Tingkatkan Blog Anda dengan Slider Posting yang Menarik
Diterbitkan: 2020-05-28Tidak diragukan lagi, penggeser posting sangat berguna dan efektif untuk menarik perhatian pengunjung situs web mana pun. Karena Anda dapat dengan mudah menampilkan semua posting terbaru dan yang sedang tren kepada pengunjung Anda dengan cara yang cerdas. Akibatnya, mereka akan terdorong untuk menghabiskan lebih banyak waktu di situs web Anda dan itu sangat bermanfaat bagi bisnis Anda. Jadi, penggeser pos yang cerdas dan terlihat profesional selalu merupakan tambahan yang bagus untuk situs web Anda.
Namun, jika Anda berpikir untuk meningkatkan blog Anda dengan slider posting yang menarik, WordPress Carousel Pro , salah satu plugin pembuat slider terbaik, memenuhi kebutuhan Anda. Pada artikel ini, saya akan membahas panduan langkah demi langkah untuk membuat slider posting yang menarik dengan cara termudah.
Apa itu Slider Pos?
Slider posting menunjukkan beberapa bagian dari posting seperti gambar unggulan, informasi meta, deskripsi singkat, dll dengan cara geser. Selain itu, Anda memfilter posting Anda dan menampilkan posting tertentu. Hasilnya, pengunjung dapat dengan mudah menavigasi dan melihatnya satu per satu.
Penggeser pos diperbarui secara dinamis. Anda tidak perlu mengubah isinya secara manual. Akibatnya, upaya satu kali Anda membawa manfaat jangka panjang. Namun, untuk hasil yang lebih baik dari situs blog, penggeser posting sangat disarankan.

Mengapa WordPress Carousel Pro adalah plugin terbaik untuk membuat Post Slider?
WordPress Carousel Pro adalah plugin WordPress Carousel serbaguna yang paling kuat dan ramah pengguna untuk membuat carousel yang indah dengan gambar, Posting, Produk WooCommerce, Konten (Gambar, Teks, HTML, Kode Pendek), Video, dll. Selain itu, diperbarui , berkode dengan baik, dan super cepat. Fitur-fiturnya sangat mengesankan dan menakjubkan. Silakan lihat beberapa fitur utama-
- Sepenuhnya responsif, licin, ringan, dan super cepat.
- Slider tak terbatas dengan generator kode pendek canggih.
- Geser apa saja (mis. Gambar, Posting, Produk, Konten, Video, Teks, HTML, Kode Pendek, dll).
- Tipografi Tingkat Lanjut dengan 840+ Google Font
- Fungsi lightbox untuk gambar
- Kontrol Carousel dan opsi Kustomisasi
- Ramah dan kompatibilitas SEO
- Multisitus didukung.
Tidak diragukan lagi, ini adalah alat yang hebat dengan lebih banyak pilihan. Selain itu, ini sangat dapat disesuaikan dan solusi lengkap untuk slider apa pun.
Cara Membuat Slider Postingan yang Menarik
Untuk membuat slider posting dengan WordPress Carousel Pro , kita harus mengikuti beberapa langkah. Kami akan maju selangkah demi selangkah. Namun, kita harus mengikuti langkah-langkah berikut satu per satu-
Langkah-1: Instalasi dan Aktivasi WordPress Carousel Pro
Langkah-2: Buat Slider Posting
Langkah-3: Kustomisasi Post Slider
Langkah-4: Publikasikan dan Tampilkan Slider Posting
Langkah-1: Instalasi dan Aktivasi WP Carousel Pro
Instalasi dan aktivasi plugin WordPress serupa dengan semua. Jadi, saya harap Anda sudah mengetahui tentang proses instalasi dan aktivasi ini. Selain itu, jika Anda memerlukan bantuan dengan proses instalasi dan aktivasi, Anda dapat melihat panduan instalasi ini , sehingga Anda dapat memahami prosesnya.
Langkah-2: Buat Slider Posting
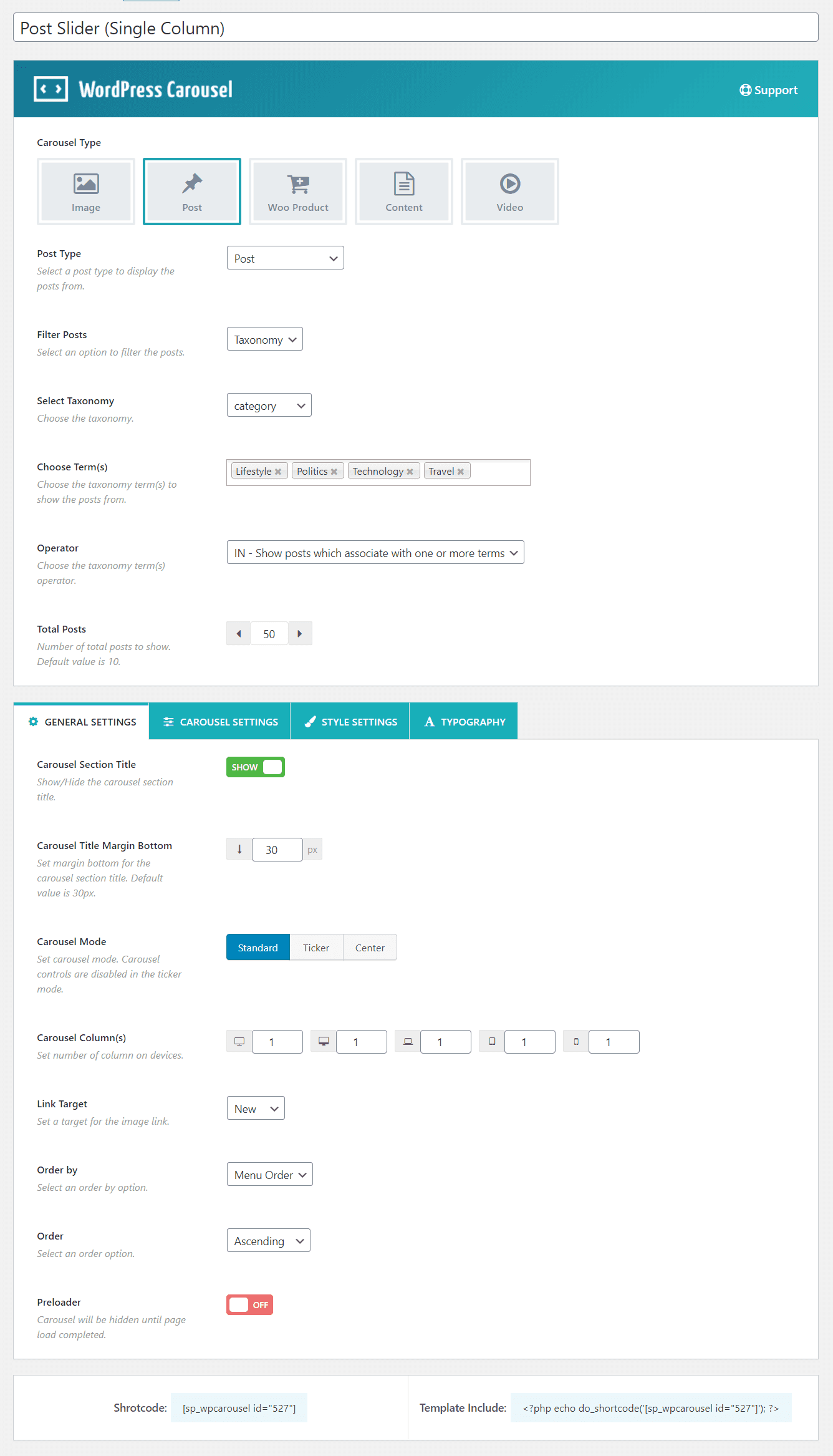
Setelah Anda menyelesaikan instalasi dan aktivasi plugin WordPress Carousel Pro, Anda akan menemukan menu WP Carousel Pro . Jadi, klik menu Tambah Baru . Akibatnya, itu akan membuka antarmuka dengan sejumlah bidang pengaturan.
Sekarang, beri judul untuk korsel. Karena tujuan kami adalah membuat korsel pos, Anda harus memilih jenis korsel pos dari Jenis Korsel. Selain itu, ada opsi yang memungkinkan Anda memfilter postingan. Akibatnya, Anda dapat membuat korsel posting dengan Postingan Terbaru atau Postingan Kategori atau Postingan Tertentu .

Langkah-3: Kustomisasi Post Slider
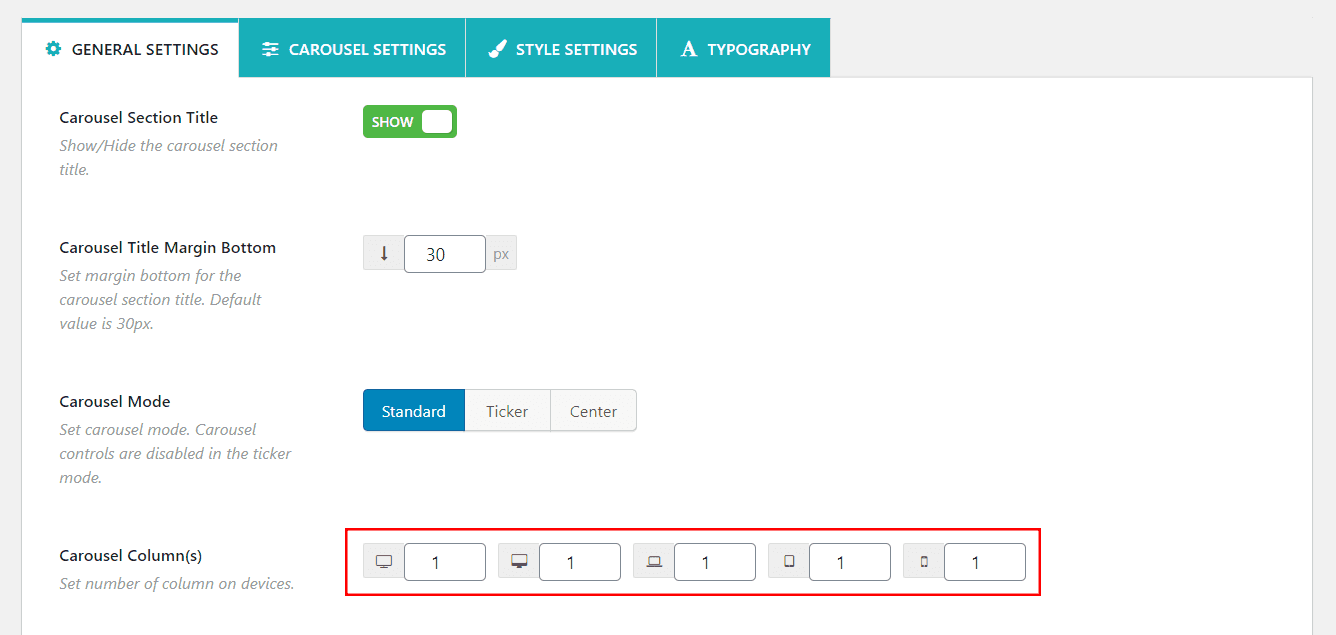
Sekarang, Anda akan menemukan 4 tab berbeda untuk menyesuaikan slider. Tab ini memungkinkan Anda untuk menyesuaikan segala sesuatu yang berhubungan dengan slider. Misalkan, saya ingin menampilkan satu penggeser kolom. Jadi, saya harus mengatur satu kolom di perangkat yang berbeda seperti desktop besar, desktop, tablet, ponsel, dll. Anda akan menemukan pengaturan ini di opsi Kolom Korsel di bawah tab PENGATURAN UMUM . Oleh karena itu, tampilannya seperti screenshot berikut-


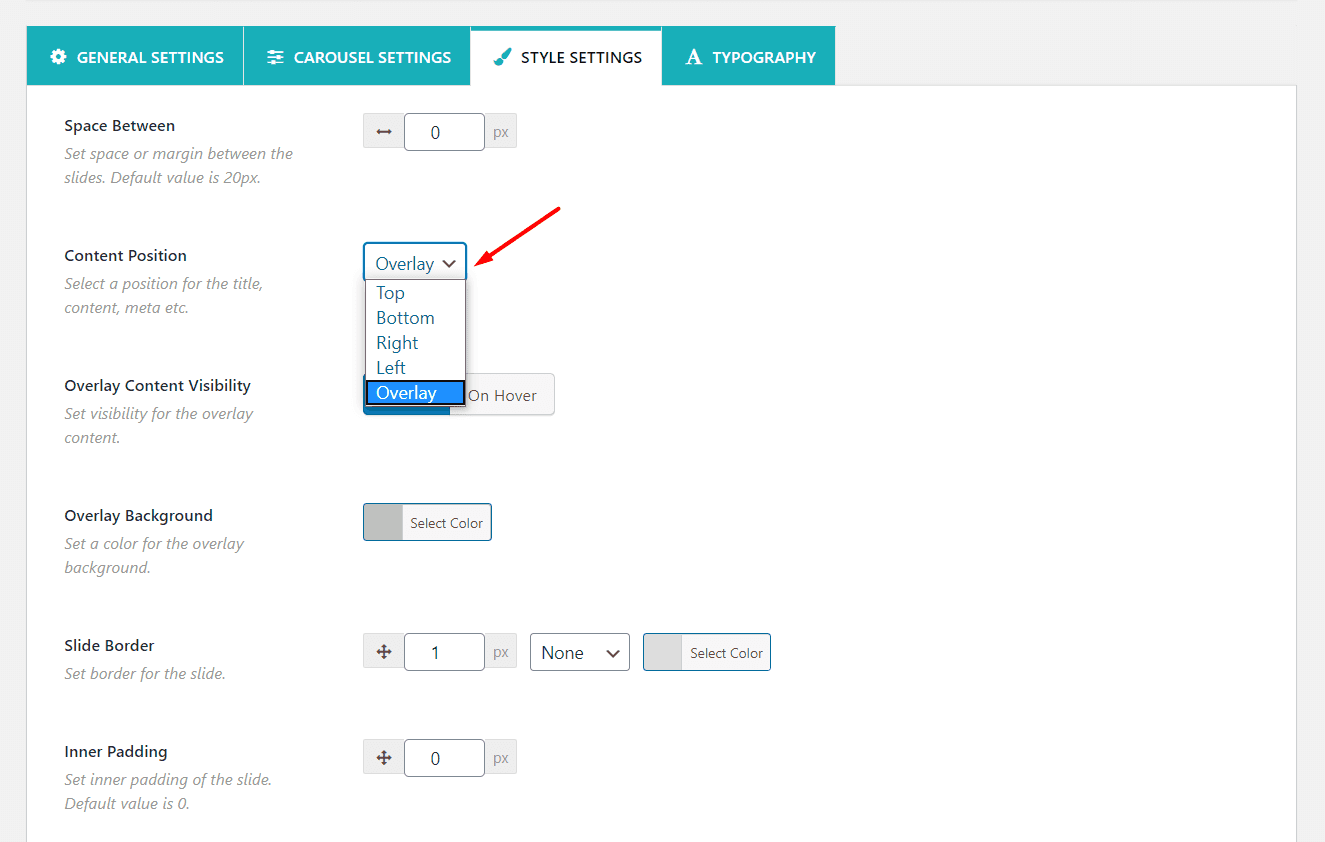
Sekarang, navigasikan ke tab PENGATURAN GAYA . Tab ini mencakup sejumlah opsi pengaturan yang terkait dengan penggeser. Saya hanya menunjukkan beberapa penyesuaian. Anda dapat menyesuaikan opsi pengaturan apa pun sesuai kebutuhan Anda. Misalkan, ada opsi bernama Content Positions. Ini memungkinkan kami untuk menampilkan konten posting dalam berbagai jenis. Misalkan, saya ingin menampilkan konten posting sebagai Overlay . Ketika Anda akan memilih opsi, Anda akan menemukan beberapa opsi terkait yang terkait dengan posisi konten yang berlebihan. Anda dapat menampilkan konten saat mengarahkan kursor atau konten akan selalu muncul. Misalkan, saya ingin selalu menampilkan konten.

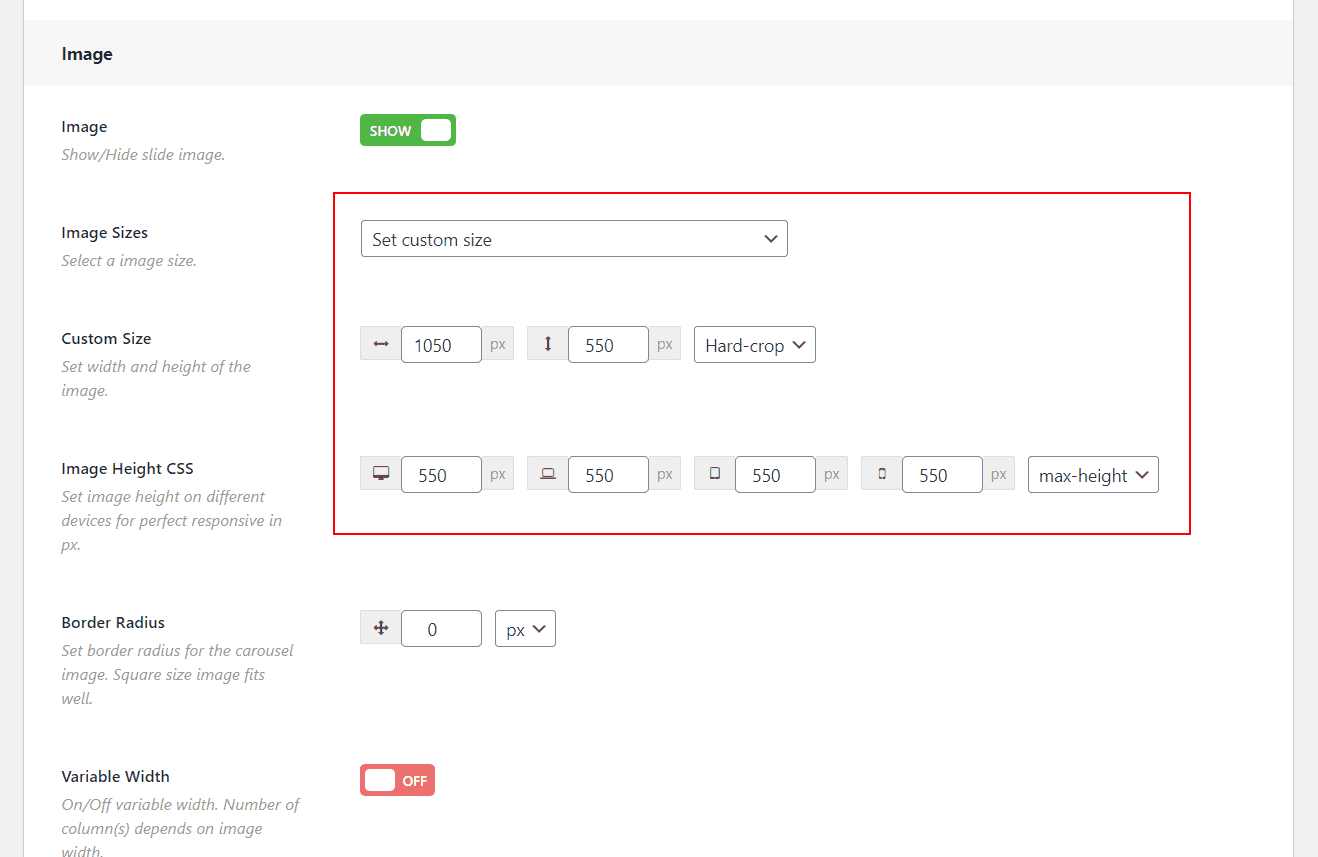
Demikian pula, ada opsi lain bernama Ukuran Gambar. Anda akan menemukannya di bawah bagian Pengaturan Gambar. Anda dapat mengatur semua jenis ukuran gambar sesuai kebutuhan Anda. Misalkan saya ingin mengatur gambar ukuran asli, itu berarti akan menampilkan gambar ukuran penuh.

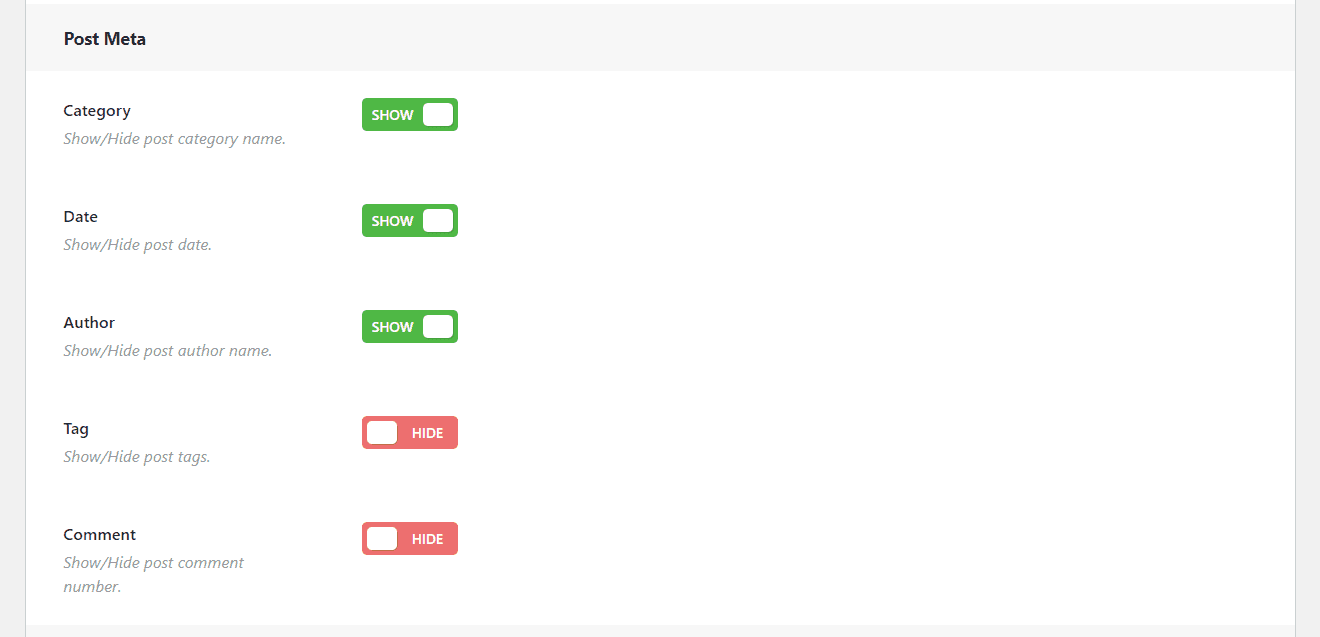
Selain itu, Anda dapat menyesuaikan Meta Post yang berbeda. Jadi, Anda harus menggulir ke bawah ke bagian POST META . Di sini Anda akan menemukan meta posting yang berbeda seperti kategori, tag, penulis, komentar, dll. Anda dapat menampilkan atau menyembunyikan semua jenis meta posting sesuai kebutuhan Anda.

Akhirnya, kami telah melakukan semua yang Anda butuhkan. Jadi, sekarang saatnya untuk mempublikasikan slider. Namun, satu hal yang ingin saya informasikan kepada Anda bahwa, Anda memiliki fleksibilitas penyesuaian korsel ini sesuai kebutuhan Anda. Untuk alasan ini, Anda hanya perlu mengikuti bidang penyesuaian.
Langkah-4: Publikasikan dan tampilkan Slider Posting
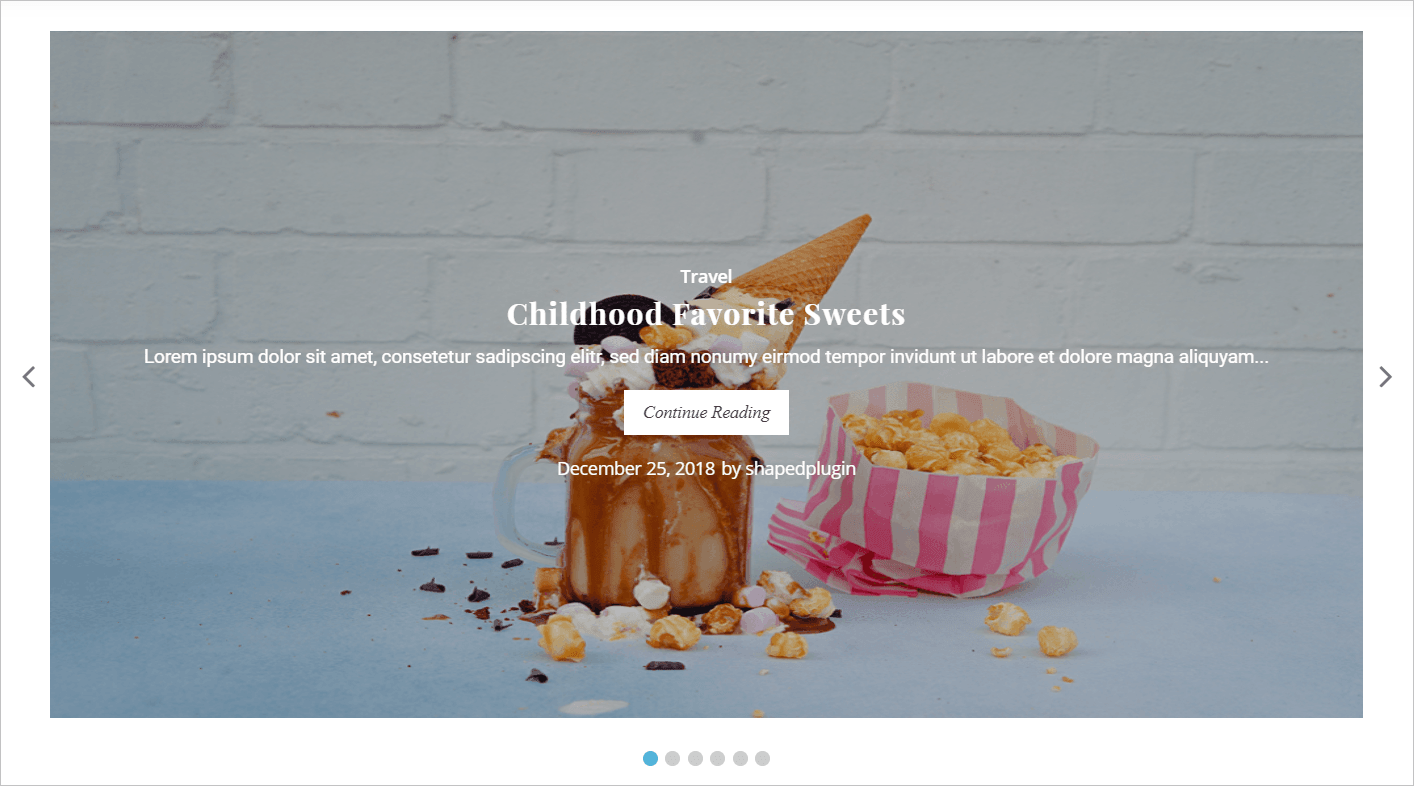
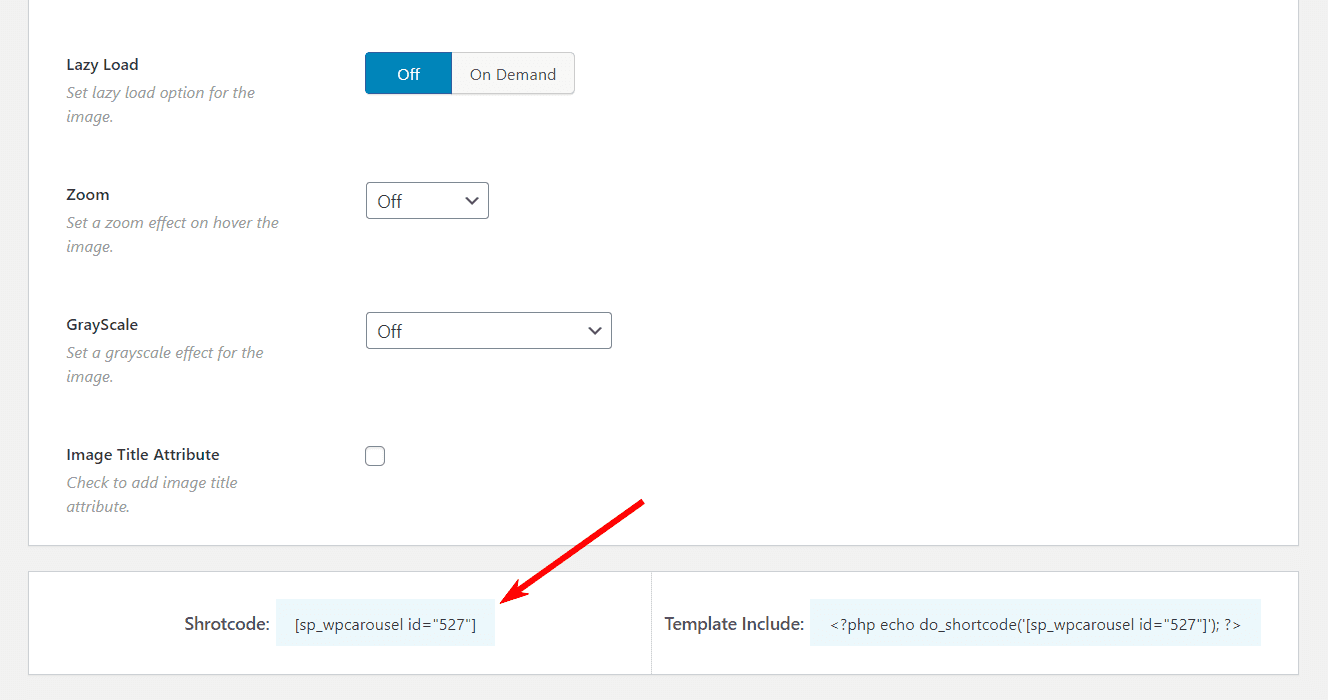
Saya harap Anda telah berhasil membuat slider posting Anda dengan konten Anda sendiri. Oleh karena itu, kami hanya memiliki langkah terakhir dan itu adalah menampilkan carousel gambar di tempat yang kami harapkan. Setelah Anda memublikasikan penggeser, Anda akan menemukan kode pendek cerdas untuk menampilkan penggeser di mana pun Anda butuhkan. Jadi, salin kode pendek dan tempel di mana pun Anda mau.


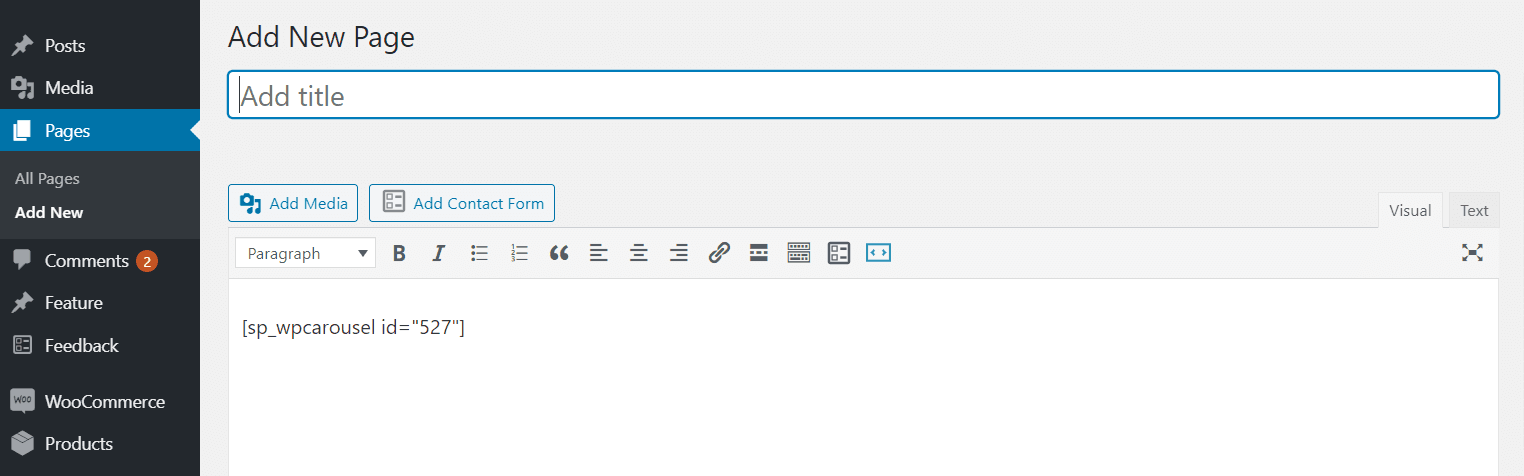
Saya telah menyalin dan menempelkan kode pendek di halaman dan menemukan hasil berikut di halaman web saya.

Itu keren. Kami telah berhasil membuat dan memublikasikan Post Slider kami dengan WordPress Carousel Pro. Tidak diragukan lagi, WordPress Carousel Pro adalah alat yang hebat dan mengagumkan untuk membuat semua jenis slider sesuai kebutuhan.
Info lebih lanjut/Unduh Demo Langsung
