Cara Mengubah Harga Berdasarkan Negara di WooCommerce
Diterbitkan: 2022-11-01Apakah Anda mencoba mencari cara untuk mengubah harga berdasarkan negara di WooCommerce ? Jika ya, maka Anda telah datang ke tempat yang tepat. Dalam artikel ini, Anda akan menemukan semua informasi yang Anda perlukan untuk mengubah harga produk berdasarkan lokasi pelanggan Anda.
Sebelum kita mulai, mari kita lihat mengapa penting untuk menyertakan fitur seperti itu di WooCommerce.
Mengapa Kita Harus Mengubah Harga Berdasarkan Negara?
Bukan rahasia lagi bahwa harga bervariasi dari satu negara ke negara lain. Biaya hidup di satu tempat bisa sangat berbeda dari di tempat lain, dan ini terutama benar jika menyangkut kota-kota besar. Misalnya, biaya hidup di New York City jauh lebih tinggi daripada di sebagian besar bagian lain Amerika Serikat. Itulah mengapa penting untuk mempertimbangkan biaya hidup di negara tertentu ketika menetapkan harga untuk produk dan layanan.
Ada beberapa alasan mengapa Anda mungkin ingin mengubah harga berdasarkan negara. Mungkin Anda memiliki produk yang populer di satu negara tetapi tidak begitu populer di negara lain. Atau mungkin Anda ingin menargetkan pasar tertentu dengan harga Anda. Apa pun alasannya, ada beberapa hal yang perlu Anda ingat saat mengubah harga berdasarkan negara.
Pertama, Anda perlu mempertimbangkan nilai tukar antara negara-negara yang terlibat. Nilai tukar dapat berfluktuasi, jadi Anda perlu tahu bagaimana hal ini akan mempengaruhi harga Anda. Jika Anda menjual produk dalam dolar AS, tetapi pelanggan Anda berada di Eropa, mereka harus mengonversi harga ke mata uang lokal mereka.
Kedua, Anda perlu mempertimbangkan tingkat pajak yang berbeda yang diterapkan di berbagai negara . Di beberapa tempat, pajak dapat menambah jumlah yang signifikan pada harga akhir suatu produk atau layanan. Di negara lain, pajak mungkin jauh lebih rendah. Selain itu, Anda perlu mempertimbangkan hal ini ke dalam harga Anda sehingga Anda tidak secara tidak sengaja membebankan biaya lebih kepada pelanggan daripada yang mereka harapkan.
Jadi, bagaimana Anda bisa menyesuaikan harga WooCommerce Anda berdasarkan negara pelanggan? Hal ini cukup mudah untuk melakukannya.
Cara Mengubah Harga Berdasarkan Negara di WooCommerce
Bagian ini mencakup cara mengubah harga berdasarkan negara di WooCommerce. Di sini kami memiliki dua cara untuk mengubah harga di WooCommerce.
- Menggunakan Plugin
- Secara terprogram
Metode 1: Ubah Harga Berdasarkan Negara dengan Plugin
Ada beberapa plugin untuk mengubah harga berdasarkan negara di WooCommerce. Untuk tutorial ini, kita akan menggunakan Harga Berdasarkan Negara untuk WooCommerce. Alat freemium ini menawarkan beberapa fitur untuk mengubah harga produk sesuai negara. Selain itu, plugin ini mudah digunakan.

Namun, penting untuk dicatat bahwa versi gratis dari plugin tidak memungkinkan Anda untuk mengedit harga variasi. Jika Anda ingin mengedit variasi harga secara massal, Anda harus mendapatkan salah satu versi premium yang dimulai dari 59 USD . Dengan itu, mari kita lihat bagaimana Anda dapat mengubah harga berdasarkan negara menggunakan plugin ini.
Langkah I: Instal dan Aktifkan Plugin
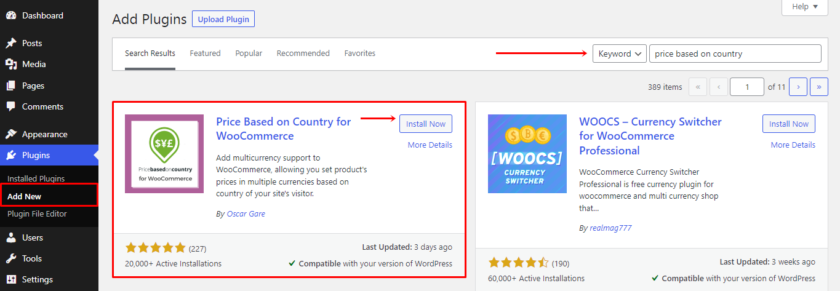
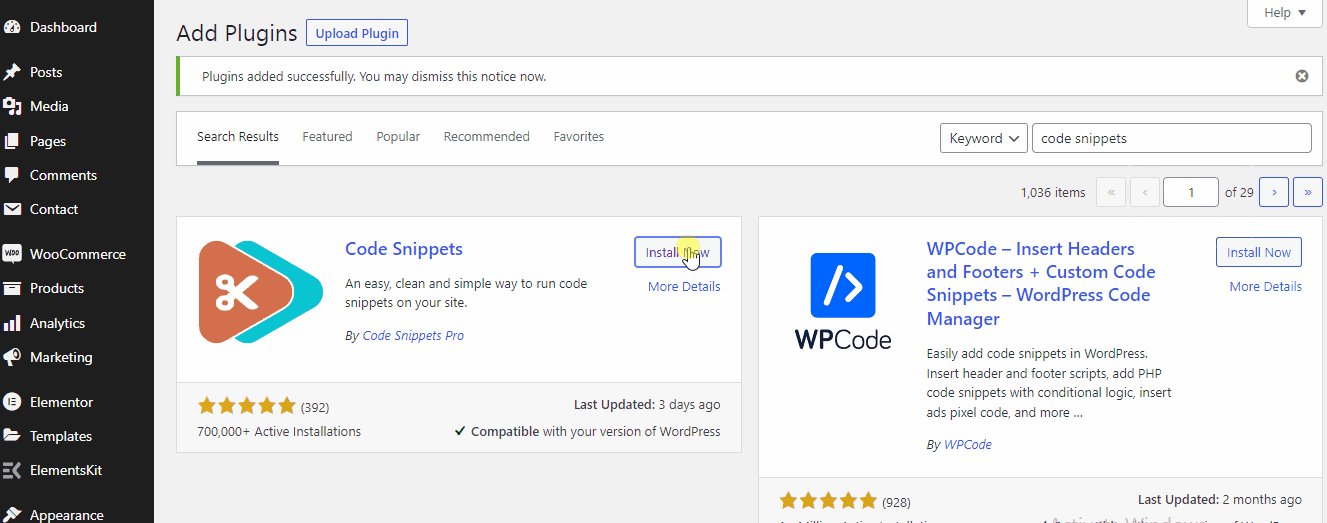
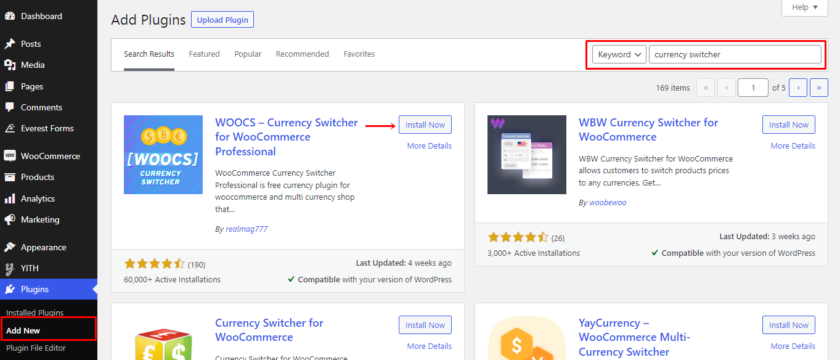
Hal pertama yang pertama, kita akan mulai dengan menginstal plugin. Di Dasbor Admin WP Anda, navigasikan ke Plugins > Add New . Cari Harga Berdasarkan Negara untuk WooCommerce di bilah pencarian di sisi kanan atas.

Setelah plugin ditampilkan, klik Instal Sekarang . Setelah plugin terinstal, aktifkan.
Langkah II: Konfigurasikan Pengaturan Plugin
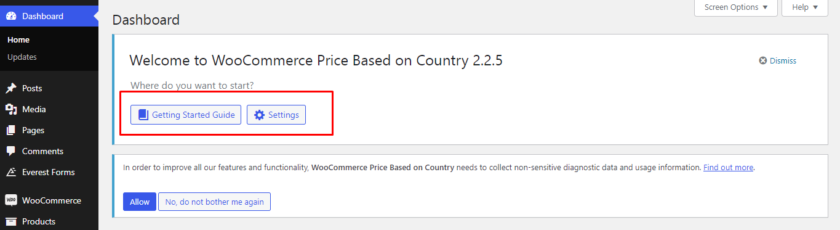
Selanjutnya, pengaturan untuk plugin ini termasuk dalam menu pengaturan utama WooCommerce. Untuk menavigasi itu, buka WooCommerce > Pengaturan . Atau, Anda dapat melihat tampilan kotak di bagian atas halaman plugin Anda tepat setelah aktivasi, bersama dengan Panduan Memulai . Jika Anda mengalami beberapa masalah, Anda dapat melihat panduannya.

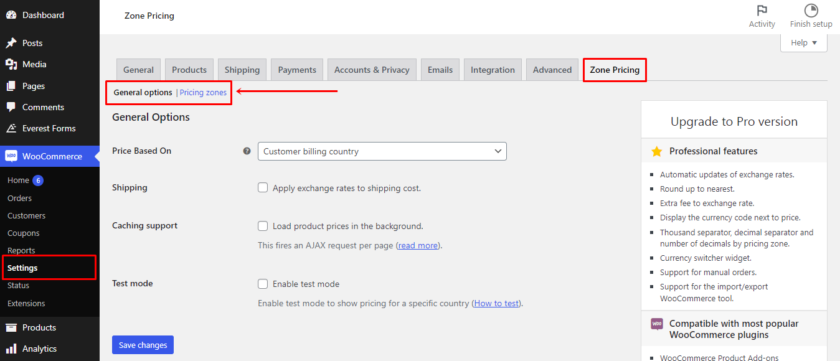
Setelah Anda menavigasi ke halaman pengaturan situs WooCommerce Anda, cari tab Harga Zona . Plugin ini terutama menawarkan dua pengaturan satu adalah Pengaturan Umum, dan satu lagi adalah Zona Harga.

Pada opsi umum, Anda dapat menginstruksikan plugin untuk menghitung harga, dan kemudian Anda akan memutuskan apakah akan menyertakan nilai tukar dalam biaya pengiriman atau tidak.
Setelah itu, putuskan apakah Anda ingin mengaktifkan dukungan caching atau mode uji.
Sekarang setelah mengonfigurasi pengaturan umum, mari kita lanjutkan dan tambahkan harga berdasarkan negara. Untuk itu, klik tautan Zona Harga dan pilih tombol Tambahkan zona harga .

Setelah memilih negara, mata uang, dan nilai tukar, Anda akan memilih nama Zona ( singkatan dapat diterima ). Isi informasi ini dengan negara dan mata uang yang Anda inginkan. Dan kemudian, Anda akan disajikan dengan beberapa alternatif untuk menyiapkan zona harga.

Untuk membuat zona harga pertama Anda, cukup klik tombol Simpan Perubahan . Anda akan menerima pesan yang menunjukkan bahwa penambahan zona berhasil.
Langkah III: Uji Harga Berdasarkan Negara di WooCommerce
Untuk memeriksa apakah plugin berfungsi atau tidak, buka Produk > Semua Produk dan pilih produk yang sudah ada, atau Anda dapat menambahkan yang baru dengan memilih tombol Tambahkan Produk Baru . Kemudian gulir lebih jauh ke bawah halaman produk. Seperti yang Anda lihat, zona harga baru ditambahkan di bawah tab Umum di bagian Data Produk .

Di sini harga dapat ditentukan secara otomatis menggunakan nilai tukar mata uang saat mengonfigurasi pengaturan, atau Anda dapat menentukan harga secara manual jika diinginkan.
Itu dia! Dengan bantuan plugin ini dan langkah-langkah sederhana ini, Anda dapat mengubah harga produk berdasarkan negara mana pun.
Metode 2: Ubah Harga Secara Terprogram Berdasarkan Negara di WooCommerce
Di sini kami telah menyajikan metode lain untuk mengubah harga produk WooCommerce berdasarkan negara. Metode ini sangat ideal jika Anda merasa nyaman dengan pengkodean dan membuat perubahan pada file inti.
Namun, saat menyesuaikan dengan file inti, kami selalu menyarankan untuk membuat cadangan seluruh situs web Anda untuk memastikan bahwa itu menghindari konflik dengan plugin atau kode apa pun.
Karena metode ini memerlukan penambahan kode khusus, Anda dapat menggunakan plugin seperti Cuplikan Kode atau menempelkan cuplikan langsung ke file functions.php dari tema anak Anda. Sesuai dengan preferensi Anda, Anda dapat membuat tema anak secara manual atau menggunakan plugin tema anak.
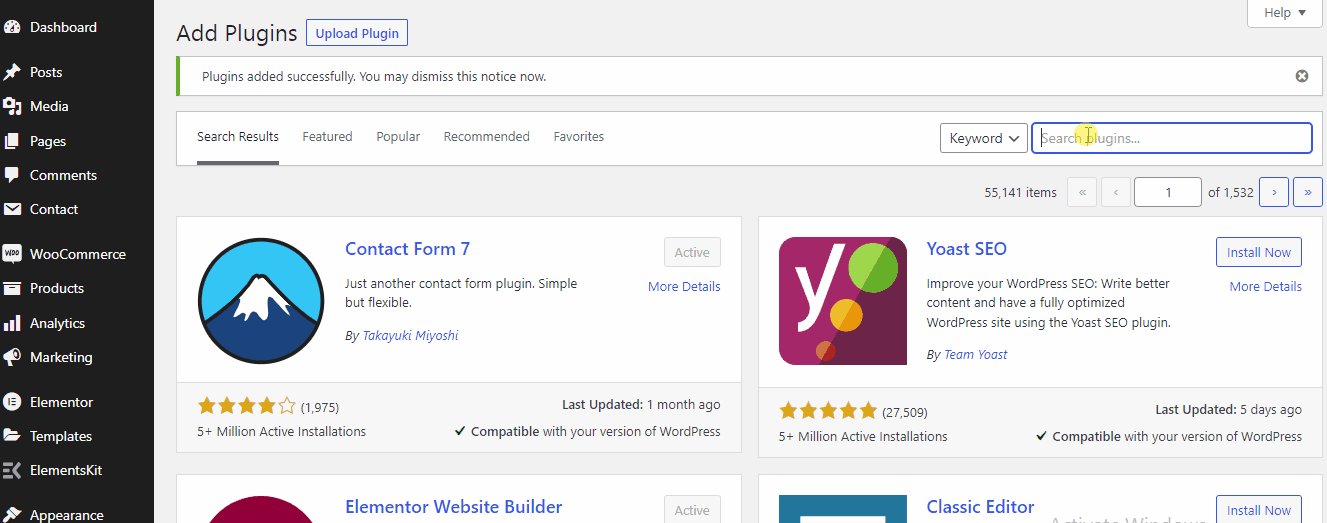
Kami akan menggunakan Cuplikan Kode untuk tutorial ini. Pertama, Anda perlu menginstal dan mengaktifkannya seperti plugin lainnya.

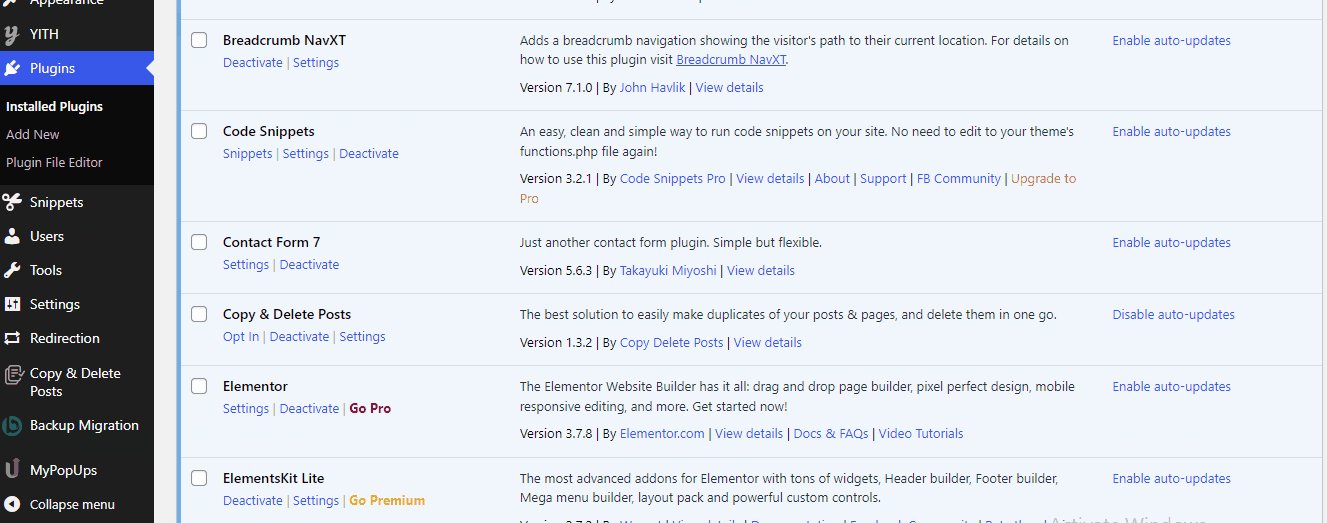
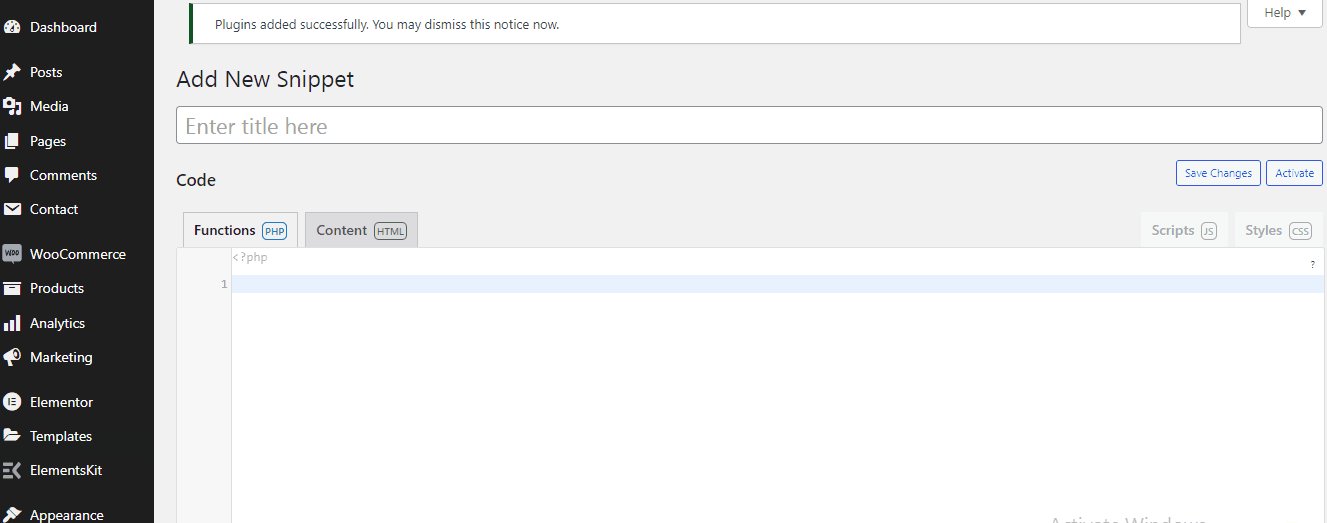
Setelah menginstal dan mengaktifkan plugin, Anda dapat menemukan konfigurasi plugin di panel kiri dasbor Anda. Kemudian Anda dapat dengan mudah menambahkan cuplikan baru ke situs web Anda dengan mengunjungi plugin dan memilih Add New .
Cuplikan Kode untuk Menambahkan Harga Menurut Negara Tertentu
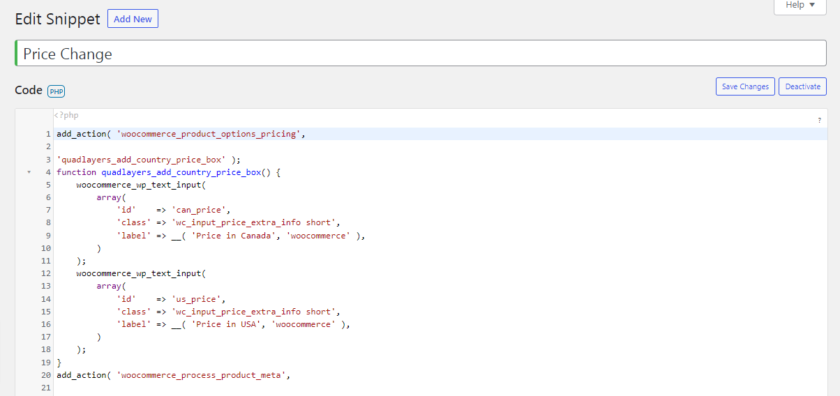
Anda dapat menyalin kode berikut untuk menambahkan area teks dengan harga alternatif untuk negara yang ingin Anda tetapkan:
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
fungsi quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'kelas' => 'wc_input_price_extra_info singkat',
' 'label' => __( 'Harga di Kanada', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'kelas' => 'wc_input_price_extra_info singkat',
'label' => __( 'Harga di AS', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
function quadlayers_save_country_price( $post_id, $post ) {
if ( ! kosong( $_POST['can_price'] ) ) {
update_post_meta( $post_id, 'can_price', stripslash( $_POST ['can_price'] ) );
}
if ( ! kosong( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', stripslash( $_POST ['us_price'] ) );
}
}
jika ( ! is_admin() ) {
add_filter( 'woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
function quadlayers_change_price( $price, $product ) {
$woocommerce global;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta( 'can_price', true );
if ( $customer_country == 'CA' && $can_price ) {
kembalikan $can_price;
}
$us_price = $product->get_meta( 'us_price', true );
if ( $customer_country == 'US' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
kembali $harga;
}
}


Setelah Anda menambahkan cuplikan di dalam area kode, buka halaman produk Anda. Kemudian, pilih produk apa saja dan klik Edit. Sekarang di bagian data produk, Anda dapat melihat bahwa bidang baru telah ditambahkan di mana Anda dapat menambahkan harga alternatif. Karena kami telah menambahkan AS dan Kanada sebagai negara khusus kami, Anda dapat mengatur harga USD dan Kanada di dalam bidang.

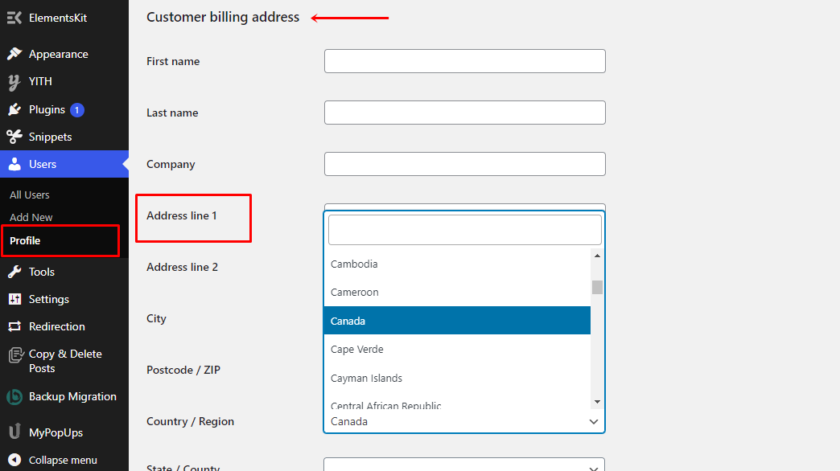
Sekarang untuk menampilkan harga berdasarkan negara di halaman depan kita harus mengubah alamat penagihan. Untuk itu, buka Pengguna dari dasbor utama Anda dan klik Profil . Jika Anda menggulir lebih jauh, Anda akan menemukan bagian Alamat Penagihan Pelanggan . Setelah itu, cukup pilih negara sesuai kode. Dalam kasus kami, kami telah menambahkan Kanada, jadi kami telah memilih Kanada.

Demikian juga, Anda dapat menambahkan banyak negara sesuka Anda dan kemudian memilih negara untuk menampilkan harga negara tersebut. Setelah memilih negara, klik tombol Perbarui Profil .
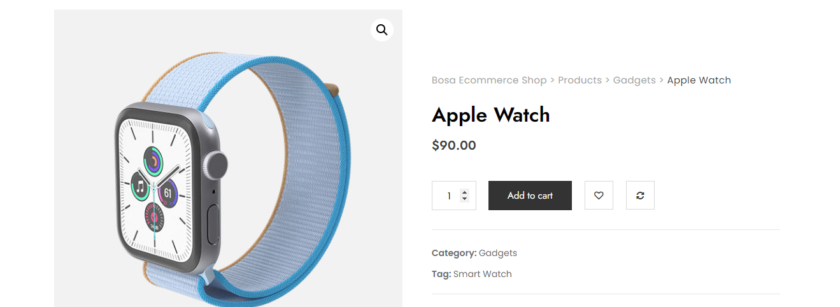
Anda dapat melihat produk untuk memeriksa apakah pengaturan berfungsi. Seperti yang Anda lihat pada gambar di bawah ini, harga produk yang ditampilkan berdasarkan negara yang kami tetapkan.

Bonus: Cara Mengubah Mata Uang di WooCommerce
Kami telah memberi Anda salah satu cara termudah untuk mengubah harga berdasarkan negara di WooCommerce. Tetapi sebagai bonus, kami juga akan memberikan panduan ini untuk mengubah mata uang default toko WooCommerce Anda.
Karena WooCommerce menampilkan harga dalam dolar Amerika (USD) secara default, tidak akan mudah untuk menghitung dan mengonversi harga untuk pelanggan dari berbagai negara. Untuk memberi pelanggan pengalaman berbelanja yang lebih baik dan menarik pembeli dari seluruh dunia, Anda dapat mengizinkan mereka memilih mata uang yang ingin mereka gunakan.
Meskipun WooCommerce memiliki fitur untuk mengubah mata uang, opsinya sangat terbatas. Itulah mengapa solusi terbaik adalah menggunakan plugin khusus yang memberi pelanggan Anda pengalaman berbelanja yang lebih baik dengan memungkinkan mereka menggunakan mata uang lokal mereka.
Untuk demonstrasi, kami akan menggunakan plugin freemium pengalih mata uang WooCommerce oleh Realmag.
Langkah I: Instal dan Aktifkan Plugin
Seperti plugin lainnya, pertama-tama kita harus menginstal dan mengaktifkan plugin. Untuk itu, buka Plugins > Add New di dashboard WordPress Anda. Setelah itu, ketik nama plugin dan klik Install Now untuk menginstal plugin. Aktifkan plugin tepat setelah instalasi selesai.

Langkah II: Konfigurasikan Plugin
Selanjutnya, buka pengaturan plugin yang dapat Anda temukan di bawah WooCommerce > Settings > Currency . Anda dapat mengubah semua pengaturan terkait mata uang di bawah tab itu.

Selanjutnya, Anda dapat menambahkan dan mengedit mata uang yang ingin Anda tampilkan di situs Anda di bawah bagian Mata Uang. Selain itu, Anda dapat mengubah simbol, lokasi, desimal, bunga dan suku bunga, sen, visibilitas, dan deskripsi setiap mata uang.
Tidak hanya itu, Anda dapat menampilkan mata uang menggunakan beberapa opsi tambahan yang terdapat di bagian Opsi dan Lanjutan. Pengumpul mata uang, jumlah tetap untuk setiap kupon atau pengiriman, mata uang selamat datang, dan banyak opsi lainnya ada di antaranya.
Demikian pula, Anda dapat mengaktifkan, mempersonalisasi, dan menambahkan aturan dan profil GeoIP ke Side Switcher untuk secara otomatis menampilkan mata uang sesuai dengan alamat IP pengguna. Ingatlah untuk menyimpan pengaturan setelah Anda puas dengan penyesuaian.
Terakhir, Anda dapat menemukan bagian bantuan yang mencakup FAQ dan tutorial video untuk membantu Anda menggunakan plugin.
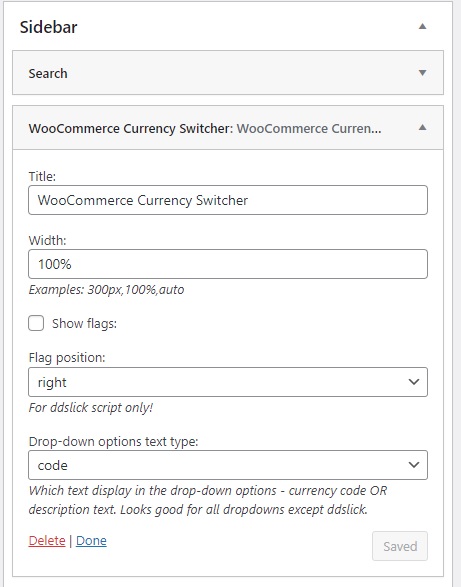
Setelah selesai mengedit, buka Appearance > Widget untuk menambahkan currency changer sebagai widget. Cukup seret widget Pengalih Mata Uang ke area widget pilihan situs web Anda untuk menambahkannya.

Langkah III: Pratinjau Perubahan
Itu dia. Pengalih mata uang WooCommerce sekarang ditambahkan ke toko Anda. Anda dapat melihat pratinjau situs web untuk melihat apakah pengalih mata uang berfungsi atau tidak.

Ini adalah bagaimana Anda dapat membiarkan pelanggan Anda memilih mata uang mereka sendiri dan menyelamatkan mereka dari kerumitan mengubah nilai tukar.
Kami menyajikan solusi yang sangat sederhana di atas. Namun, jika Anda tidak ingin menginstal plugin apa pun, Anda dapat melihat posting lengkap kami di mana Anda dapat mempelajari berbagai metode lain untuk mengubah mata uang di WooCommerce.
Kesimpulan
Secara keseluruhan, mengubah harga berdasarkan negara di WooCommerce membantu pelanggan mendapatkan harga yang wajar untuk produk apa pun. Selain itu, dengan menyesuaikan harga Anda untuk setiap negara, Anda dapat lebih akurat mencerminkan nilai sebenarnya dari produk Anda.
Pada artikel ini, kita telah melihat berbagai metode untuk mengubah harga berdasarkan negara di WooCommerce. Dua metode yang kami sarankan adalah:
- Plugin
- Cuplikan Kode
Anda cukup memilih salah satu plugin khusus dan mengotomatiskan seluruh proses mulai dari menghitung pengiriman dan pajak hingga mengonversi nilai tukar.
Di sisi lain, jika Anda ingin menambahkan berbagai negara dan harga dari negara-negara tertentu secara manual, maka Anda dapat memilih opsi kedua, yang tidak memerlukan plugin tambahan.
Metode yang kami bahas hari ini cukup sederhana untuk diterapkan oleh pemula mana pun.
Kami sangat berharap Anda menemukan artikel ini menarik untuk dibaca dan informatif. Jadi, apakah Anda mencoba mengubah harga produk WooCommerce Anda berdasarkan negara? Bagaimana hasilnya? Beri tahu kami tentang pengalaman Anda di komentar di bawah.
Sementara itu, Anda dapat melihat beberapa posting blog terkait WooCommerce dan WordPress lainnya yang mungkin berguna bagi Anda. Misalnya, artikel berikut mungkin menarik bagi Anda:
- Cara Menambahkan Kelas Pengiriman ke WooCommerce
- Plugin Pengiriman WooCommerce Terbaik
- Cara Menambahkan Kebijakan Privasi ke WooCommerce
