21 Template Squarespace Premium Terbaik 2024
Diterbitkan: 2024-02-23Apakah Anda memerlukan template Squarespace premium terbaik untuk meningkatkan situs web Anda dari biasa menjadi luar biasa?
Saat itulah daftar ini berperan.
Jika Anda menginginkan perpaduan sempurna antara estetika dan fungsionalitas, kami pasti memiliki sesuatu yang akan menarik perhatian Anda.
Baik mendirikan toko online, meluncurkan portofolio, atau membuat hub untuk komunitas Anda, templat premium ini memenuhi beragam kebutuhan.
Tidak hanya itu, mereka juga memastikan situs Anda menonjol di kalangan digital.
Dengan fokus pada desain, kegunaan, dan fitur-fitur mutakhir, setiap template yang kami pilih mencerminkan esensi etos Squarespace yang ramping dan mudah digunakan serta menghadirkan sesuatu yang unik.
Kami di sini untuk memandu Anda melalui yang terbaik dari yang terbaik, membantu Anda membuat keputusan yang selaras dengan visi Anda.
Postingan ini mencakup :
- Templat Squarespace Premium Terbaik
- Cara Mudah Membuat Website Dengan Squarespace
- FAQ Tentang Template Squarespace
- Apa yang membedakan templat Squarespace premium dengan templat gratis?
- Bisakah saya mengganti templat di Squarespace setelah saya membuat situs?
- Apakah Squarespace cocok untuk situs web eCommerce?
- Bisakah saya menggunakan nama domain khusus dengan Squarespace?
- Apakah Squarespace menyediakan alat SEO?
- Apakah situs web Squarespace ramah seluler?
Templat Squarespace Premium Terbaik
Selami pilihan template Squarespace terbaik kami, masing-masing merupakan mahakarya desain dan efektivitas.
Temukan template sempurna yang sesuai dengan merek Anda dan jadikan landasan bagi kesuksesan online Anda.
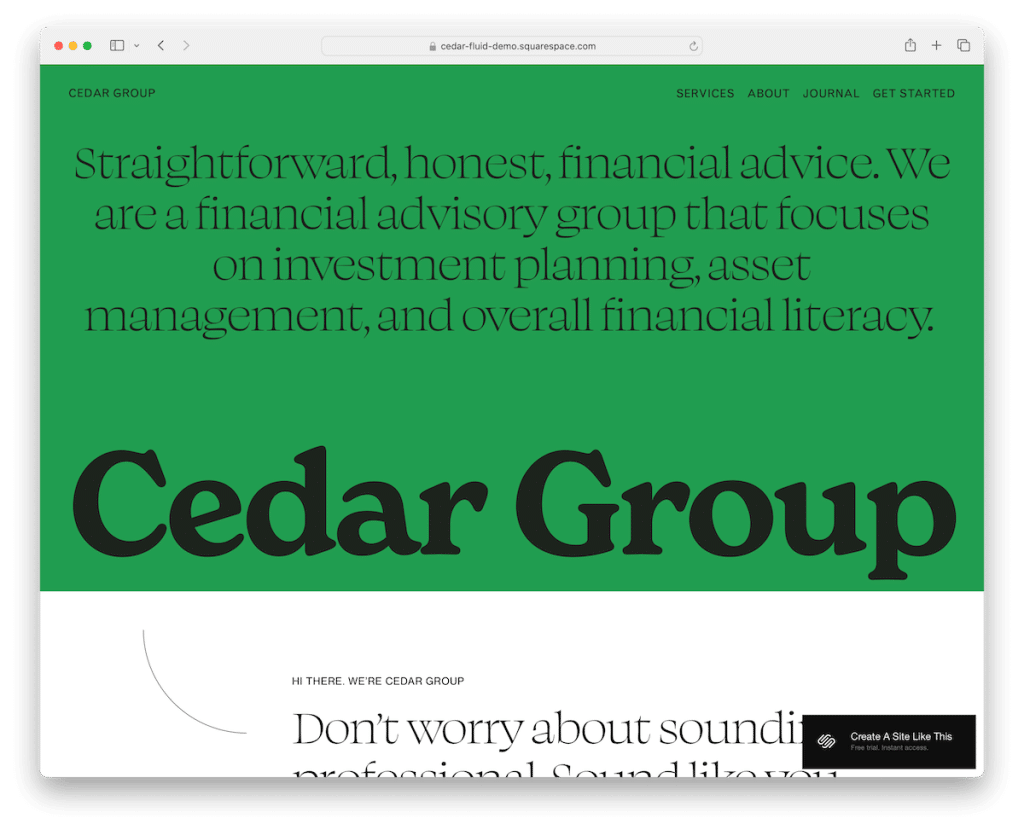
1. pohon cedar

Template Cedar bersinar dengan desainnya yang penuh teks, menampilkan estetika minimalis yang menawan melalui kesederhanaan.
Bagian-bagiannya dipisahkan oleh latar belakang yang kontras, mengarahkan mata dengan mulus dari satu area ke area berikutnya.
Elemen teks animasi menambahkan sentuhan dinamis, sementara template mempertahankan header dasar untuk navigasi tanpa gangguan.
Footer yang luas dirancang dengan cermat, menampung tautan penting, ikon media sosial, dan formulir berlangganan.
Cedar adalah pilihan ideal untuk situs web yang berfokus pada konten yang mencari keanggunan dan fungsionalitas.
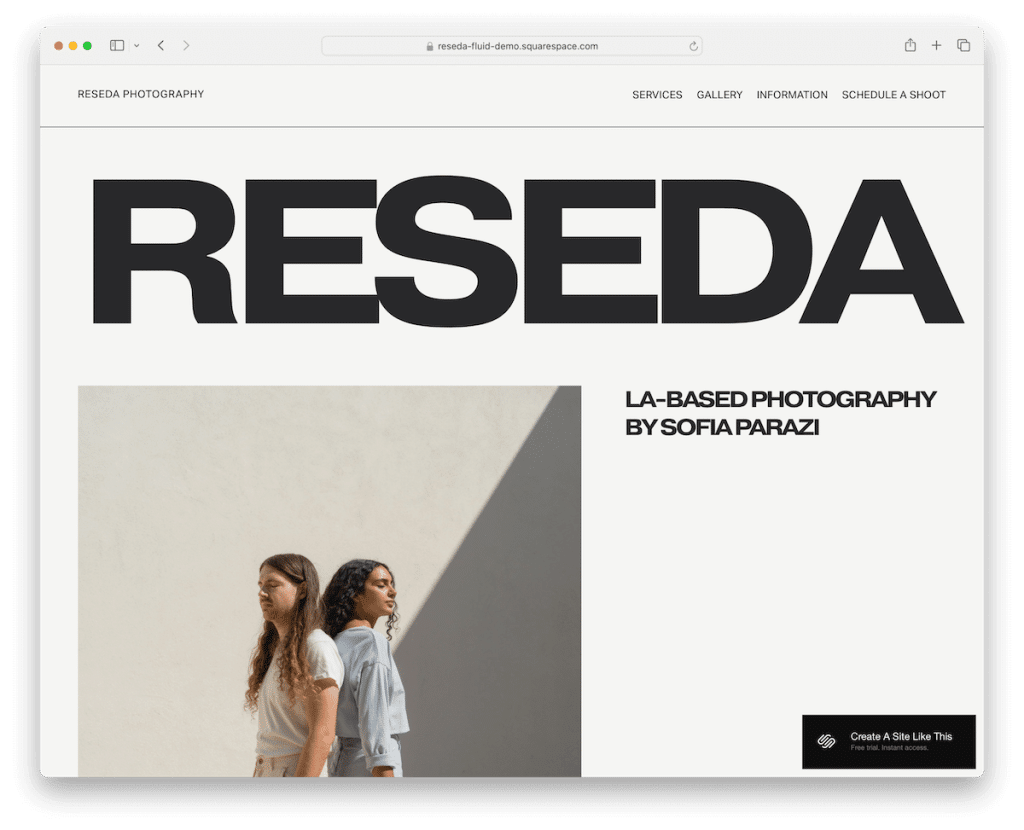
Info lebih lanjut / Unduh Demo2. Reseda

Templat Squarespace premium Reseda adalah bukti kesederhanaan modern. Ini sangat menekankan citra yang jelas dan penggunaan ruang putih yang luas, menciptakan pengalaman pengguna yang tenang.
Header mengambangnya menawarkan navigasi yang mulus, sementara garis tipis menandai setiap bagian dengan halus, menambah tata letaknya yang elegan.
Footer hitam kontras memperkuat desain, memberikan kesimpulan visual yang mencolok. (Periksa contoh footer situs web ini. untuk inspirasi lebih lanjut)
Yang unik dari Reseda adalah formulir pemesanan “Jadwalkan pengambilan gambar” yang terintegrasi, menjadikannya pilihan ideal bagi fotografer dan seniman visual yang ingin memesan sesi dengan mudah.
Catatan : Lihat contoh situs web sederhana lainnya yang menakjubkan.
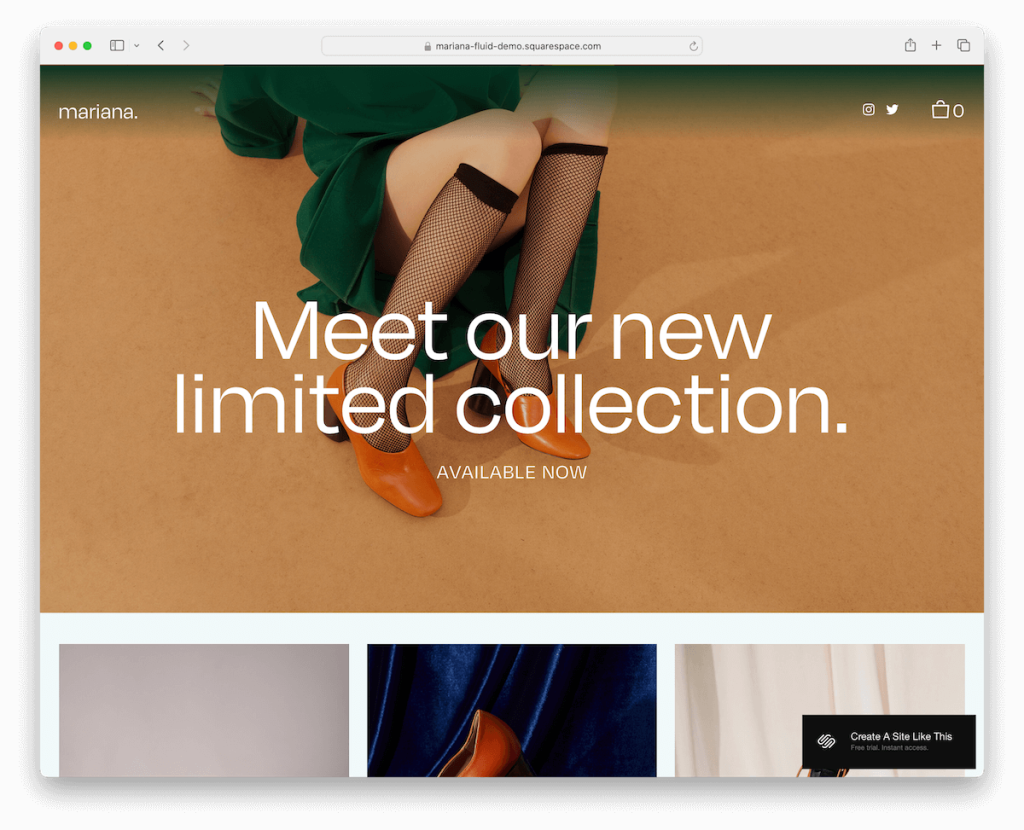
Info lebih lanjut / Unduh Demo3. Mariana

Templat Mariana menangani pemuatan konten dinamisnya, mengungkapkan lebih banyak konten saat Anda menggulir, membuat pengguna tetap terlibat.
Header tempelnya yang transparan berpadu sempurna dengan konten apa pun, disempurnakan dengan ikon sosial dan keranjang belanja yang nyaman untuk kehadiran online yang kohesif.
Footer minimal memastikan fokus tetap pada konten. Pada saat yang sama, fitur galeri lightbox yang elegan menampilkan gambar dengan indah.
Mariana sangat cocok untuk toko online, portofolio, dan materi iklan yang mencari kecanggihan dan interaktivitas.
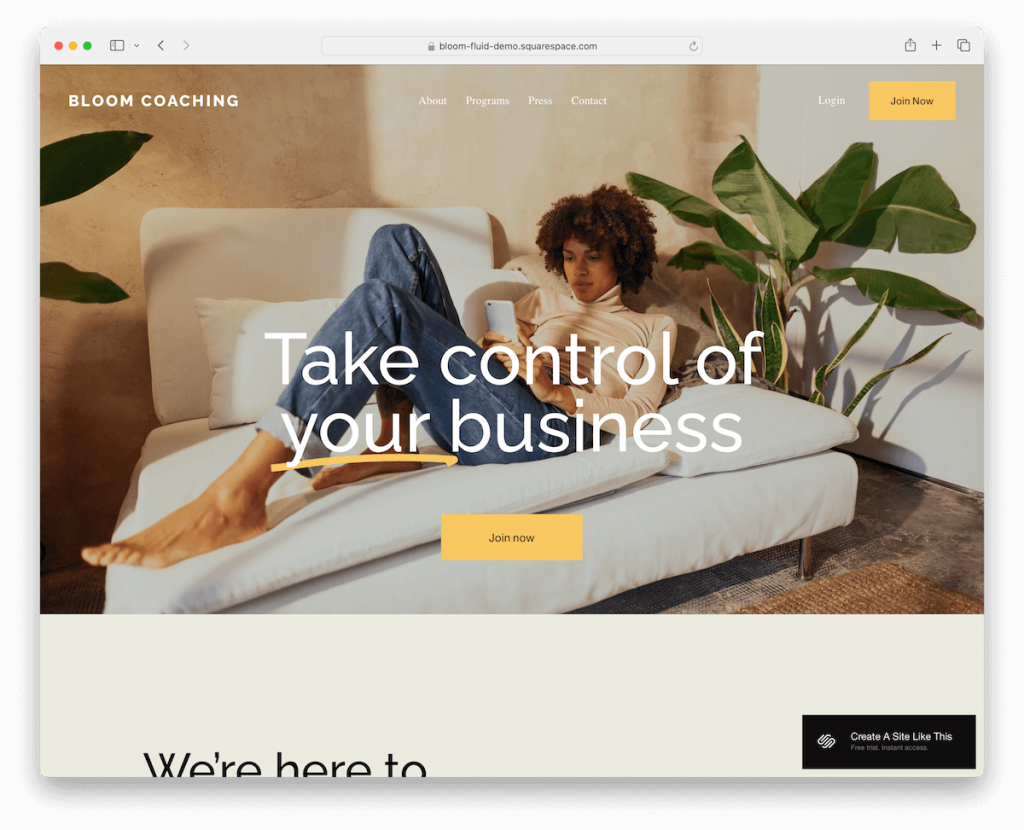
Info lebih lanjut / Unduh Demo4. Mekar

Bloom menonjol dengan bagian latar belakang gambar berukuran penuh, memberikan nada mencolok tepat di paro atas.
Header transparannya berpadu sempurna dengan visual yang hidup, dilengkapi dengan tombol CTA yang menonjol di bilah navigasi untuk interaksi langsung.
Templat ini menampilkan bagian testimonial yang khas, menambahkan sentuhan pribadi dan kredibilitas.
Footer sederhana dengan tautan penting melengkapi desain, memastikan UX yang bersih dan rapi.
Bloom diperuntukkan bagi bisnis yang ingin memberikan dampak visual yang kuat.
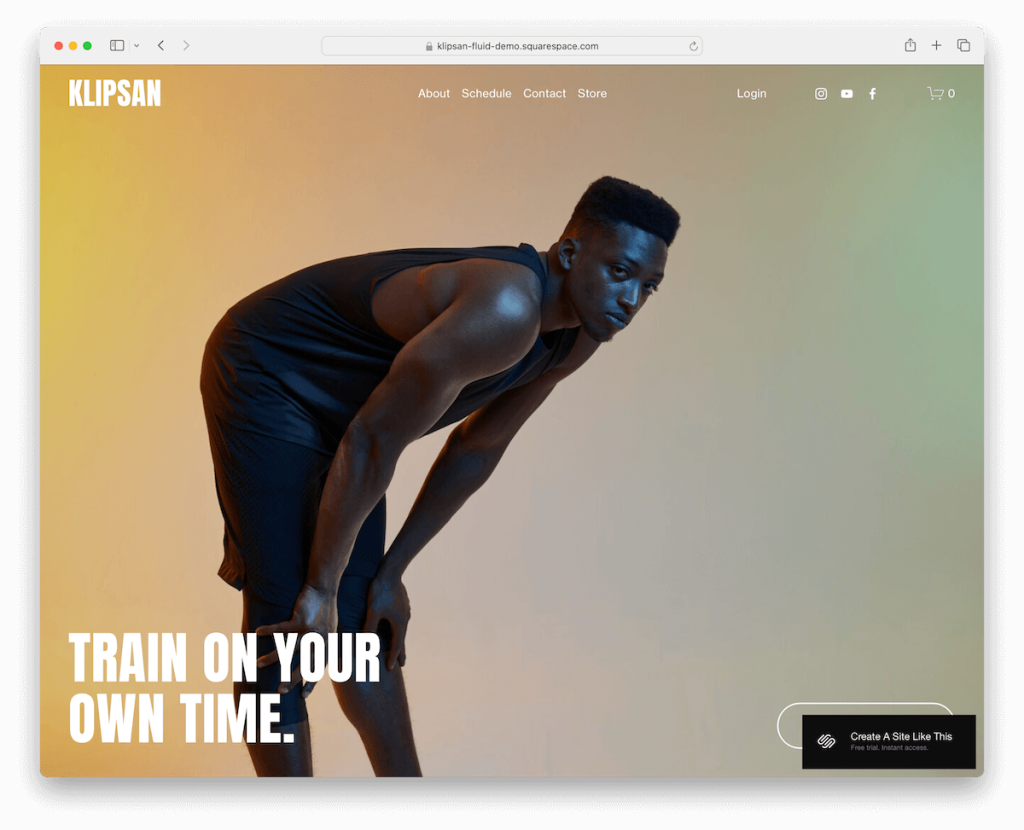
Info lebih lanjut / Unduh Demo5. Klipsan

Klipsan WOW dengan latar belakang gambar layar penuh, menciptakan pengalaman mendalam sejak awal.
Header transparan template bertransisi ke format yang solid dan melekat saat digulir, menawarkan estetika dan fungsionalitas.
Desainnya yang gelap, diselingi oleh bagian yang terang benderang, memberikan kontras dinamis pada tata letaknya.
Formulir “Jadwalkan kunjungan” yang terintegrasi, lengkap dengan pemilih tanggal, serta halaman Tentang, Kontak, dan Toko yang dibuat dengan baik, menjadikan Klipsan ideal untuk bisnis yang mencari kehadiran online yang berani.
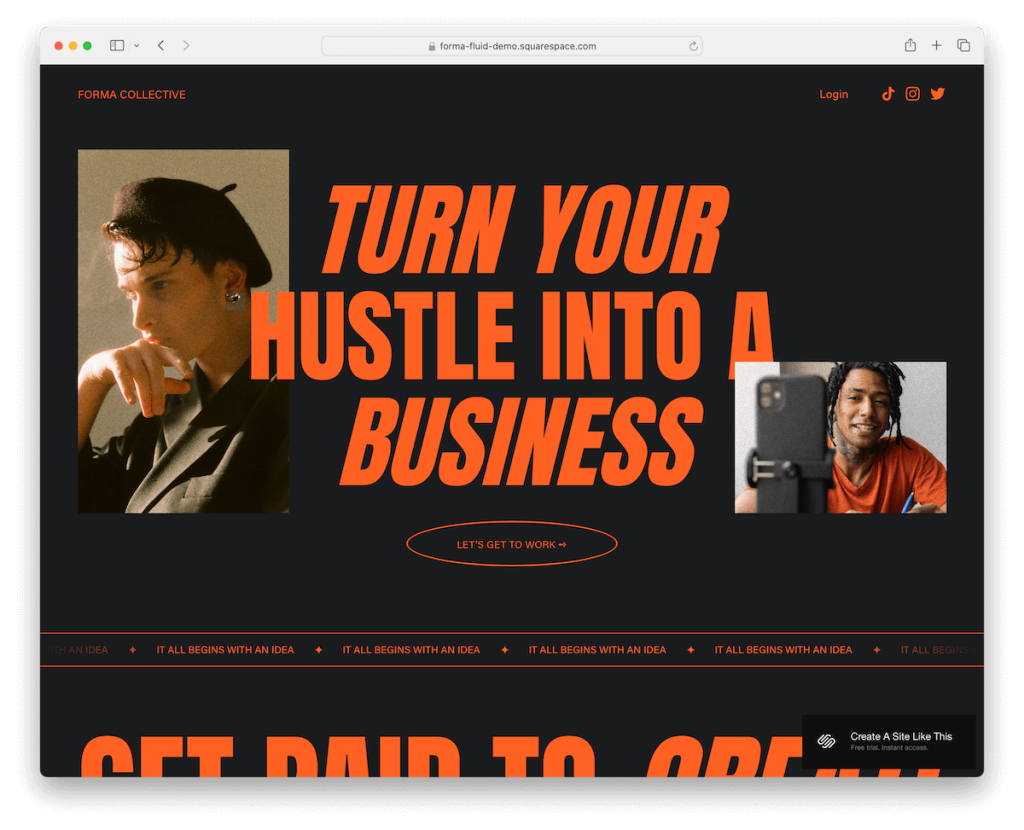
Info lebih lanjut / Unduh Demo6. Bentuk

Forma bersinar dengan desain gelapnya yang canggih, menekankan tipografi yang berani dan bagian yang terdefinisi dengan baik untuk narasi visual yang menarik.
Teks animasi dan pemuatan konten on-scroll menambahkan lapisan dinamis, menarik pengunjung saat mereka menjelajahi tata letak satu halaman.
Dimasukkannya paket harga yang tertata rapi menawarkan kejelasan layanan, sementara integrasi formulir kontak yang mulus mengundang pertanyaan yang mudah.
Desain kohesif Forma sangat cocok untuk bisnis dan pekerja lepas yang ingin menyajikan penawaran mereka dengan cara yang ramping, modern, dan interaktif.
Catatan : Intip situs web hitam yang berpengaruh ini untuk meningkatkan inspirasi.
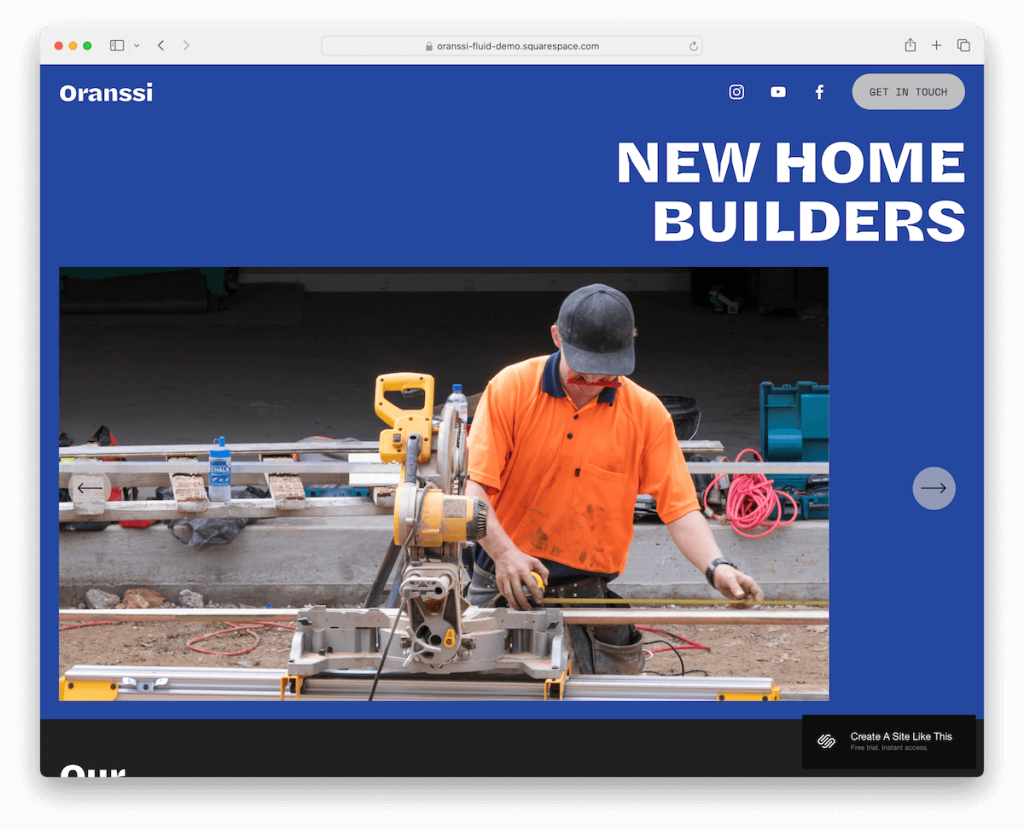
Info lebih lanjut / Unduh Demo7. Oransi

Oranssi menjadi terkenal dengan palet warnanya yang unik, memadukan hitam, biru, dan abu-abu muda untuk memberikan dampak visual yang mencolok.
Headernya yang mengambang, dihiasi dengan ikon sosial dan tombol CTA, memastikan tautan penting selalu dalam jangkauan.
Paro atas, penggeser menampilkan konten utama, sementara korsel proyek dan penggeser testimonial menambahkan elemen dinamis ke perjalanan pengguna.
Footer, dengan latar belakang animasinya yang keren, melengkapi desainnya, menjadikan Oranssi sempurna bagi mereka yang mencari template yang memadukan profesionalisme dengan sentuhan bakat.
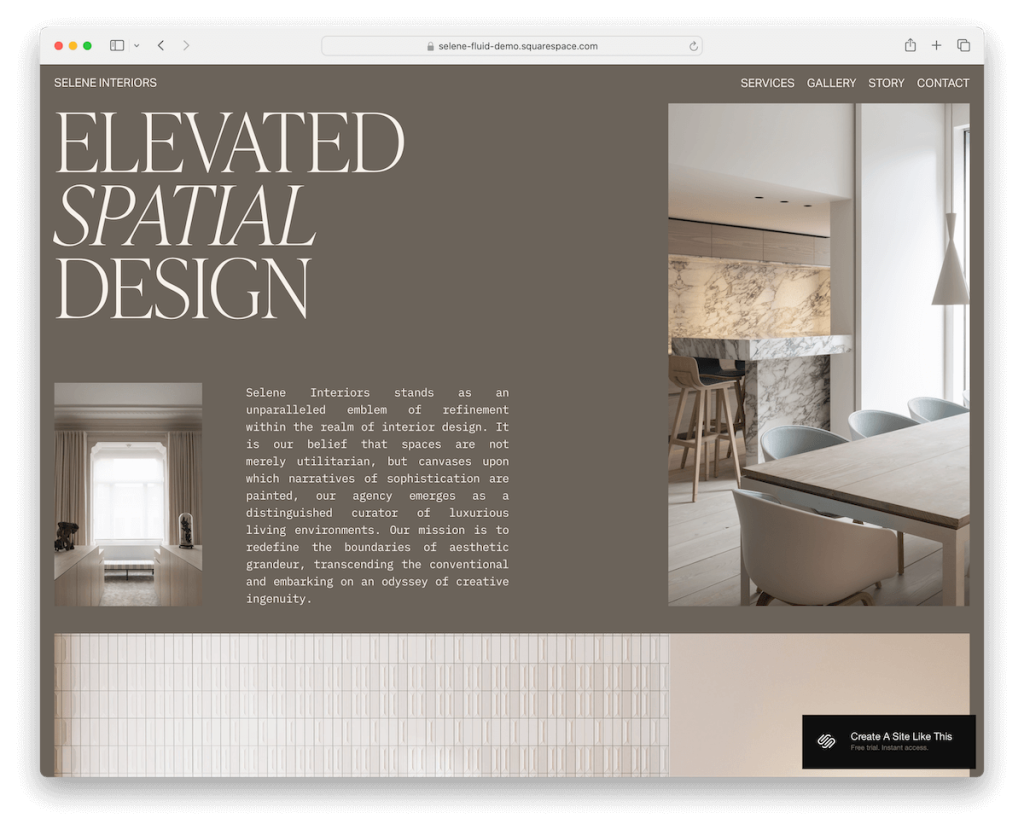
Info lebih lanjut / Unduh Demo8. Selene

Selene dengan ahli menyeimbangkan gambar besar dengan teks ringkas, ditingkatkan dengan ruang putih yang luas untuk keterbacaan optimal.
Header inovatifnya menghilang saat Anda menggulir ke bawah, tetap fokus pada konten, namun muncul kembali saat menggulir ke atas untuk memudahkan navigasi.
Templat ini menawarkan penggeser testimonial, menambahkan sentuhan pribadi dan kredibilitas.
Footer yang kaya fitur melengkapi desain, menawarkan akses cepat ke tautan, detail kontak, dan formulir berlangganan.
Selene diperuntukkan bagi mereka yang membutuhkan kehadiran online yang luas secara visual namun kaya konten.
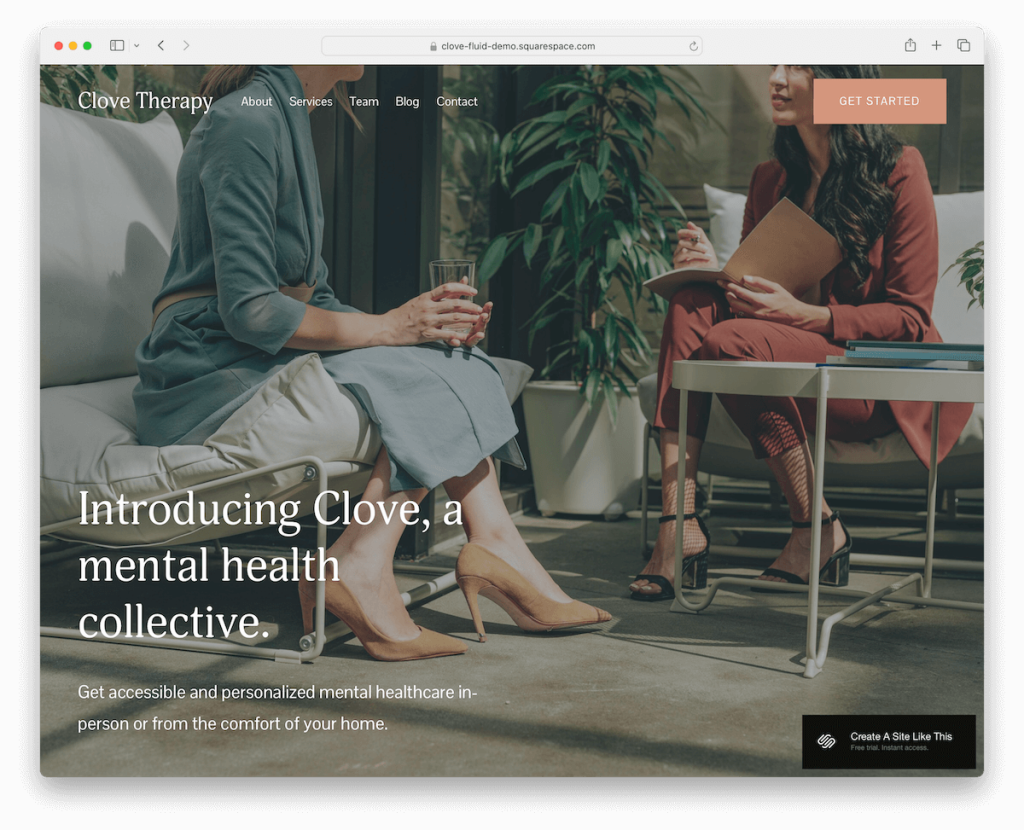
Info lebih lanjut / Unduh Demo9. Cengkih

Clove mempesona dengan latar belakang gambar layar penuh di paro atas, dilengkapi dengan header transparan dan teks yang dilapis secara elegan untuk tampilan langsung.
Integrasi Google Maps memastikan visibilitas lokasi yang mudah, meningkatkan pengalaman pengguna.
Desain template yang ringan meningkatkan kejelasan dan fokus, sementara halaman layanan khusus dengan harga yang jelas memandu calon klien.
Formulir pemesanan konsultasi online menyederhanakan keterlibatan, dan catatan kaki empat kolom mengatur informasi secara efisien.
Clove siap untuk bisnis yang mengutamakan estetika, fungsionalitas, dan interaksi pelanggan.
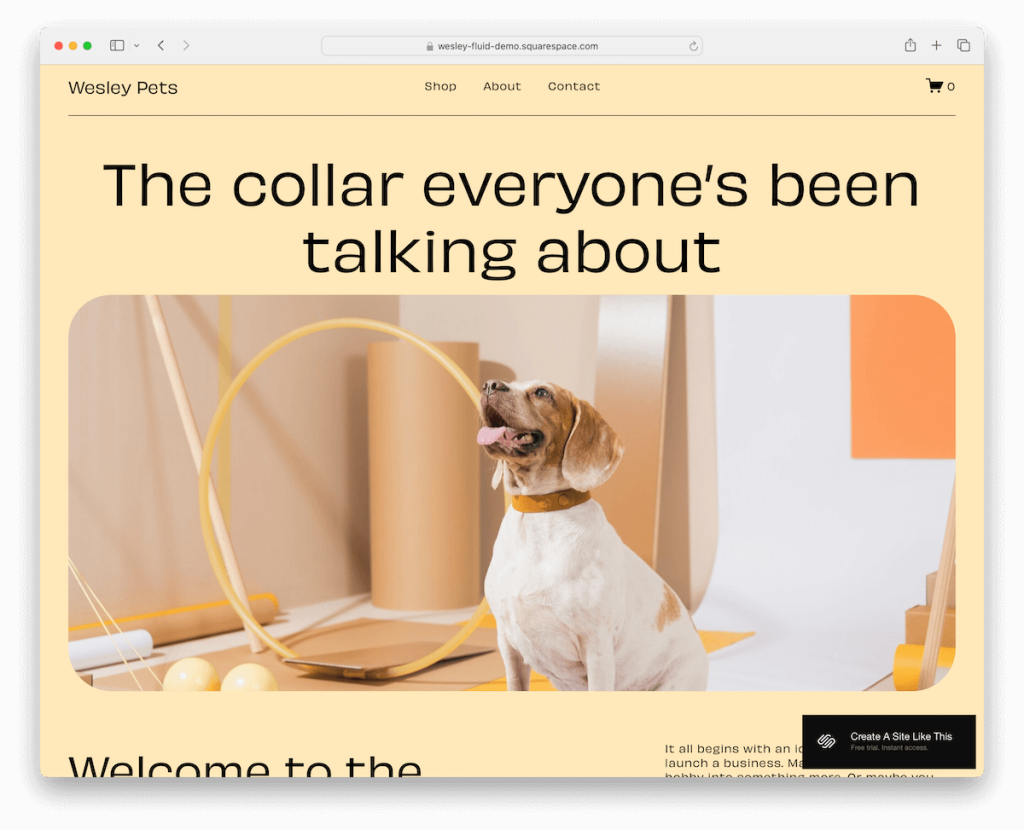
Info lebih lanjut / Unduh Demo10. Wesley

Wesley memiliki desain yang jelas, dengan tipografi gelap yang sangat kontras dengan latar belakang terang, memastikan konten benar-benar menonjol.
Dimasukkannya carousel produk menampilkan penawaran secara dinamis, sementara penggeser testimonial memberikan kredibilitas dan wawasan pribadi.
Formulir kontak yang menampilkan pemilih drop-down memfasilitasi pertanyaan yang disesuaikan, sehingga meningkatkan interaksi pengguna.
Footer dirancang dengan cermat dengan widget berlangganan, tautan penting, dan ikon media sosial.
Wesley adalah pilihan tepat untuk bisnis yang ingin memadukan estetika dinamis dengan kedalaman fungsional.
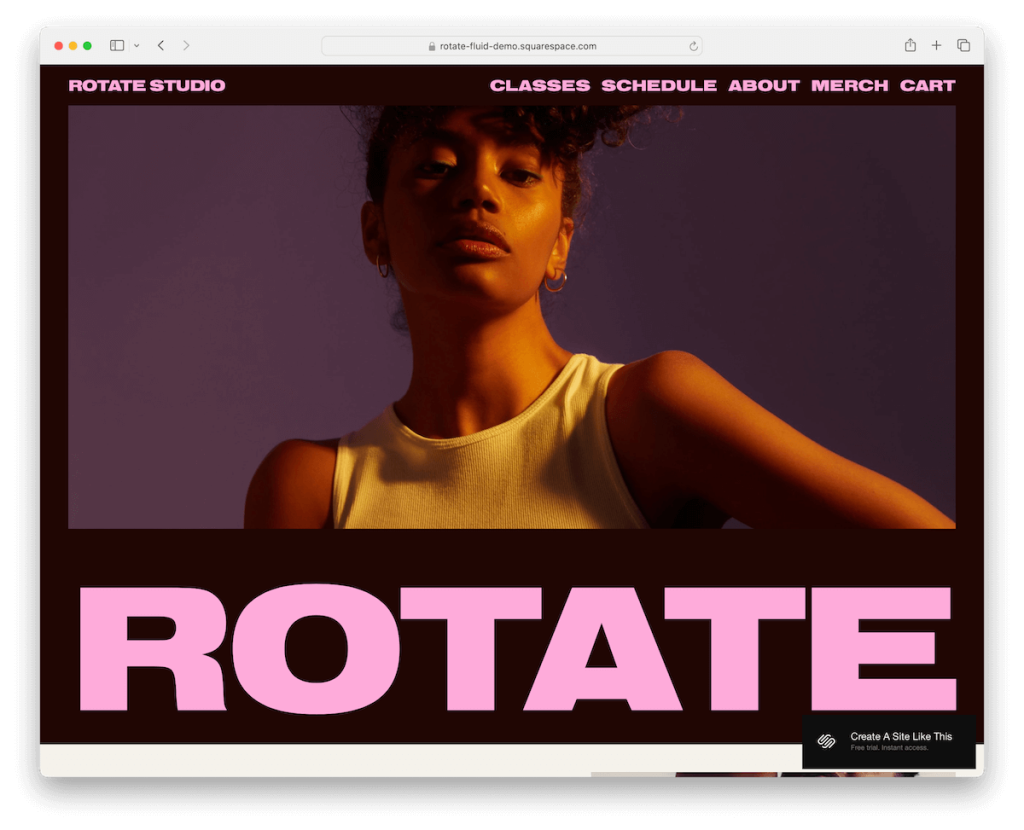
Info lebih lanjut / Unduh Demo11. Putar

Rotate adalah template Squarespace premium yang menawan dengan desainnya yang berani, dengan tipografi yang kuat menjadi pusat perhatian. Meski begitu, ia tetap mempertahankan nuansa minimalis yang menarik selera kontemporer.
Templat ini disusun dengan cermat dengan halaman internal yang telah ditentukan sebelumnya yang disesuaikan untuk kelas, tentang, dan barang dagangan, memastikan perjalanan pengguna yang kohesif.
Formulir janji temu online menyederhanakan pemesanan, meningkatkan aksesibilitas layanan, sementara keranjang belanja terintegrasi memudahkan proses pembelian.
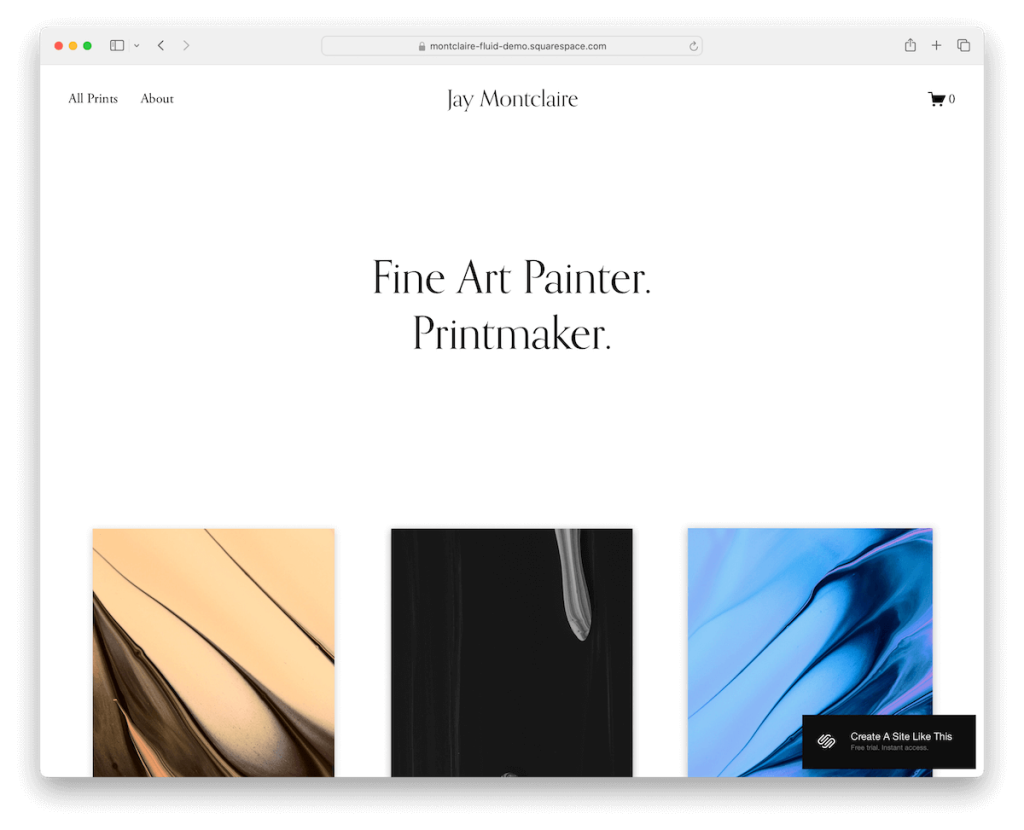
Info lebih lanjut / Unduh Demo12. Montclaire

Montclaire berkembang dengan tata letak cahayanya yang minimalis, mewujudkan keanggunan dan kejernihan.
Bagian paruh atas yang hanya berisi teks menarik perhatian dengan kesederhanaannya, menghasilkan portofolio kisi yang disusun dengan cermat, dibedakan dengan spasi ekstra untuk kemudahan visual.
Header yang melekat memastikan navigasi yang lancar, sementara bagian eCommerce khusus memudahkan penjelajahan dan pembelian.

Bagian kontak dirancang dengan cermat dengan nomor telepon dan email yang dapat diklik, sehingga meningkatkan interaksi pengguna.
Montclaire adalah contoh kecanggihan, ideal untuk menampilkan portofolio dan produk dengan sentuhan halus.
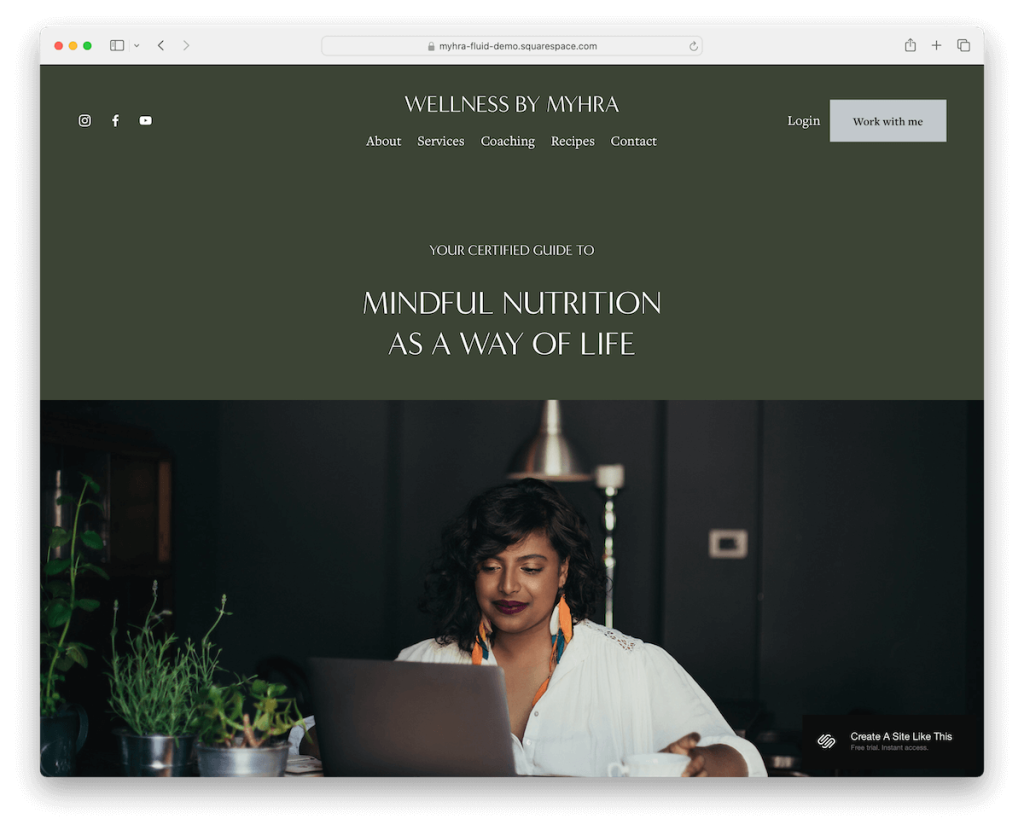
Info lebih lanjut / Unduh Demo13. Mihra

Myhra mempesona dengan skema warna hijaunya yang menenangkan, membangkitkan ketenangan dan koneksi.
Header transparan, dihiasi dengan ikon sosial, link menu, dan tombol CTA, berpadu sempurna dengan desain, memastikan fungsionalitas memenuhi estetika.
Footer yang berisi, lengkap dengan formulir berlangganan, menjadi jangkar situs, sementara formulir kontak dengan kotak centang mendorong pertanyaan yang disesuaikan.
Halaman resep yang menonjol menampilkan kelezatan yang diatur secara kategoris, dengan gambar latar belakang yang bergeser saat diarahkan, menambahkan elemen interaktif.
Formulir pemesanan online semakin meningkatkan daya tarik Myhra, menjadikannya sempurna untuk situs kesehatan, kuliner, atau gaya hidup yang mencari kehadiran online yang tenang namun menarik.
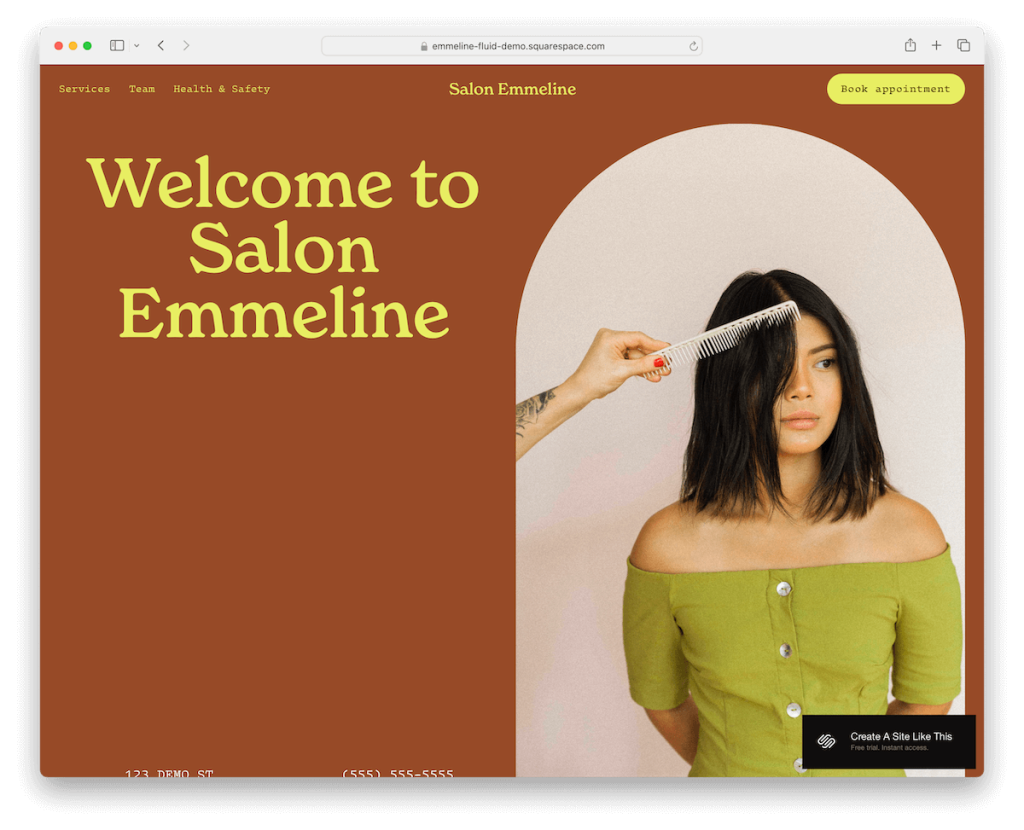
Info lebih lanjut / Unduh Demo14. Emmeline

Emmeline membangkitkan minat dengan bagian-bagian yang tebal, masing-masing dirancang secara unik agar menonjol sekaligus mempertahankan tampilan yang bersih.
Header mengambang memastikan navigasi selalu dapat diakses, sehingga meningkatkan UX. Selain itu, bagian latar belakang gambar menambah kedalaman dan daya tarik visual, sehingga menarik pengunjung ke dalam konten.
Catatan kaki tiga kolom diatur dengan cermat, menampilkan jam buka, detail bisnis, dan tautan menu untuk akses mudah di samping ikon media sosial untuk meningkatkan konektivitas.
Emmeline bertujuan untuk menciptakan kehadiran online yang kuat dan bersih dengan sentuhan keunikan.
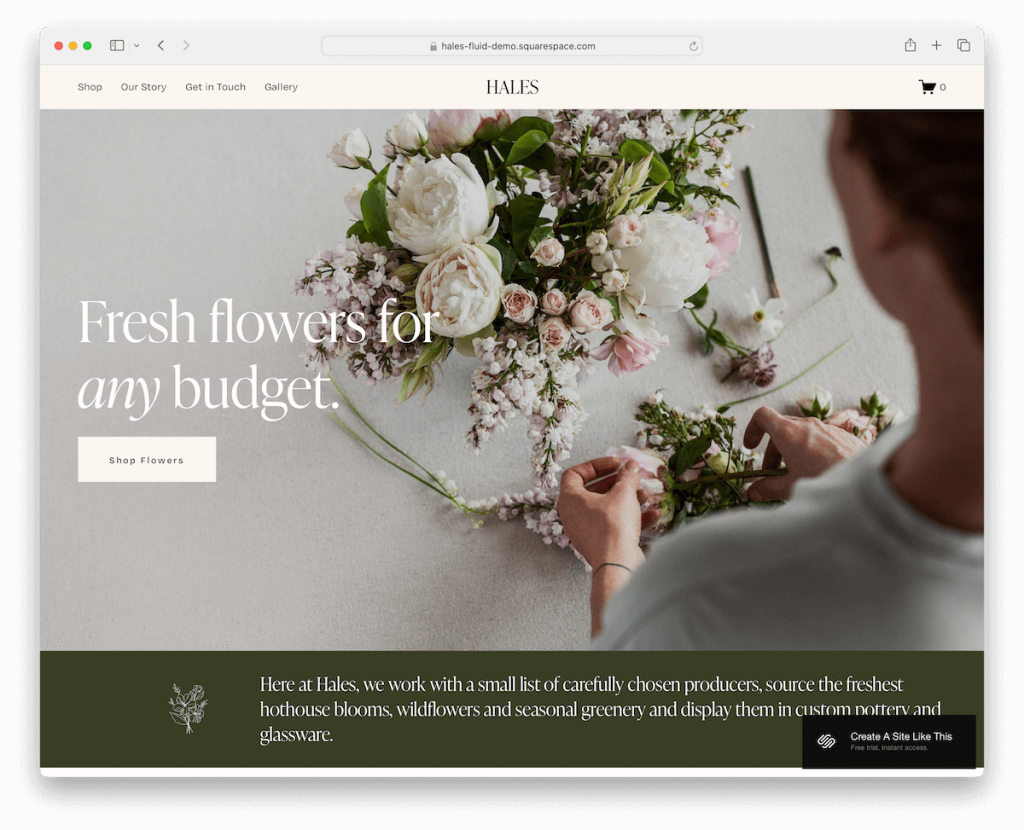
Info lebih lanjut / Unduh Demo15. Halus

Hales memiliki bagian paruh atas yang menarik yang menampilkan latar belakang gambar yang merangsang, teks ringkas, dan ajakan bertindak yang jelas. (Langsung menarik pengunjung!)
Desain header yang melekat memastikan navigasi yang mulus, tetap berada di bagian atas layar saat pengguna menggulir.
Korsel produk yang rapi menampilkan item secara dinamis, sedangkan halaman galeri kotak batu menyajikan konten visual dengan cara yang menarik dan terorganisir.
Dimasukkannya formulir kontak dengan menu drop-down memfasilitasi komunikasi, menjadikan Hales hebat untuk situs web yang menakjubkan namun ramah pengguna.
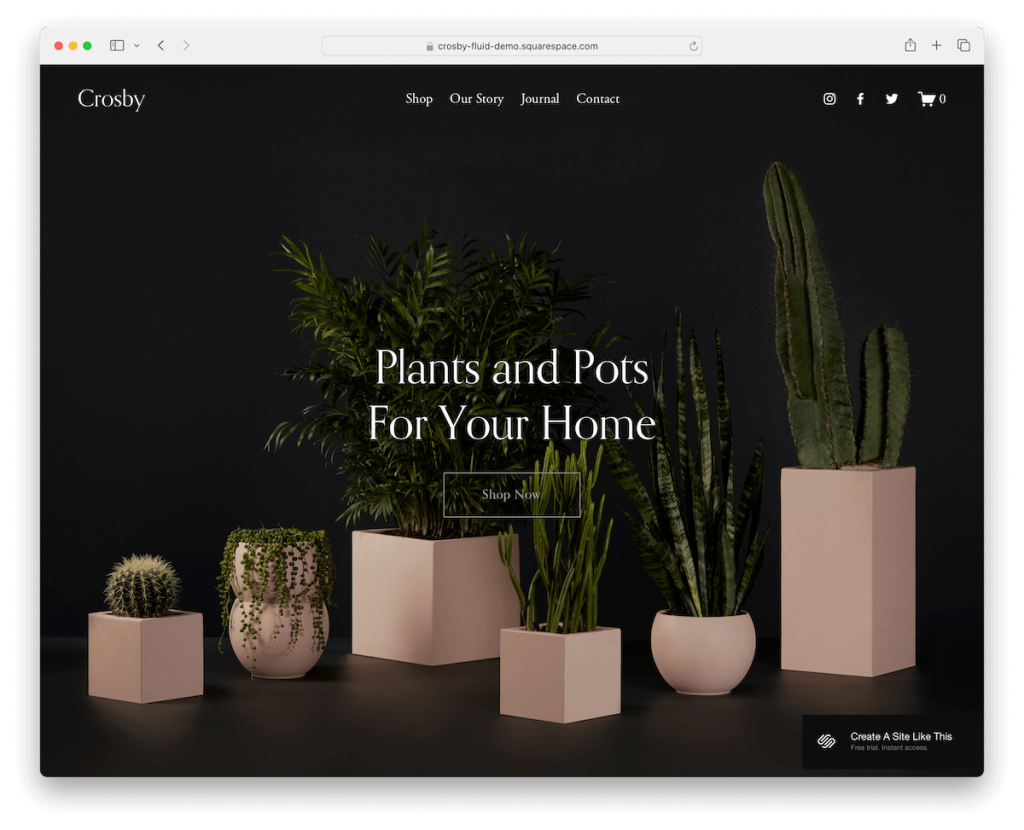
Info lebih lanjut / Unduh Demo16. Crosby

Crosby mempesona dengan palet desainnya yang bersahaja, menggemakan suasana tenang dan alami, dilengkapi dengan gambar layar penuh yang menggoda pengunjung pada saat kedatangan.
Headernya yang cerdik menghilang dan muncul kembali dengan anggun, memastikan pengalaman penelusuran yang lancar tanpa mengorbankan aksesibilitas.
Gambar mini animasi menambahkan sentuhan dinamis, menghidupkan konten, sementara bagian berlangganan buletin khusus membantu membangun daftar email.
Halaman produk templat dirancang dengan cermat dengan galeri, memungkinkan tampilan penawaran yang mendetail.
Crosby adalah pilihan utama untuk situs merek yang memadukan estetika organik dengan elemen interaktif.
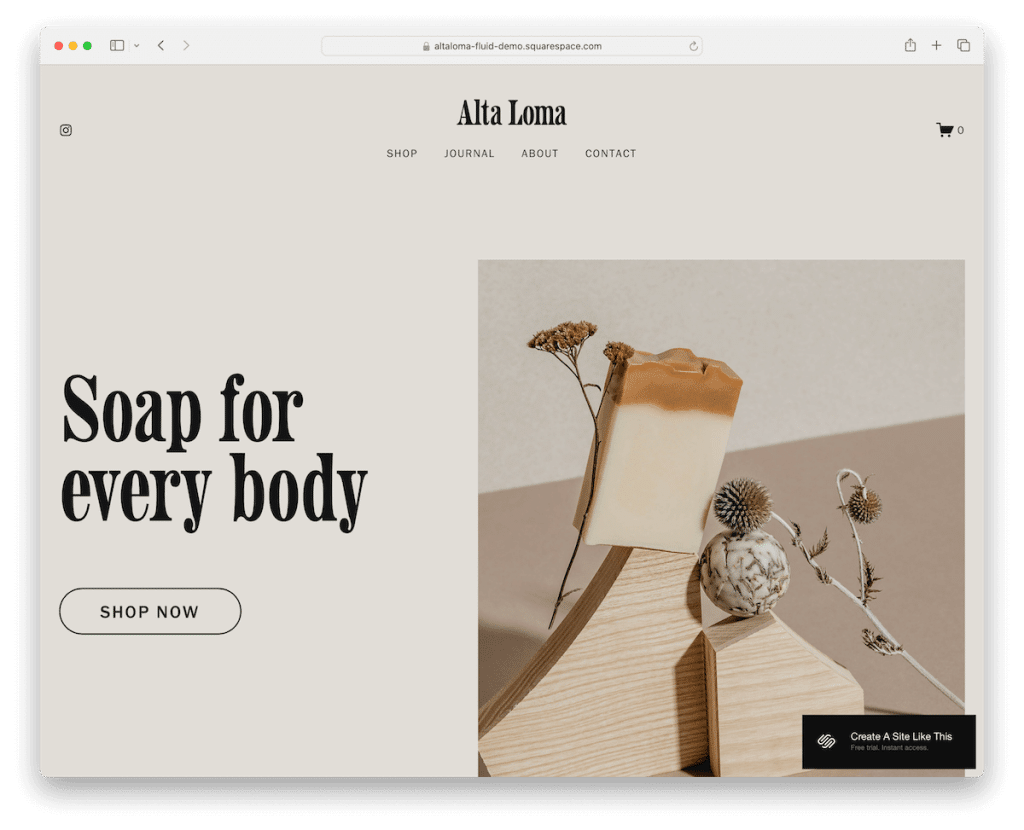
Info lebih lanjut / Unduh Demo17. Altoma

Altaloma tampil dengan desainnya yang indah, minimal, lebar penuh, menawarkan keanggunan dan kesederhanaan.
Desain layar terpisah di paruh atas secara ahli menggabungkan gambar di sebelah kanan dengan teks yang menarik dan ajakan bertindak di sebelah kiri, sehingga menghasilkan nada yang seimbang.
Saat pengguna menggulir, konten muncul dengan indah, sehingga meningkatkan interaksi.
Footer praktis mencakup tautan Instagram, menu, dan widget berlangganan, yang mendorong konektivitas dan komunitas.
Tata letak halaman toko dua kolom yang besar dan halaman produk yang mendetail menjadikan Altaloma ideal untuk dipamerkan dan dijual dengan gaya dan kejelasan.
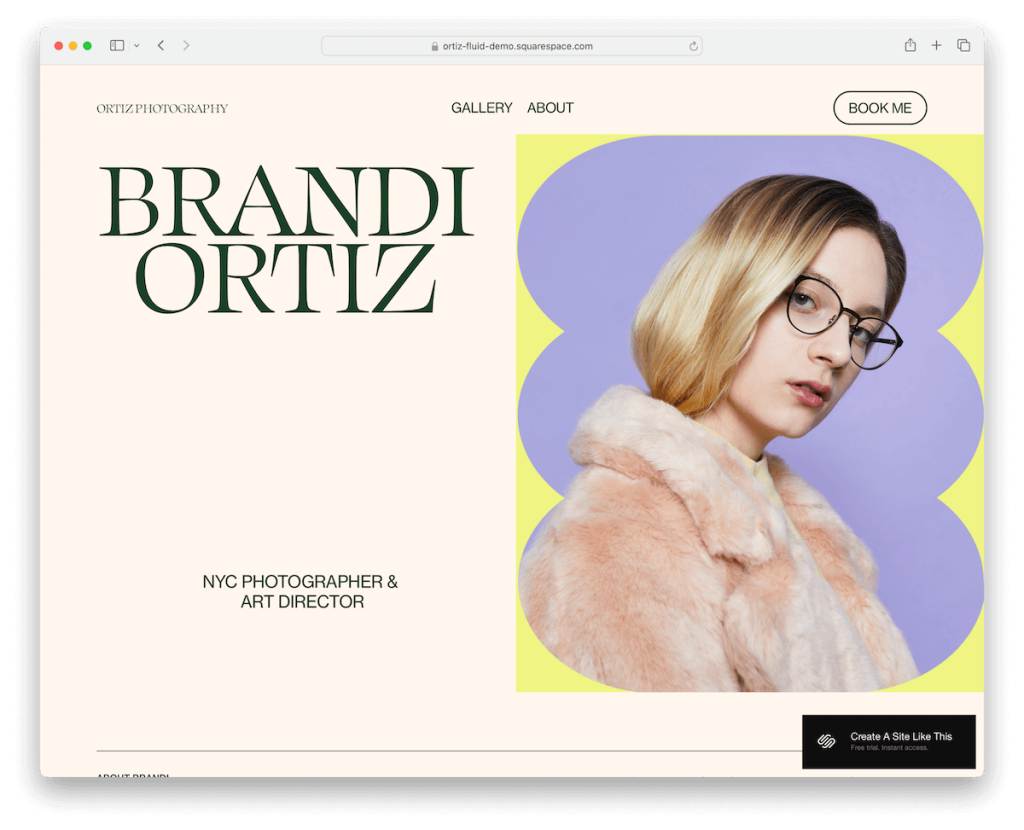
Info lebih lanjut / Unduh Demo18. Ortiz

Ortiz unggul dengan tata letaknya yang minimalis, dengan sentuhan trendi yang menarik selera kontemporer.
Garis bersih pada header dan footer berkontribusi pada suasana template yang ramping, sementara elemen teks geser menambahkan sentuhan dinamis.
Galerinya, menampilkan lightbox untuk tampilan mendetail, di samping halaman-halaman yang dibuat dengan cermat, menceritakan kisah Anda dengan penuh selera.
Tombol pemesanan yang ditempatkan secara jelas di bilah navigasi mengarah ke formulir dengan menu tarik-turun, membuat penjadwalan janji temu lebih mudah diakses.
Apakah Anda perlu membangun kehadiran online yang penuh gaya namun fungsional? Ayo Ortiz.
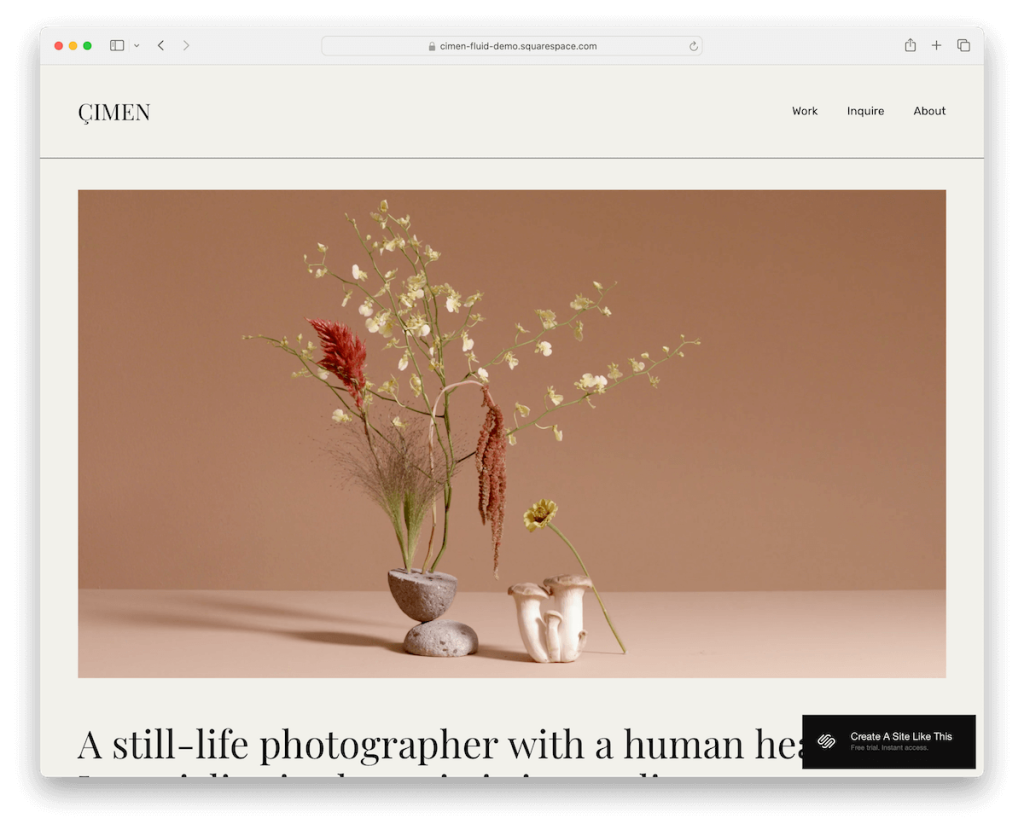
Info lebih lanjut / Unduh Demo19. Cimen

Cimen langsung terhubung dengan video putar otomatis di paro atas, memberikan suasana dinamis untuk perjalanan pengunjung.
Desainnya yang kohesif menyatukan header, base, dan footer dengan warna latar belakang yang sama, menciptakan pengalaman visual yang mulus.
Tipografi dan citra yang besar, dipadukan dengan ruang putih yang melimpah, menekankan kejelasan konten dan daya tarik estetika.
Halaman portofolio kerja, dilengkapi dengan fitur lightbox, menampilkan proyek dengan elegan, sementara bagian akordeon mengatur informasi tambahan dengan rapi.
Formulir kontak tingkat lanjut memfasilitasi pertanyaan terperinci, menjadikan Cimen ideal untuk bisnis kreatif dan terkait seni.
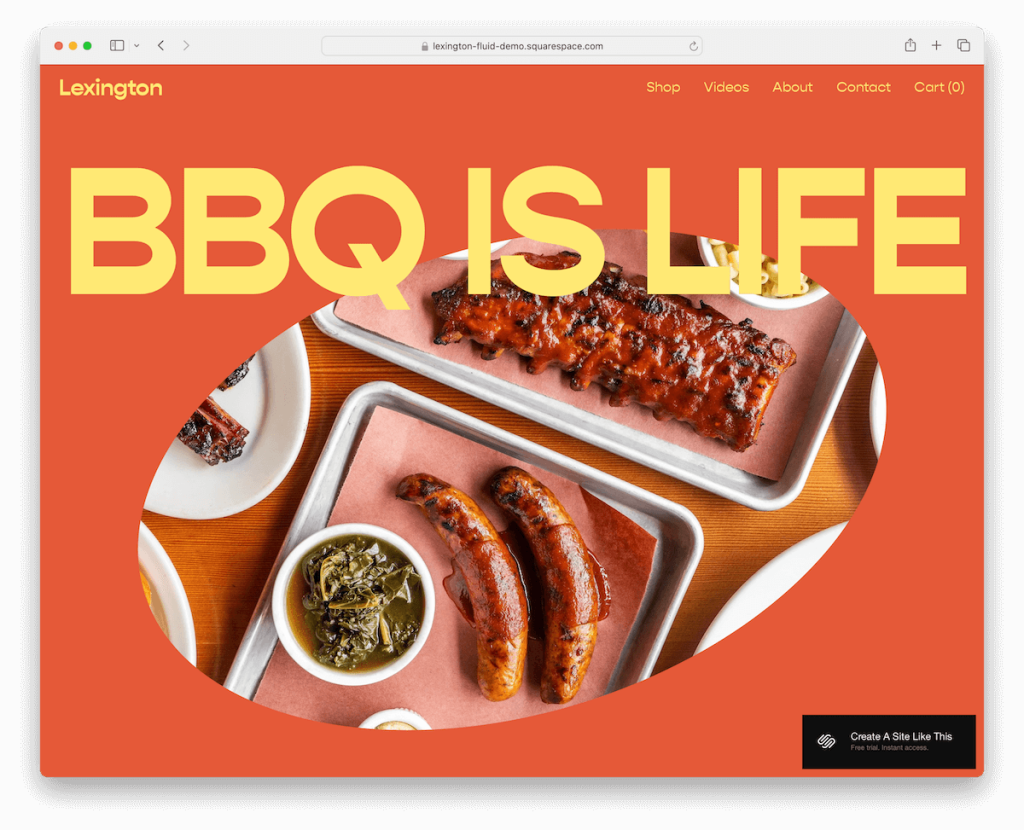
Info lebih lanjut / Unduh Demo20. Lexington

Lexington mempesona dengan desainnya yang berani dan menarik, menarik perhatian dengan judul besar dan gambar berbentuk unik di paro atas.
Korsel produknya mengundang eksplorasi, sementara dukungan untuk gambar mini animasi/video menambahkan lapisan dinamis pada presentasi.
Footer yang gelap dan kontras, terstruktur dengan banyak kolom, memperkuat desain, menawarkan penyeimbang yang menyenangkan.
Video tersemat memperkaya narasi, menjadikan Lexington sempurna bagi merek dan pembuat konten yang ingin menciptakan pernyataan kuat dan terhubung secara mendalam dengan pemirsanya.
Info lebih lanjut / Unduh Demo21. Quinn

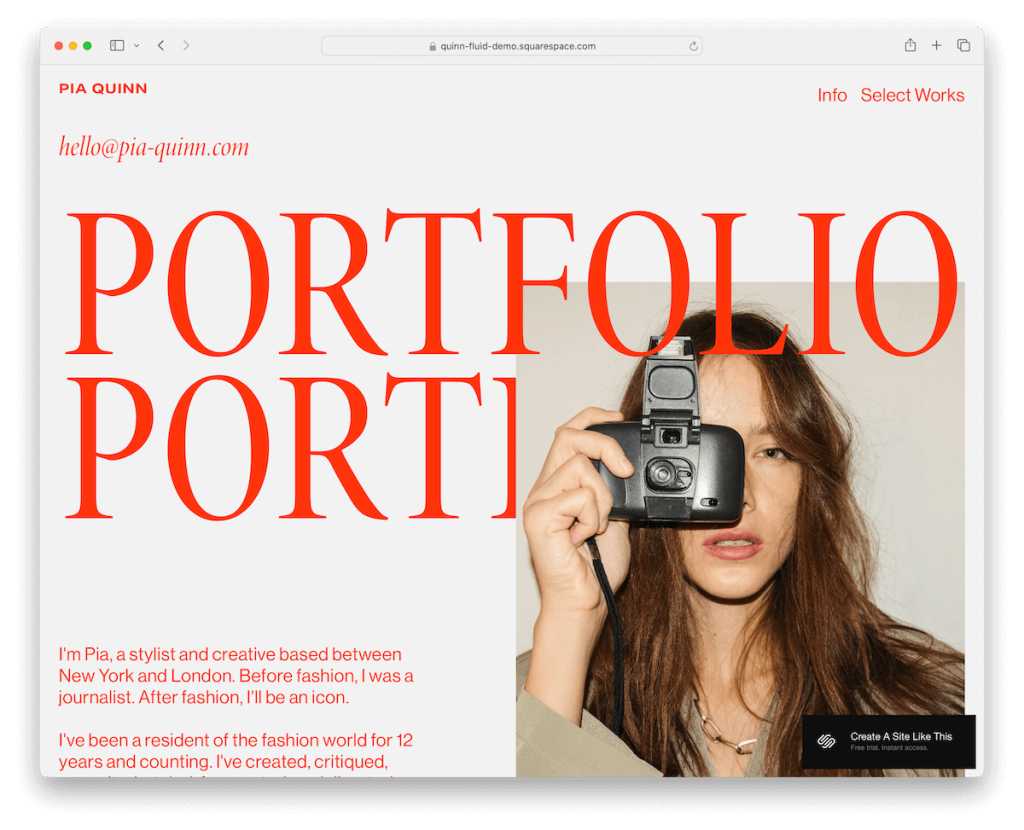
Quinn mempesona dengan latar belakang abu-abunya yang halus, dengan aksen tipografi merah mencolok untuk kontras berani yang menarik perhatian.
Header mengambang menambahkan lapisan navigasi yang ramping, sementara ruang putih yang luas memastikan keterbacaan dan fleksibilitas untuk konten kaya teks.
Bagian khusus menampilkan daftar klien, menambah kredibilitas dan koneksi.
Footer sederhana, menampilkan logo, email, dan tautan media sosial, mengakhiri desain, menawarkan hasil akhir yang bersih dan rapi.
Info lebih lanjut / Unduh DemoCara Mudah Membuat Website Dengan Squarespace
Membuat situs web dengan Squarespace adalah proses cepat yang menggabungkan alat desain intuitif dengan fitur canggih.
Berikut panduan tujuh langkah sederhana untuk Anda mulai:
- Daftar : Kunjungi situs web Squarespace dan daftar akun. Pilih paket yang paling sesuai dengan kebutuhan Anda, tapi ingat, Anda bisa memulai dengan uji coba gratis untuk menjelajahi platform sebelum berkomitmen.
- Pilih templat : Telusuri perpustakaan templat Squarespace di atas. Temukan desain yang disesuaikan dengan tujuan situs web, bisnis, portofolio, blog, atau eCommerce Anda. (Catatan: Meskipun Anda dapat menggunakan templat apa adanya, Anda juga dapat menyesuaikannya sesuai keinginan Anda.)
- Sesuaikan templat Anda : Setelah Anda memilih templat, mulailah menyesuaikannya. Klik “Desain” di sidebar untuk mengedit elemen situs seperti font, warna, dan konfigurasi halaman agar sesuai dengan identitas merek Anda.
- Tambahkan konten : Navigasikan ke bagian “Halaman” untuk menambah atau mengedit halaman. Gunakan editor drag-and-drop Squarespace untuk menyisipkan teks, gambar, video, dan blok konten lainnya untuk membuat halaman Anda.
- Siapkan domain Anda : Pilih nama domain untuk situs web Anda. Anda dapat membeli domain baru melalui Squarespace atau menghubungkan domain yang sudah ada.
- Optimalkan SEO : Akses pengaturan SEO di bagian “Pemasaran”. Tambahkan kata kunci yang relevan, deskripsi meta, dan URL khusus untuk meningkatkan visibilitas situs Anda di hasil mesin pencari.
- Publikasikan situs Anda : Tinjau situs web Anda untuk memastikan semuanya sesuai keinginan. Kemudian, klik “Pengaturan” dan navigasikan ke bagian “Ketersediaan Situs” untuk mempublikasikan situs Anda.
FAQ Tentang Template Squarespace
Apa yang membedakan templat Squarespace premium dengan templat gratis?
Templat Squarespace premium sering kali menawarkan lebih banyak fitur canggih, desain unik, dan opsi penyesuaian dibandingkan templat gratis. Mereka memberikan pengalaman yang lebih canggih dan disesuaikan untuk situs web Anda.
Bisakah saya mengganti templat di Squarespace setelah saya membuat situs?
Ya, Anda dapat mengganti template di Squarespace kapan saja. Platform ini dirancang untuk memberikan fleksibilitas, meskipun Anda mungkin perlu mengkonfigurasi ulang beberapa elemen agar sesuai dengan tata letak dan fitur template baru.
Apakah Squarespace cocok untuk situs web eCommerce?
Ya. Squarespace menawarkan kemampuan eCommerce yang kuat, termasuk manajemen inventaris, pembayaran aman, pembuatan akun pelanggan, dan berbagai integrasi gateway pembayaran.
Bisakah saya menggunakan nama domain khusus dengan Squarespace?
Ya, Anda dapat menghubungkan nama domain khusus Anda ke situs Squarespace Anda. Anda dapat mentransfer domain yang sudah ada atau membeli domain baru langsung melalui Squarespace.
Apakah Squarespace menyediakan alat SEO?
Squarespace menyertakan alat SEO bawaan yang membantu mengoptimalkan konten situs Anda untuk mesin pencari. Ini termasuk judul halaman, deskripsi meta, URL khusus, dan lainnya untuk meningkatkan kemampuan situs Anda untuk ditemukan.
Apakah situs web Squarespace ramah seluler?
Ya, semua template Squarespace dirancang agar responsif. Mereka secara otomatis menyesuaikan agar terlihat bagus di perangkat dengan segala ukuran, mulai dari monitor desktop hingga ponsel, untuk pengalaman pengguna yang lancar.
