20 Situs Web Pembicara Publik Terbaik (Contoh) 2023
Diterbitkan: 2023-02-10Selamat datang di koleksi besar situs web pembicara publik terbaik kami, di mana Anda akan menemukan berbagai desain yang dapat Anda gunakan, salin, dan tingkatkan untuk kehadiran online Anda.
Gunakan halaman Anda sebagai hub pusat untuk mempromosikan layanan Anda, menyematkan video, mengintegrasikan umpan media sosial, dan membangun bukti sosial melalui testimonial.
Tetapi Anda juga dapat menggunakannya untuk memulai blog, menjual buku (dan merchandise) Anda, dan mengundang klien untuk bekerja sama dengan Anda.
Iklankan merek pribadi Anda dengan cara yang benar – dengan situs web.
Apakah Anda tahu apa yang terbaik? Anda tidak memerlukan pengalaman untuk membangun kehadiran online yang hebat saat menggunakan salah satu dari tema WordPress pembicara terbaik ini.
Situs Web Pembicara Publik Terbaik Untuk Inspirasi Anda
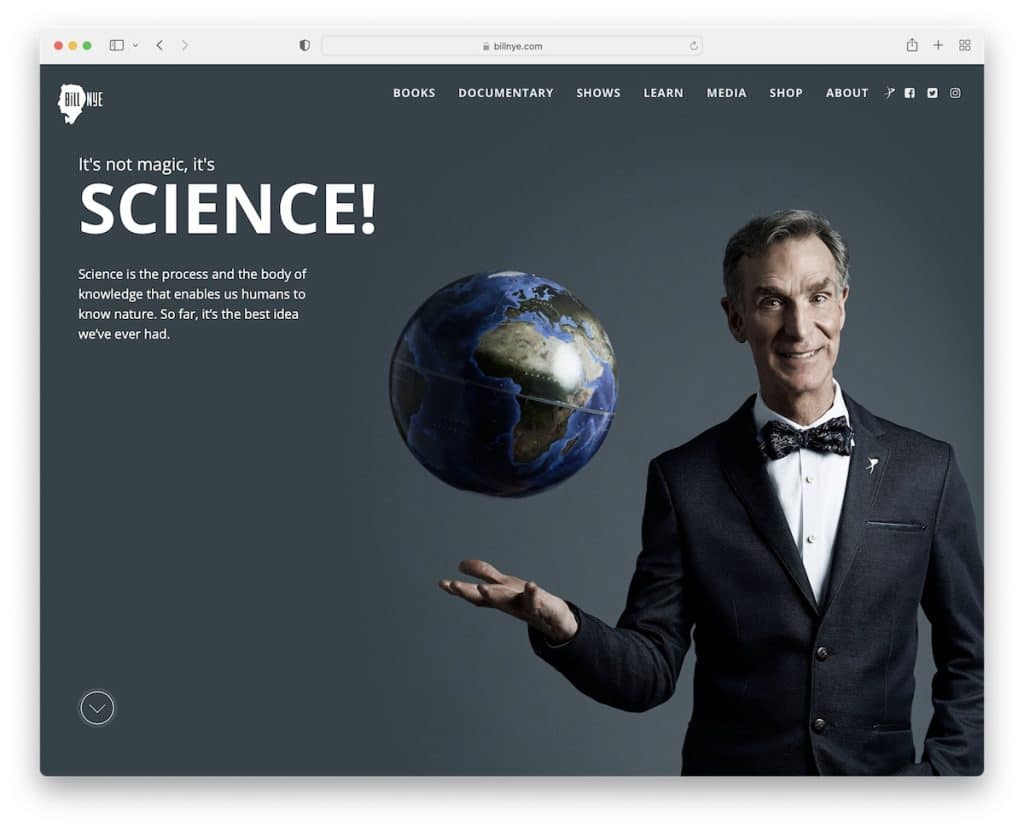
1. Bill Nye
Dibangun dengan: Kerajinan CMS

Halaman Bill Nye memiliki desain layar penuh yang mengagumkan dengan bagian pahlawan yang menarik. Ini memiliki tajuk transparan yang menjadi padat pada gulungan dan menempel di bagian atas layar. Bilah navigasi memiliki menu tarik-turun dan ikon media sosial untuk memudahkan akses.
Selain itu, beranda memiliki tiga bagian utama dan footer sederhana dengan latar belakang efek partikel.
Catatan: Gunakan desain situs web dengan layar penuh dan lebar penuh untuk menciptakan kesan pertama yang kuat dan bertahan lama.
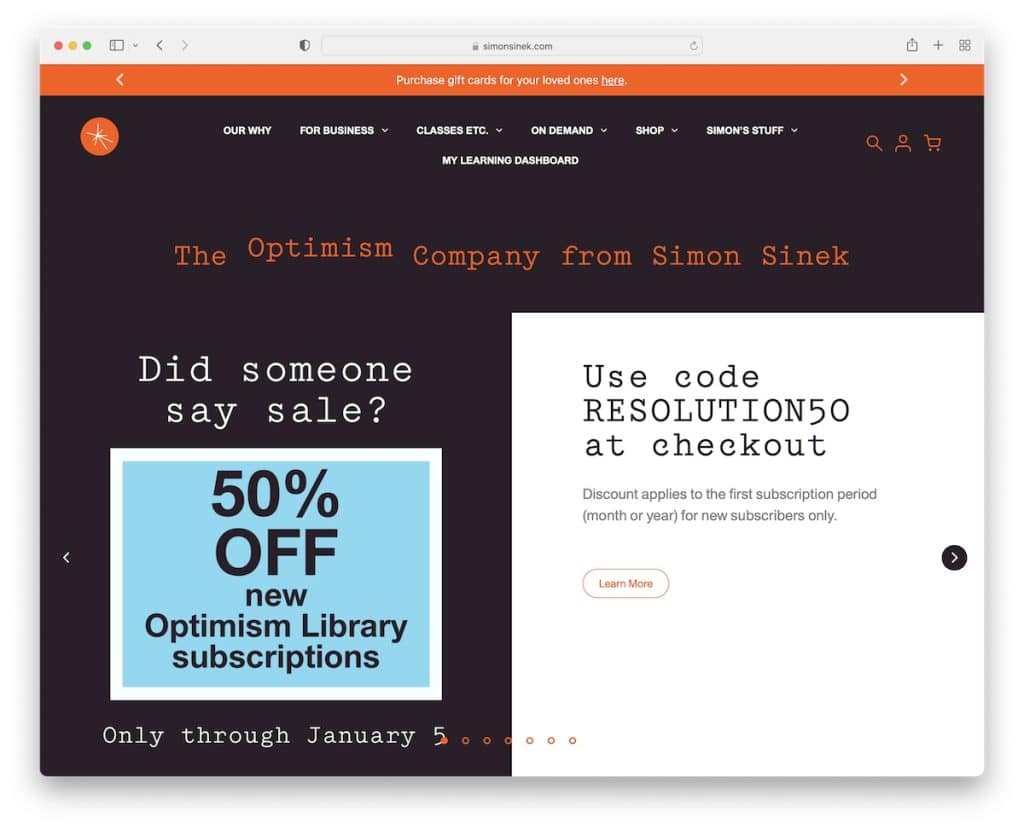
2.Simon Sinek
Dibangun dengan: Garis Bawah & Elementor

Simon Sinek adalah contoh situs web pembicara publik yang hebat dengan desain modern dan berani. Header mengambil bagian paruh atas dalam jumlah yang relatif besar, dengan semua tautan menu yang diperlukan, ikon keranjang belanja, dan banyak lagi.
Tayangan slide menampilkan slide dengan desain terpisah, satu sisi menampilkan gambar dan sisi lainnya menampilkan teks dan CTA.
Teks yang lebih besar dan banyak ruang kosong membuat halaman ini mudah dibaca. Plus, formulir berlangganan buletin membantu menangkap email untuk daftar yang terus bertambah.
Catatan: Gunakan penggeser untuk menyajikan dan mempromosikan konten, layanan, produk, dll.
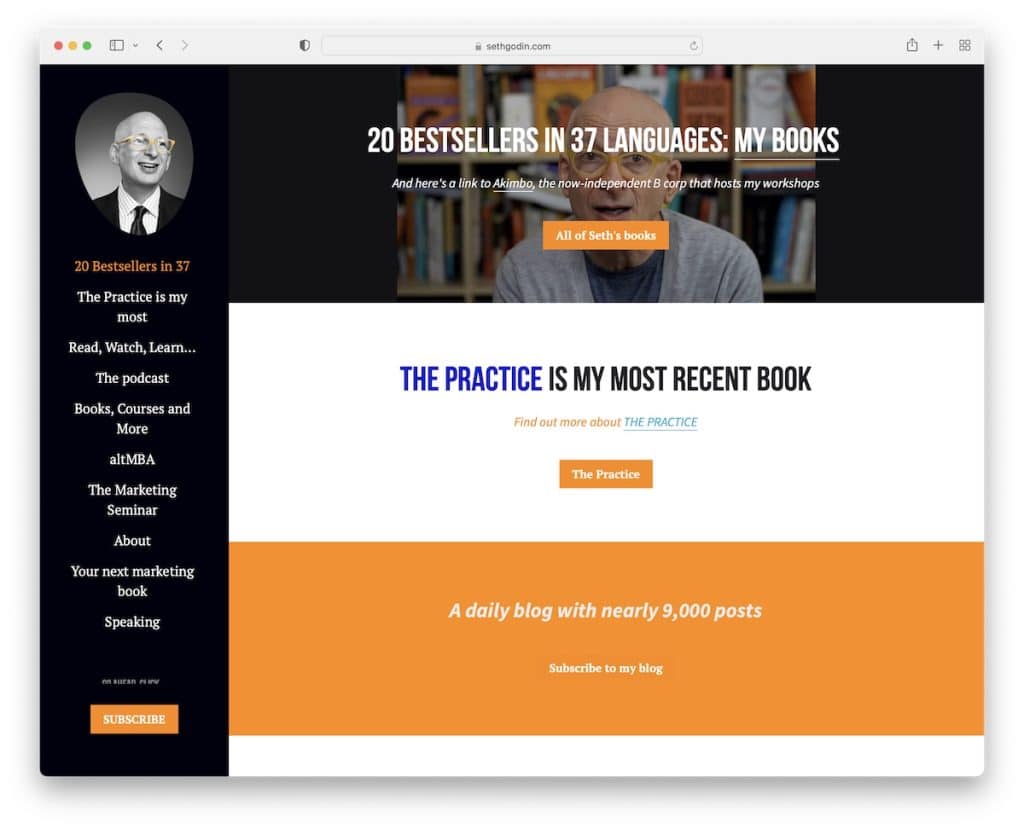
3. Seth Godin
Dibangun dengan: Mencolok

Seth Godin adalah situs web satu halaman dengan navigasi sidebar yang lengket, di mana Anda juga akan menemukan tombol ajakan bertindak (CTA) langganan buletin.
Yang menarik adalah situs tersebut tidak menggunakan header atau footer, menjaga semuanya terlihat lebih bersih. Tetapi basis situs bersih memiliki semua tautan yang Anda butuhkan untuk mendapatkan informasi yang benar, buku, dan banyak lagi.
Catatan: Ciptakan pengalaman pengguna yang menyenangkan dengan tata letak satu halaman.
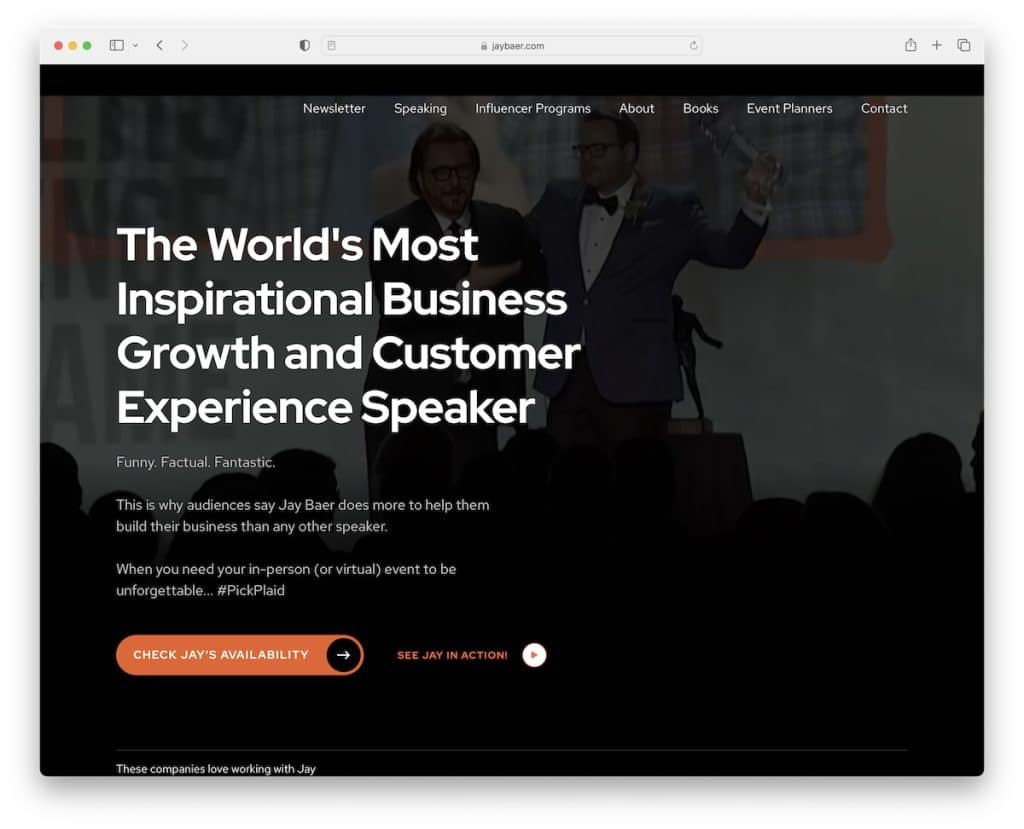
4. Jay Baer
Dibangun dengan: Kejadian

Jay Baer mencoba menarik perhatian setiap pengunjung dengan latar belakang video, pernyataan berani, dan CTA. Bagian yang sangat kami sukai ada di paro bawah, di mana Jay memamerkan beberapa logo perusahaan, yang bekerja sama dengannya untuk membangun kepercayaan.
Selain itu, mereknya luar biasa, dengan skema warna yang bagus yang membuat situs web jauh lebih dinamis sekaligus menjaga tampilan yang relatif bersih.
Catatan: Tambahkan video promosi Anda di bagian hero untuk membuat halaman Anda lebih menarik.
Anda dapat membantu diri Anda sendiri membuat situs web profesional dengan salah satu tema anak Genesis yang kuat ini.
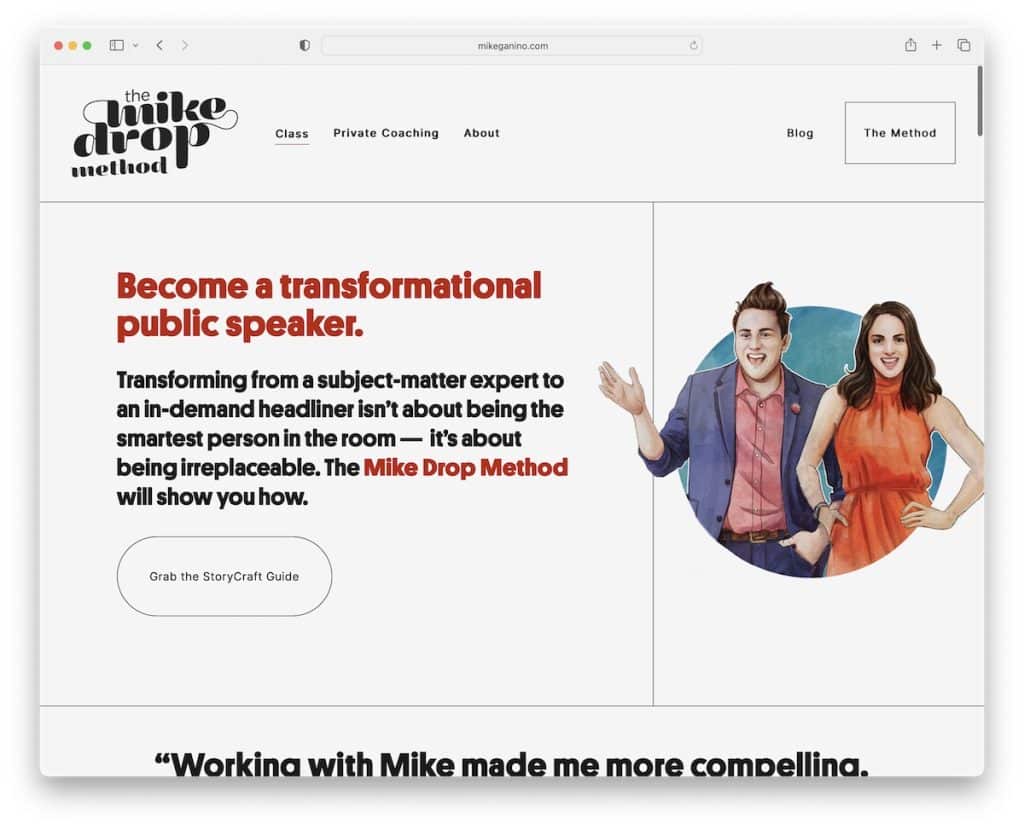
5. Mike Ganino
Dibangun dengan: Squarespace

Mike Ganino adalah situs web pembicara publik yang minimal dan kreatif dengan pengalaman menggulir yang luar biasa, dibumbui oleh beberapa grafik keren.
Situs Squarespace ini juga memiliki sembulan sudut kiri yang mempromosikan bengkel dan tombol kembali ke atas, jadi Anda tidak perlu menggulir.
Hal lain yang juga kami sukai adalah footer dan header keduanya memiliki warna background yang sama dengan dasarnya, sehingga tampilannya lebih rapi.
Catatan: Gunakan popup untuk mempromosikan layanan, produk, atau formulir langganan Anda.
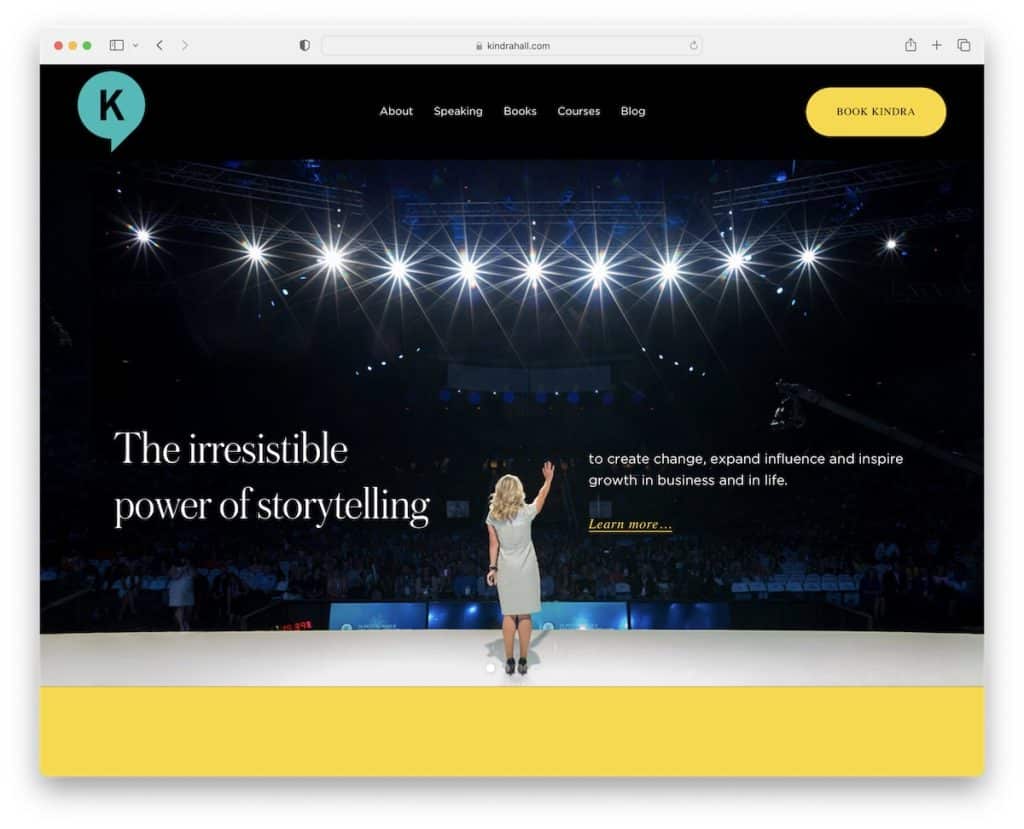
6. Aula Kindra
Dibangun dengan: Squarespace

Kindra Hall melakukan pekerjaan luar biasa yang memicu minat dengan penggeser besar yang menampilkan teks dan tautan. Situs web pembicara publik ini memiliki promosi bilah teratas yang dapat Anda tutup dengan menekan "x".
Header memiliki navigasi sederhana dengan tombol CTA kontras untuk pemesanan. Halaman memuat konten sambil menggulir untuk pengalaman menonton yang lebih baik dan bagian besar untuk mendaftar ke buletin Kindra.
Catatan: Menambahkan tombol CTA di header dapat meningkatkan klik-tayang.
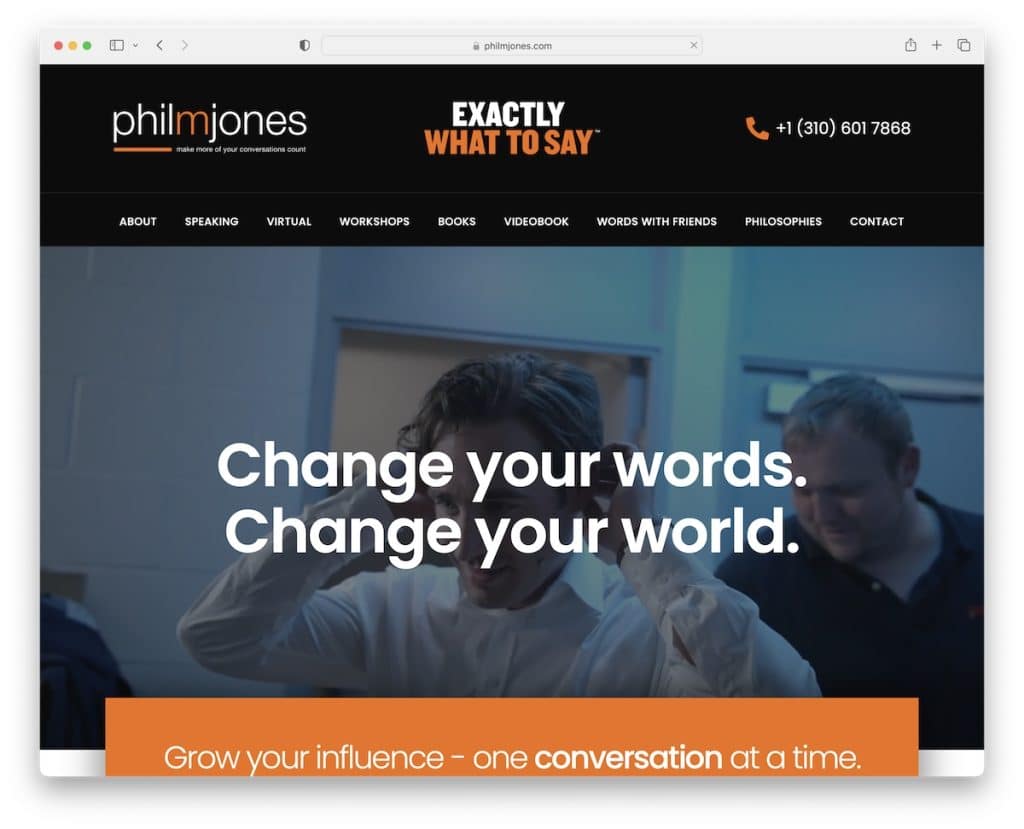
7. Phil Jones
Dibangun dengan: Elementor

Phil Jones adalah contoh bagus lainnya dari situs web pembicara publik dengan video pahlawan. Tapi itu juga memiliki efek teks mesin tik yang keren tepat di bawah pahlawan untuk membuat pengalaman pertama kali lebih mencekam.
Navbar mengambang minimalis tetapi memiliki semua tautan cepat yang diperlukan.
Selain itu, Phil Jones memiliki salah satu footer paling padat dengan informasi tambahan, tautan blog, media sosial, formulir berlangganan, dll.
Catatan: Efek teks sederhana (mesin tik) dapat membuat situs web profesional Anda lebih hidup.
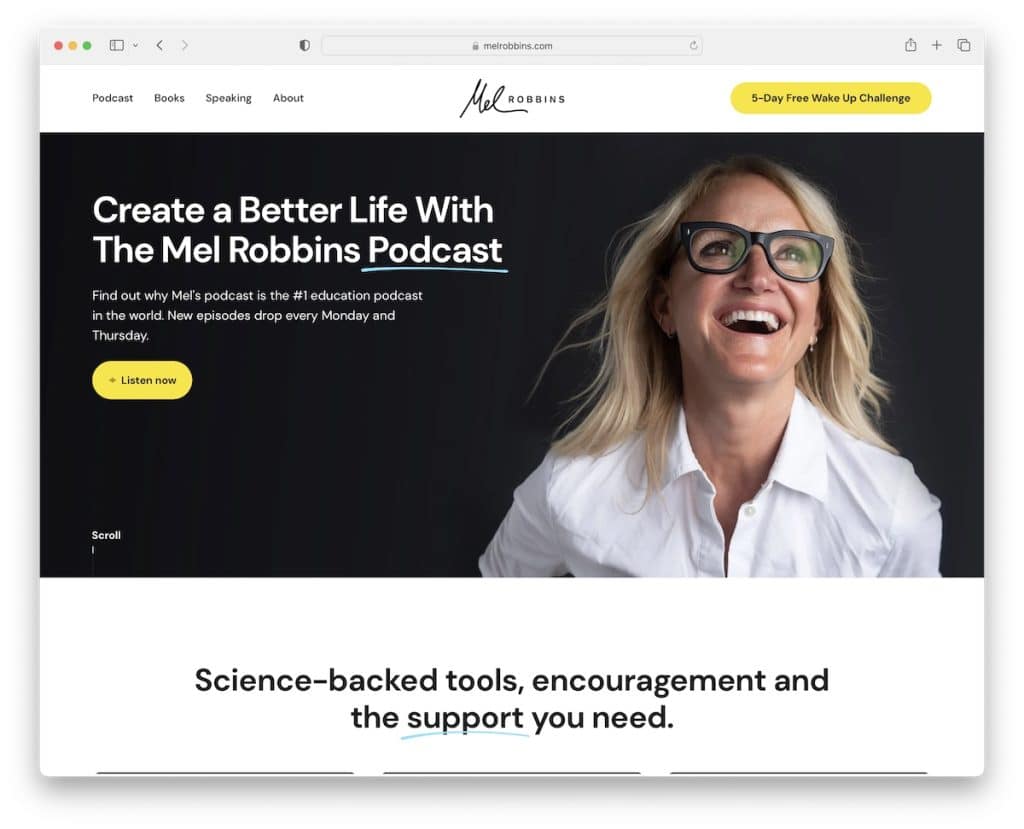
8. Mel Robbins
Dibangun dengan: Aliran web

Hal nomor satu yang membuat situs web Mel Robbins menonjol adalah branding yang mengagumkan dan penggunaan warna kuning.
Selain itu, situs web pembicara ini menggunakan tajuk yang menghilang saat Anda mulai menggulir tetapi muncul kembali di gulir belakang, yang merupakan kontribusi bagus untuk UX yang lebih baik.
Terlebih lagi, halaman beranda yang dipotong dijalankan dengan pendekatan penceritaan cerdas yang membuatnya lebih menarik untuk dibaca.
Catatan: Jadikan pengalaman menggulir lebih rapi dengan tajuk menghilang/muncul kembali.
Anda juga akan menikmati semua situs Webflow luar biasa ini dari berbagai industri.
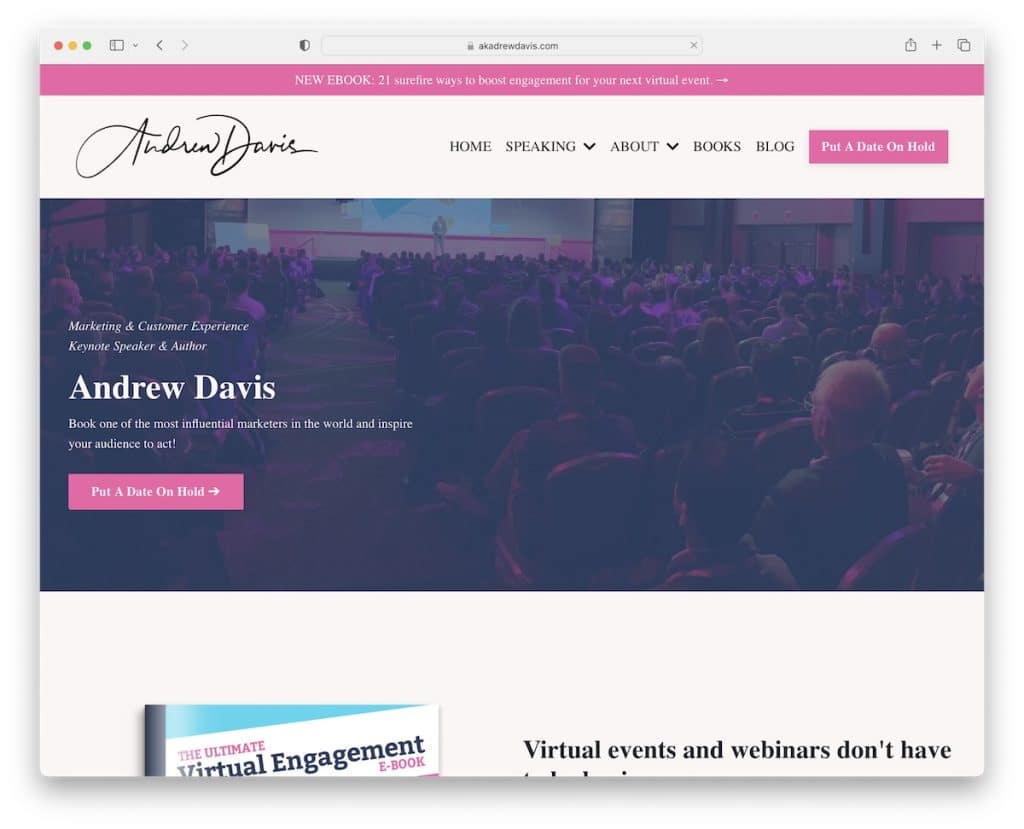
9.Andrew Davis
Dibangun dengan: Ruby On Rails

Andrew Davis adalah situs web yang bersemangat dengan perhatian besar terhadap detail, terutama tombol CTA merah muda yang menarik perhatian.
Ini memiliki pemberitahuan bilah atas, menu tarik-turun, video tersemat, dan sebutan Twitter (bukan testimonial tradisional). Beberapa bongkahan emas kecil tersebar di seluruh situs web untuk terus mengingatkan Anda tentang kualitas pekerjaan Andrew.
Terakhir, header terang dan footer gelap bekerja bergandengan tangan dengan baik.
Catatan: Berani membuat tombol CTA menggunakan warna-warna cerah agar lebih menonjol.
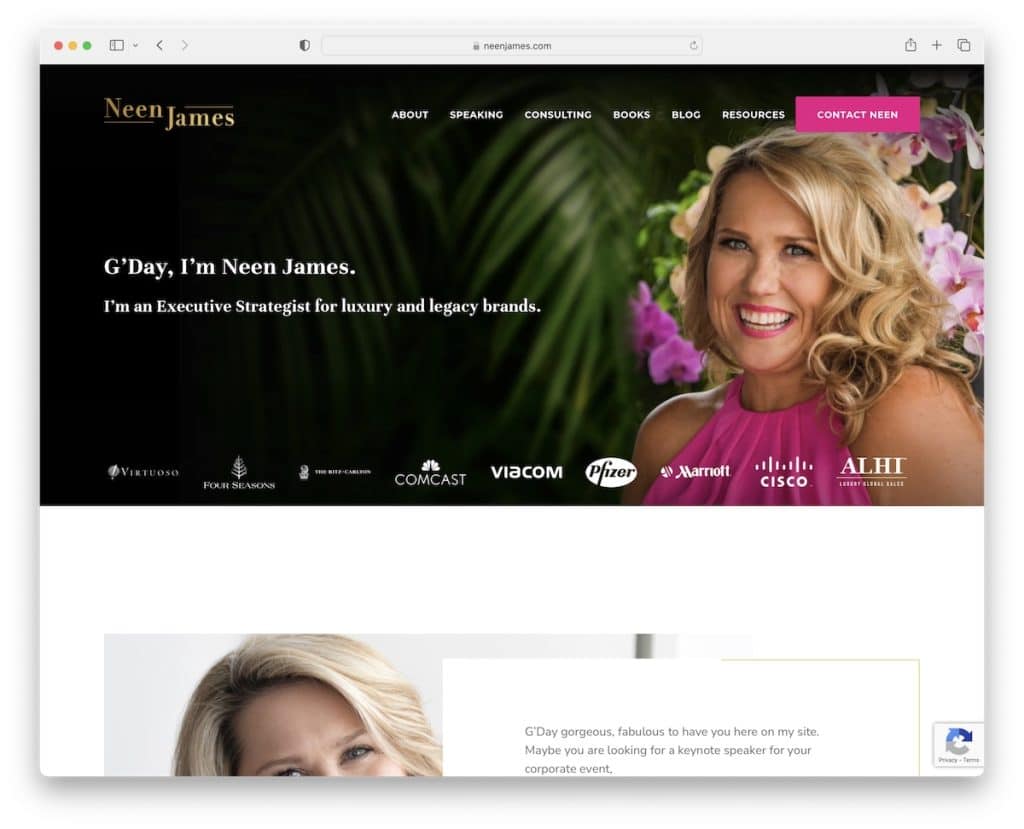
10. Neen James
Dibangun dengan: Tema yang menonjol

Neen James menyambut Anda di dunia daringnya dengan spanduk dan beberapa teks yang memberi Anda gambaran sekilas tentang apa yang dia lakukan.
Menggabungkan logo perusahaan adalah langkah strategis untuk segera mengetahui bahwa layanan Neen digunakan oleh beberapa bisnis terbesar di negara ini. Tapi ada juga logo testimoni dari beberapa perusahaan yang membagikan umpan balik mereka. Bukti sosial!
Catatan: Bangun kepercayaan pada layanan Anda dengan mengintegrasikan kesaksian/ulasan klien ke situs web pembicara publik Anda.

Perlu lebih banyak inspirasi? Kemudian periksa contoh tema yang menonjol ini.
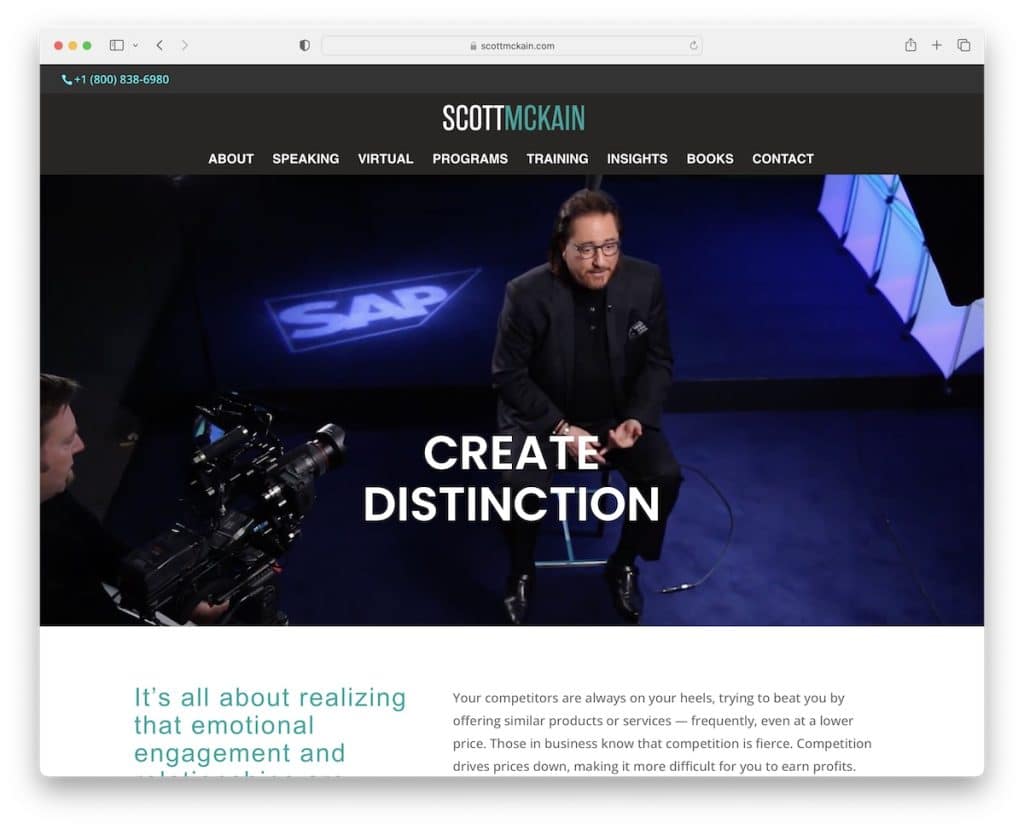
11.Scott McKain
Dibangun dengan: Divi

Apa yang Scott McKain ingin dilihat semua orang adalah nomor telepon yang dia promosikan di bilah atas. Yang menyatu dengan header, keduanya menempel di bagian atas layar.
Berikutnya adalah video promosi dengan pesan sederhana yang merangkum tujuan Scott.
Meskipun hanya ada satu kesaksian klien di beranda, situs pembicara publik ini memiliki banyak koleksi logo klien yang cukup untuk mengetahui seberapa efektif pengaruh Scott McKain.
Catatan: Gunakan bilah atas jika Anda ingin memberi kesan ekstra pada notifikasi, detail kontak, dll.
Jangan lupa untuk memeriksa situs web luar biasa lainnya yang menggunakan tema Divi yang menunjukkan betapa hebatnya itu.
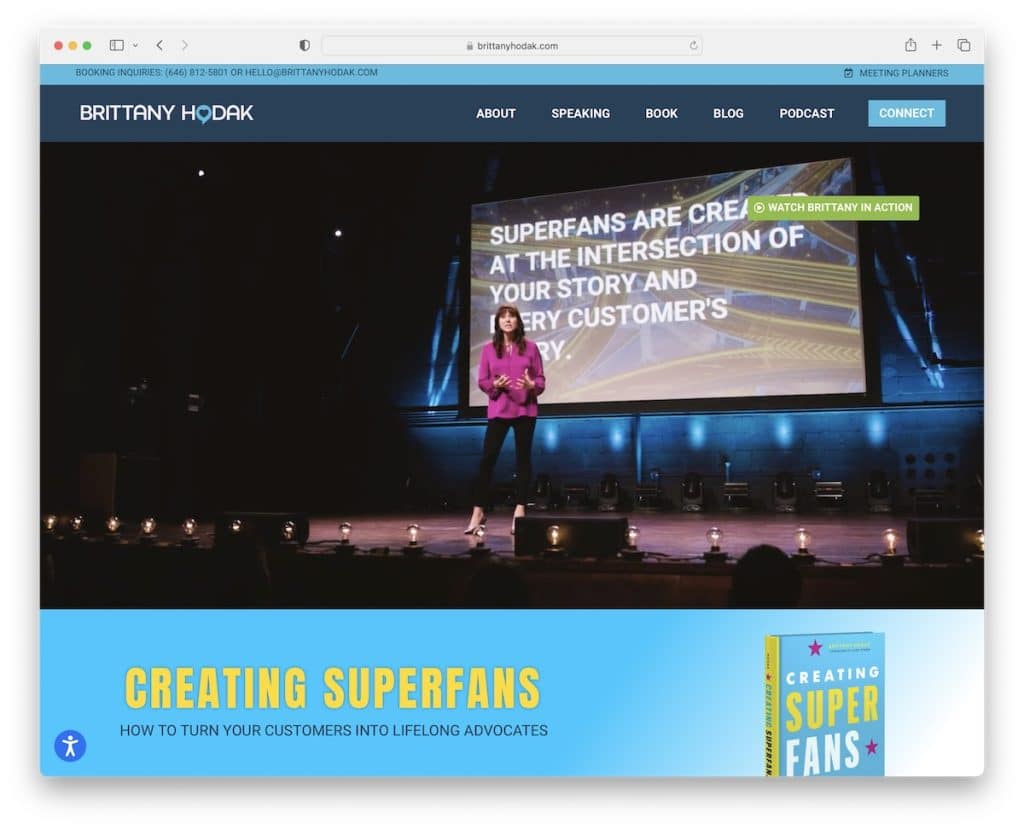
12. Brittany Hodak
Dibangun dengan: Elementor

Yup, video cukup populer di situs web pembicara publik, dan Brittany Hodak adalah bukti lain bahwa video tersebut berfungsi.
Video hero hanya menggunakan tombol CTA yang membuka video lightbox untuk menonton Brittany beraksi tanpa meninggalkan halaman saat ini.
Selain beberapa tombol CTA, akordeon untuk detail program, dan testimonial klien, situs ini juga memiliki formulir kontak di beranda, sehingga semua orang yang tertarik dapat segera menghubungi.
Catatan: Integrasikan formulir kontak di halaman beranda.
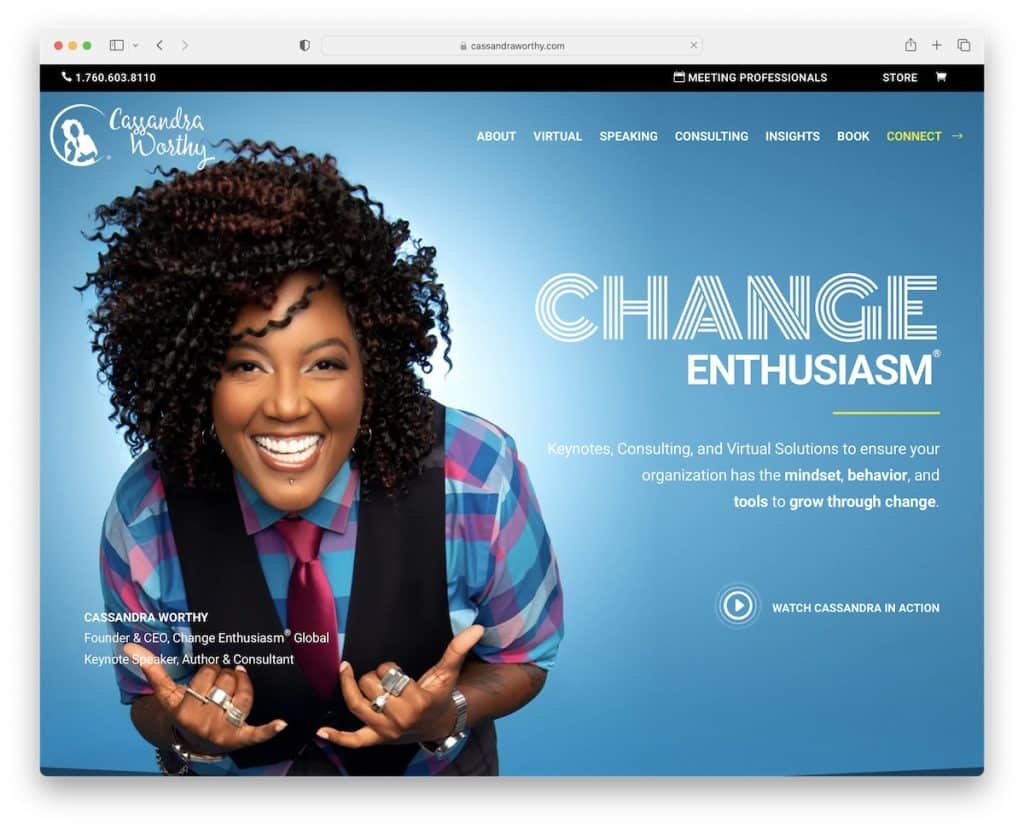
13. Cassandra Layak
Dibangun dengan: Divi

Anda selalu memiliki akses ke semua yang ada di situs web Cassandra Worthy dengan tajuk mengambang dan bilah atas.
Alih-alih menggunakan CTA untuk mempromosikan layanannya di bagian pahlawan, Anda dapat menekan tombol putar untuk menonton video (lightbox).
Situs web pembicara publik Cassandra juga memiliki berbagai animasi dan banyak bagian latar belakang gelap yang memberikan kesan lebih premium.
Catatan: Perkenalkan fungsi lightbox agar pengunjung dapat melihat konten tanpa meninggalkan halaman.
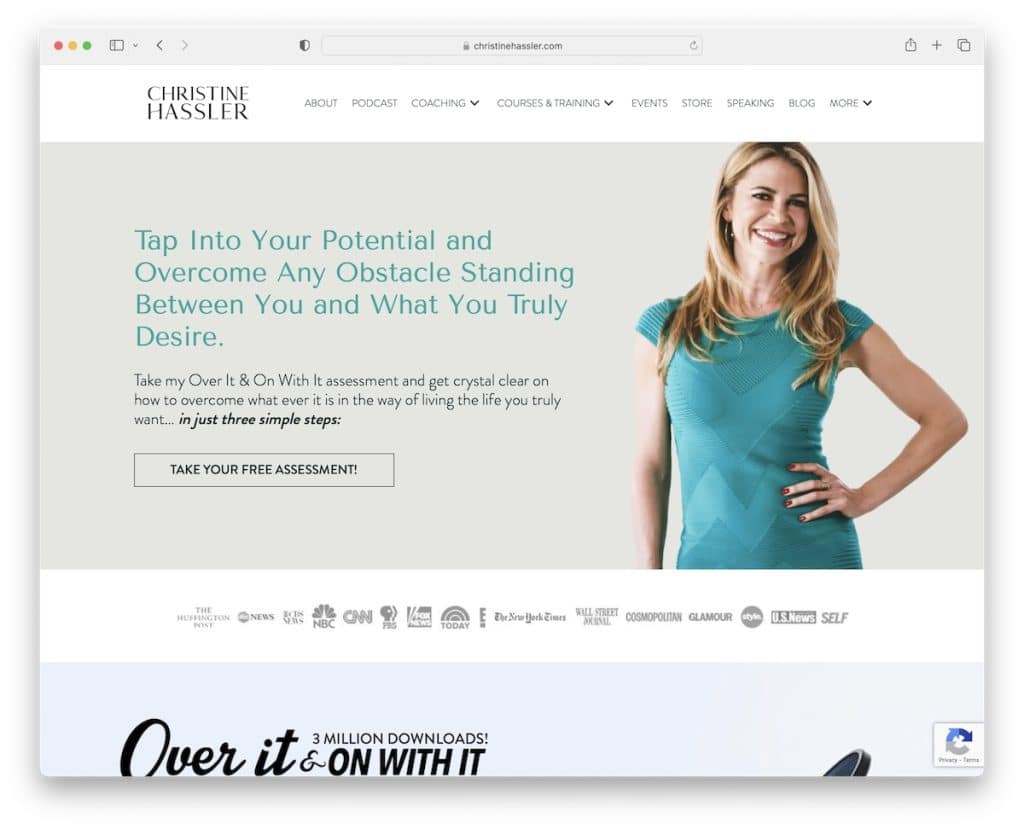
14. Christine Hassler
Dibangun dengan: Beaver Builder

Beberapa detik setelah mendarat di situs web Christine Hassler, jendela munculan terbuka, menawarkan produk gratis dengan imbalan email.
Header dan footer dasar bekerja dengan baik dalam kombinasi dengan halaman beranda yang kaya konten.
Apa yang membedakan halaman ini dari yang lain adalah penyertaan pemutar audio, yang dapat Anda dengarkan di tempat. Tetapi juga memiliki CTA untuk mengunjungi episode podcast lainnya jika tertarik.
Catatan: Jika Anda juga menjalankan podcast, pastikan Anda membuat pemutar, sehingga penggemar tidak perlu mengakses platform pihak ketiga untuk mendengarkan. Ini juga berarti lebih banyak waktu di situs web Anda dan rasio pentalan yang lebih rendah.
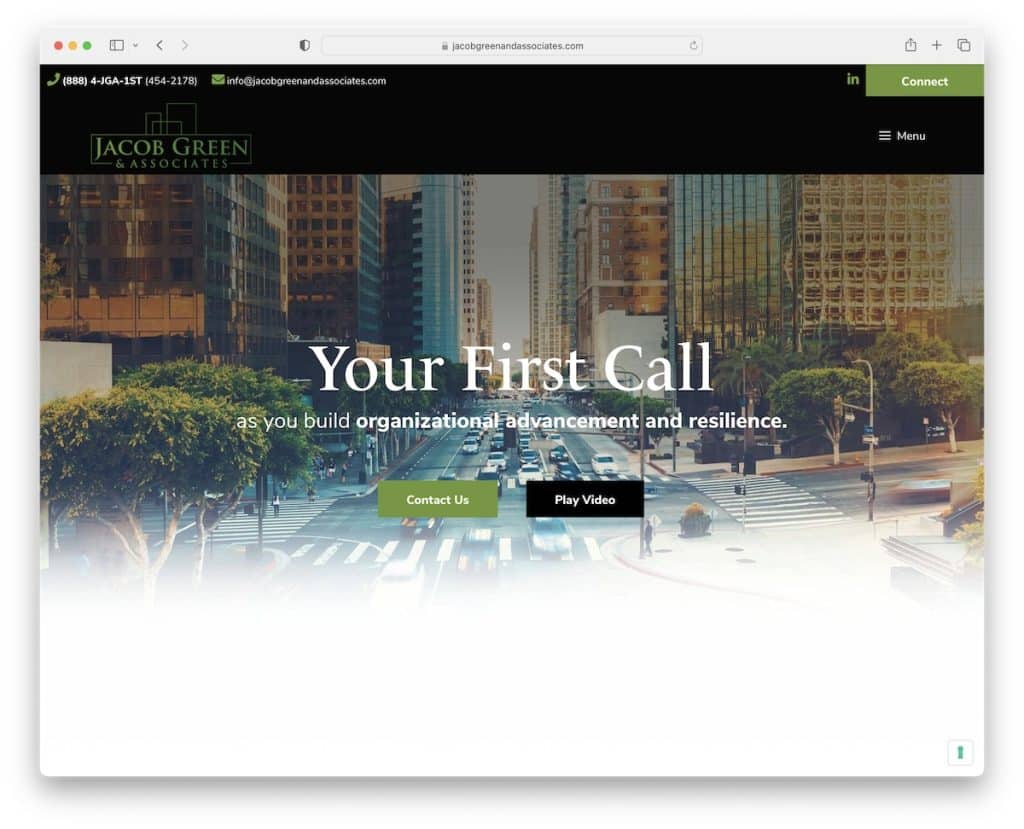
15. Yakub Hijau
Dibangun dengan: GeneratePress

Jacob Green memiliki desain situs web satu halaman modern dengan menu hamburger (untuk layar yang lebih kecil) yang membawa Anda dari satu bagian ke bagian lain (jika Anda tidak ingin menggulir). Header/menu mengapung, jadi Anda tidak perlu menggulir ke atas, yang merupakan nilai tambah yang besar untuk situs satu halaman.
Selain itu, Anda akan menemukan dua tombol CTA di paro atas untuk kontak dan menonton video lightbox.
Catatan: Gunakan ikon menu hamburger untuk navigasi seluler agar lebih teratur.
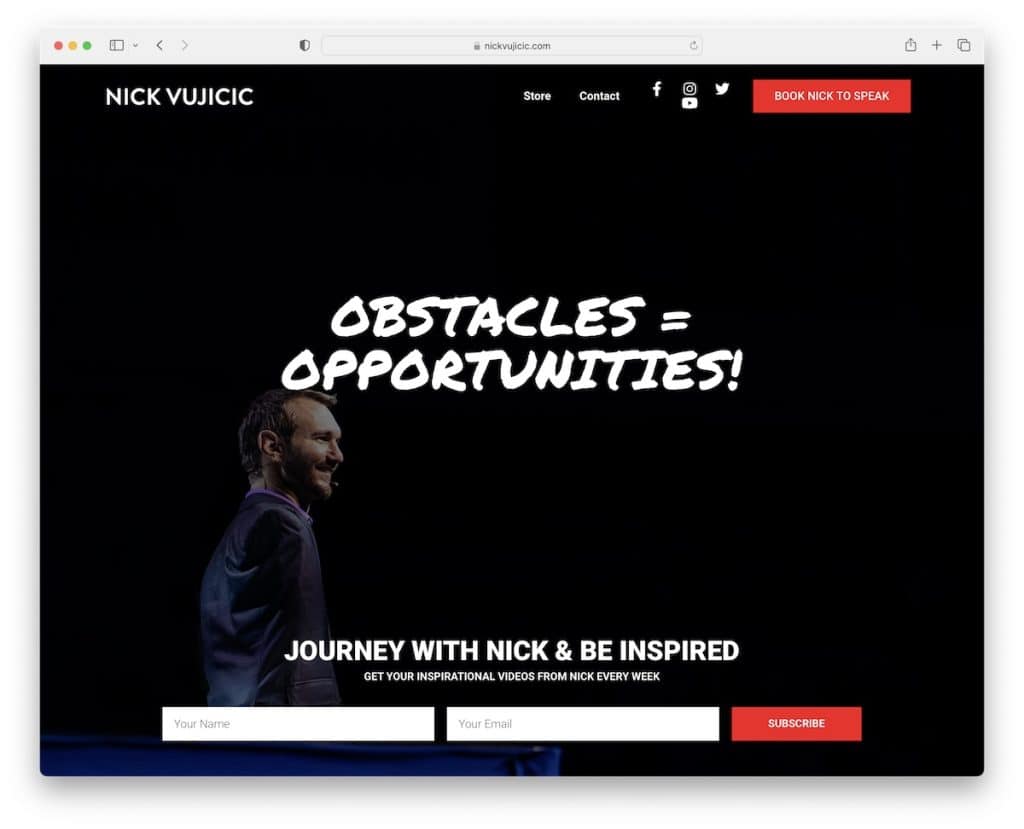
16. Nick Vujicic
Dibangun dengan: Elementor

Nick Vujicic membawa bagian pahlawan ke level berikutnya dengan latar belakang video layar penuh, teks, dan formulir berlangganan buletin.
Situs pembicara publik ini juga menggunakan header transparan untuk tampilan yang lebih bersih. Bilah navigasi berisi ikon media sosial dan tombol pemesanan CTA untuk tindakan segera.
Catatan: Ciptakan dampak yang kuat pada pengunjung Anda dengan latar belakang video pahlawan layar penuh.
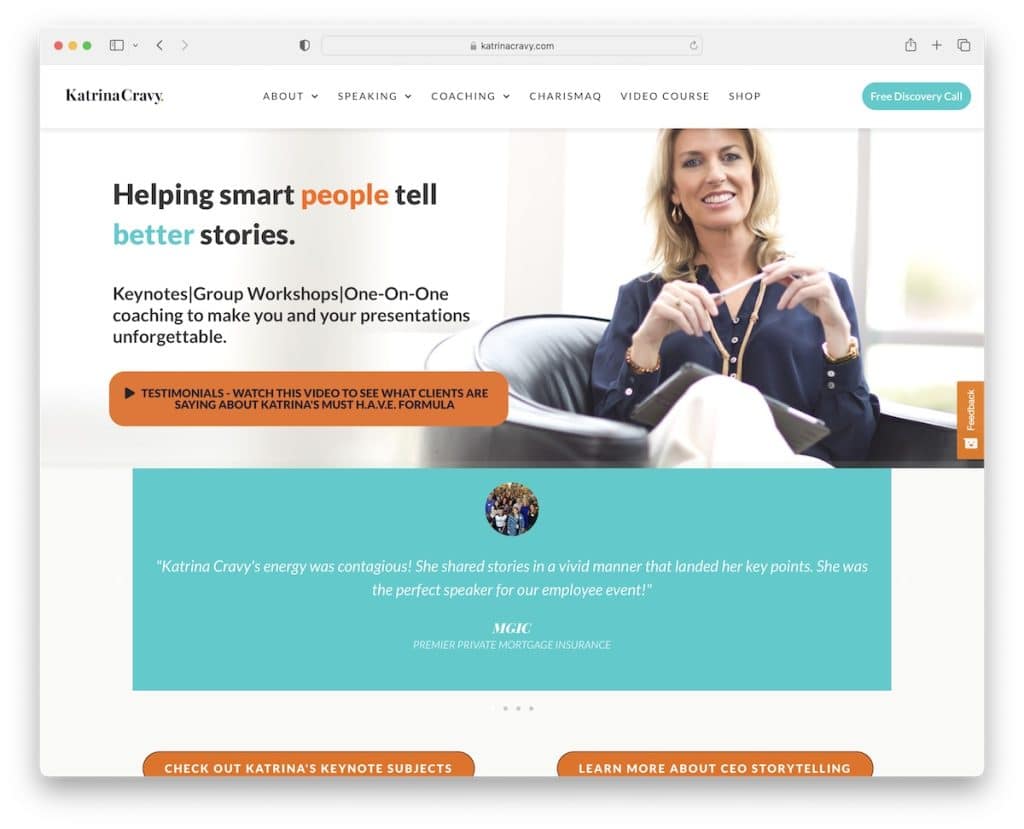
17. Katrina Cravy
Dibangun dengan: Elementor

Katrina Cravy memiliki salah satu halaman beranda paling sederhana (baca terpendek) yang kami temui saat membuat koleksi situs web pembicara publik terbaik ini.
Fitur yang paling menonjol adalah selain penggeser testimonial klasik, halaman ini juga memiliki video di mana klien berbicara tentang layanan Katrina.
Fungsi praktis lainnya adalah tombol umpan balik sidebar lengket untuk mengumpulkan umpan balik waktu nyata dari pengunjung.
Catatan: Bawa bukti sosial ke level selanjutnya dengan testimonial video.
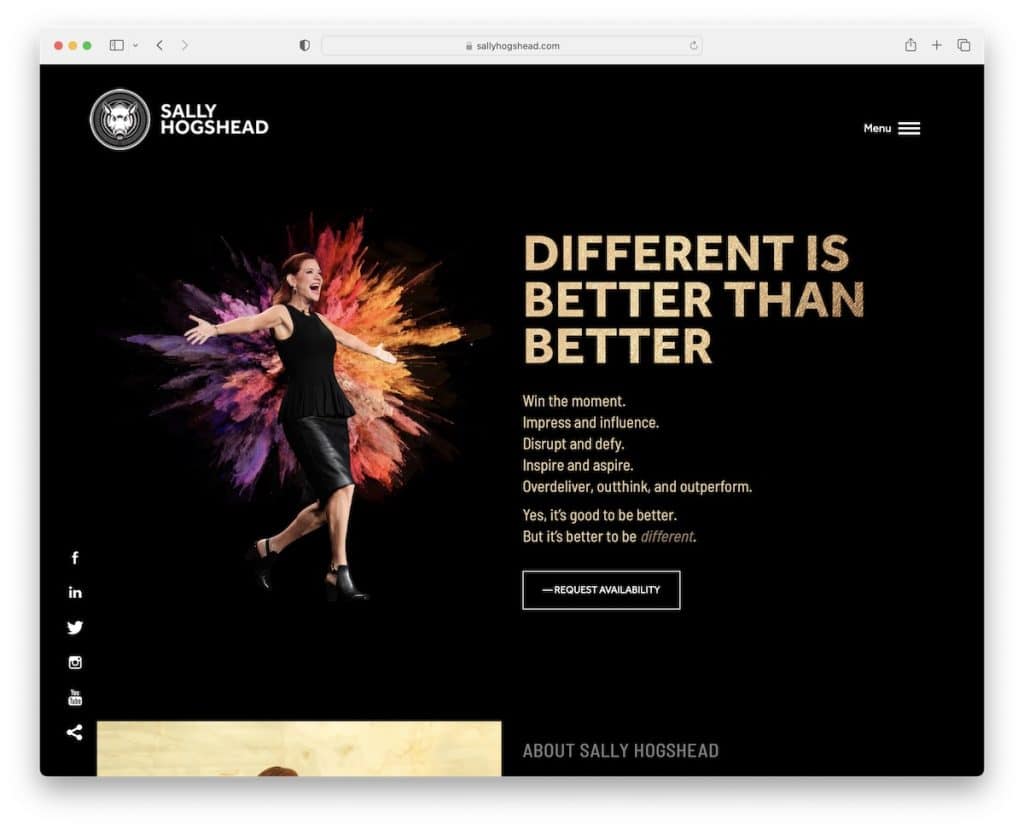
18. Sally Bodoh
Dibangun dengan: Tema The7

Desainnya yang gelap membuat contoh website pembicara publik ini terlihat jauh lebih premium dan elegan.
Situs web ini memiliki halaman beranda yang dipotong dengan animasi, penggeser, dan video terintegrasi yang membuatnya jauh lebih menarik.
Headernya super minimalis, dengan logo di kiri dan menu hamburger di kanan. Meskipun tidak ada tajuk, situs web Sally Hogshead memiliki ikon media sosial yang lengket di pojok kiri dan tombol kembali ke atas.
Catatan: Saat sebagian besar situs web di industri Anda menggunakan desain yang terang, Anda dapat menonjol dengan desain yang gelap.
Kami juga membuat bundel tambahan dari situs web contoh dominan menggunakan tema The7.
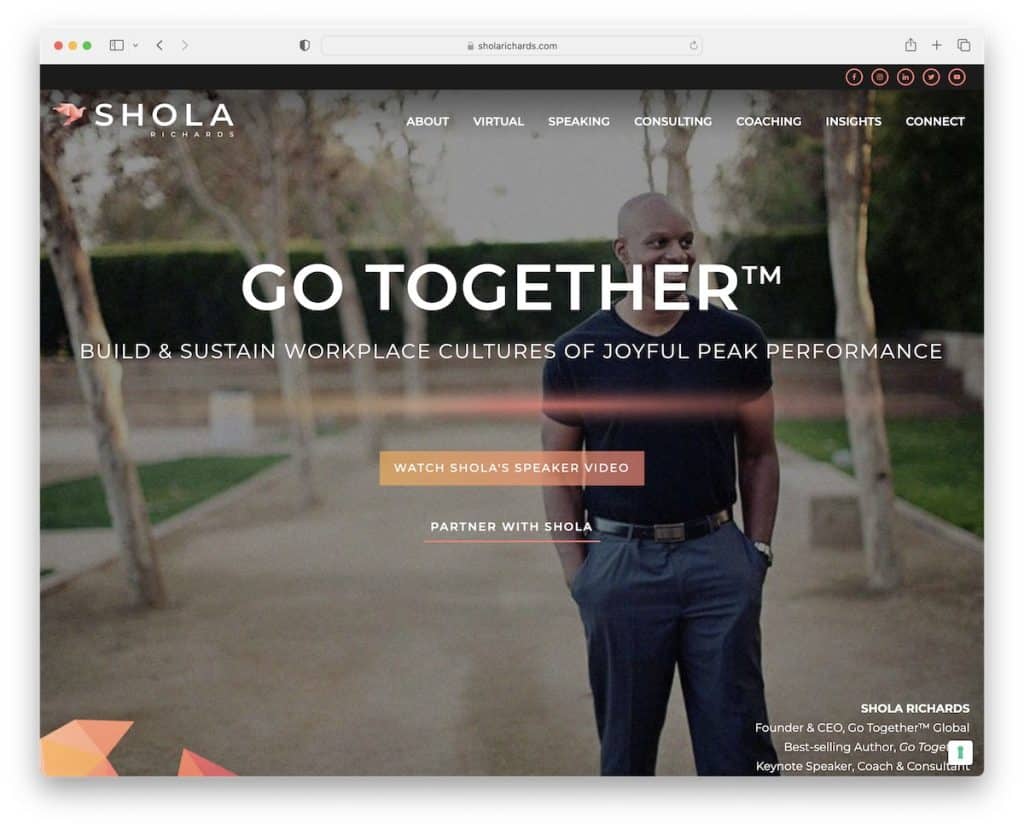
19. Shola Richards
Dibangun dengan: GeneratePress

Berbagai latar belakang, termasuk efek paralaks, membuat halaman Shola Richards berbeda dari yang lain.
Baik bilah atas dan tajuk menempel di layar, sehingga navigasi dan ikon sosial selalu tersedia.
Meskipun Anda dapat membaca semua konten dan mendapatkan informasi yang diperlukan tentang berbicara dan berkonsultasi, Anda juga dapat menonton video promo untuk lebih memahami bagaimana pendekatan Shola.
Catatan: Efek paralaks dapat menambah kedalaman situs Anda dan membuatnya lebih menarik dan imersif.
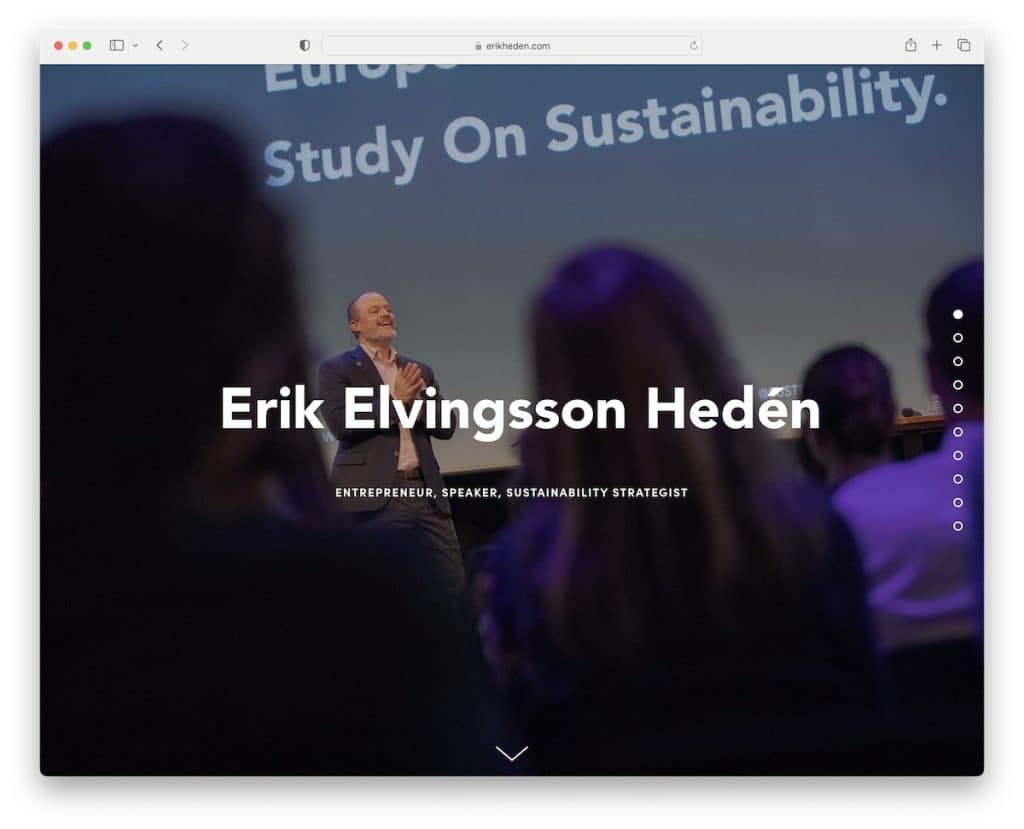
20.Erik Elvingsson Heden
Dibangun dengan: Squarespace

Apakah Anda ingin melihat situs web pembicara publik tanpa tajuk atau menu? Erik Elvingsson Heden's adalah contoh terbaik dengan navigasi titik bilah sisi (tentu saja, Anda juga dapat menggulirnya).
Namun, halaman ini memang memiliki footer tetapi lebih mendasar.
Catatan: Jika Anda ingin tetap menggunakan tata letak situs web satu halaman yang lebih sederhana, Anda dapat melewati penggunaan header untuk tampilan yang lebih halus.
