Integrasi Pembuat Halaman ProductX: Elementor, Divi, Oxygen, dan Beaver
Diterbitkan: 2023-07-09ProductX adalah plugin WooCommerce komprehensif yang memungkinkan Anda membuat kisi produk yang menakjubkan dan unik, daftar produk, daftar kategori, penggeser produk, dan banyak lagi dengan Blok Produknya yang menakjubkan. Solusi lengkap ini ideal untuk toko berbasis WooCommerce, memungkinkan Anda merancang tata letak yang menarik secara visual untuk halaman produk WooCommerce Anda.
Pengguna WooCommerce tertarik pada Blok Produk yang dapat disesuaikan oleh ProductX (Gutenberg WooCommerce Blocks). Banyak pengguna juga ingin menggunakan blok Produk di platform lain seperti Elementor, Divi, Oxygen, dan Beaver. Namun, ini bisa sulit karena kebutuhan akan kode dan shortcode, yang terkadang dapat menyebabkan masalah desain atau memengaruhi fungsionalitas elemen tertentu.
Dan itulah mengapa kami memperkenalkan Integrasi Pembuat Halaman ProductX. Menggunakan Blok Produk di Elementor, Divi, Oxygen, dan Beaver Builder sekarang jauh lebih mudah!
Tetap bersama kami, dan kami akan memberi tahu Anda cara kerja integrasi yang luar biasa ini.
Mengapa Anda Harus Menggunakan Blok Produk di Builder Lain?
Jika Anda menggunakan Elementor, Divi, Oxygen, atau Beaver, Anda sudah tahu cara kerja setiap platform dan kelebihan dan kekurangannya, jadi jangan buang waktu untuk mempelajarinya.
Seperti yang disebutkan, Blok Produk adalah blok WooCommerce Gutenberg dengan kemampuan penyesuaian yang luar biasa. Blok produk memiliki beberapa keunggulan: dapat digunakan kembali, ramah seluler, dan menyediakan antarmuka yang bersih dengan beragam elemen. Fitur-fitur ini mempermudah pembuatan struktur konten yang tertata dengan baik.
Dan ProductX meningkatkan kemampuan ini sepenuhnya. Misalnya, Anda tidak dapat membuat tata letak kompleks secara default di Gutenberg. Tetapi dengan ProductX, Anda dapat dengan mudah membuat tata letak yang rumit untuk toko Anda seperti yang Anda inginkan.
Dan itulah mengapa Anda harus menggunakan blok Produk di pembuat halaman untuk pembuatan toko WooCommerce terbaik.
Singkatnya, integrasi ProductX dengan pembuat halaman lainnya menciptakan kemungkinan desain yang tidak terbatas, meningkatkan penyesuaian, dan menyederhanakan pengeditan untuk memberikan tampilan terbaik pada toko Anda.
Cara Menggunakan Blok Produk menggunakan Integrasi Pembuat Halaman ProductX
ProductX saat ini memiliki Integrasi dengan pembuat halaman berikut:
- Elementor
- Divi
- Pembangun Oksigen
- Pembuat Berang-berang
ProductX memiliki tambahan terpisah untuk setiap pembuat, yang dapat Anda aktifkan dan gunakan blok produk untuk pembuat halaman tertentu. Anda harus menggunakan fitur ProductX Saved Template untuk ini.
Mari tunjukkan bagaimana Anda dapat menggunakan Blok Produk di Pembuat Halaman. Langkah-langkahnya sangat mirip untuk setiap pembuat halaman. Kami akan menunjukkan kepada Anda menggunakan blok produk di Elementor untuk artikel ini.
Mari kita mulai tanpa basa-basi lagi.
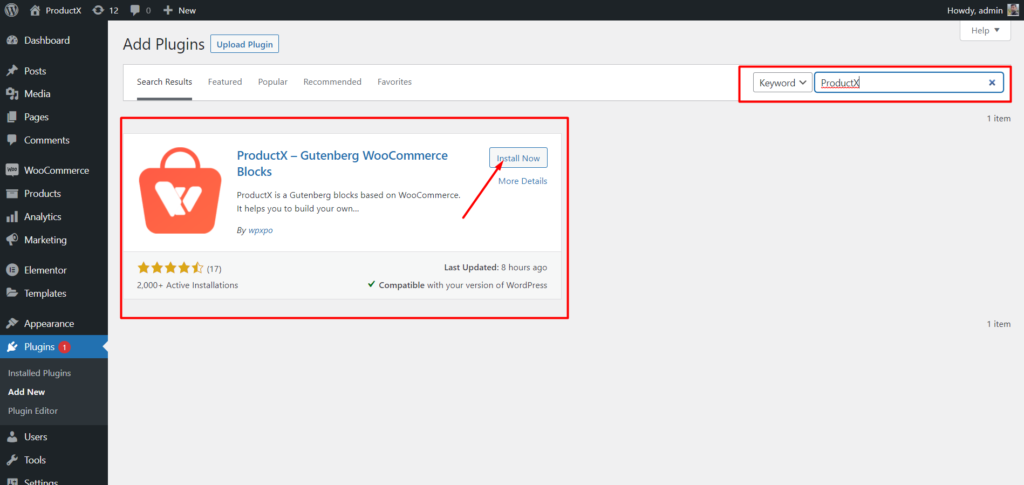
Langkah 1: Instal dan Aktifkan ProductX
Untuk memulai, Anda harus menginstal dan mengaktifkan Plugin ProductX terlebih dahulu.

Setelah diaktifkan, Anda dapat mengaktifkan addon template Tersimpan untuk membuat template tersimpan dan addon pembuat halaman lainnya untuk menggunakan blok produk di Builder berikutnya.
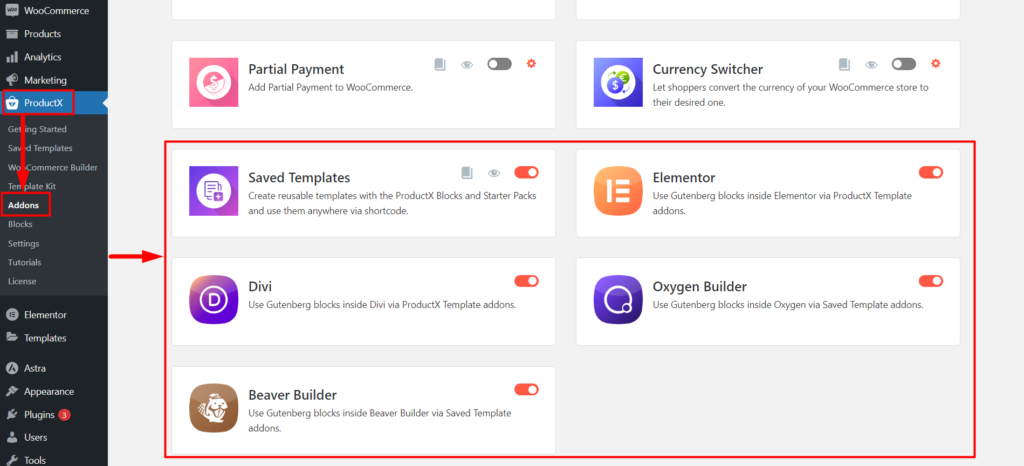
Langkah 2: Aktifkan Templat Tersimpan dan Addon Integrasi
Setelah mengaktifkan ProductX, Anda dapat mengakses semua tambahannya, membuka kunci fitur tambahan.
Untuk menggunakan blok produk di Elementor, DIVI, Oxygen, atau Beaver, Anda harus mengaktifkan addon "Templat Tersimpan" dan pembuat halaman yang ingin Anda gunakan untuk blok produk. Misalnya, jika Anda ingin menggunakan blok produk di Elementor, Anda harus mengaktifkan addon ProductX Elementor. Hal yang sama berlaku untuk Divi, Oxygen, dan Beaver.

Anda dapat menemukan Semua addons di halaman ProductX Addons. Klik bilah pengalih di sebelah Template Tersimpan dan Integrasi Pembuat Halaman lainnya untuk mengaktifkan add-on yang berdekatan.
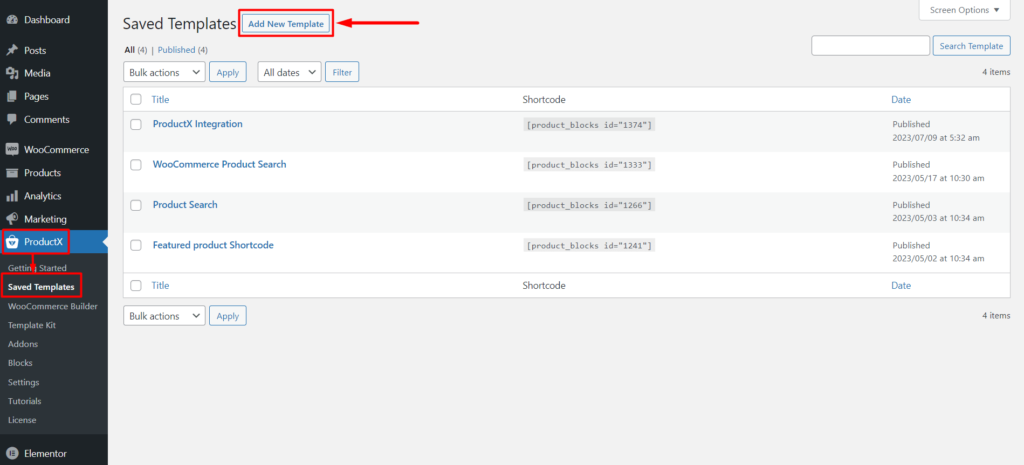
Langkah 3: Buat Template Tersimpan
Sebelum menggunakan blok produk di pembuat halaman, Anda perlu membuat Templat dengan ProductX.
Buka Bagian Template Tersimpan di ProductX. Dan Anda akan melihat tombol "Tambahkan Template Baru". Klik tombol "Tambahkan Template Baru" untuk melihat editor Gutenberg, tempat Anda dapat membuat template dengan mudah.

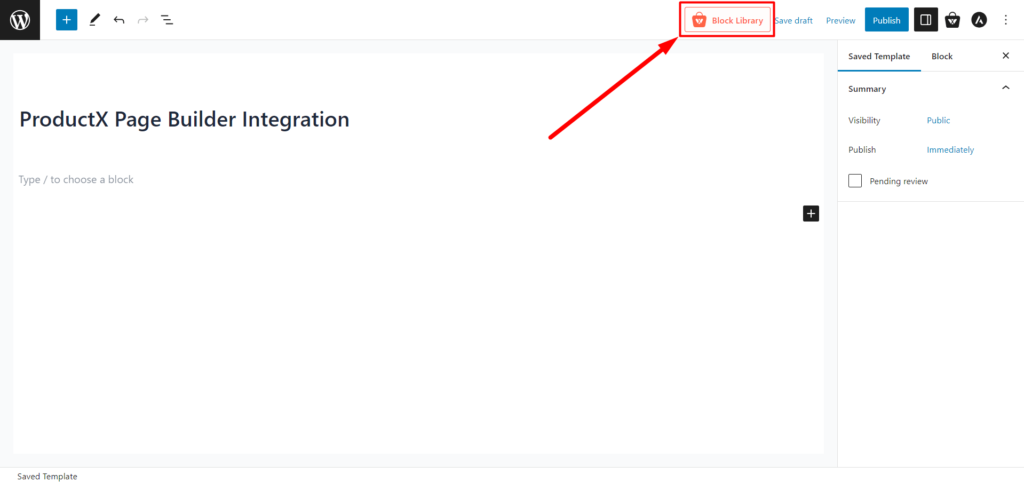
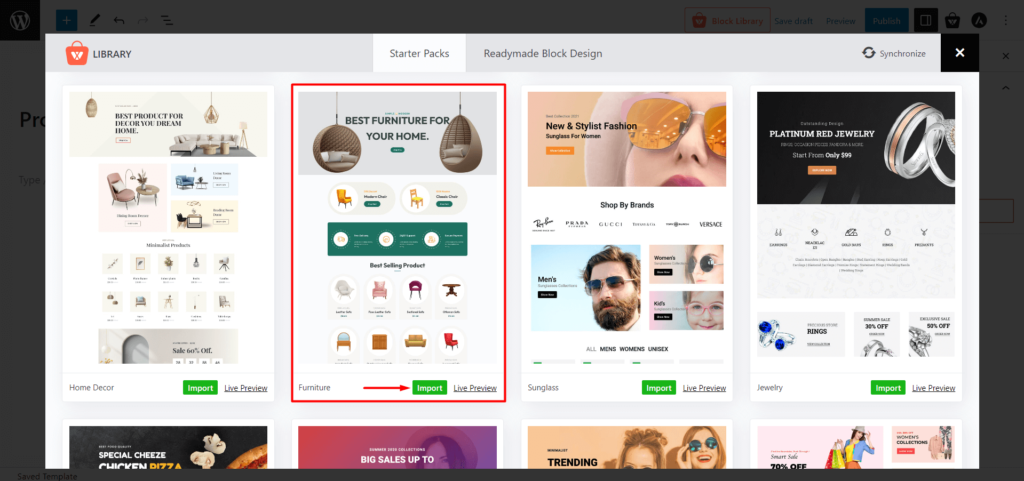
Anda dapat menggunakan blok produk default oleh ProductX atau mengimpor template Premade/paket pemula dari perpustakaan blok oleh ProductX. Kami akan menggunakan perpustakaan blok untuk mempermudah Anda. Klik tombol "Blokir Perpustakaan" dari bagian atas halaman.

Anda akan melihat semua starter pack premade yang dibuat oleh ProductX di sini. Pilih salah satu yang Anda suka dan klik "Impor".

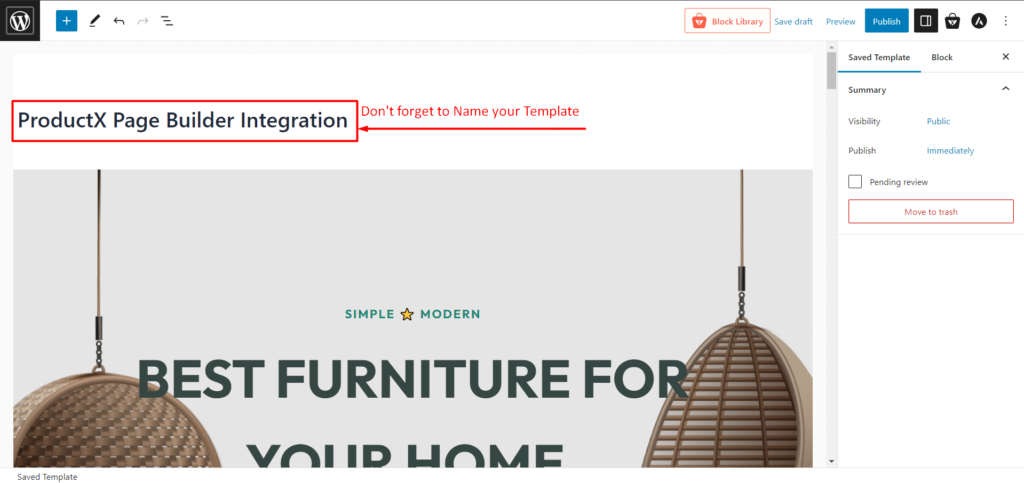
Jangan lupa untuk Beri "Nama" Template, karena nama ini akan ditampilkan di dalam pembuat halaman.

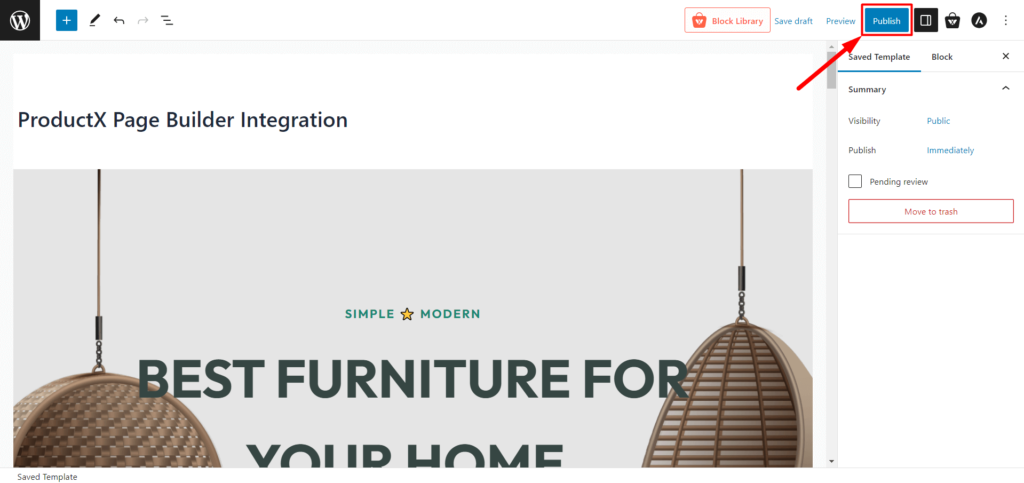
Setelah Anda selesai membuat Template, klik "Publikasikan". Dan Anda siap menggunakan blok produk di pembuat halaman mana pun.

Langkah 4: Gunakan Template ProductX di Elementor
Sekarang, kami akan menunjukkan cara menggunakan Templat yang disimpan ProductX di Elementor.
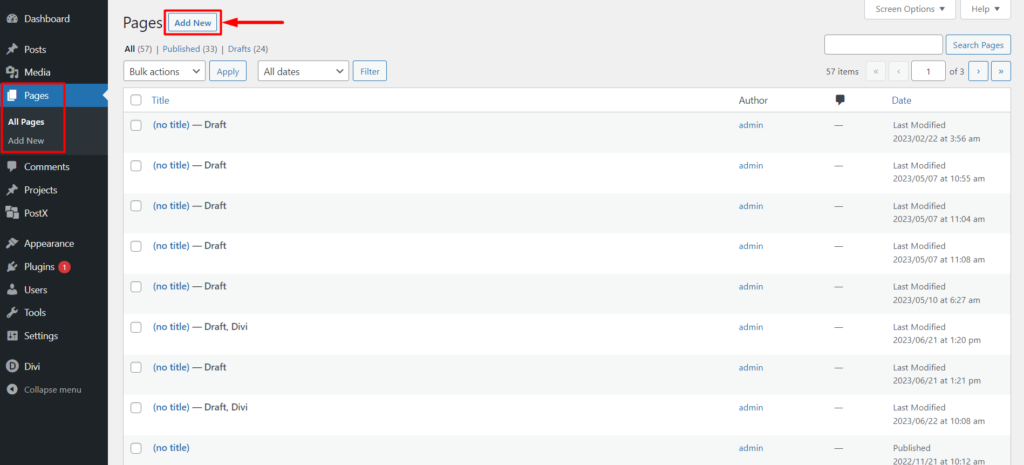
Dari Dasbor WordPress, buka Halaman dan klik "Tambah Halaman Baru".

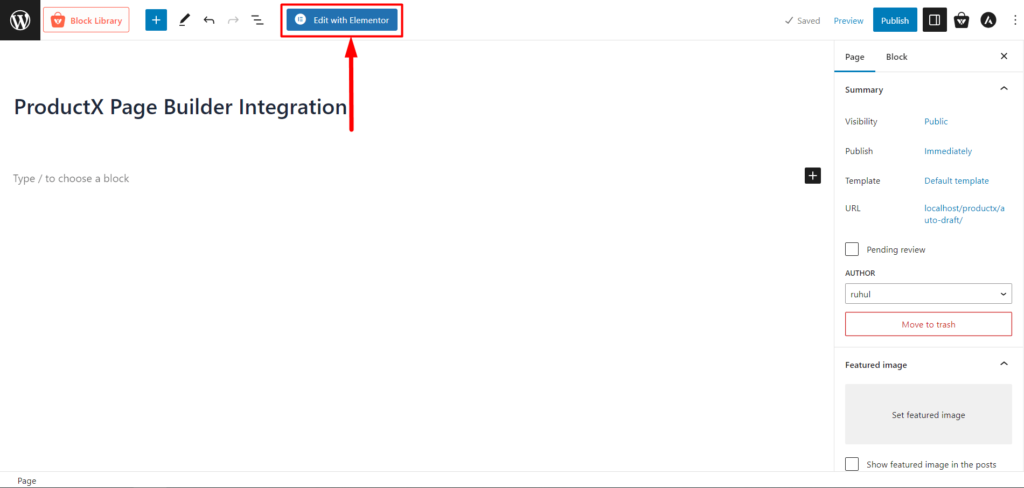
Setelah berada di editor halaman, Anda akan melihat tombol dari Elementor: "Edit dengan Elementor" di bagian atas. Klik di atasnya, dan itu akan mengarahkan Anda ke Elementor.

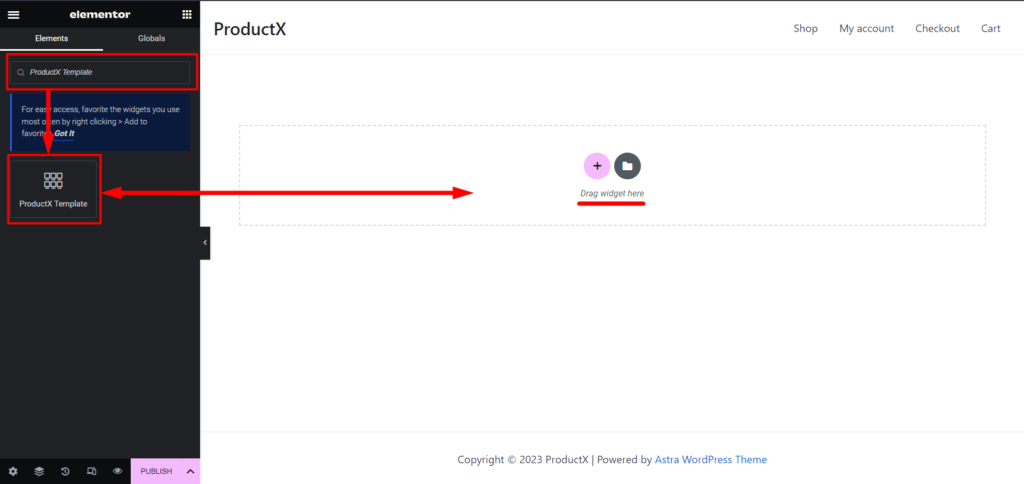
Begitu berada di dalam Elementor, Anda dapat menambahkan "Templat ProductX" dari bagian Umum atau menggunakan bilah pencarian untuk menemukannya dengan mudah. Seret dan lepas elemen "ProductX Template" di halaman Anda.

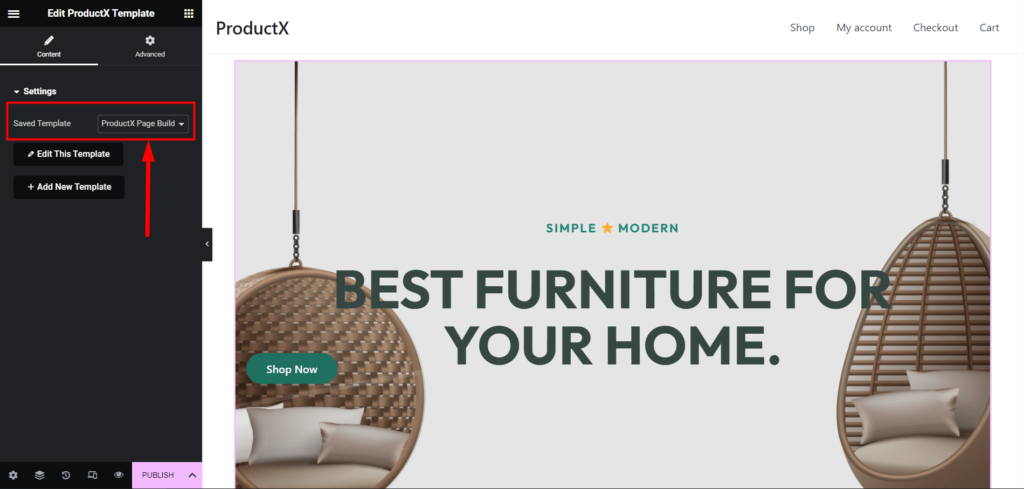
Setelah itu, Anda akan memiliki opsi untuk memilih Template. Pilih Template yang Anda buat sebelumnya dari dropdown Elementors Saved Template.


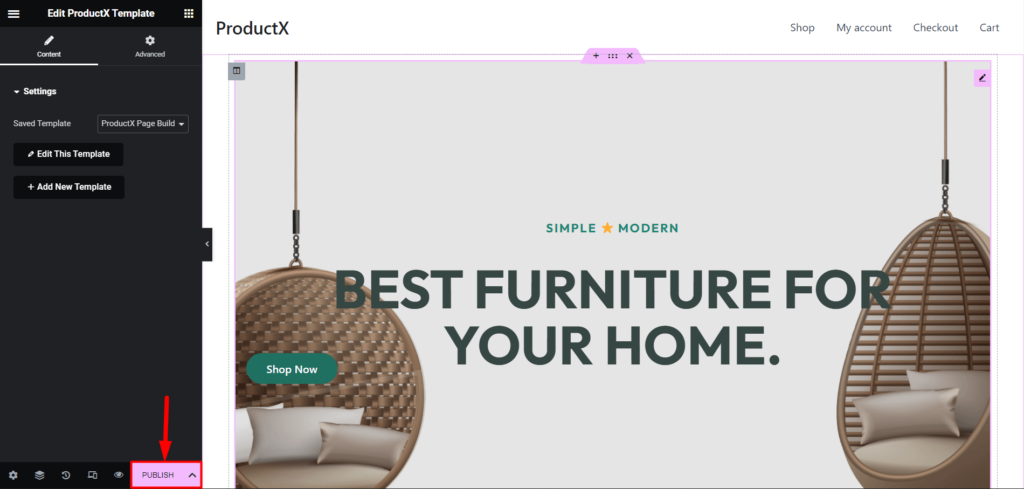
Sekarang yang perlu Anda lakukan hanyalah menerbitkan atau memperbarui halaman.

Dengan bantuan ProductX, Anda dapat dengan mudah menggunakan Blok Produk di pembuat halaman seperti Elementor, Divi, Oxygen, dan Beaver.
Langkah 5: Kustomisasi (Opsional)
Setelah menggunakan Blok Produk di pembuat halaman, Anda dapat dengan mudah menyesuaikannya untuk perubahan atau pembaruan dengan ProductX.

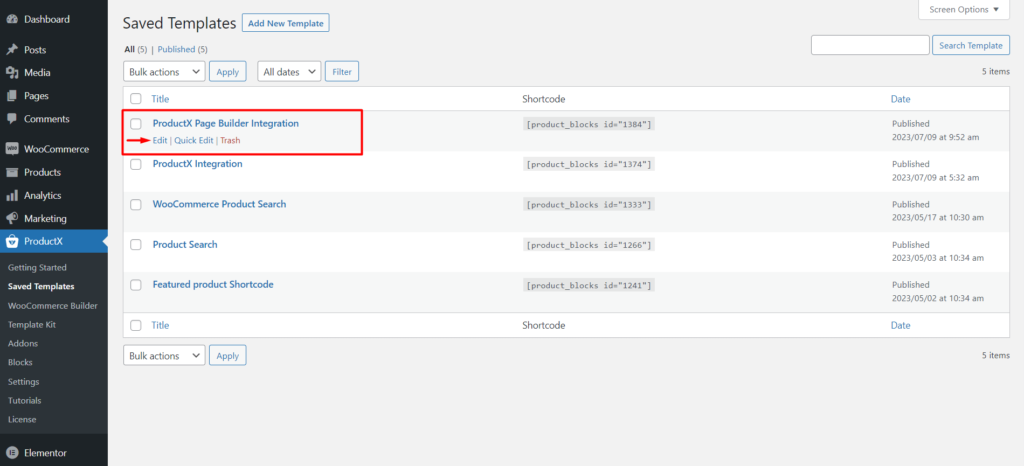
Buka Templat Tersimpan ProductX, dan klik "Edit" pada Templat tersimpan yang Anda perlukan penyesuaian; itu akan membiarkan Anda mengedit Template Anda. Buat perubahan yang diperlukan dan klik "Perbarui". Perubahan yang Anda buat di sini akan disinkronkan secara otomatis dengan pembuat halaman jika Anda telah menggunakan Template ini.
FAQ
Bagaimana Cara Menggunakan Blok Produk di Divi?
Inilah cara Anda dapat menggunakan blok produk apa pun di Divi:
- Instal dan aktifkan ProductX.
- Aktifkan Template Tersimpan dan Addon Integrasi DIVI.
- Buat Template Tersimpan dengan ProductX.
- Gunakan Template Tersimpan yang dibuat di DIVI Builder.
- Publikasikan halaman.
Dan Anda dapat berhasil menggunakan blok produk di Divi tanpa masalah apa pun.
Pembuat Halaman mana yang Kompatibel dengan ProductX?
Saat ini, ProductX memiliki Integrasi dengan Elementor, Divi, Oxygen, dan Beaver Builder. Dan Anda dapat dengan mudah menggunakan blok produk di pembuat halaman ini tanpa masalah.
Apakah saya memerlukan Pembuat Halaman untuk Membuat Toko WooCommerce?
Nah, jawabannya adalah ya dan tidak. Anda dapat menggunakan editor Gutenberg untuk membuat toko WooCommerce yang sederhana dan sebagian besar tidak dapat disesuaikan. Tetapi Anda dapat menggunakan ProductX untuk membuat halaman produk yang luar biasa dan dapat disesuaikan sepenuhnya tanpa menggunakan pembuat baru.
Sumber Daya yang Akan Anda Sukai
- Cara termudah untuk Menggunakan Blok Gutenberg di Divi Builder
- Cara Menggunakan Blok Gutenberg di Oxygen Builder
- Integrasi PostX Beaver Builder: Gunakan Blok Gutenberg di Beaver Builder
- Cara Menggunakan Blok Gutenberg di Pembuat Halaman WPBakery dengan Integrasi PostX
- Cara Menambahkan Pencarian Produk WooCommerce: Panduan untuk Meningkatkan Pengalaman Berbelanja
Kesimpulan
Singkatnya, dengan bantuan integrasi pembuat halaman ProductX, menggunakan blok produk ke dalam pembuat halaman memberi pemilik toko WooCommerce opsi desain tanpa batas, fitur yang dapat disesuaikan, dan peningkatan kinerja.
Jelajahi kekuatan blok produk ProductX di pembuat halaman sekarang dan tingkatkan pengalaman Anda dalam membuat toko.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Menampilkan dan Menyesuaikan Produk Penjualan WooCommerce

Cara termudah untuk Menggunakan Blok Gutenberg di Divi Builder

Plugin Pengiriman WooCommerce Terbaik
![PostX Merayakan 20K+ Instalasi Aktif! [Rayakan Bersama Kami!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX Merayakan 20K+ Instalasi Aktif! [Rayakan Bersama Kami!]
