Performa & Kecepatan Halaman Adalah Segalanya
Diterbitkan: 2022-06-30Ada banyak diskusi tentang perubahan yang dilakukan Google seputar faktor peringkat. Sebagian besar ahli secara teratur setuju bahwa Anda harus memperhatikan — dan juga mengabaikan — Google dalam hal hasil mesin pencari.
Maksudnya adalah Anda harus memahami perubahan pada algoritme sehingga halaman Anda terus diberi peringkat. Tetapi Anda juga harus mencoba untuk tidak terlalu memperhatikan karena Anda tidak harus fokus pada Google. Anda harus fokus menulis untuk manusia, karena itulah yang juga coba dilakukan Google.
Waktu Muat Halaman adalah Faktor Peringkat
Di tengah perubahan pada algoritme inti mereka, Data Web Inti baru Google berfokus pada Cat Berkonten Terbesar, Penundaan Input Pertama, dan Pergeseran Tata Letak Kumulatif.
Sebelum Anda fokus sepenuhnya pada ketiga faktor tersebut, penting untuk dipahami bahwa Google memperhatikan banyak faktor peringkat.
Salah satu faktor yang selalu penting adalah waktu buka halaman. Anda tidak akan melihatnya di diagram lingkaran dari artikel FirstPageSage, kecuali jika Anda tahu apa yang Anda cari. Dan yang harus Anda cari adalah keterlibatan pengguna.
Jika halaman terlalu lama untuk dimuat, keterlibatan pengguna akan menurun. Dan keterlibatan pengguna adalah 5% dari algoritme — menjadikannya faktor terpenting ke-6.
Web Almanac melacak statistik internet dan menghasilkan laporan tahunan. Dalam laporan 2020, melihat berat halaman, disebutkan,
“...kami mendekati berat halaman 7 MB di seluler dan 7,5 MB di desktop pada persentil ke-90. Data mengikuti tren lama: pertumbuhan berat halaman kembali naik…”
Waktu muat menjadi lebih lambat dan lebih lambat karena halaman web menjadi lebih besar dan lebih besar. Dan dua faktor yang mendorong berat halaman adalah gambar dan JavaScript.
Berat Halaman Penting
Mengapa kita harus khawatir tentang berat halaman dan waktu muat? Apakah hanya karena Google peduli? Benar-benar tidak. Dalam sebuah artikel dari Semrush tentang kecepatan, kinerja, dan SEO, mereka melaporkan:
Penundaan 1 detik mengakibatkan penurunan 4,9% dalam artikel yang dibaca.
Penundaan 3 detik menghasilkan penurunan 7,9%.
Dengan kata lain, mereka memberi tahu kami apa yang sudah kami ketahui: orang akan menghabiskan lebih sedikit waktu di situs kami saat situs tidak merespons dengan cukup cepat.
Artikel yang sama memberi kita rubrik tentang seberapa cepat halaman kita perlu:
Jika situs Anda dimuat dalam 5 detik, itu lebih cepat dari 25% web.
Jika situs Anda dimuat dalam 2,9 detik, itu lebih cepat dari 50% web.
Jika situs Anda dimuat dalam 1,7 detik, itu lebih cepat dari 75% web.
Jika situs Anda dimuat dalam 0,8 detik, itu lebih cepat dari 94% web.
Jadi, apa yang melatarbelakangi melambatnya kinerja web pada umumnya dan situs kita secara lebih spesifik?
Ukuran File, Jumlah Permintaan, & JavaScript
Jawabannya sederhana dan membuat frustrasi.
Halaman website kami semakin besar karena internet semakin cepat (di sebagian besar tempat). Dan karena internet semakin cepat, kebanyakan orang (termasuk pengembang) tidak terlalu khawatir tentang pengoptimalan beberapa byte di sana-sini.
Tidak ada pelaku tunggal. Namun secara kolektif, plugin yang kami instal dan tema yang kami gunakan menjadi lebih besar dari sebelumnya.
Tapi itu bukan hanya tema dan plugin. Faktanya, salah satu sumber terbesar JavaScript di halaman web adalah skrip pihak ketiga. Dengan kata lain, skrip yang kami tambahkan untuk iklan, personalisasi, pengujian A/B, dan lainnya, semuanya membawa lebih banyak permintaan eksternal untuk file JavaScript.
Lebih banyak permintaan per halaman, menarik file yang lebih banyak dan lebih besar, hanya akan menghasilkan satu hal — halaman yang lebih berat yang memuat lebih lambat.
Bagian terburuknya adalah bahwa Google sekarang memperhatikan bagaimana kami mengirimkan halaman dan situs di perangkat seluler dalam inisiatif pertama seluler mereka. Dan laporan Almanak Web yang disebutkan sebelumnya menyoroti dinamika yang mengganggu terkait JavaScript dan perangkat seluler.
“37% adalah persentase byte JavaScript halaman seluler median yang tidak digunakan.”
Dengan kata lain, kami sedang membangun halaman yang ditarik ke perangkat seluler, yang memanggil untuk mengunduh JavaScript, yang kemudian tidak digunakan sama sekali.
Kita harus terganggu oleh ini. Tetapi pemilik situs web dan bahkan beberapa pekerja lepas yang membangun situs web tidak selalu mengetahui nuansa apa yang terjadi di dalam plugin atau tema yang mereka pasang.
Dampak Menambahkan Plugin Baru
Sampai baru-baru ini, ketika pemilik situs web atau pembuat situs memasang plugin baru, sangat sedikit yang dapat mereka lakukan untuk mengevaluasi kinerjanya. Mereka dapat mengandalkan komentar atau peringkat di pasar atau repositori plugin, tetapi selain itu, tidak ada cara mudah untuk mengetahui apakah sebuah plugin akan memperlambat situs.
Alasan untuk ini sama rumitnya dengan mencari tahu kinerja plugin. Performa dapat disebabkan oleh hosting yang bagus atau buruk. Mungkin ada konflik halus antara plugin yang dapat menyebabkan kesalahan pada halaman yang mungkin tidak diperhatikan.

Menguji kinerja plugin berarti membuat lingkungan (yang cocok dengan lingkungan produksi) dengan salinan lengkap dari semua yang ada di situs produksi, lalu menjalankan pengujian terhadapnya.
Tetapi meskipun demikian, Anda harus dapat mengisolasi apa yang lambat. Apakah itu file besar di dalam plugin? Atau apakah itu jumlah panggilan keluar ke situs yang berkinerja buruk? Atau apakah itu konflik dengan plugin lain?
Dan pemantauan semacam itu biasanya di luar keterampilan dan sumber daya yang tersedia bagi pemilik atau pembuat situs.
Akibatnya, sebagian besar pemilik dan pembuat hanya menginstal plugin dan berharap mereka tidak memperlambat segalanya. Dan kemudian, seringkali jauh kemudian, ketika sebuah situs terasa lambat, mereka mempekerjakan orang lain untuk mencari tahu.
Dengan kata lain, loop umpan balik sebab dan akibat untuk plugin baru dan kinerja situs tidak ada.
Pembaruan Plugin & Tema
Bukan hanya plugin baru yang menyebabkan tantangan ini. Pembaruan plugin dan tema tidak diatur dengan cara apa pun. Dengan kata lain, tidak ada yang menghentikan pengembang plugin untuk secara radikal menulis ulang plugin mereka dan mendorongnya keluar sebagai pembaruan.
Ini, di masa lalu, menciptakan tantangan ketika plugin dibeli dan kemudian diubah oleh pemilik baru.
Namun ada dinamika lain yang perlu dipertimbangkan dalam hal kinerja dan skor PageSpeed.
Ketika pembuat plugin memutuskan untuk mengubah arsitektur mereka, atau menambahkan fitur baru, mereka menambahkan kode baru ke plugin mereka. Dan pembaruan kecil itu dapat mengambil plugin berperforma tinggi dan mengubahnya menjadi mimpi buruk kinerja situs — tanpa ada yang mengetahuinya.
Monitor Kinerja Plugin
Tidak ada satu pun pemilik situs atau pembuat situs yang menikmati keadaan dunia tempat kita berada. Setiap dari mereka tahu bahwa kinerja dan skor PageSpeed adalah segalanya. Tetapi mengetahui dan mampu melakukan sesuatu tentang hal itu adalah dua hal yang berbeda.
Kami mulai memecahkan masalah ini di Nexcess untuk semua pelanggan WordPress dan WooCommerce kami. Kami ingin membuat lingkaran umpan balik yang akan menunjukkan kepada mereka bagaimana tindakan yang mereka ambil memengaruhi skor kinerja situs mereka.
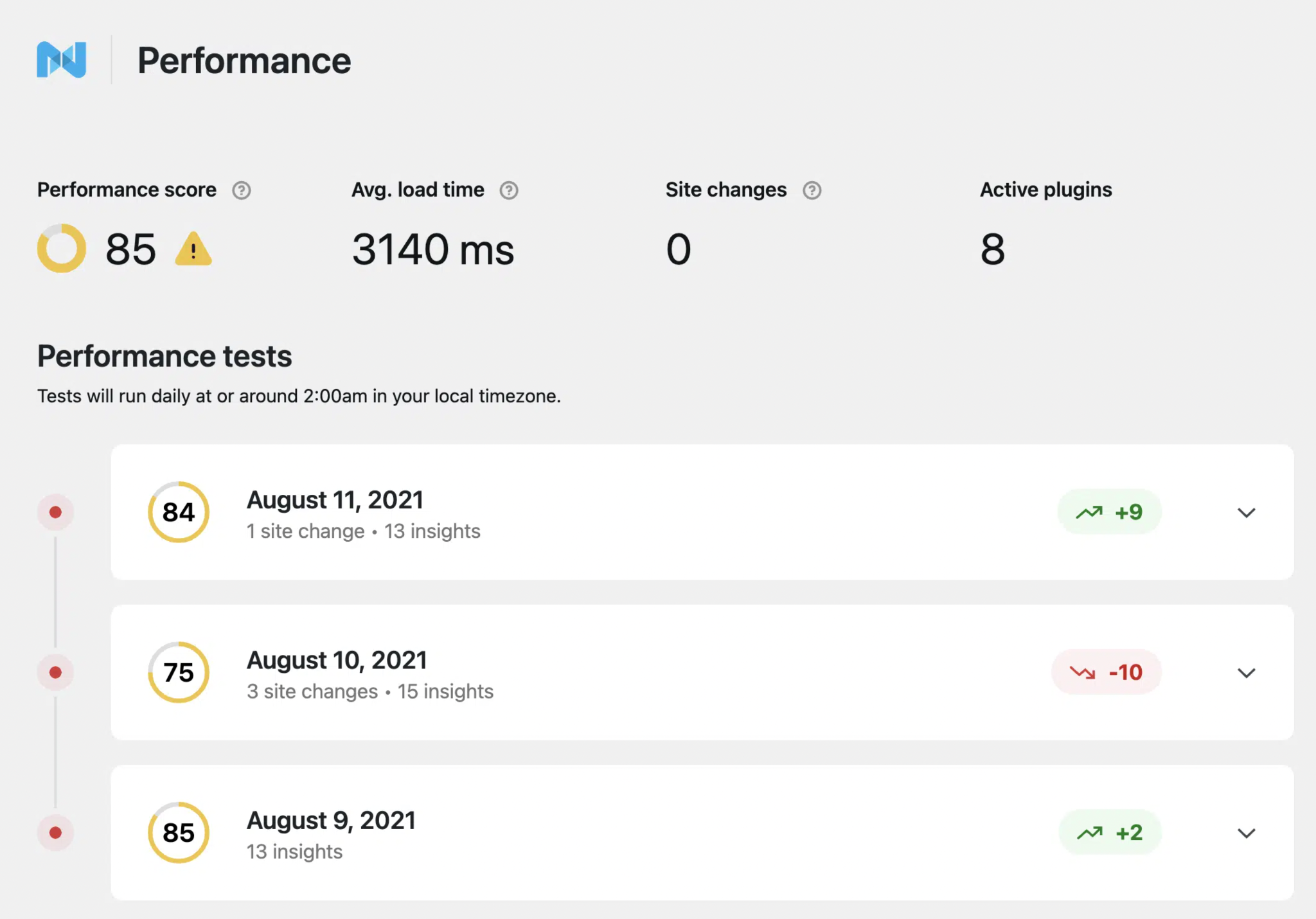
Untuk melakukan itu, kami harus mulai dengan mengumpulkan skor PageSpeed itu setiap malam. Tapi itu bukan hanya tentang skor. Kami perlu menguraikan semua umpan balik yang diberikan Google, dan menentukan apa yang menyebabkan perubahan apa pun dalam kinerja.
Kami kemudian harus mencocokkan penurunan atau peningkatan kinerja dengan perubahan yang dibuat di situs — dari pengguna yang mengunggah foto berukuran besar, hingga pemilik situs yang menambahkan plugin baru atau mengubah tema.

Terakhir, kami harus menyederhanakan semuanya sehingga siapa pun dapat melihat, kapan saja, dan melihat bagaimana perubahan yang dibuat — melalui interaksi pengguna atau pembaruan plugin — memengaruhi skor kinerja.

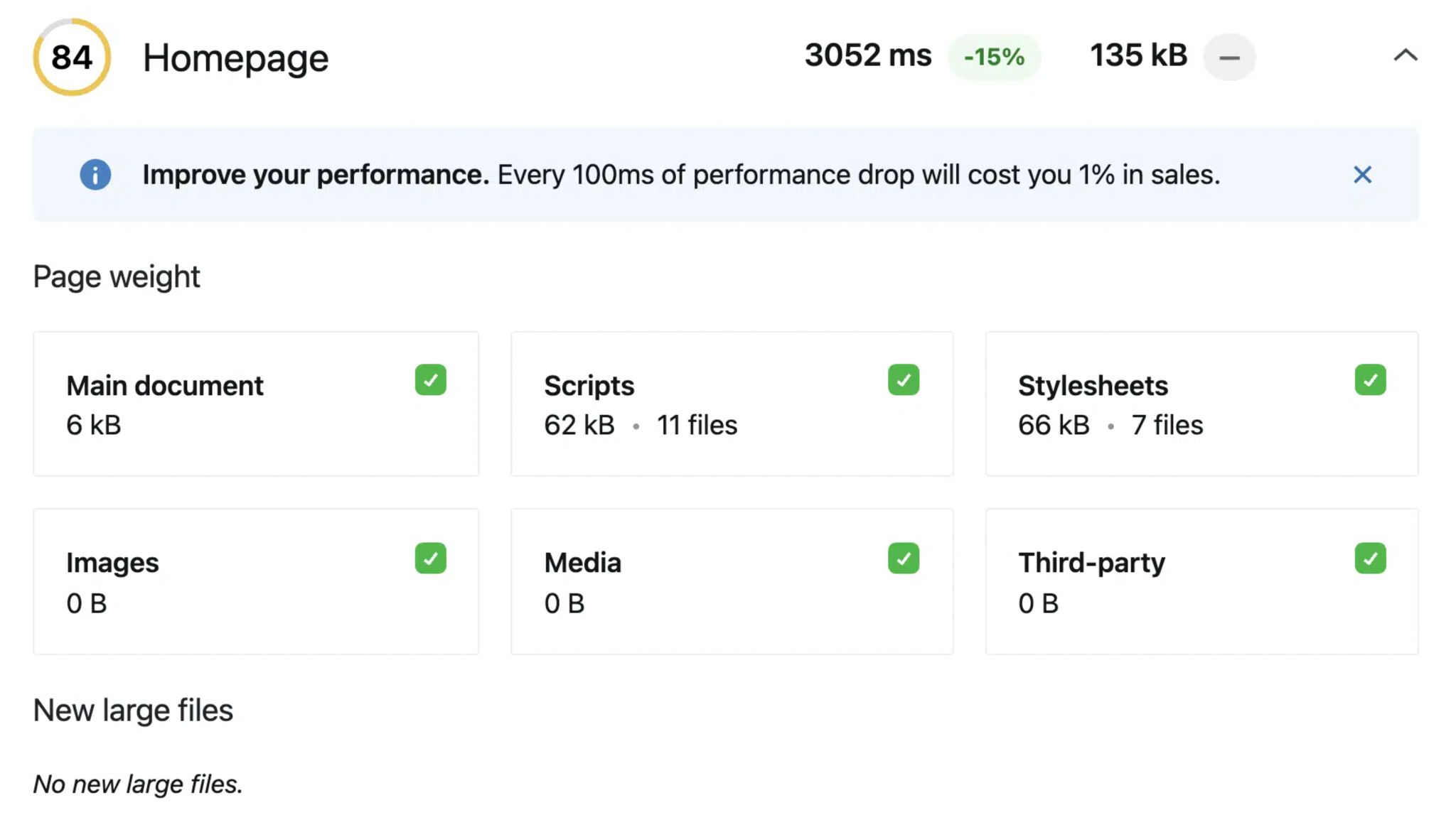
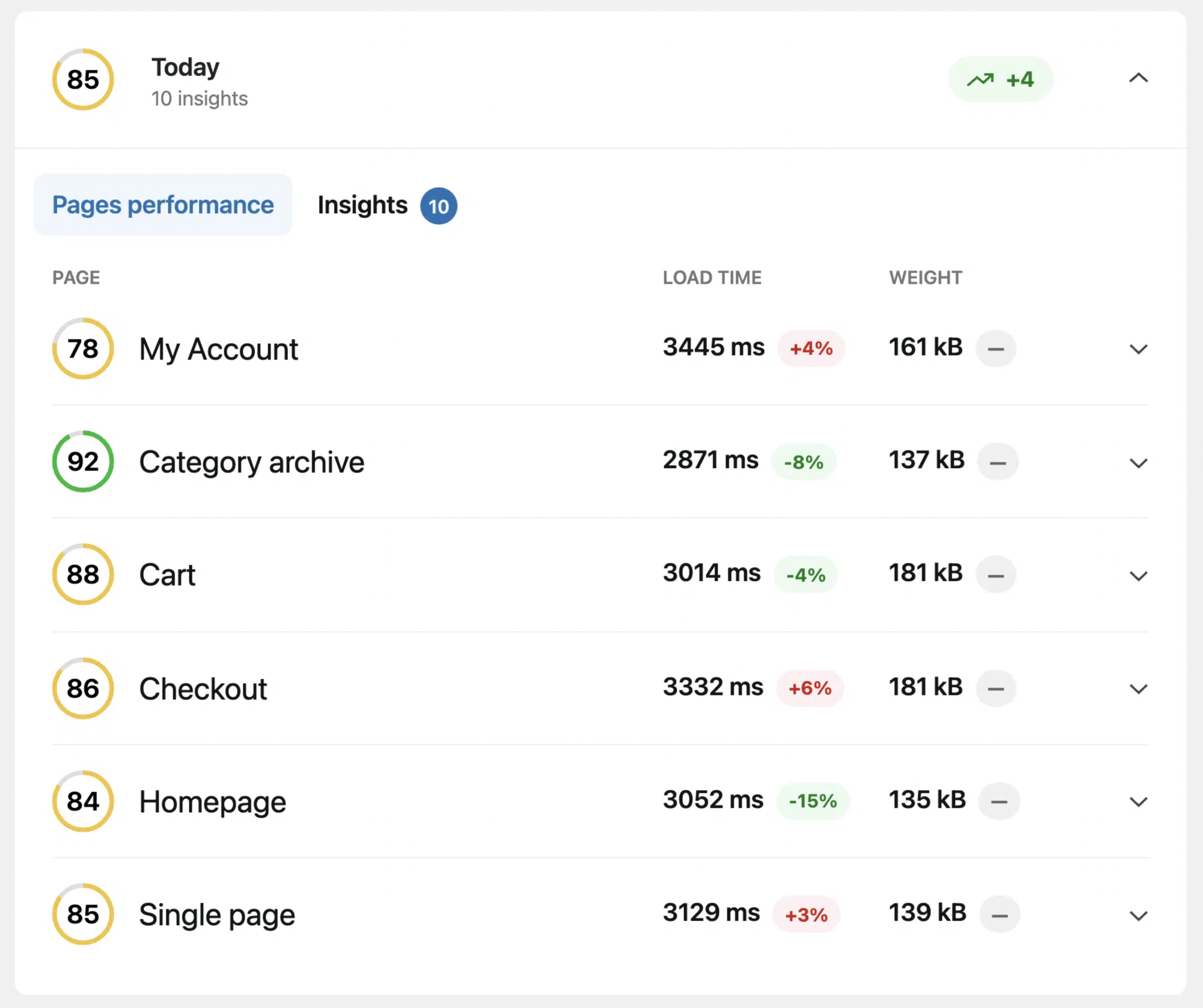
Bagian terbaiknya adalah Anda dapat menyesuaikan halaman mana yang Anda inginkan untuk ditonton oleh Monitor Kinerja Plugin. Jadi untuk toko WooCommerce, Anda dapat memintanya untuk memperhatikan halaman seperti keranjang Anda, akun saya, dan halaman checkout Anda.

Ini memberikan umpan balik yang sangat baik ketika Anda menginstal plugin yang seharusnya membantu mempercepat toko Anda dan Anda mengetahui bahwa mereka tidak berfungsi seperti yang diiklankan.
Hanya Tersedia dengan Paket Hosting Nexcess
Kabar baiknya adalah bahwa pelanggan baru sudah melihat Monitor Kinerja Plugin dikerahkan di situs mereka. Pelanggan yang ada akan melihatnya diluncurkan di semua situs mereka dalam beberapa hari ke depan.
Setiap pelanggan hosting WordPress dan WooCommerce sekarang akan memiliki cara langsung dan langsung untuk mengetahui bagaimana kinerja situs mereka, dan di mana mereka mungkin ingin membuat perubahan (atau membalikkan perubahan sebelumnya) di situs mereka.
Di Nexcess, kami memahami bahwa kinerja adalah segalanya. Kami membawa kompresi gambar ke hosting WordPress Terkelola sebelum orang lain melakukannya. Kami membawa perubahan kinerja ke data pesanan WooCommerce dan ulasan WooCommerce sebelum orang lain melakukannya.
Dan sekarang kami memberikan Anda pemantauan kinerja terbaik sebelum orang lain memilikinya — karena kami tahu bahwa Anda tahu bahwa kinerja identik dengan keterlibatan pengguna, dan itulah yang paling penting.
Cobalah sendiri
Dengan Nexcess, lebih baik built in .
Buktikan sendiri dengan uji coba gratis selama dua minggu untuk hosting WordPress atau WooCommerce yang terkelola sepenuhnya.
Sumber Daya Terkait
- Panduan Penting untuk Plugin WordPress
- Nexcess Memperkenalkan Monitor Kinerja Penjualan
- Panduan Pemula untuk Pengoptimalan Kinerja WordPress
- 12 Cara Mudah Mempercepat Toko WooCommerce Anda
- 5 Teknik Tingkat Lanjut untuk Mempercepat Situs WordPress Anda
