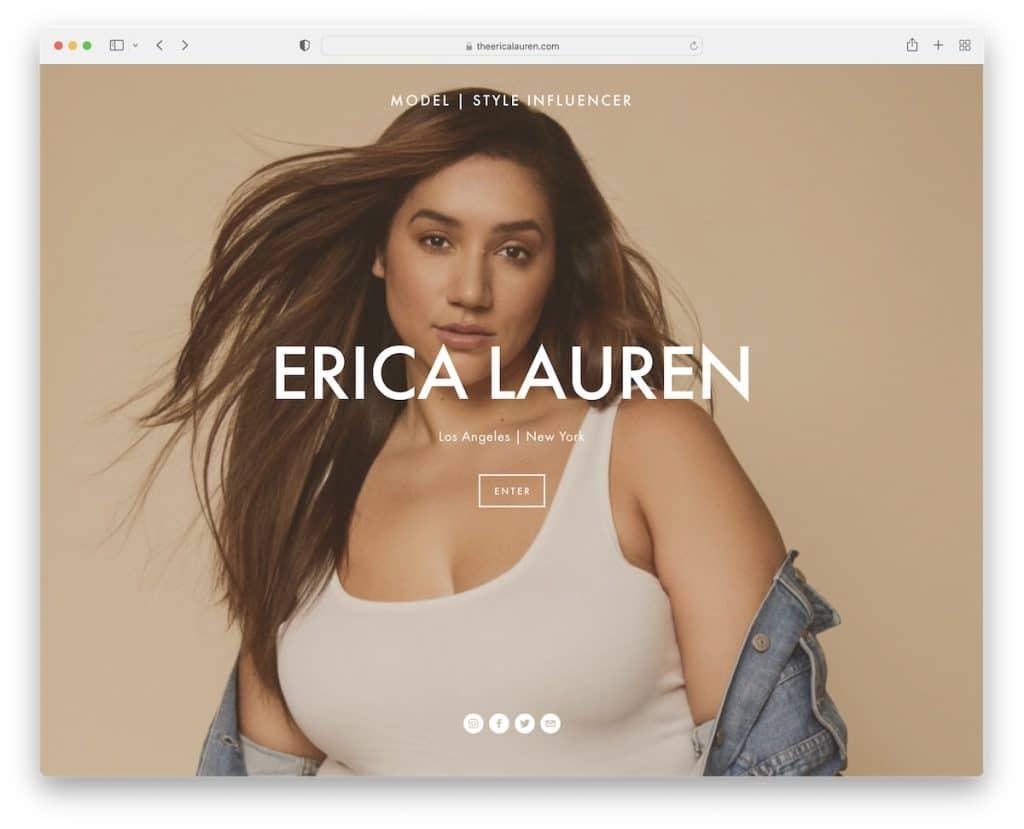
20.Erica Lauren
Dibangun dengan : Squarespace

Halaman Erica Lauren dimulai dengan penggeser latar belakang gambar layar penuh, teks, dan tombol CTA untuk masuk ke situs.
Halaman ini menyimpan skema sederhana dan menggunakan sembulan buletin yang tidak terlalu umum di antara situs web resume.
Header dan footer tidak rewel, dengan tautan dan ikon media sosial.
Catatan : Jika Anda menulis blog atau secara teratur memperbarui situs web Anda dengan cara lain, buatlah daftar email dengan sembulan agar penggemar dan klien Anda "tahu".
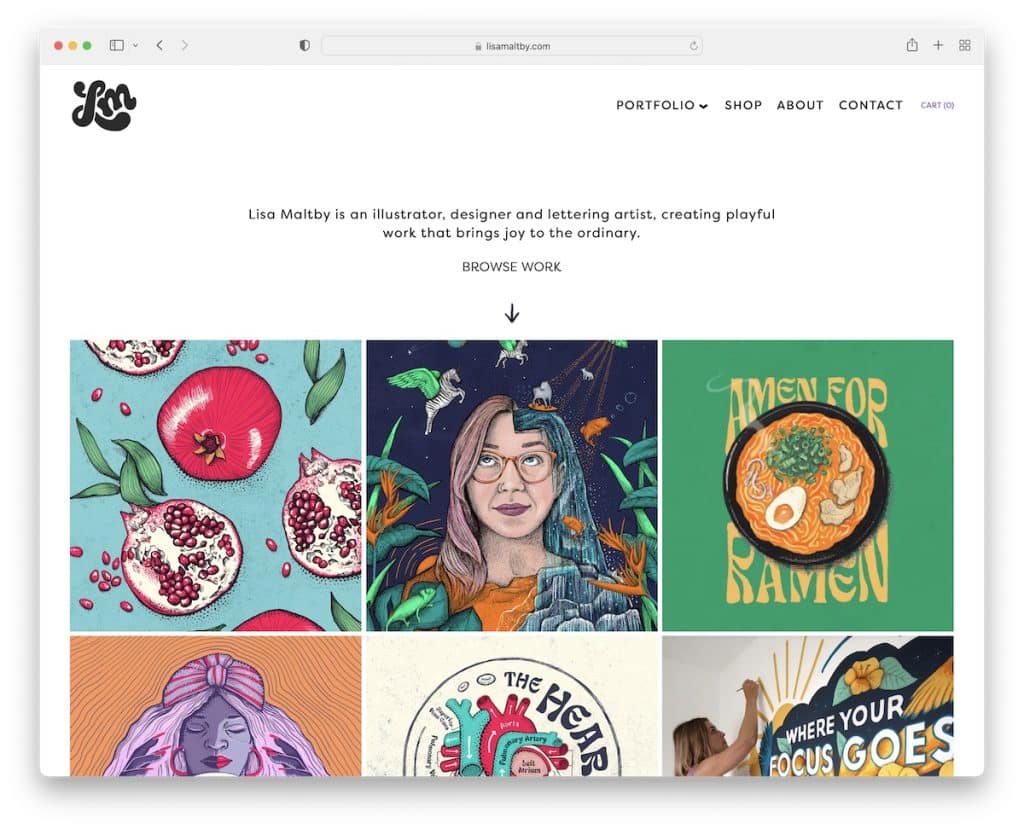
21. Lisa Maltby
Dibangun dengan : Squarespace

Kisi portofolio Lisa Maltby terdiri dari elemen statis dan animasi yang membuat tampilan dan ulasan karyanya jauh lebih menarik (sayangnya tidak dapat diklik).
Header menampilkan logo animasi di sebelah kiri (sangat keren!) Dan menu drop-down di sebelah kanan dengan gerobak. Dan footer melengkapi Anda dengan detail kontak tambahan dan tautan kategori ke karyanya.
Catatan : Gunakan elemen animasi untuk menambah kehidupan pada portofolio bergaya kisi.
