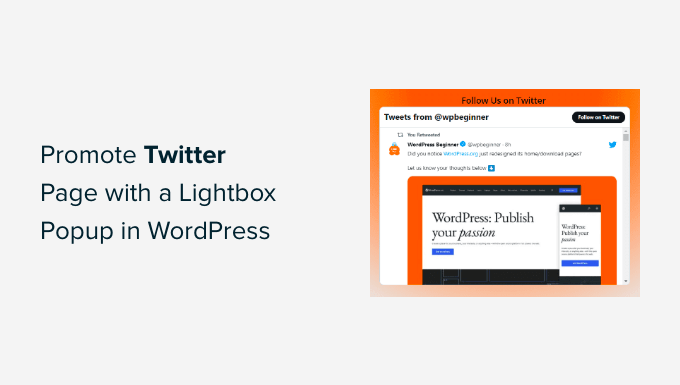
Cara Mempromosikan Halaman Twitter Anda di WordPress dengan Popup
Diterbitkan: 2022-11-09Apakah Anda ingin menunjukkan mempromosikan halaman Twitter Anda menggunakan popup di situs WordPress Anda?
Menampilkan halaman Twitter Anda sebagai popup adalah cara yang bagus untuk mendapatkan lebih banyak pengikut dan meningkatkan keterlibatan. Anda dapat menggunakan lalu lintas situs web yang ada untuk berkembang guna mempromosikan konten sosial di akun Twitter Anda.
Pada artikel ini, kami akan menunjukkan cara mempromosikan halaman Twitter Anda di WordPress dengan popup lightbox.

Mengapa Mempromosikan Halaman Twitter Anda di WordPress?
Twitter adalah salah satu platform media sosial paling populer. Banyak bisnis menggunakannya untuk mempromosikan produk mereka, posting blog, berbagi pengumuman, dan berita. Selain itu, ini adalah tempat yang tepat untuk mendapatkan umpan balik dari pengguna, menjalankan polling, dan mengadakan webinar audio melalui Twitter Spaces.
Namun, mendapatkan lebih banyak orang untuk mengikuti Anda di Twitter bisa menjadi kerja keras. Bagaimana jika Anda dapat menggunakan lalu lintas situs web yang ada untuk menumbuhkan pengikut media sosial Anda menggunakan popup lightbox?
Anda dapat menampilkan halaman Twitter Anda dalam popup lightbox di mana saja di situs web Anda. Ini akan membantu meningkatkan visibilitas profil Twitter Anda dan meningkatkan pengikut.
Bukan itu saja, Anda juga dapat menggunakan popup lightbox untuk membuat daftar email, menghasilkan prospek, menawarkan peningkatan konten, menampilkan formulir kontak, dan banyak lagi.
Mari kita lihat bagaimana Anda dapat menggunakan popup lightbox untuk mempromosikan halaman Twitter Anda.
Mempromosikan Halaman Twitter Anda di WordPress dengan Lightbox Popup
Cara terbaik untuk menambahkan popup lightbox di WordPress adalah dengan menggunakan OptinMonster. Ini adalah plugin popup WordPress terbaik dan perangkat lunak generasi pemimpin di pasar.
OptinMonster membuatnya sangat mudah untuk meningkatkan penjualan, menghasilkan prospek, mengembangkan daftar email Anda, dan mengoptimalkan situs Anda untuk lebih banyak konversi.
Pertama, Anda harus mengunjungi situs web OptinMonster dan klik tombol 'Dapatkan OptinMonster Sekarang' untuk membuat akun.

Untuk tutorial ini, kami akan menggunakan lisensi OptinMonster Pro karena menyertakan fitur Exit Intent, lebih banyak opsi penyesuaian, dan template yang dibuat sebelumnya. Anda bisa mendapatkan tambahan diskon 10% menggunakan kode kupon OptinMonster kami.
Setelah membuat akun, Anda harus menginstal dan mengaktifkan plugin OptinMonster. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
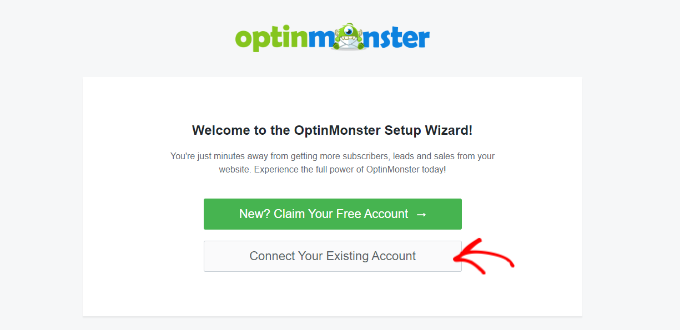
Setelah aktivasi, Anda akan dibawa ke layar wizard penyiapan OptinMonster. Silakan dan klik tombol 'Hubungkan Akun Anda yang Ada'.

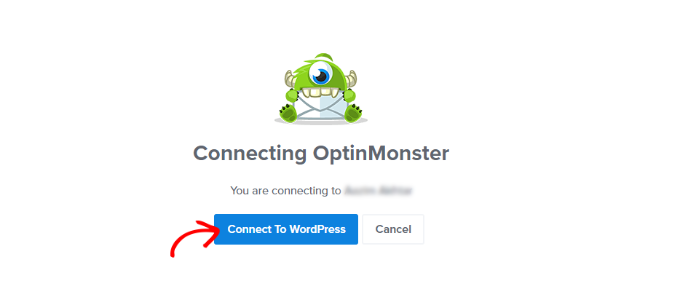
Jendela sembulan baru akan terbuka, mengonfirmasi akun OptinMonster untuk digunakan.
Cukup klik tombol 'Connect to WordPress' untuk melanjutkan.

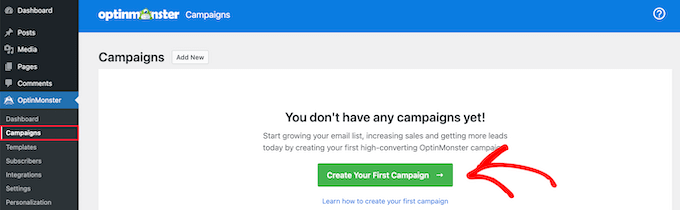
Selanjutnya, Anda dapat pergi ke OptinMonster »Kampanye dari dasbor WordPress Anda untuk membuat kampanye.
Silakan dan klik tombol 'Buat Kampanye Pertama Anda'.

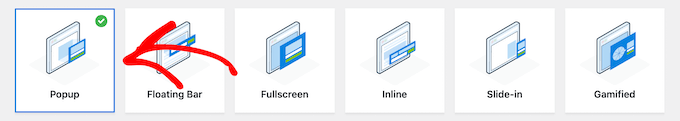
Setelah itu, OptinMonster akan menawarkan kepada Anda berbagai jenis kampanye untuk dipilih.
Karena kita ingin membuat popup lightbox, cukup pilih jenis kampanye 'Popup'.

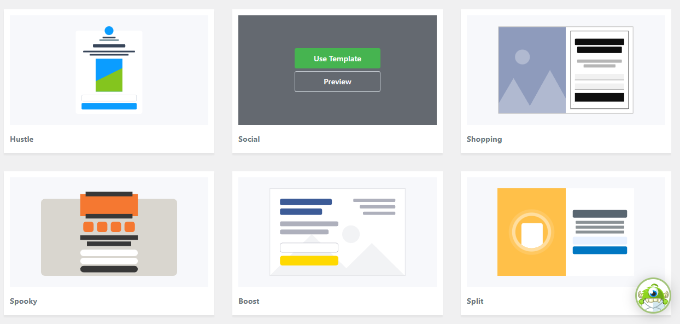
Di bawah jenis kampanye, Anda akan melihat berbagai template untuk kampanye munculan Anda.
Anda dapat memilih template dengan mengarahkan kursor ke atasnya lalu mengklik tombol 'Gunakan Template'. Untuk tutorial ini, kita akan menggunakan template 'Social'.

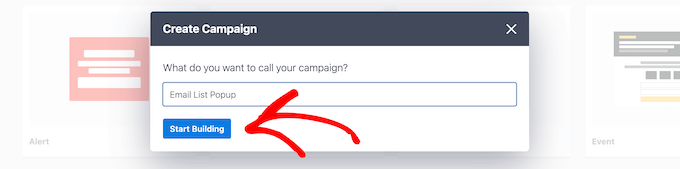
Selanjutnya, jendela popup akan terbuka di mana Anda dapat memasukkan nama untuk kampanye Anda.
Setelah Anda menambahkan nama, lanjutkan dan klik tombol 'Mulai Membangun'.

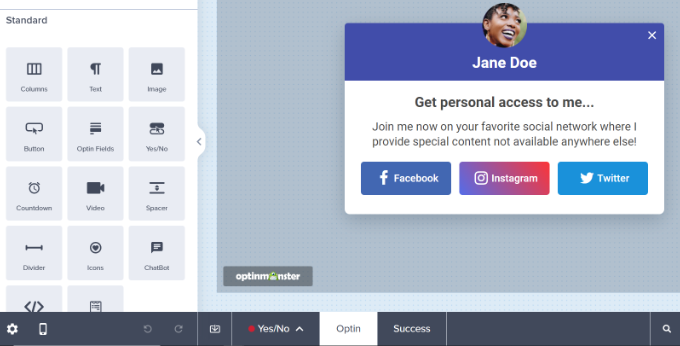
Ini akan meluncurkan pembuat kampanye OptinMonster, tempat Anda dapat menggunakan pembuat seret dan lepas untuk menyesuaikan munculan Anda.
Plugin ini menawarkan elemen berbeda untuk ditambahkan ke template dari menu di sebelah kiri Anda.

Anda juga dapat mengedit blok yang ada di template.
Misalnya, Anda dapat menghapus jejaring sosial lain, tetapi tetap menggunakan tombol Twitter untuk menyediakan tombol ajakan bertindak yang memungkinkan pengguna mengikuti halaman Twitter Anda.
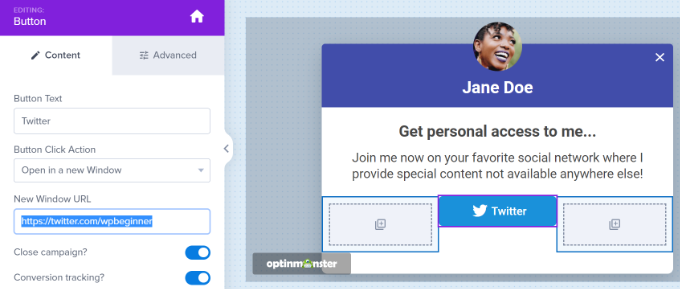
Plus, ada opsi untuk mengedit teks di heading dan body. Misalnya, jika Anda ingin tombol membaca 'Ikuti saya' alih-alih 'Twitter', Anda dapat mengubah bidang 'Teks Tombol' ke kiri.
Selanjutnya, Anda dapat mengklik tombol Twitter untuk melihat lebih banyak opsi di menu di sebelah kiri Anda. Silakan dan masukkan tautan halaman Twitter Anda di bawah bidang 'URL Jendela Baru'.

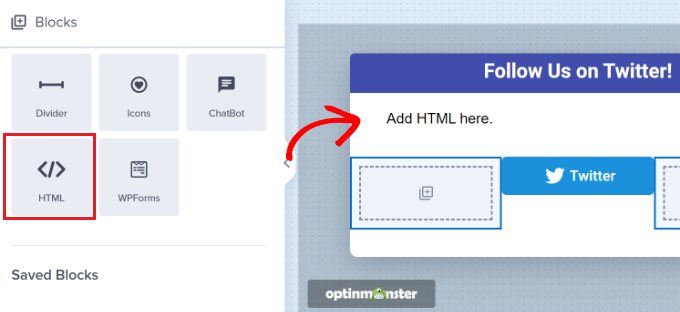
Selanjutnya, cukup seret blok 'HTML' dari menu dan letakkan di template.
Sekarang, Anda memiliki blok yang siap untuk kode HTML yang akan Anda dapatkan di langkah berikutnya.

Membuat Kode Sematan Halaman Twitter
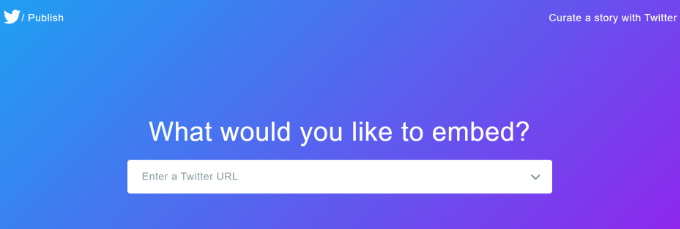
Selanjutnya, Anda harus membuat kode sematan untuk halaman Twitter Anda dengan membuka alat Penerbitan Twitter.

Sebaiknya buka alat di tab atau jendela baru karena Anda harus beralih kembali ke pembuat kampanye OptinMonster untuk memasukkan kode HTML.
Setelah Anda membuka alat Publikasikan, Anda dapat menambahkan URL halaman Twitter Anda di bidang 'Apa yang ingin Anda sematkan' dan tekan tombol enter di keyboard Anda.
URL Twitter Anda akan terlihat seperti https://twitter.com/YourUserNameHere . Ganti saja 'YourUserNameHere' dengan pegangan Twitter Anda sendiri.

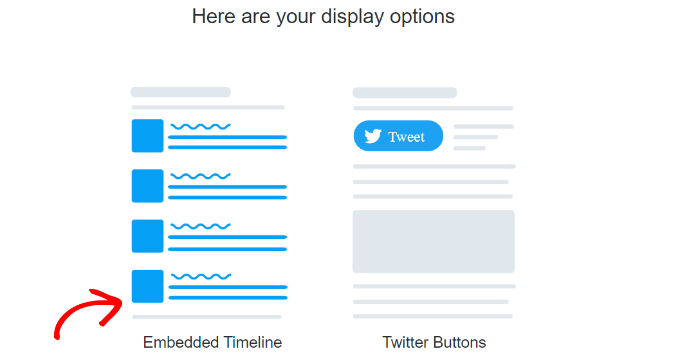
Setelah itu, Anda dapat menggulir ke bawah dan memilih apakah Anda ingin menyematkan garis waktu atau tombol Twitter.
Kami akan memilih opsi 'Embedded Timeline' untuk tutorial ini untuk menampilkan tweet dari halaman Twitter kami di lightbox popup.

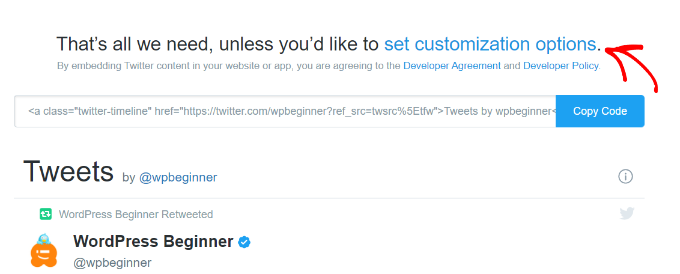
Selanjutnya, Anda dapat menggulir ke bawah untuk membuka pengaturan kustomisasi.
Cukup klik tautan 'setel opsi penyesuaian' di atas kode sematan.

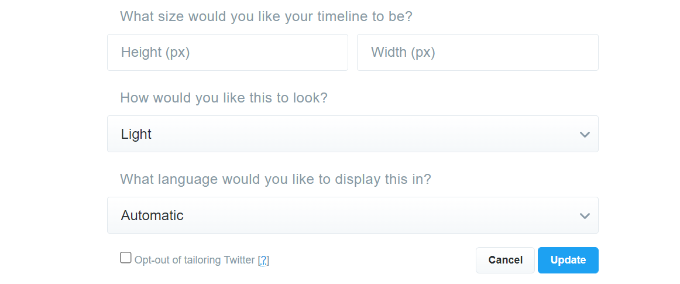
Dalam opsi penyesuaian, Anda dapat mengedit tinggi dan lebar timeline Twitter. Ini memungkinkan Anda untuk mengontrol tampilan timeline Anda di popup lightbox.
Ada lebih banyak pengaturan untuk memilih tema terang atau gelap untuk timeline Anda dan bahasa di mana tweet akan ditampilkan.

Setelah Anda mengonfigurasi pengaturan ini, klik tombol 'Perbarui'.
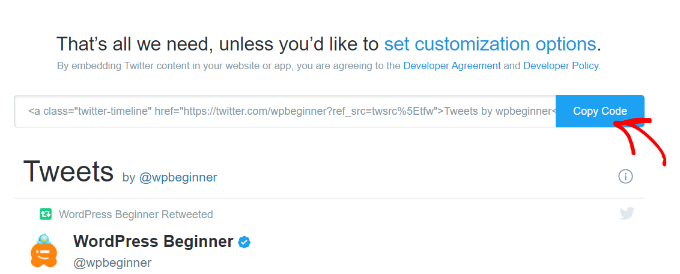
Setelah itu, Alat Publikasikan akan menghasilkan kode sematan. Anda dapat mengklik tombol 'Salin Kode'.

Sebuah jendela popup sekarang akan menunjukkan bahwa Anda telah berhasil menyalin kode embed.
Silakan dan klik ikon salib di sudut kanan atas untuk menutup jendela popup.

Menambahkan Popup Lightbox Halaman Twitter ke Situs Web Anda
Sekarang, Anda dapat kembali ke jendela atau tab pembuat kampanye OptinMonster di browser Anda.
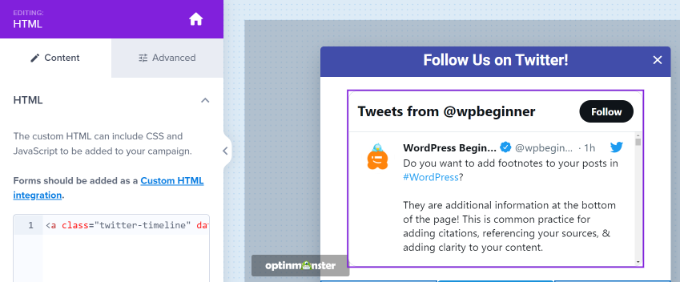
Selanjutnya, klik pada blok HTML di pop-up yang Anda desain. Anda akan melihat bidang di sebelah kiri tempat Anda dapat menempelkan kode sematan dari alat Publikasikan Twitter.
Saat memasukkan kode sematan, Anda akan melihat pratinjau linimasa Twitter di template kampanye.

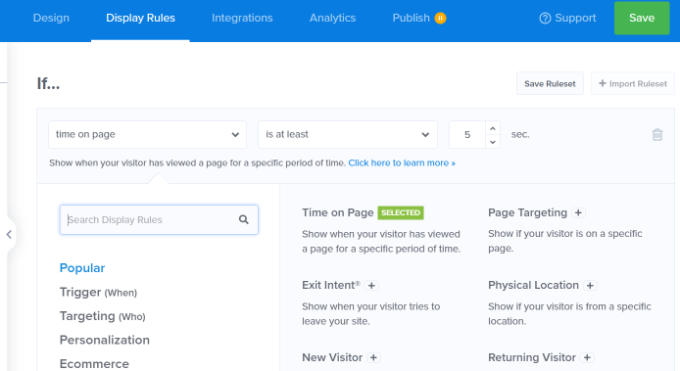
Setelah itu, Anda dapat menuju ke tab 'Aturan Tampilan'. Di sini, Anda dapat mengatur kondisi kapan popup lightbox akan muncul di situs web Anda.
Misalnya, itu dapat muncul ketika pengguna melihat halaman untuk jangka waktu tertentu, mengunjungi halaman tertentu, atau akan meninggalkan situs web Anda.

Untuk tutorial ini, kita akan memilih 'Time on Page' sebagai aturan tampilan dan mengatur jumlah detik setelah popup akan muncul.
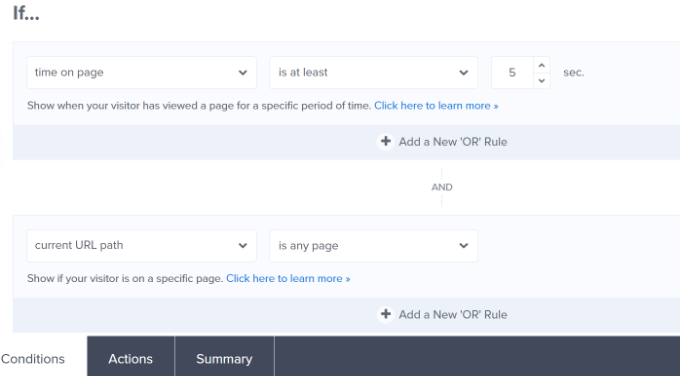
Selanjutnya, Anda dapat membuat popup muncul di setiap halaman di situs Anda dengan menyetel 'jalur URL saat ini' ke 'adalah halaman apa pun.'

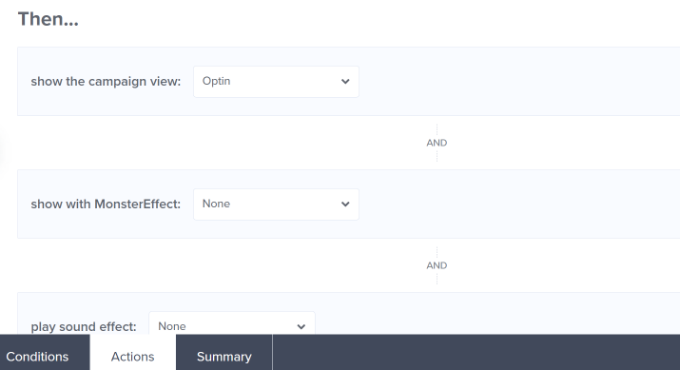
Setelah itu, Anda dapat beralih ke tab 'Tindakan' di bagian bawah.
Sekarang pastikan bahwa 'Pilihan' dipilih untuk opsi 'tampilkan tampilan kampanye'. Ada juga pengaturan opsional untuk menambahkan efek dan suara ke popup Anda.

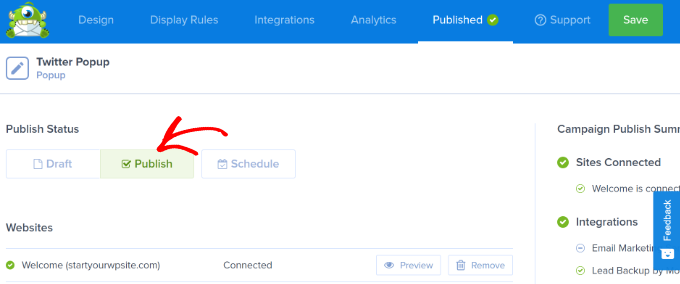
Selanjutnya, Anda dapat membuka tab 'Diterbitkan' untuk mengaktifkan kampanye Anda.
Cukup ubah 'Publikasikan Status' dari Draf menjadi Terbitkan.

Sekarang Anda dapat mengeklik tombol 'Simpan' di bagian atas untuk menyimpan setelan dan menutup pembuat kampanye.
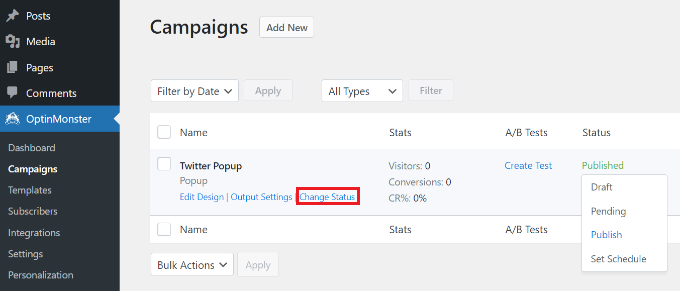
Untuk mengonfirmasi apakah kampanye Anda diterbitkan, buka OptinMonster »Kampanye di panel admin WordPress Anda. Anda akan melihat teks hijau yang bertuliskan 'Diterbitkan' di bawah kolom 'Status'.
Jika tidak, Anda dapat mengeklik opsi 'Ubah Status' di bawah nama kampanye Anda dan pilih 'Terbitkan' dari menu tarik-turun.

Kampanye OptinMonster Anda sekarang akan aktif.
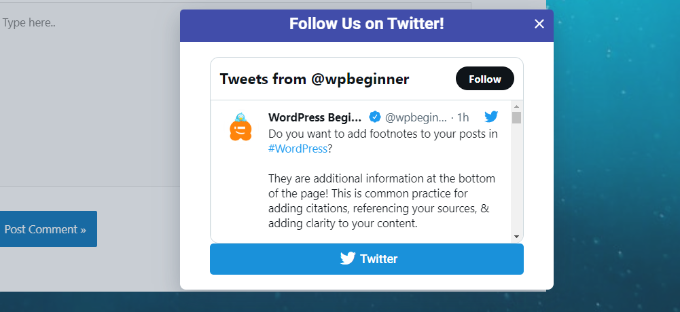
Untuk melihat halaman Twitter Anda di popup lightbox, cukup kunjungi situs web Anda. Setelah kampanye OptinMonster dipicu, profil Twitter Anda akan muncul di popup lightbox bersama dengan tombol CTA yang Anda tambahkan di bawahnya.

Kami harap artikel ini membantu Anda mempelajari cara mempromosikan halaman Twitter Anda di WordPress dengan popup lightbox. Anda mungkin juga ingin melihat panduan SEO WordPress terbaik kami untuk pemula dan perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
