Daftar Periksa WordPress Pra-Peluncuran: 12 Tips Kecepatan & Keamanan (+ 3 Tips UX)
Diterbitkan: 2024-11-29Apakah Anda siap untuk meluncurkan situs web Anda dan akhirnya tersedia untuk umum? Sebelum Anda melakukannya, lihat daftar periksa WordPress pra-peluncuran kami tentang kecepatan dan keamanan! Setelah berminggu-minggu —atau bahkan berbulan-bulan— bekerja keras, meluncurkan situs web baru dengan segera memang menggoda, namun beberapa tindakan pencegahan terakhir dapat membuat perbedaan besar.
Dalam artikel ini, Anda akan menemukan:
- Kiat kinerja terbaik untuk memastikan situs Anda dimuat dengan cepat dan membuat pengguna tetap terlibat.
- Praktik keamanan penting untuk melindungi situs dan data pengguna Anda.
- Sebagai bonus, tiga pemeriksaan terpenting tentang pengalaman pengguna sebelum peluncuran akhir.
Ikuti 12 tips kami untuk meluncurkan situs WordPress Anda dengan percaya diri!
12 Praktik Terbaik Kecepatan dan Kinerja Sebelum Meluncurkan Situs WordPress Anda
Sebelum Anda menekan “terbitkan”, ada beberapa langkah penting yang tersisa. Daftar periksa kami akan memberi Anda tips kinerja dan keamanan terbaik untuk memastikan situs WordPress Anda cepat, aman, dan siap diluncurkan.
1. Uji Kinerja Website Anda
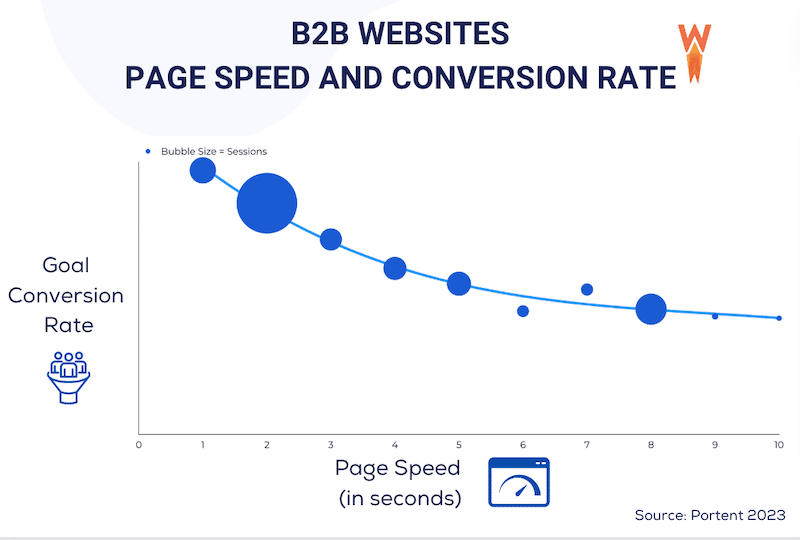
Langkah pertama adalah menguji kinerja situs pementasan Anda saat ini untuk memahami bagaimana kinerja situs Anda. Mengapa? Karena kecepatan halaman memengaruhi pengalaman pengguna dan tingkat konversi Anda. Menurut penelitian Portent pada tahun 2023, kecepatan memuat situs web berdampak signifikan pada pendapatan:

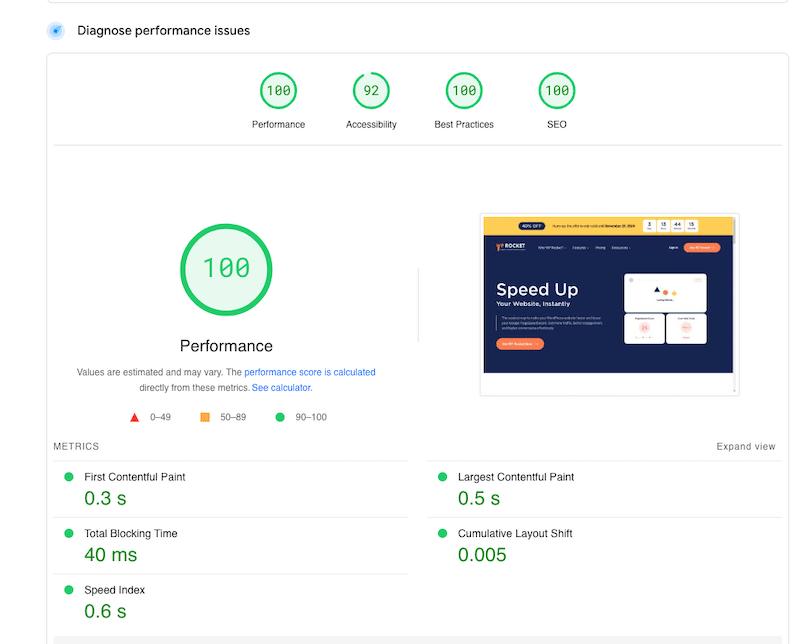
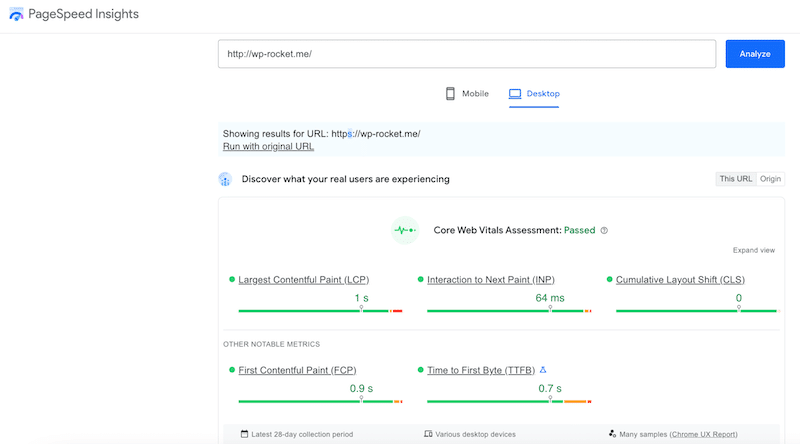
Untuk menilai kinerja dan pengalaman pengguna secara keseluruhan sebelum meluncurkan situs Anda, Anda dapat menggunakan Google PageSpeed Insights, alat pengujian kinerja yang mengukur kecepatan situs Anda dan kinerja metrik utama termasuk Core Web Vitals.
Berdasarkan kecepatan situs web Anda, PageSpeed Insights membagikan skor kinerja global dan nilai spesifik untuk masing-masing dari lima metrik yang dianalisis. Skor hijau menunjukkan kinerja yang baik, oranye menunjukkan ruang untuk perbaikan, dan merah menyoroti masalah-masalah kritis.

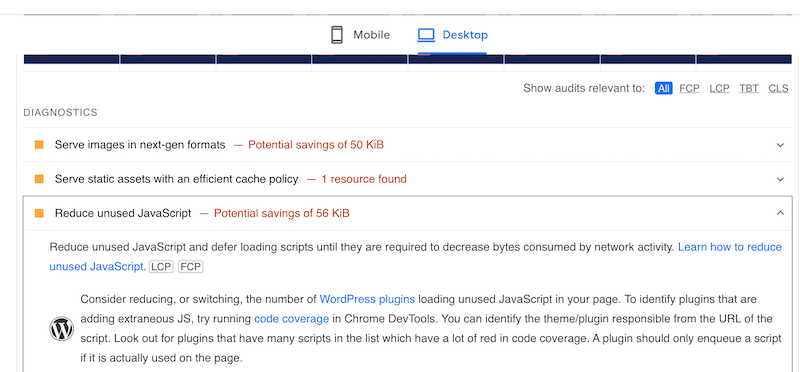
Selain skor keseluruhan dan nilai metrik kinerja, tes ini mencakup audit kinerja penuh. Anda akan menemukan bagian diagnostik yang membantu Anda mengidentifikasi masalah utama dan memberikan rekomendasi yang dapat ditindaklanjuti untuk mengatasi masalah tersebut, sehingga menghasilkan skor yang lebih baik.

Praktik terbaik dan rencana tindakan:
Aturan praktisnya: Konfirmasikan waktu buka halaman Anda adalah 3 detik atau kurang.
Ikuti langkah-langkah di bawah ini untuk menjalankan uji kinerja situs WordPress Anda:
- Buka jendela Chrome penyamaran.
- Buka alat kinerja seperti GTmetrix atau PageSpeed Insights dan tambahkan URL Anda untuk memulai audit.

- Baca hasil kinerja dengan skor metrik lalu gulir ke bawah ke audit.
- Terapkan rekomendasi untuk meningkatkan kinerja.
- Uji lagi untuk melihat apakah perbaikan teknis berhasil.
️ Alat terbaik:
Gunakan alat kinerja, GTmetrix dan PageSpeed Insights. Mereka memberi Anda wawasan serupa dengan daftar rekomendasi untuk diikuti, tetapi GTMetrix juga menghitung waktu pemuatan halaman dalam hitungan detik, total ukuran halaman, dan jumlah permintaan HTTP.
2. Pastikan Website Anda Responsif
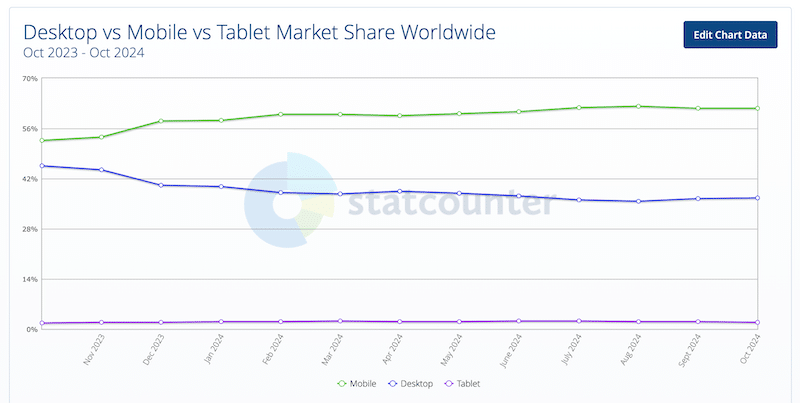
Sebelum ditayangkan, periksa apakah situs web Anda ditampilkan dengan baik di perangkat seluler, tablet, dan desktop. StatCounter mengatakan ada lebih banyak pengguna seluler dibandingkan pengguna desktop atau tablet. Misalnya, pada bulan Oktober 2024, sekitar 60% pengguna mengakses web melalui ponsel cerdas, dibandingkan kurang dari 42% dari desktop.

Karena meningkatnya jumlah pengguna seluler di seluruh dunia, Anda perlu fokus untuk memberikan pengalaman pengguna yang positif di semua perangkat. Strategi desain responsif juga bermanfaat bagi kinerja situs Anda. Situs responsif memuat lebih cepat karena menyesuaikan dengan perangkat pengguna dengan menyediakan tata letak dan sumber daya yang dioptimalkan, seperti gambar yang lebih kecil untuk seluler atau CSS dan JavaScript yang disederhanakan.
| Petunjuk: Situs responsif mengurangi jumlah data yang ditransfer, sehingga memuat lebih cepat dan kinerja lebih baik di semua perangkat. |
Praktik terbaik dan rencana tindakan:
- Pilih tema WordPress atau pembuat halaman yang secara eksplisit ditandai sebagai ramah seluler atau responsif.
- Uji URL Anda di beberapa perangkat untuk memastikan situs Anda terlihat bagus di ponsel cerdas, tablet, dan desktop.
- Dari segi desain, gunakan persentase atau kisi fleksibel.
- Pilih menu yang dapat dilipat atau menu hamburger untuk navigasi yang lebih mudah di perangkat seluler.
️ Alat dan plugin terbaik:
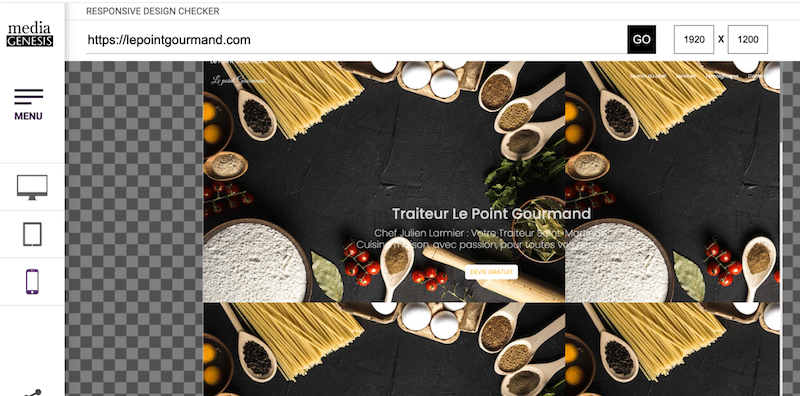
Anda dapat menggunakan alat uji Responsif gratis, BrowserStack, atau alat Pemeriksa Desain Responsif untuk melihat tampilan situs Anda di perangkat seluler dan tablet.

| Petunjuk: Selalu ukur kecepatan di desktop dan seluler. Lihat panduan kami, yang menjelaskan cara menguji kinerja seluler (termasuk alat pengujian kinerja terbaik). |
3. Menerapkan Caching dan Kompresi GZIP
Caching dan kompresi GZIP harus dimiliki untuk daftar kecepatan WordPress Anda karena keduanya meningkatkan kinerja Anda.
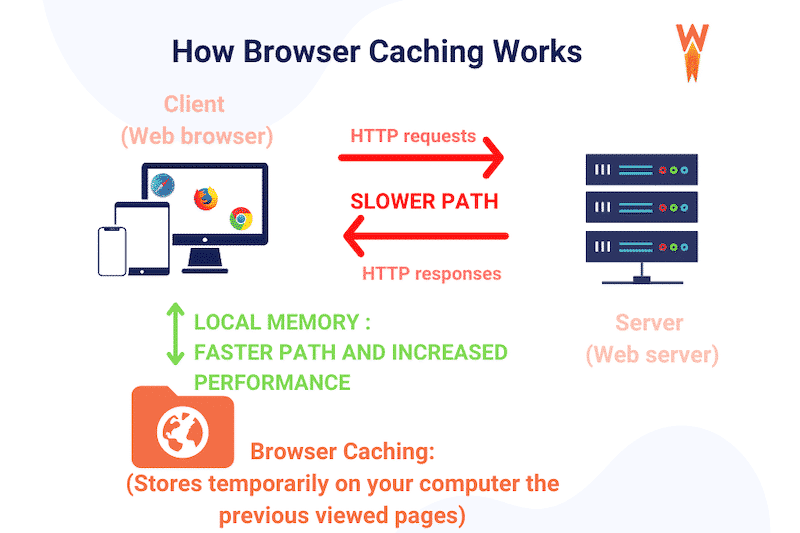
Bayangkan caching sebagai menyimpan salinan halaman situs web Anda. Daripada memuat semuanya dari awal setiap kali seseorang berkunjung, situs Anda dapat dengan cepat menampilkan versi yang disimpan, menghemat waktu dan mengurangi beban server.

GZIP berfungsi seperti membuat zip file di komputer Anda. Ini memampatkan kode situs web Anda (HTML, CSS, JavaScript) sebelum mengirimkannya ke browser pengunjung. Karena keseluruhan file kode lebih kecil, ia memuat dan merender konten lebih cepat di layar pengguna.
Praktik terbaik dan rencana tindakan:
- Tanyakan kepada penyedia hosting Anda apakah mereka menyediakan caching dan GZIP.
- Menerapkan cache untuk situs WordPress tanpa plugin melibatkan dua langkah utama.
- Pertama, aktifkan cache browser dengan menambahkan aturan khusus ke file .htaccess.
- Kedua, mengimplementasikan cache sisi server menggunakan PHP. Hal ini memerlukan pembuatan direktori cache, memodifikasi file header.php dan footer.php tema, dan mengelola konten cache dengan kode khusus.
- Jika Anda merasa tidak nyaman dengan coding atau ingin menghemat waktu, instal plugin WordPress yang secara otomatis mengimplementasikan caching dan GZIP.
- Verifikasi bahwa GZIP berfungsi dengan alat seperti Tes Kompresi GZIP untuk mengonfirmasi bahwa alat tersebut diaktifkan.
️ Alat dan plugin terbaik:
- Plugin WP Rocket secara otomatis menerapkan caching dan kompresi GZIP segera setelah diaktifkan, mencakup sekitar 80% praktik terbaik kinerja. Ini menjadikannya cara termudah untuk menerapkan caching dan kompresi GZIP di situs WordPress Anda dan meningkatkan kecepatan situs Anda dengan sedikit usaha dari pihak Anda.
- Kompresi GZIP WordPress menerapkan kompresi GZIP saat instalasi.
4. Optimalkan Kode Anda (JavaScript dan CSS)
Mengoptimalkan JavaScript dan CSS dapat mempercepat situs Anda karena mengurangi data yang diproses oleh browser untuk merender konten akhir. Pengoptimalan kode dilakukan dengan teknik seperti minifikasi, menghapus kode yang tidak diperlukan, atau menunda dan menunda eksekusi JavaScript. Mari kita bahas setiap teknik pengoptimalan sehingga Anda dapat menerapkannya dengan cepat di situs Anda.
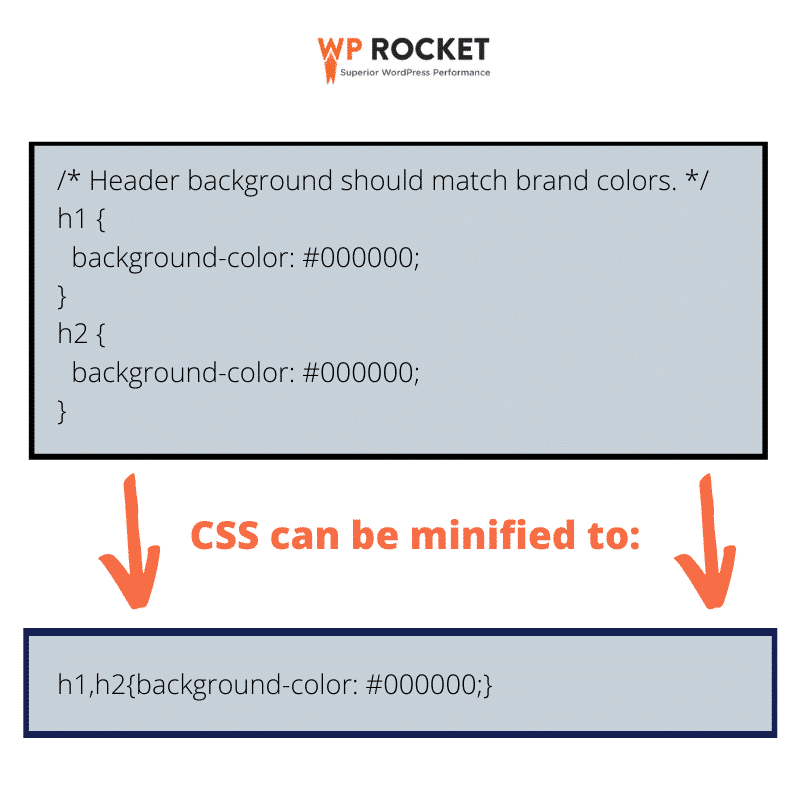
- Minifikasi berarti menghilangkan spasi, komentar, dan skrip yang berlebihan, membuat file lebih kecil dan lebih cepat dimuat di layar pengunjung Anda.

- Menghapus CSS yang tidak digunakan membuat halaman web lebih ringan dan lebih cepat untuk dimuat dengan hanya menyimpan informasi gaya yang diperlukan.
- Menunda dan menunda eksekusi JS memastikan konten penting dimuat terlebih dahulu, sehingga meningkatkan waktu muat yang dirasakan pengguna. Misalnya, jika Anda memasang plugin obrolan, pengunjung akan melihat konten terpenting di laman Anda terlebih dahulu, lalu obrolan dimuat setelahnya.

Praktik terbaik dan rencana tindakan:
- Selalu buat cadangan situs WordPress Anda sebelum melakukan perubahan apa pun pada kode sehingga Anda dapat memulihkan versi sebelumnya jika terjadi kesalahan.
- Perkecil CSS dan JavaScript dan hapus spasi dan komentar yang tidak perlu.
- Hapus semua kode CSS yang tidak digunakan untuk mengurangi ukuran file.
- Tunda eksekusi JavaScript hingga interaksi pengguna, prioritaskan konten penting dan tingkatkan kecepatan pemuatan halaman awal.
- Tunda JavaScript yang tidak penting yang akan dimuat setelah konten utama dirender, sehingga pengguna dapat melihat dan berinteraksi dengan halaman dengan lebih cepat.
- Periksa di PageSpeed Insights apakah tindakan pengoptimalan kode Anda berfungsi dan berada di bagian “lulus audit”.

️ Alat dan plugin terbaik:
- Manual : Anda dapat memperkecil kode dengan mengedit file secara langsung, lalu mengunggahnya kembali ke situs Anda. Untuk membantu Anda dalam proses ini, Anda dapat menggunakan alat seperti Minifier . Metode ini memerlukan pengetahuan teknis dan dapat memakan waktu.
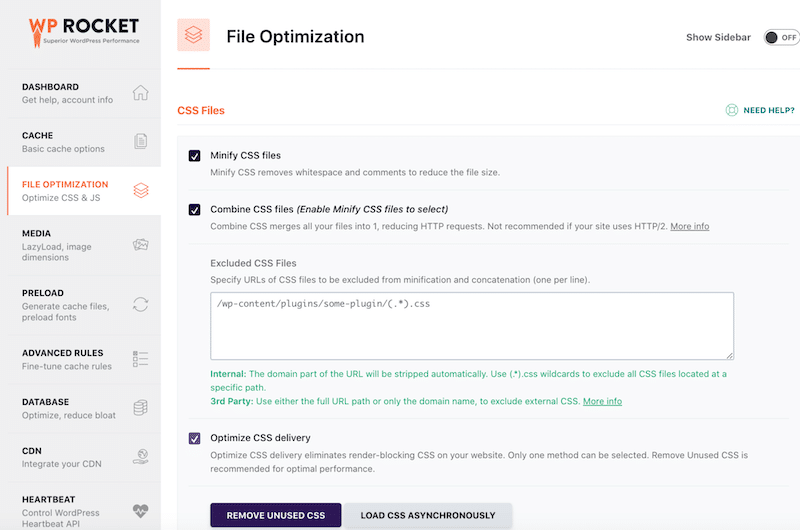
- Menggunakan plugin : Instal plugin seperti WP Rocket untuk mengotomatiskan prosesnya. Ini menangani minifikasi, menghapus CSS yang tidak digunakan dan menunda serta menunda JavaScript.

5. Optimalkan dan Kompres Gambar
Mengoptimalkan gambar adalah salah satu teknik paling efektif untuk mendapatkan situs yang lebih cepat. Gambar sering kali merupakan kontributor paling signifikan terhadap lambatnya situs web, mencakup lebih dari 50% ukuran konten laman web (sumber: Arsip HTTP).
Pengoptimalan gambar bergantung pada tiga teknik utama: kompresi, penggunaan format yang benar, dan penerapan pemuatan lambat. Mari kita bahas masing-masingnya di bagian praktik terbaik berikutnya.
Praktik terbaik dan rencana tindakan (berdasarkan audit PageSpeed):
- Terapkan kompresi pada gambar Anda untuk mengurangi ukuran file tanpa mengorbankan kualitas.
Audit PageSpeed yang cocok: “Encode gambar secara efisien.”

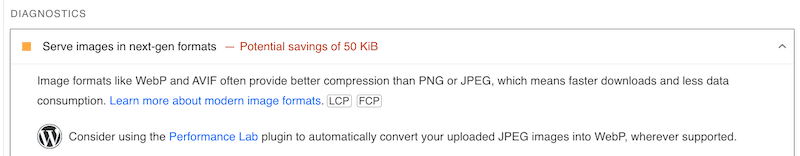
- Konversikan semua gambar Anda ke format generasi berikutnya seperti WebP atau AVIF. Dibandingkan dengan JPEG atau PNG, format baru tersebut lebih baik untuk web; mereka menawarkan tingkat kompresi superior dengan kualitas visual serupa.
Audit PageSpeed yang cocok: “Sajikan gambar dalam format generasi berikutnya.”


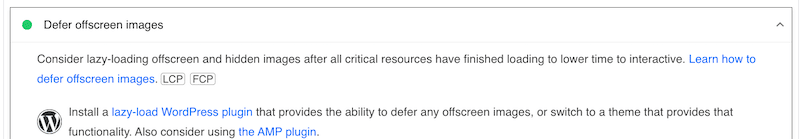
- Aktifkan pemuatan lambat, artinya memuat gambar hanya saat pengguna menggulir ke bawah, sehingga meningkatkan waktu buka halaman awal.
Audit PageSpeed yang cocok: “Tunda gambar di luar layar.”

️ Alat dan plugin terbaik:
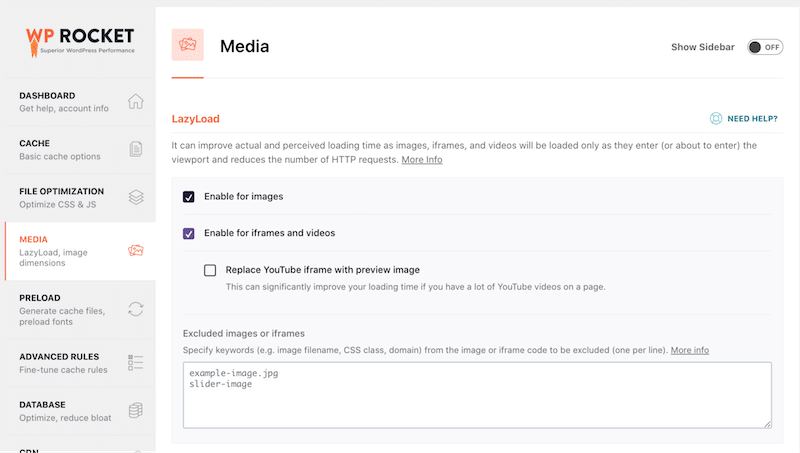
- Plugin WP Rocket memiliki opsi untuk mengaktifkan pemuatan lambat pada gambar, video, dan iframe.

- A3 Lazy Load dengan mudah memuat gambar Anda dengan lambat.
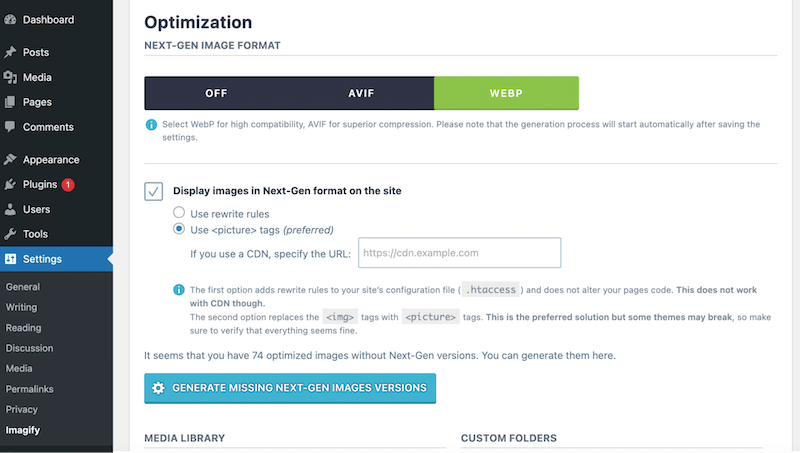
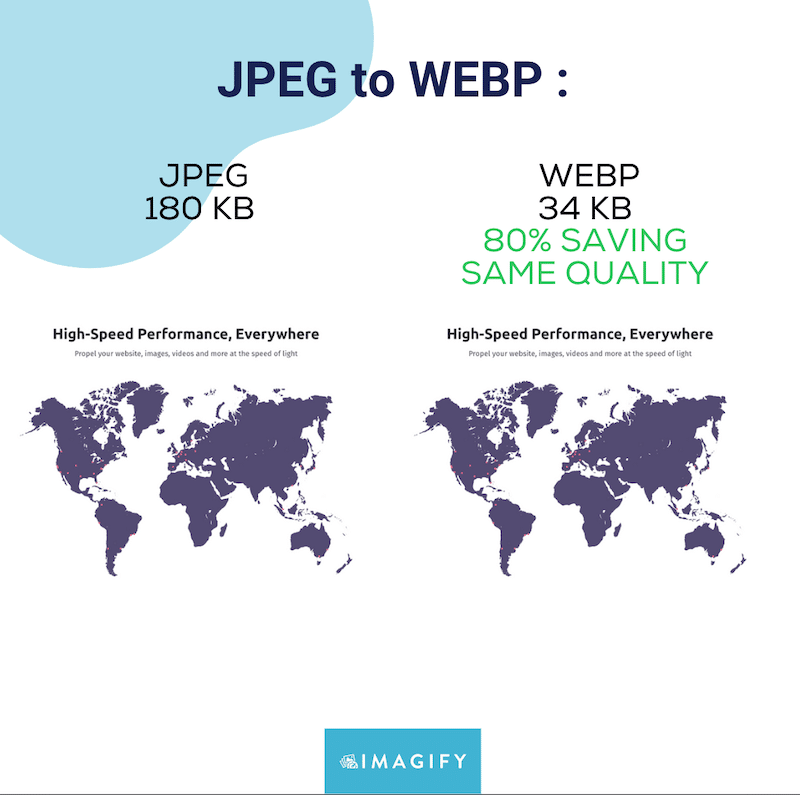
- Plugin Imagify adalah plugin pengoptimalan gambar termudah yang mengompresi gambar tanpa mempengaruhi kualitas. Berkat fitur kompresi Cerdas, Imagify menyeimbangkan kinerja dan kualitas secara default. Imagify dapat secara otomatis mengonversi gambar Anda ke WebP, atau Anda dapat memilih AVIF.

Lihatlah kedua gambar di bawah ini. Yang di sebelah kanan telah dikompresi dan dikonversi ke WebP oleh Imagify. Bisakah Anda membedakan kualitasnya?

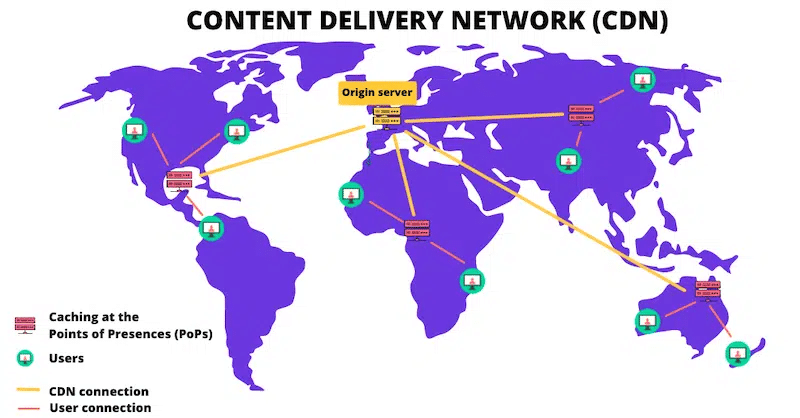
6. Gunakan CDN
Jaringan Pengiriman Konten (CDN) adalah cara ampuh lainnya untuk meningkatkan kecepatan situs Anda sebelum meluncurkannya. CDN menyimpan salinan file situs web Anda di server di seluruh dunia, artinya pengunjung internasional akan melihat konten lebih cepat dari server terdekat mereka.

Praktik terbaik dan rencana tindakan:
- Analisis kecepatan dan kinerja situs Anda saat ini untuk menetapkan dasar (tanpa CDN).
- Pilih CDN yang sesuai dengan kebutuhan Anda. Mulailah dengan menilai kebutuhan kinerja Anda dan mengidentifikasi audiens target Anda. Pilih CDN dengan jaringan yang kuat di area tersebut, menawarkan latensi rendah dan pengiriman konten cepat.
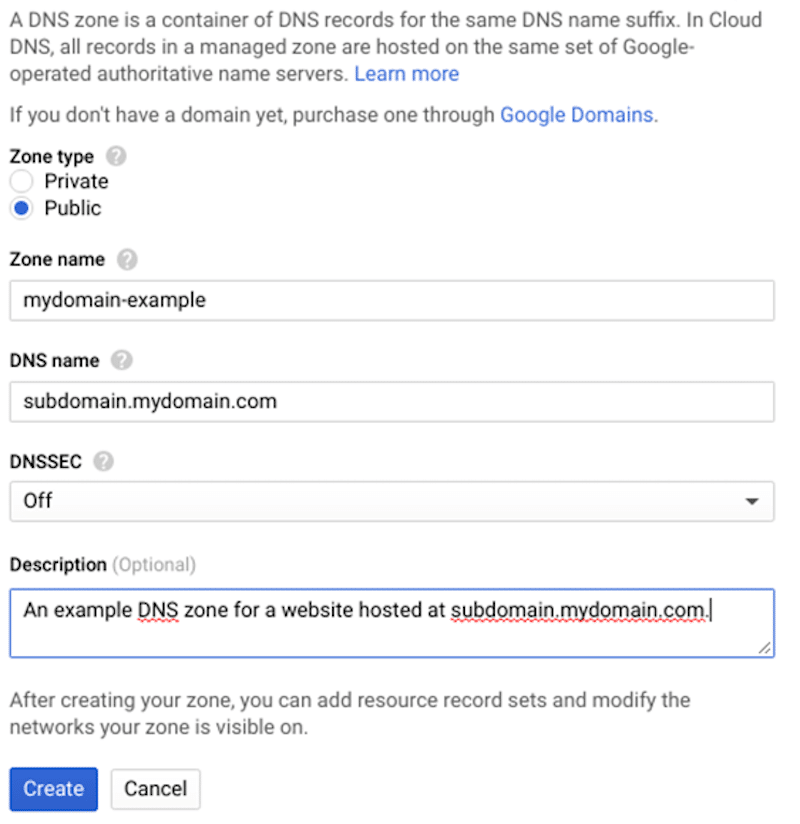
- Perbarui pengaturan DNS domain Anda untuk terhubung dengan penyedia CDN dan sesuaikan konfigurasi server Anda agar berfungsi dengan CDN.

- Pastikan file situs web Anda didistribusikan ke seluruh jaringan CDN.
- Uji kinerja Anda dengan cDN dan periksa kecepatan dan kinerja situs Anda untuk mengukur peningkatan setelah integrasi.
️ Alat dan plugin terbaik:
- RocketCDN: Alat seperti RocketCDN hadir dengan plugin WordPress, jadi yang perlu Anda lakukan hanyalah mengaktifkan plugin—Anda tidak perlu mencatat DNS manual atau pengaturan teknis rumit.
- Cloudflare: CDN tangguh yang juga dilengkapi dengan plugin WordPress untuk memberikan peningkatan kecepatan ekstra pada situs web Anda dengan mudah.
Kini setelah Anda mengetahui lebih banyak tentang daftar periksa kinerja yang paling penting, mari kita tinjau tips keamanan utama yang dapat Anda ikuti untuk mempersiapkan peluncuran.
7. Instal Plugin Keamanan
Plugin keamanan melindungi situs WordPress Anda dari potensi ancaman seperti malware, serangan brute force, dan kerentanan lain yang dapat membahayakan data sensitif.
Praktik terbaik dan rencana tindakan:
- Pilih plugin keamanan berdasarkan fitur berikut:
- Perlindungan malware dengan firewall, pemindaian, perlindungan DDoS, dan pemblokiran IP untuk mencegah aktivitas jahat.
- Kontrol akses dengan otentikasi dua faktor (2FA) membatasi upaya login dan mengelola peran pengguna.
- Filter spam dan alat lain seperti reCaptcha untuk mengamankan area sensitif situs Anda.
- Ketika Anda telah memilih plugin Anda, instal dan konfigurasikan di situs WordPress Anda.
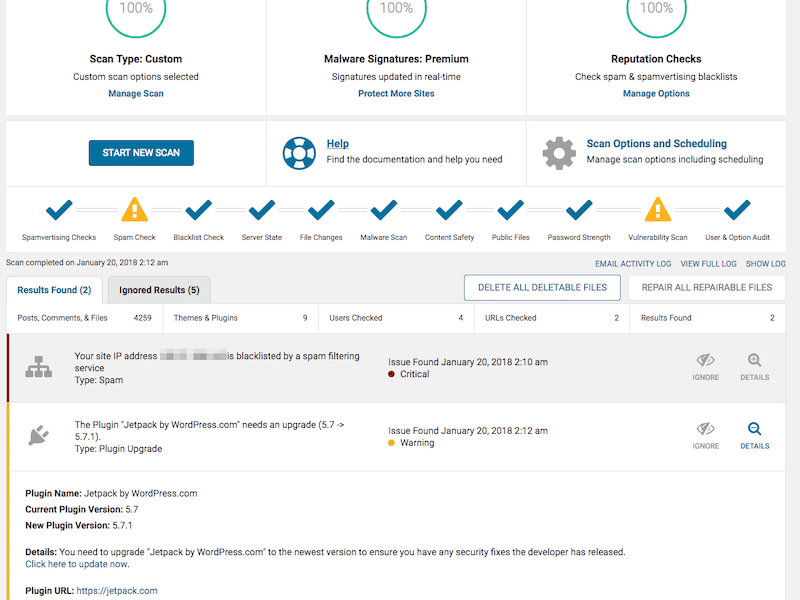
- Jalankan pemindaian keamanan untuk memeriksa posisi situs Anda saat ini dalam hal keamanan.

- Bersikaplah proaktif dan aktifkan notifikasi untuk potensi ancaman di masa depan.
️ Alat dan plugin terbaik:
Wordfence atau Sucuri Security adalah dua plugin keamanan paling populer yang menawarkan fitur terbaik untuk mengamankan situs WordPress Anda sebelum peluncuran (dan setelah diluncurkan).
8. Perbarui Inti WordPress, Plugin, dan Tema
Komponen yang ketinggalan jaman adalah titik masuk umum bagi peretas. Pembaruan rutin pada tema dan plugin Anda melindungi dari kerentanan yang diketahui.
Praktik terbaik dan rencana tindakan:
- Aktifkan pembaruan otomatis untuk inti WordPress.
- Jadwalkan pemeriksaan rutin dan pembaruan untuk plugin dan tema.
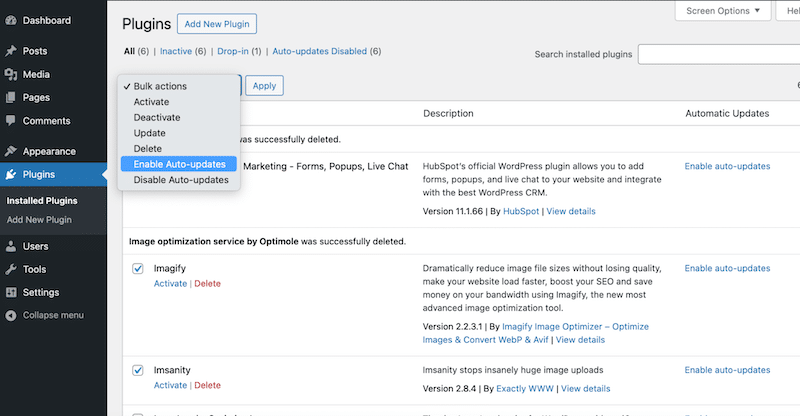
- Aktifkan pembaruan otomatis pada plugin Anda. Buka Plugin > Plugin Terpasang > Pilih semua > Aktifkan Pembaruan Otomatis.

️ Alat dan plugin terbaik:
Easy Updates Manager atau ManageWP memungkinkan Anda memantau dan melacak situs Anda yang memerlukan pembaruan global.
9. Instal Solusi Cadangan yang Andal
Cadangan sangat penting untuk memulihkan situs Anda dengan cepat setelah diretas atau mengalami kegagalan teknis. Melakukan pencadangan setiap minggu, misalnya, memungkinkan Anda memulihkan situs secara instan jika pembaruan plugin tidak berfungsi.
Praktik terbaik dan rencana tindakan:
- Siapkan pencadangan harian atau mingguan.
- Simpan cadangan Anda di cloud dan desktop Anda.
- Uji cadangan Anda sesekali untuk memastikan cadangan dapat dipulihkan dengan benar.
️ Alat dan plugin terbaik:
UpdraftPlus dan BackWPup adalah plugin WordPress populer yang memungkinkan Anda melakukan pencadangan dalam satu klik.
10. Amankan Halaman Login dan Area Admin
Halaman login adalah target paling populer bagi para peretas, jadi Anda harus memperkuatnya sebelum meluncurkan situs WordPress Anda.
Praktik terbaik dan rencana tindakan:
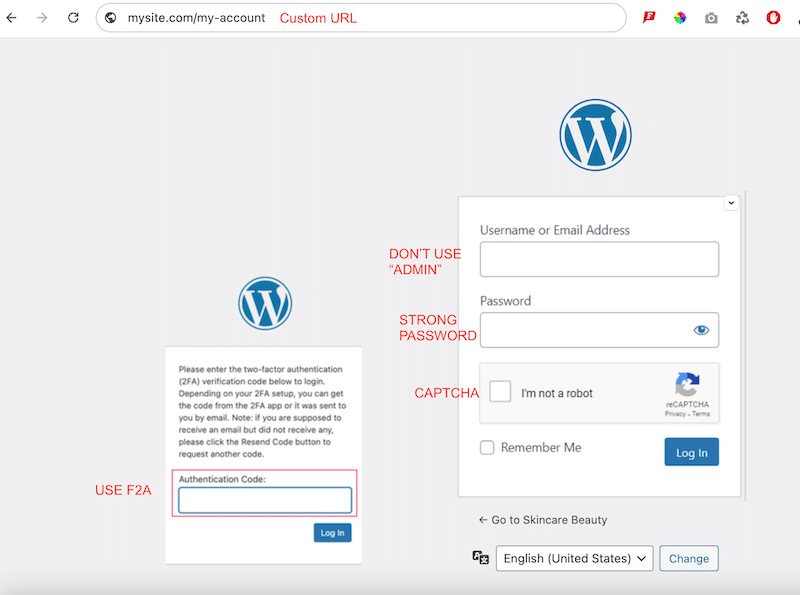
- Aktifkan Otentikasi Dua Faktor (2FA).
- Gunakan kata sandi yang kuat dengan karakter khusus.
- Ubah nama pengguna “Admin” default.
- Tambahkan CAPTCHA dan batasi upaya login untuk menghentikan bot menebak kredensial login.
- Gunakan URL halaman login yang unik daripada menggunakan URL default WordPress. Misalnya, buka yourwordpressite.com/wp-admin ke yourwordpressite.com/my-account.

️ Alat dan plugin terbaik:
Anda dapat menggunakan Google Authenticator untuk 2FA, Limit Login Attempts Reloaded untuk memastikan batas login, dan WPS Hide Login untuk menggunakan URL khusus.
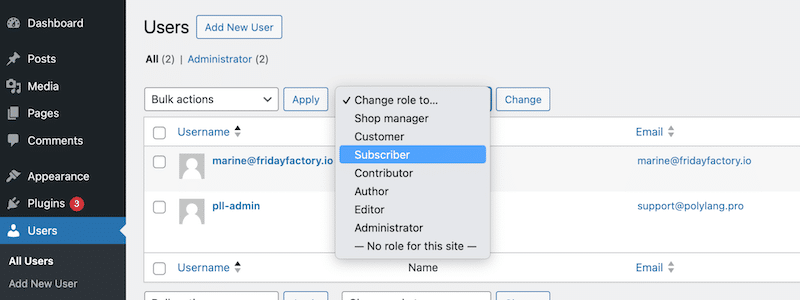
11. Tentukan Peran Pengguna dengan Hati-hati
Sebelum Anda meluncurkan situs Anda, batasi akses ke konten berdasarkan peran WordPress; ini akan membantu mencegah pengguna yang tidak berwenang melakukan perubahan yang berisiko. Hanya administrator yang boleh mengakses pengaturan penting, sementara kontributor memiliki izin terbatas.
Praktik terbaik dan rencana tindakan:
- Tinjau peran pengguna secara rutin, berikan izin yang diperlukan saja, dan hapus akun yang tidak digunakan dari admin WordPress Anda dengan membuka Pengguna > Semua Pengguna .

️ Alat dan plugin terbaik:
Editor Peran Pengguna atau plugin Anggota membantu Anda mengatur tingkat izin tertentu berdasarkan peran setiap pengguna WordPress.
12. Instal Sertifikat SSL (HTTPS)
Sertifikat SSL berarti data yang dipertukarkan antara situs Anda dan pengunjung dienkripsi. Singkatnya, ini memberikan keamanan tambahan untuk halaman penting seperti halaman login atau halaman checkout (di mana klien memasukkan rincian kartu kredit mereka). Ini juga merupakan tanda kredibilitas dan kepercayaan bagi pengunjung yang mengunjungi situs Anda.
Praktik terbaik dan rencana tindakan:
- Dapatkan sertifikat SSL dan konfigurasikan HTTPS di seluruh situs Anda.

- Minta host Anda untuk mengaktifkannya; sertifikat SSL biasanya disertakan dengan paket hosting Anda.
️ Alat dan plugin terbaik:
Coba plugin SSL Sangat Sederhana atau penyedia SSL independen seperti Let's Encrypt.
| Ingin menjadi pakar keamanan WordPress? Baca selengkapnya tentang praktik terbaik keamanan yang kami susun untuk melindungi situs Anda. |
Bonus: 3 Tips Cepat Pengalaman Pengguna Sebelum Peluncuran
Kini setelah Anda mengetahui lebih banyak tentang kiat kinerja dan kecepatan yang harus diikuti sebelum peluncuran, berikut tiga kiat cepat pengalaman pengguna yang perlu diingat:
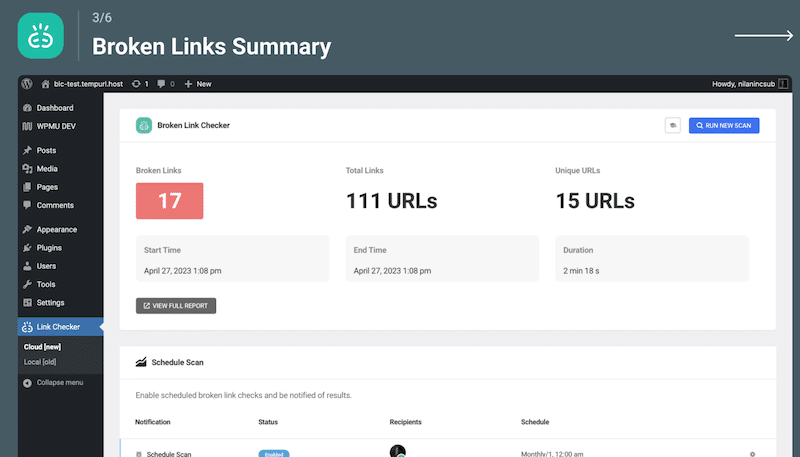
1. Periksa 404 Error dan Broken Link
Gunakan alat seperti Pemeriksa Tautan Rusak untuk mengidentifikasi dan memperbaiki tautan yang rusak karena dapat membuat pengunjung frustrasi, membahayakan pengalaman pengguna situs Anda, dan berdampak negatif pada SEO dengan memberi sinyal pemeliharaan situs yang buruk ke mesin telusur.

2. Uji Semua Bentuk
Pastikan formulir berlangganan kontak, login, dan buletin berfungsi, dengan pemberitahuan email telah diatur secara memadai.
3. Verifikasi Proses Pembelian WooCommerce
- Untuk produk digital, pastikan pengunduhan berfungsi pada langkah terakhir proses pembelian.
- Konfirmasikan bahwa pembayaran, penghitungan pajak, dan informasi pengiriman untuk barang fisik sudah jelas dan benar setelah pelanggan melakukan pembelian.
- Periksa email konfirmasi dan pastikan kebijakan pengiriman atau pengembalian cukup terlihat.
| Baca daftar periksa e-niaga lengkap kami untuk peluncuran toko yang sukses. |
Menyelesaikan
Dengan mengikuti daftar periksa pra-peluncuran WordPress kami, Anda menetapkan landasan untuk situs web yang tidak hanya terlindung dari serangan jahat tetapi juga berkinerja baik dalam hal kinerja.
Sebelum Anda menekan “Publikasikan”, luangkan waktu untuk memindai situs Anda, menguji kinerjanya, dan menerapkan alat dan tips yang direkomendasikan. Kemudian, kami sarankan Anda menjalankan kembali pengujian Anda, dan kami yakin Anda akan senang melihat semua peningkatannya!
Ingat, beberapa langkah tambahan sekarang akan bermanfaat dalam jangka panjang.
Mulai optimalkan situs Anda hari ini dengan WP Rocket. Tidak ada risiko yang diambil dengan jaminan uang kembali 14 hari dan Anda dapat segera menikmati situs web yang sangat cepat!
