Apa Itu Notifikasi Popup dan Cara Mengaturnya di WordPress
Diterbitkan: 2023-10-26Pemberitahuan popup yang tepat waktu dapat menjadi alat yang ampuh. Ini dapat membantu Anda memasarkan produk baru, mengembangkan daftar email Anda, dan banyak lagi. Namun, jika Anda belum terbiasa dengan desain web WordPress, Anda mungkin tidak yakin bagaimana cara membuatnya.
Meskipun WordPress tidak menawarkan cara mudah untuk membuat notifikasi popup langsung, Anda dapat menggunakan alat gratis seperti Otter Blocks untuk menyelesaikan pekerjaan tersebut. Kemudian, yang harus Anda lakukan adalah menyesuaikan blok popup Anda menggunakan editor intuitif dan bebas kode.
Dalam postingan ini, kita akan membahas beberapa dari banyak manfaat menggunakan popup dalam desain web. Kemudian, kami akan menunjukkan cara membuatnya dengan WordPress dalam empat langkah sederhana. Terakhir, kami akan menyimpulkan beberapa praktik terbaik dalam menggunakan popup. Mari kita mulai!
Mengapa menggunakan notifikasi popup?
Sebelum kami menunjukkan cara membuat notifikasi popup di WordPress, mari kita bahas beberapa manfaat menggunakannya. Sederhananya, pemberitahuan popup bisa menjadi cara terbaik untuk menarik perhatian orang, mempertahankan mereka di situs Anda, atau mendorong mereka untuk berkonversi.
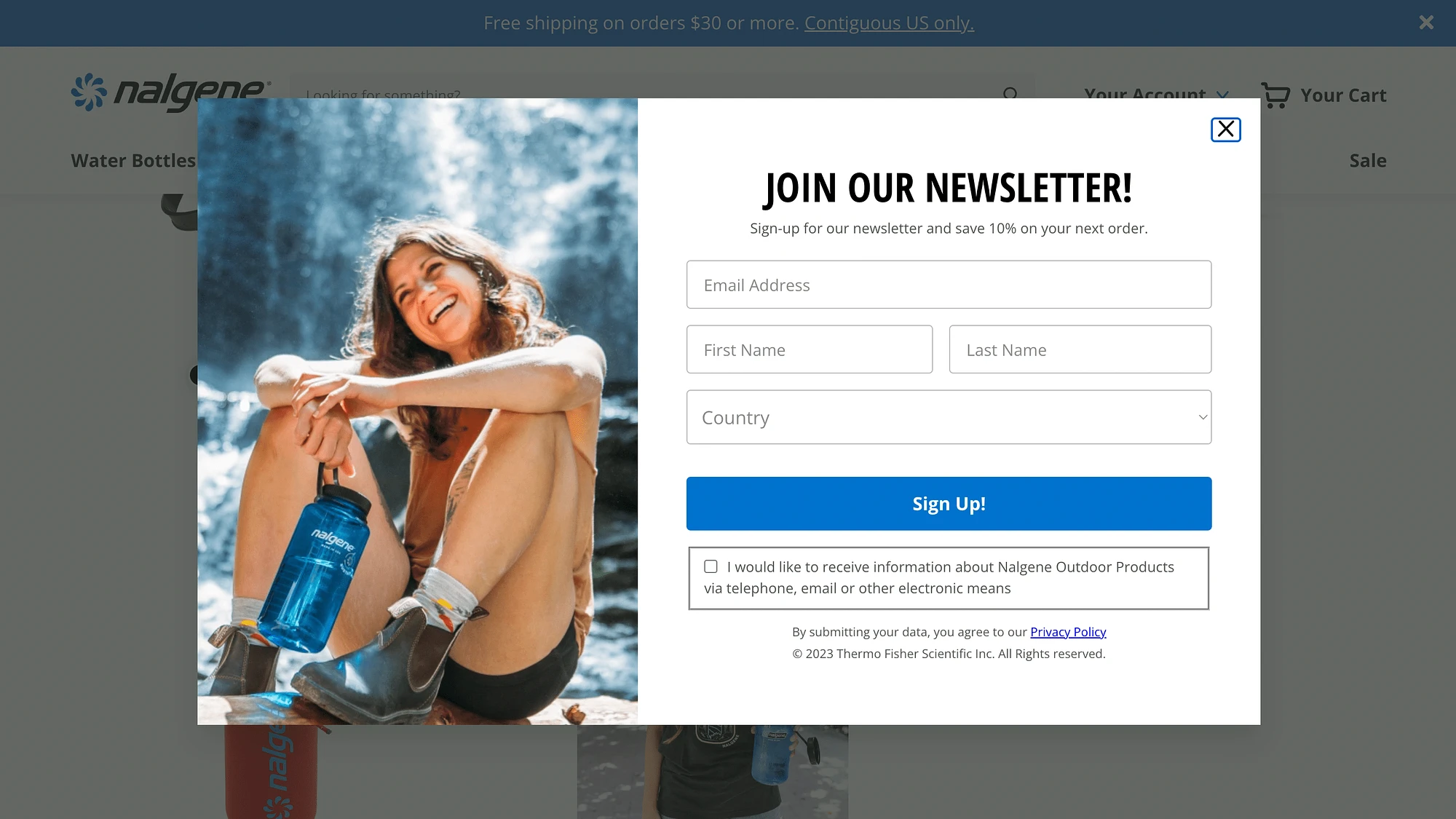
Anda dapat menggunakan pemberitahuan popup untuk membantu Anda mengumpulkan prospek, mengiklankan survei, mengumpulkan pendaftaran buletin, mempromosikan akun media sosial, diskon, mengumumkan produk atau fitur baru, dan melibatkan pengguna dengan konten interaktif:

Pemberitahuan popup yang bagus dapat menjadi bagian integral dari strategi pemasaran email Anda. Selain itu, jika Anda menjalankan toko e-niaga, Anda bahkan dapat menggunakan popup untuk memasarkan produk baru, penawaran yang sensitif terhadap waktu, dan banyak lagi.
Secara keseluruhan, notifikasi popup memiliki banyak potensi untuk meningkatkan pengalaman pengguna (UX) dan membantu Anda mencapai tujuan Anda.
Cara membuat notifikasi popup di WordPress
Sekarang kami telah membahas manfaat utama menggunakan notifikasi popup di WordPress, kami akan menunjukkan cara membuatnya dalam empat langkah sederhana!
- Langkah 1: Instal dan aktifkan plugin Otter Blocks
- Langkah 2: Tambahkan blok popup ke postingan atau halaman Anda
- Langkah 3: Pilih variasi blok popup
- Langkah 4: Sesuaikan notifikasi popup Anda
Langkah 1: Instal dan aktifkan plugin Otter Blocks
Seperti yang kami sebutkan, secara default, WordPress tidak menyertakan cara mudah untuk membuat popup. Meskipun daftar pemblokirannya sangat banyak, opsi ini tidak ada.
Untungnya, Anda dapat menggunakan alat gratis seperti Otter Blocks untuk mendapatkan fitur ini:
 Otter Blocks – Blok Gutenberg, Pembuat Halaman untuk Editor Gutenberg & FSE
Otter Blocks – Blok Gutenberg, Pembuat Halaman untuk Editor Gutenberg & FSEVersi Saat Ini: 2.4.1
Terakhir Diperbarui: 25 Oktober 2023
berang-berang-blok.zip
Seperti namanya, plugin ini memungkinkan Anda memperluas fungsionalitas situs Anda menggunakan blok tingkat lanjut yang dapat disesuaikan.
Ini adalah alternatif yang sangat baik untuk plugin popup solusi tunggal, karena ini akan memberi Anda 23+ blok. Selain blok pembuat popup, ia hadir dengan opsi untuk animasi, elemen tempel, ulasan produk, dan banyak lagi.
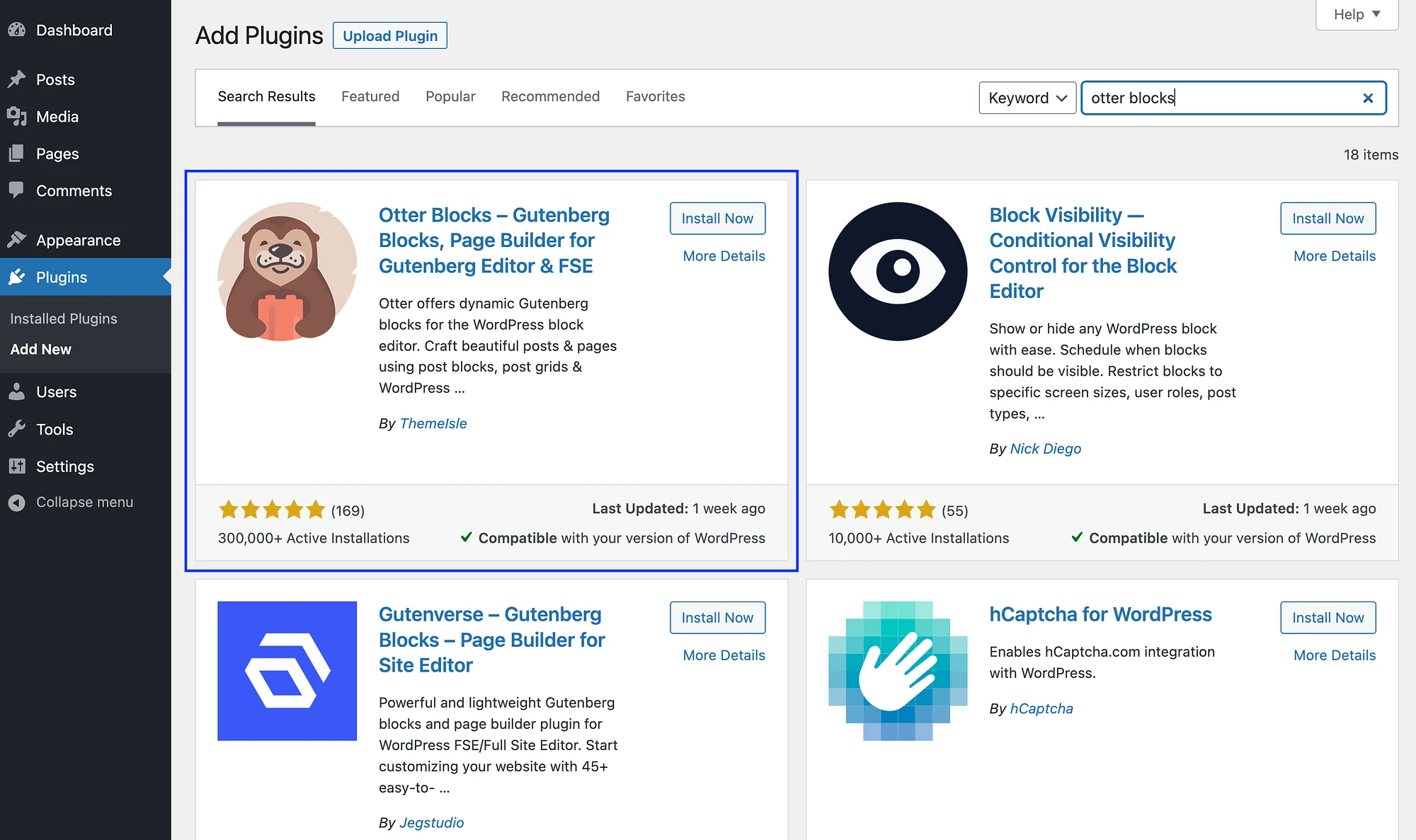
Untuk memulai dengan plugin, navigasikan ke dashboard WordPress Anda. Buka Plugin → Tambah Baru dan cari alatnya:

Setelah Anda menemukannya, cukup klik Instal Sekarang diikuti oleh Aktifkan .
Langkah 2: Tambahkan blok popup ke postingan atau halaman Anda ️
Setelah Anda menginstal dan mengaktifkan plugin Otter Blocks, langkah selanjutnya adalah menambahkan blok popup ke halaman atau postingan yang Anda inginkan.
Jika Anda menggunakan tema blok WordPress, Anda dapat menggunakan Editor Situs untuk menambahkannya ke halaman. Alternatifnya, Anda perlu menambahkan blok popup ke area widget. Anda dapat menambahkannya ke postingan mana pun, apa pun jenis temanya.
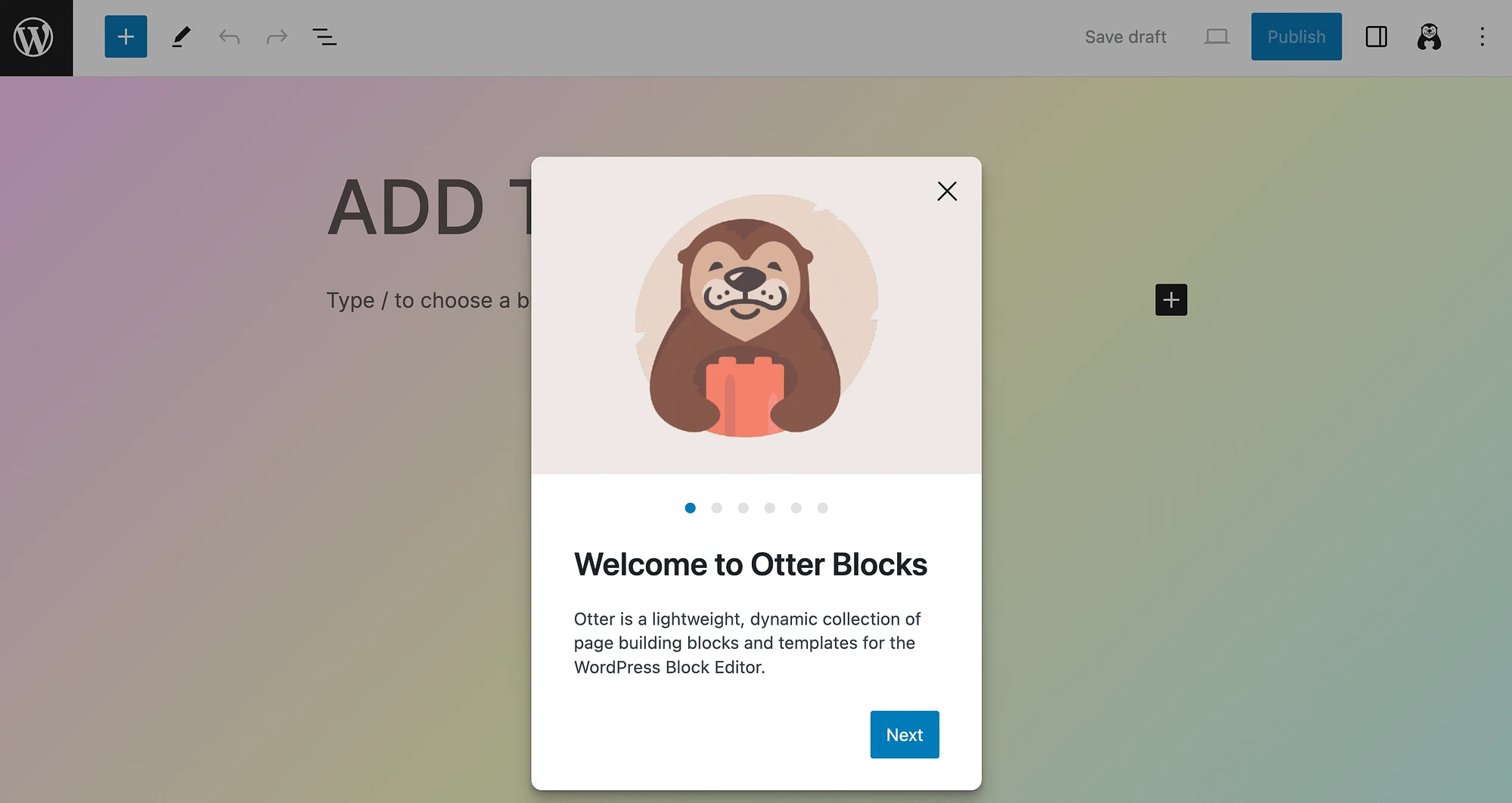
Untuk tutorial ini, kami akan menggunakan postingan. Saat pertama kali membuka Block Editor setelah menginstal Otter Blocks, pesan selamat datang berikut akan muncul:

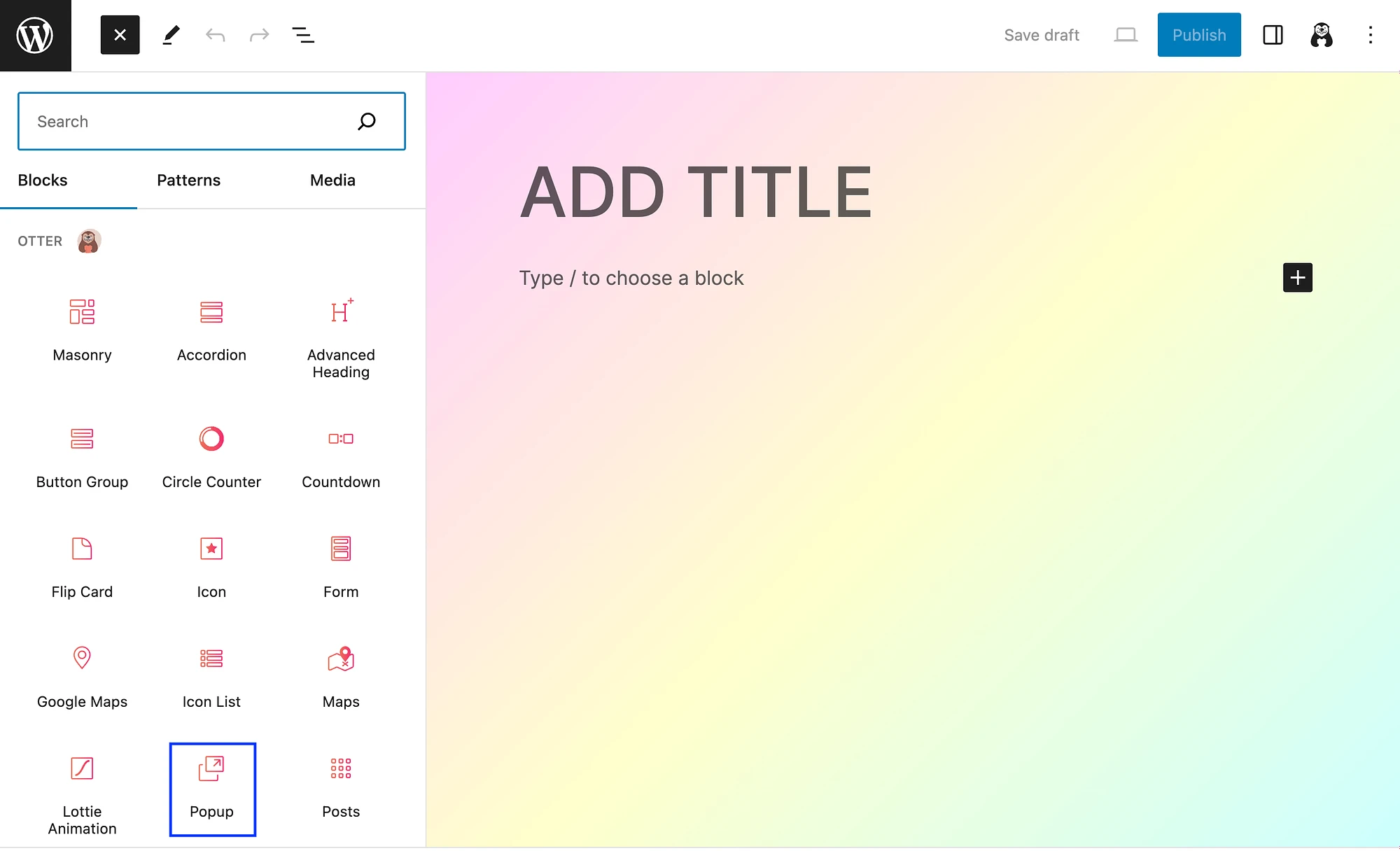
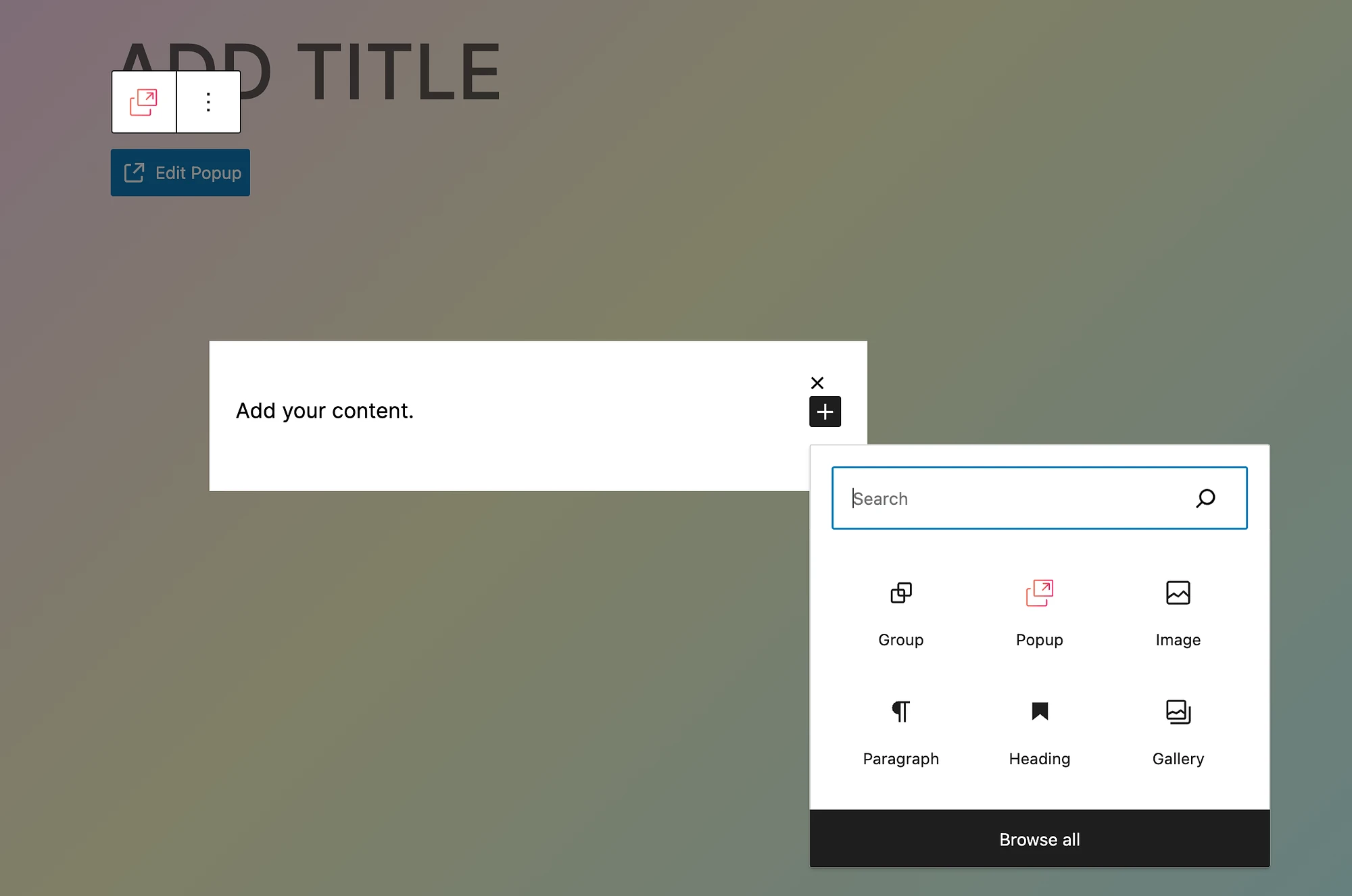
Anda mungkin ingin mengklik petunjuk untuk pengenalan singkat. Jika tidak, tekan ikon plus untuk melihat Otter Block baru Anda:

Kemudian, klik pada blok Popup untuk menambahkannya ke postingan Anda.
Langkah 3: Pilih variasi blok popup
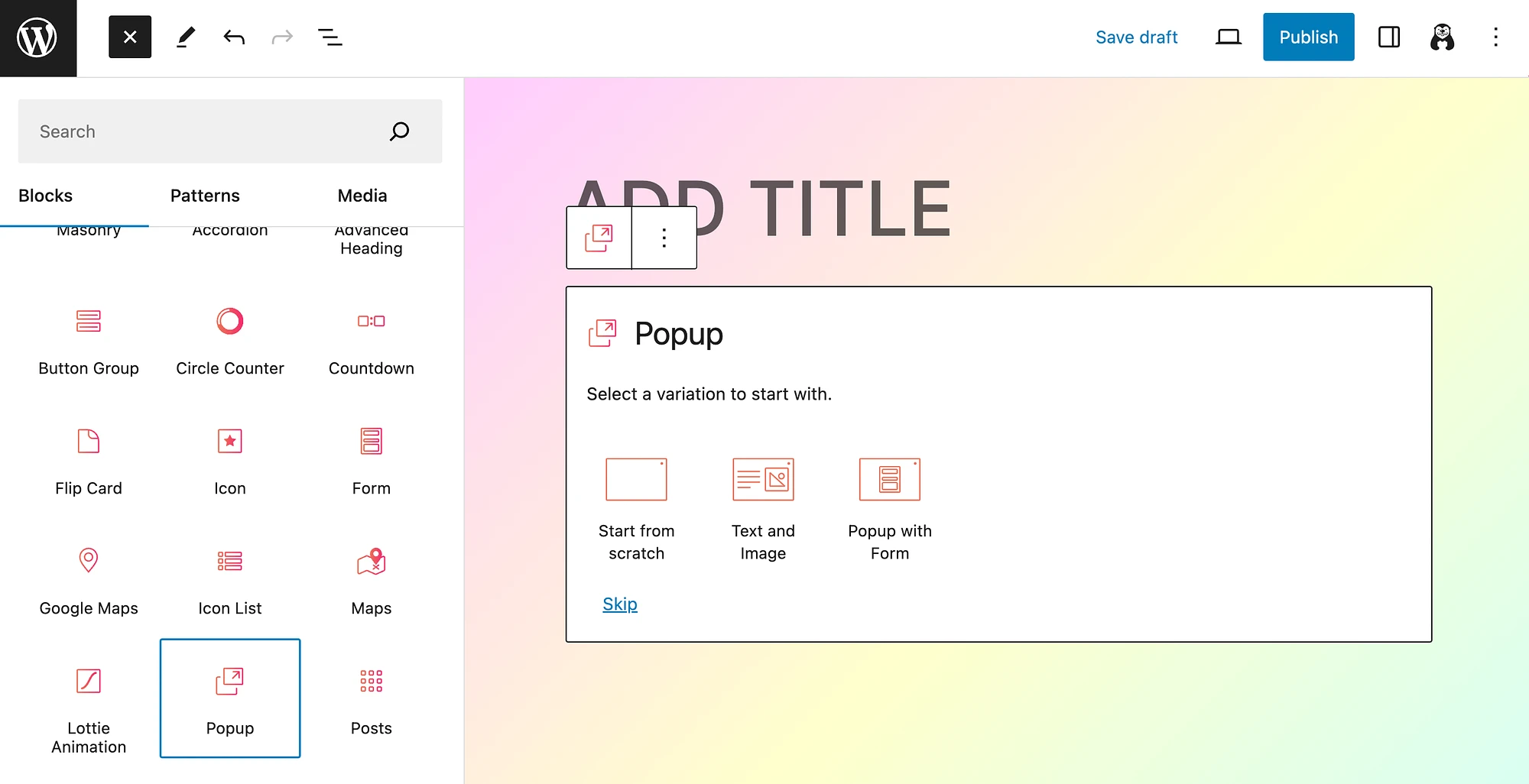
Saat Anda menambahkan blok popup ke halaman atau postingan Anda, Anda harus memilih variasi blok popup. Ini pada dasarnya menentukan tata letak notifikasi popup Anda. Ada tiga opsi:

Seperti yang Anda lihat, Anda dapat memilih Mulai dari awal , menggunakan Teks dan Gambar , atau membuat Popup dengan Formulir .
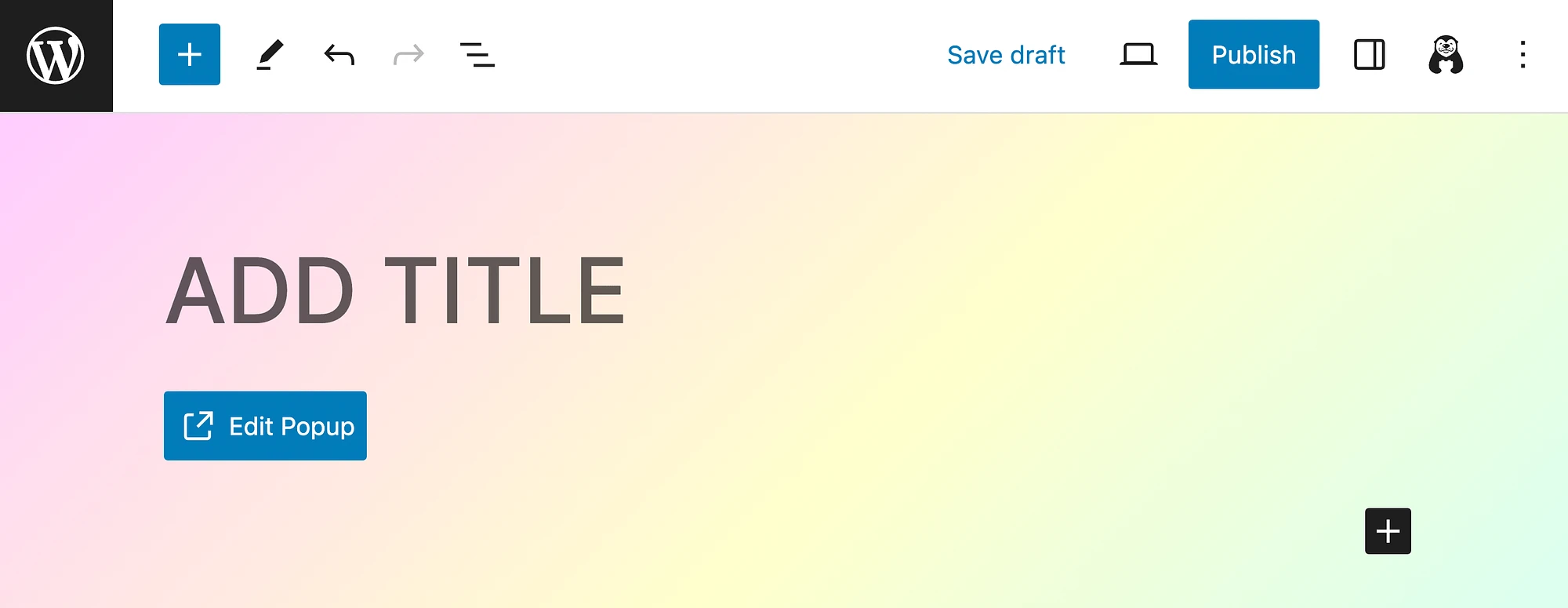
Mari kita lihat seperti apa masing-masing opsi tersebut. Inilah yang akan Anda dapatkan saat Memulai dari awal :

Cukup klik Edit Popup untuk memulai:

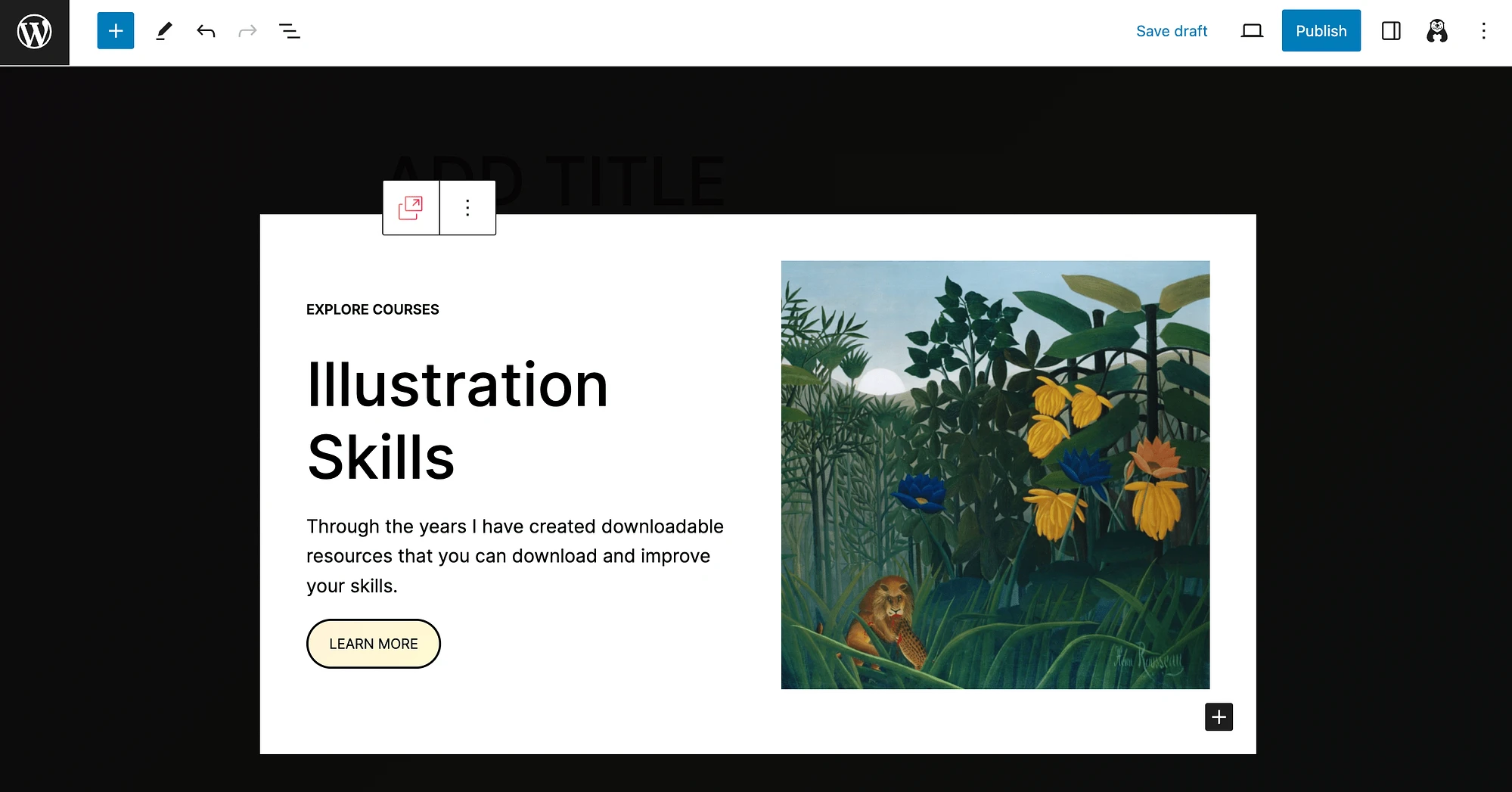
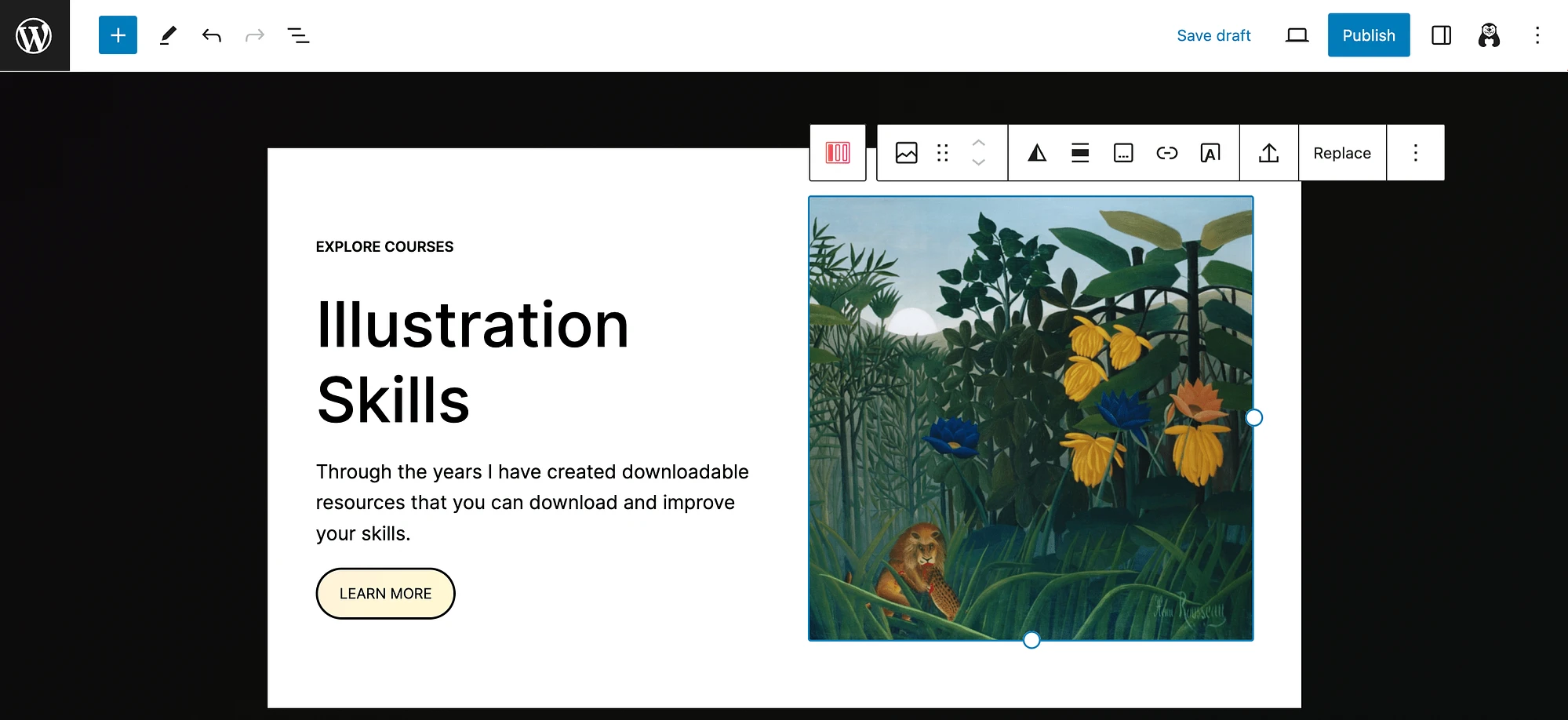
Pembuat popup Otter Block memungkinkan Anda menambahkan blok apa pun yang Anda suka ke popup Anda. Sekarang, inilah yang akan Anda dapatkan dengan memilih Teks dan Gambar :

Variasi popup memiliki beberapa konten placeholder, sehingga Anda dapat mengetahui kemungkinannya. Cukup klik pada elemen mana pun untuk memodifikasinya:

Seperti yang Anda lihat, ini adalah template yang bagus jika Anda ingin mempromosikan kursus online. Namun bisa juga berguna jika Anda ingin mengiklankan barang gratisan seperti ebook.
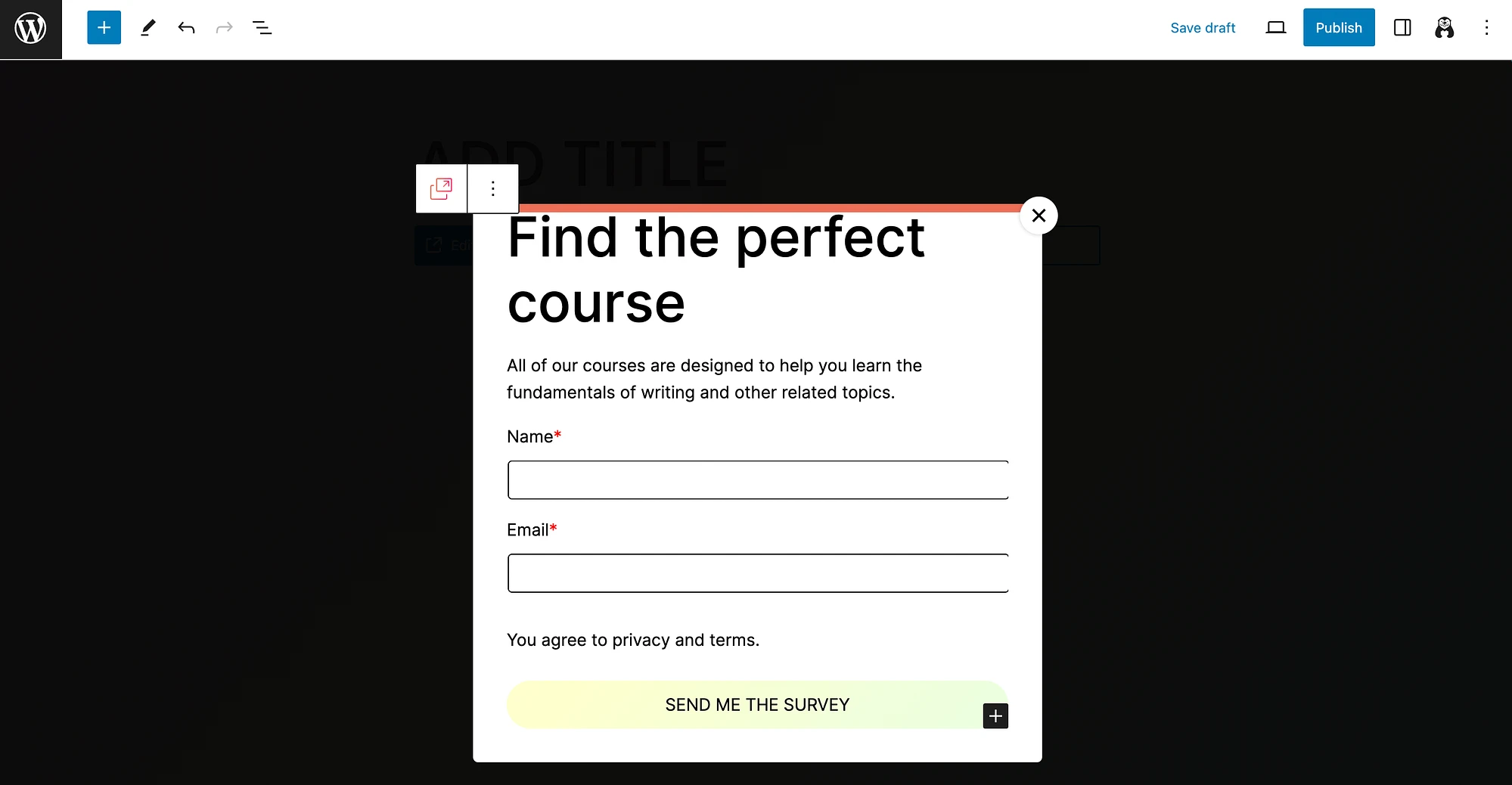
Sekarang, mari kita lihat opsi terakhir kita, Popup with Form :

Opsi ini juga memberikan beberapa detail placeholder yang bagus untuk membantu Anda memulai. Dan, seperti yang terlihat, formulir akan sesuai dengan tema situs Anda (warna, font, dll.) secara default.
Langkah 4: Sesuaikan notifikasi popup Anda ️
Terakhir, mari kita bahas cara menyesuaikan notifikasi popup Anda. Kita akan melanjutkan dengan contoh formulir popup, karena ini adalah salah satu kasus penggunaan yang paling umum.

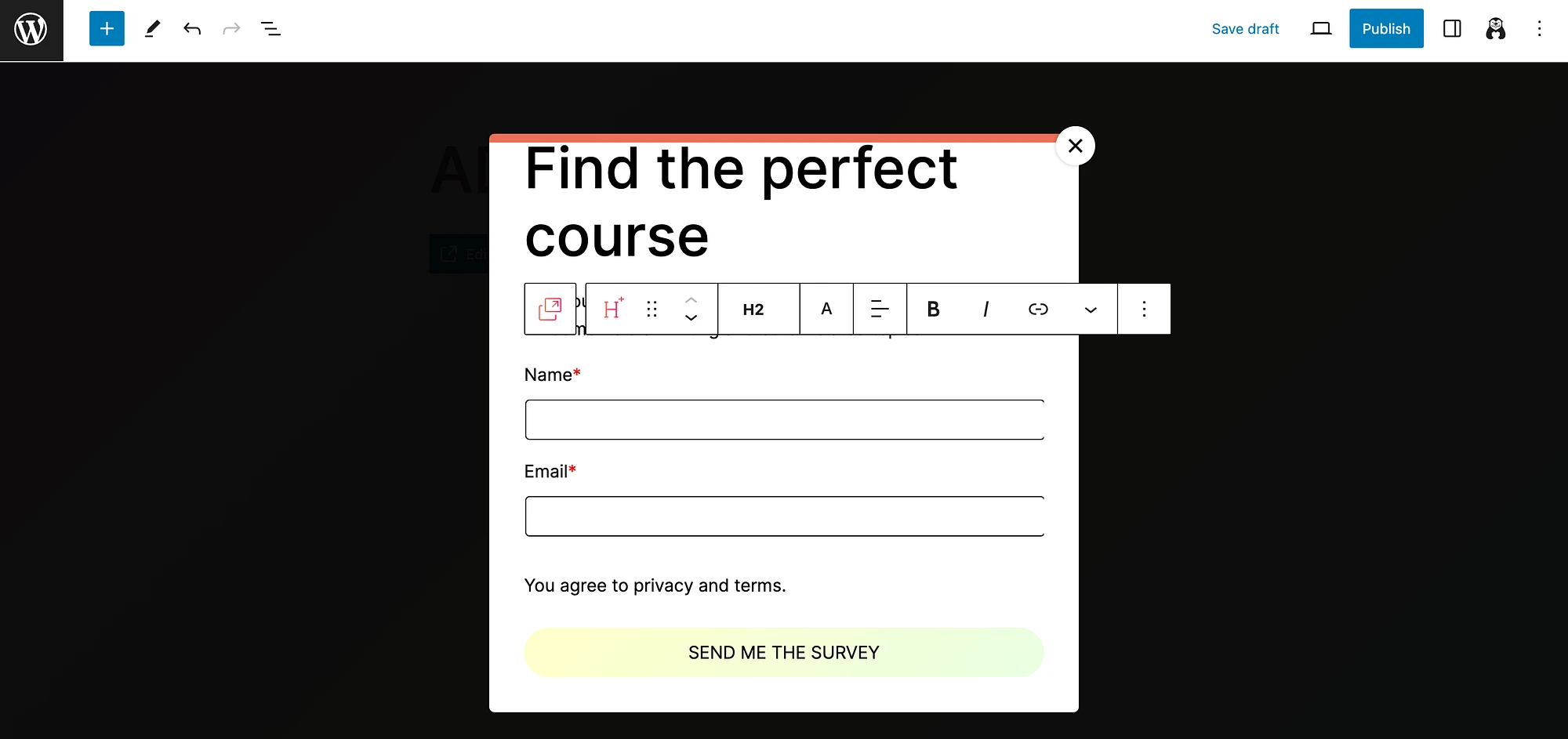
Katakanlah kita ingin membuat formulir pendaftaran buletin. Sebagai permulaan, kami akan mengklik judul kami untuk membuka opsi penyesuaian kami:

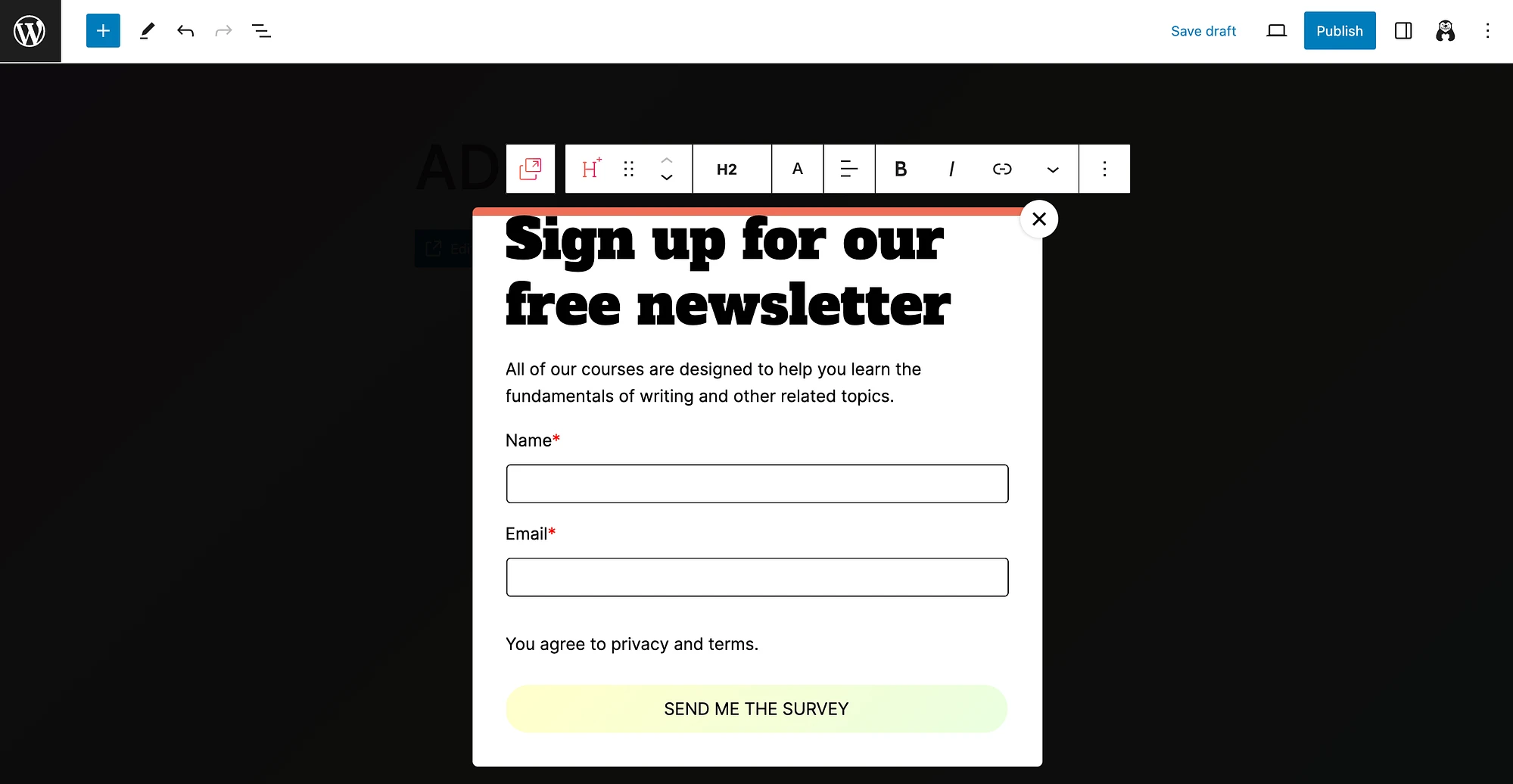
Kami akan mengubah teks dan font:

Setelah itu, kami akan mengubah sisa teks dan tombol ajakan bertindak (CTA):

Jika Anda belum melakukannya, inilah saat yang tepat untuk memperluas pengaturan Anda di sebelah kanan. Anda akan melihat opsi penyesuaian yang sama seperti pada menu horizontal, dengan cara yang sedikit lebih ramah pengguna.
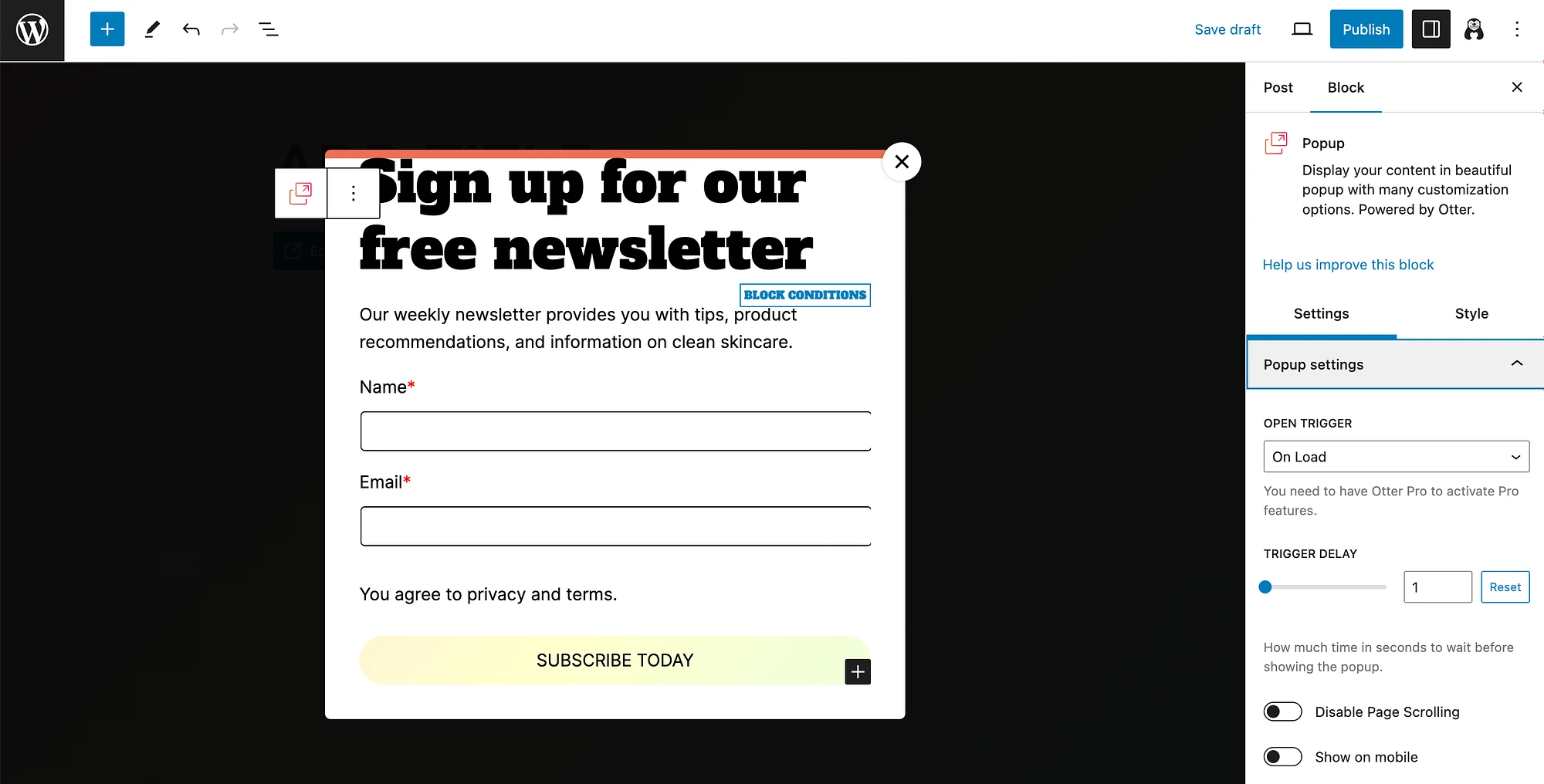
Sekarang, kami ingin mengakses pengaturan khusus popup kami. Untuk melakukan ini, pertama-tama pastikan Anda telah memilih seluruh blok popup (dan bukan salah satu elemen di dalamnya). Lalu, buka pengaturan Popup :

Di sini Anda dapat menyesuaikan Open Trigger Anda. Anda akan dapat memilih Penundaan Pemicu dalam hitungan detik, Nonaktifkan Pengguliran Halaman , dan memutuskan apakah akan menampilkan popup Anda di perangkat seluler.
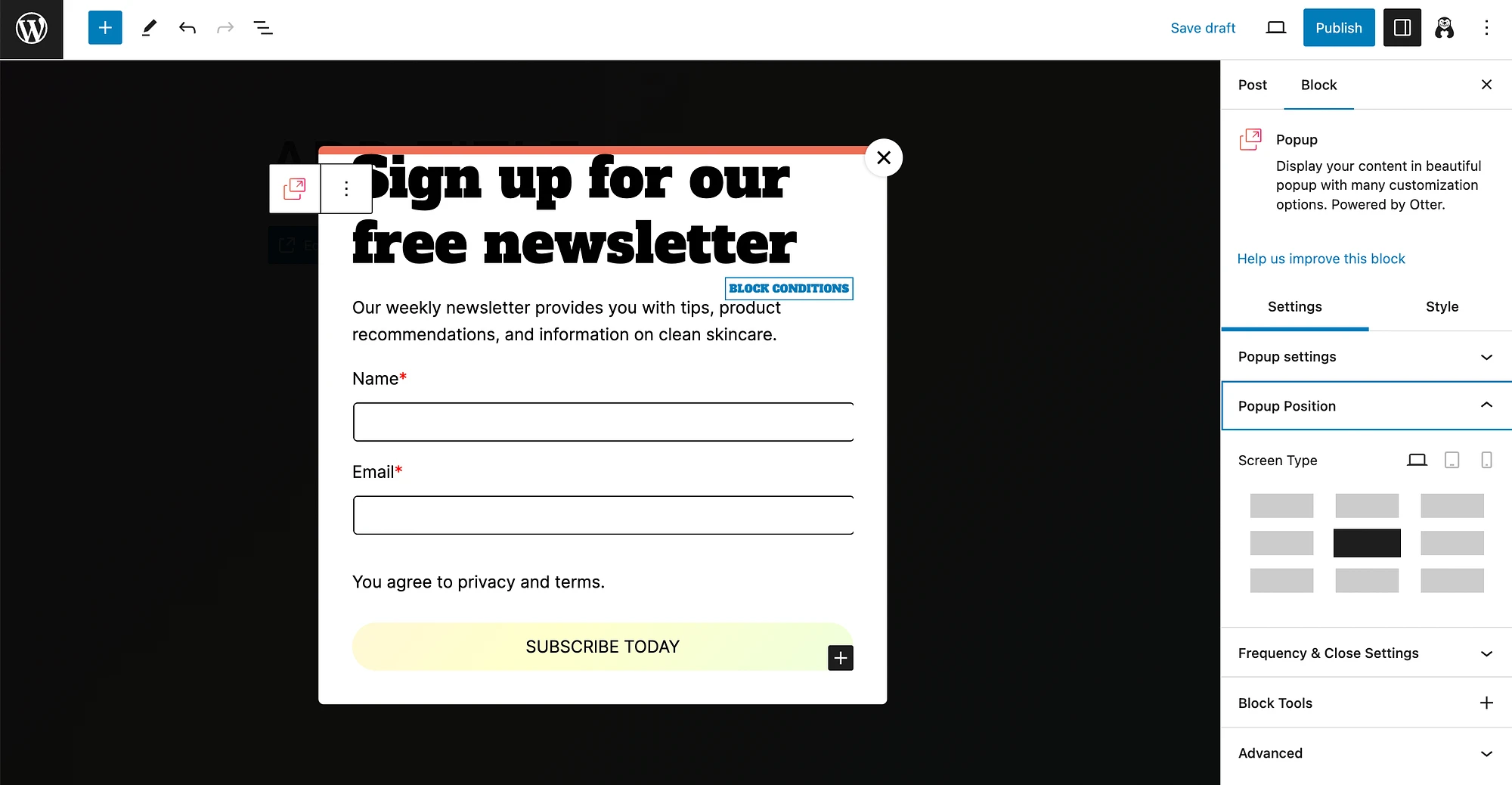
Kemudian, terus gulir untuk mengakses pengaturan Posisi Popup :

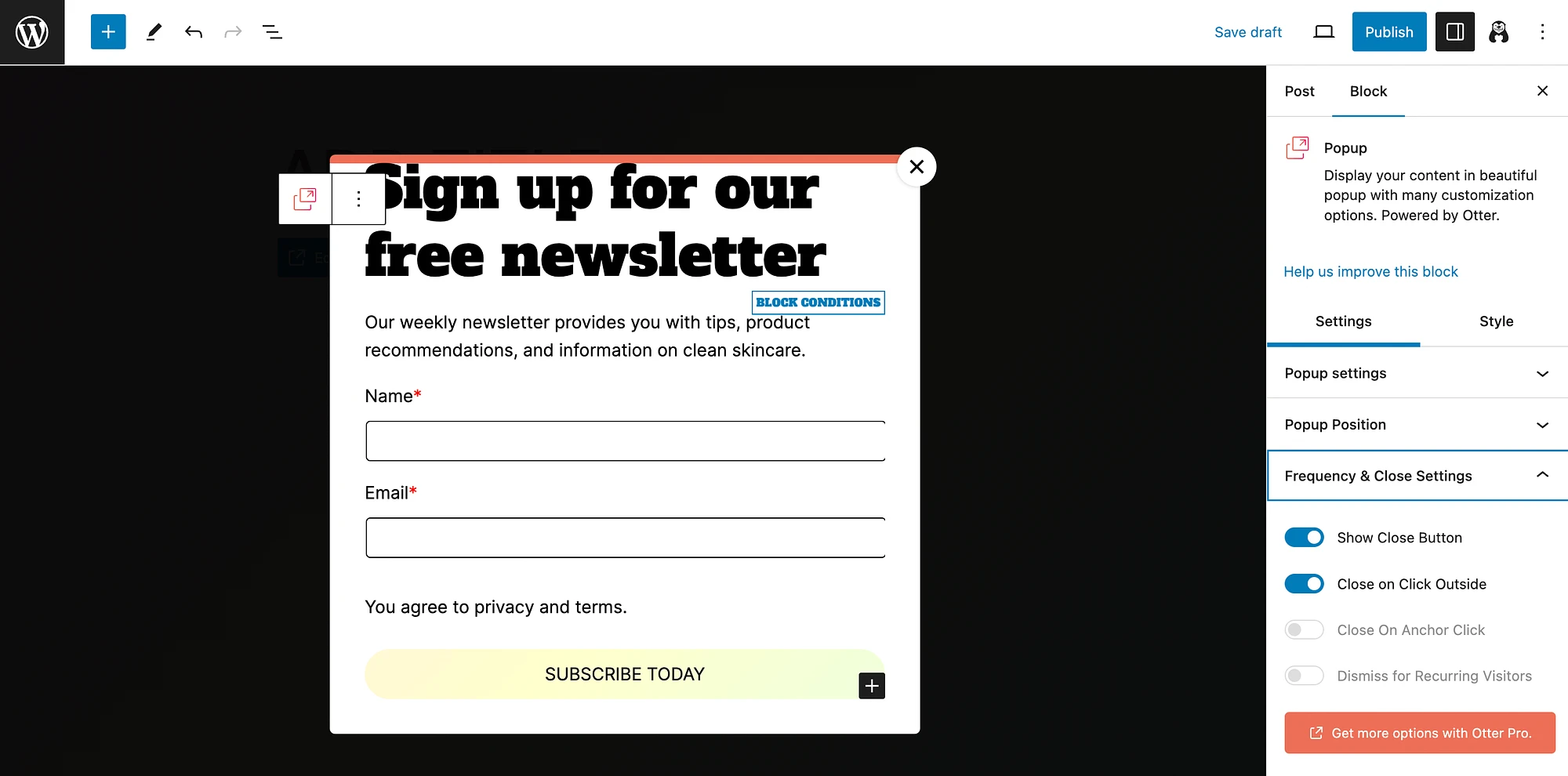
Seperti yang Anda lihat, Anda dapat mengonfigurasi popup agar muncul di mana saja di layar, dan menyesuaikannya berdasarkan jenis layar. Setelah itu, perluas opsi Anda untuk Pengaturan Frekuensi & Tutup :

Ingatlah bahwa Anda akan mendapatkan lebih banyak opsi saat meningkatkan ke Otter Blocks Pro. Anda juga dapat menyesuaikan elemen lain seperti warna latar belakang, penempatan gambar, dan efek animasi.
Ketika Anda selesai membuat perubahan, cukup tekan Simpan Perubahan atau Publikasikan .
Praktik terbaik saat menggunakan notifikasi popup di WordPress
Sekarang setelah Anda mengetahui cara membuat notifikasi popup di WordPress, mari kita bahas beberapa praktik terbaik untuk menggunakannya.
Seperti yang kami sebutkan di awal artikel ini, popup berpotensi meningkatkan UX dan mendorong konversi. Namun, mereka bisa menjadi pedang bermata dua. Mengapa? Karena mereka dapat dengan mudah mengganggu pengguna.
Untuk menghindarinya, perhatikan tips berikut ini:
- Sederhanakan : Popup harus ringkas, dan memiliki CTA yang jelas (idealnya dalam bentuk tombol).
- Beri pengguna pilihan : Untuk menghindari frustrasi pengguna, selalu beri mereka opsi untuk menutup popup.
- Gunakan visual : Popup dapat menarik perhatian orang, namun gambar yang relevan dan menarik dapat membantu mempertahankannya cukup lama untuk dikonversi.
- Hindari seluler : Karena ukuran layar, popup bisa sangat mengganggu di perangkat seluler, jadi Anda mungkin ingin menonaktifkan opsi ini (atau menyesuaikannya dengan hati-hati).
- Jangan menundanya : Meskipun mungkin tergoda untuk menyertakan popup di setiap halaman, hal ini dapat membuat pengguna kewalahan, jadi tempatkan popup Anda dengan hemat.
- Relevan dengan konten halaman tempat iklan tersebut muncul. Ini akan membantu memastikan bahwa pengguna tidak menganggapnya mengganggu atau tidak relevan.
Jika Anda mempertimbangkan praktik terbaik ini, Anda akan menuju kampanye popup yang sukses!
Kesimpulan
Baik Anda menjalankan situs web berbasis komunitas atau toko online, mendapatkan perhatian pengunjung dapat menjadi suatu tantangan. Notifikasi popup dapat membantu Anda membuat CTA atau pesan yang mendukung konversi. Namun, inti WordPress tidak menyertakan fungsi popup secara default.
Kabar baiknya adalah Anda dapat menggunakan alat gratis dan ramah bagi pemula seperti Otter Blocks untuk membuat popup yang menarik. Kemudian, Anda dapat menyesuaikan tampilannya, termasuk tata letak, font, warna, dan lainnya. Terakhir, Anda sebaiknya menyesuaikan pengaturan popup dengan hati-hati untuk penempatan, waktu, dan lainnya. ️️️
Apakah Anda memiliki pertanyaan tentang cara membuat notifikasi popup di WordPress? Beri tahu kami di bagian komentar di bawah!
