Cara Menempatkan Judul Postingan Blog Di Atas Gambar Unggulan di Modul Blog Divi
Diterbitkan: 2022-10-14Untuk modul sederhana, modul Blog Divi cukup kuat. Anda dapat membuat semua jenis halaman dengan feed blog dengan menggunakan modul Blog Divi. Anda bahkan dapat menggunakan modul di area footer jika Anda ingin menambahkan bagian posting terkait di bagian bawah template posting blog Anda agar pengguna tetap berada di situs Anda lebih lama. Setelah beberapa waktu menggunakan modul Blog default, Anda mungkin ingin menata dan menyesuaikan bagaimana feed blog ditampilkan.
Di Divi, secara default modul Blog ditampilkan dalam urutan berikut (atas ke bawah):
- Posting Gambar Unggulan
- Judul Posting
- Posting Meta
- Posting Kutipan
Dengan tutorial ini, kami akan menunjukkan cara menempatkan judul blog, meta, dan konten tepat di atas thumbnail gambar unggulan. Mari kita masuk ke dalamnya!
Menempatkan Judul Postingan Blog, Meta, dan Konten Di Atas Gambar Unggulan di Modul Blog Divi
Langkah 1: Menambahkan Kode Kustom ke Opsi Tema Divi
Pertama, mulailah dengan menavigasi ke Divi → Opsi Tema → Integrasi, lalu tempatkan kode khusus berikut di Tambahkan kode ke <head> area kode blog Anda .
<skrip>
(fungsi($) {
$(dokumen).siap(fungsi() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//Lakukan hal yang sama untuk ajax
$(document).bind('siap ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</skrip>Kemudian simpan perubahan dengan mengklik tombol Simpan Perubahan .
Yang dilakukan kode di atas adalah menggabungkan 3 bagian modul blog yaitu judul, meta, dan konten menjadi satu elemen.
Langkah 2: Menambahkan kelas CSS Kustom
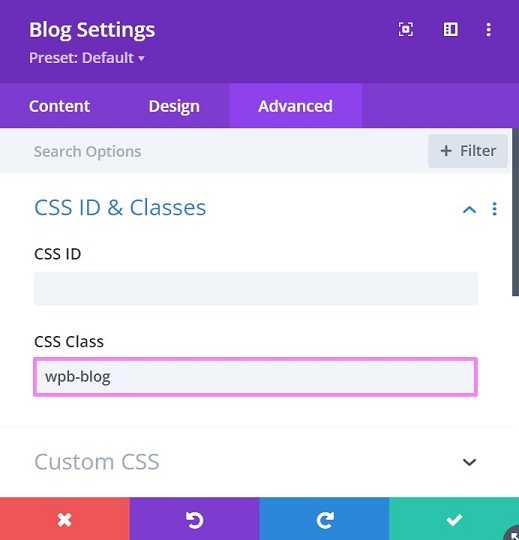
Setelah Anda menambahkan dan menyimpan kode kustom sebelumnya, buat atau edit halaman dengan Divi Builder untuk menambahkan modul blog dengan tata letak kotak. Jika Anda sudah memiliki modul dan ingin menyesuaikannya, Anda dapat melanjutkan membuka panel pengaturan Blog, menavigasi ke tab Lanjutan , dan membuka blok ID & Kelas CSS untuk menambahkan kelas CSS khusus berikut.
- wpb-blog

Langkah 3: Menambahkan CSS Khusus
Setelah Anda menambahkan kelas untuk modul blog, sekarang tambahkan CSS khusus untuk memindahkan elemen gabungan dari langkah 1 ke gambar unggulan. CSS khusus juga akan menyesuaikan margin dan padding dan menambahkan overlay ke gambar unggulan untuk membuat teks lebih menonjol.
Setelah Anda siap, salin kode berikut lalu letakkan di Divi Anda → Opsi Tema → Umum (tab pertama) → CSS Kustom .
/*memindahkan judul, meta, dan teks yang dibungkus ke atas gambar*/
.wpb-blog-teks {
posisi: mutlak;
atas: 50%;
kiri: 50%;
mengubah: menerjemahkan(-50%, -50%);
lebar: 100%;
bantalan: 30px;
indeks-z: 1;
}
/*pertahankan posisi item yang dipindahkan dengan item induknya*/
.et_pb_blog_grid artikel {
posisi: relatif;
}
/*menghilangkan spasi di seluruh postingan blog*/
.et_pb_blog_grid .et_pb_post {
bantalan: 0px;
}
/*menghapus margin negatif pada gambar unggulan blog*/
.et_pb_image_container {
margin: 0;
}
/*menghapus margin di bawah bingkai gambar unggulan*/
.et_pb_post .entry-featured-image-url {
margin: 0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
isi: '';
posisi: mutlak;
lebar: 100%;
tinggi: 100%;
warna latar belakang: rgba(0, 0, 0, 0.5);
}
Lanjutkan dengan mengklik tombol Simpan Perubahan untuk menyimpan perubahan Anda.

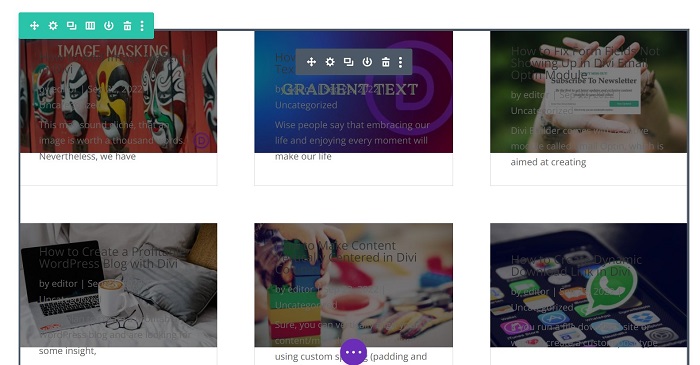
Sekarang, modul blog Anda akan memiliki judul, meta, dan konten di atas gambar. Namun, Anda mungkin ingin menyesuaikan beberapa pengaturan untuk membuat umpan blog lebih menarik daripada gambar di bawah ini.

Langkah 4: Buat Beberapa Penyesuaian pada Modul Blog
Pilih Elemen yang Anda Inginkan untuk Modul Blog
Anda selalu dapat memilih elemen yang ingin Anda tampilkan untuk modul blog Anda. Jika Anda ingin memiliki umpan blog yang hanya terdiri dari gambar unggulan, judul, dan meta, Anda dapat melakukannya dengan menonaktifkan opsi Tampilkan Kutipan pada tab Konten → Elemen. Dan, Anda juga dapat meningkatkan elemen yang ditampilkannya, seperti tombol Read More atau Show Comment Count .
Nyalakan Teks
Seperti yang Anda lihat pada gambar di atas, teksnya hampir tidak terbaca. Mari kita ubah warna teks menjadi putih atau warna terang lainnya yang Anda inginkan. Jika Anda ingin mengikuti gaya blog kami, buka Pengaturan Blog → Desain , dan lakukan penyesuaian sebagai berikut:
- Teks Judul
Kami mengatur Warna Teks Judul menjadi putih dan menggunakan Bayangan Teks Judul dengan efek bercahaya warna gelap.
- Teks Tubuh
Teks isi biasanya meluap dari bagian bawah gambar karena tidak ada cukup ruang untuk ini di tata letak kisi. Mungkin Anda dapat mempersingkat konten dengan membuka tab Konten → Panjang Kutipan dan memasukkan jumlah huruf yang Anda butuhkan di sana.
Untuk Body Text Color , kami memilih sedikit warna keabu-abuan (#D6D6D6) dan menggunakan Body Text Shadow dengan efek glowing warna gelap. Teks read-more secara default mengikuti warna ini. Tapi, Anda bisa mengubahnya di blok Read More Text → Read More Text Color .
- Teks Meta
Kami mengatur Meta Text Color menjadi biru muda (#88D9DD) dan menggunakan Title Text Shadow dengan efek bercahaya warna gelap.
Hapus Batas Umpan Blog
Secara default, Divi menambahkan batas 1px berwarna abu-abu setiap kali Anda menggunakan modul blog. Anda mungkin ingin menghapusnya dengan membuka tab Design → Border lalu mengatur Grid Layout Border Width ke 0px.
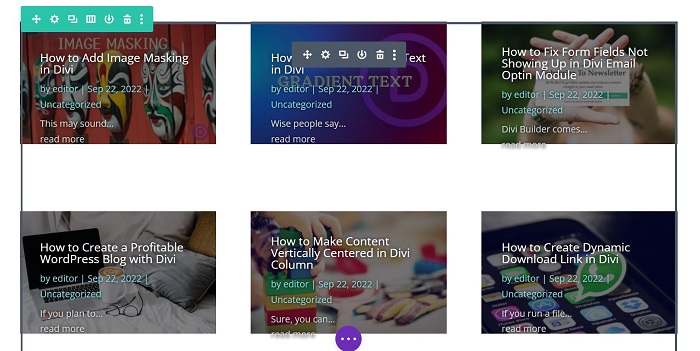
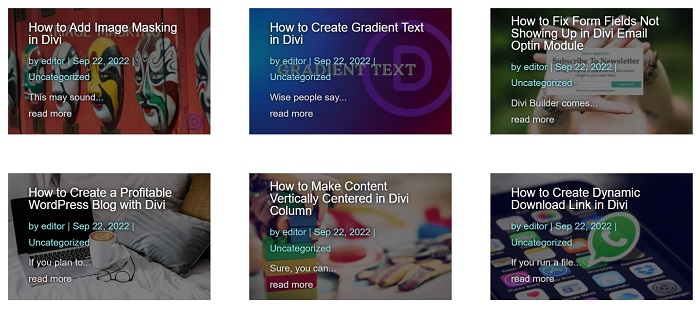
Langkah 5: Lihat Hasil dari Frontend Juga
Terkadang ada perbedaan antara pembuat dan hasil frontend saat kami menggunakan kode khusus untuk menyesuaikan elemen Divi.


Seperti yang Anda lihat dari gambar di atas, di editor Divi, konten tidak diposisikan dengan benar di tengah gambar unggulan. Sedangkan dari frontend konten ditampilkan dengan sempurna seperti yang kita inginkan.
Garis bawah
Setelah beberapa waktu menggunakan modul posting blog default, Anda mungkin ingin menata dan menyesuaikan bagaimana feed blog ditampilkan. Tutorial ini menunjukkan kepada Anda salah satu penyesuaian yang dapat Anda gunakan untuk modul blog Anda sehingga Anda akan memiliki modul blog dengan kontennya di atas gambar unggulannya.
