Cara Membuat Situs Portofolio di WordPress (Dalam 8 Langkah)
Diterbitkan: 2023-10-03Kurangnya portofolio profesional dapat berdampak buruk pada jenis klien atau perusahaan yang Anda tarik – terutama jika Anda seorang pekerja lepas. Banyak yang tidak memberikan perhatian dan perhatian pada langkah ini karena mereka menganggapnya terlalu rumit, atau tidak tahu harus mulai dari mana. Namun, membuat situs portofolio yang terlihat profesional di WordPress adalah hal yang mudah!
WordPress adalah solusi sempurna bagi pekerja lepas yang ingin memamerkan karya mereka dengan anggaran terbatas. Ia memiliki semua yang Anda perlukan – daya yang luar biasa, dan banyak fungsi tambahan melalui berbagai tema dan plugin yang tersedia.
Saat kami menyelesaikan artikel ini, Anda akan mengetahui cara membuat situs portofolio dasar (namun elegan) di WordPress dalam delapan langkah – dan kami akan mulai dari awal, bagi Anda yang belum terbiasa dengan aspek-aspek seperti web host dan instalasi WordPress. Mari kita mulai!
Daftar isi :
- Pilih host WordPress yang bagus
- Instal WordPress
- Temukan dan instal tema dan plugin yang tepat
- Buatlah tajuk
- Bangun galeri proyek
- Buat bagian Tentang Saya
- Buat formulir kontak
- Sempurnakan situs portofolio baru Anda di WordPress
1. Pilih host WordPress yang bagus
Kami telah membahas topik ini sampai tuntas di masa lalu, namun jika Anda ingin langsung membahasnya, berikut empat hal yang perlu Anda ingat saat memilih host WordPress:
- Skalabilitas : Host Anda harus mampu menangani situs yang menuntut, jika Anda ingin melanjutkan proyek baru di masa mendatang.
- Keamanan : Host yang baik harus memperhatikan keamanan web dengan serius dan menawarkan fitur untuk membuat Anda tetap aman.
- Dukungan : Yang ini sangat penting. Jika ada yang tidak beres dengan situs Anda, Anda sebaiknya memiliki akses ke tim dukungan yang andal.
- Reputasi : Setiap web host pasti memiliki pencelanya masing-masing, namun secara keseluruhan Anda sebaiknya memilih web host yang memiliki rekam jejak yang terbukti.
Jika kami memberi Anda rekomendasi host yang baik, itu adalah Bluehost. Tidak hanya murah tetapi juga menyediakan semua layanan untuk usaha kecil hingga besar. Bluehost juga secara otomatis menginstal WordPress untuk Anda selama penyiapan, sehingga mempermudah Anda.
Jika Anda mengeklik tautan Bluehost kami, Anda dapat membeli hosting lebih murah lagi. Gunakan untuk mendapatkan diskon, yang berlaku otomatis saat Anda memasuki halaman tersebut.
Namun Bluehost bukan satu-satunya layanan hosting hebat yang ada di pasaran. Jika Anda tertarik untuk mempelajari lebih lanjut tentang host lain dan membandingkan opsinya, kumpulan kami tentang perusahaan hosting WordPress terbaik di pasar atau hosting WordPress terbaik untuk pemula akan memberi Anda gambaran jelas tentang solusi apa yang paling sesuai dengan kebutuhan Anda.
Sekarang mari kita beralih ke instalasi WordPress.
2. Instal WordPress
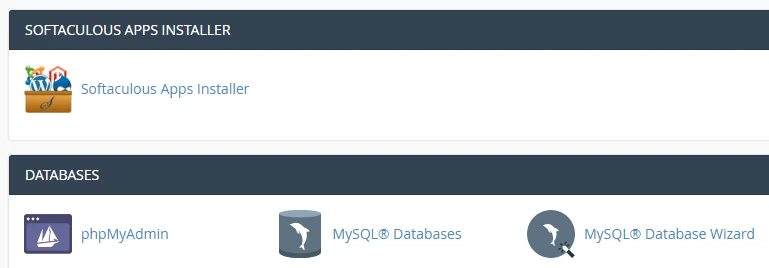
Proses ini mungkin terlihat sedikit berbeda tergantung pada host web yang Anda pilih, namun langkah dasarnya tetap sama. Setelah mendaftar dengan penyedia, Anda akan mendapatkan akses ke cPanel pribadi untuk paket hosting Anda. Ini kemungkinan besar mencakup opsi sekali klik untuk menginstal WordPress, atau Penginstal Aplikasi Softaculous :

Klik pada ikon Softaculous Apps Installer , dan temukan opsi WordPress di layar berikutnya. Kemudian, klik Instal Sekarang untuk memulai proses:

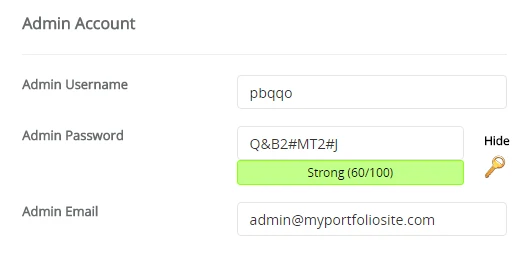
Di layar berikutnya, Anda akan diminta untuk mengisi detail situs WordPress Anda, antara lain nama, deskripsi, nama akun, kata sandi. Sebagian besar sudah cukup jelas, namun demi alasan keamanan, ingatlah untuk mengubah nama pengguna admin default dan nama database:

Setelah Anda mengklik Instal , dan menunggu beberapa saat, Anda telah membuat situs WordPress pertama Anda! Selanjutnya kita akan mengubahnya menjadi portofolio yang bagus.
3. Temukan dan instal tema dan plugin yang tepat
Langkah ini sedikit lebih terbuka dibandingkan panduan lainnya, karena alasan sederhana yaitu kami tidak dapat memilih tema dan plugin yang tepat untuk kebutuhan Anda. Kami mengatakan ini karena ada banyak variasi di WordPress saat ini dan kebutuhan pengguna sangat beragam sehingga sulit untuk merekomendasikan satu alat yang dapat memenuhi kebutuhan semua orang sekaligus.
Namun kami akan mencobanya, dan mengusulkan beberapa tema dan plugin yang memenuhi kebutuhan penting yang mungkin Anda miliki sebagai pengguna yang ingin membuat situs web portofolio sendiri.
Tema
Mari kita mulai dengan temanya.
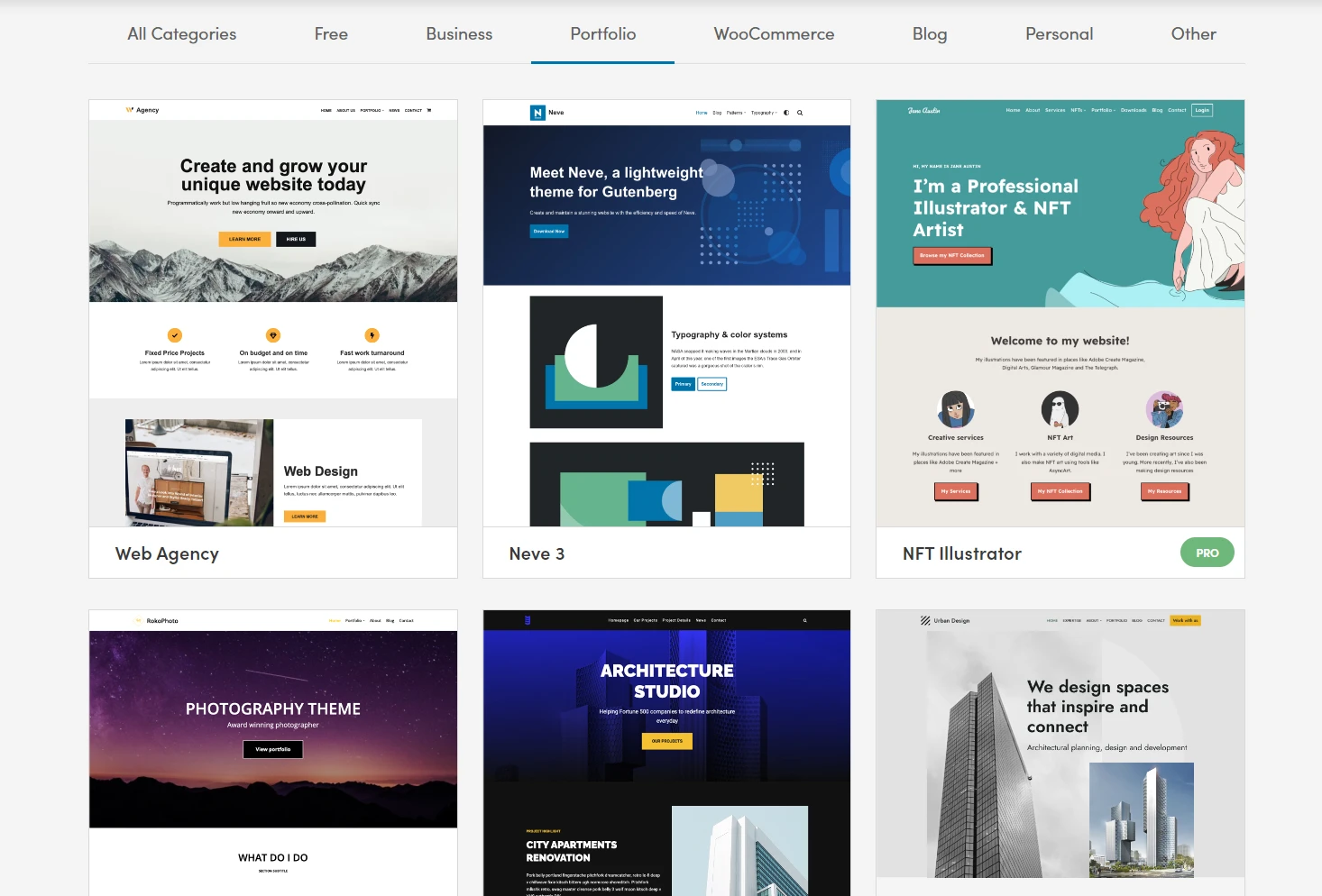
Misalnya, salah satu keputusan utama yang harus diambil orang saat ini adalah memilih antara tema klasik seperti Neve dan tema blok seperti Neve FSE.
Jika Anda memilih Neve, sangat mudah untuk memuat situs pemula berbasis portofolio hanya dengan beberapa klik. Ini sudah memiliki banyak fitur yang seharusnya dimiliki oleh situs web portofolio yang bagus, dan yang perlu Anda lakukan hanyalah memasukkan konten Anda sendiri.

Meskipun Neve adalah pilihan yang sangat tepat, kami mendorong Anda untuk melihat-lihat dan menemukan tema yang dirasa tepat untuk Anda. Anda dapat memilih tema serbaguna (seperti Neve atau Neve FSE) atau mencari sesuatu yang disesuaikan dengan portofolio visual. Selama tema Anda memiliki peringkat yang layak dan dokumentasi yang bagus, Anda akan baik-baik saja.
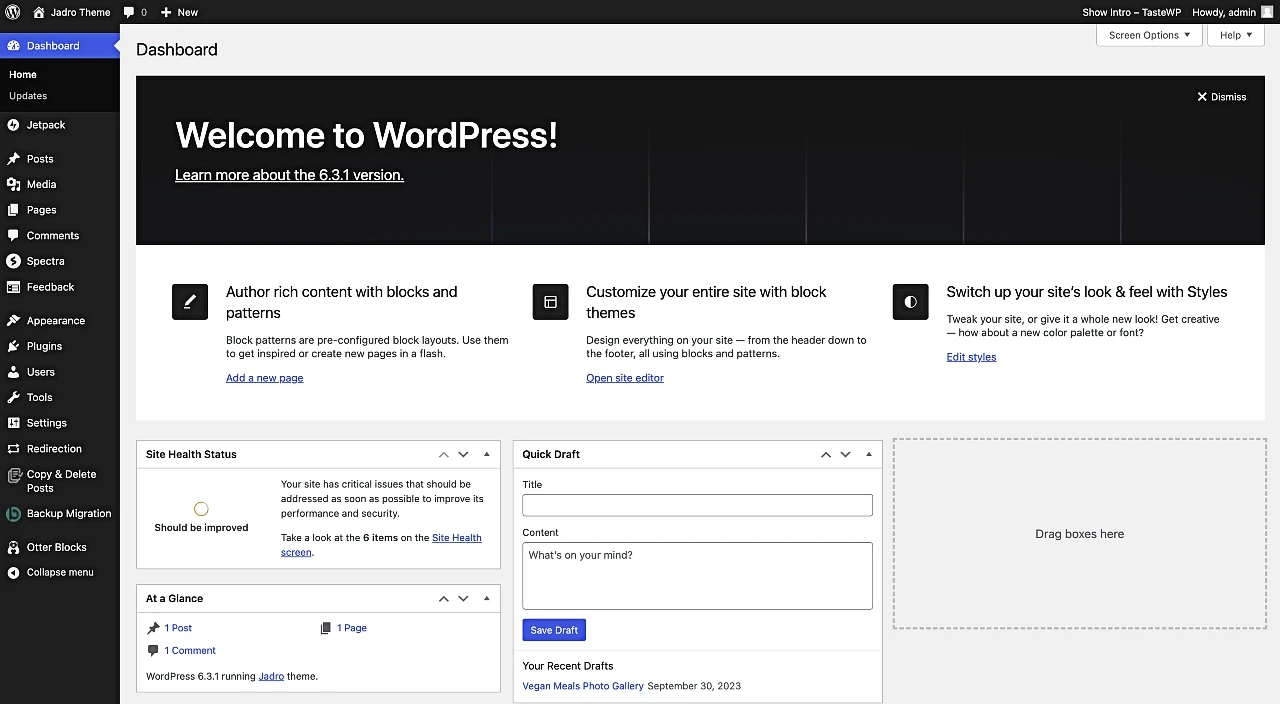
Setelah menemukan tema portofolio WordPress yang sempurna, Anda harus menginstalnya. Untuk melakukan itu, Anda harus memulai di dashboard WordPress. Anda dapat mengaksesnya dengan mengunjungi YOURSITE.com/wp-admin . Masuk dan biasakan diri Anda dengan dasbor itu:

Kami sudah memiliki beberapa opsi tambahan, tapi jangan khawatirkan hal itu sekarang. Sebagai gantinya, lihat tab Penampilan . Klik Penampilan , dan di layar berikutnya Anda akan menemukan opsi Tambah Baru .
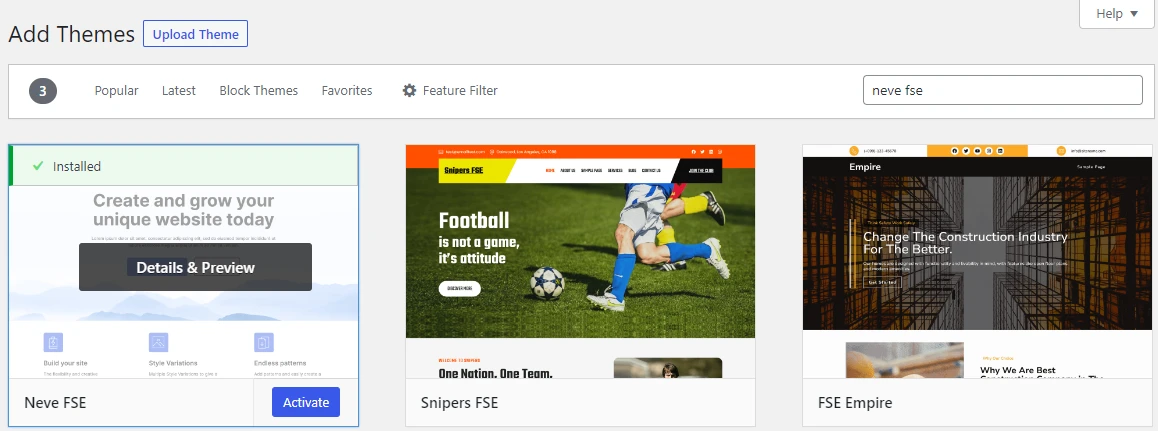
Mengkliknya akan membawa Anda ke layar baru tempat Anda dapat mencari tema WordPress yang dapat Anda instal dan aktifkan langsung melalui dasbor, atau mengunggah yang baru.

Sebagian besar tema sudah tersedia langsung di dalam dasbor. Jadi misal ingin menggunakan Neve FSE, maka ketik saja “Neve FSE” pada kolom pencarian kanan atas. Lalu klik Instal dan Aktifkan .
Jika tidak, jika Anda telah mengunduh tema dari tempat lain, Anda dapat memilih Unggah Tema , yang akan menampilkan perintah untuk mencari tema yang diunduh di komputer Anda. Pilih foldernya, klik Instal Sekarang , lalu Aktifkan dan Anda sudah siap.
Plugin
Berurusan dengan plugin menimbulkan masalah serupa. Menghapus rekomendasi plugin secara acak adalah tindakan yang tidak bertanggung jawab (walaupun beberapa di antaranya sangat penting). Namun, kami dapat mengajari Anda cara menemukan yang gratis terbaik. Setelah Anda mempelajarinya, Anda akan siap untuk mempelajari direktori plugin resmi dan melihat apa yang menarik minat Anda.
Jika Anda menggunakan editor blok WordPress dan pengeditan situs lengkap sebagai metode utama untuk menyesuaikan situs web Anda, plugin yang menyediakan blok untuk berbagai tujuan adalah suatu keharusan. Otter Blocks adalah salah satu plugin ini. Dengannya, Anda dapat menyisipkan bagian, formulir, elemen desain, dan fungsionalitas baru ke situs Anda. Kami akan menggunakan Otter nanti dalam tutorial ini untuk menunjukkan cara membuat formulir kontak untuk situs web portofolio Anda.
Untuk menginstal plugin apa pun, prosesnya sangat mirip. Itu semua terjadi di tab Plugins , bukan di tab Appearance > Themes . Berikut panduan mendalam kami tentang cara menginstal plugin WordPress.
Terakhir, harap diingat bahwa setiap plugin baru yang Anda instal harus diaktifkan agar dapat berfungsi. Jika Anda melewatkan aktivasi, plugin Anda tidak akan berfungsi.
Untuk keperluan tutorial ini, kami akan menggunakan tema Neve FSE sebagai fondasi kami (yang 100% gratis). Kami memasang tema Neve FSE dan plugin Otter Blocks untuk tutorial ini, agar semuanya tetap sederhana.
4. Buat tajuk
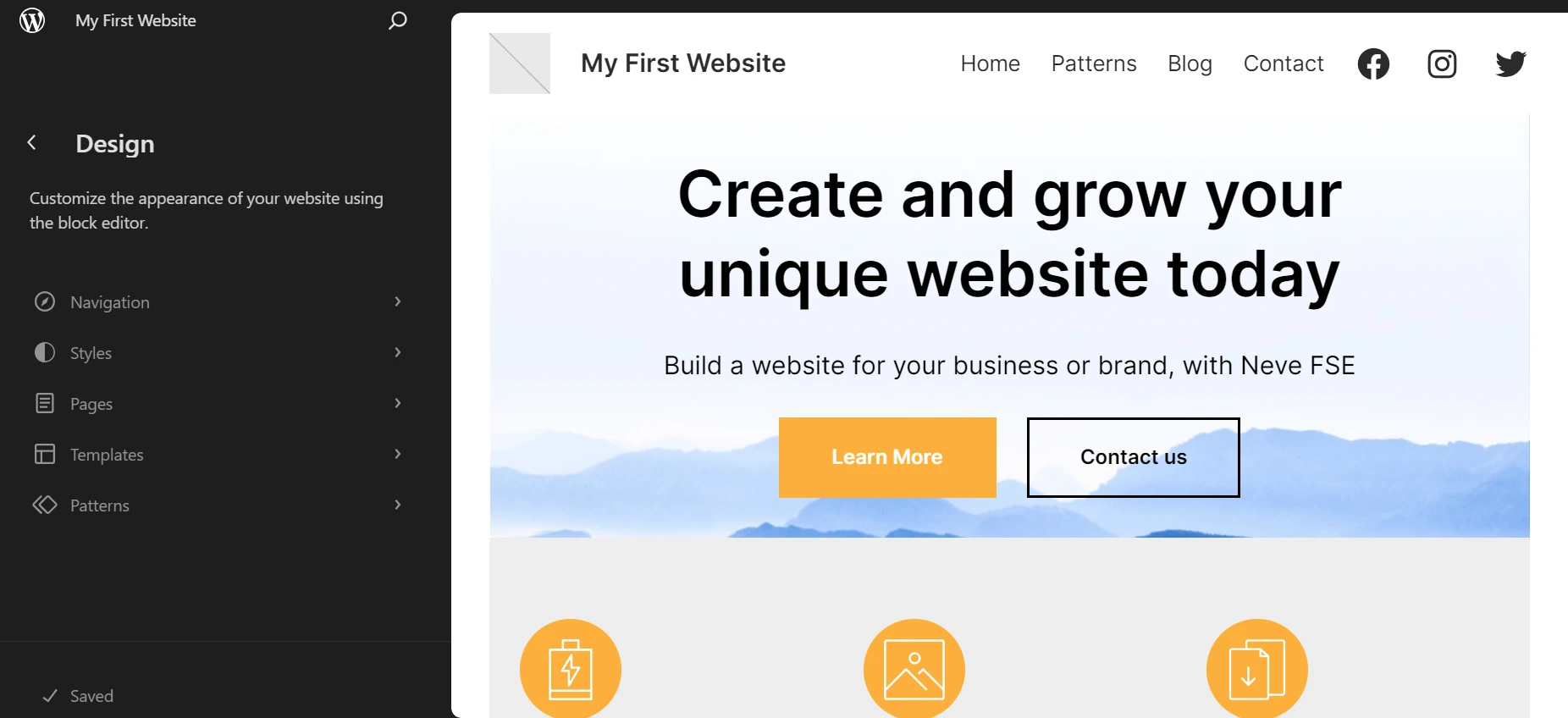
Kami telah menginstal WordPress dan tema yang berfungsi, sekarang saatnya membuat halaman portofolio kami. Komponen pertamanya adalah header – gambar sederhana berukuran penuh dengan pesan yang jelas dan ajakan bertindak untuk setiap klien potensial yang mengunjungi situs Anda. Buka Appearance > Editor , dan lihat tampilan tema Neve:

Mari kita ambil bagian header besar itu dan sesuaikan dengan kebutuhan kita menggunakan Editor WordPress – tempat untuk mengubah tema sesuai kebutuhan yang Anda inginkan. Ini melibatkan tiga langkah:
- Mengedit blok teks di header untuk mengubah konten.
- Menyesuaikan teks tombol pertama dan menghapus tombol kedua di bagian yang sama.
- Mengunggah gambar baru dengan mengklik gambar saat ini dan menggantinya. Gunakan tombol Ganti di blok Gambar.
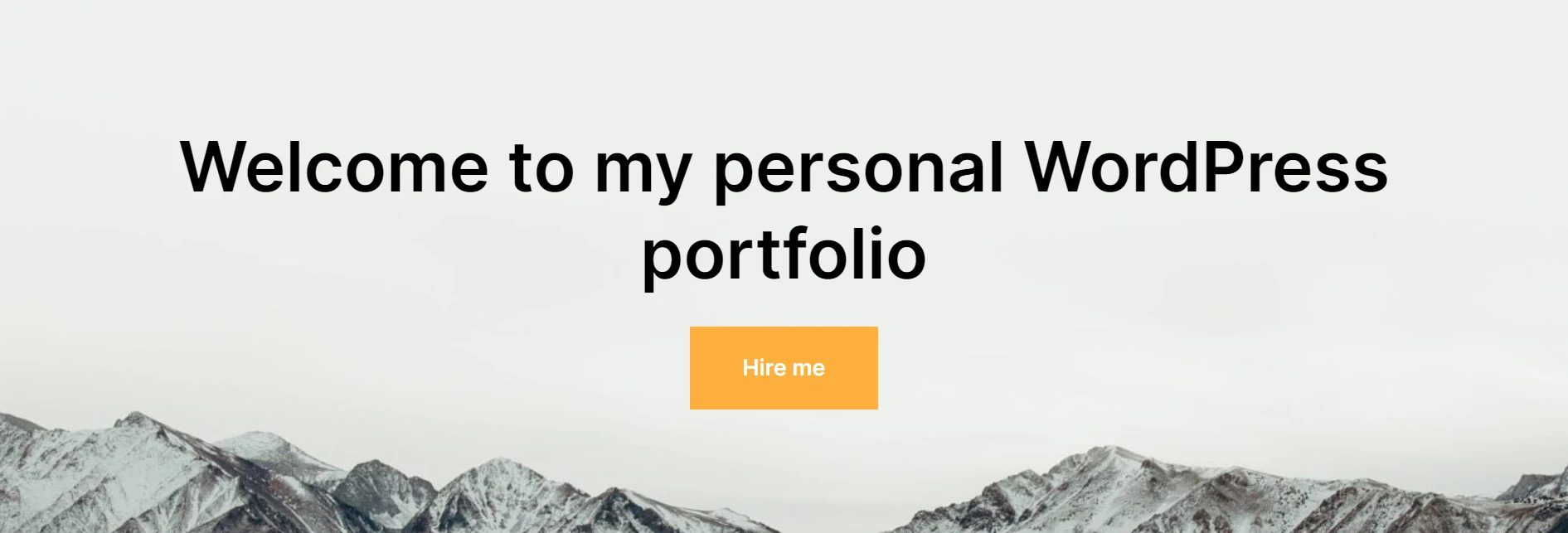
Inilah hasil setelah menerapkan penyesuaian tersebut:

Itu header kita yang siap beraksi, dan kita akan melihat situs ini secara keseluruhan di bagian akhir. Anda akan melihat bahwa tombol di bawah tidak tertaut ke mana pun pada tahap ini. Setelah membuat halaman untuk situs web Anda – yang akan kami tunjukkan sepanjang postingan ini – Anda kemudian dapat menautkannya ke tombol header ini.
Misalnya, Anda dapat menambahkan link ke halaman Kontak Anda sehingga orang dapat dengan mudah melamar Anda pekerjaan atau peluang profesional.
5. Bangun galeri proyek
Galeri proyek adalah jantung dan jiwa dari setiap situs portofolio di WordPress. Ini pada dasarnya adalah tampilan kolektif dari proyek terbaru Anda, dengan tautan ke setiap entri. Anda dapat membangun galeri proyek di WordPress dengan dua cara:
Gunakan pola blok di Neve FSE
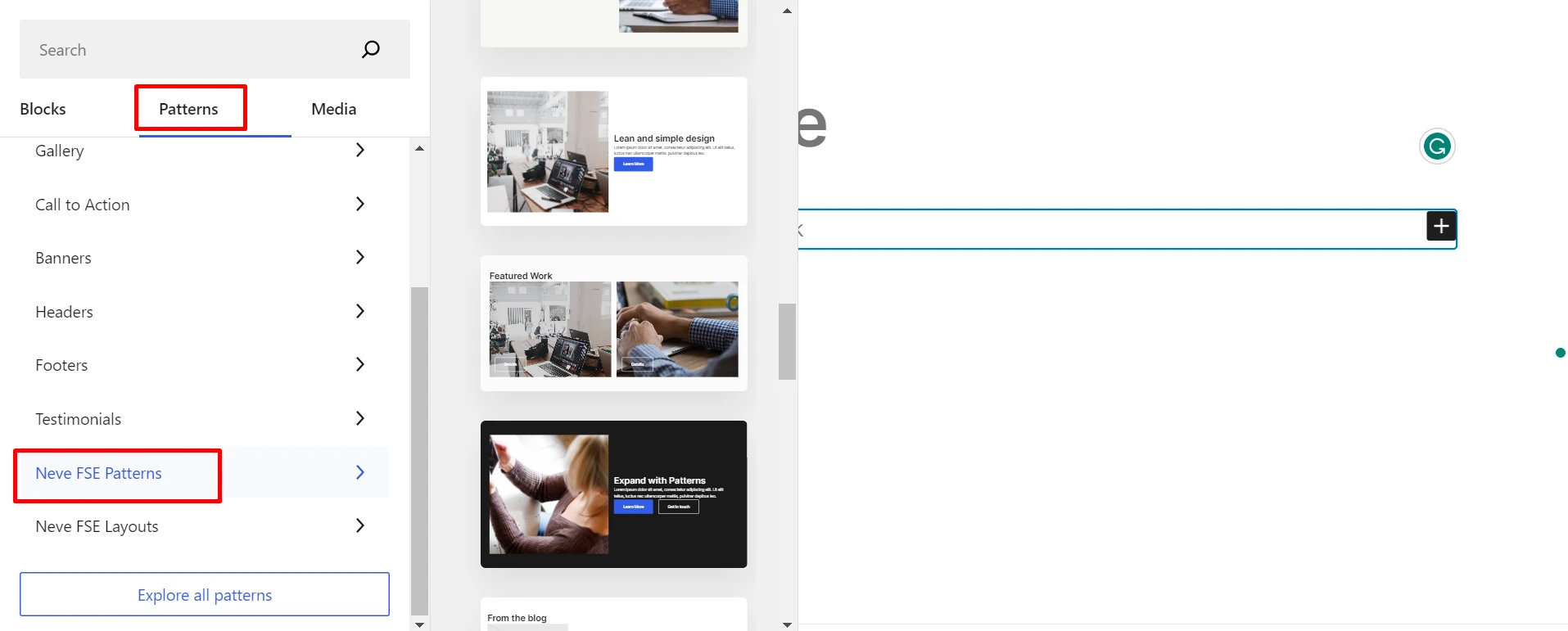
Salah satu metode untuk membangun portofolio adalah dengan menggunakan pola blok tema Neve FSE. Buka Halaman > Tambah Baru untuk masuk ke editor blok. Di sini, klik ikon + untuk memasukkan pola blok yang disediakan Neve FSE.

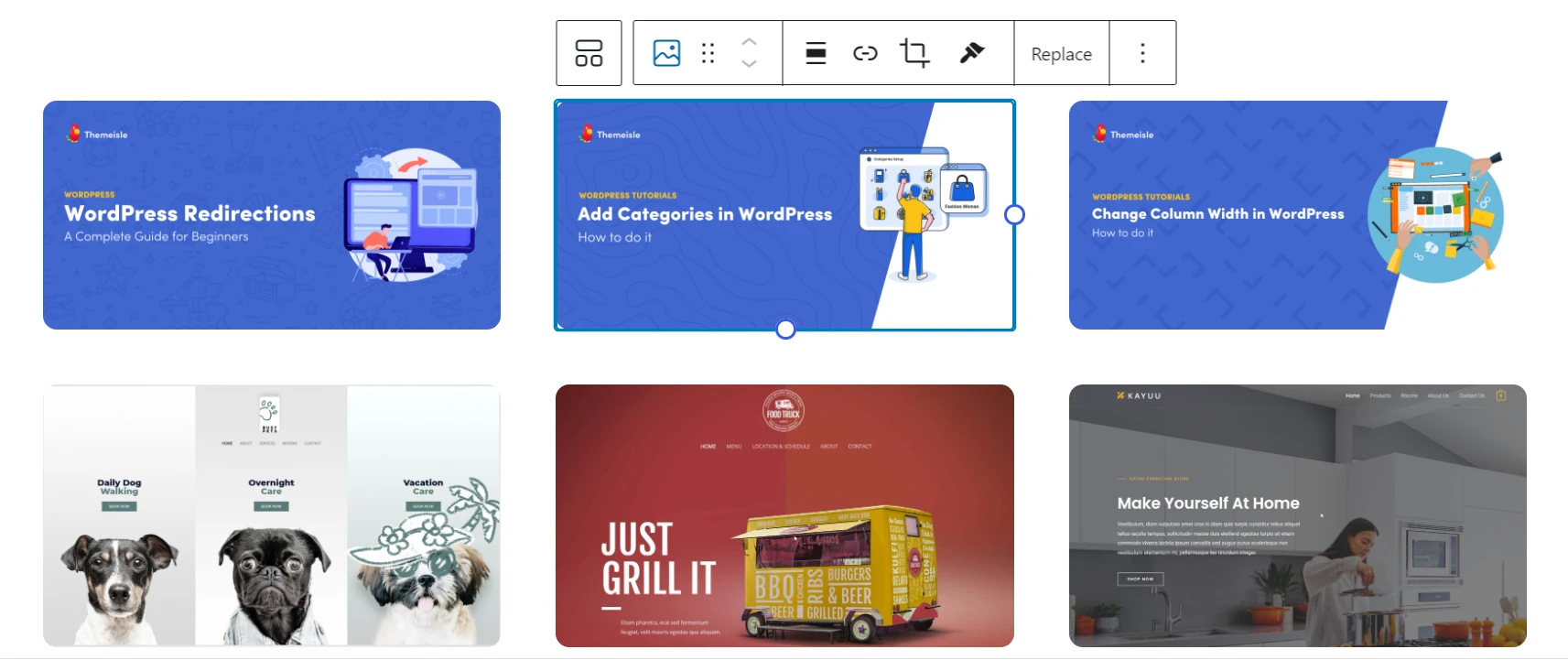
Untuk menunjukkan kepada Anda cara melakukannya, kami memilih pola yang mendekati apa yang ingin kami capai dengan postingan ini. Jadi, kami menyisipkan pola Kerja Unggulan yang disediakan Neve FSE.

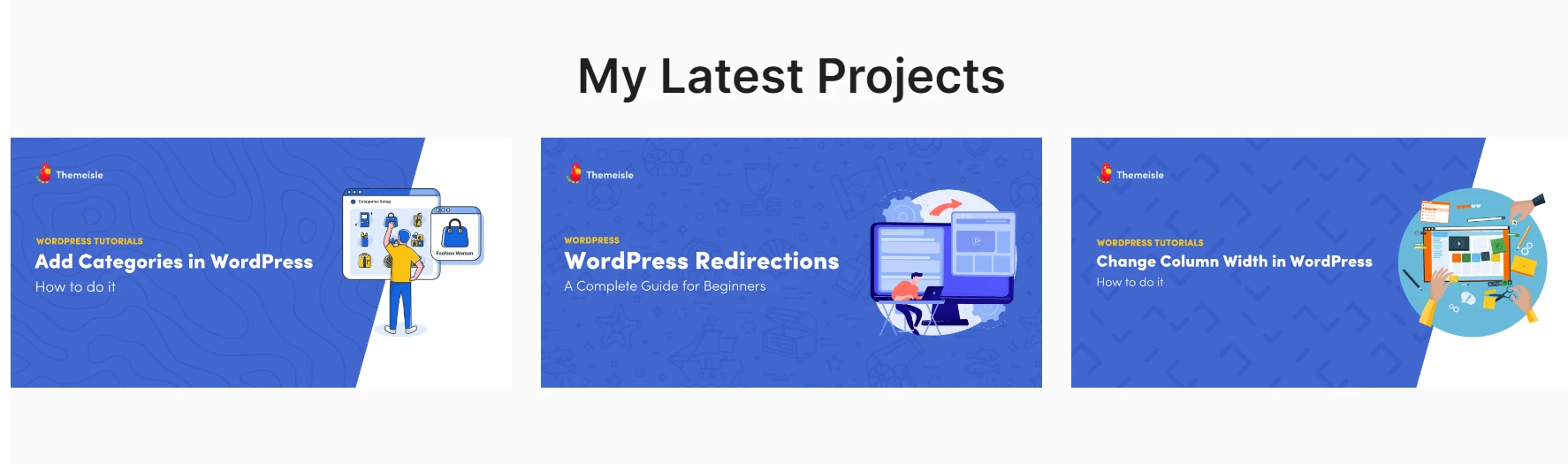
Untuk contoh ini, kami telah menambahkan tiga artikel kami sebelumnya dan menetapkan gambar unggulan untuk masing-masing artikel:

Selain membuat tiga proyek individual, inilah hal lain yang kami lakukan menggunakan Editor WordPress:
- Kami menambahkan bagian Portofolio baru di bawah header kami di beranda. Kami melakukannya dengan mereplikasi proyek melalui blok.
- Kami memodifikasi judul utama halaman Portofolio .
- Kami menambahkan gambar unggulan ke setiap proyek di blok Proyek Terbaru Saya .
- Menambahkan tautan ke setiap gambar untuk mengarahkan pengunjung ke proyek masing-masing.
Gunakan Kit Templat yang tersedia di WordPress
Jika Anda menggunakan WordPress 6.3 atau lebih tinggi, Anda bisa mendapatkan keuntungan dari banyak templat siap pakai, yang memungkinkan Anda membuat halaman portofolio baru. Berikut cara membuat galeri proyek melalui editor WordPress.
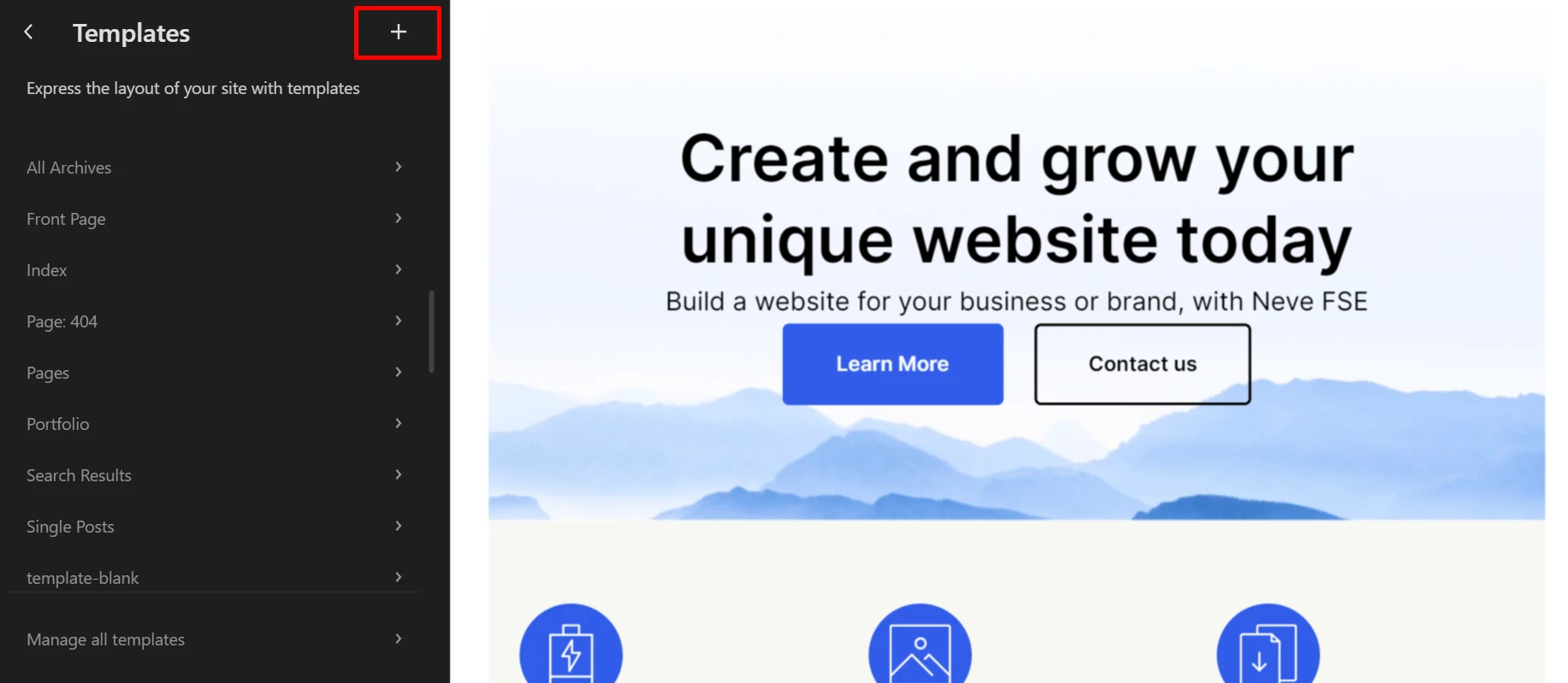
Buka Appearance > Editor > Templates > Add New (ikon +). Pilih Templat khusus dari daftar dan beri nama.

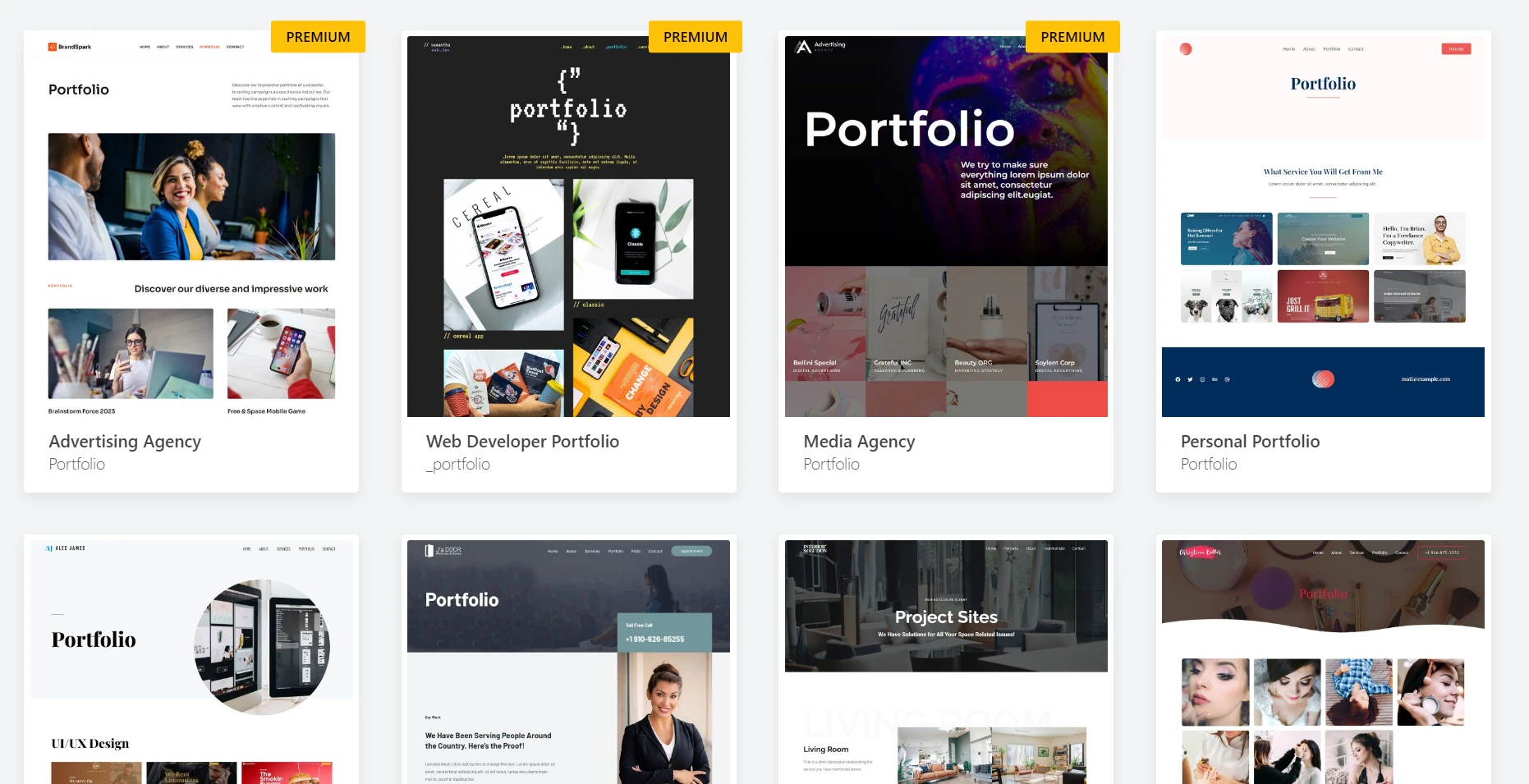
Halaman kosong baru muncul. Klik tombol Template Kits di kanan atas editor dan cari Portfolio . Setelah Anda mengimpor kit template favorit Anda, edit melalui blok.

Untuk mengganti item dalam portofolio, pilih setiap gambar portofolio dan ganti dengan milik Anda. Anda juga dapat menambahkan tautan dan menyesuaikan gaya gambar. Klik Simpan .

Selanjutnya, kita akan menambahkan beberapa konten tambahan – khususnya bagian Tentang Saya.
6. Buat bagian Tentang Saya
Kami sudah membuat kemajuan besar dalam portofolio kami, namun kami masih perlu menyempurnakannya. Cara terbaik untuk melakukannya adalah dengan memberikan pengunjung Anda wawasan tentang siapa Anda – misalnya, fakta-fakta penting yang ingin diketahui perusahaan tentang Anda. Untuk melakukan itu, kami akan menggunakan Neve FSE untuk membagi semua informasi menjadi bagian-bagian yang mudah dicerna.
Untuk membuat halaman Tentang Saya , buka Appearance > Editor > Pages . Klik ikon + untuk menambahkan halaman baru, lalu beri nama. Saat halaman kosong muncul, Anda dapat mengkustomisasinya dengan cara yang sama seperti Anda mengkustomisasi halaman lain di bagian sebelumnya.
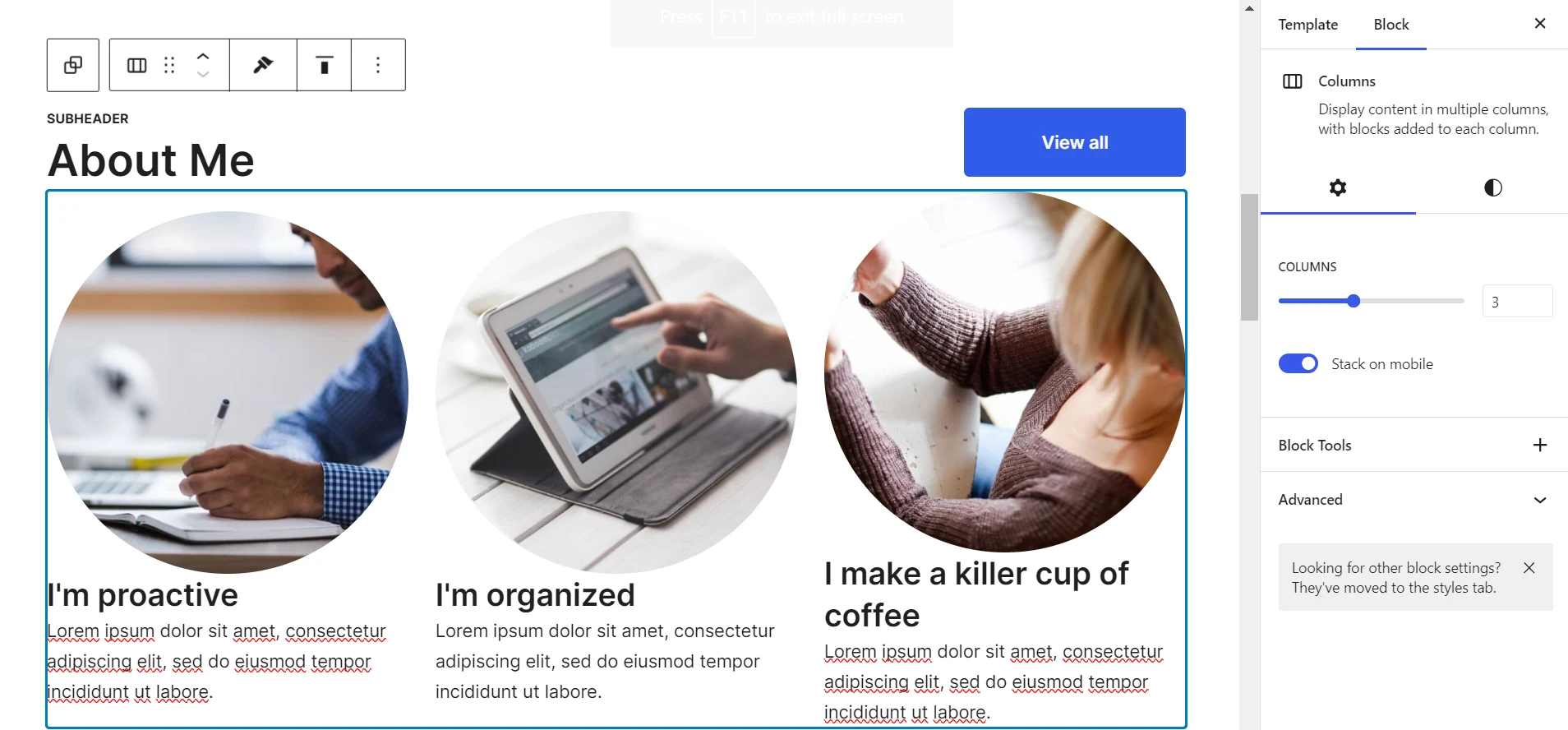
Masukkan blok pilihan Anda dan/atau pola Neve FSE agar terlihat sesuai keinginan Anda. Setelah Anda selesai menyesuaikannya, klik Simpan . Berikut ini contoh penyesuaian pola Layanan Neve FSE dan mengubahnya menjadi halaman Tentang Saya .

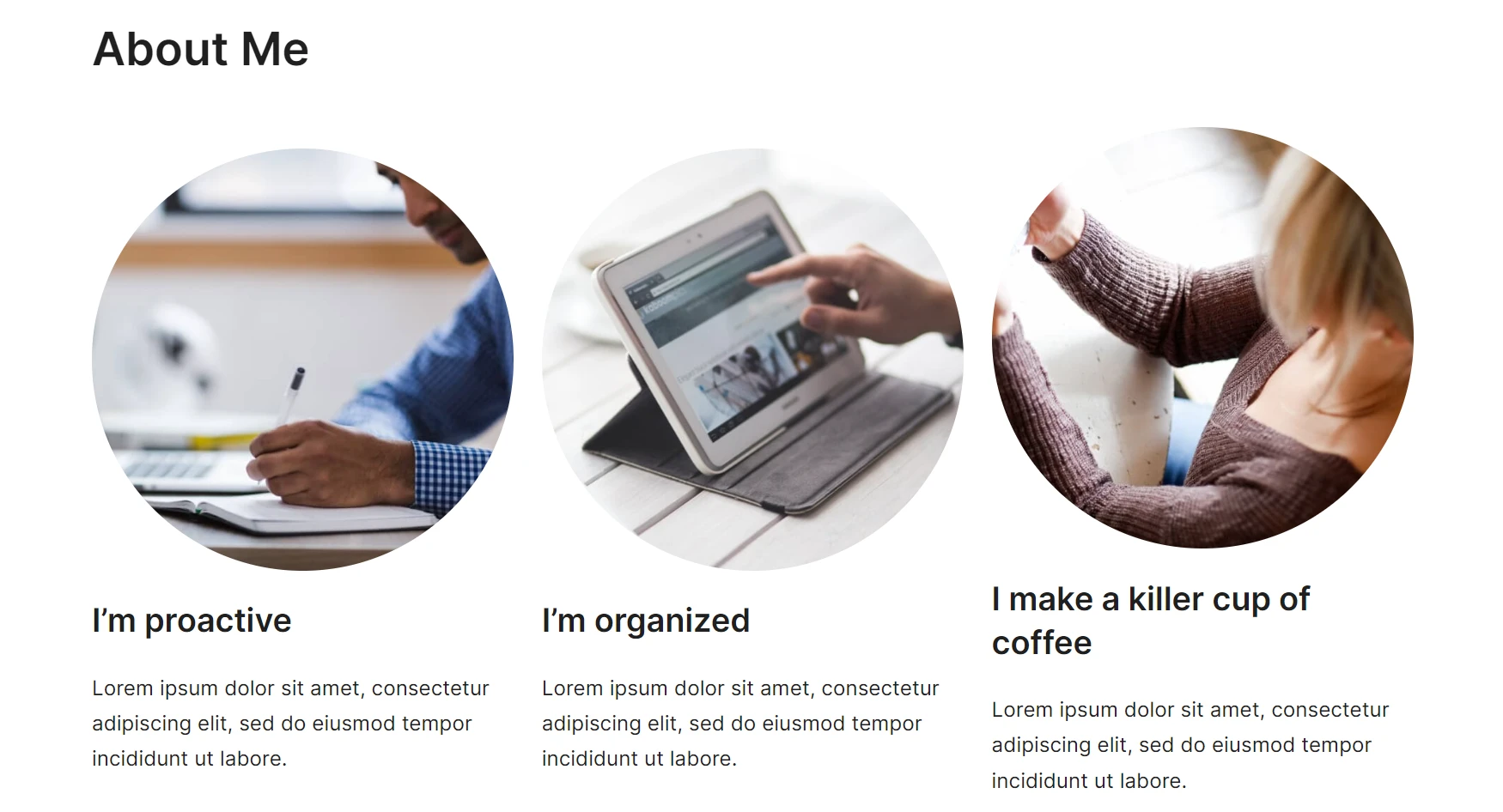
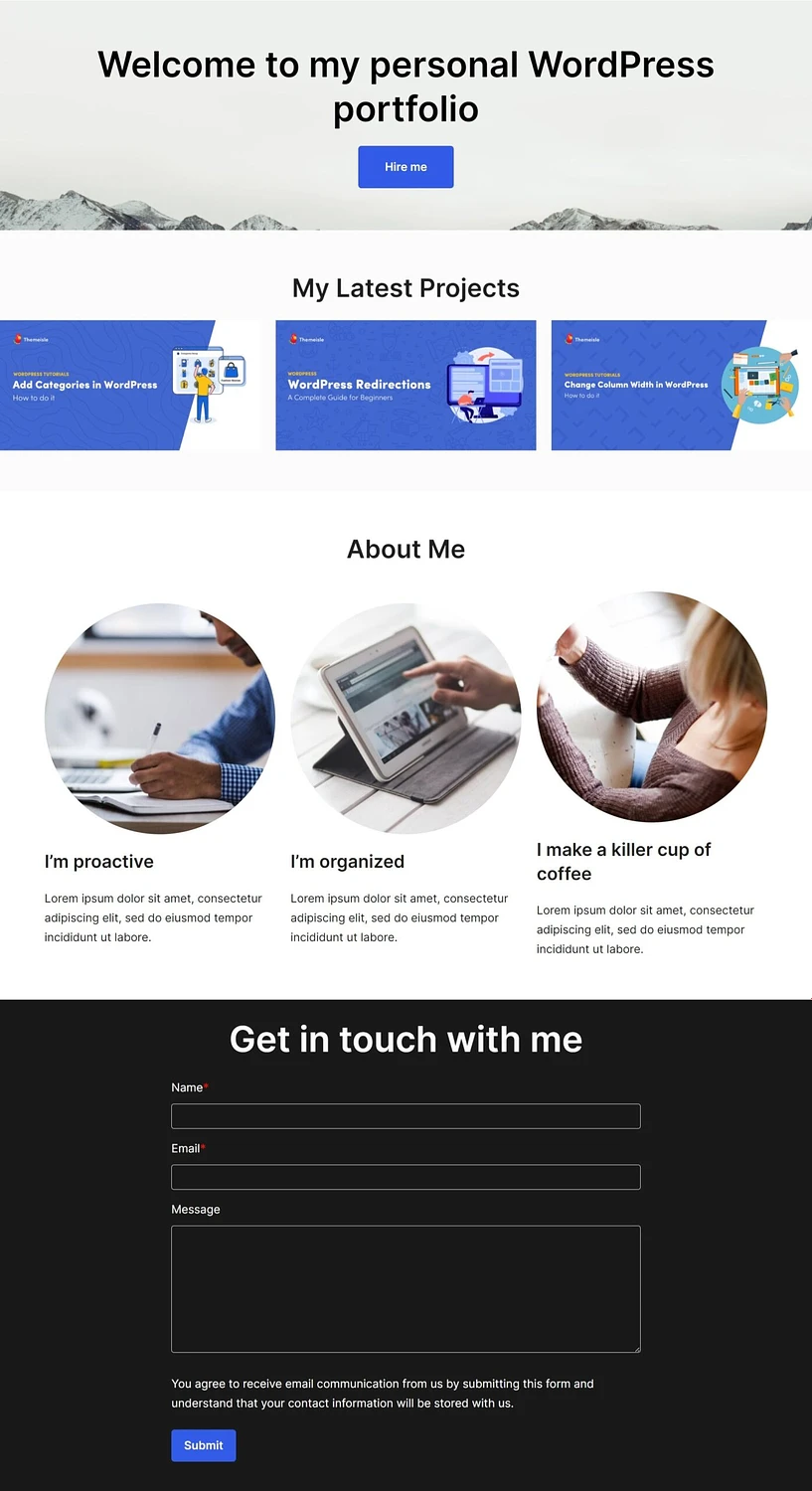
Sekarang mari kita lihat seperti apa produk jadinya:

Terlihat bagus! Kita semakin dekat dengan akhir; sekarang saatnya membahas bagian besar terakhir dari situs portofolio kami di WordPress – formulir kontak.
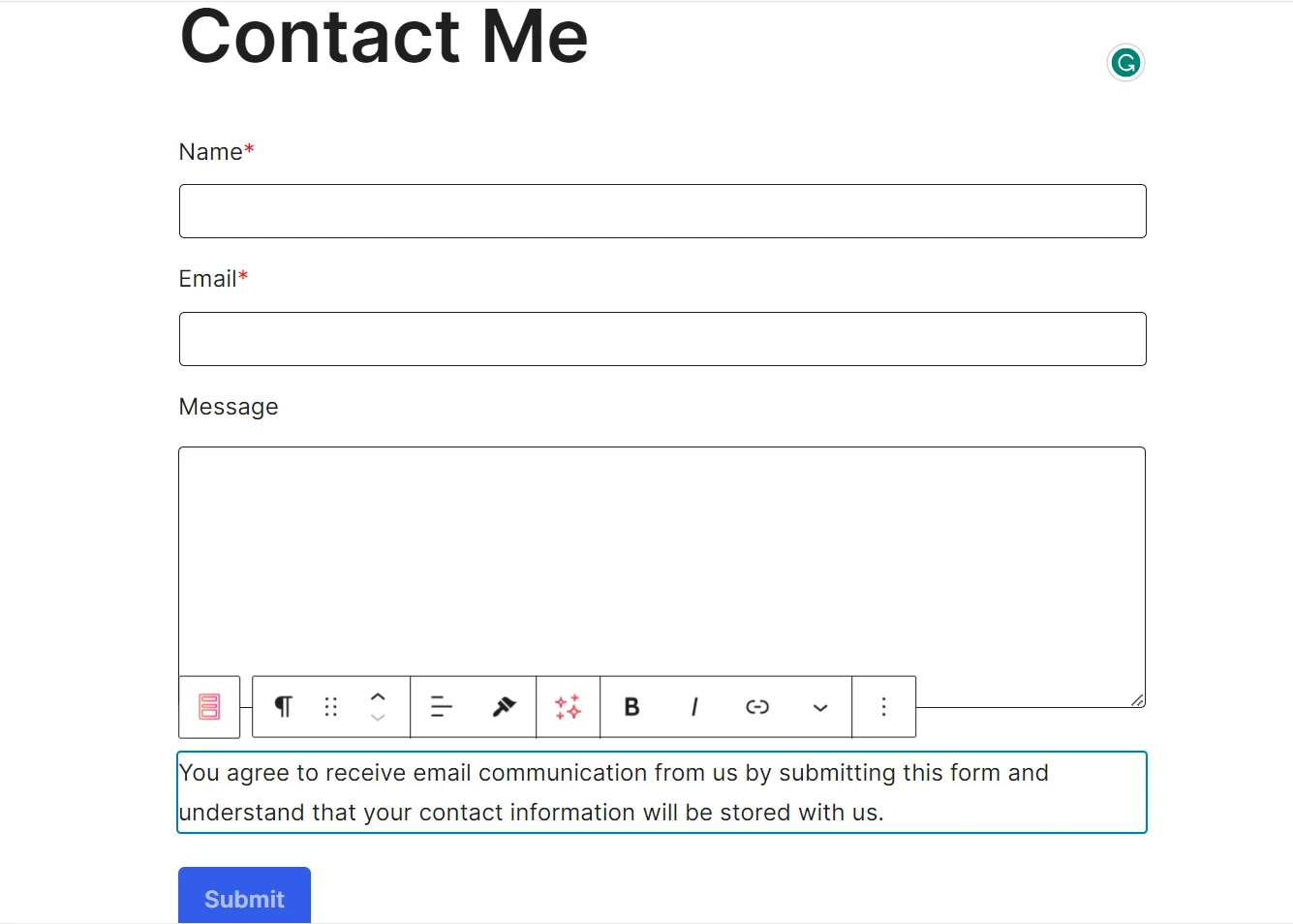
7. Buat formulir kontak
Sekarang setelah Anda mengetahui pemberi kerja, sekarang saatnya membuat mereka menghubungi Anda. Tentu – Anda cukup memasukkan email Anda ke sana, tetapi formulir kontak terlihat jauh lebih profesional. Inilah cara melakukannya.
Neve FSE tidak menyertakan halaman Hubungi Kami , jadi kami merekomendasikan plugin Otter Blocks atau WPForms.
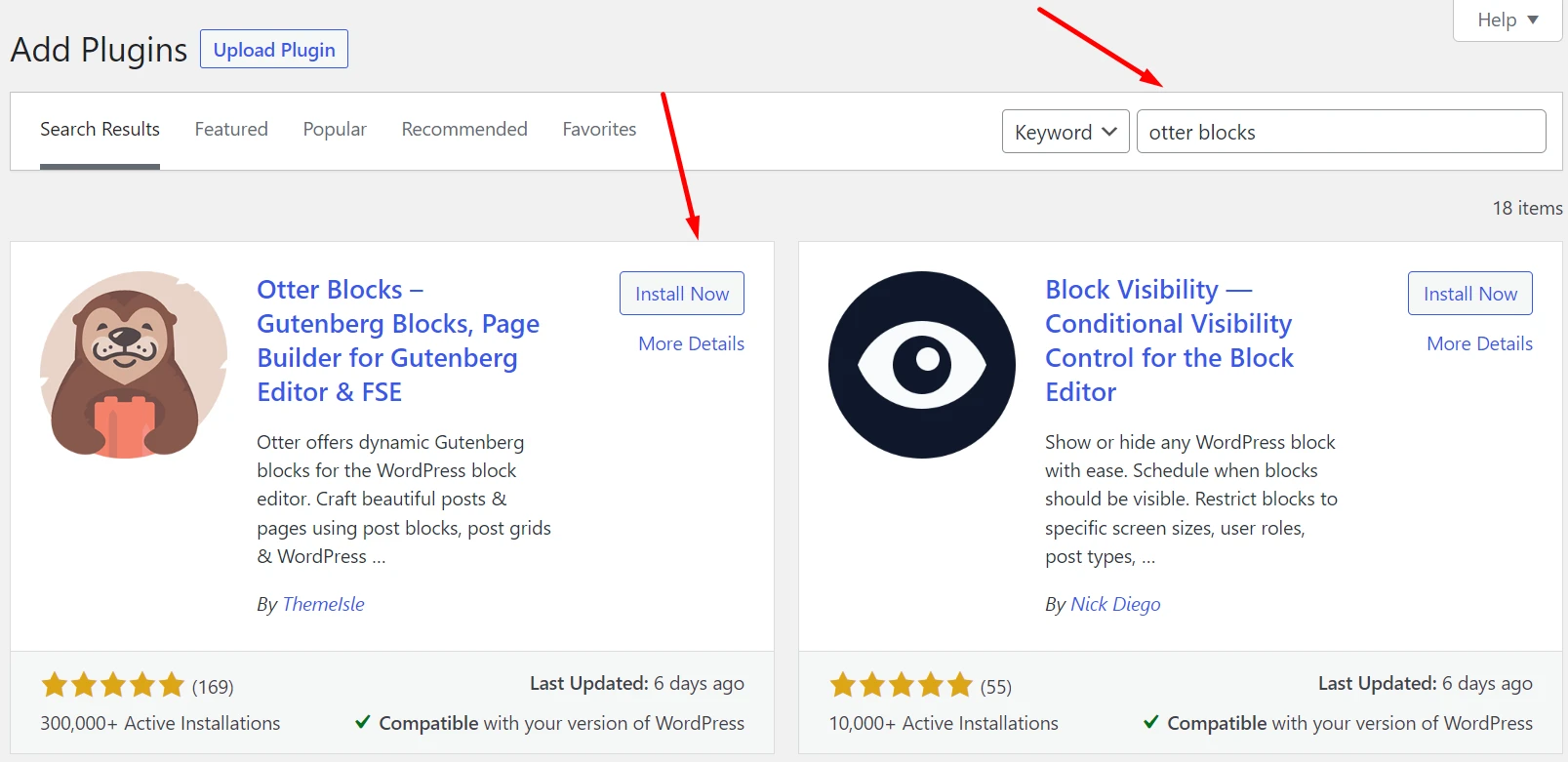
Untuk membuat formulir kontak dengan plugin Neve FSE dan Otter Blocks, buka Plugins > Add New . Cari Otter Blocks, lalu install dan aktifkan.

Langkah selanjutnya adalah menambahkan halaman baru ke situs WordPress Anda dengan mengakses Appearance> Editor> Pages> Add New . Di halaman ini, masukkan blok baru dengan mengklik ikon + dan mencari Otter. Pilih blok Formulir lalu Formulir Kontak . Sesuaikan kontennya dan tekan Publikasikan (kanan atas halaman).

Selanjutnya, saatnya melihat situs kita secara keseluruhan, dan melihat ke mana Anda dapat melanjutkan dari sini.
8. Lengkapi situs portofolio baru Anda di WordPress
Luangkan waktu sejenak untuk mundur dan kagumi pekerjaan Anda – kami baru saja membangun situs portofolio sederhana dan terlihat profesional di WordPress bersama-sama!

Apa yang terjadi selanjutnya terserah Anda. Pertama, Anda ingin membaca segala hal yang dapat Anda lakukan dengan Neve FSE, apakah itu menambahkan lebih banyak proyek, membuat halaman individual untuk masing-masing proyek, atau bermain-main dengan bagian baru.
Selanjutnya, Anda ingin mempelajari beberapa teknik lanjutan untuk mengembangkan portofolio Anda lebih jauh lagi menggunakan tema Neve FSE – untuk itu, lihat artikel kami tentang cara mengubah portofolio Anda agar situs WordPress Anda lebih menarik.
Kesimpulan
Situs portofolio yang bagus di WordPress dapat membuka banyak pintu untuk bertemu (dan mengesankan) klien potensial. Hal ini memberikan gambaran yang lebih baik kepada pemberi kerja tentang kemampuan Anda dan memungkinkan Anda membedakan diri dari pesaing.
Keseluruhan proses akan memakan waktu – terutama jika Anda belum familiar dengan WordPress – namun seperti yang telah kami tunjukkan, hal ini pasti dapat dicapai dengan sedikit usaha.
Berikut delapan langkah dasar yang perlu Anda ikuti untuk membuat situs portofolio:
- Pilih host WordPress yang bagus. ️
- Instal WordPress.
- Temukan dan instal tema dan plugin yang tepat. ️
- Buatlah tajuk. ️
- Bangun galeri proyek. ️
- Kumpulkan bagian Tentang Saya .
- Siapkan formulir kontak.
- Sempurnakan situs portofolio WordPress baru Anda.
Apakah Anda memiliki pertanyaan tentang cara membangun situs portofolio di WordPress? Jangan ragu untuk bertanya di bagian komentar di bawah!
