Buat Desain Tata Letak Produk yang Menakjubkan dengan Happy Addons Gratis
Diterbitkan: 2019-09-17Saat ini, orang menyukai konten yang informatif dan unik dengan antarmuka yang dirancang dengan baik di web. Dan ketika berbicara tentang platform eCommerce, pengguna mengharapkan lebih banyak dan sesuatu yang istimewa. Jadi, desain tata letak produk Anda harus mendapatkan prioritas utama di tahap awal.
Pada tahun 2017, bisnis eCommerce bertanggung jawab atas sekitar $2,3 triliun dalam transaksi dan diandalkan untuk mencapai $4,5 triliun pada tahun 2021!
Jadi, Anda dapat dengan mudah memahami bahwa eCommerce akan memimpin pasar produk fisik dalam waktu dekat. Sejumlah besar orang memprioritaskan platform online.
Ini adalah peluang besar untuk sukses di industri ini. Hal-hal dasar yang harus Anda pertimbangkan adalah- membangun situs web eCommerce yang cerdas, memastikan pengalaman pengguna yang tepat, dan terus mempromosikan melalui konten yang terinformasi dengan baik.
Pada artikel ini, kami akan menunjukkan bagaimana Anda dapat dengan mudah mendesain tata letak produk situs Anda tanpa pengkodean apa pun.
Apa itu Desain Tata Letak Produk?
Sebenarnya, desain tata letak produk berarti struktur yang cerdas dan sesuai di mana pelanggan dapat dengan mudah mendapatkan apa yang mereka inginkan. Dalam tata letak, produk dirancang secara berurutan, berdasarkan jenisnya.
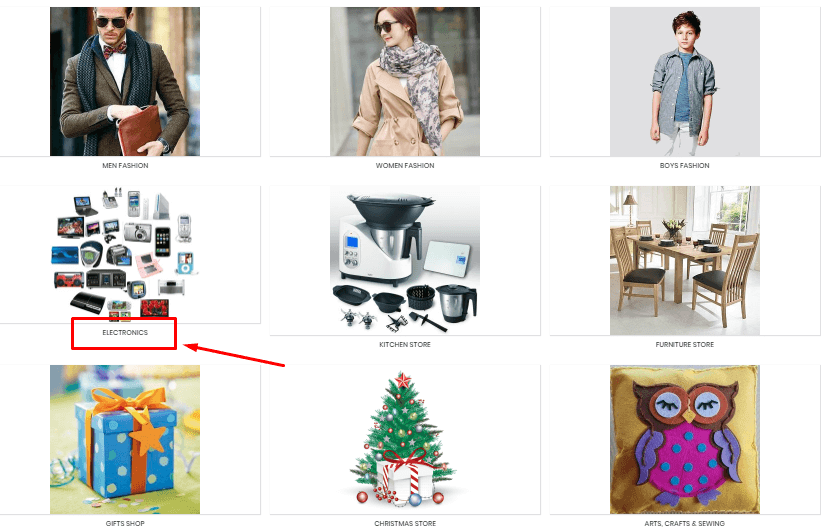
Misalnya, jika Anda ingin mendapatkan barang elektronik apa pun maka tata letak produk akan dengan mudah memberi tahu Anda di mana harus mengklik.

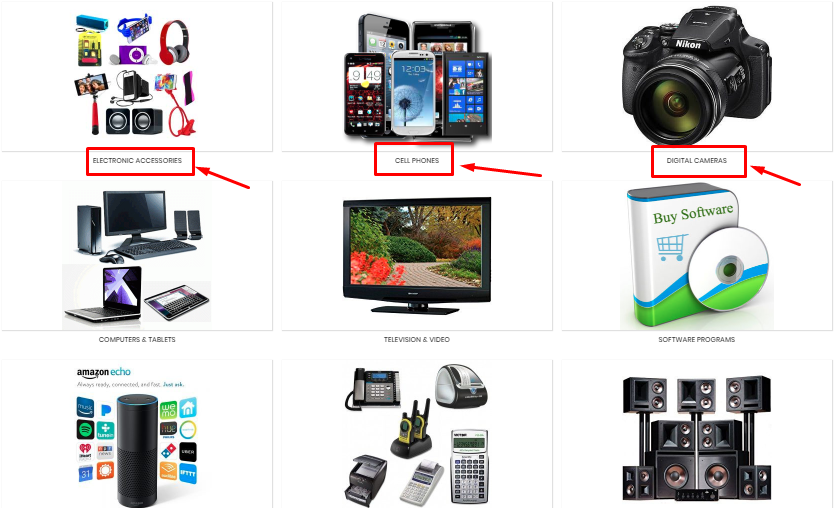
Setelah memilih barang elektronik, Anda akan melihat jendela lain dengan subkategori. Dan di sini Anda dapat memilih item yang Anda inginkan.

Jadi pelanggan dapat dengan mudah memilih produk menggunakan tata letak apa pun yang mereka butuhkan. Bukankah itu sederhana?
Tata letak produk yang tepat dapat meningkatkan penjualan, meningkatkan loyalitas, dan membantu pelanggan menemukan apa yang mereka inginkan dengan lebih cepat
Ada berbagai jenis tata letak produk. Sebelum merancang tata letak apa pun, kita harus mengetahui jenisnya. Jadi mari kita mulai.
Jenis Desain Tata Letak
Situs web yang berbeda memiliki desain tata letak produk yang berbeda. Jadi pertama-tama Anda perlu mempertimbangkan jenis situs web apa yang Anda jalankan dan jenis produk apa yang Anda miliki. Setelah itu, Anda dapat memilih tata letak yang tepat untuk mendemonstrasikan produk Anda secara berurutan.

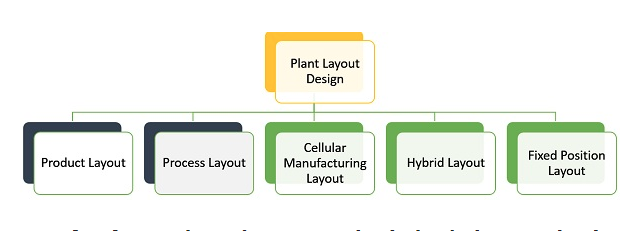
Mari kita kenali jenis-jenis tata letak produk:
- Tata Letak Produk
- Tata Letak Proses
- Tata Letak Seluler
- Tata Letak Kombinasi/Hibrida
- Tata Letak posisi tetap
- Dan Tata Letak Lainnya
Jadi ini adalah tipe dasar tata letak produk. Dan pada artikel ini, kita akan membahas desain tata letak produk.
Perbedaan antara Tata Letak Produk dan Tata Letak Proses
Ada berbagai strategi untuk pengelompokan, yang biasanya disebut sebagai tata letak, ini adalah tata letak produk, tata letak proses, tata letak posisi tetap, tata letak seluler, dan tata letak hybrid seperti yang telah kami sebutkan sebelumnya. Di antara mereka, tata letak Produk dan Proses adalah yang paling penting.

Apa itu Tata Letak Produk?
Tata Letak Produk adalah jenis desain tata letak di mana produk disusun dalam satu baris, sesuai dengan kegiatan kategorinya.
Mari kita tahu apa saja manfaat yang akan Anda dapatkan dalam desain tata letak produk.
- Mudah mengatur produk secara berurutan
- Ini mengkategorikan produk sesuai kuantitas
- Anda dapat memeriksa produk pada tingkat minimum
- Aliran produk dalam jumlah massal yang lancar dan langsung
Apa itu Tata Letak Proses?
Tata Letak Proses menunjukkan jenis desain tata letak yang menggabungkan produk sesuai dengan fungsinya. Desain tata letak proses membantu mengirimkan produk saat siap didistribusikan.
Mari kita lihat beberapa manfaat dari desain tata letak proses:
- Tata letak proses mengatur produk yang berbeda dalam grup
- Anda dapat menemukan alur kerja yang berbeda dengan desain tata letak proses
- Biaya tata letak proses lebih tinggi daripada desain tata letak produk
- Alur kerja dalam desain tata letak proses adalah variabel
Desain Tata Letak Produk Dengan Happy Addons

Anda dapat dengan mudah mendesain tata letak produk yang luar biasa dengan Happy Addons. Dan itu gratis.
Di bagian ini, Anda akan mendapatkan semua ide tentang desain tata letak produk. Jadi mari kita mulai.
Persyaratan sebelum Memulai
- Pertama, instal & aktifkan Plugin Elementor
- Kedua, Instal Plugin Happyaddon
Bagaimana cara menginstal Elementor dan Happyaddons?
Sangat mudah untuk menambahkan dan menginstal plugin di WordPress. Ikuti panduan dan instal Elementor.
Sekarang, ikuti instruksi untuk menginstal HappyAddons.
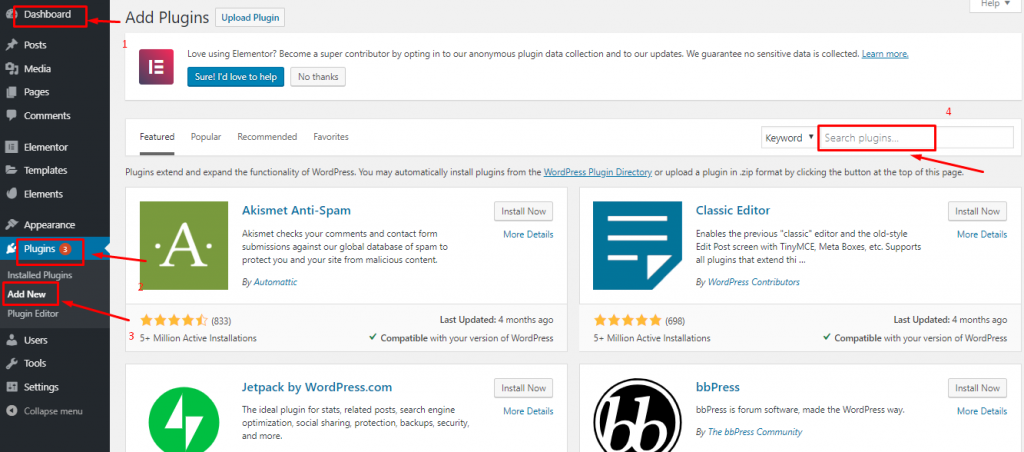
- Arahkan ke WP-Admin> Dasbor> Plugin> Tambahkan Plugin Baru

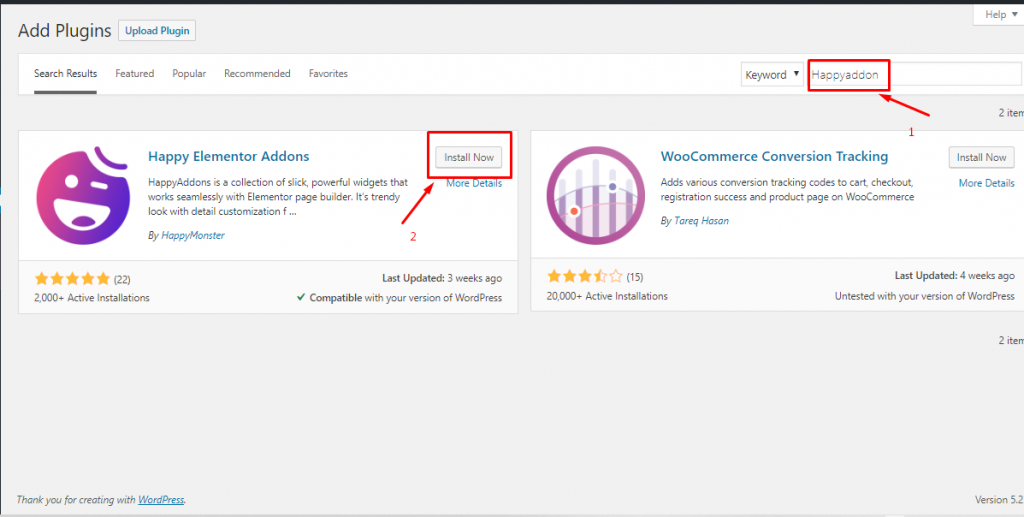
- Selanjutnya, Ketik Happyaddons>Instal>Aktifkan

Sekarang Anda memiliki plugin Elementor dan Happyaddons untuk mendesain tata letak produk Anda. Mari selami tutorialnya.
Desain Tata Letak Produk eCommerce Menggunakan Elementor dan Happy Addons
Langkah Satu: Buat Halaman Kosong
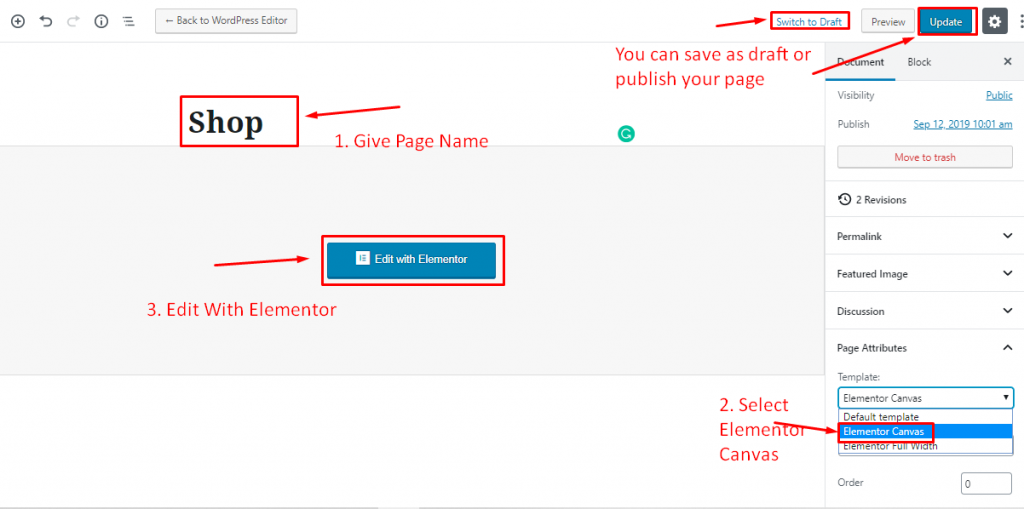
- Tambahkan halaman lalu beri judul
- Pilih Kanvas Elemen
- Anda dapat menyimpannya sebagai draf atau menerbitkannya.
Karena kami telah membuat halaman ini sebelumnya, ini menunjukkan " Beralih ke Draf " dan " Perbarui ".

Langkah Kedua: Menambahkan Header
Sangat mudah untuk menambahkan Header menggunakan HappyAddons. Untuk menambahkan tajuk, lihat tutorialnya
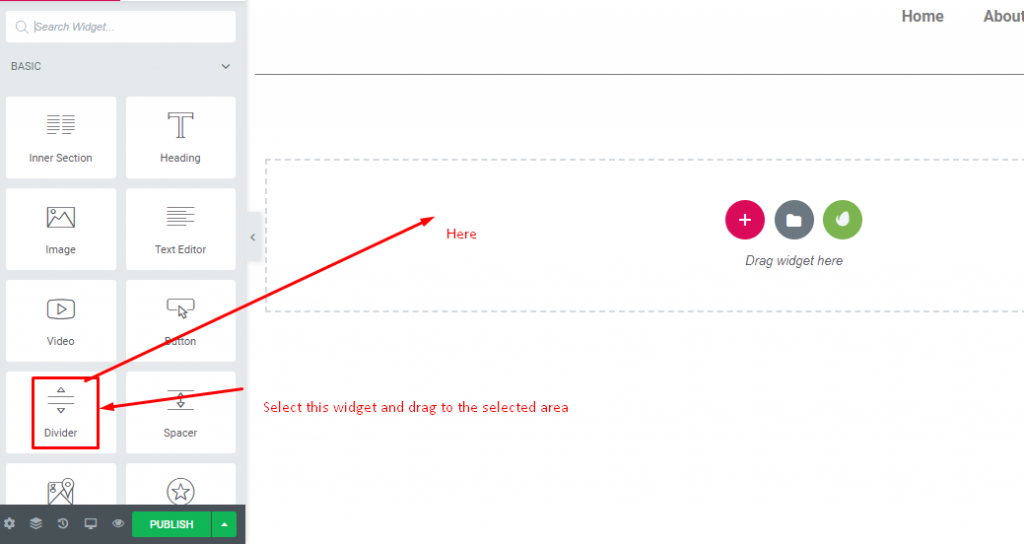
Langkah Tiga: Menambahkan Pembagi
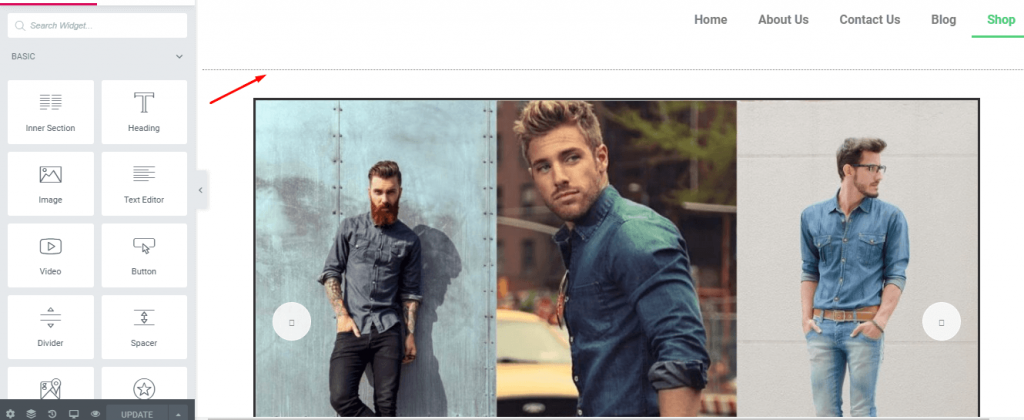
- Untuk menambahkan pembagi di bawah tajuk seperti

- Pilih " Widget Pembagi " dan seret ke area yang dipilih.

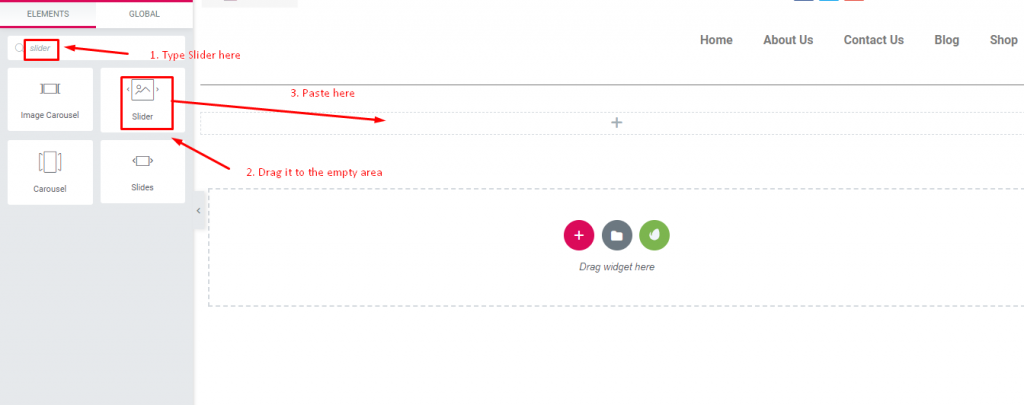
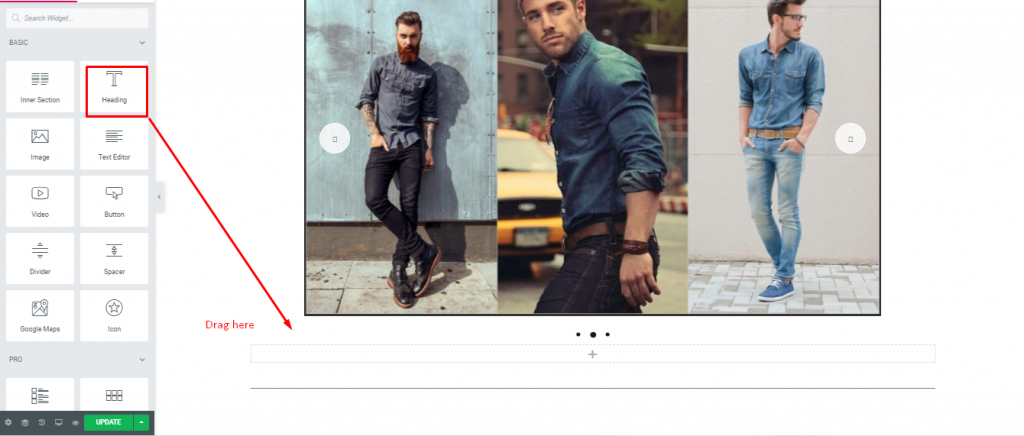
Langkah Empat: Menambahkan Slider
Ini sangat mudah, cepat dan dapat disesuaikan.

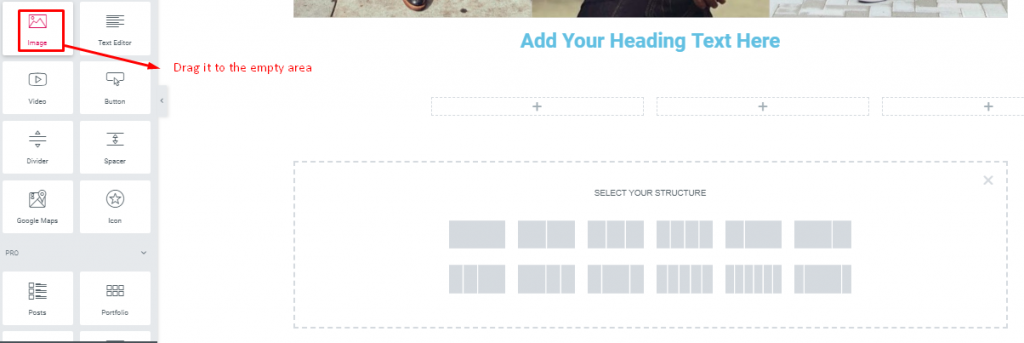
- Klik pada tombol "+". Pilih halaman kosong lalu penggeser. Dan seret ke area kosong.

- Ini akan muncul seperti ini.

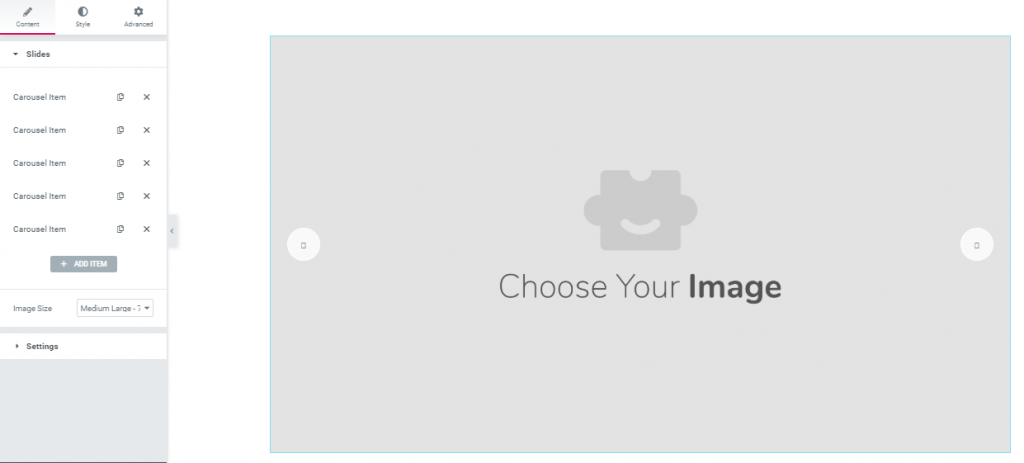
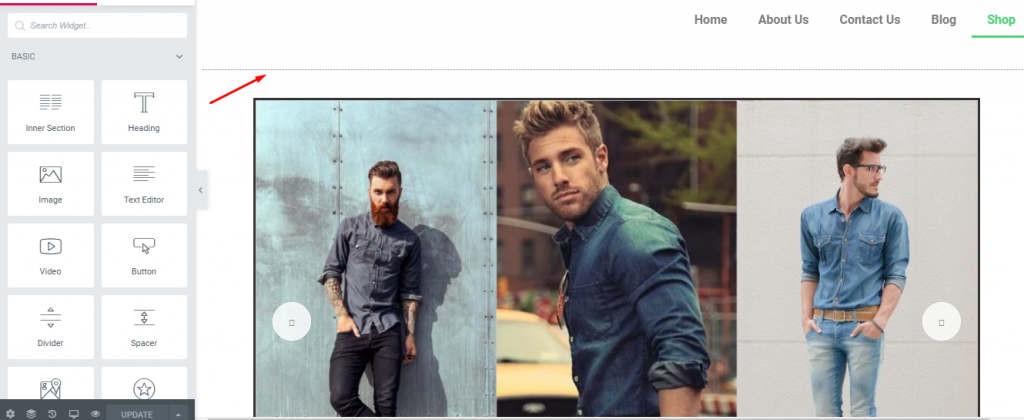
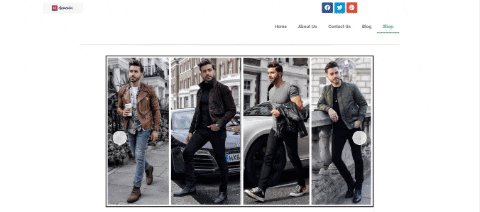
- Kemudian klik pada " Gambar Carousel " Dan tambahkan gambar. Setelah menambahkan gambar, slider Anda terlihat seperti ini.

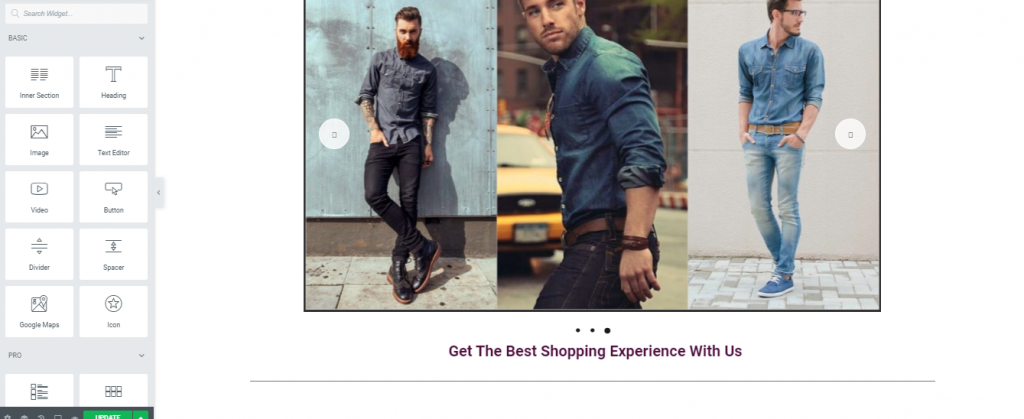
Langkah Lima: Menambahkan Teks Header di bawah Slider
Semuanya terserah Anda, bagaimana Anda lebih suka mendesain halaman tata letak produk Anda. Untuk melakukan ini-
- Pilih blok kosong dan kemudian " widget Teks Header "

- Sekarang ketik slogan atau kalimat keterlibatan pelanggan
Anda dapat mengapung gambar Anda dan hal-hal lain menggunakan Happy Addon. Lihat tutorial lengkap tentang cara mengapungkan elemen dengan Happy Addon.

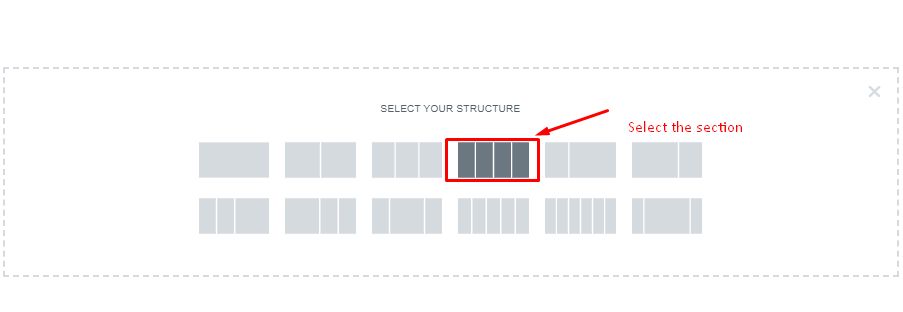
Langkah Enam: Membuat Tata Letak dengan Widget Elementor
Anda dapat merancang berbagai jenis tata letak sesuai dengan kebutuhan Anda. Di sini kami menggunakan widget inti elemen. Jadi Anda bisa mencoba yang satu ini.
- Pilih blok kosong sesuai dengan jumlah produk Anda. Tambahkan bagian yang Anda inginkan.

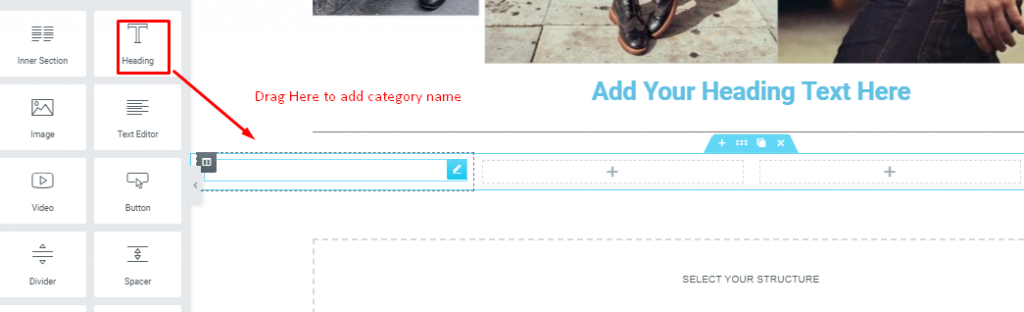
- Setelah memilih bagian kemudian pilih " Header Teks " untuk menambahkan nama kategori.

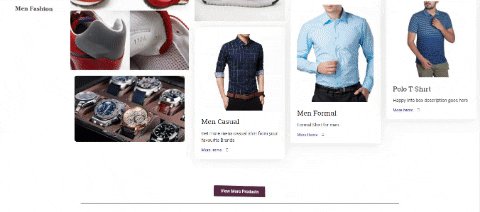
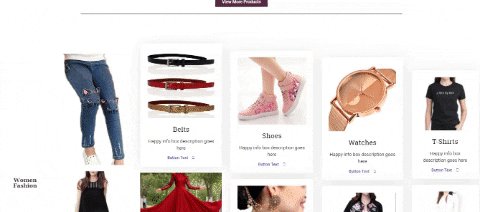
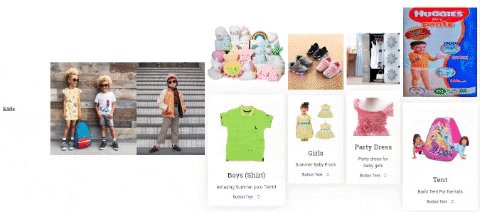
- Di sini Anda dapat merancang tata letak pilihan Anda sendiri. Cobalah merasakan widget untuk mendapatkan berbagai jenis cita rasa desain. Kemudian Anda dapat memasukkan gambar ke dalam kotak dengan nama kategori.

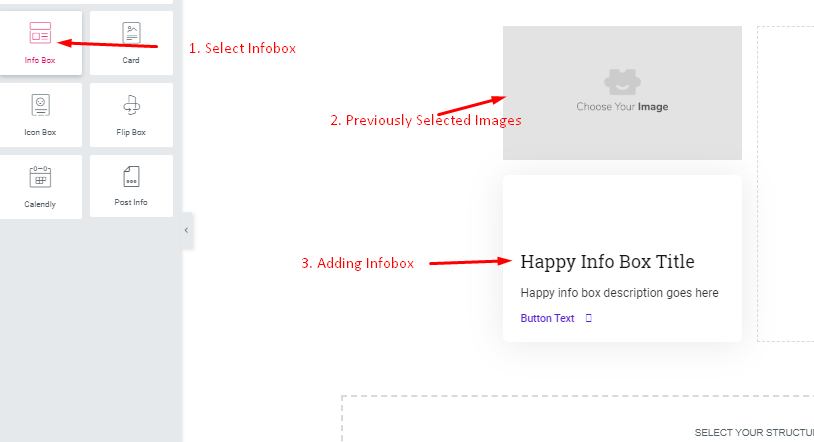
- Untuk menambahkan kotak info beserta gambar. Seret widget kotak info ke area kosong. Dan juga, masukkan gambar beserta detailnya.

- Kemudian Anda dapat mencoba widget di sisi kiri jendela untuk membuat gaya atau tata letak yang berbeda.

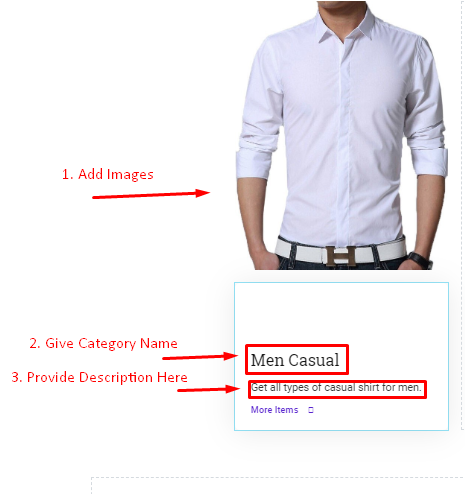
- Tambahkan gambar seperti yang kami tambahkan di bagian di atas
- Kemudian beri nama kategori
- Berikan deskripsi produk

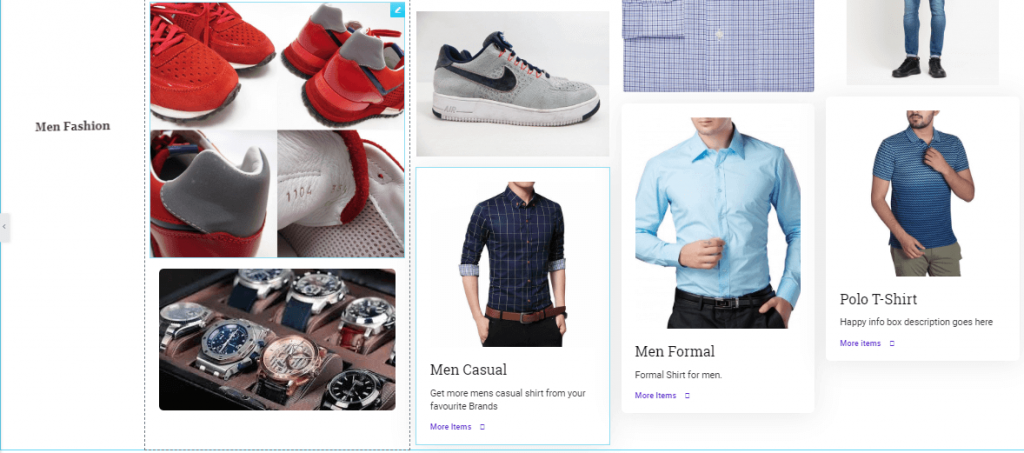
- Dengan mengikuti cara ini Anda dapat mendesain tata letak Anda sendiri hanya menggunakan widget Elementor. Anda juga dapat melakukan proses yang sama untuk kategori lainnya.

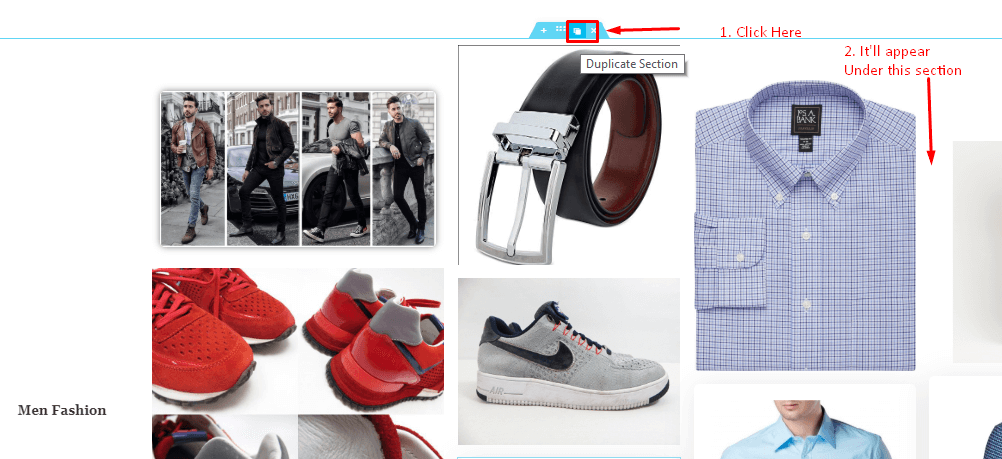
- Untuk menghemat waktu, Anda dapat menduplikasi bagian yang telah Anda buat.
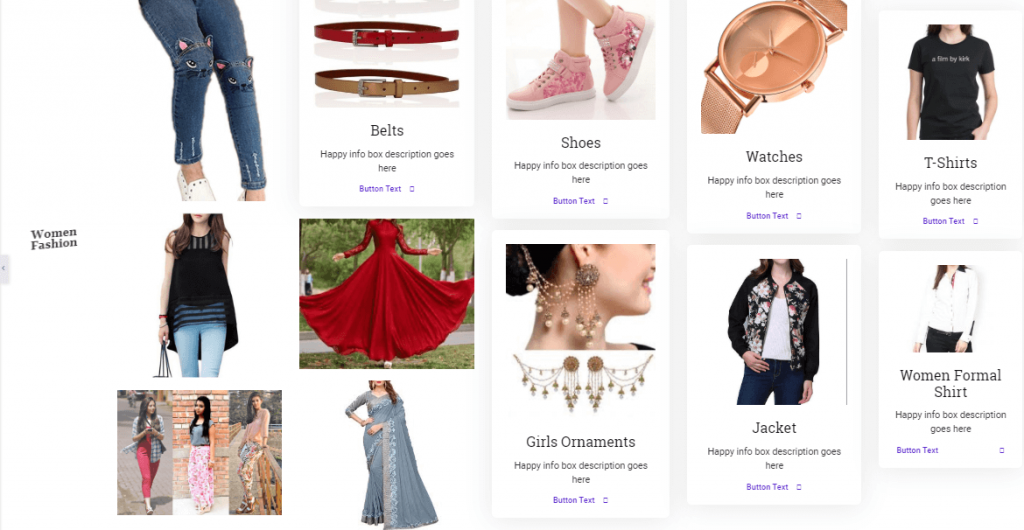
- Dengan mengikuti proses yang sama, Anda hanya perlu menambahkan foto modis wanita.

Demikianlah proses lengkap desain layout produk menggunakan Elementor Pro beserta Happyaddons.

Ada hal menarik yang ingin kami bagikan kepada Anda. Tahukah Anda bahwa Anda dapat mengapungkan semua jenis elemen dalam situs Anda dengan HappyAddons? Ya, ini adalah Addons pertama yang memungkinkan pengguna untuk mengapungkan elemen tanpa satu kode pun. Apalagi Gratis!
Tonton video lengkap yang diberikan di bawah ini.
Sensasi Terakhir pada Desain Tata Letak Produk
Menggunakan Widget Elementor bersama dengan Happy Addons, sekarang Anda dapat membuat atau mendesain hal-hal yang menakjubkan.
Jadi tanpa menunda, cukup unduh Elementor Pro untuk situs WordPress Anda bersama dengan Happy Addons dan rancang situs web impian Anda.
Jika Anda memiliki pertanyaan atau pertanyaan, beri tahu kami di bagian komentar.
