Memperkenalkan Blok Pencarian Lanjutan PostX
Diterbitkan: 2023-08-14Blok pencarian adalah alat yang ampuh yang dapat membantu Anda meningkatkan pengalaman pengguna di situs web Anda. Ini memungkinkan pengunjung untuk menemukan konten yang mereka cari dengan cepat dan mudah, yang mengarah pada peningkatan keterlibatan dan kepuasan.
Itu sebabnya kami memperkenalkan Blok Pencarian Lanjutan PostX untuk WordPress. Kami akan membahas mengapa Anda memerlukan blok pencarian lanjutan untuk situs web Anda, cara menggunakan blok Pencarian PostX, dan menjelajahi pengaturan dan opsi penyesuaiannya.
Jadi tanpa basa-basi lagi, mari kita mulai.
Mengapa Anda Membutuhkan Blok Pencarian Khusus untuk Situs Web Anda?
Blok pencarian WordPress adalah cara untuk memungkinkan pengunjung menemukan konten di situs web Anda, tetapi hanya menawarkan sedikit fleksibilitas. Dengan blok pencarian lanjutan PostX, Anda dapat memberi pengunjung lebih banyak kontrol atas hasil pencarian mereka. Ini bisa sangat membantu pengunjung yang mencari informasi yang akurat.
Meningkatkan pengalaman pencarian: Blok pencarian khusus dapat meningkatkan pengalaman pencarian bagi pengunjung situs web Anda dengan memberikan hasil yang lebih akurat. Ini karena blok pencarian khusus dapat disesuaikan dengan situs web Anda dan kontennya dengan cara yang lebih baik.
Memberikan hasil relevan yang lebih baik: Blok pencarian khusus dapat memberikan hasil yang sama persis lebih baik daripada blok pencarian default WordPress, karena dapat mengindeks konten situs web Anda secara lebih menyeluruh. Artinya, saat pengunjung menelusuri sesuatu di situs web Anda, kemungkinan besar mereka akan menemukan informasi yang mereka cari.
Meningkatkan UX untuk pengunjung: Blok pencarian khusus dapat meningkatkan UX untuk pengunjung dengan mempermudah mereka menemukan informasi yang mereka cari. Ini karena blok pencarian khusus dapat dirancang agar ramah pengguna dan mudah digunakan.
Kemampuan penemuan konten yang lebih cepat: Blok pencarian khusus dapat membantu penemuan konten yang lebih cepat, karena mengindeks semua konten situs.
Sekarang mari kita periksa bagaimana menggunakan blok Pencarian PostX.
Cara Menggunakan Blok Pencarian PostX
Blok Pencarian PostX sangat mudah digunakan. Anda hanya perlu menginstal dan mengaktifkan PostX, dan menggunakan blok tersebut di halaman/header Anda.
Untuk menggunakan blok Pencarian PostX:
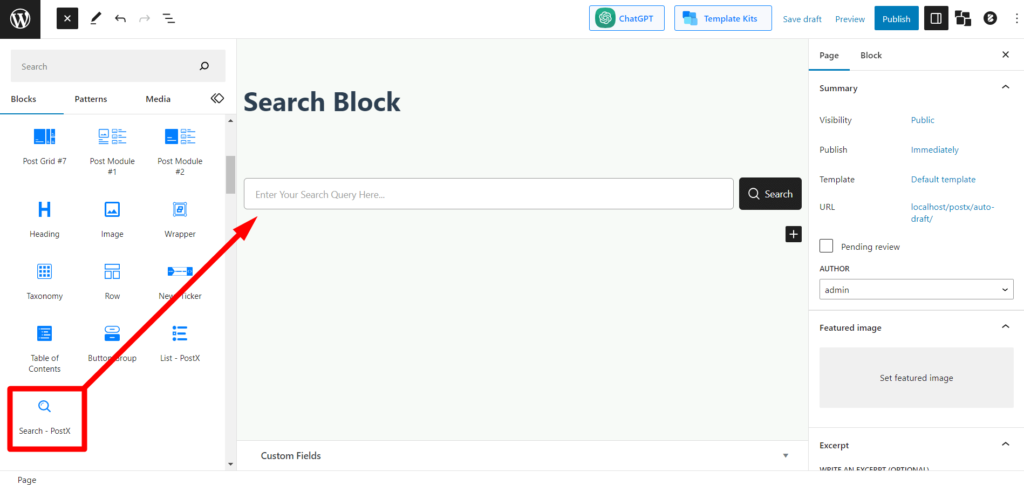
- Buka halaman/postingan Anda.
- Klik ikon “+” dan cari blok “Search – PostX”.
- Klik atau seret dan lepas untuk menambahkan blok pencarian.

Kemudian konfigurasikan pengaturan agar sesuai dengan kebutuhan Anda. Anda juga dapat membatasi jumlah hasil yang ditampilkan. Setelah Anda mengonfigurasi pengaturan, Anda dapat menerbitkan halaman atau posting Anda, dan pengunjung dapat menggunakan blok pencarian.
Mari jelajahi pengaturan dan opsi penyesuaian yang disediakan oleh blok Pencarian PostX.
Pengaturan dan Opsi
Blok Pencarian PostX menawarkan berbagai pengaturan dan opsi penyesuaian. Anda dapat mengubah tampilan dan nuansa blok, serta cara kerjanya.
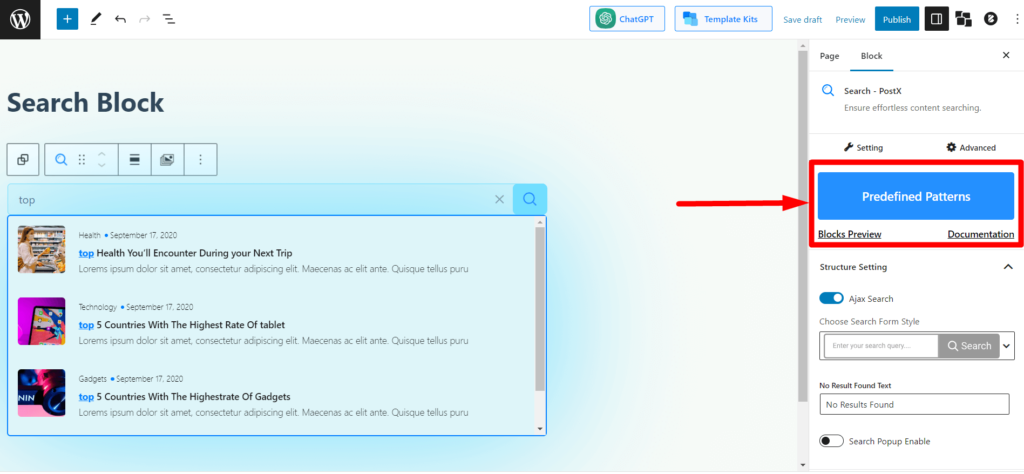
Pola yang Telah Ditentukan

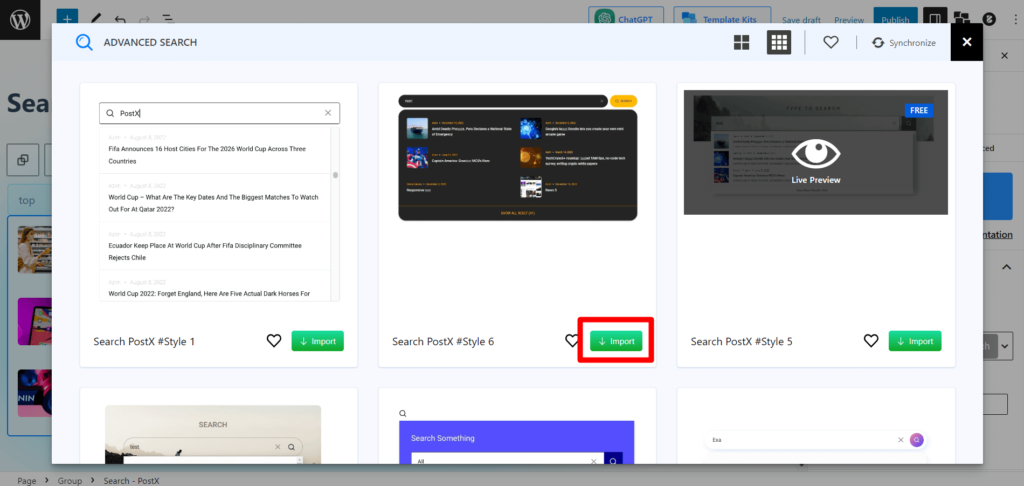
Seperti blok PostX lainnya, blok pencarian baru memiliki "Pola Standar" sendiri. Anda dapat memilih dari variasi dan mengimpornya dengan sekali klik untuk menghindari kerumitan penyesuaian.

Pengaturan Struktur
Kegembiraan kustomisasi dimulai dengan pengaturan ini. Anda akan melihat pengaturan struktural blok pencarian di sini.
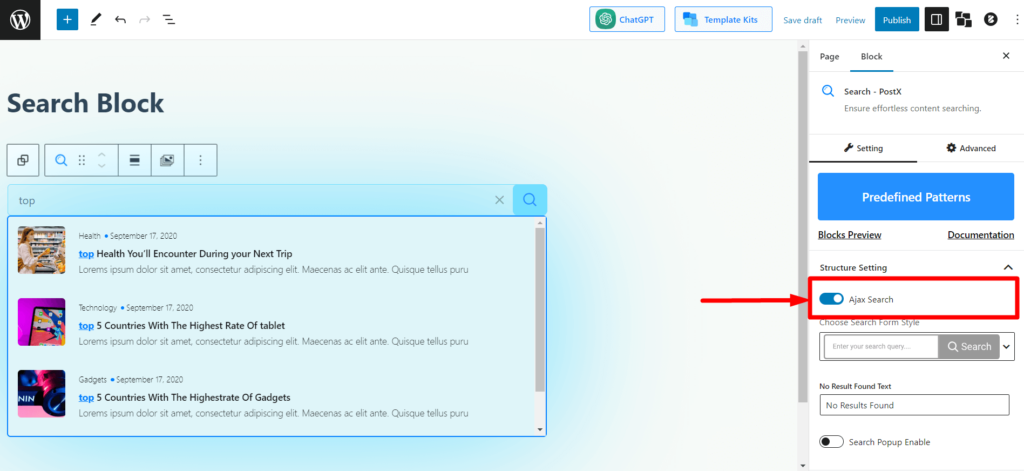
Pencarian AJAX
Bilah sakelar ini memungkinkan AJAX untuk mencari pembaca. Ini berarti jika diaktifkan setiap kali pembaca/pengguna mencari kueri di bilah pencarian, hasilnya akan ditampilkan di sana, tanpa membuka halaman hasil pencarian.

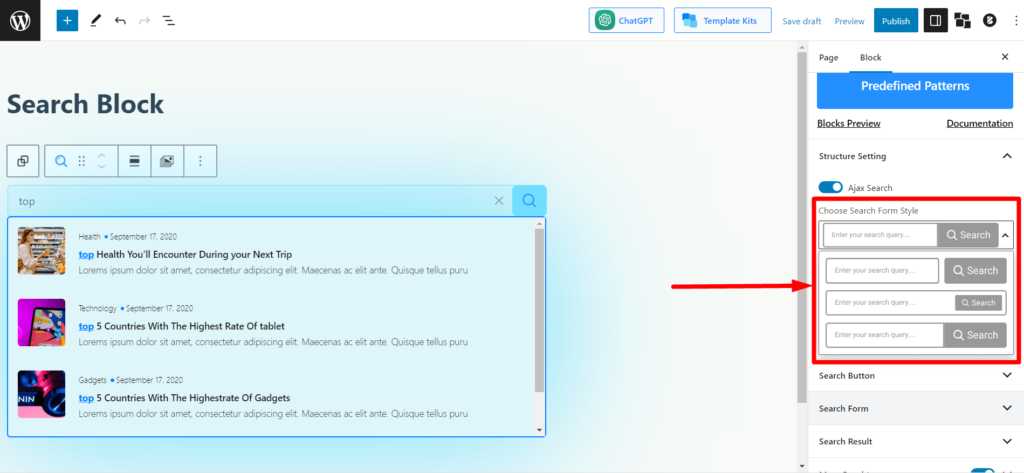
Gaya Formulir Pencarian
Opsi ini memungkinkan Anda memilih bentuk pencarian/ gaya kotak pencarian dari 3 variasi yang berbeda.

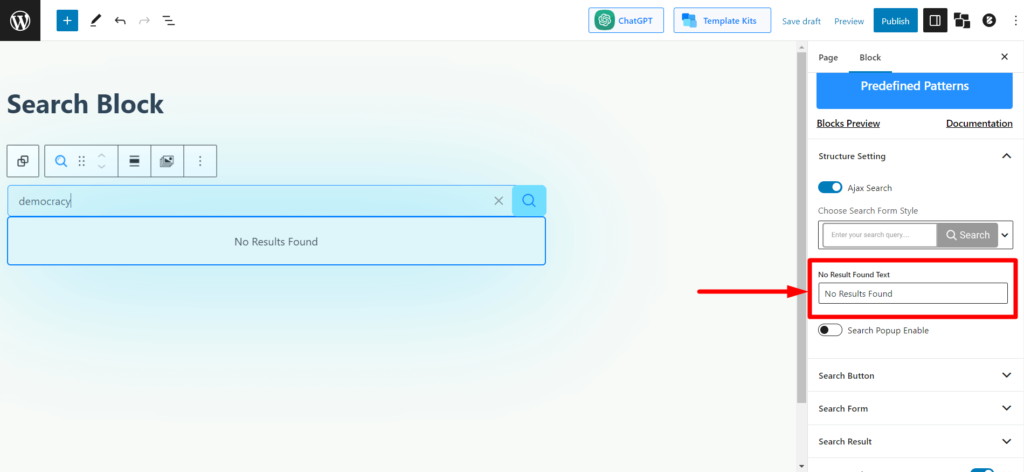
Tidak Ada Hasil Ditemukan Teks
Saat pengguna menelusuri kueri tanpa konten/postingan yang serupa atau relevan untuk ditampilkan, mereka akan melihat teks “Tidak ada hasil yang ditemukan”. Dalam pengaturan ini, Anda dapat memodifikasi teks untuk menampilkan teks yang Anda inginkan kepada pengguna.

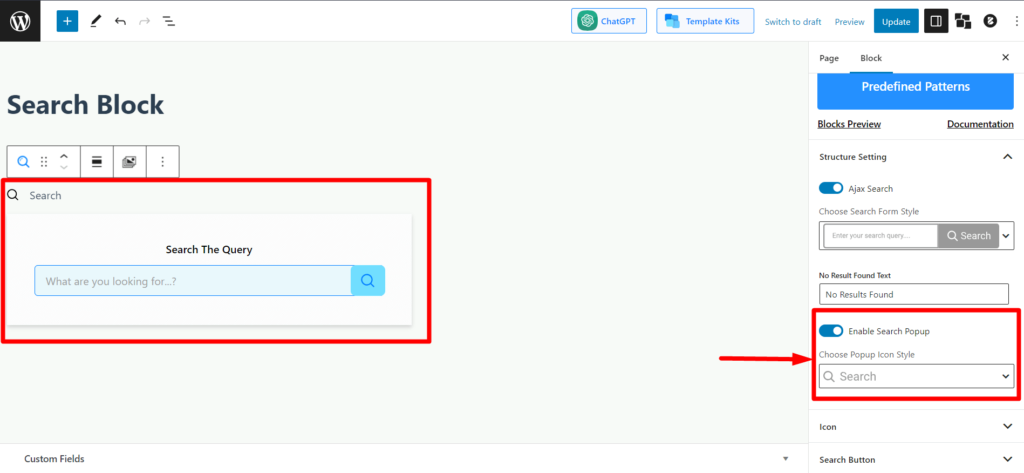
Aktifkan Popup Pencarian
Pengaturan ini untuk Anda jika Anda ingin menyembunyikan bilah pencarian lengkap dengan ikon pencarian. Mengaktifkan opsi ini hanya akan menampilkan ikon pencarian. Saat pengguna mengklik ikon, mereka mendapatkan bilah pencarian popup.

Saat Anda mengaktifkan ini, Anda juga dapat memilih dari 3 variasi ikon di tarik-turun "Pilih Gaya Ikon Popup".
Tombol Cari
Di bagian setelan ini, Anda akan melihat setelan terkait tombol penelusuran. Dari ikon/teks aktifkan/nonaktifkan hingga warna ikon dan pengaturan terkait padding dapat ditemukan di sini.
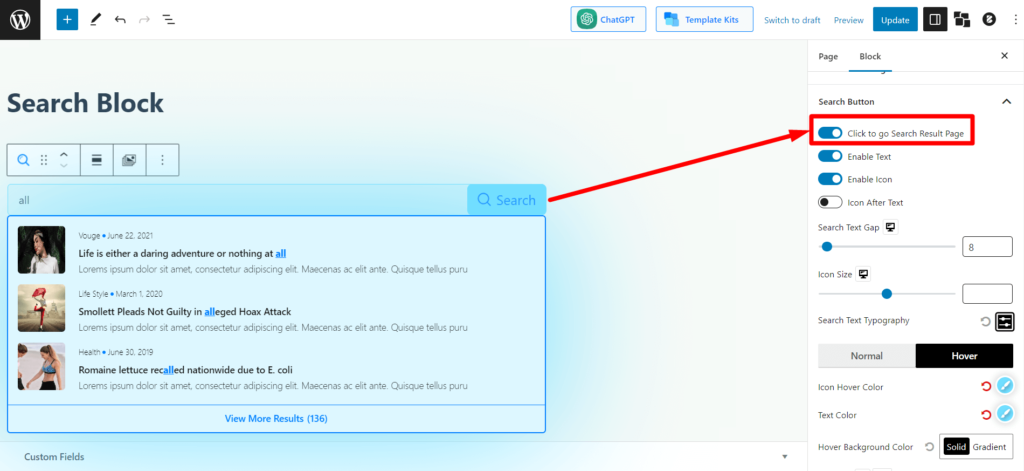
Klik untuk membuka Halaman Hasil Penelusuran
Mengaktifkan opsi ini akan membuat efek pemicu pada ikon/teks pencarian. Jadi, ketika pengguna mengkliknya, mereka akan langsung masuk ke halaman hasil pencarian dan melihat hasil berdasarkan query yang diberikan.

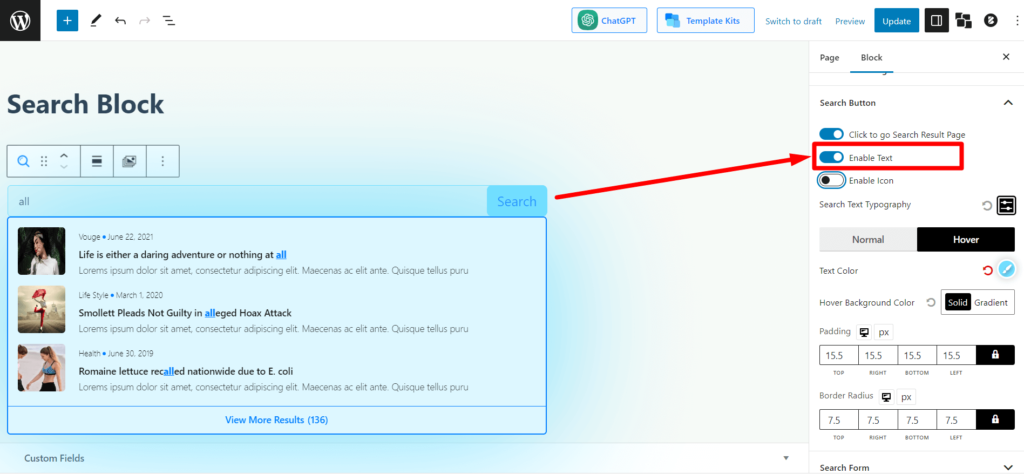
Aktifkan Teks/Ikon
Bilah sakelar ini berfungsi seperti namanya. Anda dapat mengaktifkan atau menonaktifkan ikon penelusuran dengan bilah sakelar.

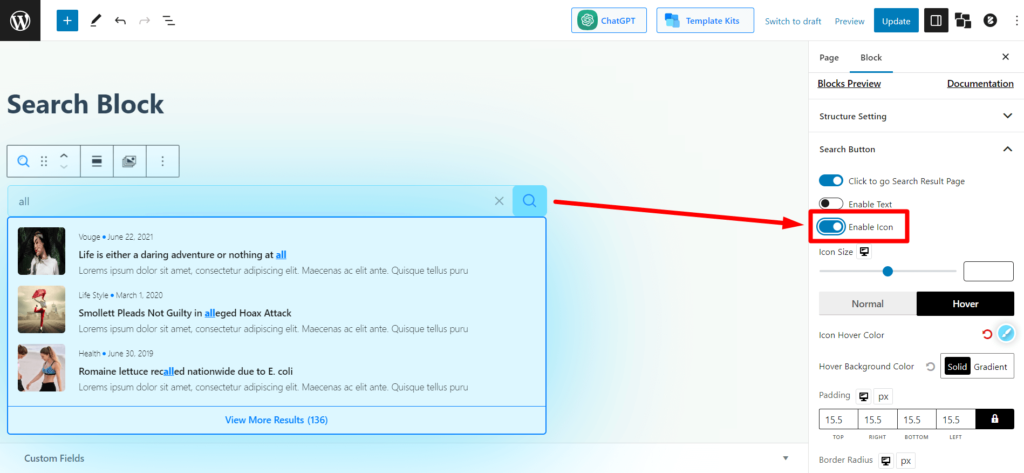
Anda dapat melakukan hal yang sama untuk ikon blok pencarian.

Anda juga akan mendapatkan pengaturan untuk yang berikut ini. Nama pengaturan memberlakukan apa yang mereka lakukan, jadi kami akan menghemat waktu Anda yang berharga dengan tidak menjelaskannya.

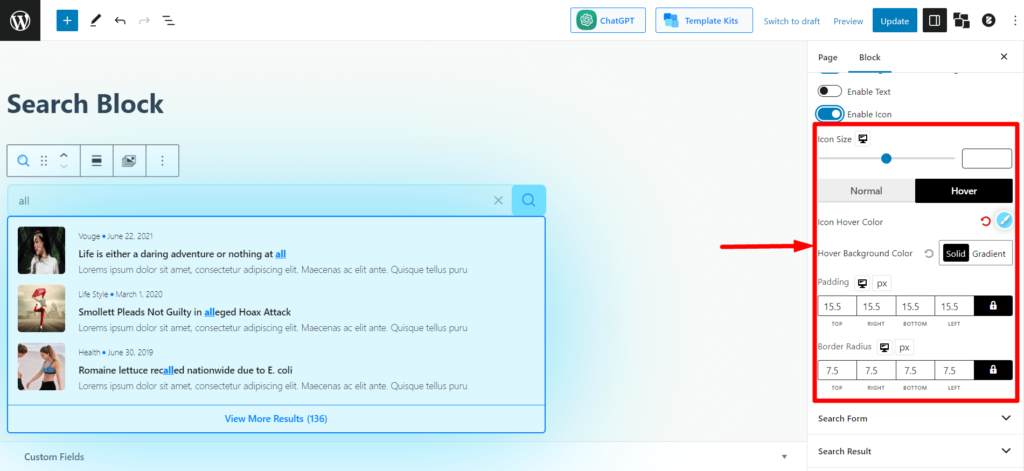
- Ukuran Ikon
- Warna Ikon (Normal + Arahkan)
- Warna Latar Belakang (Normal + Arahkan)
- Lapisan
- Radius Perbatasan
Formulir Pencarian
Pengaturan ini untuk bagian formulir pencarian. Dan Anda akan mendapatkan banyak opsi penyesuaian di sini.
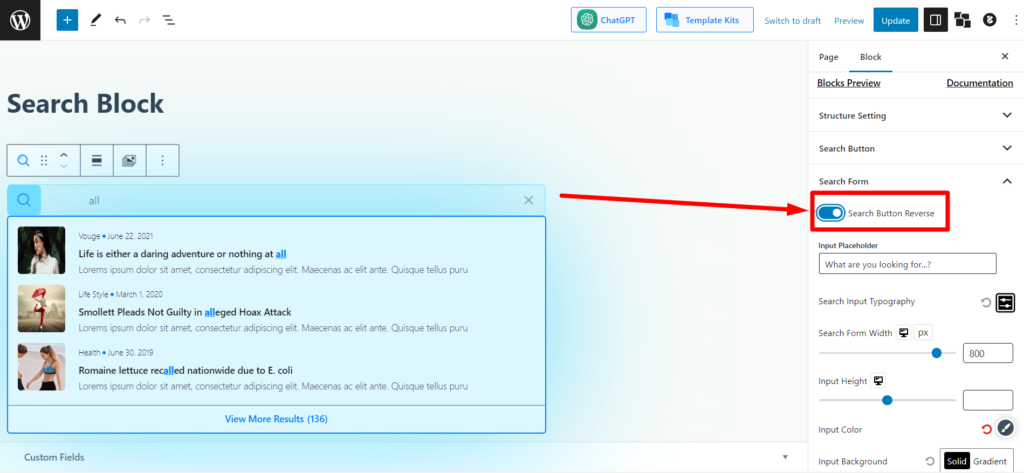
Tombol Cari Terbalik
Ini adalah toggle bar untuk membalikkan tombol pencarian di form pencarian. Secara default, tombol pencarian ditempatkan di sebelah kanan formulir pencarian. Mengaktifkan ini akan memindahkan tombol ke kiri.

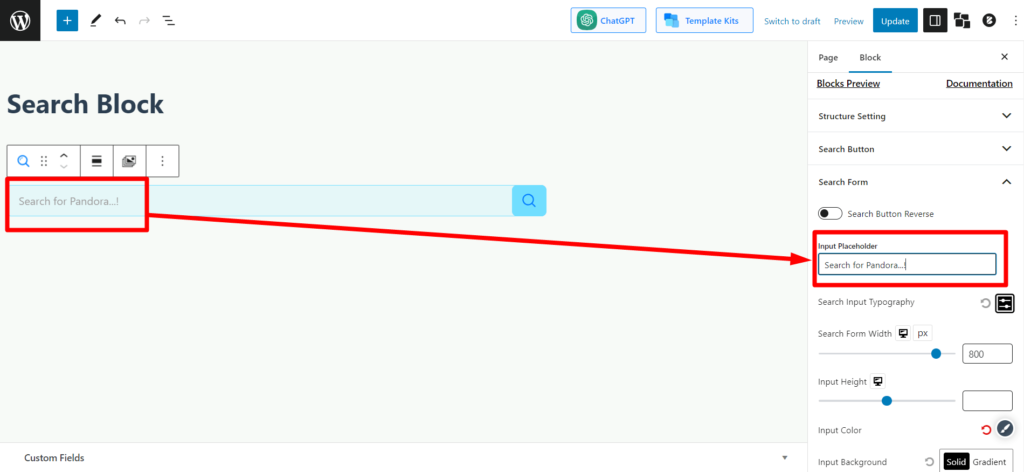
Tempat Penampung Masukan
Anda dapat mengubah teks placeholder (Teks yang ditampilkan dalam formulir pencarian di latar belakang). Tambahkan atau ubah apa pun yang ingin Anda tampilkan kepada pengguna di bidang teks.

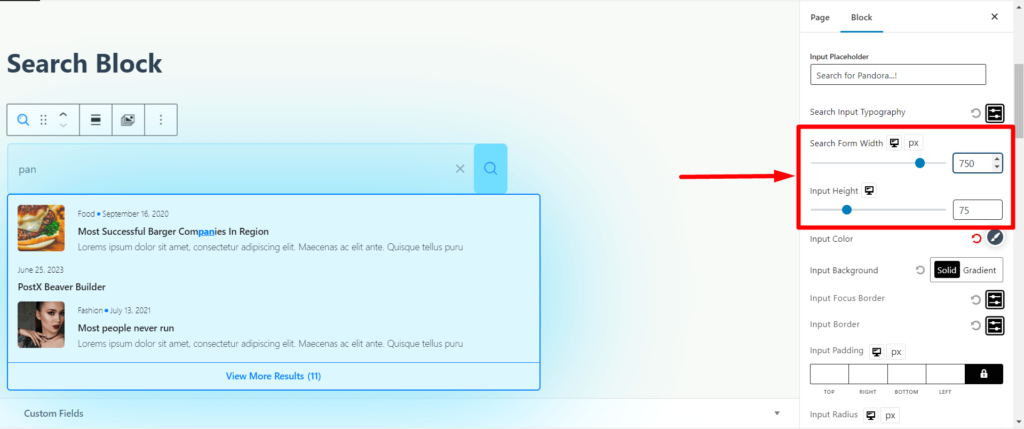
Lebar Formulir Pencarian / Tinggi Input
Ini adalah penggeser yang dapat diseret untuk menyesuaikan lebar formulir pencarian. Anda dapat menyesuaikan ukuran horizontal (⇔) kotak pencarian.

Ini adalah penggeser yang dapat diseret untuk menyesuaikan ketinggian formulir pencarian. Anda dapat menyesuaikan ukuran vertikal (⇕) kotak telusur.
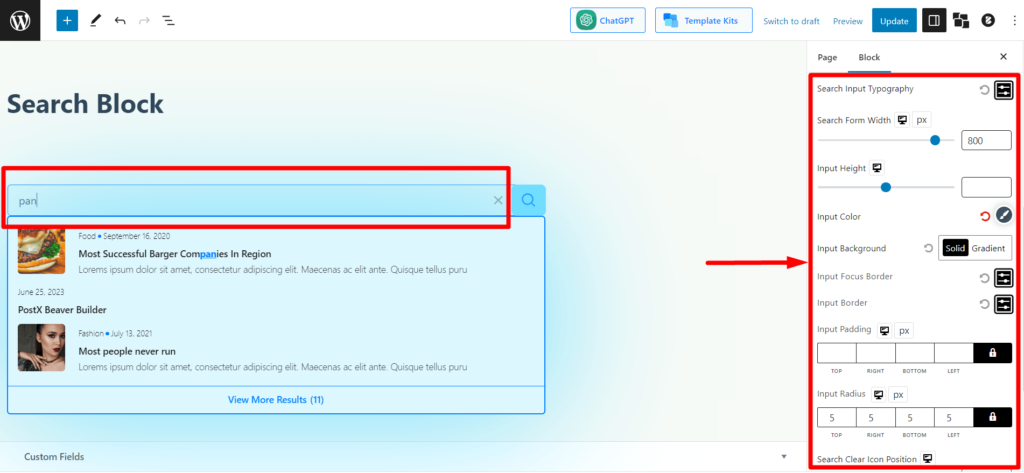
Pengaturan Tipografi Input Pencarian adalah pengaturan tipografi untuk bidang pencarian (teks yang diketik pengguna di sini untuk kueri). Anda dapat menyesuaikan ukuran, font, berat font, tinggi, spasi, dekorasi, gaya, dan kapitalisasi teks (huruf judul, huruf besar, huruf kecil).
Anda juga akan mendapatkan pengaturan berikut untuk formulir pencarian.

- Warna Input (Menyesuaikan warna teks kueri yang diketik di kotak pencarian)
- Masukan Latar Belakang (Menyesuaikan warna latar belakang formulir pencarian)
- Batasan Fokus Input (Pilih warna batas saat pengguna mengklik kotak pencarian)
- Batas Input (Pilih batas keseluruhan kotak pencarian)
- Pengisi Masukan
- Radius Masukan
- Cari Hapus Posisi Ikon (Sesuaikan ikon hapus, ikon "X" di kotak pencarian)
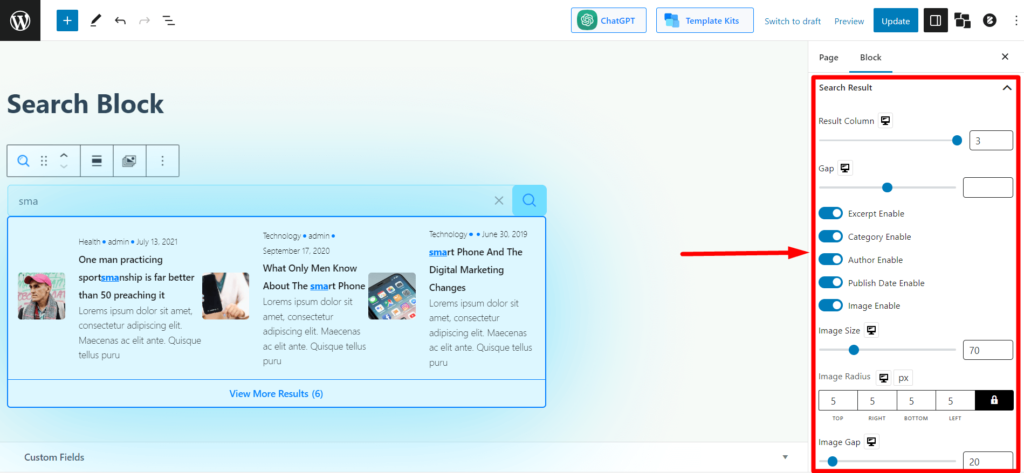
Hasil pencarian
Bagian ini menyediakan pengaturan kustomisasi untuk hasil pencarian yang ditampilkan di kotak pencarian.

Anda dapat menyesuaikan kolom hasil (hingga 3 konten). Jika Anda memilih 1, kotak pencarian akan menampilkan konten secara vertikal (⇕). Jika Anda memilih 2/3, kotak pencarian akan menampilkan 2/3 konten secara horizontal (⇔) di hasil pencarian.

Anda juga dapat menyesuaikan hal berikut di hasil penelusuran:
- mengaktifkan/menonaktifkan kutipan (isi),
- tampilkan/sembunyikan kategori,
- tampilkan/sembunyikan nama penulis,
- tampilkan/sembunyikan tanggal publikasi
- aktifkan/nonaktifkan gambar konten.
Jika Anda mengaktifkan gambar di hasil pencarian, Anda dapat menyesuaikan ukuran gambar, radius, dan celah (jarak antara gambar dan konten).
Anda juga akan menemukan semua pengaturan tipografi yang diperlukan, seperti warna, spasi, tinggi, lebar, bantalan, pemisah, bayangan kotak, dll.
Hasil lebih
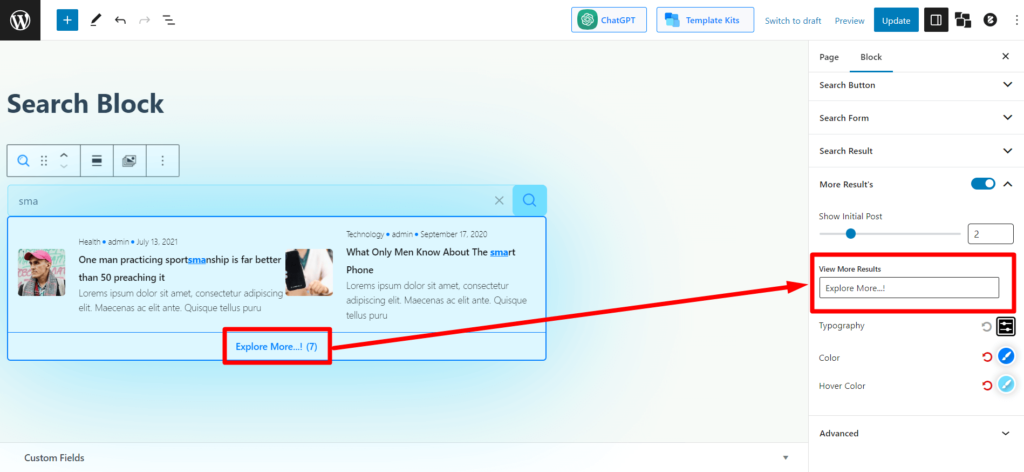
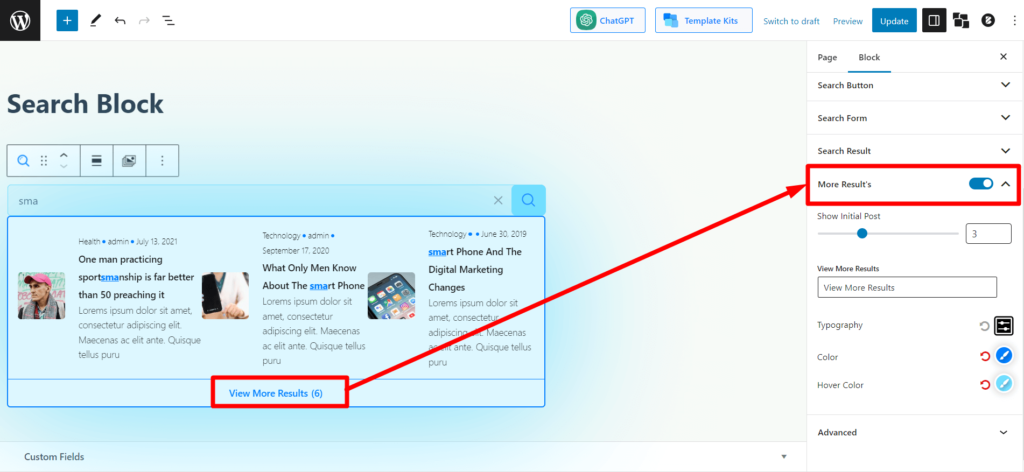
Jika Anda membatasi hasil pencarian dan ada konten/postingan yang lebih relevan di situs web Anda, pengguna akan melihat tombol lihat lebih banyak di bagian akhir hasil pencarian. Ini adalah pengaturan penyesuaian untuk bagian hasil lihat lebih banyak dari bagian hasil pencarian.

Anda dapat mengaktifkan atau menonaktifkan bagian "hasil lainnya" jika pengguna Anda tidak ingin melihatnya.

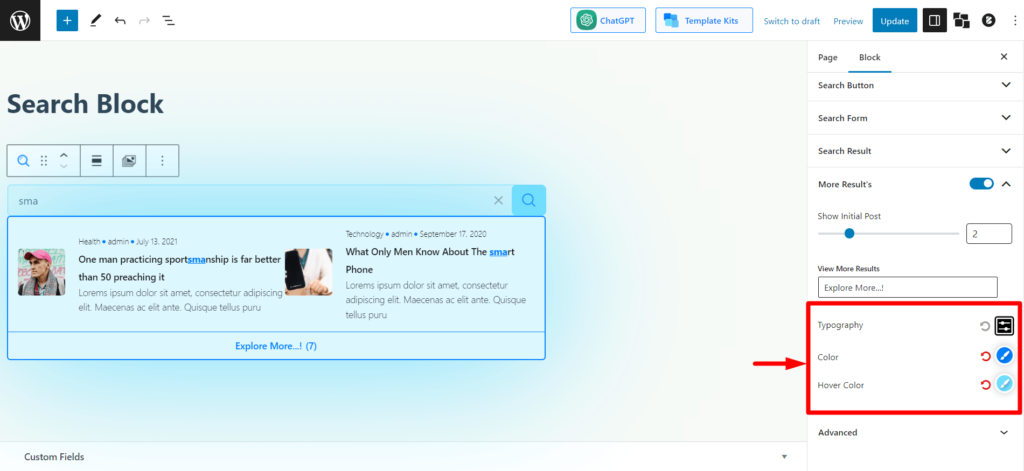
Anda juga akan memiliki pengaturan tipografi.

Anda juga akan mendapatkan pengaturan Tipografi, Warna, dan Warna Arahkan untuk melihat lebih banyak teks hasil.
Cara Menambahkan Blok Pencarian PostX di Bar Header/Menu
Dalam kebanyakan kasus, pemilik situs web ingin menambahkan blok pencarian di header, juga dikenal sebagai bilah menu. Anda dapat melakukannya dengan PostX dengan mudah.
Menambahkan blok pencarian PostX di bilah menu terhubung dengan tema. Beberapa tema mungkin memiliki bagian widget untuk header/bilah menu, dan beberapa tema mungkin tidak.
Jika tema memiliki panel widget di bilah menu/tajuk, Anda dapat langsung menambahkan blok pencarian dan melakukan semua penyesuaian yang diperlukan. Kemudian Anda hanya perlu menyimpan perubahan, dan pengguna dapat melihat dan menggunakan kotak pencarian PostX di situs web Anda.
Namun, jika tema tidak memiliki panel widget, Anda masih dapat menambahkan blok pencarian di header/bilah menu.
Mari kita lihat bagaimana melakukannya.
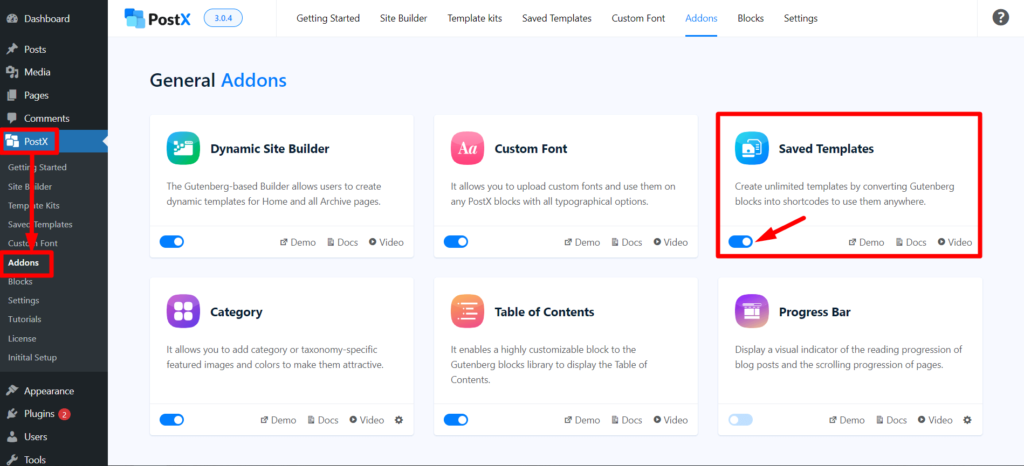
Langkah 1: Aktifkan Addon Template Tersimpan PostX dan Buat Template Tersimpan
Pertama, Anda perlu mengaktifkan addon Template Tersimpan. Buka PostX > Addons, dan aktifkan addon Template Tersimpan.

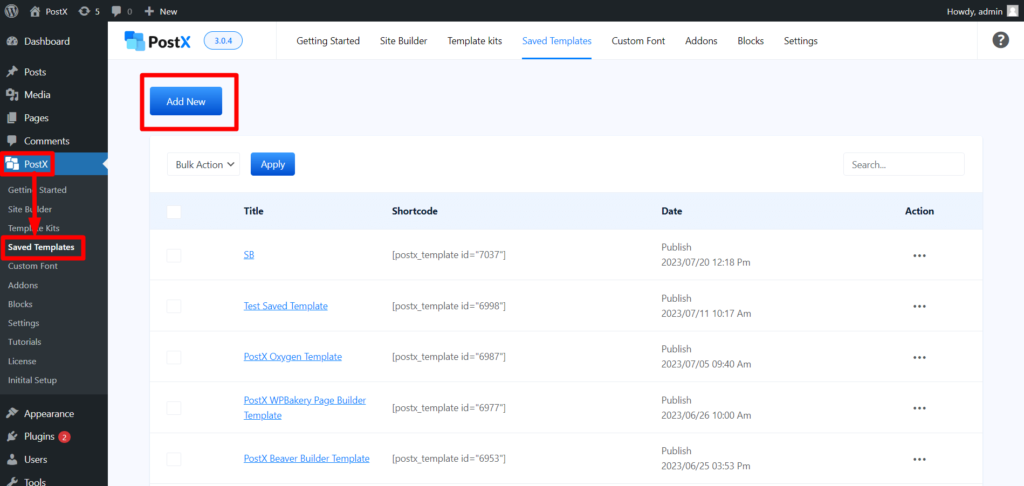
Lalu, buka PostX > Template Tersimpan > klik Tambahkan Template baru. Sekarang tambahkan blok pencarian di sini dan buat penyesuaian yang diperlukan. Kemudian Publikasikan Template. Dan kembali ke PostX > Template Tersimpan.

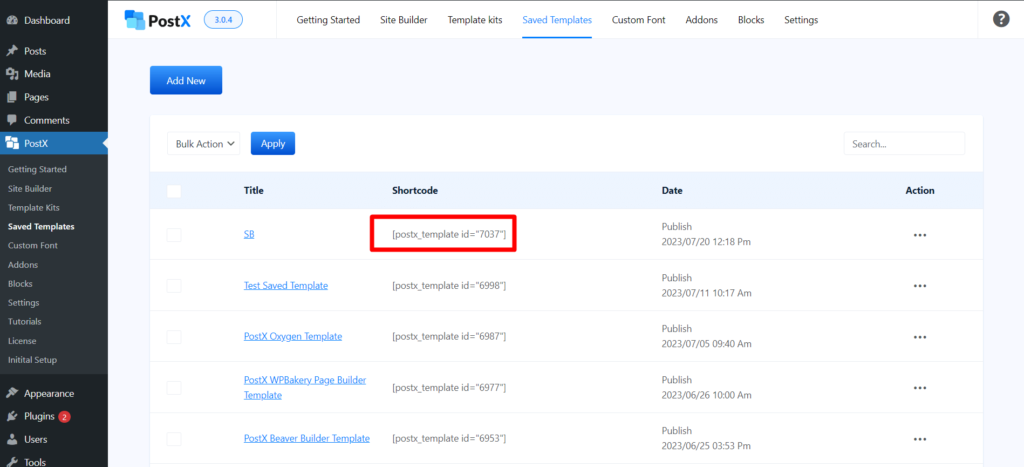
Anda dapat melihat "Shortcode" di sebelah Template Tersimpan yang dibuat. Salin.

Langkah 2: Tempel Kode Pendek di Tajuk Tema dengan Elemen HTML
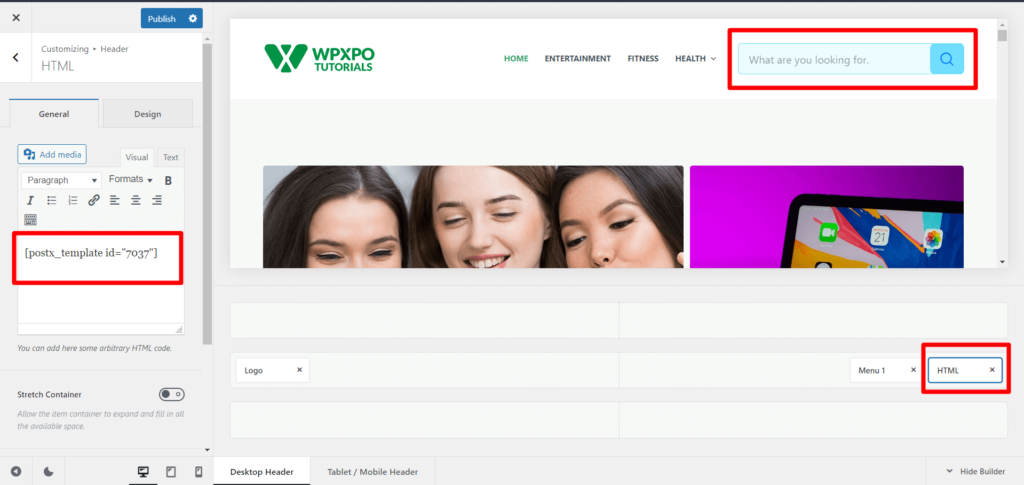
Kami menggunakan tema Blocksy untuk menunjukkan cara menambahkan elemen HTML di header.
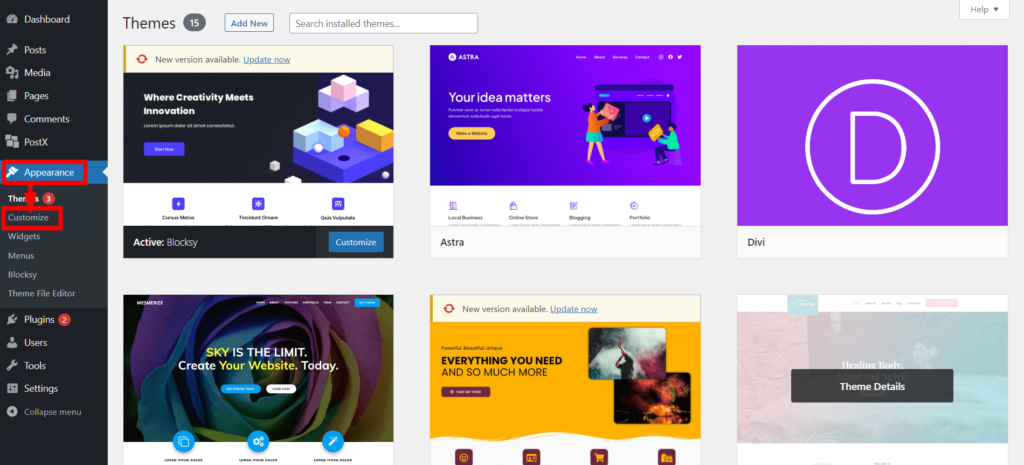
Buka Penampilan > Kustomisasi > Tajuk. Anda akan melihat elemen penyesuaian tajuk di sini.

Seret dan lepas elemen HTML di posisi tajuk yang Anda inginkan. Kemudian klik pada elemen HTML. Sekarang, Anda akan melihat kolom teks. Tempel Kode Pendek yang Anda salin di Langkah 1. Dan publikasikan halaman.

Anda akan melihat blok pencarian di header/bilah menu situs web Anda.
Sumber Daya yang Akan Anda Sukai
Berikut beberapa artikel yang mungkin berguna bagi Anda:
- Cara Membuat Poin Peluru WordPress dengan Blok Daftar Lanjutan PostX
- Memperkenalkan Baris/Blok Kolom PostX: Tampilkan Konten Anda dengan Sempurna
- Cara Menambahkan Font Kustom WordPress: Ambil Kontrol Penuh pada Tipografi
- Memperkenalkan PostX ChatGPT Addon: Generator Konten AI WordPress
- Filter Blog WordPress: Cara Menambahkan Filter di Halaman Blog WordPress
Kesimpulan
Blok Pencarian Lanjutan PostX adalah alat canggih yang dapat membantu Anda meningkatkan pengalaman pengguna di situs web Anda. Ini memungkinkan pengunjung untuk menemukan konten yang mereka cari dengan cepat dan mudah, yang mengarah pada peningkatan keterlibatan dan kepuasan.
Blok Pencarian Lanjutan PostX adalah opsi yang bagus untuk meningkatkan fungsionalitas pencarian situs web Anda.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Penjualan Natal dan Akhir Tahun WordPress Terbaik 2022 – 23

Cara Membuat Blog Anda dalam 5 Menit Menggunakan Tata Letak Premade

Cara Menampilkan Data Meta Postingan Blog di WordPress

Penawaran dan Diskon Black Friday WordPress Terbaik: Habiskan Lebih Sedikit, Beli Lebih Banyak
