Psikologi Desain: Penataan Kesuksesan Online
Diterbitkan: 2023-04-09Setiap pilihan yang dibuat oleh desainer akan memengaruhi cara konsumen berinteraksi dengan produk, layanan, atau perusahaan. Ini terutama berlaku untuk cara situs web diatur.
Dalam instalasi terakhir seri kami tentang psikologi desain ini, kami akan mendalami beberapa prinsip psikologi yang memengaruhi perjalanan pengguna situs web. Mulai dari praktik terbaik konten hingga kiat untuk ajakan bertindak yang efektif, konten yang terjaga keamanannya, navigasi menu, dan lainnya, kami melihat beberapa efek psikologis yang akan memengaruhi apakah pelanggan Anda terlibat dengan situs Anda atau tidak.
Pada bagian berikut, kami akan membahas beberapa prinsip psikologi yang memengaruhi:
- Prioritas konten
- Struktur navigasi
- Bidang konten dan formulir yang terjaga keamanannya
- Keranjang dan proses checkout
- Panggilan untuk bertindak
Memprioritaskan Konten Anda dengan Benar
Kami berbicara sedikit tentang pentingnya hierarki konten situs Anda di bagian keempat dari seri kami, tetapi kami akan memperluas analisis dasar tersebut lebih lanjut di sini. Prioritas konten, atau hierarki konten Anda, berarti menentukan urutan yang tepat di mana audiens Anda harus mencerna informasi di situs Anda untuk memastikan mereka memiliki pemahaman terbaik dan sepenuhnya tentang manfaat produk atau layanan Anda.
Sampai di sini, Anda mungkin pernah mendengar desainer berbicara tentang pentingnya menempatkan informasi penting di atas lipatan. “Paro atas” adalah istilah surat kabar lama yang beralih ke terminologi desain web di masa-masa awal internet. Itu mengacu pada konten apa pun yang ditampilkan kepada pengguna yang mengunjungi situs Anda, tanpa menggulir — seperti surat kabar yang menempatkan berita paling penting di atas lipatan tengah halamannya.
Namun, konsep konten paruh atas, seperti kebanyakan surat kabar cetak, agak ketinggalan jaman karena beberapa alasan. Sebagai permulaan, banyak pengguna sekarang mengunjungi situs web dari layar yang lebih kecil (seperti ponsel dan tablet) karena lalu lintas seluler terus melampaui desktop. Oleh karena itu, banyak pengunjung situs berharap untuk menggulir, jadi konten paruh atas memiliki bobot yang lebih ringan daripada sebelumnya.
Bukan berarti konten paro atas tidak berguna—laman landas menawarkan contoh yang bagus—namun berhati-hatilah karena terlalu mementingkannya. Saat Anda mendesain, pikirkan tentang Serial Position Effect sebagai gantinya.
Sebuah istilah yang diciptakan oleh psikolog Jerman Hermann Ebbinghaus, Serial Position Effect mengacu pada fakta bahwa orang cenderung mengingat item pertama dan terakhir dalam sebuah daftar. Ini karena otak kita menunjukkan favoritisme pada item yang kita lihat pertama kali (efek keutamaan) dan item yang baru saja kita lihat (efek kebaruan).
Taktik ini bekerja dengan baik ketika Anda membutuhkan pengguna untuk mengingat hanya satu atau dua poin penting dari konten Anda (mungkin nama produk atau manfaat utama). Namun, untuk topik yang lebih kompleks dengan banyak langkah atau banyak informasi untuk diproses, Anda sebaiknya mengambil pendekatan yang berbeda.
Taktik Pengungkapan Progresif adalah cara yang lebih baik untuk membantu pengguna Anda memahami topik yang sangat kompleks. Ini mengacu pada teknik menyebarkan informasi di beberapa layar dan membutuhkan interaksi untuk berpindah dari satu layar ke layar berikutnya. Ini membantu menurunkan kemungkinan pengguna akhir Anda merasa kewalahan dengan informasi yang disajikan. Konten terpotong dan tampilan akordeon hanyalah dua cara umum yang digunakan desainer untuk mengungkapkan progresif dalam desain web.
Kedua efek ini akan membantu Anda memanfaatkan pola pikir alami manusia yang dapat memantapkan pesan Anda di benak konsumen. Bahkan sebelum mereka mulai membaca konten Anda, pengguna mungkin memutuskan untuk menjelajahi situs Anda untuk sesuatu yang spesifik. Bagian selanjutnya akan membantu Anda membuat proses itu mulus bagi pengunjung Anda.
Menyusun Navigasi Anda
Sebagian besar tombol navigasi situs web disusun dengan salah satu dari dua cara: di bar di bagian atas halaman atau di menu hamburger di satu sisi. Jenis navigasi ini hampir menjadi kebiasaan bagi pengguna, dan seperti kata pepatah, "jika tidak rusak, jangan perbaiki."
Saat Anda mendesain navigasi, mengikuti standar itu mudah, tetapi ada beberapa contoh di mana Anda mungkin ingin menggoyang struktur Anda. Gagasan pertama yang harus Anda perhatikan adalah Hukum Hick.
Pada awal 1950-an, dua peneliti, William Edmund Hick dan Ray Hyman, meneliti hubungan antara jumlah rangsangan dan jumlah waktu yang dibutuhkan seseorang untuk mengambil keputusan. Kesimpulan mereka? Terlalu banyak pilihan melumpuhkan. Menu navigasi yang luas dengan banyak klik, mungkin terlalu berlebihan bagi pengguna baru.
Sebaliknya, tombol navigasi Anda harus jelas, ditempatkan dengan baik, dan sedikit. Untuk situs yang lebih besar, sarangkan tombol yang kurang penting di bawah payung tombol lain di navigasi Anda. Misalnya, navigasi tingkat atas Amazon cukup sederhana, tetapi dengan melayang, pengguna mendapatkan tampilan opsi yang diperluas.
Dengan membatasi jumlah tombol yang awalnya Anda tampilkan kepada pemirsa, Anda membantu mereka mempersempit pilihan dan membuat keputusan navigasi yang lebih baik. Anda juga dapat menggunakan efek keunggulan untuk mendorong pengguna melakukan tindakan yang paling Anda inginkan.
Meskipun sebagian besar situs web mengatur navigasinya dengan cara yang sama (Tentang halaman, lalu Layanan atau Produk, lalu Kontak), menempatkan konten Anda yang paling penting terlebih dahulu akan membantunya mendapatkan lebih banyak visibilitas. Jadi, jika tujuan utama Anda adalah membuat calon klien menghubungi Anda, coba tempatkan tombol halaman Kontak terlebih dahulu di navigasi Anda.
Menu navigasi adalah tempat banyak desainer berjuang untuk menemukan keseimbangan yang tepat antara visi estetika dan pengalaman pengguna akhir. Efek kegunaan estetika mengacu pada korelasi antara desain yang menyenangkan dan kecenderungan pengguna untuk mengabaikan masalah fungsional.
Seperti yang terjadi, pengguna cenderung menilai buku dari sampulnya, dan mereka akan lebih memaafkan masalah fungsional jika situs tempat mereka berada terlihat bagus. Jadi, saat Anda menyelesaikan pengujian UX, berhati-hatilah untuk melihat umpan balik dari pengguna yang berfokus pada efek positif dari desain Anda tetapi tidak banyak bicara tentang cara kerjanya. Gali hasil mereka untuk memastikan bahwa mereka tidak memaafkan kegagalan fungsional Anda demi memuji desain Anda.
Membuat Gerbang dan Bidang Formulir yang Akan Digunakan Pengunjung Anda
Meskipun pengguna menghabiskan lebih banyak waktu online daripada sebelumnya, mereka cenderung tidak memberikan data pribadi. Ini mungkin salah satu alasan kebanyakan orang memiliki setidaknya dua alamat email.
Hanya satu alamat email utama yang diperiksa secara teratur. Yang lainnya, sayangnya, jarang diperiksa. Entah itu akun lama yang kehilangan aksesnya, atau sedang digunakan saat alamat email diperlukan untuk mengakses sesuatu, tetapi orang di belakang nama pengguna tidak ingin banyak email pemasaran membanjiri kotak masuk utama mereka.
Saat pengguna mengisi kolom formulir untuk menghubungi bisnis Anda atau mengunduh konten yang terjaga keamanannya, baik secara aktif maupun tidak sadar, mereka melakukan analisis biaya-manfaat dengan cepat di benak mereka. Mereka sedang memikirkan apakah mengisi formulir itu layak atau tidak untuk memberikan ruang di kotak masuk mereka—dan di dalam pikiran mereka.
Cara terbaik untuk memastikan nilai Anda melebihi keraguan pengguna Anda adalah membuat bidang formulir Anda semudah mungkin digunakan. Meskipun tergoda untuk meminta banyak informasi demografis kepada pengguna sehingga Anda bisa mendapatkan prospek yang paling berkualitas, hal itu berisiko kehilangan mereka sepenuhnya. Optimalkan formulir Anda untuk pengisian otomatis untuk membantu pengguna Anda memasukkan informasi mereka lebih cepat, menghemat biaya pengiriman.

Selain itu, jika Anda menemukan pertanyaan yang ingin Anda sertakan tetapi mungkin membutuhkan terlalu banyak pengguna—seperti bidang untuk komentar singkat—membuatnya opsional akan memungkinkan pengunjung untuk menurunkan biaya masuk lebih jauh .
Anda juga dapat membuat insentif psikologis untuk mengisi kolom formulir sepanjang perjalanan pengguna untuk membantu mendorong pengunjung Anda untuk mengirimkan. Ini disebut priming, yaitu tindakan sengaja menggunakan kata-kata atau gambar yang relatif satu sama lain untuk menciptakan asosiasi yang lebih cepat dan mudah diingat di otak. Pemicu kecil ini dapat berarti perbedaan antara pengguna yang memasukkan "alamat email sampah" atau yang utama.
Cara sederhana beberapa desainer web mengarahkan pengunjung mereka untuk mengisi gerbang atau formulir kontak adalah melalui priming semantik. Anda dapat menggunakan priming semantik untuk membuat asosiasi linguistik yang secara tidak sadar mendorong pengunjung untuk mengirimkan formulir. Misalnya, ketika pemasar menjanjikan solusi "cepat" atau "mudah" untuk masalah konten di ujung lain gerbang, kata-kata pemicu tersebut juga dapat mewarnai cara pengunjung melihat tindakan mengetik data pribadi mereka. .
Memperkuat Percakapan Melalui Gerobak dan Pembayaran
Saat Anda seorang penjual online, proses checkout Anda adalah salah satu aspek terpenting dari desain situs Anda. Ini adalah momen membuat atau menghancurkan konversi, jadi jika terjadi kesalahan atau terlalu lama, Anda mungkin kehilangan penjualan.
Saat itulah banyak tim pemasaran akan mengandalkan kampanye spanduk digital untuk mengingatkan pengguna tentang produk mereka. Namun, efek dari "kebutaan spanduk" dapat menghambat kemajuan kampanye digital terbaik sekalipun.
Kebutaan spanduk adalah jenis pengabaian selektif di mana orang secara alami akan mengabaikan hal-hal yang mereka anggap tidak relevan dengan tugas yang ada. Itulah mengapa sangat mudah untuk mengabaikan iklan digital saat Anda menggulir resep atau papan reklame saat Anda mengemudi. Otak akan memfilter informasi yang tidak relevan secara otomatis sebanyak mungkin, dan karena iklan ada di mana-mana, itu adalah salah satu hal pertama yang harus dilakukan. Jadi, bagaimana cara memerangi kebutaan spanduk?
Jika memungkinkan, email keranjang yang ditinggalkan atau pesan pop-up di halaman dapat membantu mengubah pembeli potensial Anda menjadi pembeli yang sebenarnya. Pesan-pesan ini merupakan upaya untuk mengembalikan perhatian pengguna ke proses checkout. Untuk lebih memacu alam bawah sadar untuk bertindak, gunakan efek Zeigarnik.
Ini adalah pengamatan yang dibuat oleh psikolog Lituania Bluma Zeigarnik yang menetapkan tugas yang telah terputus atau belum selesai lebih mudah diingat daripada tugas yang selesai. Itulah alasan mengapa acara televisi sering menyertakan cliffhanger; Anda lebih cenderung mengingat—dan kembali ke—sesuatu yang terasa belum selesai.

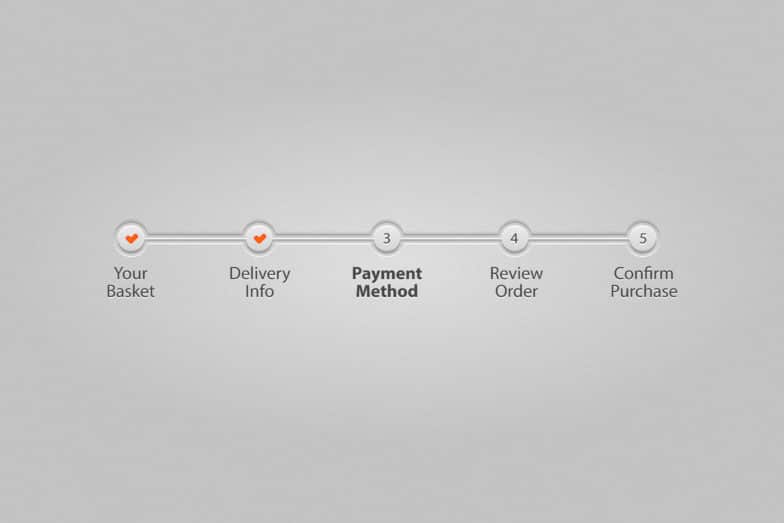
Jadi, saat Anda menampilkan pop up tentang keranjang yang ditinggalkan pengguna, termasuk bilah kemajuan yang tidak lengkap atau daftar langkah bernomor akan membantu mereka mengingat apa yang mereka lakukan saat meninggalkan keranjang, termasuk pola pikir "pembayaran" yang mereka jalani. Itu memberi insentif pembeli untuk kembali dan menyelesaikan apa yang mereka lakukan. Kepuasan yang diusulkan dari tugas yang diselesaikan mungkin merupakan dorongan terakhir yang dibutuhkan pengguna untuk menyelesaikan pembelian mereka.
Membuat Ajakan Bertindak
Ajakan untuk bertindak bisa dibilang merupakan bagian terpenting dari situs Anda. Apa pun tujuan Anda dalam membuat situs web—penjualan, mengumpulkan data, membangun pengikut sosial—ajakan bertindak adalah tempat Anda memintanya.
Untuk sebagian besar situs, Anda mungkin memiliki beberapa ajakan bertindak dengan tingkat kepentingan yang berbeda-beda. Jika tujuan utama Anda adalah menjual produk, misalnya, Anda mungkin masih memiliki permintaan sekunder seperti berlangganan nawala atau merujuk teman. Ini bagus, karena tidak semua pengguna ingin mengikuti perjalanan yang sama persis, jadi memberi mereka opsi memungkinkan mereka untuk memilih jalurnya sendiri.
Ini adalah contoh lain di mana Hukum Hick berperan. Juga disebut paradox of choice, ini terjadi ketika jumlah pilihan yang berlebihan menyebabkan kelumpuhan keputusan di antara pengguna. Untuk menyelamatkan pengguna Anda dari paradoks pilihan dan membantu mereka membuat keputusan cepat, identifikasi dan patuhi dengan ketat hanya menggunakan dua hingga tiga ajakan bertindak. Ini akan membantu mempercepat waktu pemrosesan pengguna Anda dan memungkinkan mereka mempersempit pilihan terbaik untuk kebutuhan mereka secara lebih efektif.
Sebagai salah satu aspek terpenting dari situs Anda, ajakan untuk bertindak juga harus menarik banyak perhatian. Cara mudah untuk menonjolkan bagian ini adalah dengan menggunakan efek Von Restorff. Juga dikenal sebagai efek isolasi, ini adalah pengamatan bahwa, ketika beberapa rangsangan disajikan, suatu hal yang sangat berbeda dari yang lain akan lebih mudah diingat.

Jadi, saat Anda membuat ajakan bertindak, identifikasi dan bedakan satu pilihan yang paling Anda inginkan untuk diambil pengunjung. Untuk terus menggunakan contoh di atas di mana pengguna diminta untuk membeli produk, berlangganan buletin, atau mereferensikan teman, ada tujuan utama yang jelas: melakukan penjualan.
Dengan membedakan ajakan bertindak penjualan dari dua lainnya menggunakan warna, ukuran, bentuk, tipografi, penempatan, atau elemen fisik lainnya, Anda meminta perhatian lebih besar pada permintaan terpenting Anda. Meskipun setiap halaman harus memiliki setidaknya satu ajakan bertindak, Anda dapat mempromosikan satu di atas yang lain dan memberi insentif kepada pengguna untuk mengambil tindakan paling penting menggunakan efek Von Restorff.
Pikiran di Balik Desain Hebat
Masih banyak lagi yang perlu diungkap dan dipahami tentang dampak psikologis desain situs web terhadap penggunanya, dan seri ini hanya menggores permukaannya saja. Itulah mengapa kami terus membedah desain dari semua sudut dan menyusun konten dengan mempertimbangkan pekerja lepas dan profesional desain.
Ingin lebih banyak konten yang mencakup elemen desain untuk membantu Anda mengembangkan perangkat kreatif Anda? Berlangganan ke WP Engine Weekly Digest untuk dosis mingguan alat, praktik, dan wawasan terbaik yang Anda butuhkan untuk mempertajam keterampilan dan menghasilkan lebih banyak bisnis.
